Как персонализировать формы WordPress с помощью WPForms
Опубликовано: 2024-09-30Создание персонализированного опыта для ваших пользователей может иметь решающее значение, когда речь идет о повышении вовлеченности и повышении показателей заполнения форм.
Если вы управляете сайтом WordPress, вам может быть интересно, как можно адаптировать формы, чтобы сделать их более релевантными для посетителей, не усложняя их.
В этом руководстве я познакомлю вас с некоторыми мощными функциями WPForms, которые упрощают создание персонализированных форм, и объясню, как они могут изменить построение форм и повысить удовлетворенность пользователей.
Персонализируйте свою форму WordPress прямо сейчас!
- 1. Выбор ИИ для преобразования вашего здания формы
- 2. Геолокация для целевой персонализации
- 3. Предварительное заполнение полей формы с использованием параметров URL или строк запроса
- 4. Использование условной логики для динамических форм
- 5. Многошаговые формы для уникального пользовательского опыта
- 6. Оформите форму с помощью редактора блоков
1. Выбор ИИ для преобразования вашего здания формы
Несмотря на то, что создавать формы с помощью WPForms можно быстро и просто, заполнение раскрывающихся меню и вопросов с несколькими вариантами ответов по-прежнему требует времени. Чтобы упростить задачу, вы можете положиться на функцию AI Choices.
Все, что вам нужно сделать, это нажать кнопку и описать, что вам нужно, и ИИ WPForms заполнит ваши флажки, раскрывающиеся списки и варианты множественного выбора за считанные секунды!
Самое приятное то, что AI Choices доступен каждому, независимо от того, есть ли у вас бесплатная или платная лицензия WPForms. Вот как вы можете его использовать:
Как выбор AI работает в WPForms
Создайте любую форму с полями множественного выбора или раскрывающимся списком или сэкономьте время, используя один из наших готовых шаблонов форм. WPForms предлагает огромный список из более чем 1900 шаблонов форм WordPress.
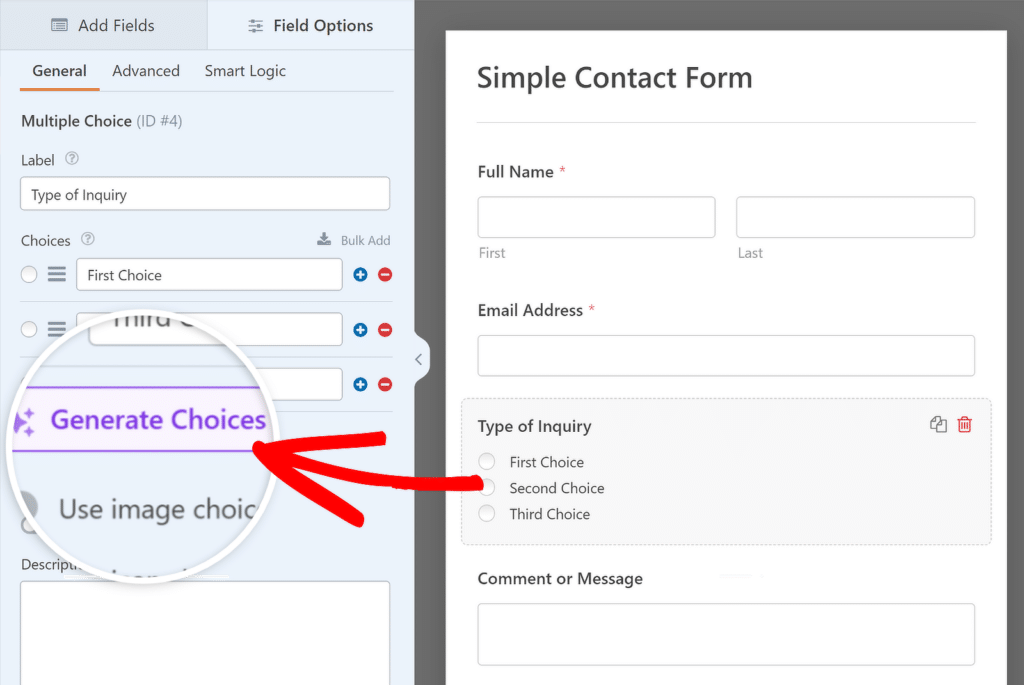
Перейдя в конструктор форм, откройте « Параметры поля» для соответствующего поля «Множественный выбор» или «Выпадающий список». Затем нажмите кнопку « Создать выбор» , чтобы начать добавлять список вариантов AI!

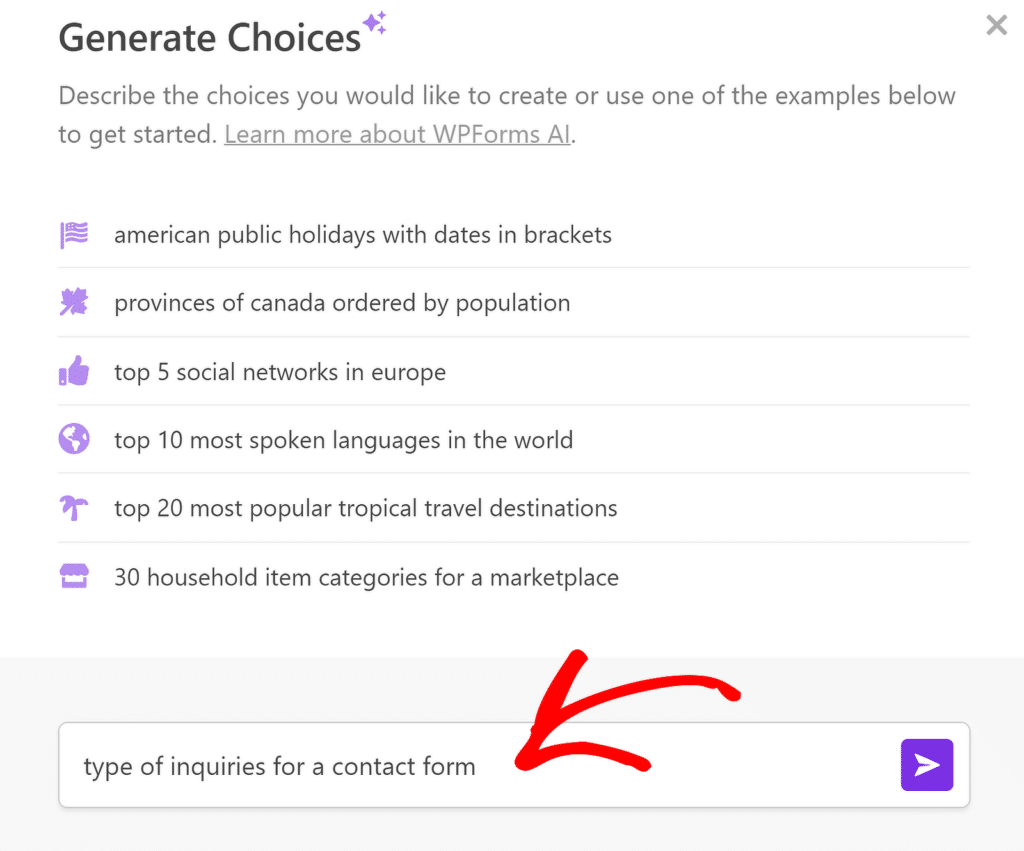
Появится всплывающее окно, в котором вы сможете добавить информацию о нужном вам списке в одном или двух предложениях. После этого нажмите кнопку ввода.

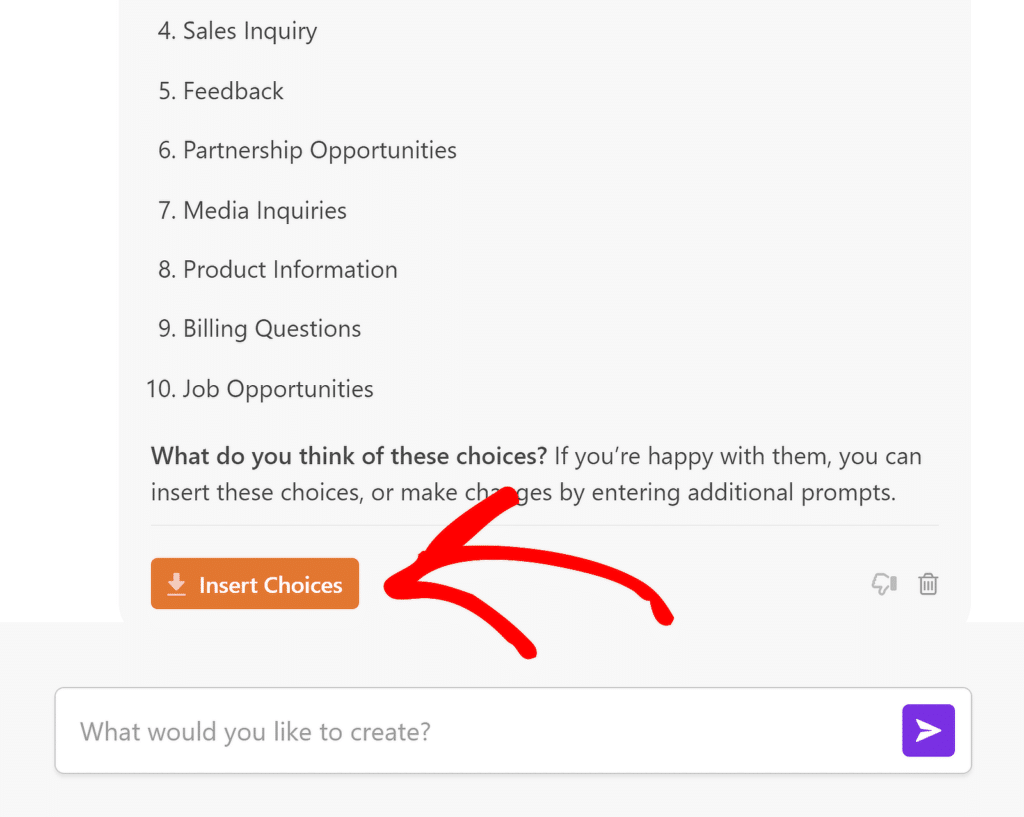
AI-помощник WPForms теперь сгенерирует список вариантов. Вам не нужно их копировать и вставлять — нажмите кнопку «Вставить варианты» , и они будут автоматически добавлены в вашу форму.

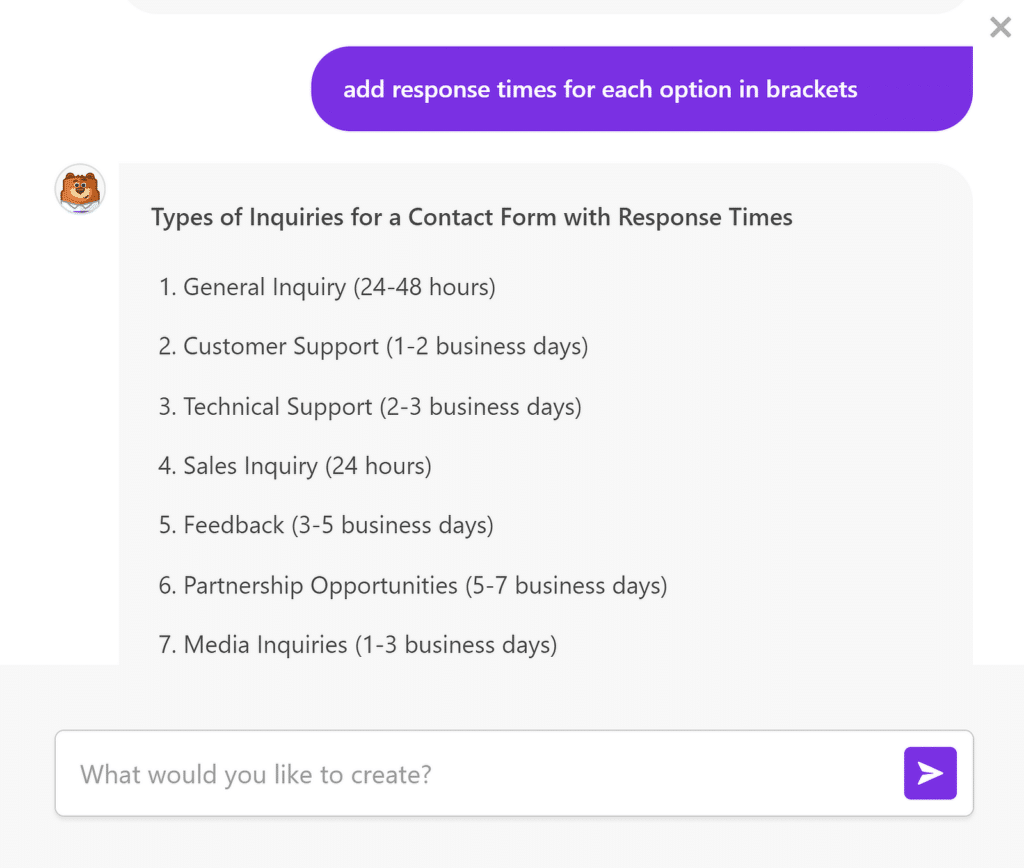
Теперь требуются секунды, чтобы сделать то, что раньше занимало часы. Вы можете изменить порядок списков, исключить варианты или добавить дополнительную информацию. Возможности безграничны!
Не говоря уже о том, что если вы не удовлетворены полученными результатами, вы всегда можете попросить WPForms AI улучшить ответ, пока вы не будете довольны.

2. Геолокация для целевой персонализации
Надстройка геолокации WPForms — невероятно полезный инструмент для захвата и использования местоположения посетителя для персонализации полей формы.
Благодаря интеграции с Google Maps эта функция может автоматически определять город, штат и страну пользователя, что позволяет вам настроить работу с формой в зависимости от его местоположения.
Например, вы можете автоматически установить страну или штат по умолчанию в раскрывающемся списке, чтобы пользователям было проще заполнять формы, не выбирая свое местоположение вручную.
Как работает геолокация в WPForms
Чтобы настроить геолокацию в WPForms, вам необходимо установить и настроить надстройку геолокации. Вот краткий обзор шагов для начала:
Во-первых, убедитесь, что у вас установлен WPForms Pro, поскольку надстройка геолокации доступна только в плане Pro. Затем установите и активируйте аддон.

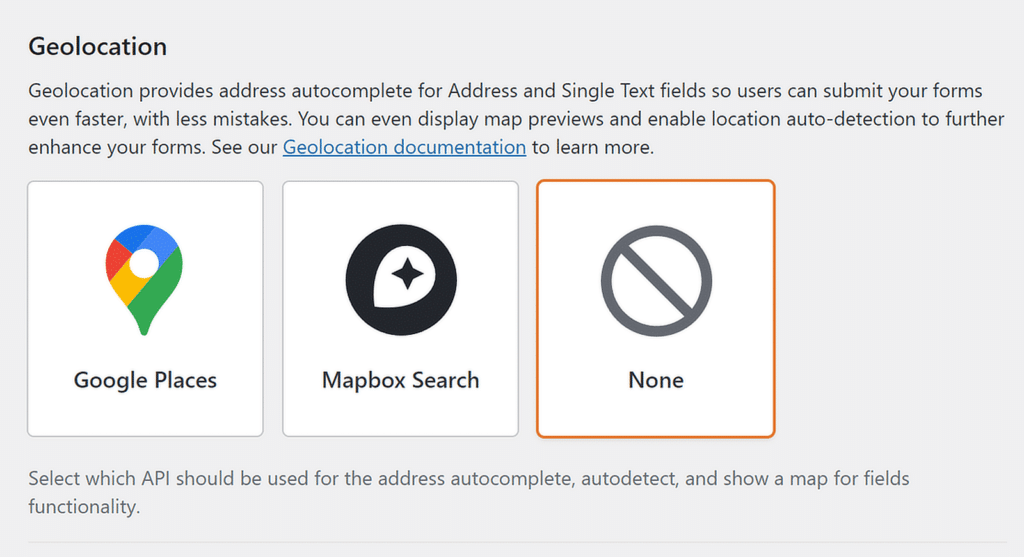
После активации дополнения вы можете настроить его параметры, перейдя в WPForms »Настройки и выбрав вкладку «Геолокация» . Затем выполните действия, описанные в этом руководстве, чтобы связать свою форму с Google Адресами.

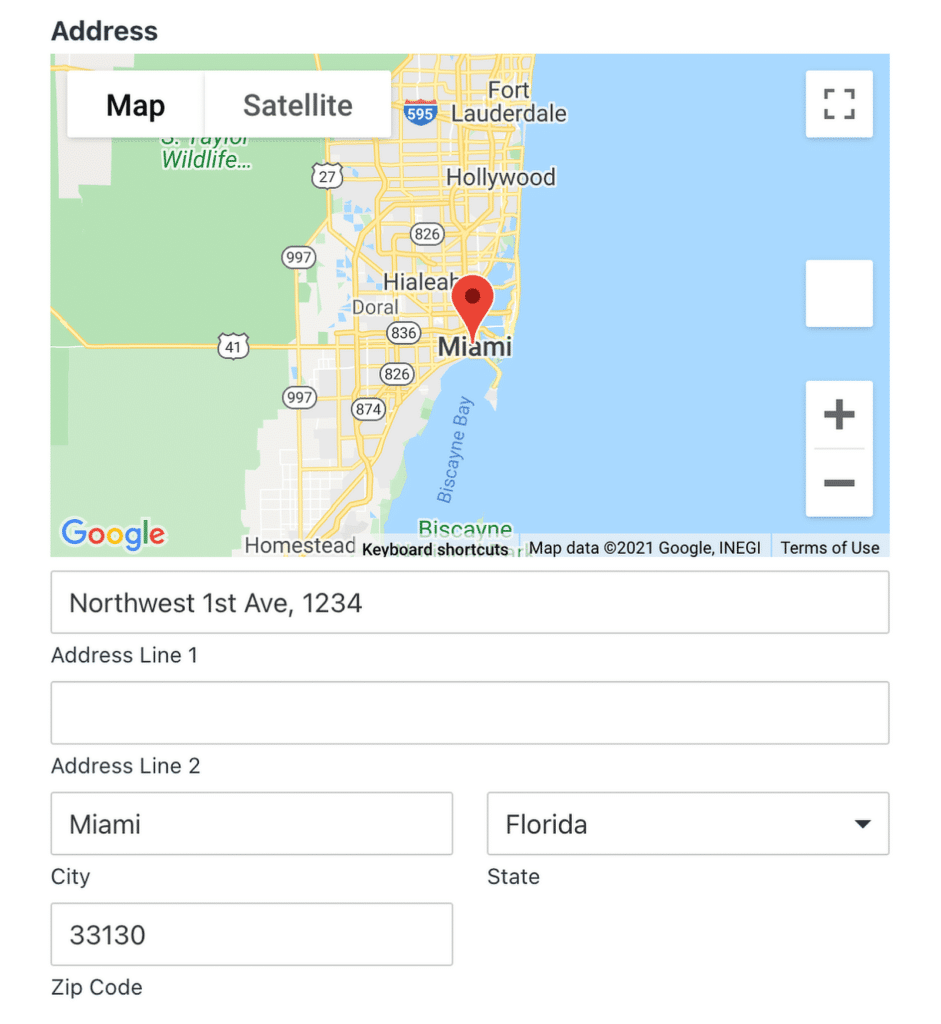
Вот пример того, как ваша форма может выглядеть для пользователей, когда включены параметры автозаполнения адреса и карты, чтобы ваши пользователи могли отправлять ваши формы еще быстрее!

3. Предварительное заполнение полей формы с использованием параметров URL или строк запроса
Предварительное заполнение полей формы с помощью WPForms с использованием параметров URL или строк запроса — отличный способ улучшить взаимодействие с пользователем, особенно для постоянных посетителей. Это позволяет передавать данные непосредственно в ваши формы, экономя время пользователей от повторного ввода информации.
Использование строк запроса для автоматического заполнения текстового поля
Строки запроса — это небольшие фрагменты информации, добавляемые к URL-адресу, часто после вопросительного знака (?). Они используются для передачи данных с одной страницы на другую.
В WPForms строки запроса могут автоматически заполнять поля формы, когда пользователь посещает страницу с этим конкретным URL-адресом.
Это отличный способ персонализировать формы для пользователей, которые возвращаются на ваш сайт или перешли по специальной ссылке из электронного письма или объявления.
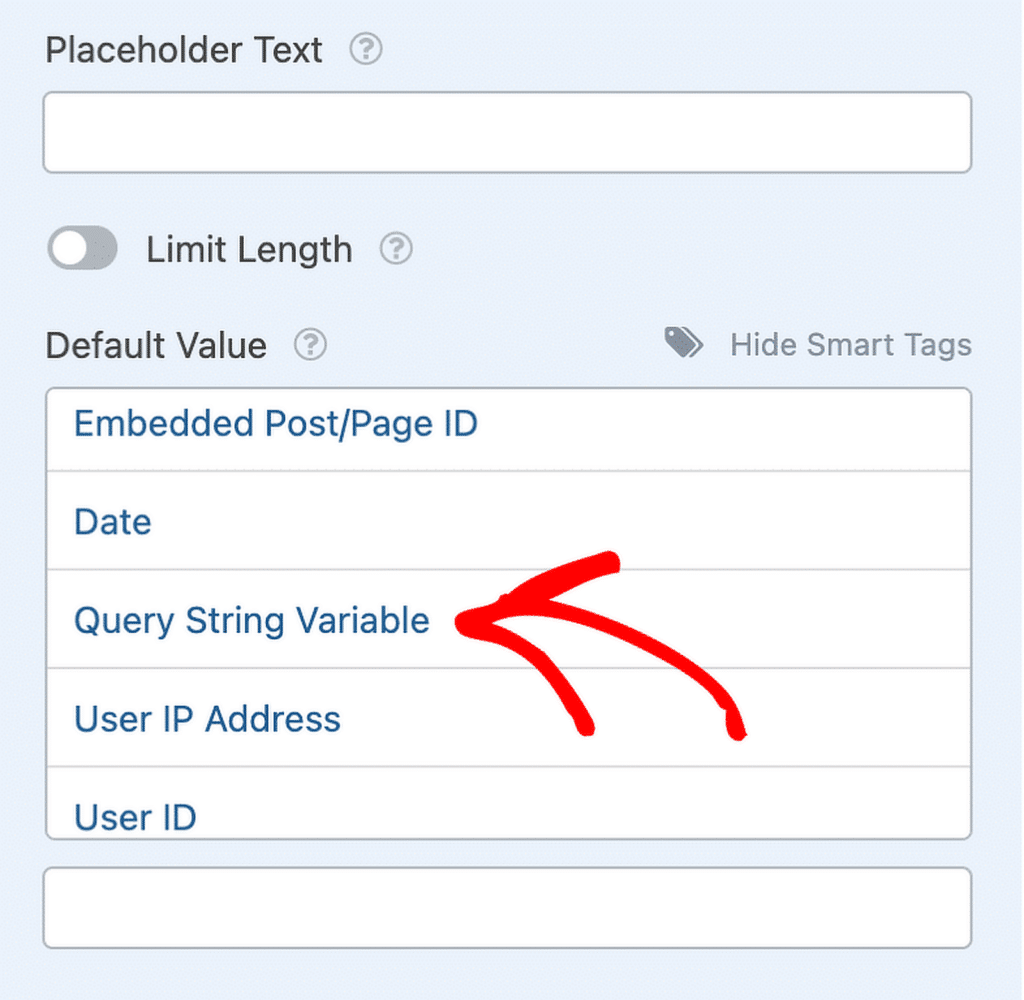
Например, если вы хотите, чтобы поле имени пользователя было предварительно заполнено, вы можете создать URL-адрес, который выглядит следующим образом:
https://yourwebsite.com/form-page/?name=Джон
В данном случае «имя» — это поле формы, а «Джон» — значение, которое автоматически появляется в этом поле, когда пользователь посещает страницу.

Ознакомьтесь с этим руководством, чтобы узнать, как использовать строки запроса для автоматического заполнения текстового поля.
Настройка предварительно заполненных форм в WPForms
Другой способ настроить предварительно заполненные поля формы — попросить посетителя сначала заполнить базовую форму, а затем передать эту информацию во вторую форму, когда он нажмет кнопку «Отправить» .
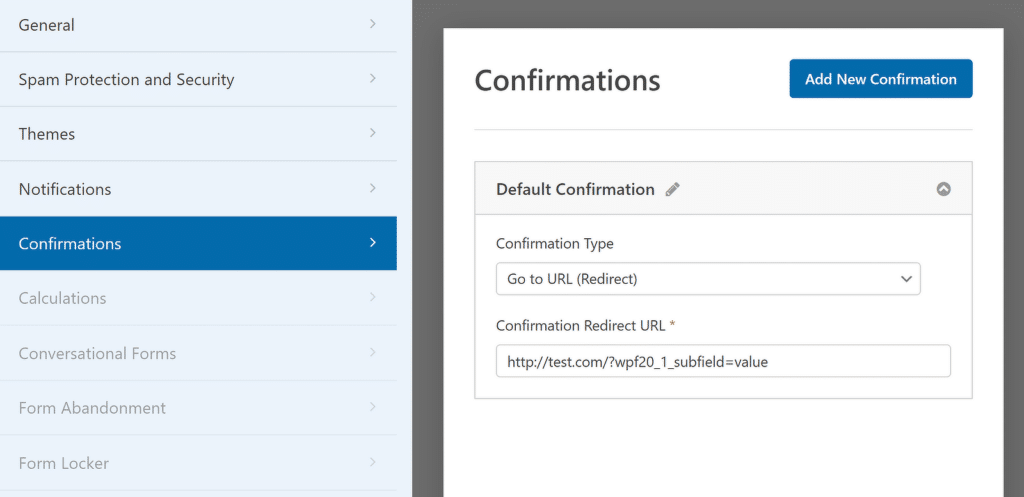
Для этого вам необходимо установить тип подтверждения «Переход по URL-адресу (перенаправление)» и настроить поля для заполнения с помощью строки запроса.
Например, вы можете добавить такой URL-адрес в URL-адрес перенаправления, чтобы включить динамическое заполнение полей:
- ?wpf: отмечает начало строки запроса для функции предварительного заполнения WPForms.
- Идентификатор формы: указывает, в какую форму будут перенесены данные (в данном случае идентификатор формы будет 20).
- Идентификатор поля: определяет, на какое поле в форме вы ориентируетесь (здесь идентификатор поля равен 1).
- Идентификатор подполя (необязательно): используется, если вы ориентируетесь на определенную часть поля, состоящего из нескольких частей, например город в поле адреса (например, помеченный как «подполе»).
- =: Знак равенства указывает системе, где начинается значение поля.
- Значение: это данные, которые вы хотите автоматически заполнить в поле. Для правильной работы URL-адреса любые пробелы в значении необходимо заменить на %20.

4. Использование условной логики для динамических форм
Условная логика в WPForms — это мощная функция, которая позволяет вам контролировать, какие поля видят ваши пользователи, на основе их предыдущих входных данных.

Например, если вы собираете отзывы, вы можете задать более подробные дополнительные вопросы, если пользователь выразит недовольство.
Другой пример — адаптация форм для разных типов клиентов: если пользователь выбирает «Бизнес» вместо «Частное лицо», вы можете динамически настраивать форму, чтобы отображать поля, относящиеся к запросам, связанным с бизнесом.
Настройка условной логики
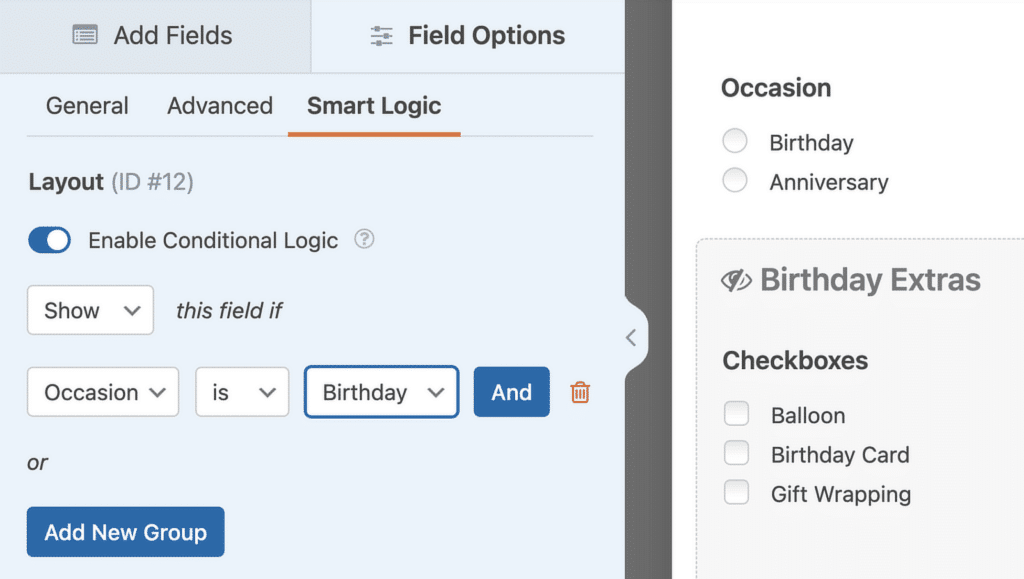
Один из наиболее практичных способов использования условной логики в WPForms — заставить поля появляться или исчезать в зависимости от того, что выбирают пользователи.
Для этого сначала откройте конструктор форм и щелкните поле, которым вы хотите управлять. Откроется панель «Параметры поля» , где вы найдете вкладку «Интеллектуальная логика» .
Нажав на эту вкладку, вы можете включить условную логику для этого поля. Вы можете применять условную логику ко всем разделам формы, а не только к отдельным полям.

После активации условная логика позволяет отображать или скрывать поля в зависимости от того, как пользователи взаимодействуют с вашей формой. Вы даже можете настроить расширенные правила для автоматизации действий на основе их ввода.
Например, вы можете позволить пользователям выбирать предпочтительный способ оплаты, настраивать уведомления или автоматически направлять потенциальных клиентов на основе ответов.
5. Многошаговые формы для уникального пользовательского опыта
Разбивая форму на несколько этапов, вы создаете более удобный интерфейс, позволяя людям сосредоточиться на одном разделе за раз.
Это особенно полезно для форм, которые требуют подробной информации или содержат множество вопросов. Пользователи чувствуют себя менее перегруженными, когда им предлагают более мелкие и управляемые детали.
Настройка многошаговых форм в WPForms
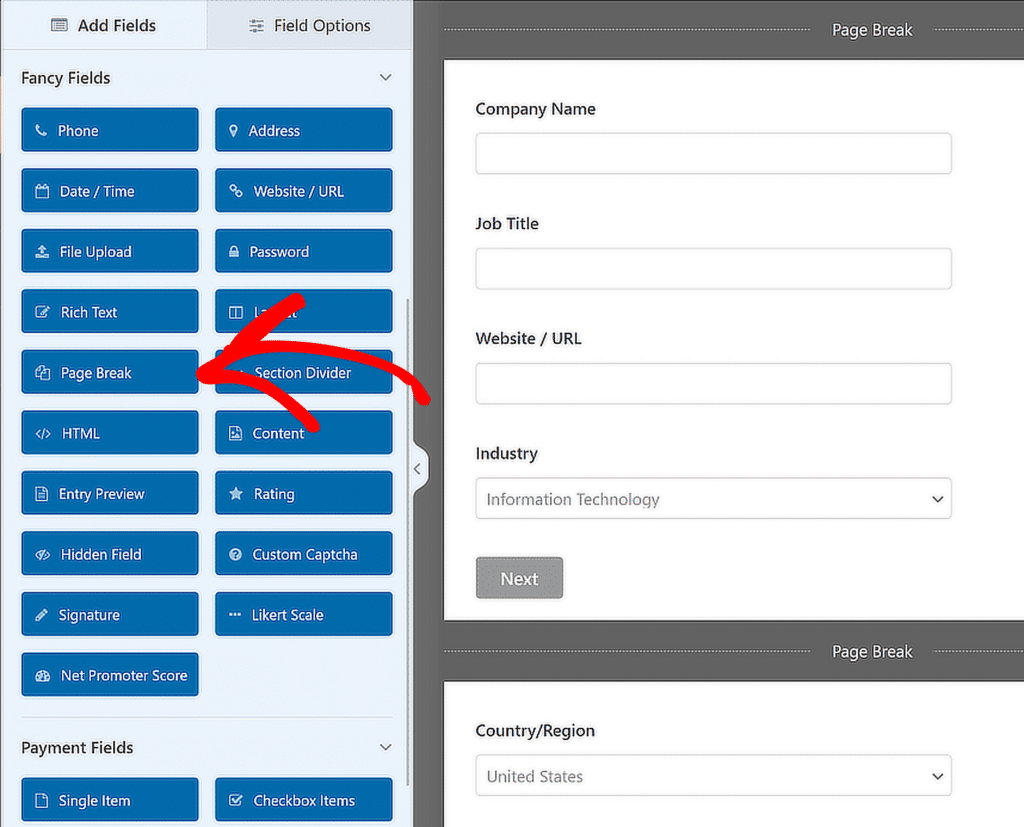
Чтобы создать многоэтапную форму в WPForms, вы начнете с создания формы, как обычно, в конструкторе форм. Вместо того, чтобы перегружать пользователей слишком большим количеством полей одновременно, вы можете разбить форму на разделы или «шаги».
Это делается с помощью поля «Разрыв страницы». Просто перетащите поле, в котором вы хотите разделить форму на разные части.

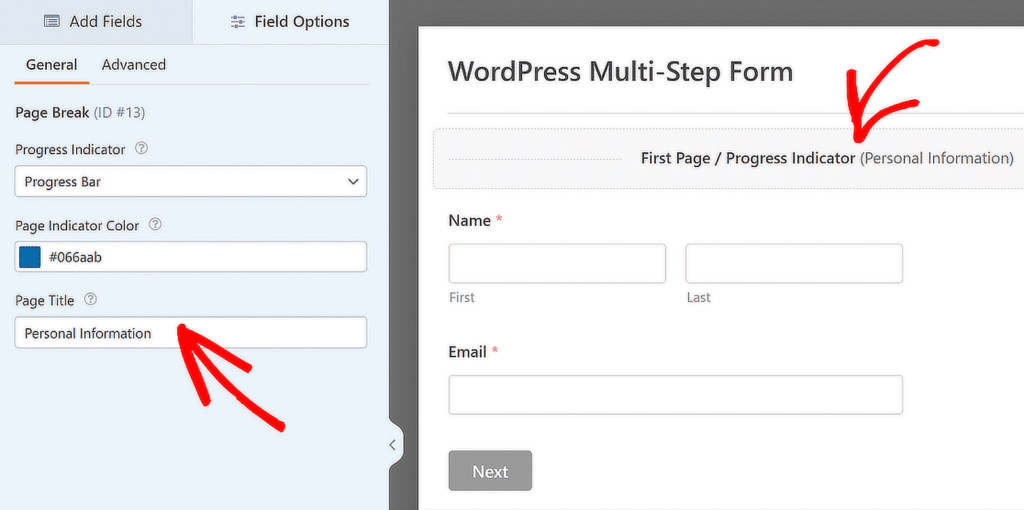
После добавления разрыва страницы вы можете настроить каждый шаг с помощью уникального заголовка или описания, помогая пользователям понять, на каком этапе процесса они находятся.
Вы также можете настроить индикатор выполнения, который направляет пользователей по каждому разделу формы, делая работу более плавной и менее сложной.

6. Оформите форму с помощью редактора блоков
Если вы хотите придать своим формам индивидуальный вид, WPForms легко интегрируется с редактором блоков WordPress. Это позволяет вам стилизовать формы без написания специального кода.
Разбивая разделы понятными заголовками, регулируя интервалы и добавляя собственные шрифты или кнопки, вы делаете форму более интуитивно понятной и приятной для заполнения.
Настройка форм с помощью редактора блоков
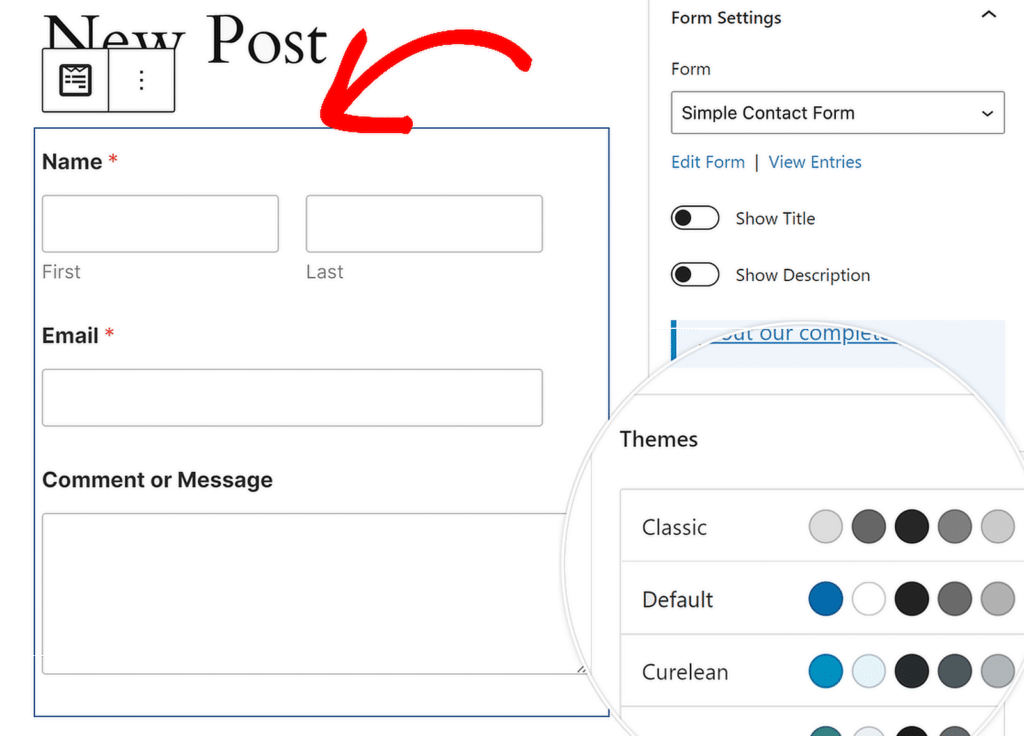
Начните с встраивания формы непосредственно в редактор блоков, где вы сможете легко просмотреть и отредактировать макет. Используя блок WPForms в редакторе, вы получите полный контроль над тем, как ваша форма отображается на странице.

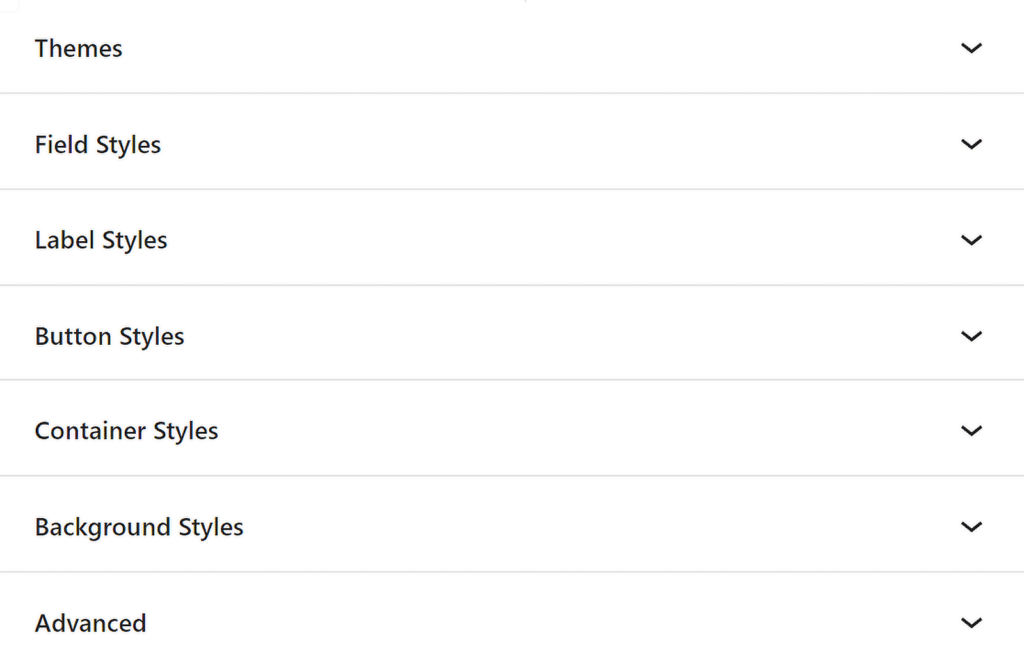
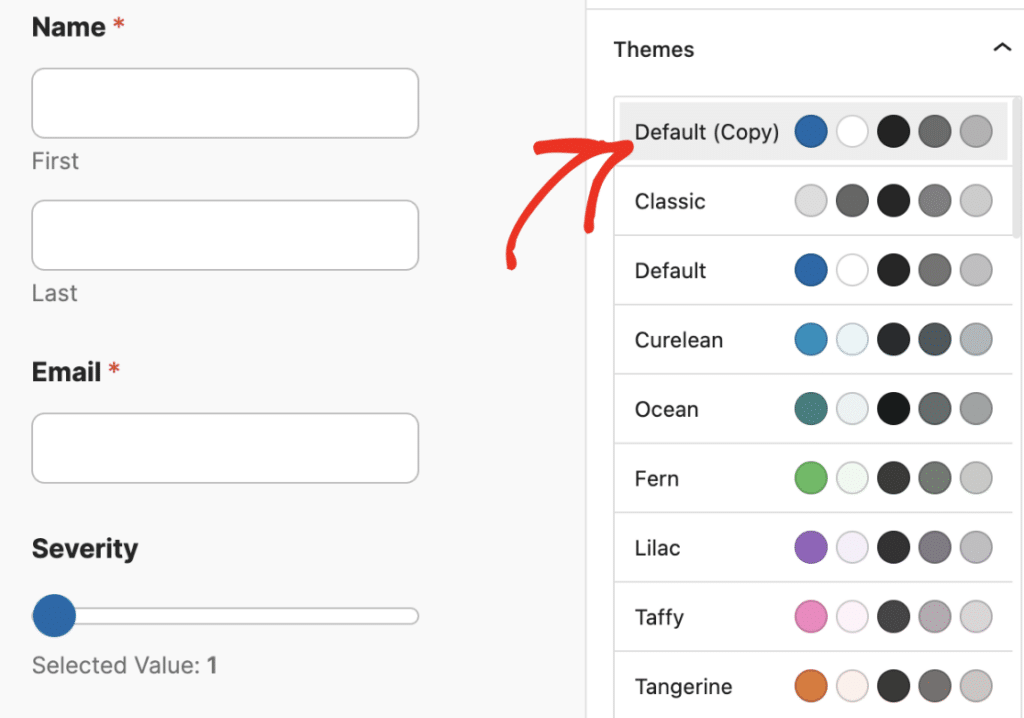
Настройки блока WPForms позволяют изменять цветовую тему, поля формы, метки, кнопки, а также стили контейнера и фона.

Вы особенно оцените готовые темы форм, которые позволяют применять единообразный стиль к формам всего несколькими щелчками мыши.
Эти темы особенно полезны, если вы хотите сохранить целостный вид, не тратя слишком много времени на стилизацию каждого элемента вручную.

Часто задаваемые вопросы — Как персонализировать формы WordPress с помощью WPForms
Персонализация форм WordPress — популярная тема, интересующая наших читателей. Вот ответы на некоторые распространенные вопросы об этом:
Как создавать собственные формы в WordPress?
Чтобы создать собственную форму в WordPress, вы можете использовать плагин WPForms. После установки плагина перейдите в WPForms »Добавить новый . Далее либо выберите шаблон, либо начните с нуля.
Настройте форму, перетаскивая поля на место, а затем настройте параметры. Наконец, вставьте форму на любую страницу с помощью шорткода или редактора блоков.
Как изменить дизайн формы в WordPress?
Вы можете легко изменить дизайн своих форм, созданных с помощью WPForms, используя темы форм. Перейдите в редактор блоков после встраивания формы и выберите тему, соответствующую стилю вашего веб-сайта. Вы также можете использовать блок WPForms для настройки цветов, шрифтов и макетов.
Как создать собственный смарт-тег в WPForms?
Для создания собственного смарт-тега в WPForms требуется немного кода. Вам нужно будет подключиться к WPForms с помощью wpforms_smart_tag_process и написать функцию, определяющую поведение тега.
После установки вы можете использовать пользовательский смарт-тег в полях формы или уведомлениях для динамической вставки информации о пользователе. Ознакомьтесь с этим руководством для получения дополнительной информации о создании пользовательских смарт-тегов.
Можете ли вы настроить WPForms?
Да, WPForms обладает широкими возможностями настройки. Вы можете использовать условную логику для персонализации взаимодействия с пользователем, темы форм для настройки дизайна и различные надстройки для настройки взаимодействия с формой.
WPForms также предлагает расширенные функции, такие как предварительно заполненные формы, геолокацию и смарт-теги для дальнейшей настройки.
Далее изучите эти скрытые функции WPForms.
WPForms наполнен инструментами и опциями, которые не очевидны, но могут значительно улучшить ваш рабочий процесс и создаваемые вами формы. Ознакомьтесь с этим руководством, чтобы узнать о функциях, которые могли ускользнуть от вашего внимания.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
