Как легко сделать форму калькулятора цен в WordPress? (Шаг за шагом)
Опубликовано: 2023-02-20Хотите узнать, как легко создать калькулятор цены формы WordPress? Мы покажем вам, как это сделать.
Были времена, когда предприятиям приходилось вручную рассчитывать общую стоимость заказа. Возможно, это срабатывало в прошлом, но в нынешних условиях не очень.
С растущими платформами электронной коммерции и жесткой конкуренцией все нужно делать быстро. Что включает в себя расчет цены, когда клиент решает заказать.
А форма калькулятора цен — отличный способ обеспечить быструю обработку заказов. Итак, эта статья научит вас, как легко создать форму калькулятора цен.
Но перед этим давайте кратко рассмотрим преимущества форм WordPress калькулятора цен.
Оглавление
Преимущества использования калькулятора цен WordPress в формах WordPress
Допустим, у вас есть интернет-магазин одежды. И клиенты хотят выбирать из ассортимента товаров с разной ценовой ставкой.
Разве не было бы полезно, если бы общая стоимость могла рассчитываться автоматически?

Следовательно, используя форму калькулятора цен, ни клиент, ни вы не должны беспокоиться о ручных расчетах.
Кроме того, вы получаете удовлетворение клиентов благодаря быстрому заказу. А с другой стороны, предприятия получают преимущество от автоматизированной обработки заказов.
Кроме того, есть еще преимущества, которые мы перечислили ниже.
- Это помогает вашему клиенту мгновенно узнать общую стоимость желаемого продукта или услуги.
- Предприятия могут узнать данные о продажах, такие как количество проданных товаров и выручка от продаж.
- Это увеличивает вовлеченность веб-сайта и привлекает трафик.
Это всего лишь несколько преимуществ, которые мы упомянули. Чтобы воспользоваться этими преимуществами как владелец бизнеса, мы рекомендуем вам включать калькулятор цен в ваши формы заказов.
Итак, без лишних слов, давайте, следуя приведенному ниже простому руководству, создадим форму калькулятора цен в WordPress.
Как сделать калькулятор в формах WordPress с помощью Everest Forms?
Во-первых, необходимо выбрать лучший плагин для конструктора форм, который поможет вам плавно создать форму калькулятора цен.
Здесь в дело вступает Everest Forms. Это популярный плагин для создания форм с помощью перетаскивания, который позволяет создавать формы WordPress, такие как контактные формы, формы опросов, формы заявлений о приеме на работу и т. д.
Самое главное, этот мощный плагин предлагает поля для оплаты и надстройку «Расчеты», которые помогут вам выполнять простые или сложные автоматические расчеты цен.

А поскольку он поддерживает интеграцию с различными платежными шлюзами, прием платежей через форму осуществляется быстро и легко.
Таким образом, с помощью Everest Forms вы можете сделать любую форму оценки стоимости всего за несколько простых шагов.
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Самое первое, что вам нужно сделать, это установить и активировать Everest Forms и Everest Forms Pro.
Вам нужна премиум-версия плагина, чтобы разблокировать платежные поля или установить надстройку «Расчеты» .
Итак, выберите подходящий план из одного из тарифных планов и установите плагин на свой сайт.
Дополнение «Расчеты» доступно только в планах «Профессиональный» и «Агентство». Итак, выберите план соответственно, если вы планируете использовать надстройку.
Обратитесь к нашему руководству о том, как правильно настроить Everest Forms Pro, если вам нужно руководство.
Шаг 2: Создайте новую форму калькулятора цен
После успешной настройки плагина пришло время создать новую форму калькулятора цен.
Вы можете сделать это двумя способами: либо с помощью платежных полей , либо с помощью надстройки «Расчет» .
Мы подробно покажем вам оба этих метода. Итак, читайте до конца!
Способ 1: использование платежных полей:
Everest Forms предлагает множество готовых шаблонов и множество настраиваемых полей. Следовательно, чтобы создать новую форму, либо начните с нуля, либо используйте уже существующий шаблон.
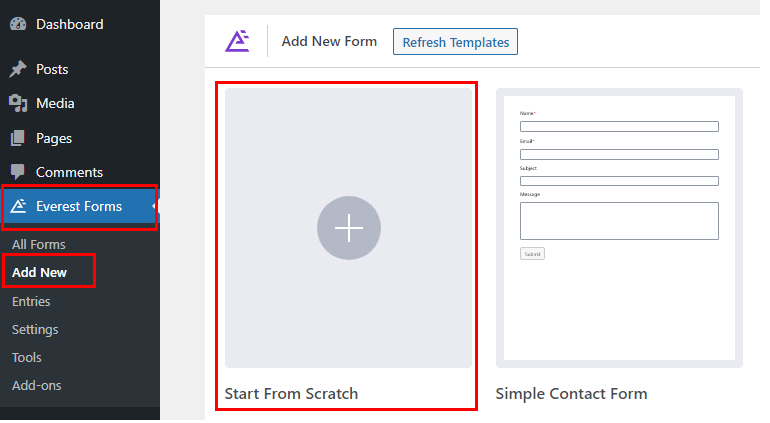
Для готового шаблона перейдите в Everest Forms >> Добавить новый и выберите шаблон по вашему выбору. Если вы хотите создать новую форму, нажмите «Начать с нуля» .
В этом уроке мы создадим форму заказа с нуля. Итак, дайте свое имя и нажмите «Продолжить» .

A. Добавьте поля платежа в форму
Как только вы нажмете «Продолжить» , откроется новый конструктор форм.
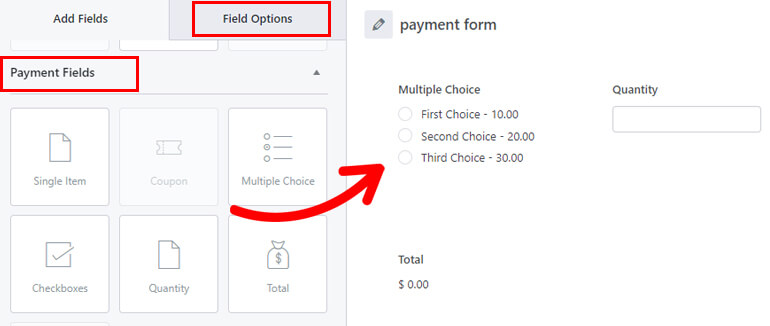
В левой части экрана прокрутите вниз, чтобы найти «Поля оплаты» . Просто перетащите нужные поля, такие как «Флажок» , «Итого» , «Множественный выбор » и т. д., в форму.

Добавление платежных полей поможет вам собирать данные, связанные с платежом, в форму.
Добавляемые поля оплаты зависят от продуктов, которые вы продаете. Например, вы можете добавить в форму следующие платежные поля:
- Множественный выбор : позвольте пользователям выбрать один из продуктов, которые вы продаете.
- Количество : пусть они сами решают, сколько товаров они покупают из выбранного ими продукта.
- Итого : Отображение общей цены путем расчета цены выбранного продукта с количеством.
И вуаля! У вас готова простая форма калькулятора цен!
Вы можете добавить дополнительные поля, такие как Checkboxes , Single Item и другие общие поля в соответствии с вашими требованиями. Наконец, нажмите кнопку Сохранить .
B. Настройте параметры поля
После того, как вы добавили все свои поля, вы также можете настроить параметры отдельных полей.
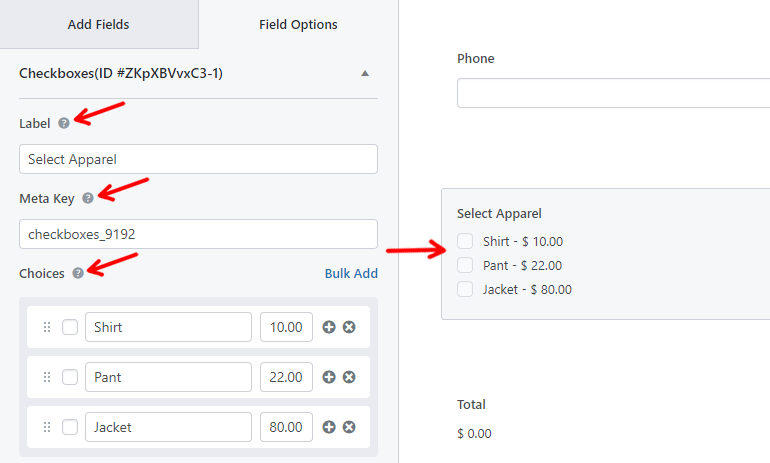
Например, давайте возьмем пример поля Checkbox . Это поле позволяет вашим пользователям одновременно выбирать один или несколько вариантов.
И когда вы нажимаете на нее, вы можете дополнительно настроить следующие параметры:
- Ярлык : вы можете указать, какие параметры находятся под ним.
- Мета-ключ : эта функция помогает вам получить сохраненное значение из базы данных и отобразить его.
- Выбор : Вы можете добавить выбранные предметы вместе с их ценой.
- Use Image Choices : Вы можете отметить это поле, чтобы добавить изображения ваших продуктов.
Здесь мы дали метку и добавили варианты вместе с их ценой для вариантов.

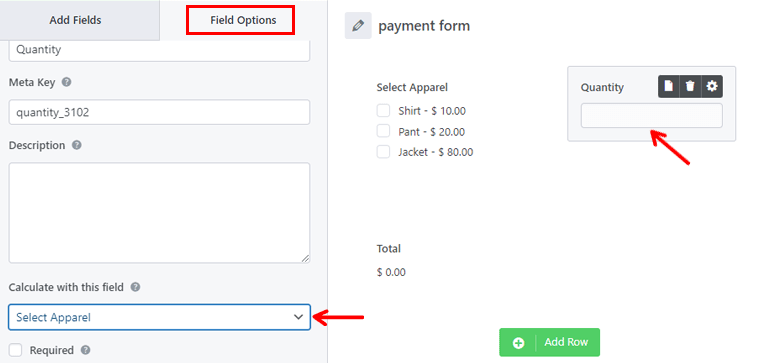
Далее, чтобы рассчитать его общую стоимость, нажмите на поле Количество . Теперь вы увидите параметр «Рассчитать с этим полем» .
Просто выберите «Выбрать одежду» в раскрывающемся списке. Это умножит цену выбранного товара на количество, введенное пользователем.

После внесения всех изменений не забудьте сохранить форму.
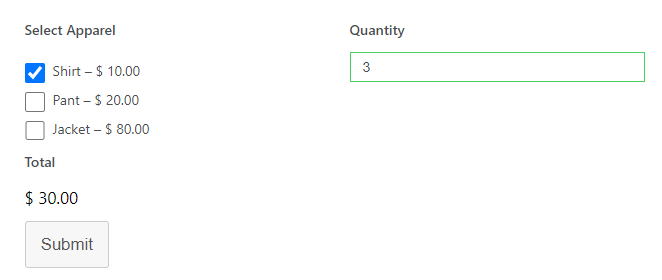
Когда пользователь выбирает нужный продукт и вводит количество, форма автоматически вычисляет общую сумму. Затем он отображает окончательную цену в поле «Итого» .

И так быстро, ваша простая форма калькулятора цен готова!
Чтобы получить более полное руководство, ознакомьтесь с этой статьей о том, как создать форму заказа с оплатой или без нее.
Способ 2: Использование надстройки «Расчеты»:
Теперь следующий способ создания новой формы калькулятора цен с помощью Everest Forms — использование надстройки «Расчеты».

Вы можете попробовать этот метод, если хотите выполнить более сложные вычисления, которые не может выполнить поле «Итого» .

Здесь мы разбили процесс на 3 подэтапа, чтобы вам было легче следовать.
A. Установите и активируйте надстройку «Расчеты»
После установки премиум-версии плагина вы можете получить доступ к надстройкам Everest Forms, доступным в вашем плане.
Если вы приобрели план «Агентство» или «Профессиональный », вы получаете полный доступ к надстройке «Расчеты» .
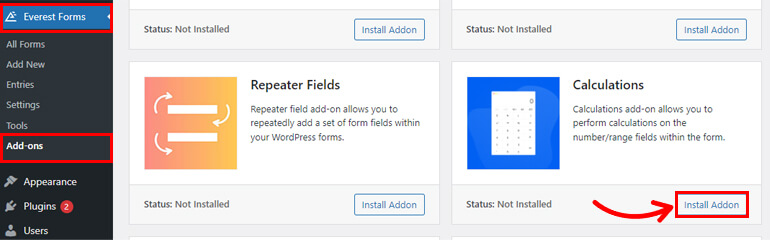
Итак, перейдите в Everest Forms >> Add-ons и найдите надстройку Calculations . Затем просто установите и активируйте его, как раньше вы делали Everest Forms.

Статус изменится на Активирован , если все пойдет правильно.
B. Добавьте поля в форму калькулятора цен
Процесс создания формы аналогичен предыдущему методу. Просто нажмите «Начать с нуля» или выберите свой шаблон формы.
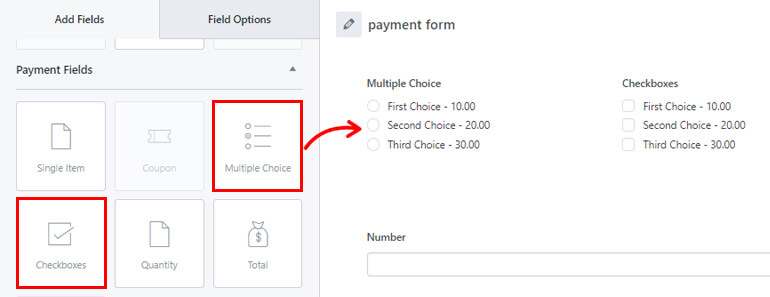
После этого перетащите нужные поля в платежную форму. Например, давайте добавим в форму поле множественного выбора или флажок .

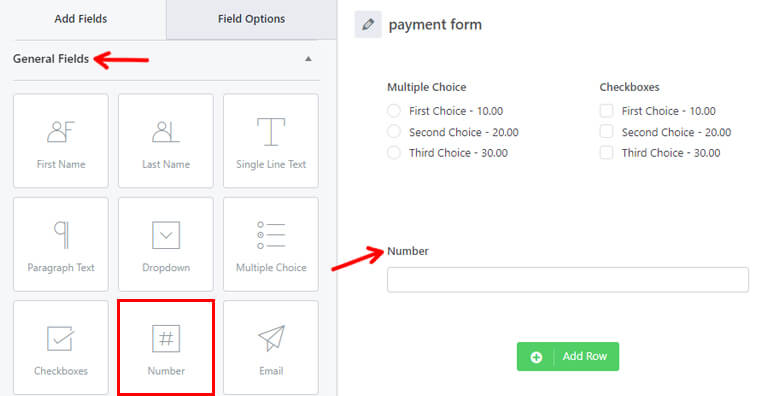
Теперь вместо поля Total мы добавим в форму поле Number . Мы будем использовать первые два поля для расчета общей цены, которая будет отображаться в поле «Число» .

После заполнения формы нажмите кнопку Сохранить .
C. Включить расчет для поля стоимости
После добавления всех обязательных полей необходимо включить расчеты для поля, в котором вы хотите отобразить итоговую цену.
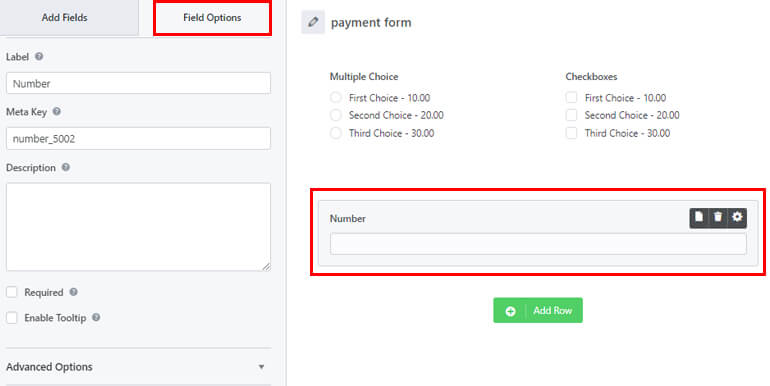
Таким образом, щелкните поле «Число» , и его параметры поля появятся слева.

Отсюда вы сможете настроить метку поля, мета-ключ , описание и так далее. Вы также можете настроить дополнительные параметры . Наряду с этим, вы можете включить условную логику .
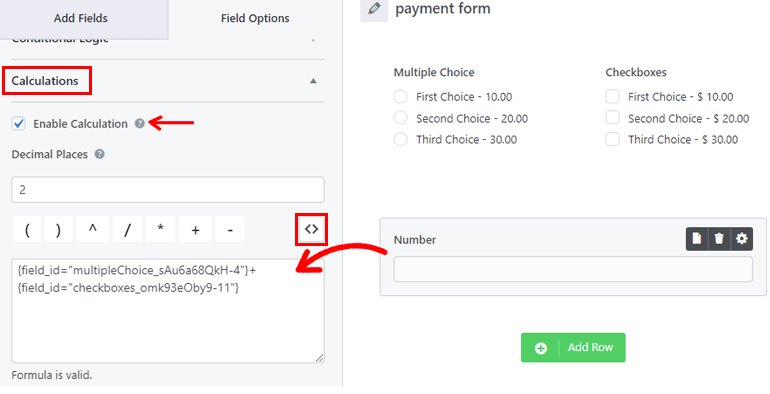
Но самое главное, вы должны включить расчет для поля. Для этого прокрутите вниз, пока не найдете параметр «Расчеты» . Все, что вам нужно сделать, это поставить галочку.

После установки флажка вы увидите дополнительные параметры. Здесь вы можете установить количество десятичных разрядов, которое вы хотите отобразить в результате.
Чуть ниже вы также увидите выражения и операторы, которые можно использовать для вычислений.
Теперь щелкните значок <> и выберите первое поле, в котором вы хотите рассчитать цену. Затем добавьте соответствующий оператор и выберите второе поле.
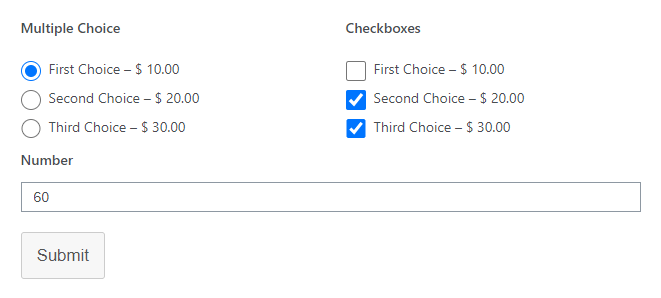
Поэтому, если вы хотите добавить значение двух полей для расчета общей цены, вы можете использовать оператор + . Результат отобразится в поле «Число» .
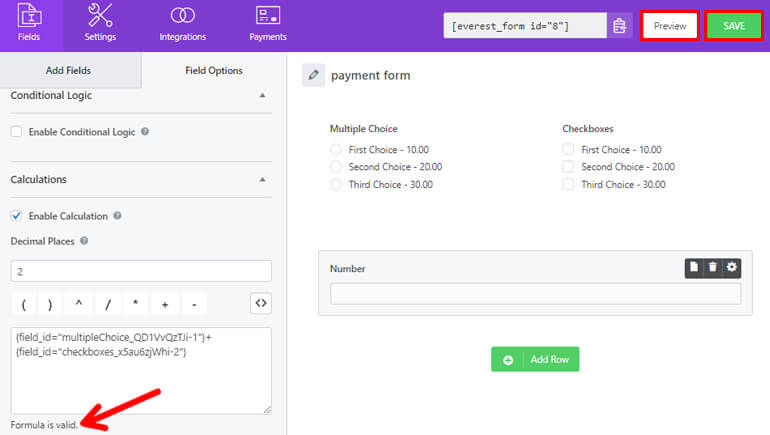
Вы можете увидеть, является ли формула, которую вы использовали, действительной или недействительной, с помощью сообщения под полем.

Вот и все; ваша форма теперь будет автоматически рассчитывать общую стоимость продукта. Нажмите кнопку Сохранить , чтобы сохранить изменения.
Проверить правильность работы формы можно с помощью кнопки «Предварительный просмотр» рядом с кнопкой «Сохранить» .

Однако приведенный выше пример — это всего лишь простой расчет цены. Плагин позволяет выполнять сложные вычисления с несколькими полями и операторами. Вы даже можете создавать калькуляторы ИМТ, калькуляторы процентов и т. д. с помощью надстройки.
Шаг 3: Настройте параметры формы калькулятора цен
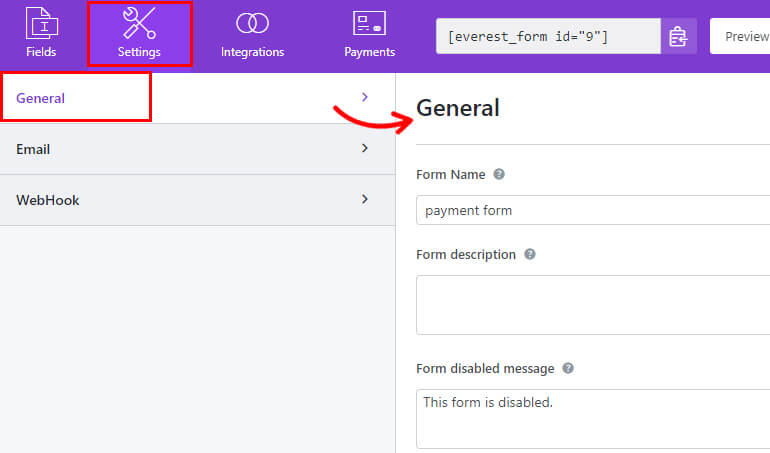
На этом этапе мы настроим параметры формы. Вы можете найти настройки прямо рядом с вкладкой «Поля» . Вы можете настроить три параметра:
Общий
В общих настройках вы можете внести изменения, как указано ниже:

- Имя формы : это поле позволяет вам редактировать имя вашей формы.
- Описание формы : Вы можете добавить краткое описание мотива вашей формы.
- Сообщение об отключении формы : здесь вы можете отредактировать сообщение, которое отображается после отключения формы.
- Сообщение об успешной отправке формы : отредактируйте текст, который вы хотите показывать покупателям после успешной отправки формы.
- Перенаправить на : выберите, хотите ли вы, чтобы ваши клиенты перенаправлялись на ту же страницу, пользовательскую страницу или внешний URL-адрес.
- Дизайн макета : это поле позволяет выбрать готовые макеты. Вы можете выбрать раскладку по умолчанию или классическую раскладку.
- Класс формы : позволяет добавить класс CSS для вашей формы.
- Текст кнопки отправки : отредактируйте текст кнопки отправки по своему усмотрению. Например, вместо «Отправить» вы можете использовать такие фразы, как «Отправить», «Применить» и т. д.
- Текст обработки кнопки «Отправить» : позволяет установить текст кнопки, отображаемый во время обработки отправки формы.
- Submit Button Class : с помощью этого вы можете добавить имена классов CSS для кнопки отправки.
Это не все. Вы можете настроить дополнительные параметры, такие как условная логика, с помощью Everest Forms. Кроме того, вы также можете включить медовый горшок для защиты от спама , чтобы предотвратить спам в вашей форме.
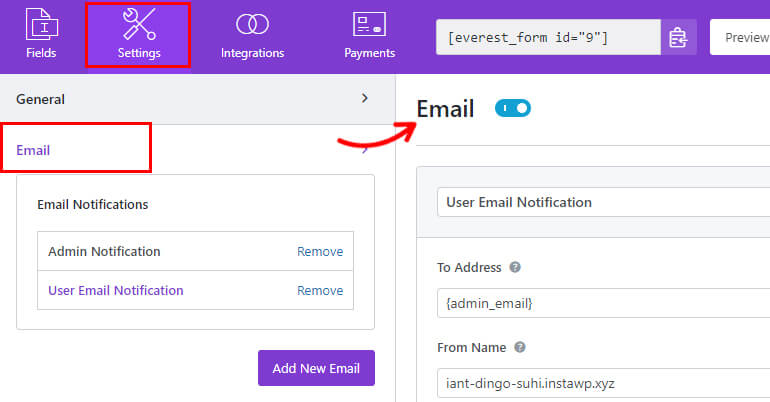
Электронная почта
Эта опция позволяет настроить уведомления формы. Таким образом, вы будете уведомлены, когда ваши клиенты отправят формы.
Кроме того, вы даже можете сообщить им, если их формы были получены соответствующим отделом.
С Everest Forms вы можете настроить неограниченное количество уведомлений по электронной почте. Такой как:
- Уведомление администратора по электронной почте
- Уведомление по электронной почте пользователя

Вы можете создать столько уведомлений, сколько вам нужно, с помощью кнопки «Добавить новый адрес электронной почты» .
После этого настройте доступные параметры, такие как «Кому адрес» , «От имени », «От адреса », «Тема электронной почты » и т. д. Готово!
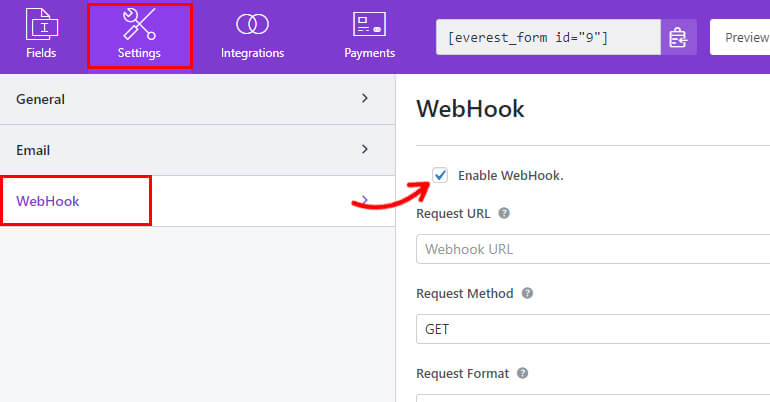
ВебХук
Вы можете отправить данные формы на любой внешний URL-адрес с помощью функции веб-перехватчика.
Чтобы настроить параметры WebHook , перейдите в «Настройки» >> «WebHook» и нажмите «Включить WebHook» .

Здесь отображаются все параметры, которые необходимо настроить для правильной работы веб-перехватчика. Итак, установите URL-адрес запроса , метод запроса , формат запроса и заголовок запроса для формы.
И после настройки всех параметров в соответствии с вашими требованиями, нажмите кнопку «Сохранить» .
Шаг 4: опубликуйте форму на веб-сайте
С Everest Forms вы можете легко встроить свою форму на веб-сайт, не касаясь ни строчки кода.
Просто перейдите в «Сообщения/Страницы» >> «Добавить новый» .

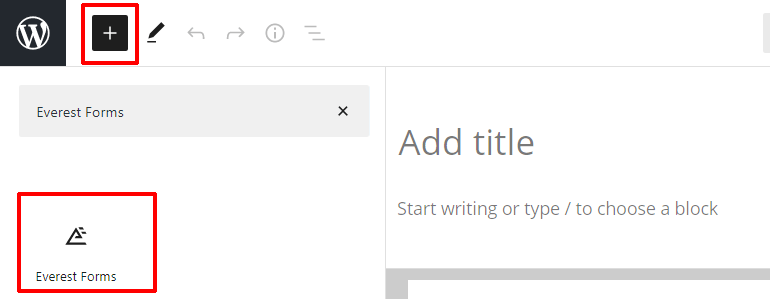
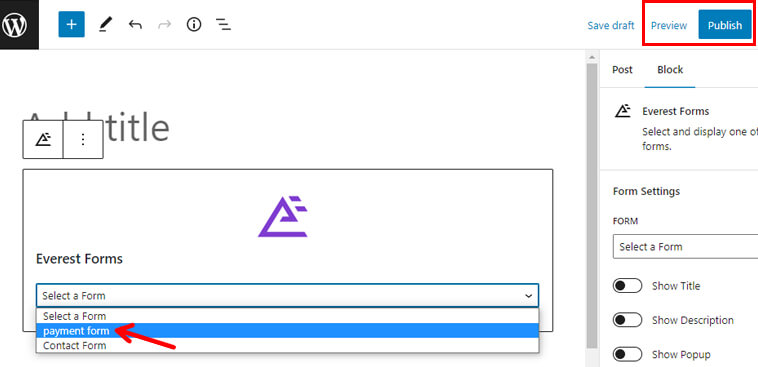
Затем нажмите кнопку «Добавить блок» (+) и добавьте блок Everest Forms на страницу/публикацию.

Когда вы закончите, выберите форму, которую вы создали на предыдущих шагах, из раскрывающегося списка.

Если вы хотите увидеть, как ваша форма выглядит в интерфейсе перед ее публикацией, нажмите кнопку «Предварительный просмотр» .
Наконец, вы можете нажать кнопку «Опубликовать» , если ваша форма готова.
И вот, форма калькулятора цен успешно создана и опубликована для вашего сайта.
Завершение!
На этом мы завершаем наше руководство о том, как легко создавать формы калькулятора цен в WordPress.
Выше мы упомянули два очень простых способа создания формы калькулятора цен с помощью Everest Forms.
- Использование полей оплаты
- Использование надстройки для расчета
Вы можете использовать любой метод, который считаете нужным.
С помощью этого удобного плагина вы можете делать гораздо больше, например планировать дату и время отправки формы, автоматически заполнять поля формы строками запроса и многое другое.
Если вам нравится наш контент, вы можете узнать больше о материалах, связанных с WordPress, в нашем блоге. А для простых видео-уроков вы можете подписаться на наш канал YouTube.
Кроме того, если у вас есть какие-либо вопросы, свяжитесь с нами через Facebook и Twitter.
