Как оптимизировать изображения для мобильных устройств (2022 г.)
Опубликовано: 2021-08-26Изображения являются одним из самых важных активов на вашем веб-сайте и должны быть неотъемлемой частью вашей контент-стратегии. Они помогают вам рассказать историю и общаться с вашими клиентами не только словами. Но что, если вы не используете правильный размер изображения? Что, если эти изображения не оптимизированы для экранов мобильных устройств, которые сейчас являются самым популярным способом доступа в Интернет? Как сделать так, чтобы ваши картинки загружались в приличное время?
У нас есть несколько рекомендаций по оптимизации ваших изображений и измерению производительности.
Этот пост покажет вам, как исправить все эти надоедливые проблемы с изображениями, чтобы они отлично смотрелись на любом устройстве и не влияли на вашу производительность.
Зачем предоставлять оптимизированные изображения для мобильных устройств
1. Изображения влияют на производительность вашего сайта WordPress
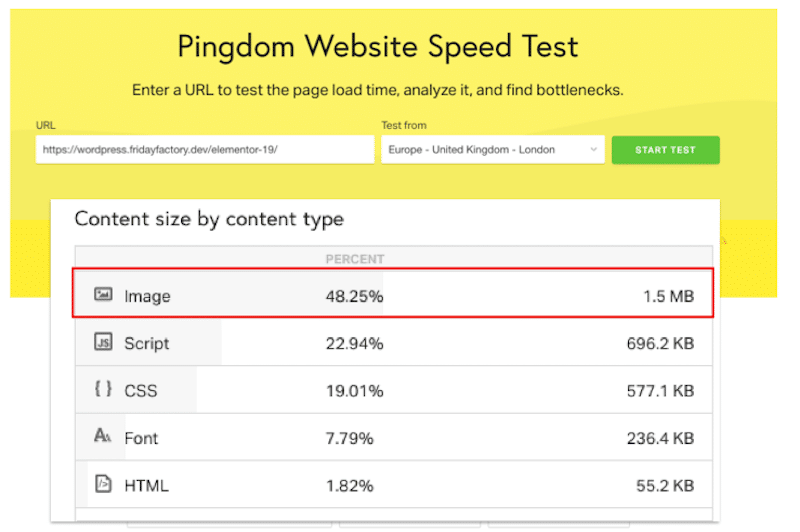
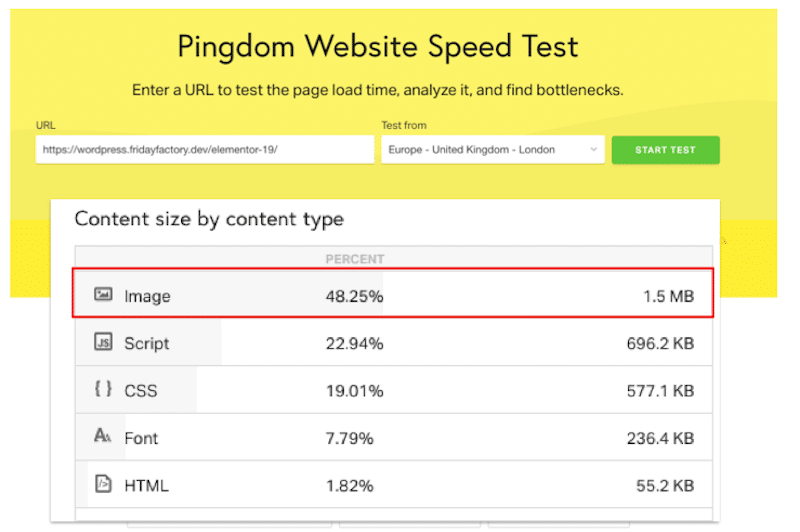
Изображения занимают значительный объем дискового пространства и пропускной способности, как вы можете видеть в нашем примере ниже, где изображения занимают 48,25% размера моего контента.

Когда дело доходит до мобильных страниц, скорость и размер имеют значение. Мы живем в 2022 году, и недостаточно просто иметь мобильное присутствие. Мобильная скорость сайта вашего бренда должна стать приоритетом. Каждому маркетологу нужен «мобильный бюджет скорости», поскольку мобильные устройства являются наиболее часто используемой платформой: люди используют свои мобильные телефоны для поиска, просмотра и покупок больше, чем когда-либо прежде.
Но поскольку бренды продолжают инвестировать в высококачественные изображения для своих сайтов, они также рискуют снизить скорость сайта. Хотя изображения могут сделать веб-сайт более привлекательным и привлекательным, они могут замедлить время загрузки мобильных устройств, что приведет к меньшему количеству конверсий и упущенным возможностям получения дохода.
Google провел несколько исследований и обнаружил, что одна секунда может повлиять на до 20% ваших конверсий. Каждый второй посетитель покинет ваш мобильный сайт, если загрузка займет более трех секунд. Это может быть много денег, которые идут непосредственно к вашим конкурентам.

Мэри Эллен Коу, президент Google Customer Solutions, также объясняет, что компании должны смотреть на скорость мобильного сайта как на драйвер роста. Посетители будут более заинтересованы в привлечении внимания и совершении покупок на сайте WordPress, оптимизированном для мобильных устройств.
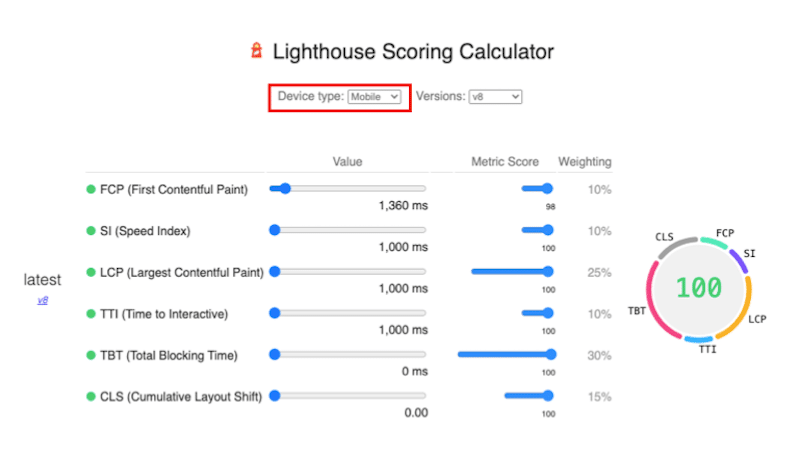
Более того, давайте посмотрим, как именно производительность изображения влияет на общую оценку производительности .
Для измерения производительности мобильных устройств Lighthouse учитывает шесть следующих показателей:

Вам может быть интересно, где проблема «веса изображения и времени загрузки» находится среди этих KPI. Этот вопрос не будет упоминаться в явном виде. Вместо этого вы можете найти возможности повышения производительности мобильных устройств, связанные с изображениями в отчете Lighthouse, а именно:
- Изображения правильного размера (внедрите адаптивные изображения)
- Эффективно кодируйте изображения
- Отложить закадровые изображения (реализовать ленивую загрузку)
- Подавайте изображения в форматах нового поколения, по возможности используйте WebP.
- Используйте форматы видео для анимированного контента, конвертируйте GIF в форматы видео
Подсказка : оптимизируя и сжимая изображения, вы выполните рекомендации Lighthouse и поместите шесть KPI ближе к зеленой зоне. Это положительно скажется на вашей общей успеваемости.
2. Изображения на мобильных устройствах имеют другое влияние, чем на компьютере
С каждым днем все больше и больше людей используют свои смартфоны для выхода в Интернет, а это означает, что если ваш сайт не оптимизирован, вы теряете миллионы (или даже миллиарды) потенциальных клиентов. Оптимизация не только даст вам преимущество перед конкурентами, которые еще не сделали этого, но также имеет много преимуществ, таких как улучшение пользовательского опыта за счет ускорения и упрощения использования, что, в свою очередь, повышает удовлетворенность клиентов.
Мобильные устройства предлагают меньший размер экрана, чем настольные компьютеры или ноутбуки, а это означает, что изображения должны быть пропорционально уменьшены, чтобы они должным образом вписывались в пространство, предоставляемое экраном. Когда размер изображений изменяется неправильно, это затрудняет чтение контента на маленьких экранах, что ухудшает взаимодействие с пользователем.
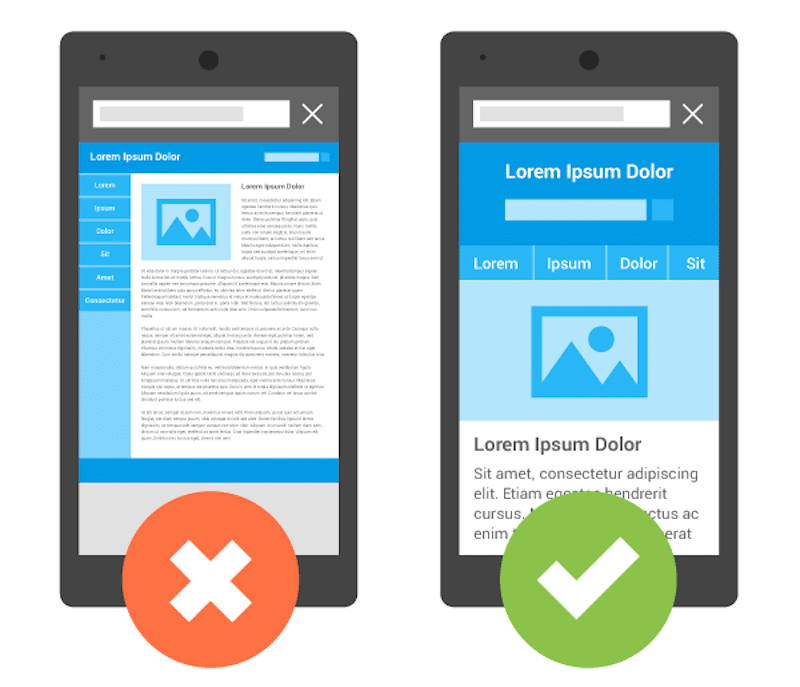
График ниже прекрасно иллюстрирует предпочтения дизайна для каждого устройства:

Слева: текст мелкий и плохо читаемый, а маленькое изображение в верхнем левом углу непривлекательно.
Справа: контент идеально подходит для экрана. Основное изображение также хорошо масштабируется. Мы чувствуем, что я хочу прочитать больше и продолжить прокрутку.
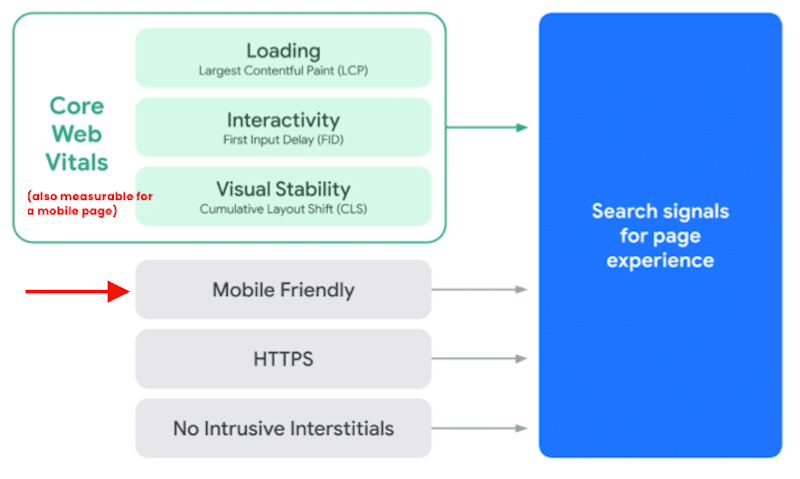
Кроме того, слышали ли вы о новом обновлении Google Page Experience?
Обновление Google Page Experience — это последний фактор ранжирования SEO. Он включает в себя набор ключевых показателей эффективности, измеряющих, как пользователи воспринимают опыт взаимодействия с вашей веб-страницей. И угадайте, что? Он включает в себя удобство для мобильных устройств ! Опыт страницы, который вы предлагаете, определяет вашу позицию в рейтинге Google, что делает его еще одной важной причиной для оптимизации вашего контента для мобильных устройств.

Вот почему как никогда важно, чтобы дизайн вашего веб-сайта также адаптирован для мобильных устройств.
Хотите знать, быстр ли ваш сайт на мобильных устройствах? Хотите узнать, какие изображения больше всего влияют на вашу производительность? Это подводит нас к следующему разделу.
Как измерить влияние изображений на мобильные устройства
Есть четыре популярных инструмента производительности, которые вы можете использовать для измерения влияния изображений на скорость мобильных устройств, а именно:
- Google PageSpeed Insights (PSI)
- GTmetrix
- Пингдом
- Консоль поиска Google
Для всех из них просто введите URL-адрес, чтобы проверить время загрузки страницы, запустить анализ и найти узкие места. Дадим обзор каждого из них.
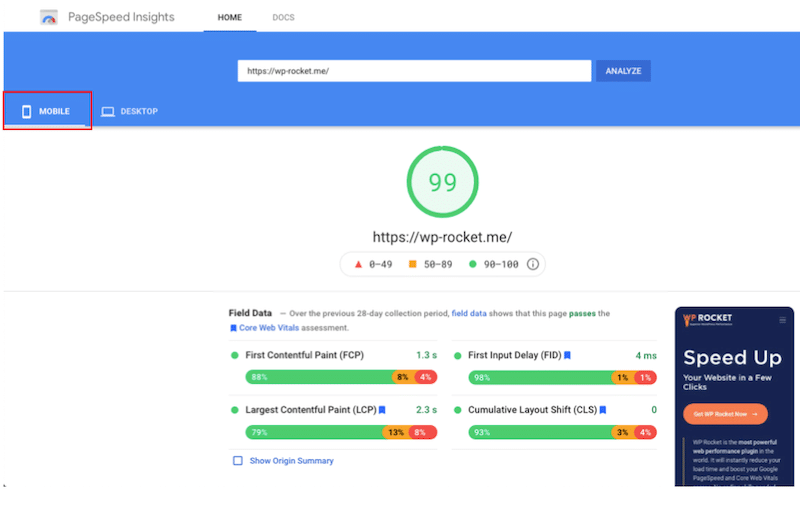
1. Google PageSpeed Insights
PageSpeed Insights — это бесплатный инструмент, запущенный Google для измерения производительности вашего сайта WordPress как на мобильных устройствах, так и на настольных компьютерах. Отчеты основаны на технологии Lighthouse и предлагают, как улучшить производительность страницы.

PSI помогает измерить Core Web Vitals, набор конкретных факторов, которые Google считает важными для общего взаимодействия с пользователем веб-страницы.
Вы не увидите никаких метрик, прямо говорящих об оптимизации мобильных изображений.
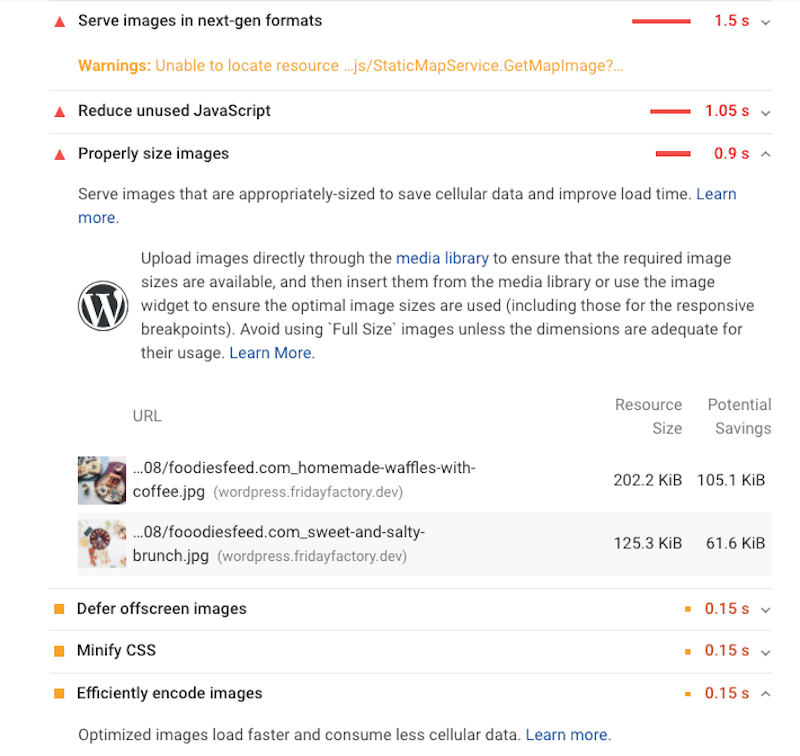
Вместо этого Lighthouse проверяет ваши страницы на соответствие рекомендациям по производительности мобильных устройств и предлагает список оптимизаций для изображений:

Хотите узнать больше об улучшении показателей Lighthouse? WP Rocket написал подробное руководство о том, как улучшить Core Web Vitals.
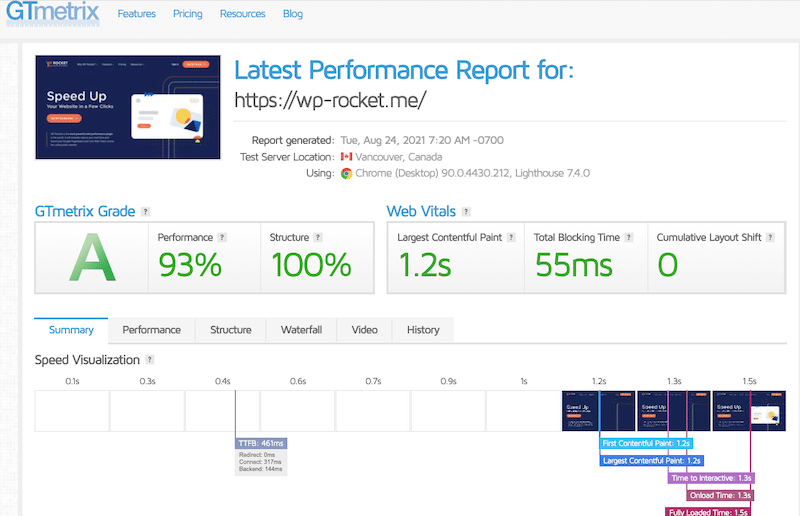
2. GTmetrix
GTmetrix также является инструментом анализа производительности веб-сайта, созданным GT.net. Задача GTMetrix — проанализировать производительность вашего веб-сайта и предоставить вам список практических советов по ее улучшению.

Основные KPI, измеряемые GTmetrix, аналогичны PSI: мы находим общую оценку, три основных показателя веб-показателей и другие показатели Lighthouse. Кроме того, вы также можете заметить время полной загрузки и показатели TTFB.
GTmetrix сообщает вам, как содержимое страницы разбито на изображения, видео, JS, CSS и т. д.
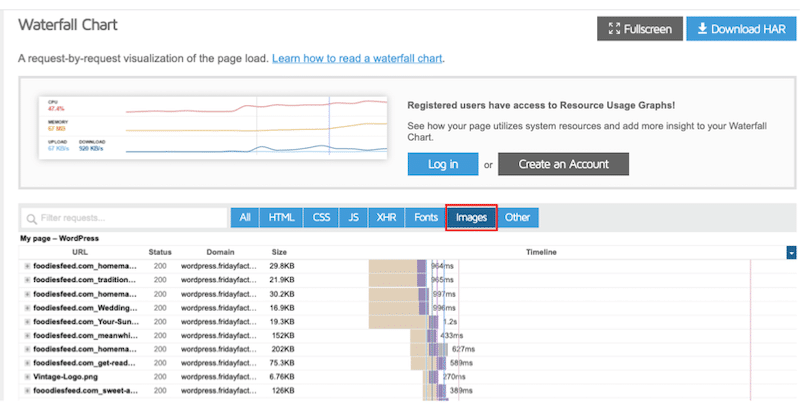
Затем, чтобы определить, какие изображения необходимо оптимизировать, вы можете использовать раздел водопада. Выберите вкладку «Изображения», чтобы проверить, какие изображения необходимо сжать или изменить размер больше всего.

Примечание: для запуска определенного мобильного теста на GTMetrix вам понадобится версия Pro. Только тогда вы сможете получить доступ к мобильному тестированию, как через реальное аппаратное решение.
3. Пингдом
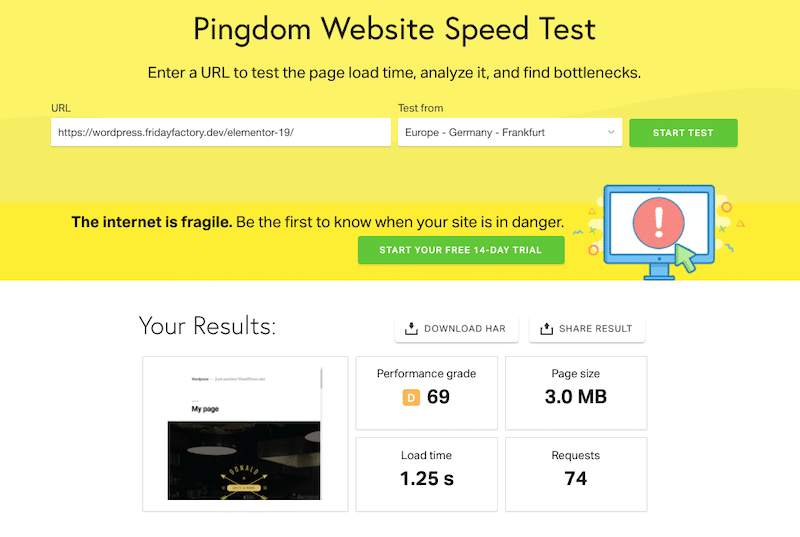
Pingdom может сообщить, не работает ли веб-сайт из-за разрывов сети или сбоя DNS-серверов в любой точке мира. Он отслеживает состояние вашего сайта и его производительность (с оценкой от A до F).

Помимо общей оценки производительности, основными измеряемыми KPI являются размер страницы, количество HTTP-запросов и время загрузки.
Одним из интересных разделов является «Размер контента по типу контента». Оттуда вы можете увидеть, что занимает больше всего места на вашей странице: изображения, код и т. д.

Примечание. Как и в случае с GTmetrix, вам понадобится версия Pro для тестирования вашего сайта на мобильных устройствах.
4. Консоль поиска Google
Несмотря на то, что речь идет не о производительности как таковой, инструмент проверки совместимости с мобильными устройствами в Search Console — это простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.

Результаты испытаний включают следующие элементы:
- Скриншот того, как страница выглядит в Google на мобильном устройстве
- Список любых проблем с удобством использования мобильных устройств, которые могут повлиять на посетителя, посещающего ваш сайт с мобильного устройства, например, мелкие размеры шрифта (трудно читать на мобильном устройстве) или использование Flash (не поддерживается большинством мобильных устройств).
Вы получите ответ «да» или «нет» с дополнительными ресурсами и отчетами, которые можно использовать для устранения проблем.
| Неудобный для мобильных устройств сайт | Удобный для мобильных устройств веб-сайт |
Теперь, когда у вас есть инструменты для выявления любых проблем, связанных с изображениями на мобильных устройствах, вот несколько технических советов, которыми вы можете поделиться со своими разработчиками.
Примечание. Эти методы оптимизации изображения принесут пользу вашему бренду. Вы сохраняете высококачественные изображения и, в конечном счете, повышаете скорость работы мобильных устройств для своих посетителей.
Как оптимизировать и загружать изображения меньшего размера для мобильных устройств
В этом разделе показано, как оптимизировать изображения для мобильных устройств и повысить производительность. Здесь есть все, что вам нужно знать об оптимизации изображений и о том, как использовать изображения меньшего размера для мобильных устройств.
1. Измените размер и подавайте изображения, оптимизированные для мобильных устройств
Самый простой способ сделать ваш сайт легче и быстрее на мобильных устройствах — это оптимизировать размер и разрешение изображения. Дело в том, что вы можете показывать небольшие изображения без ущерба для качества, верно? В этом случае вы должны применить две тактики высокого уровня: изменить размер и сжать изображения для мобильных устройств .
Начнем с изменения размера ваших фотографий.
При загрузке изображения на страницу вы можете указать количество пикселей прямо в WordPress. Например, вы можете установить новый размер, такой как 400×300 вместо 1200×800.
Как уменьшить размер изображения на мобильном?
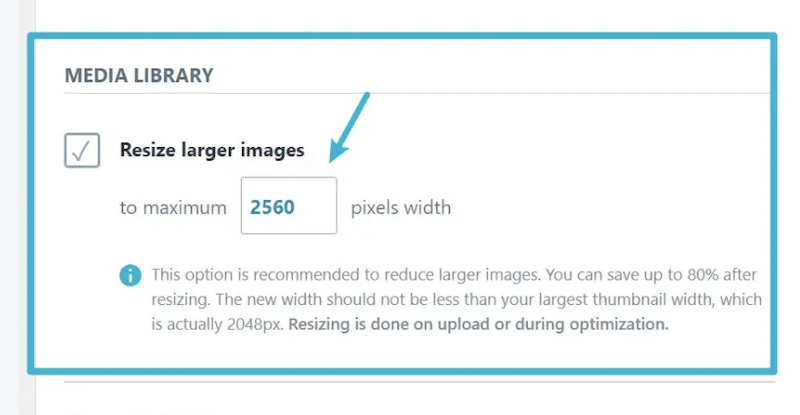
Автоматический способ : используйте плагин, такой как Imagify, для изменения размера нескольких изображений в Интернете. С Imagify все, что вам нужно сделать, это установить плагин и проверить несколько параметров, таких как максимальное разрешение, до которого вы хотите изменить размер изображений:

Чтобы оптимизировать изображения на мобильных устройствах, просто перейдите на панель инструментов Imagify: Медиа → Массовая оптимизация , чтобы вы могли оптимизировать все изображения на своем сайте одним щелчком мыши.
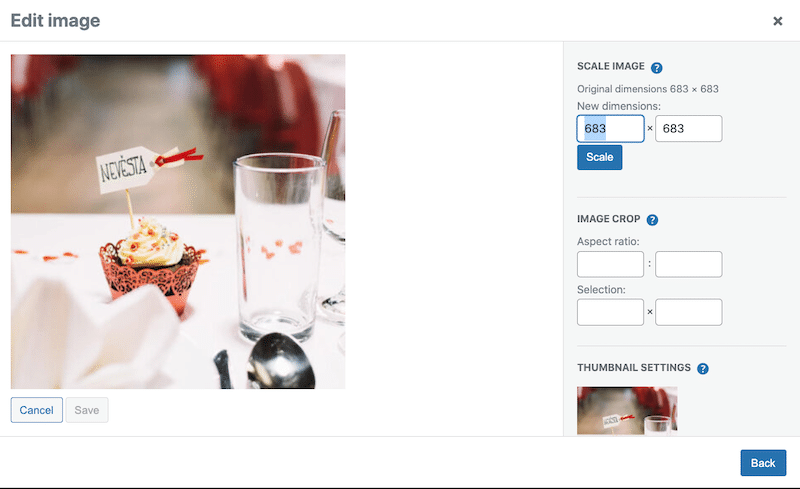
Ручной способ : используйте редактор, такой как библиотека WordPress, или встроенные инструменты Windows/Mac, чтобы изменить размер изображений. Это может занять много времени, если у вас много изображений.

Как создать несколько версий дизайна для мобильных устройств?

Хороший совет — если ваш веб-проект еще не запущен — создать весь веб-сайт непосредственно для мобильных устройств. Трение с большей вероятностью возникнет на небольших экранах, поскольку у вас есть много вещей, которые можно разместить на меньшем экране: изображения, текст, видео, призыв к действию и многое другое.
На самом деле проще создать дизайн для мобильных устройств, а затем применить его к настольной версии, чем наоборот.
Чтобы иметь дизайн, ориентированный на мобильные устройства, вы должны расставить приоритеты для важных опций меню, сделать так, чтобы все было легко нажимать, включая изображения и галереи , выделить главный призыв к действию и предложить удобные функции фильтрации.
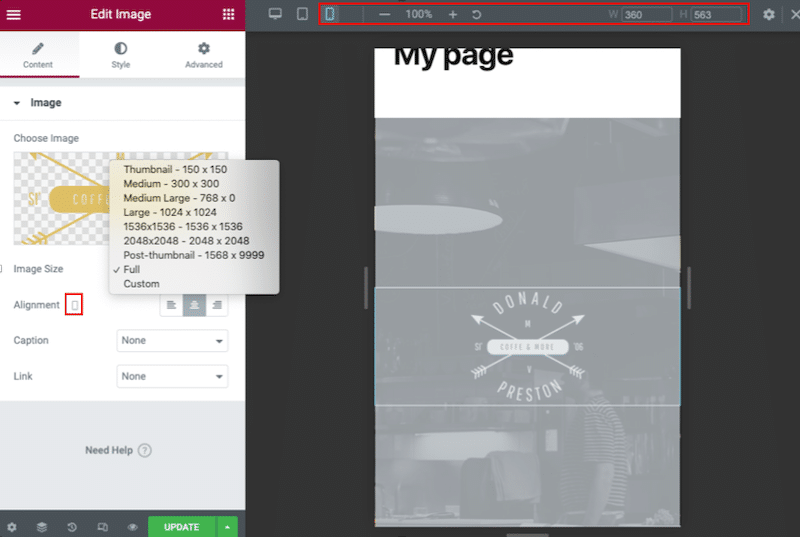
Решение: используйте конструктор страниц WordPress, который позволяет создавать разные дизайны для компьютеров и мобильных устройств. Давайте посмотрим на пример с Elementor, где мы можем отображать изображения разных размеров на мобильных устройствах:

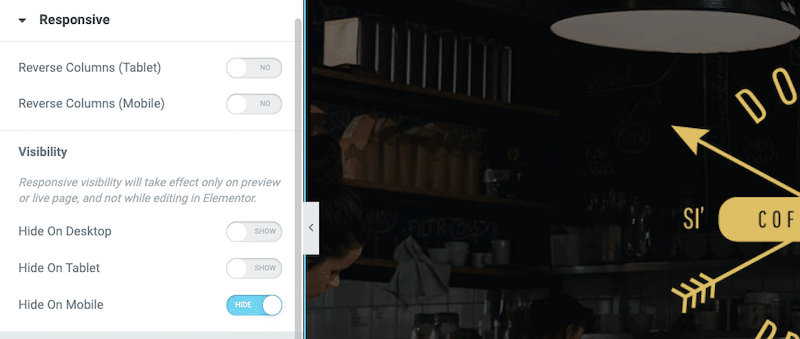
Существует также специальная вкладка «Адаптивный», позволяющая вам деактивировать любые разделы (включая изображения) на мобильных устройствах:

Как найти лучший размер файла изображения для мобильных устройств?
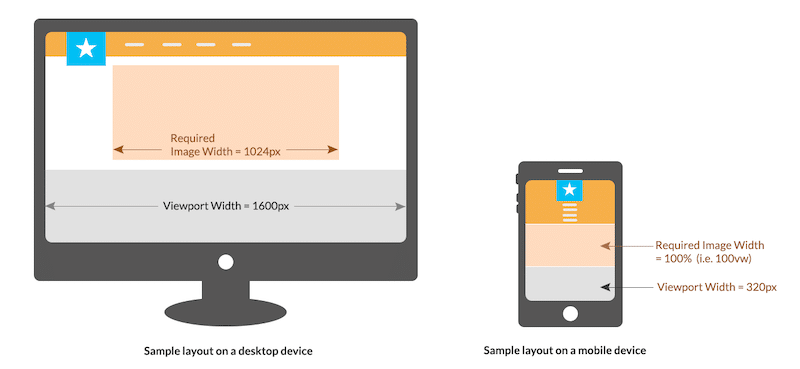
Не существует жестких правил относительно оптимального размера файла для мобильных устройств. Мы просто хотим, чтобы браузер загружал правильное изображение, где бы посетитель ни находился — на настольном или мобильном устройстве. Есть два критерия, которые следует учитывать:
- Размер окна просмотра для настольных компьютеров (1280 пикселей), планшетов (640 пикселей) и мобильных устройств (320 пикселей).
- Размер изображения относительно области просмотра
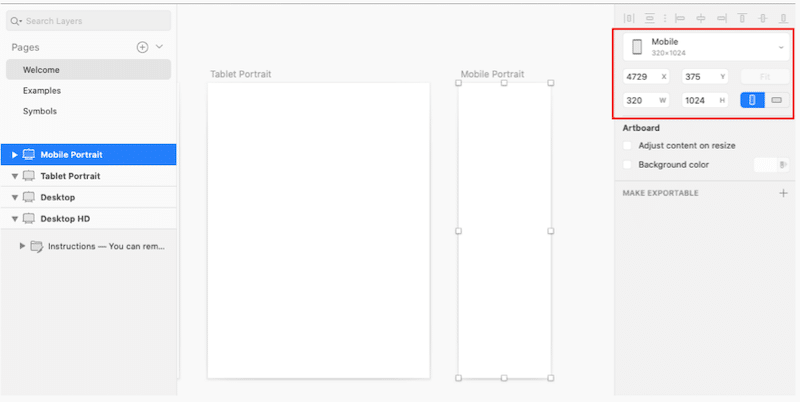
Некоторые инструменты дизайна, такие как Sketch, поставляются с каркасами и готовыми шаблонами, готовыми к использованию для каждого устройства. Ниже мы выбрали шаблон мобильного портрета, и, как видите, по умолчанию он имеет размер 320*1024.

Как правило, вы также можете следовать адаптивному дизайну из ImageKit:

2. Сжимайте мобильные изображения
После изменения размера сжатие изображений — это второй высокоуровневый метод, которому вы должны следовать, чтобы загружать изображения меньшего размера для мобильных устройств.
Сжатие изображения для мобильных устройств просто означает уменьшение размера файла. Это достигается за счет минимизации размера изображения в байтах без потери его качества. Лучшее из обоих миров!
Вот несколько быстрых и эффективных решений для сжатия ваших мобильных изображений .
- Используйте плагин WordPress :
- Optimole — предлагает сжатие, ленивую загрузку и расширенную обрезку.
- Imagify — оптимизирует и сжимает ваши изображения в один клик. Imagify уменьшает размер вашего файла, но не ставит под угрозу качество, как вы можете видеть ниже:
| Исходное изображение без Imagify Размер файла: 335 КБ | Сжатое изображение в режиме Imagify Ultra Новый размер файла: 45 КБ % экономии: 86,57% |
2. Используйте Imagify прямо на рабочем столе : просто перетащите изображение, чтобы сжать его.

3. Выберите эффективный формат изображения для мобильных устройств
Выбор подходящего формата файла положительно скажется на уменьшении размера изображения на мобильных устройствах. JPG не всегда подходит. Старайтесь максимально использовать формат WebP. Этот современный формат экономит в среднем на 25 % больше памяти, чем файлы JPEG или PNG. Еще одна замечательная особенность формата WebP заключается в том, что библиотека WordPress теперь его поддерживает (хотя вам всегда нужно сначала конвертировать изображения в WebP).
Если вы хотите узнать больше, прочитайте наше подробное руководство, объясняющее, как преобразовать ваши изображения в формат WebP.
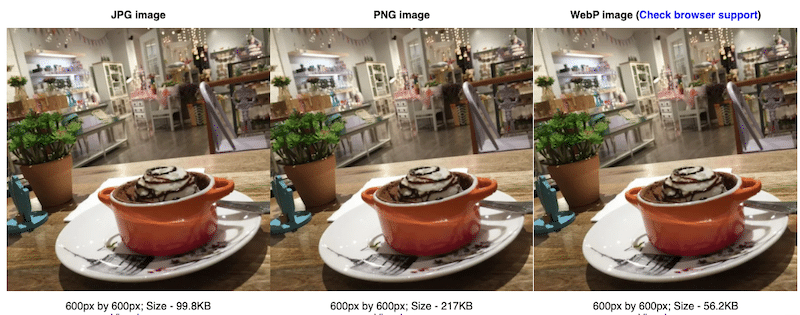
Давайте рассмотрим практический пример. Три изображения ниже имеют одинаковое разрешение: 600 x 600 пикселей. Однако давайте разобьем размеры в соответствии с каждым форматом:
- JPG 99,8 КБ
- Размер PNG 217 КБ.
- WebP весит 56,2 КБ (что делает его самым легким файловым форматом без ущерба для качества на мобильных устройствах).

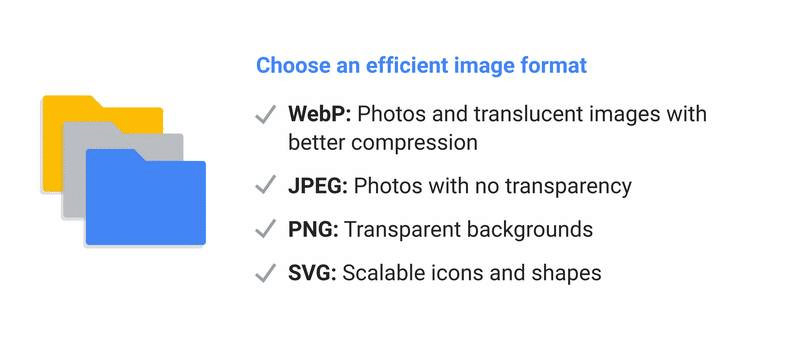
Подводя итог, Google составил список наиболее эффективных форматов в зависимости от типа изображений, которые вы используете на мобильных устройствах:

Контрольный список Google для выбора правильного формата – Источник: Think with Google
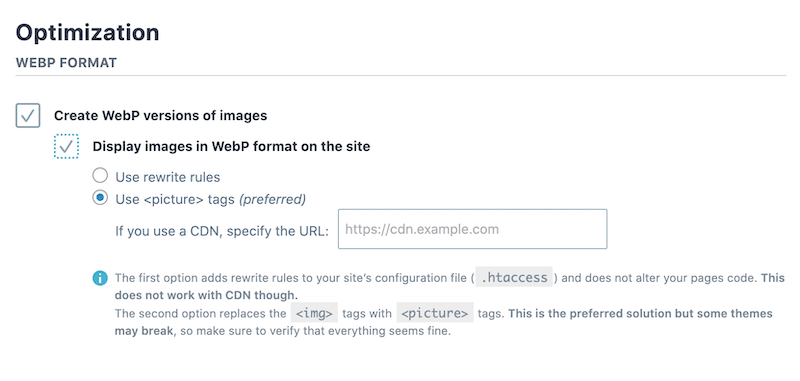
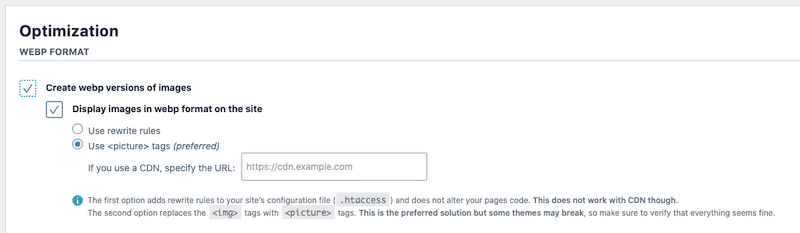
Решение для использования формата WebP на мобильных изображениях: используйте плагин Imagify, если вы хотите конвертировать изображения вашего веб-сайта в WebP прямо из WordPress.
Для этого перейдите в « Настройки» → «Imagify» и перейдите к разделу «Оптимизация формата WebP»:

4. Реализуйте ленивую загрузку
Реализация ленивой загрузки ваших изображений поможет вашей мобильной странице загружаться быстрее. Почему? Потому что отложенная загрузка откладывает загрузку больших элементов (например, изображений), которые не нужны сразу на мобильных устройствах.
Это также относится к рекомендации Google PageSpeed Insights «отложить размещение закадровых изображений на вашем сайте».
Решения для реализации сценария отложенной загрузки:
- Используйте один из этих бесплатных плагинов WordPress :
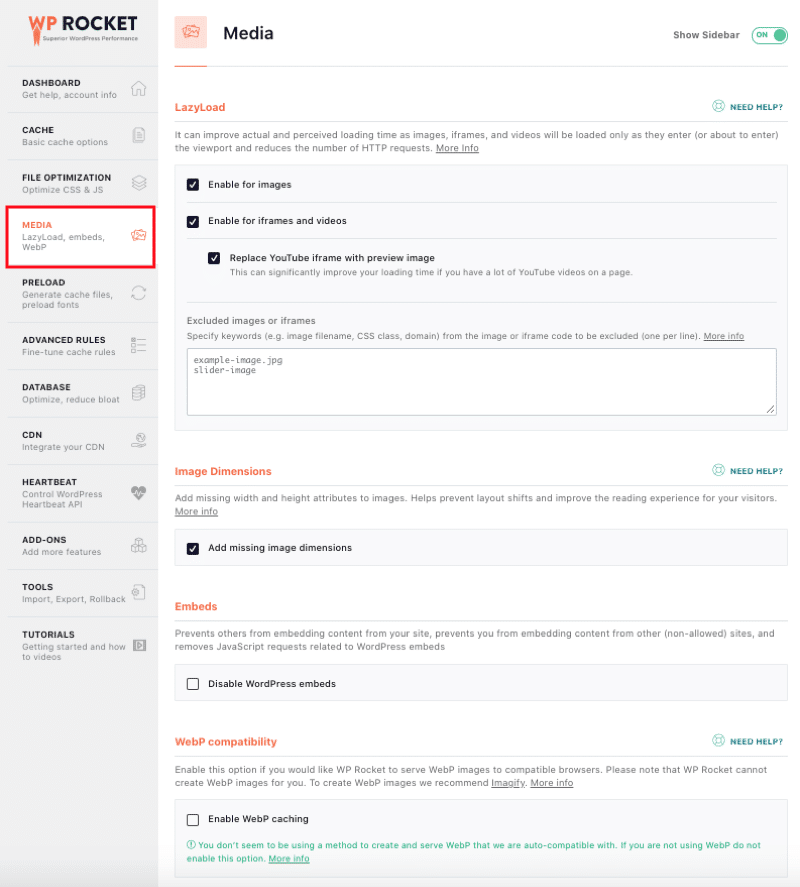
- Ленивая загрузка от WP Rocket — вы даже можете выбрать, какие изображения вы не хотите «лениво загружать». Плагин отображает изображения и фреймы на странице только тогда, когда они видны вашему посетителю, экономя кучу HTTP-запросов!
- Оптимоле
- Автооптимизация
2. Используйте плагин премиум-класса, который повысит вашу общую производительность :
- Плагин кеша WP Rocket с оптимизацией CSS и JS и, конечно же, встроенной функцией отложенной загрузки:

5. Используйте CDN
Сети доставки контента изображений (CDN) необходимы для оптимизации доставки изображений на мобильных устройствах. По данным web.dev, переход на CDN изображений может сэкономить 40–80% размера файла изображения!
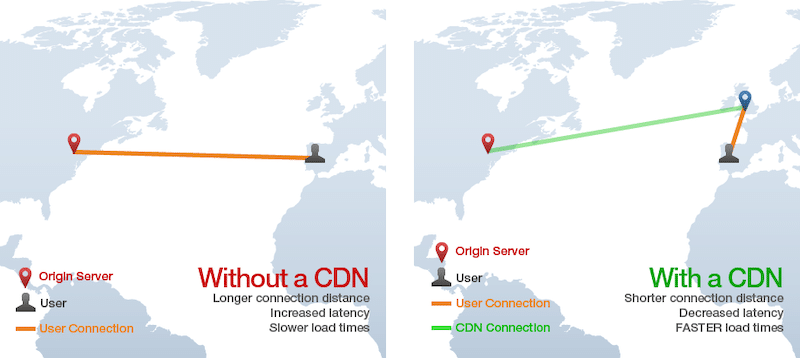
GTmetrix довольно хорошо иллюстрирует принцип CDN. Как видите, CDN создает более короткое расстояние соединения между пользователем и исходным сервером. Это более быстрое соединение возможно, например, благодаря пограничному серверу в Лондоне.

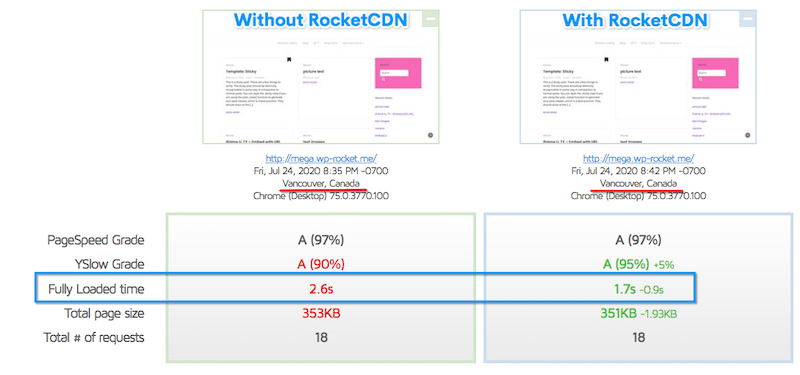
Решение для внедрения CDN: используйте такой сервис, как RocketCDN и/или Cloudflare, чтобы каждый мог быстро получить доступ к вашему контенту, независимо от своего местоположения.
RocketCDN поможет вашим изображениям быстрее доставляться на настольные и мобильные устройства. Мы сделали тест на GTmetrix и видим, что мы сэкономили время загрузки (почти 1 с) благодаря RocketCDN.

6. Не забывайте о медленных соединениях с мобильных устройств
Еще одной причиной для оптимизации ваших изображений является учет мобильных пользователей, которые все еще используют 3G . Для таких пользователей следует создавать изображения меньшего размера. При медленном соединении у изображений может быть еще больше проблем с быстрым отображением. Чтобы правильно изменить размер изображений, сжимайте их и применяйте ленивую загрузку для тех, что находятся ниже сгиба.
Оптимизация мобильных изображений с помощью Imagify
Если на вашем мобильном телефоне много изображений, изменение размера и сжатие каждого из них вручную может занять много времени. Представьте, если вы, кроме того, захотите преобразовать их все в формат WebP для повышения производительности?
Именно тогда Imagify входит в игру!
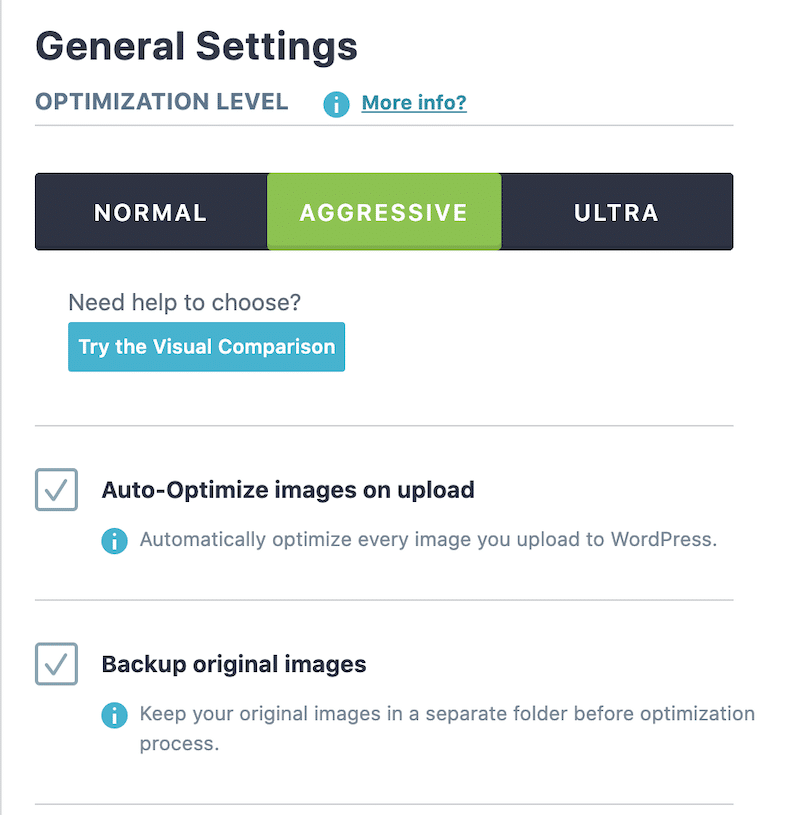
Во-первых, Imagify позволяет изменять размер и сжимать существующие и новые изображения на мобильных устройствах. Объемное сжатие происходит на трех разных уровнях: нормальном, агрессивном и ультра:

В зависимости от режима, который вы используете, вы можете значительно сэкономить на размере файла ваших изображений. Помните, что вы сможете уменьшить размер изображений без потери качества!
Затем Imagify позволяет преобразовать их все в формат WebP, просто установив эти два флажка. Это уменьшит размер файла изображения на мобильных устройствах (и на настольных компьютерах).

Несколько недель назад я составил список лучших плагинов для оптимизации изображений, которые вы можете использовать для ускорения своего сайта WordPress. Позвольте мне поделиться с вами интересными результатами, которые я получил с Imagify:
- Я провожу аудит скорости с помощью Imagify и этого образа размером 450 КБ:

Это были ключевые выводы о том, как Imagify помог уменьшить размеры мобильных изображений:
- Мое изображение по-прежнему выглядело великолепно после сжатия
- Мы сэкономили 55% размера файла
| Первоначальный размер | Размер после оптимизации с помощью Imagify | Сохранено (%) |
| 450 КБ | 203 КБ | 55% |
Более того, Imagify устраняет некоторые проблемы, отмеченные PSI. Взгляните на наши проблемы, связанные с изображениями, до и после использования плагина:
| Мой раздел диагностики до Imagify | Мои пройденные аудиты после Imagify |
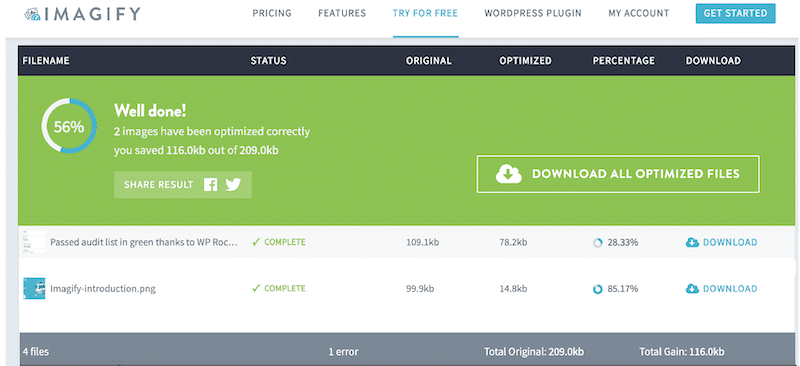
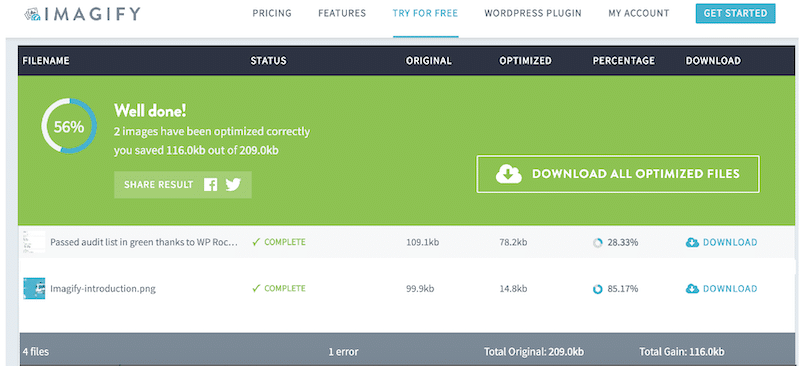
Что делать, если вы не используете WordPress? Ничего страшного. У Imagify также есть веб-приложение для массового изменения размера и сжатия изображений. Просто перетащите изображения: Imagify сожмет их, и они будут доступны для скачивания в течение следующих 24 часов.
При использовании веб-приложения Imagify я заметил две вещи:
- Размер одного из моих PNG-изображений был изменен и сжат на 85% ( с использованием режима сжатия Ultra ).
- Другой был уменьшен на 30% ( в обычном режиме ).

Как и в случае с плагином Imagify для WordPress, вы можете оптимизировать 20 МБ изображений в месяц бесплатно, 500 МБ данных за 4,99 доллара в месяц и неограниченное количество изображений за 9,99 доллара в месяц с тарифным планом Infinite.
Подведение итогов
Оптимизация изображений для мобильного веб-сайта — это простой и экономичный способ повысить коэффициент конверсии. Как только ваши изображения будут эффективно оптимизированы, убедитесь, что они имеют правильный формат и что они доставлены в нужный момент с помощью скрипта отложенной загрузки.
Чтобы оптимизация скорости была устойчивой, скорость сайта должна быть важным показателем для всей компании и стать частью их списка ключевых показателей эффективности. Пришло время компаниям во всем мире воспользоваться такими инструментами, как Imagify и WP Rocket, чтобы сделать свой сайт быстрым на всех устройствах, включая смартфоны и планшеты.
Imagify бесплатен для хранения до 20 МБ данных. Возьмите его на тест-драйв и расскажите нам, что вы думаете в разделе комментариев!
