Как заменить изображение в WordPress (и уменьшить его размер)
Опубликовано: 2024-12-02Высококачественные изображения существенно влияют на презентацию веб-сайта. По мере старения вашего сайта обновление изображений является ключевым моментом, позволяющим оставаться свежим, актуальным и актуальным. Оптимизация изображений для уменьшения размера файлов при сохранении высокого уровня качества — еще одна важная часть работы конкурентоспособного сайта.
Типы сжатия изображений с годами изменились и стали лучше. Если вы хотите обеспечить наилучшее взаимодействие с пользователем и победить конкурентов, вам необходимо время от времени обновлять свой сайт новыми, высококачественными изображениями меньшего размера.
Однако вы не можете просто удалить медиафайлы. Простое удаление изображения из медиатеки приводит к неработающим ссылкам для каждого сообщения, в котором оно используется, что создаст больше проблем, чем просто оставление устаревших изображений на месте. Вместо этого замена старых изображений требует обдумывания и планирования.
К счастью, замена изображений в WordPress — простой процесс. Вам просто нужно следовать нескольким рекомендациям. В этой статье вы узнаете, как заменить изображение в WordPress, не создавая более серьезных проблем для вашего веб-сайта, а также уменьшить его размер во время работы.
Давайте посмотрим.
Распространенные причины замены изображения
Изображения добавляют столь необходимые визуальные стимулы к страницам и сообщениям. Они разбивают текст, поддерживают интерес и могут даже использоваться, чтобы вызвать эмоции или тонко направить посетителя к желаемым действиям.
Естественно, по мере роста веб-сайта его медиатека расширяется. Поскольку с течением времени добавляются новые изображения разного качества, вы можете заменить существующие.
Почему?
Чтобы повысить скорость загрузки и производительность страницы
Замена громоздких изображений высококачественными версиями с небольшим размером файла может творить чудеса, когда дело доходит до достижения ваших целей.
Это связано с тем, что уменьшение веса громоздких файлов изображений на вашем сайте приведет к ускорению загрузки, а более быстрое время загрузки может улучшить практически все, что касается вашего веб-сайта. Вы можете рассчитывать на лучшее:
Коэффициент возврата посетителей
Большие файлы изображений утяжеляют веб-сайты и заставляют их загружаться медленнее. Медленные веб-сайты раздражают посетителей — они не собираются ждать загрузки более нескольких секунд. И даже если они останутся на некоторое время, они не собираются возвращаться, если ваш сайт всегда работает медленно.
Показатели отказов
Медленная загрузка также приводит к увеличению показателей отказов. По данным Pingdom, веб-сайты, загрузка которых занимает более трех секунд, имеют показатель отказов в четыре раза выше, чем сайты, которые загружаются за две секунды или меньше.
Коэффициент конверсии
Опять же, посетители не собираются задерживаться на медленно загружающемся сайте. Итак, если цель вашего сайта — сбор потенциальных клиентов или продажи, вы хотите, чтобы навигация была плавной и интуитивно понятной, а также чтобы сайт загружался быстро .
Поисковая оптимизация
Повышение производительности также улучшает SEO. Скорость страницы является фактором ранжирования в поисковых системах. Более медленные страницы означают более низкий рейтинг.
Чтобы исправить проблемы с текущим изображением
Когда изображение сломано, посетитель видит вместо изображения замещающий текст или иконку, что просто бесполезно и непривлекательно. В конечном итоге это снижает авторитет и эффективность сайта. Вы захотите немедленно заменить все сломанные изображения.
Чтобы улучшить качество изображения
Сегодняшние изображения стали более четкими, яркими и реалистичными, чем когда-либо прежде. Это совершенно очевидно, если вы посмотрите на свои старые фотографии на телефоне, сделанные десятилетней давности. Но даже профессиональные изображения через некоторое время выглядят устаревшими. Если вы серьезно настроены создать лучший веб-сайт, вам необходимо регулярно обновлять изображения, чтобы не выглядеть реликвией.
Обновление визуального брендинга
Веб-сайты часто меняют или настраивают свой брендинг с течением времени, что может потребовать обновления изображений, чтобы они соответствовали новому внешнему виду. Возможно, вам придется обновить дизайн логотипа, изменить цвета фона или использовать изображения, которые лучше соответствуют общему внешнему виду нового бренда.
Обновление продуктов
Интернет-магазинам необходимо обновлять фотографии своих товаров, поскольку они со временем меняются. Это гарантирует, что клиенты увидят точное изображение того, что они получат, что снижает количество возвратов, жалоб и плохих отзывов.
Что сделать перед заменой изображения в WordPress
Если вы хотите заменить изображения в WordPress исключительно для повышения производительности вашего сайта, просматривая каждую страницу и публикацию и удаляя старые фотографии, то загрузка новых довольно нереальна.
Вместо этого вы можете гораздо эффективнее оптимизировать все файлы изображений с помощью плагина. Это сэкономит время, и ваши изображения будут оптимизированы автоматически.
Jetpack Boost — лучший вариант для этого.
Установите такой инструмент, как Jetpack Boost.
Jetpack Boost — это невероятная экономия времени, автоматизирующая процесс изменения размера изображений (и многое другое!).
Функция Image CDN обслуживает медиафайлы из глобальной сети доставки контента Jetpack. Он автоматически изменяет размер изображений, преобразует их в более эффективные форматы и доставляет их с сервера, ближайшего к каждому отдельному посетителю.
Инструмент «Руководство по изображениям» автоматически исправляет размеры файлов, неоптимальные разрешения и пропорции ваших изображений, улучшая как удобство использования, так и время загрузки.
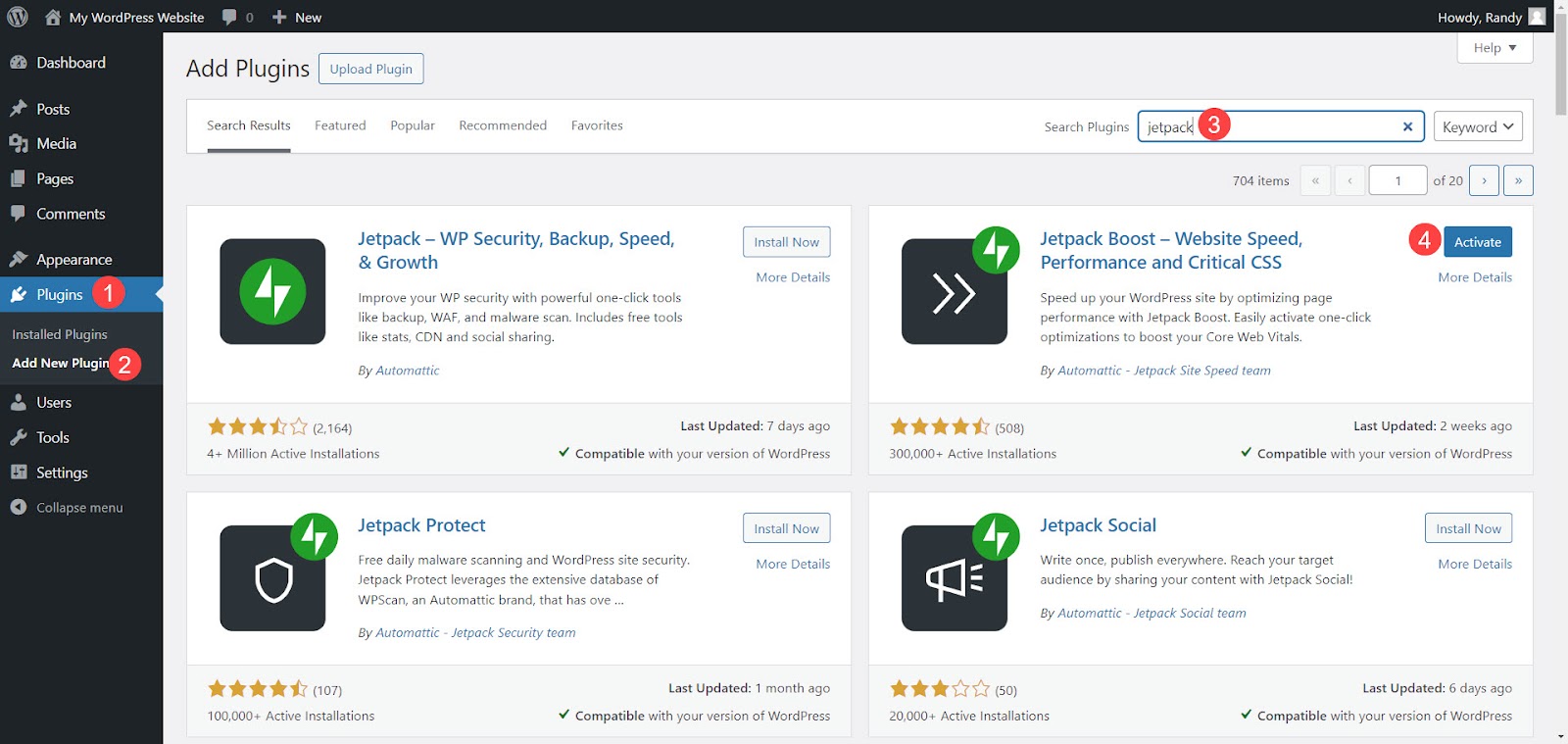
Чтобы установить Jetpack Boost, перейдите в «Плагины» → «Добавить новый плагин» на панели управления WordPress. Найдите Jetpack Boost. Найдите его в списке опций и нажмите «Установить» → «Активировать».

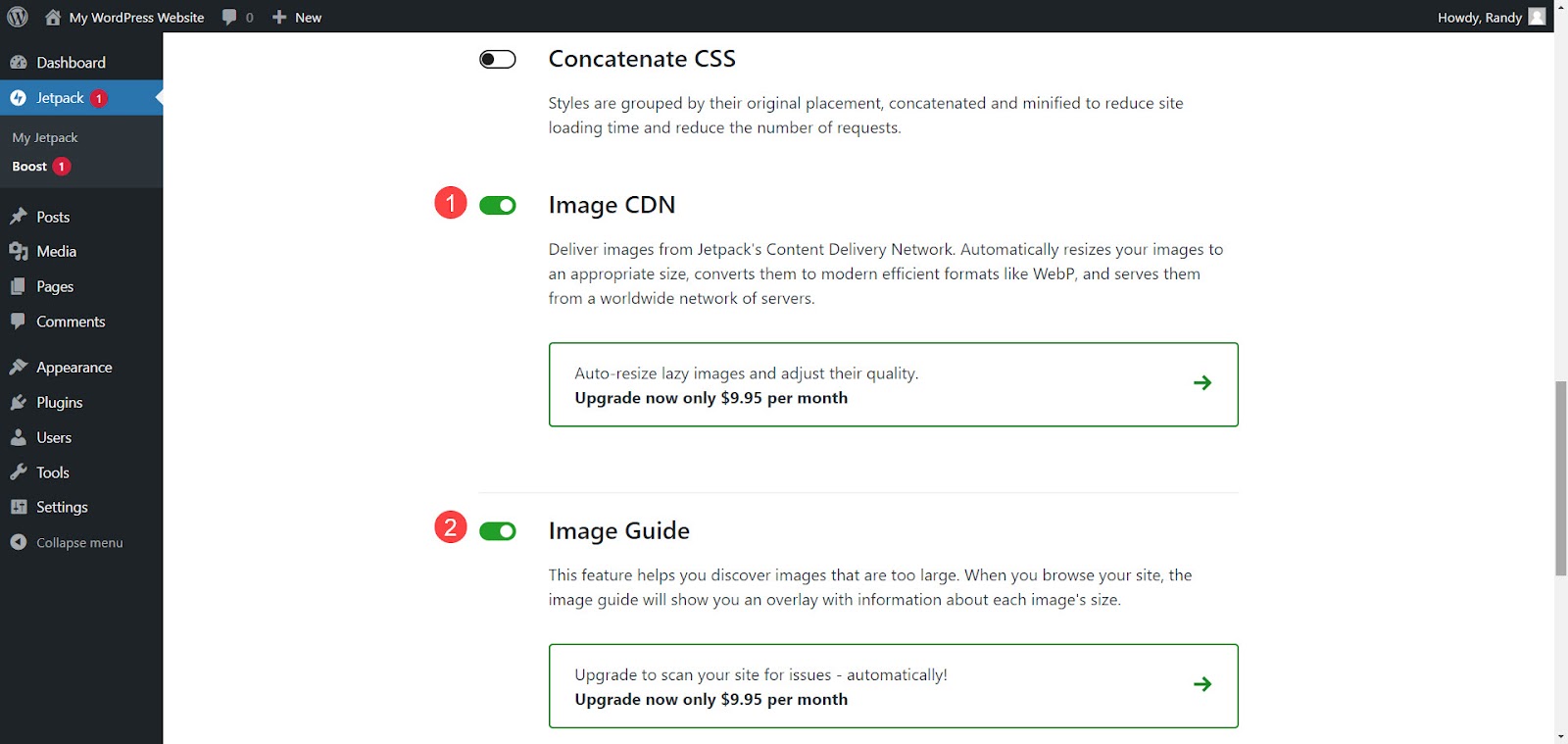
Активируйте «Руководство по изображениям» и «CDN изображений».
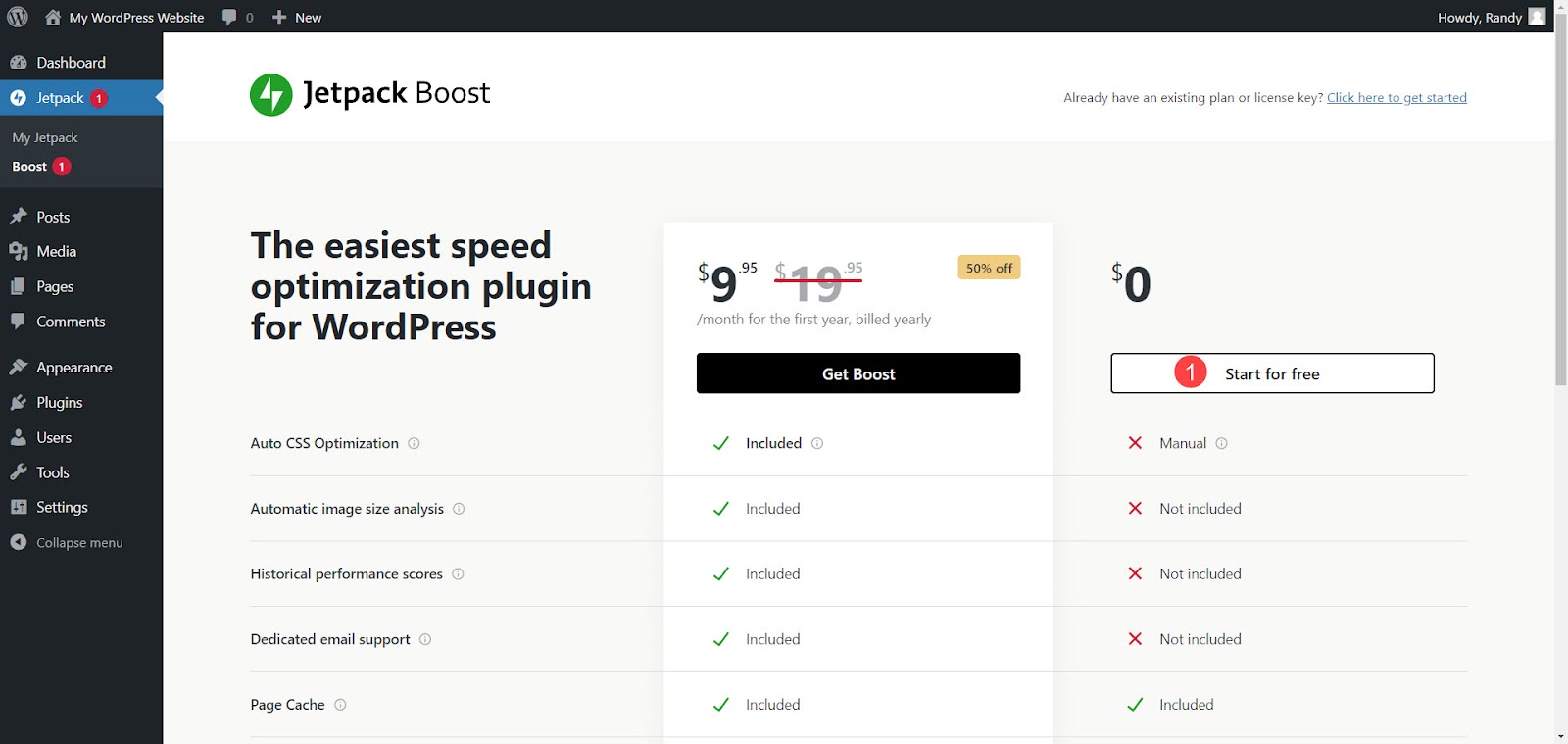
После установки и активации Jetpack Boost вам будет предложено выбрать, какую версию вы хотите — бесплатную или премиум-версию.
Бесплатная версия поможет вам:
- Оптимизируйте критическую загрузку CSS.
- Кэшировать страницы сайта
- Отложите несущественный JavaScript
- Объединение JavaScript и CSS
- Используйте возможности CDN изображений
- Исправить ошибки размера изображения
Премиум-версия добавляет такие функции, как:
- Автоматическая оптимизация CSS
- Автоматический анализ размера изображения
- Исторические оценки производительности
- Настройки качества CDN изображений
- Выделенная поддержка по электронной почте
Для целей этого руководства мы используем бесплатную версию. Чтобы начать, нажмите «Начать бесплатно» .

Когда страница обновится и появится экран «Настройки», прокрутите вниз до Image CDN и Image Guide . Включите оба переключателя. И Image CDN, и Image Guide готовы оптимизировать ваши изображения.

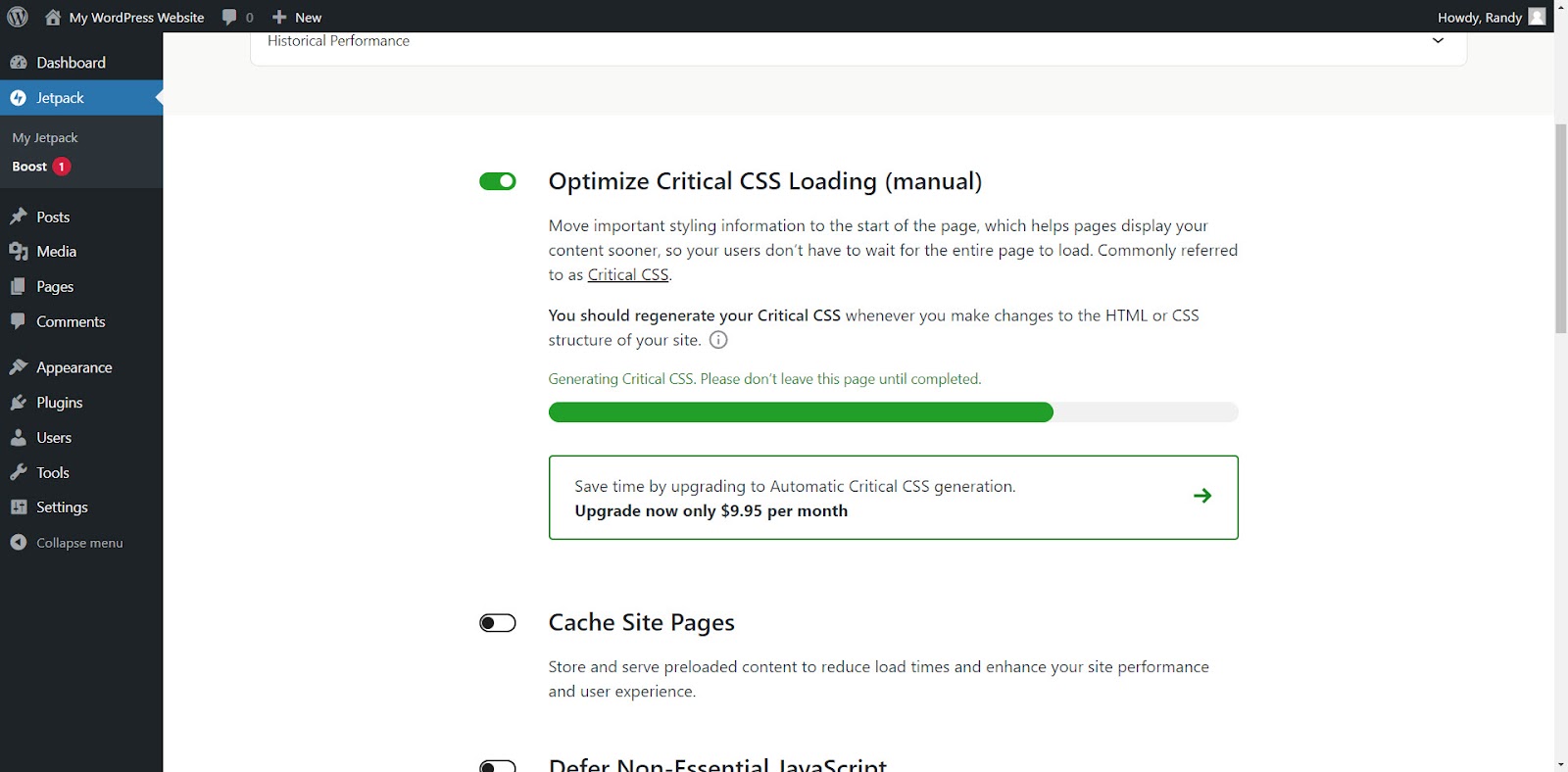
Оптимизация критической загрузки CSS включена по умолчанию. Он автоматически генерирует критический CSS. Оставайтесь на этой странице до завершения процесса.

Используйте Jetpack Boost для автоматического изменения размера и оптимизации изображений.
Image CDN и Image Guide работают в фоновом режиме. Нет необходимости корректировать настройки. Как только они будут включены, Boost предоставит общую оценку вашему сайту.
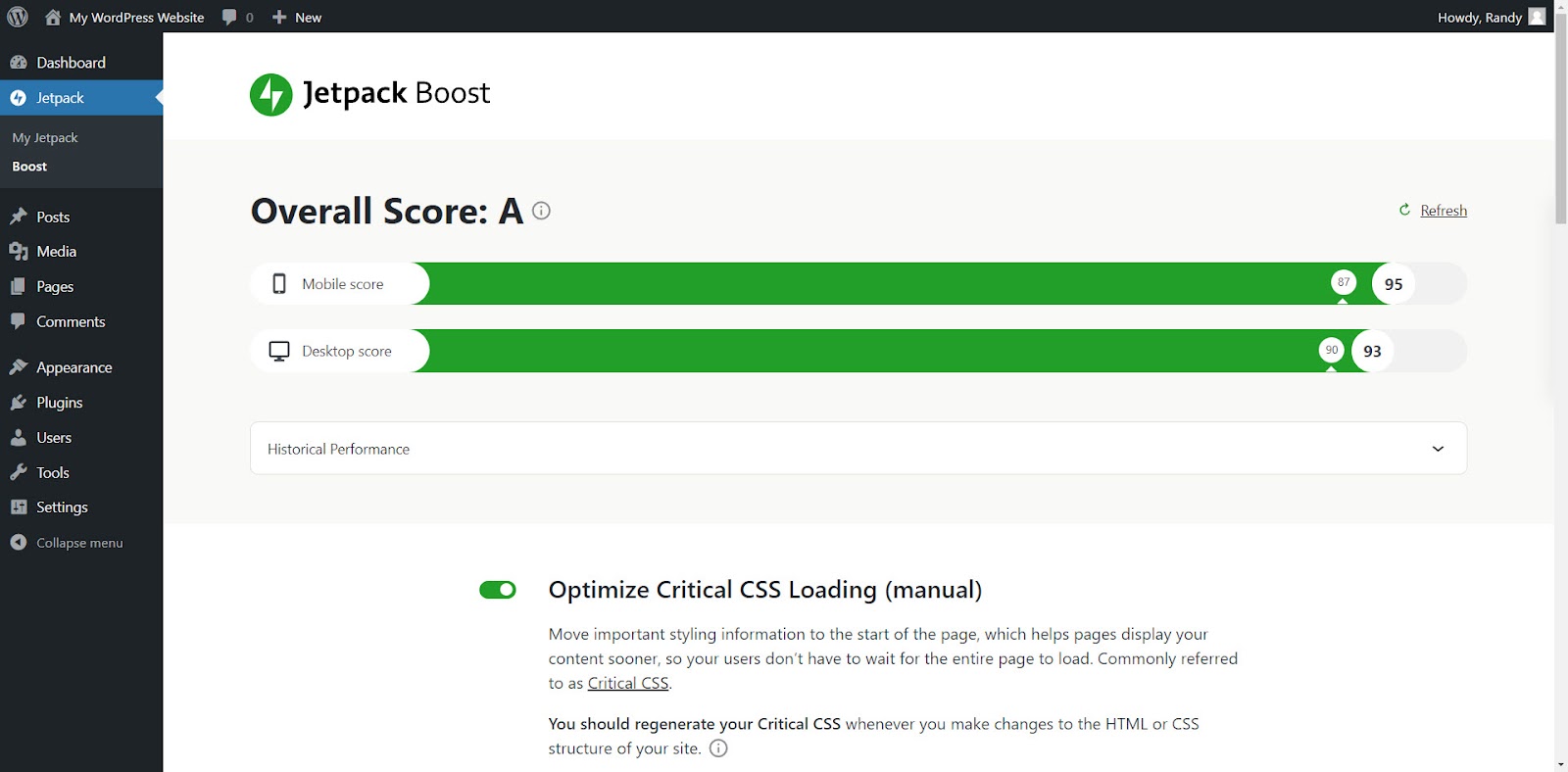
Общий балл
Общий балл отображает отдельные результаты для мобильных устройств и настольных компьютеров. Это показывает скорость вашего сайта и исторические показатели. Оценка является частью бесплатных функций, а для разблокировки исторических показателей требуется премиум-версия. Чтобы увидеть свой результат, перейдите в Jetpack → Boost и выберите «Обновить», чтобы увидеть последний результат.
Оценка варьируется в зависимости от содержания и оптимизации вашего сайта. Допустим, перед включением Boost тестовый сайт набрал 87 баллов для мобильных устройств и 90 баллов для настольных компьютеров. Затем, после включения плагина, он набирает 93 и 95 баллов соответственно. Сайт теперь загружается быстрее и использует меньше ресурсов сервера.

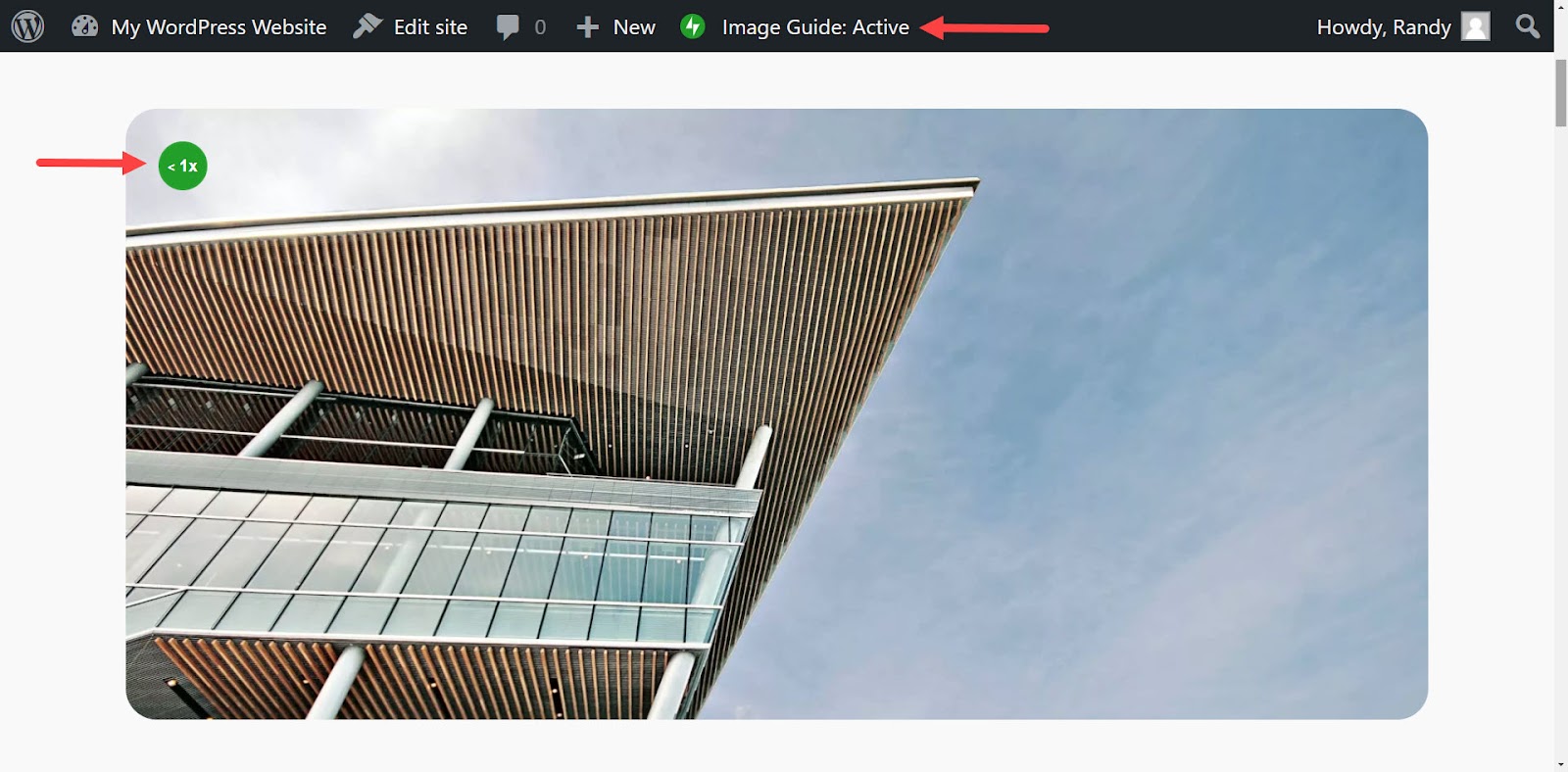
Руководство по изображениям
Image Guide отображает информацию в интерфейсе веб-сайта. Нажмите «Руководство по изображениям» в верхнем меню, чтобы активировать или приостановить его. Когда эта функция активна, информация отображается в зеленых кругах в верхнем левом углу каждого изображения.

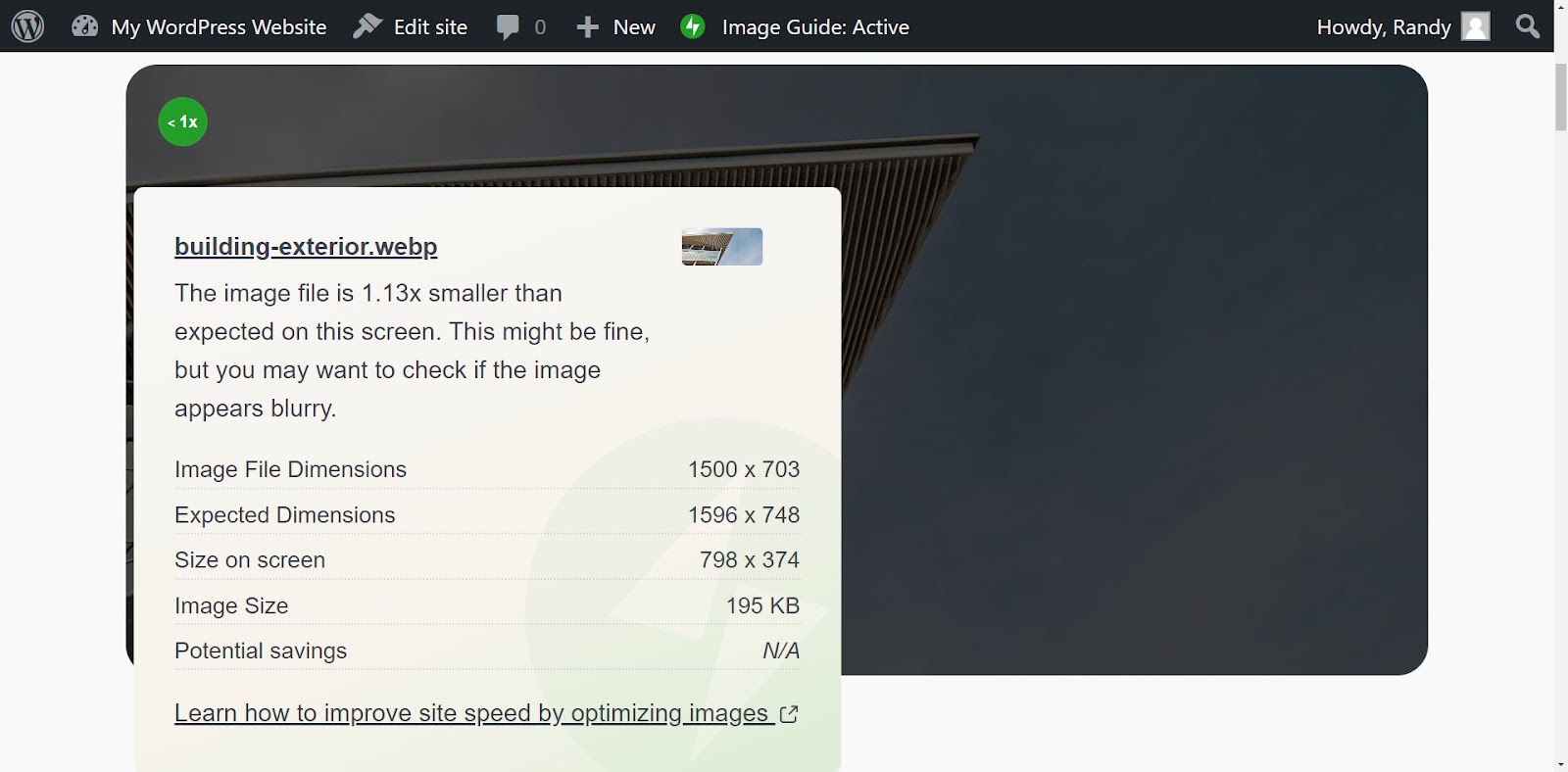
Наведите на них курсор, чтобы увидеть информацию об изображениях. Во всплывающем окне отображается информация о расширении файла, размере изображения, потенциальной экономии, а также ссылка на информацию о том, как оптимизировать изображения.
В этом примере показано, что изображение для этого экрана в 1,14 раза меньше ожидаемого и может выглядеть размытым. Он также предоставляет размеры файла, размер на экране и размер файла.

Как заменить изображение в WordPress (четыре способа)
Существует несколько способов заменить изображение в WordPress без возникновения ошибок, независимо от того, заменяете ли вы изображение в медиатеке WordPress или в конкретном контенте. Давайте рассмотрим четыре способа замены изображения в WordPress.
Способ 1: Использование редактора блоков
Этот метод оставляет старое изображение в медиатеке WordPress, заменяя его в контенте. Любой другой контент, использующий старое изображение, продолжит это делать. Это идеально, если вы хотите заменить изображение только в одном или двух местах, сохранив оригинал для других публикаций.
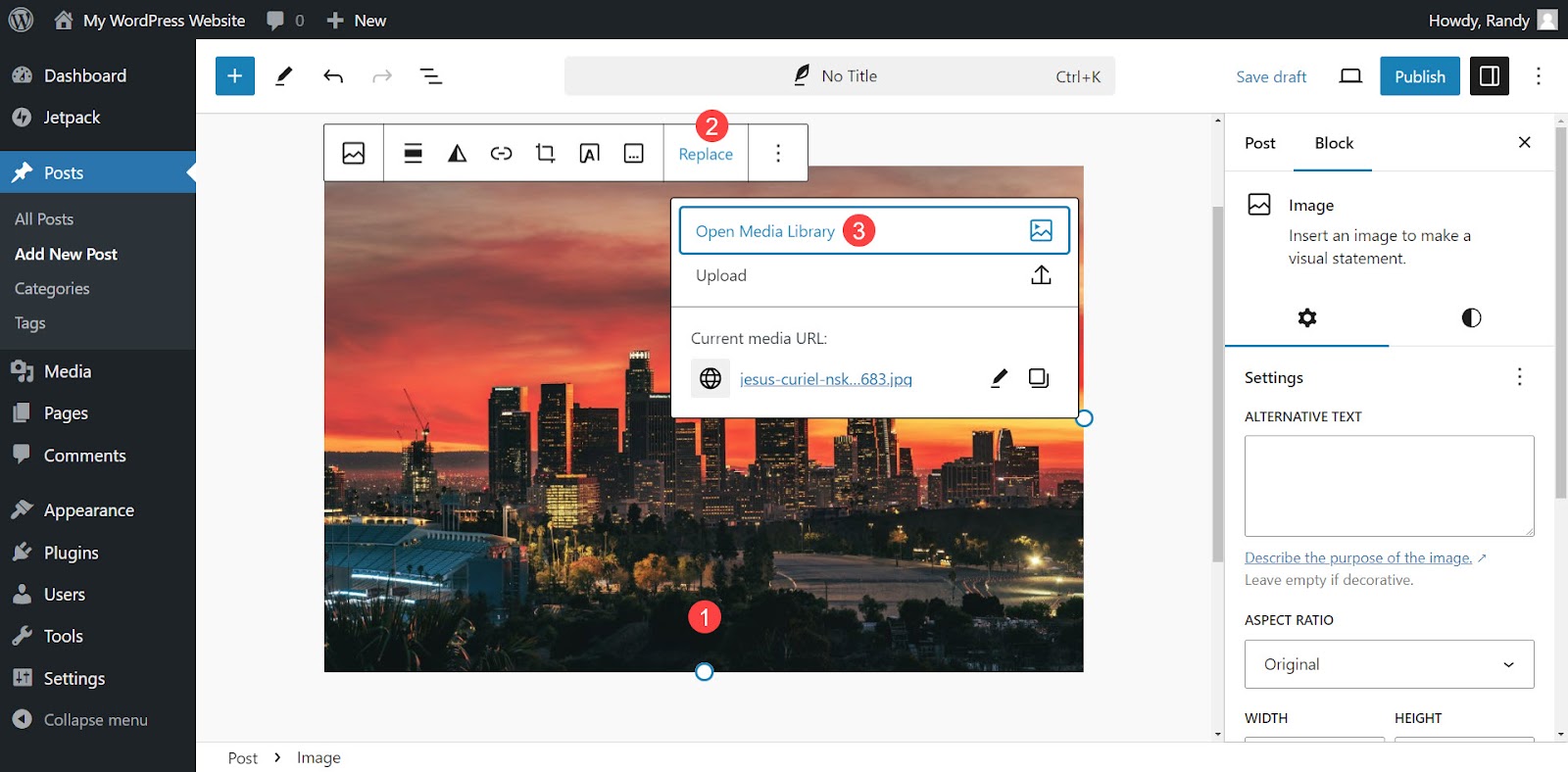
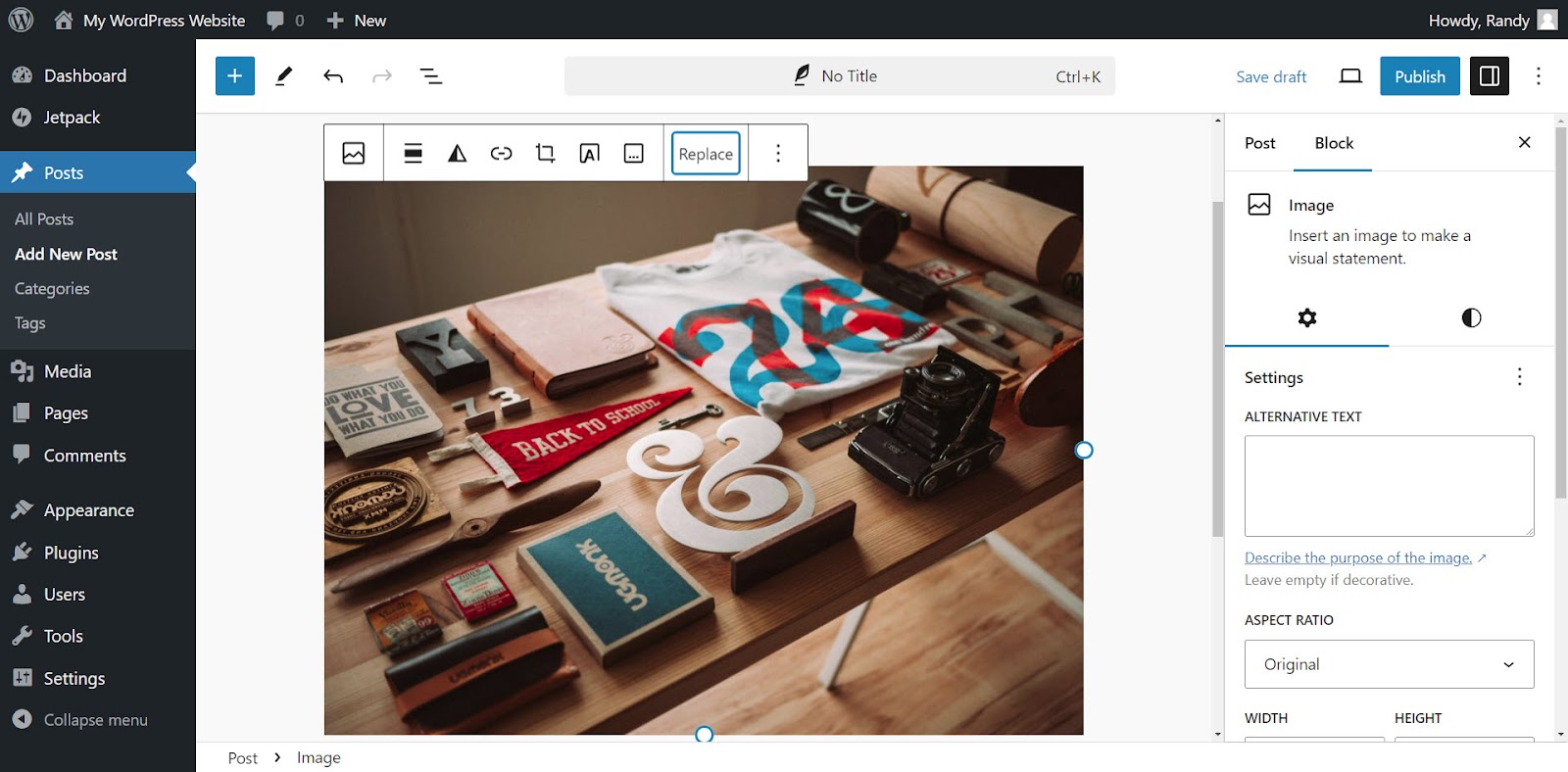
Откройте содержимое и выберите изображение, которое хотите заменить. Откроется меню над блоком изображения. Нажмите «Заменить», чтобы увидеть небольшое всплывающее окно. Выберите Открыть медиатеку .

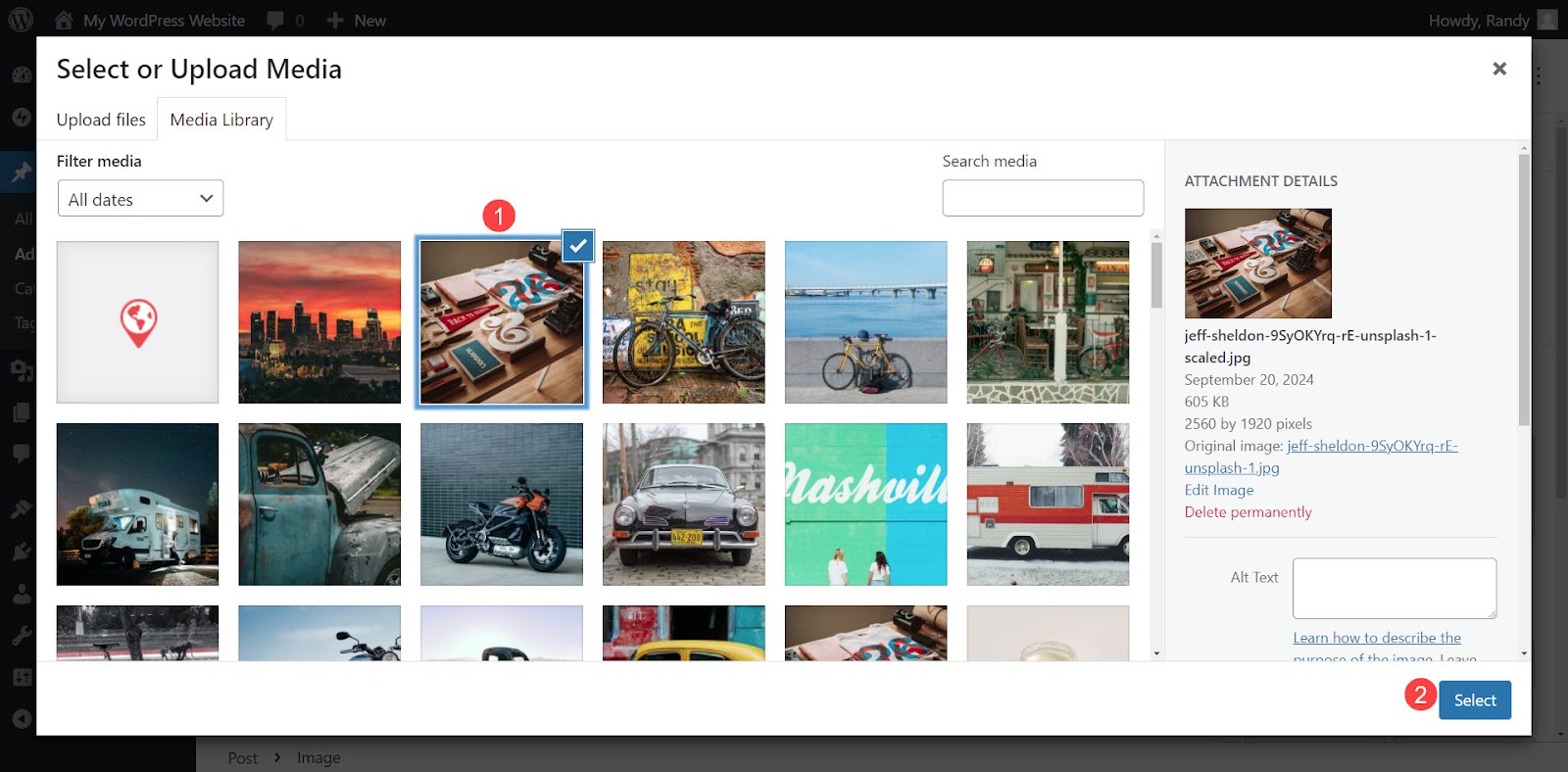
Перейдите к изображению, которое вы хотите использовать в своей медиатеке WordPress, и выберите его. Для этого нажмите «Выбрать» в правом нижнем углу библиотеки.

Ваше новое изображение заменит старое изображение в блоке WordPress. Исходное изображение все еще существует в медиатеке, и все другие страницы или сообщения, которые его используют, по-прежнему отображают его как обычно.

Ручная замена изображения в нескольких сообщениях не занимает много времени, но она становится отнимающей много времени, если вам нужно заменить несколько изображений в большом количестве сообщений. Также можно пропустить публикацию, оставив старое изображение на месте, а не меняя его местами во всех местах.
По этой причине лучше заменить изображение в медиатеке, если оно используется в нескольких публикациях и вы хотите поменять его местами во всех местах.
Способ 2. Использование медиа-библиотеки WordPress.
Этот метод заменяет старое изображение в медиатеке WordPress. Любой контент, использующий старое изображение, будет иметь новое изображение вместо старого. Этот метод идеален, если изображение используется во многих сообщениях на веб-сайте, и вы вообще не хотите сохранять старое изображение. Он сохраняет URL-адрес нетронутым, уменьшая количество ошибок ссылок на веб-сайте.
Установить плагин
Используйте плагин, чтобы добавить возможность замены изображения внутри медиа-библиотеки. Плагин заменяет изображение, не вызывая ошибок в вашем контенте. Есть несколько хороших плагинов на выбор. Плагин Enable Media replace является самым популярным. Это дает вам контроль над процессом замены.
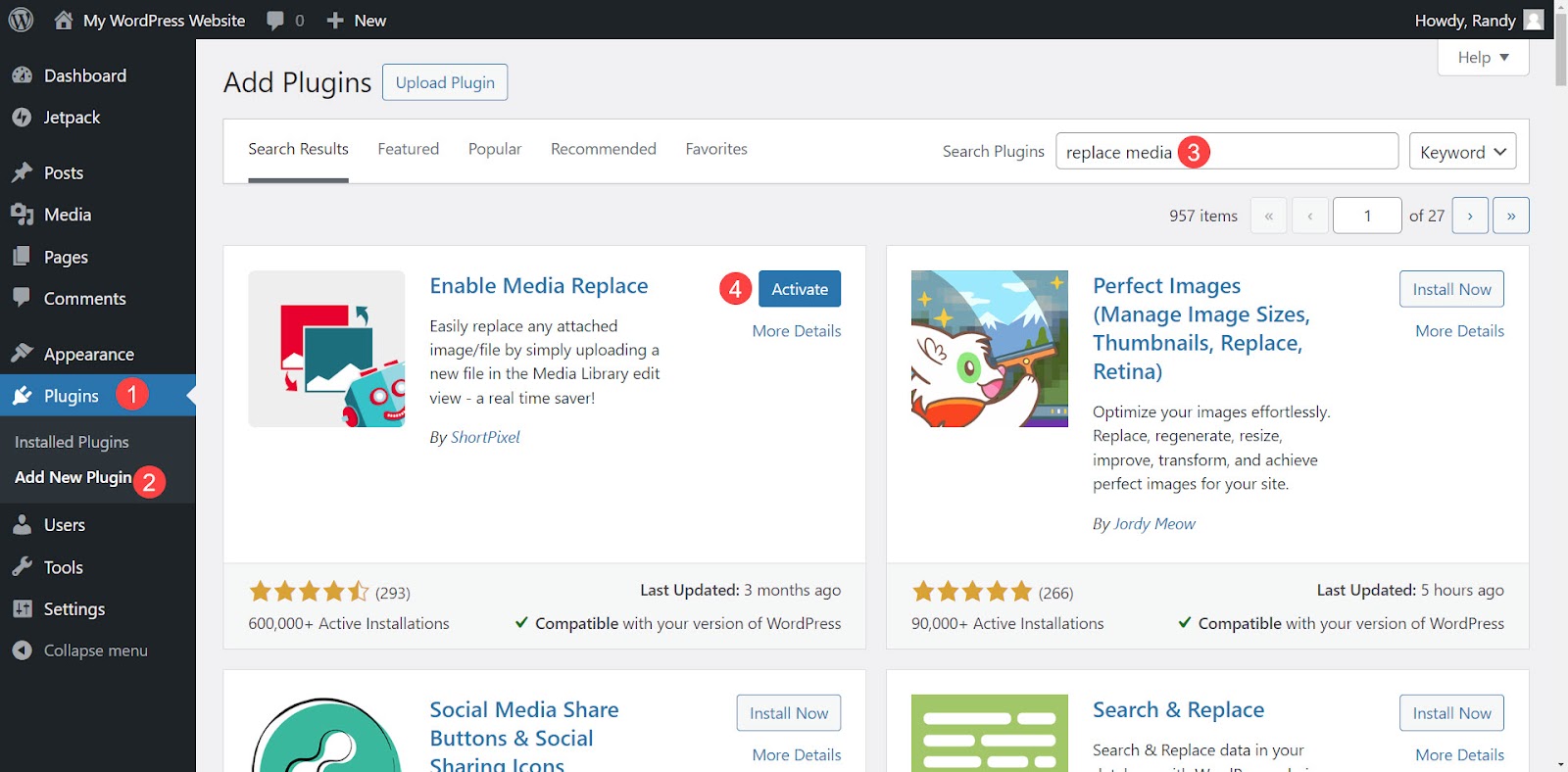
Чтобы установить плагин «Включить замену мультимедиа», перейдите в «Плагин» → «Добавить новый плагин» на панели управления WordPress. Найдите «Включить замену носителя». Найдите плагин среди перечисленных вариантов, затем нажмите «Установить сейчас» , затем «Активировать» . После установки функция «Заменить носитель» станет опцией в вашей медиатеке.

Самый простой плагин оптимизации скорости для WordPress
Jetpack Boost дает вашему сайту те же преимущества в производительности, что и ведущие веб-сайты мира, без необходимости разработки.
Улучшите свой сайт бесплатноЗамените изображение в медиатеке в виде списка.
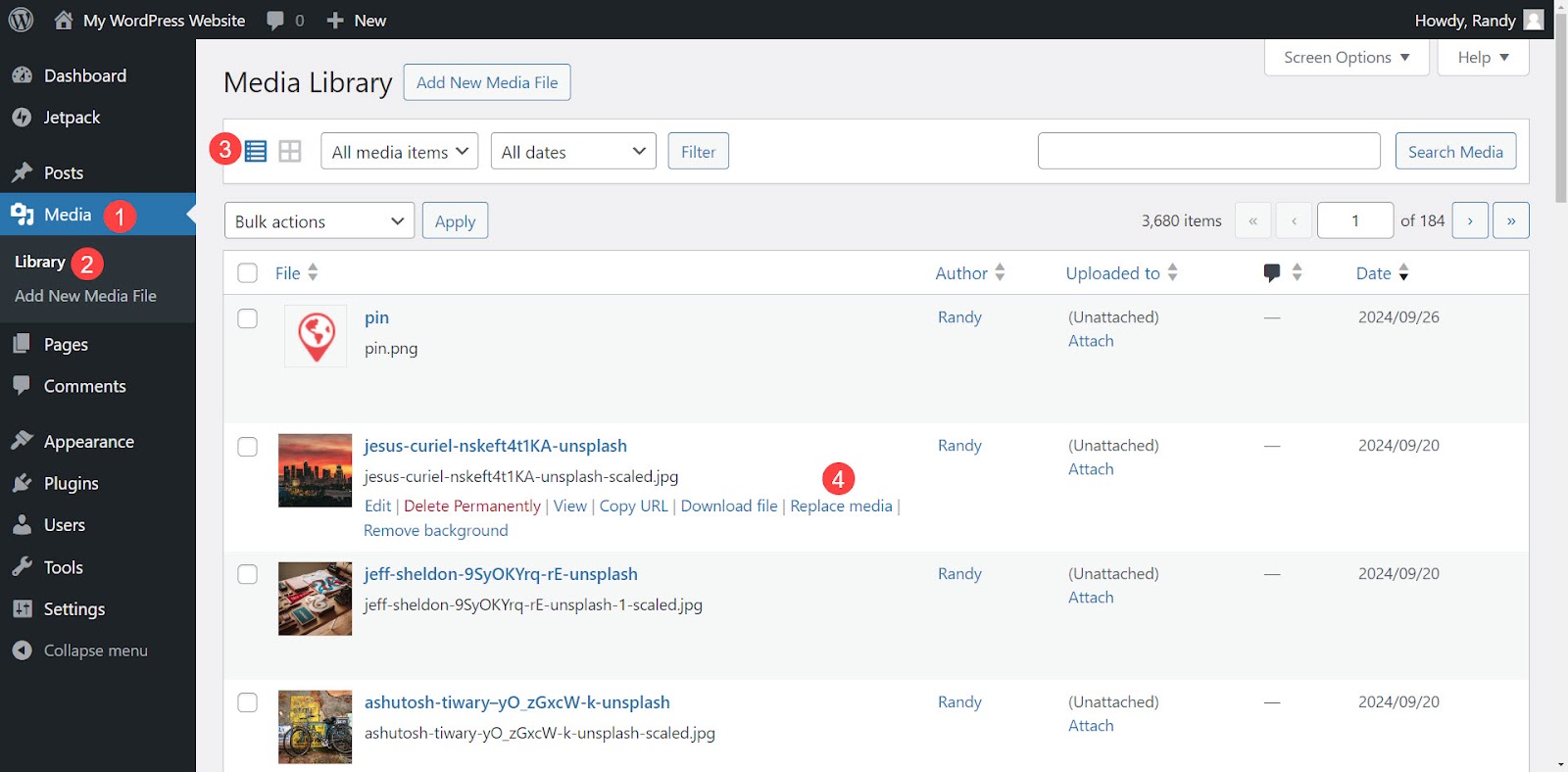
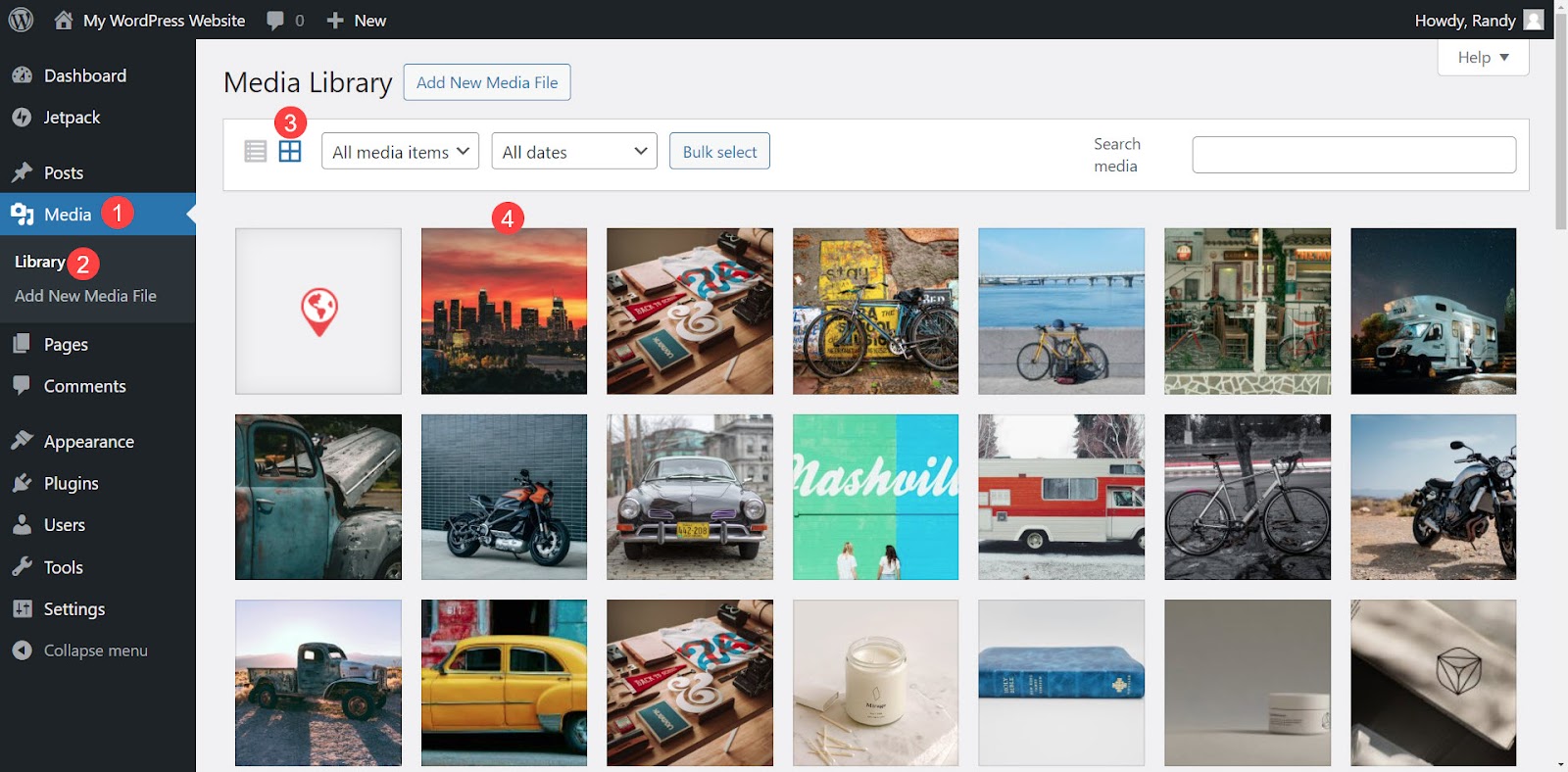
Заменить изображение в медиатеке с помощью плагина Enable Media replace очень просто. В панели управления WordPress перейдите в раздел Медиа → Библиотека . Выберите значок списка , найдите изображение, которое хотите заменить, наведите на него курсор и нажмите «Заменить носитель» .

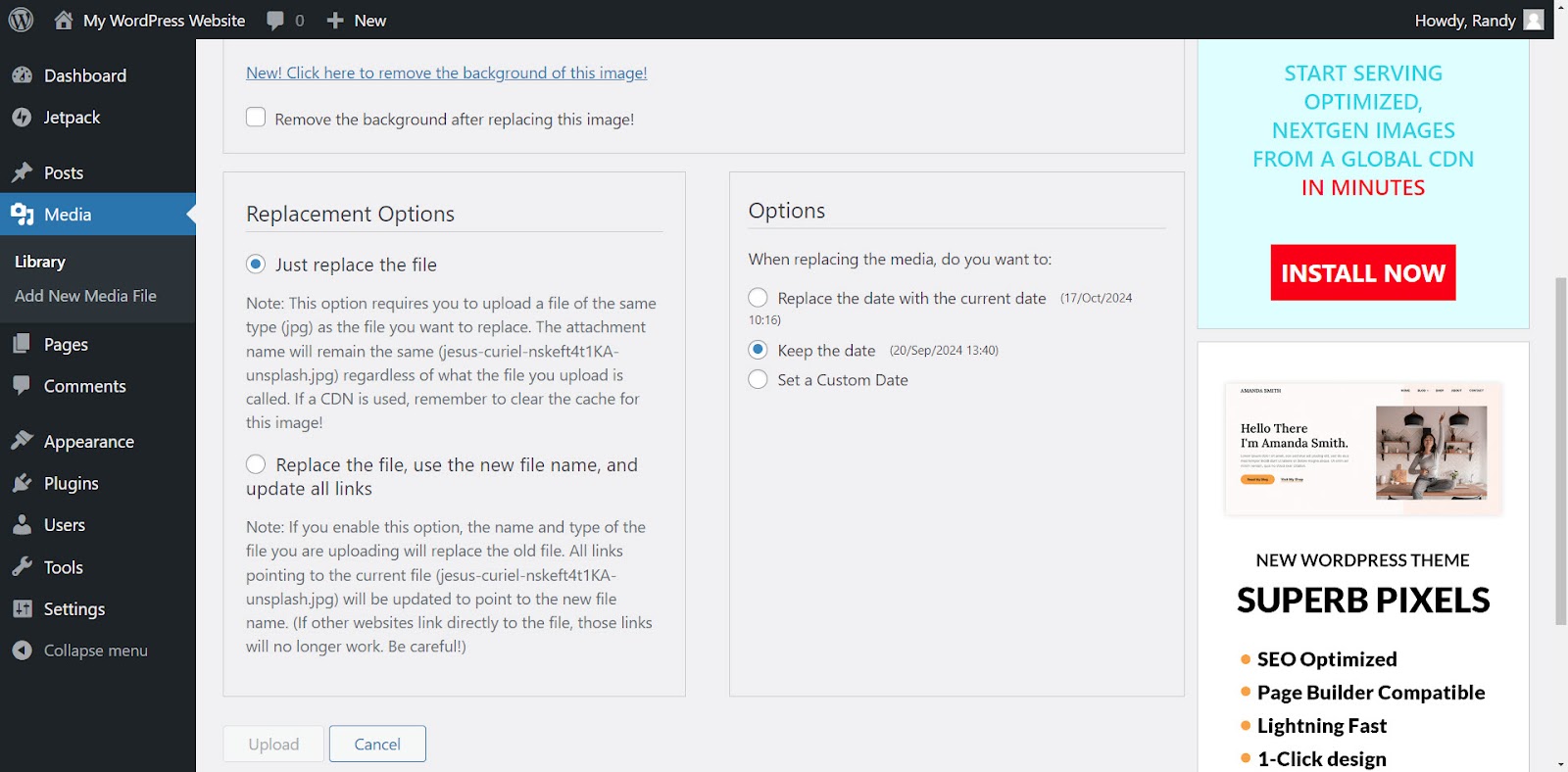
Откроется новое окно с вариантами замены. Прежде чем выбирать новое изображение, выберите параметры в нижней части экрана. Этот плагин имеет два варианта замены, в том числе:
- Замените файл . Используйте медиафайл того же типа и сохраните имя файла. Это только заменит файл.
- Замените файл, используйте новое имя медиафайла и обновите все ссылки . Замените имя файла и обновите все содержимое, чтобы отобразить новый файл. Однако это не приведет к обновлению внешних веб-сайтов, которые напрямую ссылаются на новое изображение, поэтому эти ссылки больше не работают.
Независимо от того, какие варианты замены вы выберете, вы также можете выбрать варианты для новой даты файла. Опции включают в себя:

- Замените исходную дату текущей датой.
- Сохраните исходную дату.
- Используйте произвольную дату.

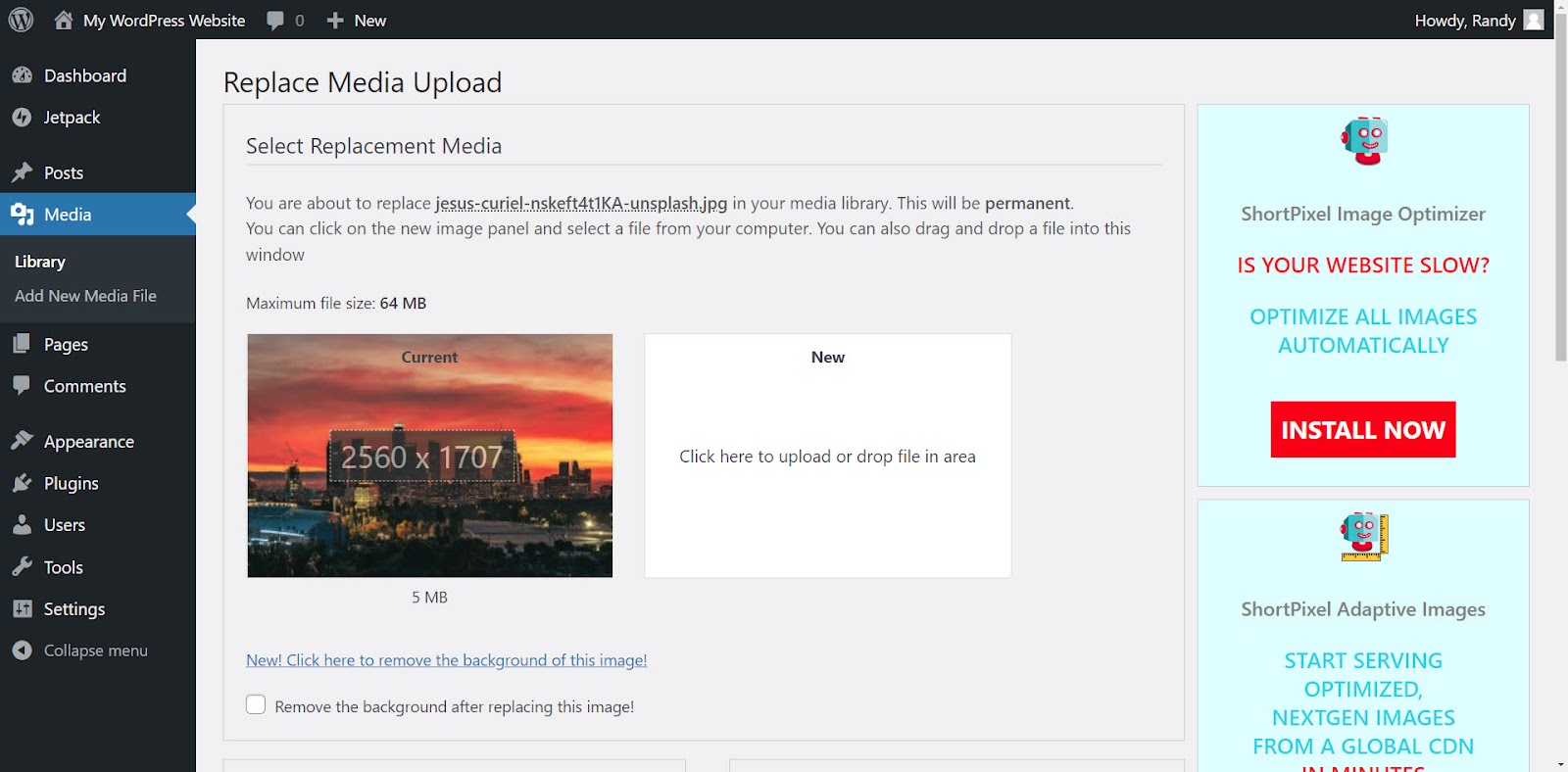
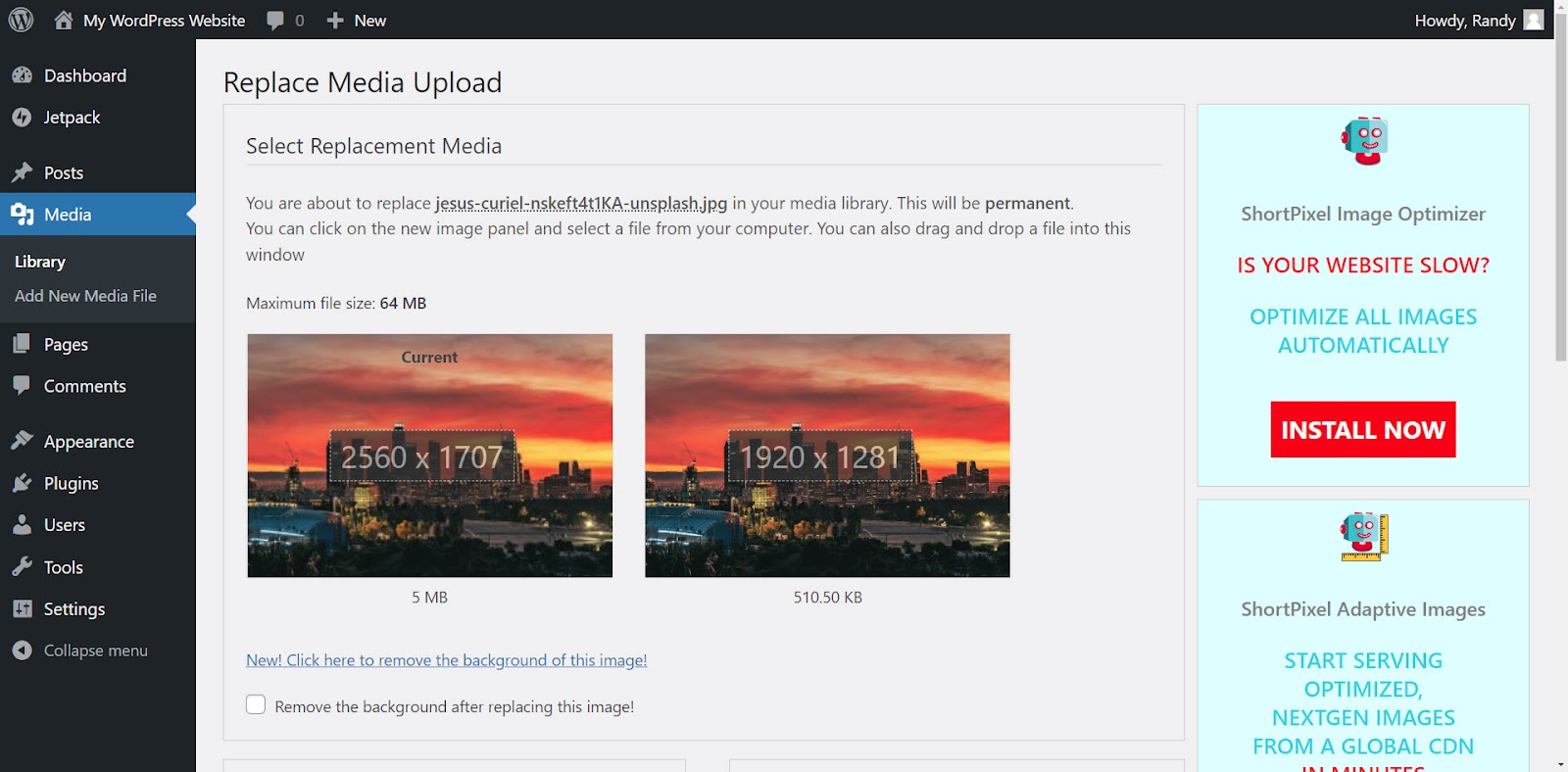
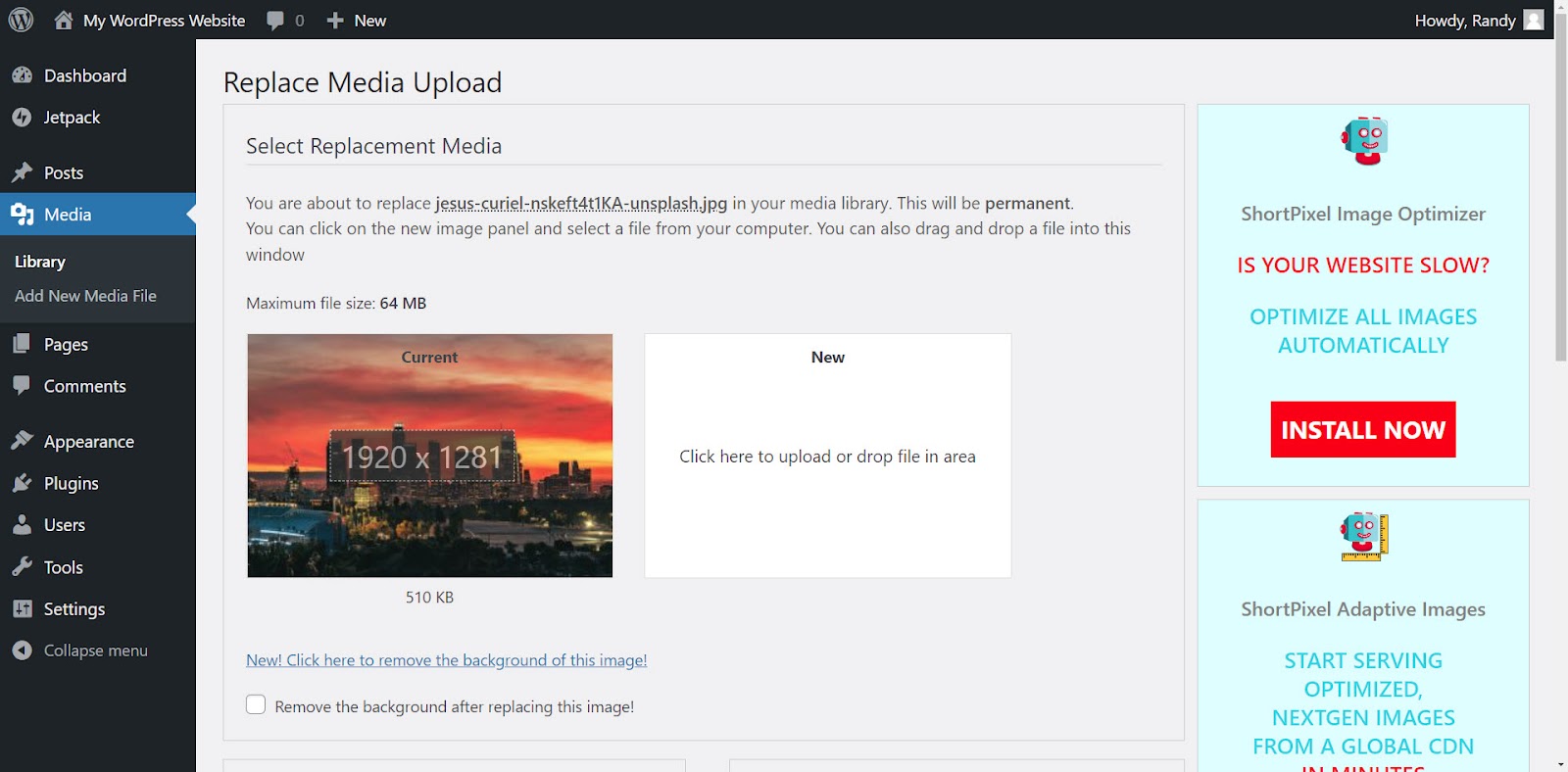
В верхней части экрана «Включить замену носителя» вы увидите область под названием «Выбор носителя для замены» . Он показывает текущий файл слева и область для нового файла справа. Нажмите «Создать» , чтобы открыть папку на своем компьютере, или перетащите новый файл в эту область на рабочем столе.

Просмотрите новое изображение и сравните его до и после, прежде чем загружать изображение. В этом примере изображение с измененным размером загружается размером 510 КБ, что намного меньше исходного изображения размером 5 МБ. Размер изображения был изменен вручную и сжат с помощью редактора изображений.

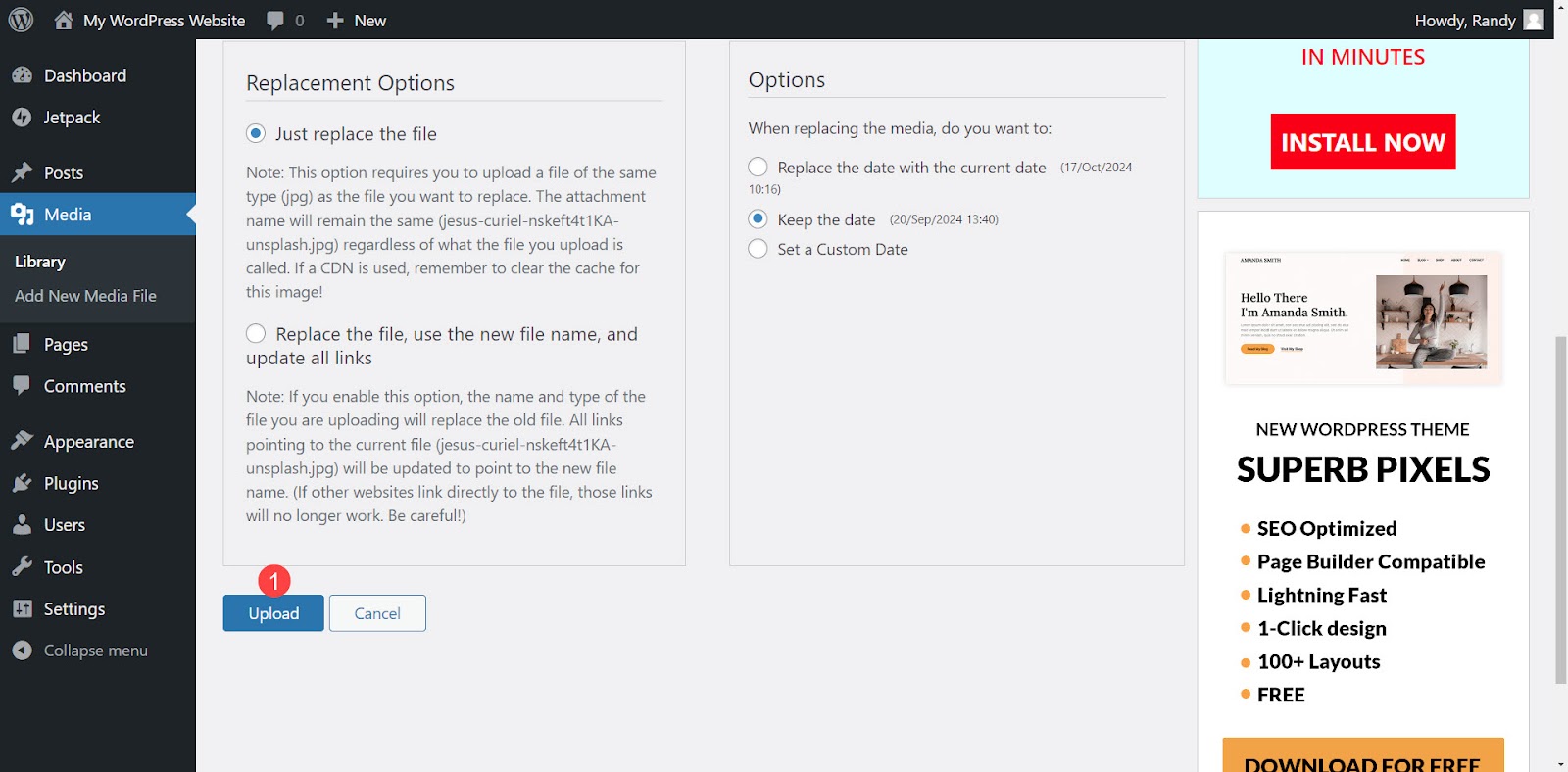
Нажмите «Загрузить» внизу страницы.

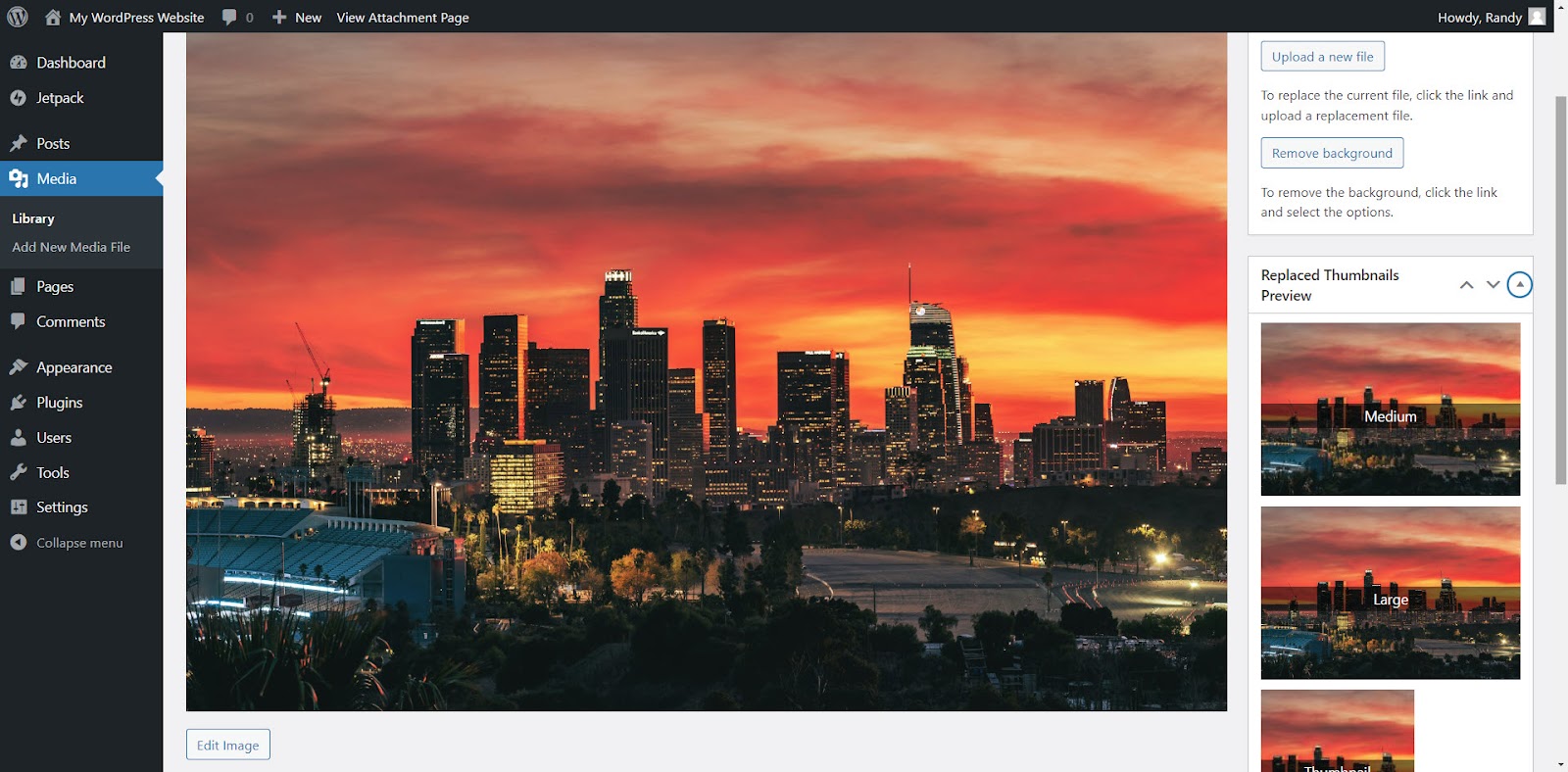
После завершения загрузки вы получите сообщение о том, что файл был заменен, и вы перейдете в редактор изображений. Если хотите, загрузите новое изображение из этого редактора и прокрутите вниз, чтобы выбрать размер изображения, которое вы хотите использовать в качестве миниатюры, на правой боковой панели.

Замена изображения в медиатеке в виде сетки
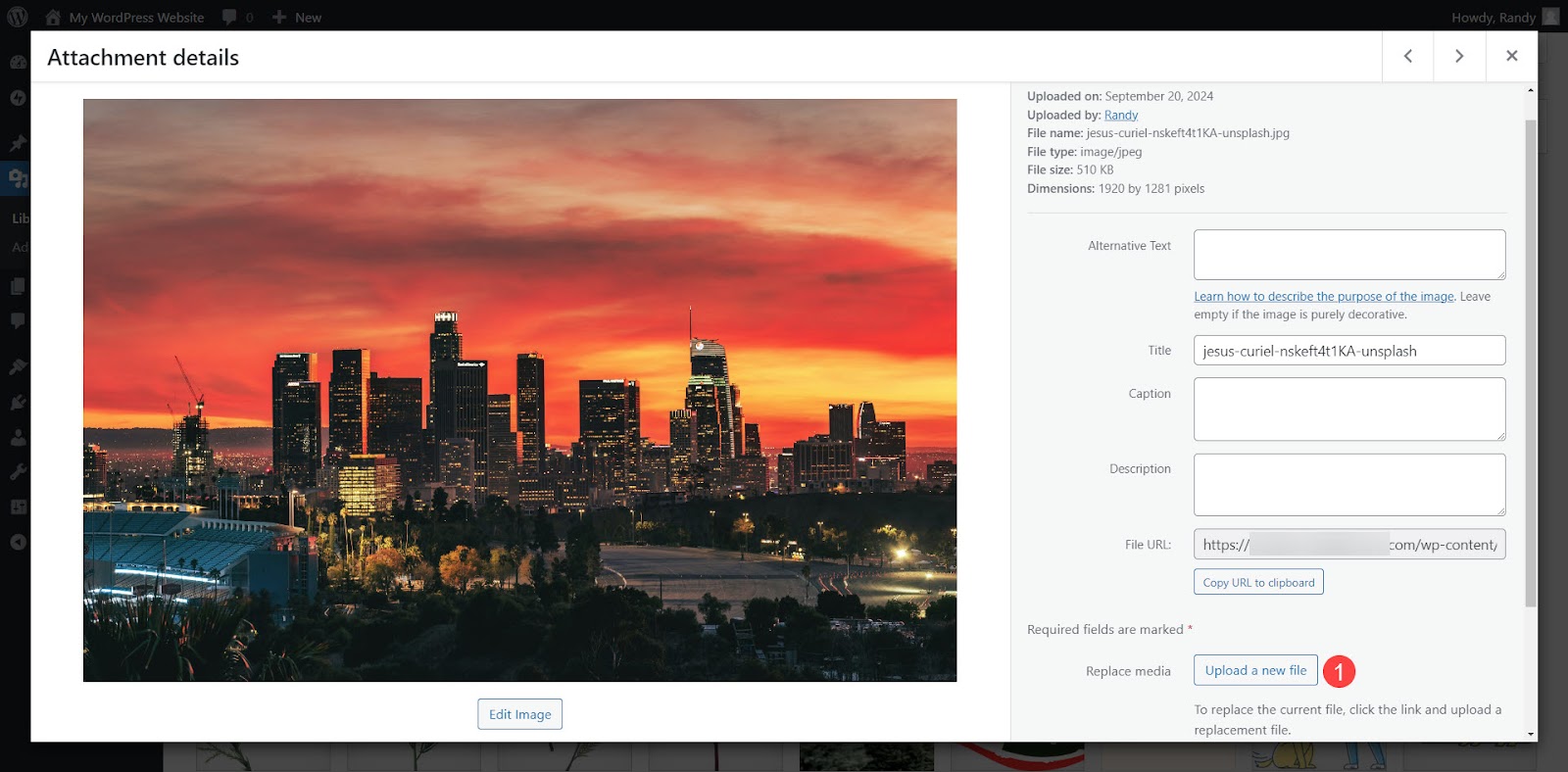
Выберите изображение, которое хотите заменить, чтобы открыть сведения о вложении. Выберите значок сетки, если он не активен.

В правой части всплывающего окна нажмите кнопку «Загрузить новый файл» .

Вы попадете на экран «Заменить загрузку носителя» , где сможете заменить изображение, как описано в предыдущем примере.

Способ 3. Использование редактора конструктора страниц.
Этот метод работает аналогично процессу с использованием редактора блоков. Он заменяет старое изображение в контенте, но сохраняет его в медиатеке. Таким образом, весь остальной контент, использующий старое изображение, по-прежнему будет его использовать. Это идеальный вариант, если вы хотите заменить изображения в нескольких сообщениях, но сохранить оригинал в библиотеке для использования с другими сообщениями.
Elementor — один из самых популярных конструкторов страниц, поэтому давайте обсудим, как заменять изображения с его помощью.
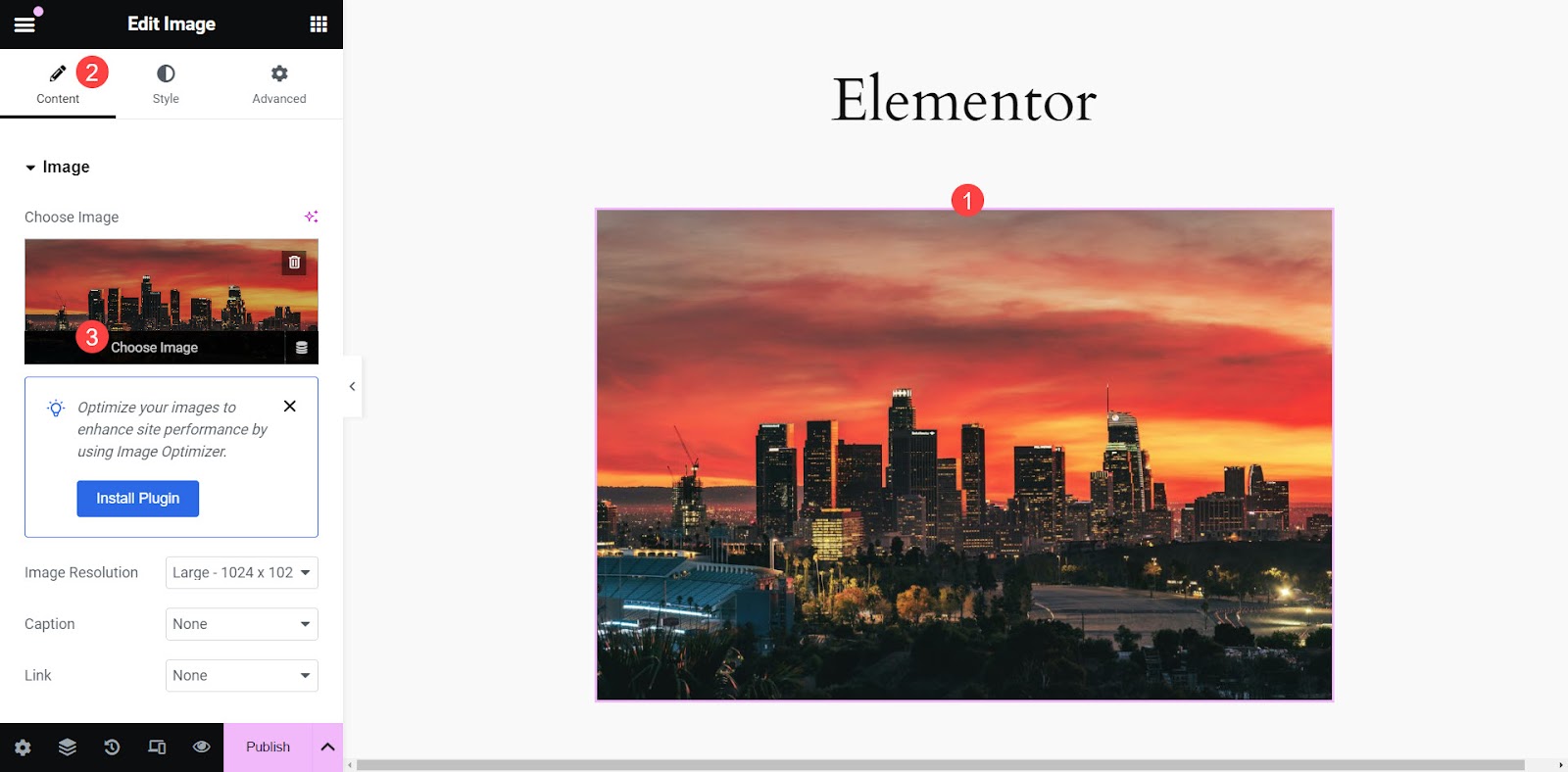
Чтобы заменить изображения в Elementor, щелкните изображение в своем контенте, которое вы хотите заменить. В левой части экрана откроется меню. Это меню включает в себя все параметры блока изображения. В верхней части меню должно быть три вкладки.
Выберите вкладку «Содержимое» , если она еще не выбрана. Наведите указатель мыши на изображение в меню. В нижней части изображения в меню появится небольшая кнопка, затем нажмите кнопку с надписью «Выбрать изображение», чтобы открыть медиатеку.

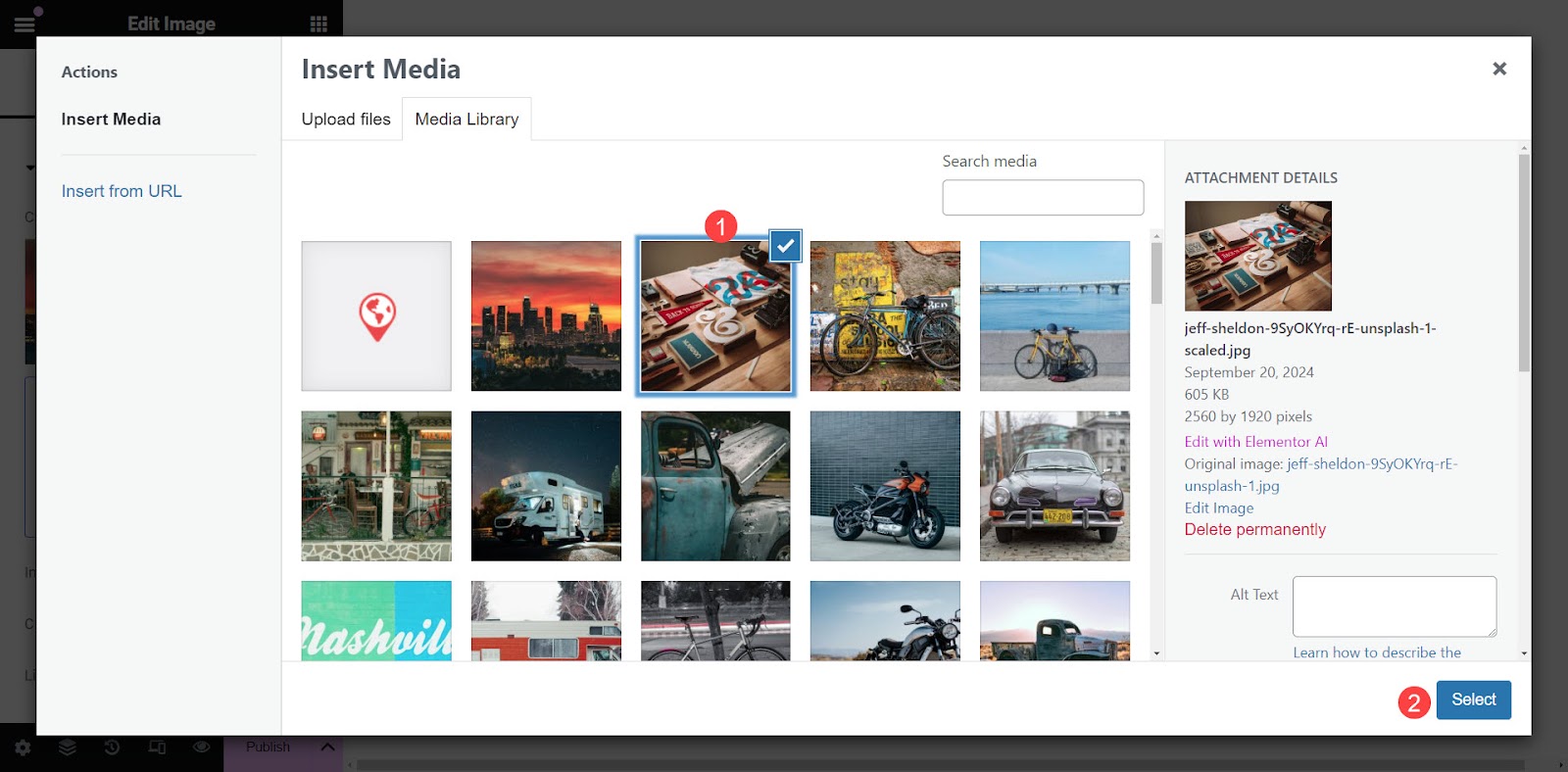
Выберите новое изображение и нажмите кнопку «Выбрать» в правом нижнем углу экрана медиатеки.

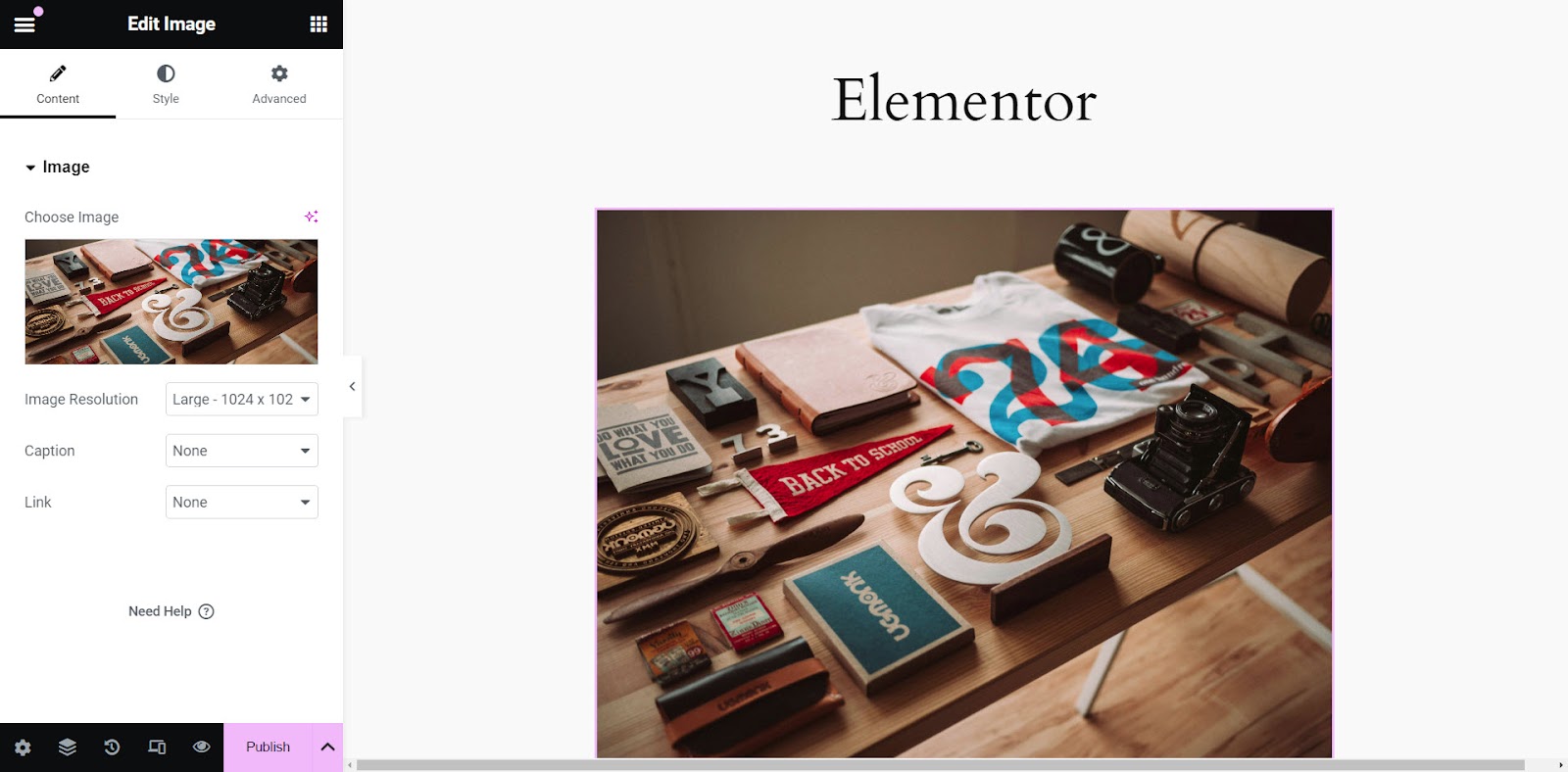
Новое изображение заменит старое изображение в контенте, но исходное изображение все еще существует в медиатеке и может использоваться в другом контенте.

Способ 4: через FTP или файловый менеджер вашего хостинга.
Другой вариант — использовать FTP или файловый менеджер вашего хоста, чтобы заменить старое изображение в медиатеке новым, сохранив при этом URL-адрес изображения. Этот подход идеален, если вы не хотите использовать плагин для замены изображений в каждом месте, где они используются.
Вам понадобится FTP-клиент или файловый менеджер, предоставленный вашей хостинговой компанией. Навигация по файлам одинакова для обоих. В этом уроке давайте воспользуемся файловым менеджером.
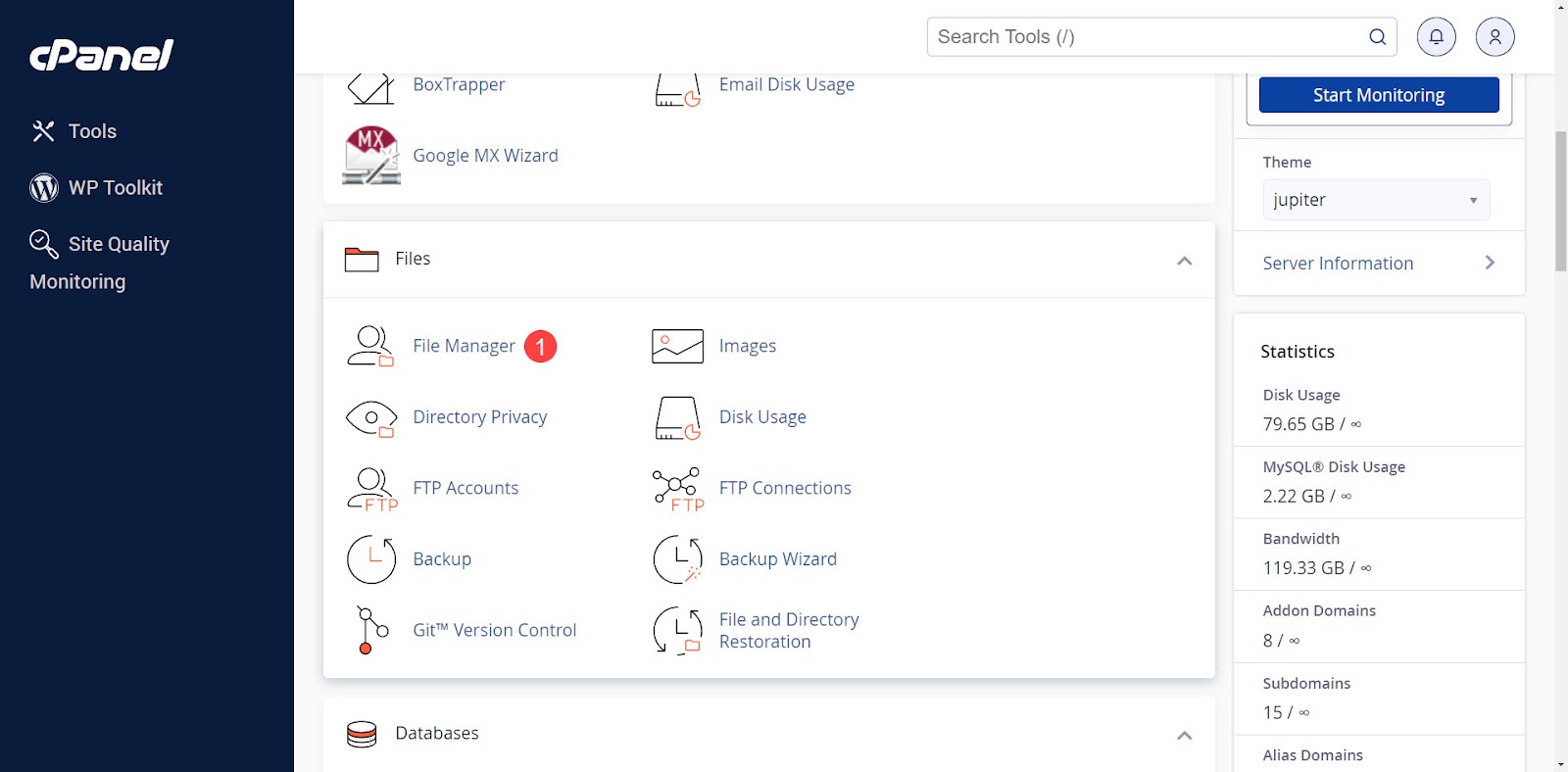
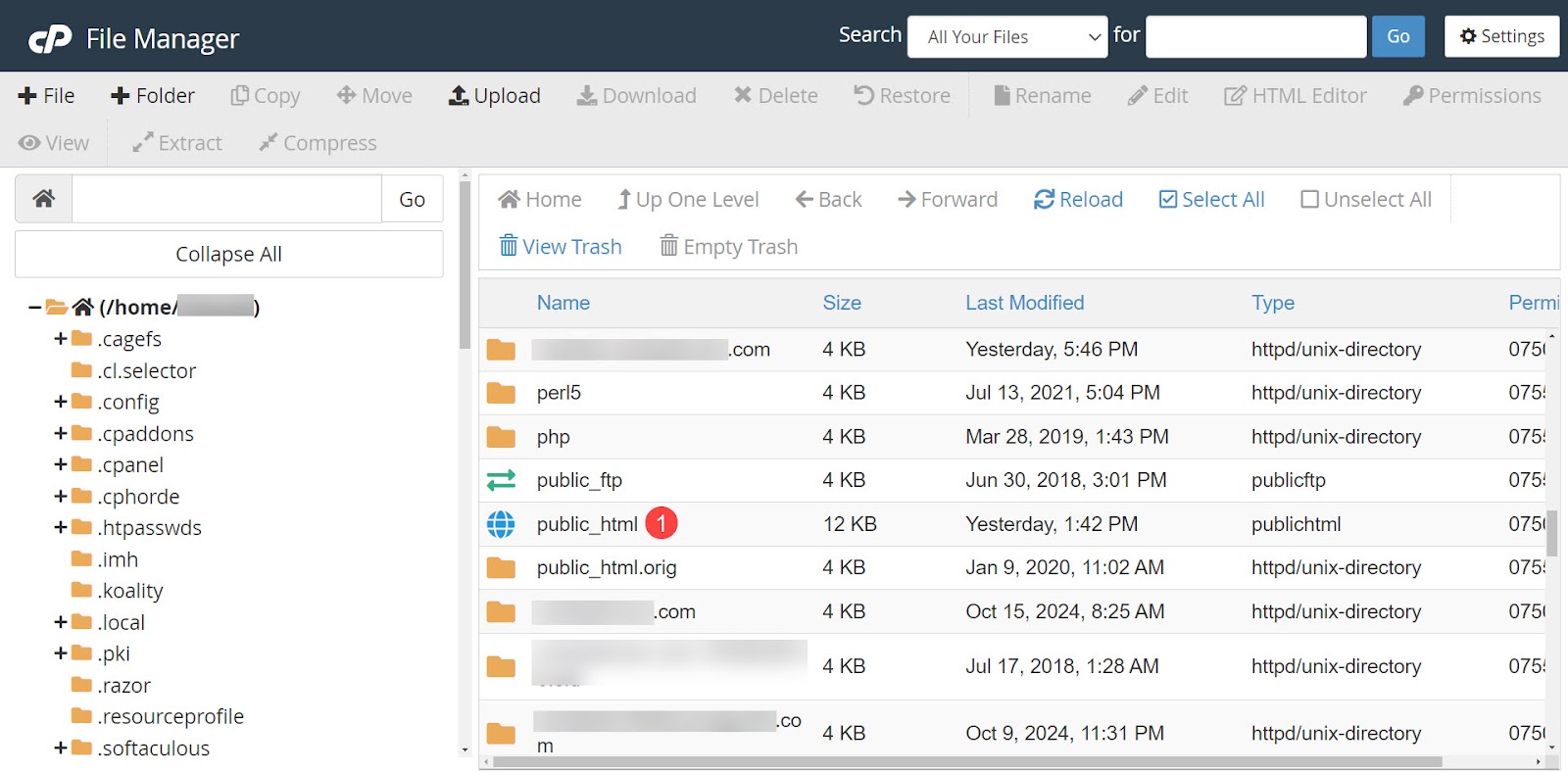
Войдите в свою cPanel и выберите «Диспетчер файлов» в меню.

Если у вас несколько веб-сайтов, щелкните папку веб-сайта, который вы хотите изменить. Если у вас есть один веб-сайт или вы хотите изменить основной веб-сайт, нажмите public_html .

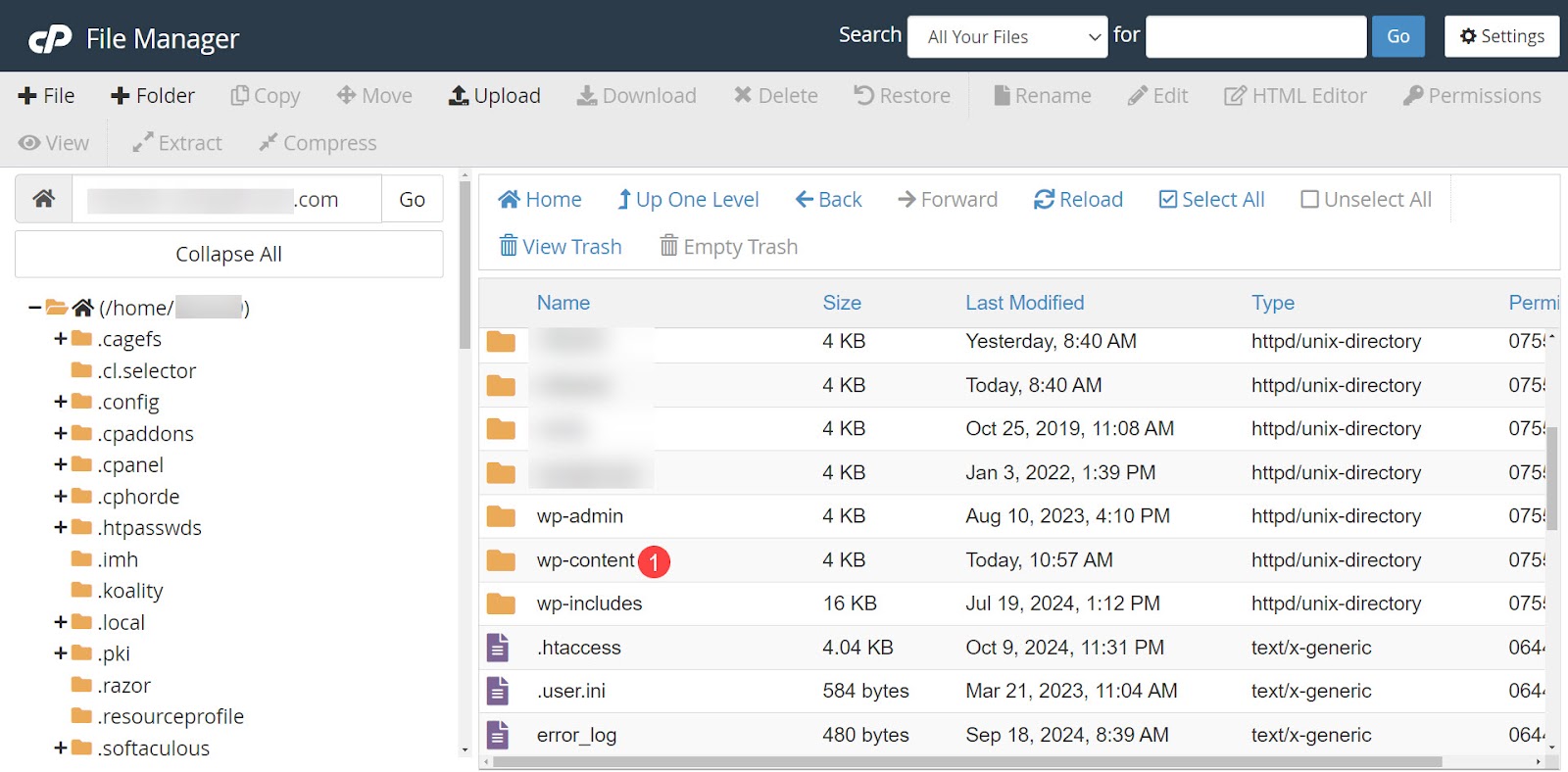
Откройте папку wp_content .

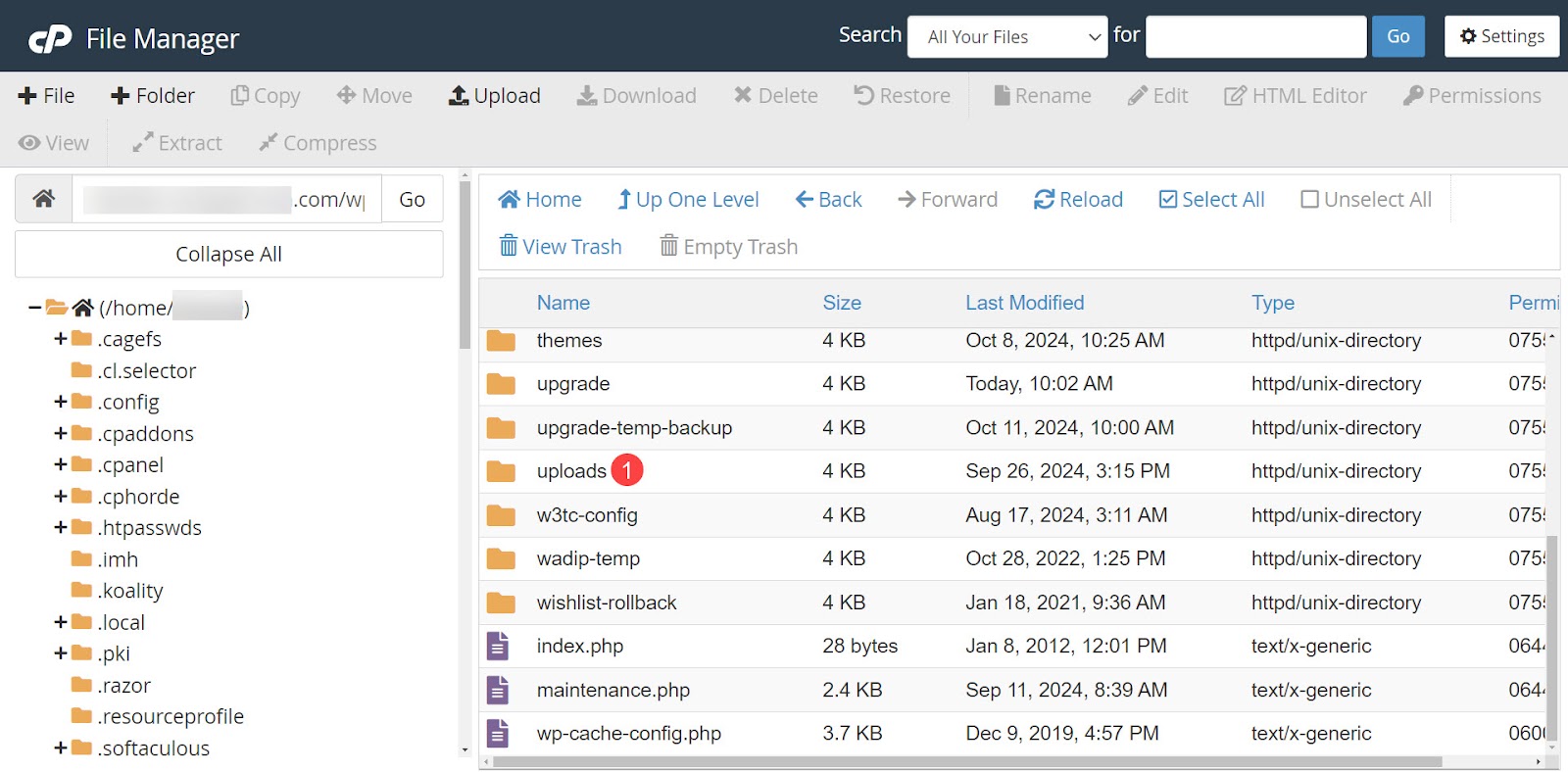
Затем откройте папку загрузок . Эта папка содержит все файлы, которые вы загрузили на свой сайт WordPress.

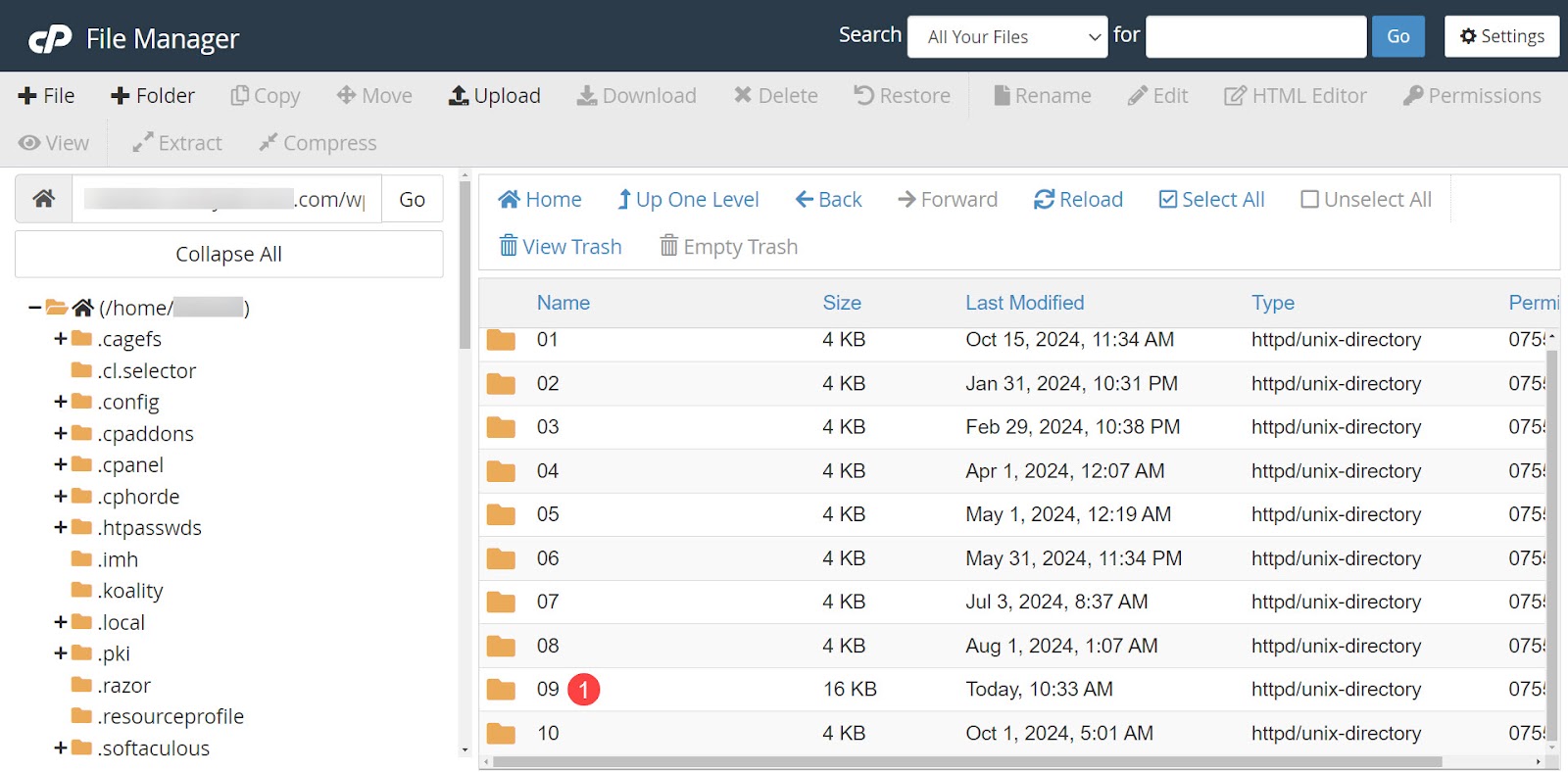
Файлы рассортированы по папкам по годам. Выберите папку года, в который вы загрузили изображение, а затем месяца.

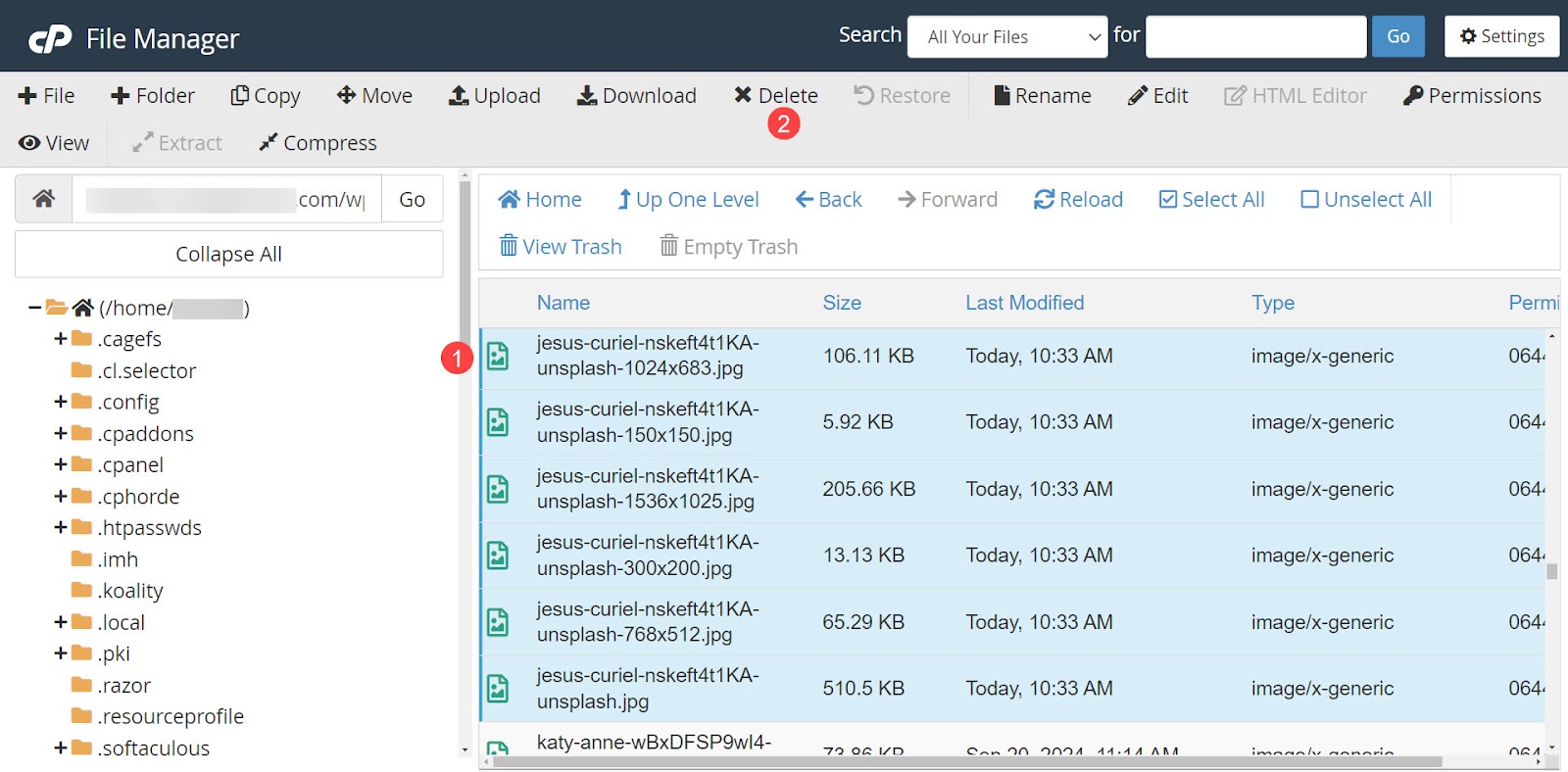
Внутри этой папки вы увидите все изображения, которые вы загрузили за этот месяц. Вы можете загрузить новое изображение с тем же именем, что и изображение, которое хотите перезаписать, или удалить старые файлы перед загрузкой. Если вы хотите перезаписать, нажмите «Загрузить» .
Если вы хотите удалить старые файлы, выберите все версии образа и удалите их. Это гарантирует обновление всех размеров в соответствии с новым изображением. WordPress автоматически создает несколько версий нового изображения разных размеров.

Нажмите «Подтвердить», чтобы удалить файлы.
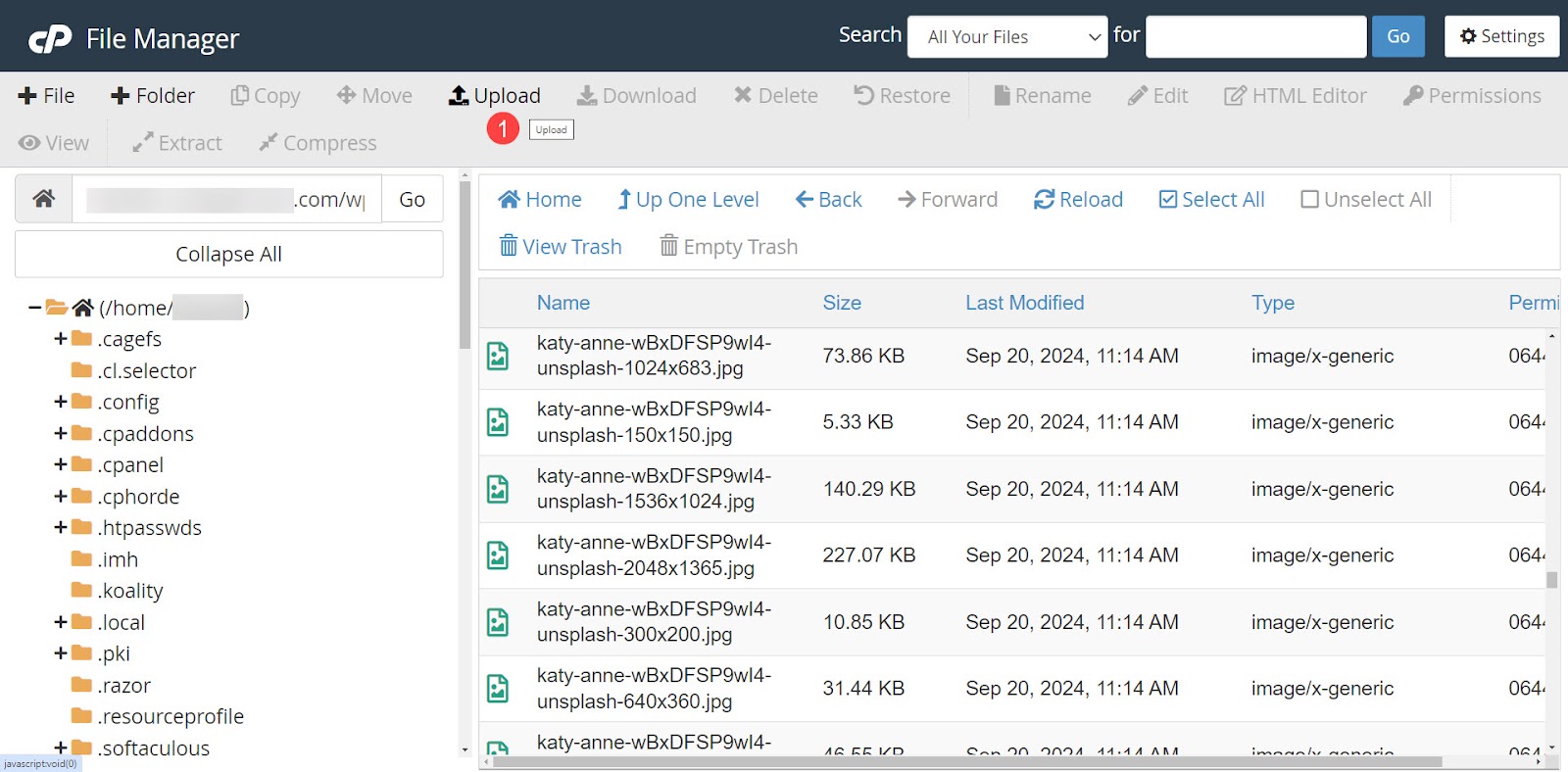
Затем выберите «Загрузить» в верхней части экрана.

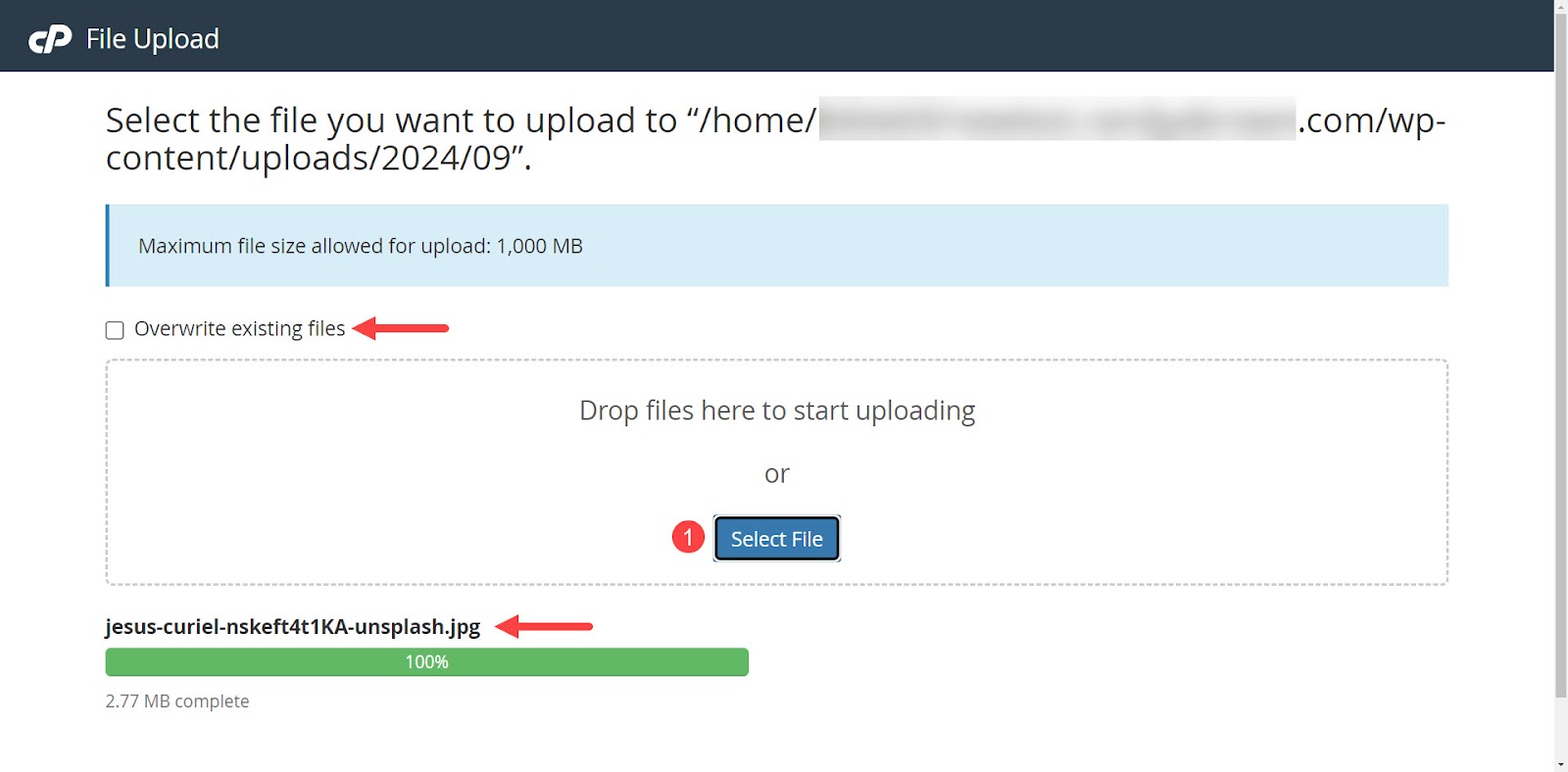
Если вы решите перезаписать старые файлы вместо их удаления, выберите «Перезаписать существующие файлы» на экране «Загрузка». Загрузите новое изображение с тем же именем, что и старое. В каждом сообщении, в котором использовалось старое изображение, теперь будет использоваться новое изображение.

Рекомендации по замене изображений и управлению ими
Важно следовать некоторым рекомендациям при замене медиафайлов и управлении ими в WordPress. В противном случае медиатека WordPress раздувается, а изображения загружаются медленно. Это также приводит к медленной загрузке самой медиатеки на серверной части, когда вы пытаетесь работать над своим сайтом.
Выбирайте правильные форматы изображений
Доступно множество форматов файлов, и каждый из них имеет свои преимущества. Не существует идеального формата для всех нужд. Однако выбор правильного формата файла имеет значение, поэтому выберите тот, который сочетает в себе качество и размер файла в зависимости от того, что лучше всего подходит для содержимого.
Вот несколько рекомендаций, которые помогут вам принять решение.
- JPEG . Используйте JPEG для детальных фотографий и изображений с градиентами. Этот растровый формат обеспечивает сжатие с потерями и небольшой размер файла. Есть небольшая потеря качества, но она менее заметна для изображений меньшего размера.
- PNG . Выбирайте PNG для текста, логотипов и графики с острыми краями и прозрачностью. Этот растровый формат обеспечивает сжатие без потерь, сохраняя качество изображения, но приводит к увеличению размера файла.
- СВГ . Это векторная графика со сжатием без потерь, которая остается четкой при масштабировании. Он отлично подходит для логотипов и значков, которые должны оставаться четкими в любом размере.
- ВебП . Рассмотрите новые форматы, такие как WebP, для высокого сжатия. Этот формат предлагает изображения среднего качества с меньшим размером файла. Однако при использовании новых форматов обязательно проверяйте совместимость браузера.
Поддерживайте стабильное качество изображения
Поддерживайте единообразное качество изображений на своем веб-сайте. Непостоянное качество изображения выглядит непрофессиональным. Последовательность помогает создать брендинг сайта и сохранить профессиональный внешний вид в целом.
Регулярно обновляйте и проверяйте изображения
Регулярное обновление изображений также помогает поддерживать согласованность. Это также дает вам возможность обновить старые изображения, которые больше не соответствуют бренду или не имеют желаемого уровня качества. Периодическое проведение аудита изображений может ускорить загрузку и сократить использование хранилища.
Как Jetpack Boost помогает автоматизировать эти лучшие практики
Boost предоставляет инструменты, необходимые для простого применения этих лучших практик. Он автоматически изменяет размеры изображений и конвертирует их в лучшие форматы нужных размеров. Boost превосходит пять лучших плагинов по производительности, поэтому это отличный выбор для оптимизации веб-сайта.
Такие инструменты, как Image Guide и Image CDN, избавляют от необходимости идентифицировать изображения для улучшения и ускоряют время загрузки. Автоматическая оптимизация кода дополнительно оптимизирует файлы вашего сайта, обеспечивая производительность премиум-уровня.
Наконец, все, что касается Jetpack Boost, предназначено для повышения вашего показателя Core Web Vitals, что является ключом к улучшению вашего рейтинга в поисковых системах.
Если вы хотите ускорить свой сайт, сохраняя при этом свое время и свой кошелек, Jetpack Boost — это плагин, который вы искали.
Часто задаваемые вопросы
Здесь было рассмотрено много вопросов о том, как заменить изображения в WordPress, но если на какие-либо из ваших вопросов еще не ответили, то следующее должно ответить на них.
Какие типы файлов изображений я могу использовать в WordPress?
WordPress изначально поддерживает типы файлов изображений JPEG, PNG, GIF и ICO (формат, используемый для значков). WordPress может поддерживать такие типы медиафайлов, как SVG, BMP и WebP, но для них требуется плагин.
Где я могу найти медиатеку в WordPress?
Чтобы найти медиатеку в WordPress, перейдите на панель управления и нажмите «Медиа → Библиотека» . Это покажет все изображения в вашей библиотеке. Здесь вы можете сортировать, искать или выбирать изображения. Чтобы добавить новый файл изображения, перейдите в «Медиа» → «Добавить новый медиафайл» .
Могу ли я массово заменить изображения в WordPress?
Вы не можете массово заменять изображения в WordPress без плагина. По умолчанию в медиатеке есть только функция массового выбора для удаления изображений.
Что делать, если я случайно удалил изображение со своего сайта WordPress?
Если вы случайно удалили изображение, вы можете загрузить его повторно или восстановить недавнюю резервную копию. Лучше всего использовать службу, которая обеспечивает резервное копирование в режиме реального времени, чтобы ничего не было потеряно.
Для резервного копирования наилучшего качества используйте такой плагин, как Jetpack VaultPress Backup. Это плагин премиум-класса с облачным резервным копированием в реальном времени, 10 ГБ хранилища резервных копий, 30-дневным архивным журналом и восстановлением в один клик.
Почему оптимизация изображений важна для скорости сайта?
Оптимизация изображений важна для скорости веб-сайта, поскольку большие медиафайлы загружаются медленно, что приводит к более высоким показателям отказов, меньшему количеству возвратов посетителей и снижению рейтинга в поисковых системах. Файлы большего размера также требуют больше места для хранения и пропускной способности.
Как определить, что изображение слишком велико для моего сайта?
Функция Image Guide в Jetpack Boost предоставляет инструменты для быстрого тестирования размеров изображений. Он показывает неоптимальные разрешения, соотношения сторон и размеры.
Что такое CDN и как он помогает при доставке изображений?
CDN (сеть доставки контента) — это сеть, которая сжимает и хранит изображения до тех пор, пока они не будут запрошены пользователем. Затем изображения распаковываются в режиме реального времени и доставляются в зависимости от местоположения пользователя. CDN доставляет изображения быстрее и снижает нагрузку на сервер веб-сайта. Jetpack Boost предоставляет CDN изображений, который помогает эффективно доставлять оптимизированные изображения.
Каковы преимущества использования изображений WebP на моем сайте WordPress?
Формат изображений WebP, разработанный Google, повышает скорость загрузки веб-сайта, сохраняя при этом достойное качество изображения при небольших размерах файлов. Это приводит к более быстрой загрузке страниц, улучшению пользовательского опыта и повышению рейтинга в поисковых системах. Удобно, что Image CDN в Jetpack Boost добавляет в WordPress совместимость с WebP.
Могу ли я автоматизировать процесс оптимизации изображений в WordPress?
Да. Jetpack Boost обеспечивает автоматическую оптимизацию изображений.
Какие еще функции оптимизации WordPress предлагает Jetpack Boost?
Jetpack Boost доступен в бесплатной и премиум-версии. Бесплатная версия включает в себя критическую оптимизацию CSS, кэширование страниц сайта, возможность откладывать необязательный JavaScript и объединение JavaScript и CSS.
Премиум-версия включает в себя автоматическую оптимизацию CSS, анализ размера изображений, исторические оценки производительности, CDN изображений, автоматическое изменение размера изображений и специальную поддержку по электронной почте.
Где я могу узнать больше о Jetpack Boost?
Вы можете узнать больше о Jetpack Boost и его функциях на странице продукта Jetpack Boost.
