Как перейти с Shopify на WooCommerce (Правильный путь!)
Опубликовано: 2022-06-30
Вам нужен простой способ перейти с Shopify на WooCommerce? Хотите, чтобы ваш интернет-магазин и его содержимое оставались нетронутыми во время переезда?
Одна из самых больших проблем при переносе вашего веб-сайта заключается в том, что вы можете сломать свой сайт. В конечном итоге вы потратите часы, пытаясь исправить проблемы.
Но не волнуйтесь, это руководство шаг за шагом проведет вас через весь процесс. Просто следуйте инструкциям ниже, чтобы правильно перенести свой сайт с Shopify на WooCommerce.
Прежде чем мы начнем обучение, давайте будем на 100% уверены, что вы хотите измениться.
Стоит ли переходить с Shopify на WooCommerce?
Shopify — это комплексное решение для создания вашего магазина электронной коммерции. Он позаботится о хостинге, безопасности, кэшировании и т. д., поэтому вам никогда не придется беспокоиться об этих технических аспектах. Это очень просто для новичков и тех, кто мало что знает о создании сайтов.
Вам просто нужно платить ежемесячную или годовую плату. Их базовый план начинается с 29 долларов в месяц, и вы можете перейти на план Shopify за 79 долларов или план Advanced Shopify за 299 долларов в месяц.
Помимо этой стоимости, с Shopify есть большая цена, которую нужно заплатить. Поскольку они обрабатывают все технические аспекты за вас, это означает, что вы теряете большую часть контроля над настройками своего сайта.
Теперь WooCommerce дает вам полный контроль над тем, как вы изменяете свой сайт, но вам нужен собственный план веб-хостинга. Кроме того, плагин WooCommerce можно использовать бесплатно. Все, что вам нужно сделать, это установить WordPress и плагин WooCommerce, чтобы начать работу с вашим интернет-магазином.
Таким образом, переход будет выгоден в долгосрочной перспективе, поскольку вы сэкономите на расходах и получите больше гибкости в настройке и управлении своим магазином.
Подробнее об этом читайте: Shopify против WooCommerce — лучшая платформа для электронной коммерции.
Что вам нужно знать, прежде чем мы начнем, так это то, что Shopify не имеет простого способа экспортировать данные в формате файла, поддерживаемом WordPress. Таким образом, вы можете экспортировать свой веб-сайт, но не сможете использовать файл с WooCommerce.
Чтобы решить эту проблему, наша дочерняя компания WPBeginner создала плагин, который поможет вам с легкостью перейти с Shopify на WooCommerce. Он прекрасно работает с импортом Shopify в WooCommerce.
С учетом сказанного, давайте перейдем непосредственно к учебнику.
Как перейти с Shopify на WordPress
Шаг 1: настройте свой сайт WooCommerce
Вам может быть интересно, почему настройка WooCommerce стоит первой в списке. Что ж, подумайте о переезде в новый дом, ведь сначала вам нужно переехать в новый дом, верно? Это то, что мы будем делать на этом первом этапе — создание нового дома для вашего веб-сайта.
В отличие от Shopify, WooCommerce — это самостоятельная платформа, что означает, что вам нужно самостоятельно позаботиться о веб-хостинге. Так что же такое веб-хостинг?
Веб-хостинг дает вам доступ к серверу веб-сайта, где будут храниться файлы и база данных вашего веб-сайта. Без сервера вы не сможете запустить свой сайт в Интернете. А веб-серверы стоят дорого, поэтому вместо того, чтобы покупать собственные, почти все арендуют серверное пространство у веб-хостинга.
Мы рекомендуем использовать Bluehost. Это самые надежные провайдеры веб-хостинга, у которых есть планы, специально разработанные для WooCommerce.

Мы разработали сделку с Bluehost, по которой наши пользователи получают эксклюзивное предложение на свои планы веб-хостинга. Вы можете начать работу всего за 2,75 доллара в месяц , и Bluehost бесплатно предоставит вам доменное имя и SSL-сертификат.
Получите эту эксклюзивную скидку Bluehost »
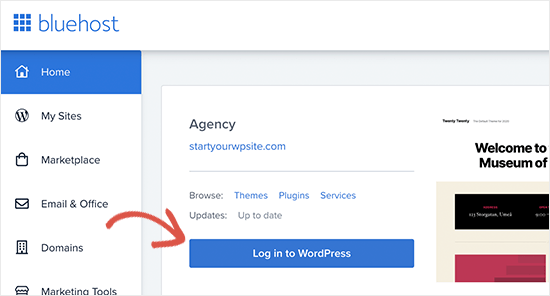
После регистрации вашей учетной записи хостинга Bluehost автоматически установит для вас WordPress. Вы можете получить доступ к панели администратора WordPress из панели управления вашей учетной записи хостинга.
Просто нажмите кнопку «Войти в WordPress».

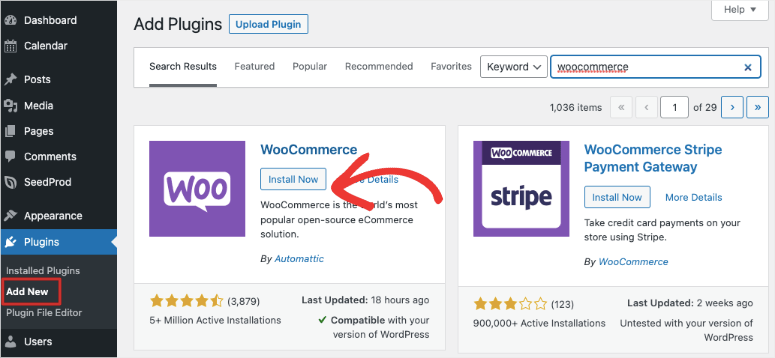
Теперь вы должны увидеть своего администратора WordPress, где вы будете управлять своим сайтом. В меню слева перейдите на страницу Плагины »Добавить новую .
Вы увидите панель поиска вверху, где вы можете выполнить поиск «WooCommerce».

Как только вы увидите его в результатах поиска, нажмите кнопку « Установить сейчас» , а затем кнопку « Активировать ».
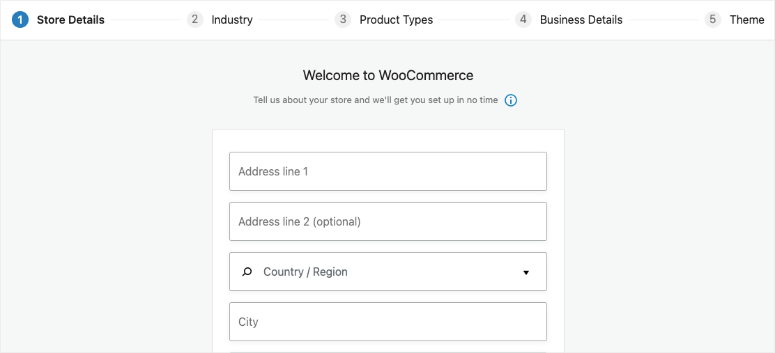
Далее WooCommerce запустит мастер установки. Это позволяет вам ввести информацию о вашем магазине и настроить платежный шлюз.

Мы рекомендуем следовать указаниям мастера установки, чтобы убедиться, что вы освоили основы.
Шаг 2: Экспорт данных Shopify
Когда вы пытаетесь перенести свой сайт Shopify на WooCommerce, высок риск потери исторических данных и поломки вашего сайта. Много раз пользователям приходилось воссоздавать свои продукты с нуля. Вы можете заплатить за услугу миграции, которая сделает это за вас. Но эти услуги дорогие.
Лучший способ экспортировать данные Shopify — использовать бесплатный инструмент импорта Shopify в WooCommerce.
Он будет экспортировать ваши данные в стандартизированном формате, поэтому при импорте в WooCommerce ваши данные останутся нетронутыми. И самое приятное, что это бесплатно!
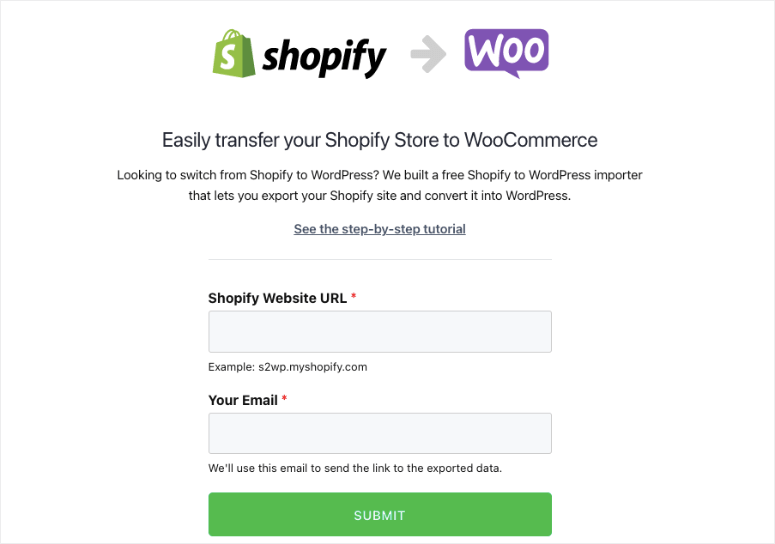
Чтобы начать, посетите веб-сайт Shopify to WooCommerce и введите URL-адрес своего веб-сайта Shopify и адрес электронной почты.

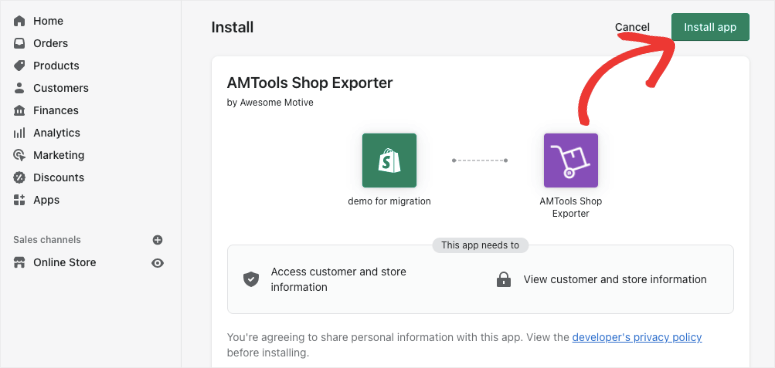
Когда вы нажмете кнопку « Отправить », вы будете перенаправлены в раздел администратора вашего магазина Shopify. Вам будет предложено установить приложение, которое автоматически сгенерирует ключ Shopify API для переноса данных. Просто нажмите кнопку « Установить приложение » внизу, чтобы продолжить.

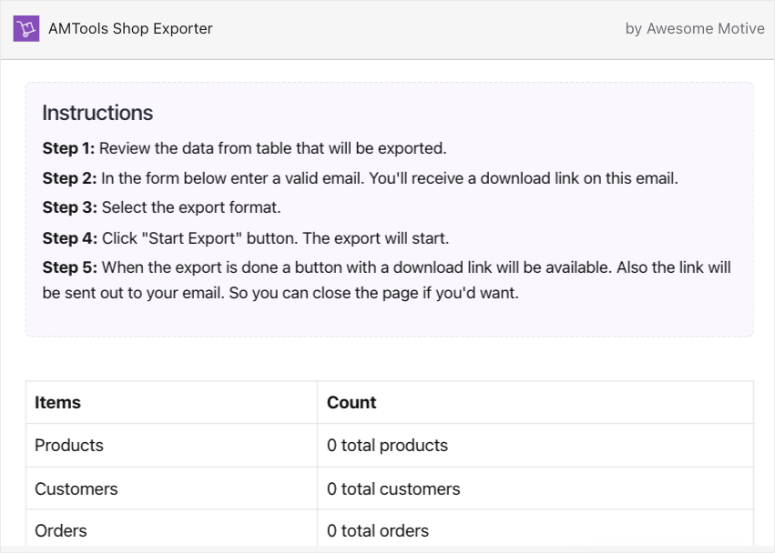
На следующем экране приложение покажет вам данные, которые оно будет экспортировать с помощью Shopify API. В настоящее время он экспортирует все ваши данные о продуктах, категориях продуктов, данных клиентов и заказах.

К сожалению, приложение не экспортирует ваши страницы Shopify или сообщения в блогах (на момент написания этой статьи). Но не волнуйтесь, это легко импортировать вручную в WordPress.
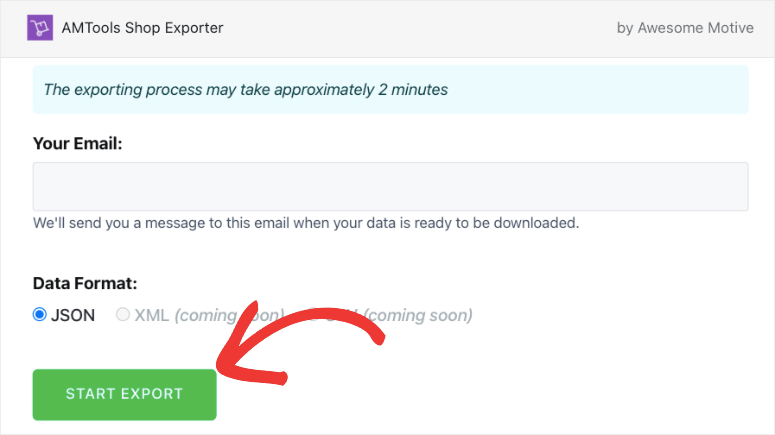
Вам нужно будет указать адрес электронной почты, на который вы получите ссылку для загрузки файла экспорта.

Нажмите кнопку « Начать экспорт », чтобы продолжить.
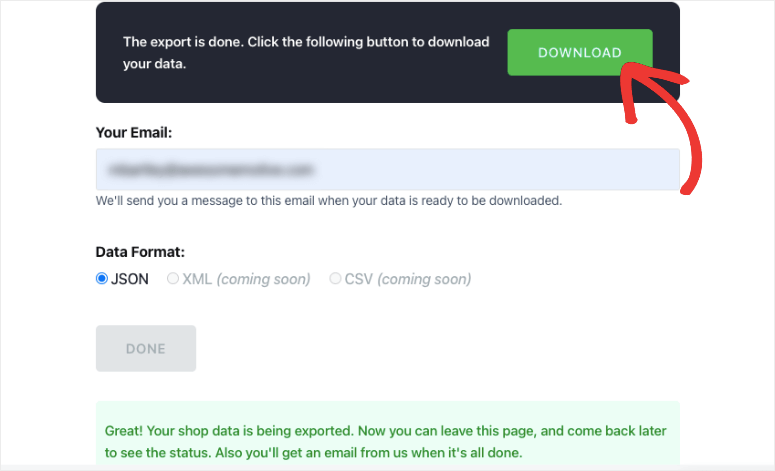
Приложение покажет вам ход процесса миграции. Как только это будет сделано, появится кнопка загрузки. Вы также получите электронное письмо со ссылкой на файл для загрузки.

Теперь вы можете продолжить и загрузить файл экспорта на свой компьютер.
Шаг 3: Импорт данных Shopify в WooCommerce
Следующее, что вам нужно сделать, это импортировать данные на ваш сайт WordPress. Для этого мы будем использовать тот же плагин.

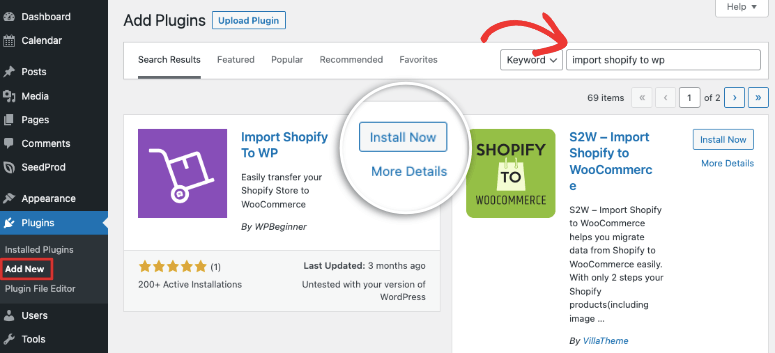
В панели администратора WordPress перейдите в раздел Плагины »Добавить новую страницу. Найдите и установите плагин Import Shopify to WP.

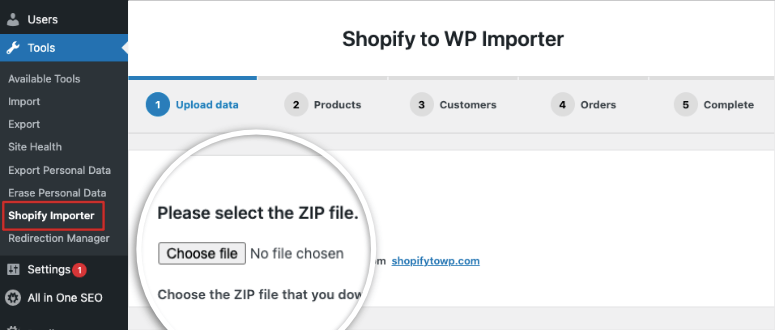
После того, как вы установите и активируете его, перейдите в « Инструменты» Shopify Importer в меню WordPress.
На этой странице вы получите возможность выбрать zip-файл. Выберите файл экспорта с вашего компьютера, который вы загрузили ранее.

Затем нажмите кнопку « Загрузить », чтобы продолжить.
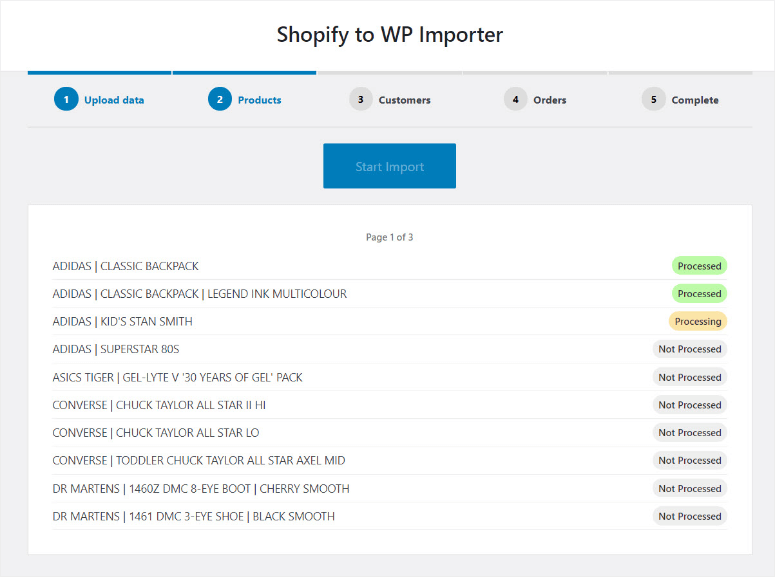
Теперь плагин отобразит список экспортированных продуктов, которые присутствуют в вашем загружаемом файле. Нажмите кнопку « Начать импорт », чтобы начать процесс.

Вы можете расслабиться на несколько минут, пока плагин сделает тяжелую работу. Обычно это занимает всего минуту или две, и вы можете покинуть страницу, если хотите. Плагин продолжит процесс импорта.
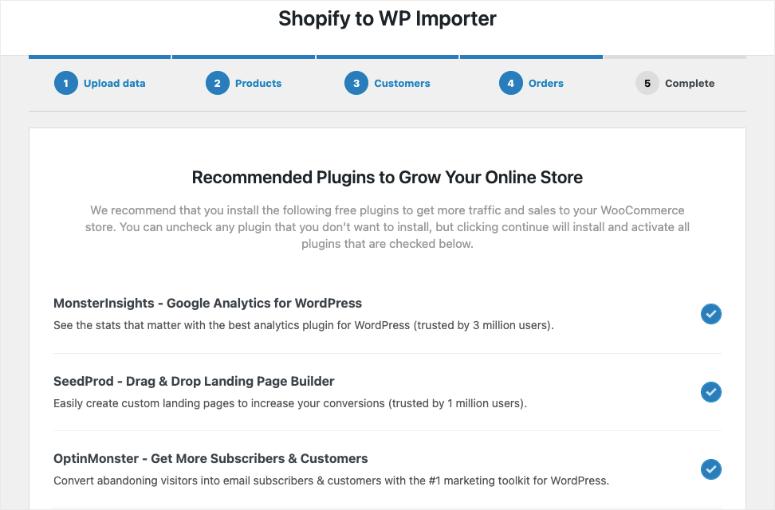
Как только это будет сделано, плагин покажет вам список рекомендуемых плагинов, которые вам понадобятся для развития вашего магазина Woocommerce. Это бесплатные плагины, которые будут автоматически установлены для вас. Если вам не нужны эти инструменты, вы можете снять флажок, нажав кнопку « Продолжить ».

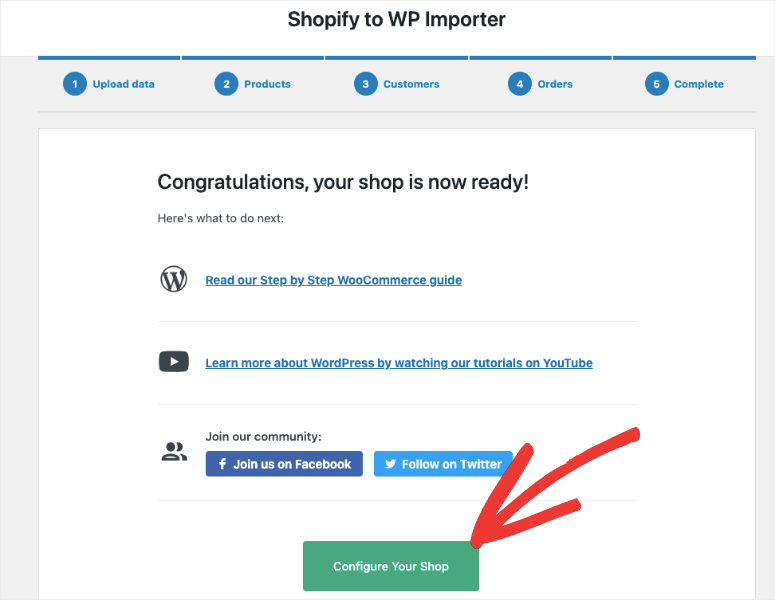
Теперь вы можете просмотреть импортированные продукты, заказы, статус заказа и категории продуктов WooCommerce, чтобы убедиться, что все импортировано. На последней странице вы увидите блог и видео-руководства по настройке WooCommerce.

Когда вы нажимаете кнопку « Настроить свой магазин» , плагин автоматически перенаправляет вас на страницу конфигурации WooCommerce.

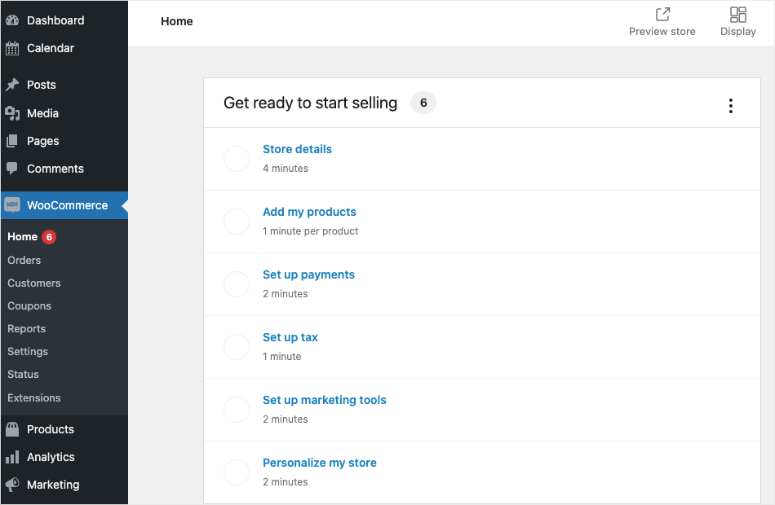
Вы можете следовать указаниям мастера настройки, чтобы настроить свой магазин здесь.
Шаг 4: перенаправьте свой старый веб-сайт
Теперь, когда вы закончили импортировать свой сайт, следующим шагом будет настройка правильной переадресации с Shopify на WooCommerce.
Если кто-то попытается посетить ваш старый сайт Shopify, перенаправление автоматически отправит их в ваш новый магазин WooCommerce. Таким образом, вы не потеряете клиентов, если они окажутся не на том сайте.
Примечание. Если у вашего магазина было фирменное доменное имя Shopify (например, yourstore.myshopify.com), вы не сможете использовать отдельные перенаправления. Вам нужно будет отредактировать свой веб-сайт Shopify и добавить ссылку на новый магазин.
Перенос вашего домена с Shopify на WooCommerce
Если ваш магазин Shopify использовал собственное доменное имя, например «isitwp.com», вы можете легко добавить перенаправление в свой магазин WooCommerce.
Для этого вам нужно изменить настройки DNS вашего домена. Это немного технически, но это не сложно сделать. Ваш новый хостинг-провайдер предоставит вам адреса DNS-серверов, которые вам нужно ввести в настройках вашего домена. Обычно они выглядят так:
ns1.bluehost.com
ns2.bluehost.com
Если вы купили свой домен в Shopify, это означает, что он будет зарегистрирован в Shopify. Вы можете войти в свою учетную запись Shopify и перейти в Интернет-магазин » Домены для управления настройками DNS.
Информацию о других регистраторах доменов см. в этой статье от WPBeginner о том, как легко изменить DNS-серверы имен.
Обновите URL-адреса в WooCommerce
При любом переносе сайта вы можете найти URL-адреса внутри описаний, все еще указывающие на ваш старый сайт. В этом случае это могут быть описания продуктов, которые ссылаются на ваш фирменный домен Shopify. Вы можете легко обновить все эти URL-адреса, вместо того, чтобы пытаться найти их один за другим.
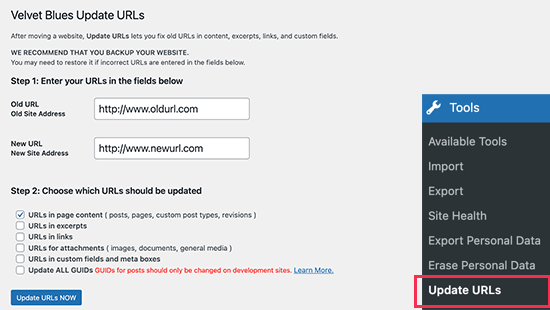
Мы рекомендуем использовать плагин Velvet Blues Update URLs.
Когда вы установите и активируете его на своем сайте, вам необходимо посетить страницу Инструменты » Обновить URL -адреса. Здесь вы можете ввести URL-адрес магазина Shopify в качестве старого URL-адреса и доменное имя WooCommerce в качестве нового URL-адреса.

Затем в нижней части страницы просто нажмите кнопку « Обновить URL-адреса СЕЙЧАС », и она исправит все ваши ссылки на вашем сайте.
После того, как ваши URL-адреса будут обновлены, вы можете удалить плагин со своего сайта.
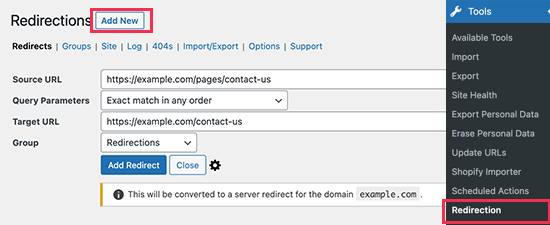
Чтобы настроить перенаправления для постов и страниц блога, мы рекомендуем использовать плагин Redirection.
После активации вам необходимо посетить страницу Инструменты » Перенаправление . Просто следуйте инструкциям мастера установки, чтобы настроить плагин.
Плагин действительно прост в использовании. Чтобы добавить первую переадресацию, нажмите кнопку « Добавить новую ». Введите URL-адрес публикации или страницы в поле Исходный URL-адрес, а затем введите новый URL-адрес в поле Целевой URL-адрес.

Не забудьте нажать кнопку «Добавить перенаправление», чтобы сохранить изменения.
Подробные советы по настройке перенаправлений можно найти в этом руководстве о том, как настроить перенаправления в WordPress.
Действия после миграции
После того, как вы импортируете свой сайт, вы, вероятно, заметите, что он выглядит по-другому. Это связано с тем, что тема WordPress по умолчанию включена.
Вы можете настроить свой магазин, используя новую тему Woocommerce. Смотрите наш список: 60+ лучших тем WooCommerce для вашего интернет-магазина.
Вы также можете самостоятельно воссоздать стиль своего магазина Shopify. Однако это может быть трудной задачей. Вместо этого существует множество конструкторов веб-сайтов с перетаскиванием, которые вы можете использовать для настройки своего сайта. Обратите внимание на SeedProd, который поставляется со встроенным режимом обслуживания, готовыми темами для веб-сайтов и невероятно простым в использовании конструктором.
Далее вы также захотите изменить настройки Wooommerce. Внутри панели инструментов WooCommerce вы можете настроить следующие параметры:
- Варианты оплаты и доставки
- Настройки безопасности
- Параметры уведомления по электронной почте
- Настройки продукта
- Налоговые варианты
Вы можете сбросить его до старых настроек Shopify или начать заново. Вы увидите, что WooCommerce имеет гораздо больше возможностей и дает вам большую гибкость в настройках. Узнайте больше об этом в нашем руководстве: Как создать прибыльный интернет-магазин — шаг за шагом.
Вот и все. Вы успешно перенесли свой магазин Shopify на WooCommerce. Теперь вы можете настроить свой магазин так, как вы хотите. Будучи реалистами, вы можете столкнуться с несколькими проблемами в начале, чтобы ваш сайт выглядел правильно и заработал на новой платформе. Но вы выиграете в долгосрочной перспективе.
Далее мы выбрали для вас эти обязательные к прочтению ресурсы:
- Как защитить свой сайт WooCommerce (шаги + инструменты безопасности)
- 10 лучших плагинов для отчетов WooCommerce (бесплатно и платно)
- 6 лучших платежных шлюзов WooCommerce для безопасных транзакций
Первый пост действительно важен, потому что теперь вам нужно самостоятельно позаботиться о безопасности своего сайта. Руководство даст вам правильные шаги, необходимые для защиты вашего сайта от хакеров. Последние 2 списка помогут вам расширить свой сайт и завоевать доверие клиентов.
