Как изменить дизайн веб-сайта WordPress — пошаговое руководство
Опубликовано: 2024-09-26Вы недовольны дизайном вашего веб-сайта WordPress из-за его низкой производительности и некачественной оптимизации? Если да, то вы попали на правильный пост.
Если основные веб-показатели вашего веб-сайта плохие, он не адаптирован для мобильных устройств, имеет высокий показатель отказов, страницы загружаются медленно, а трафик значительно падает, пришло время обновления.
Но вам может быть интересно, как? Не волнуйтесь, мы поможем вам и готовы помочь в этом блоге. Итак, дочитайте до конца, чтобы узнать, как легко изменить дизайн веб-сайта WordPress.
Без дальнейших задержек, давайте начнем.
Когда вам следует рассмотреть возможность редизайна веб-сайта WordPress?
Редизайн сайта – задача непростая и требует много времени и усилий. Следовательно, вы не можете просто изменить дизайн веб-сайта WordPress, потому что вам скучно; вместо этого рассматривайте возможность редизайна только тогда, когда:
- Не делайте редизайн только потому, что вам скучно : редизайн веб-сайта требует времени, поэтому его следует делать только тогда, когда это действительно необходимо.
- Падение трафика . Если ваш сайт теряет посетителей, это может означать, что ваш сайт больше не отвечает потребностям пользователей, и вам может помочь редизайн.
- Первые впечатления . Если ваш сайт выглядит устаревшим, это может создать плохое впечатление о вашем бренде или бизнесе.
- Плохой пользовательский опыт . Если посетителям сложно найти важную информацию, может потребоваться редизайн для улучшения навигации, например добавление более качественных меню или ссылок.
- Проблемы со скоростью . Если ваш сайт работает медленно даже после попыток его оптимизации, возможно, дизайн слишком сложен, и вам может понадобиться более легкий.
- Проблемы с мобильными устройствами . Если ваш сайт не работает на мобильных устройствах, несмотря на все ваши усилия, возможно, тема устарела, и эту проблему можно решить с помощью более удобного для мобильных устройств дизайна.
- Несоответствие бренда . Если ваш веб-сайт больше не представляет ваш бренд или то, что вы предлагаете, пришло время изменить дизайн.
- Конверсии . Если ваш сайт не конвертирует посетителей в клиентов или подписчиков должным образом, редизайн может помочь улучшить ваш бизнес и присутствие в Интернете.
Шаги по редизайну веб-сайта WordPress
Ознакомьтесь с шагами, которые помогут вам следовать простому и оптимизированному способу начать редизайн сайта WordPress.
Шаг 1. Соберите данные о производительности веб-сайта и проанализируйте отчет.
Зачем вообще собирать данные?
Даже если вы уже знаете, что теряете трафик и конверсии, вам нужны данные, подтверждающие проблемы. Кроме того, после редизайна вы можете использовать эти данные, чтобы увидеть, помогают ли изменения.
Установка контрольных показателей. Сбор данных перед редизайном дает вам отправную точку (контрольные показатели) для сравнения производительности вашего сайта до и после редизайна. Это поможет вам оценить, улучшил ли редизайн ситуацию.
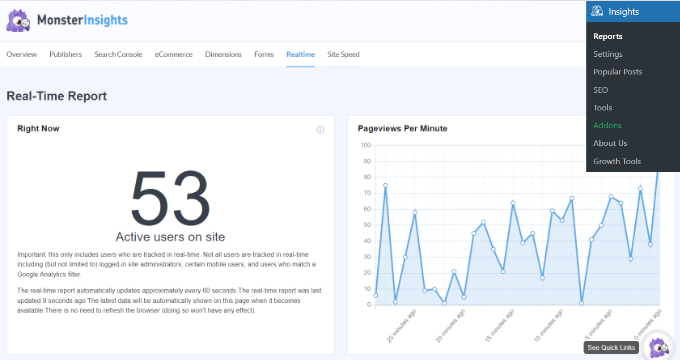
Рекомендуемый инструмент: для этой цели вы можете рассмотреть плагин MonsterInsights , который подключает Google Analytics к вашему сайту WordPress. Это помогает отслеживать важные показатели производительности прямо на вашей информационной панели.

Что измерять:
- Общий трафик: сколько посетителей приходит на ваш сайт? Это показывает, улучшает ли редизайн видимость.
- Показатель отказов: сколько людей уходят после просмотра только одной страницы? Хороший редизайн может привлечь посетителей.
- Коэффициент конверсии: сколько посетителей совершают желаемое действие (например, покупают что-то или регистрируются)? Вы можете отслеживать, улучшит ли это редизайн.
- Лучшие страницы: Какие страницы наиболее популярны? Защитите их во время редизайна, чтобы ваша аудитория была довольна.
- Источники трафика. Откуда приходят посетители (поисковые системы, социальные сети и т. д.)? Создайте свой сайт так, чтобы поддерживать эти каналы.
- Продолжительность сеанса: как долго посетители остаются на вашем сайте? Редизайн может побудить их остаться дольше.
- Просмотры страниц за сеанс: сколько страниц просматривает каждый посетитель? Лучший дизайн может улучшить навигацию, заставляя пользователей исследовать больше.
- Трафик с мобильных устройств по сравнению с настольными: узнайте, используют ли больше посетителей мобильные или настольные устройства, и спроектируйте свой сайт так, чтобы он хорошо работал на этих устройствах.
Легкий доступ к данным. С помощью MonsterInsights вы даже можете использовать инструмент искусственного интеллекта, чтобы задавать вопросы о производительности вашего сайта, что упрощает получение необходимой информации.

Шаг 2. Проведите полный аудит сайта WordPress
Прежде чем вносить изменения, вам необходимо выяснить, что вызывает проблемы с производительностью, которые вы обнаружили ранее. Это поможет вам решить, что нужно исправить, а что уже работает хорошо. С этой целью
- Проведите аудит веб-сайта . Аудит веб-сайта поможет вам понять, как пользователи воспринимают ваш текущий сайт. Это поможет вам принять разумные решения по редизайну.
- Получите обратную связь от пользователей . Спросите пользователей напрямую об их впечатлениях от вашего сайта: что им нравится, не нравится или что их сбивает с толку. Плагин UserFeedback позволяет добавлять на ваш сайт опросы, чтобы посетители могли поделиться своим мнением. Это дает вам ценную информацию прямо от вашей аудитории.
- Оцените путь пользователя . Посмотрите, как посетители перемещаются по вашему сайту, прежде чем совершить покупку или заполнить форму. Если есть препятствия, вы будете знать, что исправить. Дополнение User Journey MonsterInsights помогает отслеживать это путешествие, особенно для сайтов электронной коммерции, таких как WooCommerce.
- Используйте инструменты отслеживания потенциальных клиентов . Если ваш сайт ориентирован на привлечение потенциальных клиентов (например, на привлечение людей к заполнению форм), WPForms хорошо работает с надстройкой User Journey. Он показывает, откуда пришли посетители и какие шаги они предприняли перед отправкой формы.
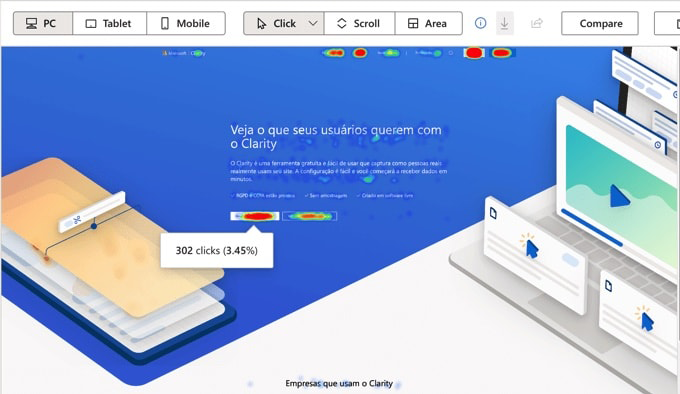
- Тепловые карты для более глубокого понимания . Тепловые карты показывают, где посетители нажимают, прокручивают или наводят курсор на ваши страницы, давая вам визуальное представление о том, как люди используют ваш сайт. Microsoft Clarity рекомендуется как бесплатный инструмент, предоставляющий тепловые карты и другие полезные данные.

Шаг 3. Решите, будет ли ваш сайт работать или находиться на обслуживании.
При редизайне вашего сайта WordPress вам нужно выбрать, оставить ли сайт работать (онлайн) или перевести его в автономный режим (режим обслуживания).

Это влияет на то, как посетители и поисковые системы видят ваш сайт во время редизайна.
О чем стоит подумать:
- Насколько масштабен редизайн? Вы меняете только несколько вещей или полностью переделываете весь сайт?
- Как много времени это займет? Это быстрая работа, которая занимает несколько дней, или работа, которая займет несколько недель?
- Может ли ваш сайт быть оффлайн? Может ли ваш бизнес выжить, если ваш сайт какое-то время не работает?
- Сколько посетителей вы получаете? Если ваш сайт посещает много людей, они могут уйти, если он не работает.
- Вы меняете работу сайта? Вы просто заставляете его выглядеть по-другому или тоже перемещаете вещи?
- Важен ли ваш сайт для вашего бизнеса? Если ваш сайт важен для продаж или других задач, более важно поддерживать его в сети.
Если возможно, оставьте сайт в сети . Обычно лучше поддерживать работоспособность сайта во время редизайна. Если вы сохраните его в Интернете, вы сможете избежать проблем с потерей посетителей или ухудшением рейтинга в поисковых системах. Для этого:
- Используйте промежуточный сайт , который представляет собой копию вашего сайта, на которой вы можете тестировать изменения, не затрагивая работающий сайт.
- Или воспользуйтесь локальным сайтом на своем компьютере, чтобы поработать над редизайном в частном порядке.
Режим обслуживания для быстрого изменения дизайна . Если изменение дизайна непродолжительное и не повредит вашему бизнесу, вы можете отключить сайт, используя режим обслуживания. Но будьте осторожны, потому что:
- Это может повредить вашему рейтингу в поисковых системах.
- Возможно, вам придется настроить специальные перенаправления, чтобы посетители знали, что сайт не работает.
Полезные инструменты :
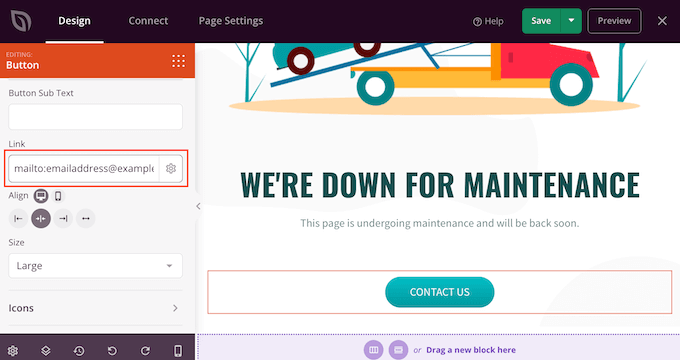
- SeedProd помогает перевести ваш сайт в режим обслуживания и создать красивую страницу, рассказывающую посетителям о редизайне. Это также может помочь собирать электронные письма от посетителей, которые хотят знать, когда сайт снова откроется.
- SeedProd также отправляет специальный сигнал поисковым системам, сообщая им, что сайт временно недоступен, что может помочь с SEO.
Шаг 4. Выберите метод редизайна, который вам подходит.
Теперь наступает этап редизайна. Выберите наиболее подходящий и простой метод, который лучше всего соответствует вашим потребностям. У нас есть три варианта:

Вариант 1. Измените текущую тему

- Подходит для : людей, которым нравится текущий дизайн, но которые хотят сделать его немного свежее или добавить новые функции.
- Плюсы :
- Вы уже знаете, как использовать текущую настройку.
- Это быстрее, проще и дешевле.
- Посетители узнают ваш сайт.
- Минусы :
- Вы можете вносить изменения только в зависимости от того, что позволяет ваша текущая тема.
Если вы хотите внести больше изменений, но не знаете, как программировать, вы можете использовать эти инструменты:
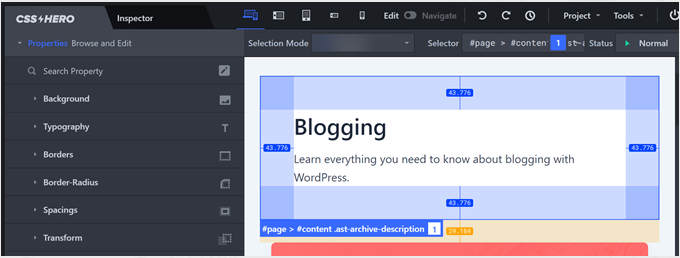
- CSS Hero : помогает изменить дизайн вашего сайта без написания кода.
- WPCode : позволяет безопасно добавлять пользовательские функции, не нарушая работу вашего сайта.
Вариант 2. Выберите новую тему и настройте ее.
- Подходит для : людей, которые хотят кардинально изменить дизайн или использовать новые, современные функции.

- Плюсы :
- Вы начинаете заново с новым дизайном и функциями.
- Это может сделать ваш сайт быстрее и лучше.
- Минусы :
- Возможно, вам придется научиться использовать новую тему.
- Вы должны убедиться, что новая тема работает с вашими текущими плагинами.
Чтобы упростить задачу, вы можете использовать такие инструменты, как SeedProd , которые позволяют создавать страницы путем перетаскивания фрагментов без необходимости технических навыков.
Вариант 3: нанять профессионального дизайнера
- Подходит для : людей, которым нужен веб-сайт по индивидуальному заказу, но у которых нет времени или навыков для его создания самостоятельно.
- Плюсы :
- Вы получаете уникальный дизайн, созданный специально для вас.
- Вам не нужно беспокоиться о проектировании или кодировании чего-либо.
- Минусы :
- Это дороже.
- Вам придется подождать, пока дизайнер завершит работу.
Если вам нужен новый веб-сайт, но вы не хотите делать его самостоятельно, нанять дизайнера — отличный выбор. Это будет стоить дороже, но вы получите индивидуальный веб-сайт и профессиональную помощь.
Шаг 5. Создайте резервную копию, прежде чем активировать ее.
Это один из самых важных шагов, который ни в коем случае нельзя пропускать. Всегда не забывайте создавать резервную копию вашего веб-сайта перед началом любых изменений и даже после их завершения. Это поможет обеспечить бесперебойность процесса, если что-то пойдет не так.
Почему это важно?
- Исправьте ошибки . Если что-то пойдет не так, вы можете вернуть свой старый сайт.
- Реакция пользователя : Если людям не понравится новый внешний вид, вы можете легко вернуться обратно.
- Сохраните важные данные : вы не потеряете ни контент, ни настройки.
- Чувствуйте себя в безопасности : вы почувствуете себя лучше, зная, что при необходимости сможете восстановить свой сайт.
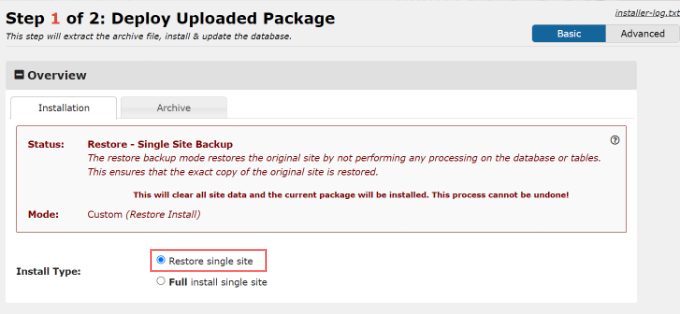
Для этого вы можете использовать такой инструмент, как Duplicator . Это упрощает резервное копирование вашего сайта, и вы можете сохранить его на своем компьютере или в облаке (например, Dropbox). Если вам нужно восстановить сайт, просто перетащите файл резервной копии.

Шаг 6. Запустите свой веб-сайт и снова запустите аудит сайта.
После завершения всего и когда вы почувствуете, что редизайн сайта с вашей стороны завершен, запустите его и проведите финальный аудит.
Для этой цели доступны различные бесплатные инструменты, такие как SpyFu, PageSpeed Insights, Ubersuggest и т. д. Однако, если у вас есть инструменты премиум-класса, такие как SEMrush или Ahrefs, они будут отличным решением и предоставят вам достаточно аналитических и аудиторских отчетов. .
Если результаты аудита окажутся удовлетворительными, также проверьте Microsoft Clarity на предмет поведения и опыта пользователей.
Убедитесь, что посетители не испытывают никаких проблем при навигации и прокрутке вашего сайта.

Заключение
Это еще не конец. Как только вы запустите свой веб-сайт, ваша работа в качестве администратора веб-сайта не закончится. Вам необходимо регулярно проводить техническое обслуживание, чтобы ваш сайт оставался быстрым, защищенным от атак и без ошибок.
Не волнуйся! У нас есть для вас множество публикаций и баз знаний с советами и рекомендациями по поддержанию работоспособности веб-сайта.
- Как перевести свой сайт в режим обслуживания WordPress?
- Стоимость обслуживания веб-сайта: полное руководство по разбивке на 2024 год
- Как защитить свой сайт WordPress: полный контрольный список безопасности WordPress
- 22 лучших способа ускорить производительность WordPress
Нужна помощь?
Если все это кажется непосильным, а у вас небольшой бюджет, подумайте о том, чтобы нанять наши услуги по техническому обслуживанию в WPOven. Вот что вы получаете:
- Круглосуточное обслуживание и поддержка
- Постоянный мониторинг, чтобы ваш сайт всегда был онлайн.
- Регулярные обновления ядра, тем и плагинов WordPress.
- Регулярное резервное копирование и удаление вредоносного ПО
- Экстренная поддержка при необходимости
Наши эксперты могут выявить и решить сложные проблемы, которые автоматизированные инструменты могут упустить из виду, адаптируя решения к вашим конкретным потребностям.
Мы надеемся, что эта статья поможет вам понять, как изменить дизайн вашего сайта WordPress. Однако, если у вас есть какие-либо сомнения или предложения, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и конверсию. Внимание Рахула к деталям и способность создавать привлекательный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.