7 простых советов по оптимизации изображений для WordPress
Опубликовано: 2024-08-22Хорошо оптимизированные изображения могут привлечь внимание ваших читателей, улучшить взаимодействие с пользователем и даже привлечь больше органического трафика . С другой стороны, использование неоптимизированных изображений может замедлить скорость вашего сайта. Это также может повлиять на ваш рейтинг в поисковых системах.
Поисковые системы, такие как Google, отдают приоритет быстрой загрузке страниц. Оптимизированные изображения уменьшают размер файлов, что приводит к ускорению загрузки страниц и улучшению их рейтинга.
Если вам интересно , как оптимизировать изображения для веб-сайтов WordPress , продолжайте читать эту статью. Мы собираемся обсудить все, что касается оптимизации изображений в WordPress.
Итак, начнем!
Почему вам следует оптимизировать изображения для вашего сайта WordPress
Оптимизация изображений важна для вашего сайта WordPress, поскольку она напрямую влияет на производительность вашего сайта. Когда ваши изображения оптимизированы, они загружаются быстрее, а это означает, что весь ваш сайт тоже загружается быстрее.
Это важно, потому что никто не любит ждать медленного веб-сайта, особенно ваши посетители.
Кроме того, более быстрые сайты, как правило, лучше ранжируются в поисковых системах, таких как Google, поэтому оптимизация изображений может помочь повысить ваш SEO. Это также экономит место для хранения и пропускную способность , делая ваш сайт в целом более эффективным. Короче говоря, оптимизация изображений — это легкая победа для улучшения пользовательского опыта и производительности сайта.
Как оптимизировать ваши изображения в WordPress

Оптимизировать изображения WordPress очень просто. Вы можете сделать это вручную или с помощью плагина. В этой части мы сосредоточимся на том, как вручную оптимизировать изображения для WordPress. При этом мы также обсудим лучшие плагины для оптимизации изображений WordPress позже в этом блоге.
Мы разделили весь процесс оптимизации изображений WordPress на 3 этапа. Каждый этап состоит из нескольких шагов.
Наша главная цель — рассказать вам обо всем, что касается оптимизации изображений в WordPress, от исправления формата файла до написания альтернативных текстов для лучшего рейтинга в поиске.
Итак, без лишних слов, давайте нырнем в глубину!
Этап I – перед загрузкой изображения
На первом этапе у нас есть 3 шага:
- Исправить формат файла
- Переименовать изображение
- Сжать изображение
После беглого просмотра списка давайте теперь посмотрим, как следовать этим советам и применять их на практике!
01. Исправить формат файла
Выбор правильного формата файла — это первый шаг к оптимизации изображений для вашего сайта WordPress. Разные форматы имеют разные преимущества, поэтому выбор правильного может существенно повлиять как на качество изображения, так и на размер файла.
Для большинства целей JPEG — отличный выбор, поскольку он обеспечивает хороший баланс между качеством и размером файла, особенно для фотографий. Если в вашем изображении много деталей и цветов, выберите JPEG.
С другой стороны, PNG лучше подходит для изображений с прозрачным фоном или если вам нужны более четкие и детализированные изображения, такие как логотипы или значки . Просто имейте в виду, что файлы PNG обычно больше, чем JPEG.
Существует также WebP, новый формат, который еще более эффективен . Он обеспечивает отличное качество при меньшем размере файла, но пока не все браузеры его поддерживают. Итак, стоит подумать, использует ли ваша аудитория в основном браузеры, поддерживающие WebP.
02. Переименовать изображение
Переименование изображений перед их загрузкой в WordPress может показаться незначительной деталью, но оно может оказать большое влияние на SEO и организацию вашего сайта.
Вместо использования общих имен, таких как «IMG_1234.jpg», давайте изображениям описательные имена с большим количеством ключевых слов, указывающие на то, что находится на изображении.
Например, если у вас есть изображение красного яблока, назовите его примерно так: « red-apple.jpg » вместо «DSC4567.jpg». Это облегчает поисковым системам понимание содержания ваших изображений, что может помочь улучшить видимость вашего сайта в результатах поиска.
Переименование изображений также поможет вам оставаться организованным. Если позже вам понадобится найти определенное изображение, наличие описательного имени значительно облегчит его поиск, что сэкономит ваше время и избавит от разочарований. Поэтому всегда находите время, чтобы переименовать изображения, придав им понятные и релевантные имена, прежде чем загружать их.
03. Сжать изображение
Сжатие изображений — один из наиболее эффективных способов их оптимизации для WordPress. Большие файлы изображений могут замедлить работу вашего веб-сайта, заставляя посетителей дольше ждать загрузки страниц, что не очень хорошо для пользовательского опыта или SEO.
Перед загрузкой используйте инструменты сжатия изображений, чтобы уменьшить размер файла без ущерба для качества. Существует множество бесплатных инструментов, таких как TinyPNG, JPEGmini или онлайн-компрессоры, которые позволяют легко сжимать изображения. Цель — найти баланс, при котором ваши изображения будут выглядеть хорошо, но не будут занимать слишком много места.
Меньшие файлы изображений означают более быструю загрузку, а более быстрая загрузка означает более счастливых посетителей. Кроме того, это поможет вам сэкономить на хранилище и пропускной способности, особенно если вы загружаете много изображений. Поэтому всегда сжимайте изображения, чтобы ваш сайт WordPress работал бесперебойно.
Этап II – после загрузки изображения

На этом этапе мы в основном сосредоточимся на том, что вам следует делать после загрузки изображения. Есть две вещи, о которых нужно позаботиться:
- Ленивая загрузка изображений
- Избегайте перенаправления URL-адресов изображений
Давайте углубимся в детали!
01. Отложенная загрузка изображений
Отложенная загрузка — это умный метод, который помогает вашему сайту WordPress загружаться быстрее, откладывая загрузку изображений до тех пор, пока они не потребуются.
Вместо загрузки всех изображений на странице одновременно, отложенная загрузка загружает только те изображения, которые видны пользователю, а остальные загружаются по мере прокрутки пользователем вниз.
Это не только ускоряет загрузку страницы, но также снижает нагрузку на ваш сервер и экономит пропускную способность. Для посетителей это означает, что они могут начать взаимодействовать с вашим контентом практически сразу, не дожидаясь загрузки каждого изображения.
Вы можете использовать бесплатный плагин WordPress, например LazyLoad, для выполнения своей работы.
02. Избегайте перенаправления URL-адреса изображения
Перенаправление URL-адреса изображения может замедлить работу вашего сайта и негативно повлиять на SEO. Когда URL-адрес изображения перенаправляется, это означает, что браузер должен предпринять дополнительный шаг, чтобы найти и загрузить изображение, что может увеличить время, необходимое для полной загрузки вашей страницы.
Чтобы избежать этого, убедитесь, что ваши изображения напрямую связаны с правильными URL-адресами . Если вы переместили или переименовали файл изображения, обновите URL-адрес изображения в своем контенте, а не полагайтесь на перенаправления. Кроме того, если вы переносите свой сайт в новый домен или структуру, позаботьтесь о том, чтобы все URL-адреса изображений были обновлены соответствующим образом.

Избегая ненужных перенаправлений, вы помогаете своим страницам загружаться быстрее и обеспечиваете более плавную работу посетителей. Этот простой шаг также может способствовать улучшению SEO, поскольку поисковые системы предпочитают более быструю загрузку страниц.
Этап III – Оптимизация изображений для поисковых систем

Это последний и заключительный этап. Здесь мы поговорим о:
- Вставить замещающий текст
- Правильно размещайте изображения с подписями
Давайте перейдем к обсуждению!
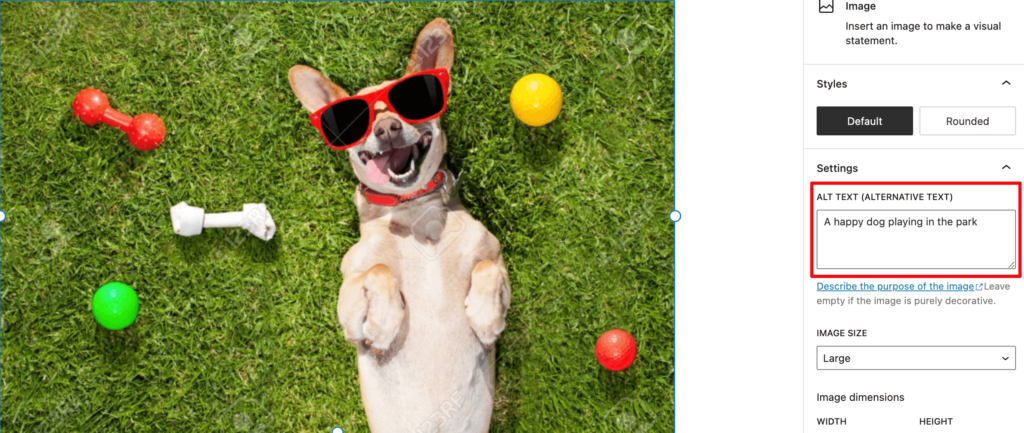
01. Вставьте альтернативный текст
Альтернативный текст — это все равно, что дать вашему изображению голос. Это краткое описание того, что изображено на изображении, и оно очень важно по нескольким причинам:
- Доступность. Люди с нарушениями зрения используют программы чтения с экрана для навигации в Интернете. Альтернативный текст помогает им понять, что изображено на изображении.
- Поисковые системы. Поисковые системы используют замещающий текст, чтобы понять, о чем ваше изображение, что может помочь ему появиться в результатах поиска изображений.
- Если изображения не загружаются: если изображение по какой-либо причине не загружается, вместо него появится альтернативный текст.
Если вы не знаете, как правильно писать замещающий текст, позвольте нам поделиться несколькими советами, как написать высококачественный замещающий текст, который удовлетворит как поисковые системы, так и читателей:
- Будьте краткими и описательными
- Сосредоточьтесь на главном объекте изображения
- Используйте ключевые слова, которые люди могут искать
- Не повторяйте имя файла изображения.
Например , вместо «image123.jpg» используйте «счастливая собака играет в парке».

02. Правильно размещайте изображения с подписями
Итак, у вас есть отличное изображение, оно оптимизировано и имеет потрясающий замещающий текст. Теперь поговорим о подписях!
Подпись — это маленький помощник вашего изображения. Он предоставляет дополнительную информацию, контекст или немного юмора. Это как субтитры к фильму , они усиливают впечатление.
Вот как это сделать правильно:
- Будьте кратки: не пишите роман. Обычно достаточно нескольких слов.
- Добавьте ценность: расскажите своим читателям что-то новое или интересное об изображении.
- Подберите свой тон: если ваш пост смешной, сделайте подпись смешной. Если это серьёзно, сохраняйте серьёзность.
Хорошая подпись может сделать ваше изображение еще более привлекательным. Так что не бойтесь проявлять творческий подход!
Бонус: лучший оптимизатор изображений WordPress для вас в 2024 году.
Если вы хотите использовать оптимизатор изображений WordPress для плавной оптимизации изображений для вашего веб-сайта WordPress, вы можете использовать любой из этих плагинов:
- воображать
- смуш
- КороткийПиксель
Помимо оптимизации изображений, эти плагины также работают как решения по оптимизации скорости. Итак, вы можете использовать любой из вышеупомянутых плагинов для выполнения обеих задач. Давайте рассмотрим их подробно!
Я) Вообразите

Imagify — мощный плагин для оптимизации изображений, который позволяет очень легко сжимать изображения без потери качества. Он предлагает различные уровни сжатия — нормальный, агрессивный и ультра — поэтому вы можете выбрать правильный баланс между размером файла и качеством изображения.
Imagify также поддерживает преобразование WebP, что помогает еще больше уменьшить размер файлов. Кроме того, он интегрирован непосредственно в медиатеку WordPress, поэтому вы можете оптимизировать изображения при их загрузке или в массовом порядке.
II) Смуш

Smush — один из самых популярных плагинов для оптимизации изображений для WordPress, известный своей простотой использования и эффективностью. Он автоматически сжимает ваши изображения при их загрузке и предлагает массовую оптимизацию изображений, уже находящихся на вашем сайте.
Smush также включает в себя такие функции, как отложенная загрузка, которая сокращает время загрузки страницы, загружая изображения только по мере их появления. Smush с его бесплатной и премиальной версиями представляет собой гибкий инструмент, подходящий широкому кругу пользователей.
III) Короткий пиксель

ShortPixel — еще один отличный вариант для оптимизации изображений в WordPress. Он поддерживает сжатие как с потерями, так и без потерь, что дает вам контроль над тем, насколько вы хотите уменьшить размеры изображений. ShortPixel также предлагает автоматическое преобразование WebP и может оптимизировать ваши PDF-файлы.
Одной из его выдающихся особенностей является возможность сжимать изображения, хранящиеся в любом каталоге, а не только в медиатеке, что отлично подходит для более продвинутых пользователей.

Заключение
Оптимизация изображений очень важна для любого сайта WordPress. Теперь вы знаете, почему вам следует оптимизировать изображения и как оптимизировать изображения для вашего сайта. Поэтому никогда не загружайте на свой сайт неоптимизированные изображения, чтобы обеспечить лучшую производительность.
При этом, если вам нужно увеличить какие-либо изображения для использования на вашем сайте, вы можете сделать это, подписавшись на наш блог об увеличении изображений без потери качества.
Теперь, если вы хотите поделиться отзывами, связанными с этой статьей, не стесняйтесь делать это, используя поле для комментариев ниже. Мы всегда ценим отзывы наших читателей. Спасибо.
