Как просмотреть мобильную версию сайтов WordPress с рабочего стола
Опубликовано: 2023-05-19Хотите предварительно просмотреть мобильную версию своего сайта WordPress?
Предварительный просмотр макета для мобильных устройств поможет вам увидеть, как ваш сайт выглядит на мобильных устройствах. Когда ваш сайт находится в разработке или даже работает, часто удобнее просматривать мобильную версию на настольном компьютере. Затем вы можете быстро внести изменения и увидеть их эффект.
В этой статье мы покажем вам, как просматривать мобильную версию сайта WordPress с рабочего стола.

Почему вы должны предварительно просмотреть свой мобильный макет
Более 50% посетителей вашего сайта будут использовать свои мобильные телефоны для доступа к вашему сайту. Около 3% будут использовать планшет.
Это означает, что очень важно иметь сайт, который отлично выглядит на мобильных устройствах.
На самом деле, мобильность настолько важна, что Google теперь использует мобильный индекс для своего алгоритма ранжирования веб-сайтов. Это означает, что Google будет использовать мобильную версию вашего сайта для индексации. Вы можете узнать больше, прочитав наше окончательное руководство по WordPress SEO.
Даже если вы используете адаптивную тему WordPress, вам все равно нужно проверить, как ваш сайт выглядит на мобильных устройствах. Возможно, вы захотите создать разные версии ключевых целевых страниц, оптимизированных для нужд мобильных пользователей.
Важно иметь в виду, что большинство мобильных предварительных просмотров не будут полностью идеальными, потому что существует так много разных размеров мобильных экранов и браузеров. Ваш последний тест всегда должен заключаться в просмотре вашего сайта на реальном мобильном устройстве.
Тем не менее, давайте посмотрим, как вы можете просматривать мобильную версию своего веб-сайта WordPress на рабочем столе.
Мы рассмотрим два разных метода проверки того, как ваш сайт выглядит на мобильных устройствах с помощью настольных браузеров. Вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу:
- Способ 1: использование настройщика тем WordPress
- Способ 2: использование режима устройства DevTools в Google Chrome
- Бонус: как создать контент для мобильных устройств в WordPress
Видеоурок
Если вы предпочитаете письменные инструкции, продолжайте чтение.
Способ 1: использование настройщика тем WordPress
Вы можете использовать настройщик темы WordPress для предварительного просмотра мобильной версии вашего сайта WordPress.
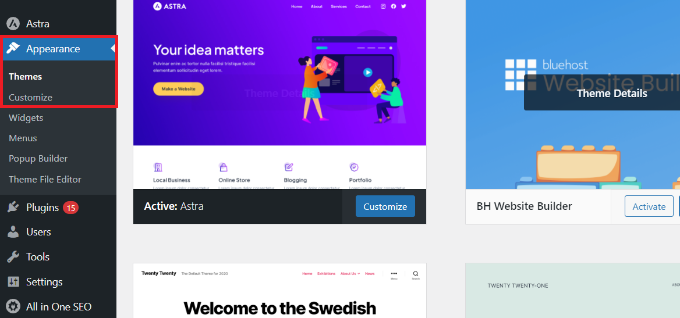
Просто войдите в свою панель управления WordPress и перейдите на экран Внешний вид »Настроить .

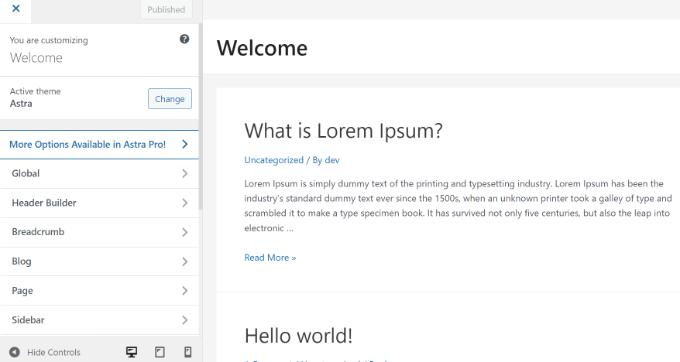
Это откроет настройщик темы WordPress. Для этого урока мы будем использовать тему Astra.
В зависимости от того, какую тему вы используете, вы можете увидеть немного разные параметры в меню слева.

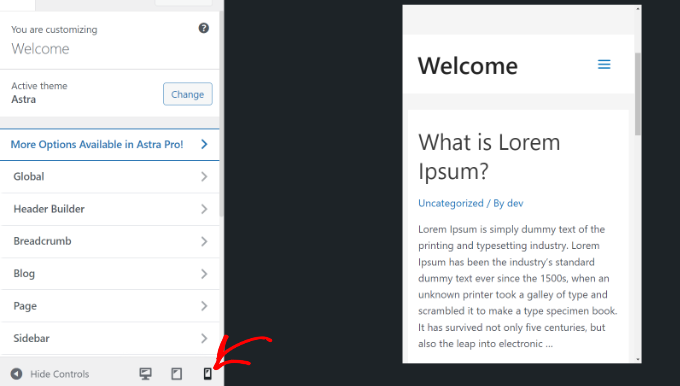
В нижней части экрана просто щелкните значок мобильного телефона.
Затем вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.

Этот метод предварительного просмотра мобильной версии особенно полезен, когда вы еще не закончили создание своего блога или когда он находится в режиме обслуживания.
Теперь вы можете вносить изменения в свой веб-сайт и проверять, как они выглядят, прежде чем опубликовать их.
Способ 2: использование режима устройства DevTools в Google Chrome
В браузере Google Chrome есть набор инструментов разработчика, которые позволяют выполнять различные проверки любого веб-сайта, в том числе просматривать его внешний вид на мобильных устройствах.
Просто откройте браузер Google Chrome на рабочем столе и перейдите на страницу, которую хотите проверить. Это может быть предварительный просмотр страницы вашего сайта или даже сайта вашего конкурента.

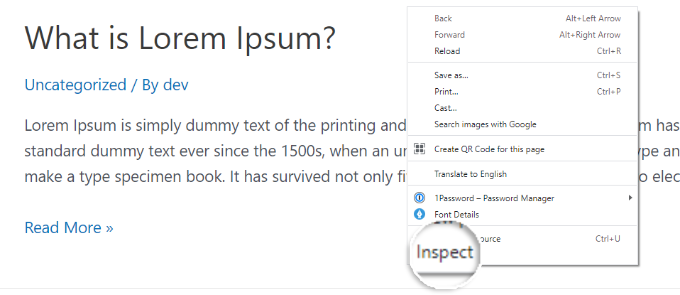
Затем вам нужно щелкнуть правой кнопкой мыши на странице и выбрать опцию «Проверить».

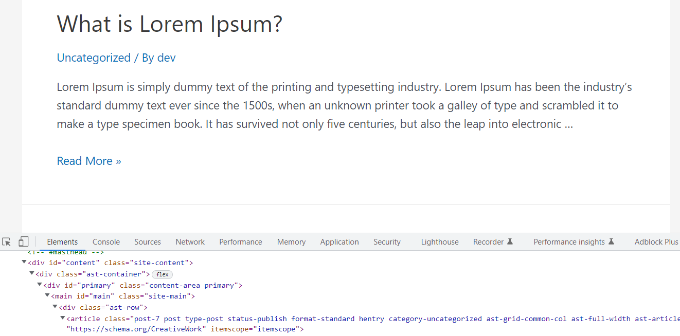
Новая панель откроется справа или внизу экрана.
Это будет выглядеть примерно так:

В режиме разработчика вы сможете увидеть исходный HTML-код вашего сайта, CSS и другие сведения.
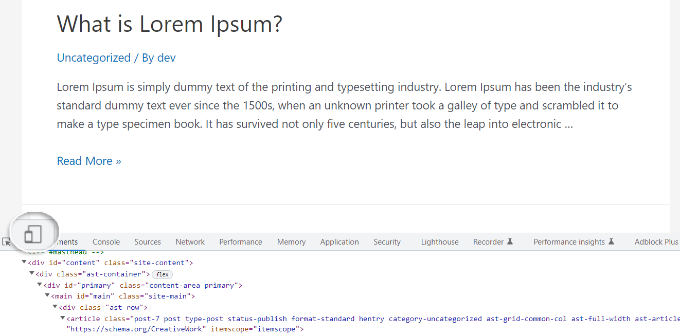
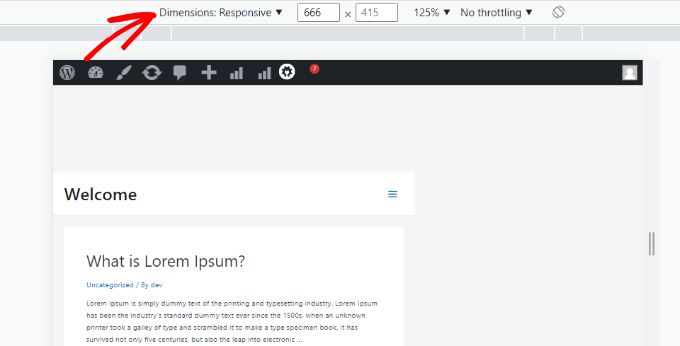
Затем вам нужно нажать кнопку «Переключить панель инструментов устройства», чтобы перейти к мобильному представлению.

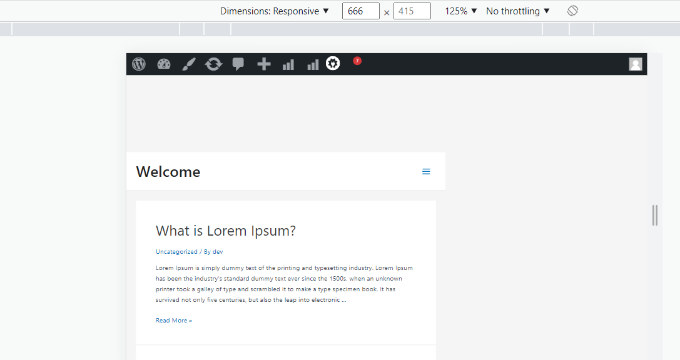
Вы увидите, что предварительный просмотр вашего сайта уменьшится до размера экрана мобильного устройства.
Общий вид вашего веб-сайта также изменится в мобильной версии. Например, меню свернутся, а дополнительные значки переместятся влево, а не вправо от меню.

Когда вы наводите курсор мыши на мобильное представление вашего сайта, он становится кругом. Этот круг можно перемещать с помощью мыши, чтобы имитировать сенсорный экран на мобильном устройстве.
Вы также можете удерживать нажатой клавишу «Shift», затем щелкнуть и переместить мышь, чтобы имитировать сжатие экрана мобильного устройства для увеличения или уменьшения масштаба.
Над мобильной версией вашего сайта вы увидите несколько дополнительных опций.

Эти настройки позволяют вам делать несколько дополнительных вещей. Вы можете проверить, как ваш сайт будет выглядеть на разных типах смартфонов.
Например, вы можете выбрать мобильное устройство, такое как iPhone, и посмотреть, как ваш сайт будет выглядеть на устройстве.
Вы также можете смоделировать производительность вашего сайта при быстром или медленном соединении 3G. Вы даже можете повернуть мобильный экран с помощью значка поворота.
Бонус: как создать контент для мобильных устройств в WordPress
Важно, чтобы ваш веб-сайт имел адаптивный дизайн, чтобы посетители с мобильных устройств могли легко перемещаться по нему.
Однако просто иметь адаптивный сайт может быть недостаточно. Пользователи мобильных устройств часто ищут другие вещи, чем пользователи настольных компьютеров.
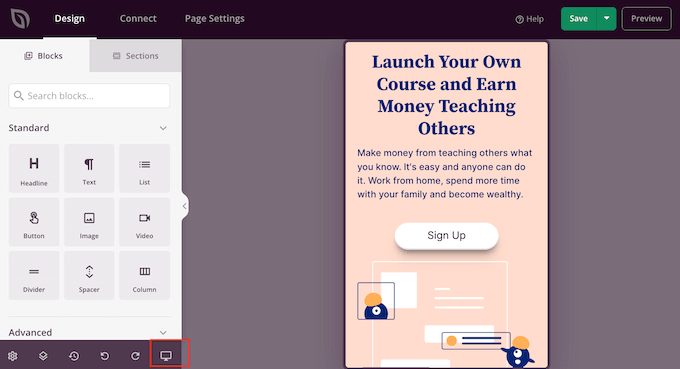
Многие премиальные темы и плагины позволяют создавать элементы, которые по-разному отображаются на настольных компьютерах и мобильных устройствах. Вы также можете использовать плагин конструктора страниц, такой как SeedProd, для редактирования ваших целевых страниц в мобильном представлении.

Вам следует подумать о создании мобильного контента для форм лидогенерации. На мобильных устройствах эти формы должны запрашивать минимум информации, в идеале — только адрес электронной почты. Они также должны хорошо выглядеть и легко закрываться.
Для получения более подробной информации вы можете посмотреть наше руководство о том, как создать целевую страницу в WordPress.
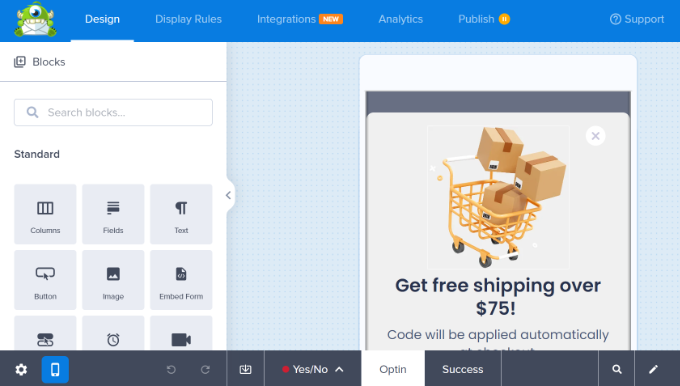
OptinMonster — еще один отличный способ создания мобильных всплывающих окон и форм для привлечения потенциальных клиентов. Это самый мощный всплывающий плагин WordPress и инструмент для генерации потенциальных клиентов на рынке.

OptinMonster имеет определенные правила отображения, ориентированные на устройства, которые позволяют показывать разные кампании для мобильных пользователей и пользователей настольных компьютеров. Вы даже можете комбинировать это с функцией геотаргетинга OptinMonster и другими расширенными функциями персонализации, чтобы получить наилучшие конверсии.
Вы можете посмотреть наше руководство о том, как создавать мобильные всплывающие окна, которые конвертируются, для получения дополнительной информации.
Мы надеемся, что эта статья помогла вам узнать, как просмотреть макет вашего сайта для мобильных устройств. Вы также можете ознакомиться с нашим экспертным выбором лучших плагинов для преобразования сайта WordPress в мобильное приложение и узнать, как увеличить посещаемость блога.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
