Как открыть всплывающую форму WordPress по клику на ссылку или изображение
Опубликовано: 2023-02-22Вы хотите создать всплывающее окно, которое появляется, когда посетители нажимают на ссылку или изображение на вашем сайте?
Это проверенный способ расширить свой список адресов электронной почты. Он более эффективен, поскольку начинается с действия пользователя. Популярные сайты часто используют его, чтобы предложить стимул для получения еще большего количества подписчиков.
В этой статье мы покажем, как открыть всплывающее окно WordPress по щелчку ссылки или изображения, шаг за шагом.

Что такое всплывающая форма «по клику»?
Всплывающие формы по клику — это всплывающие окна с лайтбоксом, которые открываются, когда пользователь нажимает на ссылку, кнопку или изображение на вашем веб-сайте WordPress.
Обычно всплывающие окна появляются на веб-сайтах, когда пользователь заходит или собирается уйти. Всплывающие формы по клику запускаются взаимодействием с пользователем.
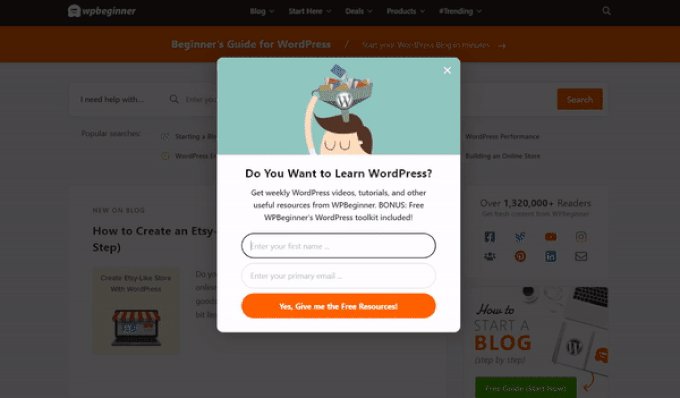
Мы также используем всплывающие окна по клику на WPBeginner, чтобы расширить наш список адресов электронной почты. Например, всплывающее окно появится, когда пользователь щелкнет значок электронной почты на боковой панели рядом со всеми значками социальных сетей.

Почему всплывающие окна по клику так эффективны?
Всплывающая форма по клику эффективна, поскольку использует мощный эффект Зейгарник. Это психологический принцип, согласно которому пользователи, которые сами начинают действие, с большей вероятностью завершат его.
Когда кто-то нажимает на ссылку или кнопку, чтобы вызвать всплывающее окно, он уже проявляет интерес. Когда появится всплывающее окно формы, они с большей вероятностью будут его использовать.
Например, вы можете использовать всплывающее окно, чтобы предложить лид-магнит. Это может быть бесплатный загружаемый ресурс, такой как электронная книга или файл PDF, который пользователи могут получить в обмен на свой адрес электронной почты.
Однако есть и другие способы использования всплывающих окон на вашем сайте. Например, вы можете попросить пользователей запросить код купона, узнать больше о продукте, заполнить опросы и т. д.
При этом давайте посмотрим, как легко сделать всплывающее окно с лайтбоксом для вашего веб-сайта.
Создание всплывающего окна по клику в WordPress
Самый простой способ создать всплывающее окно при нажатии — использовать OptinMonster. Это всплывающий плагин для WordPress и программного обеспечения для генерации лидов.
Во-первых, вам нужно зарегистрировать учетную запись OptinMonster. Вам понадобится учетная запись Pro (или выше), поскольку она включает функцию MonsterLinks™, позволяющую создавать всплывающие окна по щелчку.
Просто зайдите на веб-сайт OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы начать.

Далее вам нужно установить и активировать плагин OptinMonster на вашем сайте WordPress. Чтобы получить помощь, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Это позволяет вам подключить свою учетную запись OptinMonster к вашему сайту WordPress.
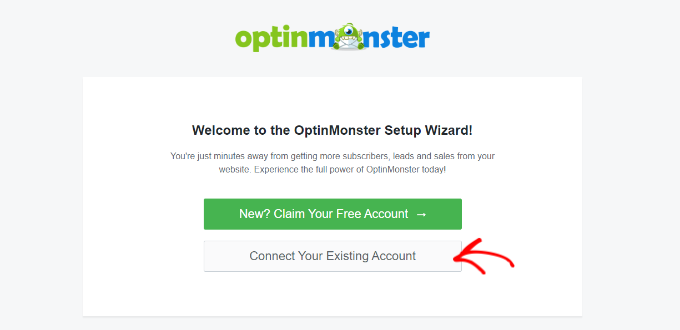
После того, как вы активировали плагин, вам нужно будет подключить свою учетную запись. Вы должны автоматически попасть на страницу приветствия в панели управления WordPress.
Нажмите кнопку «Подключить существующую учетную запись».

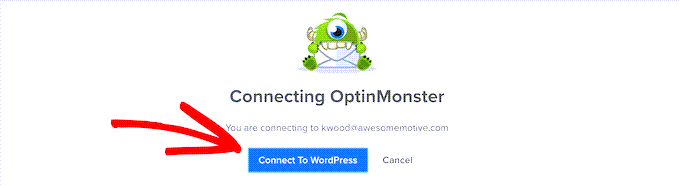
После этого откроется новое окно.
Вы можете нажать кнопку «Подключиться к WordPress», чтобы добавить свой сайт в OptinMonster.

После того, как вы подключили свою учетную запись OptinMonster к своему сайту WordPress, вы можете создать свое всплывающее окно.
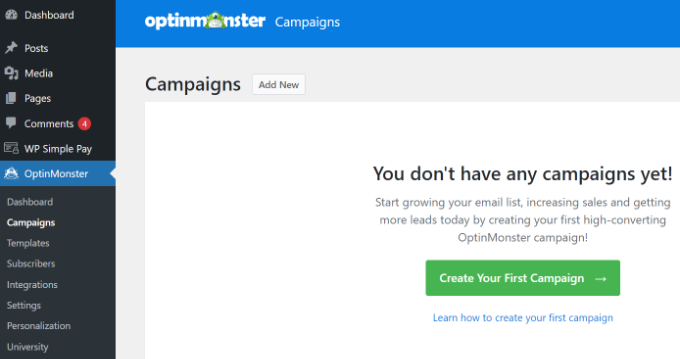
Просто перейдите в OptinMonster »Кампании на панели инструментов WordPress и нажмите кнопку «Создать свою первую кампанию».

Вы попадете прямо на сайт OptinMonster.
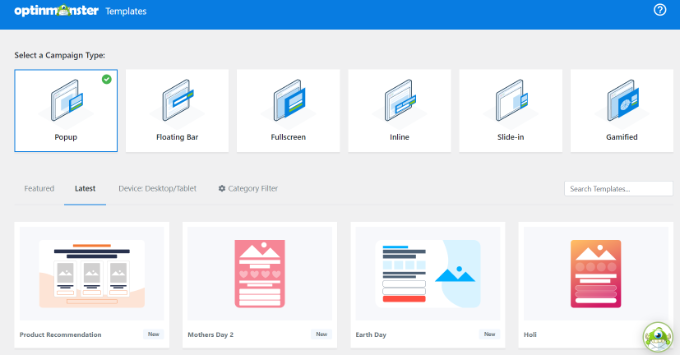
Тип кампании уже должен быть установлен на Popup. Если нет, просто нажмите на всплывающее окно, чтобы выбрать его. Далее вам нужно выбрать шаблон кампании.

Позже вы сможете изменить шаблон именно так, как он выглядит. Мы собираемся использовать шаблон «Basic» для этого урока.
Просто наведите курсор на шаблон и нажмите кнопку «Использовать шаблон».
Теперь вам будет предложено ввести название вашей кампании. Это только для вас. Пользователи его не увидят.
Просто введите имя и нажмите «Начать сборку», чтобы создать всплывающее окно.
OptinMonster автоматически загрузит шаблон в конструктор кампаний с помощью перетаскивания.
Вы можете редактировать текст по умолчанию и добавлять или удалять элементы из вашего шаблона. Просто перетащите блоки из меню слева и поместите их на шаблон.
Вы также можете удалить любой элемент в форме, щелкнув по нему и используя параметры меню слева. Например, мы удалим из формы поле «Имя».
Во-первых, вам нужно нажать на вкладку «Подтвердить» в нижней части экрана. После этого щелкните поле, чтобы выбрать его, и вы увидите доступные параметры в левом столбце, включая возможность его удаления.
После того, как вы разработали всплывающее окно, следующим шагом будет создание представления «Успех», которое люди увидят после заполнения формы.

Просто переключитесь на представление «Успех» в верхней части экрана.
Вы можете редактировать представление успеха так же, как вы редактировали представление optin. Например, вы можете изменить текст или включить ссылку для загрузки лид-магнита.
Подключение вашего всплывающего окна к вашему списку адресов электронной почты
Когда вы будете довольны своим всплывающим окном, щелкните вкладку «Интеграции» в верхней части экрана. Вам нужно будет связать OptinMonster со своей службой маркетинга по электронной почте, чтобы вы могли добавлять людей в свой список адресов электронной почты.
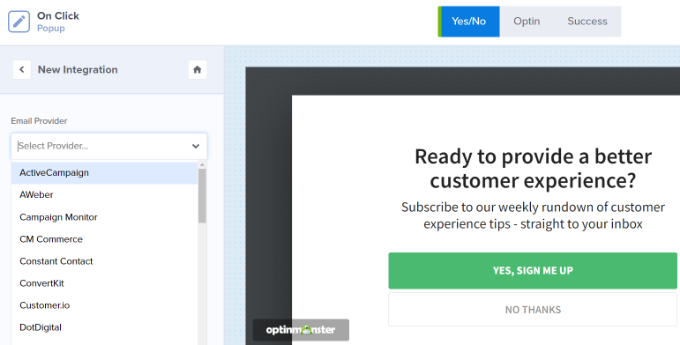
Отсюда нажмите кнопку «+ Добавить новую интеграцию» в левой части экрана.
Затем вы можете выбрать своего поставщика услуг электронной почты из раскрывающегося списка.
Отсюда просто следуйте инструкциям, чтобы подключить его к OptinMonster.

Настройка отображения всплывающего окна при нажатии
Теперь вам нужно настроить всплывающее окно, чтобы оно появлялось, когда пользователь щелкает ссылку.
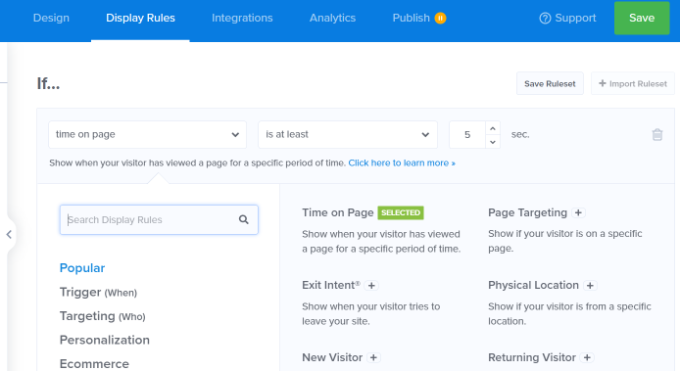
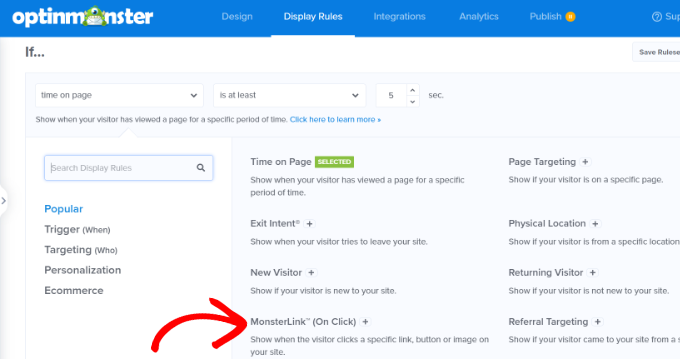
Нажмите на вкладку «Правила отображения» в верхней части экрана.

Правило отображения по умолчанию, установленное OptinMonster, — «время на странице». Это означает, что всплывающее окно по умолчанию появится после того, как пользователь просматривает эту страницу в течение определенного времени.
Однако вы можете щелкнуть раскрывающийся список и вместо этого выбрать опцию «MonsterLink™» (On Click).

После этого вы должны увидеть свой MonsterLink™ в правилах отображения.
Вы можете нажать кнопку, чтобы скопировать код MonsterLink™. Вам это понадобится через минуту.
Оживление вашего всплывающего окна по клику
Затем вы можете перейти на вкладку «Опубликовано» в верхней части страницы и изменить статус своей кампании с «Черновик» на «Опубликовать».
Сделав это, нажмите кнопку «Сохранить» в верхней части экрана и закройте конструктор кампаний.
Далее вы увидите «Настройки вывода WordPress» для своей кампании. Вы можете щелкнуть раскрывающееся меню «Статус» и изменить его с «Ожидание» на «Опубликовано». Когда это будет сделано, нажмите кнопку «Сохранить изменения».
Добавление вашей ссылки MonsterLink на ваш сайт WordPress
Теперь вам нужно добавить на свой сайт специальную ссылку MonsterLink™. Если вы не скопировали его ранее, вы можете получить его, вернувшись к настройке «Правила отображения» для своей кампании.
Во-первых, вам нужно создать новую запись или страницу или отредактировать ту, на которую вы хотите добавить свою ссылку.
MonsterLink™ — это HTML-код, поэтому вам нужно вставить его в пользовательский блок HTML.
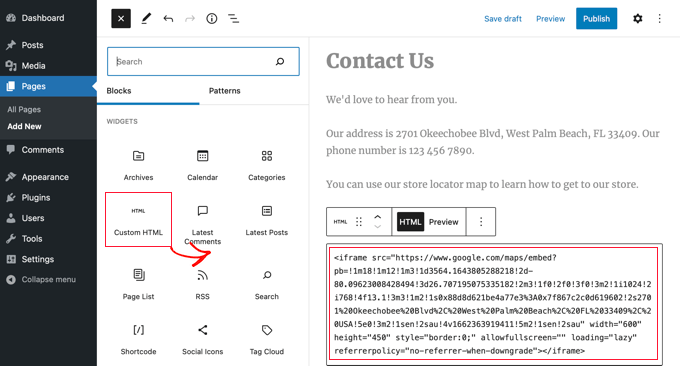
Когда вы находитесь в редакторе контента WordPress, нажмите кнопку (+), чтобы добавить пользовательский блок HTML.

Теперь скопируйте свой MonsterLink™ в этот блок. Это должно выглядеть примерно так:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Вы можете изменить слова «Подпишитесь сейчас!» к любому тексту, который вы хотите использовать для своей ссылки.
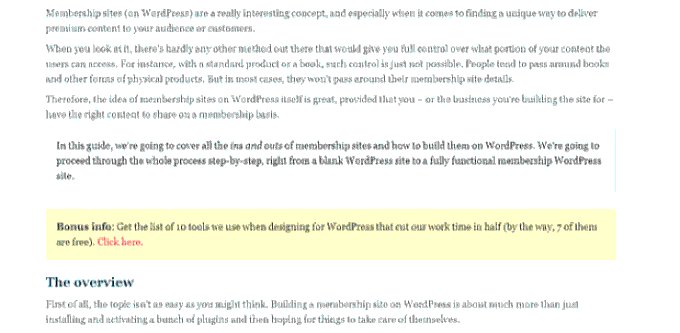
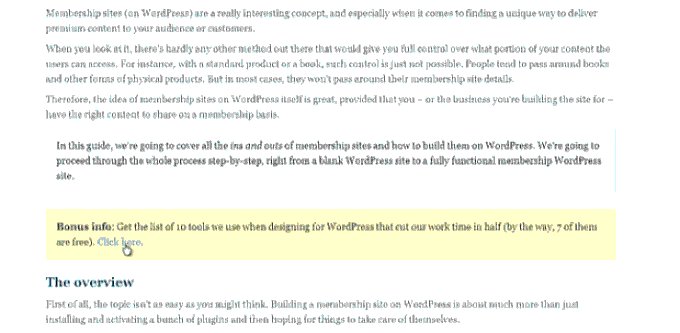
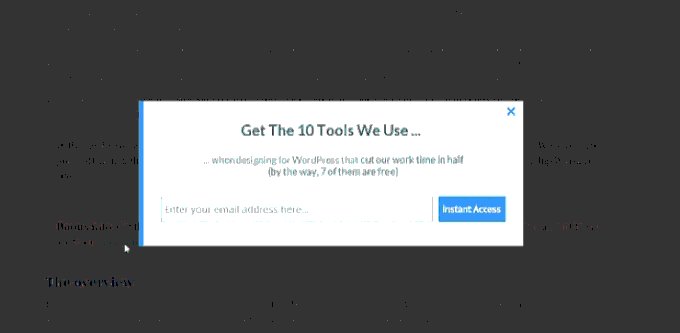
Разместив ссылку, вы можете предварительно просмотреть свою страницу или публикацию, чтобы убедиться, что она работает.
Вот наша ссылка в действии. Обратите внимание, что мы применили некоторые стили к тексту, чтобы создать поле с более крупным текстом, чтобы помочь продвигать лид-магнит:

Совет: вы не ограничены только текстовыми ссылками, используя MonsterLinks™. Вы также можете использовать MonsterLink с кнопками призыва к действию, изображениями, баннерами или навигационными меню на своем веб-сайте.
Мы надеемся, что это руководство помогло вам узнать, как запускать всплывающую форму WordPress по клику. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего сайта WordPress, и с нашим исчерпывающим руководством по поисковой оптимизации WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
