3 простых способа настроить поля оформления заказа в WooCommerce
Опубликовано: 2023-01-13Вам интересно, как удалить поля оформления заказа WooCommerce? Процесс оформления заказа должен быть простым, быстрым и безопасным. В зависимости от характера вашего бизнеса вы должны решить, какие поля будут отображаться на странице оформления заказа.
Недавние исследования показывают, что:
Почти 71% клиентов отказываются от корзин электронной коммерции только потому, что считают страницу оформления заказа сложной.
Вы также можете потерять большое количество потенциальных клиентов, если ваша страница оформления заказа не оптимизирована.
Оформление заказа WooCommerce по умолчанию содержит ряд полей, охватывающих все типы бизнес-ниш. Но каждый бизнес имеет уникальную пользовательскую базу и операционную систему. Если вы хотите увеличить продажи и доход, вам следует настроить страницу в соответствии с демографическими данными ваших пользователей.
В этом блоге мы покажем вам 3 простых метода удаления ненужных полей оформления заказа со страницы оформления заказа WooCommerce.
Давайте начнем с основного запроса:
Зачем удалять ненужные поля со страницы оформления заказа WooCommerce
Простой ответ заключается в том, чтобы превратить больше разовых посетителей в лояльных клиентов, сократив число отказов от корзины.
Ваш интернет-магазин хорошо оптимизирован и регулярно получает сбалансированный трафик. Тем не менее, ваш доход не соответствует вашей цели. Так где же разрыв?
Может быть несколько причин, по которым люди покидают ваш сайт без покупки. Одной из возможных причин могут быть длинные и неорганизованные поля оформления заказа.
Каждое поле оформления заказа WooCommerce подходит не для всех типов бизнеса. WooCommerce предоставляет стандартный макет для обогащения вашего интернет-магазина. Но вы обязаны пересмотреть все демографические данные пользователей и соответствующим образом обновить страницу.
Давайте объясним сценарий на примере
Предположим, вы посещаете интернет-магазин модной одежды и выбираете модную кожаную куртку для своего следующего турне по Европе. Вы находите, что цена и другие атрибуты соответствуют вашим потребностям. Вы добавляете его в корзину и продолжаете оплату.
При оформлении заказа вы получаете форму для заполнения для завершения покупки. Но многие поля оформления заказа кажутся не относящимися к продукту, который вы хотите приобрести.
Что делать дальше?
Вероятность того, что вы покинете сайт и переключитесь на другой сайт, который обеспечивает лучший пользовательский интерфейс, составляет 90%.
Вот почему крайне важно изменить страницы оформления заказа WooCommerce и удалить все ненужные поля, которые мешают работе.

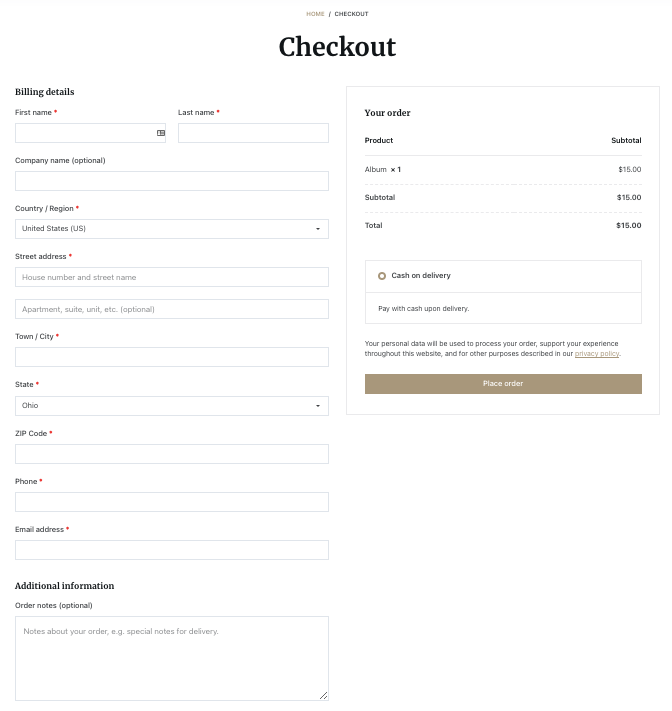
Здесь вы можете увидеть стандартную форму оформления заказа WooCommerce. Эта форма предназначена для всех видов бизнеса. Вы должны оптимизировать его в соответствии с вашими потребностями.
Имена полей оформления заказа WooCommerce по умолчанию
WooCommerce предлагает все необходимые поля для страницы оформления заказа вашего магазина. По умолчанию он запрашивает у покупателей:
- Платежные реквизиты
- Имя
- Фамилия
- Название компании
- Страна
- Адрес
- Город/Город
- Округ
- Почтовый индекс / Почтовый индекс
- Телефон
- Адрес электронной почты
- Примечания к заказу
Но каждому предприятию могут не понадобиться все поля на странице оформления заказа. Кроме того, длительный процесс оформления заказа может быть раздражающим и утомительным. Таким образом, вы должны оптимизировать страницу оформления заказа только с обязательными полями.
Давайте покажем вам пошаговое руководство по удалению полей оформления заказа WooCommerce.
Как удалить поля оформления заказа WooCommerce: 3 простых способа

Здесь мы расскажем о 3 различных методах настройки страницы оформления заказа WooCommerce.
- Использование настройщика WooCommerce
- Вставка пользовательского кода в PHP-скрипт
- Использование стороннего плагина WordPress
Способ 1: использование настройщика WooCommerce
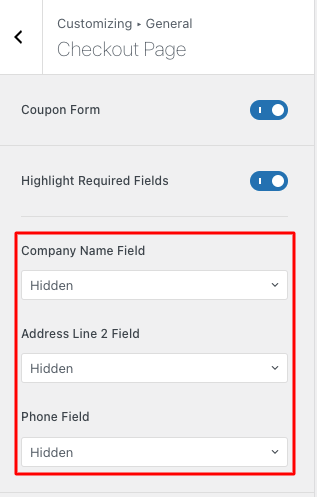
Сначала войдите в свою панель управления WordPress, используя личные учетные данные. Затем перейдите в настройщик WooCommerce через Внешний вид → Настройка → WooCommerce → Общие → Оформление заказа .
На левой панели вы найдете возможность удалить три поля со страницы оформления заказа. Это поле названия компании, поле адресной строки 2 и поле телефона. Выберите «Скрытый» в раскрывающемся меню для полей, которые вы не хотите показывать.

Сделав это, нажмите кнопку «Опубликовать» . Это удалит поля со страницы оформления заказа, у вас установлен статус «скрытый».
Однако вам может потребоваться скрыть и другие поля со страницы оформления заказа. По умолчанию WooCommerce не позволяет вам это делать. Воспользуйтесь приведенными ниже способами, чтобы удалить другие поля оформления заказа со страницы оформления заказа.
Способ 2: Использование пользовательского кода
Важное примечание: вместо изменения файлов родительской темы мы рекомендуем вам создать дочернюю тему. Если вы отредактируете дочернюю тему, ваши настройки не будут переопределены при обновлении родительской темы. Кроме того, вы можете сохранить резервную копию всего вашего сайта. Таким образом, вы можете восстановить все, если возникнут какие-либо проблемы.
Поскольку новый код может вызвать конфликты с другими расширениями и плагинами, вы также можете сначала попробовать их на промежуточном сайте.
В этой части мы покажем вам, как удалить поля из WooCommerce Checkout, вставив код. Для этого воспользуемся хуком woocommerce_checkout_fields. Здесь мы назовем его wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Это хук-фильтр, который подразумевает, что он должен что-то возвращать при его выполнении. И он вернет данные с полями, которые вы хотите удалить.
Например, если вы хотите удалить поле фамилии, используйте следующий код:
unset($fields['billing']['billing_last_name']);Теперь вам нужно вставить его в функцию с тем же именем, что и хук фильтра на первом шаге ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Наконец, реализуйте полный скрипт в файле functions.php дочерней темы. Это удалит фамилию со страницы оформления заказа WooCommerce. Проверьте код ниже-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }После добавления фрагмента в конец файла Functions.php сохраните файл. Как только вы это сделаете, вы увидите, что поле фамилии удалено со страницы оформления заказа.

Для вашего удобства мы публикуем здесь весь код для удаления всех полей со страницы оформления заказа. Вам нужно включить только те поля, которые вы хотите удалить.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Вы можете добавить этот код в файл functions.php вашей дочерней темы. Еще один простой способ использовать плагин фрагмента кода, который позволяет вставлять код на ваш сайт без редактирования файлов темы.
Важное примечание. Поле Страна является обязательным. Заказы не могут быть выполнены без данных этого поля. Если вы удалите его, ваша форма оформления заказа будет отображать следующую ошибку: «Пожалуйста, введите адрес, чтобы продолжить».
Что делать, если вы хотите снова восстановить удаленное поле?
Не волнуйтесь, если вы удалили поле со страницы оформления заказа, а позже поняли, что вам нужно повторно отобразить его. Просто удалите строку кода, которая скрывает поле, которое вы хотите показать. Предположим, вы удалили поле «Телефон» в разделе биллинга и теперь решили снова включить его. Просто удалите следующую строку из файла functions.php вашей дочерней темы:
unset( $fields['billing']['billing_phone'] );Если вы хотите открыть любое другое поле или несколько полей одновременно, сделайте то же самое.
Способ 3: использование стороннего плагина WordPress
Если вы недостаточно уверены в кодировании, приобретите подходящий плагин. Это поможет вам настроить страницу оформления заказа в соответствии с вашими потребностями.
Как вы знаете, WordPress поддерживает богатую библиотеку плагинов, чтобы обеспечить практически все виды средств для бесперебойного ведения онлайн-бизнеса. Проверьте этот список плагинов, которые вы можете использовать для удаления полей оформления заказа WooCommerce.
- Прямая оплата для WooCommerce
- Плагин редактора полей оформления заказа
- Checkout Field Manager для WooCommerce
Эти плагины работают почти одинаково, с небольшими отличиями. С помощью этих инструментов будет проще удалить нужные поля оформления заказа. Возможно, существует вероятность дальнейшей сложности или уязвимости. Поскольку вы изменяете код своего веб-сайта при активации плагина.
Однако, если вам удобно, вставка пользовательского скрипта — самый безопасный вариант. Вы также можете нанять профессионала, который сделает это от вашего имени.
Какие поля оформления заказа WooCommerce следует удалить

Это полностью зависит от типа вашего бизнеса, предпочтений пользователя и того, какую информацию вы хотите собирать от своих пользователей. Помните, что более длинные формы оформления заказа отбивают у клиентов желание завершить покупку. Вы должны помнить об этом при разработке страницы оформления заказа.
Это не означает, что вы удалите все поля, потому что это также дает вам прекрасную возможность собирать информацию о ваших клиентах. Таким образом, вы можете использовать их, чтобы вернуть своих клиентов в будущем.
Вот несколько советов, как сделать страницу оформления заказа короткой:
- Пока вы продаете цифровые продукты, удалите все поля, связанные с доставкой, такие как адрес, почтовый индекс, город и другие.
- Скрыть или удалить все необязательные поля, такие как название компании
- Отключите проверку почтового индекса WooCommerce, чтобы избежать трений на странице оформления заказа.
- Предлагайте автозаполнение, где это возможно, чтобы сделать путешествие пользователей более удобным
- Для физических продуктов вы можете указать один вариант адреса: выставление счета или доставка.
- Вместо того, чтобы показывать 3 поля (имя, отчество и фамилия) для имени, укажите только одно поле для полного имени.
Кроме того, ускорьте процесс покупки для своих клиентов, добавив кнопку быстрой покупки WooCommerce в свой интернет-магазин.
Вещи, которые вы должны учитывать перед удалением любого поля оформления заказа WooCommerce

Что касается конверсии, вы должны согласиться с тем, что оформление заказа — самый важный шаг на пути пользователя. Ненужные или длительные шаги могут отрицательно сказаться на вашем пользовательском опыте, а также на репутации вашего бренда. Это также приводит к низкой конверсии.
С другой стороны, вам нужна информация о вашем клиенте, чтобы успешно доставлять его продукты. Кроме того, маркетинговые стратегии после покупки нуждаются в информации о клиентах. Таким образом, вы можете легко связаться со своими клиентами для будущих рекламных акций. Потому что гораздо удобнее и выгоднее убедить интересного клиента, а не незнакомца.
Учитывая эти две ситуации, вы должны выбрать поля оформления заказа для демонстрации в вашем магазине.
Подробнее: Как добавить дополнительные поля на страницу оформления заказа WooCommerce.
Окончательный вердикт о том, как удалить поля оформления заказа WooCommerce
Как интернет-магазин, вашей главной заботой должно быть обеспечение лучшего пользовательского опыта. Вам нужно работать над каждой частью вашего веб-сайта, чтобы создавать довольных клиентов. Поскольку оформление заказа является одним из важнейших мест для конверсий, вам следует более тщательно оптимизировать эту часть вашей электронной коммерции.
Вы можете легко упростить процесс оформления заказа, удалив некоторые ненужные поля, которые не имеют отношения к вашему бизнесу. Когда вам будет удобно , вы можете выбрать любой из трех методов, упомянутых выше.
Если у вас есть дополнительные вопросы о WooCommerce, вы можете проверить этот блог — общие вопросы о WooCommerce с ответами.
Для любых дальнейших вопросов, используйте раздел комментариев ниже.
