Как сделать сайт с одним продуктом в WooCommerce
Опубликовано: 2022-12-15Ищете краткое руководство о том, как сделать веб-сайт одного продукта?
Веб-сайты с одним продуктом идеально подходят для предпринимателей, брендов прямой поставки и владельцев малого бизнеса. Они позволяют вам продавать цифровые товары и физические товары из вашего интернет-магазина.
Если вы владелец бизнеса и хотите создать магазин с одним продуктом, вы находитесь в правильном месте. Это пошаговое руководство покажет вам, как легко создать сайт с одним продуктом.
Что такое сайт одного продукта?
Веб-сайт с одним продуктом — это веб-сайт электронной коммерции, который продает только один продукт. Вместо того, чтобы продвигать множество различных продуктов, как Amazon, используя полную платформу электронной коммерции, в нем указана только одна линейка продуктов.
Вы можете продавать любой продукт на одном веб-сайте продукта, включая физические товары, цифровые продукты и даже профессиональные услуги. Единственное, чем он отличается от типичного магазина электронной коммерции, такого как магазин Shopify, — это количество товаров и размер веб-сайта.
Например, бизнес-сайт электронной коммерции, вероятно, будет иметь гораздо больше веб-страниц, включая страницу магазина с категориями, целевые страницы для маркетинговых кампаний, таких как реклама в Facebook, и сотни описаний продуктов.
Тем не менее, в магазине с одним продуктом обычно есть только основные страницы для продвижения и продажи одного продукта.
Имея в виду вышеизложенное, давайте углубимся и посмотрим, как запустить свой веб-сайт с одним продуктом.
- Как сделать сайт с одним продуктом шаг за шагом
- Как настроить веб-сайт с одним продуктом с помощью SeedProd
Как сделать сайт с одним продуктом шаг за шагом
Прежде чем вы начнете создавать свой сайт, вам необходимо настроить его основы, получив:
- доменное имя
- веб хостинг
- SSL-сертификат
Ваше доменное имя — это адрес вашего интернет-магазина, а веб-хостинг — это дом, в котором живет ваш веб-сайт. Они понадобятся вашей целевой аудитории, чтобы найти ваш веб-сайт через поисковые системы, и потенциальным клиентам, чтобы узнать больше о вашем продукте.
Поскольку вы создаете интернет-магазин, вам также понадобится сертификат SSL для защиты личных данных потребителей.
Если это звучит как много работы, не волнуйтесь. Большинство современных веб-хостинговых компаний предлагают все 3 функции в своих тарифных планах. Вот 3 лучших хостинг-провайдера, которых мы рекомендуем:
- Блюхост
- Сайт
- WP двигатель
Все эти компании полностью оптимизированы для WordPress. Кроме того, когда вы покупаете веб-хостинг, они поставляются с бесплатным доменным именем и сертификатом SSL.
Ниже мы покажем вам, как настроить веб-сайт с одним продуктом с помощью Bluehost.
Шаг 1. Настройте хостинг и домен вашего сайта
Сначала перейдите на веб-сайт Bluehost и нажмите «Начать ».

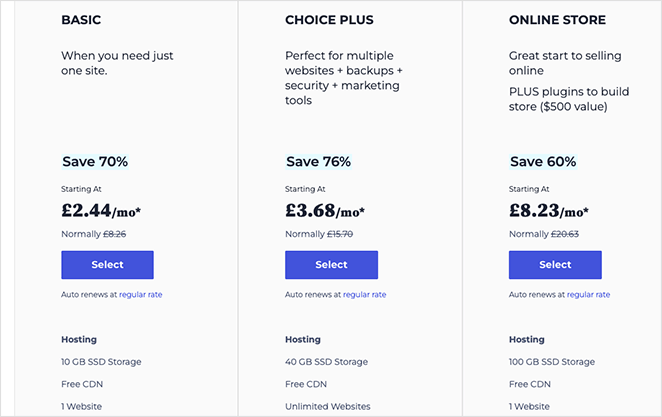
На следующем экране вы можете выбрать тарифный план. Мы рекомендуем план Choice Plus для дополнительных функций, но если вы только начинаете, базовый план пока должен подойти.

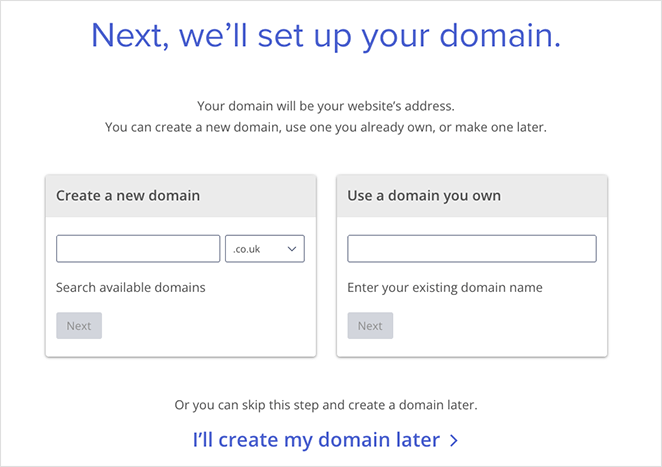
Далее выберите доменное имя для вашего сайта. Помните, что это будет то, что люди будут использовать, чтобы найти вас в Интернете, поэтому убедитесь, что вы довольны своим доменом, прежде чем фиксировать.

После этого вы перейдете на страницу оформления заказа, где сможете добавить платежные реквизиты и подтвердить покупку.
Шаг 2. Установите WordPress на свой веб-сайт с одним продуктом
Когда вы закончите процесс оформления заказа, вы получите электронное письмо от Bluehost с подробной информацией о входе в панель управления веб-хостингом. Панель управления позволяет вам управлять настройками хостинга, информацией о домене, почтовым ящиком и входить в панель управления WordPress.
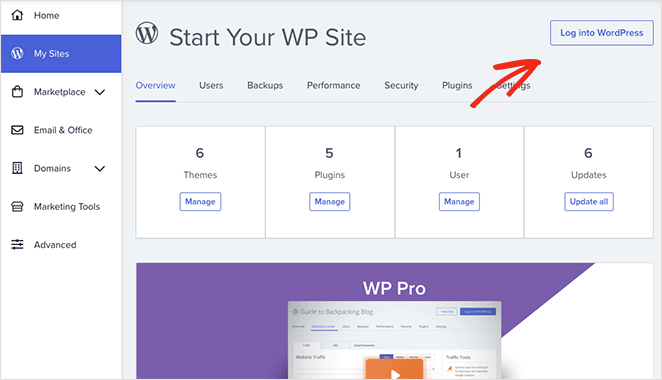
После входа в панель управления вы заметите, что Bluehost автоматически установил WordPress. Чтобы получить доступ к панели инструментов, нажмите кнопку « Войти в WordPress ».

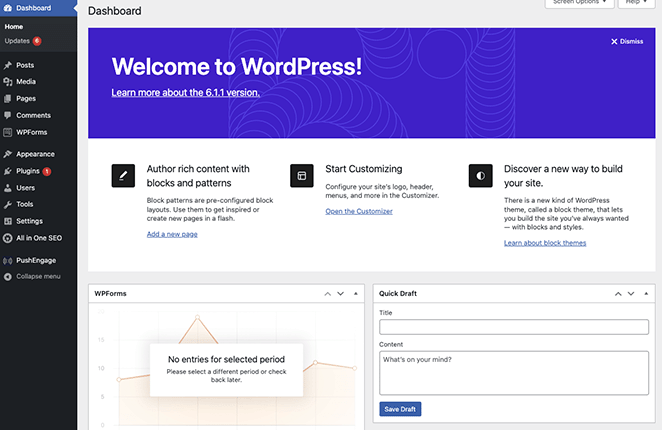
Ваша панель управления WordPress будет выглядеть примерно так, как показано на скриншоте ниже:

Примечание. Установка WordPress у других хостинг-провайдеров может включать другие этапы.
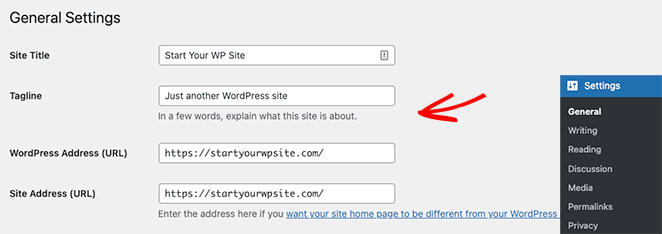
Когда вы впервые входите в свою панель управления WordPress, вам нужно изменить несколько настроек. Сначала перейдите в «Настройки» > «Основные» и введите название своего веб-сайта и слоган.

Затем убедитесь, что вы изменили свой адрес WordPress и адрес сайта на версию HTTPS, чтобы использовать SSL на своем веб-сайте.
Теперь продолжайте и нажмите кнопку Сохранить изменения .
Шаг 3. Установите плагин WooCommerce
После того, как вы установили WordPress и настроили свои настройки, у вас будет базовый веб-сайт для вашего онлайн-бизнеса. Вы можете загружать изображения и создавать контент, но для продажи новых продуктов потребуются дополнительные функции.
Чтобы превратить этот простой веб-сайт в интернет-магазин, мы установим WooCommerce. Это плагин WordPress, который превращает любой веб-сайт в интернет-магазин без необходимости нанимать разработчика или писать собственный код.
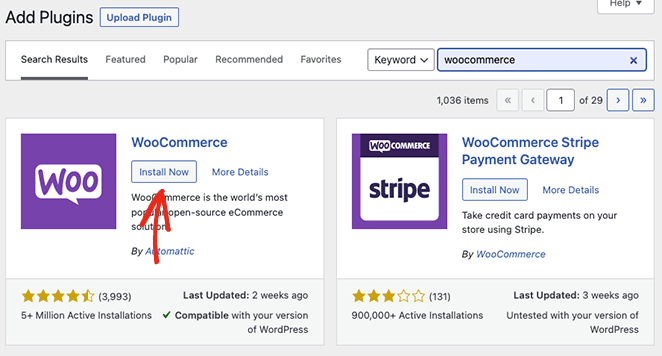
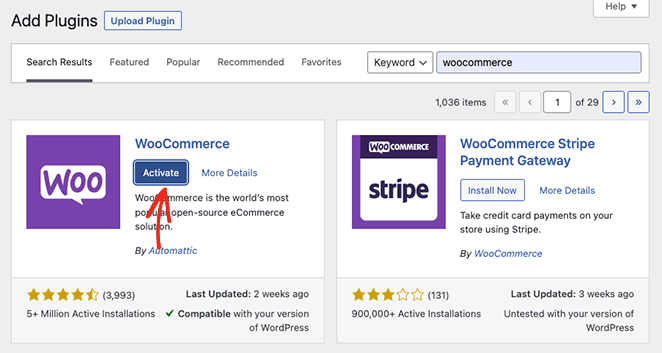
Сначала перейдите в «Плагины» «Добавить новый» на панели управления WordPress и найдите WooCommerce. Теперь нажмите кнопку « Установить » рядом со списком WooCommerce в результатах поиска.

Когда плагин завершит установку, нажмите кнопку « Активировать ».

Как только WooCommerce активируется на вашем веб-сайте, он запустит простой мастер настройки. Просто следуйте инструкциям, пока мастер не завершит работу.
В какой-то момент во время работы мастера настройки WooCommerce может попросить вас выбрать тему WordPress. Вы можете выбрать альтернативную тему WordPress, например Astra или Divi, или оставить текущую бесплатную тему.
Мы будем придерживаться нашей текущей темы WordPress, потому что позже мы настроим ее с помощью SeedProd, конструктора веб-сайтов с перетаскиванием.
Шаг 4. Настройте параметры оплаты
Следующим шагом является настройка способов оплаты для вашего интернет-магазина. Это позволит вам принимать платежи от пользователей, желающих купить ваш продукт.
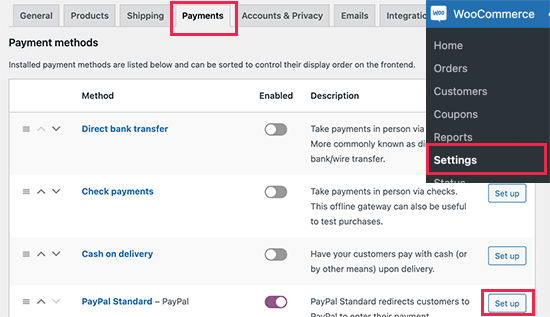
WooCommerce предлагает несколько платежных шлюзов, которые довольно легко настроить. Чтобы найти их, перейдите в WooCommerce »Настройки , затем на вкладке « Платежи » найдите варианты оплаты, которые лучше всего подходят для вашего бизнеса.

Установив обработчик платежей, вы готовы добавить свой единственный продукт в свой новый интернет-магазин.
Шаг 5. Создайте свой отдельный продукт в WooCommerce
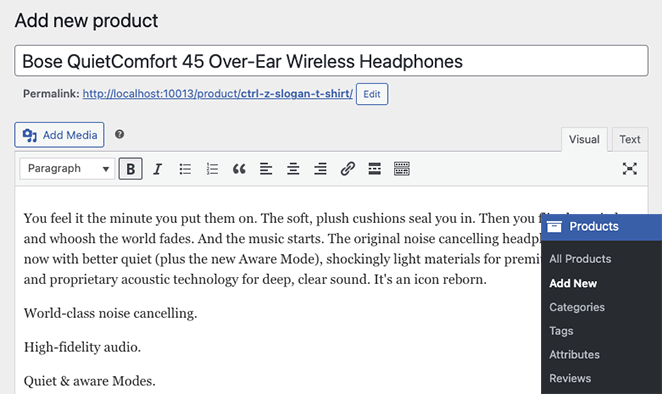
Добавить новый продукт в WooCommerce очень просто. Сначала перейдите в «Продукты» «Добавить новый» в панели администратора WordPress, где вы можете добавить информацию о своем продукте.
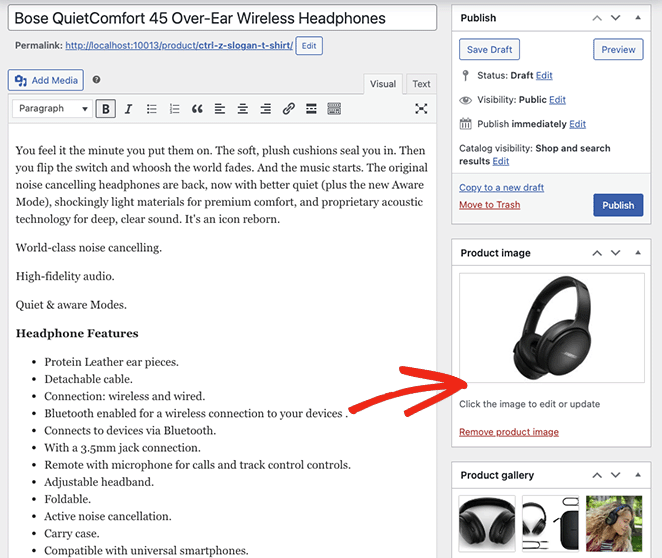
Начнем с добавления названия и описания продукта.

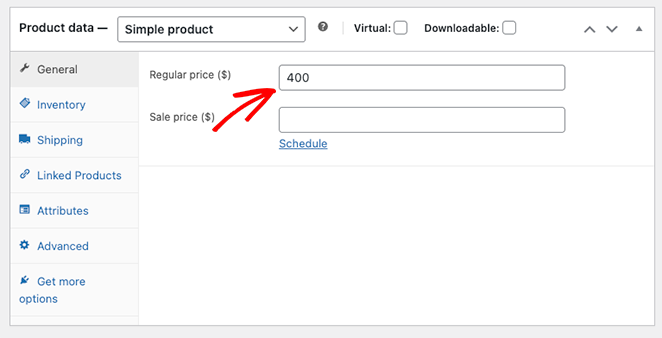
Затем прокрутите страницу вниз, пока не увидите поле « Данные о продукте». Здесь вы можете ввести обычную цену, цену продажи и другие атрибуты продукта.

Ниже вы также можете добавить краткое описание вашего продукта.

После добавления сведений о продукте вы можете загрузить фотографию продукта. Мы также рекомендуем добавить фотогалерею продуктов, используя вариант ниже, чтобы предоставить покупателям как можно больше информации.

Если вы довольны своим продуктом, нажмите «Опубликовать » .
Теперь ваш веб-сайт с одним продуктом готов привлечь ваших идеальных клиентов.
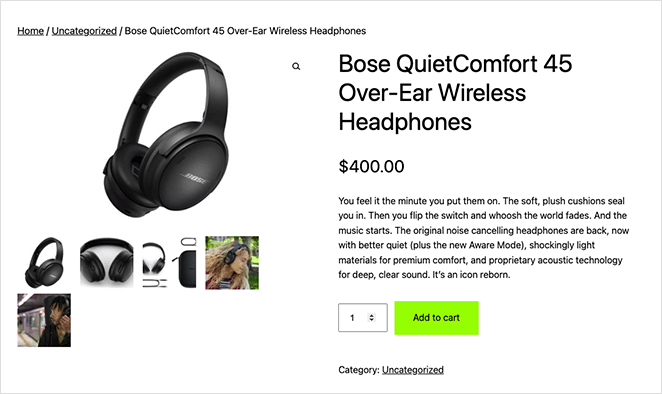
В зависимости от используемой вами темы WordPress страница вашего продукта будет выглядеть примерно так, как показано ниже:

Если вас устраивает внешний вид вашего веб-сайта с одним продуктом, все готово. Но если вы хотите превратить свой сайт в магазин с одним продуктом с высокой конверсией, хорошей идеей будет добавление собственных настроек.

Далее мы покажем вам, как это сделать, и не беспокойтесь; это не сложно.
Как настроить веб-сайт с одним продуктом с помощью SeedProd
Итак, вы хотите настроить свой веб-сайт с одним продуктом. Хотя многие плагины WooCommerce могут помочь вам добиться идеального внешнего вида, лучшим решением является SeedProd.

SeedProd — это конструктор веб-сайтов с возможностью перетаскивания и полной совместимостью с WooCommerce. Вы можете использовать его для настройки любой из страниц вашего магазина, не касаясь ни единой строки кода.
Этот мощный конструктор страниц также позволяет:
- Создавайте собственные темы WordPress с нуля
- Скройте свой сайт за страницей, которая скоро появится, перед запуском
- Переведите WooCommerce в режим обслуживания
- Собирайте адреса электронной почты с помощью форм подписки
- Принимайте платежи с помощью кнопки оплаты Stripe
- И многое другое.
Выполните следующие шаги, чтобы настроить свой сайт WooCommerce с одним продуктом с помощью SeedProd.
Шаг 1. Установите плагин SeedProd
Для полной поддержки WooCommerce вам необходимо получить план SeedProd Elite и загрузить плагин на свой компьютер. Затем установите и активируйте файл .zip на своем сайте WordPress.
Если вы застряли с этим, попробуйте это руководство по установке плагина WordPress.
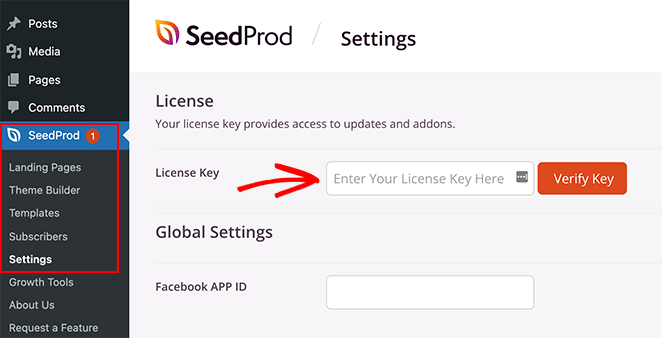
Затем перейдите в SeedProd »Настройки и вставьте свой лицензионный ключ SeedProd, который вы можете найти на панели управления вашей учетной записи.

Наконец, нажмите кнопку « Подтвердить ключ », чтобы продолжить.
Шаг 2. Выберите набор шаблонов WooCommerce
На этом этапе мы выберем новый дизайн для нашего веб-сайта с одним продуктом. Он перезапишет существующую тему WordPress и заменит ее на ту, которую вы можете настроить с помощью визуального редактора SeedProd.
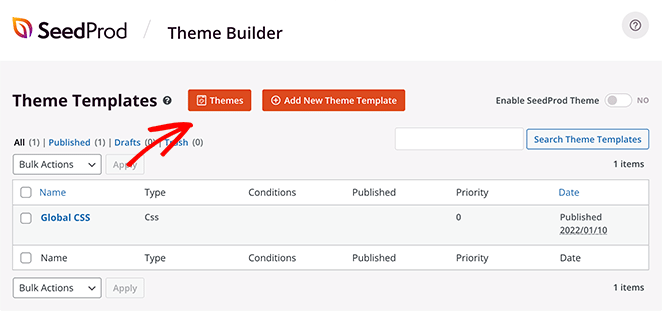
Вы можете сделать это, перейдя в SeedProd »Theme Builder и нажав кнопку Theme Template Kits . Это откроет библиотеку готовых дизайнов, которые вы можете использовать в качестве отправной точки для своей новой темы.

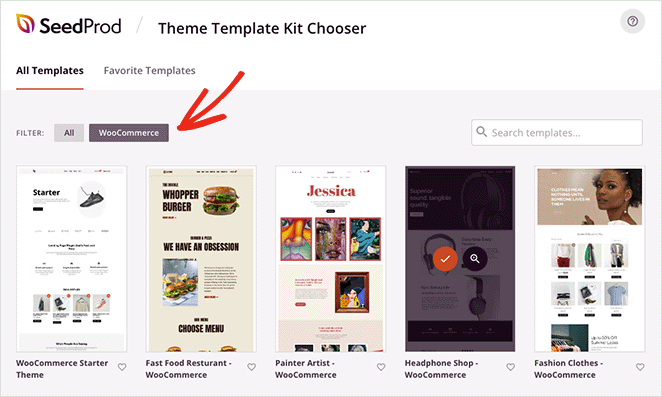
Перейдем на вкладку WooCommerce , чтобы отобразить только темы, относящиеся к магазинам WooCommerce.

Оттуда прокручивайте дизайны, пока не найдете тот, который вам нравится, затем щелкните значок оранжевой галочки, чтобы сделать свой выбор.
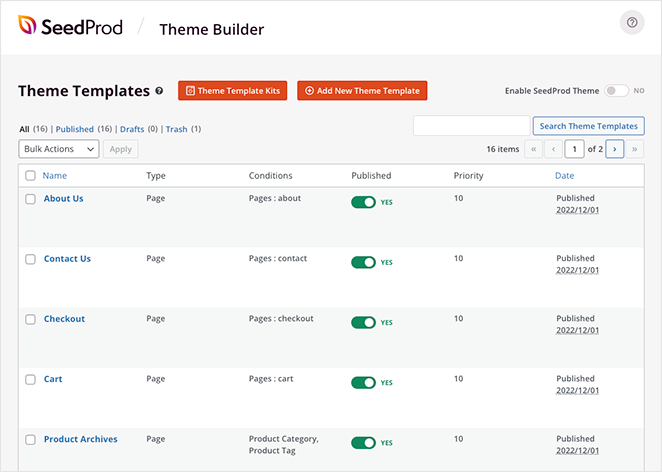
SeedProd импортирует шаблон всего за несколько секунд, после чего вы увидите такую страницу:

Это все отдельные части, из которых состоит ваша тема WordPress. Вы можете щелкнуть любой из них, чтобы настроить дизайн и оптимизировать их для максимального коэффициента конверсии.
Так же легко удалить любые страницы, которые вам не нужны. Например, нам не понадобится страница магазина, потому что мы продаем только один продукт.
Давайте начнем с редактирования вашей домашней страницы.
Шаг 3. Настройте домашнюю страницу веб-сайта с одним продуктом
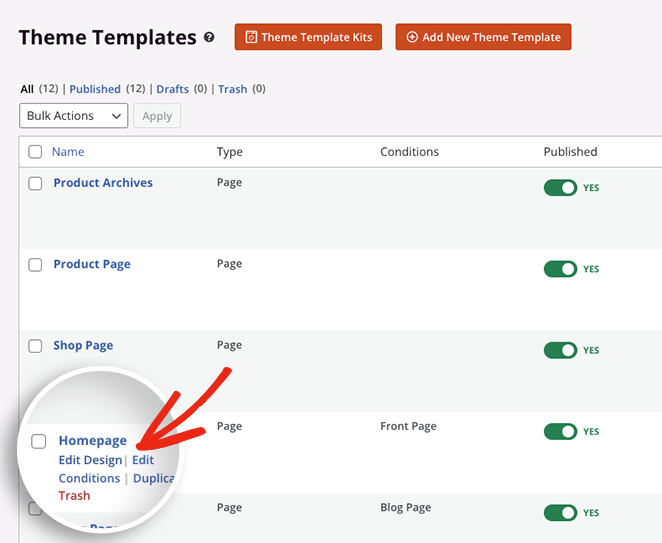
Чтобы настроить домашнюю страницу, прокрутите вниз, пока не увидите заголовок « Домашняя страница », и щелкните ссылку « Изменить дизайн» .

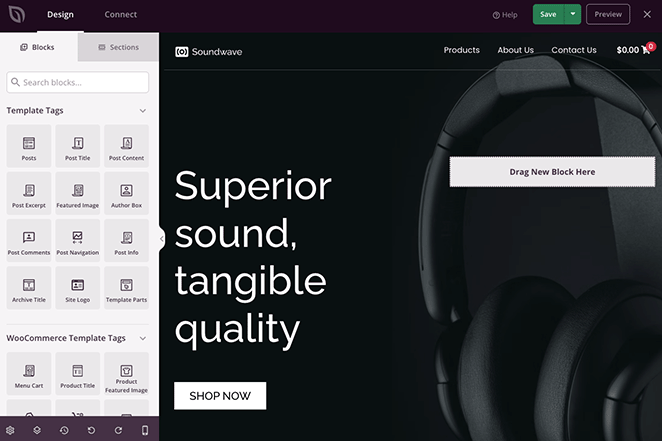
На следующем экране вы увидите конструктор страниц SeedProd, где вы можете настроить любую часть своего дизайна.

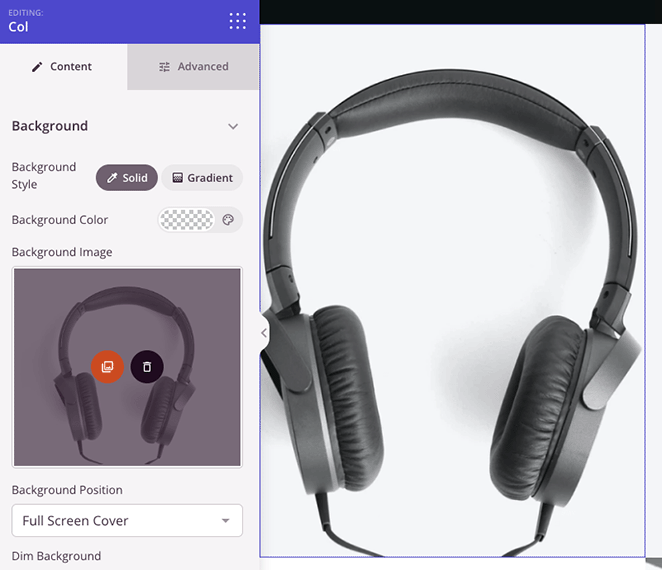
Просто щелкните любой блок, чтобы изменить его настройки, настроить цвета и добавить собственный контент. Например, вы можете добавить высококачественное главное изображение, чтобы вдохновить потенциальных клиентов.

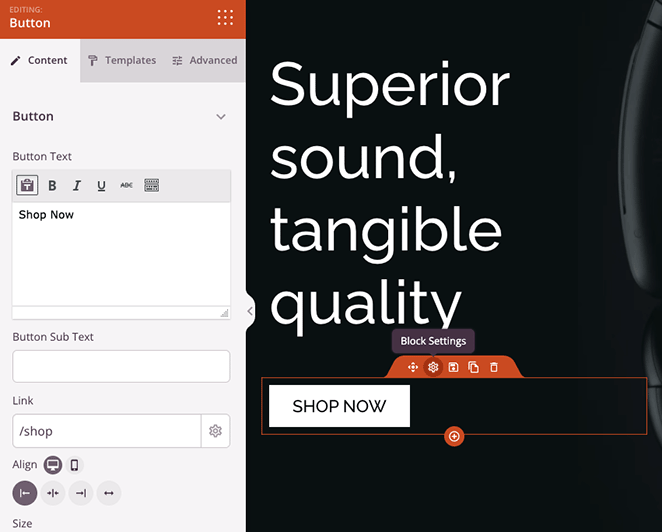
Или вы можете отредактировать кнопки призыва к действию (CTA), чтобы они вели прямую ссылку на страницу вашего продукта.

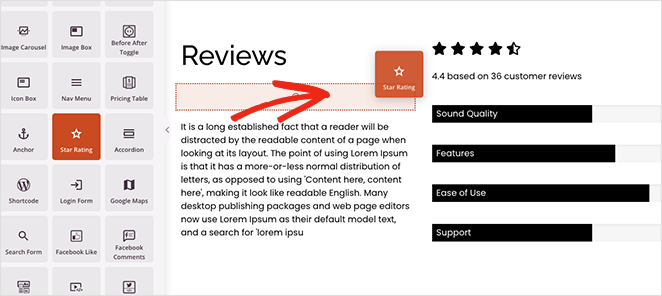
Вы даже можете перетащить блок « Звездный рейтинг и отзывы », чтобы добавить ценное социальное доказательство, что является отличным способом повысить доверие при продаже через Интернет.

Когда вы будете довольны своими настройками, нажмите кнопку « Сохранить » в правом верхнем углу экрана.
Шаг 4. Настройте страницу отдельного продукта
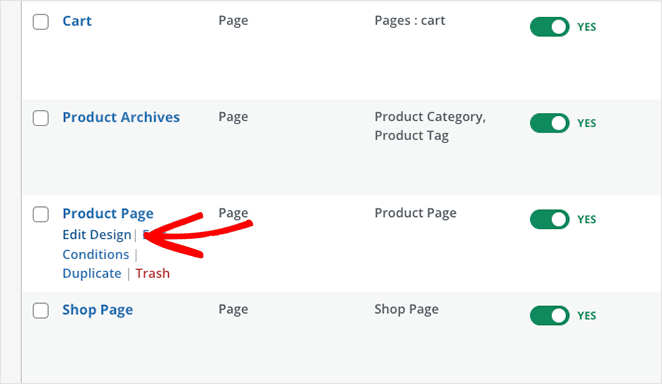
Теперь давайте внесем аналогичные изменения на нашу главную страницу продукта. Вернитесь к конструктору тем, затем найдите шаблон страницы продукта и нажмите ссылку « Редактировать дизайн» .

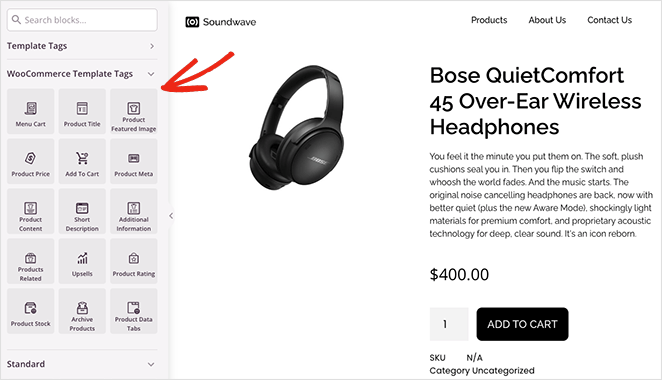
На этом экране вы можете использовать теги шаблона SeedProd WooCommerce для настройки сведений о вашем продукте.

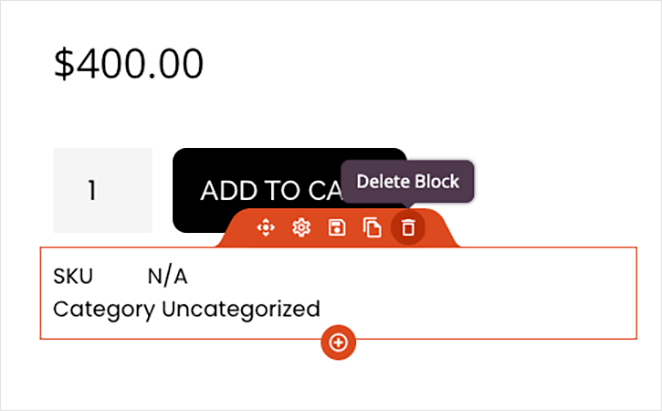
Начнем с удаления категории продукта. Эта функция действительно полезна, только если вы продаете несколько продуктов. Его удаление упростит страницу, сделает ее более чистой и удобной для просмотра.

Оттуда вы можете добавлять, удалять и настраивать элементы, в том числе:
- Изображения продукта
- Описание продукта и краткое описание
- Вкладки с данными о продукте
- Товарный запас
- Рейтинг продукта
- И более.
Не забудьте нажать кнопку Сохранить в верхнем углу, чтобы сохранить изменения.
Продолжайте настраивать свой веб-сайт с одним продуктом, пока не будете довольны его внешним видом. Если вам нужна помощь, вот несколько других страниц, которые вы должны отредактировать, с пошаговыми инструкциями о том, как это сделать:
- Редактирование страницы оформления заказа WooCommerce
- Настройка корзины покупок WooCommerce
- Создание пользовательской страницы благодарности WooCommerce
Шаг 5. Опубликуйте свой веб-сайт с одним продуктом
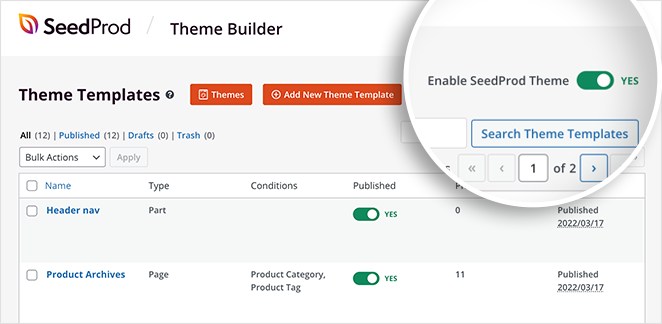
Публикация вашей новой темы WooCommerce с помощью SeedProd очень проста. На панели инструментов WordPress перейдите в SeedProd » Theme Builder и включите переключатель « Включить тему SeedProd» , пока не появится «Да».

Через несколько секунд вы увидите сообщение об успешном завершении и сможете посетить магазин с одним продуктом, чтобы увидеть его в действии.
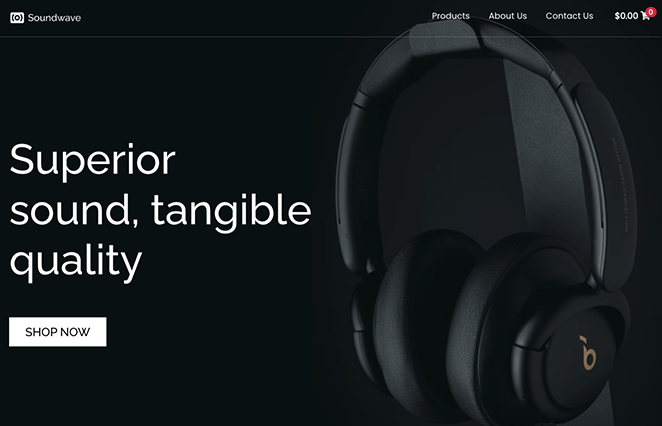
Вот пример главной страницы нашего веб-сайта с одним продуктом:

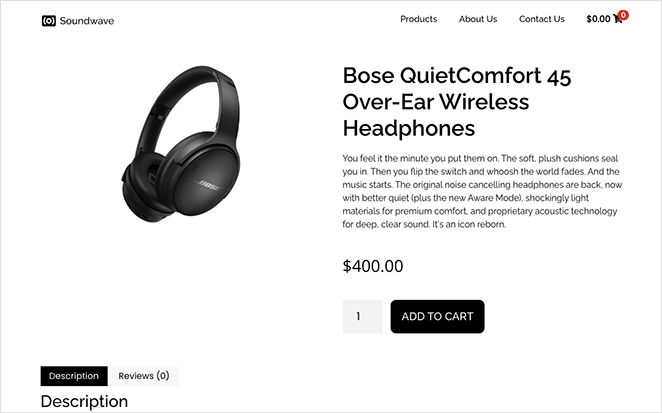
А это пример нашей отдельной страницы продукта:

Вот оно!
Теперь вы успешно создали и настроили веб-сайт одного продукта, и для этого не потребовалось сложного кодирования.
Готовы увеличить продажи с помощью пользовательского сайта WooCommerce?
Вам также могут понравиться эти руководства и советы по WordPress:
- 11 лучших страниц часто задаваемых вопросов: примеры и идеи, которые вы можете скопировать
- Как изменить дизайн сайта без потери SEO
- Как добавить пользовательские иконки социальных сетей WordPress на свой сайт
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.