Как освоить адаптивное редактирование в Divi 5 (публичная альфа-версия)
Опубликовано: 2024-10-09В веб-дизайне адаптивный дизайн не является обязательным — он необходим. Поскольку большинство пользователей заходят на веб-сайты на небольших экранах, адаптивность контента имеет решающее значение для обеспечения оптимального взаимодействия с пользователем. Divi уже давно поддерживает адаптивное редактирование, но с выпуском общедоступной альфа-версии Divi 5 этот процесс стал еще более мощным и эффективным.
Divi 5 представляет несколько ключевых улучшений, которые делают гибкое редактирование проще, чем когда-либо прежде:
- Бесшовное переключение устройств позволяет быстро переключаться между режимами рабочего стола, планшета и мобильного устройства с минимальными усилиями.
- Визуальные точки останова обеспечивают обратную связь в режиме реального времени при внесении изменений, что позволяет усовершенствовать дизайн для любого размера экрана.
- Масштабирование холста позволяет вам увидеть, как ваш дизайн выглядит на нескольких устройствах, настраивая холст, чтобы вы могли оптимизировать макеты без догадок.
В этом посте мы рассмотрим эти интересные функции и покажем вам, как просто сделать ваши сайты полностью адаптивными в Divi 5.
Узнайте больше об общедоступной альфа-версии Divi 5 и о том, как ее загрузить.
Скачать публичную альфа-версию Divi 5
- 1 Почему важен адаптивный дизайн?
- 2 различия в адаптивном редактировании между Divi 4 и Divi 5
- 2.1 Адаптивное редактирование в Divi 4
- 2.2 Адаптивное редактирование в Divi 5
- 3. Как освоить адаптивное редактирование в Divi 5 (публичная альфа-версия)
- 3.1 1. Ознакомьтесь с адаптивным интерфейсом редактирования
- 3.2 2. Научитесь использовать элементы управления, специфичные для устройства
- 3.3 3. Используйте визуальные точки останова
- 3.4 4. Используйте параметры динамического масштабирования
- 3.5 5. Используйте масштабирование холста для предварительного просмотра дизайнов
- 4. Divi 5 меняет правила игры в адаптивном веб-дизайне
Почему важен адаптивный дизайн?
Адаптивный дизайн гарантирует, что ваш сайт будет отлично выглядеть и хорошо работать на всех устройствах — от настольных компьютеров до мобильных телефонов. Это имеет решающее значение для пользовательского опыта, вовлеченности и поисковой оптимизации (SEO).
Посетители, которые не могут легко читать или перемещаться по вашему контенту, скорее всего, уйдут. Инвестируя в адаптивный дизайн, вы улучшите время загрузки страницы, вероятно, увеличите конверсию и повысите свою позицию на страницах результатов поисковых систем (SERP).
Теперь, когда мы понимаем важность адаптивного дизайна, давайте посмотрим, как Divi 5 упрощает и ускоряет этот процесс.
Различия в адаптивном редактировании между Divi 4 и Divi 5

По мере перехода с Divi 4 на Divi 5 (в настоящее время находящейся в публичной альфа-версии) у пользователей появится новый, улучшенный способ адаптивного дизайна. Divi 4 заложил прочную основу для гибкого редактирования, но Divi 5 выводит его на совершенно другой уровень. Эта новая версия Divi предлагает расширенные функции и гораздо более плавный рабочий процесс для обработки макетов для конкретных устройств.
Давайте более подробно рассмотрим ключевые различия между Divi 4 и Divi 5 в отношении адаптивного дизайна.
Адаптивное редактирование в Divi 4
В Divi 4 адаптивное редактирование основано на переключении между вкладками устройства (рабочий стол, планшет и мобильное устройство) на уровне модуля. Несмотря на свою эффективность, эта система требует от пользователей частого переключения между представлениями, что иногда может показаться сложным. Например, при редактировании текстового модуля для небольших устройств вам необходимо перейти на вкладку «Дизайн» и щелкнуть адаптивные значки, чтобы настроить размер шрифта для небольших экранов.
В результате оперативное редактирование в Divi 4 может быть немного утомительным. Хотя система работает хорошо, визуальный предварительный просмотр для каждого устройства менее плавный, что требует больше времени и усилий для управления адаптивным редактированием. Divi 4 также предоставляет значки в нижней части Visual Builder, но в основном это сделано для того, чтобы вы могли предварительно просмотреть, как ваши проекты будут выглядеть на различных устройствах.

Даже при наличии этих элементов управления необходимо открывать отдельные модули для внесения оперативных изменений.

В то время как Divi 4 обеспечил прочную основу для адаптивного дизайна, Divi 5 выводит эти возможности на новый уровень. Давайте углубимся в то, как Divi 5 упрощает и улучшает процесс оперативного редактирования.
Адаптивное редактирование в Divi 5
С выпуском Divi 5 Public Alpha вы получите гораздо более оптимизированный процесс оперативного редактирования. Новый адаптивный интерфейс позволяет плавно переключаться между видами устройства без многократного переключения между настройками. Компоновка остается унифицированной: все элементы управления для конкретного устройства находятся на одной удобной панели.
Например, для редактирования того же текстового модуля в Divi 5 требуется всего один клик. Просто щелкните значок планшета, а затем значок мобильного телефона, чтобы настроить текст. При этом, находясь в одном из этих режимов, вы можете редактировать все свои модули в одном представлении — с меньшим количеством шагов.
В Divi 5 также представлены визуальные точки останова, показывающие, как изменения влияют на различные размеры экрана в режиме реального времени при настройке параметров. Это упрощает визуализацию конечного результата во время проектирования и делает переход между представлениями на настольном компьютере, планшете и мобильном устройстве более интуитивным.

Вы можете быстро щелкнуть значки этих устройств и просмотреть предварительный просмотр в реальном времени, предлагая немедленную обратную связь по мере редактирования. Уже одно это является улучшением по сравнению с тем, как вы редактируете дизайн в Divi 4, но в том, как Divi 5 обрабатывает адаптивный дизайн, есть больше преимуществ. В дополнение к этому плавному переключению, Divi 5 также представляет несколько других инновационных функций, которые делают оперативное редактирование еще более эффективным:

- Бесшовное переключение устройств: быстро нажимайте на значки устройств, чтобы просмотреть их в реальном времени без задержек.
- Расширенный контроль над настройками макета. Назначьте точки останова для конкретного устройства, чтобы изменить отступы или поля, настроить ширину изображения, изменить размеры шрифта и многое другое на основе конкретной точки останова.
- Масштабирование холста: вы можете щелкнуть и перетащить холст, чтобы увидеть, как устройства будут выглядеть на нескольких экранах (подробнее об этом позже).
- Улучшения производительности: Divi 5 лучше справляется с адаптивным редактированием благодаря полностью переработанной платформе, разработанной для того, чтобы Visual Builder работал лучше, быстрее и без задержек.
Divi 5 представляет собой значительный шаг вперед в области адаптивного редактирования по сравнению с Divi 4. Возможность переключаться между видами устройства, устанавливать определенные точки обзора, использовать масштабирование холста и оптимизировать внутренние улучшения способствуют гораздо более плавному процессу адаптивного дизайна. С Divi 5 вы можете создавать адаптивные веб-сайты быстрее и точнее.
| Особенность | Диви 4 | Диви 5 |
|---|---|---|
| Переключение устройств | Требует частого переключения | Плавное переключение между представлениями |
| Визуальные точки останова | Нет точек останова в реальном времени | Живые точки останова для более точного редактирования |
| Масштабирование холста | Никто | Динамическое масштабирование для нескольких устройств |
| Производительность | Может отставать от сложных проектов | Повышенная скорость и эффективность |
Как освоить адаптивное редактирование в Divi 5 (публичная альфа-версия)
Освоение адаптивного редактирования в Divi 5 требует понимания ключевых инструментов и функций для настройки вашего дизайна под разные размеры экрана. Прежде чем погрузиться в эти инструменты, важно ознакомиться с адаптивным интерфейсом Divi 5, который был улучшен для повышения эффективности и качества дизайна. Вот пошаговое руководство о том, как их освоить.
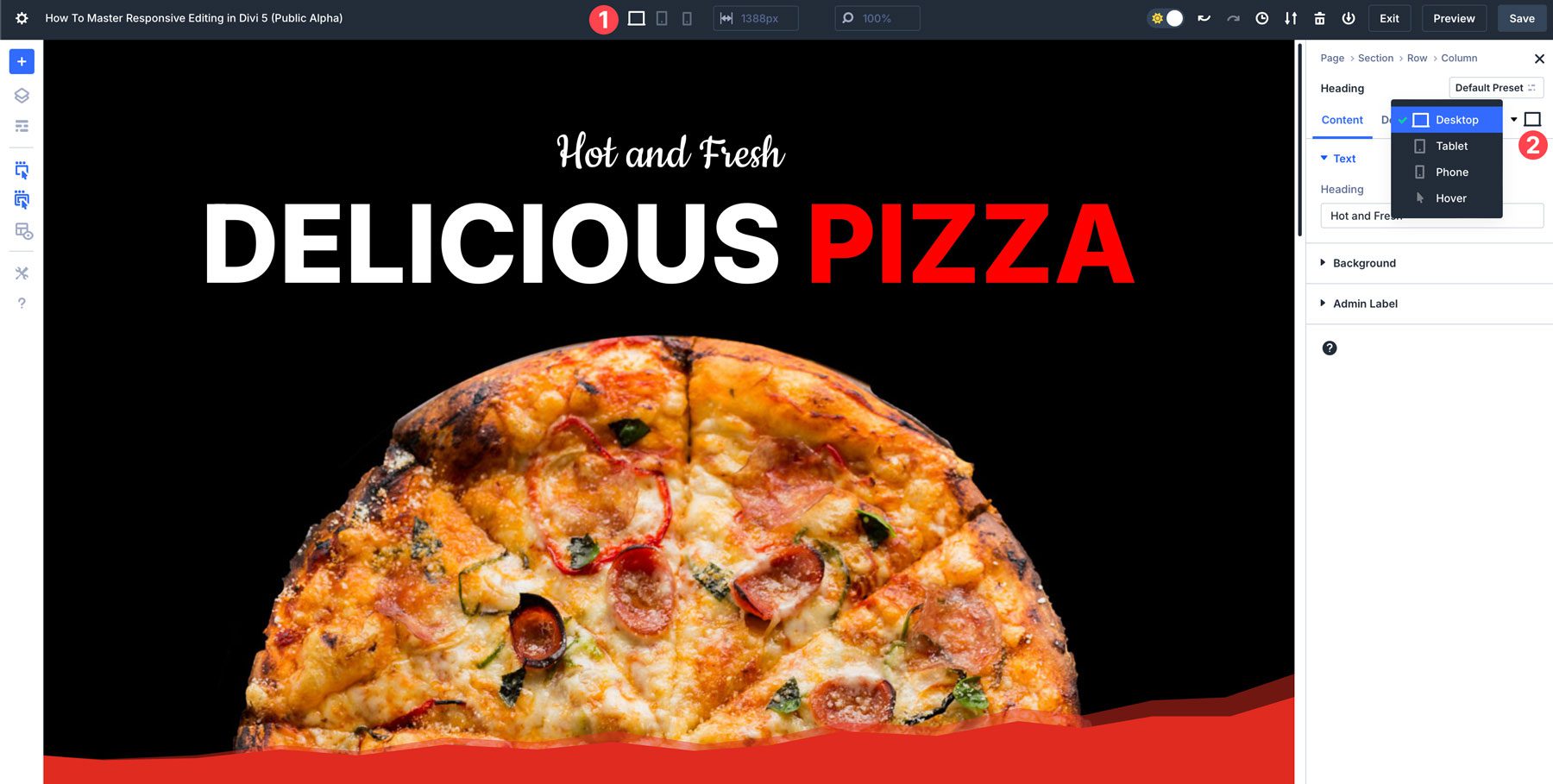
1. Ознакомьтесь с адаптивным интерфейсом редактирования.
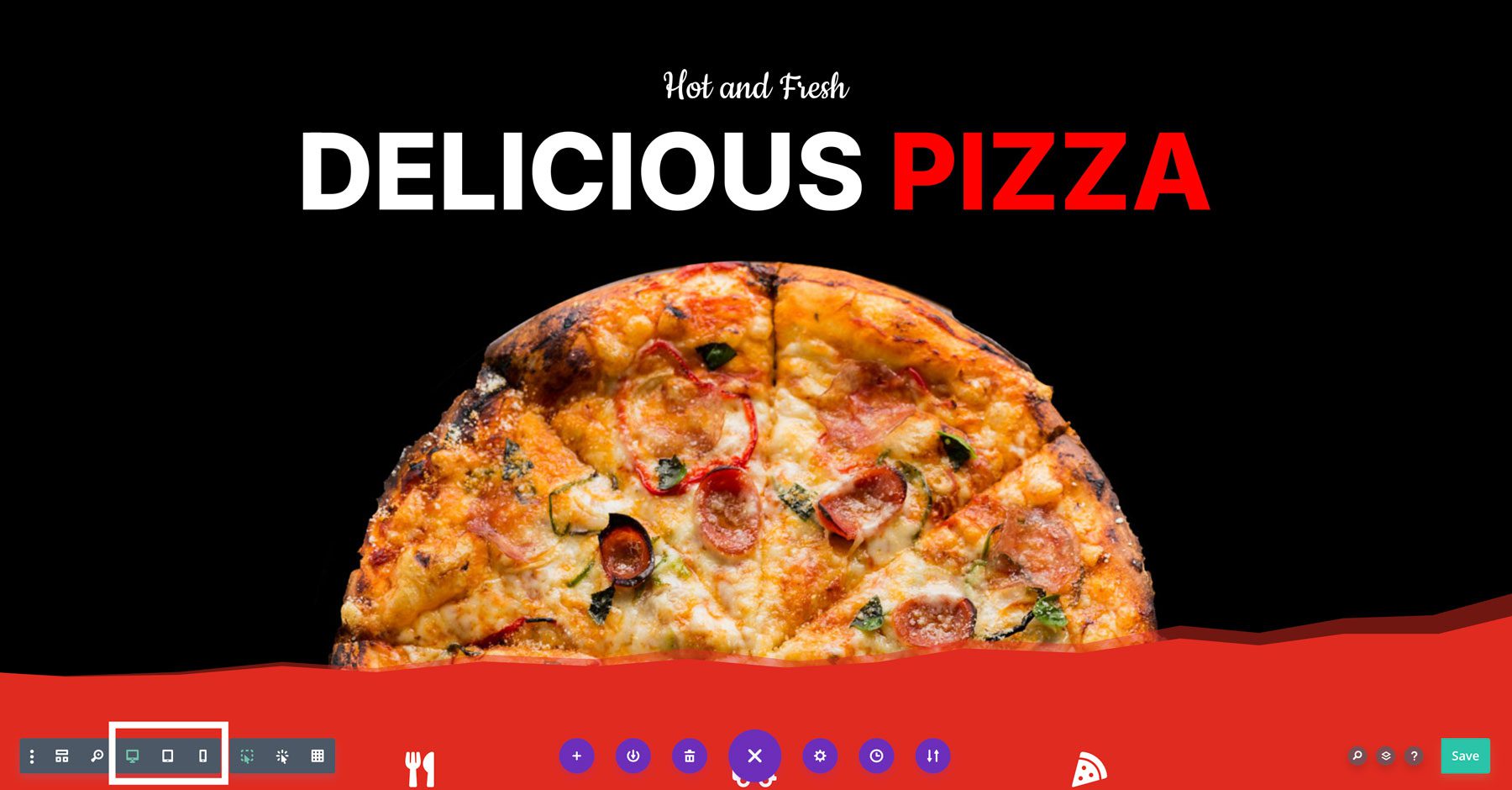
Divi 5 значительно улучшил способ оперативного редактирования веб-страниц. Первым шагом является ознакомление с интерфейсом и доступными инструментами. Есть два способа оперативного редактирования в Divi 5: с помощью значков устройств в верхней части конструктора или элементов управления для конкретного модуля, расположенных в каждом разделе, строке и модуле. Для большинства самый простой способ редактировать проекты — использовать значки в верхней части Конструктора. Однако могут возникнуть ситуации, когда вам потребуется внести быстрые изменения в один модуль.

2. Научитесь использовать элементы управления, специфичные для устройства.
Divi 5 использует элементы управления, специфичные для устройства, для настройки дизайна для экранов разных размеров. При работе с модулями вы можете настроить внешний вид каждого элемента для настольных компьютеров, планшетов и мобильных устройств, не затрагивая остальные.
Узнайте, как изменить отступы, поля и выравнивание для каждой точки обзора, чтобы макеты выглядели идеально на небольших экранах.
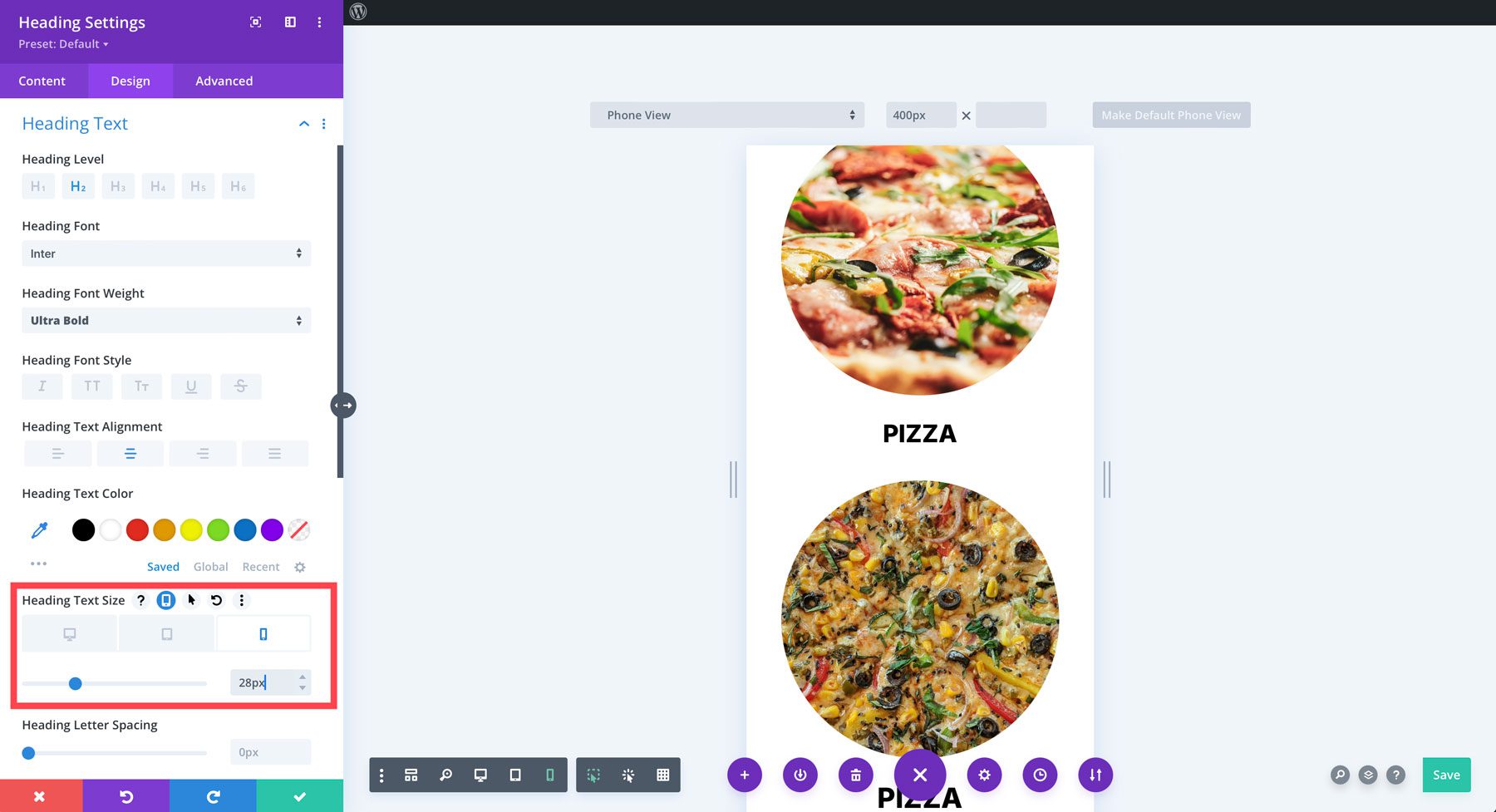
Используйте настройки текста для управления размером и свойствами шрифтов для разных размеров экрана. Например, при использовании больших заголовков на настольных компьютерах почти всегда необходимо адаптировать их для экранов меньшего размера. Работая в мобильном представлении, вы можете легко скопировать стиль модуля и применить его к аналогичному модулю, чтобы сэкономить время и сохранить единообразие дизайна.
3. Используйте визуальные точки останова
В Divi 5 представлены визуальные точки останова, позволяющие настраивать элементы в зависимости от определенных пороговых значений ширины экрана. Эти точки останова можно использовать не только для настроек планшета или мобильного телефона по умолчанию. Точки останова Divi 5 помогают настраивать макеты для экранов меньшего или большего размера в режиме реального времени.
Например, у iPhone 14 ширина экрана (390 пикселей) отличается от ширины экрана Samsung Galaxy S7 (360 пикселей). Поэтому хорошей идеей будет адаптировать свой макет к экрану минимального размера, чтобы ваша веб-страница была доступна и безошибочна для всех. По умолчанию точка останова для мобильных устройств Divi 5 составляет 467 пикселей.
4. Используйте параметры динамического масштабирования
Адаптивные веб-сайты выигрывают от динамического масштабирования, а Divi 5 поддерживает создание гибких макетов. Вместо использования фиксированных значений пикселей поэкспериментируйте с использованием процентов (%), ширины области просмотра (vw) и высоты области просмотра (vh) для определения размеров разделов и строк. Таким образом, элементы дизайна будут пропорционально масштабироваться при изменении размера экрана.
Например, изображения на вашем веб-сайте могут выглядеть идеально на настольном компьютере, но слишком большими на мобильных устройствах. Вы можете использовать настройки Divi 5, чтобы отрегулировать ширину изображений, чтобы обеспечить их правильный размер, оставляя при этом достаточно места на холсте.
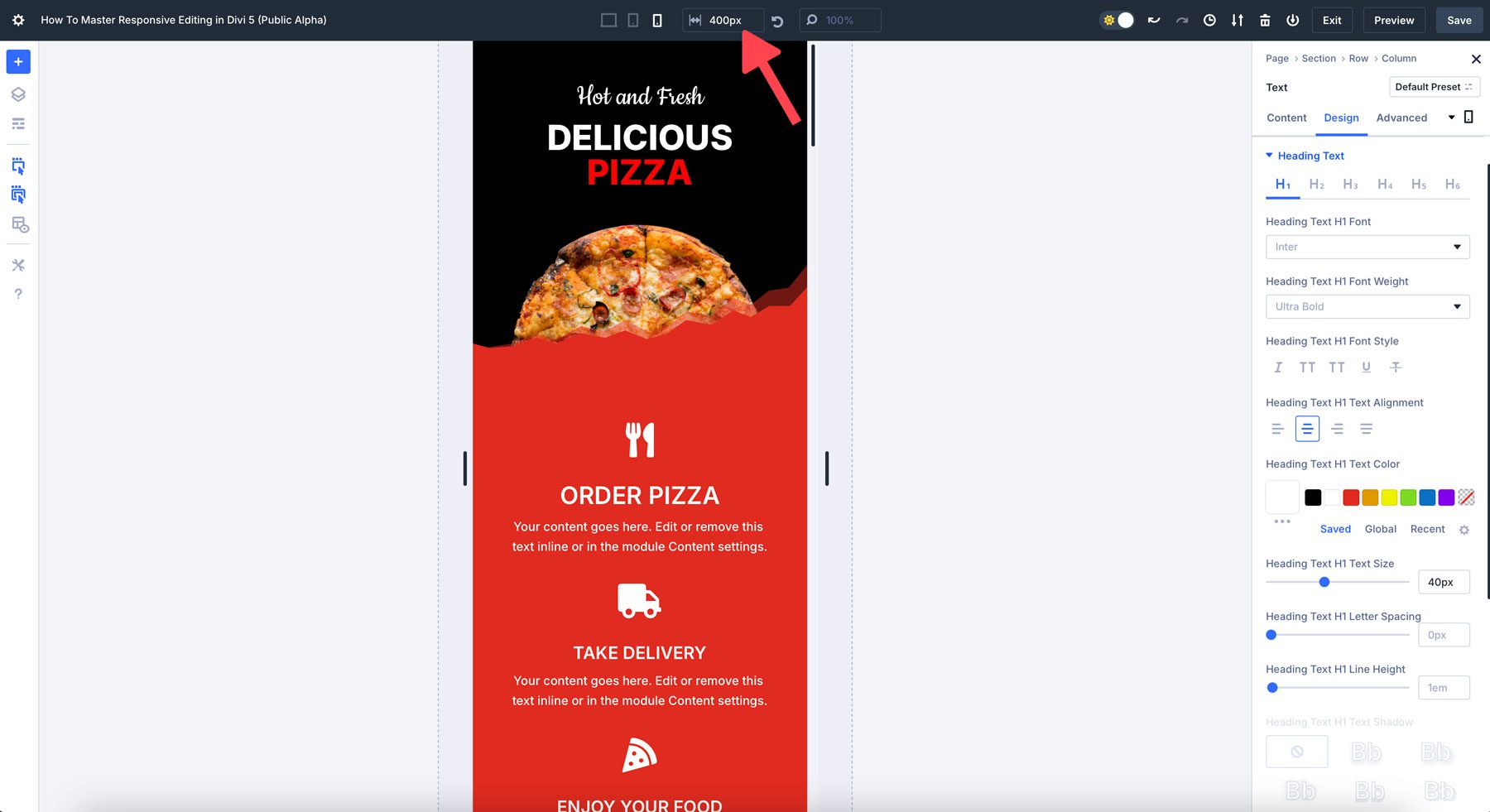
5. Используйте масштабирование холста для предварительного просмотра дизайна
В Divi 5 масштабирование холста — отличный инструмент для адаптивного дизайна. Он позволяет вам увидеть, как ваш дизайн будет отображаться на экранах разных размеров, сохраняя при этом визуальную целостность. Благодаря пропорциональному масштабированию элементов и сохранению единообразия дизайна, масштабирование холста улучшает взаимодействие с пользователем и делает это без каких-либо задержек.
Например, при работе в мобильном представлении вы можете перетащить край холста до ширины 300 пикселей, чтобы просмотреть, как ваш сайт будет выглядеть на различных мобильных устройствах.
Divi 5 меняет правила игры в адаптивном веб-дизайне
Благодаря расширенным возможностям адаптивного редактирования Divi 5 создание удобного для мобильных устройств и визуально единообразного веб-сайта стало еще проще. Divi 5 позволяет дизайнерам быстро и эффективно создавать потрясающие, полностью адаптивные сайты — от плавного переключения устройств до мощного масштабирования холста. Готовы поднять свой веб-дизайн на новый уровень? Погрузитесь в Divi 5 Public Alpha сегодня и испытайте будущее адаптивного редактирования самостоятельно.
Скачать публичную альфа-версию Divi 5
