Как создать сайт фотографии на WordPress (за 9 простых шагов)
Опубликовано: 2021-11-25Каждому профессиональному фотографу нужно портфолио, чтобы показать его потенциальным клиентам, и лучшее место для демонстрации вашей работы — ваш веб-сайт.
Но что, если у вас нет собственного сайта с фотографиями? Что ж, пора строить!
В этом посте мы собираемся показать вам, как сделать свой собственный потрясающий фотосайт WordPress за 9 простых шагов. Готовый? Давайте начнем!
1. Зарегистрируйтесь в службе веб-хостинга и защитите свой домен
Первый шаг — зарегистрироваться на веб-хостинге и купить домен.
Ваш веб-хостинг предоставляет серверы и услуги, необходимые для публикации вашего веб-сайта в Интернете, чтобы другие люди могли его посещать.
Ваш домен — это ваш веб-адрес. Это то, что люди вводят в свой URL-браузер, чтобы посетить ваш сайт (например, https://www.yourdomain.com ).
Ваше доменное имя может быть каким угодно, но, если вы фотограф-фрилансер, лучше всего придерживаться своего имени (например, https://www.angelikakollin.com/ ).
В идеале вы захотите выбрать услугу веб-хостинга, которая включает бесплатное доменное имя и поставляется с предустановленным WordPress, например, общие планы хостинга WordPress Bluehost или Dreamhost.
2. Установите WordPress
Следующим шагом будет установка WordPress. WordPress — это бесплатная CMS с открытым исходным кодом, которая предоставляет инструменты, необходимые для создания вашего сайта.
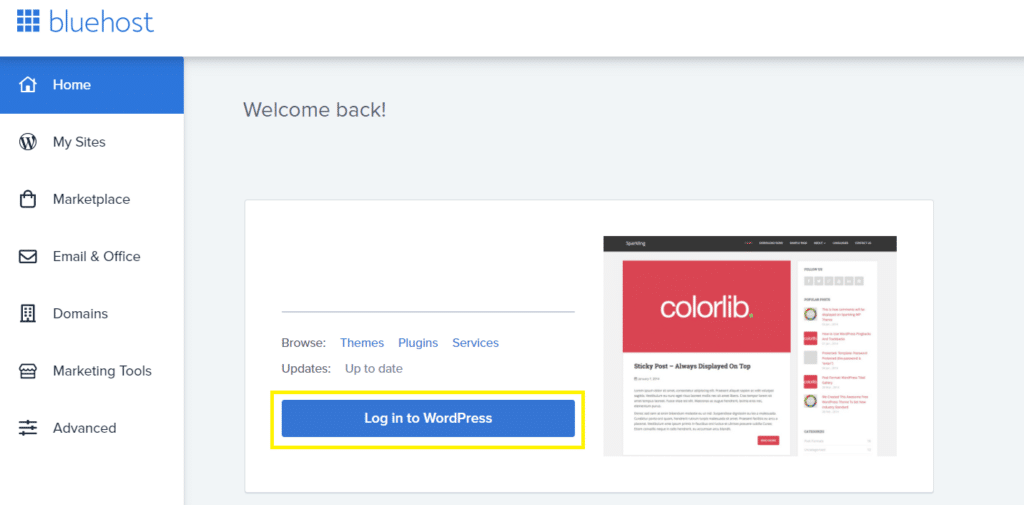
В зависимости от того, на каком веб-хостинге вы зарегистрировались, WordPress может быть уже предустановлен. Если это так, продолжайте и получите доступ к нему через панель управления веб-хостинга.

Если нет, возможно, вам придется установить его вручную. Опять же, лучший способ сделать это через ваш веб-хостинг. Большинство хостинг-провайдеров предоставляют инструкции по установке WordPress через cPanel и что-то вроде Softaculous.
Вы также можете установить WordPress локально, загрузив его на свой компьютер с WordPress.org. Тем не менее, я бы не рекомендовал это делать, так как вам придется загружать сайт в cPanel хостинга вручную.
3. Выберите легкую тему
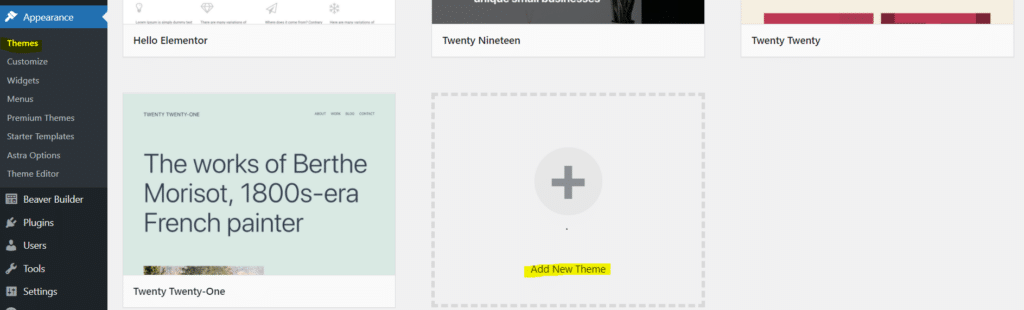
После того, как вы зашли в WordPress, первым шагом будет выбор темы. Для этого перейдите в « Внешний вид » > « Темы » и нажмите « Добавить новую тему» .

Затем вы можете просмотреть категорию темы, чтобы выбрать ту, которая вам нравится. Мы рекомендуем выбрать облегченную тему, совместимую с компоновщиками страниц WordPress. Некоторые популярные варианты включают OceanWP , Astra , GeneratePress и тему WordPress по умолчанию (в настоящее время Twenty Twenty-one ). Вы также можете просмотреть список самых быстрых бесплатных тем WordPress и выбрать лучшую в соответствии с вашими потребностями.
Для этого урока мы будем использовать Twenty Twenty-one . Если вы выберете другой вариант, следующие шаги будут в основном такими же, но могут быть некоторые незначительные отличия.
Как только вы найдете тот, который вам нравится, нажмите «Установить».
4. Настройте общий макет
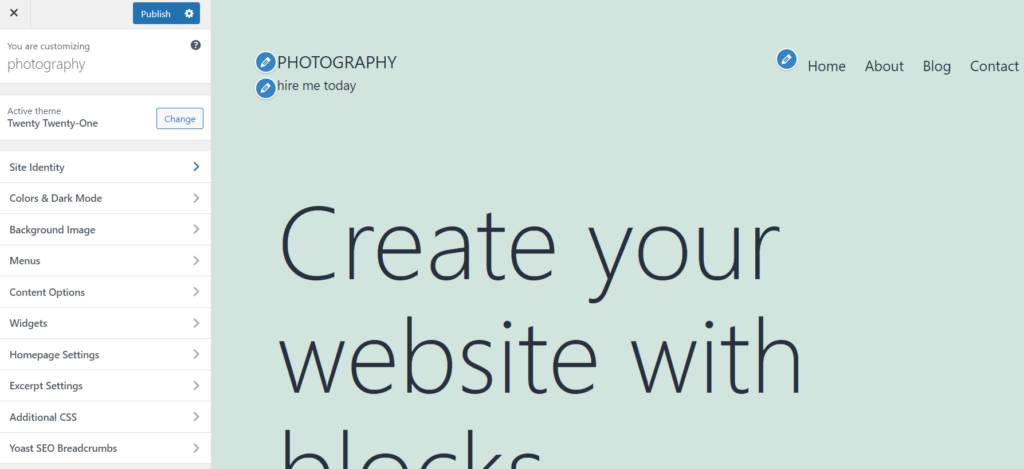
После того, как вы установили свою тему, откройте настройщик ( Внешний вид > Настроить ).

Отсюда вы можете внести массу изменений в дизайн вашего сайта. На данный момент мы рекомендуем просто сделать следующее:
- Измените изображение заголовка . Если вы используете тему Twenty Twenty-one, щелкните Заголовок Media и скройте изображение (или замените его собственным изображением или видео).
- Отредактируйте заголовок и слоган вашего сайта . Перейдите на вкладку « Идентификация сайта » и измените заголовок и слоган вашего сайта на любые, которые вы хотите. Вы также можете загрузить значок (он отображается в URL-адресе браузера) и логотип.
- Измените свои шрифты . Вы также можете внести глобальные изменения в шрифты, используемые на вашем сайте. Вы можете изменить определенные элементы, включая заголовки, абзацы, ссылки и т. д.
5. Установите плагины
Далее нам нужно установить несколько плагинов. Плагины — это сторонние расширения, которые вы можете активировать в WordPress для расширения функциональности вашего сайта.
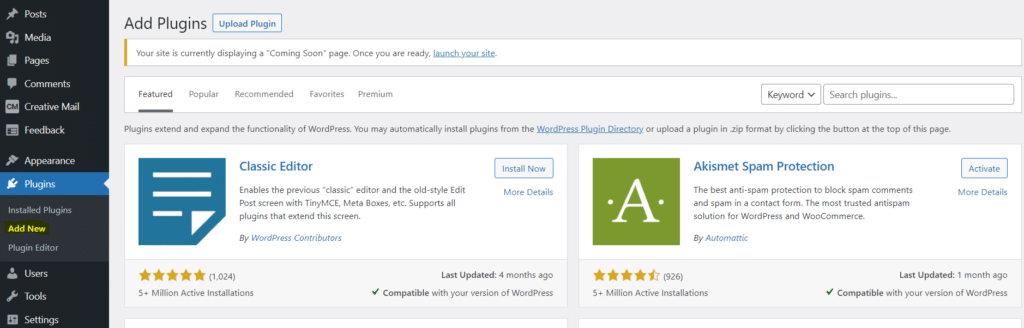
Вы можете установить их со страницы плагинов . На панели инструментов WordPress нажмите «Плагины » > « Добавить новый ».

Оттуда найдите, установите и активируйте следующее:
- Полноразмерные шаблоны . Мы собираемся использовать это, чтобы изменить нашу домашнюю страницу, чтобы она отображалась в полную ширину.
- Визуальное портфолио . Мы собираемся использовать это для создания нашего портфолио фотографий.
- Оптин Формы . Мы собираемся использовать это для сбора электронных писем и создания мощного списка адресов электронной почты.
- Вообрази . Imagify автоматически оптимизирует все загружаемые вами изображения и конвертирует их в формат WebP, чтобы свести к минимуму размер файлов и скорость загрузки страниц. Это может помочь улучшить SEO, поскольку скорость загрузки страницы является важным фактором ранжирования. Просто не забудьте установить флажок «Автоматическая оптимизация изображений при загрузке» на странице настроек. Вы можете попробовать его бесплатно и убедиться, насколько простой и эффективный плагин.
В качестве (платного) бонуса мы также рекомендуем попробовать WP Rocket , плагин производительности, который поможет ускорить работу вашего сайта и улучшить показатели Core Web Vitals за несколько кликов.

6. Создайте свою домашнюю страницу
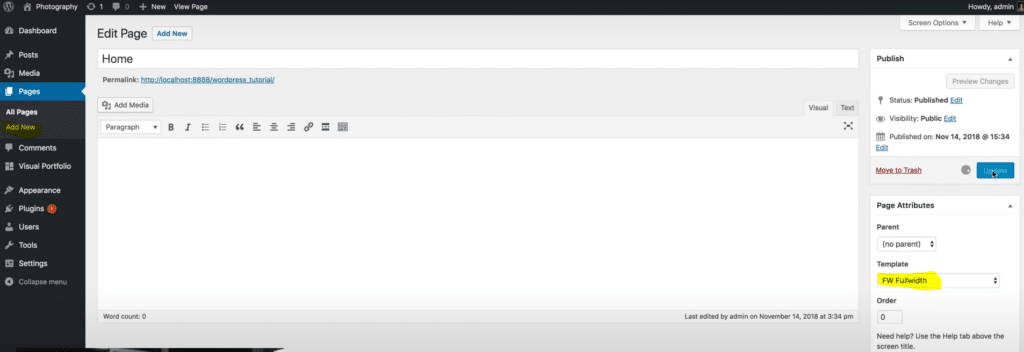
Далее мы добавим домашнюю страницу. Эта часть легкая. Просто вернитесь на панель инструментов WordPress и перейдите в « Страницы » > « Добавить новый ».
Введите заголовок как «Дом» или что-то подобное. В разделе « Атрибуты страницы » справа нажмите « Шаблон » и выберите « Полная ширина FW », затем нажмите « Опубликовать ».

Сделав это, снова откройте настройщик и выберите « Настройки домашней страницы» . Измените настройки на « Отображать статическую страницу» и выберите только что созданную страницу в раскрывающемся списке домашней страницы, затем нажмите « Опубликовать » .
7. Создайте свое фотопортфолио
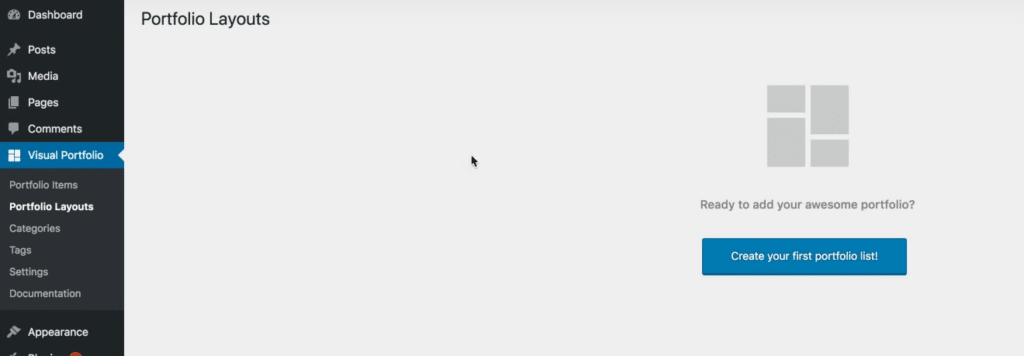
Далее мы собираемся создать наше портфолио фотографии. На панели инструментов WP перейдите в раздел «Визуальное портфолио » > «Макеты портфолио » и нажмите « Создать свой первый список портфолио» .

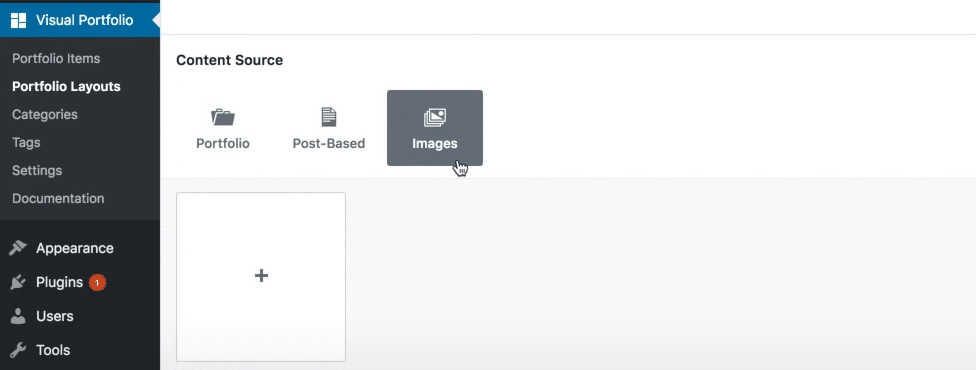
В разделе « Источник контента » нажмите « Изображения » и нажмите кнопку «плюс», чтобы загрузить любые фотографии, которые вы хотите включить в свое портфолио.

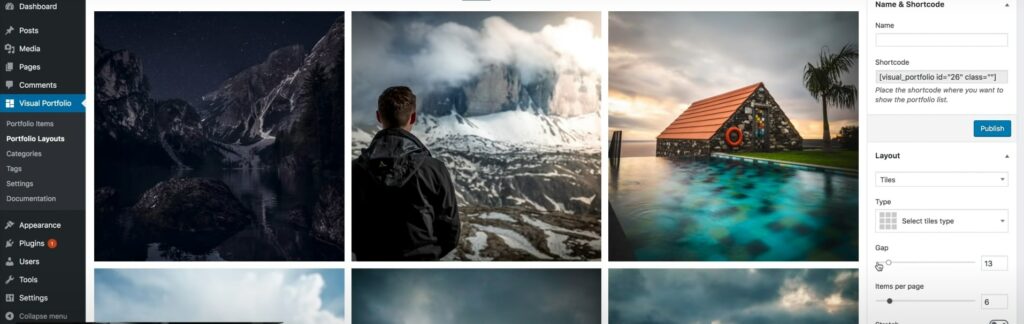
Загрузив их в Visual Portfolio, вы можете щелкнуть их, чтобы открыть предварительный просмотр сетки Visual Portfolio. Вы также увидите некоторые варианты стилей с правой стороны.

Мы рекомендуем использовать макет плитки в виде сетки 3 на 3. Вы также можете уменьшить разрыв, чтобы между изображениями в сетке вашего портфолио не было пробелов, и установить количество элементов на странице равным 9.
Внесите любые другие изменения дизайна, которые вы хотите, а затем нажмите « Опубликовать» . Возьмите шорткод в правом верхнем углу страницы и вернитесь на панель инструментов.
8. Добавьте свое портфолио на главную страницу
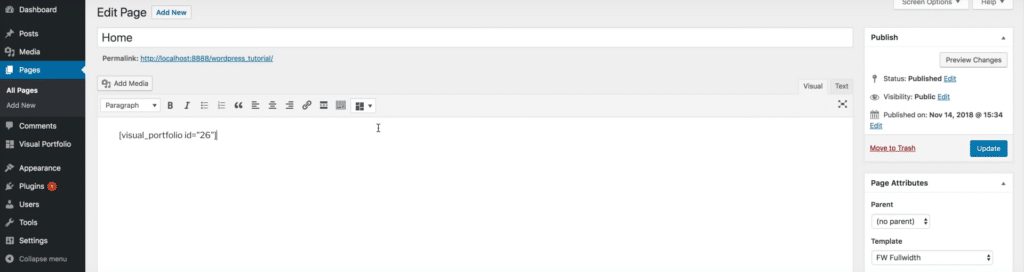
Теперь мы сделали наше портфолио, мы собираемся добавить его на нашу домашнюю страницу. Перейдите в Страницы > Все страницы и выберите свою домашнюю страницу. Вставьте шорткод в редактор и нажмите « Обновить» .

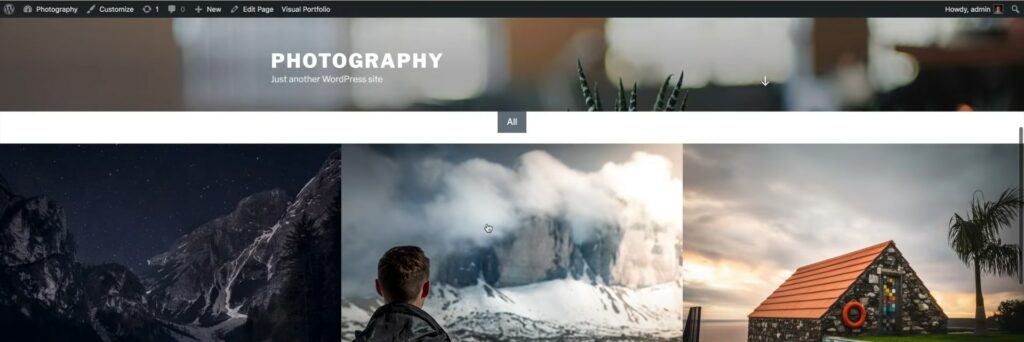
Затем вы можете нажать Предварительный просмотр , чтобы увидеть, как выглядит ваша домашняя страница. Если вы все сделали правильно, вы должны увидеть красивое портфолио вашей работы во всю ширину под заголовком вашего сайта.

Если вы хотите внести какие-либо изменения в свое портфолио, вы можете вернуться на страницу плагина Visual Portfolio и изменить порядок, удалить или добавить новые изображения.
9. Создайте дополнительные страницы и настройте дизайн (необязательно)
Теперь у вас есть отличный одностраничный веб-сайт с фотографиями, но вы также можете добавить еще несколько страниц. Для этого вы можете вернуться в Страницы > Все страницы. Мы рекомендуем добавить:
- О странице. Включите информацию о себе, своем опыте и квалификации и т. д., а также добавьте свою фотографию.
- Страница контактов . Добавьте контактную форму, чтобы клиенты могли связаться с вами.
- Страница услуг . Добавьте таблицу цен со списком ваших различных фотоуслуг и пакетов.
Завершите создание своего сайта, внеся любые другие изменения, которые вы хотите внести (например, добавив баннер согласия на использование файлов cookie и политику конфиденциальности, внеся изменения в дизайн, установив другие плагины и т. д.), и все готово.
Поздравляем — теперь у вас есть потрясающий фотосайт WordPress!
Мы надеемся, что вы нашли это руководство полезным. Удачи!
