Как оптимизировать видео для вашего сайта WordPress (советы экспертов)
Опубликовано: 2023-12-07Хотите оптимизировать видео для своего сайта WordPress?
Видео — отличный способ привлечь аудиторию, но видеофайлы могут занимать много места. Они могут замедлить работу вашего сайта и негативно повлиять на взаимодействие с пользователем. Вот почему оптимизация видео так важна.
В этом руководстве мы покажем вам, как оптимизировать видео для веб-сайтов.

Зачем оптимизировать видео для веб-сайтов?
Основная причина, по которой вам следует оптимизировать видео для своего веб-сайта, заключается в том, что их загрузка может быть невероятно тяжелой.
Видеофайлы содержат высококачественные визуальные эффекты и аудио, что делает их большими по размеру. Фактически, одно видео 1080p продолжительностью 30 секунд может добавить на веб-сайт около 30–50 МБ.
Для контекста: в WPBeginner мы всегда стремимся сжимать изображения до размера менее 30 КБ, что намного меньше среднего размера 30-секундного видео. Если размер файла больше указанного, это может отрицательно повлиять на время загрузки страницы.
Медленно загружающийся веб-сайт может вызвать цепную реакцию. Во-первых, это может отпугнуть пользователей, желающих получить доступ к вашему веб-сайту, что затем может привести к тому, что они уйдут к конкуренту.
Если вы управляете магазином электронной коммерции, низкая производительность также может привести к более высокому показателю отказов и снижению конверсий.
Но не волнуйтесь. Если на вашем веб-сайте есть видеоконтент, все, что вам нужно сделать, это следовать нашим советам, чтобы оптимизировать его и предотвратить возникновение эффекта домино.
Помимо оптимизации видео для повышения производительности вашего сайта, полезно также оптимизировать видео для SEO. С появлением платформ видеоконтента, таких как YouTube и TikTok, видео стали мощным инструментом для привлечения трафика на ваш сайт.
При правильной оптимизации результаты поиска видео могут быть более заметными, повысить вашу видимость в Интернете и улучшить рейтинг в поисковых системах.
При этом давайте посмотрим, как оптимизировать видео для веб-сайтов. Вы можете использовать быстрые ссылки ниже, чтобы перейти к различным советам в нашем посте:
- Используйте видеохостинг
- Сжимайте видео перед его загрузкой
- Настройте файл Sitemap для видео и разметку схемы
- Включить отложенную загрузку
- Используйте видео CDN
- Бонусные советы по оптимизации фоновых видео в WordPress
1. Используйте видеохостинг
Во-первых, вам следует выбрать надежный видеохостинг. Наш многолетний опыт работы с WordPress показал, что лучше использовать стороннего поставщика видеохостинга, чем размещать свои собственные видео самостоятельно.
Для получения более подробной информации вы можете прочитать нашу статью о том, почему никогда не следует загружать видео в WordPress. Но по сути, загрузка видео в вашу медиатеку может занять большую часть пропускной способности и ресурсов вашего веб-хостинга.
Даже если вы используете мощное облако или выделенный веб-хостинг, гораздо проще использовать встроенные видео, чем размещать видеоконтент самостоятельно. Если вы размещаете свои собственные видео, вам необходимо будет обработать их для совместимости с различными устройствами.
Между тем, такие платформы, как YouTube и Vimeo, позаботятся об этом за вас. Не нужно беспокоиться об использовании определенного формата файла или разрешения, если они поддерживаются платформой.
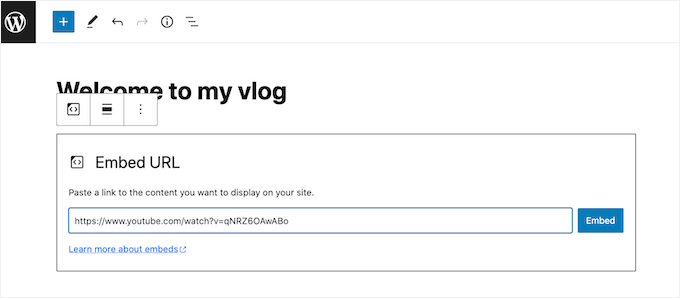
Затем вы можете просто встроить видео на свой веб-сайт WordPress, используя блок «Видео» и URL-адрес вашего контента.

Если вам нужны рекомендации, вы можете ознакомиться с нашим руководством по лучшим видеохостингам.
Если вы показываете видеоролики о продуктах на своем веб-сайте WooCommerce, вы также можете прочитать наше пошаговое руководство по добавлению видеороликов о продуктах WooCommerce в галереи.
2. Сжимайте видео перед его загрузкой
Изображения необходимо сжимать перед загрузкой в WordPress, как и видео. Сжатие — это быстрый и простой способ уменьшить размеры файлов, чтобы они не снижали скорость страницы.
При этом не все инструменты оптимизации видео одинаковы. Хотя они могут уменьшить размер файла, они также могут ухудшить качество вашего видео.
При поиске программного обеспечения для сжатия видео убедитесь, что оно поддерживает формат файла, который вы планируете использовать.
Если вы загружаете видео на YouTube или Vimeo, то, скорее всего, вы используете популярный формат, такой как MP4, WebM или MOV. Эти форматы широко поддерживаются платформами сжатия видео.
Кроме того, рассмотрите возможность использования инструмента, который предлагает регулируемые уровни сжатия. Как правило, вы сможете выбирать между низким, средним и высоким качеством видео. Вы также можете выбрать желаемое разрешение, чтобы уменьшить размер.
Наконец, не забудьте учитывать цены платформы. Существует множество вариантов бесплатного программного обеспечения для оптимизации видео для веб-сайтов в Интернете, но вам необходимо протестировать их, чтобы увидеть, добавляют ли они водяной знак.
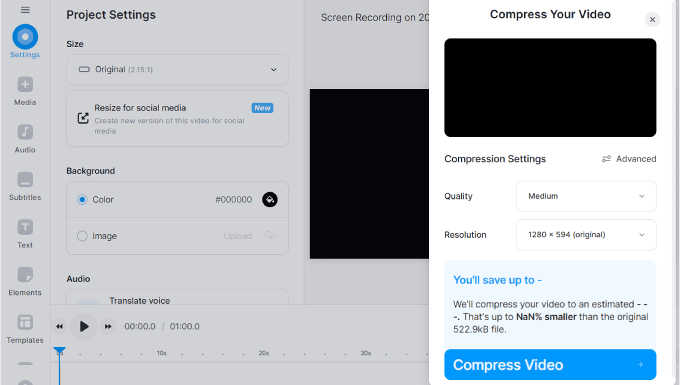
Одним из популярных инструментов оптимизации онлайн-видео является VEED.IO.
Эта бесплатная платформа поставляется с базовыми и расширенными настройками сжатия и не добавляет водяные знаки к вашему контенту. Все, что вам нужно сделать, это загрузить видео в инструмент и выбрать качество и разрешение видео.

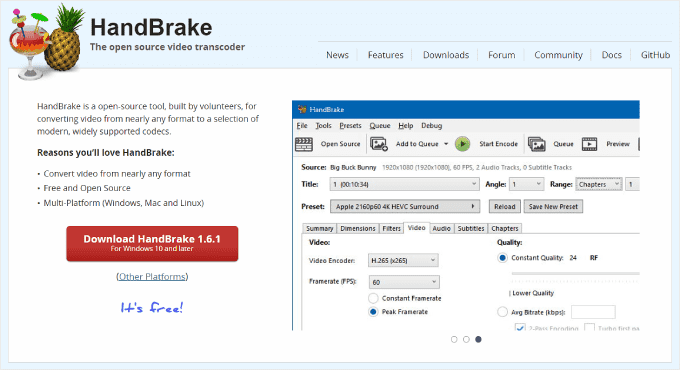
Если вы хотите использовать настольный инструмент, вы можете попробовать HandBrake.
Это бесплатная платформа сжатия видео с открытым исходным кодом, совместимая со всеми основными операционными системами.

3. Настройте файл Sitemap для видео и разметку схемы.
Уменьшение размера и качества видеофайла — это лишь одна часть оптимизации видео. Если вы хотите, чтобы ваши видео появлялись на страницах результатов поисковых систем (SERP), вам необходимо помочь Google понять и эффективно проиндексировать ваш контент.
Один из способов сделать это — использовать плагин All in One SEO для WordPress (AIOSEO). Это лучший SEO-плагин WordPress, который поможет вам легко оптимизировать контент и отслеживать производительность вашего сайта.
Чтобы получить доступ к функциям AIOSEO Video SEO, таким как карта сайта для видео и разметка схемы видео, вам необходимо подписаться на план Pro.
Затем вы можете установить и активировать плагин AIOSEO в WordPress. Для получения дополнительной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
После установки плагина вы можете активировать лицензионный ключ. Просто перейдите в раздел «Все в одном SEO » Общие настройки» в области администрирования WordPress и вставьте туда лицензионный ключ.

Отсюда вы можете следовать нашему пошаговому руководству по настройке карты сайта для видео в WordPress.
Карта сайта для видео — это специализированная карта сайта в формате XML, которая предоставляет подробную информацию о видео на вашем веб-сайте. Эти данные включают название видео, описание, продолжительность, URL-адрес миниатюры и страницу, на которую встроено видео.
Создавая карту сайта для видео, вы позволяете поисковым системам более эффективно сканировать и индексировать ваши видео.
Еще один важный шаг — настройка разметки схемы видео. Это структурированные данные, которые помогают поисковым системам понять, о чем ваши видео.
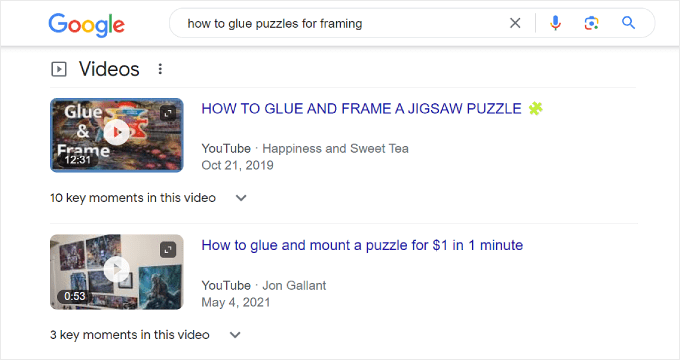
Это увеличивает вероятность того, что ваши видео будут отображаться в виде специальных превью (или расширенных фрагментов) в результатах поиска, что сделает их более заметными для людей, осуществляющих поиск в Интернете. Вот как это выглядит:

Чтобы настроить разметку схемы видео в AIOSEO, просто перейдите к сообщению или странице WordPress, куда встроено ваше видео, и откройте редактор блоков WordPress.
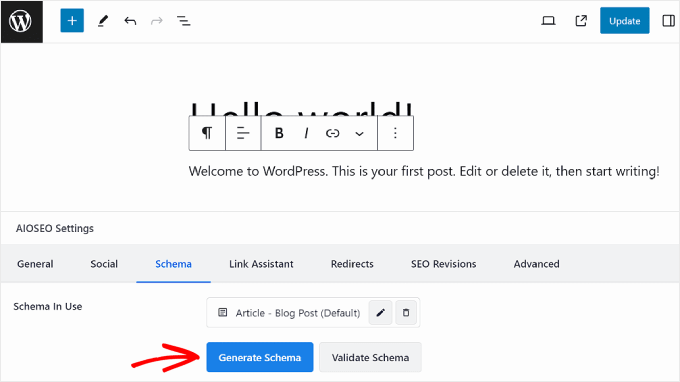
После этого прокрутите вниз до настроек AIOSEO и перейдите на вкладку «Схема». Затем нажмите «Создать схему».

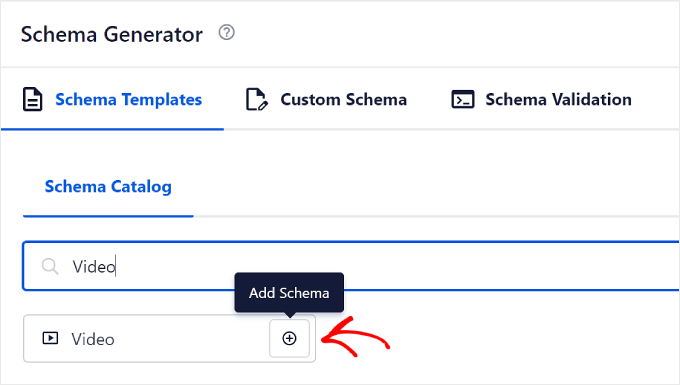
Теперь появится всплывающее окно «Генератор схем». На вкладке «Каталог схем» найдите шаблон схемы «Видео».
Нажмите кнопку «+» рядом с шаблоном видео.

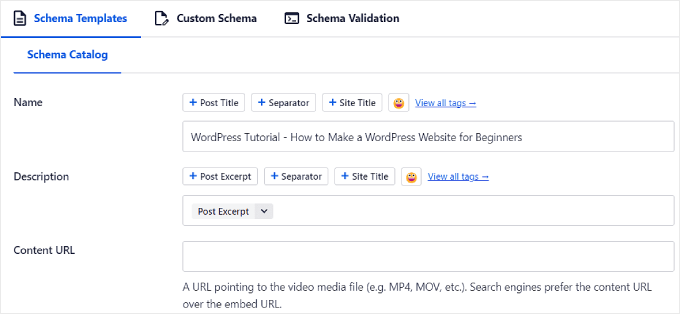
Теперь вы сможете заполнить информацию о своем видео. В первых трех полях вы можете ввести название видео, описание и URL-адрес контента.
Для имени и описания можно использовать смарт-теги AIOSEO. Это предопределенные метки, с помощью которых можно легко добавлять существующую информацию из вашего контента, например заголовок публикации, заголовок сайта и отрывок публикации.

Что касается URL-адреса контента, вы можете ввести адрес видеофайла. Это означает, что URL-адрес должен заканчиваться форматом файла, например https://www.example.com/video/123/file.mp4 .
Google заявил, что предоставление URL-адреса контента вашего видео — лучший способ получить ваш видеофайл. Но если вы загрузили свое видео на видеохостинг, например YouTube, то это может быть невозможно.
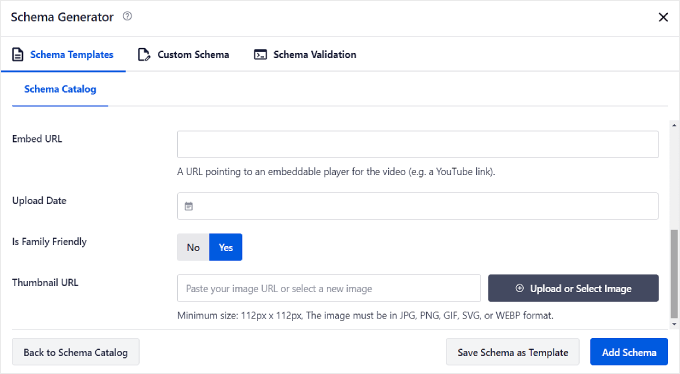
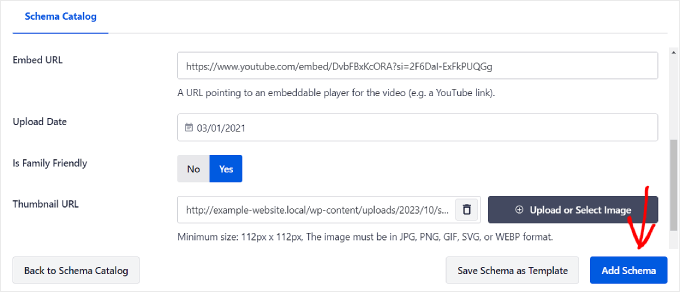
Прокрутив вниз, вы найдете настройки URL-адреса для встраивания, Даты загрузки, Подходит для всей семьи и URL-адреса миниатюры.

Вы будете использовать URL-адрес для встраивания, если вы загрузили видео на стороннюю службу и у вас нет доступа к URL-адресу контента. Здесь вам нужно ввести адрес встраиваемого проигрывателя видео, он должен выглядеть так https://www.example.com/embed/123.

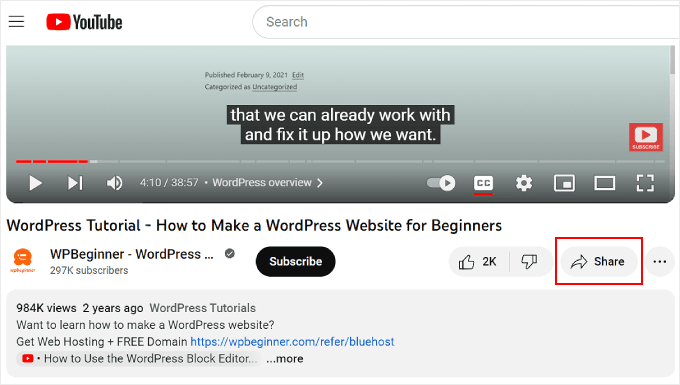
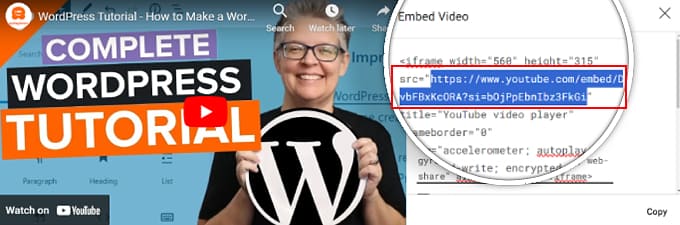
Если вы загрузили видео на YouTube, вы можете найти URL-адрес для вставки, открыв видео YouTube и нажав кнопку «Поделиться» под проигрывателем.

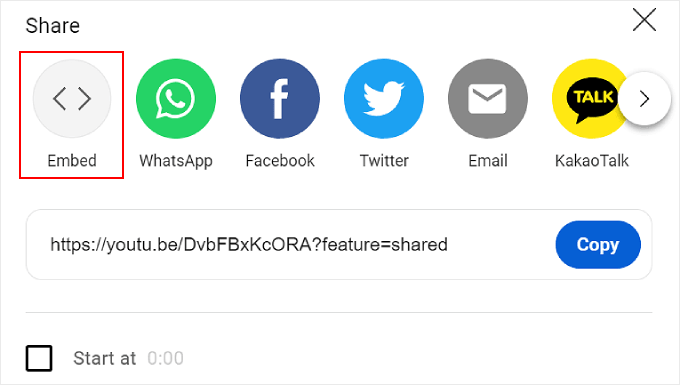
После этого нажмите «Встроить» во всплывающем окне.
В следующем всплывающем окне вы увидите полный код для встраивания видео.

Обратите внимание, что вам не нужно копировать и вставлять все это. Что вам следует сделать, так это заблокировать URL-адрес, который находится в двойных кавычках после атрибута src= .
Это URL-адрес для вставки вашего видео.

После этого скопируйте и вставьте этот URL-адрес обратно в генератор видеосхем AIOSEO.
В качестве URL-адреса миниатюры вы можете скопировать и вставить URL-адрес изображения в поле или загрузить новое изображение в медиатеку. Обратите внимание, что минимальный размер составляет 112 пикселей по ширине и высоте.
Как только все настройки будут в порядке, просто нажмите кнопку «Добавить схему».

Вот и все!
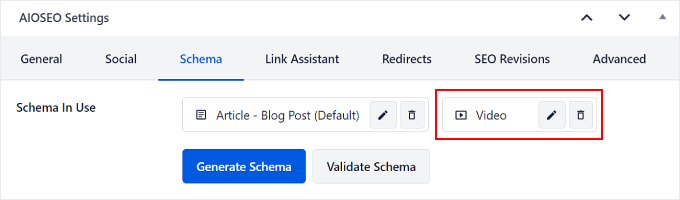
Теперь вы должны увидеть элемент «Схема видео» на вкладке «Схема» в настройках AIOSEO.

4. Включите отложенную загрузку
Отложенная загрузка означает, что ваш веб-сайт откладывает загрузку определенных элементов контента до тех пор, пока кто-нибудь не прокрутит его до того места, где находится контент на экране. Если для видео включена отложенная загрузка, ваш веб-сайт будет ждать загрузки видеоплеера и контента до тех пор, пока зритель не начнет его смотреть.
Это ускоряет начальную загрузку вашего веб-сайта, поскольку ему не нужно загружать все видеоэлементы одновременно.
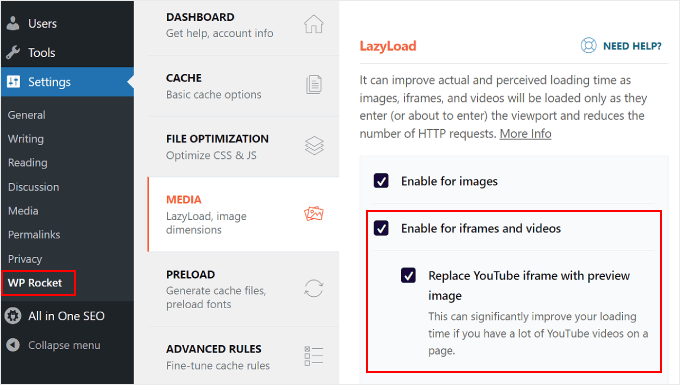
Для этого вы можете использовать WP Rocket. Это один из лучших плагинов для кэширования WordPress на рынке, который имеет функцию отложенной загрузки изображений и видео.

Первым шагом является установка и активация плагина WP Rocket. Вы можете прочитать наше руководство по установке плагина WordPress для получения дополнительной информации.
Затем перейдите в «Настройки» WP Rocket на панели управления WordPress и перейдите на вкладку «Медиа». Затем просто установите флажки «Включить для iframe и видео» и «Заменить iframe YouTube изображением предварительного просмотра».
Второй флажок означает, что вместо немедленной загрузки реального видеоплеера при посещении вашей веб-страницы сначала загружается только статическое изображение, представляющее видео.

Если вы также хотите отложенно загружать изображения, вы можете прочитать нашу статью о том, как отложенно загружать изображения в WordPress.
5. Используйте видео CDN
CDN — это сокращение от сети доставки контента, которая представляет собой услугу, которая может ускорить работу вашего сайта.
Он работает путем хранения содержимого вашего веб-сайта на нескольких серверах по всему миру. Когда кто-то посещает ваш сайт, CDN передает контент с ближайшего к нему сервера. Это уменьшает расстояние, которое необходимо пройти данным, и ускоряет загрузку вашего сайта.
Видео CDN предназначен для эффективной доставки видеоконтента. Он оптимизирует потоковое видео, сохраняя копии ваших видео на серверах, стратегически расположенных по всему миру.
Если вы последовали нашему предложению и загрузили видео на сторонний сервис, то наличие видео CDN не понадобится. Но тем, кто предпочитает самостоятельно размещать свои видео, мы рекомендуем использовать Bunny.net.

Bunny.net — один из лучших сервисов WordPress CDN с функцией доставки видео CDN. Ваши видео будут защищены в хранилище корпоративного уровня, и зрители смогут смотреть ваши видео в высоком качестве без буферизации.
Если вы заинтересованы в использовании CDN, ознакомьтесь с нашим списком лучших сервисов WordPress CDN.
Бонусные советы по оптимизации фоновых видео в WordPress
Если вам нужно оптимизировать фоновое видео для вашего веб-сайта WordPress, вы можете воспользоваться следующими советами.
Удалить аудио
Аудио может придать видеофайлу значительный вес. Если вы используете видео только в качестве фона без звука, лучше всего отключить звук.
Вы можете легко удалить звук из видео с помощью программного обеспечения для редактирования видео. Рекомендации можно найти в нашем списке лучших программ для редактирования видео.
Кроме того, вы можете использовать бесплатную программу для удаления аудио из видео от Adobe Express. Просто загрузите свое видео, и инструмент выполнит удаление звука за вас. После этого видео можно будет загрузить в формате MP4.

Сократите продолжительность
Сокращение продолжительности видео — еще один хороший способ сжатия видео для фоновых или автоматически воспроизводимых видео. Это может уменьшить общий размер файла, ускорить его загрузку и повысить производительность веб-сайта.
Обычно для фонового видео достаточно продолжительности видео 30 секунд или меньше.
Опять же, вы можете использовать программное обеспечение для редактирования видео, чтобы уменьшить продолжительность видео. В качестве бесплатного онлайн-инструмента вы можете использовать Canva или Video Trimmer Adobe Express.

Избегайте бесконечных циклов
При использовании фонового или автоматического воспроизведения видео на вашем веб-сайте важно избегать бесконечного зацикливания. Зацикливание — это когда видео воспроизводится снова и снова и может потреблять большую часть трафика.
Также важно учитывать контекст, в котором отображается видео. Если видео представляет собой краткое введение или демонстрирует конкретный продукт, то для передачи сообщения обычно достаточно ограниченного количества циклов или одного прохождения.
В WordPress вы можете управлять циклическим поведением вашего видео на YouTube, чтобы снизить нагрузку на ресурсы вашего веб-сайта. Наше руководство о том, как добавить видео YouTube в качестве полноэкранного фона в WordPress, покажет вам, как это сделать.
Используйте хороший контрастный цвет текста
Люди, которые используют автоматически воспроизводимое видео в качестве фона домашней страницы, обычно помещают поверх него текст. В этой ситуации хорошо использовать цвет текста, который хорошо контрастирует с цветовой схемой видео.
Таким образом, текст остается легко читаемым и заметно выделяется на фоне видео.
Если вам нужны советы и рекомендации по выбору цвета текста для фонового видео, посетите наше руководство о том, как выбрать идеальную цветовую схему.
Кроме того, вы можете прочитать нашу статью о лучших темах WordPress для видео-сайтов, чтобы найти дизайн, который дополнит ваш веб-сайт и видеоконтент.
Часто задаваемые вопросы о том, как оптимизировать видео для вашего сайта WordPress
Теперь давайте ответим на некоторые распространенные вопросы, связанные с оптимизацией видео для вашего веб-сайта WordPress.
1. Какой формат видео лучше всего подходит для веб-сайта WordPress?
WordPress поддерживает такие типы видеофайлов, как .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp и .3g2.
Рекомендуется использовать MP4 с кодеком H.264 для достижения наилучшего баланса между качеством и размером файла.
2. Как оптимизировать видео YouTube в WordPress?
Если вы встраиваете видео с YouTube, WordPress позаботится о процессе встраивания и обеспечит эффективную загрузку видеоплеера.
Однако вы можете дополнительно оптимизировать видео, включив отложенную загрузку, сжимая видеофайлы и настроив разметку схемы видео и карту сайта с помощью AIOSEO. Последний шаг гарантирует, что поисковые системы смогут правильно понять и проиндексировать ваши видео.
Вы также можете ознакомиться с нашим списком лучших плагинов видеогалереи YouTube для WordPress, чтобы получить дополнительные функции для улучшения видео на вашем веб-сайте.
3. Как ускорить загрузку видео WordPress?
Чтобы ваши видео WordPress загружались быстрее, вы можете загрузить их на сторонний хостинг, например YouTube или Vimeo. Самостоятельно размещать собственные видео не рекомендуется, так как это часто требует больше ресурсов сервера и замедляет работу вашего сайта.
Вам также необходимо будет сжать видео, чтобы уменьшить размер файлов без ущерба для качества.
Кроме того, рекомендуется включить отложенную загрузку видеоконтента. Это гарантирует, что ваш веб-сайт загружается быстро с первого раза, а видео загружаются только тогда, когда посетитель прокручивает страницу вниз, чтобы просмотреть их.
Мы надеемся, что эта статья помогла вам научиться оптимизировать видео для веб-сайтов. Вы также можете ознакомиться с нашим списком лучших плагинов WordPress для издателей YouTube и нашим руководством о том, как показывать последние видео с вашего канала YouTube в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
