Как сделать модуль призыва к действию Divi адаптивным
Опубликовано: 2023-12-18Модуль «Призыв к действию» — это собственный модуль Divi, который помогает посетителям вашего сайта принять правильное решение на вашем сайте. Адаптивность к мобильным устройствам имеет решающее значение для того, чтобы сделать ваш сайт доступным для большего числа людей. С Divi можно настроить многие аспекты как собственных, так и сторонних модулей. Настройка таких элементов, как дизайн, интервалы и скорость реагирования, — это некоторые преимущества использования Divi для создания вашего следующего веб-сайта. В этом сообщении блога мы будем черпать вдохновение из бесплатного пакета макетов чартерных лодок Divi и рассмотрим создание адаптивного модуля призыва к действию.
- 1. Как создать адаптивный модуль призыва к действию
- 1.1 Установка шаблона страницы
- 1.2 Добавление модуля «Призыв к действию»
- 1.3 Стилизация модуля призыва к действию
- 1.4. Как сделать модуль призыва к действию адаптивным
- 1.5. Адаптация модуля призыва к действию с помощью основного текста
- 2 В заключение
Как создать адаптивный модуль призыва к действию
Прежде чем мы начнем, нам нужно установить макет целевой страницы пакета Divi Charter Boat Layout Pack. Этот урок мы начнем с новой страницы на нашем веб-сайте Divi. Давай начнем!
Установка шаблона страницы
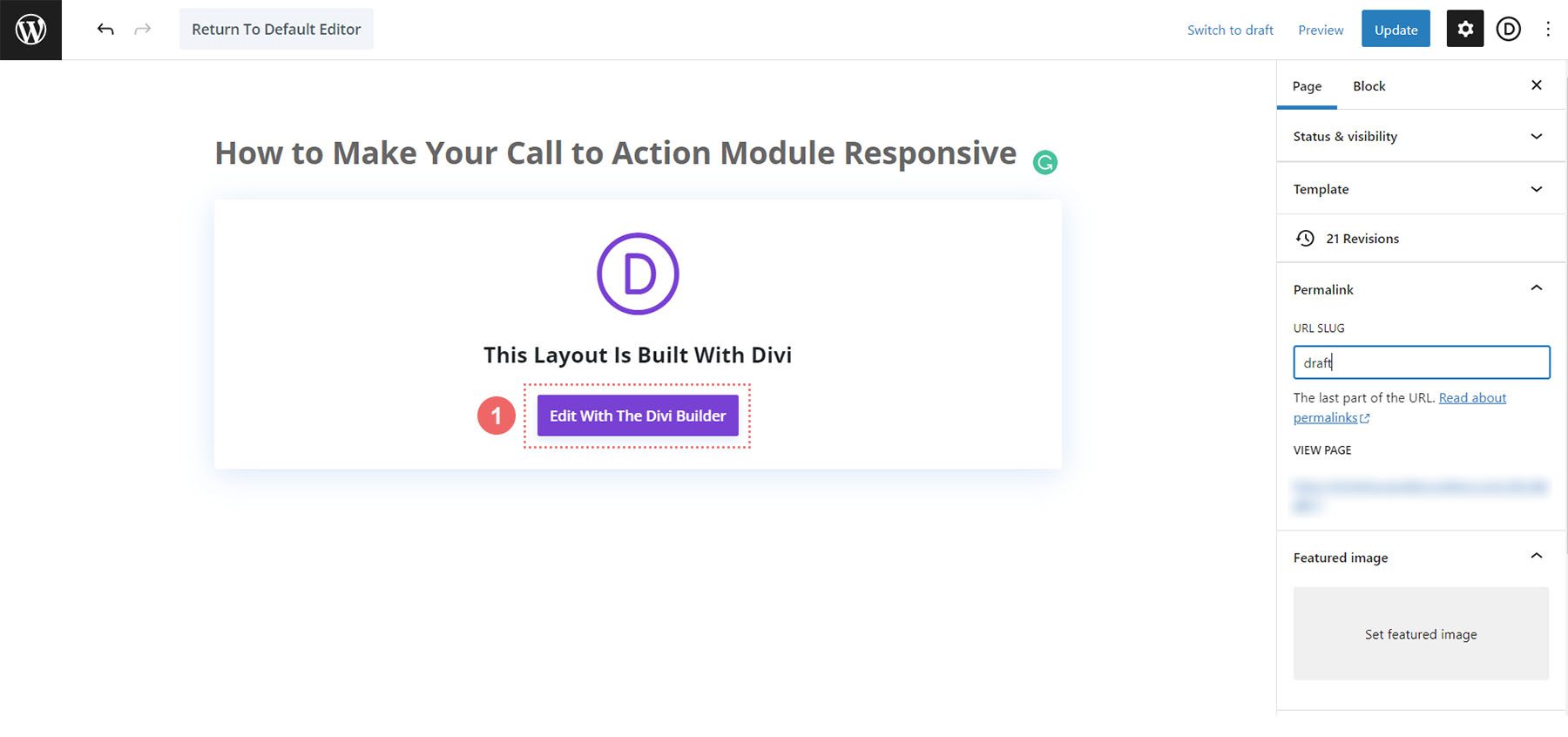
После создания новой страницы мы активируем Divi Builder, нажав фиолетовую кнопку «Изменить» с помощью Divi Builder в центре нашей страницы.

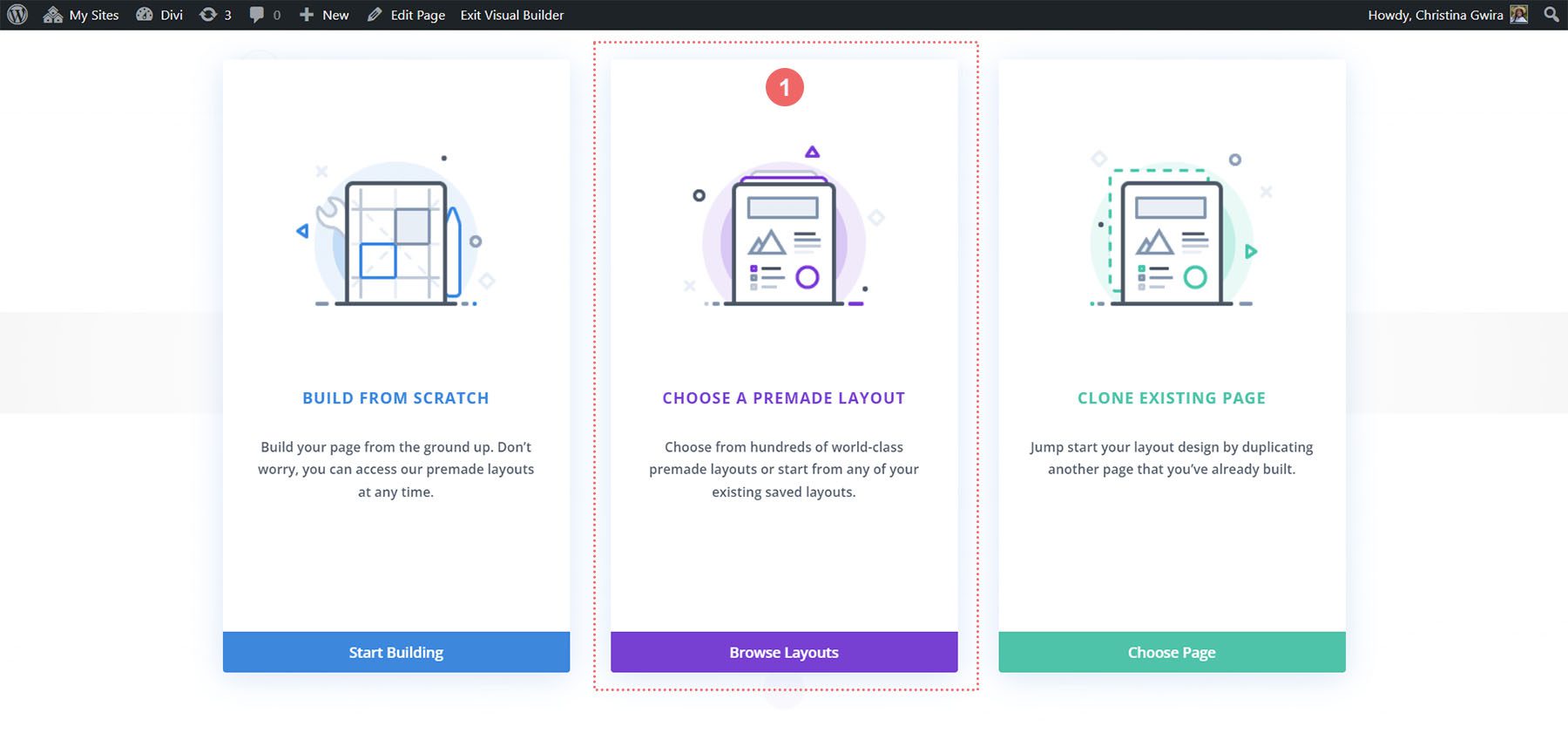
Когда Divi Builder активирован, мы видим следующую страницу. Выберите средний вариант, выберите готовый вариант, чтобы получить доступ к готовым макетам, поставляемым с Divi.

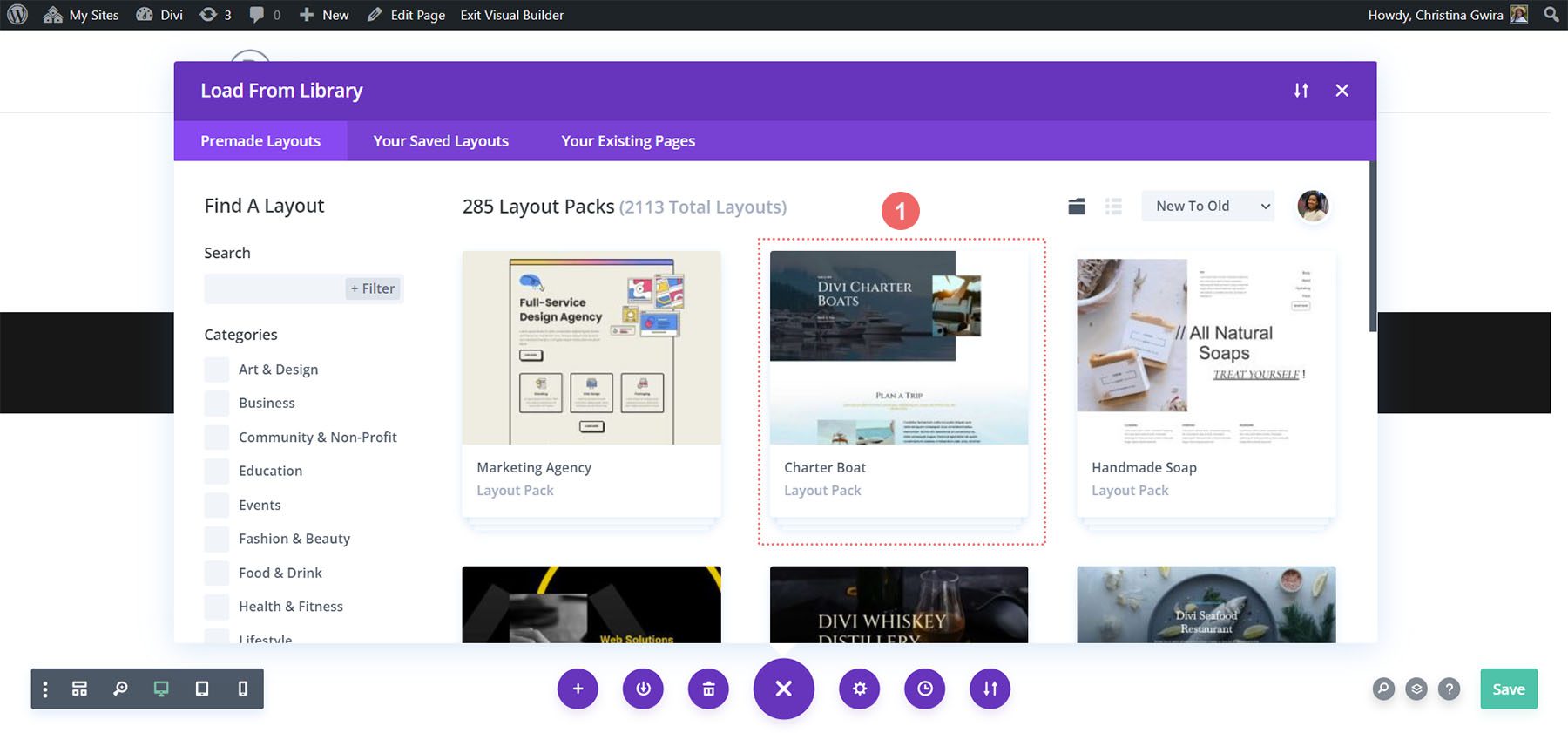
Далее мы выберем макет Charter Boat из библиотеки макетов.

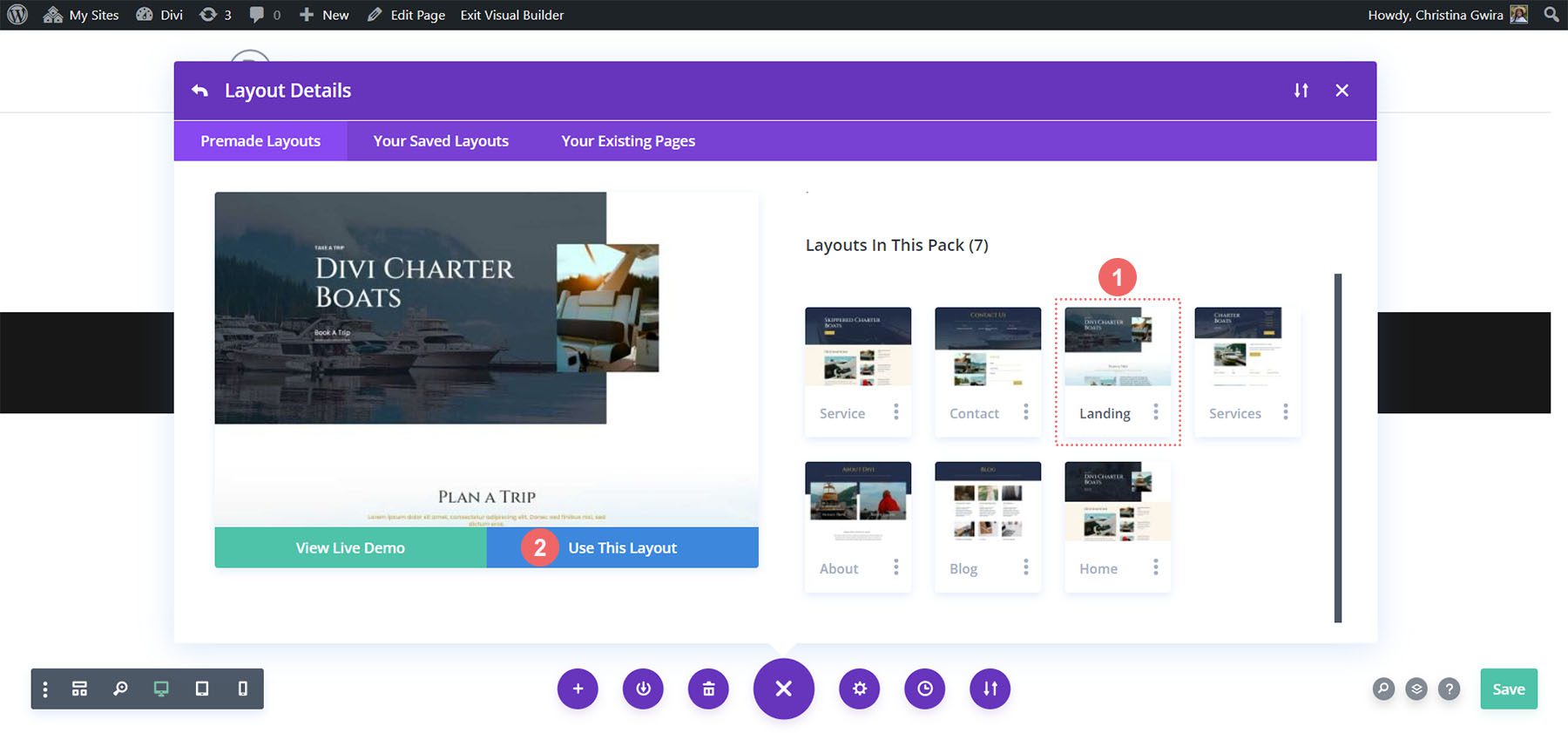
Затем мы выберем макет целевой страницы. В нижней части миниатюры макета выберите синий значок «Использовать этот макет» , чтобы загрузить этот макет в Divi Builder.

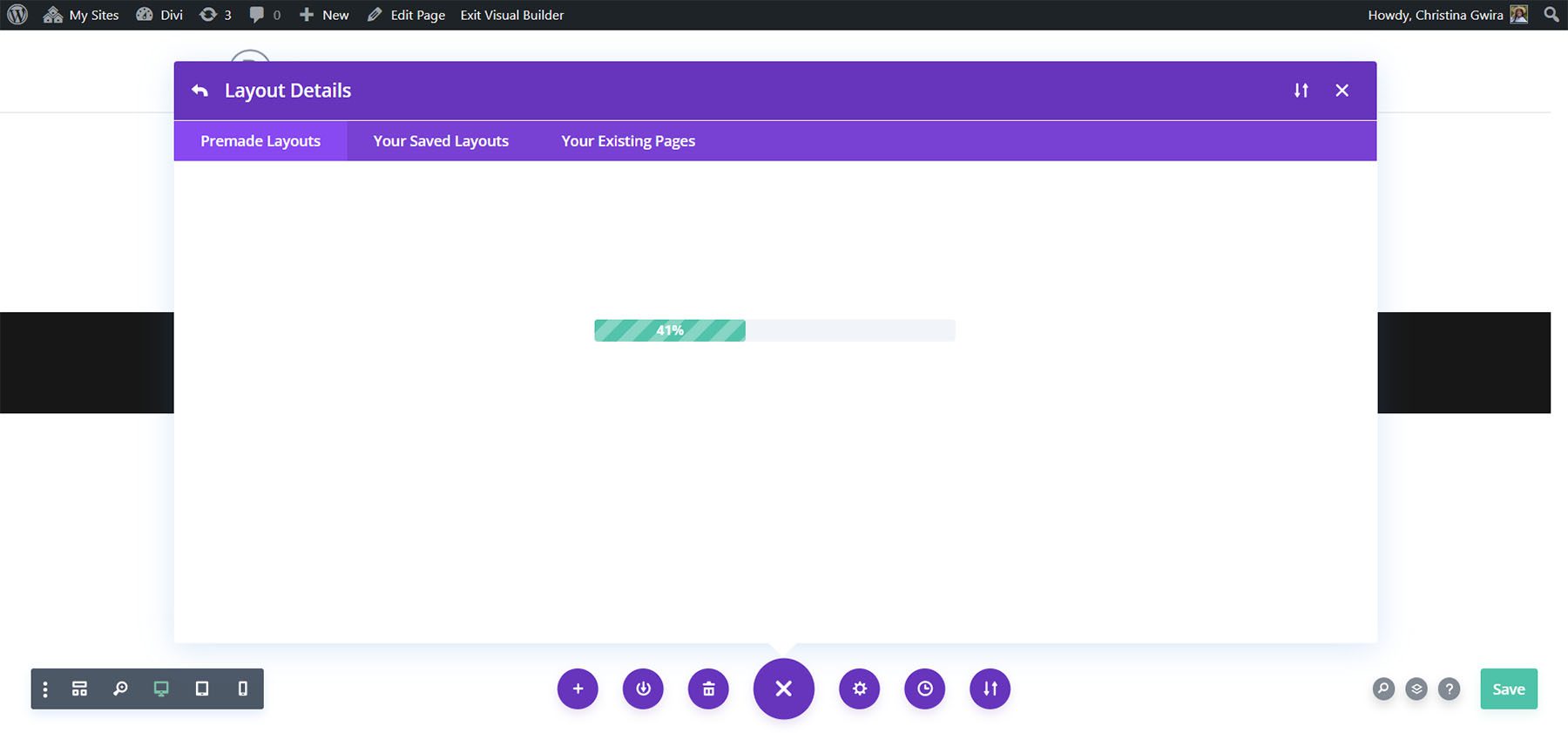
По мере загрузки макета вы увидите индикатор выполнения.

Как только макет загрузится, сохраните его и приступим к делу!

Добавление модуля «Призыв к действию»
Мы будем создавать адаптивный модуль призыва к действию в следующем разделе макета:

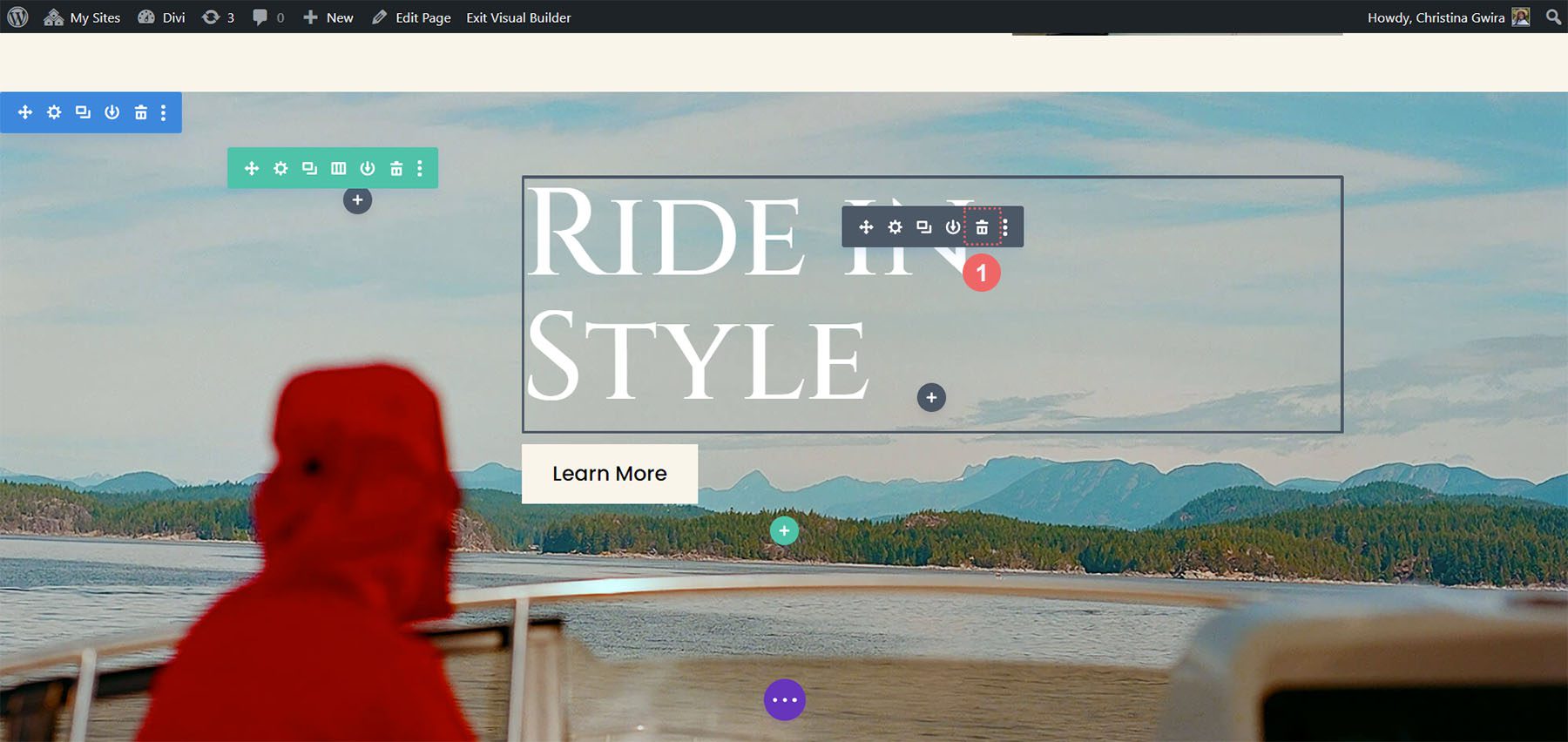
Наш адаптивный модуль призыва к действию заменит модуль текста и кнопок в этом разделе. Для начала давайте удалим эти модули. Наведите указатель мыши на каждый модуль и выберите значок корзины , чтобы удалить каждый модуль.

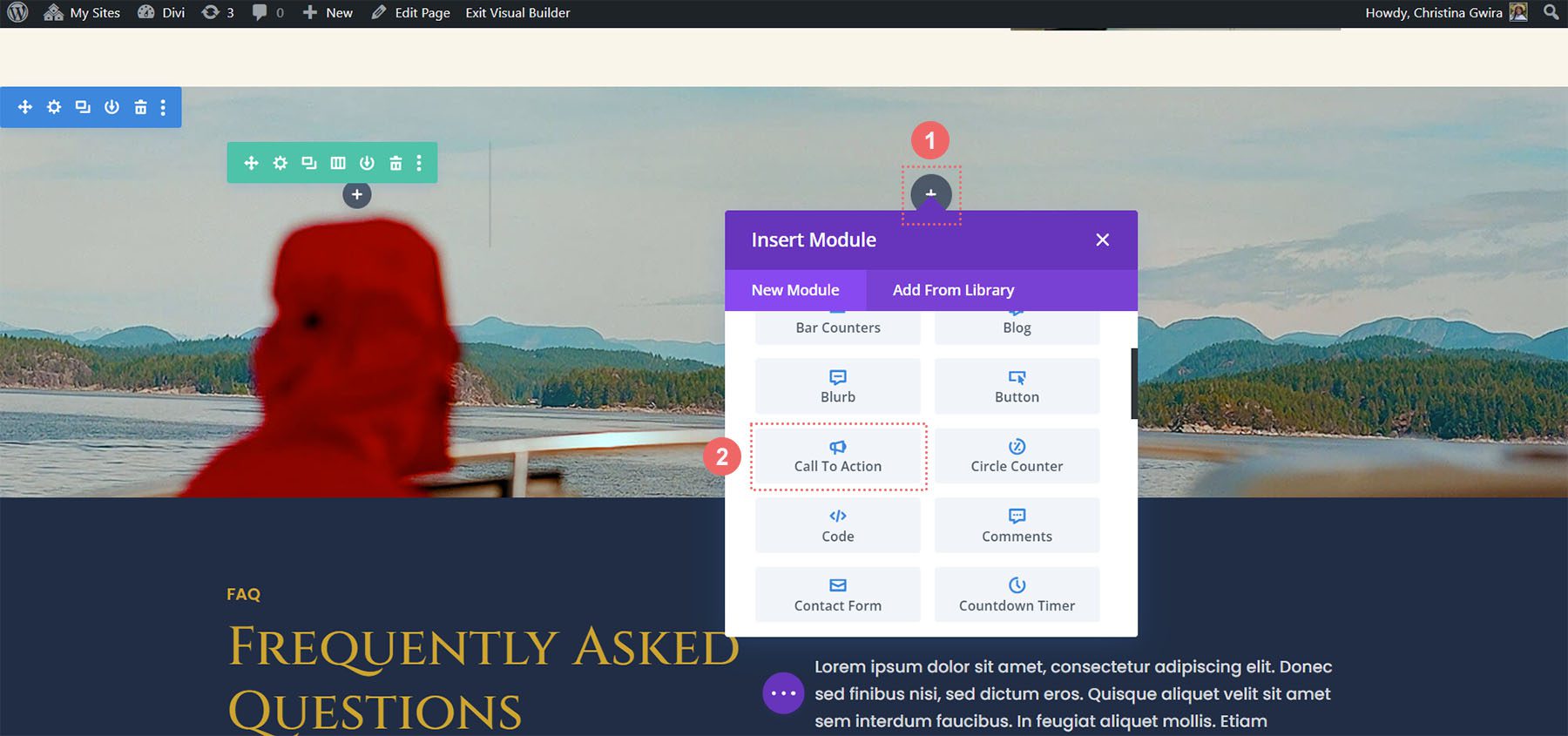
Как только эти модули будут удалены, мы сможем начать делать наш призыв к действию отзывчивым. Для начала мы нажимаем серый значок плюса , чтобы увидеть библиотеку модулей Divi. Далее нажимаем на модуль «Призыв к действию» .

Стилизация модуля призыва к действию
Теперь, когда наш модуль «Призыв к действию» готов, мы можем приступить к его стилизации.
Добавить контент и URL
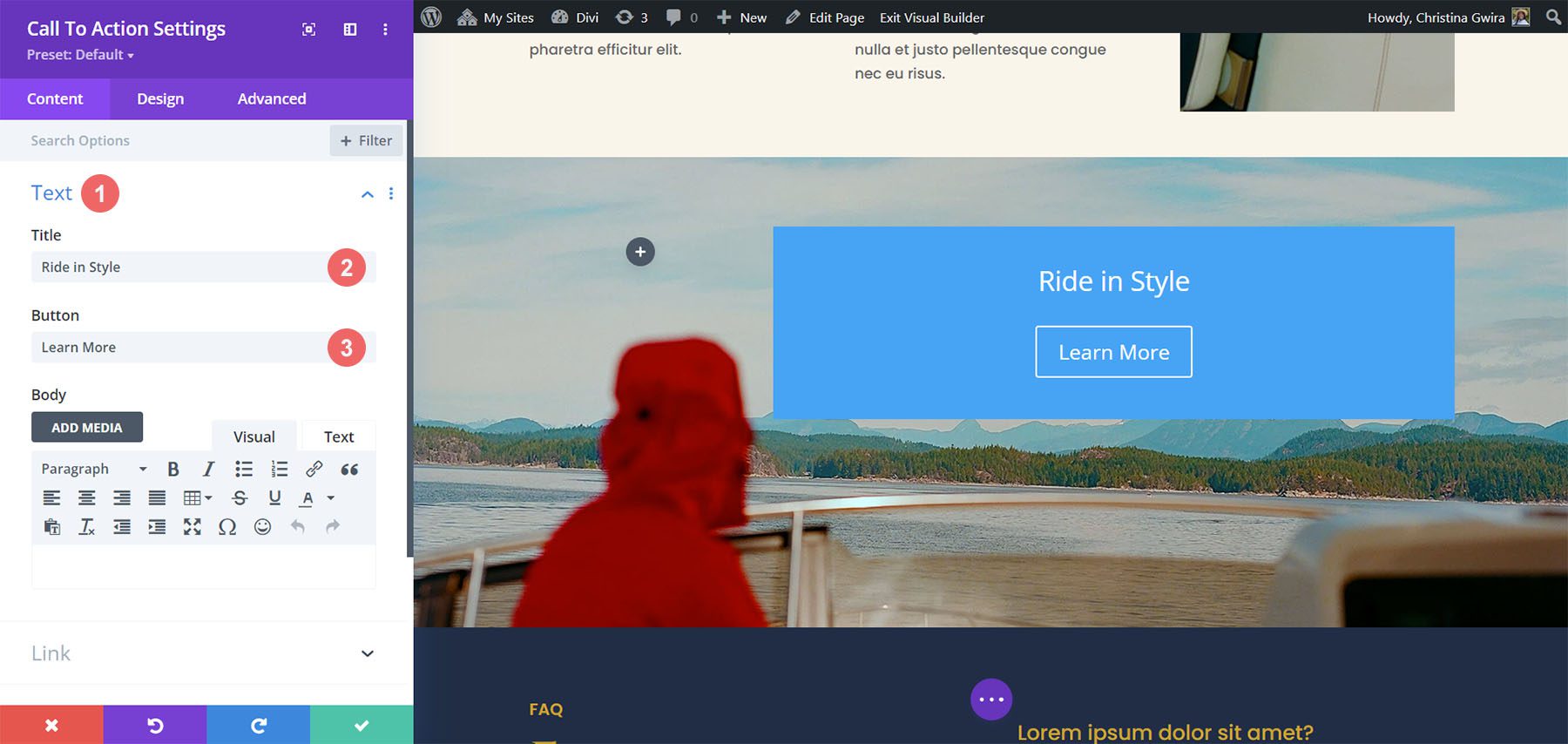
Сначала мы добавляем наш контент для модуля. На вкладке «Текст» добавьте заголовок, кнопку и основной текст призыва к действию, если необходимо. Мы не будем добавлять основной текст, поскольку воссоздаем предыдущий раздел.

Добавить URL-адрес ссылки на кнопку
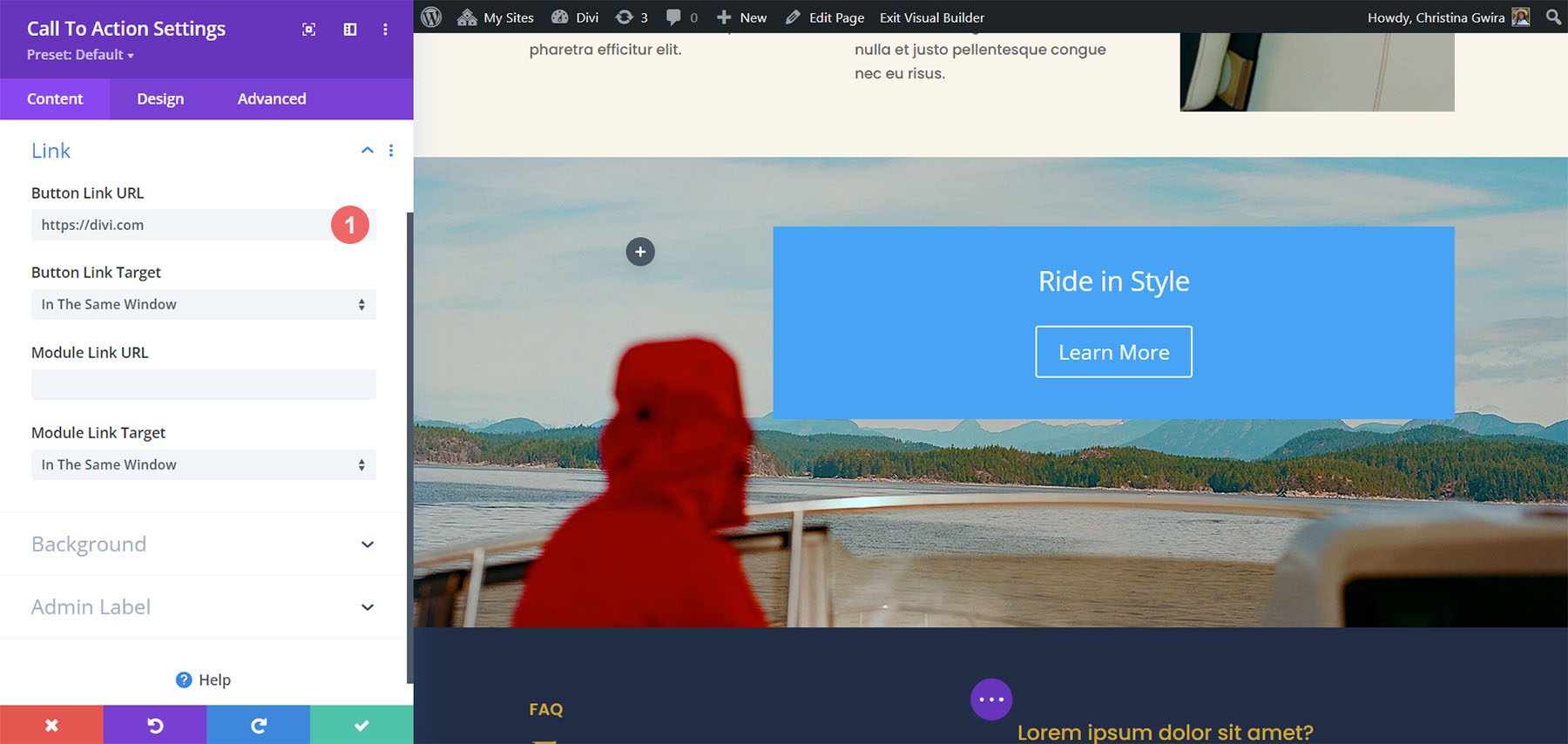
Затем прокрутите вниз до вкладки «Ссылка». Добавьте URL-адрес страницы, к которой вы хотите связать кнопку модуля «Призыв к действию».

Удалить цвет фона
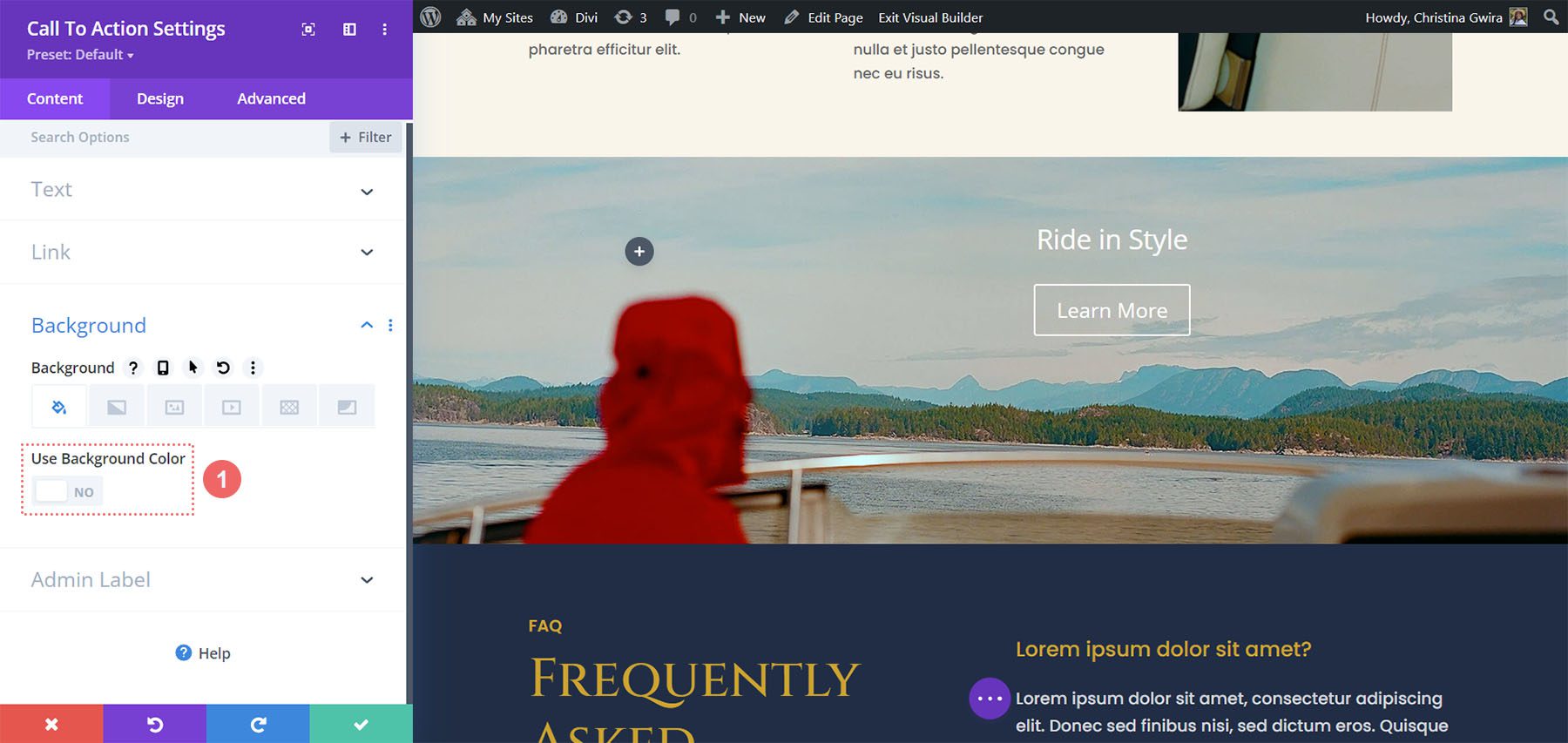
Затем прокрутите вниз до вкладки «Фон». Снимите флажок «Использовать цвет фона» .

Стилизация текста
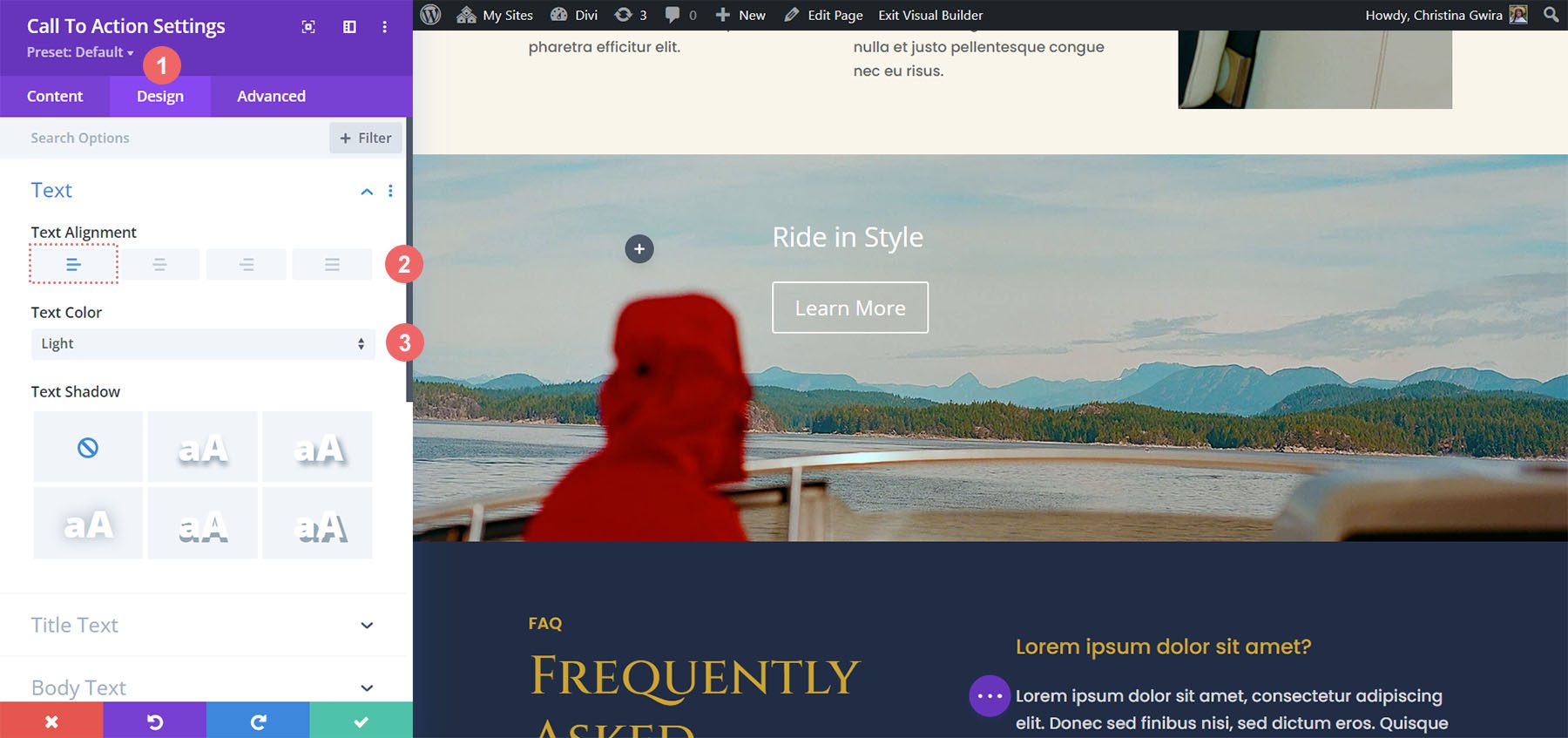
После того, как мы добавили контент и удалили цвет фона, мы можем перейти на вкладку «Дизайн». Перейдите на вкладку «Текст» , установите выравнивание по правому краю и установите для цвета текста значение «Светлый» .

Текст заголовка стиля
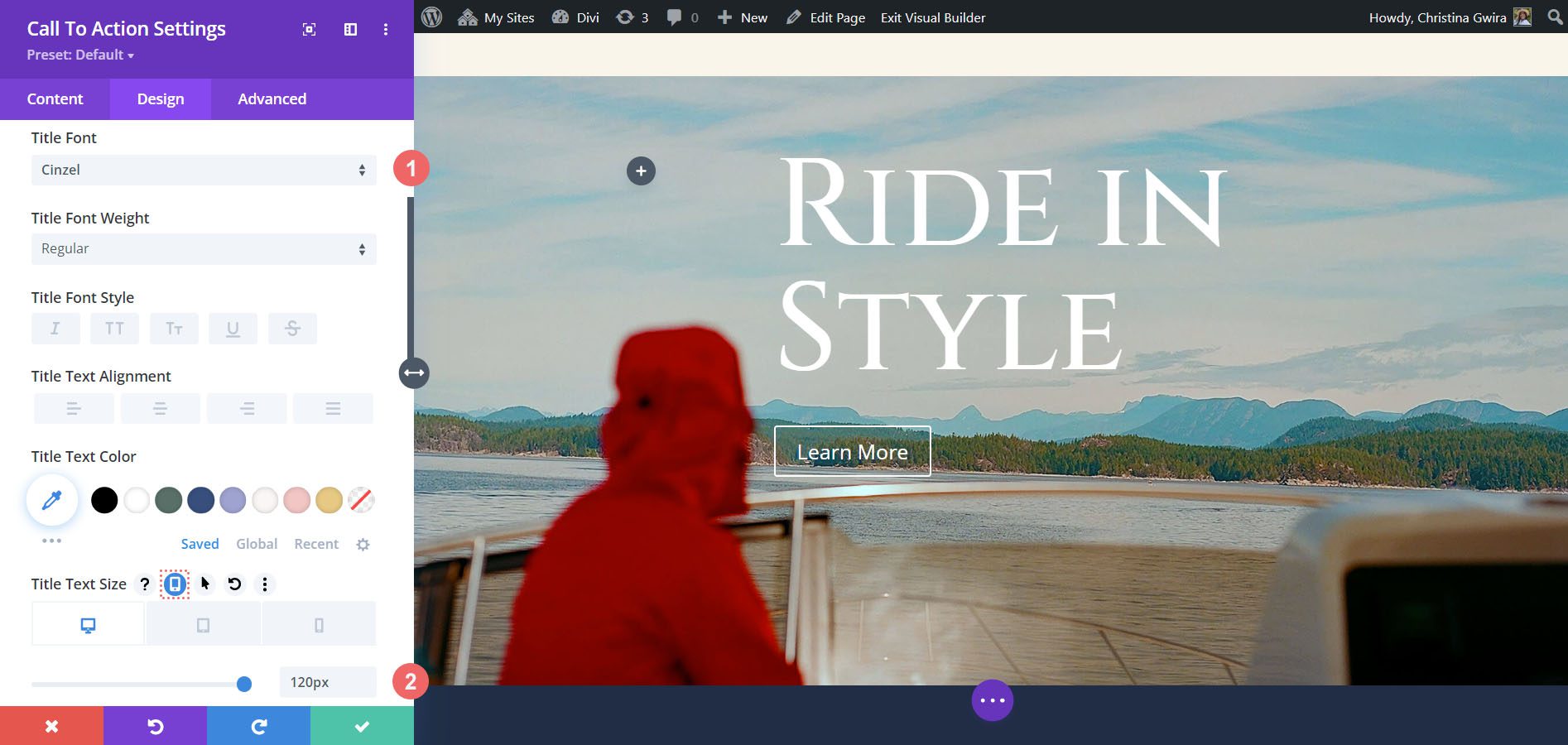
Затем прокрутите вниз до вкладки «Текст заголовка». Мы начинаем создавать адаптивный модуль призыва к действию, используя и активируя адаптивные настройки размера текста заголовка. Мы делаем это, наведя курсор на заголовок опции и щелкнув появившийся значок мобильного телефона . Откроется окно настроек, в котором вы сможете выбрать вариант для настольного компьютера, планшета или мобильного устройства.
Используйте следующие настройки, чтобы стилизовать текст заголовка модуля в соответствии со стилем пакета макетов.
Настройки текста заголовка:
- Шрифт заголовка: Cinzel
- Размер текста заголовка:
- Рабочий стол: 120 пикселей
- Планшет: 75 пикселей
- Мобильный: 48 пикселей


Создайте кнопку призыва к действию
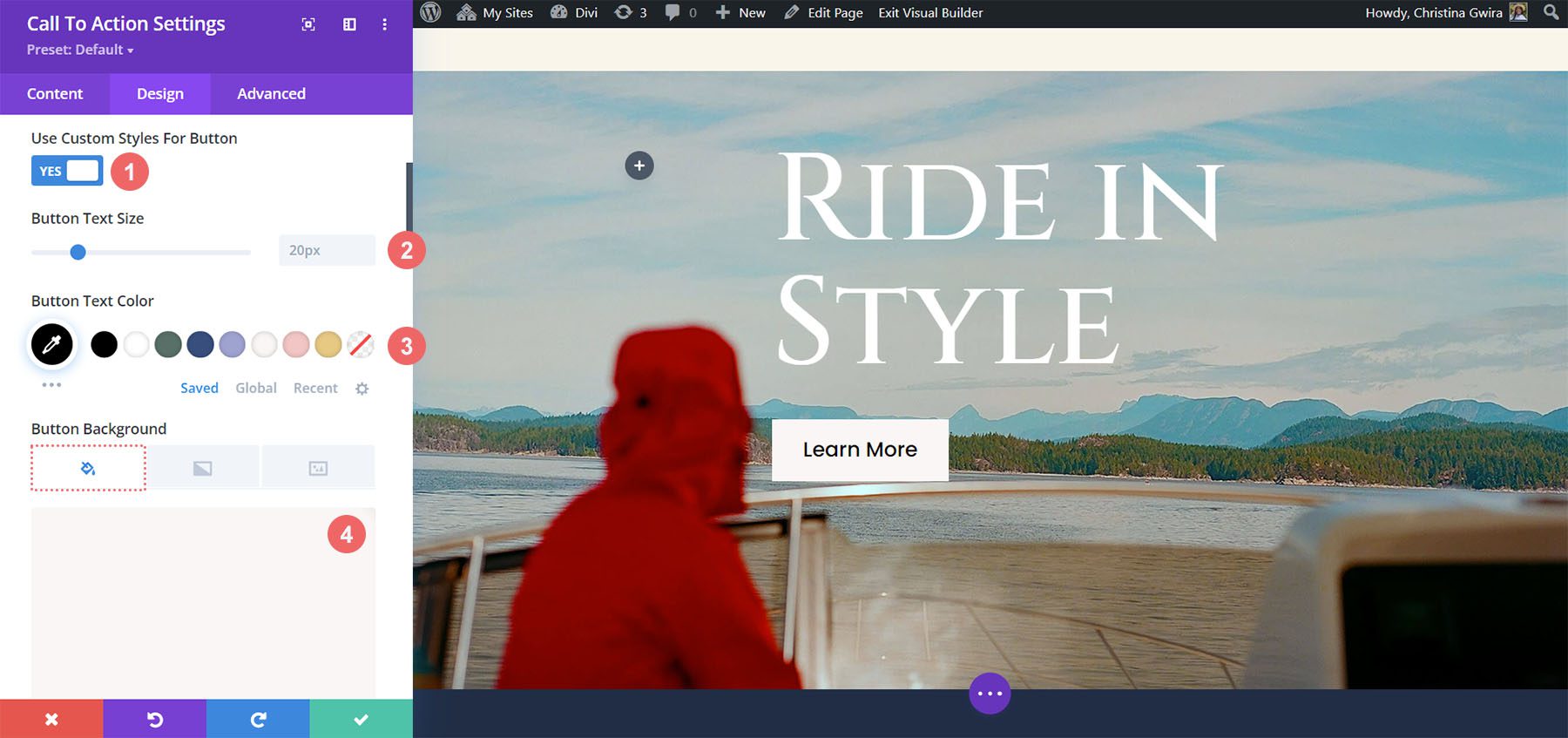
Оформив наш текст заголовка, мы теперь прокрутим вниз до вкладки «Кнопка», чтобы начать добавлять наши стили к кнопке модуля «Призыв к действию». Сначала нажмите «Использовать пользовательские стили для кнопки» . Затем мы начинаем стилизовать нашу кнопку со следующими настройками.
Настройки дизайна кнопок:
- Использовать пользовательские стили для кнопки: Да
- Цвет текста кнопки: #000000
- Цвет фона кнопки: #f9f6f5

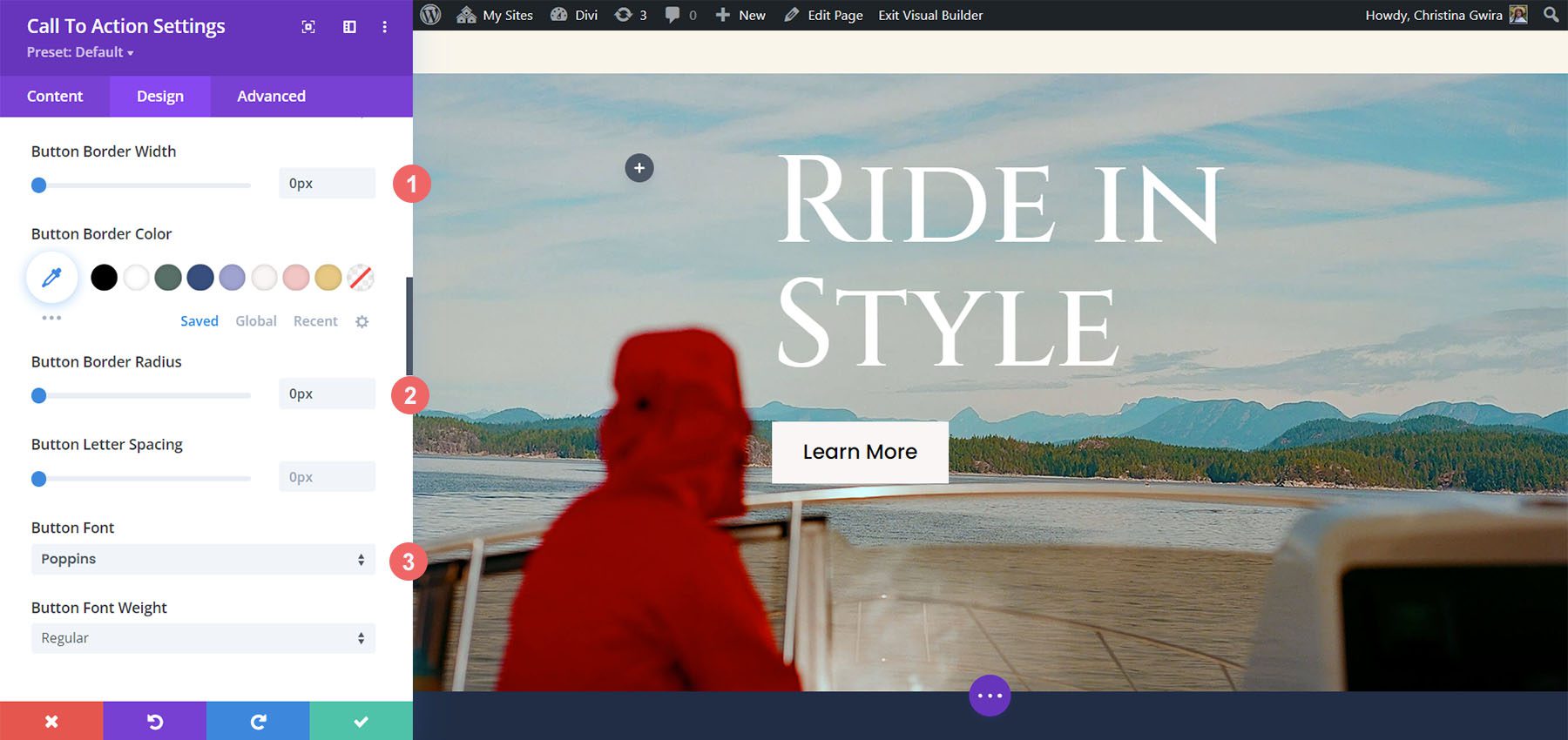
Мы продолжаем прокручивать настройки кнопки и использовать следующие настройки, чтобы добавить дополнительный стиль к кнопке.
Настройки кнопки:
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 0 пикселей
- Шрифт кнопки: Poppins

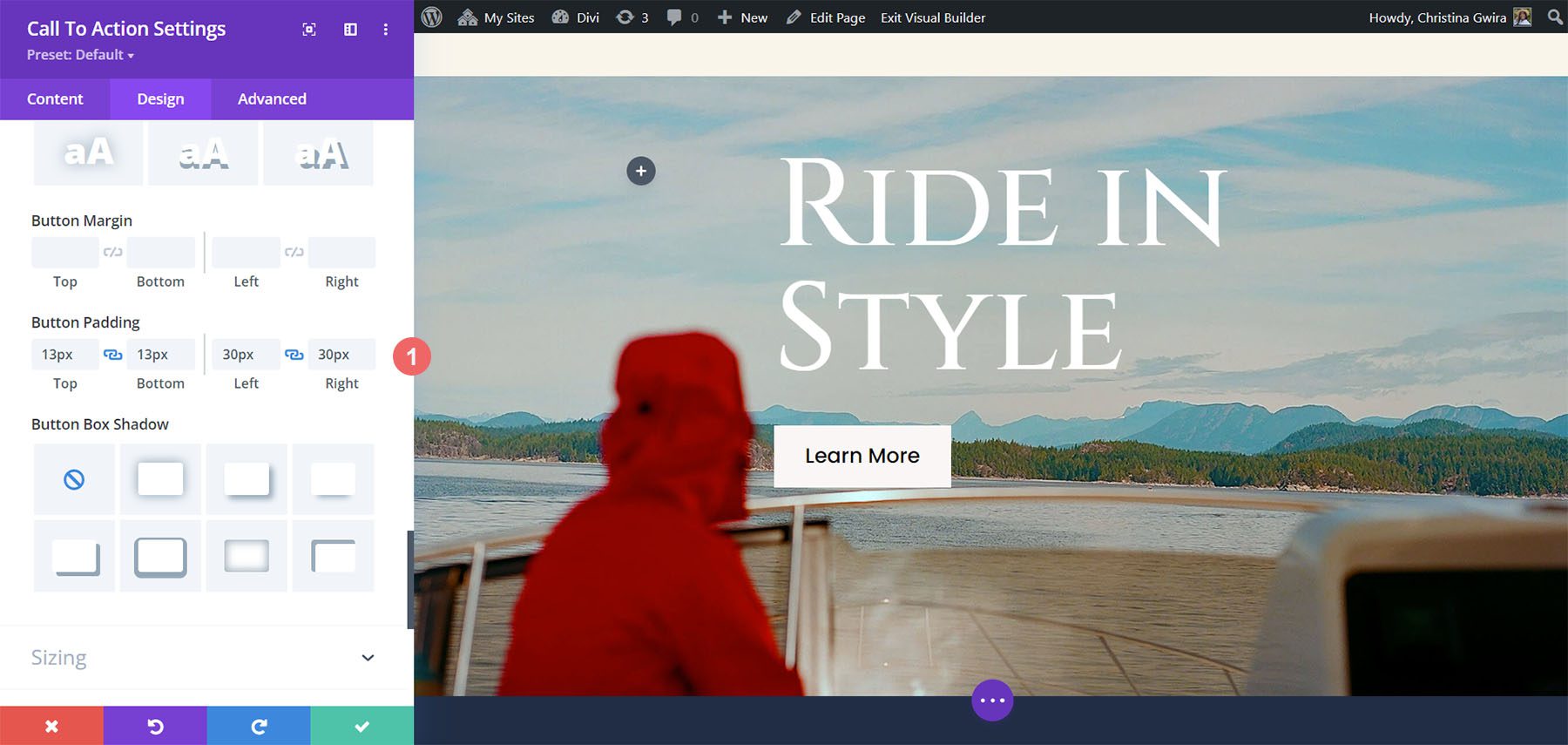
Последней настройкой стиля для нашей кнопки будет добавление отступов по всему периметру.
Настройки кнопки:
- Отступы сверху и снизу: 13 пикселей.
- Отступы слева и справа: 30 пикселей.

Как сделать модуль призыва к действию адаптивным
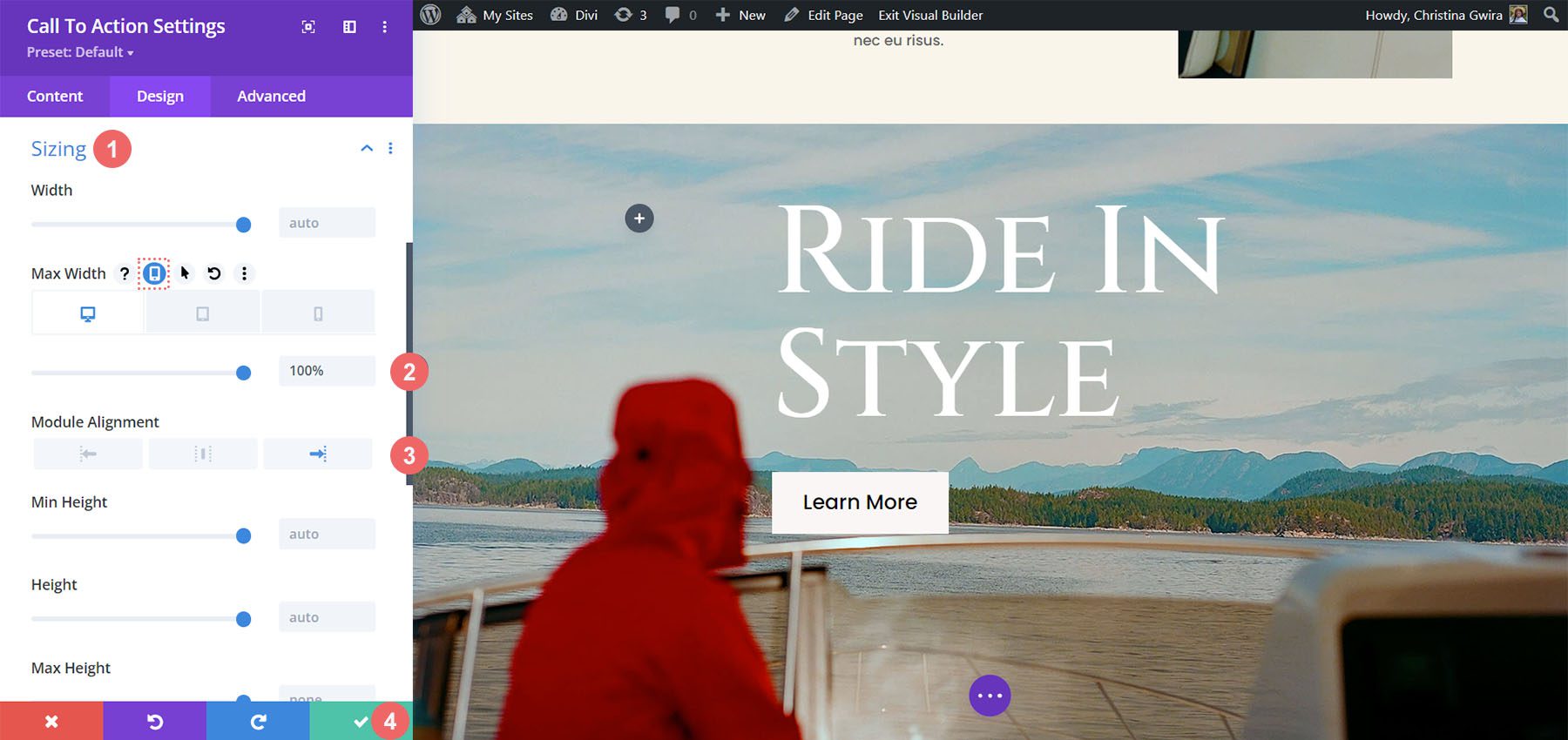
Теперь, когда мы внесли изменения в стиль модуля, мы можем сосредоточиться на том, чтобы сделать раздел и модуль по-настоящему отзывчивыми. Для начала прокрутим вниз до вкладки «Размеры». Мы активируем параметры адаптации к мобильным устройствам для параметра «Максимальная ширина». Затем мы будем использовать следующие настройки для настольного компьютера, планшета и мобильного телефона.
Настройка максимальной ширины:
- Рабочий стол: 100%
- Таблетка: 55%
- Мобильный: 65%
Мы также установили «Выравнивание модуля» по правому краю на настольных компьютерах, мобильных устройствах и планшетах.

Сохранив все эти настройки, сохраните их, щелкнув значок зеленой галочки в нижней части модального окна настроек модуля.
Адаптивность модуля призыва к действию с помощью основного текста
Давайте посмотрим, как мы можем еще больше повысить оперативность модуля Divi «Призыв к действию», добавив основной текст.
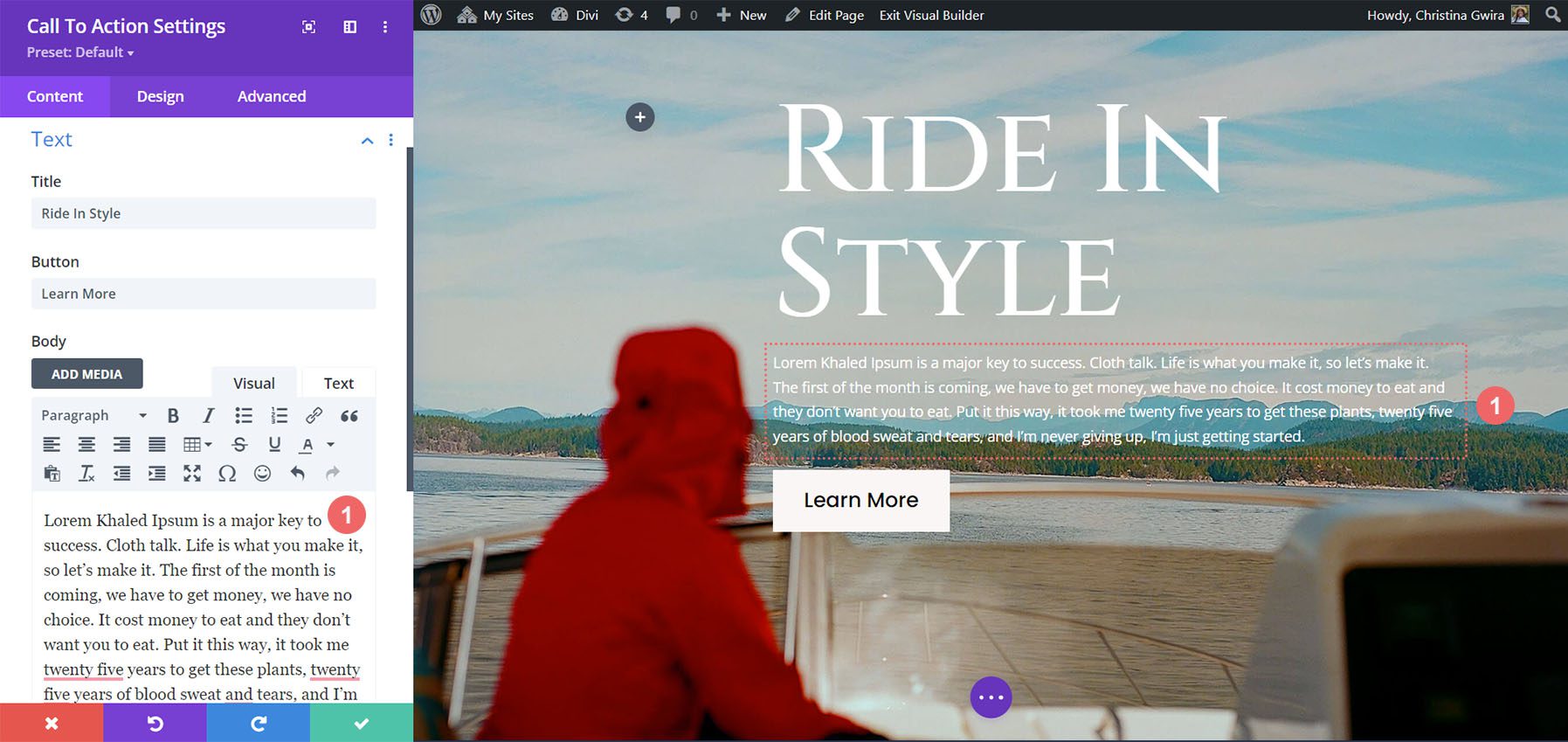
Добавление основного текста
Для начала давайте добавим в модуль основной текст .

Основной текст стиля
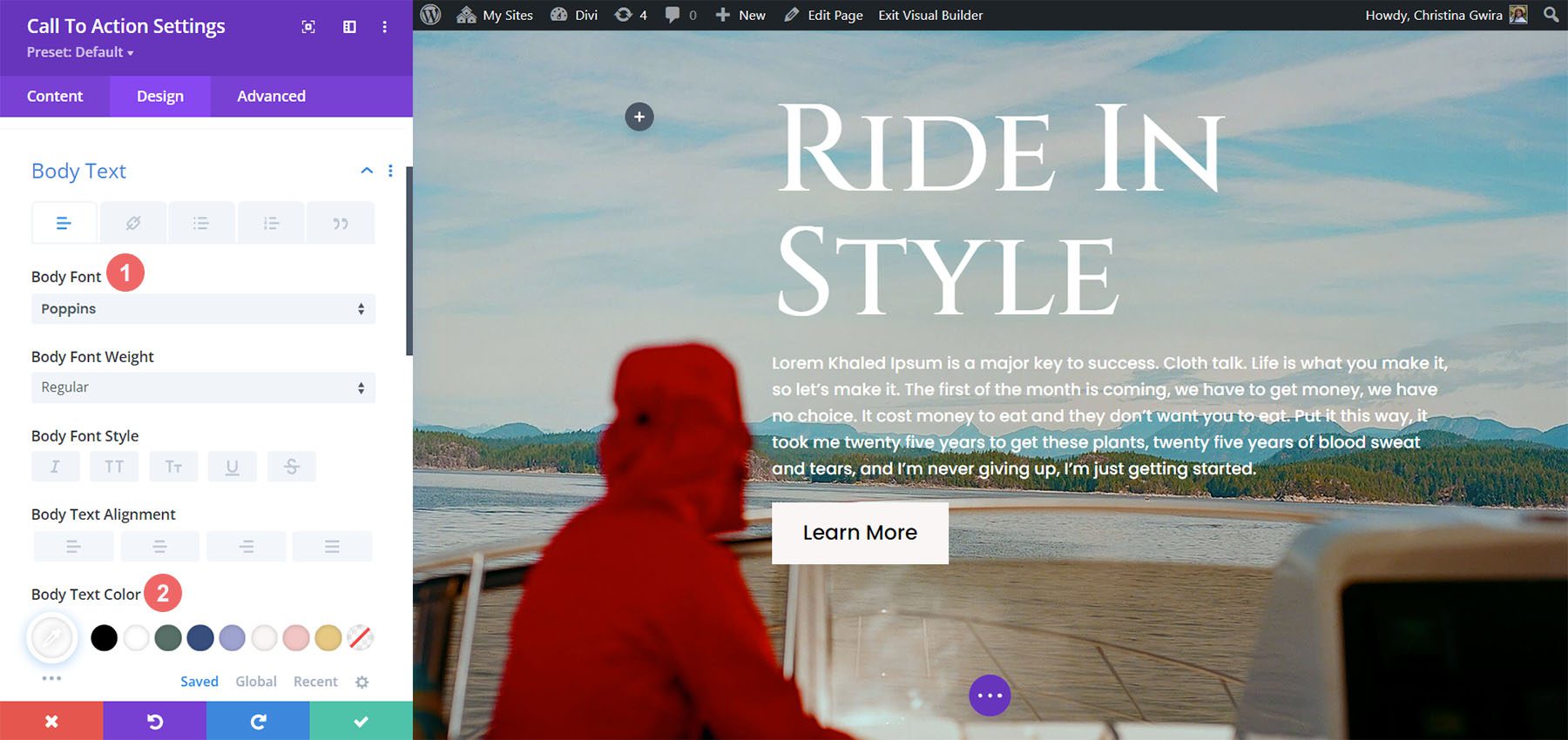
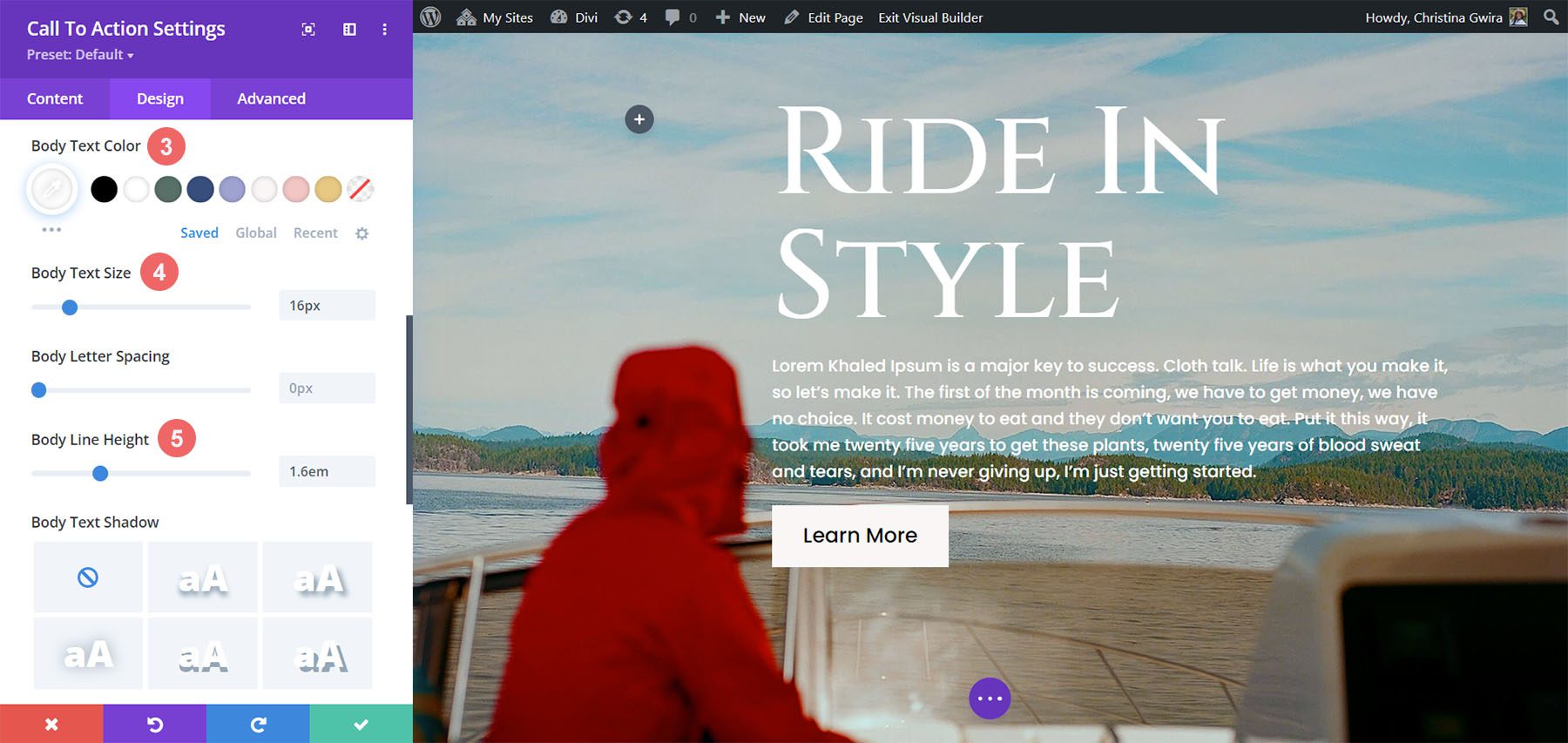
После того, как мы добавили основной текст, давайте приступим к его стилизации. Сначала переходим на вкладку «Дизайн» . Далее мы переходим на вкладку «Основной текст» . После используем следующие настройки:
Настройки основного текста:
- Основной шрифт: Поппинс
- Цвет основного текста: #ffffff.

Настройки основного текста:
- Размер тела: 16 пикселей
- Высота линии кузова: 1,6em

Сделайте основной текст адаптивным
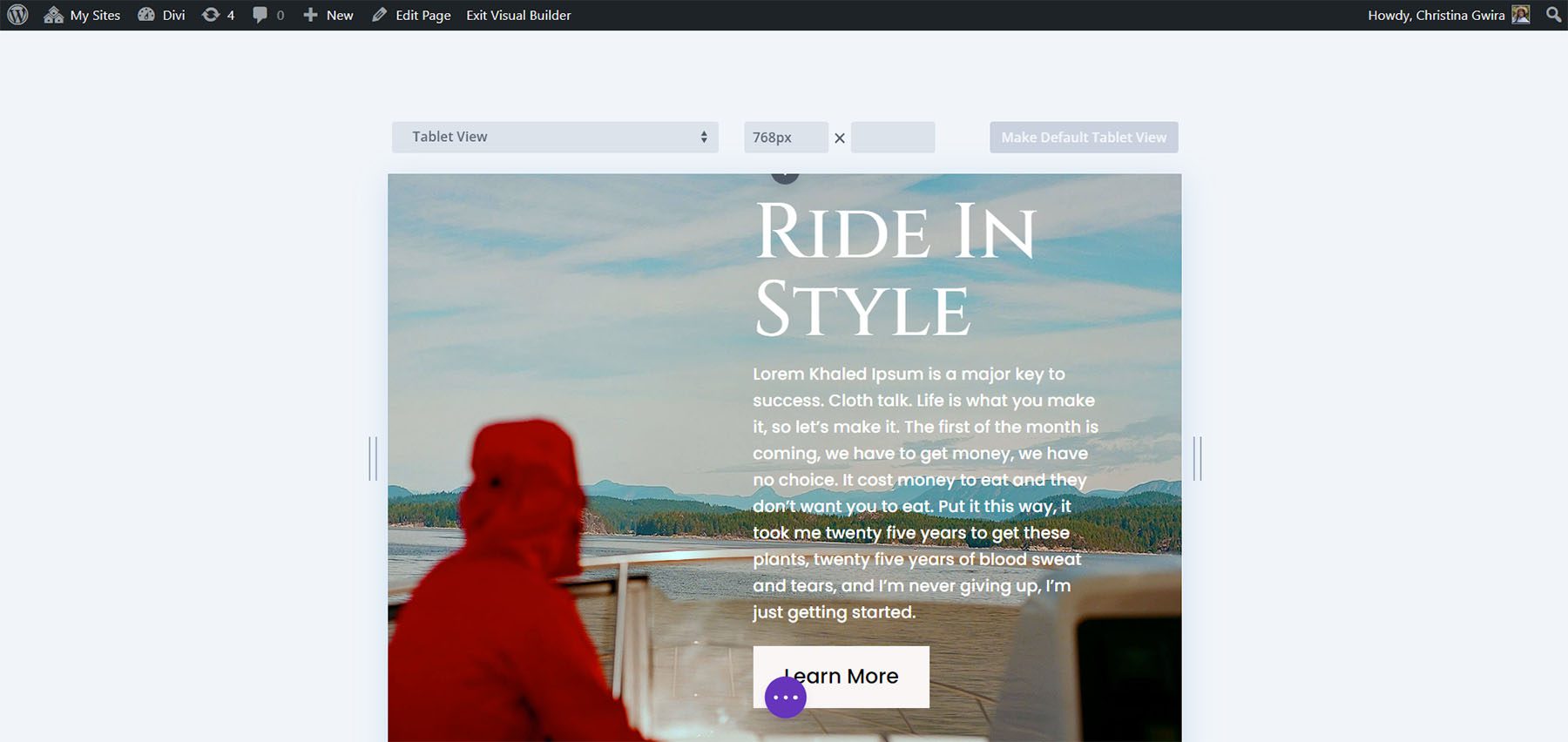
Давайте посмотрим, как наша работа выглядит на мобильных устройствах с основным текстом.

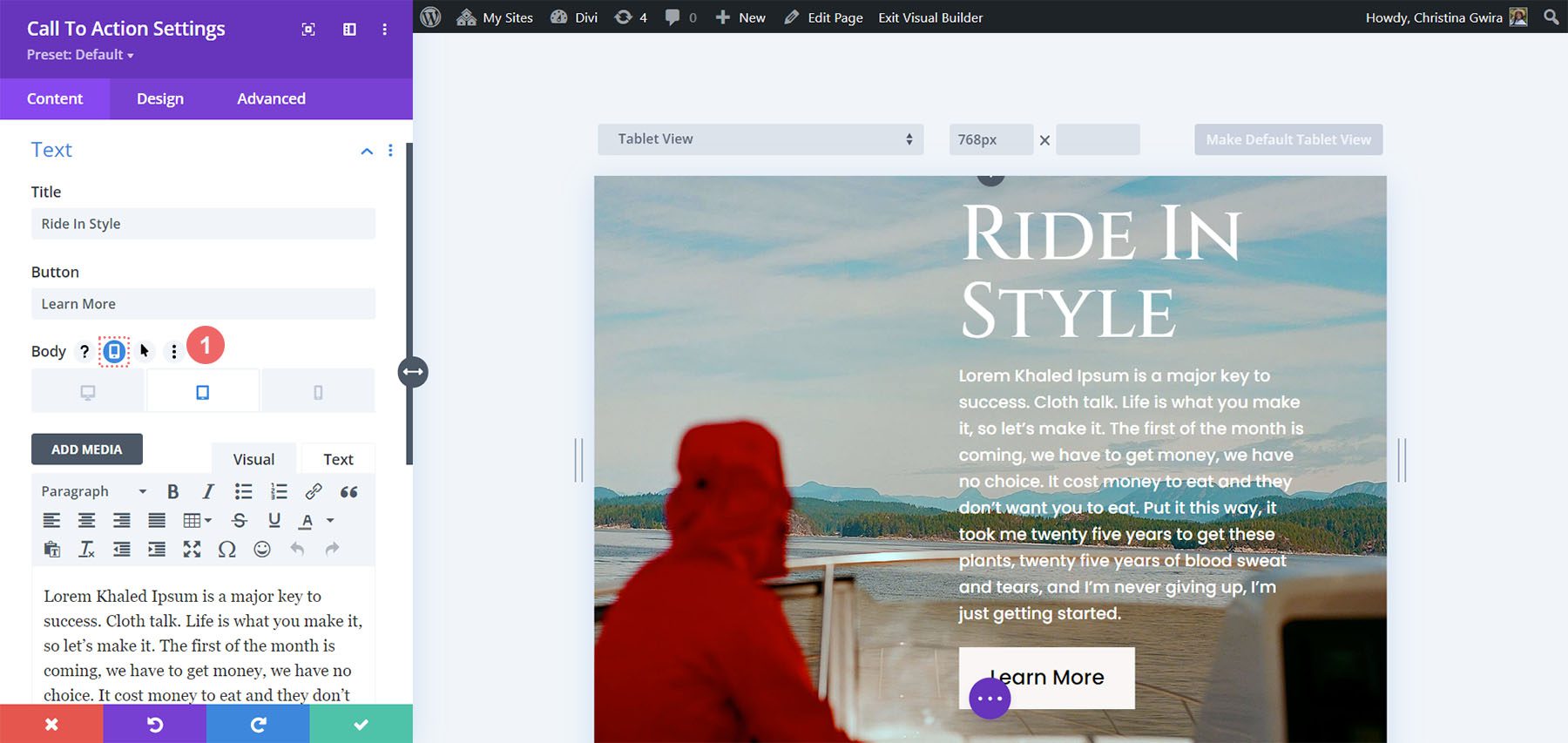
Давайте спрячем основной текст на мобильных устройствах, чтобы сделать вид более сбалансированным. Для этого мы переходим на вкладку «Содержимое» в модуле «Призыв к действию». Затем наведите указатель мыши на заголовок Body . Поместите туда курсор мыши и щелкните значок мобильного телефона . Это активирует мобильные настройки основного текста.

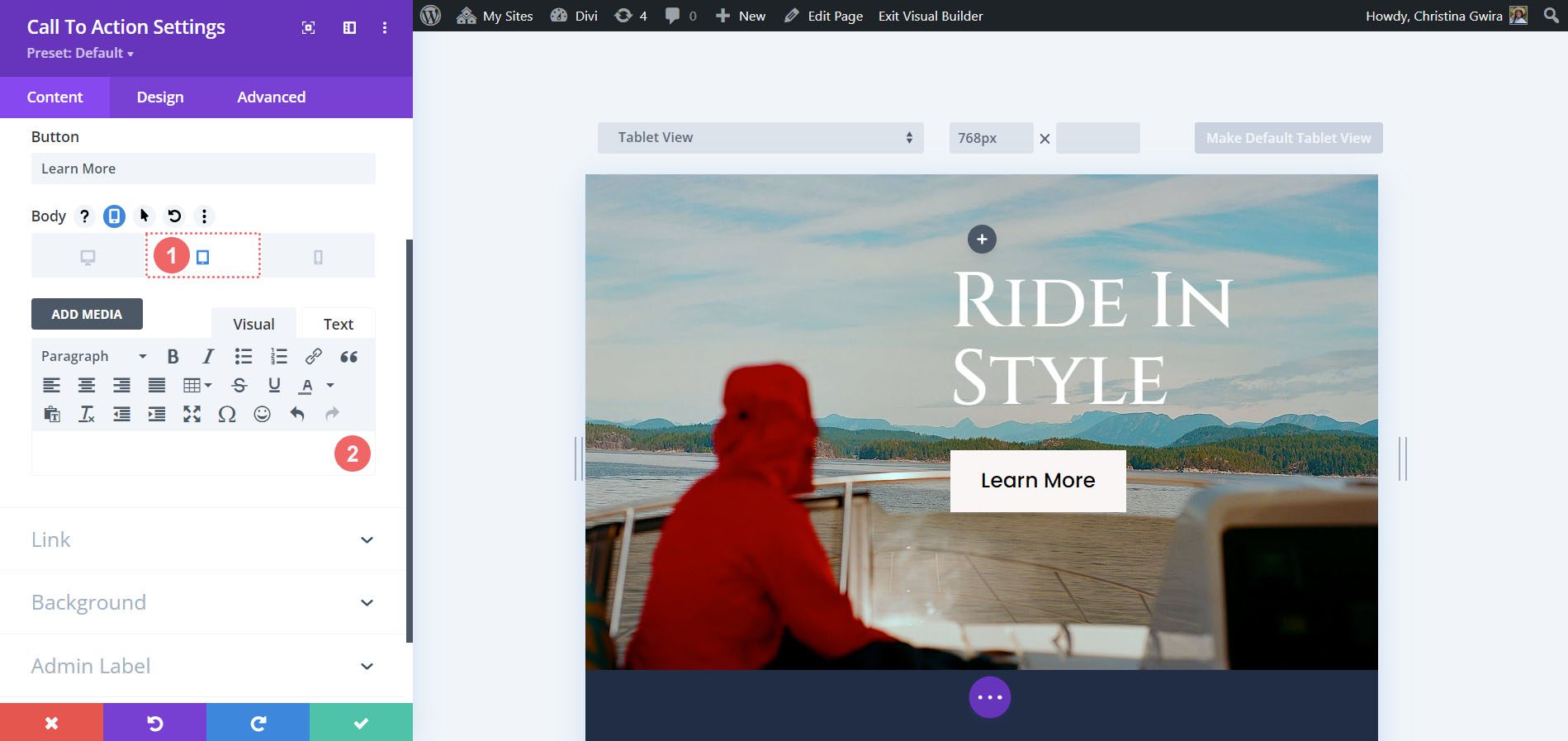
Мы хотим, чтобы в представлении для планшетов и мобильных устройств основной текст скрывался. Для этого нажимаем на значок планшета и удаляем основной текст. То же самое делаем и для мобильного.

Мы хотим, чтобы весь основной текст отображался на рабочем столе.
Изменить фон для планшета и мобильного телефона
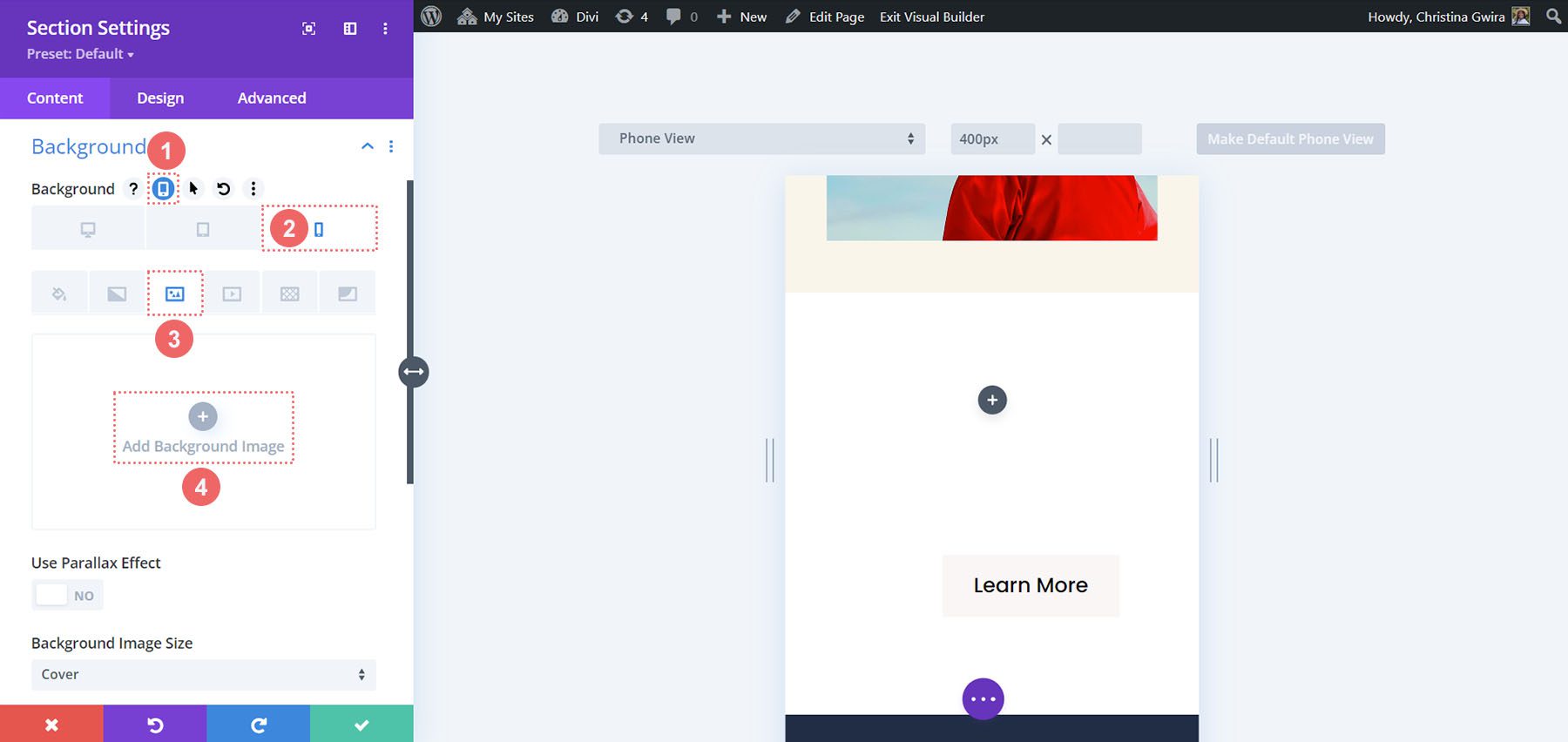
Давайте пойдем дальше и изменим фон для мобильного представления. Для этого мы воспользуемся альтернативным фоном для мобильных на разделе. Для начала входим в настройки раздела. Прокручивая вниз, мы нажимаем на вкладку «Фон» . Как и в случае с основным текстом, мы наводим курсор на заголовок фона и нажимаем значок мобильного телефона . Теперь мы нажимаем на значок мобильного телефона , чтобы прикрепить еще одно фоновое изображение для просмотра на мобильных устройствах. После этого мы нажимаем значок «Добавить фоновое изображение» .

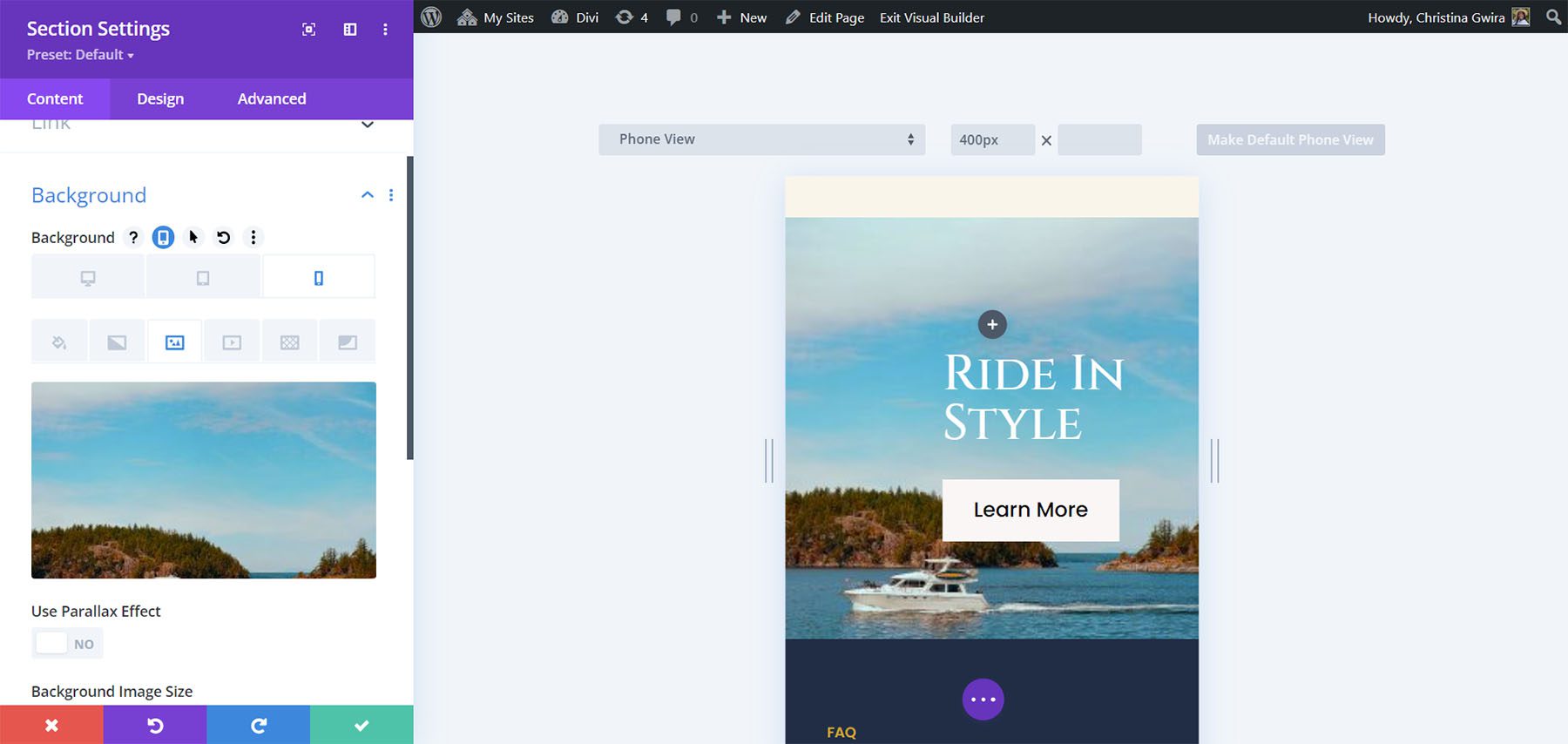
Мы выбираем изображение из пакета макетов, которое лучше подходит для мобильных устройств, чем предыдущая фотография.

Благодаря этому изменению мы можем четко видеть призыв к действию на мобильных устройствах.
В заключение
Как и во всех собственных модулях Divi, вы можете настроить множество параметров. От цвета до интервала, отступов и адаптивности к мобильным устройствам — Divi дает вам возможность сделать ваш веб-сайт красивым и доступным для самых разных пользователей вашего веб-сайта. Если вы ищете идеи для своего следующего проекта веб-дизайна, вы можете использовать Divi Layouts, чтобы вдохновить вас. Адаптивность вашего веб-сайта позволяет людям наслаждаться вашим сайтом на мобильных устройствах, планшетах или компьютерах. Попробуйте этот урок сегодня и покажите нам, что у вас получится, в разделе комментариев ниже.
