Как правильно добавлять изображения в WordPress (шаг за шагом)
Опубликовано: 2023-08-03Вы ищете правильный способ добавления изображений на свой веб-сайт или блог WordPress?
Правильно добавляя изображения в WordPress, вы можете улучшить визуальную привлекательность, доступность и SEO вашего сайта. Вы даже можете разрешить пользователям загружать свои собственные изображения и использовать их на вашем сайте или в ваших конкурсах.
В этой статье мы покажем вам, как правильно добавлять изображения в WordPress.

Важность правильной загрузки изображений в WordPress
Иногда пользователи напрямую копируют изображение из источника и вставляют его в контент своего веб-сайта. К сожалению, это может вызвать такие проблемы, как медленные страницы, плохое взаимодействие с пользователем и плохое SEO.
Когда вы добавляете изображения на свой сайт WordPress, важно делать это правильно. Это означает использование правильного формата файла, имени файла и замещающего текста.
Мы рекомендуем называть ваши изображения описательными словами, разделенными тире. Например, вы можете использовать имя файла «bali-vacation-photo.jpg» для изображения в своем блоге о путешествиях.
Правильное добавление изображений также означает изменение размера ваших изображений, чтобы они быстро загружались и хорошо выглядели на всех устройствах. Например, некоторые форматы изображений, такие как JPEG, сжаты сильнее, чем другие, а это означает, что эти изображения будут занимать меньше места на вашем сервере и их загрузка займет меньше времени.
Используя эти форматы вместе с плагином сжатия изображений для изображений в вашем блоге WordPress, вы можете улучшить взаимодействие с пользователем на своем веб-сайте.
Точно так же, используя блок изображений в WordPress и правильно оптимизируя изображения для SEO и альтернативного текста, вы можете облегчить поисковым системам индексацию ваших изображений.
Это может повысить рейтинг вашего веб-сайта и улучшить доступность вашего веб-сайта для людей с ограниченными возможностями.
При этом давайте посмотрим, как правильно добавлять изображения в WordPress. Мы рассмотрим несколько методов, и вы можете использовать быстрые ссылки ниже, чтобы перейти к различным разделам нашего руководства:
- Как добавить изображения в редакторе блоков (Гутенберг)
- Как добавить изображения в классическом редакторе
- Как добавить изображения в медиатеку
- Как оптимизировать изображение для WordPress SEO
- Бонус: разрешить пользователям загружать изображения в WordPress
Как добавить изображения в редакторе блоков (Гутенберг)
Вы можете легко добавлять изображения в редактор блоков WordPress, используя блок изображений.
Во-первых, вам нужно открыть существующую или новую страницу/публикацию, на которую вы хотите добавить изображение.
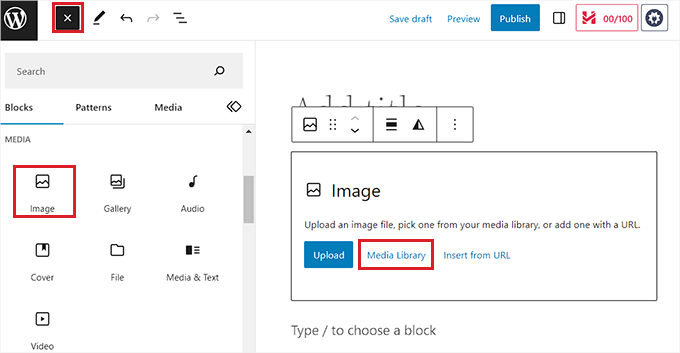
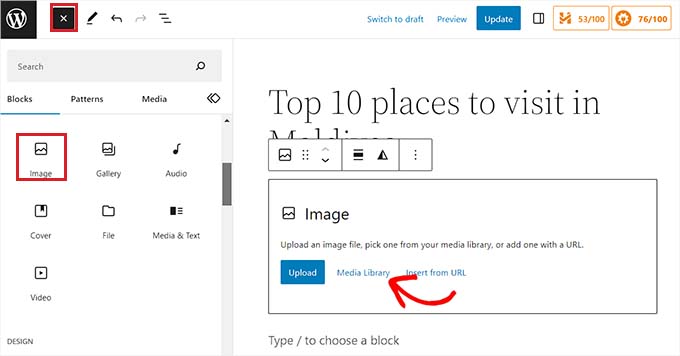
Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы открыть меню блокировки. Отсюда вы должны найти и добавить блок изображения к сообщению или странице.

Сделав это, нажмите кнопку «Медиатека», чтобы запустить на экране подсказку «Выбрать или загрузить медиа».
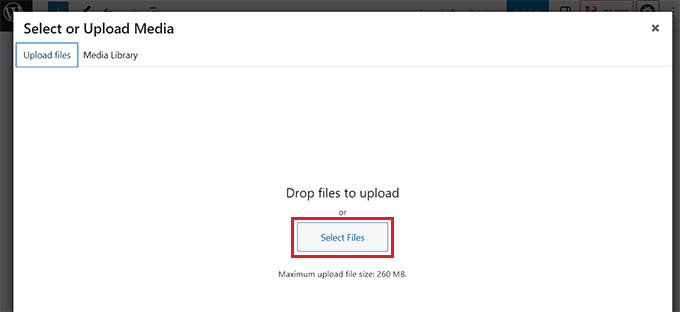
Отсюда вы можете переключиться на вкладку «Загрузить файлы», если хотите загрузить изображение со своего компьютера.
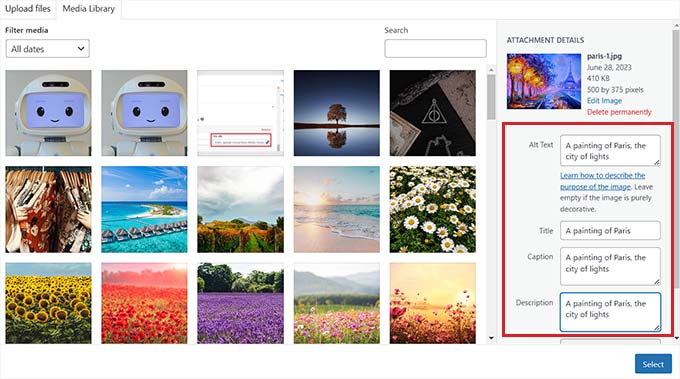
Однако, если вы хотите добавить изображение из медиатеки, вы также можете сделать это, перейдя на вкладку «Медиатека».

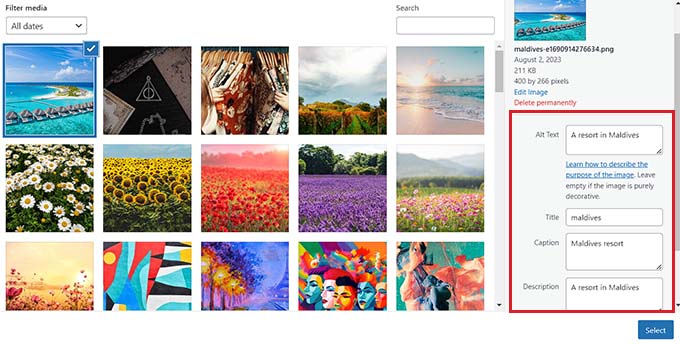
После добавления изображения вам нужно будет добавить для него замещающий текст в левой колонке. Этот альтернативный текст имеет решающее значение для SEO изображения, поскольку помогает поисковым системам понять контекст изображения. Это также позволяет людям с программами чтения с экрана видеть эту информацию о ваших изображениях.
Вы также можете добавить заголовок и подпись, описывающую изображение в правом столбце. Подписи — это видимые текстовые описания ваших изображений, а заголовок появляется, когда пользователь наводит указатель мыши на изображение.
Для получения дополнительной информации вы можете ознакомиться с нашим руководством для начинающих о том, как добавлять подписи к изображениям в WordPress.
Затем просто нажмите кнопку «Выбрать», чтобы добавить изображение на свою страницу или в сообщение.

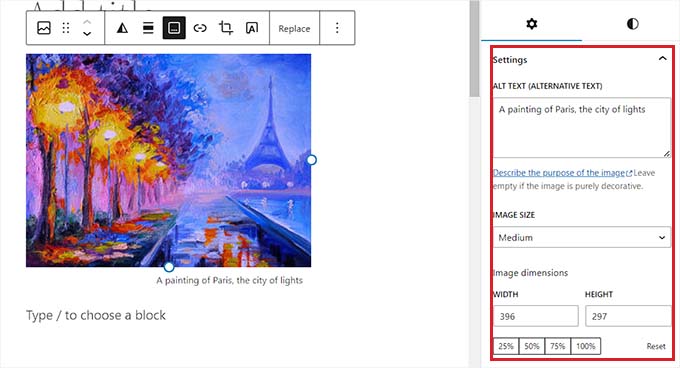
Теперь, когда вы загрузили изображение, вы можете дополнительно настроить его размер, размеры, границу и стиль на панели блоков справа.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавлять и выравнивать изображения в WordPress.

Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
Теперь вы правильно добавили изображение в редактор Гутенберга.
Как добавить изображения в классическом редакторе
Если вы все еще пользуетесь старым классическим редактором в WordPress, то можете воспользоваться этим методом.
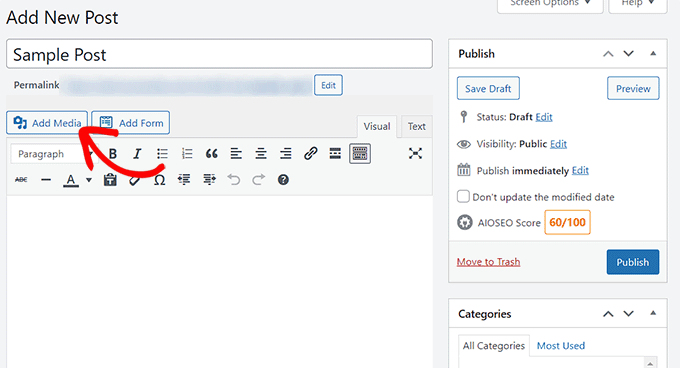
Во-первых, вам нужно посетить страницу или публикацию, куда вы хотите добавить изображение с панели управления WordPress. Оказавшись там, просто нажмите кнопку «Добавить медиа», чтобы запустить медиатеку.

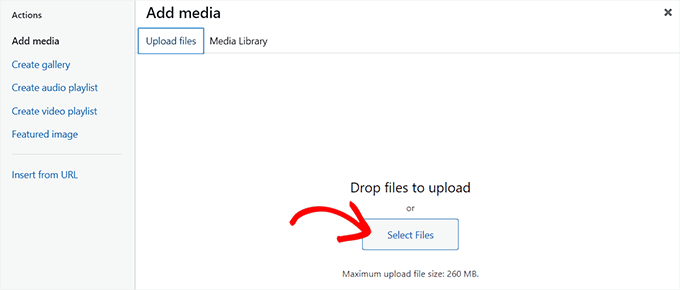
После этого вы можете перейти на вкладку «Загрузить файлы», чтобы загрузить изображение с вашего компьютера.
Кроме того, для добавления изображения из медиатеки просто перейдите на вкладку «Медиатека».

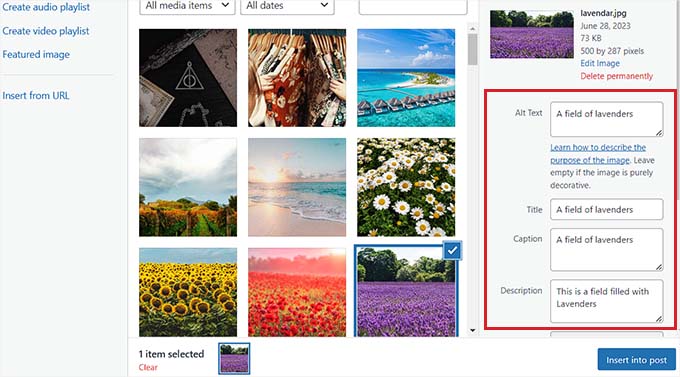
После добавления изображения вам нужно будет добавить замещающий текст и заголовок для него. Вы также можете добавить описание и подпись, если хотите.
Вы можете просто описать изображение для всех этих вариантов. Это поможет поисковым системам проиндексировать ваше изображение и повысить видимость вашего сайта.
Затем нажмите кнопку «Вставить в сообщение».

Теперь изображение будет добавлено в ваш пост или страницу WordPress.
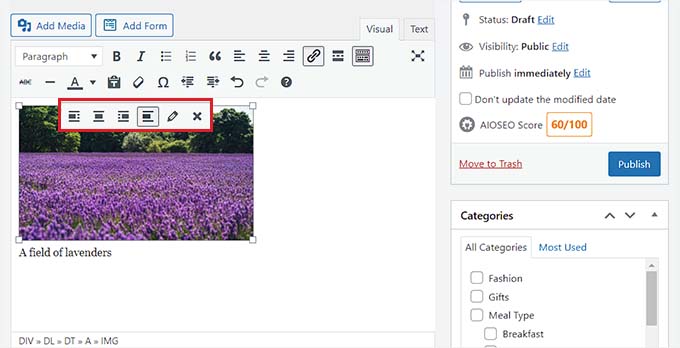
Отсюда вы можете изменить его выравнивание, используя значки выравнивания над изображением. Вы также можете дополнительно отредактировать изображение, нажав на значок карандаша.

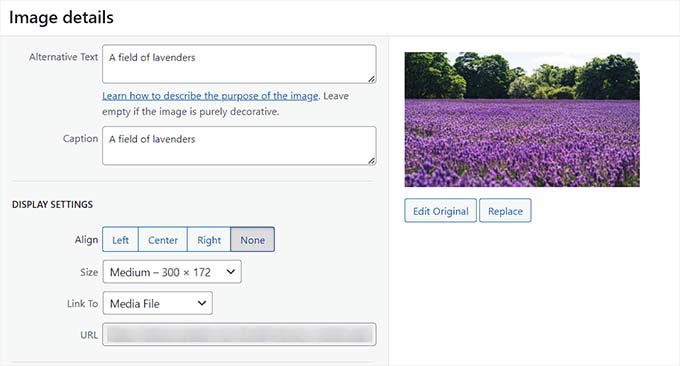
Это откроет на вашем экране подсказку «Сведения об изображении», где вы можете изменить размер и добавить атрибуты заголовка изображения, классы CSS, выравнивание и многое другое.
Когда вы закончите, просто нажмите кнопку «Обновить», чтобы сохранить внесенные изменения.

После этого просто нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить сообщение.
Как добавить изображения в медиатеку
При желании вы также можете напрямую добавить изображение в медиатеку. Имейте в виду, что после добавления изображения в медиатеку вам все равно нужно будет открыть запись или страницу и вставить блок изображения.
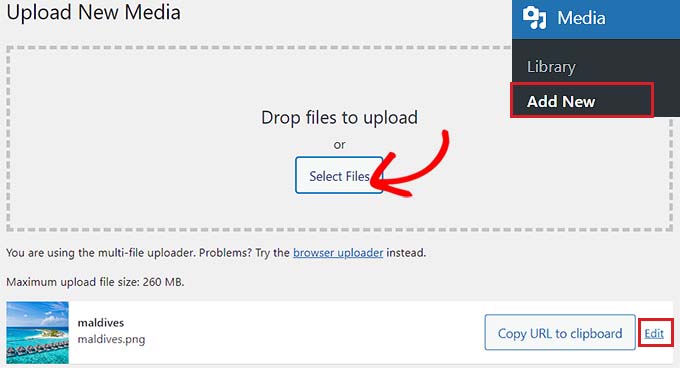
Чтобы добавить изображение из медиатеки, вы должны посетить страницу Media »Add New в административной области WordPress.
Оказавшись там, нажмите кнопку «Выбрать файлы», чтобы загрузить изображение с вашего компьютера. Затем нажмите ссылку «Изменить» рядом с изображением.

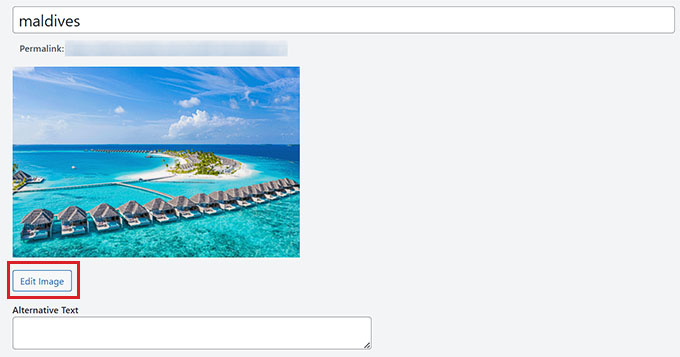
Это приведет вас на страницу «Редактировать медиа», где вы можете начать с изменения названия изображения. После этого вы можете добавить замещающий текст, заголовок и описание, прокрутив вниз.
Сделав это, вы также можете нажать кнопку «Редактировать изображение».

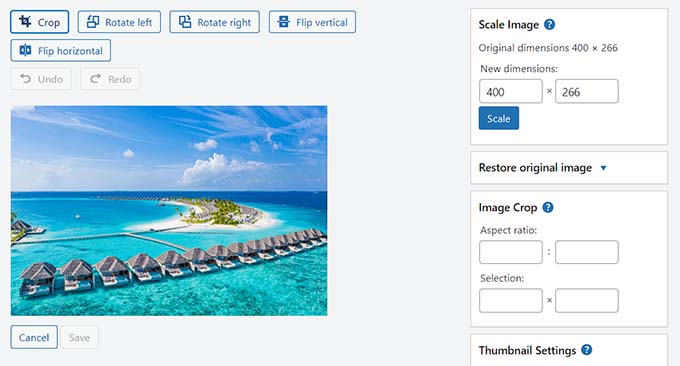
Это направит вас на другую страницу, где вы сможете обрезать, масштабировать, поворачивать или переворачивать изображение по своему вкусу. Подробные инструкции см. в нашем руководстве для начинающих о том, как выполнять базовое редактирование изображений в WordPress.
Когда вы будете удовлетворены, просто нажмите кнопку «Обновить», чтобы сохранить изменения.

Это вернет вас на страницу «Редактировать медиа», где вам нужно снова нажать кнопку «Обновить», чтобы сохранить настройки.
Теперь вы успешно добавили изображение в медиатеку.
Затем перейдите к посту, в который вы хотите добавить это изображение, с боковой панели администратора WordPress. Оказавшись там, нажмите кнопку «+», чтобы добавить блок изображения к сообщению.
Далее вам нужно выбрать кнопку «Медиатека».

На вашем экране появится приглашение «Выбрать или загрузить медиафайл», где вверху вы увидите изображение, которое вы загрузили в медиатеку.
Выбрав изображение, вы увидите, что его заголовок, замещающий текст, подпись и описание уже добавлены к нему со страницы медиатеки.
Теперь просто нажмите кнопку «Выбрать», чтобы загрузить изображение в редактор блоков.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить настройки.

Как оптимизировать изображение для WordPress SEO
После того, как вы добавили изображение в сообщение/на страницу, очень важно оптимизировать его для поисковых систем. К сожалению, WordPress не предлагает встроенных расширенных функций SEO для изображений.
Вот тут-то и появляется All-in-One SEO для WordPress (AIOSEO).
Это лучший SEO-плагин WordPress на рынке, который упрощает оптимизацию вашего контента, включая изображения, для поисковых систем.
Во-первых, вам нужно установить и активировать плагин AIOSEO. Дополнительные инструкции см. в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. AIOSEO также имеет бесплатную версию. Однако вам понадобится профессиональная версия плагина, чтобы разблокировать функцию Image SEO.
После активации вам нужно будет настроить мастер установки.
Для получения более подробной информации см. наше руководство о том, как правильно настроить All-in-One SEO для WordPress.

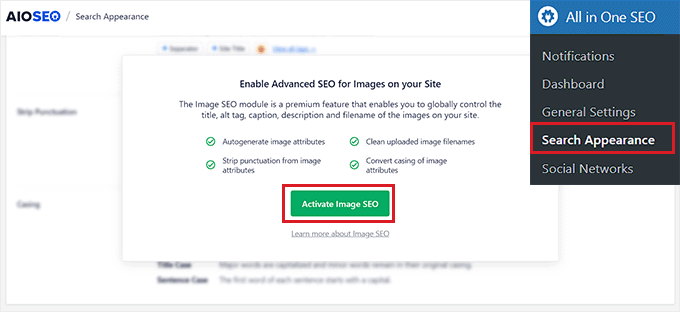
Затем перейдите на страницу All in One SEO » Search Appearance на боковой панели администратора WordPress и перейдите на вкладку «Image SEO».
После этого прокрутите вниз и нажмите кнопку «Активировать SEO изображения», чтобы разблокировать эту функцию.

Теперь вы сможете увидеть настройки Image SEO. Здесь вы увидите разные вкладки для заголовка, замещающего текста, подписи, описания и имени файла.
Настройка автоматических названий изображений
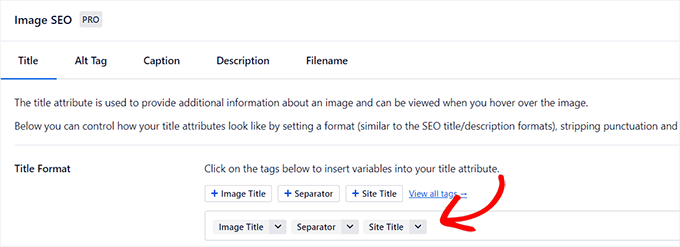
После того, как вы переключитесь на вкладку «Заголовок» на странице SEO изображений, вы можете начать с создания формата заголовка для ваших изображений с помощью смарт-тегов.
Эти смарт-теги будут автоматически генерировать атрибуты заголовков для ваших изображений. Это то, что увидит посетитель, когда наведет курсор мыши на ваши изображения.
Например, если вы хотите, чтобы каждый атрибут заголовка изображения использовал заголовок изображения и заголовок сайта, вы можете добавить эти смарт-теги в поле «Формат заголовка».

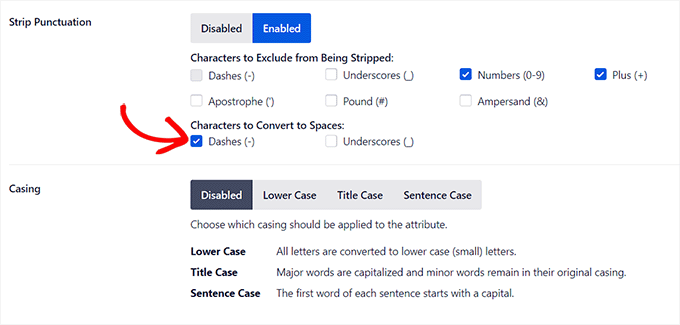
После этого вы также можете включить параметр Strip Punctuation, если хотите, чтобы AIOSEO автоматически удалял некоторые символы при создании заголовка изображения из имени файла.
Например, если вы используете тире при сохранении файла изображения, такого как «пример-изображения», вы можете выбрать параметр «Дефисы (-)» в разделе «Символы для преобразования в пробелы».
Как только вы это сделаете, AIOSEO автоматически удалит эти тире и превратит их в пробелы, сделав заголовок изображения «примером изображения».

После этого прокрутите вниз до раздела «Обложка».
Отсюда вы можете выбрать вариант регистра для вашего заголовка. Мы рекомендуем выбирать регистр предложений или заголовков, чтобы сделать ваши заголовки более читабельными.
Настройка автоматических тегов Alt
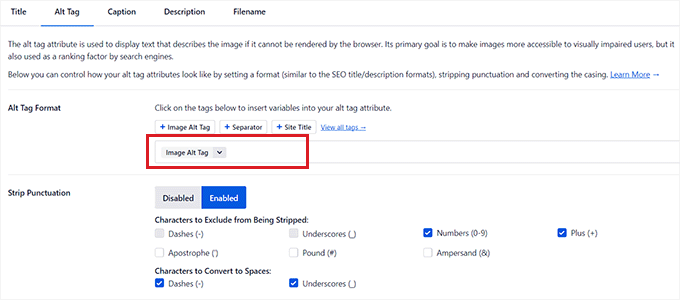
После настройки параметров заголовка перейдите на вкладку «Alt Tag» сверху.
Отсюда вы можете использовать смарт-теги рядом с параметром «Формат замещающего тега», чтобы автоматически генерировать замещающий текст для всех ваших изображений.
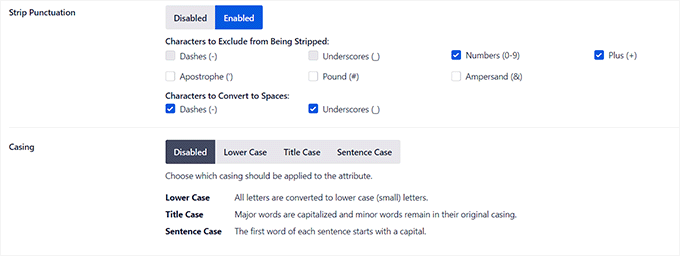
После этого вы также можете включить параметр Strip Punctuation, если хотите, чтобы такие символы, как тире (-) или подчеркивание (_), были преобразованы в пробелы.

Точно так же, если есть такие символы, как цифры или знаки плюс (+), которые вы не хотите, чтобы AIOSEO удалял при создании замещающего текста, вы можете установить флажки для этих параметров в разделе «Символы, которые следует исключить из удаления».
Вы также можете выбрать регистр для замещающего текста.
Настройка автоматических подписей и описаний
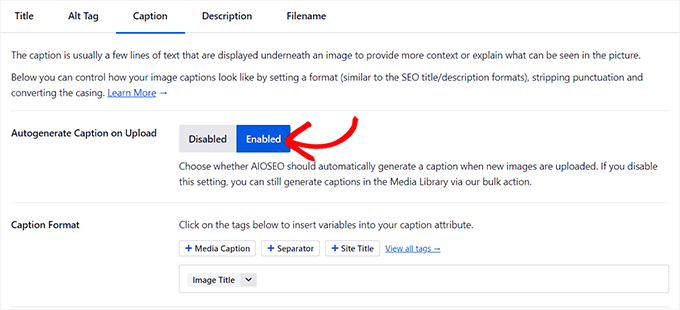
Чтобы создать автоматические подписи к изображениям, перейдите на вкладку «Подписи».
Отсюда убедитесь, что опция «Автогенерировать заголовок при загрузке» включена. Затем вы можете выбрать смарт-теги, которые будут использоваться для создания подписей к вашим изображениям.

Кроме того, вы также можете использовать функцию Strip Punctuation, чтобы исключить или включить символы в подписи и выбрать для них регистр.
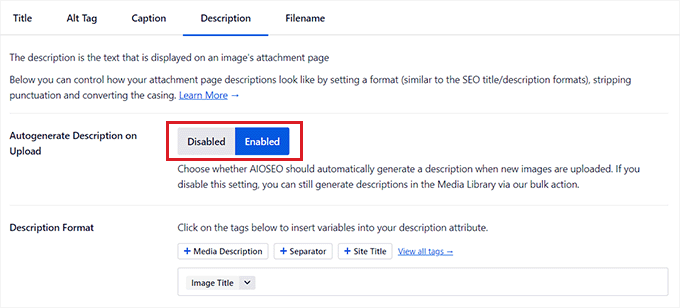
Когда вы закончите, вам нужно переключиться на вкладку «Описание» сверху.
Отсюда убедитесь, что опция «Автогенерировать описание при загрузке» включена. Вы также должны выбрать смарт-теги, которые хотите использовать для создания автоматических описаний изображений.

Кроме того, вы также можете использовать функцию Strip Punctuation, чтобы включать/исключать символы, такие как символы подчеркивания, апострофы или цифры в описании.
После этого просто выберите корпус для ваших описаний изображений.

Настройка автоматических имен файлов
Как мы упоминали ранее, мы рекомендуем давать вашим файлам изображений SEO-дружественные имена. Вы можете сделать это перед загрузкой изображений, или AIOSEO может сделать это автоматически.
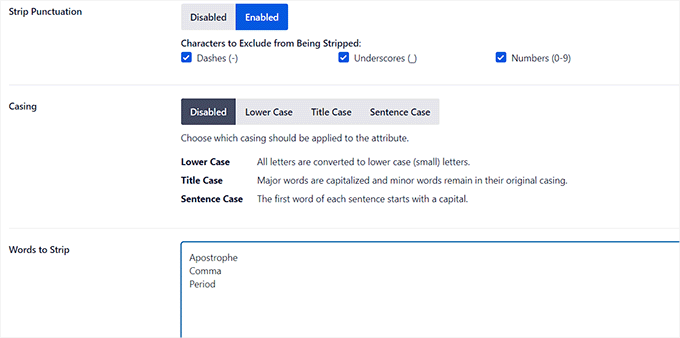
Как только вы переключитесь на вкладку «Имя файла» сверху, вы заметите, что AIOSEO уже настроил для вас параметр Strip Punctuation.
Однако, если есть еще символы, которые вы хотите, чтобы AIOSEO удалил из имен файлов изображений при создании заголовков или замещающего текста, вы можете ввести эти символы в поле «Слова для удаления».

После этого вы также можете выбрать регистр для ваших имен файлов.
Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы успешно оптимизировали свои изображения для SEO, и AIOSEO автоматически создаст заголовки, замещающий текст, подписи и описания для всех ваших изображений.
Более подробные инструкции см. в нашем руководстве для начинающих о том, как оптимизировать изображения для поисковых систем.
Бонус: разрешить пользователям загружать изображения в WordPress
Вы также можете разрешить своим пользователям загружать свои собственные изображения на ваш сайт WordPress. Это может пригодиться, если вы проводите конкурс или управляете веб-сайтом фотографии, который принимает изображения, созданные пользователями.
Для этого вы можете использовать WPForms, который является лучшим плагином контактной формы на рынке. Он поставляется с конструктором перетаскивания, который позволяет очень легко создавать любые формы, которые вы хотите, включая форму отправки изображений.
Во-первых, вам нужно будет установить и активировать плагин WPForms. Подробнее см. в наших инструкциях по установке плагина WordPress.
После активации перейдите на экран WPForms »Добавить новый на панели инструментов WordPress, чтобы запустить конструктор форм.
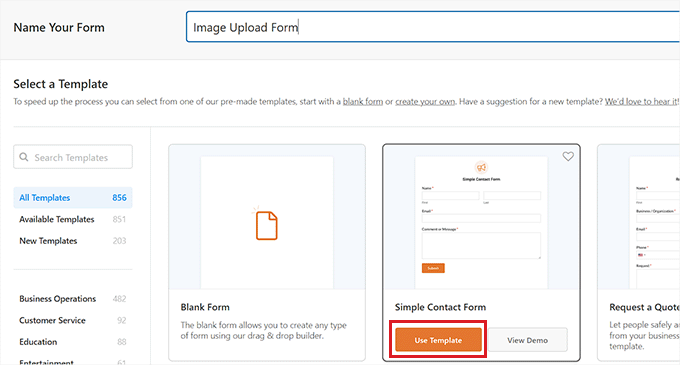
Отсюда вам нужно ввести имя для своей формы, а затем нажать кнопку «Использовать фрагмент» под шаблоном «Простая контактная форма».

Это загрузит шаблон формы в конструктор форм, где вы увидите его предварительный просмотр справа и доступные поля в левом столбце.
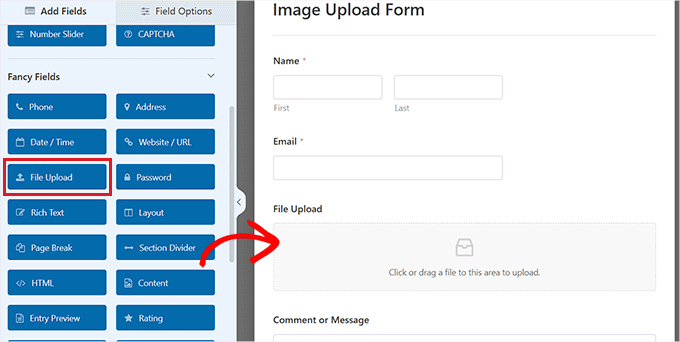
Отсюда перетащите поле «Загрузка файла» в форму и щелкните его, чтобы дополнительно настроить его параметры.

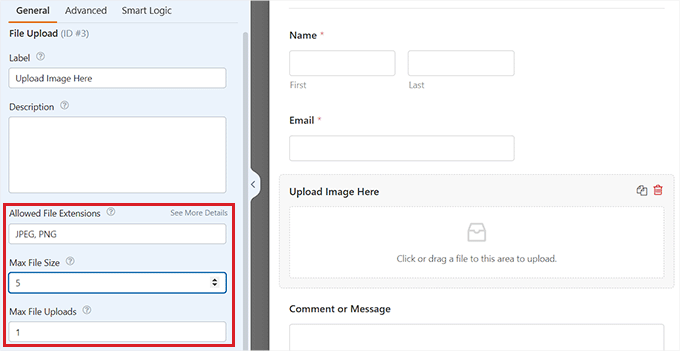
Отсюда вы можете изменить метку и описание поля и даже указать разрешенные расширения.
Например, если вы хотите разрешить только файлы JPEG и PNG, вы должны ввести эти параметры в поле «Разрешенные расширения файлов». Не забудьте отделить каждое расширение запятой.
После этого вы также можете настроить максимальный размер файла изображения и количество загрузок в левой колонке.

Для получения более подробных инструкций вы можете ознакомиться с нашим руководством о том, как разрешить пользователям загружать изображения в WordPress.
Когда вы закончите, просто нажмите кнопку «Сохранить», чтобы сохранить настройки.
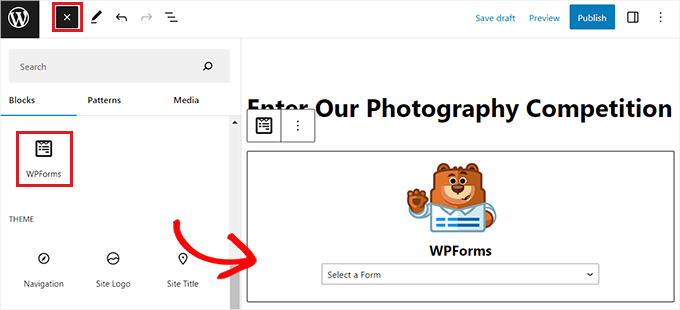
Затем откройте страницу/публикацию, на которую вы хотите добавить форму загрузки изображения. Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы открыть меню блокировки.
Отсюда вам нужно добавить блок WPForms на страницу/публикацию.

Просто выберите форму загрузки файла изображения, которую вы создали, в раскрывающемся меню.
Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки. Теперь вы можете посетить свой сайт WordPress, чтобы увидеть форму в действии, и посетители смогут отправлять свои изображения с помощью формы.
Мы надеемся, что эта статья помогла вам научиться правильно добавлять изображения в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как изменить высоту и ширину блока в WordPress, и нашим экспертом, который выбирает лучшие темы WordPress для графических дизайнеров.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
