Как открывать заполняемые формы прямо из таблиц Ninja
Опубликовано: 2021-07-08Если у вас есть опыт работы с Ninja Tables, вы уже знаете о создании таблиц с записями форм. Интеграция с WP Fluent Forms делает это очень плавным! А как насчет заполнения формы табличными данными прямо из таблицы? Вам повезло, потому что Ninja Tables также может помочь вам заполнить формы в таблице.
Когда пользователь подключает WP Fluent Forms к Ninja Tables, в основном это нужно для создания таблицы с записями форм. Вам нужно только построить форму, а затем таблицу с ней, подключив Fluent Forms. После этого любые изменения, внесенные в форму, будут отображаться в табличной структуре.
Однако есть еще одна хитрость для заполнения и отправки форм. Пользователи могут захотеть передать данные таблицы в форму и подключить эту конкретную форму к столбцу в таблице.
Хотите знать, как это работает? Давайте приступим!
Заполнение форм в таблице: Использование Ninja Tables & Fluent Forms
Записи формы WordPress легко импортировать в таблицу. Но когда дело доходит до использования только таблиц WordPress для открытия формы, связанной с определенным человеком, интеграция Ninja Tables Fluent Forms кажется благословением!
Предположим, у вас есть таблица и форма с идентификатором, именем, фамилией и адресом электронной почты. В таблице есть еще одна колонка «Отправить форму».
Столбец «Отправить форму» — это место, где форма подключена, и каждая форма предназначена для конкретного пользователя с его идентификатором, именем и адресом электронной почты. Сразу после того, как они нажмут на ссылку формы, они будут перенаправлены на форму.
Вот как заполнять формы в таблице с помощью Fluent Forms и Ninja Tables.
- Шаг 1. Создайте таблицу и форму с одинаковыми областями ввода.
- Шаг 2: Добавьте кнопку-ссылку на таблицу, связанную с формой
- Шаг 3: Перенесите значения столбцов таблицы в форму для каждого пользователя
- Результат
Если вы умеете создавать формы или таблицы, пропустите первую ссылку перехода и сразу переходите ко второй.
Поначалу этот процесс может показаться немного сложным. Мы проведем вас через все это.
Шаг 1. Создайте таблицу и форму с одинаковыми областями ввода.
а) Прежде всего, вот таблица, созданная в Ninja Tables с идентификатором, именем, фамилией, адресом электронной почты и столбцом кнопки «Отправить» для 10 человек.
Столбец «Отправить» пока пуст, потому что мы еще не добавили никаких кнопок. Если идентификатор номер 1, Бутч, хочет заполнить свою форму, ему нужно только нажать кнопку в этом столбце.
Каждая ссылка формы будет иметь данные каждого человека. В результате им не нужно вводить в форму свой идентификатор, имя или адрес электронной почты.
Если вы новичок в создании таблиц данных с помощью этого плагина для таблиц, просмотрите документацию Ninja Tables.
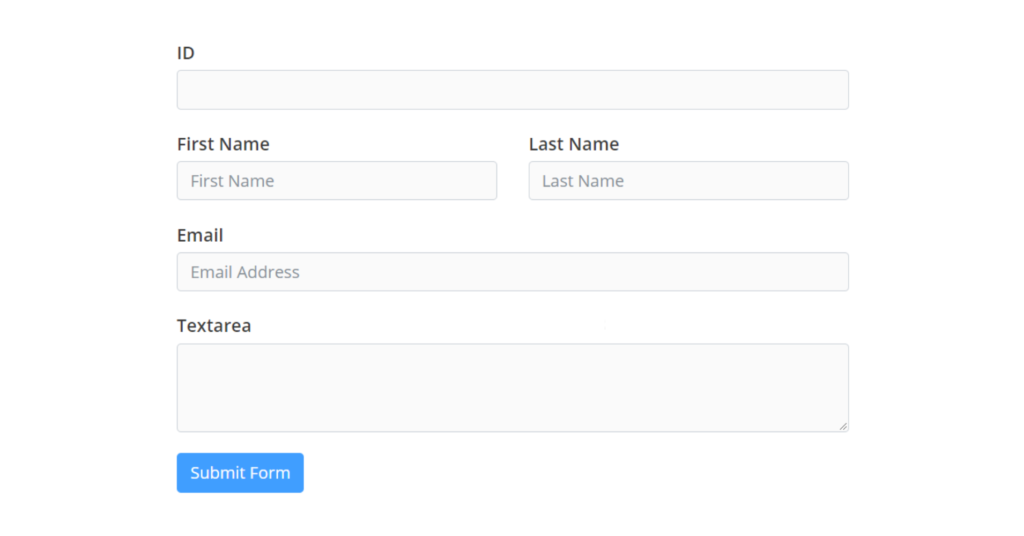
б) Во-вторых, мы создали форму в Fluent Forms с теми же столбцами таблицы. Есть текстовая область, где пользователи могут поместить любую дополнительную информацию и отправить форму.

Ознакомьтесь с документацией по Fluent Forms, чтобы узнать, как создать форму.
Шаг 2: Добавьте кнопку-ссылку на таблицу, связанную с формой
Первая запись в таблице, Бутч, хочет, чтобы его личные данные были готовы в форме, чтобы просто продолжить отправку.
Форма является получателем, а таблица — отправителем.
Итак, нам нужно создать кнопку-ссылку, которая ведет пользователя к форме.
- Первое, что нужно сделать, это скопировать шорткод формы и опубликовать его на странице WordPress.
- Скопируйте URL-адрес опубликованной страницы и вставьте его в поле «Значение преобразования таблиц Ninja» для столбца «Кнопка отправки».
- Здесь используется HTML-код (< a href= ……….).
- Мы также назвали кнопку «Заполнить форму».
- <a href=" URL-адрес страницы формы "> Заполняемая форма </a>
- После обновления откройте таблицу в окне предварительного просмотра.
- В последнем столбце теперь есть ссылка на кнопку «Заполнить форму», и все они кликабельны. Пользователи могут открыть его в новом окне и заполнить.
Но эта форма по-прежнему пуста, так как мы не добавили ни одной команды для получения данных пользователей. Если 8-й пользователь, Мариса, хочет, чтобы ее информация была в форме, и избегает ввода, ее форма должна быть связана с таблицей.
Шаг 3: Перенесите значения столбцов таблицы в форму для каждого пользователя
Таблица отправителей готова, теперь пришло время подключить форму получателя.
- Откройте форму для редактирования «Дополнительных параметров» для каждого поля ввода.
- Измените значение по умолчанию в раскрывающемся списке и выберите «Заполнить параметром GET» для всех полей.
- Автоматически сгенерированные шорткоды {get.numeric-field}, {get.first_name}, {get.last_name} и {get.email} будут получать данные таблицы.
- Скопируйте имя параметра и вставьте его в URL-адрес формы.
- Например, мы взяли числовое поле . Добавил его в URL со знаком вопроса и знаком равенства и нажал Enter.
Что делает «GET Parameter», так это приносит данные из таблицы и отображает их в форме.

- Поскольку мы добавили значение 5 для поля ID, в поле ID формы будет отображаться 5. Вы можете протестировать что-нибудь еще из формы.
- После повторения процесса для всех полей URL-адрес выглядит следующим образом.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email protected]
Вот какая форма будет после нажатия кнопки ввода-
1. ID=5
2. Имя=Абэ
3. Фамилия = Бертон
4. [электронная почта защищена]
- Мы скопировали новый URL-адрес и вставили его в значение преобразования, заменив предыдущий URL-адрес.
Затем нажал «Обновить».
- Но эта ссылка имеет только статические данные, независимо от пользователей. Таким образом, все формы для каждого пользователя будут иметь тот же идентификатор, имена и адрес электронной почты, которые мы использовали с параметром GET.
Проще говоря, все будут видеть одинаковую форму.
- Чтобы сделать его динамичным, мы будем использовать эталонные шорткоды Ninja Tables. Эти коды будут точно передавать значение для каждой строки.
Мы изменили следующее-
1. числовое поле=5 в числовое поле={{row.id}}
2. first_name=Абэ в first_name={{row.firstname}}
3. last_name=Бертон в last_name={{row.lastname}}
4. [email protected] в email={{row.email}}
Это все, что нужно сделать!
Теперь формы будут приносить данные от каждого пользователя и отображать отдельную информацию о пользователе. Обновите его и проверьте предварительный просмотр.
Результат
Вот форма пользователя ID 7, которую мы открыли из таблицы. Теперь этому пользователю нужно только поместить что-то в текстовую область и отправить форму.
Все это может показаться немного сложным, когда вы пробуете это в первый раз. Кроме того, нет документации по этой функции. Но это очень просто, если вы будете следовать этим шагам.
Попробуйте сами нажать на демонстрационные формы.
| Я БЫ | Имя | Фамилия | Эл. адрес | кнопка отправки |
|---|---|---|---|---|
| 1 | Бутч | Таундроу | [электронная почта защищена] | |
| 2 | Абэ | фансет | [электронная почта защищена] | |
| 3 | Оливковое | Гепхарт | [электронная почта защищена] | |
| 4 | Пенн | Сандифер | [электронная почта защищена] | |
| 6 | Уилмар | Ати | [электронная почта защищена] | |
| 7 | Винн | берет | [электронная почта защищена] | |
| 8 | Катерина | Дуган | [электронная почта защищена] | |
| 9 | Бернис | Хуикерби | [электронная почта защищена] | |
| 10 | Мариса | Кондердинг | [электронная почта защищена] |
Сноска
Как пользователь как плагина для таблиц WordPress, так и плагина для создания форм, должны быть моменты, когда вы хотели объединить их для удобства вашей аудитории. К счастью, корреляция Ninja Tables и WP Fluent Forms выходит далеко за рамки создания форм и таблиц. Также возможно заполнить форму, связанную с данными таблицы!
Функции Ninja Tables действительно умны и полезны. Выход за рамки его ключевых функций в основном предназначен для пользователей продвинутого уровня. Итак, мы надеемся, что эта статья поможет вам правильно.
С каждым обновлением будет открываться все больше секретов. Оставайтесь с нами и дайте нам знать, если есть что-то еще, что вы хотели бы узнать.
