Как изменить порядок полей оформления заказа WooCommerce
Опубликовано: 2022-01-13Вы хотите изменить порядок полей оформления заказа WooCommerce в своем интернет-магазине? В этом уроке мы покажем вам все лучшие способы изменить порядок полей оформления заказа.
WooCommerce позволяет вам переупорядочивать и переупорядочивать ряд элементов на вашем веб-сайте электронной коммерции, чтобы повысить коэффициент конверсии. Из них поля оформления заказа также могут быть переупорядочены в соответствии с потребностями вашего веб-сайта и клиентов.
Но прежде чем мы пройдемся по шагам, давайте посмотрим, почему вам может понадобиться их изменить.
Зачем менять порядок полей оформления заказа?
Когда вы устанавливаете WooCommerce в своем интернет-магазине, плагин создает несколько важных страниц по умолчанию. К ним относятся корзина, магазин, моя учетная запись, страница оформления заказа и так далее. Но когда дело доходит до страницы оформления заказа, поля по умолчанию могут не применяться для каждого типа веб-сайта электронной коммерции.
В зависимости от вашего веб-сайта и клиентов вам может потребоваться время от времени изменять порядок полей оформления заказа WooCommerce. Например, на странице оформления заказа по умолчанию покупателю необходимо ввести имя, а затем фамилию. Но в некоторых случаях вы можете обнаружить, что ввод фамилии в начале или запрос платежного адреса клиента может быть более подходящим.
Следовательно, если вы хотите настроить эти поля на основе похожих ситуаций, вам придется изменить их порядок.
Как изменить порядок полей оформления заказа WooCommerce?
Вы можете изменить порядок полей оформления заказа WooCommerce двумя основными способами в WordPress:
- С плагинами
- Программно
Мы подробно рассмотрим каждый шаг в этом руководстве. Однако, прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce для своего веб-сайта и используете одну из совместимых тем WooCommerce.
Изменение порядка полей оформления заказа WooCommerce с помощью плагинов
Плагины могут сильно помочь в расширении функциональности вашего сайта. Точно так же один из самых простых способов изменить порядок полей WooCommerce — использовать плагин. Все, что вам нужно сделать, это установить плагин на свой веб-сайт WordPress и изменить порядок полей оформления заказа через него.
Существует множество плагинов оформления заказа WooCommerce, которые вы можете использовать для настройки страницы оформления заказа. Но лишь немногие предоставляют вам возможность изменить порядок полей оформления заказа в WooCommerce.
В этом уроке мы будем использовать плагин Checkout Manager for WooCommerce , так как он очень прост в использовании. Это также один из лучших плагинов для настройки страницы оформления заказа, и вы даже можете использовать его для изменения порядка полей оформления заказа.

Но чтобы начать пользоваться плагином, его нужно установить и активировать.
1. Установите и активируйте плагин
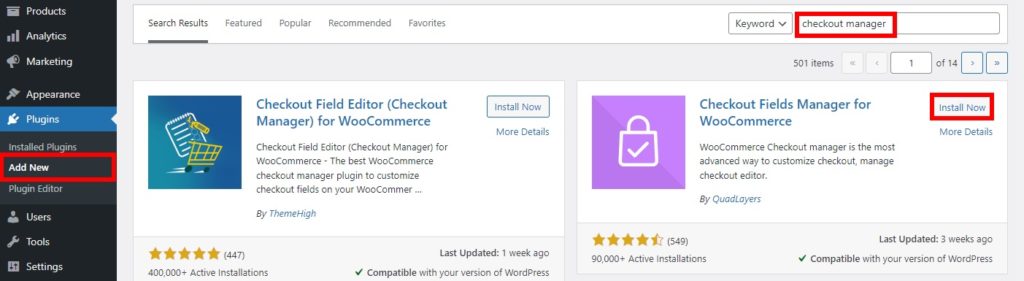
Чтобы установить плагин, перейдите в « Плагины» > «Добавить новый» на панели инструментов WordPress и найдите ключевые слова для плагина. Как только вы найдете плагин, нажмите « Установить сейчас» .

После завершения установки активируйте плагин.
Вы также можете установить плагин вручную, если хотите использовать плагин премиум-класса или плагин, который не включен в репозиторий WordPress. Плагин необходимо скачать с торговой площадки и загрузить на свой сайт. Взгляните на наше руководство по установке плагина WordPress вручную для получения дополнительной информации.
2. Измените порядок полей оформления заказа WooCommerce в параметрах плагина.
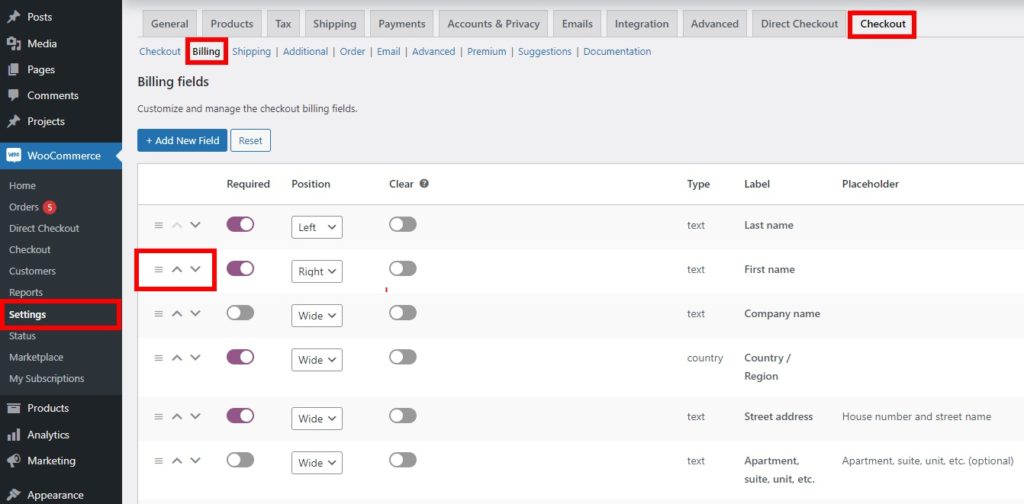
После активации плагина вы можете начать использовать его для изменения порядка полей оформления заказа WooCommerce. Просто перейдите в WooCommerce > Настройки на панели инструментов WordPress и откройте вкладку « Оформить заказ ».
Страница оформления заказа обычно содержит информацию о выставлении счетов и доставке. Сначала мы изменим порядок полей для выставления счетов. Итак, выберите опцию « Оплата » на вкладке «Оформить заказ». Здесь вы сможете увидеть все поля для платежных реквизитов.
Теперь все, что вам нужно сделать, это использовать перетаскивание, чтобы изменить порядок полей платежных данных. Просто перетащите поля и поместите их в те места , где вы хотите разместить их на странице оформления заказа. Вы также можете использовать стрелки вверх и вниз , чтобы переместить поля в нужное положение.

Кроме того, у вас также есть опция позиции для каждого поля. Поля могут быть размещены либо в левой или правой части экрана, либо с широкой областью поля. Поля можно даже скрыть, если это необходимо, активировав переключатель в столбце «Отключено».
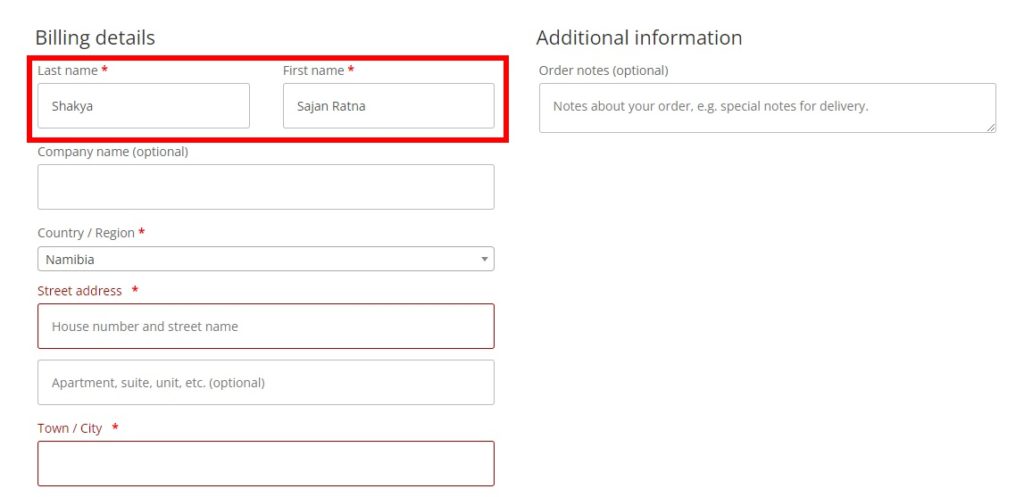
После того, как вы изменили порядок всех полей оформления заказа для своего магазина WooCommerce, нажмите « Сохранить изменения ». Когда вы перезагрузите страницу оформления заказа, вы сможете увидеть новые упорядоченные поля.
Таким же образом вы можете изменить порядок полей сведений о доставке. Просто выберите вариант доставки на вкладке «Оформление заказа» и снова измените порядок полей. После того, как вы переупорядочите все необходимые поля, вы сможете увидеть, что они также переупорядочены на странице оформления заказа в интерфейсе.

Изменение порядка полей оформления заказа WooCommerce программно
Вы также можете изменить порядок полей оформления заказа WooCommerce, используя фрагменты кода, если не хотите добавлять какие-либо дополнительные плагины на свой веб-сайт. Но этот подход подойдет вам только при наличии продвинутых знаний в программировании.
Кроме того, фрагменты кода добавляются в файл functions.php вашего веб-сайта, и вы можете потерять их при обновлении темы WordPress. Итак, вы должны создать дочернюю тему, чтобы добавить фрагменты. Если вам нужна помощь, вы даже можете использовать один из лучших плагинов для дочерних тем для WordPress, чтобы создать его.
Тем не менее, мы также рекомендуем вам сделать резервную копию вашего веб-сайта WordPress перед добавлением фрагментов кода. Файл functions.php является одним из основных файлов вашего веб-сайта, и любые нежелательные изменения в нем могут привести к дополнительным проблемам. Теперь давайте продолжим процесс.
1. Откройте файл functions.php в редакторе тем.
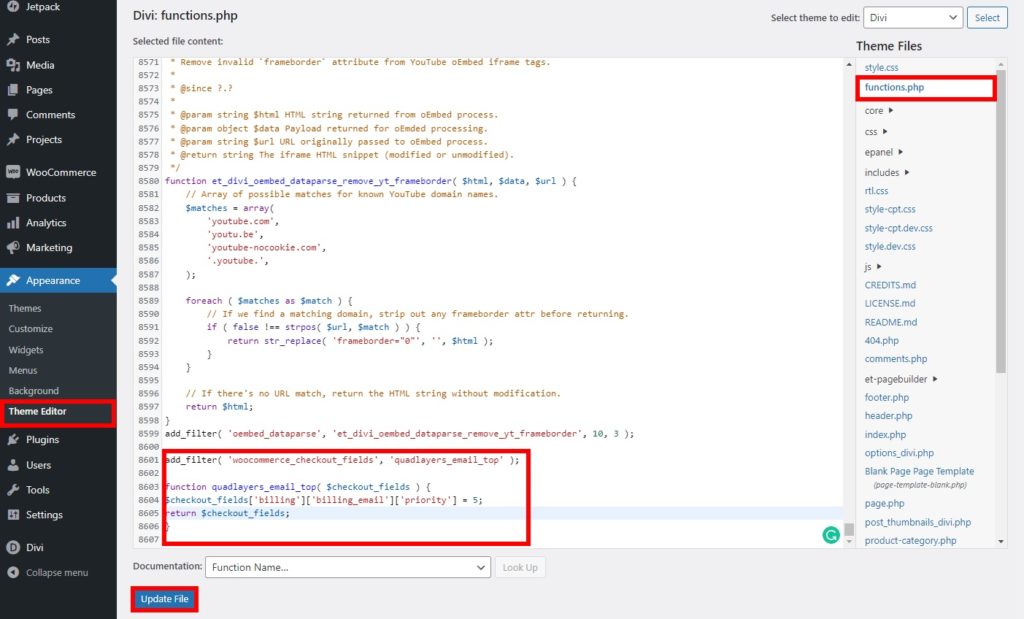
Вам нужно будет добавить фрагменты кода в файл functions.php из редактора темы. Чтобы получить к нему доступ, перейдите в « Внешний вид»> «Редактор тем» на панели инструментов WordPress. Затем выберите файл functions.php с правой стороны экрана в файлах темы.

Теперь вы можете начать добавлять фрагменты кода после того, как прокрутите редактор до конца и обновите файл . Мы использовали тему Divi для этого урока. Так что он может выглядеть немного иначе, чем ваш редактор, в зависимости от темы, которую вы используете.
2. Добавьте фрагменты кода
Есть несколько фрагментов кода, которые вы можете добавить на свой веб-сайт, чтобы изменить порядок полей оформления заказа WooCommerce. Но для начала нужно понять, что поля делятся на 4 группы:

- Платежный адрес — биллинг
- Адрес доставки - доставка
- Вход в учетную запись – учетная запись
- Дополнительная информация – заказ
Кроме того, каждое из полей в этих группах имеет свой определенный приоритет. Вам также необходимо знать их приоритет, если вы хотите изменить порядок полей.
Вы можете найти поля в следующем списке ниже. Число, представленное после полей, является их приоритетом.
- Выставление счетов
-
billing_first_name— 10 -
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city– 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone– 110
-
- Перевозки
-
shipping_first_name– 10 -
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city– 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state— 90
-
- Счет
-
account_password(без приоритета)
-
- Заказ
-
order_comments(без приоритета)
-
Теперь давайте рассмотрим пару примеров:
2.1. Переместить поле наверх
Если вы хотите переместить поле проверки, чтобы оно отображалось вверху или в первой строке, вы можете использовать следующий фрагмент кода.
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
функция quadlayers_email_top($checkout_fields) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
вернуть $checkout_fields;
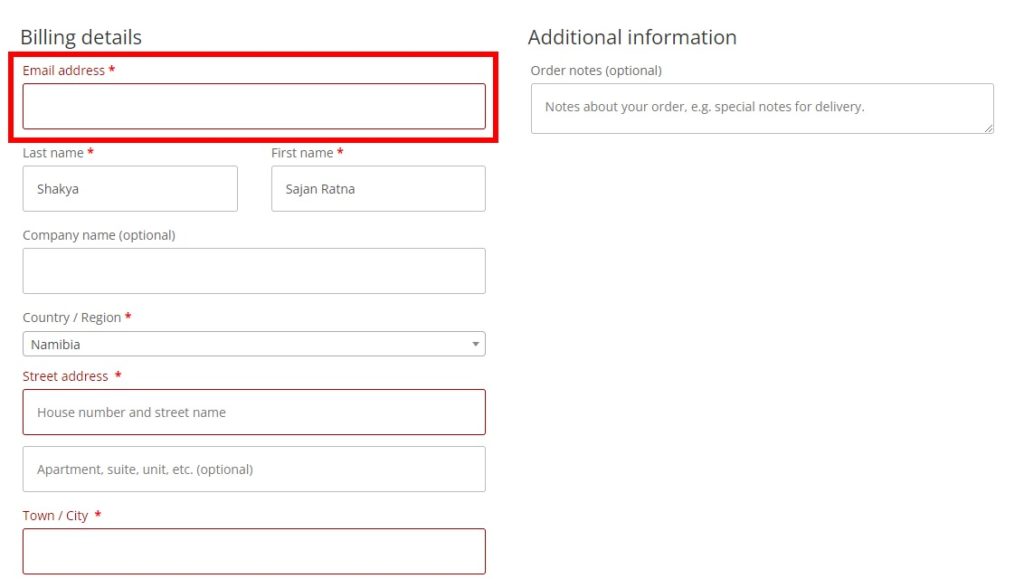
}По умолчанию первое имя имеет самый высокий приоритет с 10. Поэтому, если вы хотите переупорядочить поле вверху, просто убедитесь, что приоритет поля меньше 10 .
В нашем случае приоритет поля электронной почты равен 5. Поэтому оно находится вверху в поле оформления заказа.

2.2. Переместить поле в другую группу
Использование фрагмента кода для изменения порядка поля оформления заказа WooCommerce не ограничивается только перемещением поля вверх. Вы также можете изменить или создать дополнительные фрагменты кода, чтобы переместить поле в другую группу.
Например, рассмотрим следующий фрагмент:
add_filter('woocommerce_checkout_fields', 'quadlayers_billing_email_another_group');
функция quadlayers_billing_email_another_group($checkout_fields){
// 1. Здесь мы присваиваем массив полей другой группе
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. Удалить поле из предыдущего места
unset( $checkout_fields['billing']['billing_email'] );
вернуть $checkout_fields;
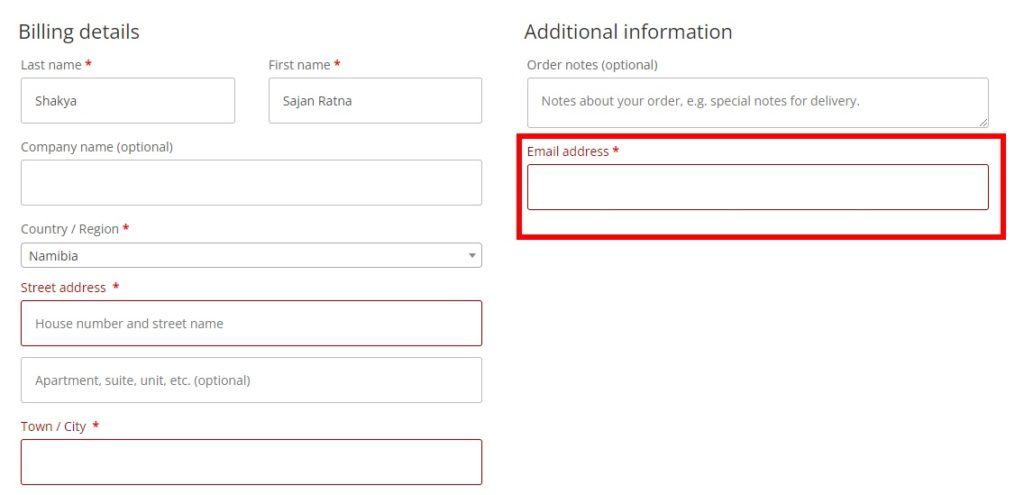
}Как видите, адрес электронной почты для выставления счетов был перемещен в группу дополнительной информации. Точно так же вы можете изменить код в соответствии с потребностями вашего веб-сайта и использовать его для перемещения полей в разных группах.

Если вам нужна дополнительная помощь, даже WooCommerce предоставил подробное руководство по редактированию полей оформления заказа с помощью кодов. Просто нажмите здесь, чтобы просмотреть его.
Бонус: включите прямую оплату в WooCommerce
Поскольку теперь вы знакомы с процессом изменения порядка полей оформления заказа WooCommerce, возможно, будет лучше сократить процесс оформления заказа и для вашего веб-сайта. И если вы хотите упростить процесс, пропустите страницу корзины — один из лучших способов. Таким образом, клиенты могут быть перенаправлены непосредственно на страницу оформления заказа, если они хотят приобрести всего несколько продуктов.
Чтобы включить прямую оплату, мы будем использовать плагин Direct Checkout для WooCommerce . Это простой плагин, который позволяет вашим клиентам пропустить страницу корзины и перенаправить их на страницу оформления заказа. Но чтобы начать использовать плагин, его нужно сначала установить и активировать.

Итак, снова перейдите в « Плагины»> «Добавить новый» на панели инструментов WordPress и найдите плагин. Затем нажмите « Установить сейчас» и активируйте плагин , как только установка будет завершена.
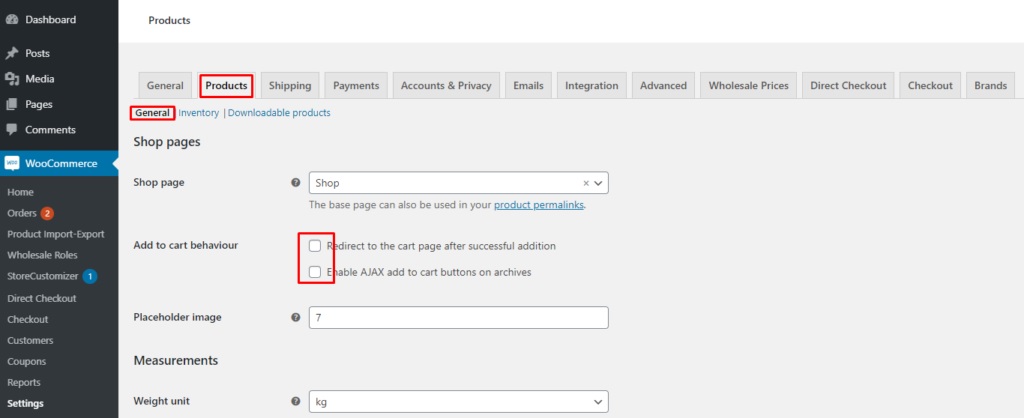
Теперь вам нужно настроить некоторые параметры WooCommerce по умолчанию. Их можно найти в WooCommerce > Настройки на вкладке « Продукты » на панели управления WordPress. Здесь выберите параметр « Общие », и вы сможете увидеть общие параметры продуктов WooCommerce.
Затем перейдите к поведению добавления в корзину и отметьте обе опции , чтобы они не мешали настройкам плагина.

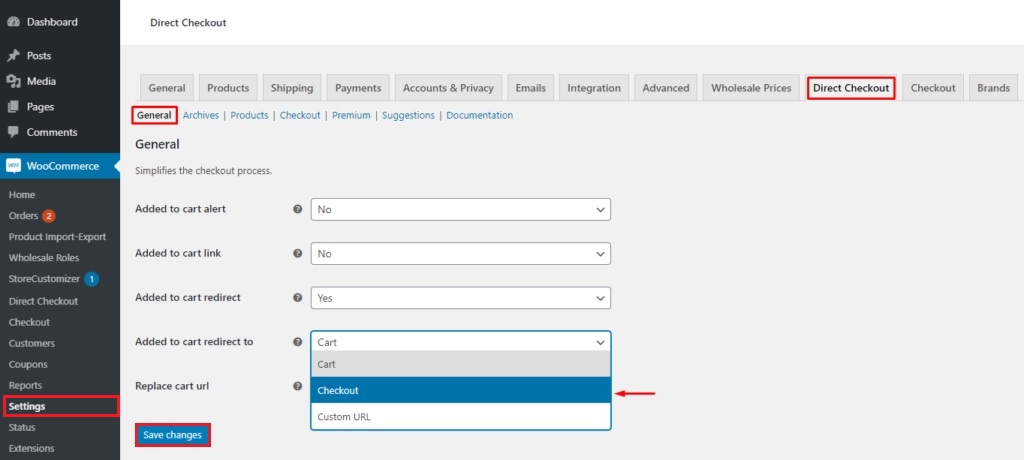
После этого откройте вкладку « Прямая оплата » и выберите здесь также « Общие ». Теперь в раскрывающемся меню установите для параметра « Добавлено в корзину» значение « Оформить заказ ». Наконец, сохраните изменения .

Вот и все, клиенты будут перенаправлены на страницу оформления заказа вместо страницы корзины на вашем сайте. У нас также есть подробное руководство, как пропустить страницу корзины, если вам нужна дополнительная информация.
Вывод
Это различные способы, с помощью которых вы можете изменить порядок полей оформления заказа WooCommerce на своем веб-сайте. Это очень хорошая настройка, которую вы можете применить к своей странице оформления заказа для удовлетворения ваших клиентов. И в зависимости от вашего веб-сайта, это может быть проще и для вас.
Подводя итог , мы рассмотрели два лучших способа изменить порядок полей оформления заказа. Они есть:
- Использование плагина
- Программно
Использование плагина — один из самых быстрых способов изменить порядок полей. Вам просто нужно настроить некоторые параметры на панели инструментов WooCommerce и изменить порядок полей. Однако, если вы хотите более продвинутый подход и обладаете техническими знаниями, вы также можете изменить их порядок, используя фрагменты кода.
Кроме того, мы также включили краткое руководство, чтобы упростить процесс оформления заказа, пропустив страницу корзины. Если вы хотите улучшить свою страницу оформления заказа, у нас также есть подробные руководства по оптимизации оформления заказа WooCommerce, созданию одностраничного оформления заказа, изменению текста перехода к оформлению заказа и так далее.
Мы надеемся, что этот урок был полезен для вас. Вот еще несколько статей, которые могут быть вам интересны:
- Как изменить сообщения об ошибках WooCommerce Checkout
- Лучшие плагины для оформления заказа на одну страницу WooCommerce (бесплатные и платные)
- Как добавить условные поля в кассу WooCommerce
Итак, вы можете изменить порядок полей оформления заказа сейчас? Были ли у вас проблемы? Пожалуйста, дайте нам знать в комментариях!
