Как потребовать оплату в форме загрузки файла WordPress
Опубликовано: 2020-10-02Вы хотите требовать оплаты через форму загрузки файла WordPress? Получение файла и оплаты одновременно сэкономит время и поможет увеличить количество конверсий.
В этой статье мы покажем вам, как убедиться, что ваши посетители производят оплату при загрузке файла на ваш сайт.
Создайте форму оплаты для загрузки файла прямо сейчас
Как создать платежную форму в WordPress?
Создать платежную форму в WordPress легко с помощью плагина WPForms.
WPForms - лучший плагин для создания форм для WordPress. Он позволяет создавать любую форму для вашего веб-сайта без написания кода.
Самое замечательное в WPForms - это то, что вы можете запретить людям отправлять форму без загрузки файла и оплаты. Это удобно для таких форм, как:
- Формы оптовых заказов
- Бланки заказов Avon
- Отправленные пользователем события
- Анкеты ветеринарных пациентов
Используя WPForms, вы сэкономите много времени на погоне за платежами или отмене заказов, если люди не отправят нужные вам файлы.
Очень легко настроить форму загрузки файла с полем для оплаты кредитной картой. Давайте продолжим и пройдемся по процессу.
Как потребовать оплату в форме загрузки файла WordPress
В этом примере мы собираемся создать форму принятия предложения для бизнес-сайта. Для запуска проекта нашему посетителю необходимо будет загрузить файл и внести залог.
Вот шаги, которые мы собираемся выполнить:
- Установите плагин WPForms
- Создать форму загрузки файла
- Добавьте платеж Stripe в форму загрузки файла
- Настройте параметры оплаты Stripe
- Опубликуйте форму оплаты загрузки файла
Начнем с установки плагина.
Шаг 1. Установите плагин WPForms
Для начала установим и активируем плагин WPForms. Если вам нужна помощь с этим, перейдите к этому руководству по установке плагина в WordPress.
Далее настроим платежи. Оставайтесь в панели управления WordPress для этой следующей части.
Если вы рассматриваете Stripe против PayPal, хорошая новость заключается в том, что WPForms позволяет использовать и то, и другое. Вы также можете принимать оплату через Authorize.Net, если хотите.
В этом примере мы будем использовать Stripe.
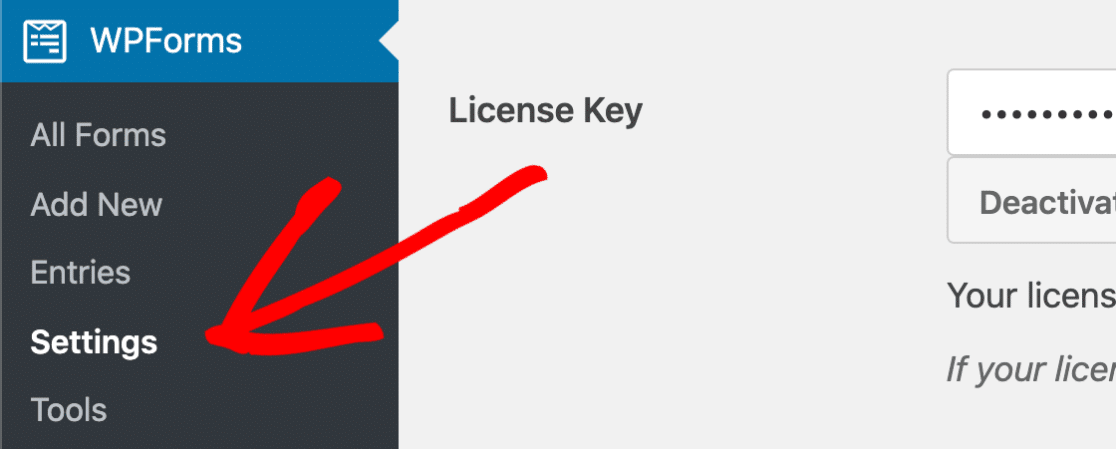
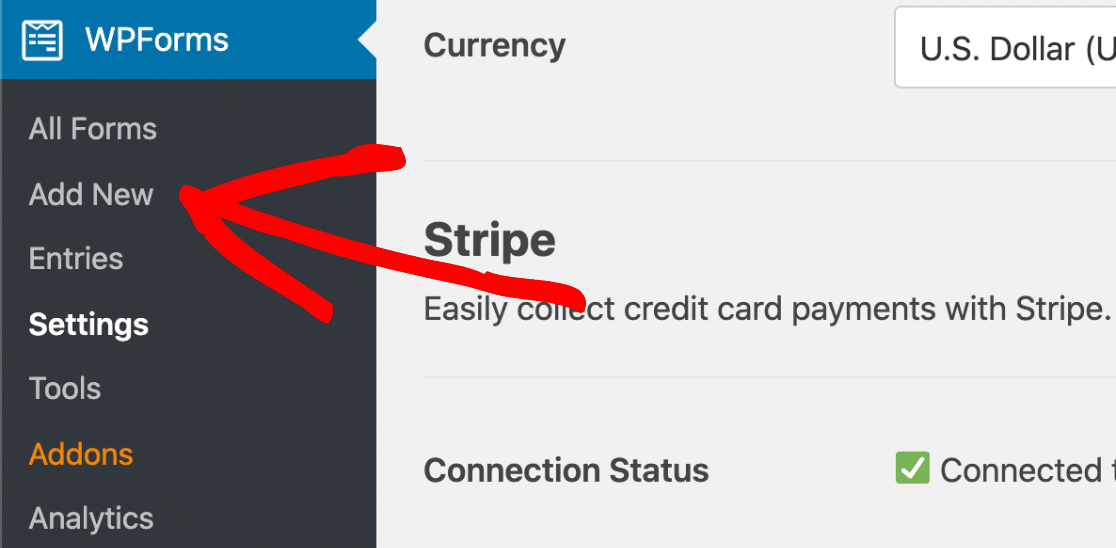
Для начала вам нужно щелкнуть WPForms на левой панели навигации, а затем - « Настройки» .

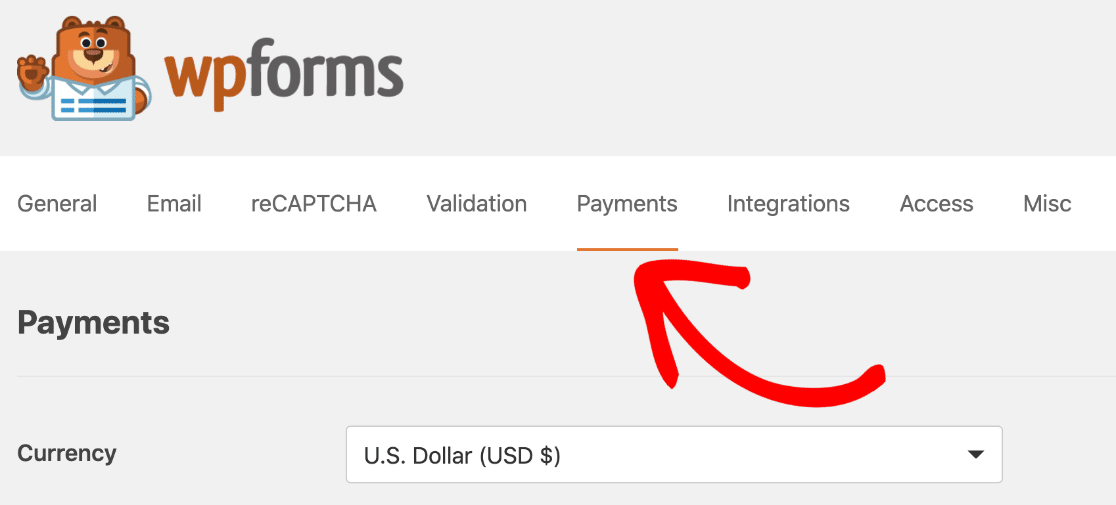
Теперь перейдите на вкладку « Платежи » вверху.

Сначала убедитесь, что валюта установлена правильно. Если это не так, вы можете изменить его в раскрывающемся списке.
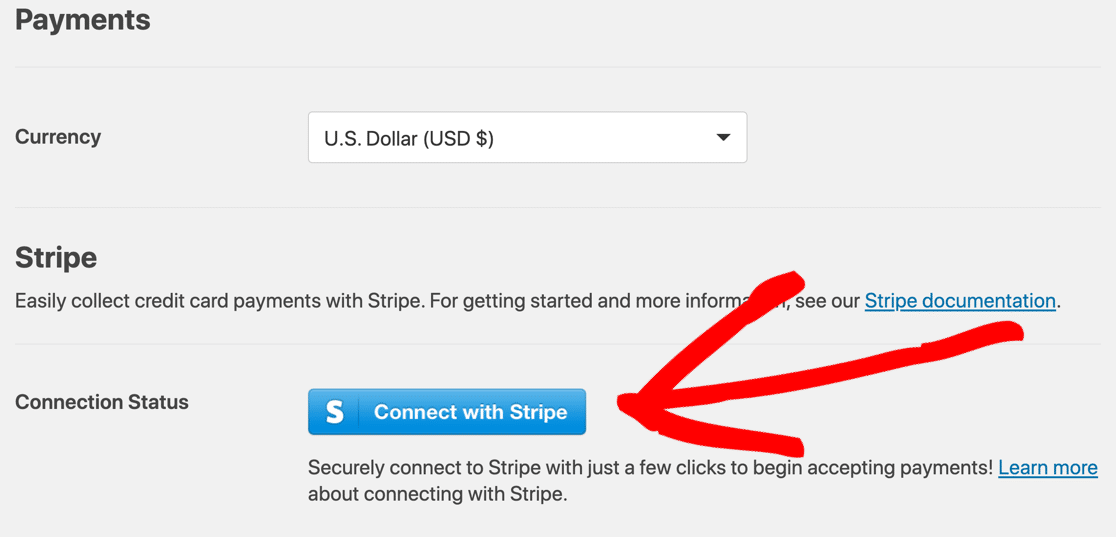
Затем прокрутите вниз до раздела Stripe и нажмите синюю кнопку Connect with Stripe .

Вы можете создать учетную запись для Stripe прямо сейчас или войти в существующую учетную запись. Если вам нужна помощь, ознакомьтесь с нашей подробной документацией по использованию дополнения Stripe с WPForms.
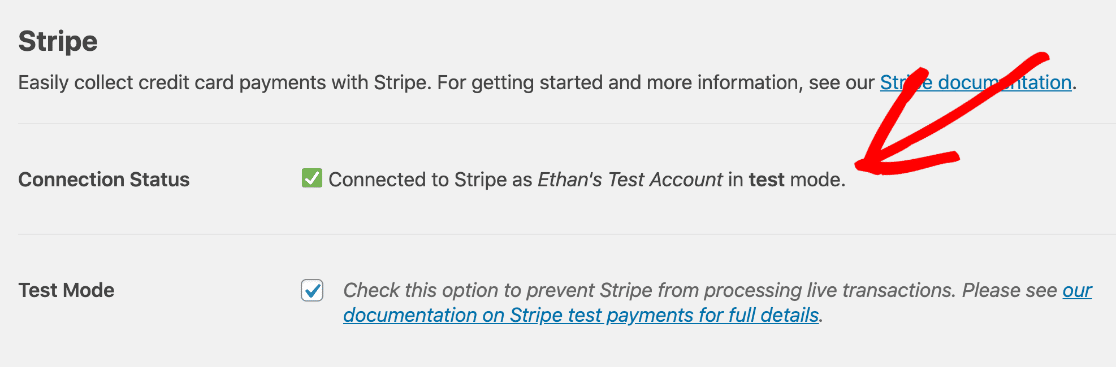
После подключения Stripe вы увидите сообщение в разделе Stripe страницы, подтверждающее, что все настроено:

Вы заметили, что мы запускаем Stripe в тестовом режиме? Если вы хотите опробовать свою форму без реальных платежей, вы можете установить флажок Тестовый режим, чтобы включить его.
Итак, теперь у нас есть Stripe, давайте создадим форму.
Шаг 2. Создайте форму для загрузки файла
Теперь мы собираемся создать форму для наших клиентов, чтобы принять предложение. В этой форме им нужно будет внести залог и приложить документ.
Форма будет похожа на обычную форму загрузки файлов, но с некоторыми дополнительными полями для Stripe.
WPForms - лучший плагин для загрузки файлов WordPress. Он поставляется с более чем 100 шаблонами форм, поэтому создавать любые формы очень просто. Давайте воспользуемся шаблоном простой контактной формы и настроим его.
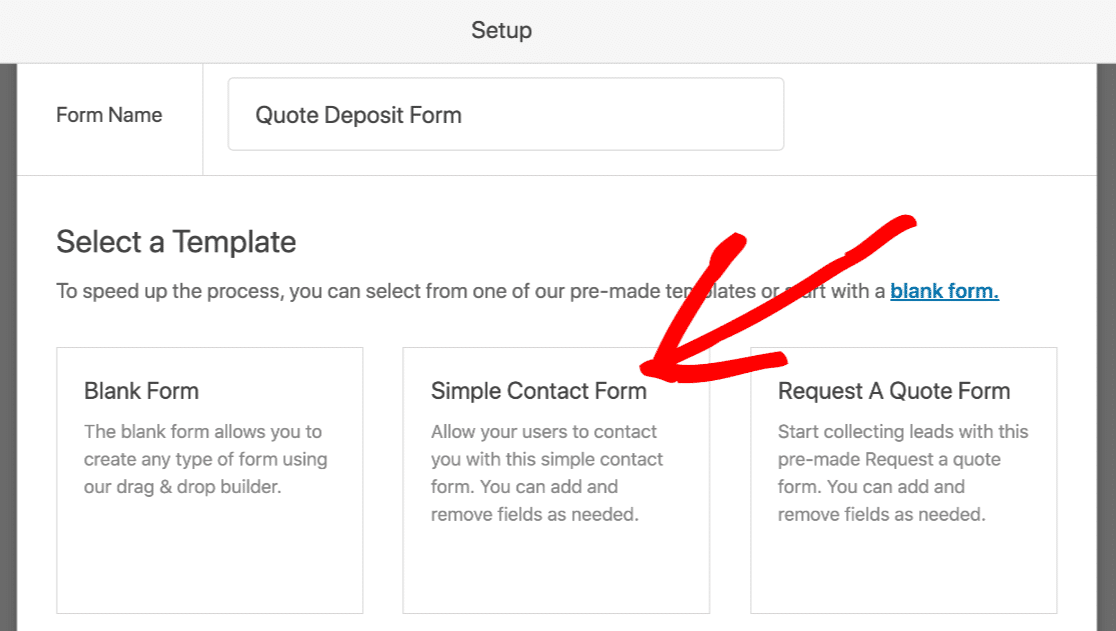
Итак, чтобы начать, нажмите « Добавить новый» в меню WPForms.

В конструкторе форм введите имя формы вверху. Затем щелкните шаблон простой контактной формы .

Несмотря на то, что этот шаблон предназначен для контактной формы, мы можем добавить больше полей, чтобы заставить его работать так, как мы хотим.
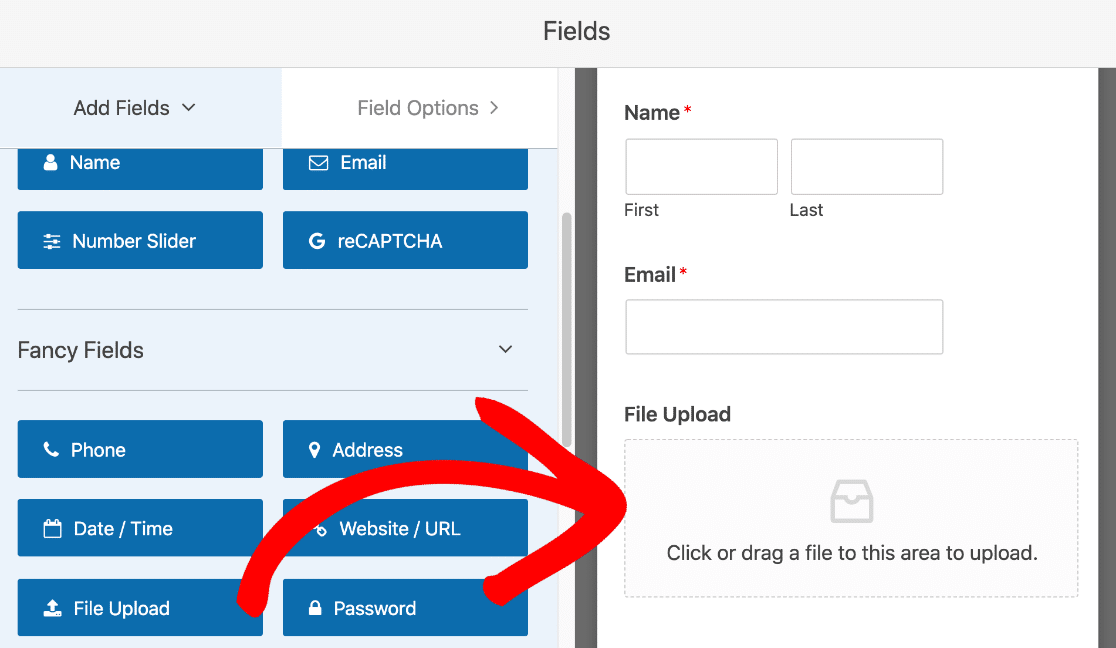
В вашем браузере откроется конструктор форм WPForms. Обратите внимание, как на правой панели всегда отображается предварительный просмотр формы в реальном времени, что позволяет легко увидеть, как будет выглядеть готовая форма. Слева вы увидите список полей, которые можно добавить.
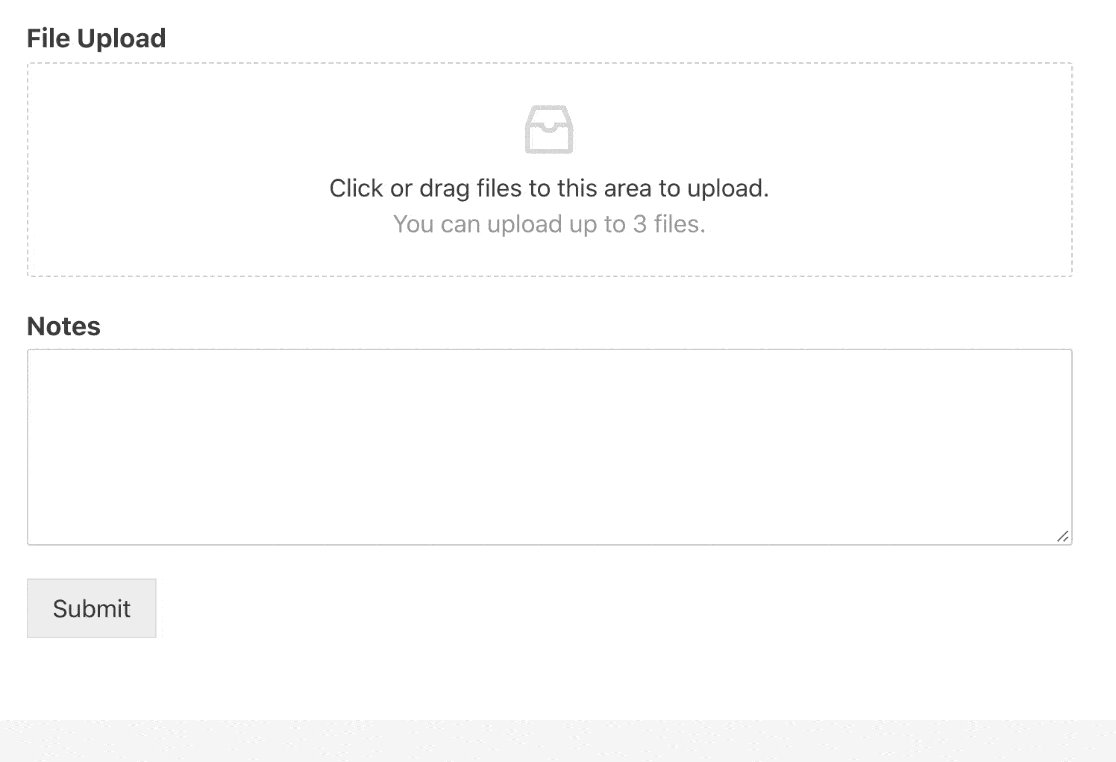
Давайте щелкнем и перетащим поле загрузки файла с левой панели на правую.

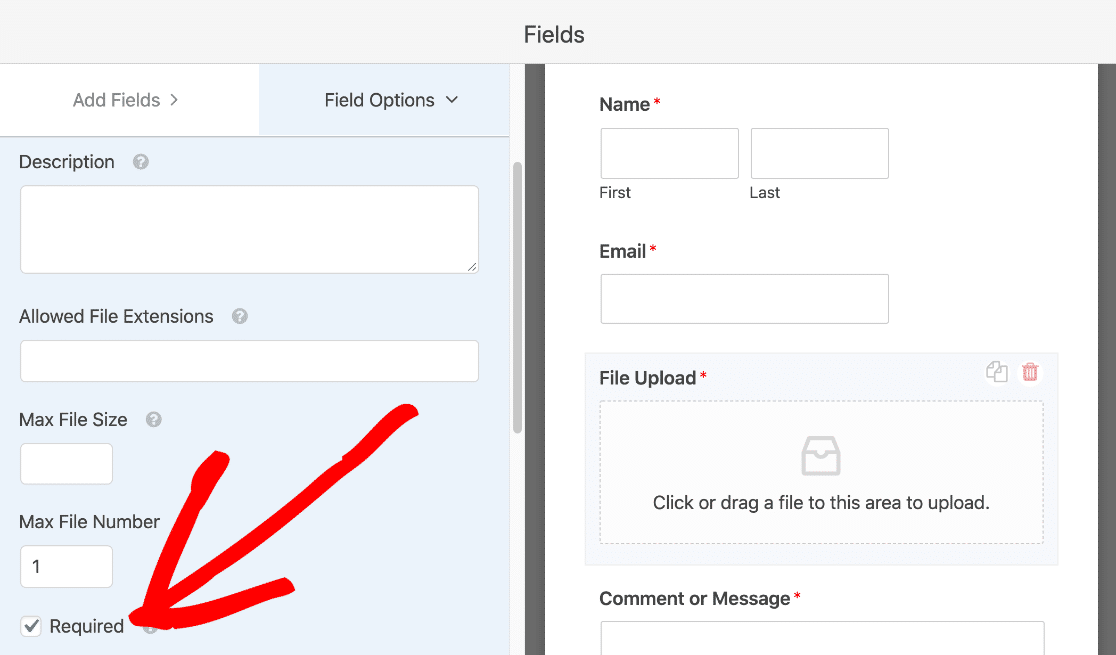
Теперь щелкните поле «Загрузка файла» и установите флажок « Обязательно» .

Теперь, если пользователь не добавит файл, форма не будет отправлена.
Прокрутите вниз и разверните раздел Advanced Options . Вы заметили, что мы используем современный стиль для этой области?
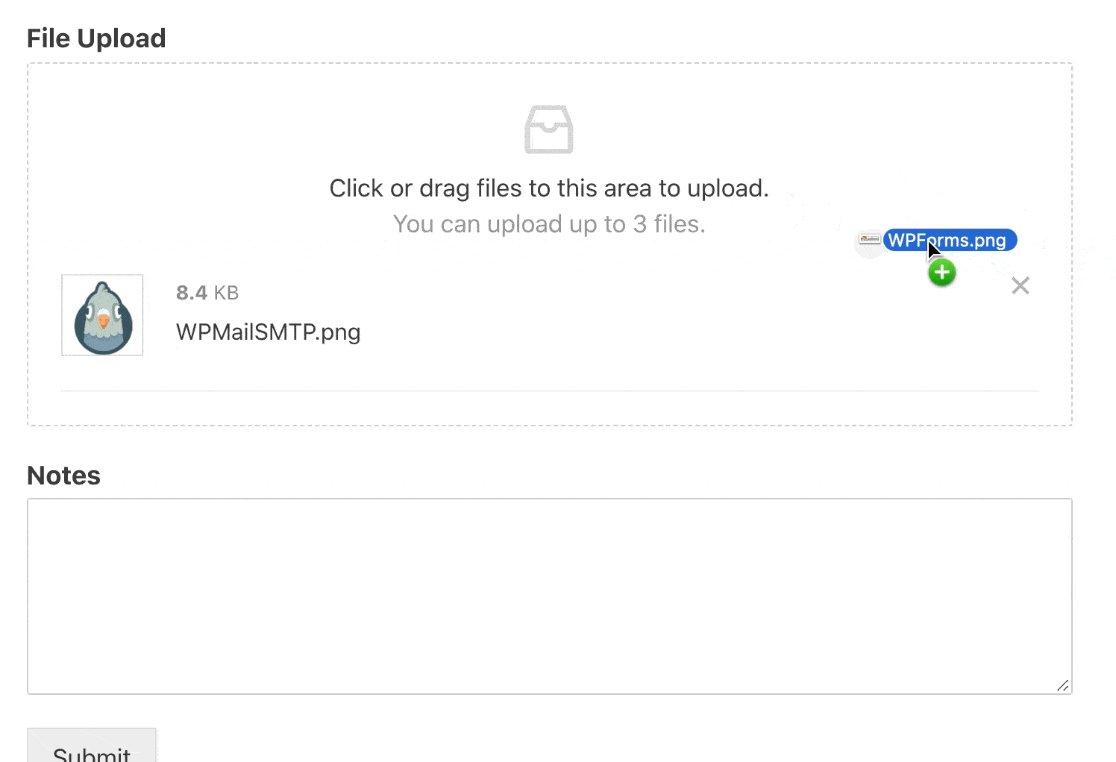
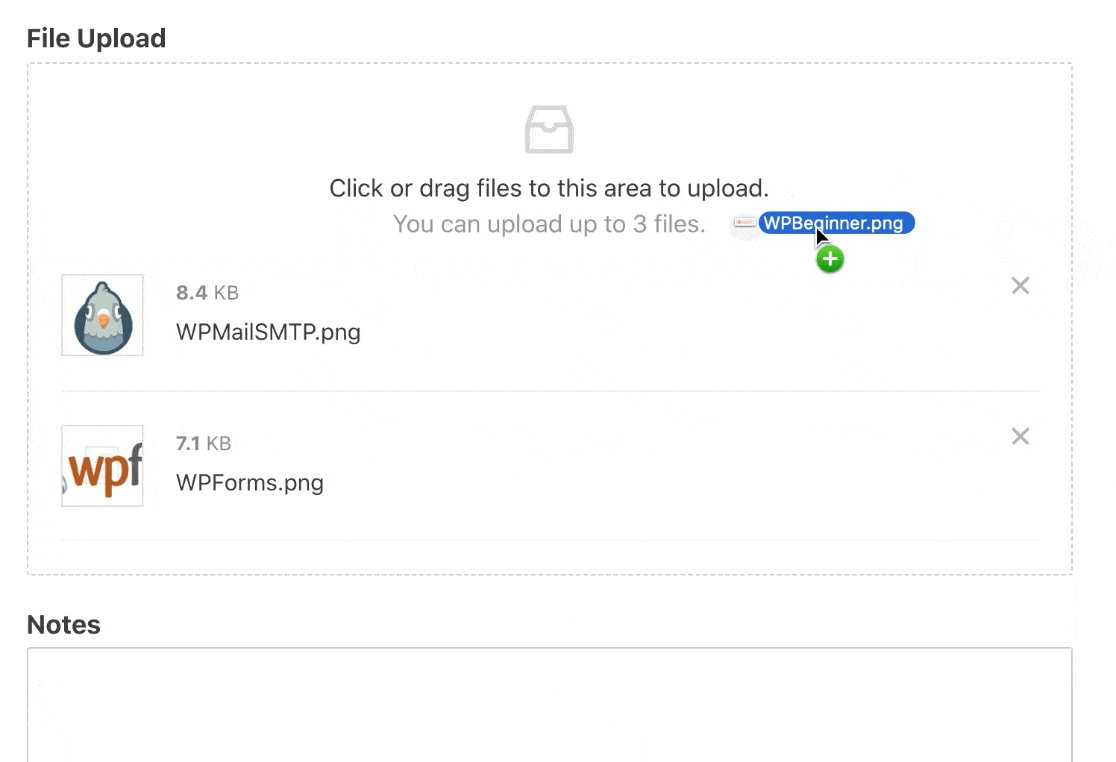
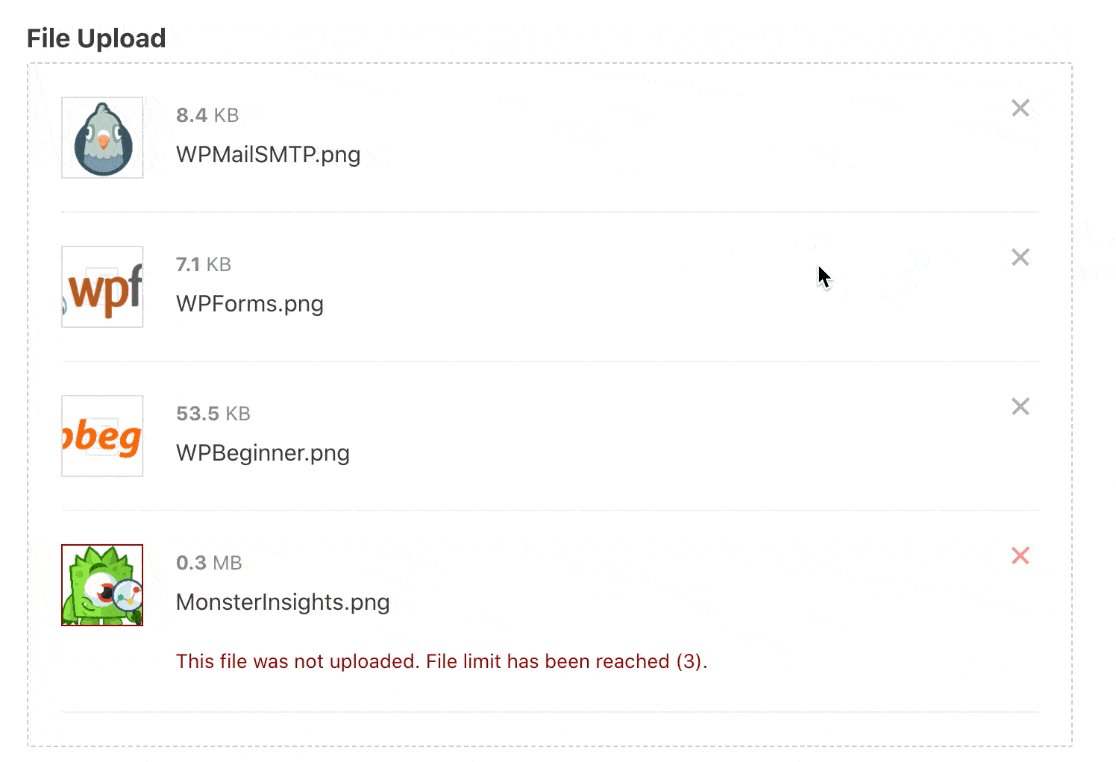
Современный стиль лучше всего, потому что он позволяет людям перетаскивать файлы в поле, чтобы загрузить их. Вы также можете принять несколько файлов в одной форме:


Если вам нужна дополнительная помощь в настройке формы, ознакомьтесь с этим руководством по созданию простой контактной формы в WordPress для получения дополнительных сведений.
Итак, теперь у нас есть поле для загрузки файла в форме, нам просто нужно добавить поля для оплаты.
Нажмите « Сохранить» вверху, чтобы сохранить текущий прогресс.
Шаг 3. Добавьте Stripe-платеж в форму загрузки файла
Теперь у нас есть рабочая форма для загрузки файла, все, что нам нужно сделать, это принять депозит у клиента, используя безопасное поле платежа.
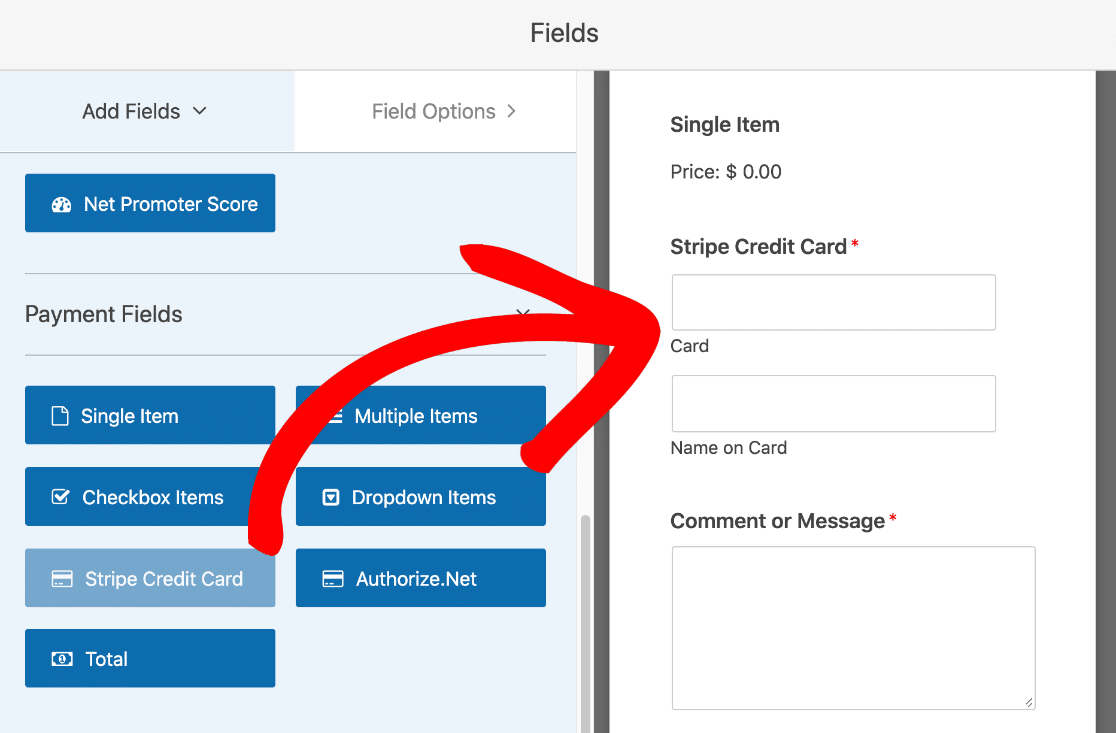
Для этой формы давайте сделаем действительно простой пример с двумя полями:
- Поле одиночного элемента
- Поле Stripe Credit Card.
Продолжайте и перетащите эти 2 поля с левой панели на форму справа.

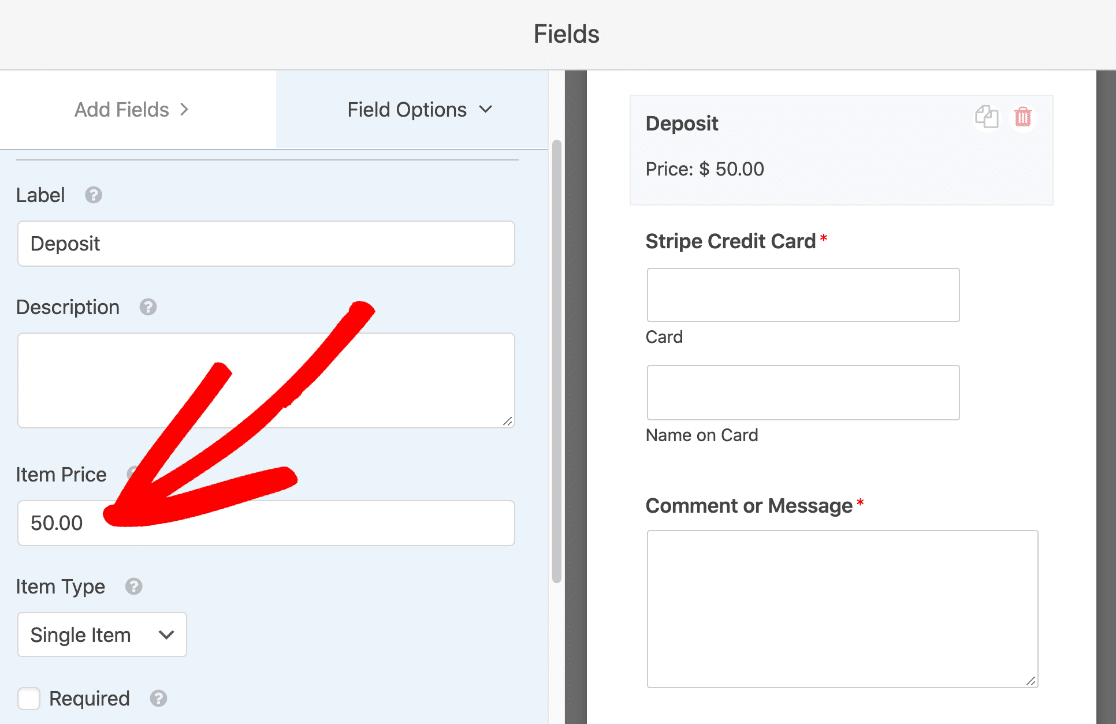
Теперь щелкните поле «Отдельный элемент», чтобы открыть настройки. В поле «Цена товара» введите цену, которую вы хотите взимать с покупателя.

Вот и все. Поля оплаты готовы!
Если вы хотите добавить дополнительные поля для оплаты, ознакомьтесь с этим руководством о том, как указать общую сумму платежа в вашей форме. Добавление поля «Итого» поможет предотвратить отправку платежа в размере 0,00 долларов США. В этом случае нам не нужно поле «Итого», потому что мы используем 1 фиксированную цену.
OK. На этом мы закончили, поэтому перейдем к настройкам формы оплаты.
Шаг 4. Настройте параметры оплаты Stripe
Тяжелая работа сделана! Мы на финише. Нам просто нужно указать WPForms, что именно мы хотим делать в Stripe при отправке формы.
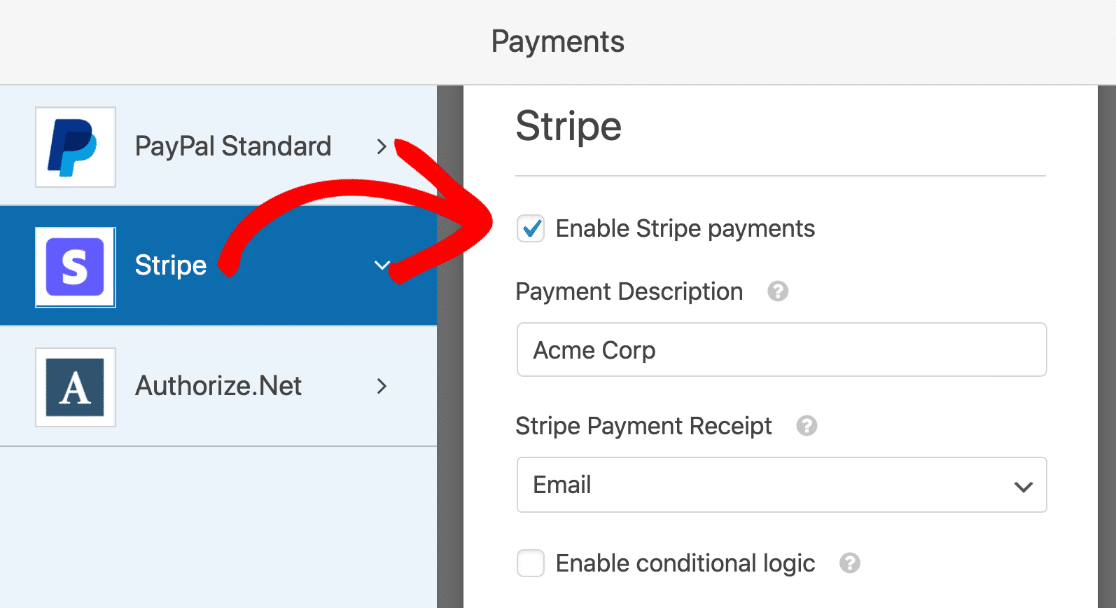
Оставайтесь в конструкторе форм и нажмите Платежи » Stripe . Оттуда нажмите на поле Включить платежи Stripe .

Здесь вы можете настроить несколько параметров:
- Описание платежа - это описание, которое будет отображаться в выписке по кредитной карте вашего клиента. Обычно вы должны вводить здесь название своей компании.
- Полоса квитанции об оплате - выберите « Электронная почта» из раскрывающегося списка, чтобы отправить квитанцию на адрес электронной почты, указанный посетителем в форме.
- Включить условную логику - вы можете использовать это для обработки платежа только при соблюдении определенных условий. Это полезно, если вы хотите проверить, заполнены ли важные поля, прежде чем будет произведена оплата.
Остальные настройки предназначены для регулярных платежей, поэтому нам не нужно их редактировать прямо сейчас.
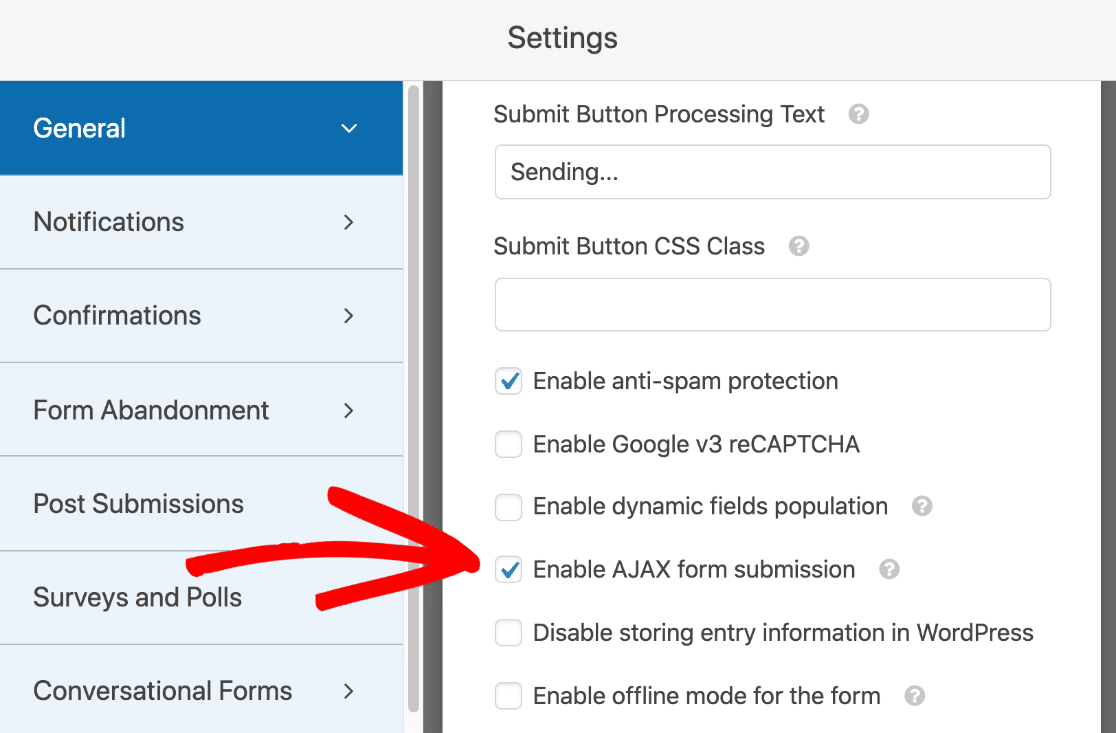
Вот последний шаг. Нажмите «Настройки» слева и установите флажок « Включить отправку формы AJAX» .

Вы можете добавить дополнительные уведомления формы и изменить здесь подтверждающее сообщение, если хотите.
Все сделано? Нажмите " Сохранить " вверху.
Остался еще один шаг!
Шаг 5. Опубликуйте форму оплаты для загрузки файла
Теперь мы готовы опубликовать вашу форму. Это самая легкая часть.
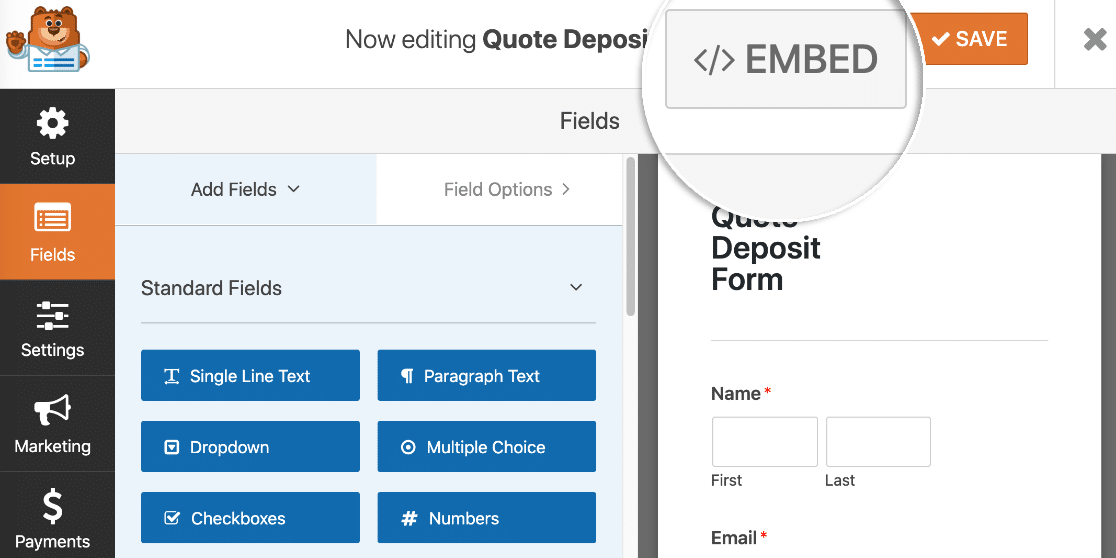
Вверху окна конструктора форм нажмите « Встроить» .

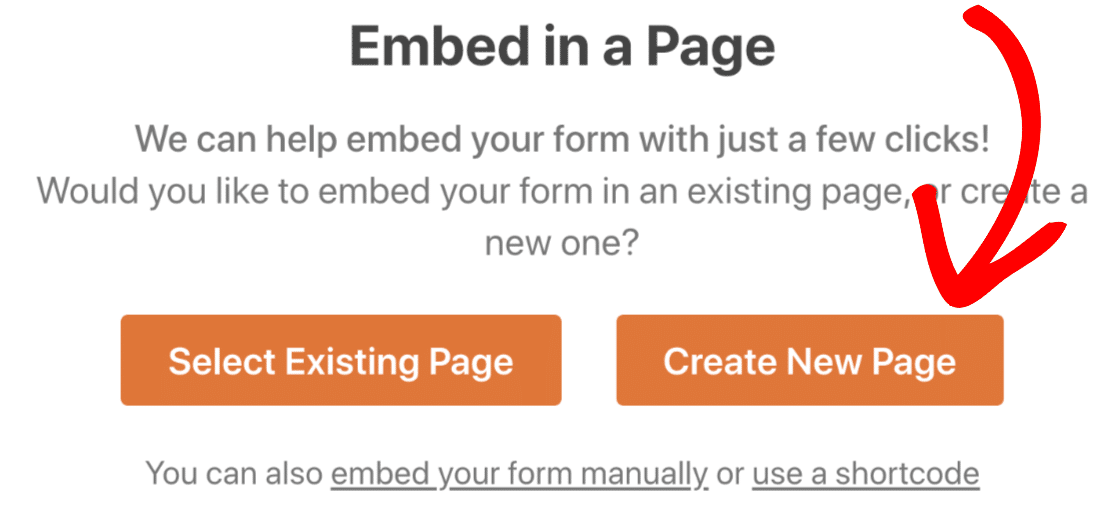
В этом примере мы собираемся создать новую страницу .

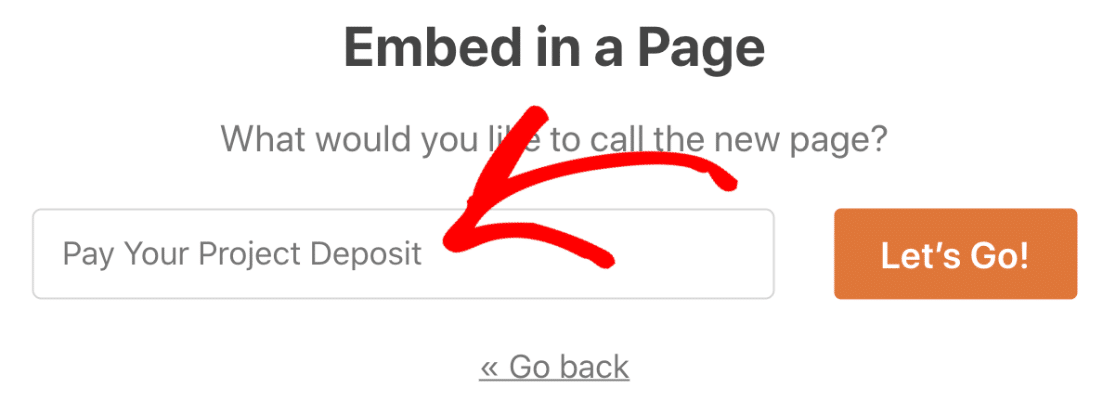
Мы собираемся назвать нашу страницу Pay Your Project Deposit. Введите здесь желаемое имя страницы и нажмите « Поехали» .

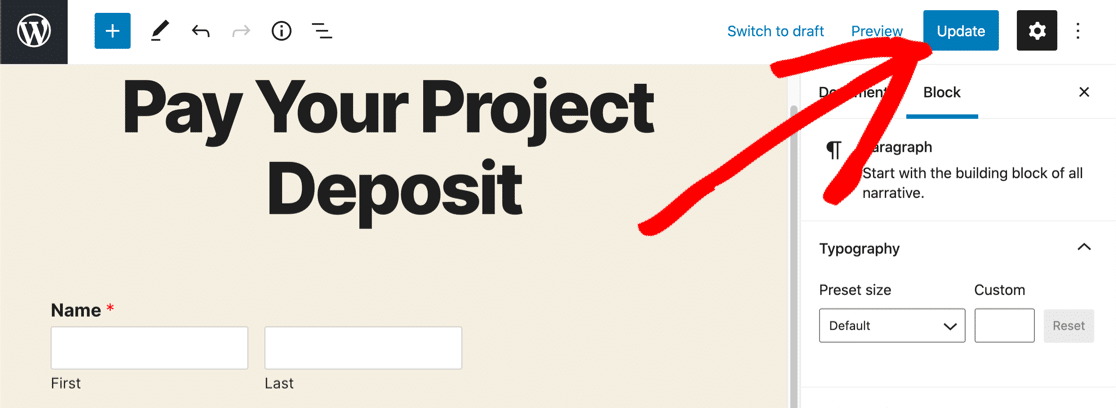
WPForms теперь создаст новую страницу и добавит созданную нами форму. Все, что осталось сделать, это нажать кнопку « Опубликовать» или « Обновить» в правом верхнем углу.

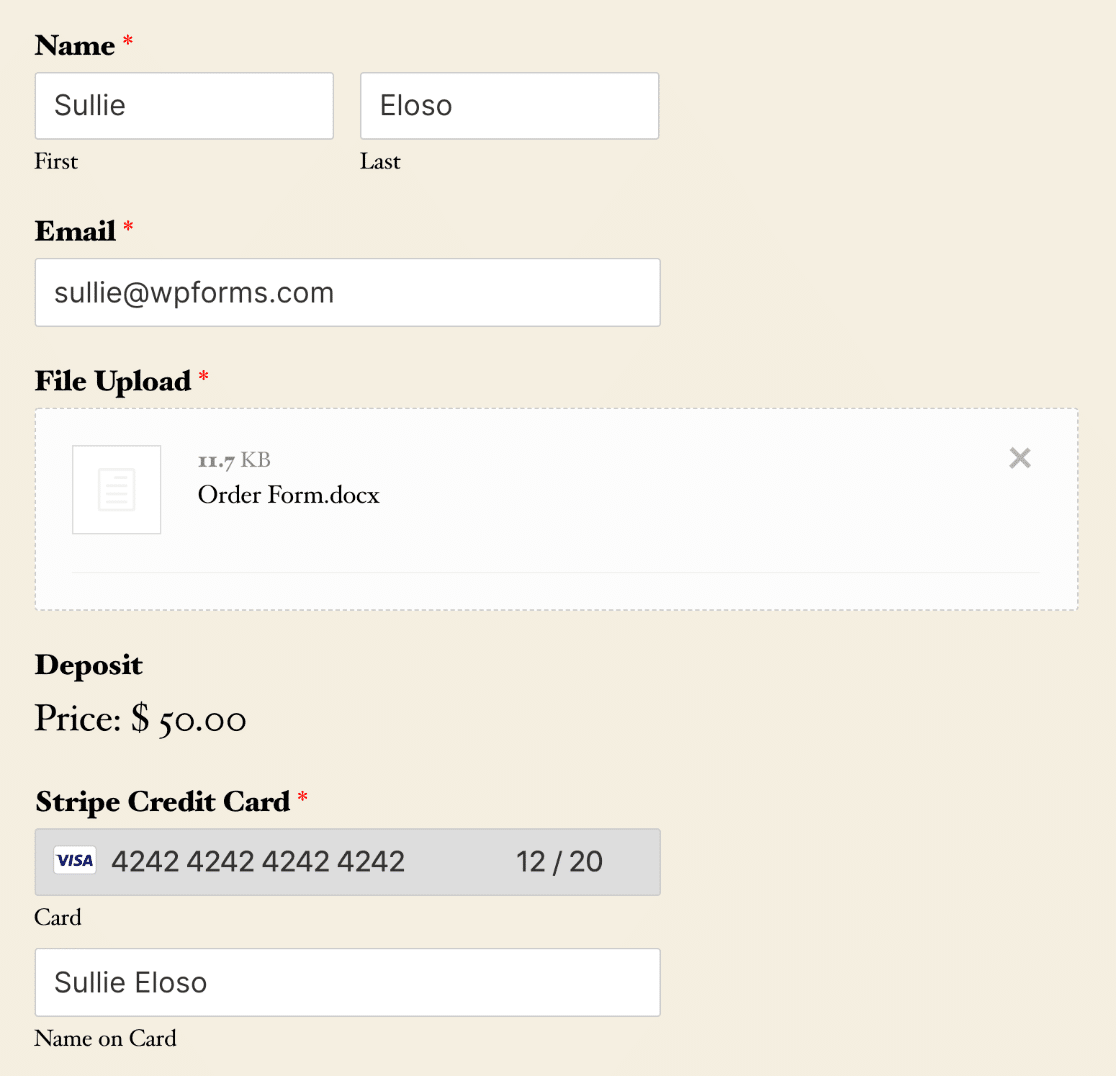
Теперь форма активна, вы готовы принимать платежи и загружать файлы в 1 форме!

Вы заметили, что мы использовали специальный номер карты для отправки теста? Если вы находитесь в тестовом режиме, вы можете использовать те же данные карты, чтобы опробовать свою форму Stripe.
Вот и все! Вы готовы принять оплату через форму загрузки файла WordPress.
Создайте форму оплаты для загрузки файла прямо сейчас
Далее: Добавить необязательный платеж в форму
Хотите загружать файлы с дополнительной оплатой? Это может быть хорошим способом принимать пожертвования на благотворительность или некоммерческую организацию.
Чтобы узнать, как сделать оплату необязательной, ознакомьтесь с этой статьей о добавлении необязательного поля оплаты в форму.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает шаблоны форм для загрузки файлов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
