Как удалить заголовок страницы в WordPress? (Руководство для начинающих 2023)
Опубликовано: 2022-12-29Хотите знать, как удалить заголовок страницы в WordPress? Если вы ответили утвердительно, то эта статья для вас.
Заголовок страницы является важной частью страницы. Однако не каждая страница нуждается в заголовке. Кроме того, удаление и размещение заголовков в разных разделах может придать вашей странице более эстетичный вид.
Итак, в этой статье мы упомянули различные способы удаления заголовка страницы в WordPress. Обязательно дочитайте статью до конца. Прежде чем мы узнаем, как удалить заголовок страницы в WordPress, давайте узнаем о некоторых преимуществах удаления заголовка страницы или записи в WordPress.
Зачем удалять заголовок страницы в WordPress?
Заголовок страницы или поста важен для поисковых систем. Кроме того, заголовки страниц и сообщений позволяют пользователям узнать, где или на какой странице они находятся в данный момент.
Тем не менее, некоторые страницы, такие как целевые или домашние страницы, не обязательно требуют заголовка. Помимо этого, вы также можете захотеть, чтобы некоторые страницы имели уникальный дизайн.
Кроме того, WordPress поставляется с фиксированными позициями для заголовка. Но не у всех одинаковые вкусы в отношении дизайна веб-сайтов. Следовательно, вы можете поместить титульный лист в другое место.
Вот несколько причин, по которым вам может понадобиться удалить заголовок страницы в WordPress.
Как удалить заголовок страницы в WordPress?
До сих пор мы знали о важности удаления заголовка страницы в WordPress. Итак, давайте погрузимся в реальный процесс удаления тега заголовка со страницы и поста.
Способ 1: Использование темы WordPress (тема Zakra)
Самый первый способ удалить заголовок страницы — использовать редактор вашей темы WordPress. Многие темы позволяют удалить заголовок страницы. Тем не менее, вам нужна тема, которая поможет вам легко удалить заголовок страницы и имеет множество параметров настройки.
Закра — одна из таких тем. Он многоцелевой, оптимизированный по скорости, с широкими возможностями настройки, SEO-оптимизированный и многое другое.

Чтобы удалить заголовок отдельной страницы с помощью Zakra, очевидно, что нужно установить и активировать Zakra на панели инструментов. После активации вы можете импортировать демоверсию по вашему выбору.
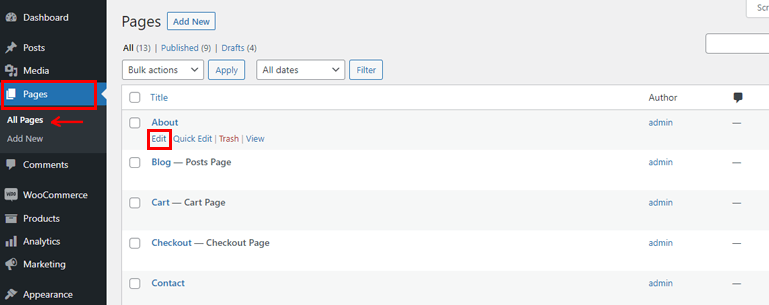
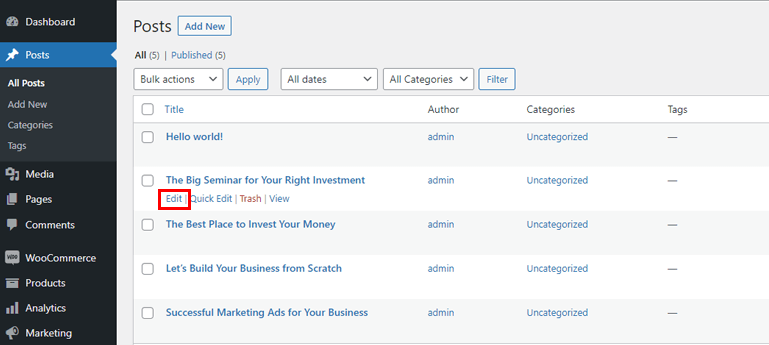
Затем перейдите в раздел « Страницы » из меню левой боковой панели. Вы можете найти все готовые, а также вновь созданные страницы. Выберите страницу, которую вы хотите настроить, и нажмите « Изменить ».

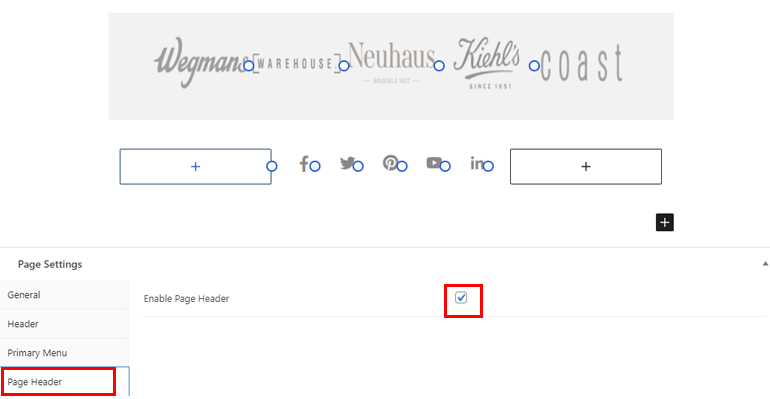
В редакторе страниц прокрутите вниз, пока не найдете параметр «Параметры страницы ». Теперь в разделе «Верхний колонтитул страницы » снимите флажок « Включить верхний колонтитул страницы », чтобы отключить верхний колонтитул страницы.

Нажмите кнопку « Обновить », и все; вы успешно удалили заголовок страницы с помощью Zakra.
Способ 2: удалить заголовок страницы с помощью плагина
Второй способ удаления заголовка страницы в WordPress — через плагин WordPress.
Опять же, вопрос в том, какой плагин вы должны использовать. Что ж, AMS Hide Page and Post Title — это плагин, который мы более чем рады предложить.

AMS Hide Page and Post Title в настоящее время имеет более 1000 активных установок . Этот плагин позволяет скрывать отдельные страницы и теги заголовков сообщений через экран редактирования сообщений.
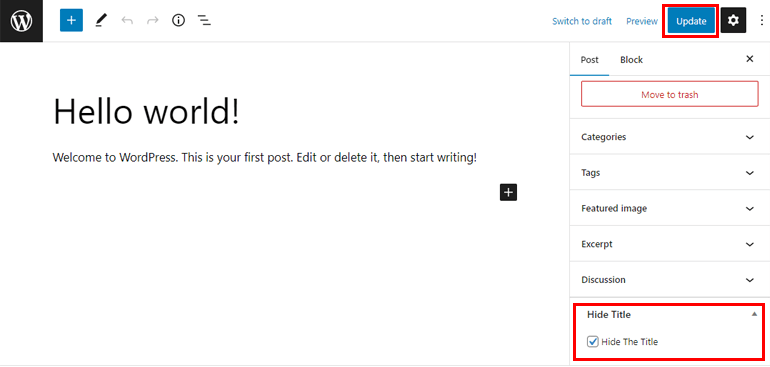
После успешной установки плагина откройте страницу или запись, которую хотите отредактировать. С правой стороны вы можете найти различные параметры настройки постов. Прокрутите вниз, пока не найдете опцию «Скрыть заголовок ». Теперь просто установите флажок « Скрыть заголовок » и « Обновить » или « Опубликовать публикацию » или «Страницу» соответственно.

Вы можете видеть, что название было удалено без какой-либо суеты.
Способ 3: удалить заголовок на определенной странице или в публикации с помощью CSS
Третий способ удалить заголовок страницы в WordPress — использовать дополнительный CSS.

На панели инструментов WordPress перейдите в раздел « Страница» или «Пост ». Теперь выберите страницу/публикацию, которую хотите отредактировать .

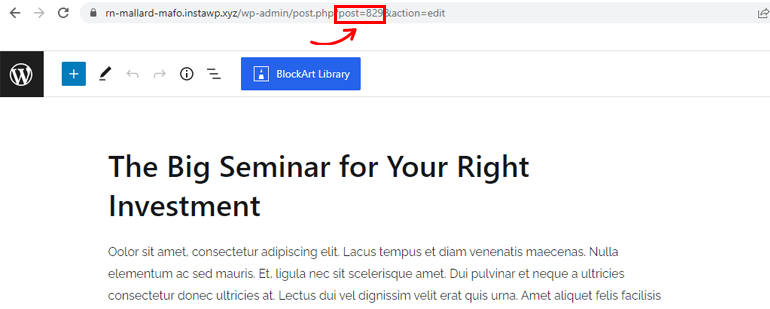
Затем посмотрите на URL-адрес в браузере. Вы можете увидеть что-то вроде «post = 829» на изображении ниже. Просто скопируйте и сохраните этот номер, потому что это идентификатор сообщения, который вам понадобится позже для кода CSS.

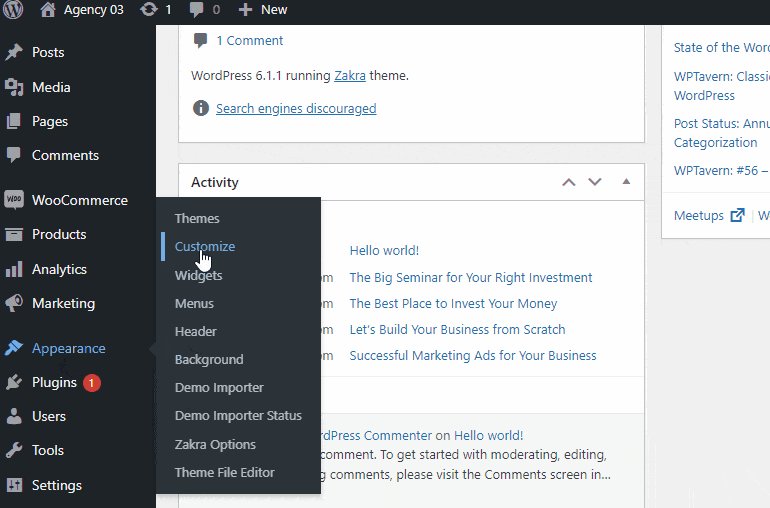
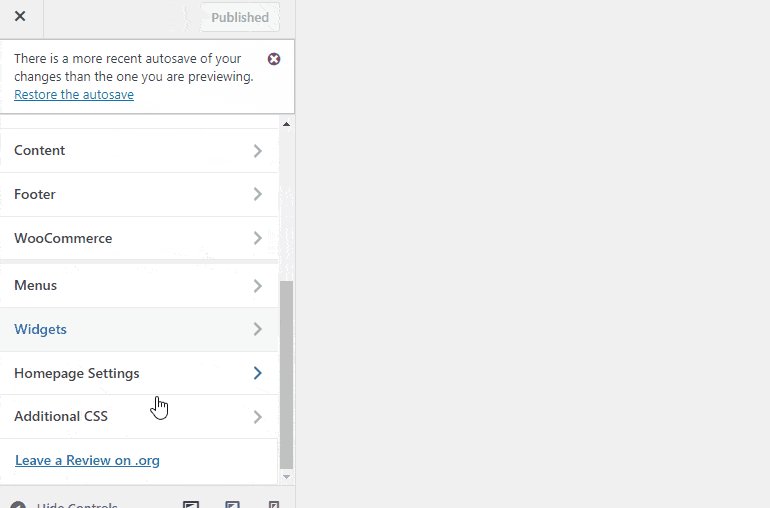
Затем перейдите в «Внешний вид» >> «Настроить» . Вы будете перенаправлены в настройщик WordPress. С левой стороны вы можете найти все меню настройки. Выберите параметр « Дополнительный CSS ».

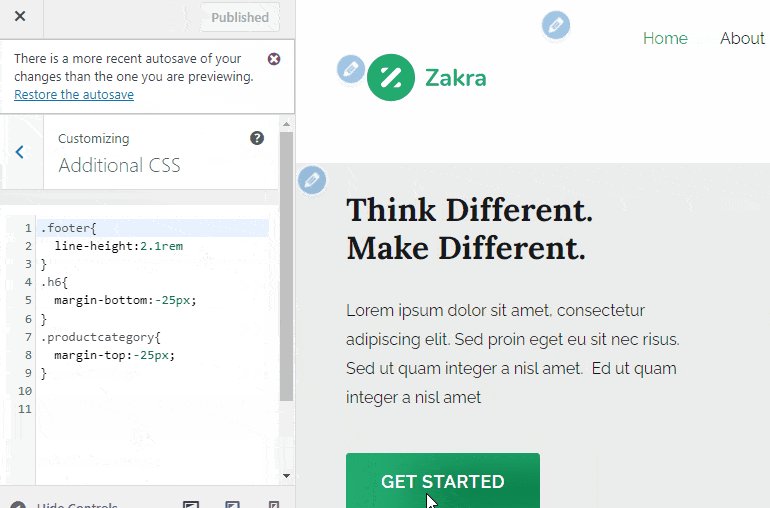
Добавьте следующий фрагмент кода в раздел текстового редактора.
.postid-829 .запись-название {
дисплей: нет;
}
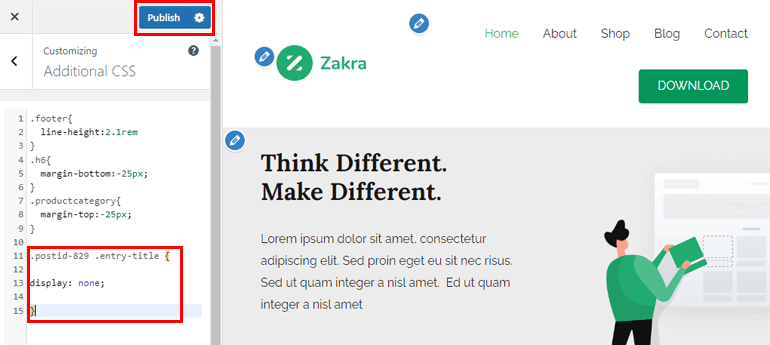
Обязательно замените «829» любым номером, указанным в вашем URL-адресе. Не забудьте нажать кнопку « Опубликовать », чтобы сохранить все изменения.

Вы все еще можете увидеть название? Это может быть связано с тем, что ваша тема WordPress может использовать разные классы CSS. Это означает, что идентификатор поста/страницы будет отличаться от числа, указанного в URL-адресе.
Чтобы найти правильный идентификатор, выполните следующие действия.
Откройте страницу или пост, заголовок которого вы хотите удалить. Затем откройте консоль разработчика вашего браузера. Используйте сочетание клавиш Ctrl + Shift + J , если вы используете хром. Точно так же используйте сочетание клавиш Command + Option + J на Mac.
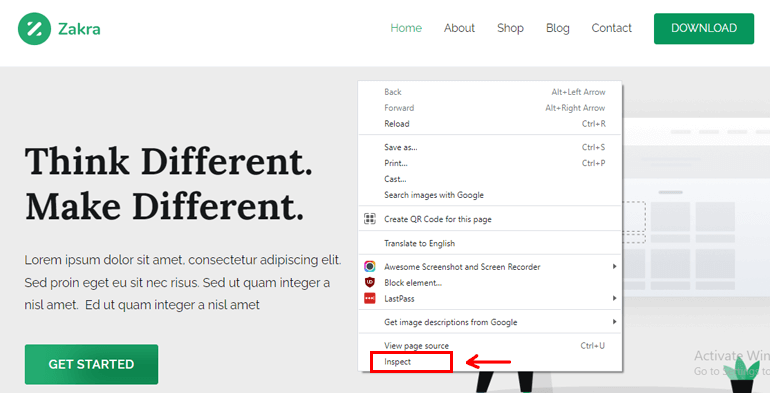
Кроме того, вы также можете щелкнуть правой кнопкой мыши. После этого выберите опцию « Проверить ».

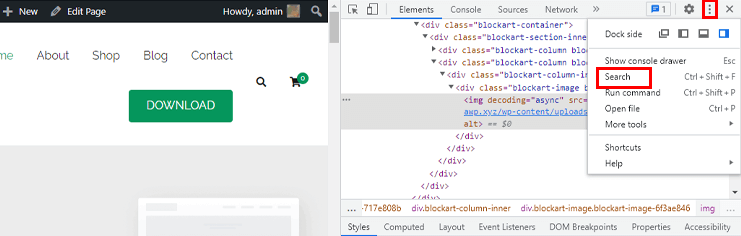
В консоли разработчика щелкните значок с тремя точками и выберите параметр « Поиск » или используйте сочетание клавиш Ctrl+Shift+F .

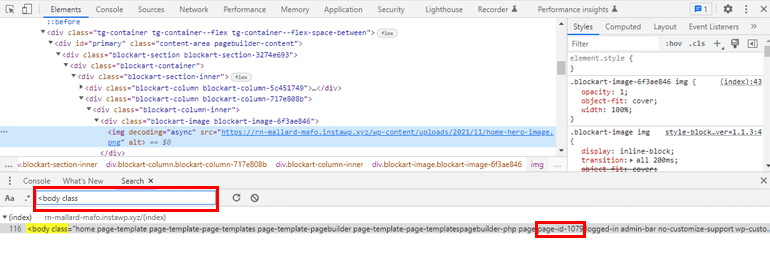
Вы можете найти панель поиска в нижней части консоли разработчика. Введите <body class в строке поиска и нажмите клавишу Enter .

Вы найдете что-то подобное, если открыли свою страницу WordPress:
<body class=”home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php page page-id-1079 вошедший в систему admin-bar no-customize-support wp-custom -logo theme-zakra woocommerce-no-js tg-no-content-margin tg-site-layout-stretched tg-container-wide has-page-header has-breadcrumbs woocommerce-active»>
В приведенном выше примере кода вы можете видеть, что идентификатор страницы равен 1079. Аналогичным образом, когда вы просматриваете запись WordPress, вы увидите следующее:
<body class=”post-template-default single single-post postid-829 single-format-standard admin-bar для входа в систему no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout-right tg-container-wide has-page-header has-breadcrumbs woocommerce-active»>
Здесь postid равен 829. Все, что вам нужно сделать, это добавить значение postid или page-id в код CSS, который мы добавили ранее в текстовом редакторе.
Не забудьте нажать кнопку Опубликовать . Теперь вы можете видеть, что заголовок страницы/записи был удален.
Вышеупомянутый процесс удаляет заголовок из отдельной записи и страницы. Если вы хотите удалить заголовок со всех страниц и сообщений, добавьте этот фрагмент кода в текстовый редактор.
.запись-название{
дисплей: нет;
}
Если вы хотите скрыть только заголовки со своих страниц, но не сообщения, добавьте следующий код.
.page .entry-title{
дисплей:нет;
}
Точно так же, чтобы скрыть заголовок только из ваших сообщений, добавьте этот код в текстовый редактор.
.post .entry-title{
дисплей:нет;
}
Завершение!
Наконец, мы подошли к концу этой статьи. Мы объяснили три разных метода, которые вы можете применить для удаления страницы или заголовка записи в WordPress. Пожалуйста, выберите тот способ, который вам удобен. Вы можете использовать тему Zakra, плагин AMS Hide Page и Post Title или использовать код CSS, чтобы скрыть заголовок .
Надеюсь, вы нашли эту статью полезной! Если вы это сделали, пожалуйста, поделитесь ею в социальных сетях с друзьями и семьей. Вы также можете подписаться на нас в Twitter и Facebook, чтобы получать регулярные обновления и интересные новости.
Прежде чем уйти, посмотрите эти замечательные статьи о том, как сделать прозрачный заголовок в WordPress и создать пользовательскую домашнюю страницу в WordPress. Если вы хотите узнать больше, не стесняйтесь проверить наш блог.
