Как предварительно просмотреть свой сайт WordPress перед запуском
Опубликовано: 2022-06-08Вы хотите предварительно просмотреть свой веб-сайт WordPress перед запуском?
Предварительный просмотр веб-сайта перед его публикацией позволяет выявить любые ошибки, проблемы с дизайном, отсутствующие элементы, а также орфографические или грамматические ошибки.
В этой статье мы покажем вам, как предварительно просмотреть свой веб-сайт перед его запуском, не нанося вреда пользовательскому опыту.

Вот краткий обзор тем, которые мы рассмотрим в этом руководстве. Не стесняйтесь использовать ссылки ниже, чтобы перейти к определенным разделам.
- Предварительный просмотр сайта WordPress перед запуском в режиме Coming Soon
- Разрешить клиентам предварительный просмотр сайта WordPress перед запуском
- Создайте промежуточный веб-сайт для предварительного просмотра изменений
- Предварительный просмотр сообщений и страниц перед публикацией
- Предварительный просмотр темы WordPress перед переключением
- Предварительный просмотр настроек темы WordPress
- Предварительный просмотр пользовательской темы WordPress (SeedProd)
- Предварительный просмотр целевых страниц WordPress (SeedProd)
Готовый? Давайте начнем.
Предварительный просмотр сайта WordPress перед запуском в режиме Coming Soon
Если вы создаете новый веб-сайт WordPress, всегда рекомендуется включать режим «Скоро», пока вы работаете над своим сайтом.
Это позволяет отображать посетителям веб-сайта правильную страницу, которая скоро появится. Вы по-прежнему сможете войти в админ-панель WordPress и работать на своем веб-сайте, но ваши посетители не смогут его увидеть.
Самое приятное то, что вы сможете предварительно просмотреть свой веб-сайт и выполнить все необходимые тесты, прежде чем запустить его.
Для этого вам понадобится SeedProd. Это лучший конструктор веб-сайтов WordPress на рынке, который позволяет легко отображать красивую страницу, которая скоро появится.
В этом уроке мы будем использовать профессиональную версию SeedProd, поэтому мы можем использовать все шаблоны и расширенные функции, но есть также бесплатная версия, которую вы можете использовать для простого создания простых страниц, которые скоро появятся.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу SeedProd »Настройки , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

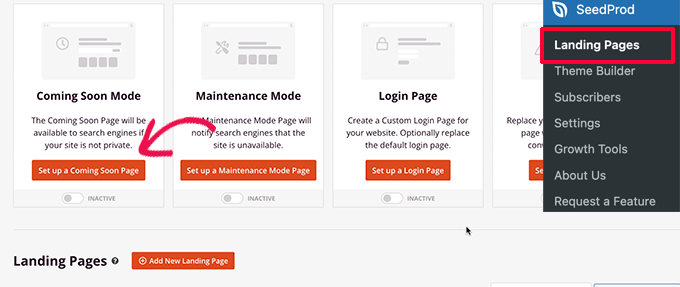
Далее вам нужно посетить SeedProd » Landing Pages .
Отсюда просто нажмите кнопку «Настроить страницу, которая скоро появится».

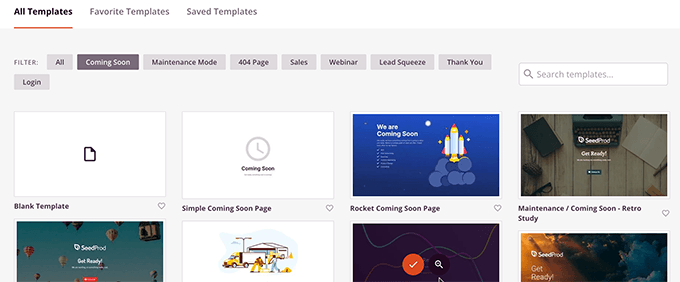
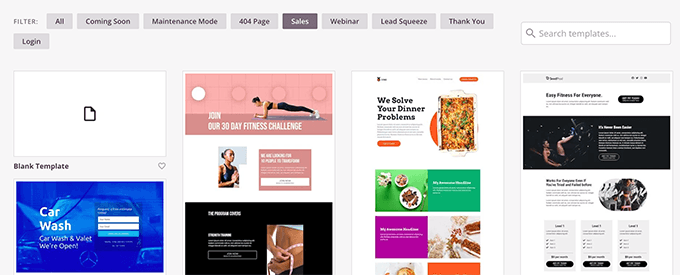
После этого плагин попросит вас выбрать шаблон для вашей будущей страницы.
SeedProd поставляется с несколькими красивыми шаблонами, которые скоро появятся, профессионально разработанными для увеличения конверсии.

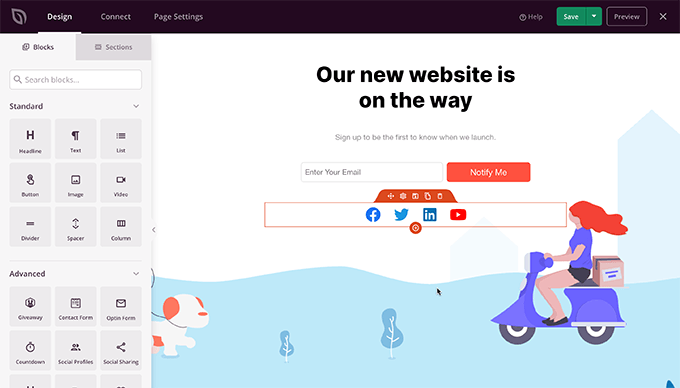
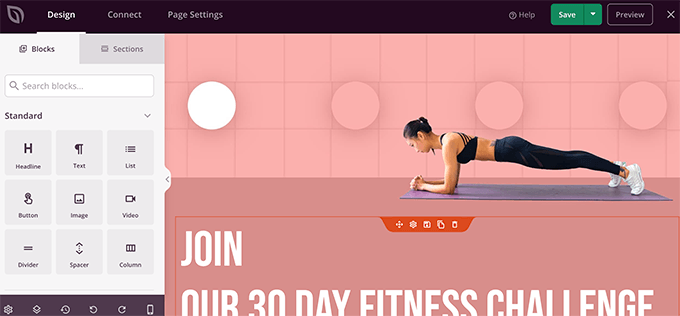
Выбор шаблона запустит интерфейс конструктора страниц SeedProd.
Конструктор страниц — это интуитивно понятный инструмент дизайна, в котором вы можете просто указать и щелкнуть, чтобы отредактировать любой элемент, или перетащить новые элементы в свой макет.

Вы можете добавить форму подписки по электронной почте и кнопки социальных сетей на страницу, которая скоро появится, чтобы ваши пользователи могли следить за вашим брендом еще до запуска.
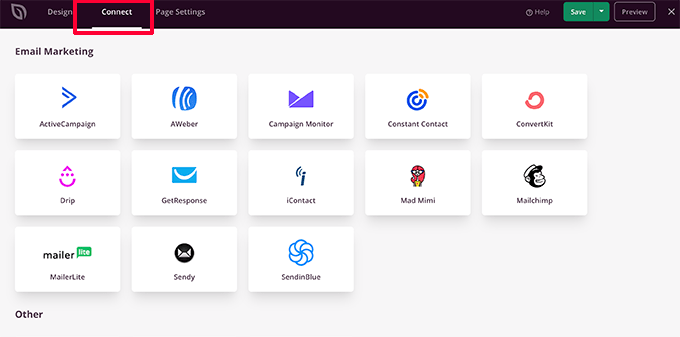
Когда вы закончите с дизайном страницы, вам нужно переключиться на вкладку подключения. Отсюда вы можете интегрироваться со своей службой маркетинга по электронной почте, чтобы расширить свой список и уведомить людей, когда ваш сайт будет запущен.

Когда вы закончите, вы можете нажать на кнопку Сохранить, чтобы сохранить изменения.
Затем выберите «Опубликовать», чтобы подготовить страницу, которая скоро появится, к использованию. Не волнуйтесь, он еще не активен на вашем сайте. Мы сделаем это на следующем шаге.

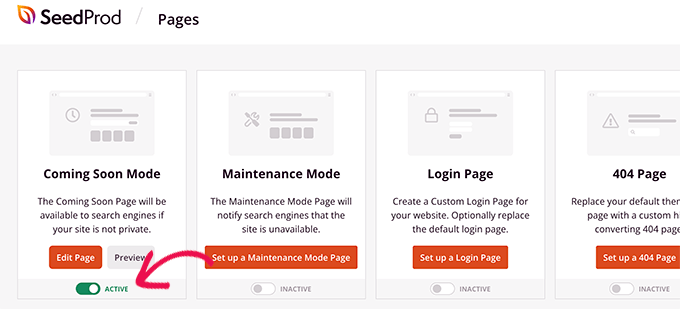
Теперь вы можете закрыть интерфейс компоновщика страниц, который вернет вас на страницу SeedProd » Landing Pages .
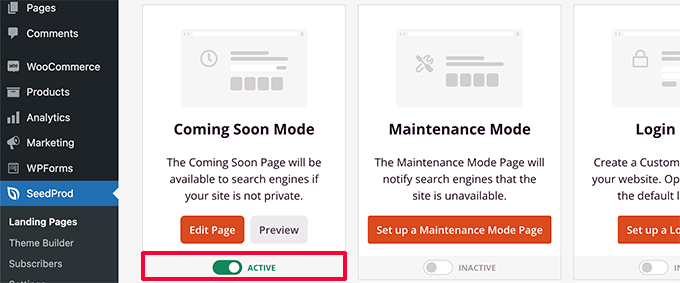
Отсюда вам нужно щелкнуть поле «Переключить страницу скоро» на «Активен». Это гарантирует, что все посетители вашего веб-сайта увидят вашу новую страницу, которая скоро появится, а не ваш настоящий веб-сайт.

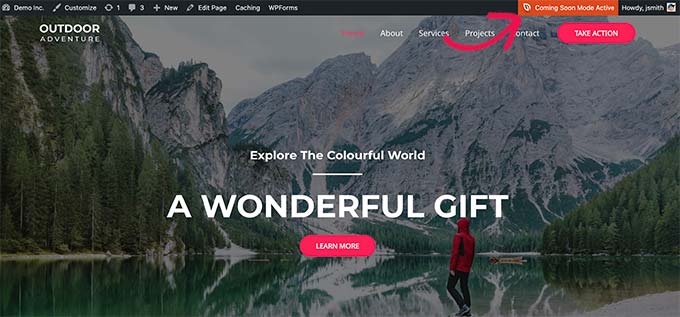
Теперь вы можете выйти из административной области WordPress или посетить свой сайт в режиме инкогнито.
Вы увидите страницу, которая появится в ближайшее время, на своем веб-сайте.

Вы по-прежнему можете войти в админ-панель WordPress и продолжить работу над своим сайтом.
Вы также сможете предварительно просмотреть свой веб-сайт после входа в систему.

Когда вы закончите работу над своим веб-сайтом, вы можете просто перейти на страницу SeedProd » Целевые страницы, чтобы отключить страницу, которая скоро появится.
Просто щелкните ползунок «Активно», чтобы снова сделать его неактивным.

SeedProd также позволяет вам легко перевести ваш веб-сайт в режим обслуживания во время работы с вашим веб-сайтом с предварительным просмотром в реальном времени.
Разрешить клиентам предварительный просмотр сайта WordPress перед запуском
Если вы работаете с клиентскими веб-сайтами, существует несколько способов легко позволить клиентам просматривать изменения на веб-сайте WordPress перед запуском.
Однако самый простой способ — использовать страницу Coming Soon Page, созданную с помощью SeedProd, как мы только что показали выше.
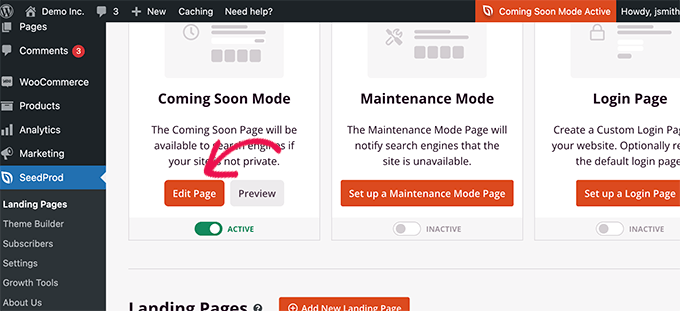
После того, как вы активировали режим «Скоро появится», вам нужно нажать кнопку «Редактировать страницу».

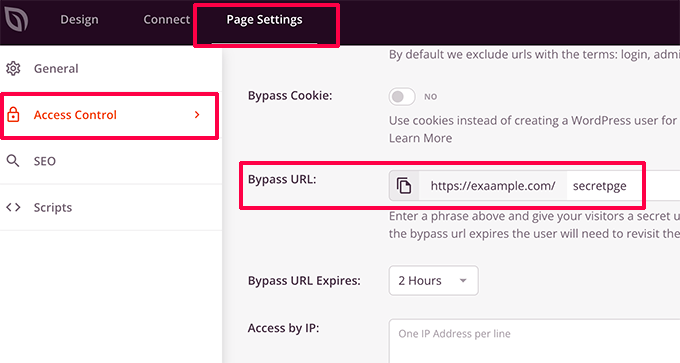
На экране компоновщика страниц вам нужно перейти на вкладку «Параметры страницы».
Затем нажмите на раздел «Контроль доступа».

Отсюда вы можете создать URL-адрес обхода и выбрать срок действия URL-адреса. Не забудьте сохранить изменения.
Теперь ваши клиенты могут использовать секретный URL-адрес, чтобы обойти страницу «Скоро» и просмотреть веб-сайт.
Если ваш веб-сайт уже работает, и вы хотите поделиться изменениями со своими клиентами, прежде чем они будут запущены, мы рассмотрим это на следующем шаге.
Создайте промежуточный веб-сайт WordPress для предварительного просмотра изменений
Веб-профессионалы рекомендуют создавать промежуточные веб-сайты, чтобы вы могли протестировать и просмотреть любые изменения, прежде чем применять их к работающему веб-сайту.
Промежуточный веб-сайт — это частный клон вашего веб-сайта. Он скрыт от основной публики, поэтому дает вам преимущество тестирования и предварительного просмотра ваших изменений на вашем рабочем сервере.
Многие из ведущих хостинговых компаний WordPress предлагают промежуточный веб-сайт в 1 клик. Вы можете просто нажать кнопку, чтобы создать пробный веб-сайт и легко синхронизировать любые изменения, которые вы вносите, с вашим действующим сайтом.
Ради этой статьи мы покажем вам, как создать тестовый веб-сайт на Bluehost.
Bluehost — одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер WordPress. Они предлагают функцию промежуточных сайтов в 1 клик для всех своих клиентов WordPress.
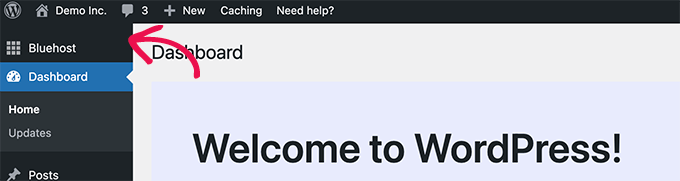
Во-первых, вам нужно убедиться, что на вашем сайте установлен и активирован плагин Bluehost. Если он уже активирован, вы увидите пункт меню Bluehost в верхней части меню администратора WordPress.

Если вы не видите меню Bluehost, вы можете войти в панель управления своей учетной записью хостинга Bluehost и нажать кнопку «Управление сайтом».
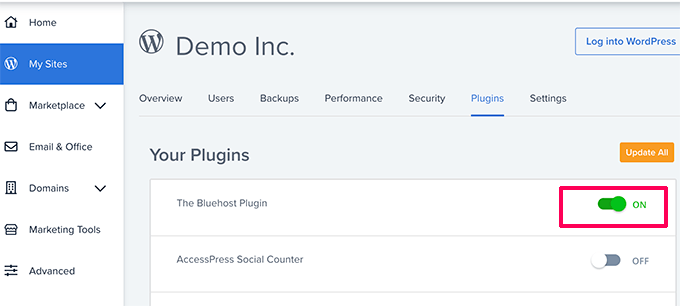
В области управления сайтом просто перейдите на вкладку «Плагины» и активируйте плагин Bluehost.

Убедившись, что у вас установлен плагин Bluehost, вы готовы создать свой тестовый сайт.
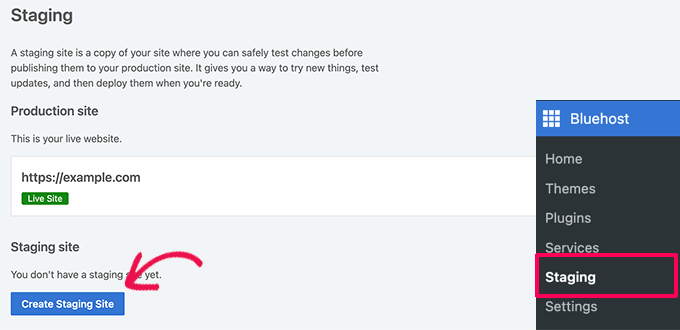
В области администрирования WordPress перейдите на страницу Bluehost »Staging и нажмите кнопку «Создать тестовый сайт».

Затем плагин создаст ваш промежуточный веб-сайт.
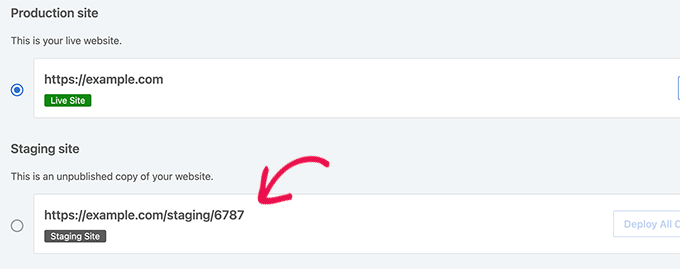
Когда закончите, вы можете просто нажать на свой промежуточный сайт, чтобы переключиться на него и начать работать над ним.

Теперь вы можете работать на тестовом веб-сайте и просматривать изменения в режиме предварительного просмотра вашего веб-сайта.
Чтобы помочь вам отличить ваш сайт от работающего, вы увидите красное уведомление «Staging Environment» в панели администратора WordPress.

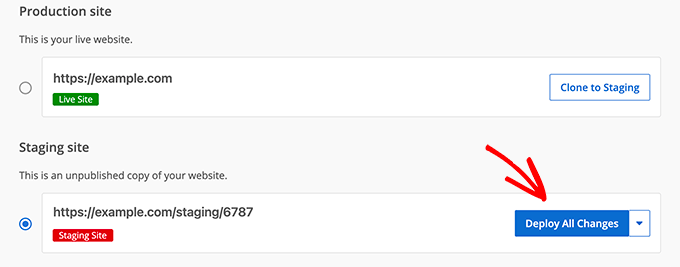
После того, как вы закончите предварительный просмотр своих изменений на тестовом веб-сайте, вы можете перейти на страницу Bluehost »Staging на тестовом сайте.
Отсюда вам нужно нажать кнопку «Развернуть все изменения».

Дополнительные сведения и инструкции для других хостинговых сред см. в нашем подробном руководстве о том, как создать тестовый сайт для WordPress.
Предварительный просмотр сообщений и страниц WordPress перед публикацией
WordPress использует интуитивно понятный редактор блоков, который автоматически использует стиль вашей темы для предварительного просмотра ваших сообщений и страниц в реальном времени.

Однако это может не дать вам четкого представления о том, как сообщение или страница могут выглядеть на вашем веб-сайте с вашими заголовками, боковыми панелями и всем остальным на странице.
К счастью, редактор блоков также позволяет предварительно просмотреть сообщение или страницу, не публикуя их.
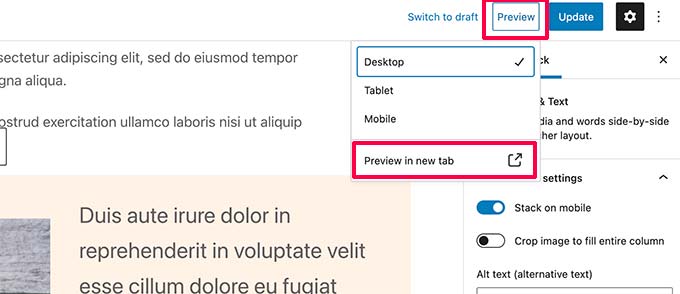
Просто нажмите кнопку «Предварительный просмотр» в правом верхнем углу.


Вы можете выбирать между вариантами предварительного просмотра для настольных компьютеров, планшетов и мобильных устройств, но они будут отображать предварительный просмотр только в редакторе содержимого.
После выбора типа устройства вам нужно нажать на опцию «Предварительный просмотр в новой вкладке», чтобы просмотреть полный предварительный просмотр на вашем веб-сайте.
Затем WordPress покажет вам предварительный просмотр вашего поста или страницы, прежде чем он будет опубликован.
Если вы хотите предоставить кому-либо эксклюзивный доступ к предварительному просмотру одного из ваших неопубликованных сообщений, ознакомьтесь с нашим руководством о том, как разрешить общедоступный предварительный просмотр сообщений в WordPress.
Предварительный просмотр темы WordPress перед переключением
Обычно, если вы активируете тему WordPress, она сразу же появляется на вашем сайте.
Если вы не используете пробный веб-сайт, ваши пользователи увидят новую тему без каких-либо настроек.
Было бы неплохо, если бы вы могли предварительно просмотреть тему WordPress, прежде чем активировать ее на своем веб-сайте?
К счастью, WordPress позволяет предварительно просмотреть тему перед ее активацией.
Просто установите тему WordPress, которую вы хотите просмотреть. Для получения более подробной информации см. Наше руководство по установке темы WordPress.
После установки темы вам просто нужно нажать на ссылку Live Preview.

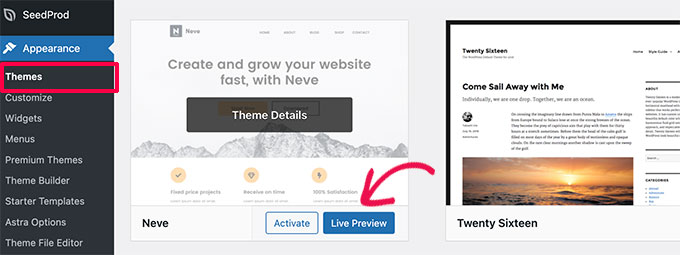
Кроме того, вы можете перейти на страницу Внешний вид »Темы и навести указатель мыши на установленную тему.
Вы увидите кнопку для запуска Live Preview.

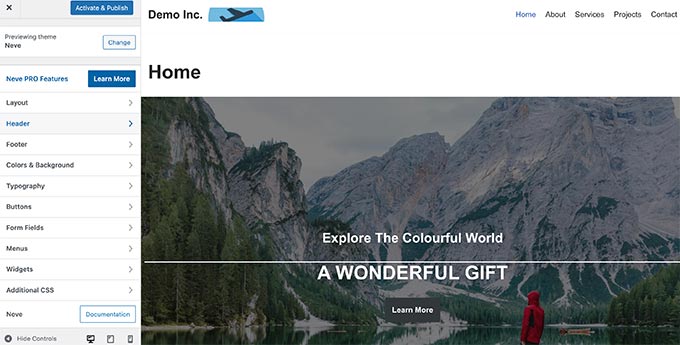
Затем WordPress запустит Theme Customizer.
Здесь вы увидите предварительный просмотр темы с вашим текущим контентом.

Настройщик темы будет использовать ваш существующий контент и меню навигации. Вы можете попробовать различные настройки темы на левой панели.
Вы можете выйти из настройщика темы, не активируя тему. Однако он не сохранит ни одну из ваших настроек.
Если вас устраивает внешний вид темы, вы можете активировать ее, нажав кнопку «Активировать и опубликовать» в верхней части меню.
Нужна помощь в переключении тем? Посмотрите наш учебник о том, как правильно переключить тему WordPress.
Предварительный просмотр настроек темы WordPress
Хотите внести изменения в свою тему WordPress, но не знаете, как они будут выглядеть на вашем действующем сайте?
WordPress поставляется с различными способами предварительного просмотра вашей темы WordPress перед применением этих изменений.
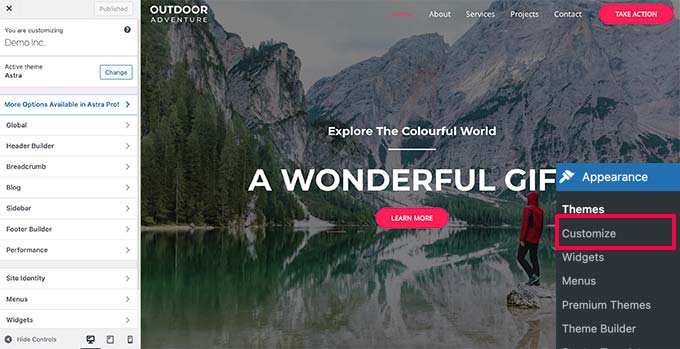
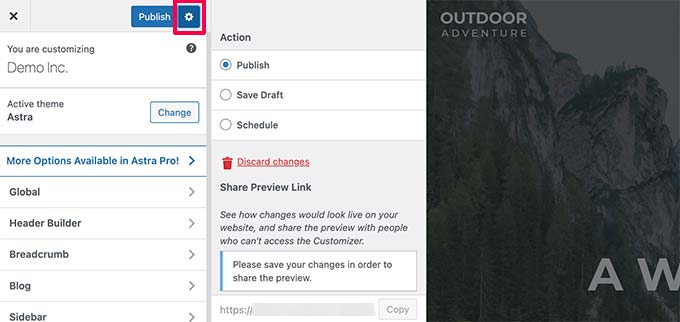
Для большинства тем WordPress вы можете предварительно просмотреть изменения с помощью настройщика тем. Просто перейдите на страницу Внешний вид »Настроить , чтобы запустить настройщик темы.

Отсюда вы можете попробовать различные варианты темы, изменить меню, настроить виджеты, добавить пользовательский CSS и многое другое.
Это позволяет просматривать изменения темы, фактически не применяя их к вашему веб-сайту.
Когда вы будете удовлетворены внесенными изменениями, вы можете нажать кнопку «Опубликовать», чтобы применить эти изменения. При желании вы также можете щелкнуть значок шестеренки, чтобы сохранить изменения в виде черновика, запланировать изменения и поделиться ссылкой для предварительного просмотра с клиентами.

Теперь этот метод может быть недоступен для некоторых новых тем WordPress, использующих полнофункциональный редактор сайта.
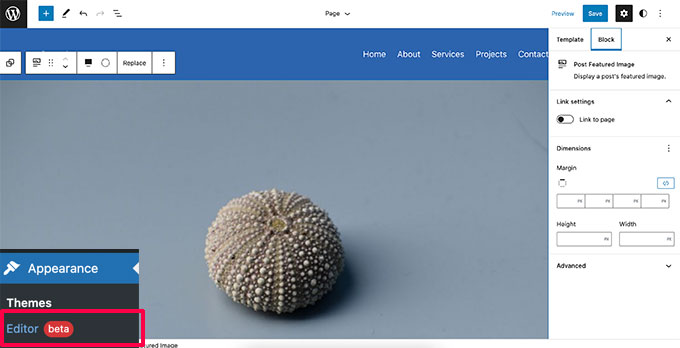
Если вы используете полнофункциональную тему редактора сайта, вы сможете запустить редактор, посетив меню « Внешний вид» «Редактор» .

Полноценный редактор сайта позволяет редактировать тему WordPress с помощью блоков. Вы можете редактировать отдельные файлы шаблонов с предварительным просмотром вашего веб-сайта в реальном времени.
Однако, в отличие от Theme Customizer, вы не сможете сохранить свои изменения как черновик. Эти изменения вступят в силу, когда вы сохраните свои изменения, или будут потеряны, если вы выйдете без сохранения.
Предварительный просмотр вашей пользовательской темы WordPress
Хотите создать полностью настраиваемую тему WordPress с предварительным просмотром в реальном времени?
SeedProd — лучший конструктор сайтов WordPress, который позволяет создавать собственные темы WordPress с помощью интерфейса перетаскивания и предварительного просмотра в реальном времени.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить SeedProd »Настройки , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

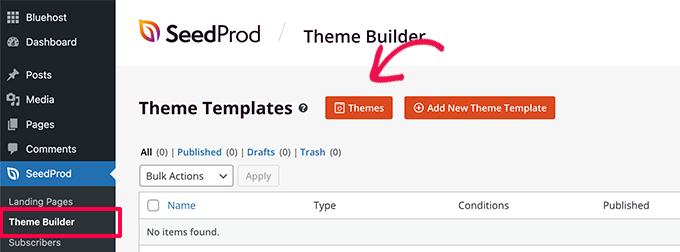
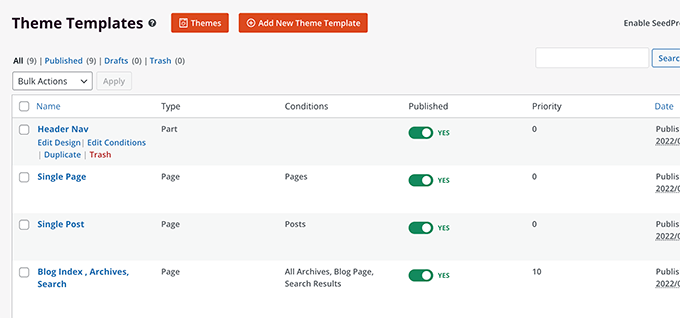
Затем вам нужно посетить страницу SeedProd »Theme Builder .
Отсюда нажмите кнопку «Темы».

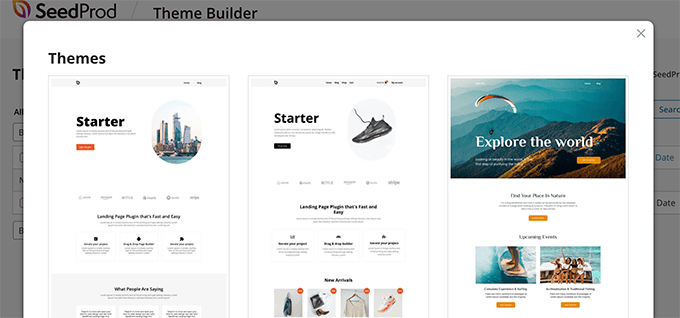
Появится всплывающее окно, в котором вы можете выбрать тему для использования в качестве отправной точки.
SeedProd поставляется с множеством красивых тем, которые вы можете настроить.

Просто нажмите, чтобы выбрать тему, и SeedProd создаст для вас все файлы шаблонов тем.
Теперь вы можете щелкнуть любой из этих файлов тем, чтобы отредактировать их в конструкторе тем.

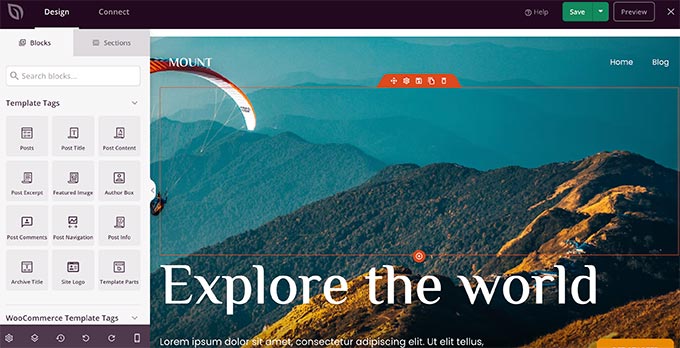
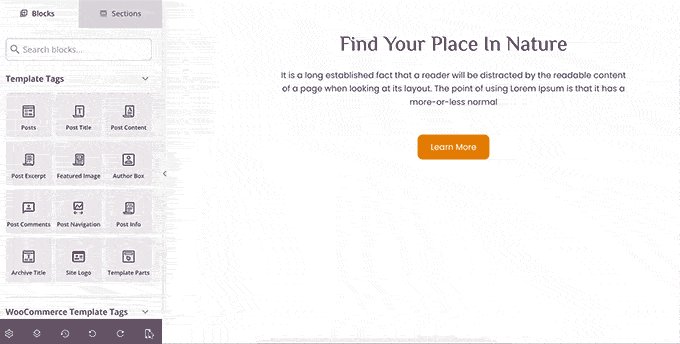
SeedProd поставляется с интуитивно понятным конструктором перетаскивания, который использует блоки и разделы для создания красивых макетов.
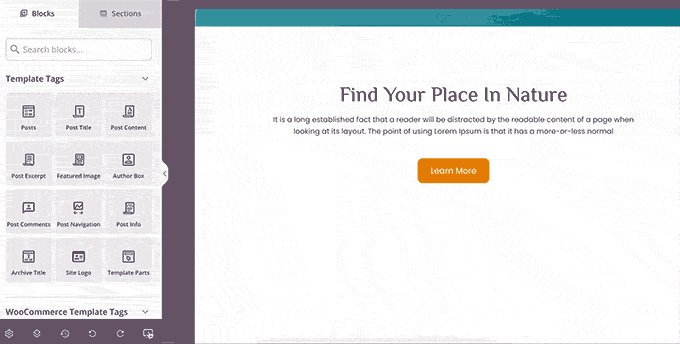
Вы можете добавить блоки в свой дизайн из левой колонки. Справа вы увидите редактируемый предварительный просмотр вашего шаблона темы.

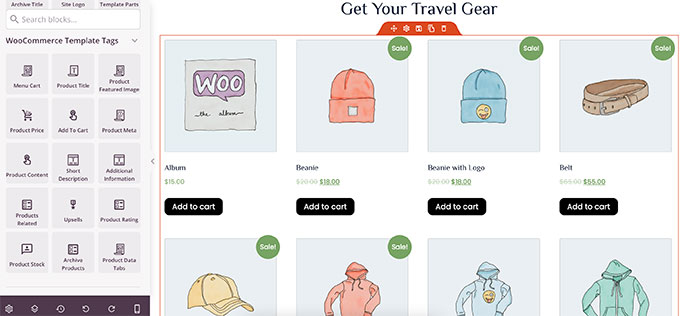
SeedProd также поставляется с полной поддержкой WooCommerce.
Это означает, что вы можете создавать и предварительно просматривать свой интернет-магазин, включая страницы продуктов, страницу оформления заказа и многое другое.

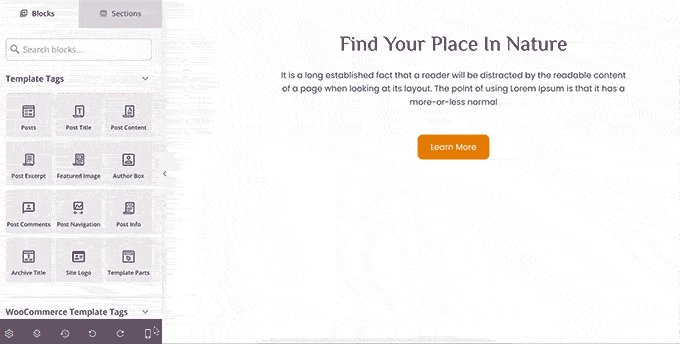
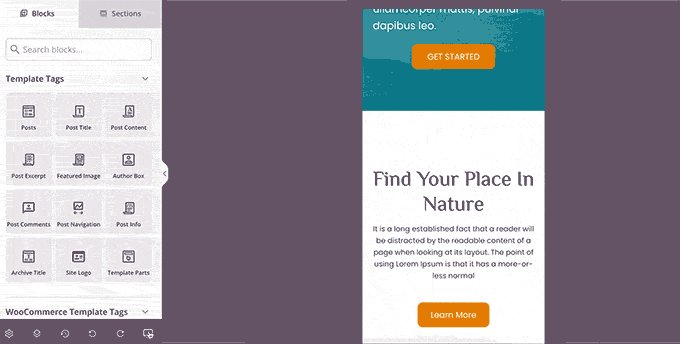
Хотите просмотреть свою тему для мобильных устройств?
Просто нажмите на значок мобильного телефона на нижней панели, и SeedProd покажет предварительный просмотр вашей темы на мобильном устройстве.

Закончив редактирование темы, вы можете нажать кнопку «Сохранить» в правом верхнем углу и выйти из конструктора. Затем вы можете отредактировать другие шаблоны, если это необходимо.
Когда вы будете готовы развернуть свою пользовательскую тему, просто включите переключатель «Включить тему SeedProd» на странице конструктора тем.

Теперь ваша пользовательская тема будет запущена. Это означает, что он заменит вашу существующую тему WordPress.
Чтобы узнать больше о конструкторе пользовательских тем SeedProd, ознакомьтесь с нашим руководством о том, как создать индивидуальную тему WordPress без написания кода.
Предварительный просмотр целевых страниц WordPress перед запуском
Целевые страницы — это специализированные страницы, используемые в маркетинговых кампаниях. Эти страницы оптимизированы для конверсий и продаж.
Некоторые темы WordPress поставляются с шаблонами целевых страниц, которые вы можете настроить с помощью редактора блоков.
Однако, если вам нужно больше вариантов дизайна, вам понадобится SeedProd. Это лучший конструктор целевых страниц WordPress, который позволяет легко создавать красивые целевые страницы для вашего сайта.
SeedProd поставляется с десятками профессионально разработанных шаблонов целевых страниц, которые помогут вам начать работу. Кроме того, ваши целевые страницы будут одинаково хорошо выглядеть на всех размерах экрана.
Во-первых, вам нужно установить и активировать плагин SeedProd. После активации вам необходимо посетить страницу SeedProd »Настройки , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

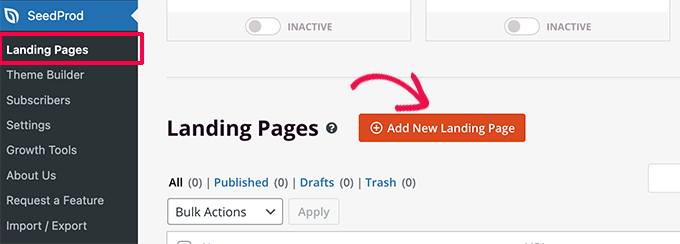
Затем перейдите на страницу SeedProd » Целевые страницы.
Чтобы начать разработку своей страницы, нажмите кнопку «Добавить новую целевую страницу».

Далее необходимо выбрать шаблон.
Существует несколько высокооптимизированных шаблонов, которые можно использовать в качестве отправной точки или начать с пустого шаблона.

Появится всплывающее окно, в котором вам нужно ввести имя целевой страницы и выбрать URL-слаг.
Затем нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.

Это запустит интерфейс компоновщика страниц.
Это инструмент дизайна с помощью перетаскивания, с помощью которого вы можете создать свою страницу с предварительным просмотром в реальном времени.

После того, как вы закончите редактирование своей целевой страницы, вы можете нажать кнопку «Сохранить» и выбрать «Опубликовать», чтобы опубликовать ее на своем веб-сайте.
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию целевых страниц в WordPress.
Мы надеемся, что эта статья помогла вам научиться предварительно просматривать свой веб-сайт WordPress перед запуском. Вы также можете ознакомиться с нашим руководством по использованию шаблонов блоков WordPress или ознакомиться с нашим полным руководством по поисковой оптимизации WordPress для продвижения вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
