Как ускорить загрузку фотографий на WordPress: 6 ключевых приемов
Опубликовано: 2021-06-22Не знаете, как ускорить загрузку фотографий на ваш сайт?
Изображения помогают вам создать более привлекательный веб-сайт, поэтому их полезно использовать. Но если вы используете много изображений, вы рискуете замедлить работу своего сайта, если не оптимизируете их, поэтому хорошо, что вы заинтересованы в том, чтобы узнать, как ускорить загрузку изображений.
К счастью, существует множество тактик, которые вы можете применить для ускорения ваших изображений, независимо от того, влияет ли это на качество их фотографий.
В этом посте мы поделимся подробным руководством о том, как ускорить загрузку изображений, которые вы используете на своем веб-сайте.
Мы начнем с шести ключевых способов ускорения загрузки изображений. Затем мы покажем вам, как использовать два удобных для начинающих плагина WordPress для реализации этих тактик на вашем сайте WordPress.
Как ускорить загрузку фотографий: шесть стратегий повышения производительности
В этом первом разделе мы поговорим о тактике, которую вы можете применить, чтобы ваши изображения загружались быстрее на вашем сайте. Затем, в следующем разделе, мы покажем вам, как реализовать все эти тактики в WordPress.
Вы можете думать об этом разделе как о « теории », а о следующем разделе как о практических практических рекомендациях .
Если вам интересно, что заставляет изображения загружаться быстрее, продолжайте читать! Вот шесть тактик, которые вы можете использовать для ускорения изображений на вашем сайте, примерно в порядке их важности:
- Сжать фотографии.
- Изменение размера фотографий.
- Конвертируйте фотографии в оптимизированные форматы, такие как WebP.
- Используйте сеть доставки контента (CDN), чтобы ускорить загрузку изображений (особенно для посетителей, находящихся далеко от хостинга вашего сайта).
- Ленивая загрузка изображений.
- Включите кэширование браузера, чтобы ускорить последующие посещения.
Первые три тактики связаны с оптимизацией самих файлов изображений, а последние три сосредоточены на оптимизации того, как ваш веб-сайт загружает эти файлы изображений.
Давайте рассмотрим, как эти тактики могут ускорить загрузку ваших изображений в WordPress.
1. Сжимайте изображения
Сжатие фотографий позволяет уменьшить размер файла изображения без изменения его размеров. Сжатие работает путем удаления избыточной/ненужной информации и применения различных алгоритмов для уменьшения размера файла.
Существует два типа сжатия:
- Без потерь — небольшое уменьшение размера файла без изменения качества.
- С потерями — гораздо большее уменьшение размера файла, но может быть некоторая потеря качества изображения. Существуют разные уровни сжатия с потерями — некоторые из них могут быть даже незаметны человеческому глазу, в то время как более агрессивные алгоритмы могут иметь заметное влияние.
Вы можете узнать больше в нашей статье о сжатии изображений с потерями и без потерь.
Для большинства веб-сайтов вам подойдет сжатие с потерями. Однако, если вы фотограф или работаете в другой отрасли, где качество изображения имеет первостепенное значение, вы можете придерживаться сжатия без потерь.
Если вы используете сжатие с потерями, вы можете добиться довольно впечатляющей экономии. Например, мы использовали Imagify для сжатия простого изображения JPG. Imagify — это бесплатный инструмент для оптимизации изображений, о котором мы поговорим позже в этом руководстве.
После использования сжатия с потерями на тестовом изображении мы смогли уменьшить его размер со 133,7 КБ до 36,9 КБ с очень небольшим изменением качества — это уменьшение размера файла примерно на 73% :
2. Изменение размера изображений
Выше мы говорили вам, что сжатие фотографий позволяет изменять размер файла изображения без изменения его размеров. Но в большинстве случаев вы хотите изменить размеры изображения, и именно здесь происходит изменение размера фотографии.
При прочих равных, чем больше размеры изображения, тем больше будет размер его файла. И чем больше размер файла, тем медленнее будут загружаться изображения.
Для веб-сайта вы должны попытаться изменить размер изображений до точного размера, который вы используете. Например, если область содержимого вашего сайта имеет ширину 800 пикселей, вы захотите изменить размер изображений до 800 пикселей ( или удвоить его до 1 600 пикселей, чтобы учесть мониторы с высоким разрешением, такие как экраны Retina ).
Насколько велика экономия ? Вот быстрый тестовый пример, в котором мы просто изменили размер изображения без добавления сжатия:

Если вы комбинируете сжатие с изменением размера, вы можете добиться невероятного уменьшения размера изображения . Например, после сжатия изображения с измененным размером с помощью Imagify мы уменьшили его еще больше до 101 КБ.
Таким образом, просто изменив размер и сжав изображение, мы уменьшили его размер с 380 КБ до 101 КБ с практически нулевым изменением качества ( при условии, что вы показываете его на веб-сайте ).
3. Конвертируйте фотографии в WebP
WebP — это современный формат изображений от Google, который может предлагать файлы меньшего размера, чем JPEG или PNG, без потери качества.
В среднем изображения WebP на 25-34% меньше, чем сопоставимые изображения JPEG, и на 26% меньше, чем сопоставимые изображения PNG.
Чтобы извлечь выгоду из этой экономии размера, вы можете конвертировать свои изображения в WebP, когда загружаете их на свой сайт WordPress.
Чтобы узнать больше об этом формате, ознакомьтесь с нашим полным руководством по изображениям WebP.
4. Используйте сеть доставки контента (CDN)
CDN — это, по сути, просто глобальная сеть серверов по всему миру. Если вы настроите свой сайт WordPress для использования CDN, вы сможете разместить все фотографии вашего сайта (и другие статические файлы) в этой сети серверов.
Тогда посетители вашего сайта смогут загружать фотографии из ближайшего к ним сетевого расположения вместо того, чтобы загружать их непосредственно с хостинг-сервера вашего сайта.
Сокращая физическое расстояние, которое должны пройти файлы изображений, они будут загружаться быстрее для ваших посетителей.
Быстрый CDN особенно полезен, если аудитория вашего веб-сайта распределена по широкой географической области, например, по нескольким странам или континентам.
Однако, если ваш веб-сайт ориентирован только на людей из определенного географического местоположения (например, вашего местного города), вы можете не заметить значительного улучшения времени загрузки изображений с помощью CDN.
5. Ленивая загрузка изображений
Ленивая загрузка изображений вашего сайта WordPress может ограничить влияние ваших фотографий на общее время загрузки вашего сайта.
По сути, отложенная загрузка позволяет вам ждать загрузки изображений, которые находятся за пределами видимой области просмотра посетителя. Вместо этого ваш сайт будет загружать изображения «как раз вовремя», когда посетитель начинает прокручивать страницу вниз.
Это ускорит первоначальную загрузку, даже если на странице много изображений.
6. Включите кэширование браузера
Кэширование браузера не ускорит загрузку фотографий при первом посещении сайта. Но это ускорит мгновенную загрузку изображений для последующих посещений .

Как? Что ж, кеширование браузера позволяет указать браузерам посетителей хранить изображения вашего сайта на локальных компьютерах посетителей ( в кеше браузера ).
Как только посетитель загрузит изображения при первом посещении, он сможет загружать эти изображения из локального кеша браузера при последующих посещениях, что приведет к ускорению загрузки.
Как ускорить загрузку изображений с помощью плагинов WordPress
Теперь давайте рассмотрим, как вы можете реализовать шесть тактик для более быстрой загрузки изображений на вашем сайте WordPress.
Вам понадобятся только два плагина, чтобы все настроить:
- Imagify — вы будете использовать это для оптимизации самих файлов изображений.
- WP Rocket — вы будете использовать это, чтобы оптимизировать то, как ваш веб-сайт предоставляет эти файлы изображений посетителям.
Imagify — сжатие, изменение размера и преобразование в WebP
Imagify — это простой в использовании плагин WordPress, который может справиться с первыми тремя советами по оптимизации из нашего списка.
После того, как вы настроите его, он автоматически оптимизирует все изображения, которые вы загружаете в WordPress, используя следующую тактику:
- Сжимайте изображения, используя алгоритмы без потерь, с умеренными потерями или с агрессивными потерями.
- Измените размер изображений до определенных максимальных размеров.
- Преобразуйте изображения в WebP и покажите их посетителям.
Вы также можете массово изменить размер и сжать существующие фотографии вашего сайта одним щелчком мыши.
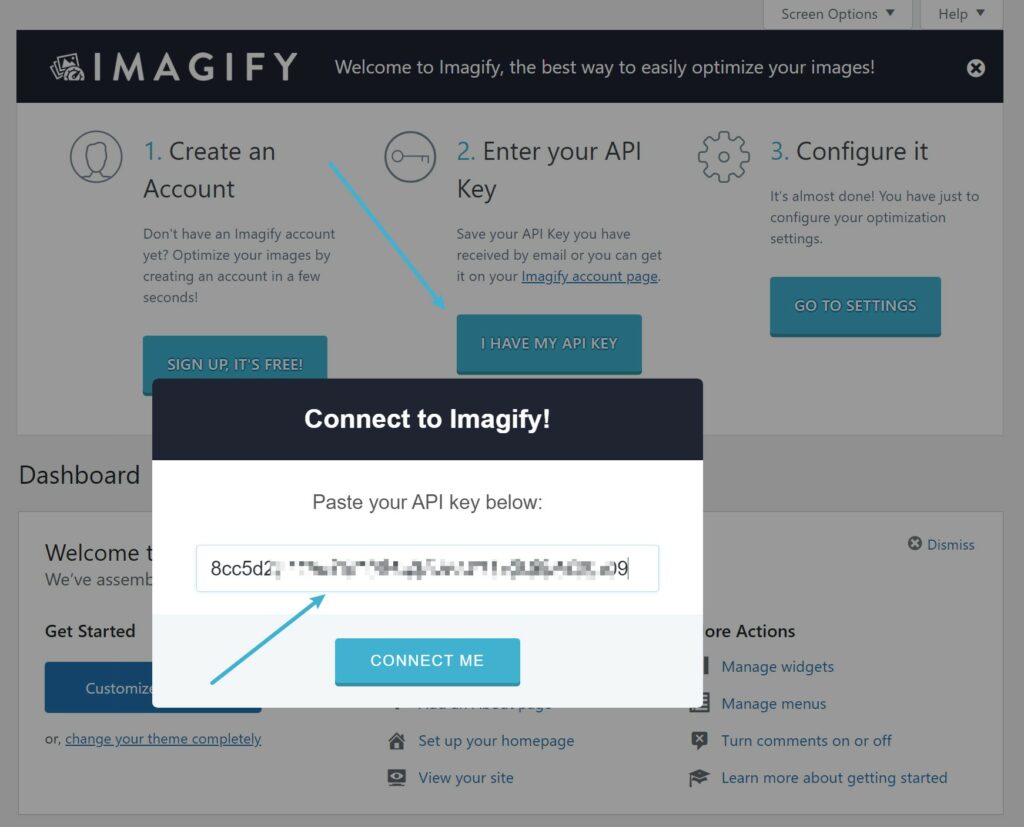
Для начала установите и активируйте бесплатный плагин Imagify с WordPress.org. После активации плагина вам будет предложено ввести ключ API, который позволит вам подключить ваш сайт WordPress к службе оптимизации Imagify.
Чтобы получить ключ API, вы можете зарегистрировать бесплатную учетную запись Imagify. Вы сможете навсегда оптимизировать 20 МБ изображений в месяц ( ~200 изображений в месяц ).
Если вам нужно превысить эти ограничения, платный план стоит 4,99 долларов США в месяц за 500 МБ (~ 5000 изображений) или 9,99 долларов США в месяц за неограниченное использование. Вы можете использовать платные планы на неограниченном количестве сайтов WordPress.
Получив ключ API, вы можете вставить его в поле и нажать « Подключить меня» :

Затем перейдите в «Настройки» → «Imagify», чтобы настроить параметры оптимизации изображения.
Вверху вы можете выбрать желаемый уровень сжатия . Также есть визуальное сравнение, которое поможет вам протестировать разные уровни:
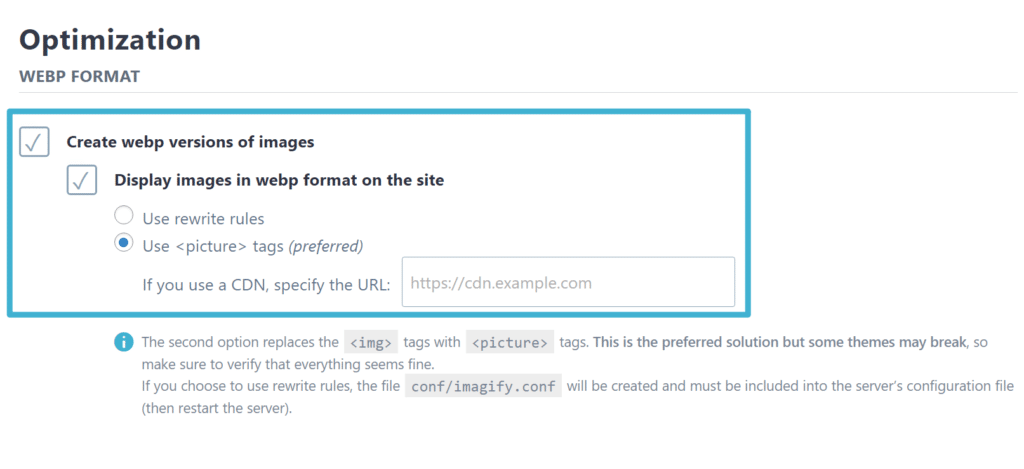
Если вы прокрутите страницу вниз, Imagify может автоматически преобразовывать изображения в WebP и отображать их для посетителей. Для изображений WebP мы рекомендуем использовать метод тегов <picture>:

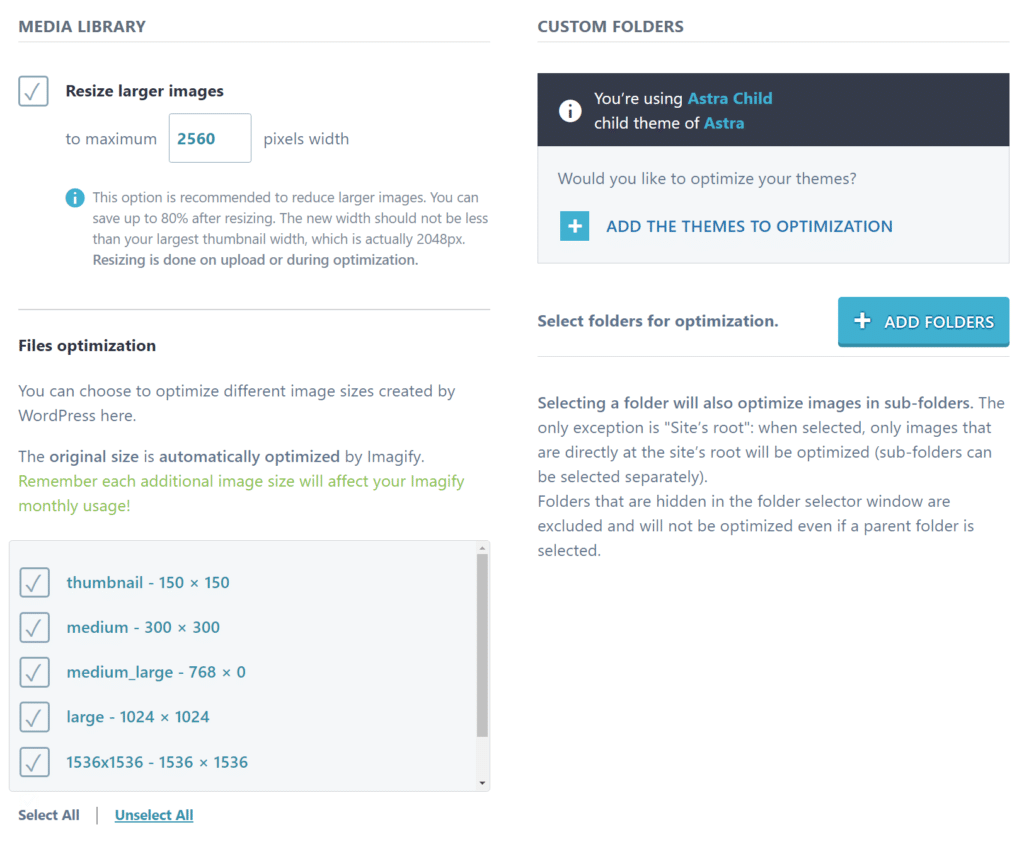
Ниже вы можете указать Imagify изменить размер больших изображений до определенного максимального размера (в зависимости от ширины). Опять же, мы рекомендуем установить это в соответствии с шириной области содержимого вашего сайта (или, возможно, вдвое больше, если вы хотите предлагать изображения с более высоким разрешением для экранов Retina):

Вот и все! Imagify теперь автоматически оптимизирует все новые изображения, которые вы загружаете в WordPress .
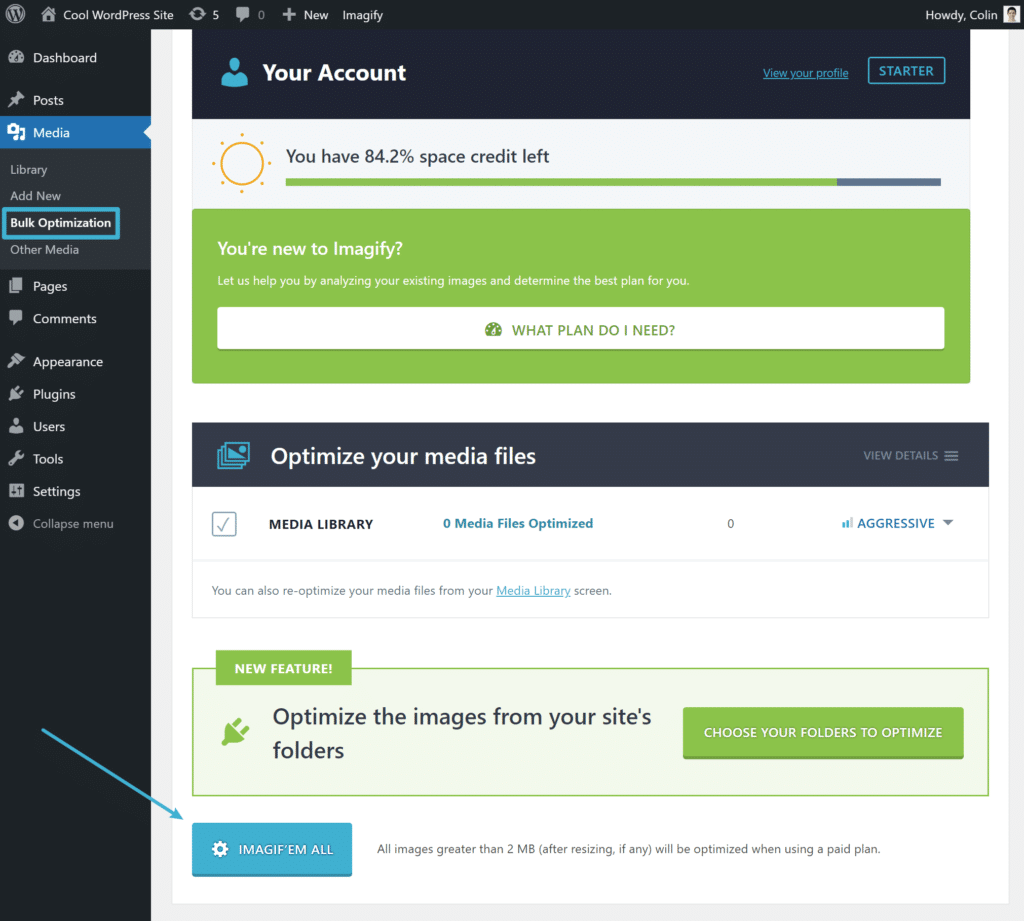
Если на вашем сайте много существующих изображений, вы можете настроить их массовую оптимизацию в Imagify, выбрав «Медиа» → «Массовая оптимизация»:

WP Rocket — кеширование браузера, отложенная загрузка и CDN
WP Rocket — это полный плагин производительности WordPress, который может ускорить весь ваш сайт и реализовать другие тактики оптимизации фотографий, которые мы обсуждали. Это включает в себя:
- Реализация кэширования браузера.
- Ленивая загрузка изображений.
- Подключение к CDN.
Помимо этого, он также может помочь с улучшениями производительности, не связанными с изображениями, такими как кэширование страниц, оптимизация кода и многое другое.
Чтобы настроить его, вам сначала нужно приобрести и установить WP Rocket.
Как только вы его активируете, он автоматически включит кэширование страниц и браузера . Чтобы получить доступ к другим настройкам, перейдите в «Настройки» → «WP Rocket» на панели инструментов.
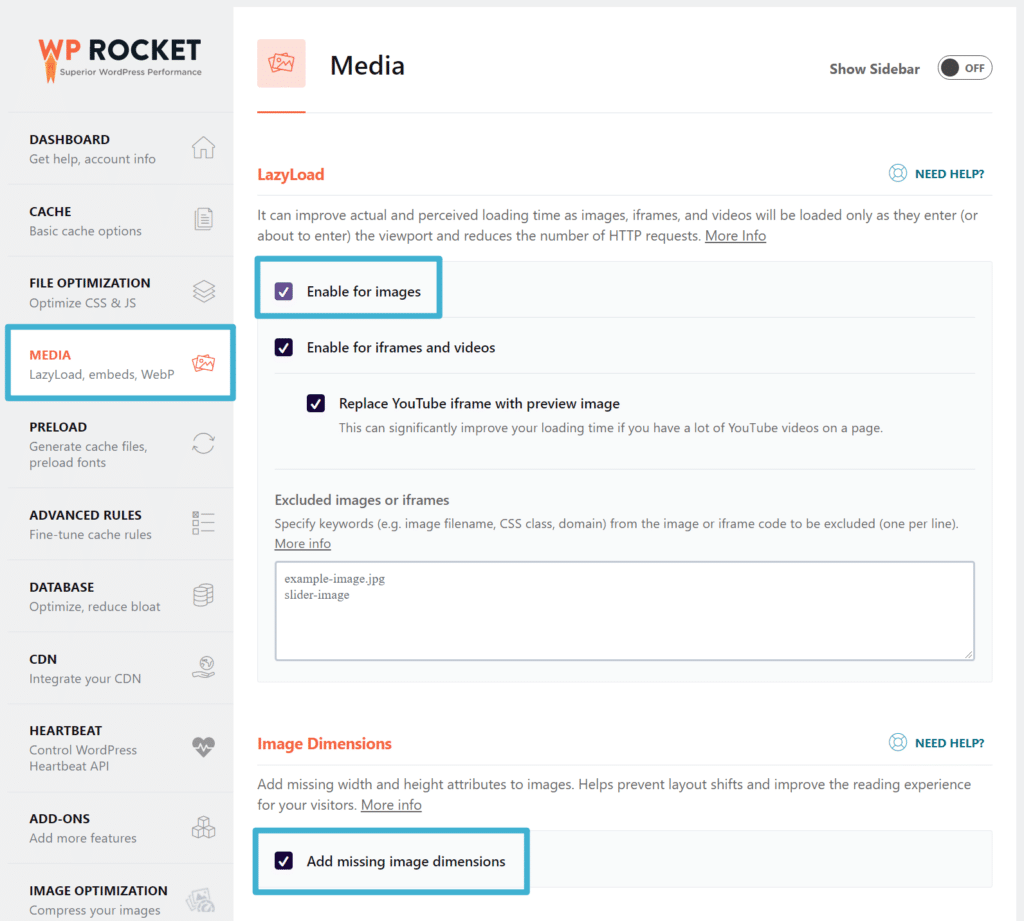
Чтобы включить отложенную загрузку , вы можете перейти на вкладку «Мультимедиа» и установить флажок для отложенной загрузки изображений (и видео, если это необходимо). Вы также можете попросить WP Rocket добавить недостающие размеры изображения, что является еще одним полезным советом по оптимизации:

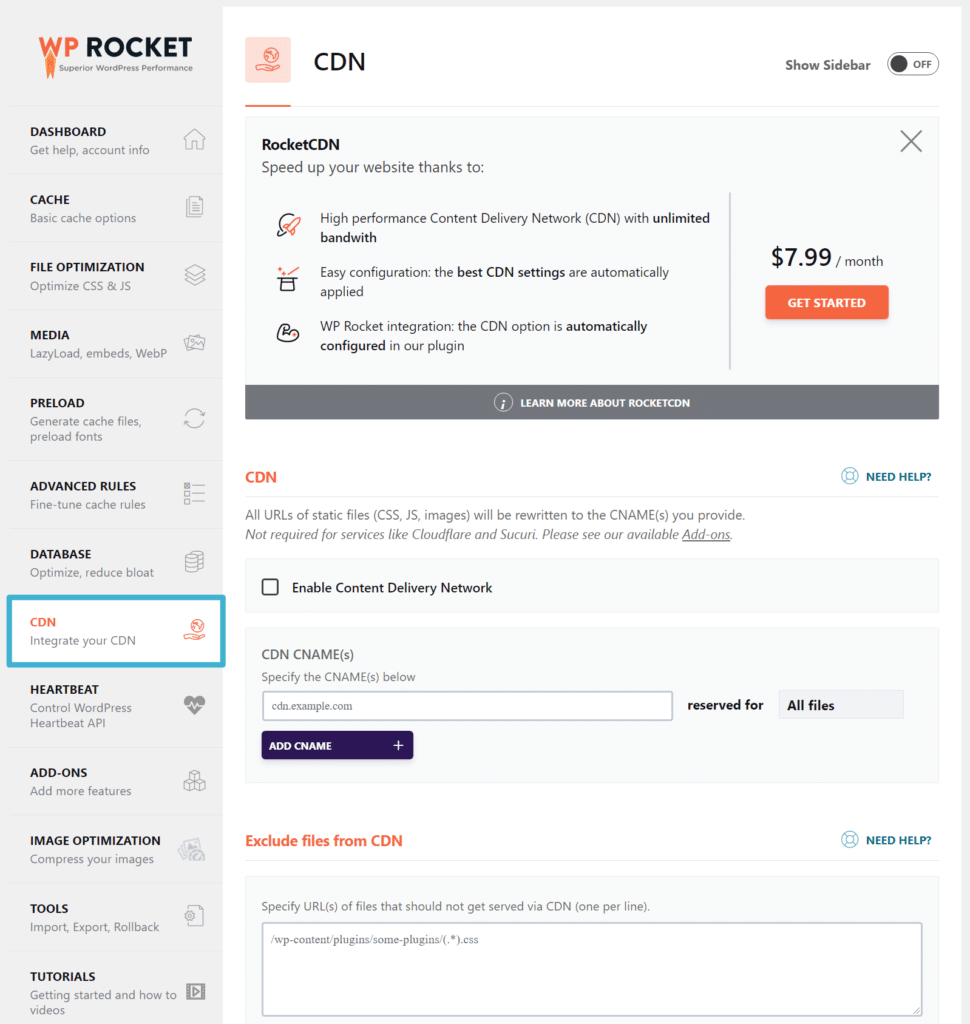
Чтобы настроить CDN , вы можете перейти на вкладку CDN. Самый простой способ начать — использовать сервис RocketCDN, который стоит всего 7,99 долларов в месяц за неограниченную пропускную способность. Или WP Rocket также может помочь вам интегрироваться с другими сервисами, такими как Bunny CDN, KeyCDN или StackPath.

Если вы используете CDN и настроили Imagify для обслуживания изображений WebP с помощью метода тегов <picture>, вам нужно вернуться к настройкам Imagify (Настройки → Imagify), а также ввести URL-адрес CDN в поле настроек WebP.
Сделайте так, чтобы ваши изображения загружались быстрее уже сегодня
Если вы используете много фотографий на своем веб-сайте, важно оптимизировать их, чтобы ваш сайт загружался быстро.
В этом посте мы рассмотрели несколько способов ускорить загрузку фотографий.
Для начала следует оптимизировать сами файлы изображений. С помощью Imagify вы можете сжимать, изменять размер и преобразовывать в WebP, чтобы размеры ваших файлов изображений были как можно меньше.
Затем вы также можете использовать WP Rocket для оптимизации того, как вы используете и загружаете изображения на свой сайт, с помощью таких тактик, как CDN, кэширование браузера и отложенная загрузка.
У вас все еще есть вопросы о том, как ускорить загрузку изображений для вашего сайта WordPress? Дайте нам знать об этом в комментариях!
