Как оптимизировать изображения для WordPress
Опубликовано: 2022-04-07Знаете ли вы, что оптимизация изображений перед их загрузкой в WordPress может повлиять на скорость вашего сайта?
При запуске блога многие новички загружают изображения, не оптимизируя их для Интернета. Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете решить эту проблему, используя передовые методы оптимизации изображений в своем обычном процессе ведения блога.
В этом посте мы покажем вам, как оптимизировать изображения для WordPress, и покажем лучшие онлайн-инструменты для оптимизации изображений для WordPress.
Что такое оптимизация изображения?
Оптимизация изображения — это метод сжатия и доставки изображений с максимально возможным размером файла при сохранении качества изображения.
Хотя этот процесс выглядит сложным, на самом деле в наши дни он довольно прост. Вы можете использовать один из плагинов для оптимизации изображений, чтобы автоматически сжимать изображения до 80 % без ущерба для качества.
Почему важно оптимизировать изображения для WordPress
Оптимизация изображений на вашем сайте WordPress очень важна. Вот четыре причины, почему:
- Увеличьте скорость веб-страницы: неоптимизированные изображения делают ваши веб-страницы громоздкими и требуют больше времени для загрузки. Оптимизируя большие изображения без ущерба для качества, вы можете ускорить работу WordPress.
- Улучшите взаимодействие с пользователем: ожидание загрузки страницы дольше обычного раздражает посетителей веб-сайта. Показатель отказов очень высок для веб-сайтов, загрузка которых занимает более трех секунд.
- Лучшее SEO: Google и другие поисковые системы вознаграждают быстро загружаемые веб-сайты и наказывают медленные. Если ваши изображения оптимизированы, а ваш веб-сайт работает быстро, у вас больше шансов занять высокие позиции на страницах результатов поисковых систем.
- Экономьте место на диске: оптимизировав изображения WordPress, вы сможете более эффективно использовать ресурсы хостинга. Если ваши файлы изображений занимают меньше места, у вас будет больше места для добавления другого контента и функций на ваш сайт.
10 простых способов оптимизировать изображения для WordPress
Готов изучить простые способы оптимизации изображений для WordPress.
1. Сжимайте изображения WordPress
Вы можете уменьшить размер файла изображений, сжав их. Сжатый файл изображения будет быстрее загружаться на ваш сайт WordPress, повышая его общую производительность.
Самый простой способ сжатия изображений в WordPress — использовать плагин для сжатия изображений. Эти плагины обычно делают больше, чем просто используют сжатие для оптимизации изображений.
Кроме того, вы можете использовать программное обеспечение для редактирования изображений или бесплатный инструмент, такой как TinyPNG, для ручного сжатия огромных изображений перед отправкой их в WordPress.
TinyPNG работает не только с файлами PNG. Поддерживаются и другие типы файлов изображений, такие как WebP и JPEG. Просто загрузите изображение, которое вы хотите сжать, и инструмент автоматически уменьшит его размер. Инструмент также может сжимать несколько файлов одновременно.

2. Изменение размера изображений
Еще один простой способ оптимизировать изображения для WordPress — изменить их размеры в пикселях. К счастью, эта функция включена в ядро WordPress.
WordPress по умолчанию использует одно и то же изображение четырех разных размеров:
- Миниатюра (150 x 150 пикселей)
- Средний (до 300 x 300 пикселей)
- Большой (до 1024 x 1024 пикселей)
- Полный размер (исходный размер изображения)
Сказав это, вы можете изменить их в соответствии с вашими потребностями.
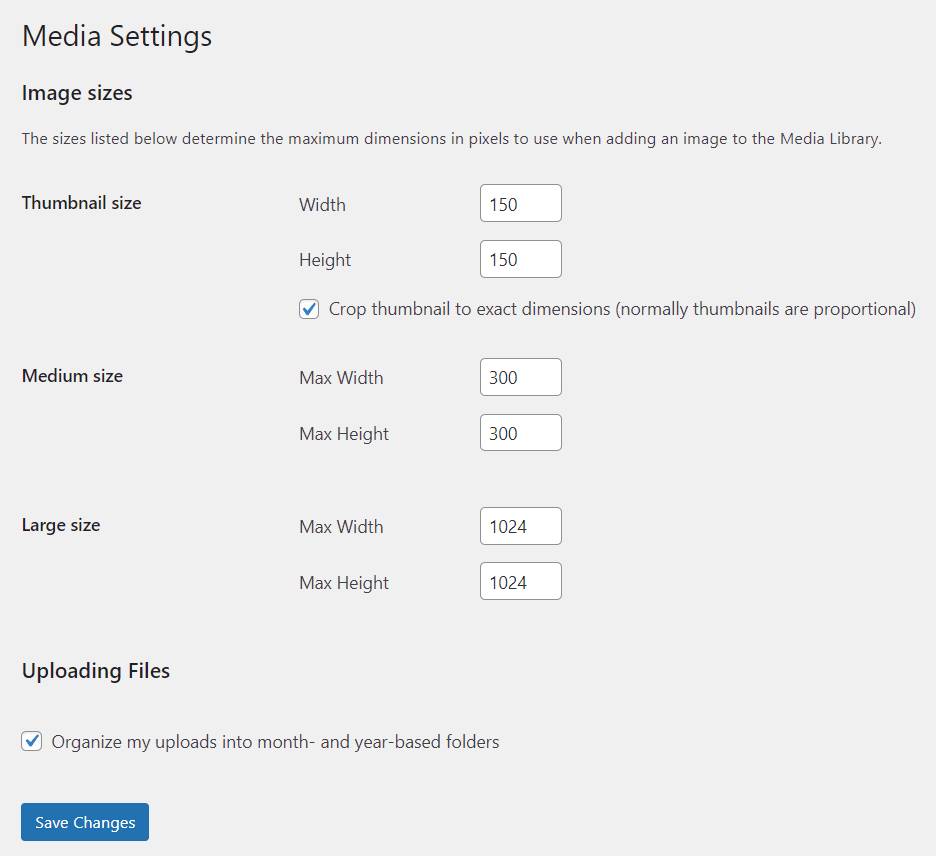
Вот как можно изменить размеры изображений WordPress по умолчанию через медиатеку:
- Откройте панель управления WordPress и перейдите в « Настройки» -> «Медиа» .
- Введите желаемую максимальную ширину и высоту для каждого размера.
- Щелкните Сохранить изменения .

3. Подавайте изображения через CDN
Сеть доставки контента (CDN) может помочь сайту WordPress загружаться быстрее и решить проблемы с пропускной способностью, среди прочего, за счет оптимизации изображений. Он работает, доставляя изображение в местонахождение посетителя с ближайшего сервера.
Использование CDN — хороший выбор, особенно если ваш сайт имеет большой трафик и активность каждый месяц.
4. Используйте ленивую загрузку
Еще один способ уберечь изображения от замедления работы сайта — использовать отложенную загрузку. Если у вас есть статьи или страницы с большим количеством изображений, показывать их все сразу может быть не очень разумной идеей.
Функция ленивой загрузки будет медленно отображаться, когда пользователь прокручивает страницу вниз. Каждый раз, когда пользователь выполняет прокрутку, в видимой области экрана пользователя отображается новая партия изображений, что позволяет серверу лучше реагировать на все запросы.
5. Умная обрезка
Интеллектуальная обрезка включает в себя удаление ненужного пространства или фона с изображения и сохранение только интересующей области.
Обрезку можно выполнить вручную или с помощью плагина, такого как Optimole, который обнаруживает горячие точки на изображении и удаляет ненужные участки.
6. Конвертируйте GIF в видео
Вы также можете конвертировать GIF-файлы в видео, чтобы сэкономить место для хранения и отображать более легкие файлы. Если вы включите эту функцию в Optimole, она начнет автоматически преобразовывать любые загруженные вами GIF-файлы.
Существуют различные доступные онлайн-инструменты, которые вы можете использовать для преобразования GIF в MP4 перед загрузкой на свой сайт WordPress. Почему вы должны конвертировать? Потому что файлы GIF намного больше, чем видеофайлы.
7. Добавьте теги Alt к изображениям
Если вы обычно оставляете опцию « Alt Text » пустой при загрузке изображения в WordPress, вы упускаете шанс улучшить SEO-ценность вашего сайта и повысить его рейтинг в поисковых системах.
Альтернативный текст, также известный как замещающий текст или замещающий тег, представляет собой краткое описание, которое видит посетитель, когда поисковые системы не могут загрузить изображение на веб-сайт. Это дает посетителю контекст того, на что он смотрит.

Теги Alt также используются для описания изображений для поисковых систем, которые не могут считывать пиксели изображения. Скорее, они читают замещающий текст.
8. Дайте каждому изображению описательное имя файла
Какое имя файла лучше всего описывает изображение: «IMG01.jpg» или «2022-honda-civic»? Это, без сомнения, второе. Это то, что повышает рейтинг вашего сайта в Google.
Поисковые системы сканируют имена файлов изображений. Вот почему для оптимизации изображения необходимо описательное имя файла изображения с большим количеством ключевых слов. Включите ключевые слова, относящиеся к вашему веб-сайту или сообщению в блоге, по возможности размещая основное ключевое слово в начале имени файла.
9. Оптимизируйте изображения для обмена в социальных сетях
Когда дело доходит до оптимизации изображений для WordPress, не забывайте о социальных сетях. Когда вы (или посетитель) делитесь своей публикацией в блоге на Facebook, отображается избранное изображение вместе с заголовком и мета-описанием. Рекомендуемое изображение должно правильно отображаться в социальных сетях, чтобы побудить людей проверить ваш пост.
Если вы этого не сделаете, Facebook покажет неверное изображение с вашим постом. Изображение может быть обрезано, если размер изображения неправильный. Чтобы избежать таких ошибок в социальных сетях, используйте следующие размеры изображений для различных социальных сетей:
- Facebook: 1200 x 628 пикселей
- Твиттер: 1024 x 512 пикселей
- Google+: 800 x 1200 пикселей
Вы также можете использовать SEO-плагин WordPress, например Yoast SEO, чтобы оптимизировать изображения для социальных сетей в WordPress. Это позволяет вам настроить параметры социальных сетей, чтобы ваш контент и изображения правильно отображались на различных платформах социальных сетей.
10. Используйте карту сайта для изображений
Убедитесь, что поисковые системы, такие как Google, могут видеть ваши изображения при сканировании вашей страницы. Как ты собираешься это сделать? Просто включите изображения в карту сайта.
При этом Google получает метаданные изображения, что увеличивает его шансы на появление в результатах поиска изображений. Все, что вам нужно сделать, это предоставить соответствующие данные, такие как тип изображения, тема, подпись, название, географическое положение и лицензию.
Чтобы создать карту сайта для изображения, вы можете использовать генератор карты сайта Google или плагин Yoast SEO для WordPress.
Лучшие онлайн-инструменты для оптимизации изображений WordPress
Вот некоторые из лучших.
1. Крошечный PNG

TinyPNG — лучший онлайн-инструмент для оптимизации изображений WordPress без использования плагина. Он сжимает изображения PNG и JPEG.
TinyPNG использует метод квантования для уменьшения частиц изображения. Однако это не ухудшит качество изображения. В результате размер изображения будет значительно уменьшен.
Размер изображения можно уменьшить до 70% без потери качества. TinyPNG также можно использовать для оптимизации GIF-файлов.
2. Кракен.ио

Kraken.io — это самый быстрый инструмент для оптимизации изображений на рынке с уникальным алгоритмом, который помогает вам экономить место и пропускную способность. Ваш сайт будет загружаться быстрее и обеспечит лучший пользовательский интерфейс благодаря оптимизированным изображениям. Kraken максимально уменьшает размер изображений без снижения качества.
3. JPEG.io

Еще один инструмент, который вы можете использовать для оптимизации изображений для WordPress без использования плагина, — это JPEG.io. JPEG.io поддерживает широкий спектр форматов изображений, включая JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF и PSD.
Вы можете использовать функцию перетаскивания, которую он предлагает для загрузки ваших изображений. Кроме того, вы также можете использовать Dropbox и Google Drive для сохранения изображений. Загружаемые изображения будут сжаты без потери размера.
4. Сжать JPEG

Еще один инструмент оптимизации изображений в нашем списке — Compress JPEG. Вы можете использовать этот инструмент для загрузки и оптимизации до 20 изображений одновременно. После завершения процесса вы можете загрузить их все сразу или по одному.
Помимо сжатия изображений, вы также можете изменить формат изображений. Например, вы можете преобразовать PNG в JPG или SVG в PNG.
5. Компрессор.ио

Compressor.io — отличный инструмент для оптимизации изображений WordPress. С Compressor.io вы можете сжимать изображения до 90%, что ускоряет загрузку вашего сайта.
Этот инструмент поддерживает GIF, PNG, JPEG и SVG.
Последние мысли
Если вы не сохраняете изображения, оптимизированные для Интернета, вам следует начать прямо сейчас. Это значительно повлияет на скорость вашего сайта, и ваши пользователи это оценят.
Не говоря уже о том, что более быстрые веб-сайты лучше подходят для SEO, и вы, скорее всего, увидите повышение позиций в поисковых системах.
Помимо оптимизации изображений, две вещи, которые могут значительно помочь вам ускорить работу вашего веб-сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемый хостинг WordPress, который обычно включает в себя как кэширование, так и CDN как часть пакета.
Мы надеемся, что этот пост поможет вам научиться оптимизировать изображения для WordPress. Если вам нравится этот пост, вы также можете прочитать:
- Лучшие плагины для оптимизации изображений для WordPress
- Ускорьте свой сайт WordPress в 2022 году
- SEO-советы WordPress для повышения рейтинга сайта
