Как предложить отслеживание доставки в WooCommerce (шаг за шагом)
Опубликовано: 2023-11-07Вы ищете способ добавить отслеживание доставки в свой магазин WooCommerce?
Благодаря отслеживанию доставки клиенты могут получать обновления о своих заказах в режиме реального времени. Таким образом, они могут отслеживать предстоящую доставку и наслаждаться покупками без каких-либо беспокойств.
В этой статье мы покажем вам, как добавить отслеживание доставки в WooCommerce, чтобы повысить удовлетворенность клиентов.

Почему вам следует добавить отслеживание доставки в WooCommerce?
Добавив в WooCommerce функцию отслеживания поставок, вы можете повысить доверие клиентов к вашему бренду.
Когда клиенты понятия не имеют, где находится их посылка, это может вызвать у них беспокойство и подозрения в отношении вашего бизнеса. Предоставление вашим покупателям отслеживания заказов после оформления заказа может дать им некоторую уверенность в том, что их товар уже в пути.
Кроме того, как владелец магазина, наличие сведений об отслеживании доставки в WooCommerce может помочь вам точно отслеживать, где находится посылка в любой момент времени. Если возникла проблема или задержка, вы можете легко связаться с транспортной компанией и рассказать о ситуации своему клиенту. Это позволяет обеспечить лучшее обслуживание клиентов.
В целом, отслеживание поставок WooCommerce — это простой способ держать всех в курсе и сделать ваших клиентов счастливыми.
Имея это в виду, давайте посмотрим, как добавить информацию для отслеживания на ваш веб-сайт WooCommerce. Вот краткое изложение шагов, которые мы рассмотрим в нашем руководстве:
- Шаг 1. Установите и активируйте плагин расширенного отслеживания доставки для WooCommerce.
- Шаг 2. Настройте параметры плагина
- Шаг 3. Добавьте информацию об отслеживании доставки в ваши заказы
- Шаг 4. Проверьте уведомления по электронной почте для отслеживания заказов
- Бонус: оптимизируйте свои страницы WooCommerce
Шаг 1. Установите и активируйте плагин расширенного отслеживания доставки для WooCommerce.
В этом уроке мы будем использовать плагин Advanced Shipment Tracking for WooCommerce. Это один из самых популярных плагинов доставки WooCommerce на рынке, который может легко добавлять номера отслеживания на страницы вашей учетной записи клиента и заказывать электронные письма.
Кроме того, этот бесплатный плагин имеет встроенную интеграцию с более чем 300 службами доставки, такими как FedEx, DHL и USPS. Также доступны международные варианты, такие как DPD, Почта Канады и Почта Австралии.
В нашем уроке мы будем использовать бесплатную версию плагина. Если вам нужны более продвинутые функции, вы можете использовать план Advanced Shipment Tracking Pro.
План Pro включает в себя сторонние надстройки от таких платформ, как Printful, ShipStation и AfterShip. Кроме того, он совместим с TrackShip, платформой после доставки, которая может автоматизировать отслеживание статуса заказа для клиентов.
Вы можете начать с установки и активации плагина Advanced Shipment Tracking for WooCommerce. Пошаговое руководство можно найти в нашем руководстве по установке плагина WordPress.
Шаг 2. Настройте параметры плагина
Теперь мы настроим параметры плагина отслеживания доставки WooCommerce.
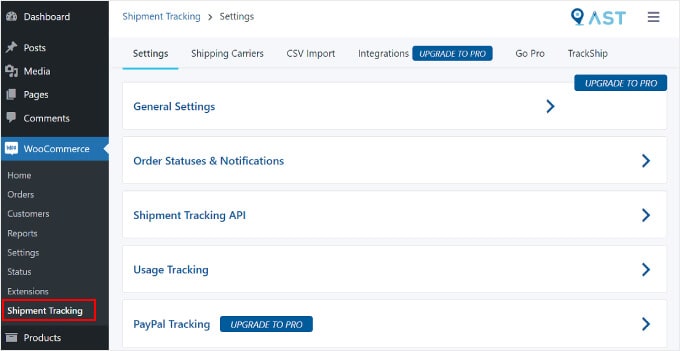
На этом этапе вы увидите, что в вашем меню WooCommerce есть опция «Отслеживание доставки». Нажмите на него, чтобы открыть страницу плагина.

На этой странице есть несколько областей, которые вы захотите настроить.
Настройки
Эта вкладка содержит несколько настроек для настройки функции отслеживания заказов WooCommerce. Один из них — «Общие настройки».
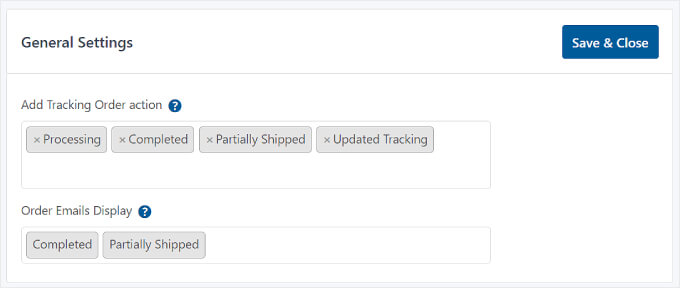
В разделе «Добавить действие для отслеживания заказа» вы можете выбрать типы статусов заказа, которые будут отображаться на странице заказа WooCommerce.
С помощью «Отображения электронных писем о заказах» вы можете выбрать, какие электронные письма о статусе заказа будут содержать URL-адрес отслеживания для отправки клиентам. Информация об отслеживании также будет доступна на странице «Просмотр заказа» или «Моя учетная запись» клиента.
Для пользователей Pro вы также можете создавать собственные статусы заказов.

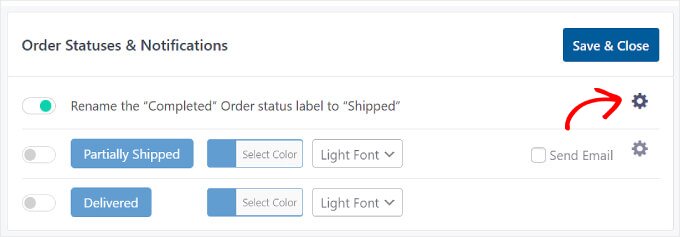
Ниже находится «Статусы заказов и уведомления». Здесь вы можете изменить, должен ли статус быть «Выполнен» или «Отправлен» после завершения заказа.
Чтобы изменить внешний вид электронного уведомления о статусе заказа, нажмите на значок шестеренки рядом с надписью «Переименуйте метку статуса заказа «Завершено» на «Отправлено».

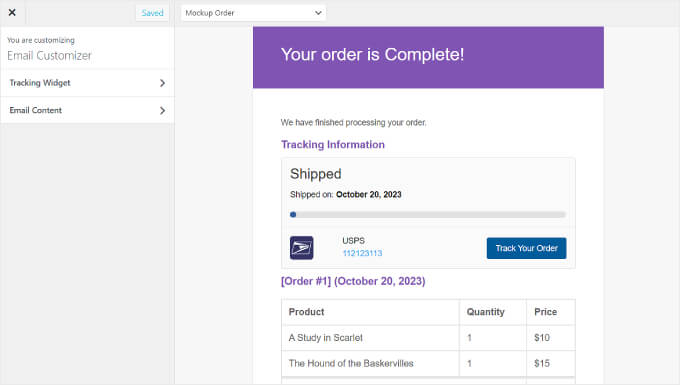
Затем вы попадете в «Настройщик электронной почты», который выглядит как настройщик тем WordPress.
Здесь вы можете изменить дизайн и содержимое шаблонов электронной почты WooCommerce для заказов и доставки.

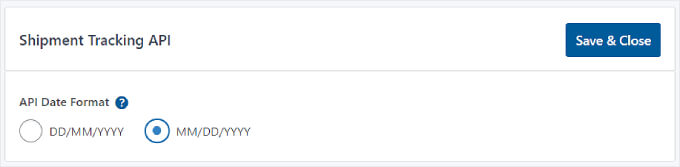
Далее идет «API отслеживания доставки».
Эта функция позволяет обновлять номера отслеживания от сторонних служб и выполнять заказы из внешних систем. Этот параметр позволяет вам настроить формат даты доставки при обновлении информации об отслеживании с других платформ.
Если вы не используете специализированную стороннюю платформу для управления доставкой, нет необходимости менять этот параметр, и вы можете оставить его как есть.

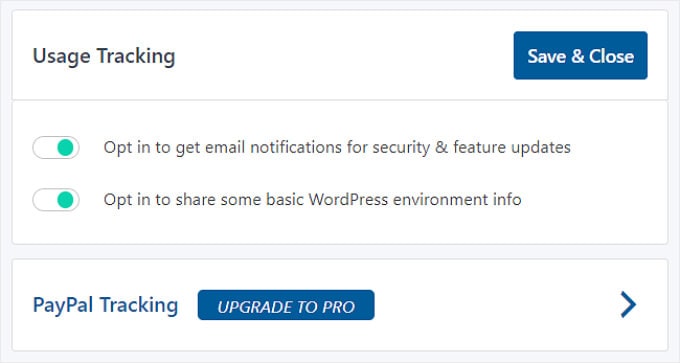
Под этой настройкой вы найдете меню «Отслеживание использования».
В этом разделе вы можете выбрать получение уведомлений по электронной почте об обновлениях безопасности и функций, а также поделиться некоторой базовой информацией о среде WordPress с разработчиками плагина.

Внизу вы увидите, что вы также можете включить отслеживание заказов PayPal, если обновите Pro-версию расширенного отслеживания поставок. Эта функция автоматически отправляет код отслеживания заказа и его статус из WooCommerce в PayPal, когда заказы имеют пометку «Отправлено» или «Завершено».
Закончив редактирование каждой настройки отслеживания отправлений, просто нажмите кнопку «Сохранить и закрыть».
Транспортные перевозчики
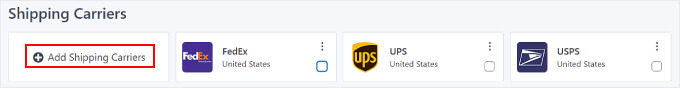
На вкладке «Перевозчики» вы можете найти более 300 поставщиков услуг доставки, которые интегрировались с плагином расширенного отслеживания поставок.
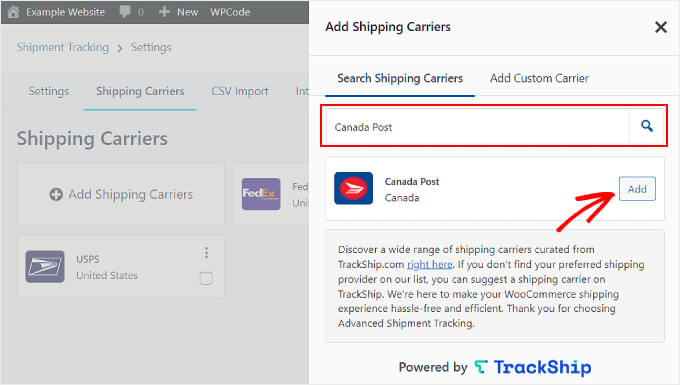
Чтобы добавить службу доставки в WooCommerce, просто нажмите «Добавить перевозчиков».

В левой части страницы появится окно.
Введите имя вашего перевозчика в строку поиска и нажмите «Добавить». чтобы вставить их в свой список.

На этом этапе также неплохо проверить, есть ли на вашем сайте WooCommerce калькулятор доставки на странице оформления заказа. Эта функция может помочь посетителям легко рассчитать стоимость доставки их заказа.
Если вам нужна помощь, ознакомьтесь с нашим руководством о том, как добавить калькулятор доставки на ваш сайт WordPress.
Шаг 3. Добавьте информацию об отслеживании доставки в ваши заказы
После настройки всех параметров плагина давайте начнем добавлять детали отслеживания доставки к вашим заказам в WooCommerce.
Есть два способа сделать это, и мы рассмотрим оба метода.
Добавление информации об отслеживании доставки к отдельным заказам

Если у вас небольшой запас, вы можете вставить информацию об отслеживании доставки в отдельные заказы.
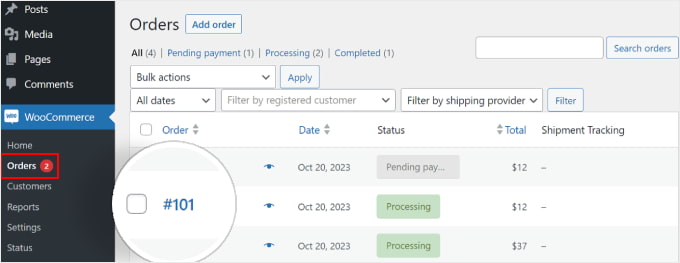
Для этого просто зайдите в WooCommerce » Заказы . Теперь вы увидите, что в списке ваших заказов есть столбцы «Статус» и «Отслеживание доставки».
Затем выберите заказ, к которому нужно добавить номер отслеживания. В этом примере мы будем использовать заказ № 101.

Кроме того, вы можете нажать кнопку «Добавить заказ» вверху, если вы вручную вставляете заказ клиента.
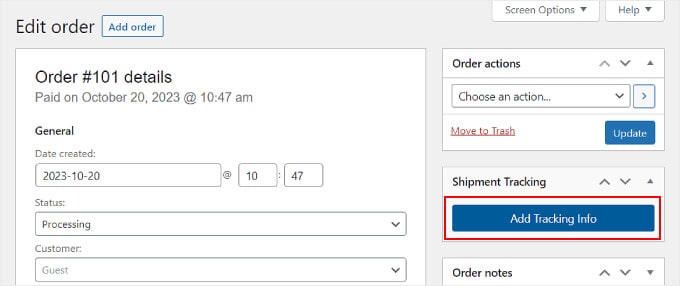
После этого вы увидите раздел «Отслеживание доставки» в правой части страницы заказа. Нажмите «Добавить информацию для отслеживания». кнопка.

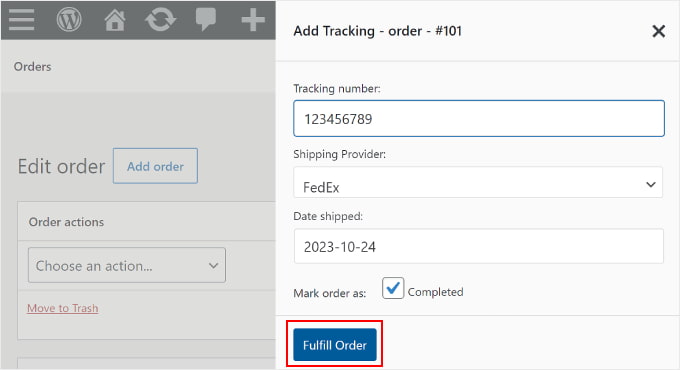
Теперь в правой части страницы заказа появится окно. Вы можете вставить соответствующую информацию в поля «Номер отслеживания», «Поставщик доставки» и «Дата отправки».
Если заказ отправлен, просто отметьте поле «Выполнено» или «Отправлено». В противном случае вы можете оставить его в покое.
Вот и все! Все, что вам нужно сделать сейчас, это нажать кнопку «Выполнить заказ».

Если вы отметили поле «Завершено» или «Отправлено», то нажатие кнопки «Выполнить заказ» автоматически отправит клиенту уведомление о заказе по электронной почте. В электронном письме содержится ссылка для отслеживания.
В некоторых случаях вы можете не ставить галочку в поле «Завершено» или «Отправлено», поскольку посылка еще не отправлена.
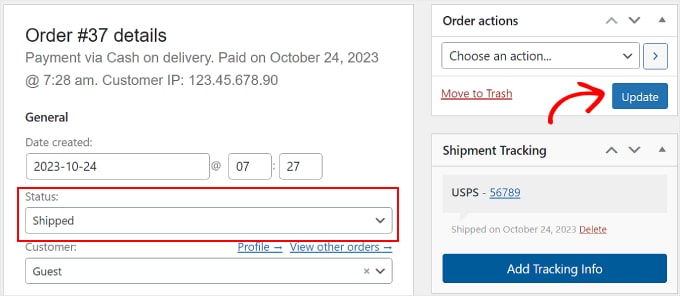
В этом случае, если вы хотите отправить клиенту уведомление по электронной почте о том, что его заказ доставлен, просто вернитесь к тому же заказу.
Затем в разделе «Сведения о заказе» нажмите раскрывающееся меню «Статус» и измените его на «Завершено» или «Отправлено». После этого нажмите кнопку «Обновить» в разделе «Действия по заказу».

Массовый импорт данных отслеживания отправлений в ваши заказы
Если у вас большой запас, лучше создать CSV-файл электронной таблицы ваших заказов с информацией об их отслеживании. Затем вы можете массово импортировать этот файл в плагин расширенного отслеживания поставок.
Таким образом, вам не придется вручную вводить данные отслеживания заказа для каждого отправленного товара.
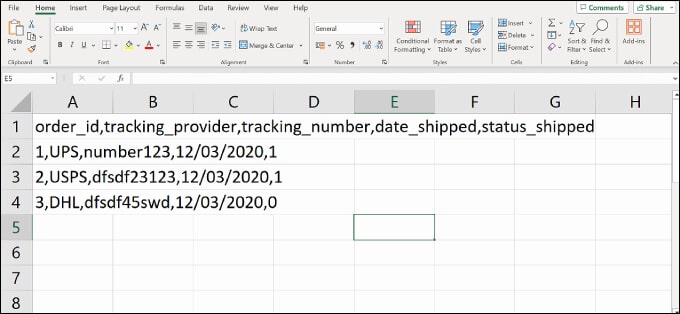
Прежде чем мы продолжим использовать этот метод, убедитесь, что имеющийся у вас CSV-файл содержит следующую информацию об отслеживании доставки:
- номер заказа
- Службы доставки
- Идентификационный номер
- Дата доставки заказа
- Статус отправлен, где 1 указывает, что заказ был отправлен, а 0 означает, что он не был отправлен.
Вот образец файла CSV, который плагин предоставляет своим пользователям:

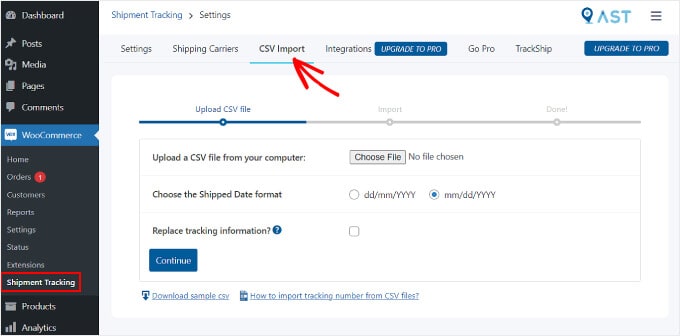
Чтобы импортировать файл CSV в плагин, перейдите в WooCommerce » Отслеживание доставки.
Затем просто переключитесь на вкладку «Импорт CSV».

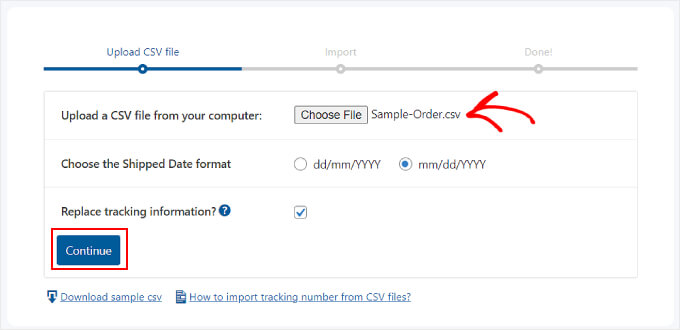
Здесь вы можете нажать «Выбрать файл». кнопку и выберите таблицу. Затем просто выберите формат даты.
Если вы хотите заменить существующие данные отслеживания для всех заказов, установите флажок «Заменить информацию для отслеживания?». коробка.
В противном случае вы можете оставить настройку как есть. Плагин добавит новую информацию об отслеживании рядом с данными, которые уже есть на странице отслеживания заказов.
После этого вы можете нажать «Продолжить». кнопку, чтобы начать импорт файла.

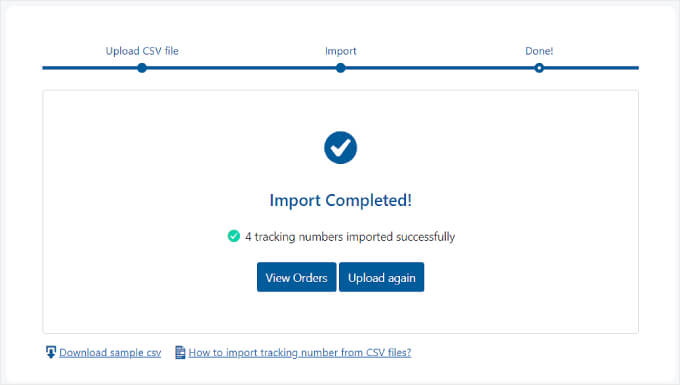
После завершения загрузки вы получите уведомление, подобное приведенному ниже.
Если какой-либо импорт не удался, вы можете использовать предыдущий метод, добавляя информацию для отслеживания заказов индивидуально.

Шаг 4. Проверьте уведомления по электронной почте для отслеживания заказов
Чтобы обеспечить бесперебойную работу отслеживания доставки, полезно предварительно просмотреть и протестировать электронные письма WooCommerce, чтобы убедиться, что плагин работает.
Если вы хотите это сделать, вы можете зайти в свой интернет-магазин и оформить заказ, как это сделал бы обычный покупатель. Вам следует использовать свой собственный адрес электронной почты, чтобы вы могли видеть, как выглядит уведомление по электронной почте.
Совет эксперта: электронные письма, отправленные непосредственно из WordPress, иногда пропадают или попадают в папки со спамом ваших клиентов. Чтобы предотвратить это, вы можете ознакомиться с нашими руководствами о том, как исправить проблему, когда WordPress не отправляет электронные письма и как исправить WooCommerce, не отправляющую электронные письма с заказами.
Затем вернитесь в панель администратора WordPress, найдите свой поддельный заказ и добавьте ложную информацию для отслеживания, следуя инструкциям в шаге 3. Вы можете использовать случайные числа, например «123456789».
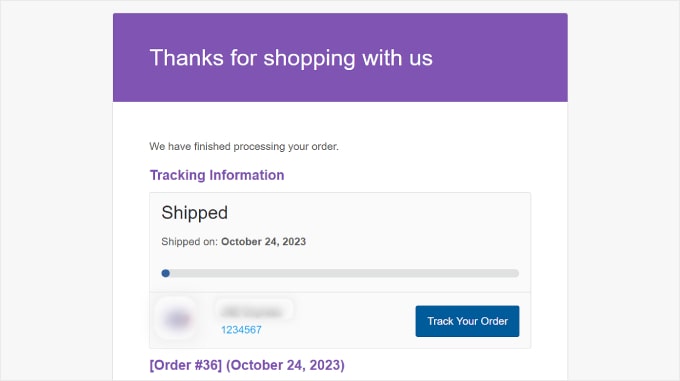
Если вы установили статус заказа «Завершен» или «Отправлен» и получили электронное письмо со ссылкой для отслеживания заказа, это означает, что отслеживание работает.
Вот как должно выглядеть письмо. Если вы нажмете кнопку «Отследить свой заказ», вы перейдете на веб-сайт поставщика услуг доставки.

Бонус: оптимизируйте свои страницы WooCommerce
Предоставление клиентам ссылки для отслеживания заказов — это лишь один из способов оптимизировать путь клиента в WooCommerce. Однако не забудьте улучшить и другие части вашего интернет-магазина, например дизайн витрины электронной коммерции.
Удобный и визуально привлекательный веб-сайт может облегчить покупателям навигацию по вашему магазину и покупку товаров. Это не только повысит удовлетворенность клиентов, но и будет стимулировать повторные покупки.
Хотя WooCommerce поставляется со страницами магазина по умолчанию, не все из них могут удовлетворить потребности вашего бизнеса.
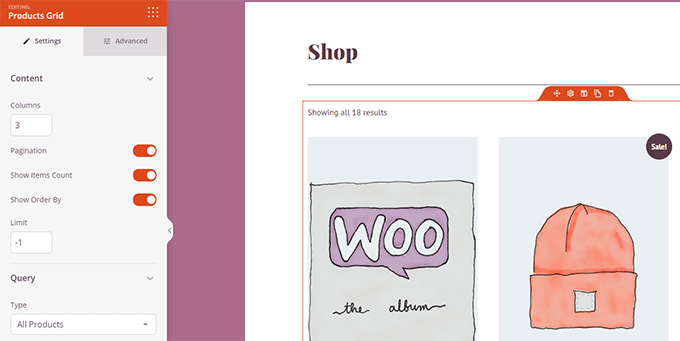
Именно здесь на помощь приходит SeedProd. Это лучший плагин для создания страниц WordPress, который упрощает создание вашего интернет-магазина WooCommerce.

С SeedProd вам не потребуется никакого технического опыта, чтобы упростить навигацию по вашему сайту WooCommerce. Вы можете легко настроить оформление заказа, страницы продуктов, целевые страницы и многое другое с помощью удобного инструмента перетаскивания и шаблонов страниц.
Если вам нужно практическое руководство, перейдите к нашему руководству о том, как редактировать страницы WooCommerce без кода.
Мы надеемся, что эта статья помогла вам настроить отслеживание отправлений на вашем веб-сайте WooCommerce. Вы также можете ознакомиться с нашим списком лучших плагинов WooCommerce и нашим руководством о том, как создать всплывающее окно WooCommerce для увеличения продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
