Как отобразить фоновое изображение при наведении курсора в модуле заголовка Divi Fullwidth
Опубликовано: 2023-02-08Модуль заголовка Divi Fullwidth имеет множество функций, которые добавляют интересные элементы дизайна на любой веб-сайт Divi. Одним из примеров является возможность показывать фоновое изображение, когда пользователь наводит курсор на модуль. Это добавляет дополнительный уровень детализации, которого не ожидает большинство пользователей. Это легко сделать с Диви.
В этом посте мы увидим, как показать фоновое изображение при наведении в вашем модуле заголовка Divi Fullwidth. Мы также создадим заголовок полной ширины с нуля на основе одного из бесплатных пакетов макетов Divi.
Давайте начнем.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы будем строить в этом посте. Поскольку наведение курсора мыши недоступно для телефонов, я включил дизайн для телефонов, когда пользователь касается фона.
Рабочий стол без наведения

Рабочий стол с наведением

Телефон без наведения

Телефон с сенсорным экраном

Создайте заголовок полной ширины фонового изображения при наведении курсора
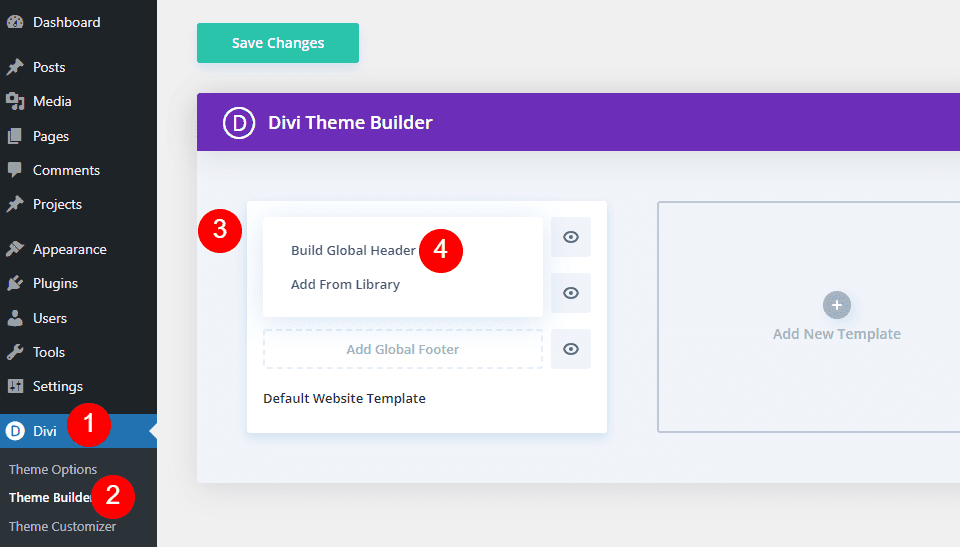
Во-первых, давайте создадим заголовок полной ширины, который мы будем использовать в примере. Откройте конструктор тем Divi и нажмите « Добавить глобальный заголовок », чтобы создать новый шаблон. Выберите «Создать глобальный заголовок» , чтобы создать его с нуля.

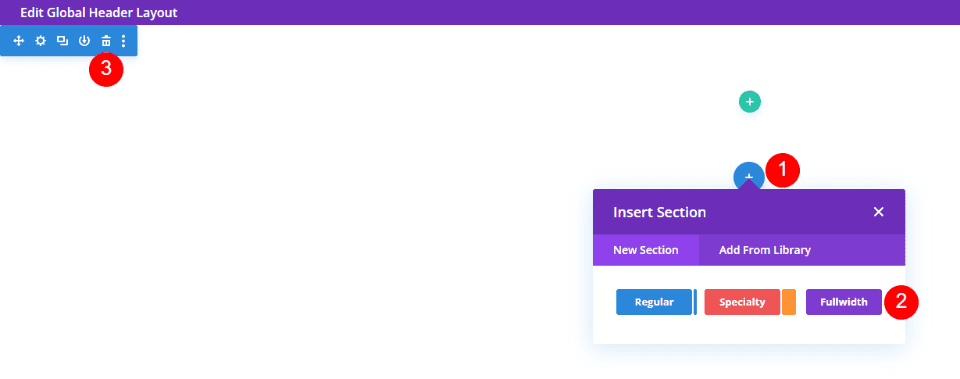
Затем добавьте раздел полной ширины и удалите обычный раздел.

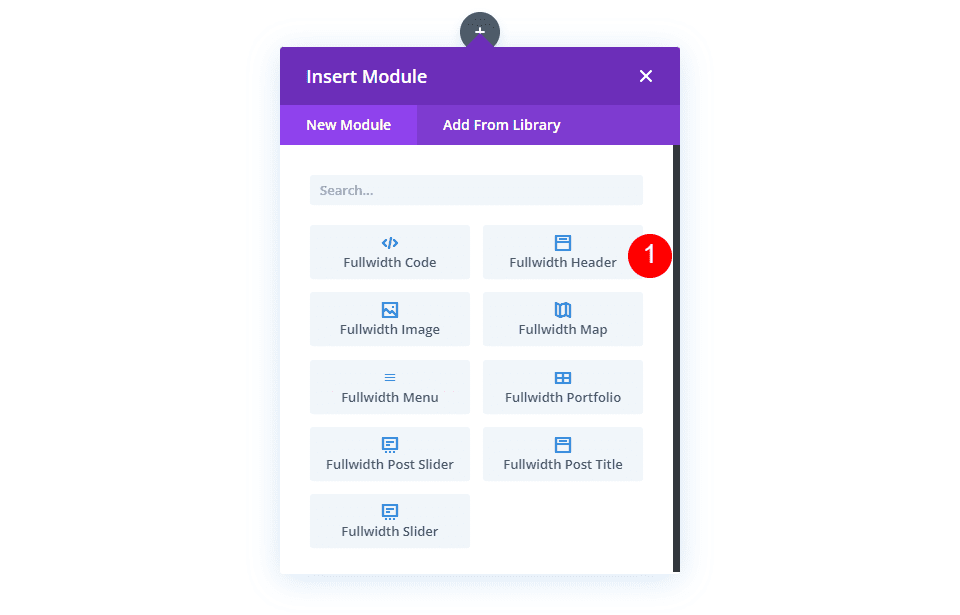
Наконец, добавьте модуль заголовка Fullwidth в новый раздел.

Теперь мы можем создать наш фон, отображаемый при наведении, и стилизовать модуль. В этом примере я использую дизайнерские подсказки из раздела героев бесплатной целевой страницы финансовых услуг, доступной в Divi.
Создайте фоновое изображение при наведении
Прежде чем мы начнем стиль модуля, давайте начнем с создания функции отображения при наведении для модуля полноширинного заголовка. Как только мы увидим, как его создать и как он работает, мы стилизуем остальную часть модуля в соответствии с нашим предварительным примером.
Фоновое изображение при наведении
Фон, отображаемый при наведении, состоит из двух элементов. Первый — это цвет фона, который отображается как обычно. Мы также можем использовать градиент или изображение, если захотим. Второй — это элемент, который отображается, когда пользователь наводит указатель мыши на модуль полноширинного заголовка. В нашем случае это изображение, но мы могли бы так же легко использовать фоновый цвет или градиент.
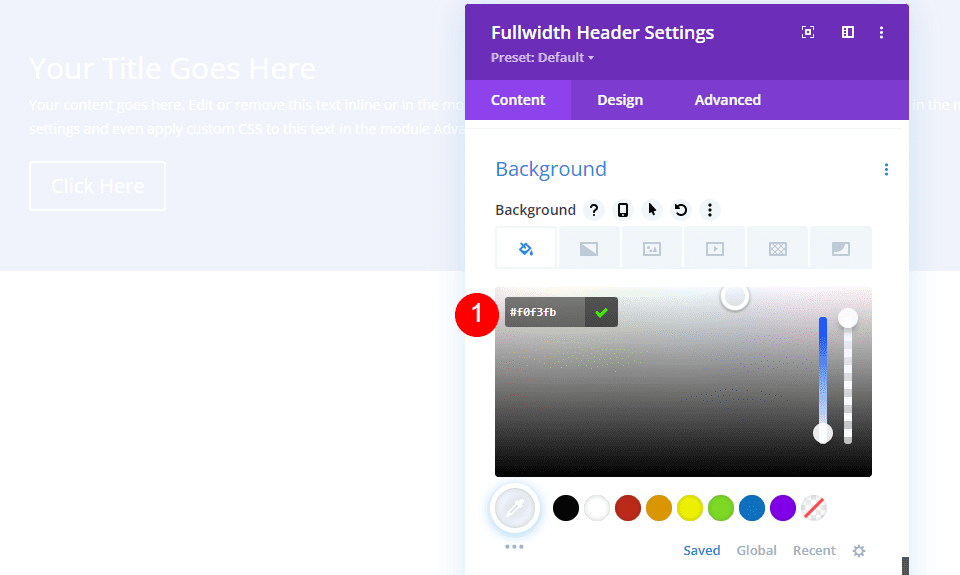
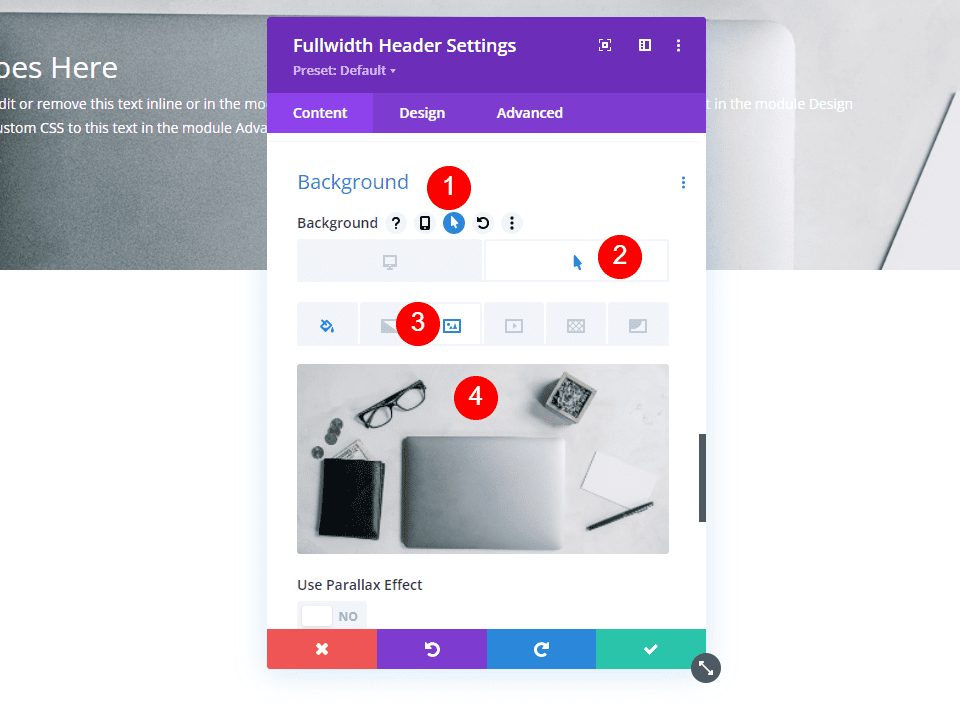
Сначала прокрутите вниз до Background . На вкладке «Цвет фона» измените цвет на #f0f3fb.
- Цвет фона: #f0f3fb

Затем выберите значок Hover State . Это значок курсора мыши. При нажатии на нее открывается набор вкладок, которые позволяют нам выбирать между обычными настройками и настройками состояния при наведении. Выберите вкладку Состояние наведения, чтобы перейти к параметрам наведения. Затем перейдите на вкладку «Фоновое изображение» и выберите фоновое изображение. Я использую фоновое изображение из пакета макетов для финансовых услуг под названием «financial-services-9».
- Hover State Фоновое изображение: финансовые услуги-9

Теперь у нас есть изображение, которое будет отображаться, когда пользователь наведет курсор на модуль заголовка Fullwidth. Все варианты состояния при наведении работают таким образом.
Стили Hover Background Image Fullwidth Header Module
Теперь, когда у нас есть фоновое изображение при наведении, давайте стилизуем остальную часть модуля.
Контент фонового изображения при наведении
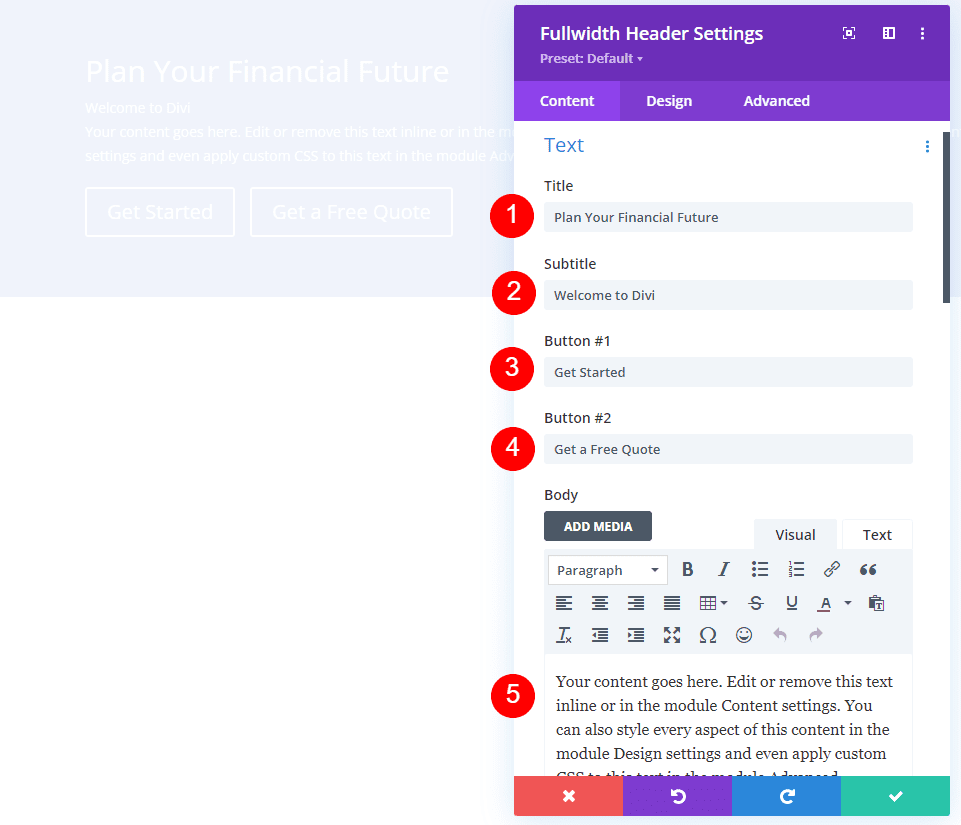
Начнем с содержимого полей, тела и кнопок. Добавьте заголовок, подзаголовок, кнопку один, кнопку два и основной текст.
- Название: Планируйте свое финансовое будущее
- Подзаголовок: Добро пожаловать в Диви
- Кнопка первая: начать
- Кнопка вторая: получить бесплатное предложение
- Содержимое тела: ваш контент

Макет фонового изображения при наведении
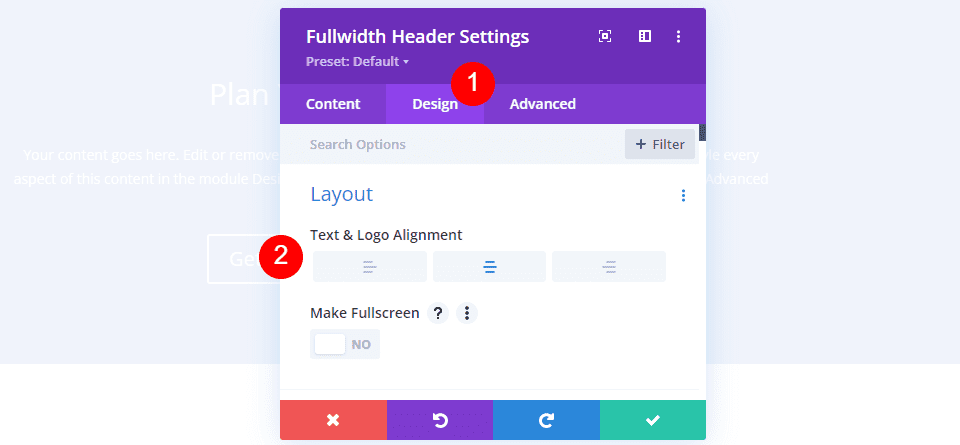
Далее выберите вкладку « Дизайн ». Измените выравнивание логотипа и текста на по центру.
- Выравнивание логотипа и текста: по центру

Значок прокрутки вниз фонового изображения при наведении
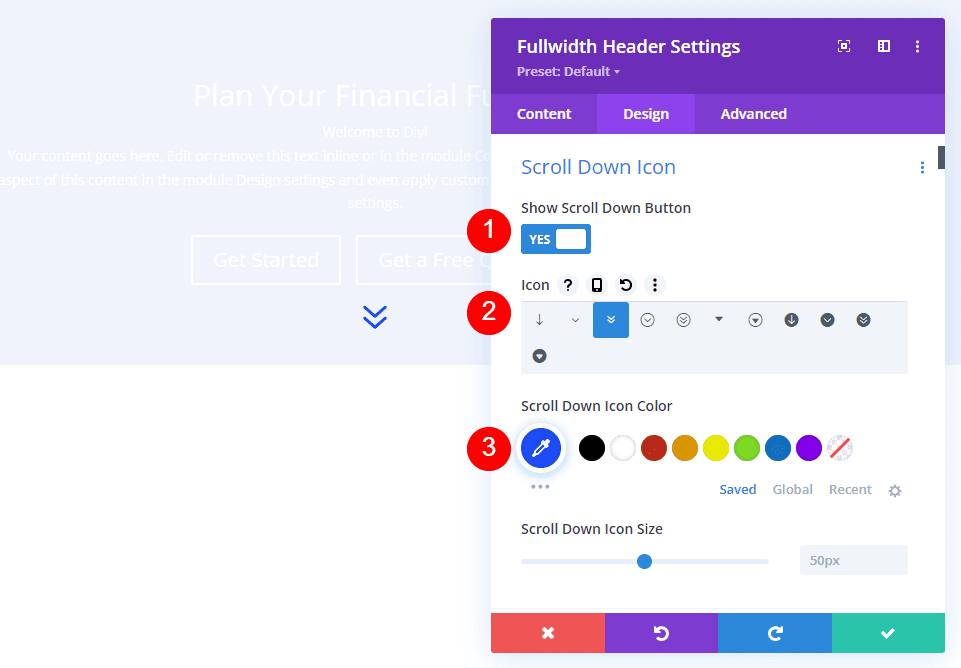
Выберите Показать кнопку прокрутки вниз . Выберите третий значок и измените цвет на #1d4eff. Оставьте размер по умолчанию.
- Показать кнопку прокрутки вниз: Да
- Значок: 3 -й
- Цвет: #1d4eff

Текст заголовка фонового изображения при наведении
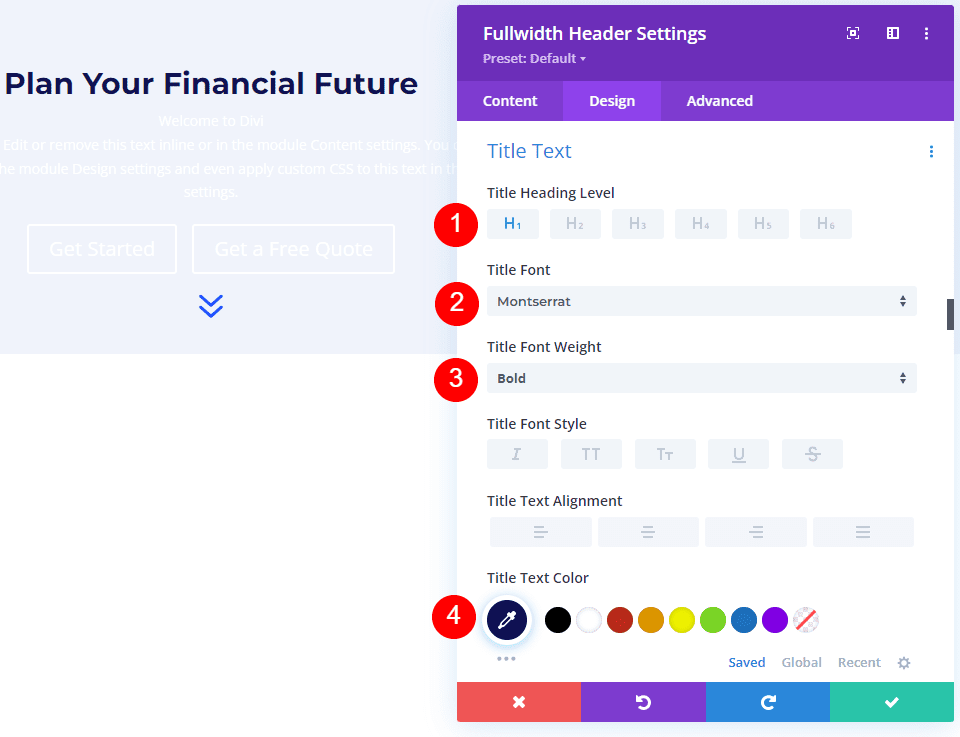
Затем прокрутите вниз до «Текст заголовка ». Выберите H1 для уровня заголовка. Выберите Montserrat для Шрифта, установите Толщину на жирный и измените Цвет на #0f1154.
- Уровень заголовка: H1
- Шрифт: Монтсеррат
- Вес: Жирный
- Цвет: #0f1154

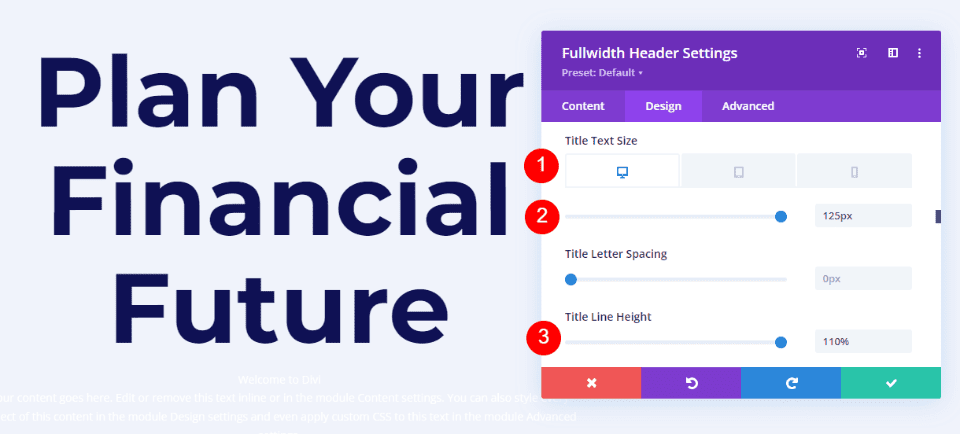
Измените размер шрифта на 125 пикселей для настольных компьютеров, 40 пикселей для планшетов и 24 пикселей для телефонов. Установите высоту строки на 110%. Это дает нам негабаритный заголовок, который отлично смотрится на любом размере экрана.
- Размер: 125 пикселей для настольных ПК, 40 пикселей для планшетов, 24 пикселей для телефонов.
- Высота линии: 110%


Наведите фоновое изображение, основной текст
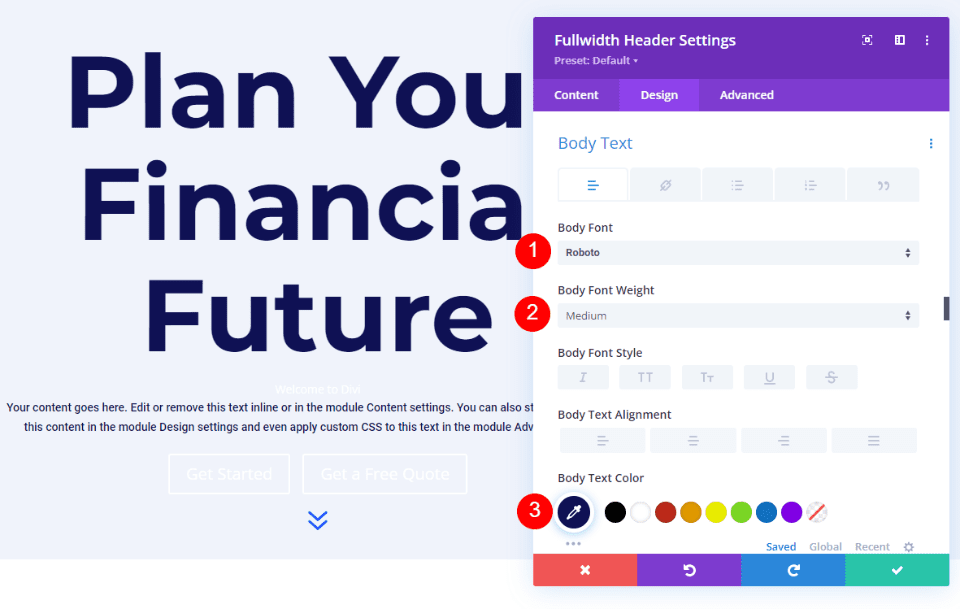
Затем перейдите к основному тексту. Измените Шрифт на Roboto, установите Толщину на среднюю и измените Цвет на #0f1154.
- Шрифт: Робото
- Вес: средний
- Цвет: #0f1154

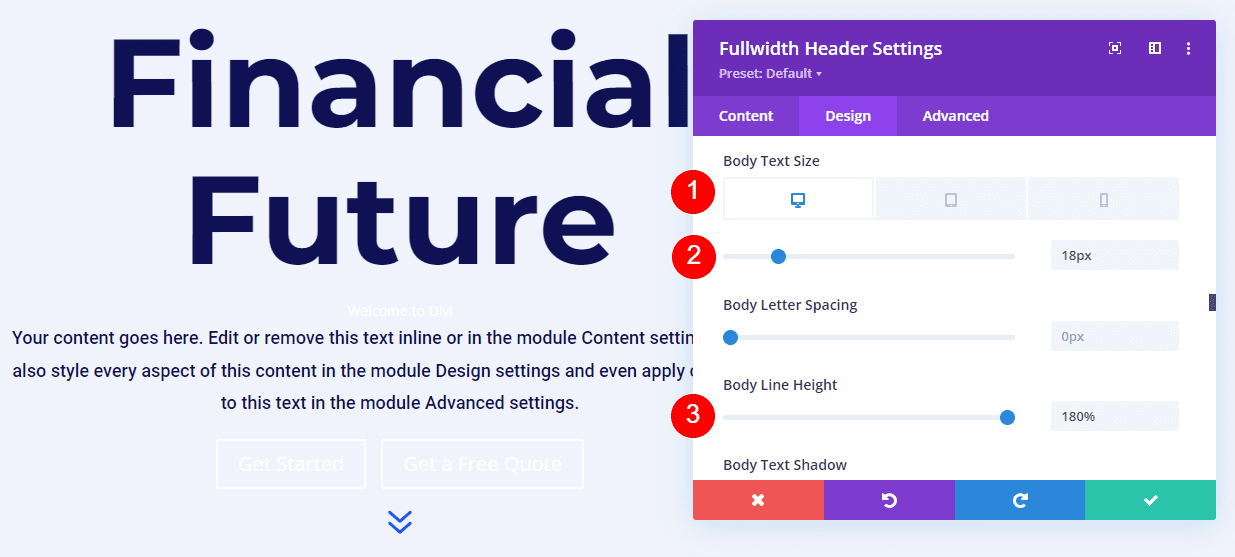
Измените размер шрифта на 18 пикселей для компьютеров и планшетов и на 14 пикселей для телефонов. Установите высоту линии на 180%. Это дает основному тексту большую передышку.
- Размер: 18 пикселей для настольных компьютеров и планшетов, 14 пикселей для телефонов.
- Высота линии: 180%

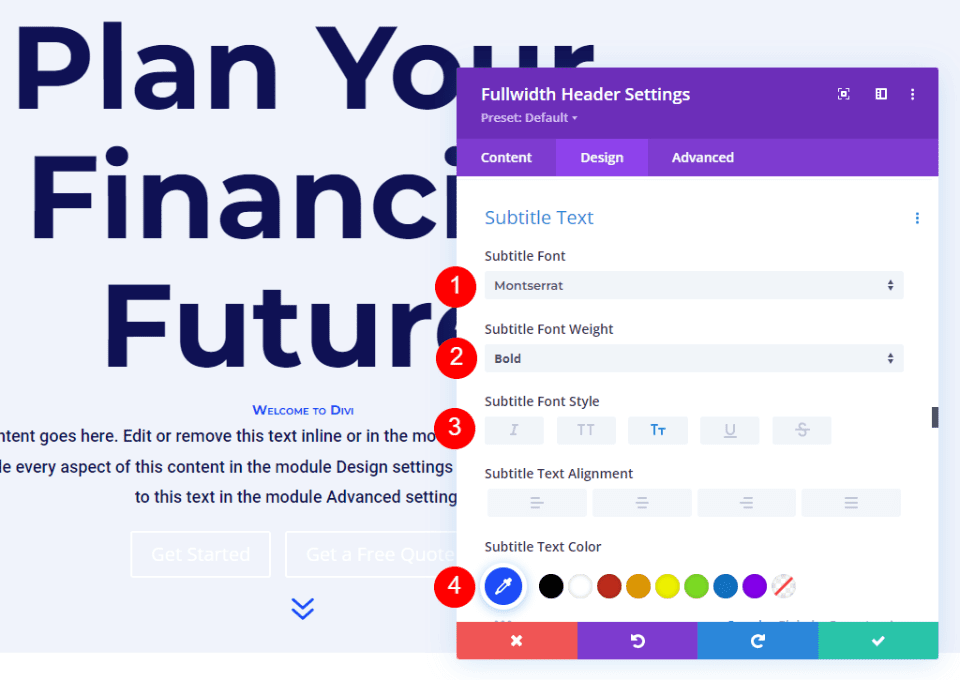
Фоновое изображение при наведении Текст субтитров
Затем прокрутите до Текст субтитров . Измените шрифт на Montserrat. Установите толщину жирным шрифтом, измените стиль на TT и измените цвет на #1d4eff.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ
- Цвет: #1d4eff

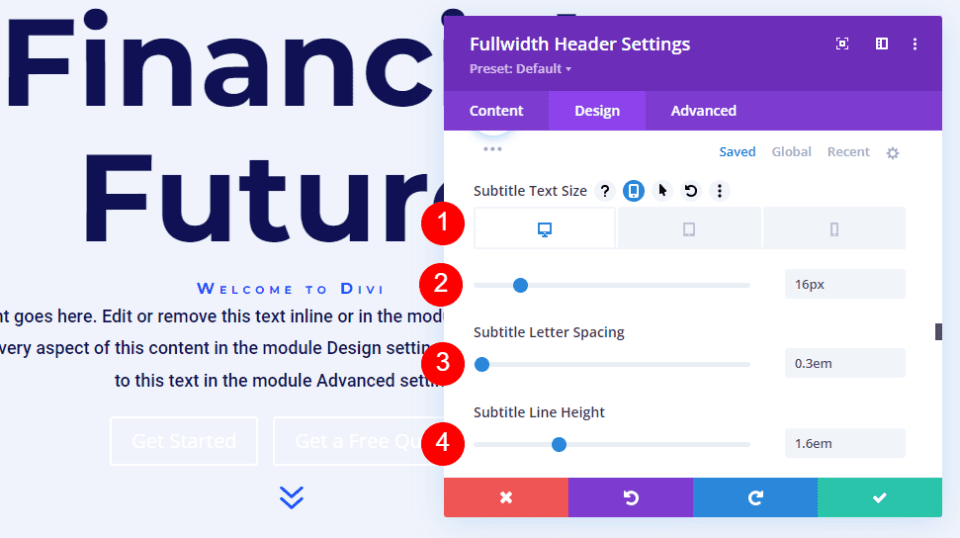
Измените размер шрифта на 16 пикселей для настольных компьютеров, 14 пикселей для планшетов и 12 пикселей для телефонов. Измените межстрочный интервал на 0,3 em и высоту строки на 1,6 em. Это отделяет подзаголовок как от заголовка, так и от содержания, не занимая много места.
- Размер: рабочий стол 16 пикселей, планшет 14 пикселей, телефон 12 пикселей.
- Расстояние между буквами: 0.3em
- Высота линии: 1,6 см

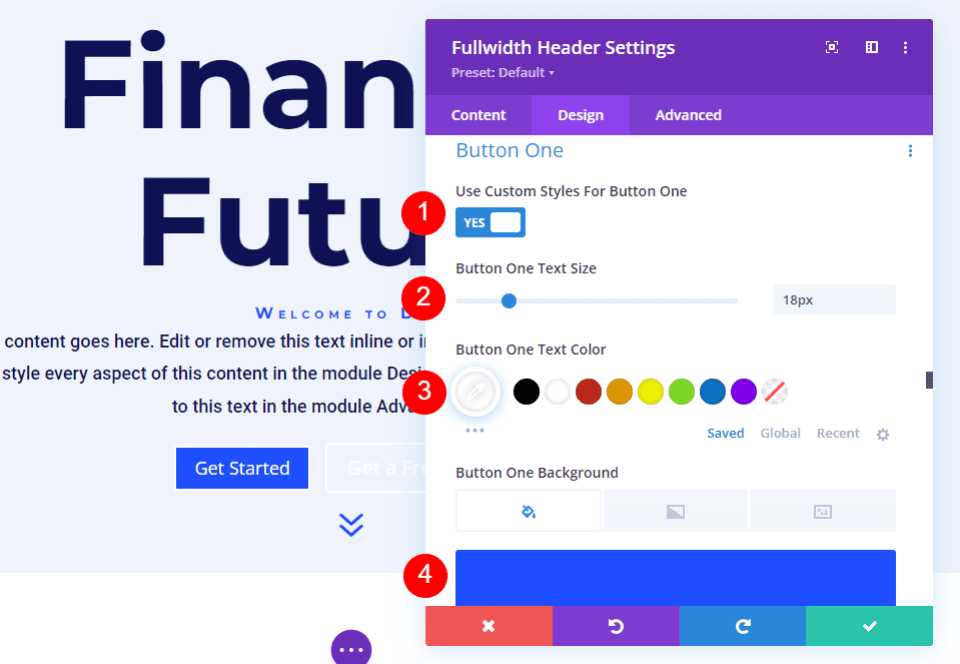
Кнопка фонового изображения при наведении один
Затем прокрутите вниз до Button One и включите Use Custom Styles for Button One . Измените размер текста на 18px. Измените цвет текста на белый, а цвет фона на #1d4eff.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста: 18px
- Цвет текста: #ffffff
- Цвет фона: #1d4eff

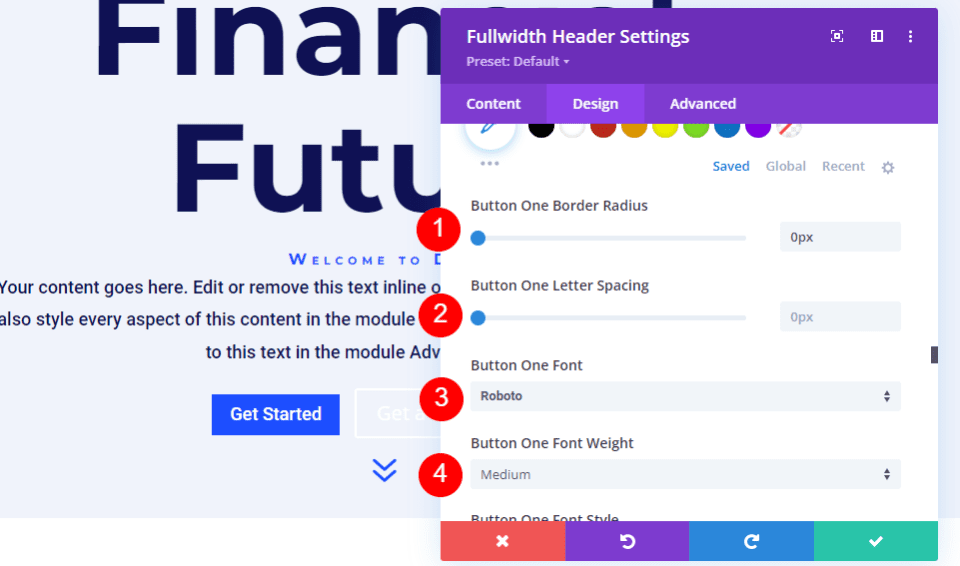
Затем измените ширину границы и радиус на 0px. Выберите Roboto для шрифта и установите вес на средний.
- Ширина: 0 пикселей
- Радиус: 0px
- Шрифт: Робото
- Вес: средний

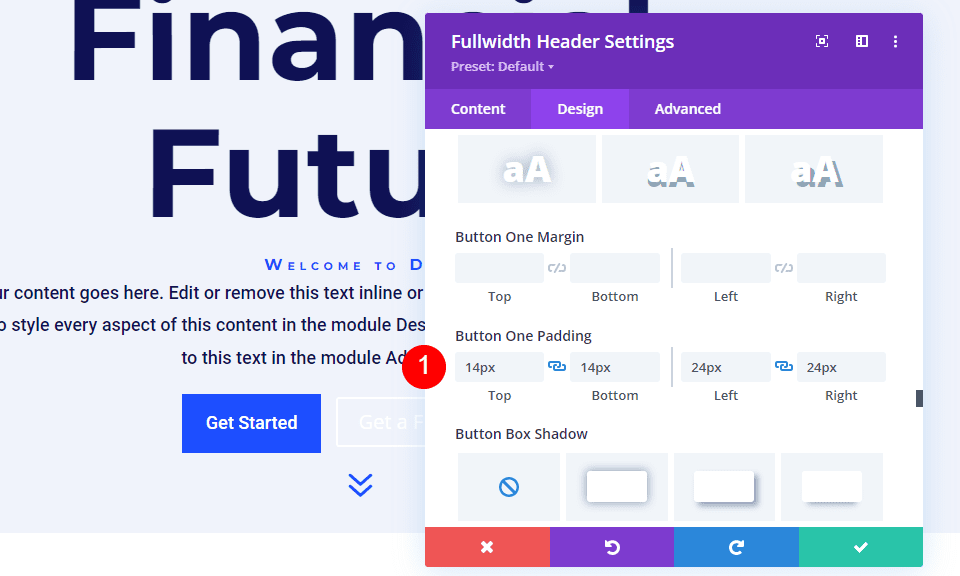
Прокрутите вниз до Button One Padding . Добавьте 14 пикселей для верхнего и нижнего отступов и 24 пикселя для правого и левого отступов.
- Отступы: 14px сверху и снизу, 24px слева и справа

Кнопка фонового изображения при наведении два
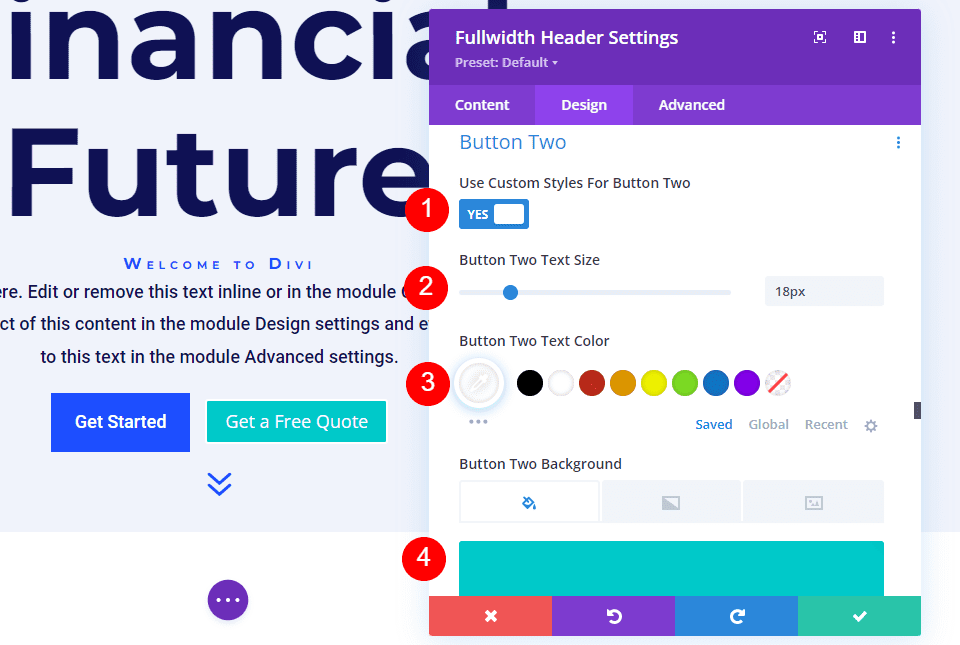
Затем прокрутите вниз до Button Two и включите Use Custom Styles for Button Two . Большинство этих настроек такие же, как и у первой кнопки. Измените размер текста на 18px, цвет текста на белый и цвет фона на #00c9c9.
- Использовать пользовательские стили для второй кнопки: Да
- Размер текста: 18px
- Цвет текста: #ffffff
- Цвет фона: #00c9c9

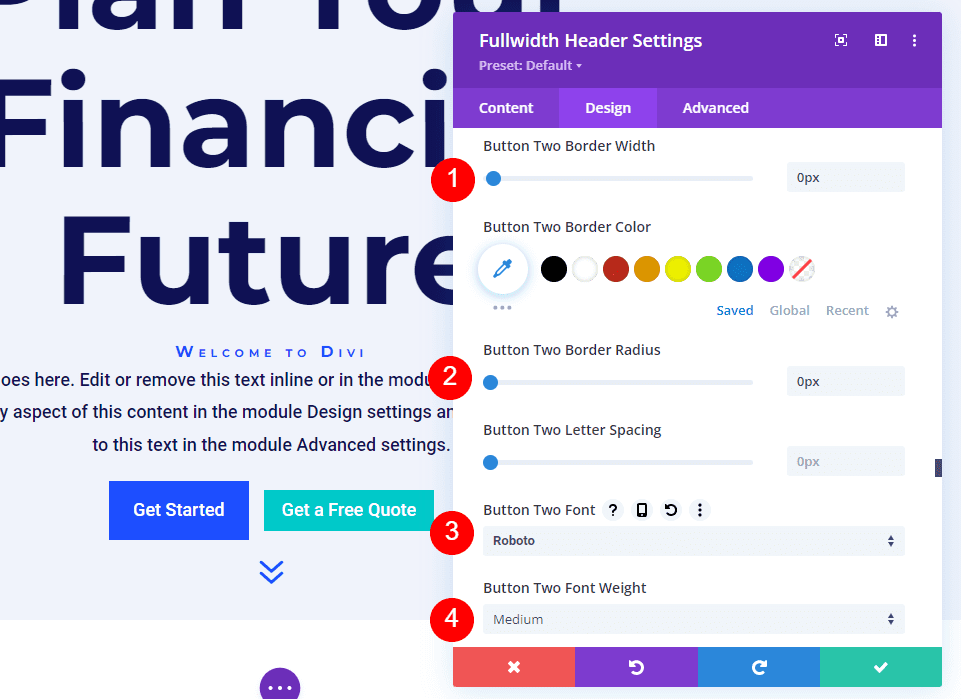
Затем измените ширину границы и радиус на 0px. Выберите Roboto для шрифта и установите вес на средний.
- Ширина: 0 пикселей
- Радиус: 0px
- Шрифт: Робото
- Вес: средний

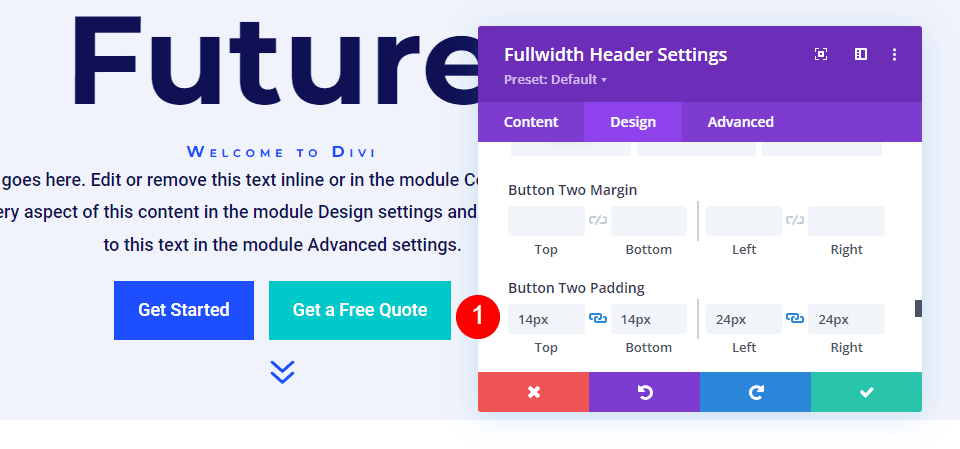
Прокрутите вниз до Button Two Padding . Добавьте 14 пикселей для верхнего и нижнего отступов и 24 пикселя для правого и левого отступов.
- Отступы: 14px сверху и снизу, 24px слева и справа

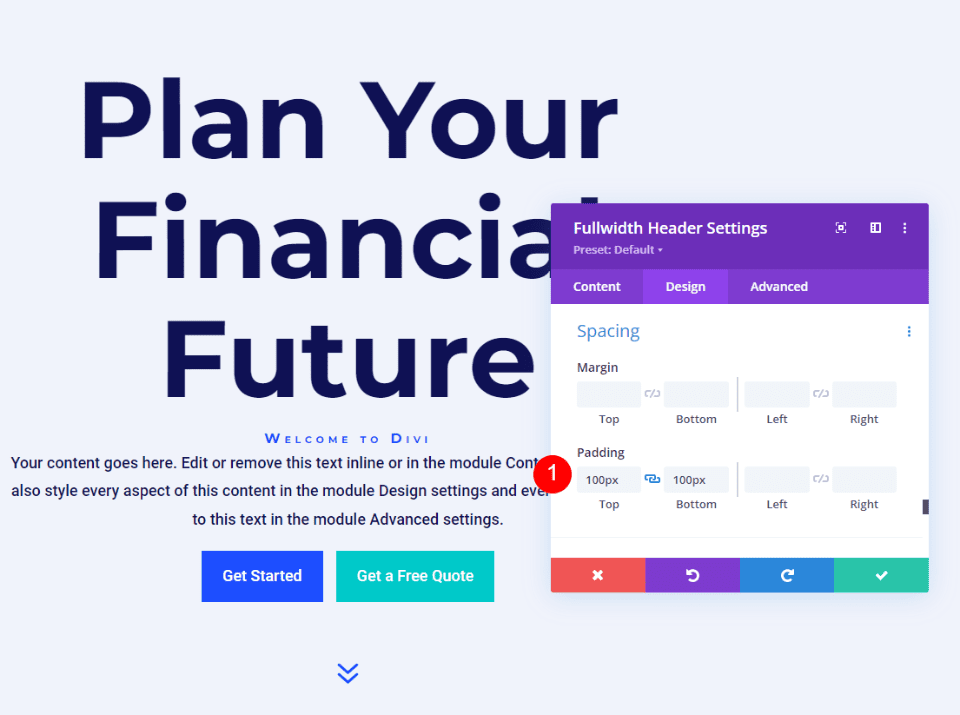
Расстояние между фоновыми изображениями при наведении
Затем прокрутите вниз до Spacing и добавьте 100px Padding сверху и снизу. Это увеличивает размер полноэкранного заголовка без использования параметра «Полный экран» в настройках макета. В моих примерах полноширинный заголовок оставляет немного места внизу экрана, где отображается следующий раздел. Конечно, вы можете использовать полноэкранный режим вместо заполнения, если хотите.
- Отступы: 100px сверху и снизу

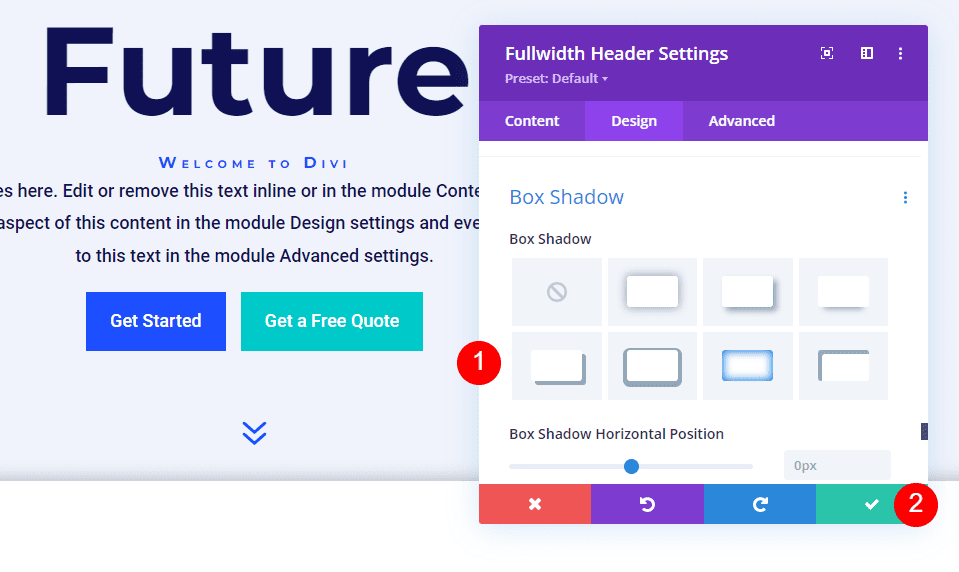
Наведите фоновое изображение на поле с тенью
Наконец, прокрутите вниз до Box Shadow и выберите 6 -й вариант Box Shadow. Это придает заголовку более уникальный вид. Закройте модуль заголовка Fullwidth и сохраните настройки.
- Бокс Тень: 6 место

Полученные результаты
Рабочий стол без наведения

Рабочий стол с наведением

Телефон без наведения

Телефон с сенсорным экраном

Окончание мыслей
Это наш взгляд на то, как показать фоновое изображение при наведении в вашем модуле заголовка Divi Fullwidth. Состояние наведения для фоновых изображений — простая настройка, но она может оказать огромное влияние на дизайн сайта. Это отличный способ привлечь внимание. Вы можете продвинуть дизайн еще дальше, если хотите добавить остановки градиента, наложения, изменить изображения и многое другое. Я рекомендую поиграть с настройками фона при наведении модуля заголовка Divi Fullwidth, чтобы увидеть, что вы можете создать.
Ждем вашего ответа. Используете ли вы фоновое изображение при наведении курсора в модуле заголовка Divi Fullwidth? Дайте нам знать об этом в комментариях.
