Как сделать свой блог похожим на веб-сайт (10 советов экспертов)
Опубликовано: 2022-06-02Вы когда-нибудь задавались вопросом: «Как сделать мой блог похожим на веб-сайт?»
Блоги имеют характерный и легко узнаваемый макет. Однако по мере роста вашего бизнеса вы можете обновить свой блог и превратить его в полноценный веб-сайт.
Изучение того, как преобразовать свой блог в веб-сайт, может показаться сложным на первый взгляд, но если вы будете следовать советам в этом посте, вы сможете быстро превратить свой блог в веб-сайт.
Можете ли вы использовать блог в качестве веб-сайта?
Различные цели блогов и веб-сайтов часто могут сбивать с толку. Блог предназначен для демонстрации ваших последних сообщений в блоге в удобном для восприятия формате, тогда как веб-сайт предназначен для информирования посетителей о вашем бренде или бизнесе.
Некоторые блоггеры считают, что им нужно будет создать новый веб-сайт с нуля. Но правда в том, что вы можете взять свой существующий блог и использовать его в качестве веб-сайта всего с несколькими простыми настройками.
Итог: да, вы можете использовать блог как веб-сайт, не создавая новый сайт с нуля.
Зачем делать свой блог похожим на веб-сайт?
Есть много причин сделать ваш существующий блог похожим на веб-сайт. Многие блоггеры трансформируют свои сайты, потому что они переросли простую настройку ведения блога и хотят расширить информацию, которую они предлагают.
Возможно также, что когда вы начинали вести блог, вы не планировали монетизировать свой сайт. Через несколько лет вы можете разрабатывать продукты, для продвижения которых нужны целевые страницы, страницы продуктов и другие функции веб-сайта.
Точно так же вы можете начать предлагать внештатные услуги, такие как копирайтинг, для которых потребуется привлекающая внимание домашняя страница, страницы услуг и отзывы.

Какой бы ни была ваша причина, превращение вашего блога в веб-сайт — это отличный способ помочь вашему бизнесу выделиться и расти на постоянно переполненном рынке.
Как сделать мой блог похожим на веб-сайт
Если вы спрашиваете себя, «как сделать мой блог похожим на веб-сайт», вы находитесь в правильном месте. Следуйте приведенным ниже советам, чтобы превратить свой блог WordPress в современный и профессионально выглядящий веб-сайт, который понравится вашей аудитории.
- 1. Начните с правильной настройки
- 2. Создайте логотип и фавикон
- 3. Создайте профессиональную домашнюю страницу
- 4. Создайте страницу «О нас»
- 5. Настройте тему своего блога
- 6. Сделайте свой блог отзывчивым
- 7. Добавьте функции электронной коммерции
- 8. Придерживайтесь последовательного дизайна
- 9. Добавьте формы генерации лидов
- 10. Интегрируйте функции социальных сетей
1. Начните с правильной настройки
Лучшие блоги и веб-сайты начинаются с прочного фундамента:
- Пользовательское доменное имя
- Быстрый веб-хостинг
Если у вас уже есть это для вашего блога WordPress, вы можете пропустить этот совет, но мы рекомендуем прочитать этот раздел, если у вас его нет.
Многие люди начинают вести блог на бесплатной службе блогов, такой как Blogger или WordPress.com. Это имеет смысл, потому что вам не нужно платить за какие-либо функции ведения блога или размещение вашего веб-сайта, но, вероятно, это также означает, что вы застряли с доменным именем, например: yourblog.wordpress.com/.
Такие доменные имена выглядят непрофессионально, поэтому мы предлагаем получить собственное доменное имя, если вы хотите, чтобы ваша аудитория относилась к вам серьезно.
То же самое относится и к хостингу вашего сайта.
Переход на собственное решение WordPress дает вам больше контроля над вашим контентом и настройкой веб-сайта. Вы не только станете владельцем своего контента, но и сможете добавлять дополнительные функции на свои веб-сайты, такие как безопасность, регулярное резервное копирование, маркетинг по электронной почте и многое другое.
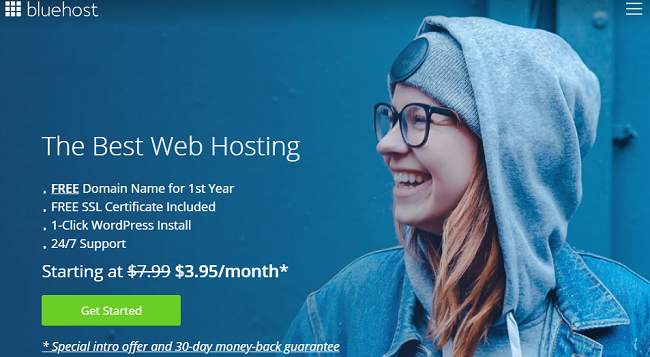
К счастью, многие хостинг-провайдеры WordPress предлагают хостинг веб-сайтов и пользовательские домены в одном пакете. Наше любимое решение — Bluehost.

Bluehost является официально признанным хостинг-партнером WordPress с пакетами доменов и хостинга для веб-сайтов любого размера. Их планы включают бесплатный SSL, CDN, установку WordPress в один клик, бесплатное доменное имя, круглосуточную поддержку и множество других мощных функций, которые помогут вам начать работу быстро и легко.
Ознакомьтесь с этим обзором Bluehost для получения дополнительной информации.
Вы также можете ознакомиться с этими полезными руководствами, если переходите с Blogger на WordPress или с WordPress.com на WordPress.org.
2. Создайте логотип и фавикон
После создания идеальной основы вам понадобится качественный логотип блога и фавикон. Ваш логотип — это первое, что люди видят, и это поможет им узнавать ваш блог в будущем.

Точно так же ваш Favicon — это значок, который помогает пользователям находить ваш веб-сайт, когда у них открыто несколько вкладок браузера. Вы можете найти значки фавиконов рядом со всем, что идентифицирует ваш веб-сайт, включая закладки, вкладки, приложения панели инструментов, RSS-каналы, результаты истории и панели поиска.

Несмотря на то, что фавиконы не несут прямой ответственности за поисковую оптимизацию, они являются важным инструментом для повышения вашего рейтинга.
Вы можете создать красивый логотип и фавикон с ограниченным бюджетом. Существует множество бесплатных инструментов, таких как Canva, с настраиваемыми шаблонами, которые помогут вам начать работу.
3. Создайте профессиональную домашнюю страницу
Создание домашней страницы — отличный способ сделать ваш блог более похожим на веб-сайт. Вместо типичной ленты блога и боковой панели посетители увидят привлекательную страницу со всей необходимой им информацией о вашем бренде.

Большинство домашних страниц имеют следующий макет:
- Заголовок с навигационным меню
- Раздел героя с введением
- Возможности или услуги
- Отзывы и обзоры
- Призыв к действию
- Образец постов в блоге
- Нижний колонтитул с контактными данными
То, что вы включаете на свою домашнюю страницу, во многом зависит от вашего блога или типа бизнеса.
Создать домашнюю страницу в WordPress так же просто, как создать новую страницу и настроить ее для отображения в качестве главной страницы вашего сайта. Вы также можете использовать конструктор страниц, чтобы настроить дизайн своей домашней страницы, не нанимая разработчика.
Вот пошаговое руководство по созданию домашней страницы WordPress, которое охватывает оба варианта.
4. Создайте страницу «О нас»
Создание страницы «О нас» — еще один верный способ придать вашему блогу структуру, больше похожую на веб-сайт.
На странице «О нас» посетители узнают больше о вас или вашем бизнесе. Они часто носят разные названия, такие как «Начните здесь», «Миссия» и «Наша история», но все они делают одно и то же: рассказывают посетителям, кто вы и почему они должны выбрать именно ваш бизнес.
Посетители не узнают вас, когда впервые попадают на ваш сайт. Со страницей «О нас» вы становитесь менее незнакомым, благодаря чему пользователи с большей вероятностью будут читать ваши сообщения в блоге, присоединяться к вашему списку адресов электронной почты или покупать то, что вы продаете.

Страница «О нас» часто включает:

- История вашего бизнеса и почему вы начали
- Почему ваш бренд уникален
- Фотографии вашей команды
- Ваши основные ценности
- Почему пользователи должны выбрать вас
Следуйте этим пошаговым инструкциям, чтобы создать страницу о своем веб-сайте.
5. Настройте тему своего блога
Вероятно, вы начали свой блог с бесплатной темы WordPress, и это имеет смысл. Бесплатные темы дают вам все необходимое для ведения блога, не беспокоясь о расходах.
Однако в бесплатных темах WordPress часто отсутствуют более продвинутые функции дизайна, необходимые для того, чтобы ваш блог выглядел как веб-сайт. Вот почему лучше всего выбрать премиальную тему WordPress или создать собственную тему при переходе.
Раньше создание пользовательской темы WordPress требовало найма веб-дизайнера, а затраты исчислялись тысячами. В наши дни вы можете сделать то же самое с помощью плагина для создания страниц, такого как SeedProd, без написания единой строки HTML-кода.

SeedProd — лучший конструктор сайтов для WordPress. Он позволяет создавать собственные темы WordPress, целевые страницы и гибкие макеты веб-сайтов, не нанимая веб-разработчика.
Вы можете начать с готового шаблона веб-сайта, а затем визуально настроить тему с помощью редактора страниц с перетаскиванием, включая:
- Верхний и нижний колонтитулы
- Статические страницы типа about/contact/services
- Домашняя страница
- Страница блога
- Боковая панель
- И более
Его универсальные разделы страниц мгновенно помогут вам создать часто задаваемые вопросы, призывы к действию и главные области. Вы также можете скрыть свой веб-сайт за страницей, которая скоро появится, или страницей обслуживания, пока ваш веб-сайт находится в разработке.
Вы можете ознакомиться с этим полным руководством, чтобы создать пользовательскую тему WordPress с помощью SeedProd.
6. Сделайте свой блог отзывчивым
Адаптация вашего блога для мобильных устройств — еще один отличный способ сделать его похожим на веб-сайт. Поскольку все больше людей просматривают сайты с мобильных устройств, они ожидают, что веб-сайты легко адаптируются к разным размерам экрана.
Если ваш веб-сайт не отвечает на запросы, потенциальные клиенты могут уйти, потому что на нем сложно ориентироваться, что приводит к потере потенциальных клиентов и продаж.
Вы можете бороться с этим, используя тему WordPress, адаптированную для мобильных устройств, и устанавливая плагины WordPress для мобильных устройств. Эти инструменты улучшат взаимодействие с пользователем на вашем сайте, добавив такие функции, как гамбургер-меню для навигации, кнопки большего размера и макеты, которые адаптируются к различным экранам.

Если вы не знаете, с чего начать, вы можете ознакомиться с этим руководством по оптимизации сайта для мобильных устройств.
7. Добавьте функции электронной коммерции
Продажа продуктов из вашего блога — это еще один способ сделать его более похожим на веб-сайт, но для этого вам потребуются дополнительные функции и функции.
Например, вам может понадобиться создать:
- Страницы продукта
- Тележки для покупок
- Страницы оформления заказа
- Кнопки добавления в корзину
- Панели управления учетными записями клиентов
Это может показаться большой работой, но это отличный способ улучшить взаимодействие с пользователем и увеличить продажи или пассивный доход.
Вы можете начать с малого, добавив платежную форму PayPal на свой сайт. Затем, по мере роста вашего веб-сайта, вы можете расширяться и устанавливать расширенные функции электронной коммерции с помощью таких плагинов, как WooCommerce.
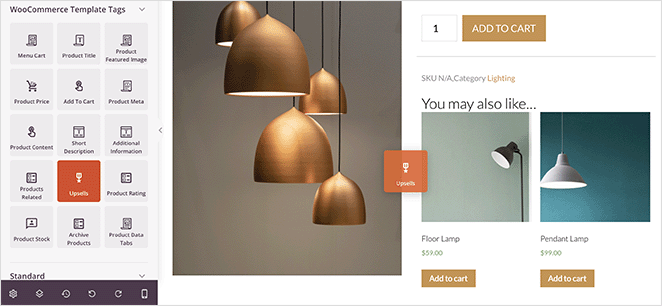
Вы также можете легко настроить свои страницы WooCommerce с помощью плагина SeedProd для создания страниц. Он позволяет добавлять удобные функции, такие как рекомендуемые продукты, сетки продуктов, значки корзины меню, дополнительные продажи и рейтинги продуктов, чтобы повысить стоимость заказа.

8. Придерживайтесь последовательного дизайна
Последовательность — еще один важный фактор, благодаря которому ваш блог будет выглядеть как веб-сайт. Последовательный дизайн облегчает запоминание вашего веб-сайта, что крайне важно, учитывая количество существующих веб-сайтов.
Например, WPForms имеет одинаковую оранжевую цветовую схему.

Даже если ваш сайт должен иметь похожую схему дизайна, он также должен выделяться. Вот несколько идей по настройке дизайна вашего сайта, чтобы он выглядел уникальным:
- Создайте другой макет для страницы вашего блога
- Измените изображения баннеров вашего сайта
- Используйте уникальные комбинации шрифтов
- Добавьте привлекательную навигацию по сайту
- Создавайте собственные боковые панели для разных страниц
Взгляните на эти примеры дизайна веб-сайтов, оптимизированных для мобильных устройств, для вдохновения.
9. Добавьте формы генерации лидов
Создание блога, похожего на веб-сайт, — эффективный способ улучшить ваши усилия по привлечению потенциальных клиентов, потому что, если у пользователей достаточно информации, они, естественно, захотят узнать больше.
Вы можете извлечь выгоду из любопытства своей аудитории, стратегически добавляя формы на свой сайт. Например, вы можете добавить контактную форму на свою контактную страницу, форму подписки на новостную рассылку на боковую панель блога и форму подписки на домашнюю страницу.
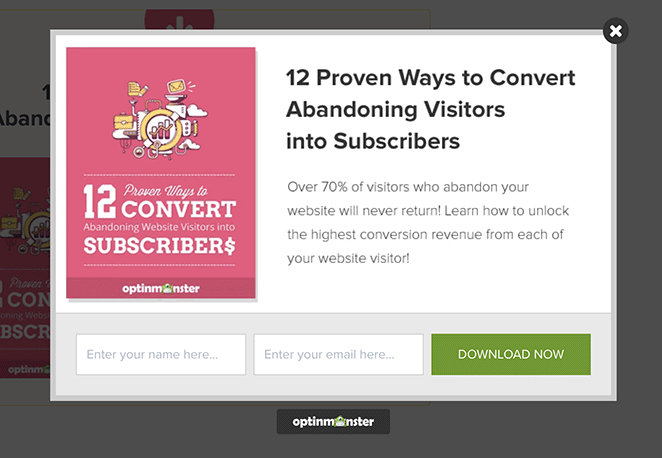
Нам особенно нравится этот пример от OptinMonster, который открывается во всплывающем окне после нажатия на предложение лид-магнита. Поскольку пользователи получают что-то бесплатно, они с большей вероятностью введут свои адреса электронной почты.

10. Интегрируйте функции социальных сетей
Интеграция с социальными сетями — еще одна популярная функция, которую вы увидите на самых успешных веб-сайтах. Это эффективный способ повысить узнаваемость бренда и продвигать контент среди целевой аудитории.
Есть много способов добавить функции социальных сетей на ваш сайт, но вот некоторые из наиболее эффективных тактик:
- Используйте кнопки обмена в социальных сетях для продвижения контента
- Включите значки социальных профилей, чтобы увеличить количество подписчиков
- Встраивайте каналы социальных сетей, чтобы повысить вовлеченность веб-сайта
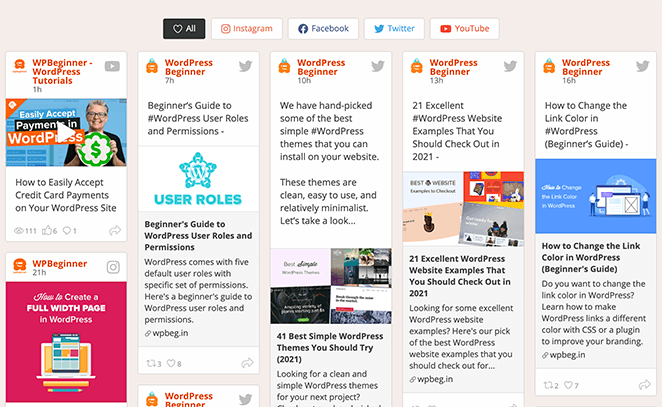
Лучший способ встроить контент из социальных сетей на свой сайт — использовать Smash Balloon.

Этот набор мощных плагинов для социальных сетей позволяет добавлять каналы социальных сетей для Twitter, Instagram, YouTube и Facebook прямо на ваш сайт WordPress без кода. Вы можете выбрать один из нескольких адаптивных макетов и отфильтровать свои каналы, чтобы показать определенные темы для вашего блога, чтобы заинтересовать пользователей.
Вы даже можете объединить свои социальные профили в единую стену социальных сетей, которая регулярно обновляется свежим контентом.

Следуйте этому руководству, чтобы добавить каналы социальных сетей на свой веб-сайт несколькими щелчками мыши.
Следующие шаги
Мы надеемся, что это руководство помогло вам узнать, как сделать свой блог похожим на веб-сайт. Вам также может понравиться этот пост о стратегиях привлечения потенциальных клиентов в социальных сетях для увеличения трафика и потенциальных клиентов.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.