Как перенаправить после заполнения контактной формы Divi
Опубликовано: 2023-05-03Перенаправление после заполнения контактной формы является одним из тех взаимодействий, которые часто упускают из виду. Тем не менее, это важное взаимодействие. Он информирует пользователя о том, что вы получили его сообщение и что ожидать дальше. К счастью, перенаправление легко сделать с помощью модуля контактной формы Divi. В этом посте мы увидим, как выполнить перенаправление после заполнения контактной формы Divi. Мы также увидим пример страницы перенаправления, чтобы помочь вам создать свою собственную.
Давайте начнем.
- 1 превью
- 1.1 Страница контактной формы перенаправления рабочего стола с пользовательским сообщением
- 1.2 Страница контактной формы перенаправления телефона с пользовательским сообщением
- 2 Как перенаправить после заполнения контактной формы Divi
- 3 Как выбрать, куда перенаправить контактную форму Divi
- 4 Создайте страницу контактной формы перенаправления с пользовательским сообщением
- 4.1 Раздел страницы первой контактной формы перенаправления
- 4.2 Первый ряд
- 4.3 Название
- 4.4 Второй раздел и ряд страницы контактной формы перенаправления
- 4.5 Перенаправление контактной формы Описание страницы Текст Заголовок
- 4.6 Перенаправление контактной формы Описание страницы Текстовое тело
- 4.7 Заголовок текста часто задаваемых вопросов
- 4.8 Текст часто задаваемых вопросов
- 4.9 Кнопка страницы контактной формы перенаправления
- 5 результатов
- 5.1 Страница контактной формы перенаправления рабочего стола с пользовательским сообщением
- 5.2 Страница контактной формы перенаправления телефона с пользовательским сообщением
- 6 заключительных мыслей
Предварительный просмотр
Страница контактной формы перенаправления рабочего стола с пользовательским сообщением

Страница контактной формы перенаправления телефона с пользовательским сообщением

Как перенаправить после заполнения контактной формы Divi
Вы найдете параметр перенаправления на вкладке «Общие» модуля контактной формы Divi. Для этих примеров я использую страницу контактов из бесплатного пакета макетов для восстановления устройств, доступного в Divi.
Чтобы получить доступ к настройке, откройте модуль, щелкнув темно- серый значок , который появляется при наведении.

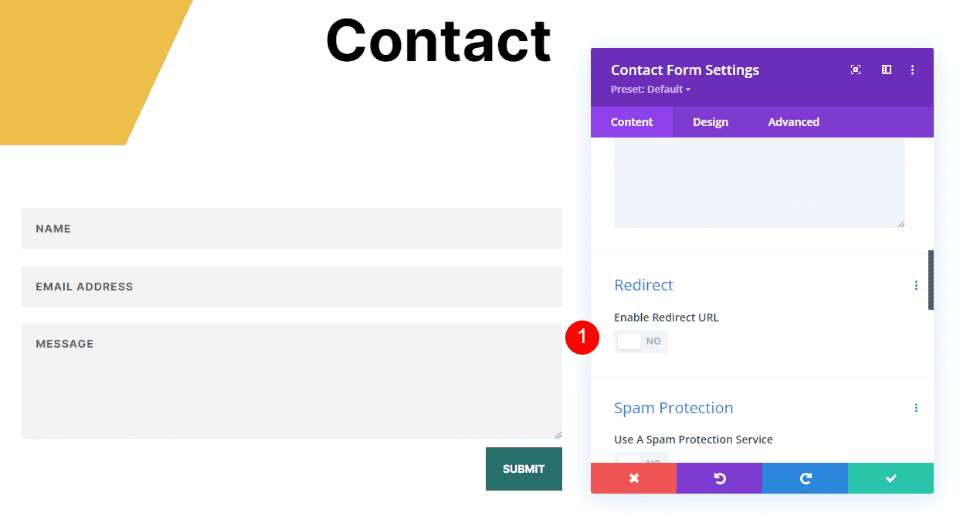
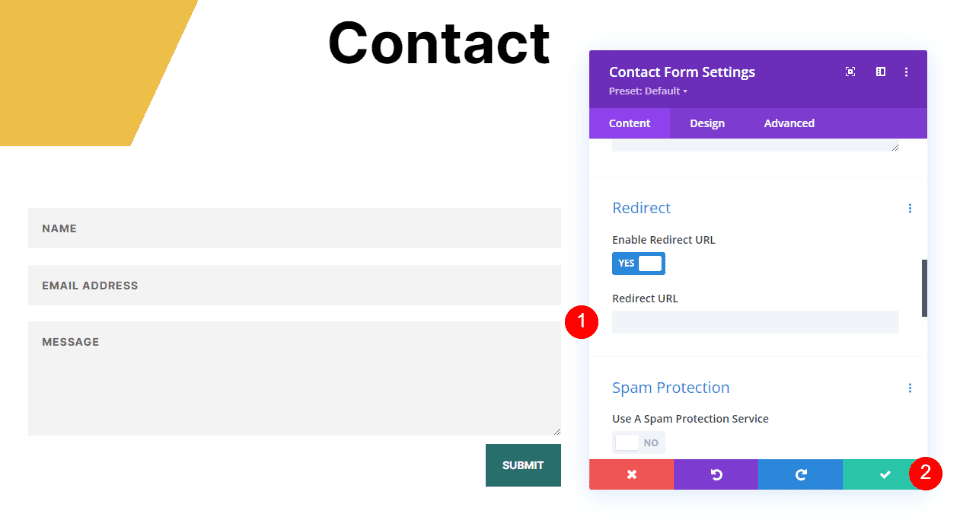
Затем прокрутите вниз до раздела « Перенаправление» и включите параметр перенаправления.
- Включить URL-адрес перенаправления: Да

Введите URL-адрес, на который вы хотите перенаправить. Закройте модуль и сохраните настройки. Как видите, включить перенаправление очень просто. Самое сложное — знать, куда их отправить.
- URL-адрес перенаправления: URL-адрес вашей страницы перенаправления.

Как выбрать, куда перенаправить контактную форму Divi
Вы можете ввести любой URL-адрес, который вы хотите, в поле URL-адрес перенаправления, но страница, на которую вы перенаправляете их, должна иметь для них смысл. Это должно быть частью процесса контакта и включать информацию, которую они сочтут полезной. Он должен общаться с ними, ощущаться как естественное развитие и выглядеть как ваш веб-сайт.
Вместо перенаправления на домашнюю страницу, блог или подобные страницы лучше всего перенаправить пользователя на пользовательскую страницу с информацией о том, что вы получили его сообщение. Вы можете включить информацию о том, что произойдет дальше, и предоставить несколько ссылок, которые они могут использовать. Это может быть ссылка на загрузку, часто задаваемые вопросы и т. д.
Я рекомендую создать пользовательскую страницу, используя стиль вашего макета.
Создайте страницу контактной формы перенаправления с пользовательским сообщением
Давайте создадим страницу для пользовательского сообщения. Я буду использовать подсказки по стилю со страницы контактов пакета макетов для ремонта устройств. Это обеспечит соответствие стиля пользовательской страницы сообщений макету.
Раздел страницы контактной формы первого перенаправления
Создайте страницу и откройте настройки раздела, нажав на синюю шестеренку .

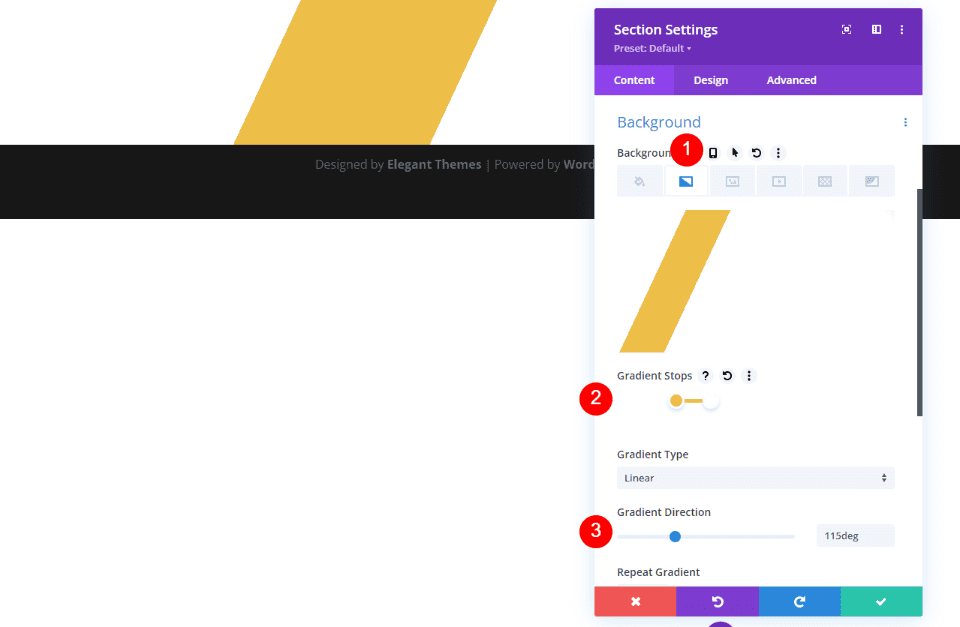
Затем прокрутите вниз до «Фон» и выберите вкладку «Градиент» . Создайте четыре точки градиента . Выберите белый для первого и установите его на 20%. Выберите #edbf48 для второго и поместите его поверх первого. Выберите #edbf48 для третьего и установите его на 33%. Выберите белый для четвертого и поместите его поверх третьего. Измените направление градиента на 115 градусов. Это создает полосу для фона. Закройте настройки.
- Первая остановка градиента: 20%, #ffffff
- Вторая остановка градиента: 20%, #edbf48
- Третья остановка градиента: 33%, #edbf48
- Четвертая остановка градиента: 33%, #ffffff
- Направление градиента: 115 градусов

Первая строка
Затем добавьте строку с одним столбцом . Мы будем использовать его настройки по умолчанию.

Заголовок
Затем добавьте текстовый модуль .

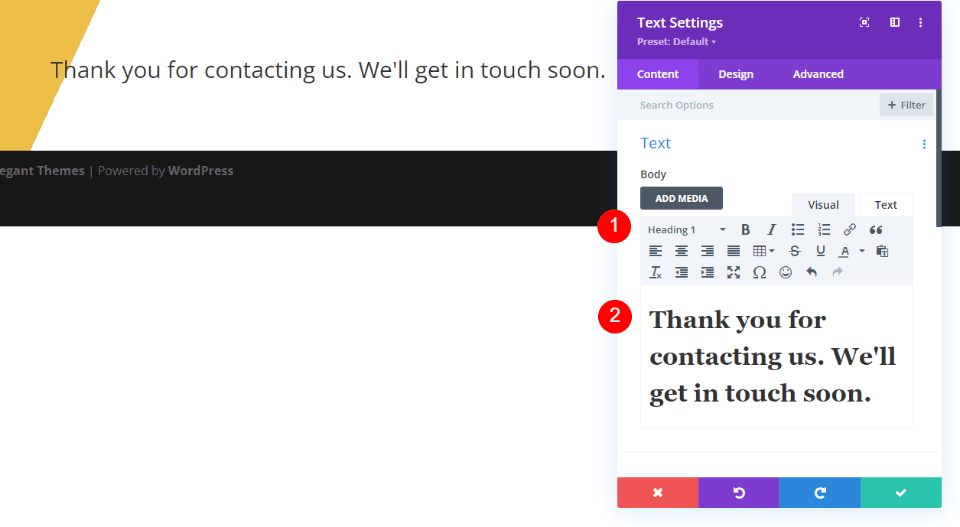
Установите Тип содержимого на Заголовок 1 и введите сообщение в редакторе содержимого .
- Тип контента: Заголовок 1
- Основной текст: Спасибо, что связались с нами. Мы свяжемся с вами в ближайшее время.

Текст
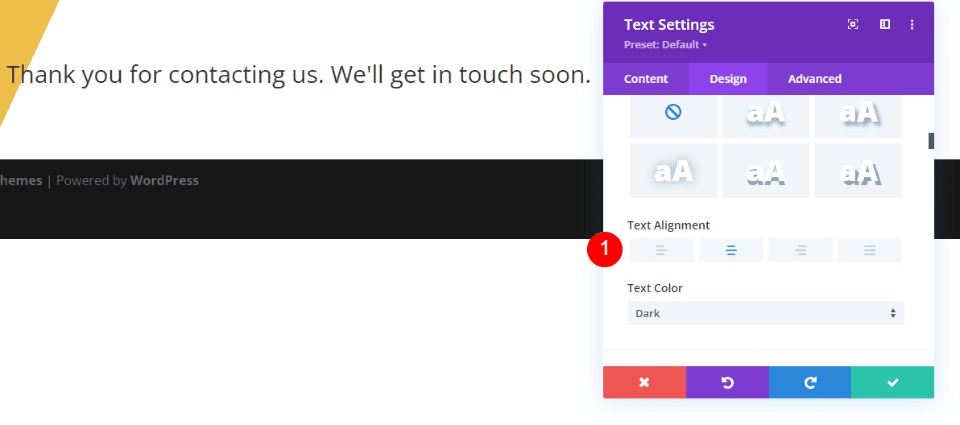
Далее выберите вкладку «Дизайн» . Прокрутите вниз и измените выравнивание текста на «По центру».
- Выравнивание текста: по центру

Текст заголовка
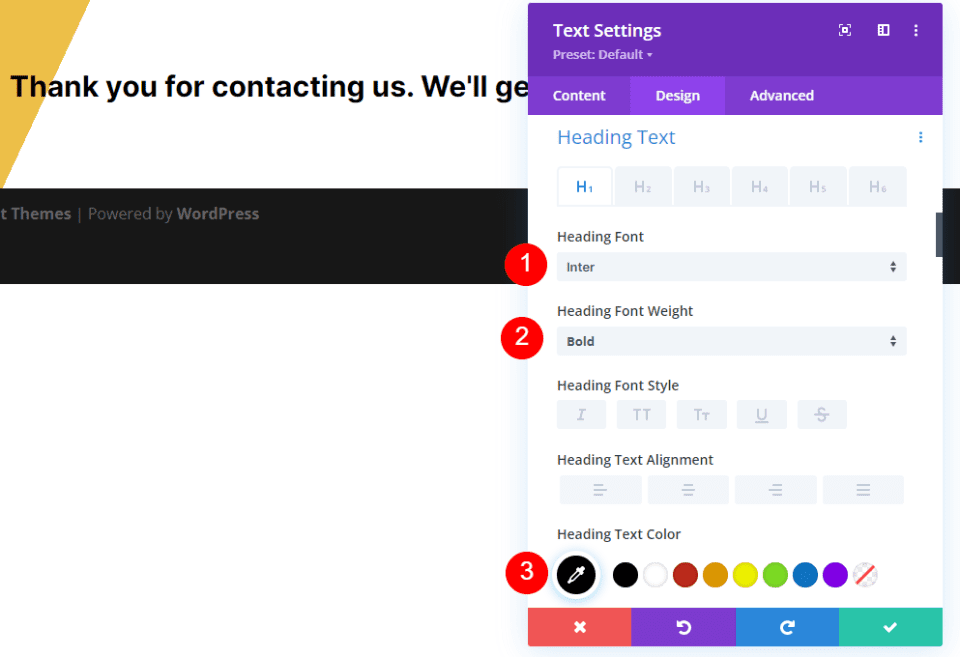
Прокрутите вниз до Текст заголовка . Выберите Inter для шрифта . Установите жирность на жирный и цвет на черный.
- Шрифт: Интер
- Вес: Жирный
- Цвет: #000000

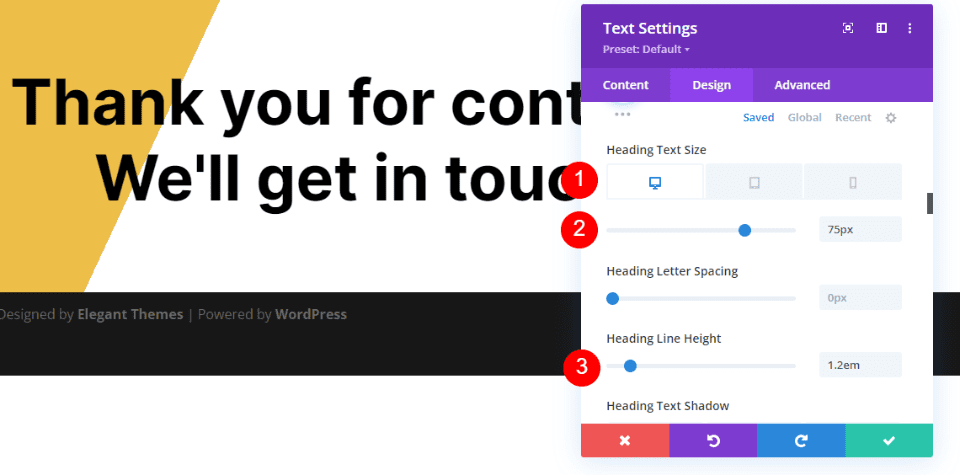
Измените размер шрифта на 75 пикселей для настольных компьютеров, 40 пикселей для планшетов и 24 пикселей для телефонов. Измените высоту строки на 1,2 em. Закройте модуль.
- Размер: рабочий стол 75px, планшет 40px, телефон 24px
- Высота строки: 1.2em

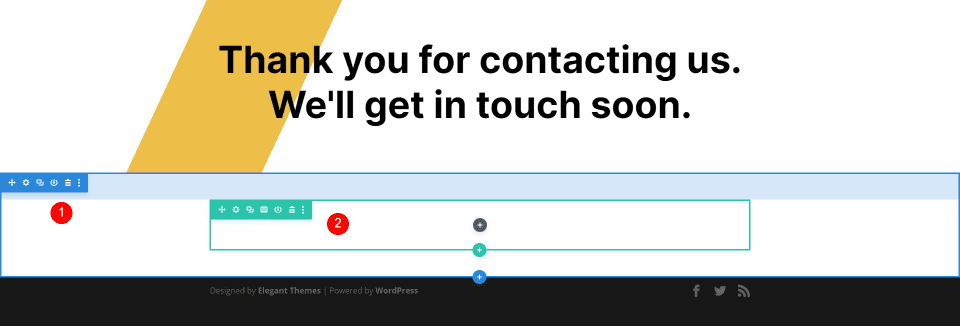
Второй раздел и ряд страницы контактной формы перенаправления
Затем добавьте новый раздел под первым и добавьте строку с одним столбцом. Мы будем использовать их настройки по умолчанию.

Форма обратной связи для перенаправления Описание страницы Текст Заголовок
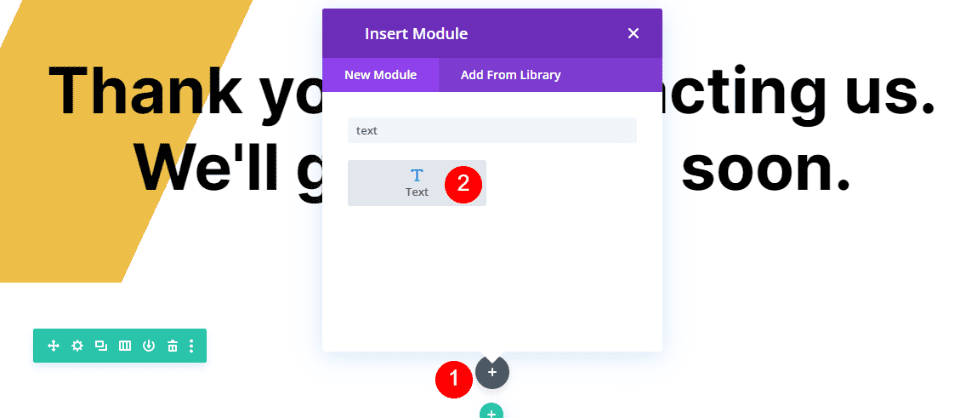
Добавьте текстовый модуль во второй ряд и откройте его настройки.

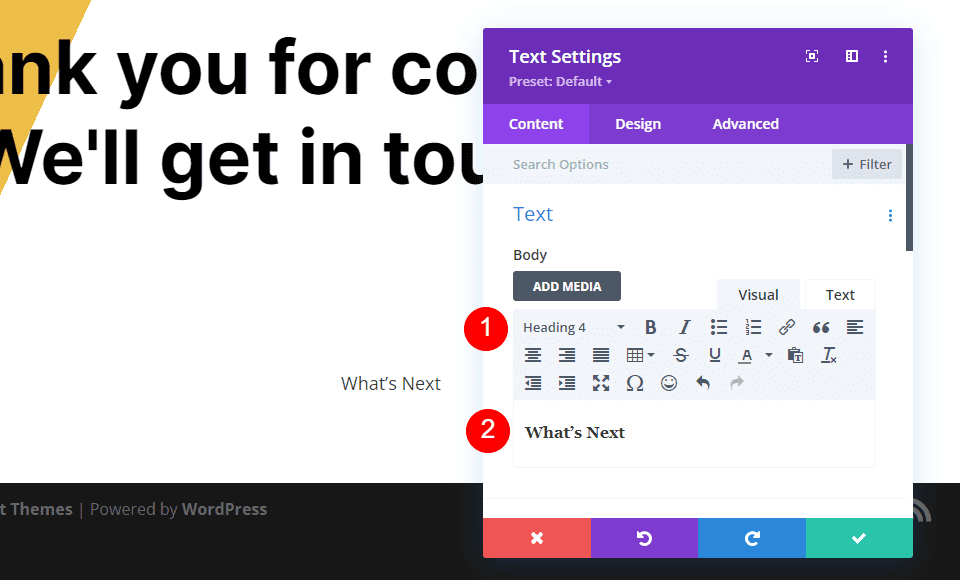
Измените Content на Заголовок 4 и введите заголовок в Content Editor . Я использую заголовок «Что дальше», чтобы они сразу поняли, о чем этот контент.

- Тип контента: Заголовок 4
- Основная часть контента: что дальше

Текст
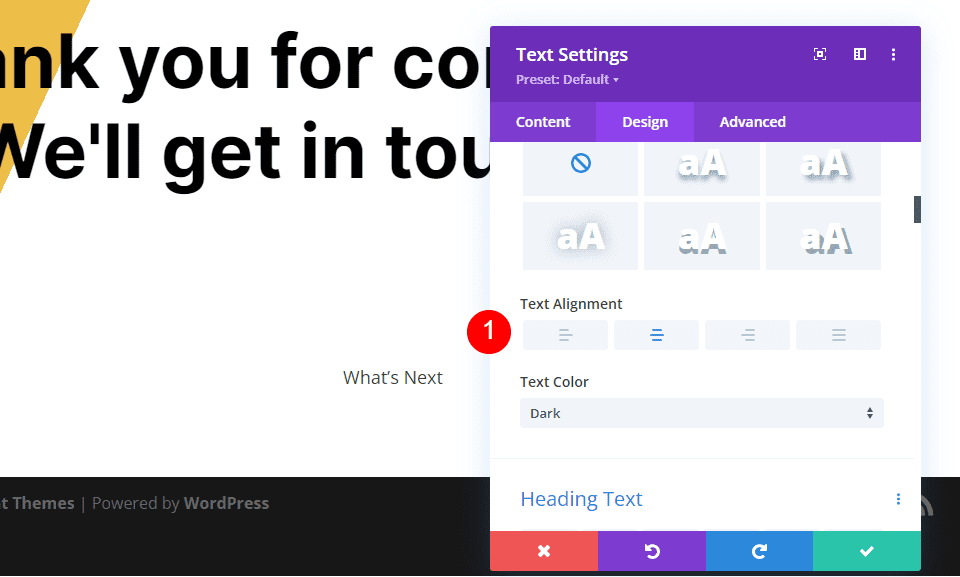
Выберите вкладку «Дизайн» и установите для параметра «Выравнивание текста» значение «По центру».
- Выравнивание текста: по центру

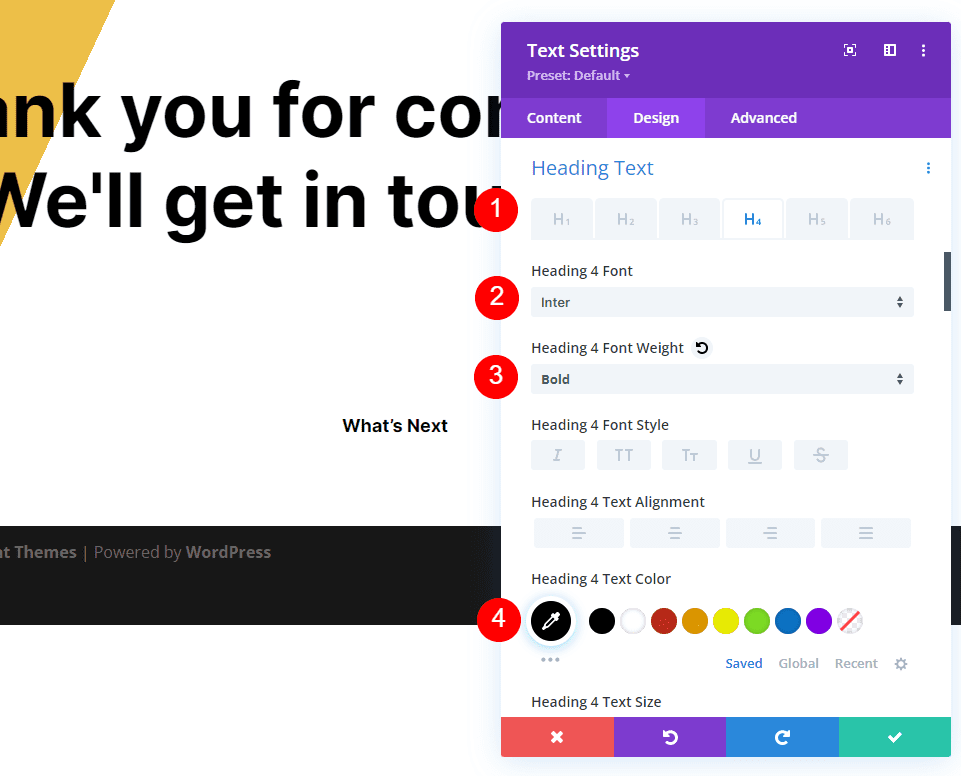
Текст заголовка
Прокрутите вниз до текста заголовка и выберите вкладку H4. Выберите Inter для шрифта и установите жирность на жирный и цвет на черный.
- Шрифт: Интер
- Вес: Жирный
- Цвет: #000000

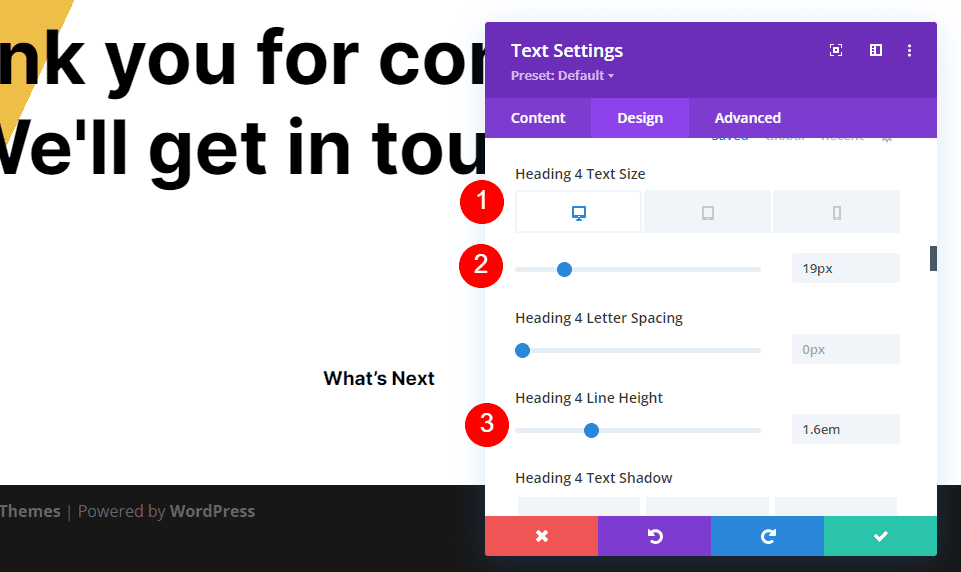
Измените размер на 19 пс для настольных компьютеров, 16 пикселей для планшетов и 14 пикселей для телефонов. Установите высоту линии на 1,6 em.
- Размер: рабочий стол 19 пикселей, планшет 16 пикселей, телефон 14 пикселей.
- Высота линии: 1,6 см

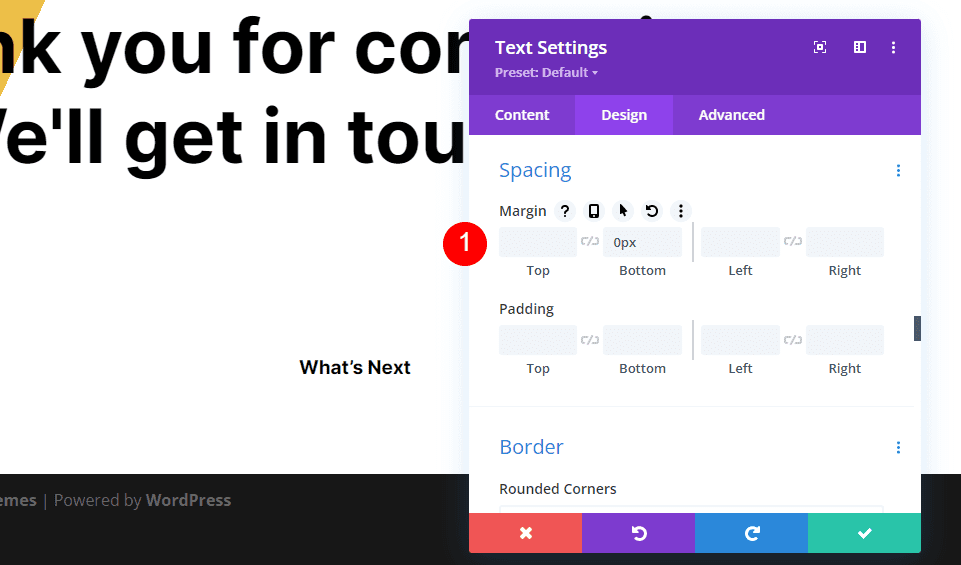
Расстояние
Затем прокрутите вниз до Spacing и добавьте 0px к Bottom Margin . Закройте модуль.
- Нижнее поле: 0px

Перенаправление контактной формы Описание страницы Текстовое тело
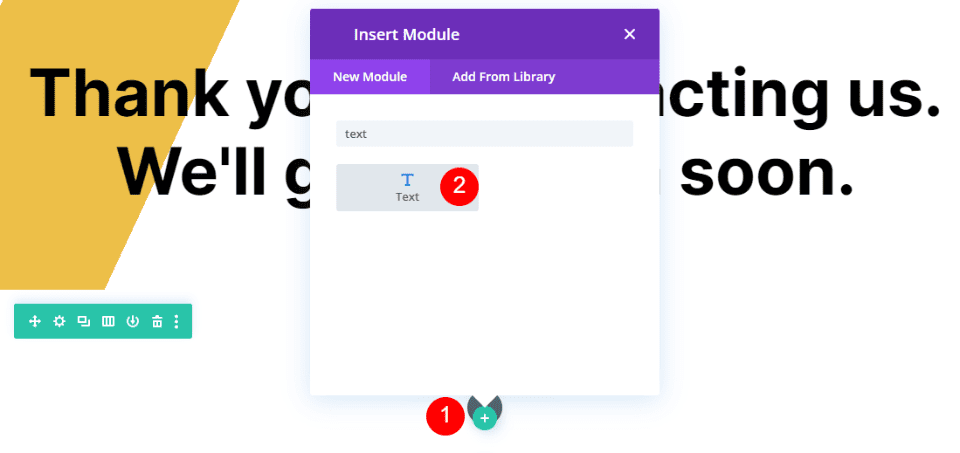
Затем добавьте текстовый модуль под заголовком описания.

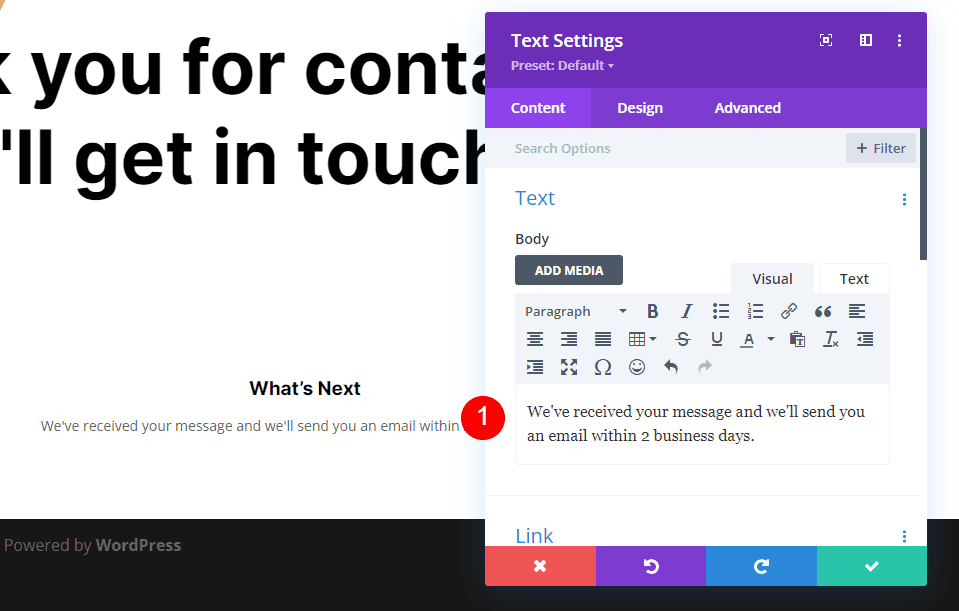
Добавьте текст описания в редактор содержимого тела. Этот текст будет информировать пользователя о том, когда ожидать ответа. Я также добавляю примечание, что я получил их сообщение.
- Content Body: Мы получили ваше сообщение и отправим вам электронное письмо в течение 2 рабочих дней.

Текст
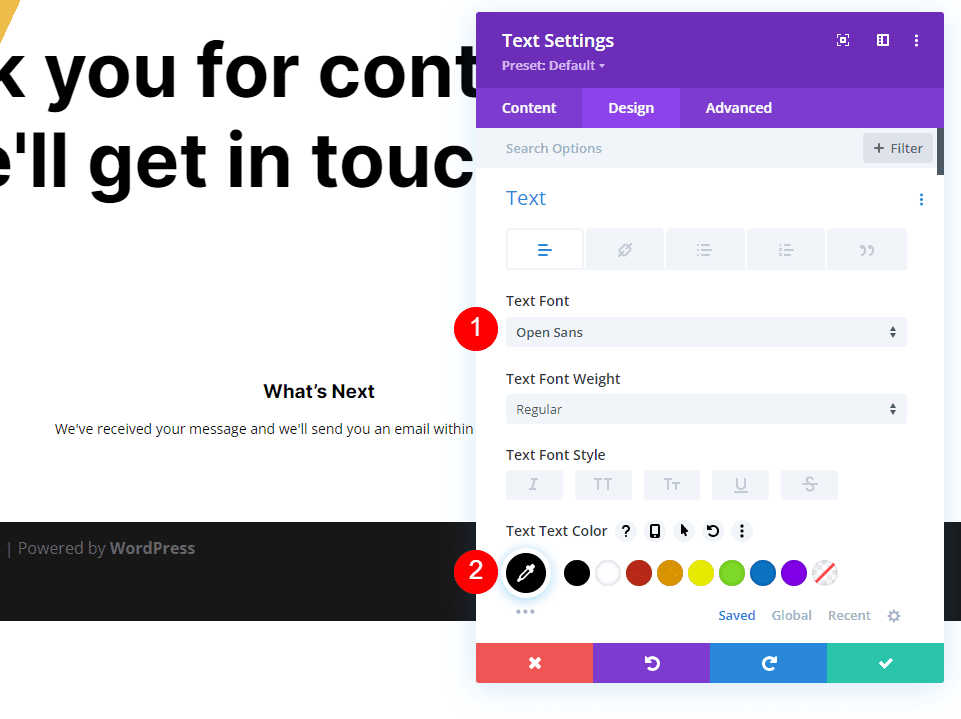
Перейдите на вкладку «Дизайн» и выберите Open Sans для шрифта и измените цвет на черный.
- Шрифт: Open Sans
- Цвет: #000000

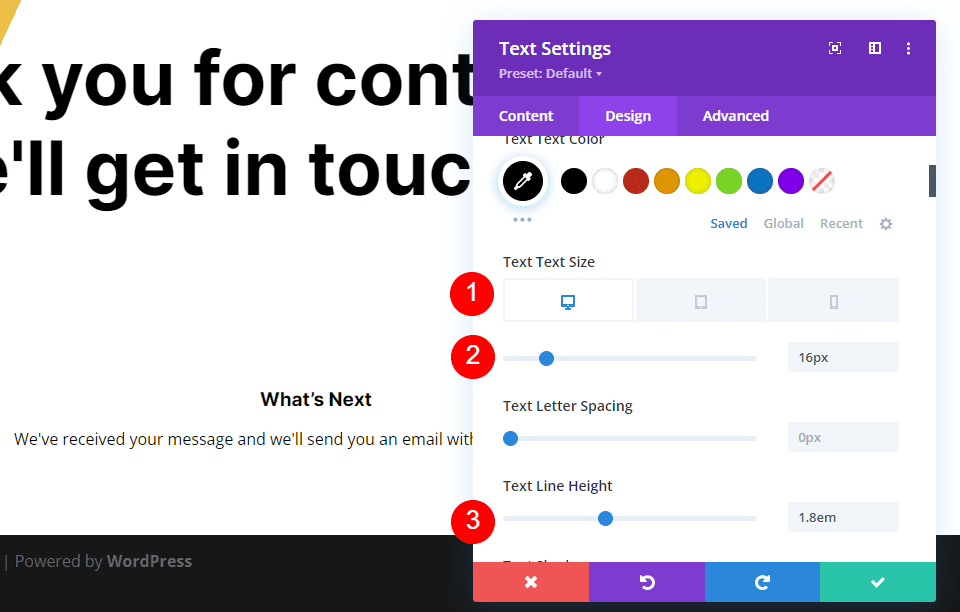
Измените размер на 16 пикселей для настольных компьютеров, 15 пикселей для планшетов и 14 пикселей для телефонов. Установите высоту линии на 1,8 em.
- Размер: рабочий стол 16 пикселей, планшет 15 пикселей, телефон 14 пикселей.
- Высота строки: 1,8 см

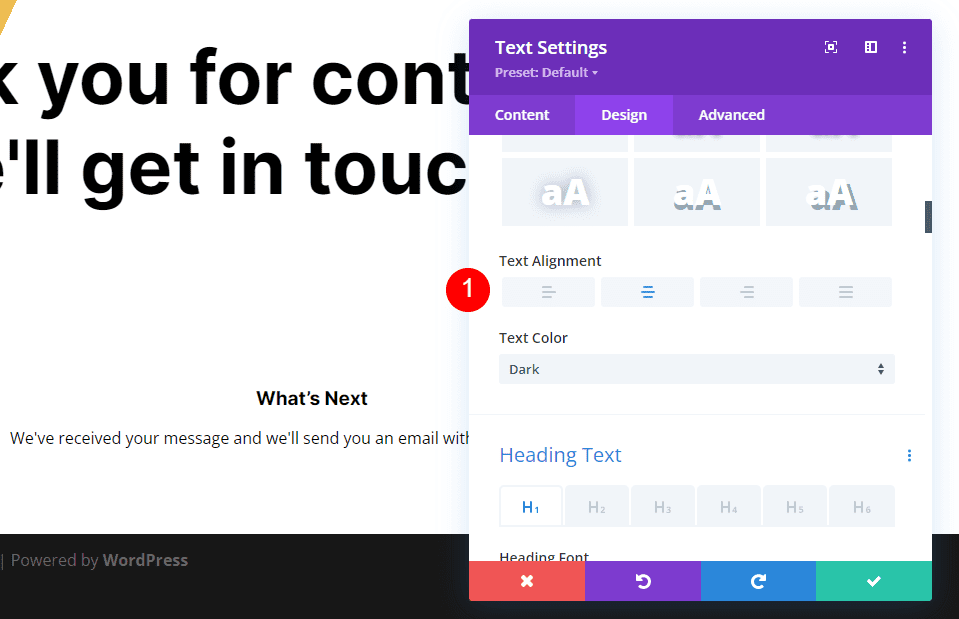
Прокрутите вниз до «Выравнивание текста» и выберите «По центру». Закройте модуль.
- Выравнивание текста: по центру

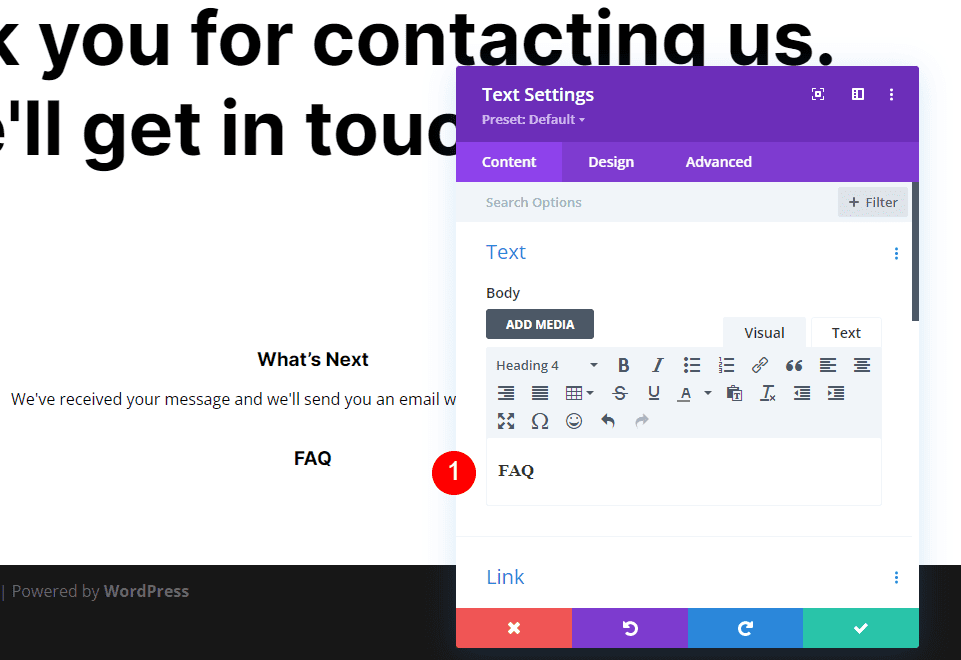
Заголовок текста часто задаваемых вопросов
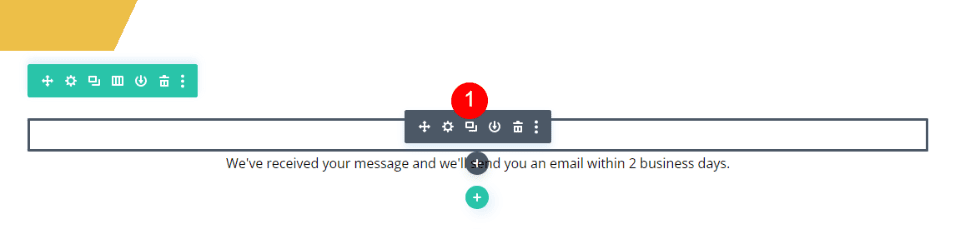
Далее мы добавим информацию и ссылку на страницу часто задаваемых вопросов. Сначала скопируйте текстовый модуль заголовка описания и перетащите его под текстовый модуль описания.

Оставьте тип содержимого в заголовке 4 и измените основное содержимое на FAQ. Все остальные настройки уже присутствуют, поэтому модуль можно закрыть.
- Тип контента: Заголовок 4
- Основная часть содержания: часто задаваемые вопросы

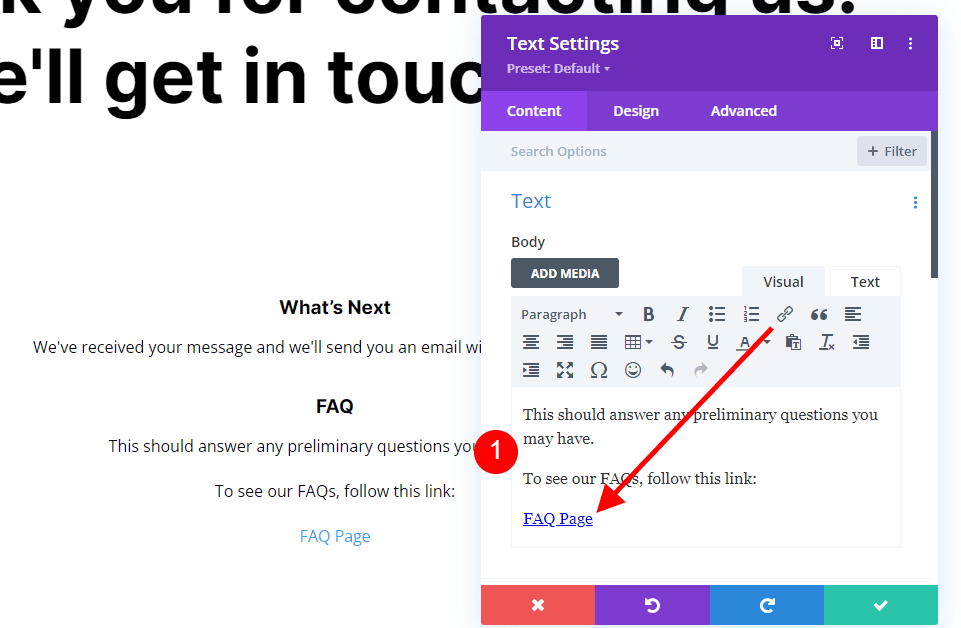
Текст часто задаваемых вопросов
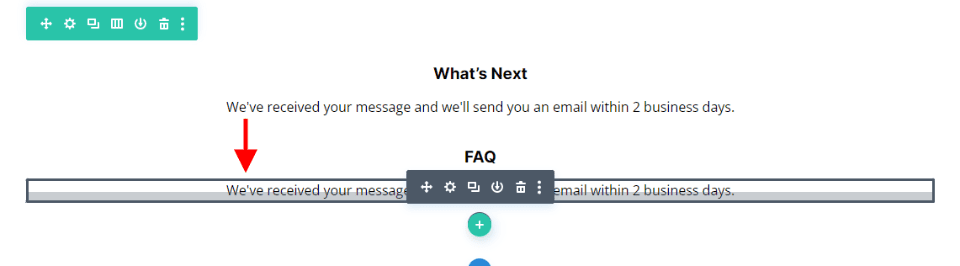
Затем скопируйте текстовый модуль описания и перетащите его под текстовый модуль заголовка FAQ.

Мы внесем одно изменение в этот модуль, но сначала добавим ваш текст . При необходимости добавьте пробелы, чтобы создать нужный макет. Как вы увидите в примере, я добавляю пробелы, чтобы разместить ссылку на часто задаваемые вопросы в отдельной строке. Я добавил ссылку на страницу часто задаваемых вопросов, так что теперь она ведет на страницу часто задаваемых вопросов. Нам нужно изменить его цвет.
- Content Body: Пока вы ждете, посмотрите на наши часто задаваемые вопросы. Это должно ответить на любые предварительные вопросы, которые могут у вас возникнуть. Чтобы увидеть наши часто задаваемые вопросы, перейдите по этой ссылке: Страница часто задаваемых вопросов

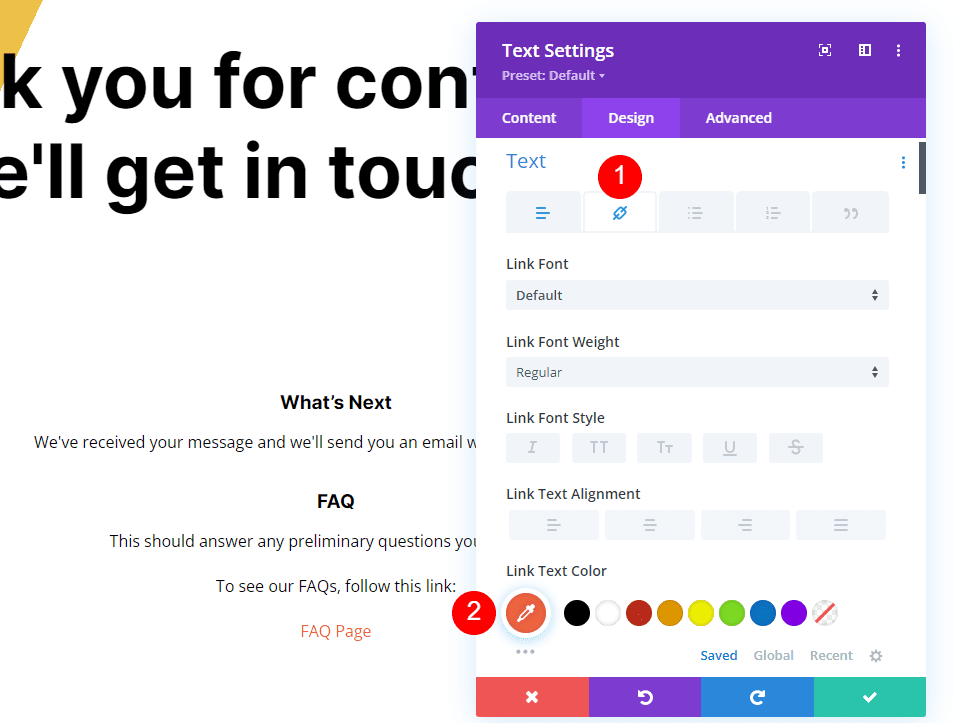
Текстовая ссылка
Теперь перейдите на вкладку «Дизайн» в раздел « Текст» , выберите вкладку «Ссылка» и измените цвет на #f26440. Оставьте остальные настройки по умолчанию, чтобы они соответствовали обычным настройкам текста. Закройте модуль.
- Цвет текста ссылки: #f26440

Кнопка страницы контактной формы перенаправления
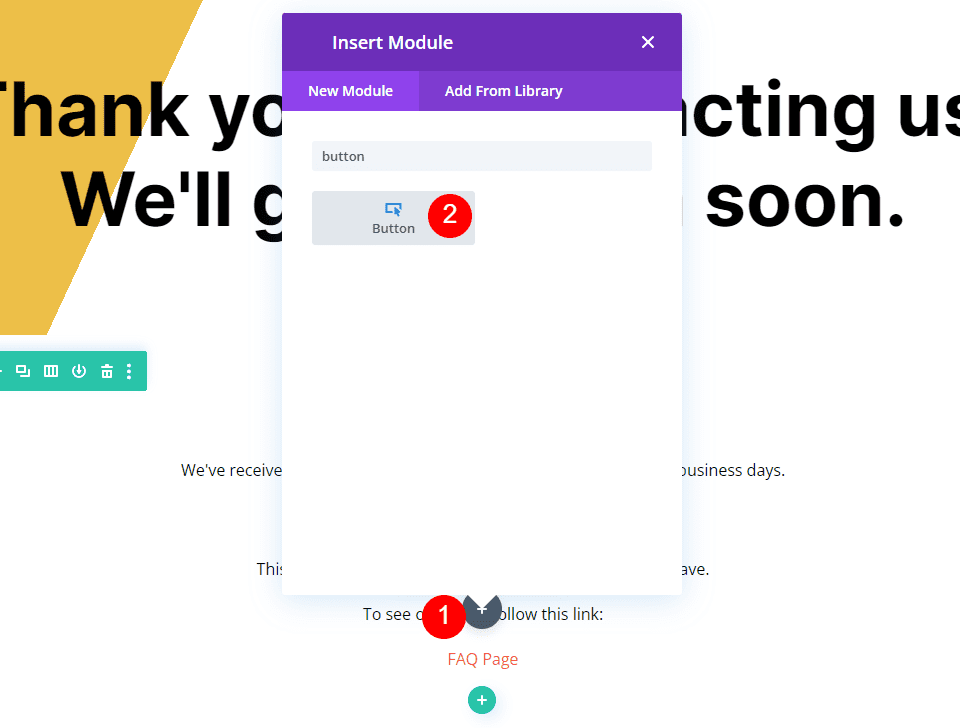
Наконец, давайте добавим кнопку, которая возвращает пользователя на главную страницу. Добавьте модуль кнопок под последним текстовым модулем.

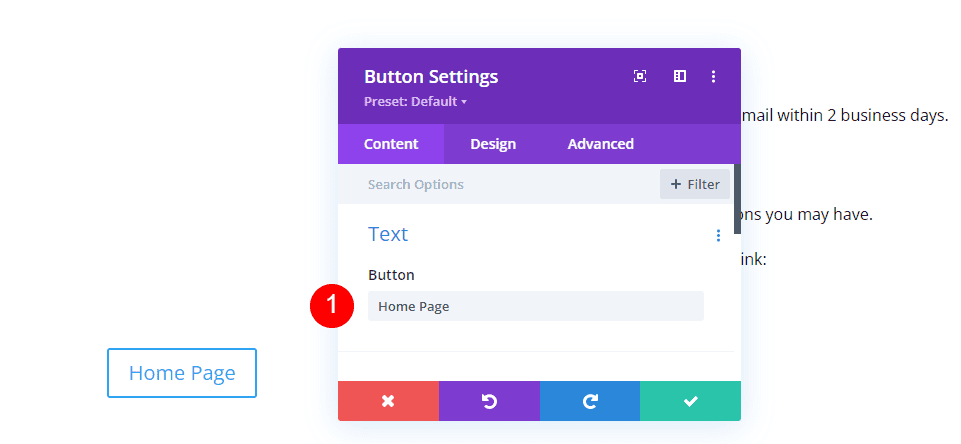
Откройте настройки модуля кнопок и измените текст кнопки на домашнюю страницу.
- Текст: Домашняя страница

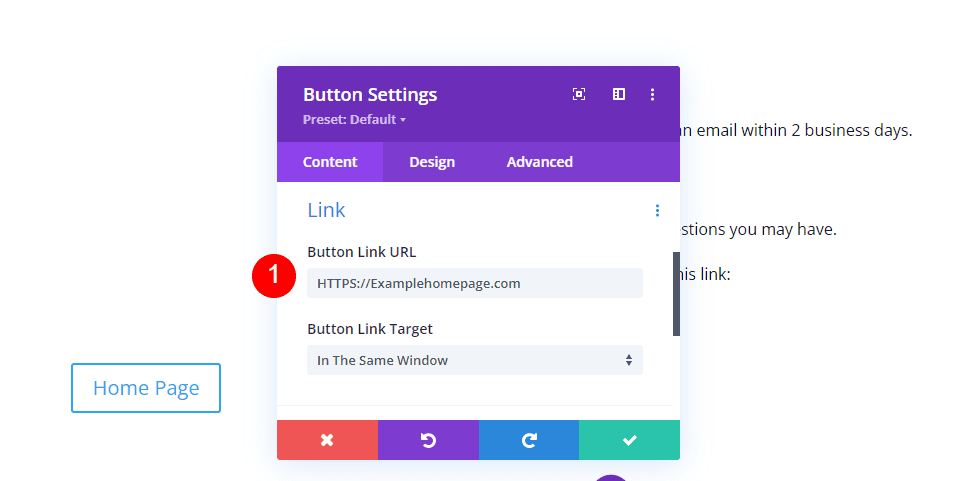
Связь
Затем введите URL-адрес своей домашней страницы в поле URL-адреса. Оставьте цель ссылки по умолчанию, чтобы ссылка открывалась в том же окне.
- URL-адрес ссылки на кнопку: URL-адрес вашей домашней страницы.

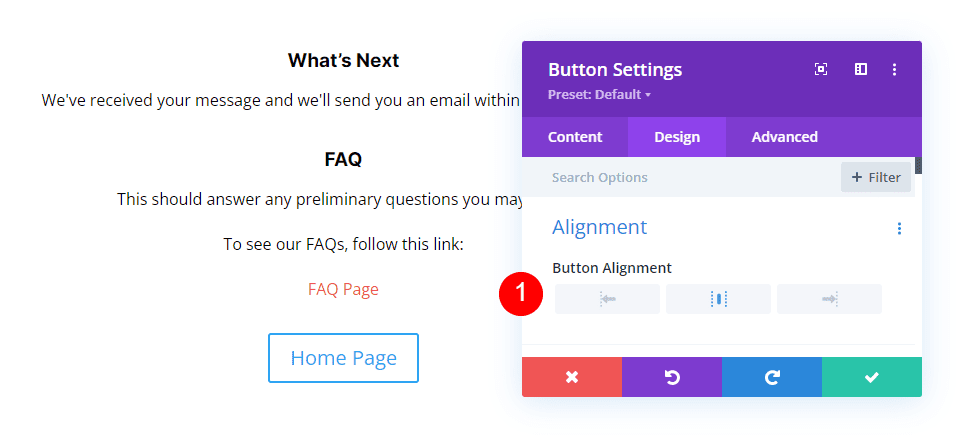
Выравнивание
Далее выберите вкладку «Дизайн» . В разделе «Выравнивание» выберите «По центру» для «Выравнивание кнопок» .
- Выравнивание кнопок: по центру

Кнопка
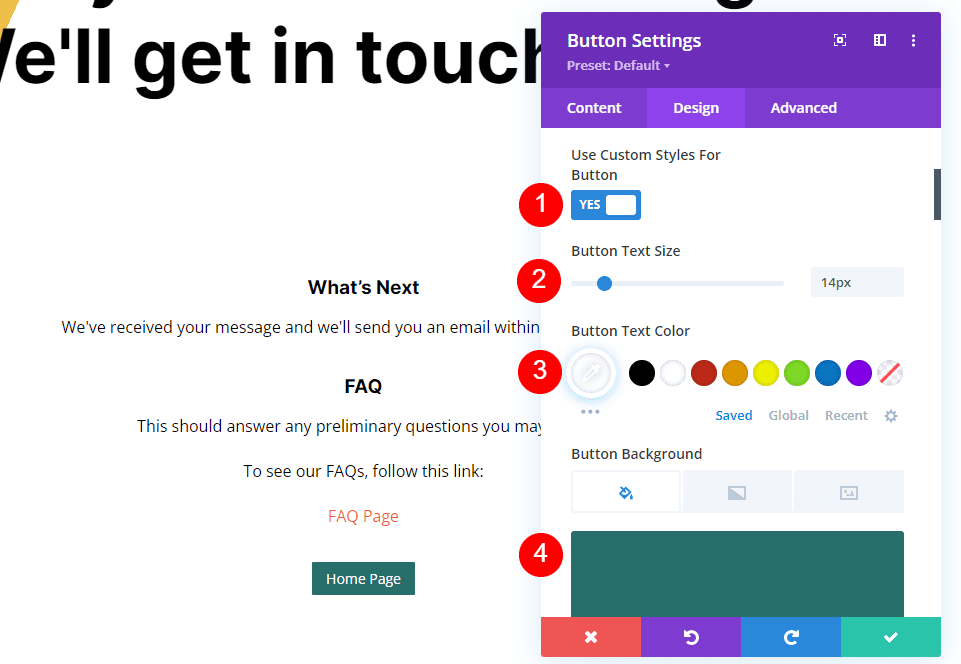
Прокрутите вниз до кнопки и включите «Использовать пользовательские стили для кнопки» . Измените размер шрифта на 14px. Установите цвет шрифта на белый, а цвет фона на #286f6c.
- Использовать пользовательские стили для кнопки: Да
- Размер текста: 14 пикселей
- Цвет текста: #ffffff
- Цвет фона: #286f6c

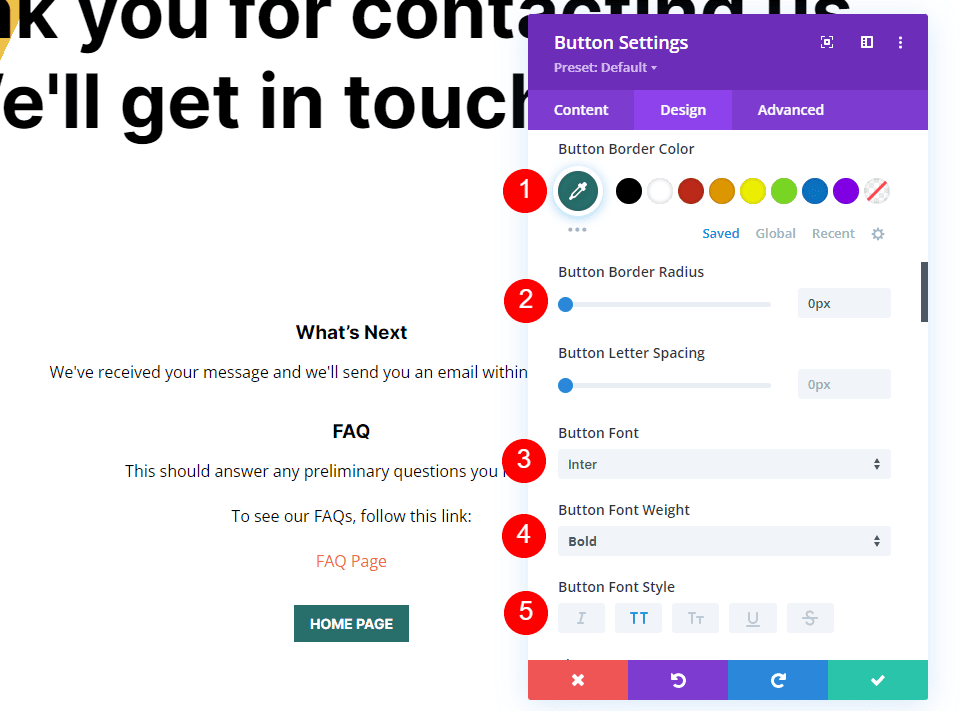
Измените Цвет границы на #286f6c и установите Радиус на 0px. Выберите Inter для шрифта и установите толщину на жирный и стиль на TT.
- Цвет границы: #286f6c
- Радиус границы: 0px
- Шрифт: Интер
- Вес: Жирный
- Стиль: ТТ

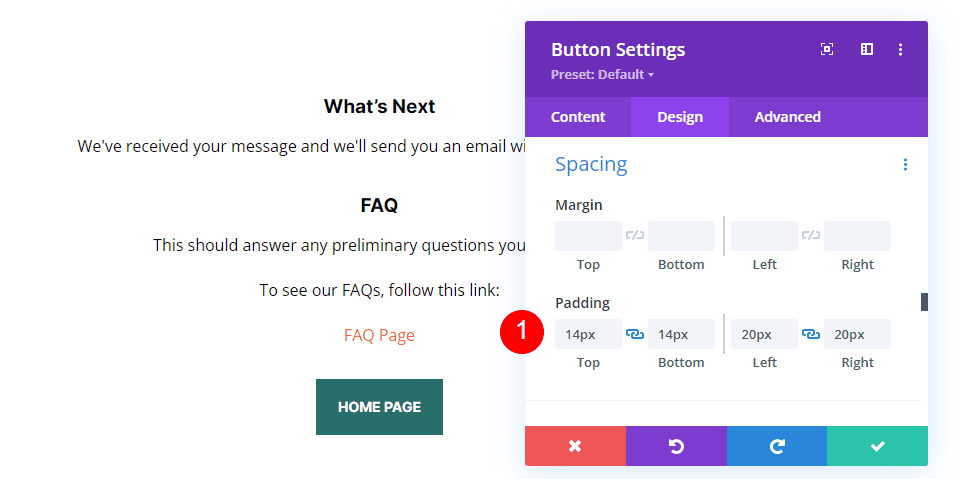
Расстояние
Наконец, прокрутите вниз до Spacing . Измените верхний и нижний отступы на 14 пс, а левый и правый отступы на 20 пикселей. Закройте модуль и сохраните настройки.
- Отступы: 14px сверху и снизу, 20px слева и справа

Полученные результаты
Страница контактной формы перенаправления рабочего стола с пользовательским сообщением

Страница контактной формы перенаправления телефона с пользовательским сообщением

Завершающие мысли
Это наш взгляд на то, как перенаправить после заполнения контактной формы Divi. Настроить перенаправление легко в модуле контактной формы Divi. Я рекомендую создать страницу только для перенаправления и использовать страницу для предоставления конкретной информации и ссылок. Ваши посетители оценят дополнительные усилия, и это сделает процесс контакта более понятным и полезным.
Ждем вашего ответа. Используете ли вы пользовательскую страницу для перенаправления после заполнения контактной формы? Сообщите нам о своем опыте в комментариях.
