Как оптимизировать хостинг Kinsta WordPress с помощью WP Rocket
Опубликовано: 2022-06-06Если вы размещаете свой сайт WordPress на Kinsta, вы уже знаете, что это быстро и надежно. Возможно, вы не знаете, что ваш сайт может работать еще быстрее, особенно когда вы используете Kinsta с WP Rocket.
Еще на Диком Западе, в первые дни Интернета, люди были более терпимы к более медленной загрузке веб-страниц. В наши дни, если ваш сайт не загружается молниеносно, многие посетители уходят. Вы рискуете потерять и свою аудиторию, и доход всего за несколько секунд. Вот почему выбор хорошего веб-хостинга имеет решающее значение для поддержания веб-сайта, на котором посетители взаимодействуют с вашим контентом.
Помимо выбора отличного веб-хостинга, использование плагина кэширования также повысит производительность вашего сайта. В этой статье мы сосредоточимся на том, как получить максимальную отдачу от вашего сайта, объединив оптимальный хост и плагин.
Если вам нравится обслуживать страницы, которые заставляют посетителей разочарованно щелкать мышью, прекратите читать прямо сейчас. Если вы хотите увидеть значительный скачок производительности во времени загрузки вашего сайта, то эта статья для вас.
Kinsta и WP Rocket Combo
Kinsta имеет встроенную функцию кэширования, которая помогает ускорить работу вашего сайта. Кэширование — это место, где ресурсы вашего сайта сохраняются по первому запросу браузера. Это ускоряет загрузку страниц, поскольку одни и те же ресурсы повторно используются при последующих запросах.
Например, скажем, у вас есть изображение логотипа в шапке вашего сайта. Этот файл логотипа загружается, когда кто-то впервые посещает ваш сайт. Когда они нажимают, чтобы перейти на новую страницу с тем же заголовком, этот файл логотипа уже загружен. Это означает, что серверу нужно выполнить меньше работы, чтобы загрузить его, что ускоряет время загрузки.
Ваш сайт может работать без проблем, размещенный на Kinsta. Когда вы комбинируете свой хостинг Kinsta с правильным плагином оптимизации, вы можете увидеть значительное увеличение скорости.
WP Rocket — это тот самый плагин.

Хотя кэширование важно, это не конец истории ускорения вашего сайта. Есть и другие оптимизации, которые WP Rocket обрабатывает для вас, которые повысят производительность. Давайте установим WP Rocket и рассмотрим различные настройки, которые заставят ваш сайт петь.

Повысьте скорость своего сайта
Обновите свой сайт WordPress, размещенный на Kinsta, с помощью лучшего плагина кэширования, который можно купить за деньги, и вы увидите мгновенные результаты.
Получить WP РакетаИспользование WP Rocket
Во-первых, вам нужно зайти на WP Rocket, чтобы получить плагин. После того, как вы установили и активировали его, перейдите в «Настройки» на панели инструментов WordPress. Вы увидите новый пункт меню для WP Rocket. Нажмите на нее, и вы попадете на панель настроек.

Давайте пройдемся по пунктам меню и поговорим о различных параметрах конфигурации.
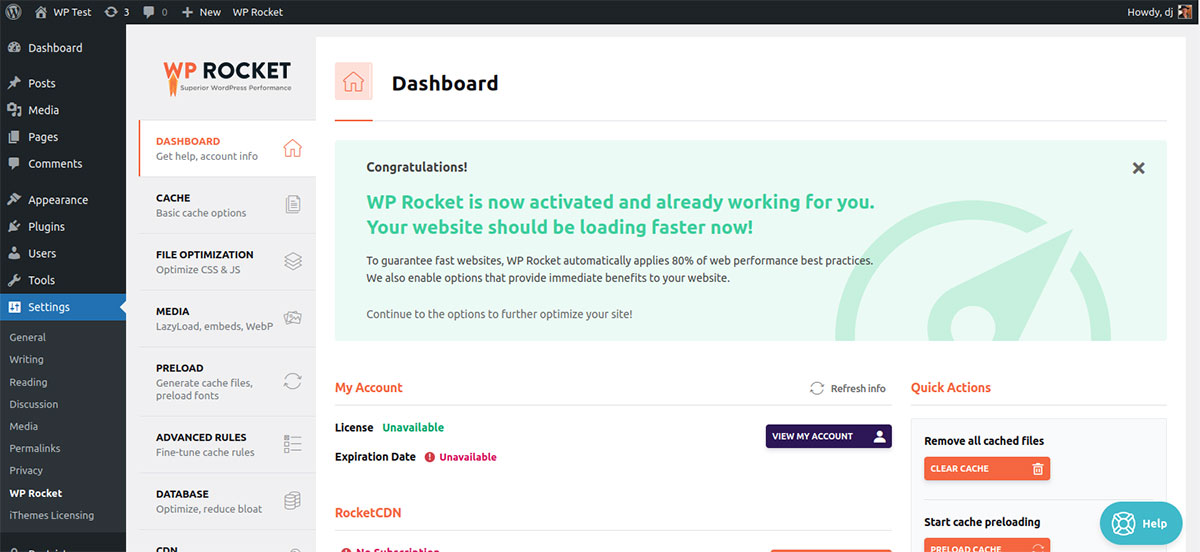
Приборная доска
Это меню содержит основную информацию об учетной записи, а также некоторые быстрые действия, которые вы можете выполнить. Прокрутив вниз, вы найдете массу ресурсов, которые помогут вам использовать WP Rocket.
Кэш
Как упоминалось ранее, Kinsta имеет встроенную функцию кэширования. Обычно Kinsta не позволяет запускать плагины кэширования из-за конфликтов. Тем не менее, Kinsta автоматически отключает кэширование WP Rocket, поэтому не о чем беспокоиться — и вы по-прежнему получаете преимущества кэширования ресурсов.
Они рекомендуют по-прежнему включать флажок « Включить кэширование для мобильных устройств ».
Оптимизация файлов
Прежде чем волей-неволей устанавливать флажки в меню «Оптимизация файлов», важно понять, как эти настройки могут повлиять на ваш сайт. WP Rocket поможет вам в этом, так что воспользуйтесь их помощью! Давайте рассмотрим несколько конкретных областей в этом меню: CSS и JavaScript.
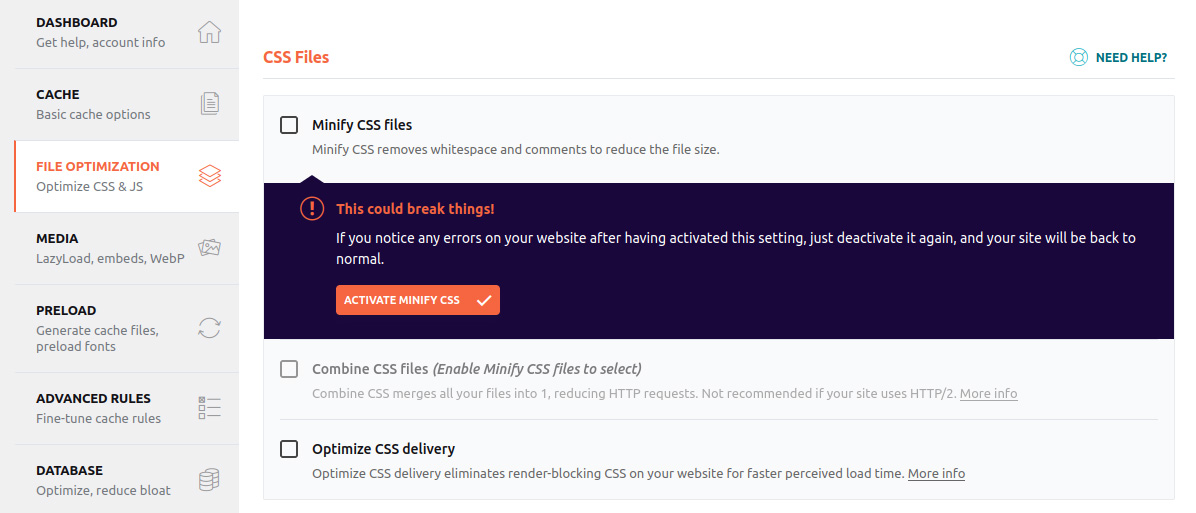
CSS-файлы
Это хороший пример упомянутой выше помощи. Как только вы нажмете на поле для Minify CSS-файлов, вы получите предупреждение:

Если в файле есть неиспользуемый код CSS или много комментариев, они будут проигнорированы, что сократит время загрузки страницы. Это стоит включить, но сразу после этого проверьте свой сайт, чтобы убедиться, что все работает правильно.
Оптимизация доставки CSS позволяет сайту отображать критически важные CSS только для видимых областей. Другие CSS откладываются, загружаясь без блокировки рендеринга.
Примечание. Эти настройки не будут работать на локально размещенных сайтах.
Файлы JavaScript
Это обеспечивает ту же функциональность, что и файлы CSS выше. Задержка выполнения JavaScript похожа на отложенную загрузку изображений, когда они загружаются только по мере того, как пользователь прокручивает или иным образом взаимодействует с сайтом в определенной области.
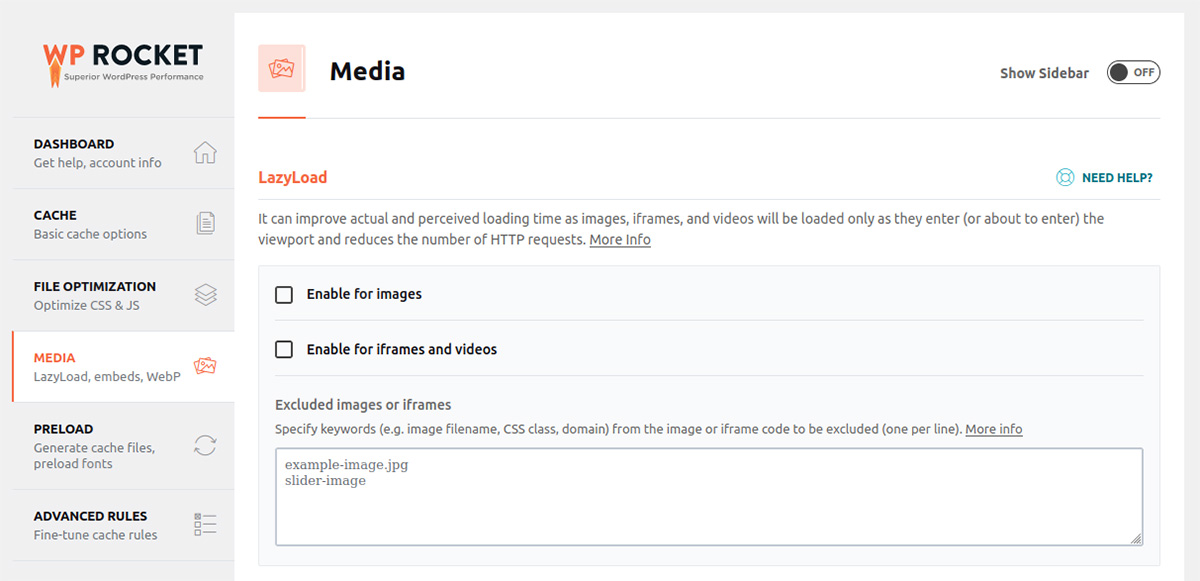
СМИ

Ленивая загрузка
Это очень эффективный компонент увеличения скорости загрузки вашего сайта. Включение LazyLoad настоятельно рекомендуется, даже если на вашем сайте не так много фотографий.

Размеры изображения
Если вы когда-нибудь посещали веб-сайт, и во время загрузки страницы что-то перемещалось, вы знаете, как это может раздражать. Функция «Размеры изображения» заполняет недостающую информацию о ширине и высоте изображений. Это позволяет HTML удерживать место для изображений перед их загрузкой, чтобы не произошло смещения.
Встраивает
Это предотвращает встраивание как на ваш сайт, так и с него. Если вам нравится вставлять контент с YouTube или из социальных сетей, лучше не устанавливать этот флажок.
WebP-совместимость
WebP — это формат изображения, обеспечивающий сжатие, в результате чего изображения становятся на 26 % меньше, чем типичные файлы PNG. Перед включением этой функции вам необходимо преобразовать изображения в формат WebP.
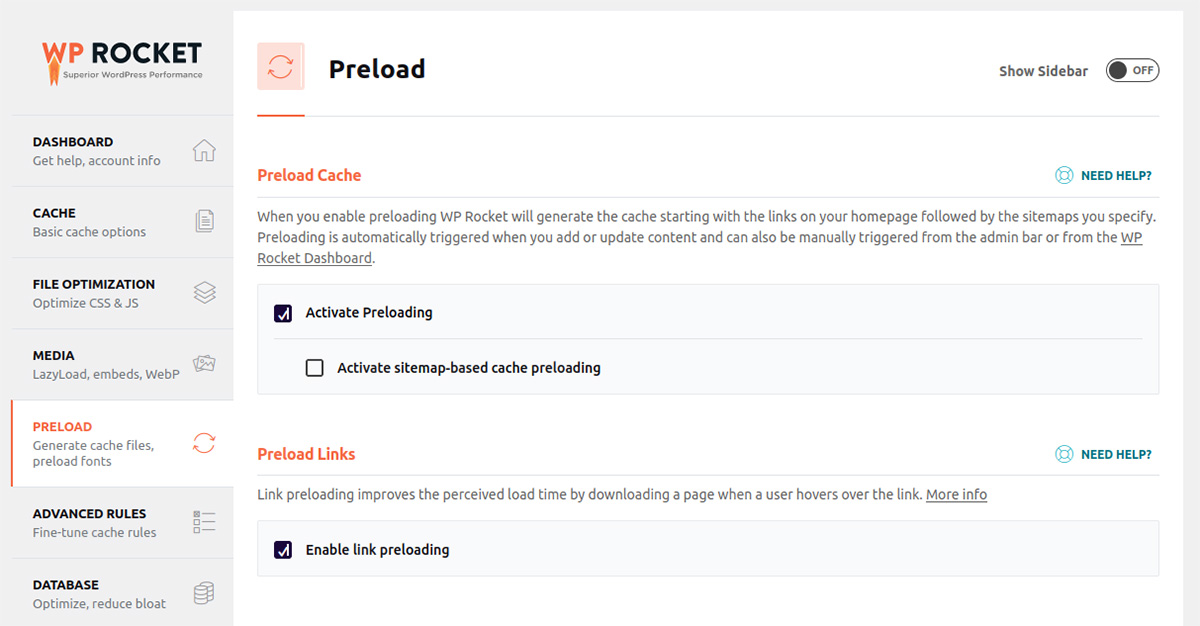
Предварительная загрузка

Когда вы активируете функции в разделе «Предварительная загрузка», WP Rocket начнет кэшировать контент из ссылок на вашем сайте.
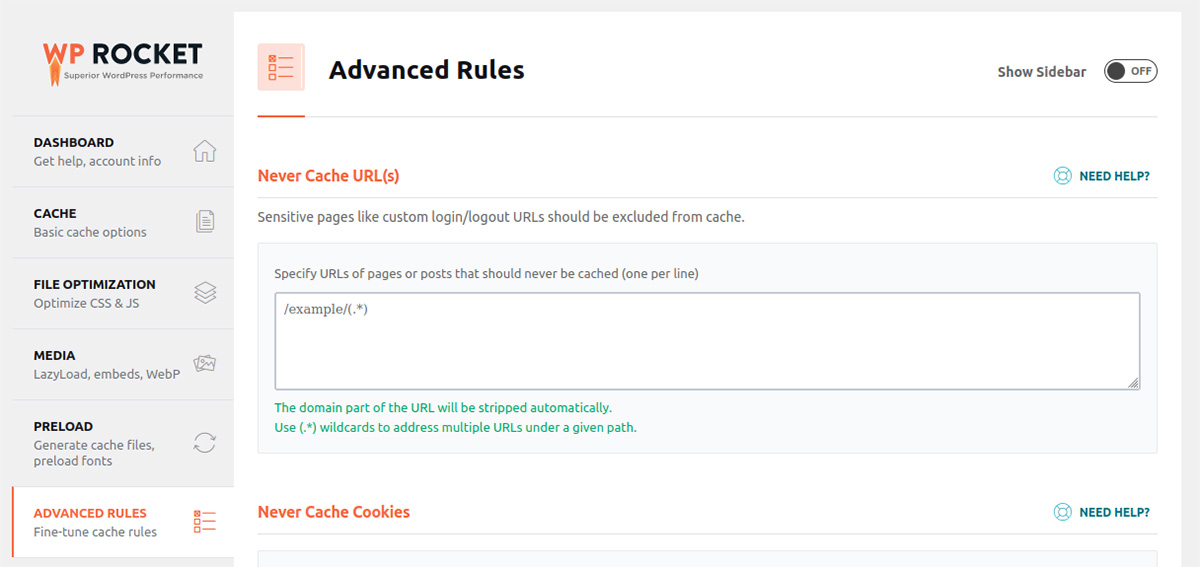
Расширенные правила

Если на вашем сайте есть настраиваемые страницы входа, вы можете отключить кеширование на них для большей безопасности. В меню «Дополнительные правила» вы можете ввести определенные URL-адреса, которые вы хотите исключить из кэширования, что также предотвращает запуск любых оптимизаций WP Rocket на этих страницах.
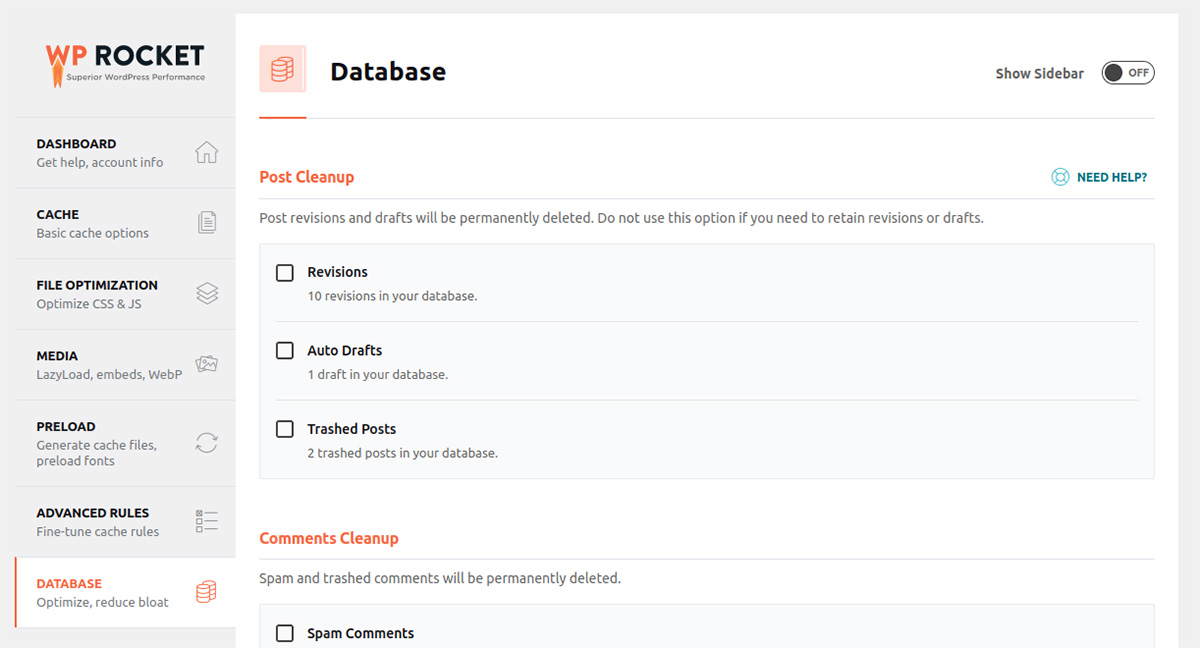
База данных

В разделе «База данных» есть несколько полезных функций, но вы должны быть осторожны. Обязательно сделайте полную резервную копию перед запуском очистки.
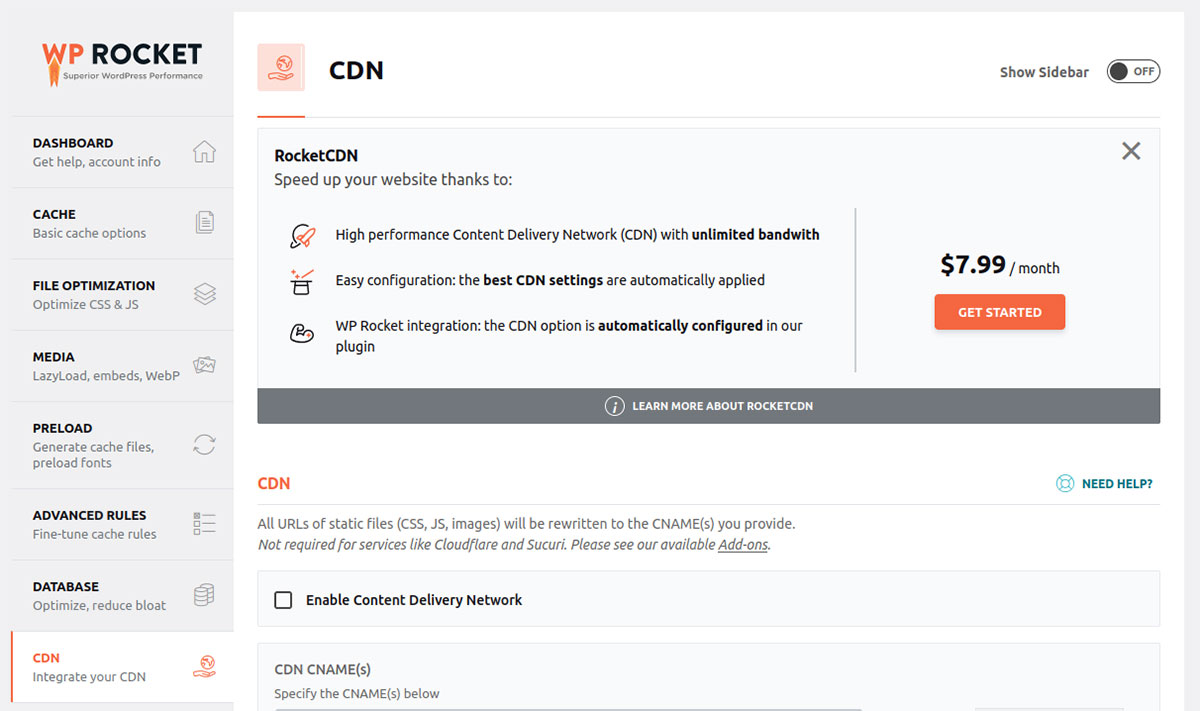
CDN

Скорость вашего сайта частично зависит от расстояния между сервером и пользователем. Запуск вашего сайта в CDN ускорит загрузку вашего сайта, независимо от того, где находится посетитель. CDN — это платная функция, но когда вы подписываетесь, в WP Rocket уже все настроено для вас.
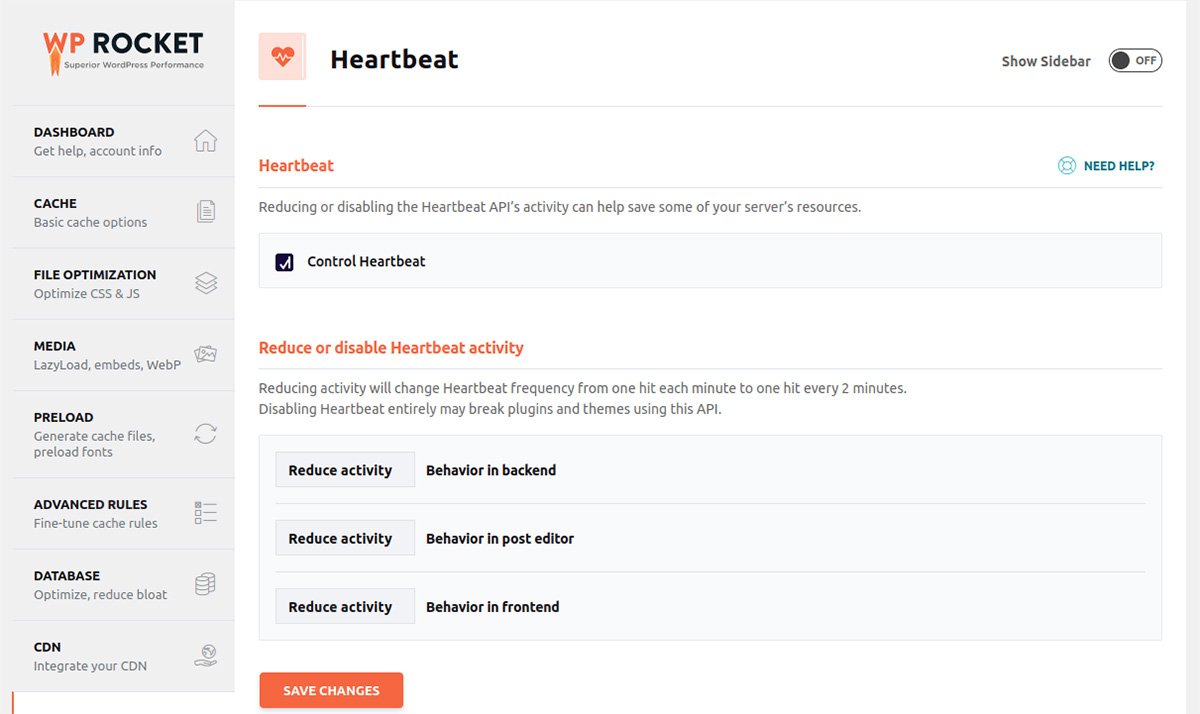
API сердцебиения

Такие действия, как автосохранение, уведомления панели мониторинга и данные в реальном времени, отображаемые плагинами электронной коммерции, занимают ресурсы сервера. Heartbeat API дает вам прямой контроль над активностью Heartbeat.
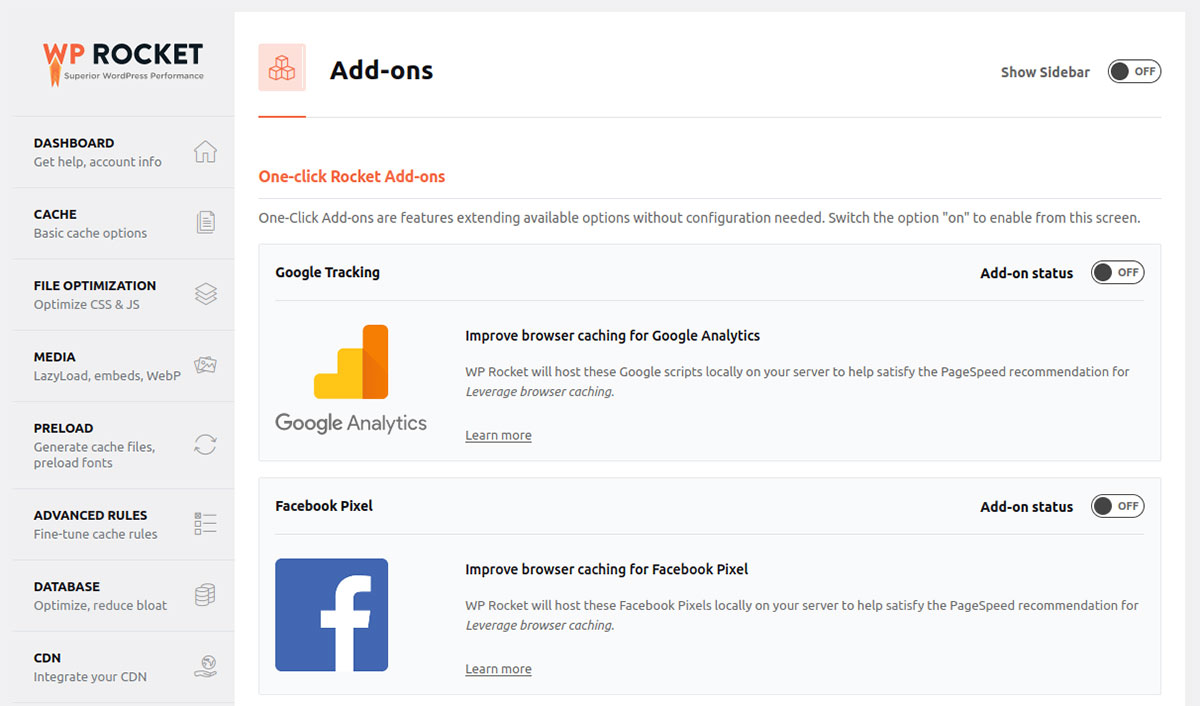
Объявления _

Дополнения Rocket в один клик улучшают кеширование браузера, чтобы соответствовать рекомендациям PageSpeed для Google Analytics, Facebook и т. д.
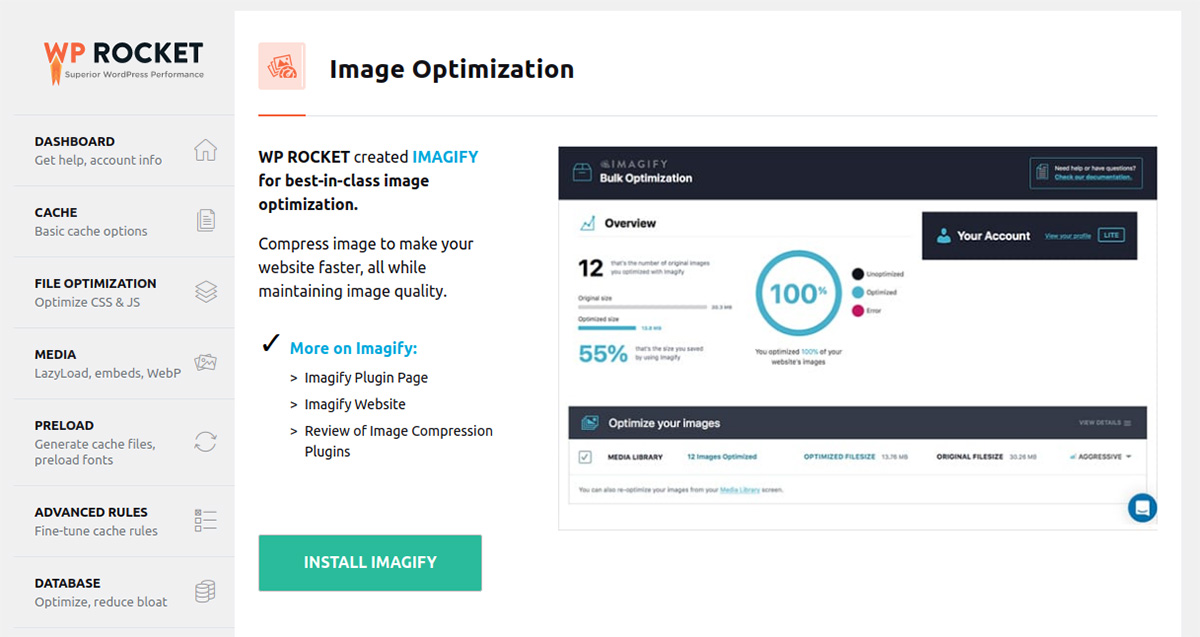
Оптимизация изображения

Помните, мы говорили о сжатии изображений WebP? В меню «Оптимизация изображений» вы можете установить Imagify — плагин, который сжимает ваши изображения, чтобы вы могли воспользоваться преимуществами WebP.
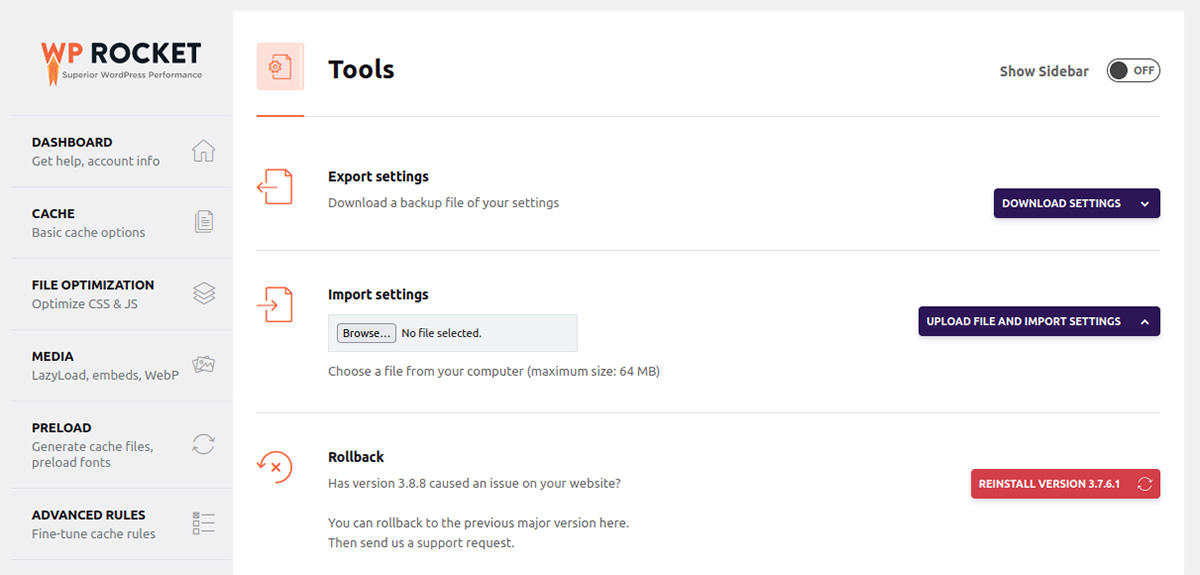
Инструменты

Меню «Инструменты» позволяет импортировать и экспортировать настройки WP Rocket. Это может быть удобно, если у вас установлен WP Rocket на другом сайте, и вы хотите сэкономить время на настройке всего.
Kinsta и WP Rocket идут рука об руку
Если вы размещаете свой сайт на Kinsta, у вас уже есть хорошие возможности для того, чтобы страницы загружались быстрее, чем в противном случае. Когда вы используете плагин WP Rocket и настраиваете его для максимально возможной оптимизации, скорость вашего сайта значительно возрастает.
У вас есть опыт работы с WP Rocket? Делитесь своими предложениями по лучшим конфигурациям в комментариях!
