Как минимизировать CSS, HTML и JavaScript в WordPress?
Опубликовано: 2023-04-10Представьте себе возможности, если бы ваш веб-сайт мог превзойти текущую производительность и достичь оптимальной скорости всего за несколько настроек. Решение заключается в понимании силы техники минимизации CSS в WordPress, которая может творить чудеса для скорости вашего сайта.
Используя концепцию минимизации, вы можете минимизировать файлы CSS , HTML и JavaScript, тем самым повышая скорость работы вашего веб-сайта и, в свою очередь, повышая удобство работы пользователей. Важно отметить, что скорость веб-сайта не только обеспечивает вашим посетителям непревзойденное удобство, но также играет решающую роль в определении вашего рейтинга в поисковых системах .

Что такое минимизация CSS?
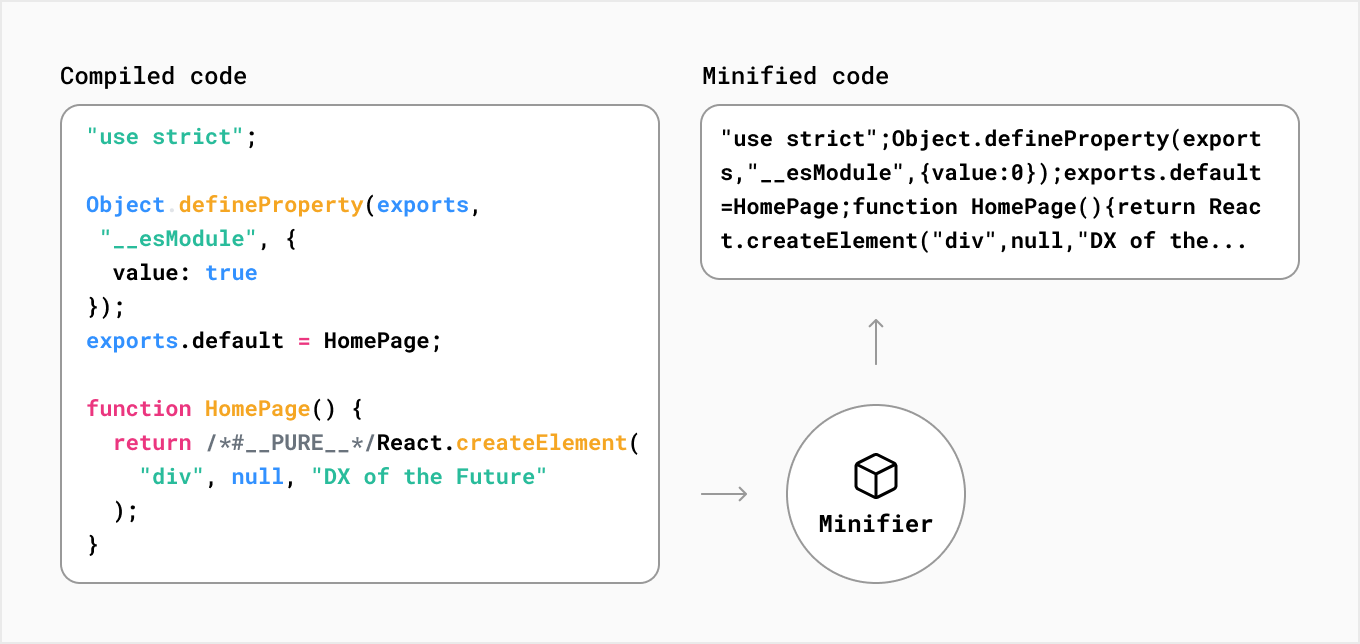
Минификация CSS означает удаление ненужного кода из файлов CSS, что уменьшает размер файла, не влияя на его работу в браузере. Этот процесс помогает браузерам быстрее загружать и обрабатывать файлы CSS, ускоряя загрузку веб-страниц и повышая удобство работы пользователей.
В случае файлов HTML и JavaScript это означает удаление пробелов, разрывов строк и комментариев. Минификация уменьшает размер этих файлов, ускоряя их загрузку и выполнение. Удаляя ненужные данные, минимизация упрощает обработку файлов браузерами , что, в свою очередь, повышает производительность вашего сайта.

Почему вы должны минимизировать CSS, HTML и JavaScript в WordPress?
Минимизация файлов CSS, HTML и JavaScript имеет ряд преимуществ, в том числе:
- Более высокая скорость веб-сайта . Минимизируя файлы, вы уменьшаете их размер, что приводит к более высокой скорости веб-сайта.
- Улучшенный пользовательский интерфейс : более высокая скорость веб-сайта приводит к лучшему пользовательскому опыту, что может привести к увеличению вовлеченности и коэффициента конверсии.
- Улучшение SEO : скорость веб-сайта является важным фактором ранжирования для поисковых систем, поэтому более быстрый веб-сайт может привести к более высокому рейтингу в поисковых системах.
- Уменьшение использования полосы пропускания . Уменьшая размер файла, вы уменьшаете объем используемой полосы пропускания, что может привести к снижению затрат на хостинг.
3 простых способа минимизировать CSS, HTML и Javascript
Существует несколько способов минимизировать CSS, HTML и JavaScript в WordPress, включая использование плагинов и ручное редактирование файлов. Давайте обсудим все методы подробно.
Способ 1: Использование плагинов WordPress
В репозитории WordPress доступно несколько плагинов, которые могут минимизировать файлы CSS, HTML и JavaScript. Некоторые популярные плагины:
Самый быстрый кеш WP

WP Fastest Cache — популярный плагин для кэширования, который также может минимизировать файлы CSS и JavaScript. Он автоматически минимизирует файлы и создает кешированную версию вашего сайта для более быстрой загрузки. Выполните следующие действия для минимизации
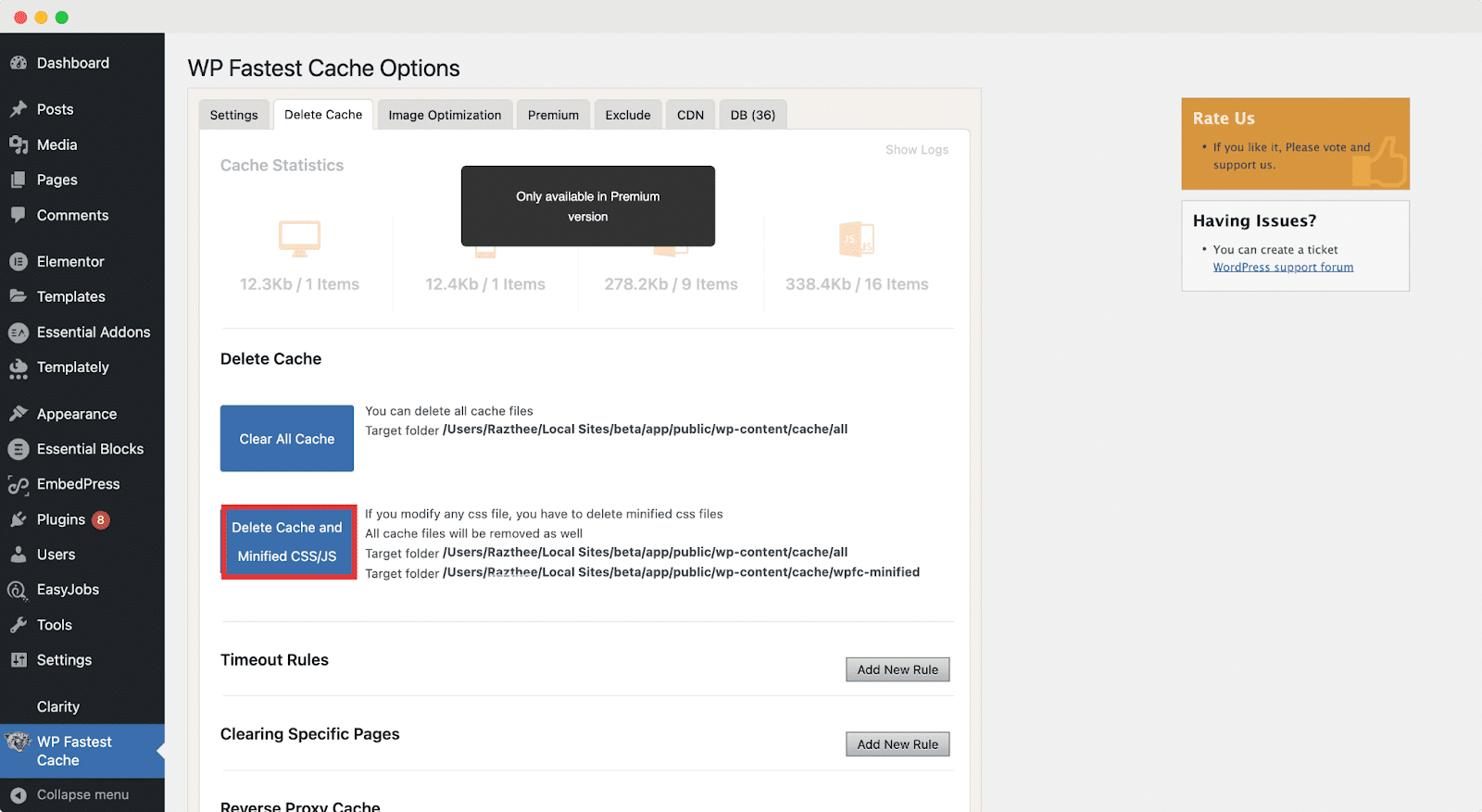
Шаг 1: Установите и активируйте плагин WP Fastest Cache на своем сайте WordPress.
Шаг 2: Перейдите на страницу настроек WP Fastest Cache. Это можно найти на панели инструментов WordPress, перейдя в «Настройки» → «Быстрый кеш WP».
Шаг 3: На странице настроек нажмите на вкладку «Minify».
Шаг 4: Прокрутите вниз до раздела « Настройки сокращения CSS » и включите параметр « Минимизировать CSS ».
Шаг 5: Вы можете настроить параметры минимизации, выбрав кнопку « Дополнительные параметры ».
Шаг 6: Сохраните изменения, нажав кнопку « Отправить » внизу страницы.
После того, как вы включили опцию минимизации CSS в WP Fastest Cache, плагин автоматически минимизирует все файлы CSS на вашем сайте WordPress.

Общий кэш W3

W3 Total Cache — еще один популярный плагин WordPress, который предлагает простой и эффективный способ минимизировать файлы CSS на вашем веб-сайте. Вот шаги для минимизации CSS с помощью W3 Total Cache:

Шаг 1: Установите и активируйте плагин W3 Total Cache на своем сайте WordPress.
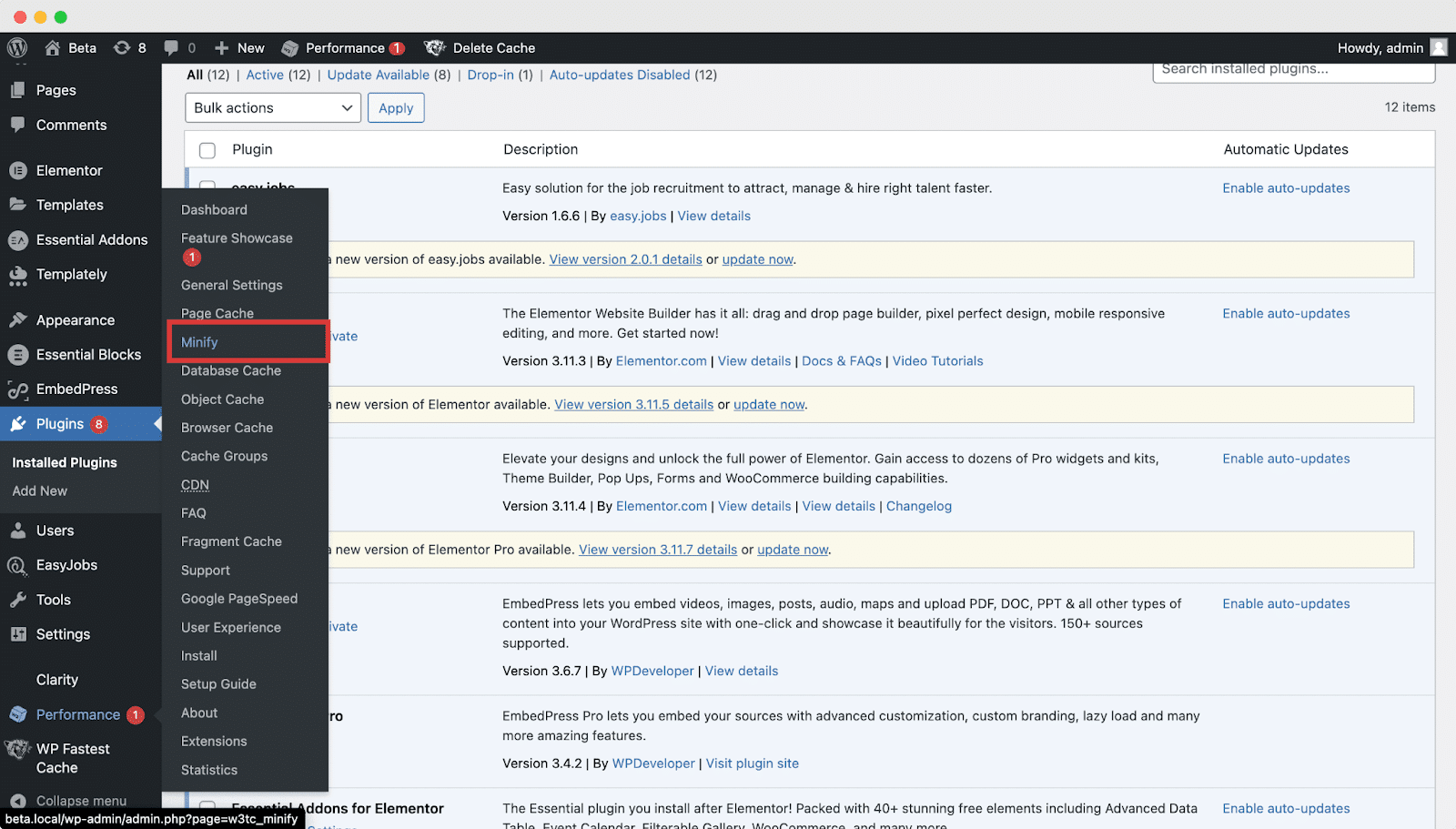
Шаг 2: Перейдите на страницу настроек W3 Total Cache. Это можно найти на панели инструментов WordPress, перейдя в «Производительность» → «Общие настройки».
Шаг 3: Нажмите на вкладку « Minify ».

Шаг 4: В разделе « Режим минимизации » выберите « Вручную », а затем нажмите кнопку « Сохранить настройки и очистить кэши ».
Шаг 5. Прокрутите вниз до раздела « HTML и XM L» и включите параметр « Минимизировать HTML-разметку ».
Шаг 6: Затем прокрутите вниз до раздела « JS » и включите параметр « Минимизировать файлы JS ».
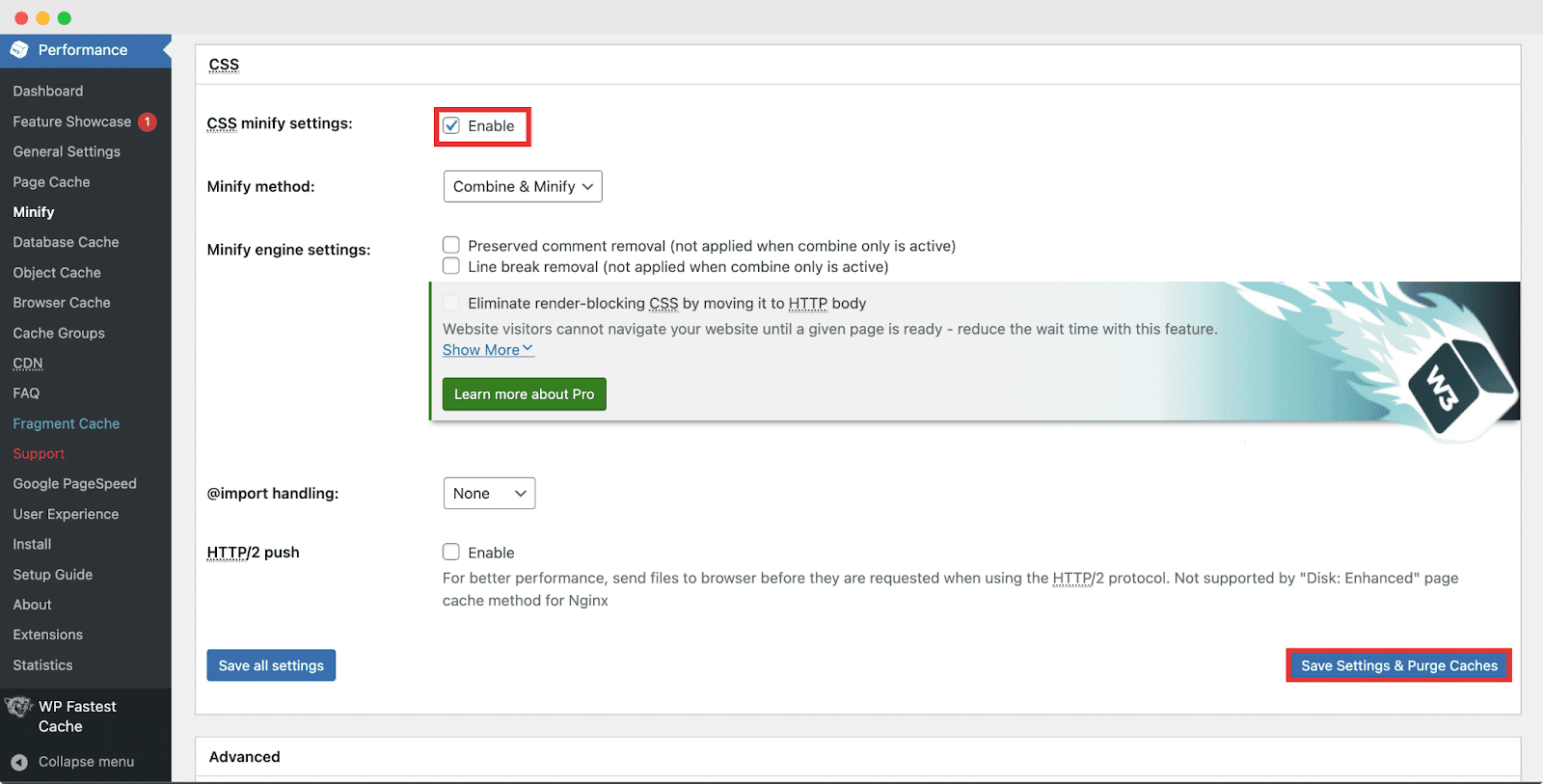
Шаг 7: Наконец, прокрутите вниз до раздела « CSS » и включите параметр « Минимизировать файлы CSS ».
Шаг 8: Нажмите кнопку « Сохранить настройки и очистить кэши » внизу страницы.

Способ 2: вручную минимизировать файлы с помощью онлайн-инструментов
Существует несколько доступных онлайн-инструментов, которые могут минимизировать файлы CSS, HTML и JavaScript. Некоторые популярные инструменты
CSS Minifier: CSS Minifier — это простой инструмент, который может минимизировать файлы CSS. Просто скопируйте и вставьте свой код CSS в инструмент, и он уменьшит его для вас.
HTML Minifier: HTML Minifier — это бесплатное решение, которое может минимизировать файлы HTML. Вы можете скопировать и вставить свой HTML-код в уменьшенную расширенную панель инструментов, и она уменьшит его для вас.
JavaScript Minifier: это любимый фанатами минификатор, который может минимизировать файлы CSS и JavaScript. Отфильтруйте выбор минимизации кода, и он автоматически сделает все остальное.
Способ 3: минимизировать файлы Javascript или HTML с помощью текстового редактора
Если вы предпочитаете минимизировать файлы с помощью текстовых редакторов, вы можете использовать редакторы кода, такие как Sublime Text или Atom . Давайте обсудим, как минимизировать файлы с помощью Sublime Text.
Чтобы минимизировать файлы CSS, выполните следующие действия.
Шаг 1: Откройте файл CSS в Sublime Text.
Шаг 2: Нажмите Ctrl + A (Windows) или Command + A (Mac), чтобы выделить весь код.
Шаг 3: Нажмите Ctrl + Shift + P (Windows) или Command + Shift + P (Mac), чтобы открыть палитру команд.
Шаг 4: Введите « Minify », и ваш предпочтительный фрагмент будет уменьшен.
Улучшите производительность вашего веб-сайта за счет минимизации файлов CSS, HTML и JavaScript
В заключение, минимизация файлов CSS, HTML и JavaScript является важной задачей для повышения производительности и скорости вашего веб-сайта WordPress. Уменьшив размер файла и удалив ненужный код, вы можете значительно сократить время загрузки страницы и улучшить взаимодействие с пользователем.
В этом блоге мы обсудили два популярных плагина WordPress — WP Fastest Cache и W3 Total Cache — и как их использовать для минимизации файлов CSS, а также очистки ненужного кеша на вашем сайте. Оба плагина предлагают удобный интерфейс и возможность настройки параметров минификации.
Считаете ли вы этот блог полезным? Не забудьте подписаться на наш блог , чтобы читать больше блогов. Мы будем рады видеть вас в нашем сообществе Facebook , где вы сможете поделиться своими знаниями и мнениями с другими.
