Как оптимизировать размер адаптивного логотипа в модуле меню полной ширины Divi
Опубликовано: 2022-08-31Модуль меню полной ширины Divi дает пользователям Divi большой контроль над его дизайном. Это включает в себя возможность сделать любой логотип полностью адаптивным. Один набор элементов управления, ширина логотипа и максимальная ширина логотипа, отлично работают вместе, чтобы указать размер логотипа. С помощью всего нескольких настроек любой пользователь Divi может убедиться, что его логотип отлично работает на любом экране. В этом посте мы увидим, как оптимизировать размер адаптивного логотипа Divi в модуле полноширинного меню Divi.
Давайте начнем.
О моем примере настроек модуля меню полной ширины
Прежде чем мы начнем, давайте взглянем на мой пример и его настройки. Мы видим, что логотип большой для заголовка. Это квадратный логотип. Мы также увидим, как настроить параметры для других размеров и форм. Это дает нам отправную точку, и мы увидим, как ее скорректировать по мере продвижения. Это также покажет, почему нам нужно настроить его.
Вот мои настройки:
- Логотип: 150×150
- Цвет фона: #f4f4f4
- Стиль: выравнивание по левому краю (я также покажу встроенный логотип по центру, когда это поможет продемонстрировать настройку)
- Направление выпадающего меню: вниз
- Сделать ссылки меню на всю ширину: Нет
- Шрифт меню: Арво
- Цвет текста: черный
- Размер шрифта: 16px
- Прокладка: 2vh сверху и снизу
Вот заголовок, когда он виден на рабочем столе.

Вот шапка на планшете. Размер логотипа выделяется еще больше.

Наконец, вот вид телефона. Это делает заголовок слишком большим.

Эти примеры хорошо демонстрируют, почему логотип в полноэкранном модуле меню должен быть адаптивным.
О размере логотипа
Рекомендуемый размер логотипа варьируется в зависимости от сети. Наиболее рекомендуемый размер обычно составляет от 250×100 до 250×150. Логотипы, которые мы включаем в наши макеты Divi, обычно имеют размер 160 × 50 или 225 × 100, но некоторые из них сильно отличаются в зависимости от их формы.
Я использую логотип размером 150×150 и покажу несколько примеров с логотипами разного размера. Вам нужно будет поиграть с настройками в зависимости от размера изображения вашего логотипа.
Настройки размера логотипа модуля полноширинного меню
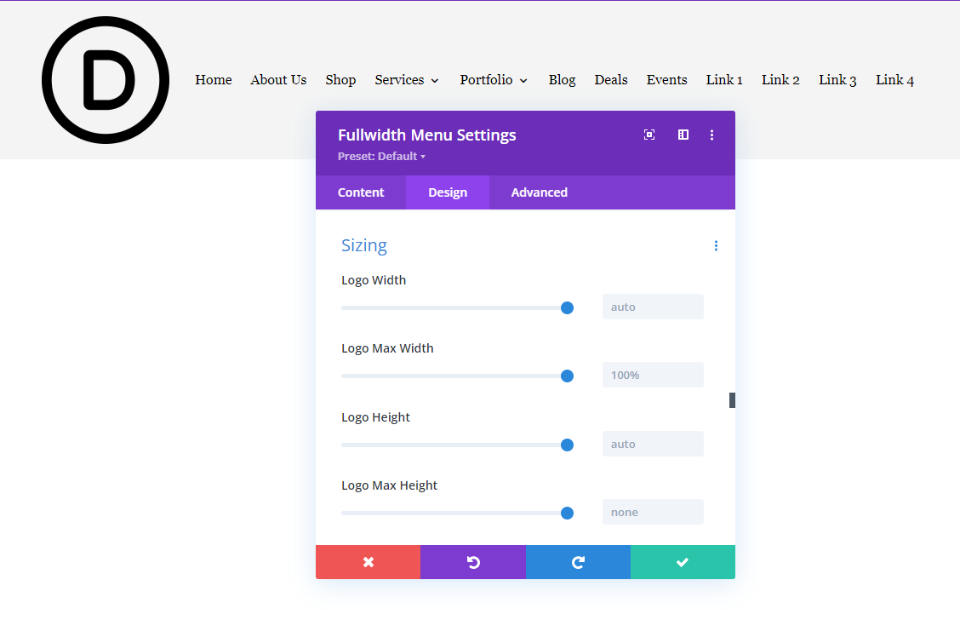
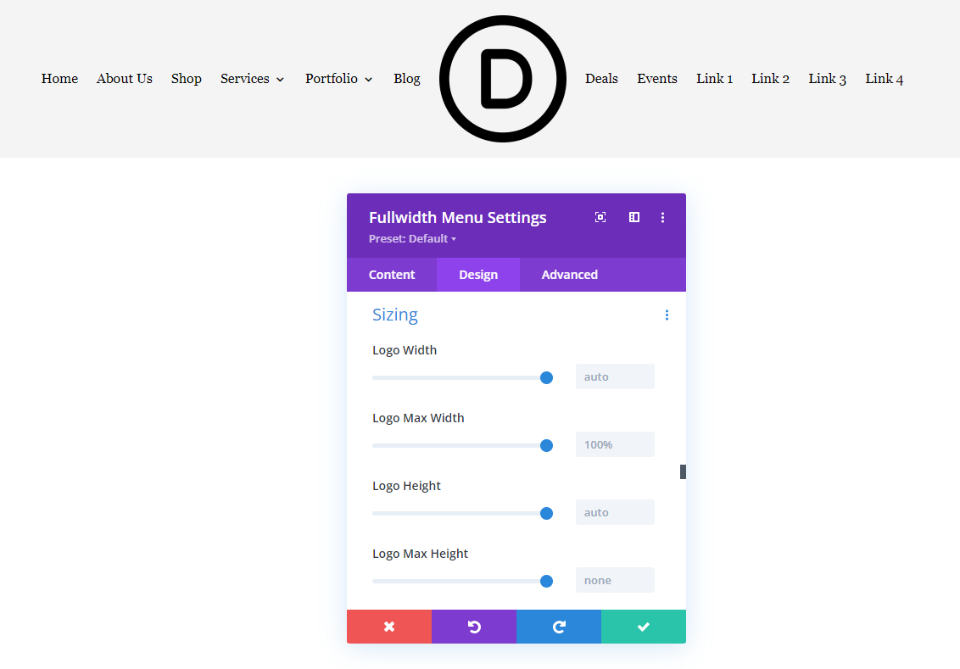
В разделе «Размер» есть 10 настроек. Четыре из этих настроек нацелены на логотип.
В настройки входят:
- Ширина логотипа — процент от максимальной ширины. Значение по умолчанию — Авто.
- Максимальная ширина логотипа — устанавливает максимальную ширину в пикселях, которую не может превышать ширина. Значение по умолчанию — 100%.
- Высота логотипа — процент от максимальной высоты. Значение по умолчанию — Авто.
- Максимальная высота логотипа — устанавливает максимальную высоту в пикселях, которую высота не может превышать. Значение по умолчанию — 100%.

Настройки ширины работают вместе, а настройки высоты работают вместе, но ширина и высота не должны использоваться вместе. Эти настройки дают нам точный контроль над шириной или высотой логотипа. При использовании с настройками рабочего стола, планшета и телефона у нас всегда будет идеально отзывчивый логотип независимо от размера экрана пользователя.
В этом уроке мы сосредоточимся на ширине логотипа и максимальной ширине логотипа. При использовании настроек ширины для параметра «Высота» должно быть установлено значение «Авто», а для параметра «Максимальная высота» должно быть установлено значение 100%.
Ширина логотипа и максимальная ширина логотипа
Параметр «Ширина логотипа» задает ширину логотипа в процентах от значения «Максимальная ширина». Значение Max Width обычно задается в пикселях или vw. Высота масштабируется, чтобы соответствовать, сохраняя форму логотипа при изменении размера.
Например, если для параметра «Максимальная ширина» установлено значение 50 пикселей, а для параметра «Ширина» установлено значение 80%, логотип будет иметь ширину 40 пикселей.
Установив максимальное количество пикселей для ширины, а затем установив ширину логотипа в процентах от этого максимума для каждого размера экрана, мы можем гарантировать, что логотип всегда будет идеально реагировать.
Примеры ширины и максимальной ширины
Давайте посмотрим на пару хороших и плохих примеров, чтобы продемонстрировать отзывчивость логотипа. В этом примере обе настройки ширины показаны по умолчанию. Я выбрал Inline Centered Logo, чтобы показать ширину с обеих сторон логотипа.

Плохой пример
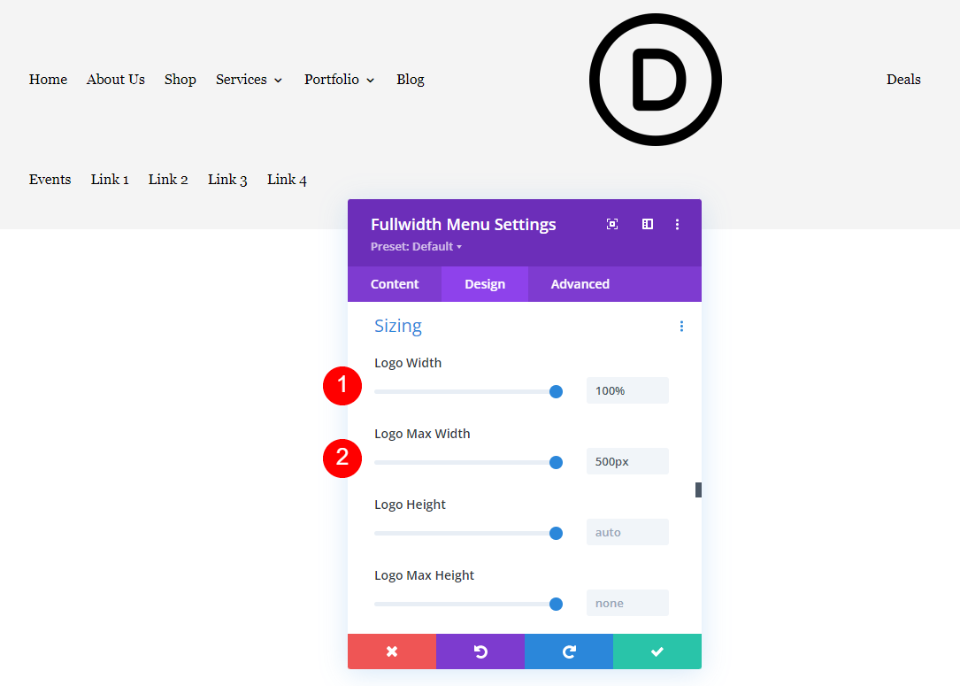
Теперь давайте посмотрим на плохой пример. Я преувеличил цифры, чтобы было понятнее. Если мы увеличим максимальную ширину и установим ширину на 100%, это оттолкнет ссылки меню от логотипа. На планшетах и телефонах это выглядело бы еще хуже.
- Ширина логотипа: 100%
- Максимальная ширина: 500 пикселей

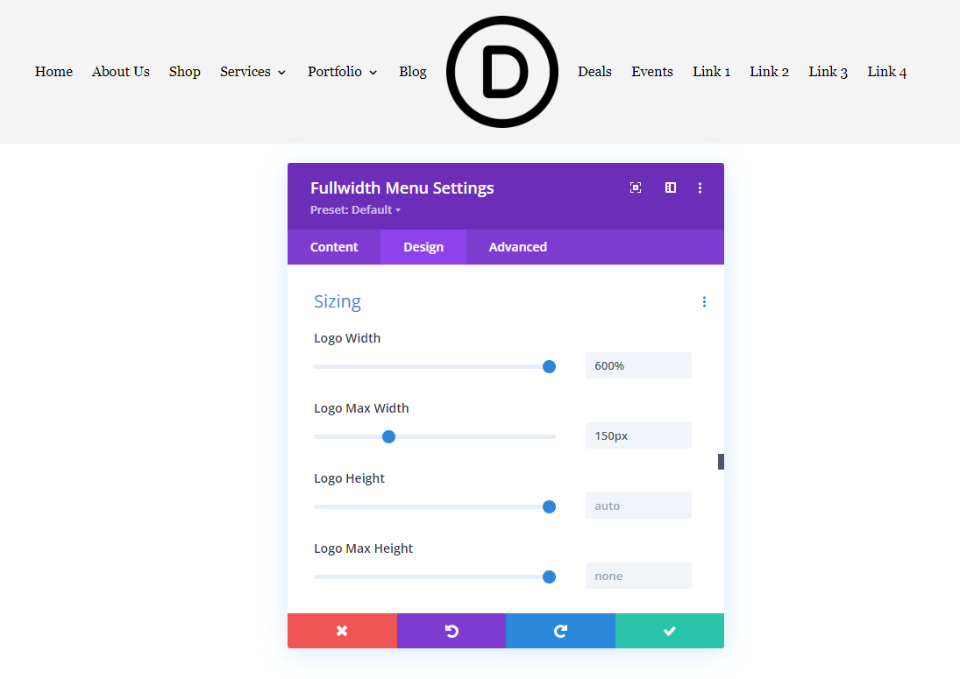
Мы можем использовать максимальную ширину, чтобы ограничить ширину. В этом примере я установил максимальную ширину на 150 пикселей и ширину на 600%. Ширина не может отображаться выше максимальной ширины, которая составляет 150 пикселей. Это помогает нам ограничить возможную ширину и помогает нам разработать размер логотипа для быстрого отклика.
- Ширина логотипа: 600%
- Максимальная ширина: 150 пикселей

Хороший пример
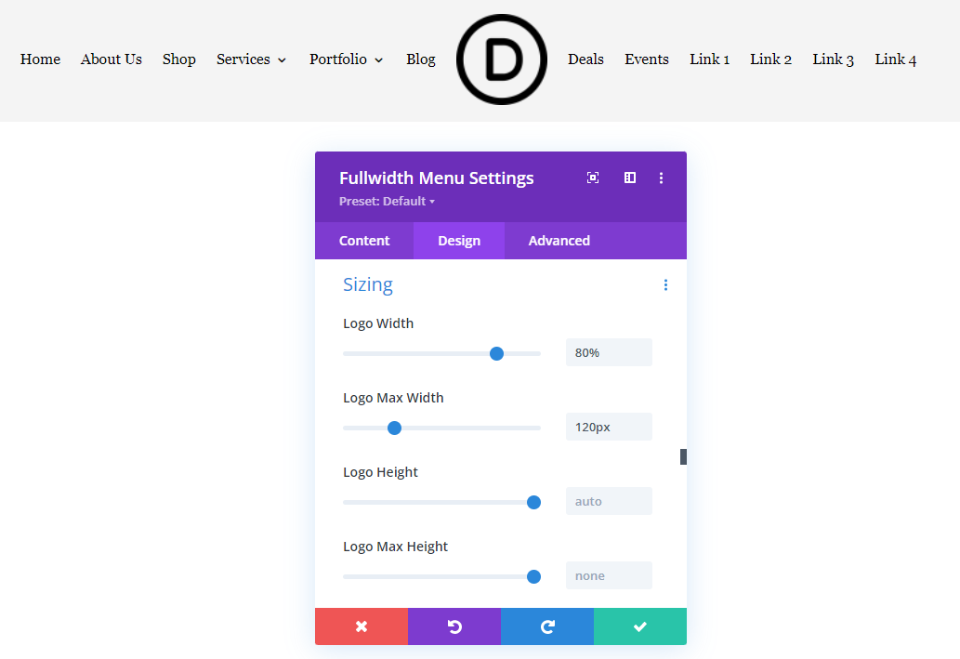
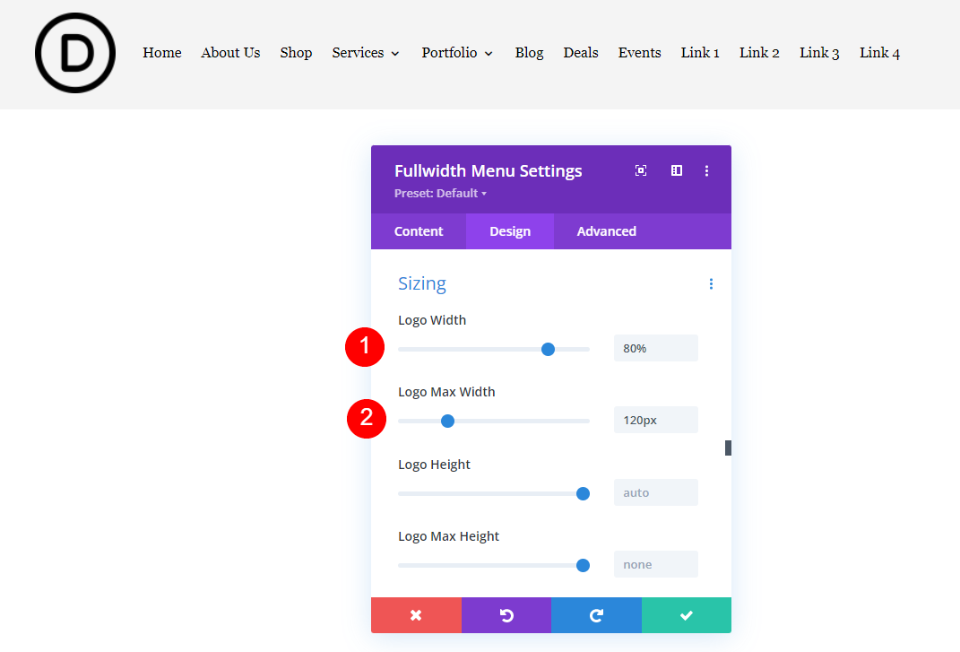
Далее, давайте посмотрим на хороший пример. Для начала я рекомендую оставить ширину по умолчанию и настроить максимальную ширину, пока не найдете диапазон в пикселях, который хорошо подходит для вашего логотипа. Я установил ширину на 80% от максимальной ширины, что составляет 120 пикселей. В этом заголовке логотип выглядит намного лучше.
- Ширина логотипа: 80%
- Максимальная ширина: 120 пикселей

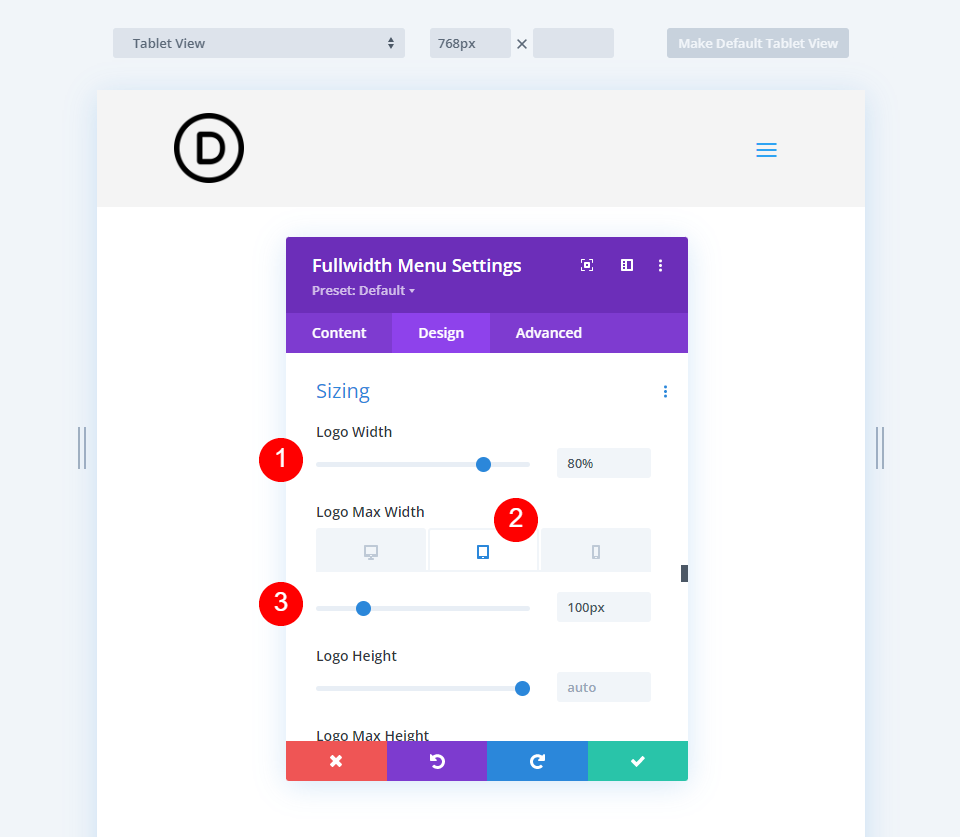
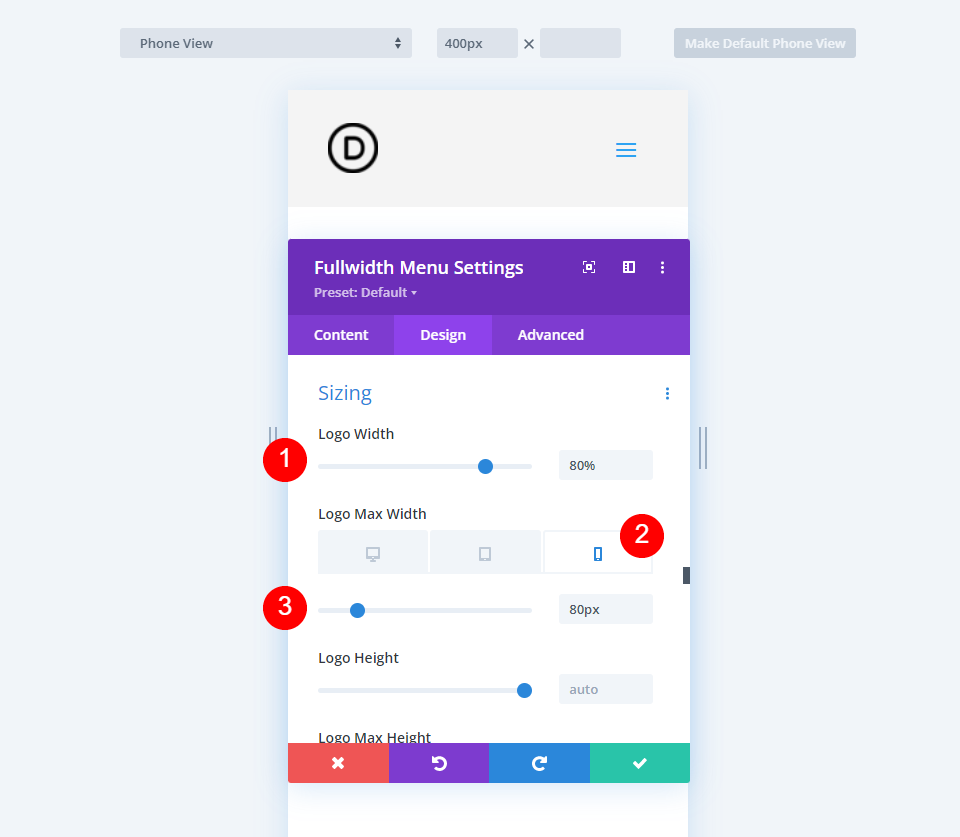
Для получения наилучших результатов нам потребуется настроить планшет и телефон на разную максимальную ширину в пикселях. Вот логотип с выравниванием по левому краю для настольных компьютеров, мобильных устройств и телефонов. Мы установим 120 пикселей для рабочего стола, 100 пикселей для планшетов и 80 пикселей для телефонов.
- Ширина логотипа: 80%
- Максимальная ширина: рабочий стол 120 пикселей, планшет 100 пикселей, телефон 80 пикселей.
Вот десктопная версия.


Вот табличный вариант. Я выбрал параметр «Планшет» для максимальной ширины логотипа и установил его на 100 пикселей. Это выглядит намного лучше, чем настройка по умолчанию.

Наконец, вот версия для телефона с разрешением 80px. Логотип теперь отлично реагирует на все три варианта экрана.

Примеры адаптивных размеров логотипа
До этого момента мы видели квадратный логотип. Теперь давайте рассмотрим несколько различных типов логотипов, чтобы узнать, как использовать настройки ширины и максимальной ширины. Я изменю несколько бесплатных заголовков Divi, чтобы включить модуль меню Fullwidth и добавить логотип.
Вы можете использовать эти настройки, чтобы убедиться, что у вас есть адаптивный логотип. Давайте рассмотрим пример того, как вы можете использовать их в интерфейсе веб-сайта.
Пример первого отзывчивого логотипа
В этом примере я использую целевую страницу из бесплатного пакета макетов Stone Factory, доступного в Divi. Я использую модифицированную версию бесплатного шаблона верхнего и нижнего колонтитула.
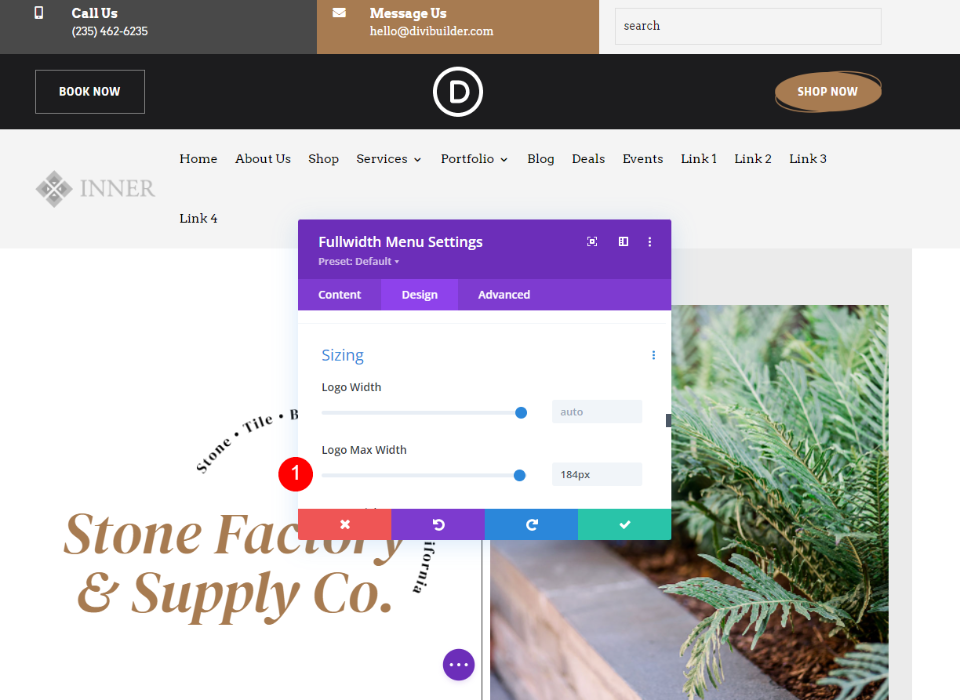
Это внутренний логотип. Это 161 × 50, что делает его широким и коротким логотипом. Вот мои текущие настройки:
- Логотип: 161×50
- Цвет фона: #f4f4f4
- Стиль: выравнивание по левому краю
- Направление выпадающего меню: вниз
- Сделать ссылки меню на всю ширину: Нет
- Шрифт меню: Арво
- Цвет текста: черный
- Размер шрифта: 16px
Настройки по умолчанию слишком широкие, из-за чего ссылки меню переносятся на следующую строку.

Оптимизируйте размер первого отзывчивого логотипа
Теперь давайте оптимизируем логотип, используя параметры размера, которые мы обсуждали. По ходу покажу настройки. Максимальная ширина 184 пикселя приводит к переносу меню, но 183 – это нормально.
- Ширина логотипа: Авто
- Максимальная ширина: 184 пикселей

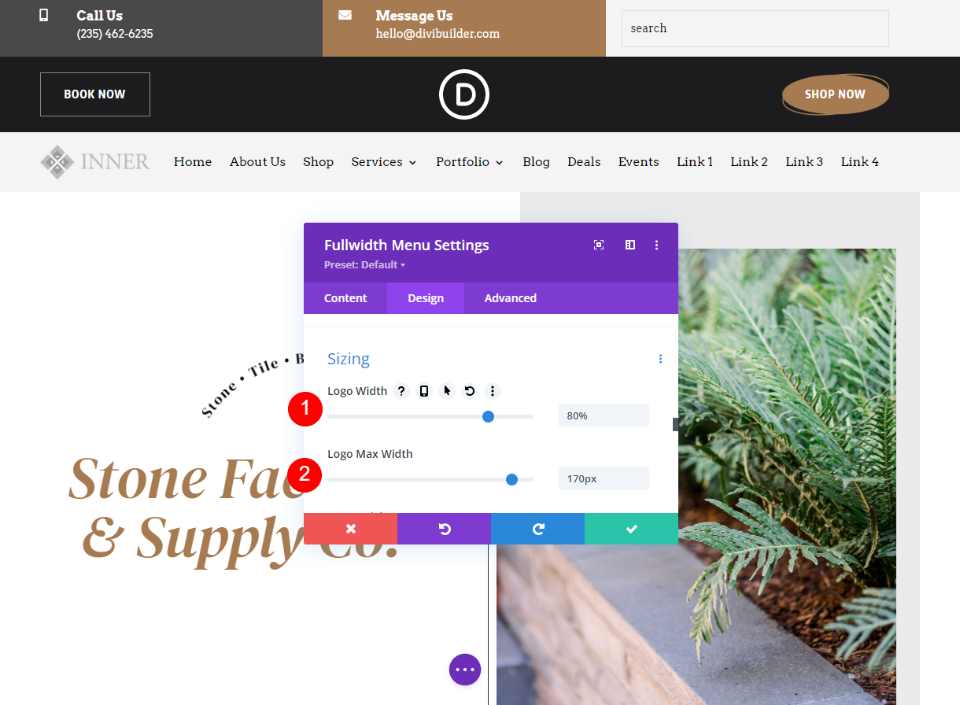
Максимальная ширина от 180 до 145 пикселей отлично подходит для настольных компьютеров, поэтому я буду использовать это как предварительный диапазон и установить верхний предел на 170 пикселей. Я установил ширину на 80%, поэтому в этом размере он всегда выглядит великолепно.
- Ширина логотипа: 80%
- Максимальная ширина: 170 пикселей

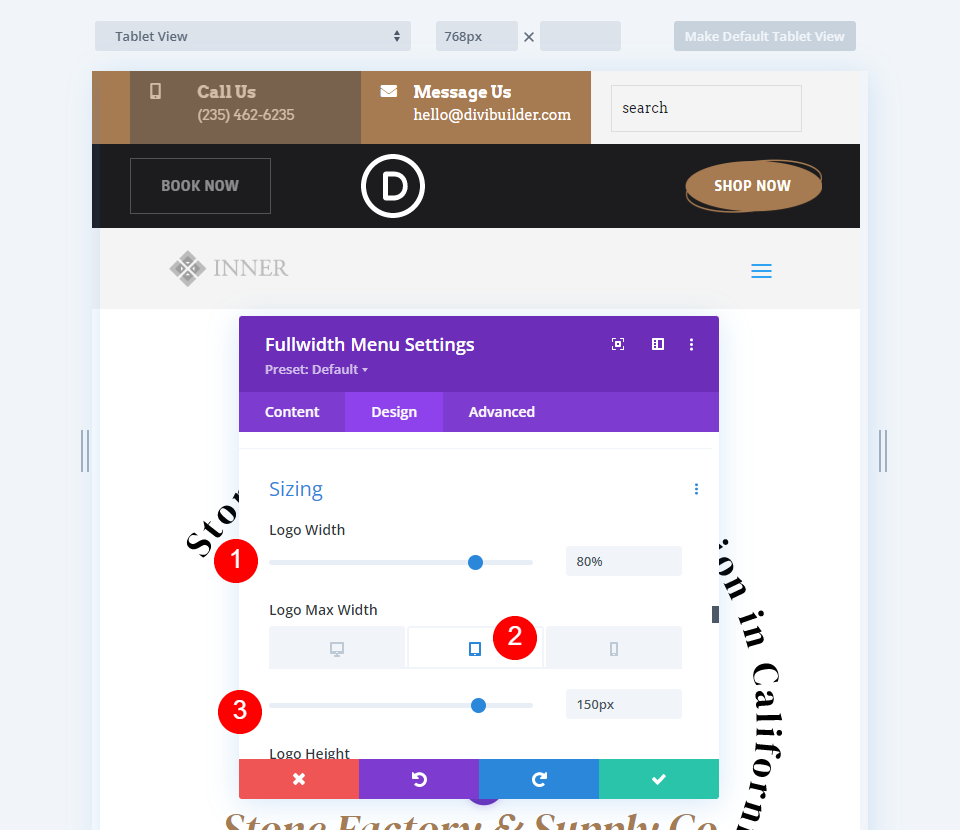
Для планшета я использовал максимальную ширину 170 пикселей в качестве отправной точки и уменьшил ее до 150 пикселей. Я оставил ширину на 80%.
- Ширина логотипа: 80%
- Максимальная ширина: 150 пикселей

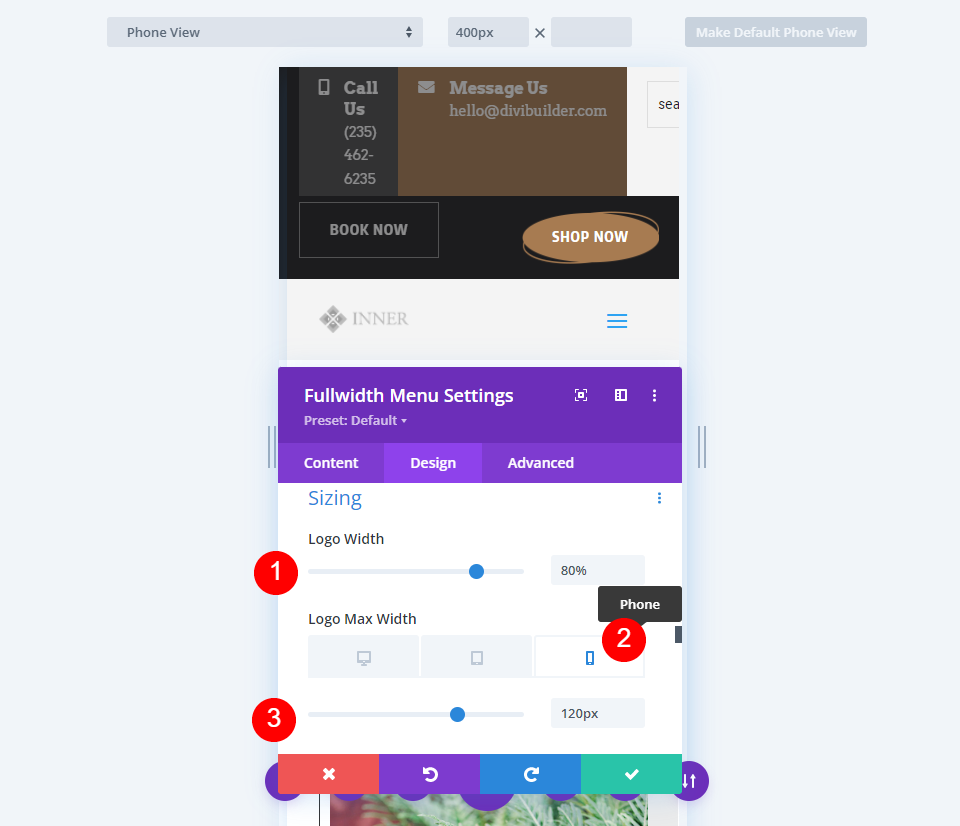
Для версии для телефона я уменьшил максимальную ширину до 120 пикселей. Как прежде. Я оставил ширину логотипа на 80%.
- Ширина логотипа: 80%
- Максимальная ширина: 120 пикселей

Пример второго адаптивного логотипа
Для этого я использую бесплатный пакет макетов электрических служб, доступный в Divi. Я использую модифицированную версию бесплатного шаблона верхнего и нижнего колонтитула. Здесь используется логотип Job Line. Это 226 × 100, что делает его широким и коротким логотипом, который больше, чем наш последний пример. Вот мои текущие настройки для полноэкранного модуля меню:
- Логотип: 226×100
- Цвет фона: белый
- Стиль: выравнивание по левому краю
- Направление выпадающего меню: вниз
- Сделать ссылки меню на всю ширину: Нет
- Шрифт меню: Chakra Petch
- Стиль: Жирный
- Цвет текста: черный
- Размер шрифта: 16px
Как и в последнем примере, настройки по умолчанию слишком широки, из-за чего ссылки меню переносятся на следующую строку.

Оптимизируйте размер второго адаптивного логотипа
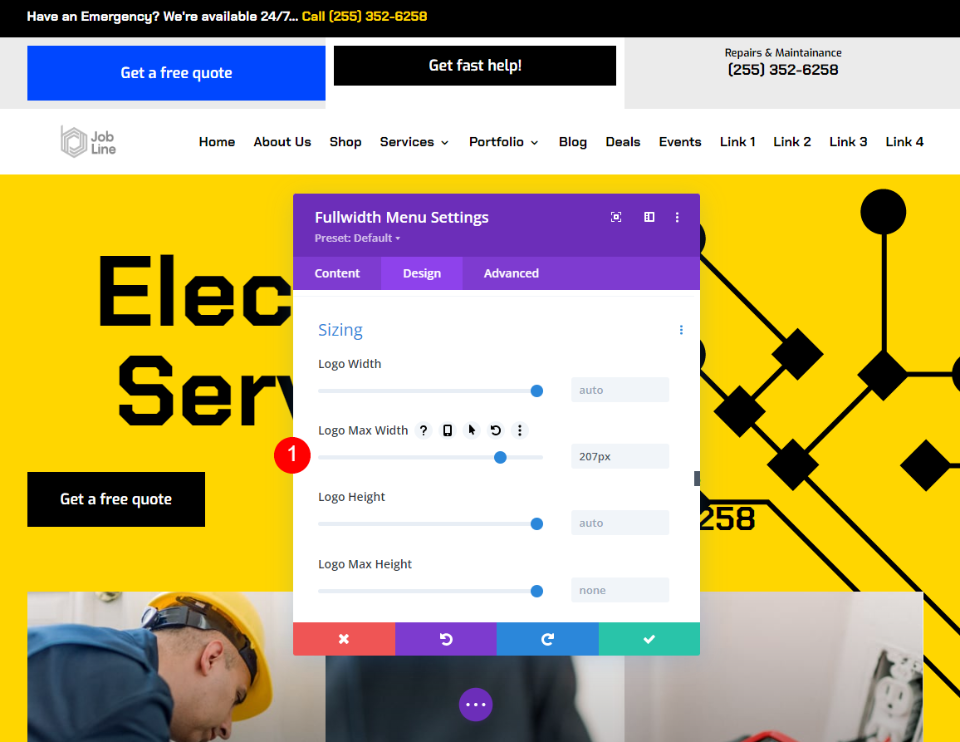
Теперь давайте оптимизируем наш второй логотип, используя параметры размера, которые мы обсуждали. По ходу покажу настройки. Этот логотип отлично смотрится с максимальной шириной от 190 до 207 пикселей.
- Ширина логотипа: Авто
- Максимальная ширина: 207 пикселей

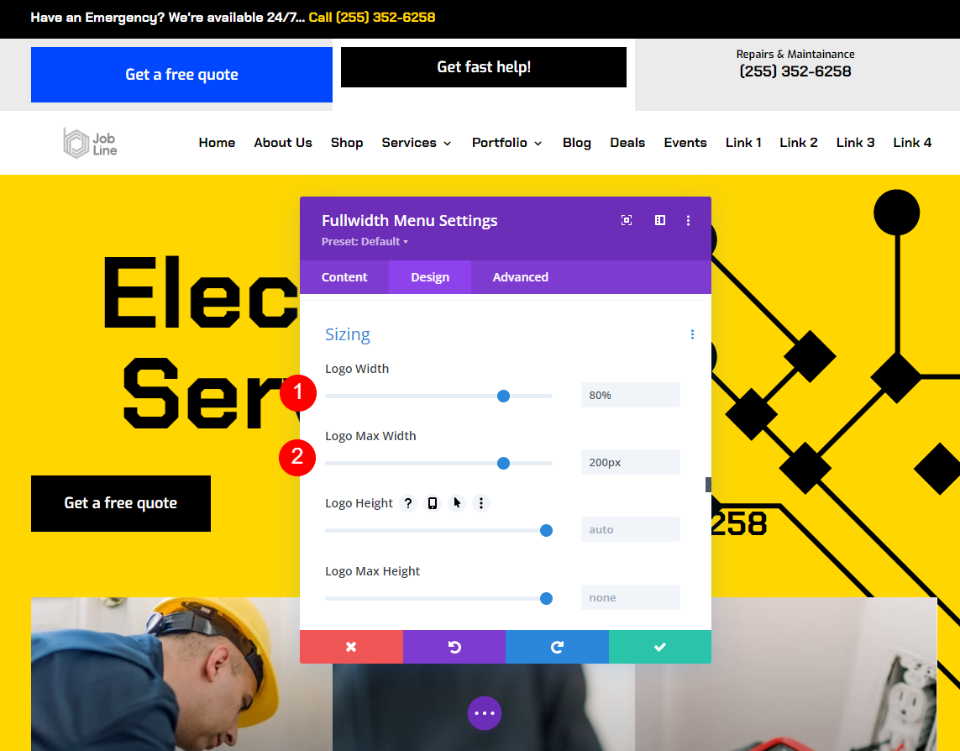
Я буду использовать 200 пикселей в качестве максимальной ширины. Я установил ширину на 80%, поэтому в этом размере он всегда выглядит великолепно.
- Ширина логотипа: 80%
- Максимальная ширина: 200 пикселей

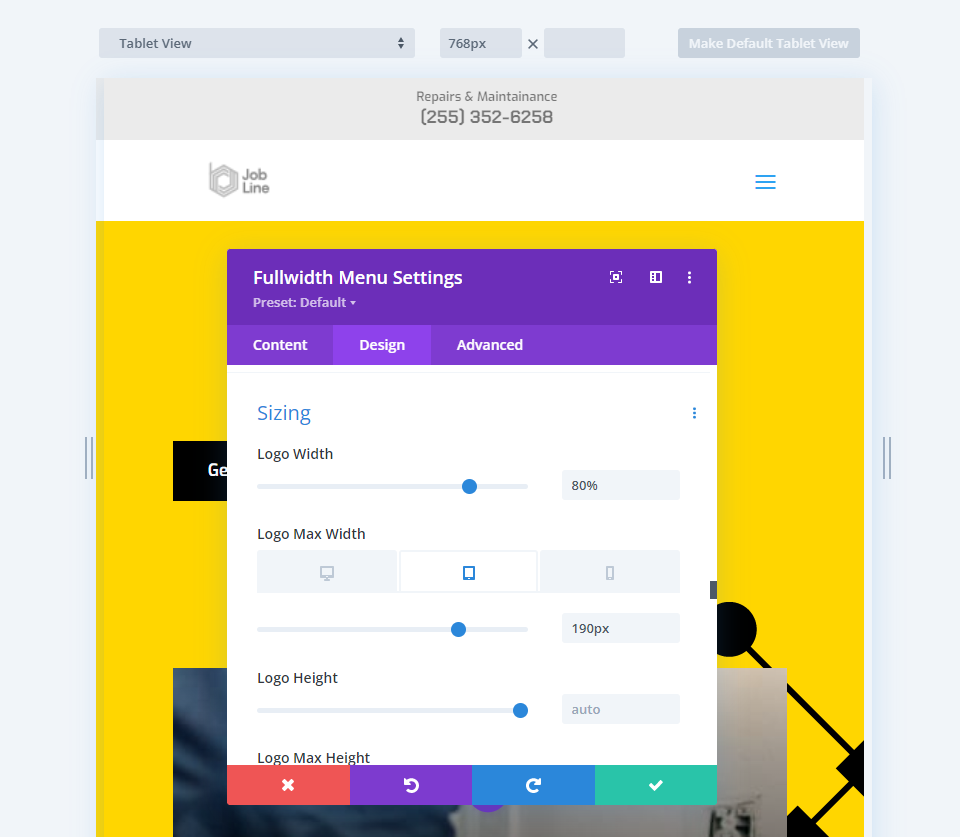
Для планшета я использовал максимальную ширину 200 пикселей в качестве отправной точки и уменьшил ее до 190 пикселей. Я оставил ширину на 80%.
- Ширина логотипа: 80%
- Максимальная ширина: 190 пикселей

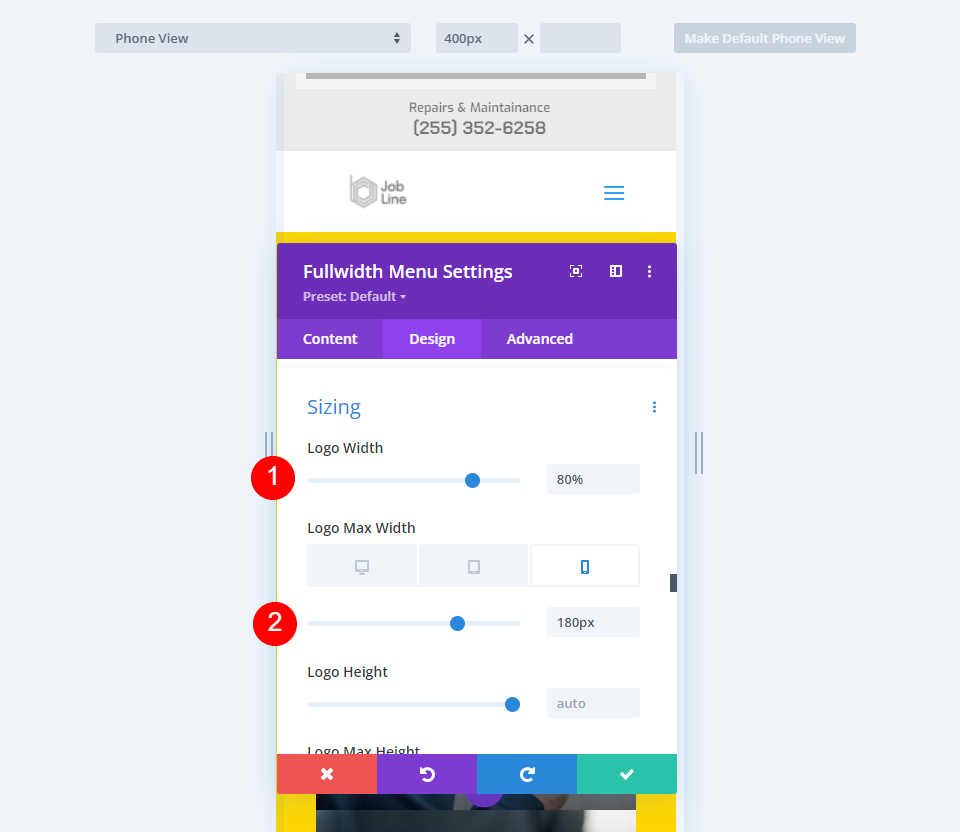
Для версии для телефона я уменьшил максимальную ширину до 180 пикселей. Как и прежде, я оставил ширину логотипа равной 80%.
- Ширина логотипа: 80%
- Максимальная ширина: 180 пикселей

Окончание мыслей
Это наш взгляд на то, как оптимизировать размер адаптивного логотипа Divi в модуле меню Fullwidth. Параметры «Ширина» и «Максимальная ширина» отлично работают вместе, помогая найти оптимальный размер и ограничить логотип этим размером для любого экрана. Требуется небольшая настройка, чтобы получить желаемые настройки, но настройки просты. Всего несколько настроек сделают ваш логотип Divi идеально подходящим для любого экрана.
Ждем вашего ответа. Вы оптимизировали размер своего логотипа в модуле меню полной ширины Divi? Дайте нам знать об этом в комментариях.
