Как удалить боковую панель WooCommerce
Опубликовано: 2023-06-17Вы хотите удалить боковую панель WooCommerce ? Если вы хотите дополнительно настроить свой магазин WooCommerce и внести изменения, изменение параметров боковой панели будет одним из лучших способов попробовать. Если вы не знаете, как это сделать правильно, продолжайте читать эту статью.
Здесь мы покажем вам пошаговый процесс, который вы можете использовать, чтобы удалить боковую панель из установки.
Прежде чем идти дальше, давайте посмотрим, что такое боковые панели.
Что такое боковые панели?
Боковая панель — это узкая колонка сбоку веб-страницы, которая часто содержит дополнительную информацию или функции, связанные с содержимым страницы. В контексте WooCommerce на боковой панели обычно отображаются категории продуктов, информация о корзине и другие важные элементы, связанные с интернет-магазином.
Боковые панели WooCommerce предназначены для того, чтобы помочь покупателям ориентироваться в интернет-магазине и сделать процесс покупок более удобным. Отображая категории продуктов и другую информацию на боковой панели, клиенты могут быстро найти нужные продукты и добавить их в свою корзину.
В то время как боковые панели могут быть полезны для некоторых веб-сайтов, они также могут отвлекать или быть ненужными для других. Некоторые владельцы веб-сайтов могут предпочесть более чистый и минималистичный дизайн без боковой панели. В таких случаях вы можете удалить боковую панель WooCommerce, чтобы упростить дизайн веб-сайта и улучшить взаимодействие с пользователем.
Зачем удалять боковые панели WooCommerce
Есть несколько причин, по которым владельцы веб-сайтов могут удалить боковую панель WooCommerce из своего интернет-магазина:
- Упростите дизайн веб-сайта: удаление боковой панели может помочь создать более чистый и минималистичный дизайн для вашего веб-сайта. Это может улучшить внешний вид вашего веб-сайта, сделать его более привлекательным и удобным для навигации.
- Улучшите скорость загрузки страницы: боковые панели могут увеличить время загрузки страницы на вашем сайте. Вы можете удалить боковую панель, чтобы повысить скорость загрузки страницы, что приведет к лучшему взаимодействию с пользователем и более высокому рейтингу в поисковых системах.
- Сосредоточьтесь на продукте: удалив отвлекающие элементы боковой панели, вы можете сосредоточить внимание клиента на продукте. Это поможет повысить коэффициент конверсии и увеличить продажи.
- Создайте более удобный для мобильных устройств веб-сайт: боковые панели могут быть сложными для навигации на мобильных устройствах с меньшими экранами. Вы можете создать более удобный для мобильных устройств веб-сайт, который клиентам будет проще использовать на своих мобильных устройствах, удалив боковую панель WooCommerce.
Теперь вы знаете, почему удаление боковых панелей — хороший вариант. Далее посмотрим, как выполнить задание.
Как удалить боковые панели WooCommerce?
Есть несколько способов удалить боковую панель WooCommerce из разных мест вашего магазина. Вы можете удалить боковую панель WooCommerce из следующего:
- весь магазин
- отдельные страницы продукта
- страница магазина
- статические страницы
Мы рассмотрим эти варианты один за другим. Однако в этих задачах мы будем иметь дело с несколькими строками PHP-кода. Поэтому мы настоятельно рекомендуем вам сделать полную резервную копию вашего сайта WordPress перед выполнением любой из этих задач. Кроме того, вы также можете создать локальную установку WordPress и протестировать там каждый код.
Без дальнейших церемоний, давайте перейдем к учебнику.
1) Со всего магазина
Следуйте этому методу, если вам нужно удалить боковую панель из всего магазина. Первое, что вам нужно сделать, это войти в свой магазин WooCommerce и открыть редактор тем.

По умолчанию на странице открывается файл style.css. Теперь с правой стороны выберите файл functions.php.

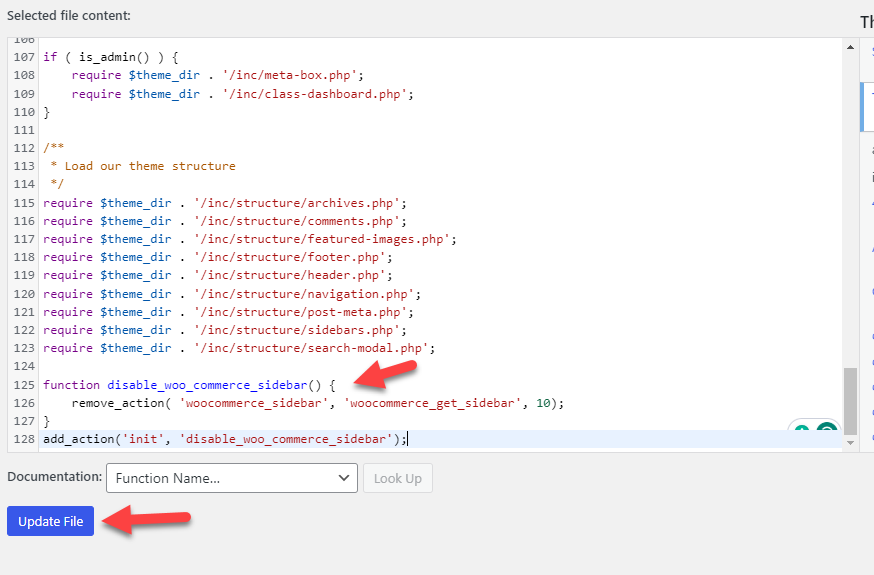
Затем добавьте этот код в файл функций:
функция disable_woo_commerce_sidebar() {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');После того, как вы добавили фрагмент, обновите файл.

Этот код добавляет фильтр в раздел добавления товара в корзину WooCommerce, который удаляет боковую панель со всех страниц WooCommerce.
Удалив боковую панель WooCommerce из всего магазина, вы можете предоставить своим клиентам оптимизированный процесс совершения покупок, сосредоточив внимание исключительно на ваших продуктах.
ПРИМЕЧАНИЕ. Вместо непосредственного редактирования файла functions.php вы также можете использовать плагин Code Snippets. Таким образом, вы можете гарантировать, что добавленный вами пользовательский код не будет заменен после обновления темы.
2) Со страниц отдельных продуктов
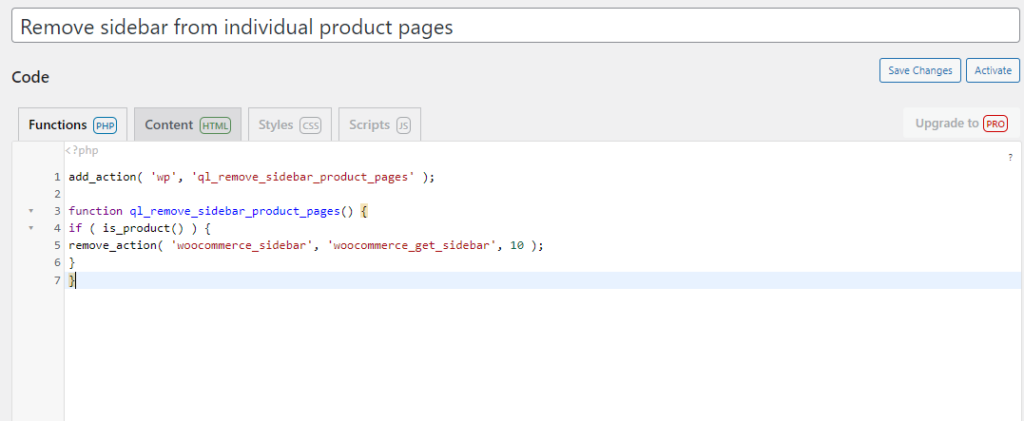
Удаление боковых панелей с отдельных страниц продукта — это следующее, чему вы должны научиться. Для этого откройте файл functions.php или плагин Code Snippets. С этого момента мы начнем использовать плагин Code Snippets. Далее скопируйте этот код:
add_action('wp', 'ql_remove_sidebar_product_pages');
функция ql_remove_sidebar_product_pages() {
если (is_product()) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}Вставьте его в настройки плагина и активируйте фрагмент.

Теперь вы закончили с этим!
Если вы проверите отдельные страницы продуктов, которые есть в вашем магазине WooCommerce, вы не увидите боковую панель слева или справа. Если вы используете тему Storefront WordPress, вам следует использовать этот код:
add_action('get_header', 'ql_remove_storefront_sidebar');
функция ql_remove_storefront_sidebar() {
если (is_product()) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}Далее перейдем к завершающей теме, где мы научим вас удалять боковую панель из всего архива вашего магазина.
3) Со страницы магазина
Если вы хотите удалить боковую панель WooCommerce специально со страницы магазина, следуйте этому руководству. Некоторые темы WordPress поставляются со специальной панелью настроек. Оттуда вы можете настроить каждый дюйм вашего сайта WordPress. В нашей фиктивной установке WordPress мы используем популярную тему Astra.

И он поставляется с выделенными вариантами темы. Если вы проверите настройщик, вы увидите специальные настройки WooCommerce .

Там откройте опцию «Каталог товаров» .

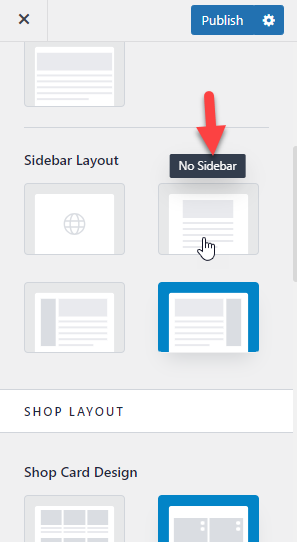
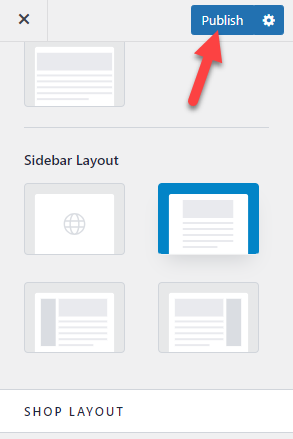
Затем откройте параметры настройки боковой панели и выберите вариант без боковой панели .

После выбора опции «Без боковой панели» опубликуйте обновления.

Таким образом, вы можете удалить боковую панель со страницы вашего магазина. Поскольку он не включает никакого кодирования, этот метод подходит для большинства начинающих.
4) Со статической страницы
Новейшие темы WordPress включают полноразмерные шаблоны без боковых панелей. Вы можете использовать один из этих шаблонов на своем веб-сайте в качестве статической страницы. Изменение стиля занимает всего несколько минут. Вот как вы можете это сделать.
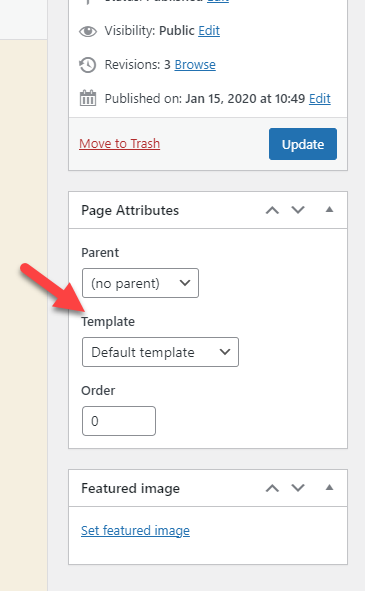
Сначала откройте нужную страницу, чтобы применить полноразмерный шаблон. Как только вы это сделаете, справа вы увидите опцию «Атрибуты страницы» > «Шаблон» .

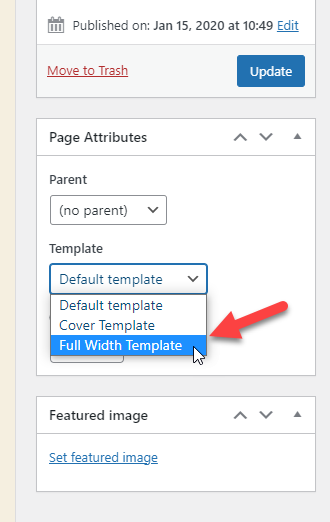
В раскрывающемся списке выберите «Шаблон полной ширины» .

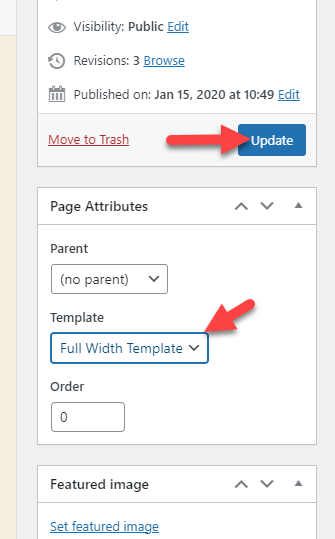
После того, как вы выбрали элемент, опубликуйте (или обновите) страницу .

Теперь проверьте свою страницу с внешнего интерфейса, чтобы увидеть пользовательскую страницу без боковой панели. Вы можете сделать это вручную для каждой страницы, с которой вам нужно удалить боковую панель.
Бонус: лучшие плагины боковой панели WordPress
Если вы хотите использовать плагины для настройки боковой панели, ознакомьтесь с этими вариантами.
1) Липкая боковая панель WP

Если вам нужно создать виджет липкой боковой панели на своем веб-сайте, вам следует использовать WP Sticky Sidebar . С помощью этого инструмента вы можете создавать плавающие боковые панели, не касаясь ни одной строки кода CSS. Это легкий инструмент, поэтому скорость и производительность веб-сайта не пострадают.
Еще одна примечательная особенность WP Sticky Sidebar — вы можете использовать плагин с любой темой WordPress, которую захотите. Инструмент совместим с большинством тем, доступных на рынке. Вы можете добавить код CSS на липкую боковую панель через настройки плагина. Это было бы отличным вариантом, когда вам нужно дополнительно настроить боковую панель.
Наконец, если вам нужно отключить плавающие боковые панели для любых сообщений, страниц или пользовательских типов сообщений, это тоже возможно. Плагин является бесплатным инструментом , и если вас интересует бесплатная версия, загляните в репозиторий.
Премиум-версия будет стоить вам 19 долларов в год, и ее можно скачать здесь.
2) Пользовательские боковые панели

Если вам нужно поднять настройку боковой панели на новый уровень, вам следует проверить настраиваемые боковые панели. Это плагин, который поможет вам создавать различные боковые панели для отдельных сообщений и страниц. Плагин поставляется с минимальной конфигурацией и не требует каких-либо знаний в области кодирования. К счастью, плагин также помогает вам импортировать/экспортировать параметры конфигурации между веб-сайтами WordPress,
Поэтому, если у вас есть веб-сайт и вам нужны аналогичные параметры настройки, вы можете легко использовать функцию импорта/экспорта. В зависимости от ролей пользователей вы также можете установить параметры видимости.
Пользовательская боковая панель — это бесплатный инструмент . Вы можете скачать его из репозитория плагинов WordPress.
Заключение
Боковые панели WooCommerce можно удалить. Когда вам нужно предоставить своим продуктам 100% доступного пространства, удаление боковой панели будет одним из возможных вариантов. Когда вы используете WordPress, у вас будет полный контроль над сайтом. Как вы видели в этой статье, есть несколько способов позаботиться о процессе удаления боковой панели.
Вы можете удалить боковую панель из
- со всего вашего магазина
- отдельные страницы
- страницы магазина
- статические страницы
Вам нужно только использовать специальный плагин или добавить несколько пользовательских кодов. Тем не менее, мы рекомендуем вам создать полную резервную копию веб-сайта, прежде чем работать с кодами. В соответствии с вашими требованиями вы можете разобраться с боковой панелью и удалить ее со своего сайта.
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от ее чтения. Если вы это сделали, рассмотрите возможность поделиться этим постом со своими друзьями и коллегами-блогерами в социальных сетях.
Похожие статьи, которые могут вам понравиться:
- Как создать пользовательскую боковую панель в WooCommerce
- Лучшие фрагменты кода WooCommerce для WordPress
- Как ограничить количество ревизий записей в WordPress (с плагинами и без них)
