Как разместить тестовый заказ WooCommerce
Опубликовано: 2022-10-12Создание веб-сайта или интернет-магазина для продажи товаров имеет ряд преимуществ, в том числе простоту получения платежей через онлайн-транзакции. И продавцы, и покупатели выигрывают от этих транзакций, потому что они безопасны и удобны.
Клиенты должны сначала разместить заказ на продукт, чтобы процедура работала должным образом. В результате вы также должны гарантировать, что любые заказы, размещенные в вашем магазине WooCommerce, будут успешно выполнены. Если это не удастся, вы рискуете не только потерять доверие своих клиентов, но, возможно, рискуете получить судебный иск.
Но как узнать, правильно ли работает процедура оформления заказа? Были ли у потенциальных клиентов проблемы с покупкой? Чтобы протестировать свой сайт и сохранить потенциальных клиентов, используйте тестовый режим WooCommerce.
В этой статье мы покажем вам, как настроить тестовый режим WooCommerce, чтобы помочь вам улучшить свой онлайн-бизнес.
Преимущества использования тестового режима WooCommerce
Автоматизированное тестирование является общепринятой передовой практикой в разработке программного обеспечения, но его важность часто упускают из виду, из-за чего отдельным инженерам трудно понять и оценить его значение. В этом разделе будет показано, когда и как тестирование выгодно, а также в чем заключаются эти преимущества, о чем свидетельствуют исследования.
WooCommerce черпает вдохновение из документов по тестированию WordPress, чтобы согласовываться с более широким сообществом и экосистемой, но также настраивает это руководство в соответствии с целью WooCommerce по обеспечению высококачественного взаимодействия с продавцом.
Легко настроить тестовый режим WooCommerce в вашем магазине
Каждому владельцу магазина или менеджеру электронной коммерции в какой-то момент необходимо будет проверить, правильно ли работает их магазин. Крайне важно, чтобы вы часто тестировали процесс оформления заказа, чтобы гарантировать отсутствие проблем или сбоев, которые мешают вашим клиентам совершать покупки. По умолчанию WooCommerce имеет функцию проверки тестового режима с помощью бесплатного расширения WooCommerce Stripe.
Большинство магазинов WooCommerce используют Stripe, который связан с WooCommerce через плагин WooCommerce Stripe Payment Gateway.
Установите Stripe в тестовый режим перед размещением тестового заказа WooCommerce, добавив товар в корзину и завершив процесс оформления заказа как обычно. Убедитесь, что ключи API теста Stripe заранее настроены в настройках Stripe.
Шаг 1. Перевод вашего магазина WooCommerce в тестовый режим
Встроенный тестовый режим Stripe упрощает размещение тестовых заказов. Включение тестового режима позволяет совершать покупки в вашем магазине, не тратя денег.
Он имитирует процедуру оплаты в реальном времени с использованием данных фиктивной карты, поэтому деньги не вычитаются.
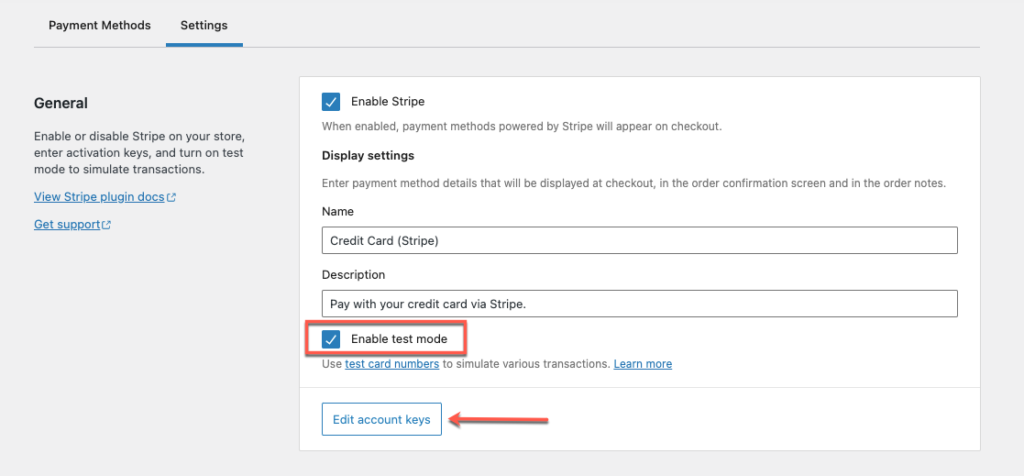
Чтобы включить тестовый режим, перейдите в WooCommerce > Настройки > Платежи > Stripe .

Выберите опцию « Включить тестовый режим ». Следующим шагом является копирование и вставка тестовых публикуемых и секретных ключей вашей учетной записи Stripe, нажав кнопку « Редактировать ключи учетной записи» .
Затем скопируйте и вставьте новый Test Publishable Key и Test Secret Key в настройки WooCommerce Stripe. В раскрывающемся списке выберите кнопку « Сохранить изменения ».
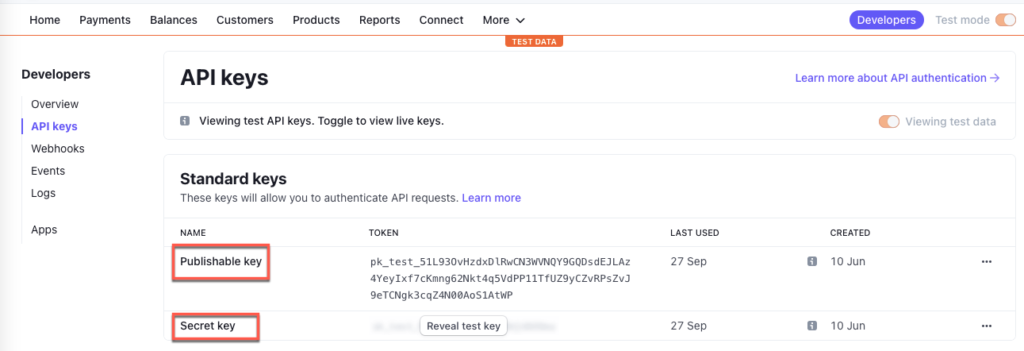
Шаг 2. Найдите тестовые публикуемые и секретные ключи
Войдите в свой бизнес-аккаунт Stripe и выберите « Разработчики » в меню навигации слева.

Разработчики > Ключи API доступны через меню. В правом верхнем углу нажмите кнопку доступа к тестовому режиму или режиму реального времени.
Ваша учетная запись будет содержать два набора ключей API: Live и Test. Чтобы получить доступ к обоим, щелкните тумблер в левом меню. В раскрывающемся списке выберите «Просмотр тестовых данных». Тестовый ключ должен называться «тестовый текст».
Скопируйте и вставьте токен тестового ключа ключей вашей учетной записи Stripe в соответствующее поле WooCommerce. Оставьте тестовый режим включенным и нажмите Сохранить .
Шаг 3: Отправка тестового заказа

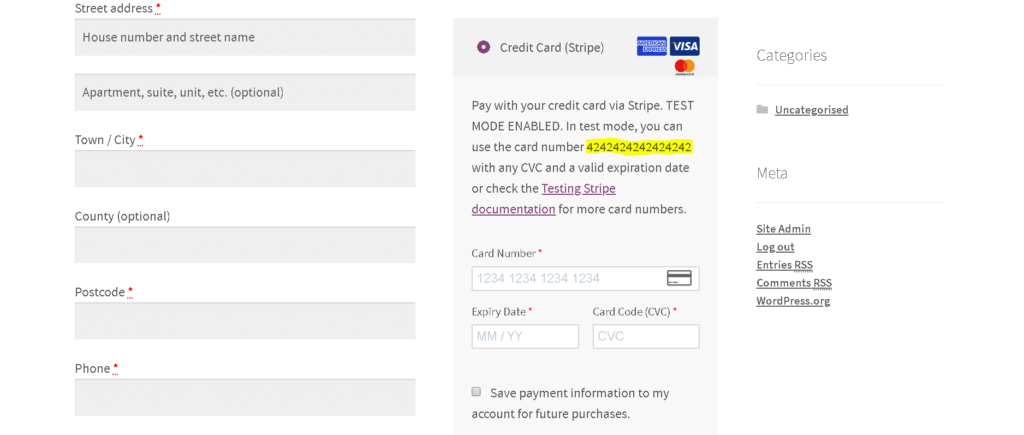
Теперь идет легкая часть. Добавьте что-нибудь в корзину и перейдите на страницу оформления заказа, как если бы вы были покупателем. Вы должны увидеть свою страницу оформления заказа, как обычно, с небольшими изменениями.

Полоса проверки должна указывать, что она находится в тестовом режиме, и просить вас ввести номер тестовой карты — 4242424242424242. Вы можете использовать любую дату истечения срока действия, начинающуюся с текущей даты, а также любой защитный код.
Если настройки верны, вы только что сделали пробный платеж. После подтверждения заказа транзакция будет выполнена.
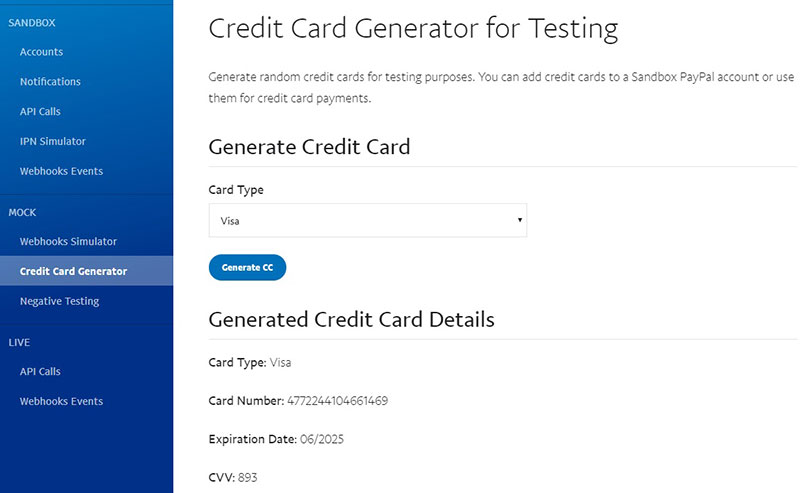
Шаг 4. Протестируйте кредитные карты для разных платежных систем.

Поскольку тестовая карта действительна только для использования с Stripe, она по-прежнему требуется для тестирования альтернативных платежных шлюзов, таких как PayPal. Это достигается за счет использования фиктивных номеров кредитных карт или генератора номеров кредитных карт.
Номера кредитных карт и варианты песочницы/тестового режима приведены ниже для целей тестирования. Их предоставили некоторые из самых известных платежных систем WooCommerce.
- Часто задаваемые вопросы PayPal по тестовым номерам карт
- Получить номера кредитных карт
- Генератор номеров кредитных карт и валидатор
- чистые номера тестовых карт
- Тестовые номера кредитных карт FirstData / Payeezy
- Тестовая кредитная карта Klarna (примечание: предоставляется только одна тестовая карта)
Еще два отличных плагина тестового режима WooCommerce
Платежный шлюз WooCommerce Stripe

Плагин Stripe Payment для WooCommerce — это бесплатный плагин, который позволяет вам принимать платежи Stripe в WooCommerce. Принимайте платежи кредитными и дебетовыми картами, а также AliPay, Apple Pay, Google Pay и другими способами.
Плагин Stripe Payment для WooCommerce включает в себя следующие функции:
- Клиенты могут сохранить информацию о своей кредитной карте.
- Принимайте платежи SEPA, Afterpay/clearpay, WeChat Pay, Klarna, Sofort и iDEAL.
- Предоставляет панель инструментов для просмотра транзакций.
- Позволяет полный и частичный возврат
- Клиенты должны автоматически получать квитанции по электронной почте после оплаты.
Чтобы получить доступ к расширенным функциям шлюза WooCommerce Stripe, вы можете установить и активировать премиум-версию этого плагина.
Кроме того, вы можете обратиться к статье Если вы ищете, как настроить оплату с полосой для вашего магазина WooCommerce с помощью платежного шлюза с полосой WooCommerce.
Плагин PayPal Express Checkout для WooCommerce

Платежный шлюз WebToffee PayPal Express Checkout для WooCommerce похож на плагин Stripe Payment для WooCommerce, но работает с PayPal вместо Stripe. Он позволяет пользователям WooCommerce интегрировать PayPal Express Checkout/PayPal Smart Checkout со своими веб-сайтами.
Платежный шлюз WebToffee PayPal Express Checkout для WooCommerce включает следующие функции:
- Клиенты могут платить кредитными картами, дебетовыми картами, кредитом PayPal, предложениями «Оплатить позже» и деньгами PayPal.
- Умная кнопка PayPal позволяет клиентам совершать платежи, используя выбранные способы оплаты в своей стране/регионе, которые автоматически определяются службой поддержки PayPal.
- Альтернативный метод оплаты PayPal позволяет клиентам платить, используя свои банковские счета, кошельки или другие местные способы оплаты.
- Интеллектуальная персонализация кнопки оформления заказа.
Установив и активировав премиум-версию этого плагина, вы получите доступ к расширенным функциям плагина WooCommerce PayPal.
Если вы хотите узнать, как настроить оплату PayPal в вашем магазине WooCommerce с помощью плагина PayPal Express Checkout, обратитесь к этой статье.
Заворачивать
Самый популярный плагин для электронной коммерции — WooCommerce, но он настолько хорош, насколько вы его делаете. Вы сможете продавать в меру своих возможностей, если продолжите тестировать свой магазин WooCommerce, чтобы убедиться, что все работает правильно.
Кроме того, мы настоятельно рекомендуем вам прочитать, как включить интеллектуальную проверку в WooCommerce, которая предлагает ценные предложения для таких же умных людей, как и вы.
Вы нашли эту статью полезной? Пожалуйста, поделитесь своим мнением в разделе комментариев.
