Как уменьшить размер файла изображения для веб-сайта?
Опубликовано: 2022-12-02- Почему важно оптимизировать изображения для Интернета
- Как работает сжатие изображений
- 5 способов уменьшить размер фотографии для веб-сайта в мегабайтах
- Вывод
Большинство веб-сайтов содержат десятки или сотни изображений. Изображения являются одним из основных элементов Интернета, и без них ваш сайт может выглядеть скучно. Изучение того, как уменьшить размер файла изображения, поможет вам использовать столько изображений, сколько вам нужно, не замедляя работу вашего сайта.
Решение состоит не в том, чтобы покончить с фотографиями в вашем портфолио или на фотосайте, а в том, чтобы искать способы уменьшить размер ваших файлов. Этот процесс называется «оптимизацией изображения», и он может помочь вам сделать ваш сайт более удобным для пользователя и сократить время загрузки.
В этой статье мы покажем вам, почему уменьшение размера файла изображения необходимо для веб-сайтов. Затем мы рассмотрим различные методы, которые можно использовать для уменьшения размера фотографии для веб-сайта, и обсудим их плюсы и минусы. Давайте приступим!
Почему важно оптимизировать изображения для Интернета
Есть причина, по которой вы редко видите веб-сайт без изображений. Визуальные элементы помогают структурировать ваш контент и обеспечивают контекст для историй и статей. Если вы управляете интернет-магазином, качественные фотографии помогут посетителям увидеть, как выглядят ваши товары.
Возможно, единственным недостатком использования фотографий на веб-сайте является то, что они могут увеличить размер страницы. Если вы зайдете на сайт стоковых фотографий и загрузите изображение с высоким разрешением, оно, вероятно, будет весить не менее пары мегабайт.
Теперь представьте, что у вас есть страница с десятками фотографий, каждая из которых весит несколько мегабайт. Это может подойти пользователям с доступом к высокоскоростному Интернету и современным устройствам.
Однако, если ваши страницы содержат много файлов, у большинства посетителей может возникнуть неблагоприятный пользовательский опыт. Страницы будут загружаться слишком долго или могут не отвечать.
«Оптимизация изображений» — это сокращение их размера в мегабайтах, что делает их более управляемыми. Уменьшение размера файла изображения включает в себя сжатие или снижение его разрешения. Если вы сделаете это для всех изображений на любой странице, это часто приводит к значительному ускорению загрузки.
Время загрузки имеет решающее значение для пользовательского опыта. Статистика показывает, что пользователи покидают сайт, если страница загружается более двух секунд. Чем больше время загрузки, тем больше посетителей вы теряете, и оптимизация изображений играет огромную роль в этих цифрах.
Как работает сжатие изображений
Вы, вероятно, знакомы с концепцией сжатия файлов. Этот процесс включает в себя взятие файла и уменьшение его размера, не делая его непригодным для использования и не изменяя целостность его данных.
Точно так же сжатие изображения включает в себя уменьшение размера файла фотографии или любого другого типа графики при сохранении его качества.
Существует два основных типа методов сжатия изображений, которые вы можете использовать:
- Без потерь: этот тип сжатия направлен на уменьшение размера файла изображения без ущерба для его качества.
- С потерями: этот тип сжатия может привести к гораздо меньшему размеру файла, но также может повлиять на качество изображения в процессе.
Как правило, сжатие без потерь приводит к меньшей экономии размера файла. Хотя большинство инструментов сжатия используют подход с потерями, они пытаются свести к минимуму потерю качества, чтобы обеспечить лучшую оптимизацию.
Тип сжатия, который вы используете, будет зависеть от методов, которые вы применяете для уменьшения размера ваших фотографий в мегабайтах. В следующем разделе мы рассмотрим варианты, использующие сжатие как с потерями, так и без потерь.
5 способов уменьшить размер фотографии для веб-сайта в мегабайтах
Есть много способов уменьшить размер файла изображения для веб-сайта. Хотя не существует единого метода, идеально подходящего для каждого случая, некоторые подходы более эффективны, чем другие.
В этом разделе мы познакомим вас с различными способами оптимизации изображения и обсудим плюсы и минусы каждого метода.
1. Используйте веб-сайты по оптимизации изображений
Есть много веб-сайтов, которые автоматически оптимизируют фотографии для вас. Все, что вам нужно сделать, это загрузить изображение и дождаться, пока сайт сотворит свое волшебство. Процесс обычно занимает несколько секунд.
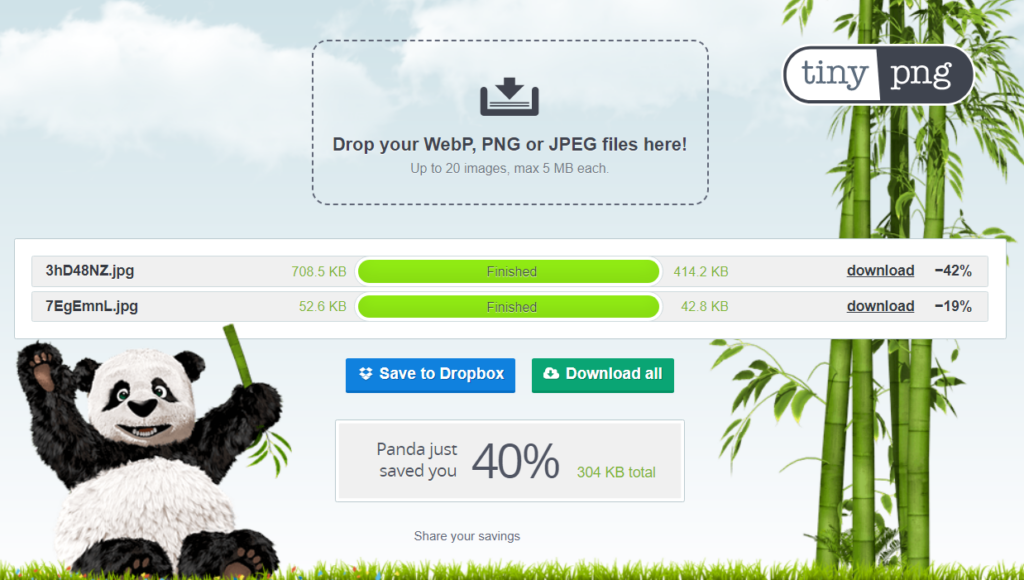
Например, TinyPNG позволяет загружать файлы PNG, JPEG и WebP размером менее 5 МБ . Вы можете загрузить несколько изображений одновременно, и сайт оптимизирует их для вас:

Имейте в виду, что разные службы оптимизации изображений будут использовать разные типы сжатия. Например, TinyPNG использует сжатие с потерями.
Как мы обсуждали ранее, сжатие с потерями означает некоторый уровень ухудшения качества изображения. Однако для большинства сервисов потеря качества не будет заметна невооруженным глазом.
Недостатком использования сторонних веб-сайтов для оптимизации изображений является то, что многие из них ограничивают количество изображений, которые вы можете сжать. Точно так же могут быть ограничения на размер изображений, которые вы можете загружать, если вы не платите за премиум-аккаунт.
Если вам нужно оптимизировать сотни изображений, а затем загрузить их на свой сайт вручную, этот подход не самый эффективный. Однако, если у вас нет доступа к инструментам автоматической оптимизации изображений (таким как плагины WordPress), это хороший вариант.
2. Используйте плагины для оптимизации изображений
Если вы используете WordPress, существует множество плагинов, которые позволяют сжимать изображения прямо из панели управления. Эти плагины также могут оптимизировать изображения, которые уже есть в вашей медиатеке, автоматически сжимать новые изображения и даже изменять их размер.

Одним из примеров такого плагина является Smush:

Как только вы активируете Smush, плагин автоматически оптимизирует любые изображения, которые вы загружаете в WordPress. Это относится к изображениям, которые вы загружаете непосредственно в медиатеку, и к файлам, которые вы добавляете на свой сайт при использовании редактора блоков.
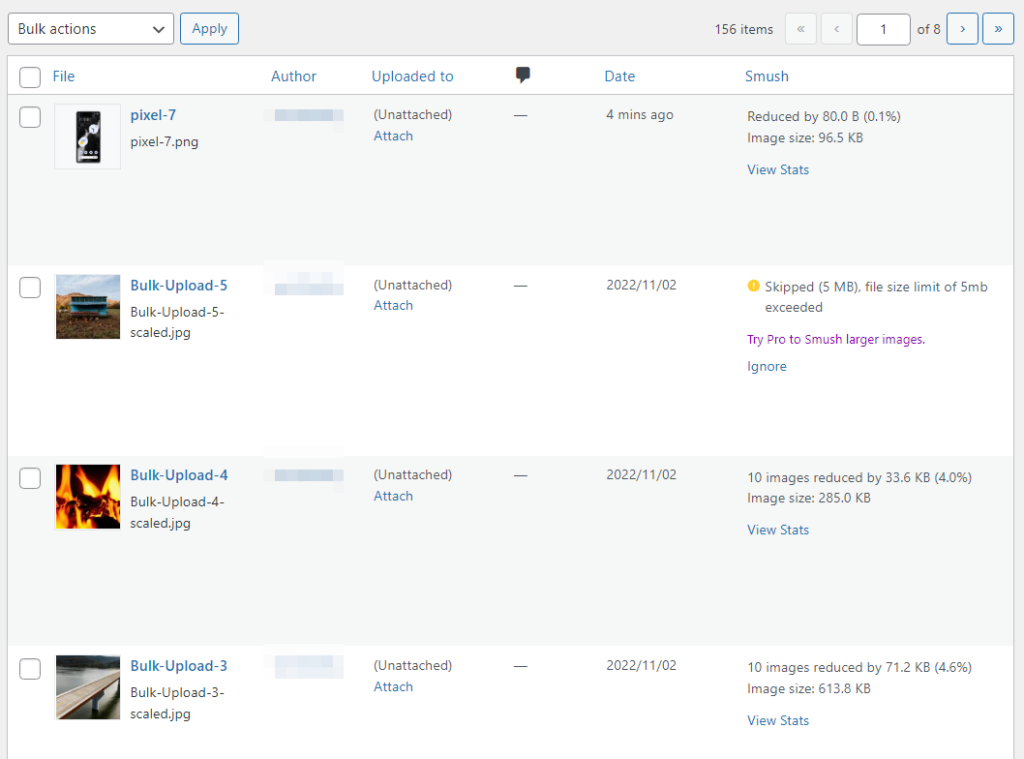
Если вы перейдете в Медиатеку на вкладке вы сможете увидеть экономию МБ для каждого изображения:

Большинство этих плагинов не являются полностью бесплатными. Smush, например, позволит вам оптимизировать неограниченное количество изображений, но только если они весят менее 5 МБ.
Большинство плагинов ограничивают количество изображений, которые вы можете оптимизировать в месяц, если вы не приобрели лицензию. Некоторые не сжимают фотографии автоматически при их загрузке, поэтому вам придется делать это вручную.
Если вы используете WordPress, нет причин не использовать плагин для оптимизации изображений. Это может помочь вам полностью автоматизировать процесс оптимизации изображения. Мы рекомендуем вам провести небольшое исследование, чтобы найти инструмент, который соответствует вашим потребностям.
3. Измените размер файлов изображений на вашем компьютере
Если вы посмотрите на недавно сделанную фотографию, то заметите, что она имеет очень высокое разрешение. Это связано с тем, что современные устройства созданы с учетом фотографии с высоким разрешением.
Это здорово, если вам нравится фотографировать, так как вы получаете больше деталей на своих снимках. Однако эти фотографии, скорее всего, будут иметь большие размеры файлов.
Простое решение этой проблемы — уменьшить эти размеры файлов, прежде чем загружать фотографии в Интернет. В большинстве случаев это не приведет к заметной потере деталей, поскольку исходное разрешение фотографий уже слишком велико, чтобы его можно было оценить на большинстве устройств.
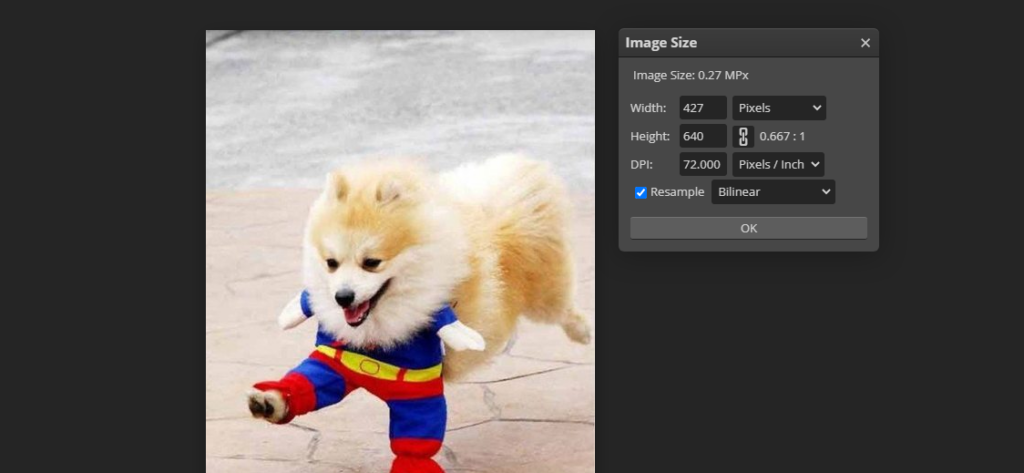
Изменение размера изображений — относительно простой процесс. Вы можете использовать свой любимый редактор изображений, чтобы открыть фотографию и найти вариант изменения размера. Например, вы можете использовать бесплатный инструмент для редактирования изображений Photopea, чтобы изменить размер изображения, установив определенное разрешение в пикселях:

Как правило, большинству веб-сайтов не нужны изображения шириной более 1000–2000 пикселей . Вы можете изменять размер фотографий в каждом конкретном случае, если уделяете особое внимание качеству.
Если вы используете WordPress , некоторые плагины для оптимизации изображений могут помочь вам автоматически изменять размер изображений при их загрузке. Некоторые примеры плагинов, которые могут это сделать, включают Smush, Resize Image After Upload и Imagify.
4. Используйте изображения WebP
Некоторые из самых популярных форматов изображений в Интернете включают JPEG, PNG и GIF. Многие веб-сайты используют PNG и JPEG как синонимы, потому что между этими форматами мало различий с точки зрения экономии размера файла. Более того, эти форматы поддерживаются всеми современными браузерами.
WebP — относительно новый формат изображений, разработанный Google. Что касается размера файла, файлы WebP без потерь в среднем на 26 процентов легче, чем их аналоги PNG. Между тем, использование изображений WebP с потерями приводит к уменьшению размера файла на 25-34 процента по сравнению с PNG.
Большинство современных браузеров уже поддерживают WebP, включая Chrome, Safari, Firefox, Edge и Opera. Это означает, что у большинства посетителей вашего сайта не должно возникнуть никаких проблем, если вы решите переключиться на WebP в качестве основного формата изображения вашего сайта.
Если вы являетесь пользователем WordPress, вы должны знать, что система управления контентом (CMS) поддерживает WebP из коробки. Кроме того, в разработке находится план по внедрению WebP в качестве формата изображения по умолчанию для WordPress в будущих версиях.
Вы можете легко конвертировать изображения в формат WebP с помощью таких плагинов, как Imagify. Этот инструмент автоматически конвертирует изображения PNG и JPEG в WebP и предоставляет новый формат изображения браузерам, поддерживающим этот тип файла.
5. Удалите метаданные EXIF из изображений.
Метаданные EXIF относятся к такой информации, как дата создания изображения, используемое устройство, его автор и многое другое. Эта информация может иметь решающее значение для некоторых веб-сайтов, но в большинстве случаев она никак не влияет на взаимодействие с пользователем.
Удаление этих данных из изображений может уменьшить размер их файлов. Если вы пользователь Windows, щелкните файл правой кнопкой мыши, перейдите в « Свойства » и выберите « Сведения ». вкладка
Внутри вы найдете опцию « Удалить свойства ». а также Личная информация :
Важно отметить , что удаление метаданных изображения может не оказать существенного влияния на размер файла. Это потому, что мы говорим о небольших объемах информации. Однако этот метод оптимизации может быть полезен, если вы хотите защитить свою конфиденциальность, поскольку данные EXIF могут содержать некоторую личную информацию.
Вывод
Уменьшение размера фотографий в мегабайтах на вашем веб-сайте — одна из самых эффективных оптимизаций, которые вы можете сделать. Чем меньше весят изображения, тем меньше времени потребуется для их загрузки. Если вы оптимизируете каждое изображение на своем веб-сайте, вы должны увидеть значительное улучшение времени загрузки по всем направлениям.
Существует несколько способов уменьшить размер файла изображения, независимо от того, используете ли вы WordPress или нет.
Вот методы, которые вы можете использовать:
- Используйте сайты для оптимизации изображений, такие как TinyPNG.
- Используйте плагины для оптимизации изображений, такие как Smush.
- Изменение размера файлов изображений на вашем компьютере.
- Используйте изображения WebP.
- Удалить метаданные EXIF с изображений.
У вас есть вопросы о том, как уменьшить размер фото для сайта в мегабайтах? Дайте нам знать в комментариях ниже!
