Как легко удалить неиспользуемый код CSS в WordPress
Опубликовано: 2022-07-08Ускорение времени загрузки всегда входит в список пожеланий владельцев сайтов, пытающихся повысить эффективность своего сайта в результатах поиска и привлечь больше трафика. Вы можете выбрать надежного хостинг-провайдера, оптимизировать изображения для SEO, установить плагин для кэширования и выполнить множество других задач для достижения этой цели.
Удаление неиспользуемого CSS — еще один эффективный способ повысить скорость вашего сайта WordPress.
Но что такое неиспользуемый CSS в WordPress? Как они влияют на загрузку вашего сайта? Как вы можете удалить их?
На все эти вопросы мы ответим в этой статье. Давайте сначала вместе определим неиспользуемый код CSS в WordPress!
Что такое неиспользуемый CSS в WordPress?
CSS или каскадные таблицы стилей относятся к языку таблиц стилей, позволяющему вам определять внешний вид вашего сайта WordPress вместе с HTML. Каждая тема WordPress поставляется с файлом style.css, содержащим правила стиля, определяющие форматирование (макет, шрифты, цвета и т. д.) страниц WordPress.
Тем не менее, не весь код CSS необходим для отображения страницы. Некоторые из них оказываются совершенно бесполезными для рендеринга вашей страницы. Другими словами, они не выполняют никакой функции, поэтому их можно удалить, не влияя на внешний вид страницы.
Влияние неиспользуемого CSS в WordPress
Без сомнения, неиспользуемый CSS увеличивает время загрузки вашей страницы. Чтобы лучше понять, браузеру требуется время, чтобы загрузить, проанализировать и отобразить их без какой-либо функциональности или цели.
Следовательно, посетителям приходится дольше ждать, чтобы отобразить страницу и полностью просмотреть ее. Это определенно создает плохой опыт для пользователей.
Кроме того, низкое время загрузки также напрямую влияет на ваш поисковый рейтинг. Google пометит ваш сайт WordPress как неэффективный. Это приводит к низкой посещаемости вашего сайта.
Как неиспользуемый CSS добавляется в WordPress
Как уже упоминалось, CSS в основном включен в темы WordPress в файле style.css. Тем не менее, некоторые плагины WordPress также вносят код CSS.
Например, WooCommerce, самый популярный плагин для электронной коммерции, использует CSS для представления продуктов. Плагины компоновщика страниц используют CSS для отображения пользовательских страниц. С другой стороны, конструкторы форм WordPress используют CSS для стилизации форм. Есть много типов плагинов, которые создают свои собственные файлы CSS, чтобы включить их все функции.
Несколько крошечных CSS-файлов нескольких плагинов не приводят к снижению скорости сайта. Однако, если какие-либо из них сложатся, вы заметите значительное влияние на время загрузки сайта.
Как определить неиспользуемый CSS в WordPress
Есть несколько способов проверить неиспользуемый CSS на сайтах WordPress. Вы можете использовать инструмент Google Pagespeed Insights, Chrome DevTools или Purifycss.online, чтобы выяснить неиспользуемый WordPress CSS.
# 1 Используйте Google Pagespeed Insights
Как следует из названия, этот инструмент дает вам представление о скорости вашей страницы, а также рекомендации по ее улучшению.
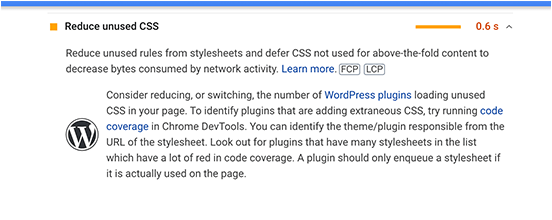
После того, как вы введете URL-адрес страницы, если ваша страница содержит какой-либо бесполезный CSS, он будет отмечен в разделе « Возможности » оранжевым или красным флажком. В приведенном ниже примере вы можете увидеть, как уменьшить неиспользуемый CSS , уточняя, какие файлы CSS влияют на время загрузки вашей страницы.

# 2 Используйте Chrome DevTools
Если вам нужны более подробные сведения о существующих неиспользуемых CSS, воспользуйтесь Chrome DevTools.
Чтобы начать работу с инструментом, сначала откройте нужную веб-страницу, затем нажмите Control+Shift+P (в Windows) или Command+Shift+P (в Mac). Вы также можете щелкнуть правой кнопкой мыши страницу и выбрать « Проверить ».
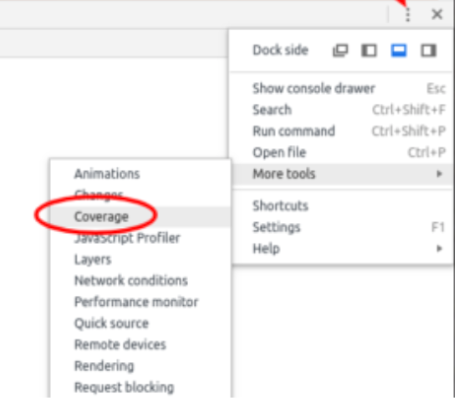
После этого перейдите в Sources , нажмите на значок с тремя точками в правом верхнем углу и выберите Coverage .


Выберите « Начать инструментальное покрытие» и перезагрузите страницу, и она покажет вам отчет, как показано ниже. Теперь откройте отдельные файлы и перепроверьте как используемые, так и неиспользуемые CSS.
#3 Используйте инструмент Purifycss.online
Еще одним мощным инструментом для определения неиспользуемого CSS в WordPress является инструмент Purifycss.online. Это в основном помогает сканировать ваши страницы или сообщения WordPress и проверяет каждый файл CSS и встроенный стиль.
Имейте в виду, что инструмент уменьшит неиспользуемый код CSS только на определенных страницах, а не на всех ваших страницах. Это может ошеломить вас, когда у вас есть тонны страниц для очистки CSS.
Просто перейдите на https://purifycss.online/ и введите URL-адрес своего сайта в поле URL -адрес веб-сайта.
В отчете представлены проценты использованного и неиспользованного CSS, а также то, как выглядит ваш чистый код CSS.
Как удалить неиспользуемый CSS в WordPress
Хотя вы можете удалить неиспользуемый CSS в WordPress вручную, мы рекомендуем использовать плагин. Этот метод не только сэкономит ваше время, но и уменьшит количество неправильных изменений в файле style.css.
WP Rocket должен быть первым вариантом, который придет вам на ум, чтобы уменьшить неиспользуемый CSS. Этот простой, но мощный плагин позволяет улучшить файлы CSS, исключив большую часть неиспользуемого кода CSS.
Чтобы использовать плагин, установите и активируйте его для своего сайта.
- Загрузите плагин WP Rocket с их сайта.
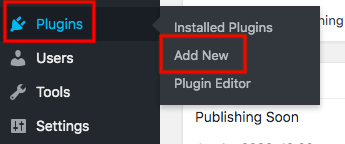
- Перейдите в « Плагины » → « Добавить новый » и нажмите « Загрузить плагин » на панели администратора.

- Выберите zip-файл плагина, который вы только что загрузили.
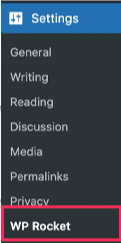
- Посетите Настройки → WP Rocket в меню администратора.

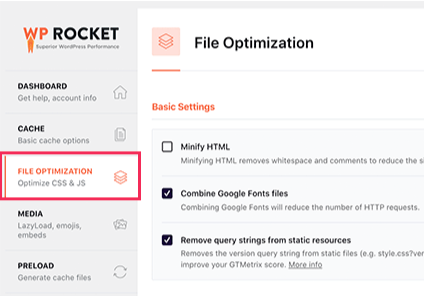
- Откройте вкладку « Оптимизация файлов ».

- Перейдите в раздел « Файлы CSS » и установите флажок « Удалить неиспользуемый CSS (бета) ».
- Убедитесь, что плагин выполняет задачи по удалению CSS, нажав Активировать Удалить неиспользуемый CSS .
Вы можете решить, какой файл не следует трогать, введя имена файлов CSS, идентификаторы или классы в поле «Список безопасных файлов CSS».
Не забудьте сохранить изменения после выполнения всех этих действий. Успешное удаление неиспользуемого CSS приведет к появлению сообщения « Удаление неиспользуемого CSS завершено! Теперь вы можете вернуться к инструменту Google Pagespeed Insights, чтобы убедиться в улучшении скорости вашей страницы.
Помимо WP Rocket, есть еще один плагин под названием Asset CleanUp, позволяющий уменьшить неиспользуемый CSS на вашем сайте WordPress. В отличие от первого, вы можете скачать его бесплатно из репозитория WordPress.
Asset CleanUp завоевал доверие более 100 тысяч пользователей по всему миру, получив оценку 4,9/5 звезд. Это обещает стать убедительным решением для повышения скорости вашей страницы.
Готов удалить неиспользуемый CSS WordPress
Неиспользуемый CSS никогда не выполняет никаких функций в формате и стиле вашего сайта. Сокращение бесполезного CSS оказывается одним из самых эффективных способов ускорить загрузку страницы WordPress.
Вы узнали, как очистить неиспользуемый CSS с помощью плагина WP Rocket. Перед установкой плагина вы можете определить, сколько неиспользуемого кода CSS содержится в существующих инструментах, таких как Google Pagespeed Insights, Chrome DevTools или Purifucss.online.
Вас смущают какие-либо разделы выше? Поделитесь с нами своим опытом удаления CSS в разделе комментариев ниже.
