Как настроить раскрывающееся поле с несколькими вариантами выбора в WordPress (простой способ)
Опубликовано: 2020-10-26Вам нужно добавить раскрывающееся поле с несколькими вариантами выбора в WordPress? Выпадающие списки с множественным выбором - отличный способ позволить пользователям выбрать более одного варианта из списка.
В этой статье мы покажем вам простой и быстрый способ создать свой собственный раскрывающийся список с множественным выбором. Вам не нужно писать код, чтобы создать раскрывающийся список и добавить его на свой веб-сайт.
Создайте свою форму WordPress прямо сейчас
Как выбрать несколько вариантов в раскрывающемся списке?
Используя WPForms, вы можете настроить любое раскрывающееся меню как раскрывающееся меню с несколькими вариантами выбора.
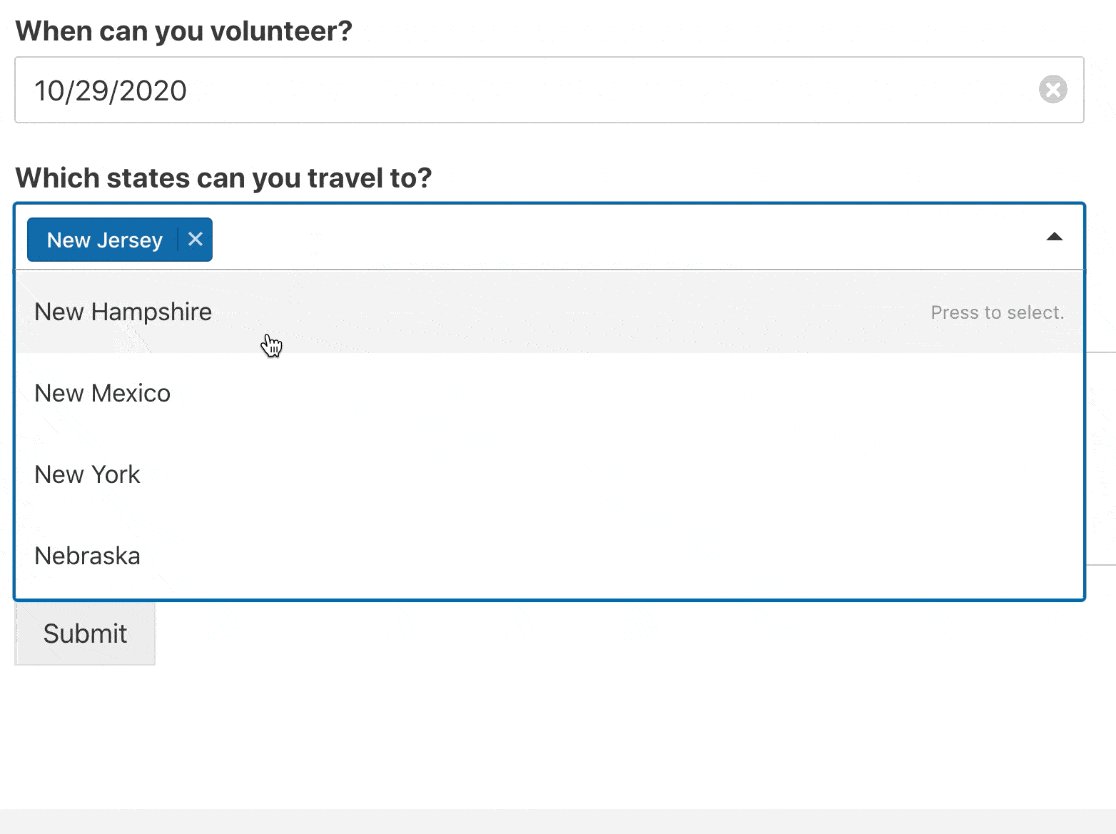
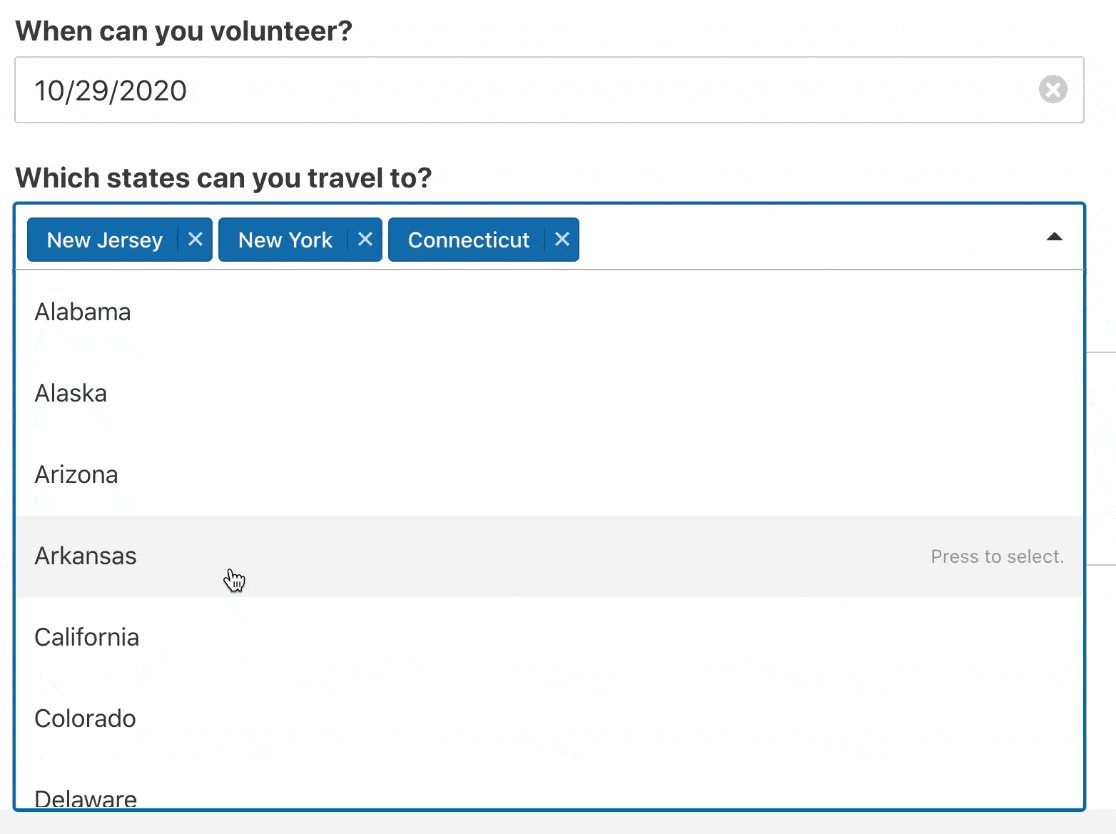
Когда ваш посетитель щелкает элемент в списке, раскрывающийся список остается открытым, чтобы он мог сделать больше вариантов.

Это раскрывающееся меню также позволяет вам искать варианты. Так что он идеально подходит для длинных списков, например, для выпадающего списка стран.
Мы собираемся показать вам простой способ самостоятельно сделать выпадающий список с множественным выбором.
Как настроить выпадающее поле с множественным выбором в WordPress
Давайте посмотрим на шаги, которые мы собираемся выполнить в этом руководстве.
- Установите плагин WPForms
- Создайте свою форму
- Добавьте в форму раскрывающееся поле с множественным выбором
- Опубликуйте свою форму на своем веб-сайте
Хорошо, давайте начнем с установки плагина, который мы собираемся использовать.
Шаг 1. Установите плагин WPForms
WPForms - лучший конструктор форм для WordPress. Создать любую форму для вашего веб-сайта очень просто, используя конструктор перетаскивания.
Чтобы приступить к созданию формы, вам нужно установить и активировать плагин WPForms в WordPress. Если вам нужна помощь на этом этапе, ознакомьтесь с этим руководством для начинающих по установке плагина.
Все готово? Давайте продолжим и создадим вашу первую форму.
Шаг 2: Создайте свою форму
Теперь мы собираемся создать базовую форму и добавить к ней раскрывающийся список.
В этом примере мы создадим форму добровольца с указателем даты и раскрывающимся списком.
В WPForms есть отличный шаблон формы заявки для волонтеров. Но для этого примера мы будем использовать простую контактную форму в качестве отправной точки.
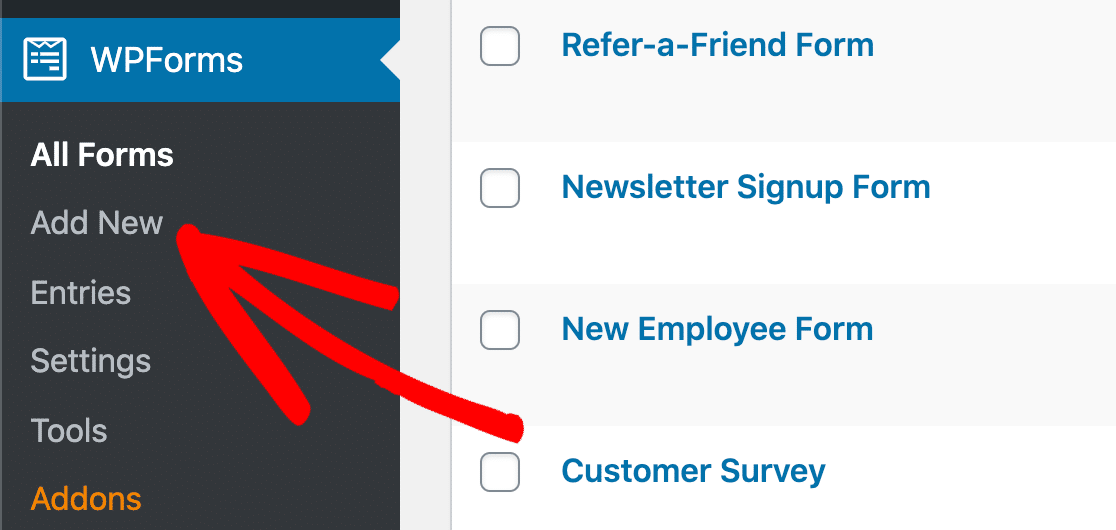
Для начала откройте панель управления WordPress и нажмите WPForms »Добавить новый .

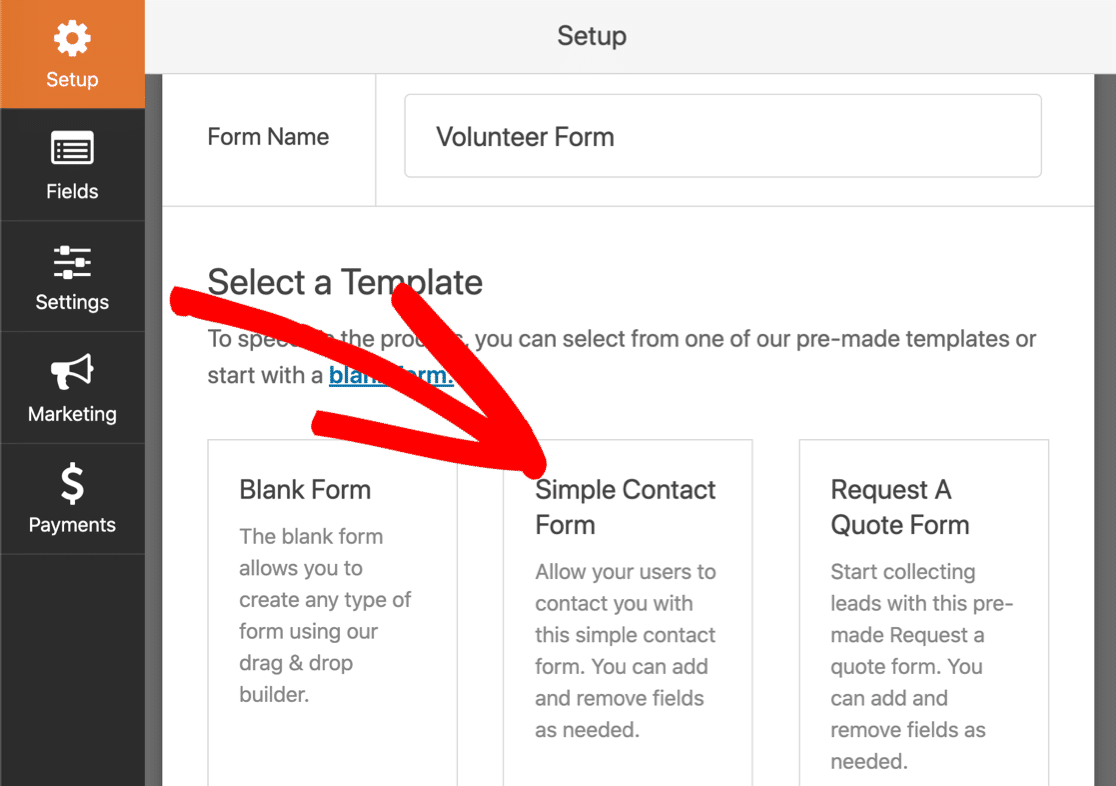
Идите вперед и введите имя для своей формы вверху. Затем щелкните шаблон простой контактной формы, чтобы открыть его в браузере.

Теперь шаблон открыт, вы увидите, что у нас уже есть 3 поля:
- Имя
- Эл. адрес
- Комментарий или сообщение

Давайте добавим поле даты, чтобы человек, заполняющий форму, мог выбрать день, в который он хотел бы помочь.
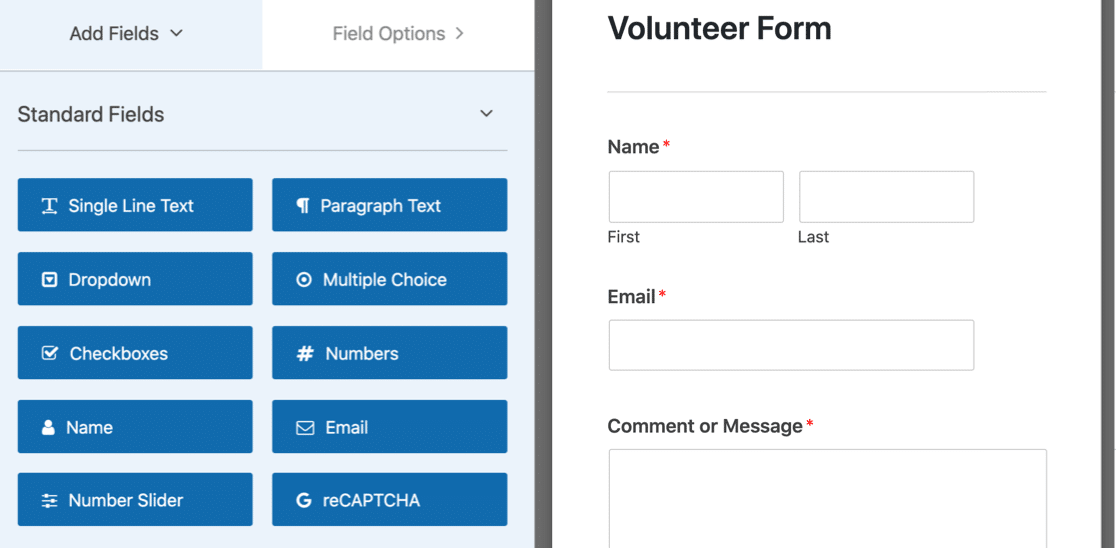
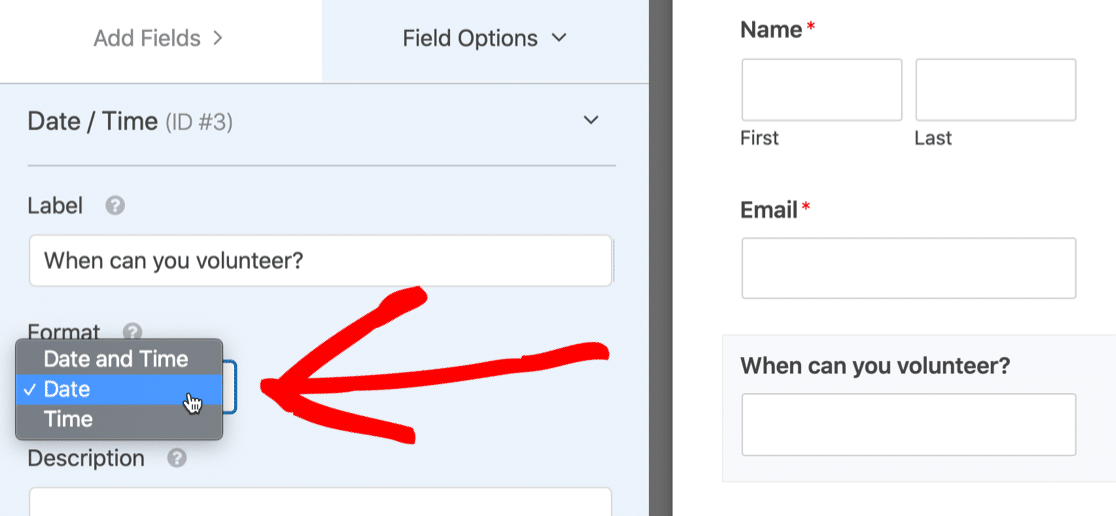
Сначала перетащите поле « Дата / время» из левой части конструктора форм в правую часть. Затем щелкните один раз в поле «Дата / время», чтобы открыть настройки.
Мы собираемся настроить здесь 2 основных параметра:
- Измените текст метки в соответствии с вашей формой
- Используйте раскрывающийся список, чтобы изменить его только на поле даты .

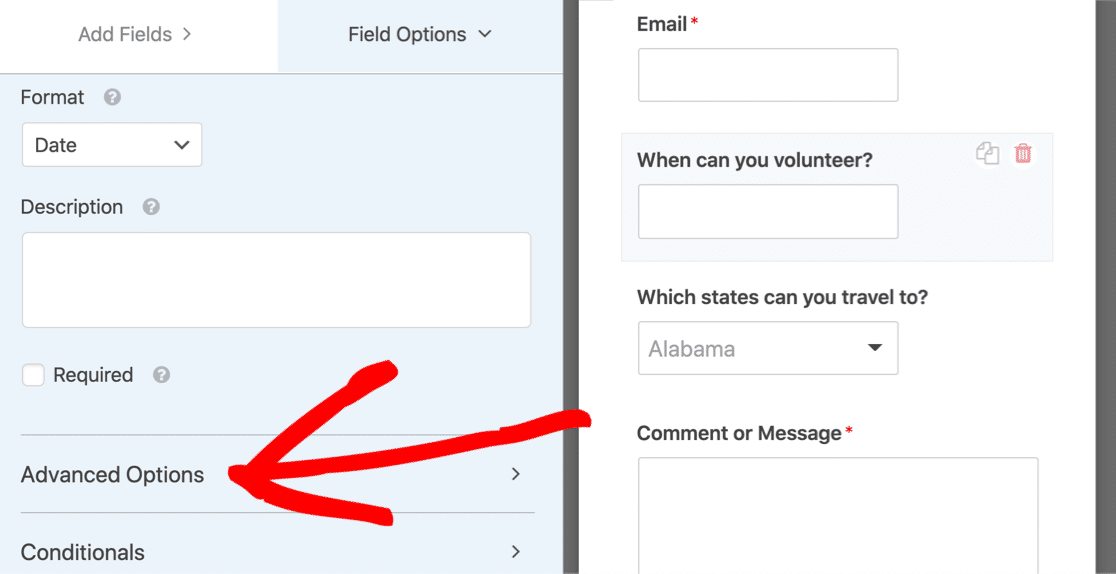
Теперь прокрутите вниз до Advanced Options и нажмите на него, чтобы развернуть настройки.

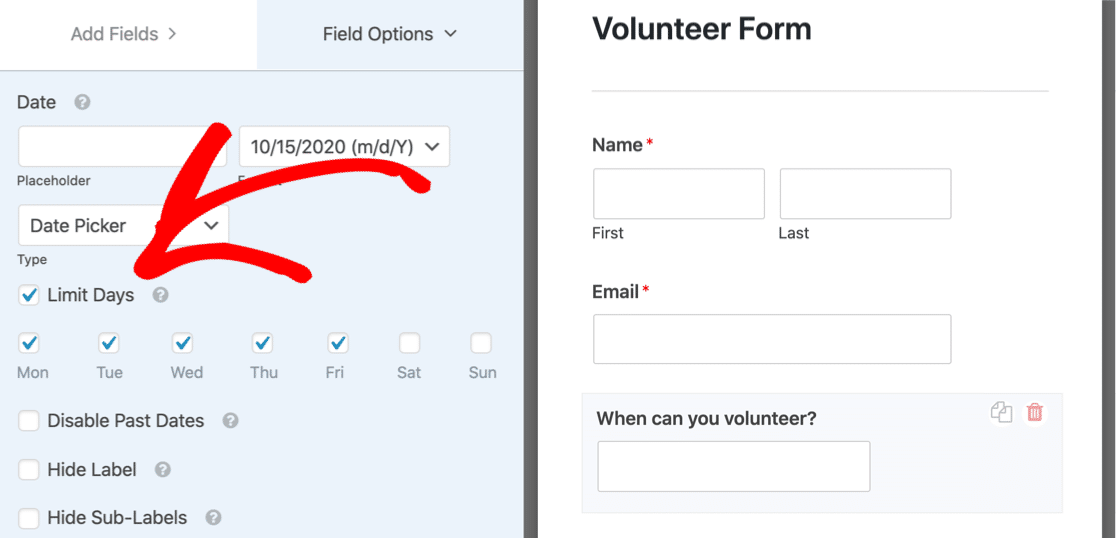
Нам нужны волонтеры только в будние дни, поэтому давайте нажмем « Лимит дней», чтобы выходные были выделены серым цветом. Для этого просто выберите с понедельника по пятницу:

ОК, готово, и мы можем нажать « Сохранить» .
Давайте перейдем к добавлению нашего раскрывающегося списка с множественным выбором.
Шаг 3. Добавьте в форму раскрывающееся поле с множественным выбором
На этом этапе мы добавим раскрывающееся поле, а затем настроим его для принятия нескольких вариантов выбора.
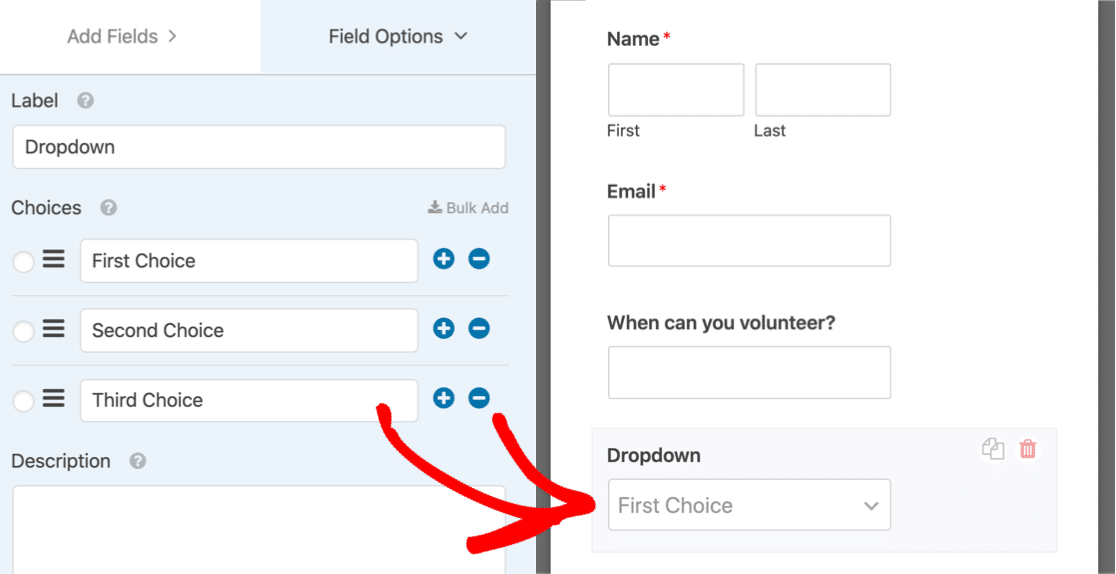
Сначала перетащим раскрывающийся список на форму. Затем нажмите на поле, чтобы слева открылись настройки.

При желании вы можете автоматически заполнять раскрывающийся список из других частей WordPress, например из ваших сообщений или продуктов. В этой статье вы узнаете, как использовать выбор динамических полей.
Но если вы хотите жестко закодировать список, WPForms облегчит это. Он поставляется с некоторыми полезными предустановленными списками для раскрывающихся полей. Чтобы ускорить процесс, мы собираемся добавить список штатов США, используя одну из предустановок.
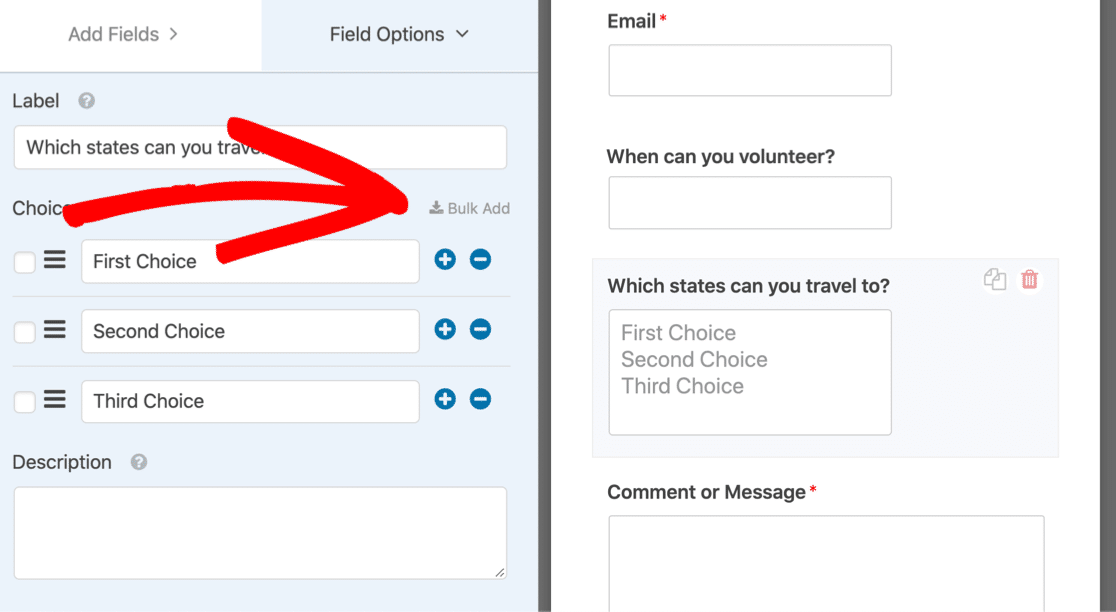
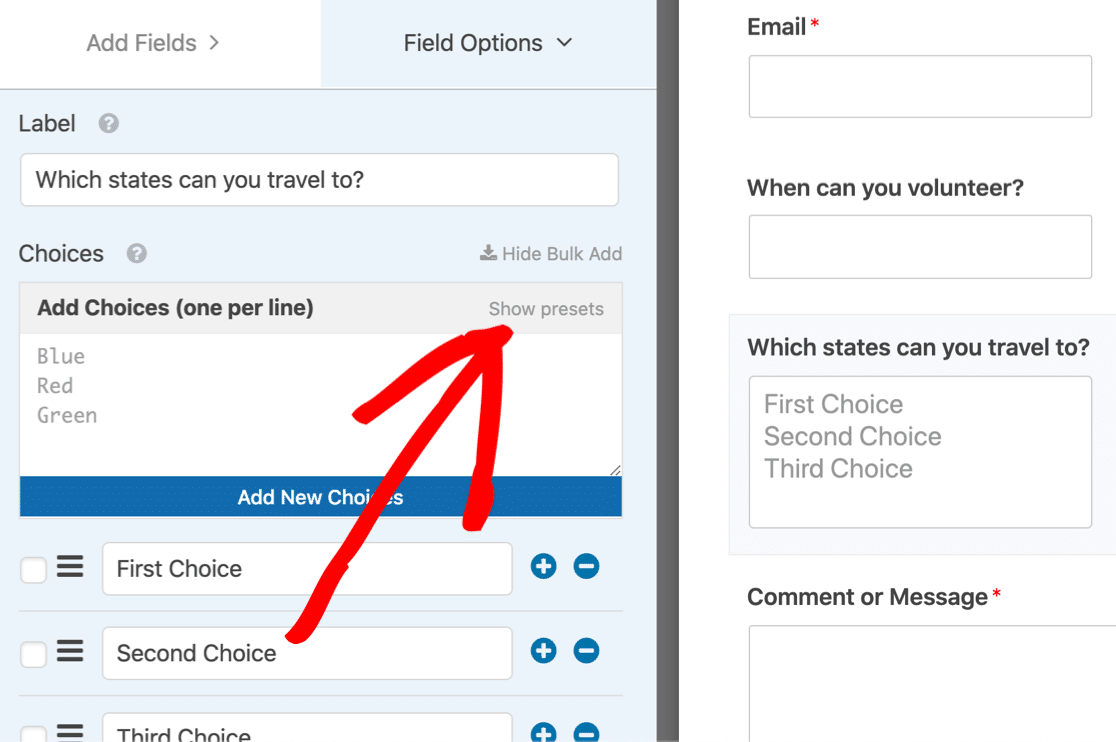
Сначала нажмите « Массовое добавление» в настройках раскрывающегося поля.


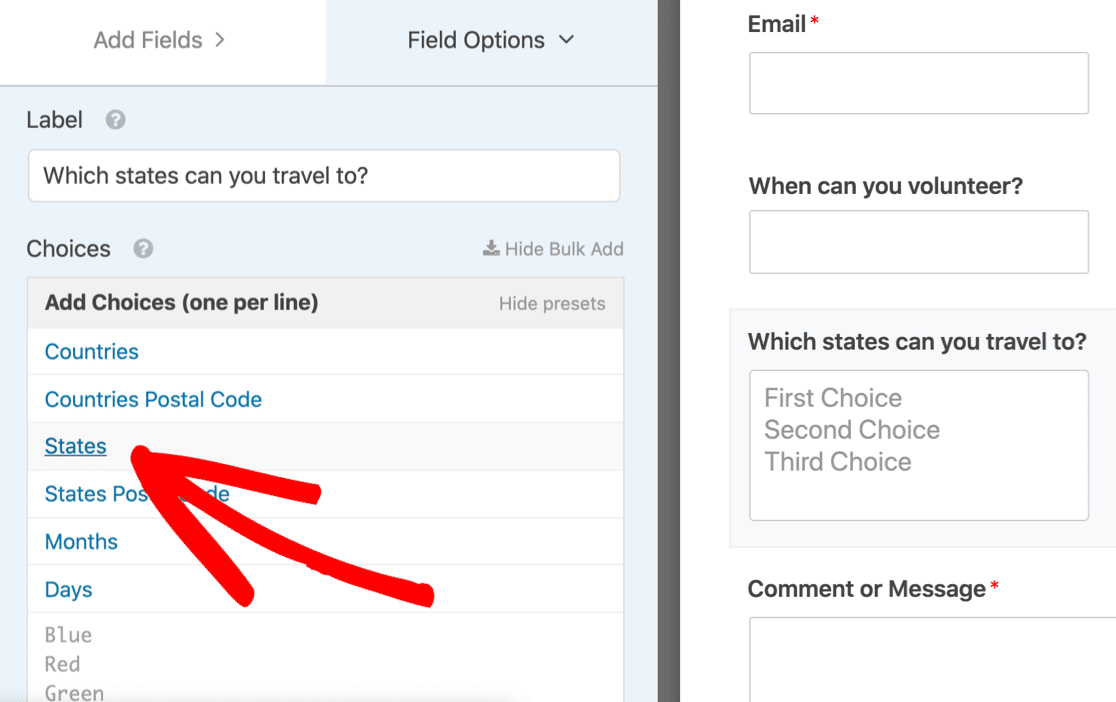
Затем нажмите « Показать предустановки», чтобы открыть все доступные списки предустановок.

Теперь давайте нажмем « Состояния», чтобы автоматически получить список штатов США, который мы можем добавить в раскрывающийся список с множественным выбором.

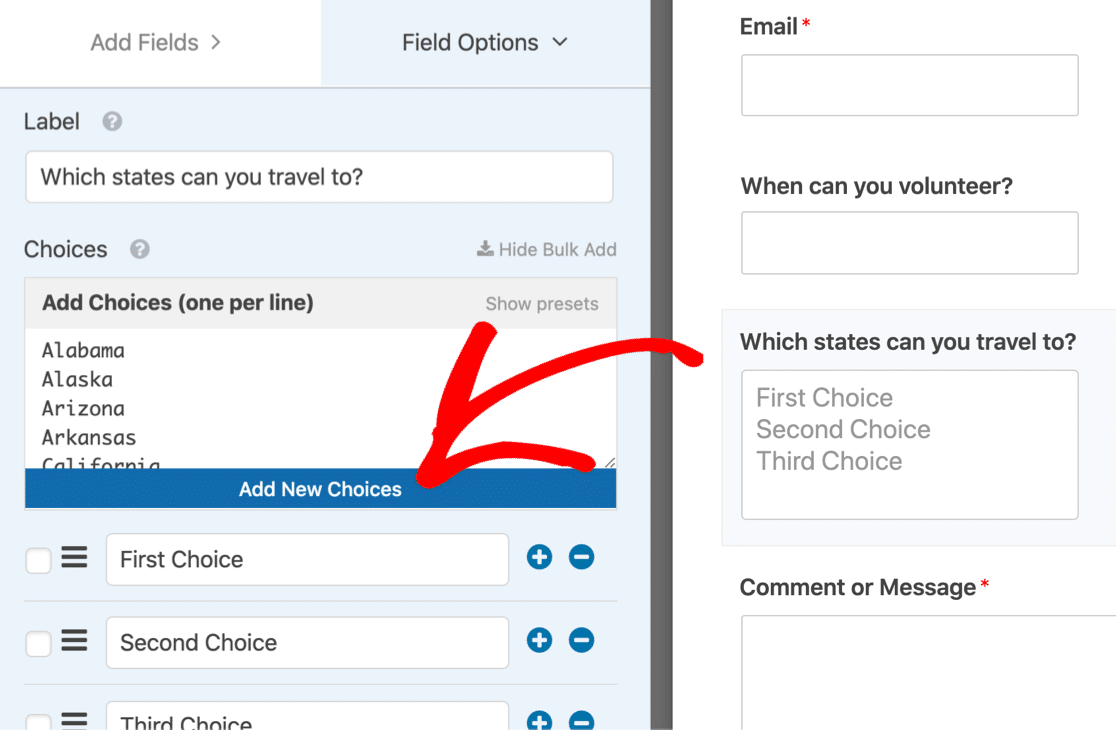
Вы увидите, что полный список состояний автоматически заполняет поле выбора . Щелкните Добавить новые варианты ответа, чтобы добавить их в качестве вариантов ответа.

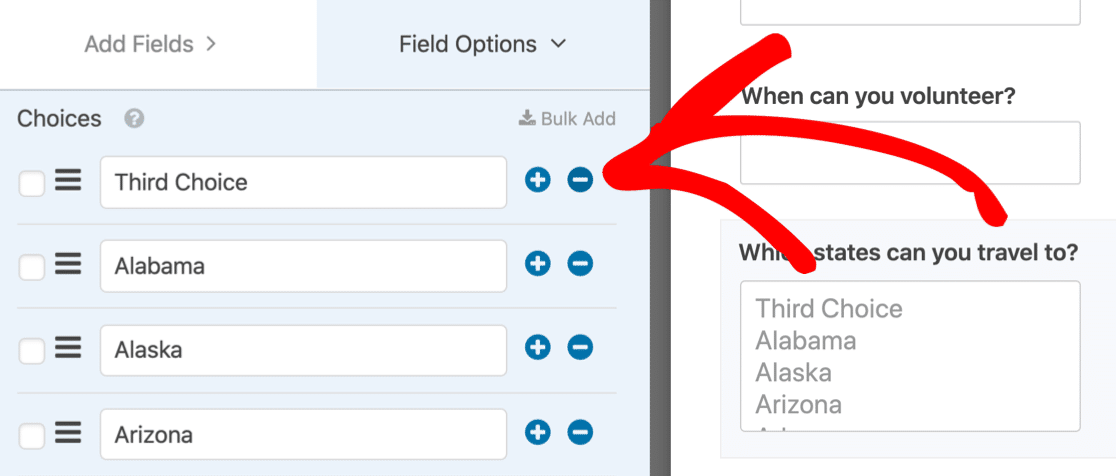
Вы заметили, что в раскрывающемся списке есть 3 ответа по умолчанию? Не забудьте щелкнуть знак минус рядом с этими вариантами по умолчанию, чтобы удалить их.

Хорошо, это все наши варианты ответов, настроенные в раскрывающемся поле.
Все, что нам нужно сделать сейчас, это сообщить WPForms, что мы хотим, чтобы это было поле с множественным выбором.
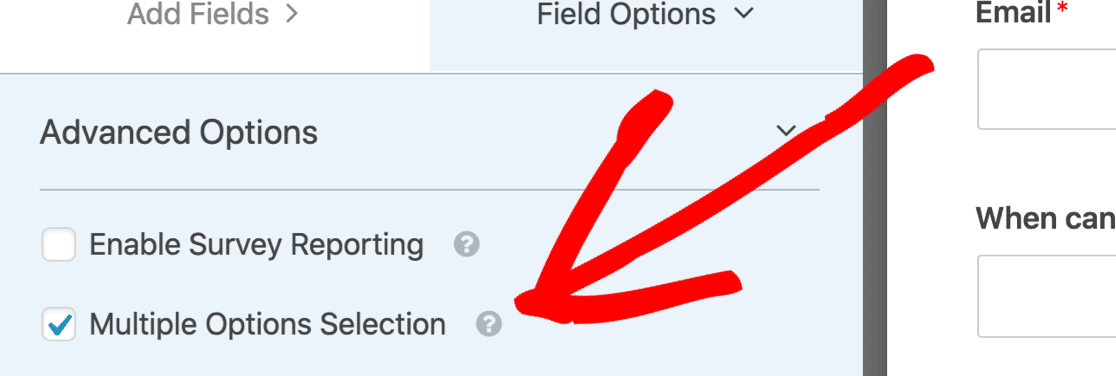
Для этого мы собираемся прокрутить вниз с левой стороны и развернуть Дополнительные параметры .
Давайте выберем Multiple Options Selection в этом разделе.

Есть еще одно важное изменение, которое нужно сделать прямо под ним.
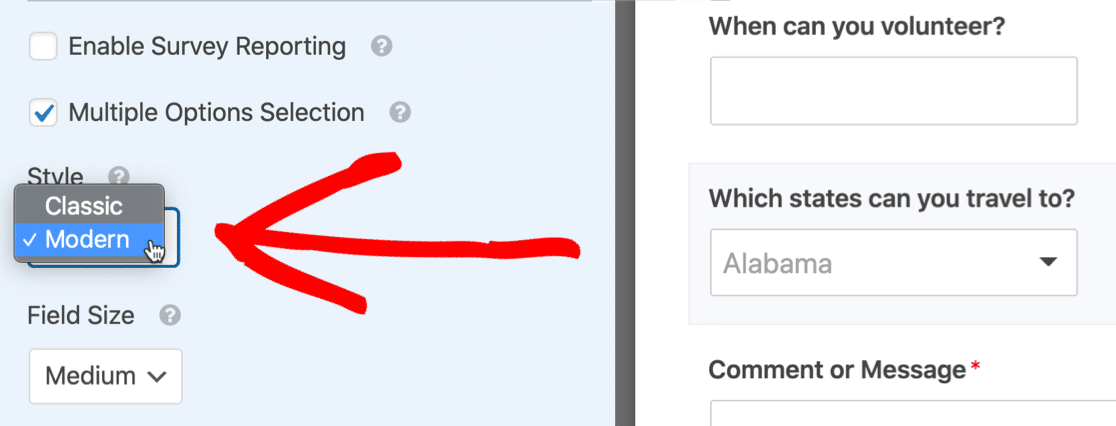
Давайте изменим стиль этого поля на современный раскрывающийся список.

Вам интересно, почему мы изменили это поле на стиль Модерн?
Есть 3 причины, по которым это поле лучше подходит для раскрывающегося списка с множественным выбором:
- В поле « Современный стиль» отображается одна строка со стрелкой для раскрытия списка. Таким образом, он более компактен, чем классический стиль, который всегда отображает 4 строки.
- В поле « Современный стиль» можно щелкнуть несколько записей, не удерживая нажатой клавиши на клавиатуре. В классическом поле ваш посетитель должен будет удерживать клавишу Control или Command на клавиатуре, чтобы выбрать более одной записи за раз.
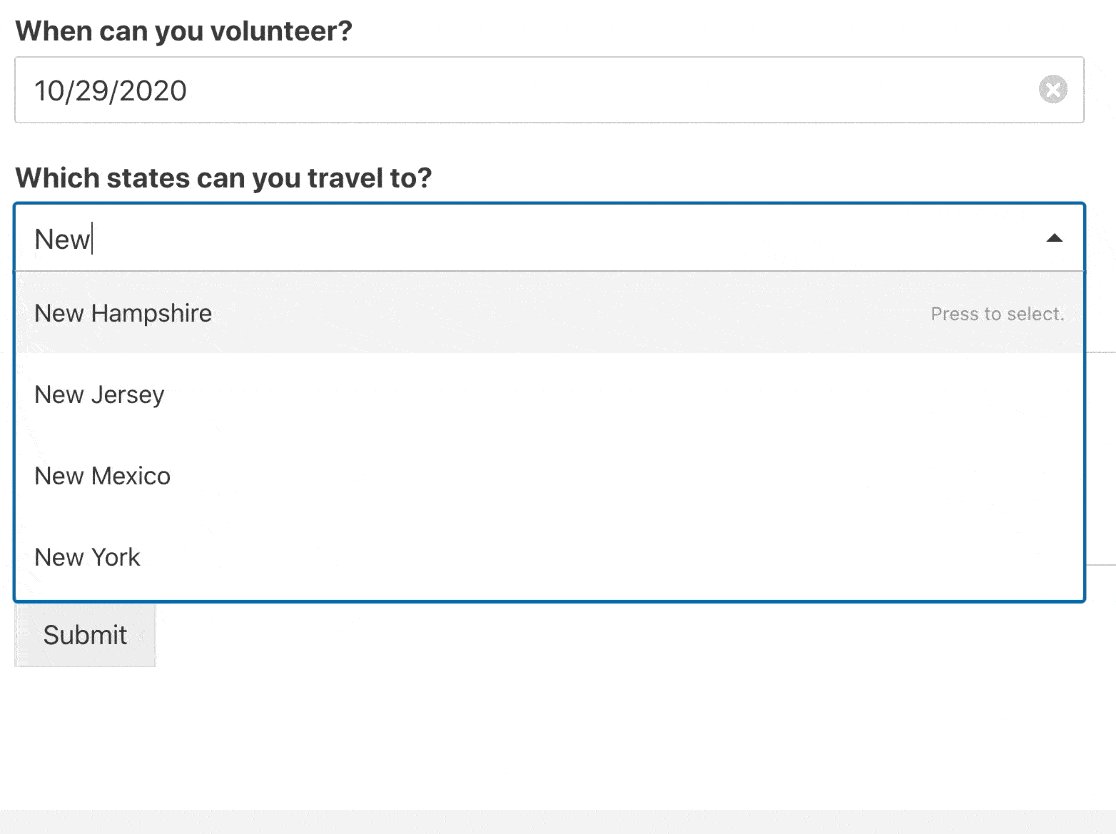
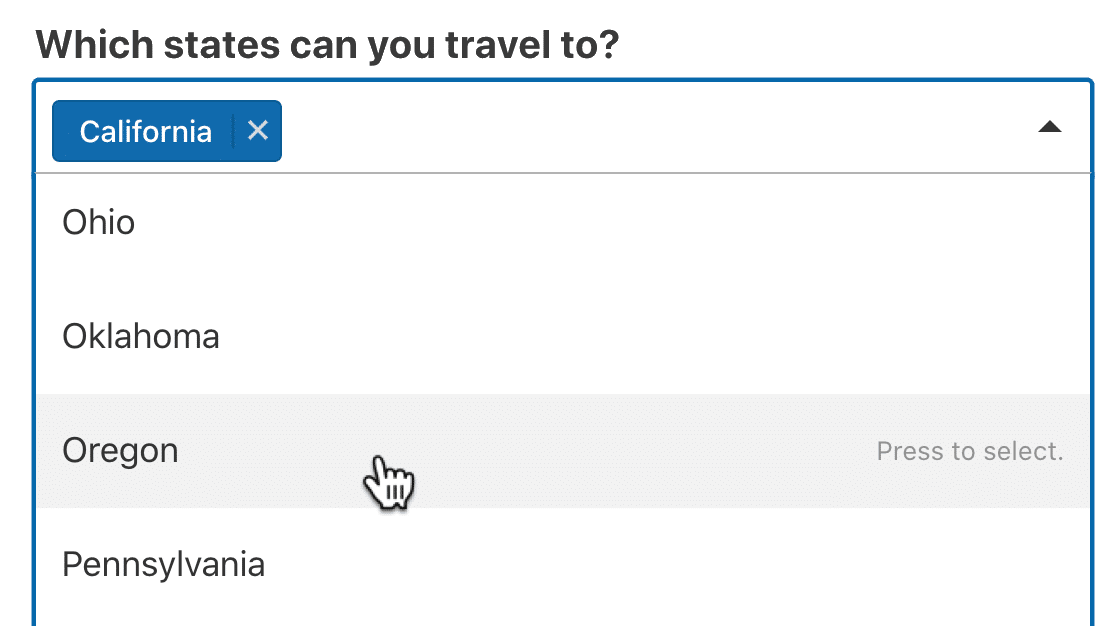
- Как мы уже упоминали выше, в раскрывающемся списке « Современный стиль с множественным выбором» есть поле поиска, которое позволяет быстро найти нужный элемент.
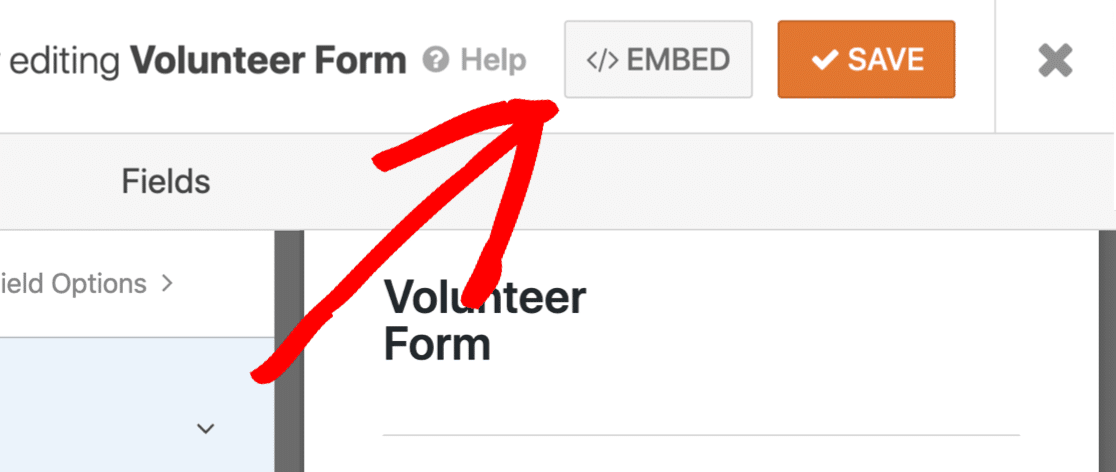
Итак, выпадающий список настроен так, как мы хотим. Давайте сохраним наш прогресс, нажав кнопку « Сохранить» в верхней части конструктора форм.
Теперь мы можем опубликовать форму. Это последний шаг, и он займет всего несколько минут.
Шаг 4: опубликуйте форму на своем веб-сайте
Теперь мы заполнили форму, пора опубликовать ее на вашем сайте WordPress.
WPForms позволяет публиковать формы где угодно. Вы можете добавить их в:
- Сообщения
- Страницы
- Боковые панели
- Нижний колонтитул WordPress.
В этом примере давайте создадим новую страницу для формы.
Для начала нажмите « Встроить» в верхней части конструктора форм.

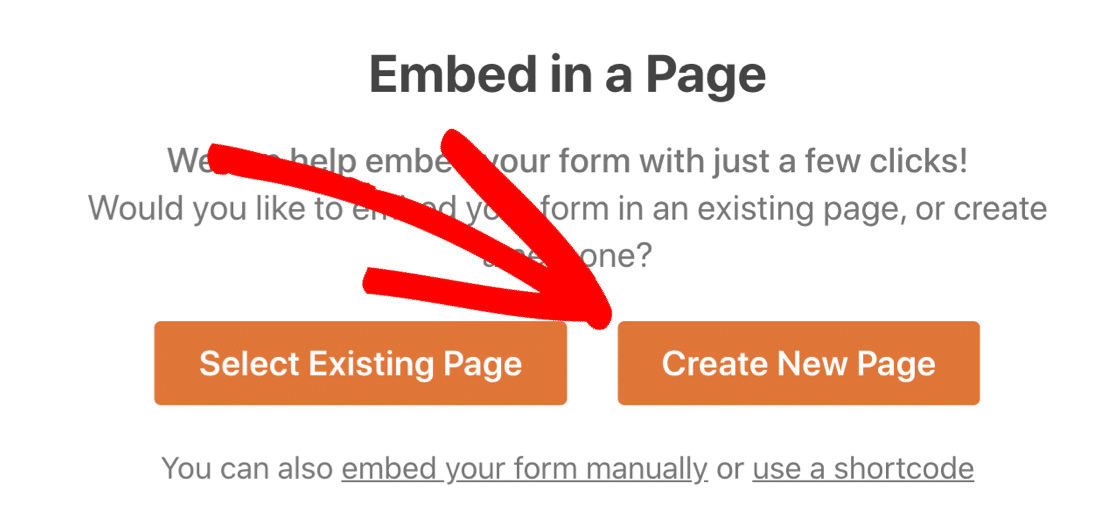
Теперь давайте продолжим и нажмем « Создать новую страницу» .

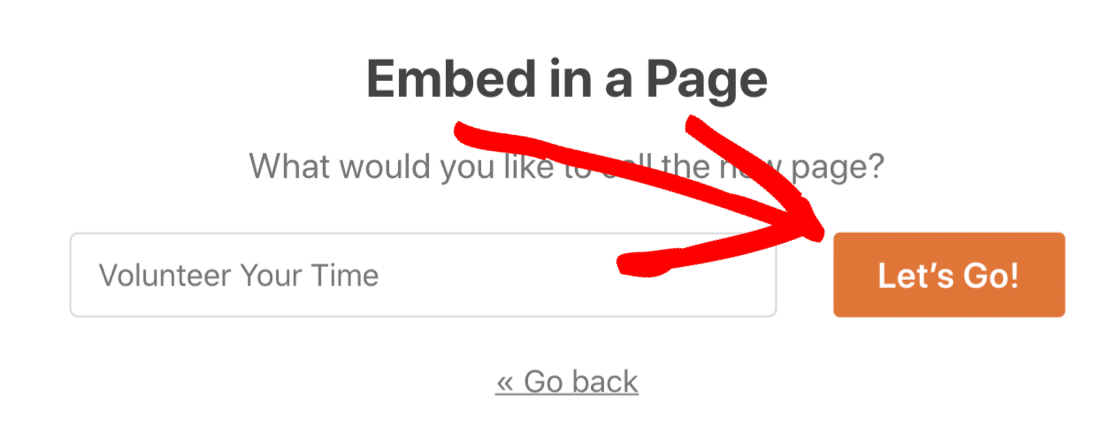
Введите имя для своей страницы и нажмите « Поехали» .

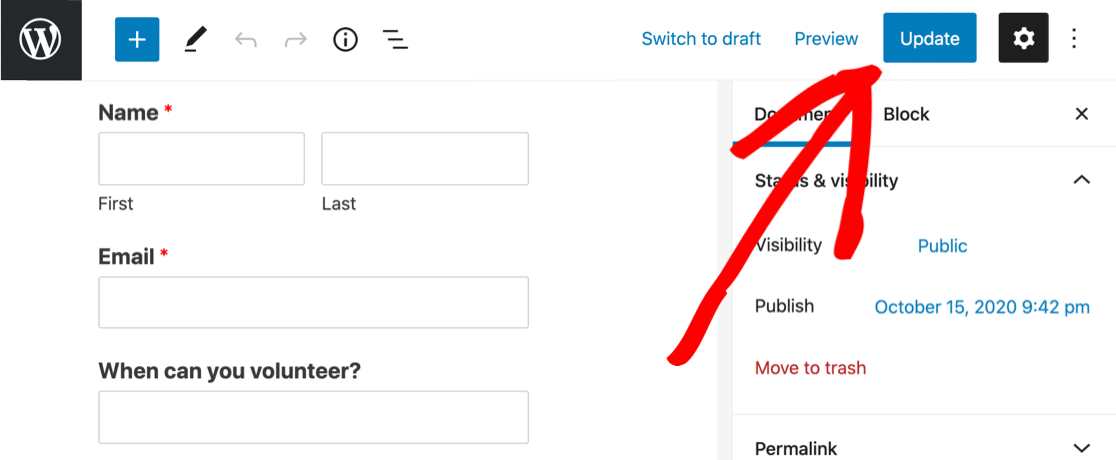
WordPress откроет новую страницу и покажет предварительный просмотр вашей формы. Нажмите синюю кнопку « Опубликовать» или « Обновить» в правом верхнем углу.

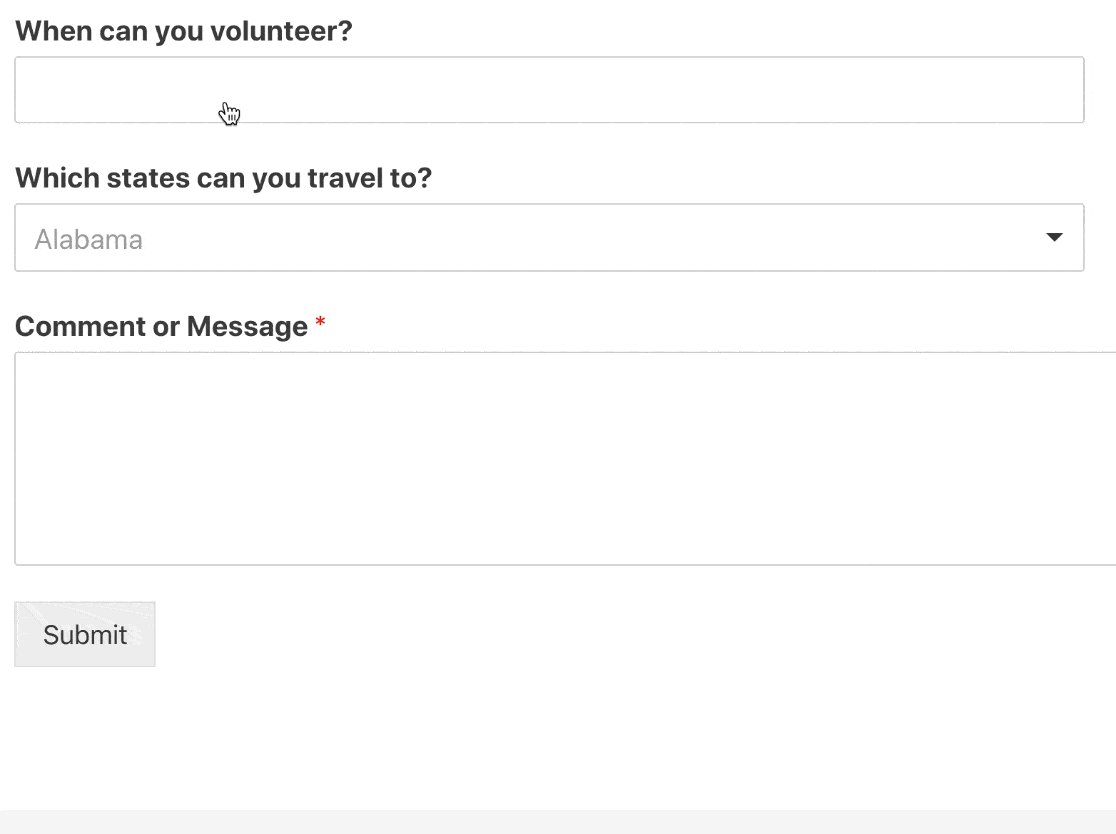
Теперь выпадающий список с множественным выбором активен и готов к использованию.

Вот и все! Вы узнали, как легко сделать выпадающий список с множественным выбором в WordPress.
Создайте свою форму WordPress прямо сейчас
Следующий шаг: разделите форму на страницы
Если вы ищете способы сделать форму более компактной, подумайте о разделении ее на несколько страниц. Это может значительно упростить работу с длинными формами.
Чтобы узнать, как добавить разрывы страниц в форму, прочитайте наше руководство по созданию многоступенчатой формы.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
