6 проверенных способов снизить показатель отказов
Опубликовано: 2024-10-15Хотите снизить показатель отказов на своем сайте? Умный ход! Показатель отказов показывает, сколько посетителей остаются на вашем сайте и взаимодействуют с вашим контентом.
Вы приложили усилия для создания привлекательного контента и потрясающего дизайна, поэтому хотите, чтобы все это оценили по достоинству. Возможно, вы даже вложили значительные средства в привлечение клиентов с помощью платной рекламы, поэтому, как только посетитель попадает на ваш сайт, меньше всего вам хочется, чтобы он немедленно ушел, верно?
Не волнуйся. Мы вас прикроем! В этой статье мы разберем:
- Что такое показатель отказов и как его рассчитать.
- Что считается хорошим или плохим показателем отказов в зависимости от вашей отрасли.
- Семь основных причин высокого показателя отказов.
- Полезные советы, которые помогут быстро снизить показатель отказов.
Готовы повысить вовлеченность вашего сайта и предотвратить переход посетителей?
Давайте погрузимся!
Что такое показатель отказов и почему это важно?
Показатель отказов — это процент пользователей, которые посещают веб-сайт, но почти сразу же покидают его, не взаимодействуя с ним. Это важный показатель для измерения вовлеченности пользователей, поскольку он показывает, сколько посетителей не выполнили действий на вашем сайте и ушли.
По данным Google, «отказ» происходит, когда сеанс пользователя соответствует одному из этих условий:
- Сеанс длится менее 10 секунд.
- Никаких ключевых действий не предпринимается (например, нажатий на кнопку).
- Никаких дополнительных просмотров страниц или экранов нет.
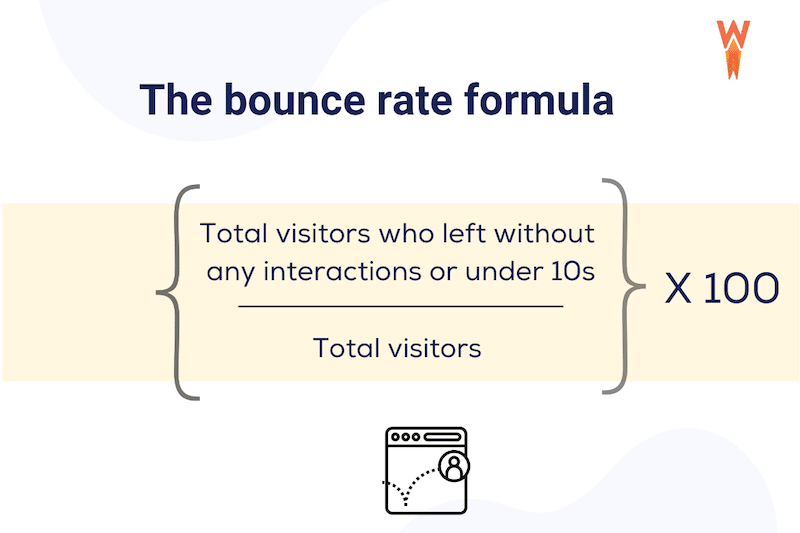
Как рассчитать показатель отказов?
Показатель отказов рассчитывается следующим образом:
Показатель отказов = (Посещения одной страницы ÷ Общее количество посещений) x 100.

Пример: если ваш сайт посетили 1000 человек и 400 из них ушли после просмотра всего одной страницы, ваш показатель отказов будет рассчитываться следующим образом:
Показатель отказов = (400 ÷ 1000) x 100 = 40%
В этом случае показатель отказов вашего сайта составит 40%.
| Подсказка: показатель отказов можно узнать из отчета Google Analytics. Перейдите в «Отчеты» > «Привлечение пользователей» > «Привлечение пользователей или трафика» > «Вовлеченность» > «Страницы и экраны» и добавьте показатель «показатель отказов», используя перо в правом верхнем углу. |
Должен ли показатель отказов быть высоким или низким?
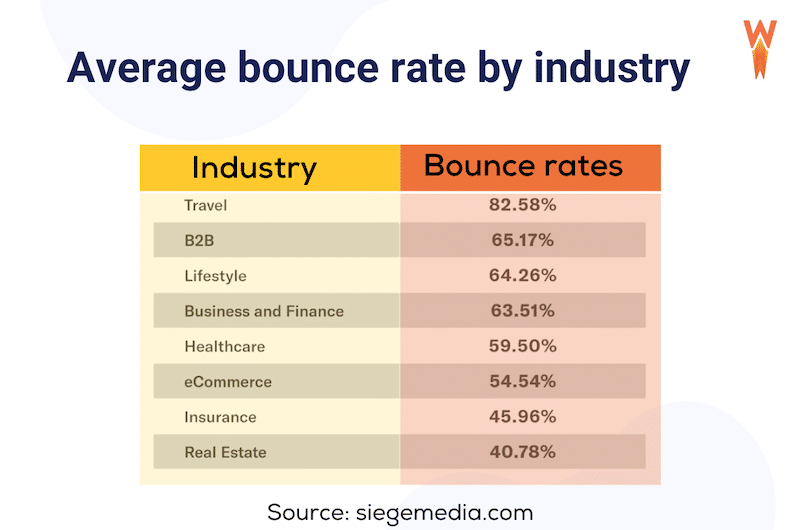
Как правило, вам следует стремиться к минимально возможному показателю отказов. Согласно исследованию, проведенному Siegemedia, разумный показатель отказов составляет где-то около 50%, хотя это зависит от отрасли.

| Подсказка: показатель отказов выше 60% означает, что более половины посетителей уходят, не посетив другие страницы сайта. |
Однако есть некоторые нюансы в зависимости от типа вашего сайта, и в некоторых очень специфических ситуациях высокий показатель отказов может быть «приемлемым».
Пример 1. Если вы управляете сайтом электронной коммерции, успех которого зависит от просмотра пользователями нескольких страниц (например, страниц продуктов и процесса оформления заказа), высокий показатель отказов является проблемой. Это означает, что пользователи уходят после просмотра всего одной страницы.
Пример 2. С другой стороны, если у вас одностраничный сайт, например простое резюме, типичным является высокий показатель отказов, поскольку ожидается, что пользователи будут переходить только на одну страницу. То же самое относится и к Википедии: пользователи попадают на страницу, быстро находят нужную информацию и покидают ее. Обычно им не нужно изучать больше страниц.
Почему у вас такой высокий показатель отказов?
Высокий показатель отказов часто означает, что ваша страница не побуждает посетителей больше исследовать ваш сайт. Это может выявить проблемы с удобством использования или контентом. Вот семь распространенных причин, по которым ваш показатель отказов может быть высоким:
1. Ваш сайт слишком медленный
Посетители уходят, не увидев ваш контент, если ваш сайт загружается слишком долго. Представьте себе, что вы ждете несколько секунд, пока откроется страница — это расстраивает, и большинство людей не остаются на ней.
2. Плохая навигация
Сложное меню или труднодоступные ссылки могут сбить с толку посетителей. Они покинут ваш сайт, если им будет сложно найти то, что они ищут, например, ищут дорогу в лабиринте.
3. Слишком много рекламы и всплывающих окон.
Если ваша страница перегружена всплывающими окнами с опросами, подписками по электронной почте или рекламой, посетители могут почувствовать себя засыпанными и уйти. Это похоже на то, как если бы вы зашли в магазин и к вам сразу же подошли несколько продавцов – это ошеломляет!
4. Неработающие ссылки
Если посетители нажимают на кнопки или ссылки и ничего не происходит, они, скорее всего, расстроятся и уйдут.
5. Несовпадающие мета-заголовок и контент.
Если посетители увидят, что метаописание из результатов поиска не соответствует тому, что находится на вашей странице, они почувствуют себя введенными в заблуждение. Например, если они перейдут по ссылке, ожидая статьи о здоровых рецептах, но окажутся на странице, посвященной службам доставки еды, они быстро уйдут.
6. Ваша страница не оптимизирована для мобильных устройств
Пользователи уйдут, если ваш сайт плохо работает на мобильных устройствах. Представьте себе, что вы пытаетесь прочитать мелкий текст или перемещаться по странице со слишком маленькими кнопками — большинство людей сдадутся.
7. Посетитель быстро находит информацию.
Иногда высокий показатель отказов не вызывает беспокойства. Если посетитель попадает на ваш пост в блоге, быстро находит ответ, который искал, и уходит, это означает, что ваш контент справился со своей задачей. Например, если кто-то ищет «как сбросить пароль», он может прочитать ваше руководство, решить свою проблему и сразу уйти — миссия выполнена!
Теперь, когда вы понимаете, откуда берется высокий показатель отказов, давайте рассмотрим стратегии, позволяющие его снизить.
Как снизить показатель отказов
Чтобы добиться низкого показателя отказов, вы можете реализовать нашу четырехэтапную стратегию, которая вращается вокруг четырех ключевых столпов: производительность, простая навигация, адаптивный дизайн и высококачественный контент.
Для каждой части стратегии мы предоставили потрясающую статистику о показателях отказов, ключевых действиях, которые вы можете предпринять, и лучших инструментах для выполнения плана действий.
1. Улучшите производительность вашего сайта
Один из лучших способов снизить показатель отказов — улучшить производительность вашего сайта. Посетители разочаруются и уйдут на сайт конкурента, если ваш сайт загружается слишком долго.
Статистика отказов
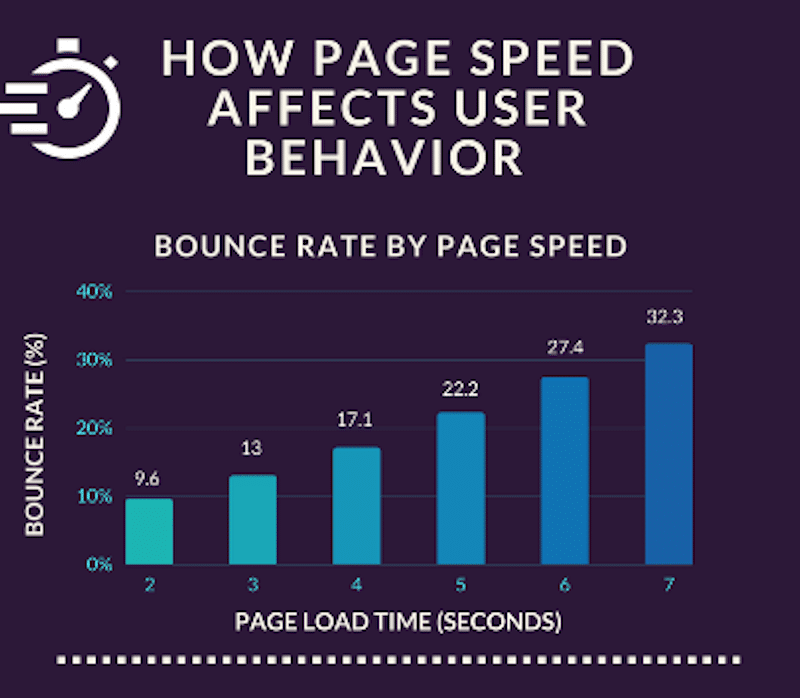
- Согласно исследованиюsection.io, существует корреляция между скоростью страницы и показателем отказов на мобильных устройствах. Чем медленнее загружается сайт, тем выше показатель отказов.

- Согласно другому исследованию Google, опубликованному в журнале «10 Years Of Digital Marketing Insights», показатель отказов увеличивается на 123% на каждые 10 секунд задержки во время загрузки веб-сайта.
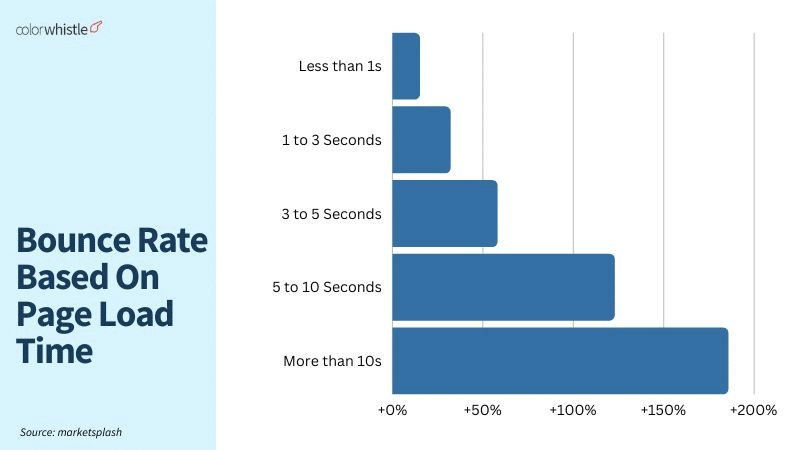
- Другое исследование Marketsplash подтверждает, что чем быстрее ваш сайт, тем ниже показатель отказов.

Простые шаги, которые помогут снизить показатель отказов
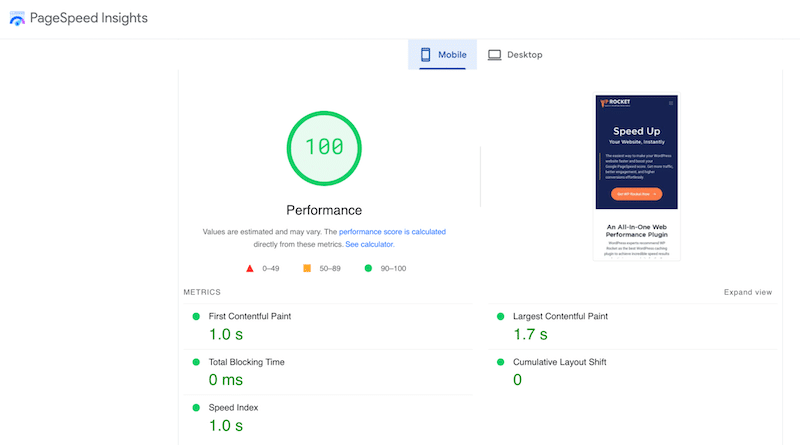
Используйте PageSpeed Insights для анализа производительности вашего сайта и определения областей, требующих улучшения. Добавьте свой URL-адрес и нажмите кнопку «Анализ» , чтобы начать аудит.

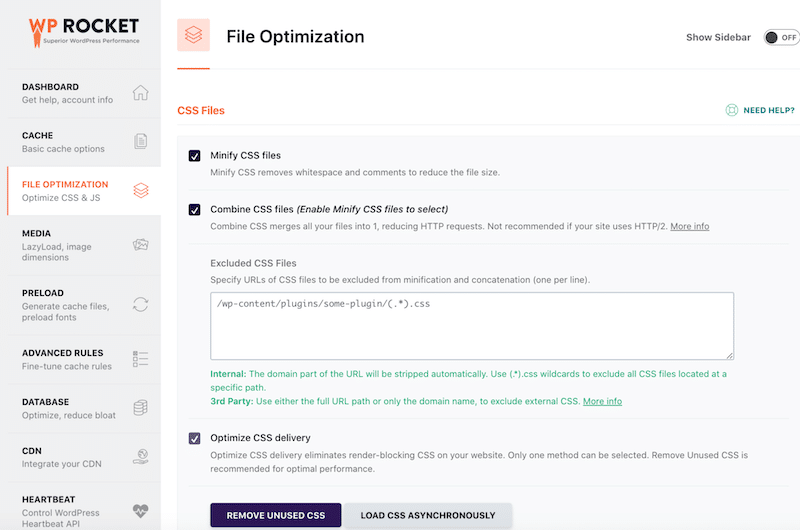
Внедрите кеширование. Кэширование может значительно сократить время загрузки страницы, сохраняя версию вашего веб-сайта для последующих посещений.
Оптимизируйте свой код:
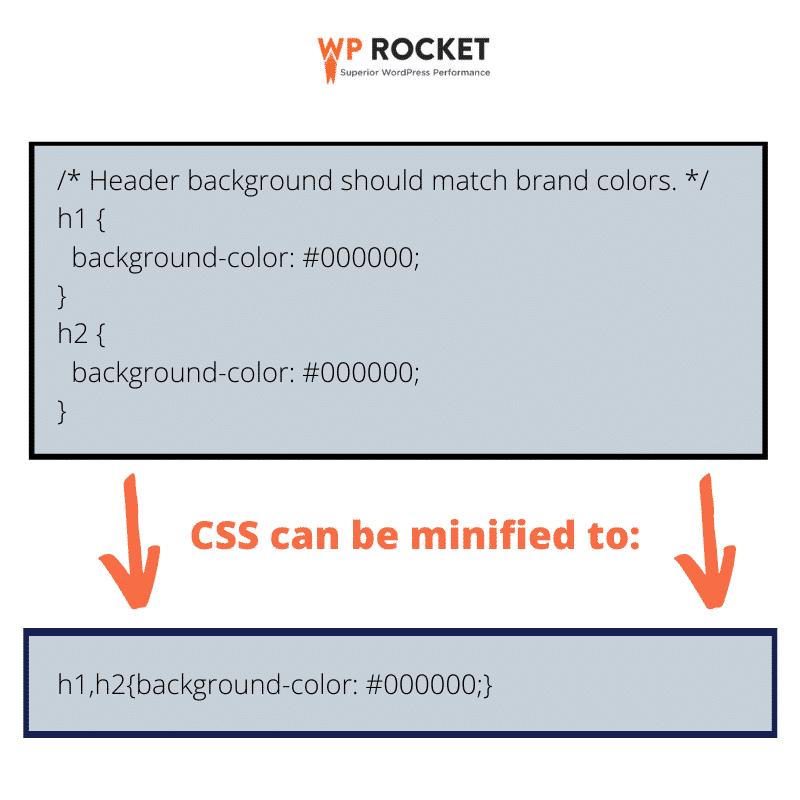
- Минимизируйте JS и CSS, удалив ненужные символы кода (например, пробелы и комментарии).
- Сократите неиспользуемый CSS только для загрузки CSS, необходимого для видимой части страницы. Это помогает ускорить рендеринг.
Например, вот как выглядит минификация кода:

- Отложите второстепенные сценарии JavaScript, чтобы содержимое страницы могло загрузиться первым. Вы можете отложить второстепенные сценарии JavaScript, такие как виджет живого чата или скрипт Google Analytics, чтобы в первую очередь загружать основной контент. Это позволяет вашему тексту, изображениям и ключевым функциям отображаться быстрее, улучшая взаимодействие с пользователем и снижая показатели отказов.
Оптимизируйте изображения:
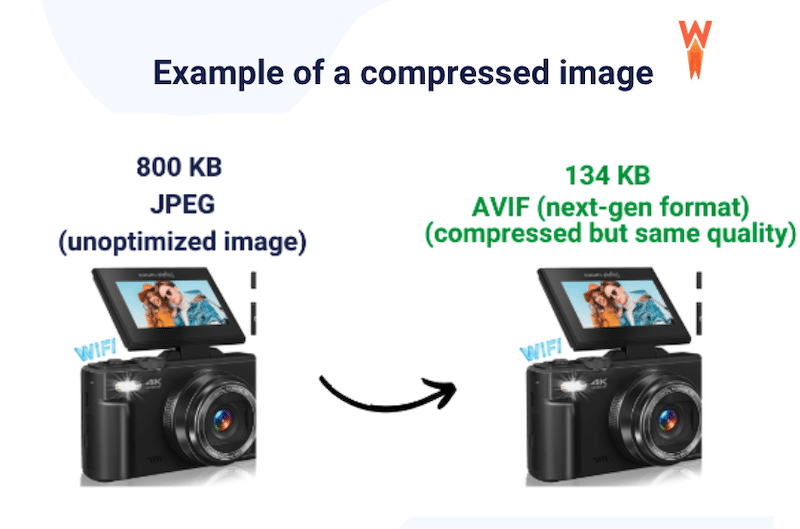
- Примените сжатие, чтобы уменьшить размер файла без потери качества.
- Конвертируйте изображения JPEG или PNG в форматы нового поколения, такие как WebP или AVIF (рекомендуется Google).
Вот пример полностью оптимизированного изображения. Видите ли вы разницу в качестве? И все же размер файла справа намного меньше.

- Используйте отложенную загрузку изображений и видео, чтобы первыми загружались только те, которые видны на экране посетителя.
| Подсказка : оптимизация изображений означает меньший размер файла, более легкую страницу и более быструю загрузку! Используя эту технику, вам не придется жертвовать качеством. |
️Рекомендуемые инструменты
- Используйте GTmetrix или PageSpeed Insights для измерения производительности вашего сайта.
- Подумайте о выделенном сервере для вашего хостинга WordPress, чтобы повысить скорость.
- Выберите быструю тему WordPress.
- Установите WP Rocket, один из лучших плагинов производительности WordPress, который применяет 80% лучших практик производительности после активации. Он включает в себя такие функции, как кеширование, отложенная загрузка и оптимизация кода.

- Используйте Imagify, чтобы легко оптимизировать ваши изображения. Он сжимает файлы без ущерба для качества и конвертирует их в форматы WebP или AVIF.
| Подсказка : GTmetrix рекомендует и Imagify, и WP Rocket для повышения производительности и повышения основных веб-показателей, что помогает вашему сайту повысить рейтинг в Google. Кроме того, повышение производительности также снизит показатель отказов! |
2. Улучшите дизайн и навигацию вашего сайта.
Дизайн и навигация вашего веб-сайта напрямую влияют на вовлеченность пользователей и показатель отказов. Загроможденный дизайн или запутанная навигация могут привести к тому, что пользователи быстро покинут ваш сайт и повредят его авторитету. Чистый, интуитивно понятный дизайн побуждает посетителей исследовать ваш контент дальше и взаимодействовать с ним.
Статистика отказов
- В среднем пользователи тратят около 6,44 секунды на просмотр главного навигационного меню сайта, что подчеркивает важность четкой и доступной навигации для положительного пользовательского опыта. (Источник: CXL)
- 61,5% респондентов заявили, что плохая навигация заставит их покинуть сайт. (Источник: Гудфирм)
- 38,5% ушли бы из-за устаревшего дизайна, а 34,6% ушли бы из-за плохой структуры контента. (Источник: Гудфирм)
Простые шаги, чтобы снизить показатель отказов
- Убедитесь, что ваши призывы к действию (CTA) видны и сообщают пользователям, что именно вы хотите, чтобы они сделали дальше (например, «Купить сейчас», «Начать»).
- Выбирайте чистый, современный дизайн с использованием современных шаблонов, которые повышают доверие пользователей и повышают визуальную привлекательность.
- Сделайте свое меню простым и добавьте хлебные крошки, чтобы посетитель сориентировался.
- Рассмотрите возможность добавления функции расширенного поиска с фильтрами, чтобы пользователи могли быстро сузить область поиска (например, интерактивная карта для веб-сайта недвижимости).
️Рекомендуемые инструменты
- Используйте такую тему, как Astra, для создания чистых, интуитивно понятных шаблонов, которые без проблем работают с WordPress.
- Попробуйте конструктор целевых страниц, например ThriveArchitect, для создания специализированных макетов дизайна.
- Проверьте отзывчивость вашего сайта с помощью таких инструментов, как Responsive Test Tool.
- Используйте плагин, такой как JetSmartFilters, чтобы добавить эффективные системы фильтрации и сортировки и улучшить навигацию пользователя.
3. Сделайте свой сайт более адаптивным
Если ваш сайт не отображается хорошо на всех устройствах (недостаточная отзывчивость), это может значительно увеличить показатель отказов.

Вот почему.
Когда пользователь попадает на мобильный веб-сайт и быстро уходит, это часто означает, что веб-сайт не оправдал его ожиданий или не был оптимизирован для мобильных устройств. Неадаптивный дизайн приводит к таким проблемам, как мелкий текст, искаженные изображения и нечеткие призывы к действию. Это также может привести к меньшему количеству конверсий, поскольку пользователи с меньшей вероятностью будут взаимодействовать с содержимым веб-сайта.
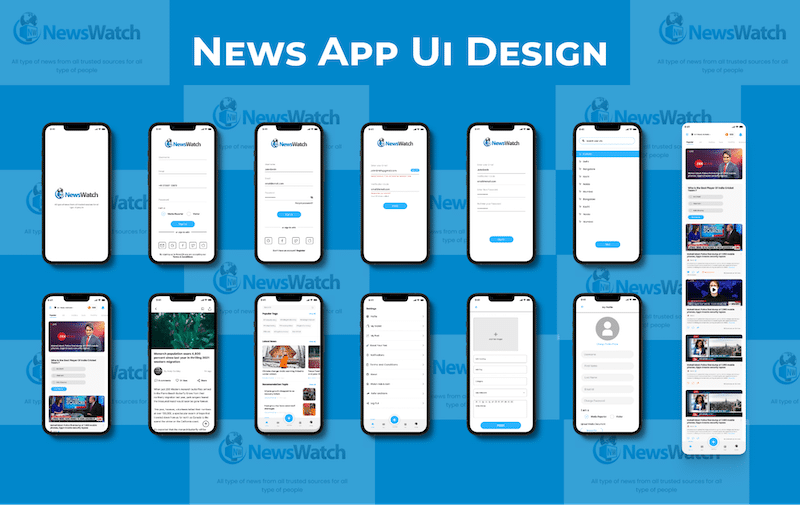
Вот два примера адаптивных и неадаптивных сайтов. Какой из них вы бы предпочли изучить и открыть еще несколько страниц? Вы можете выбрать первый вариант, так как на втором сайте шрифт слишком мелкий и контент обрезается.
| Адаптивный дизайн = более низкий показатель отказов | Плохой адаптивный дизайн = более высокий показатель отказов. |
Статистика отказов
- 73,1% пользователей сообщили, что отсутствие реакции веб-сайта на разных устройствах помешает им в дальнейшем взаимодействовать. (Источник: Гудфирм)
- По данным Fasteracapital, на розничном веб-сайте с адаптивным дизайном показатель отказов снизился на 20%. Редизайн включал более крупные кнопки, упрощенную навигацию и ускоренную загрузку.
- На веб-сайтах с адаптивным дизайном показатель отказов среди мобильных пользователей снижается на 50%. (Источник: Maxcensus).
- Удобная для мобильных устройств навигация приводит к снижению показателей отказов на мобильных устройствах на 30 %. (Источник: Maxcensus).
Простые шаги, чтобы снизить показатель отказов
- Используйте подход, ориентированный на мобильные устройства, чтобы обеспечить хорошую работу вашего сайта на всех устройствах. Например, вы можете выбрать мобильное представление при разработке страницы с помощью конструктора страниц.
- Попросите дизайнеров показать вам мобильную версию, убедившись, что она функциональна для навигации пальцем/большим пальцем.

- Оптимизируйте свои изображения для мобильных устройств, предоставляя их нужного размера и в правильном формате. Цель состоит в том, чтобы сэкономить пропускную способность и быстрее доставлять контент посетителю, чтобы избежать внезапного выхода.
- Оставьте достаточно места вокруг кнопок, чтобы избежать случайных нажатий.
- Используйте адаптивные макеты сетки и медиа-запросы CSS для адаптации к экранам разных размеров.
- Подавайте изображения правильного размера, чтобы сэкономить трафик и ускорить загрузку контента, предотвращая выходы.
- Используйте базовый размер шрифта 16 пикселей, чтобы обеспечить читаемость без масштабирования.
- Внедрите легкодоступные мобильные меню, например меню «гамбургер».
️Рекомендуемые инструменты
- Используйте Balsamiq или Figma для дизайна веб-сайтов, ориентированных на мобильные устройства. Figma позволяет дизайнерам легко делиться прототипами мобильного дизайна с коллегами, обеспечивая обратную связь и комментарии в режиме реального времени непосредственно в интерфейсе дизайна.
- Используйте конструкторы страниц, такие как Divi или Beaver Builder, для создания адаптивных сайтов.
- Внедрите WP Rocket для кэширования и ускорения вашего мобильного сайта, повышения вовлеченности и снижения показателей отказов.
4. Создавайте увлекательный контент
Плохой контент часто является серьезной причиной высокого показателя отказов. Если посетители не найдут то, что ищут, или если ваш контент не оптимизирован для онлайн-чтения, они быстро уйдут. Чтобы убедиться, что ваш контент выполняет свою работу, задайте себе эти четыре вопроса:
- Вы пишете простыми и ясными предложениями?
- Легко ли сканировать ваш контент с помощью тегов заголовков?
- Отвечает ли он на вопросы, основанные на поисковых запросах, которые посетители использовали, чтобы найти его?
- Включили ли вы изображения, чтобы разбить текст и сделать его визуально привлекательным?
Статистика отказов
- 38% людей перестанут пользоваться веб-сайтом, если его контент или макет непривлекательны. (Источник: исследования Adobe)
- Пользователи тратят в среднем 5,59 секунды на просмотр письменного контента веб-сайта. (Источник: Университет науки и технологии штата Миссури)
Простые шаги, чтобы снизить показатель отказов
- Добавляйте отзывы со звездными рейтингами и отображайте сигналы доверия, такие как логотипы Trustpilot или Google. Используйте значки безопасных платежей, чтобы убедить посетителей в безопасности транзакций.
- Используйте эффектные визуальные эффекты и включайте диаграммы, графики или таблицы с чистым дизайном, чтобы разбить текст и повысить вовлеченность.

- Убедитесь, что тон и стиль соответствуют вашей целевой аудитории. Например, блог для детей будет иметь совсем другой тон, чем веб-сайт юридической фирмы.
- Укажите даты, чтобы показать, что ваш контент актуален и информативен, давая посетителям уверенность в том, что они получают ценную информацию.
- Пишите высококачественный контент, убедитесь, что ваш текст полезен и хорошо написан, и используйте подходящие шрифты для удобства чтения.
- Добавьте «продукты, которые могут вам понравиться», чтобы побудить посетителей больше взаимодействовать с вашим сайтом и просматривать больше продуктов.
- Создавайте привлекательные заголовки и метаописания и убедитесь, что они соответствуют содержимому страницы, чтобы не вводить посетителей в заблуждение.
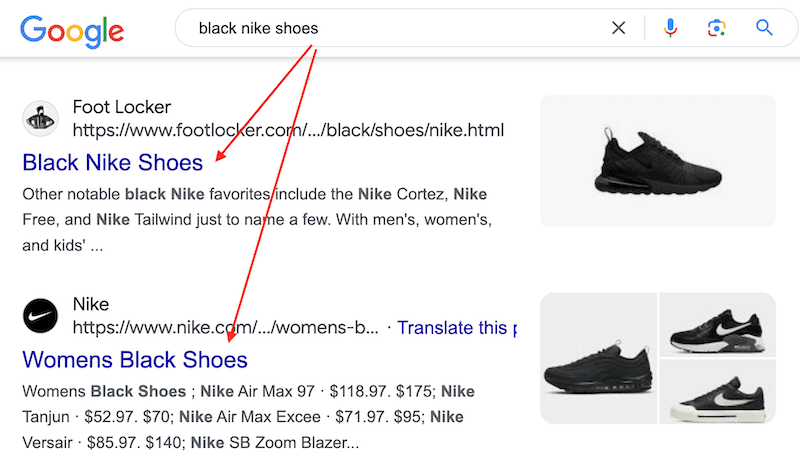
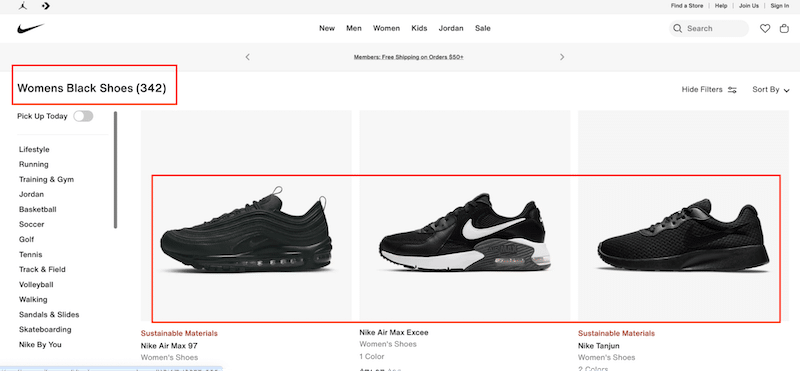
Например, если цель поиска — «черные туфли Nike», а в метазаголовке и описании указаны те же ключевые слова, что и ниже:

Затем на целевой странице должна быть предложена продажа черных кроссовок Nike (и это так).

Предоставляя правильный цвет продукта, пользователь с большей вероятностью будет взаимодействовать с сайтом, что снижает показатель отказов.
️Рекомендуемые инструменты
- RankMath: плагин для SEO, который помогает создавать собственные метаописания для повышения рейтинга кликов.
- Читаемый.com: Это измеряет читабельность вашей статьи, чтобы ее было легко понять.
- Грамматика: проверяет орфографию, грамматику и ясность письма.
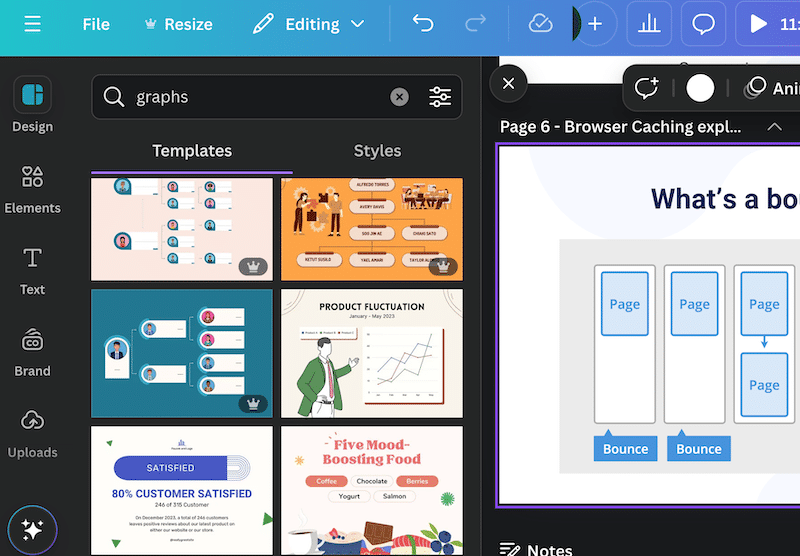
- Canva: это бесплатный инструмент для дизайна, предлагающий шаблоны инфографики, графиков, таблиц и видео для повышения вовлеченности.
- WooCommerce: это один из лучших плагинов корзины покупок для WordPress, в котором есть функция «товар, который вам может понравиться». Однако, чтобы максимизировать эффективность ваших рекомендаций «Вам также может понравиться», вам нужно использовать такой плагин, как WooCommerce Order Bump.
5. Используйте всплывающие окна осторожно
Всплывающие окна часто имеют ужасную репутацию в UX из-за того, что они могут нарушить работу пользователя. Однако они могут помочь снизить показатель отказов.
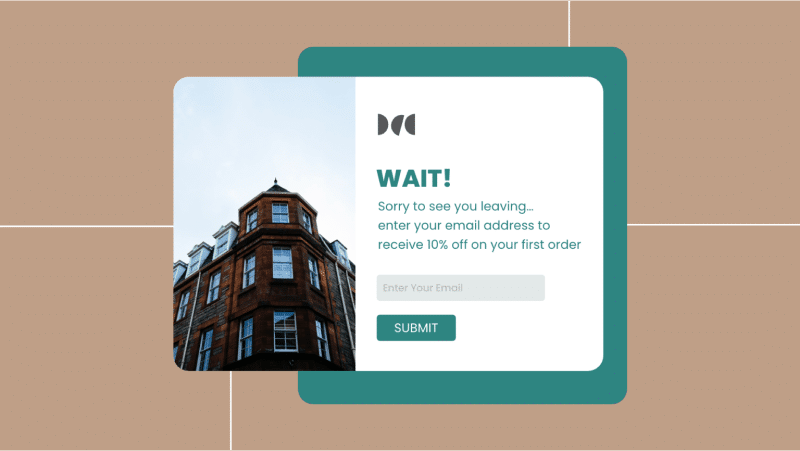
Например, всплывающие окна с намерением выйти могут снизить показатель отказов, привлекая пользователей до того, как они уйдут. Они срабатывают, когда пользователь собирается покинуть веб-сайт, обычно при обнаружении движения мыши в направлении кнопки закрытия браузера или стрелки назад.
Пример: когда посетители перемещают курсор в сторону закрытия страницы, во всплывающем окне предлагается код скидки или предлагается подписаться на рассылку новостей.

Статистика отказов
- Всплывающие окна с намерением покинуть сайт конвертируют более 15% посетителей, собирающихся покинуть сайт.
- Добавление таймера обратного отсчета или ограниченного по времени предложения на веб-сайт может повысить конверсию на 41%. (Источники: Wisernotify).
Простые шаги, чтобы снизить показатель отказов
Если вы будете следовать этим рекомендациям, всплывающие окна с большей вероятностью будут приняты и оценены пользователями:
- Сосредоточьтесь на актуальном контенте, гарантируя, что он напрямую связан с текущей задачей пользователя.
Пример: если пользователь собирается закрыть страницу продукта, соответствующее всплывающее окно будет предлагать бесплатную доставку или скидку 20% с обратным отсчетом. - Используйте всплывающие окна для подтверждения действий или решений в критических точках рабочего процесса.
Пример: когда пользователь пытается выйти, всплывающее окно может запросить подтверждение, например: «На складе остался только один товар. Ты уверен, что хочешь уйти?». - Предоставьте полезный отзыв или совет через всплывающее окно.
Пример: пользователь попадает на страницу вашего продукта. Во всплывающем окне может быть указано, что до сегодняшнего вечера действует акция, поэтому советуйте поторопиться.
️Рекомендуемые инструменты
- Popup Maker: Popup Maker — один из самых популярных плагинов WordPress для создания различных всплывающих окон, таких как подписка на рассылку по электронной почте и кампании по привлечению потенциальных клиентов. Обратите внимание, что функция намерения выхода требует премиум-обновления.
- Popup Builder: Popup Builder предлагает широкий спектр всплывающих окон WordPress, от всплывающих окон с изображениями до всплывающих окон с обратным отсчетом и намерением выхода, помогая вам создавать рекламные и информативные всплывающие окна с высокой конверсией для увеличения конверсий.
6. Исправьте неработающие ссылки
Неработающие ссылки могут привести к ухудшению пользовательского опыта и увеличению показателей отказов, что негативно влияет на маркетинг и усилия по SEO, поскольку поисковые системы отслеживают поведение пользователей как сигнал качества. Неработающие ссылки на веб-сайте могут затруднить пользователям навигацию и поиск того, что им нужно, что может привести к тому, что они покинут сайт. Распространенные причины неработающих ссылок включают миграцию или реструктуризацию веб-сайта без надлежащего перенаправления 301, опечатки, удаленные страницы, переименованные фрагменты или изменения домена.
Например, если ваши посетители попадают на URL-адрес, который больше не существует, они могут столкнуться с распространенной ошибкой «Ошибка 404: страница не найдена».
Статистика отказов
Согласно исследованию Ahrefs, вот две наиболее распространенные причины потери ссылок:
- Удаление (47,7%) : страницы могут быть удалены, поскольку их невозможно просканировать или проиндексировать, либо домен больше не существует.
- Ссылка удалена (34,2%) : страницы все еще существуют, но больше не ссылаются на вас. Это могло произойти, если кто-то обновил свой контент, заменил вашу ссылку на другую или удалил ее в соответствии с политикой компании. Также возможно, что конкурент решил прекратить ссылаться на вас.
Простые шаги, чтобы снизить показатель отказов
- Выявите неработающие ссылки на вашем сайте.
- Регулярно отслеживайте ссылки, чтобы пользователи не столкнулись с «мертвыми» ссылками в будущем.
- Замените неработающие ссылки на правильные или настройте редиректы.
- Всегда используйте перенаправление 301 для страниц, которые были перемещены навсегда.
Например, если у вас изначально была запись в блоге по URL-адресу www.example.com/old-post и вы решили переместить ее на новый URL-адрес www.example.com/new-post, вам следует настроить перенаправление 301 с старый URL-адрес на новый. - Если неработающие ссылки ведут на ваш сайт из новостных статей или сообщений в блогах, рассмотрите возможность связаться с издателем и спросить, готовы ли они обновить неработающую ссылку правильным URL-адресом.
- Создайте привлекательную страницу с ошибкой 404, чтобы удержать внимание пользователей, если они попадут на отсутствующую страницу.

️Рекомендуемые инструменты
- Ahrefs или SEMrush могут тщательно сканировать ваш сайт, анализировать внутренние и внешние ссылки и создавать подробные отчеты, в которых освещаются любые проблемы со структурой ссылок.
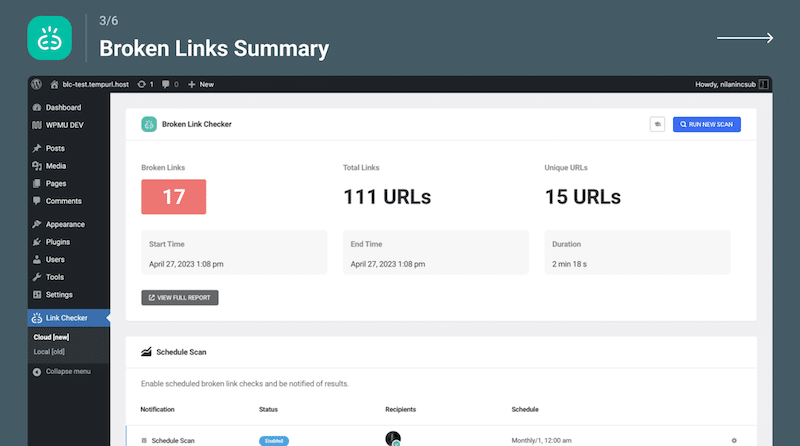
- Плагин Broken Links Checker — один из самых популярных плагинов для поиска неработающих ссылок в WordPress, которому доверяют более 700 тысяч пользователей.

Подведение итогов
На показатель отказов влияют различные факторы, включая скорость страницы, качество контента, навигацию и общий дизайн. Хотя это может быть не такой важный KPI, как коэффициент конверсии электронной коммерции, оптимизация показателя отказов все равно стоит вашего времени и усилий.
Из этой статьи вы узнали эффективные стратегии снижения показателя отказов. В первую очередь нужно улучшить производительность вашего веб-сайта, и хотя некоторые шаги плана действий могут показаться пугающими, есть и хорошие новости: вам не нужно выполнять все действия вручную.
WP Rocket автоматически применяет кеширование и другие методы оптимизации без навыков программирования. Кроме того, никакого риска нет благодаря 14-дневной гарантии возврата денег.
Попробуйте WP Rocket, чтобы повысить производительность и отслеживать результаты, чтобы увидеть, как это повлияет на ваш показатель отказов с течением времени.
