Как сделать лучший заголовок навигации для WordPress
Опубликовано: 2022-08-24Какой лучший навигационный заголовок для WordPress? Как пользователь WordPress, вы должны знать о важности навигационного заголовка. Это очень полезно для поддержания веб-страницы. Вы можете перейти к любым параметрам или меню, используя его. Если вы хотите получить выгоду от использования лучшего навигационного заголовка для WordPress, вы должны сначала сделать его для своего веб-сайта WordPress.
WordPress имеет интерфейс перетаскивания, который помогает вам создавать навигационные заголовки, заголовочные меню, меню с раскрывающимися параметрами и многое другое. В этой статье мы покажем вам, как шаг за шагом создать лучший заголовок навигации для WordPress.
Какой лучший навигационный заголовок для WordPress?
Заголовок навигации в WordPress — это верхняя или верхняя часть веб-сайта, где меню навигации и множество ссылок указывают на основные области веб-сайта.
Как правило, это горизонтальная полоса со ссылками в верхней части каждой страницы на веб-сайте WordPress. Вы можете изменить направление на вертикальное путем настройки.
Заголовок навигации помогает вам построить структуру сайта и облегчить посетителям поиск нужных элементов. Используя заголовок навигации, вы можете легко добавлять меню и подменю и позволять своим посетителям переходить по любым ссылкам, которые они хотят.
Вы можете легко добавлять ссылки на важные страницы, темы, категории, сообщения в блогах и даже на свой профиль в социальных сетях.
Плюсы и минусы заголовка навигации
Каждый элемент имеет преимущества и недостатки, известные как плюсы и минусы. Таким образом, заголовок навигации имеет то же самое. Здесь приведены плюсы и минусы:
Плюсы навигационного заголовка
- Это помогает посетителям быстро перемещаться по сайту.
- Это помогает посетителям переключаться на любое меню или ссылку.
- Это позволяет пользователям легко находить нужные элементы.
- Он сочетает в себе опции и ссылки, необходимые пользователям.
- Это увеличивает конверсию.
- Это касается возможностей, необходимых для пользователей.
- Это делает сайт удобным для посетителей.
- Это упрощает операции по выполнению работы.
Минусы заголовка навигации
- Он занимает ограниченную область в мобильном представлении.
- Иногда это незначительно влияет на время загрузки.
- Это слегка отвлекает посетителя от концентрации.
NB: вы можете преодолеть недостатки, настроив и используя инструменты.
Создайте свой собственный навигационный заголовок с Elementor легко
Используя Elementor, очень просто создать свой собственный заголовок навигации. Вы можете выполнить следующие действия:
Шаг 1: Создайте меню заголовка в WordPress

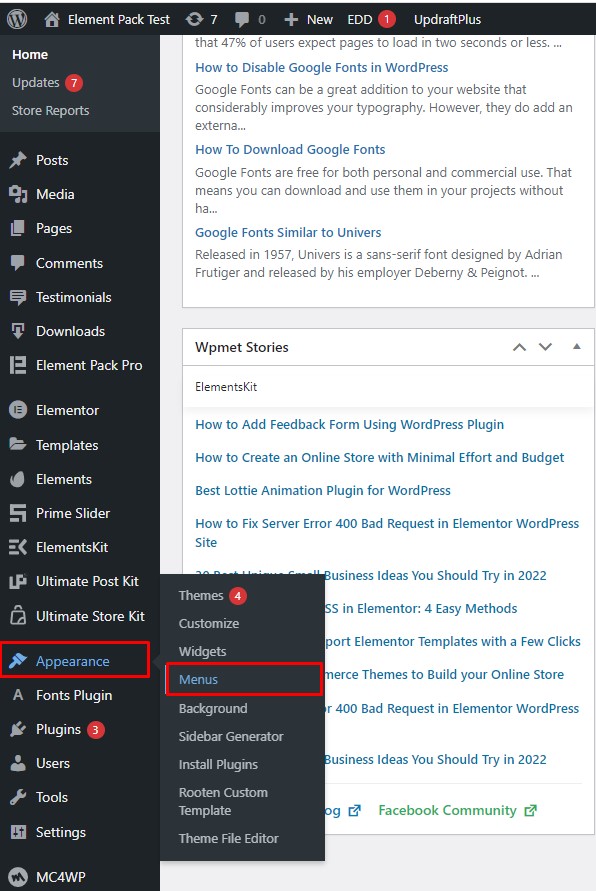
Перейдите в меню «Внешний вид» в строке меню, затем перейдите в «Меню».

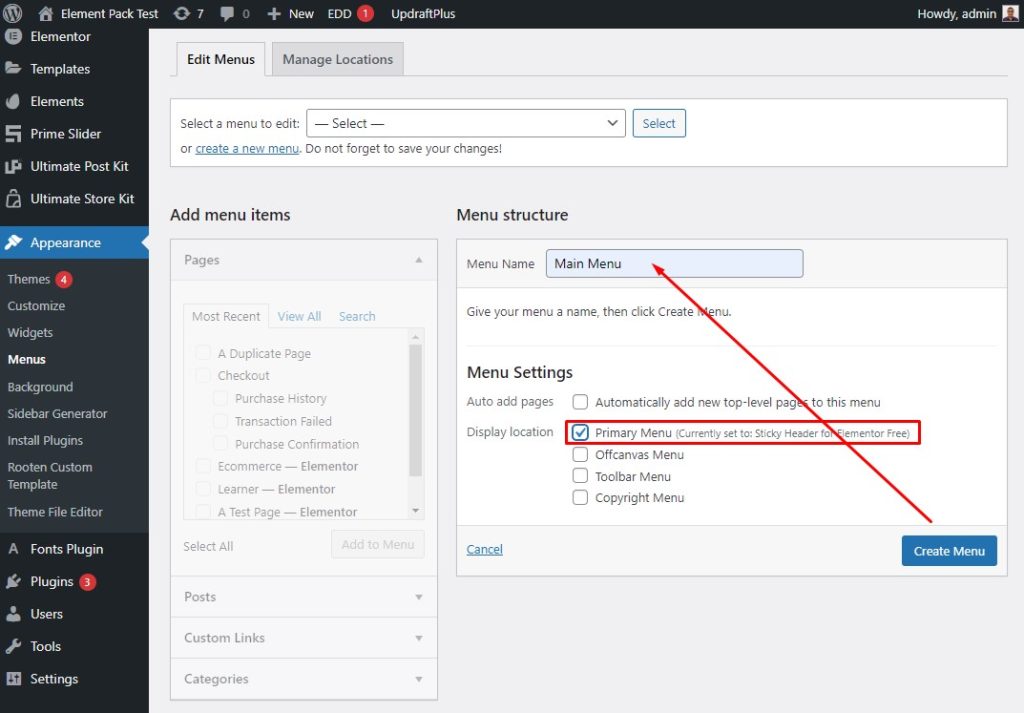
Затем дайте имя меню, затем установите флажок «Основное меню» для «Отображать местоположение».

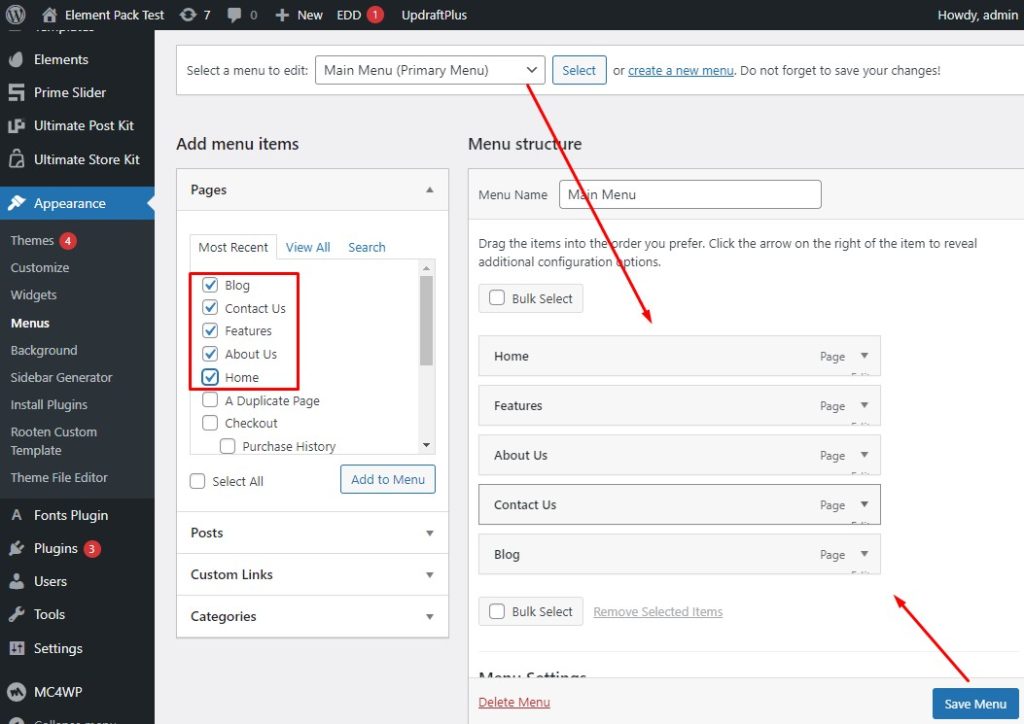
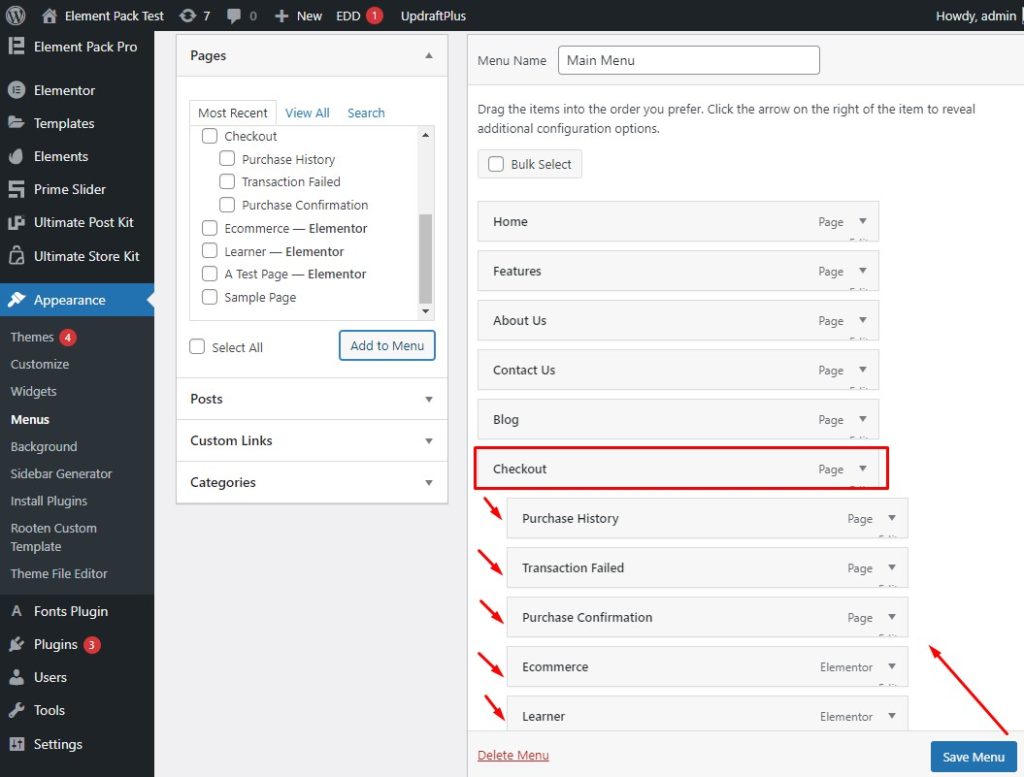
Теперь выберите меню, затем выберите пункты меню, установив флажок, затем нажмите кнопку «Сохранить меню».

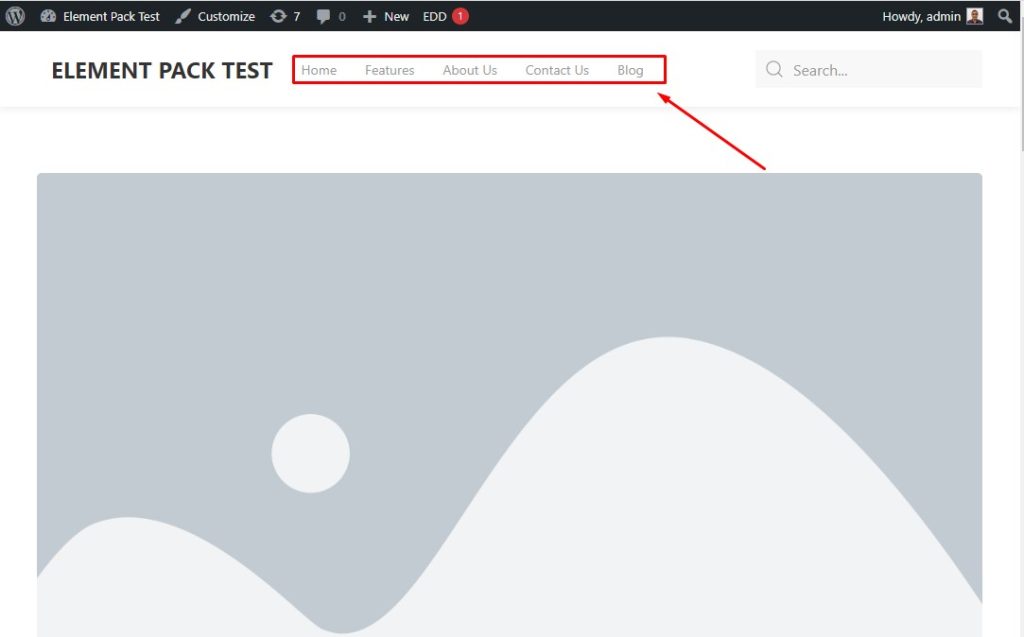
После процедуры настройки заголовочное меню будет выглядеть так.
Шаг 2. Добавьте раскрывающиеся меню в основной заголовок.

Сначала перейдите в меню «Внешний вид», затем выберите элементы «Оформить заказ» и нажмите кнопку «Сохранить меню».

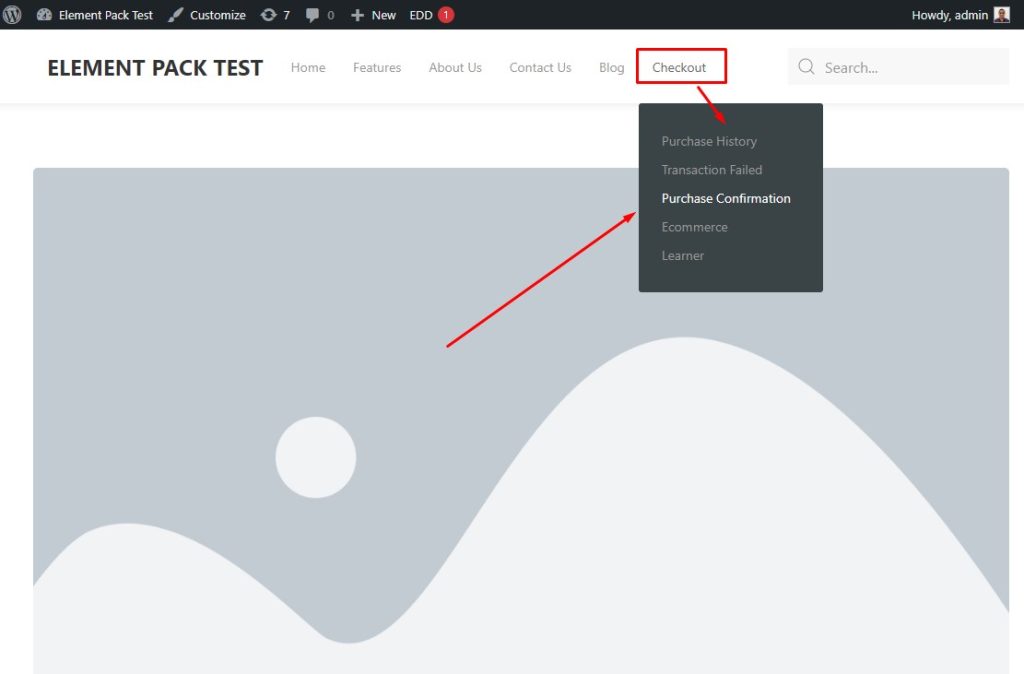
Это сделано! Меню кассы выглядит так.

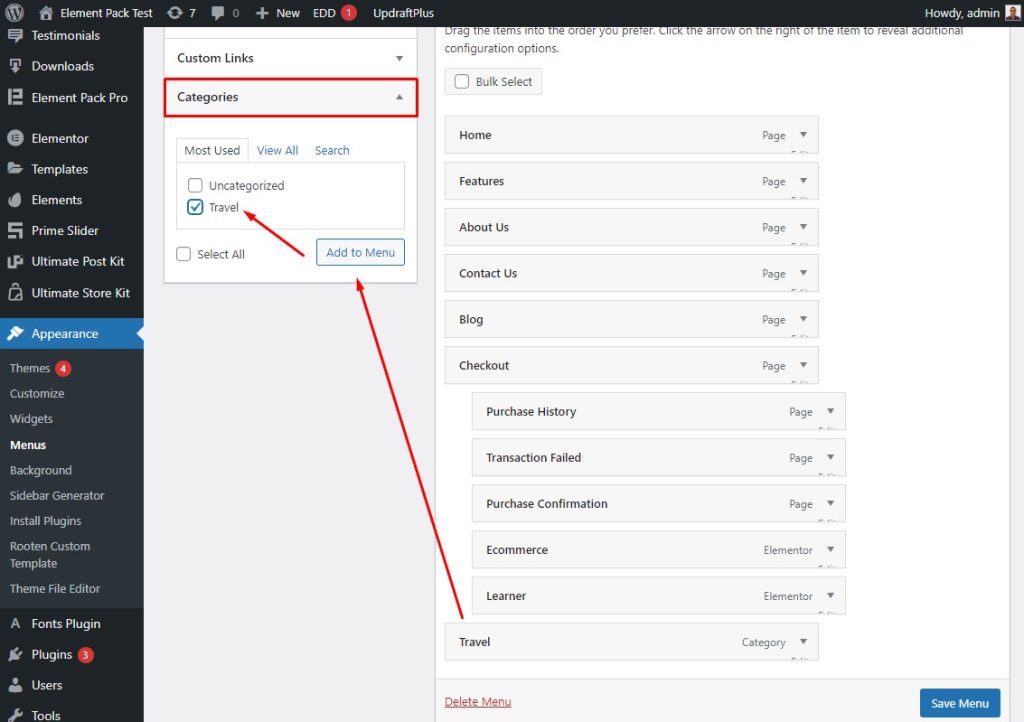
Шаг 3. Добавьте категории

Перейдите в меню «Внешний вид», затем перейдите в «Категории», затем выберите категорию и нажмите кнопку «Добавить в меню». Не забудьте сохранить меню.
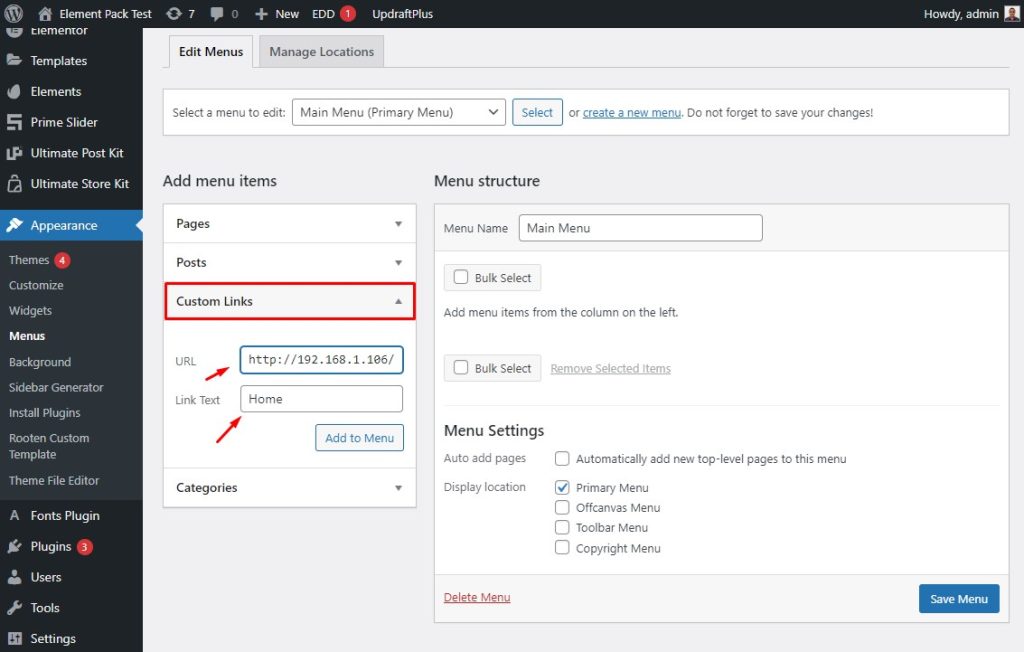
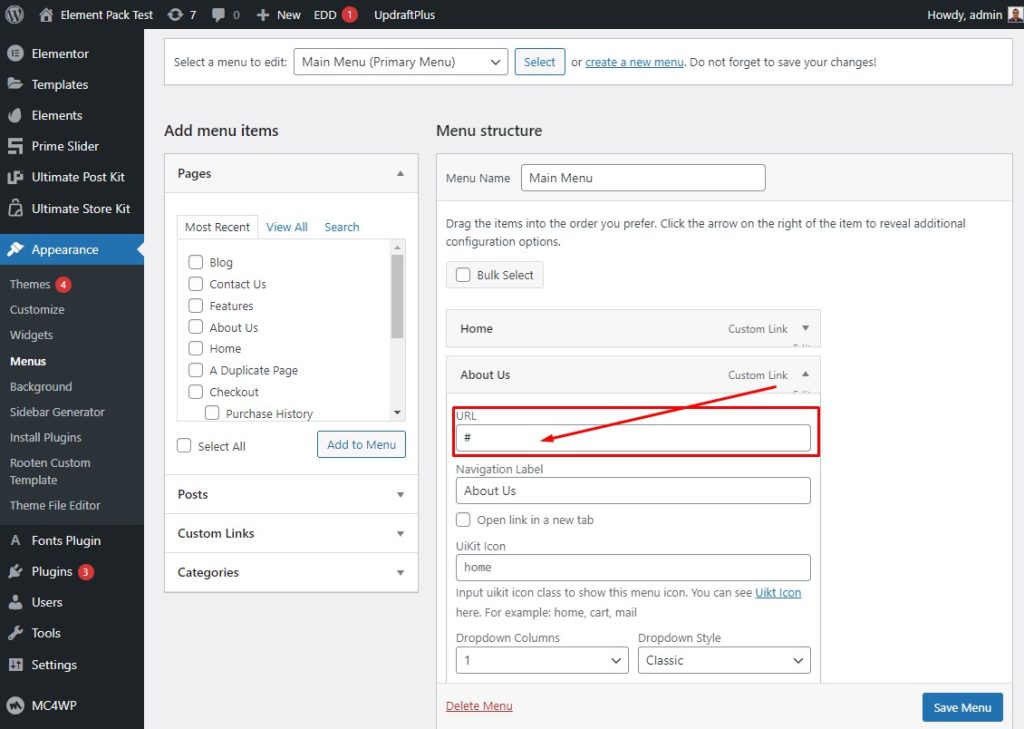
Шаг 4: Добавьте ссылки меню

Сначала перейдите в меню «Внешний вид», затем перейдите в «Пользовательские ссылки». После этого введите или вставьте ссылку в поле URL и Home в поле Текст ссылки, затем Сохранить меню.

После этого ссылка отобразится в поле URL в меню «О нас».
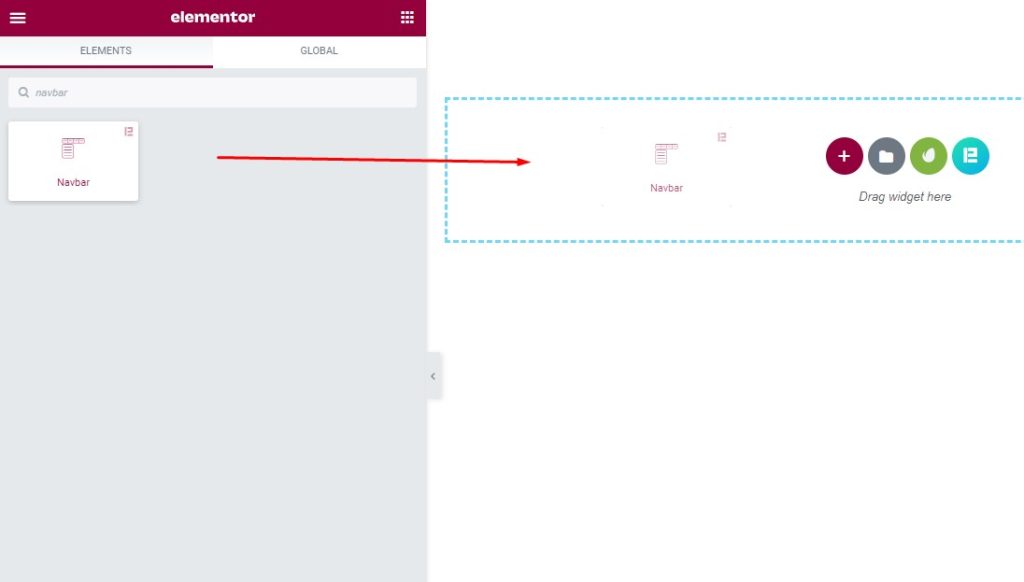
Шаг 5. Вызовите заголовок навигации в Elementor с помощью виджета «Панель навигации».

Сначала перейдите в меню виджетов, затем выполните поиск на панели навигации в поле поиска, а затем перетащите виджет в текстовую область.

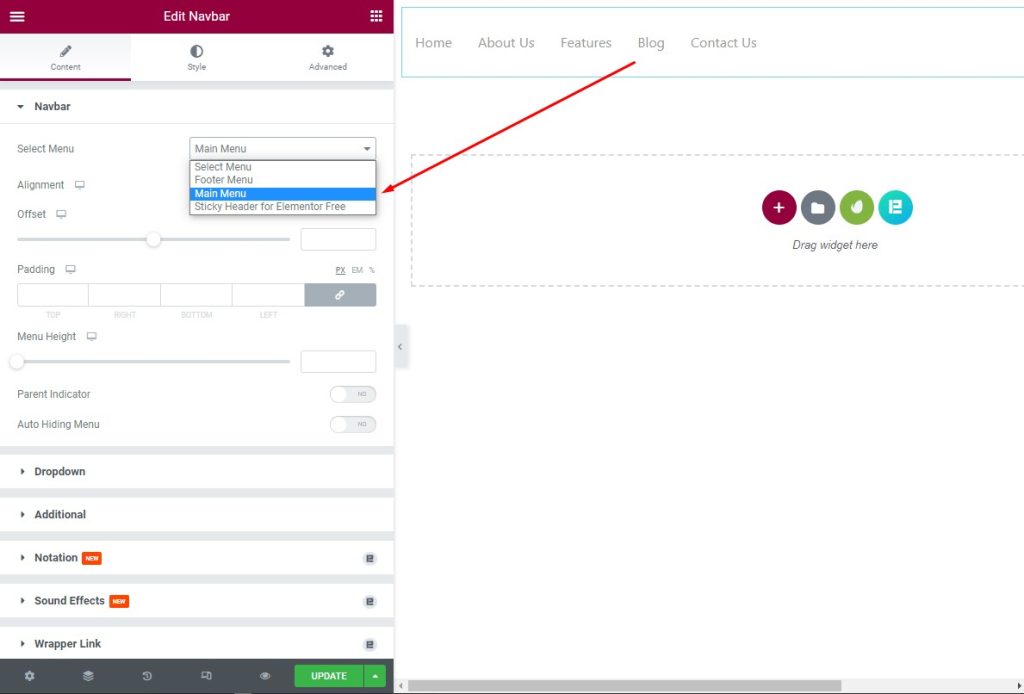
После этого выберите «Главное меню» из выпадающего списка на панели навигации на вкладке «Содержимое» и посмотрите результат в текстовой области.
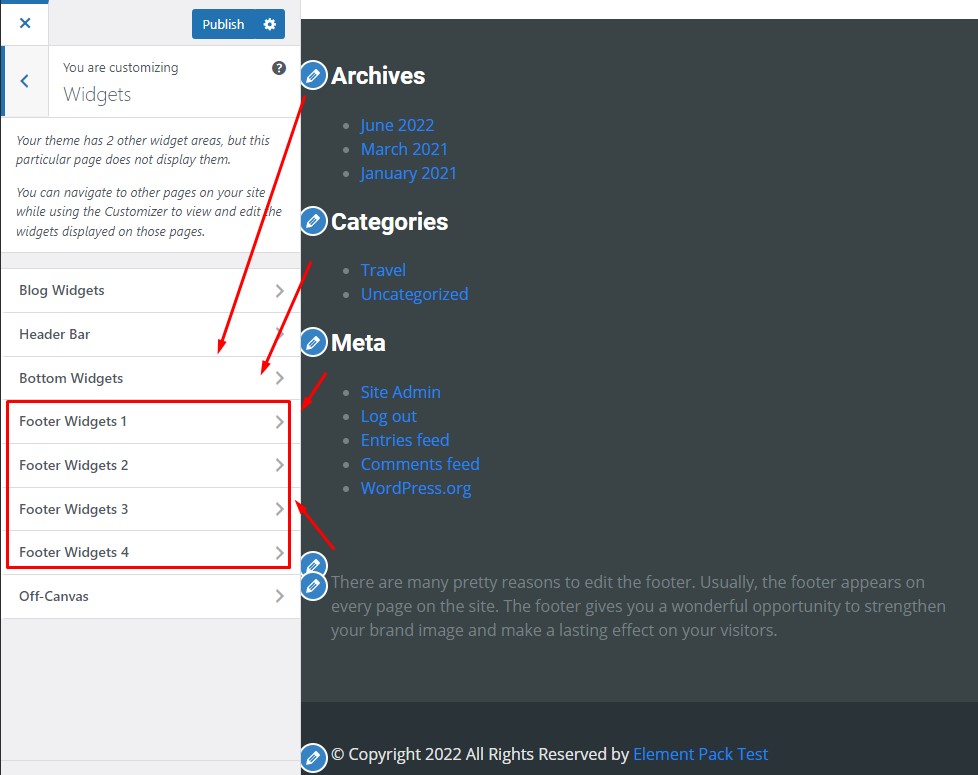
Шаг 6: Настройка боковой панели и нижнего колонтитула

Перейдите в панель заголовка, затем выберите «Архивы», «Категории» и «Мета». После этого перейдите в виджеты нижнего колонтитула и выберите их.

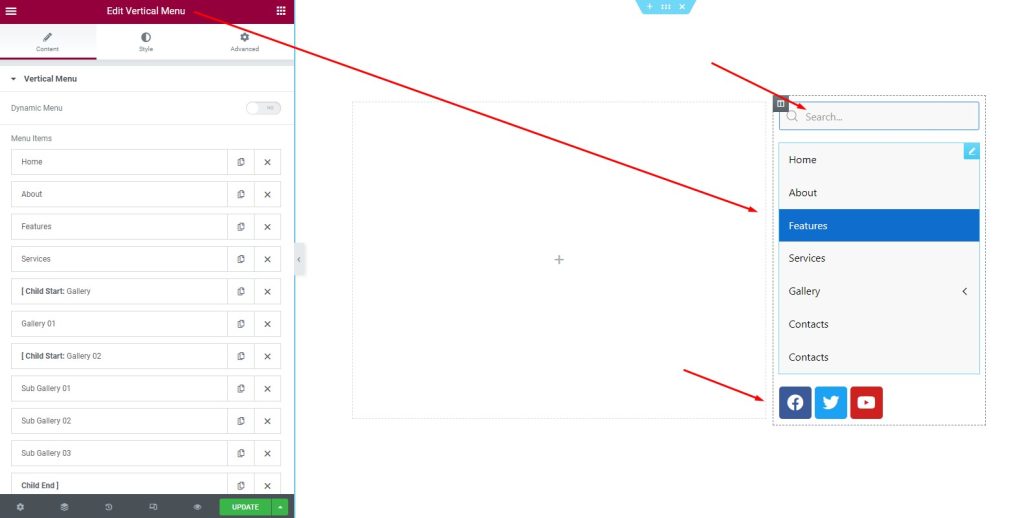
После этого перейдите в «Редактировать вертикальное меню», затем отредактируйте элементы и «Обновить».
Общие вопросы о заголовке WordPress
Как правило, у людей возникает вопрос о заголовке WordPress, и это ожидаемо. Вот несколько распространенных вопросов о заголовке WordPress и ответы на них.
1. Вопрос: Что такое настраиваемый заголовок в WordPress?
Ответ: Пользовательский заголовок в WordPress — это заголовок, настроенный для конкретного пользователя на веб-сайте. Пользовательский заголовок позволяет владельцу сайта загружать собственное «заглавное» изображение на свой сайт, которое он может размещать в верхней части определенных страниц. Вы можете настроить и обрезать через визуальный редактор в разделе «Внешний вид»> «Заголовок» панели администратора. Вы также можете разместить текст под или над заголовком.
2. Вопрос: Как создать собственный заголовок в WordPress?
Ответ. Чтобы создать собственный заголовок, выполните следующие действия: перейдите в Панель управления WordPress > Шаблоны > ThemeBuilder. Затем нажмите «Добавить новый шаблон» и выберите «Верхний (или нижний колонтитул)». Назовите свой шаблон верхнего колонтитула и нажмите «Создать верхний (или нижний колонтитул)». Теперь вы сможете выбрать готовый шаблон верхнего (или нижнего) колонтитула или создать его с нуля.
3. Вопрос: Какая польза от пользовательских заголовков?
Ответ. Обычно настраиваемые заголовки содержат дополнительную информацию, которая может быть полезна веб-разработчику или использоваться для устранения неполадок. Эти заголовки часто начинаются с X-,
4. Вопрос: Как использовать уникальные заголовки в WordPress?
Ответ: На экране редактирования сообщения или страницы уникальный плагин заголовков применяет настраиваемое поле изображения заголовка. Он позволяет загружать новые изображения на разных страницах. Просто перейдите на редактирование страницы, на которой вы хотите новый заголовок. Просто нажмите «Установить пользовательское изображение заголовка» в правом нижнем углу экрана.
5. Вопрос: Как изменить цвет заголовка в WordPress?
Ответ: Варианты цвета каждого элемента указаны в каждом разделе. Например, вы можете изменить цвет фона заголовка, выбрав «Настроить» > «Заголовок» > «Заголовок» > «Цвет фона заголовка». Чтобы изменить цвет верхней панели, выберите «Настроить» > «Заголовок» > «Верхняя панель».
