Как открыть раскрывающийся список параметров после установки флажка в контактной форме Divi
Опубликовано: 2022-08-28Контактная форма Divi — очень универсальный модуль, который позволяет вам собирать информацию и переписку от посетителей вашего сайта. Используя настройки условной логики, встроенные в модуль контактной формы Divi, вы можете легко создавать сложные и динамические формы для своего веб-сайта. Эта функция позволяет вам открывать дополнительные поля в зависимости от ответов, данных для предыдущих полей в вашей контактной форме, чтобы вы могли собирать дополнительную информацию или задавать дополнительные вопросы, которые могут иметь значение только в зависимости от предыдущего ответа. Например, у вас может быть флажок, указывающий на интерес к предоставляемым вами услугам. Если флажок установлен, вы можете открыть раскрывающийся список для пользователей, чтобы выбрать тип службы, которую они хотят, или предоставить вам дополнительную информацию. Используя условную логику, вы также скрываете поля, которые могут не иметь отношения к каждому пользователю, делая форму более простой и доступной и увеличивая вероятность того, что кто-то заполнит форму.
Существует так много вариантов использования для добавления условной логики в форму, независимо от типа вашего веб-сайта, и это может помочь улучшить общее взаимодействие с пользователем на вашем сайте. В этом уроке мы покажем вам, как открыть раскрывающийся список параметров после установки флажка в контактной форме Divi. Давайте начнем!
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать

Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как открыть раскрывающийся список параметров после установки флажка в контактной форме Divi
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Home Baker из пакета макетов Home Baker.
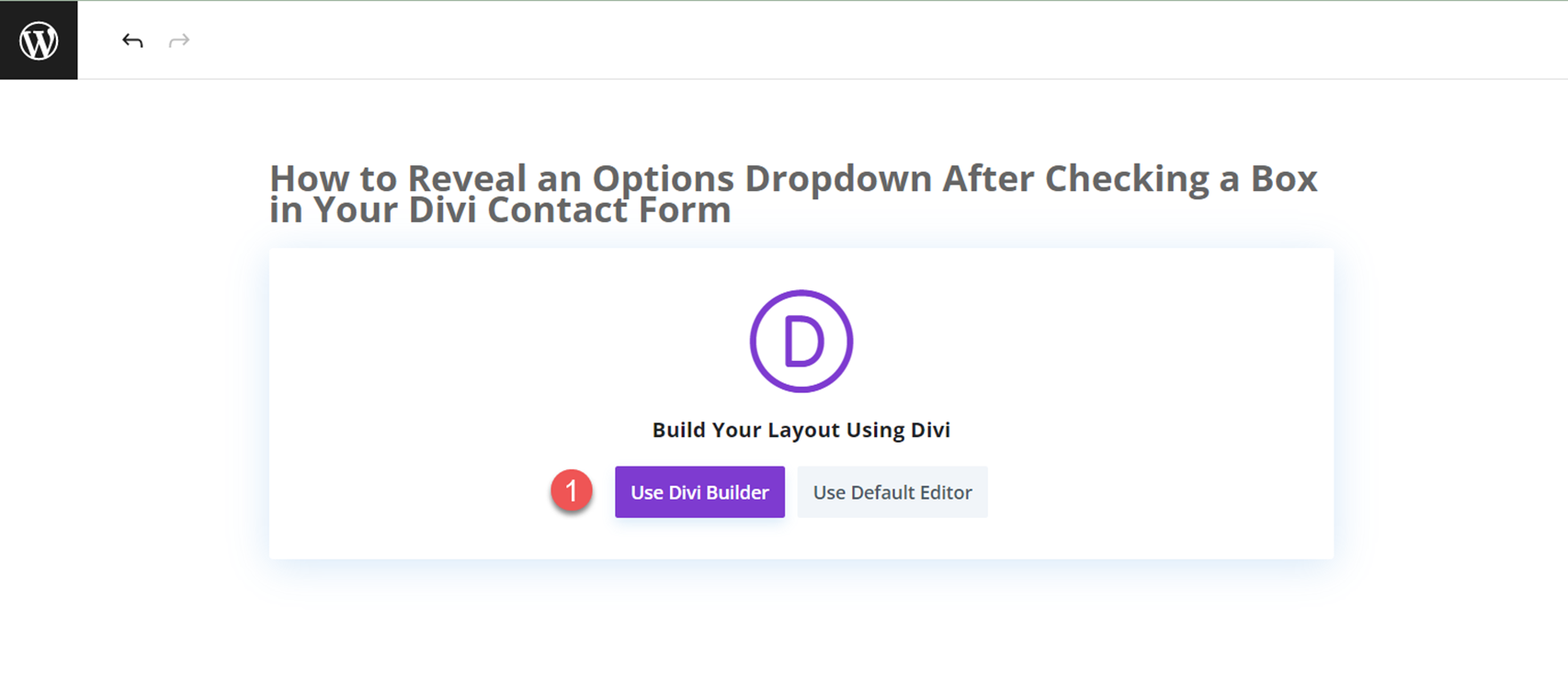
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

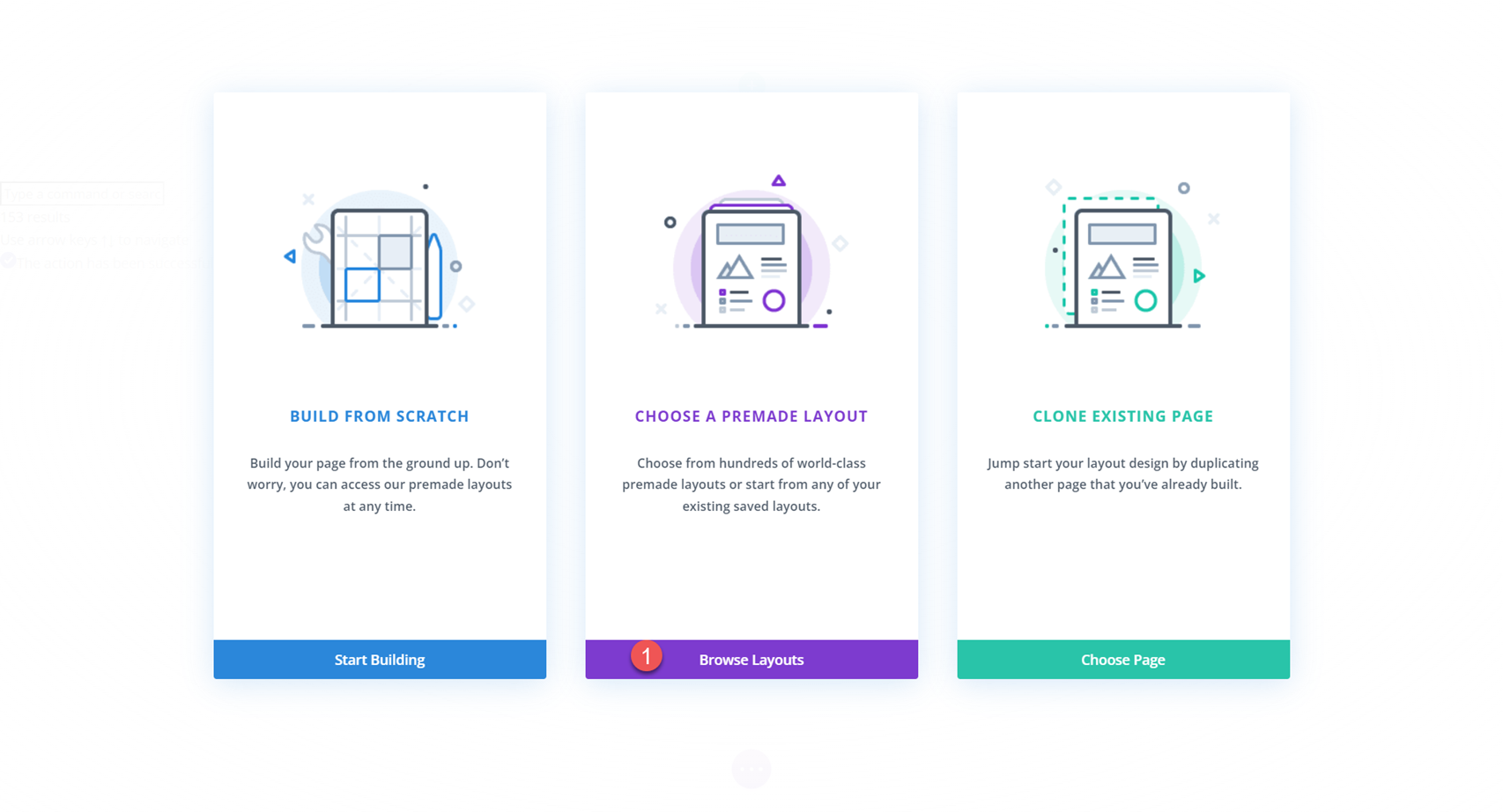
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

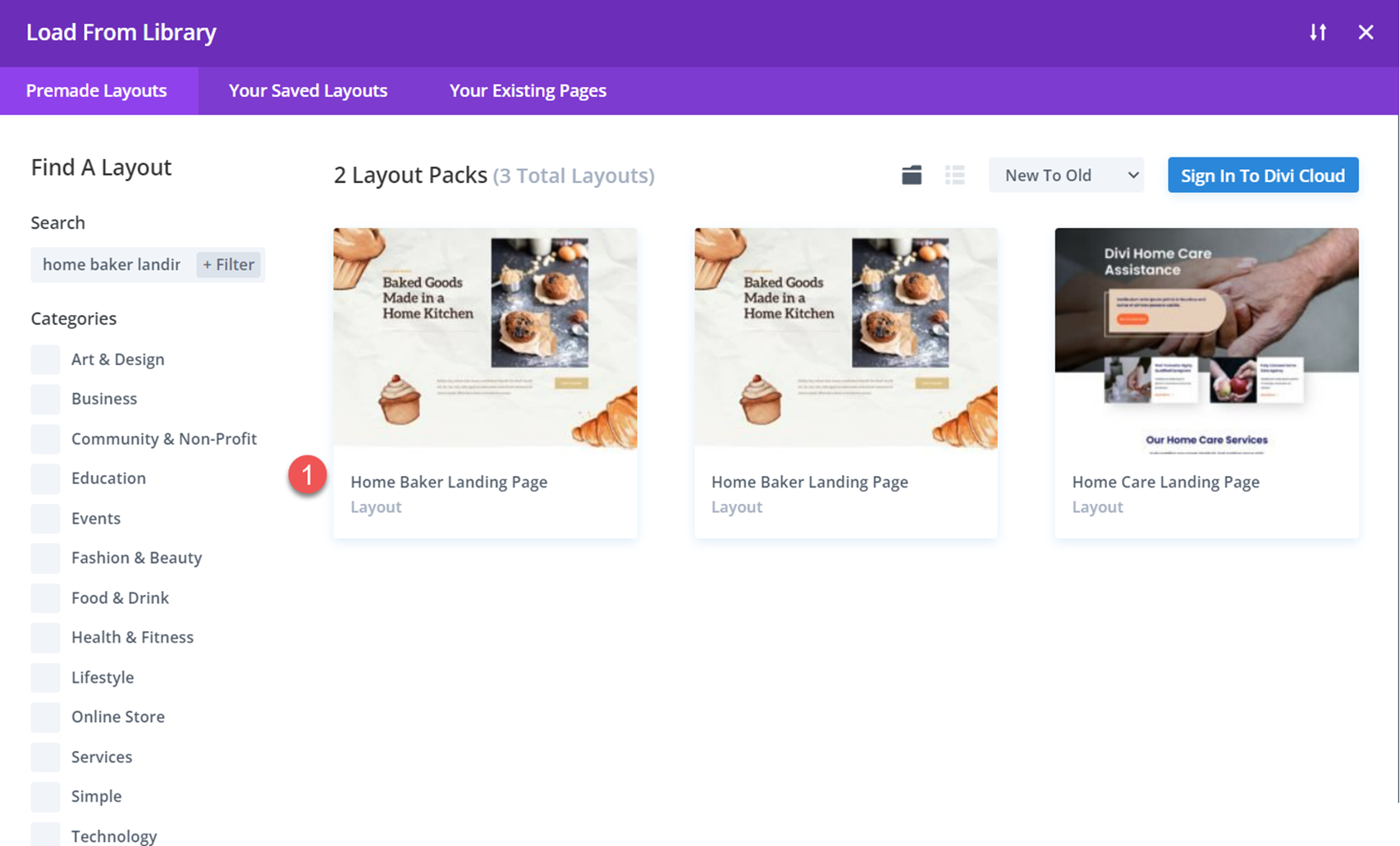
Затем найдите и выберите макет целевой страницы Home Baker.

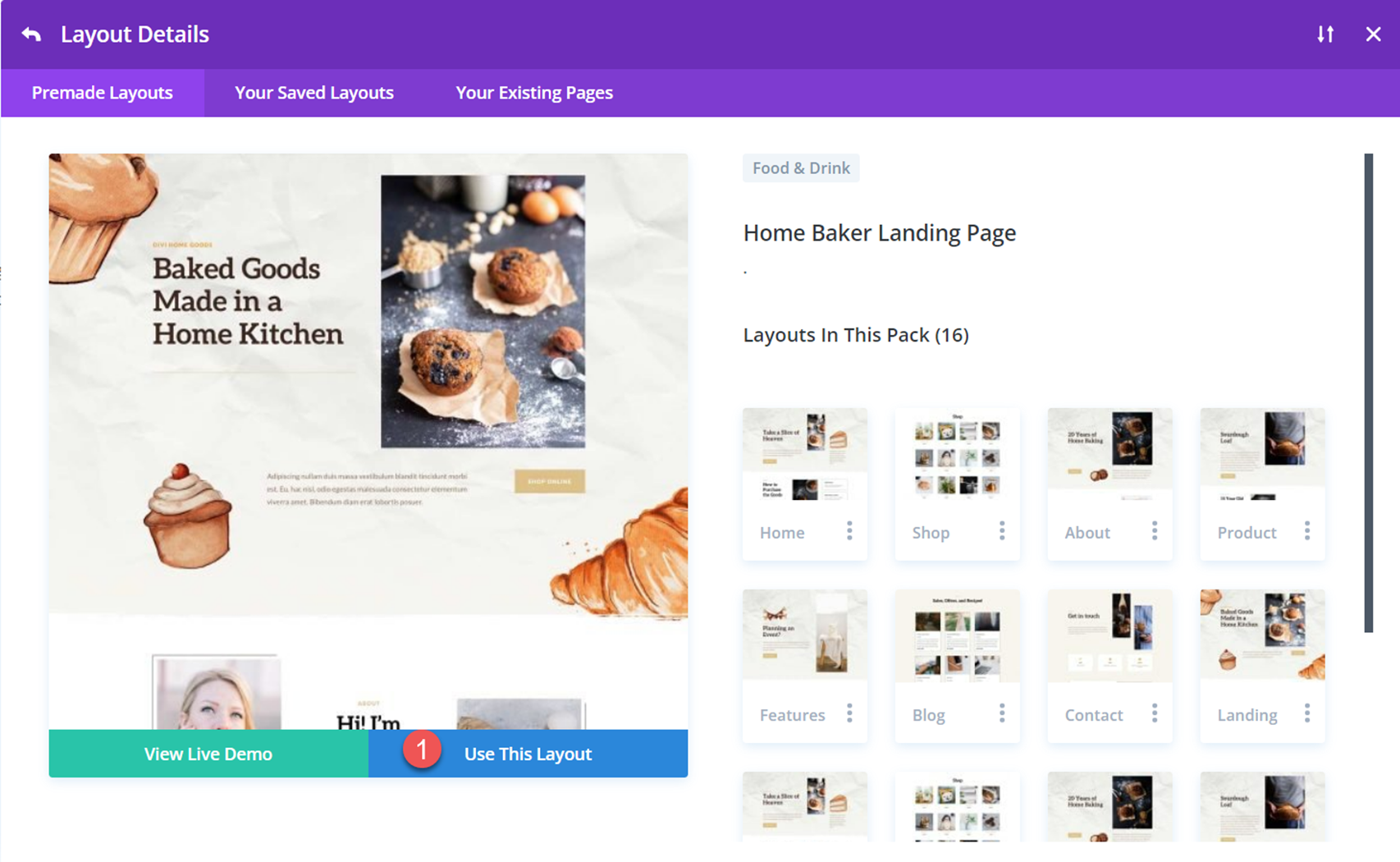
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Добавьте контактную форму
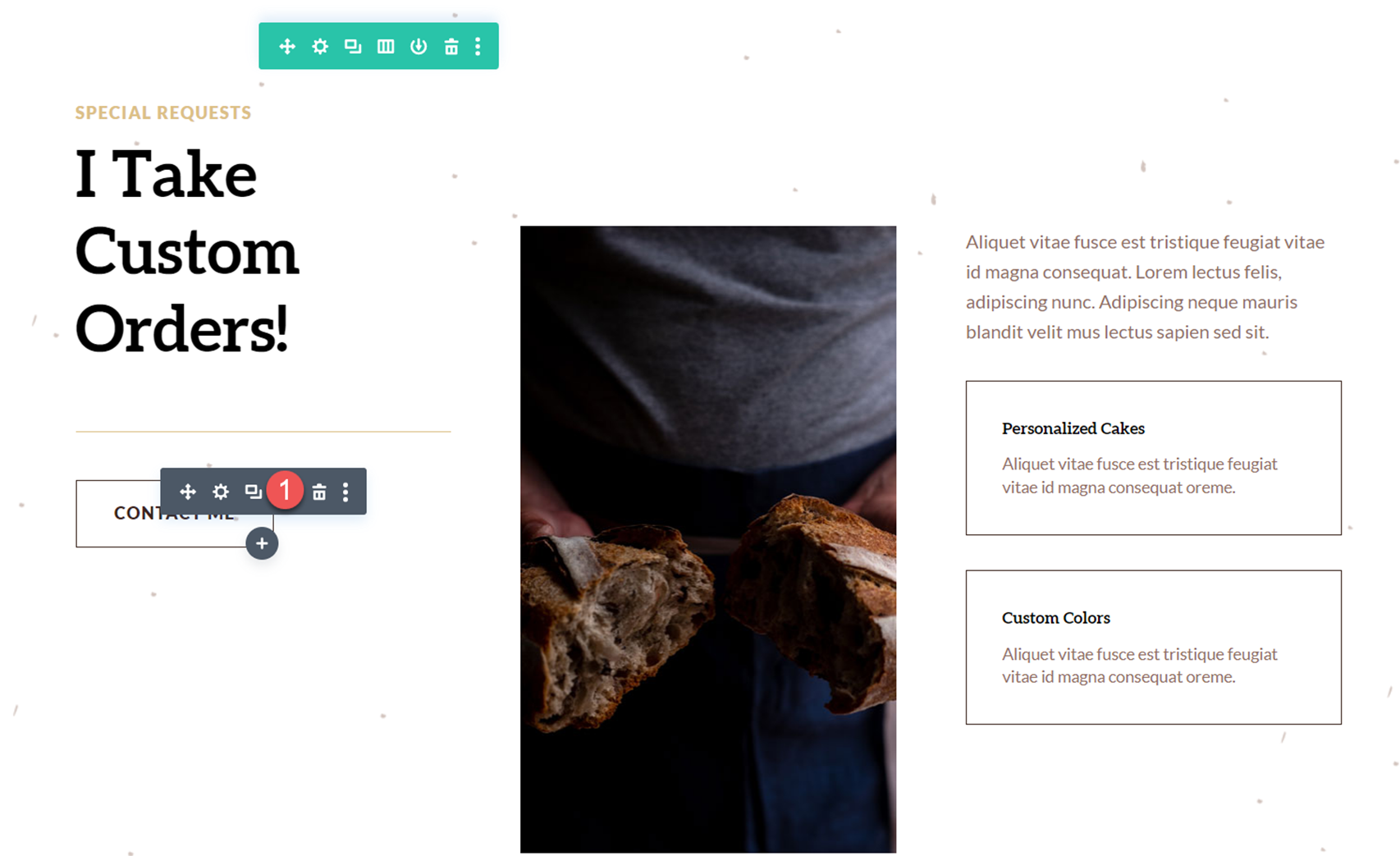
Прокрутите до «Я принимаю индивидуальные заказы!» раздел макета домашнего пекаря. Мы добавим контактную форму в этот раздел. Сначала удалите кнопку «Связаться со мной», расположенную под текстом заголовка.

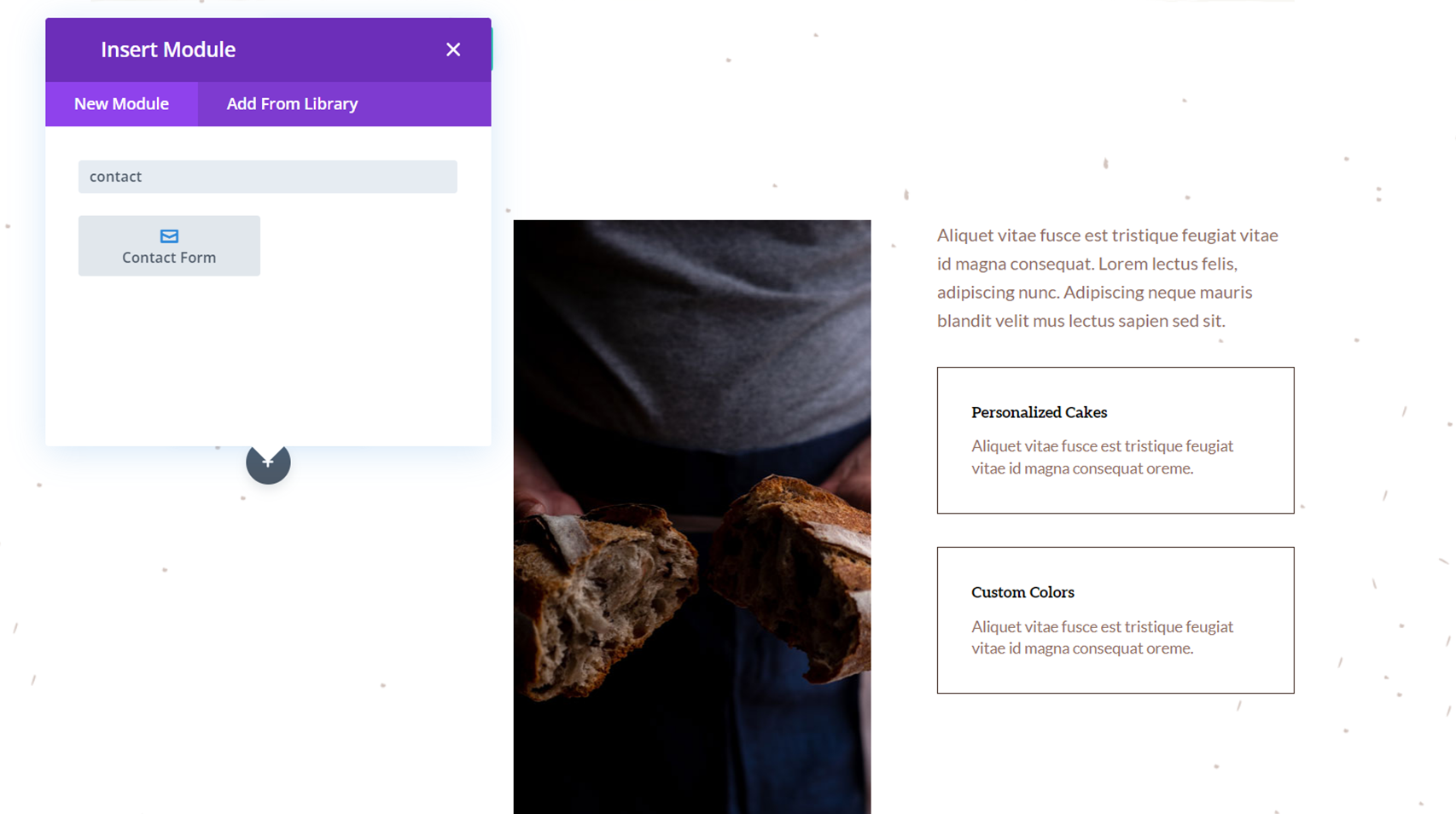
Затем вставьте модуль контактной формы под текст заголовка.

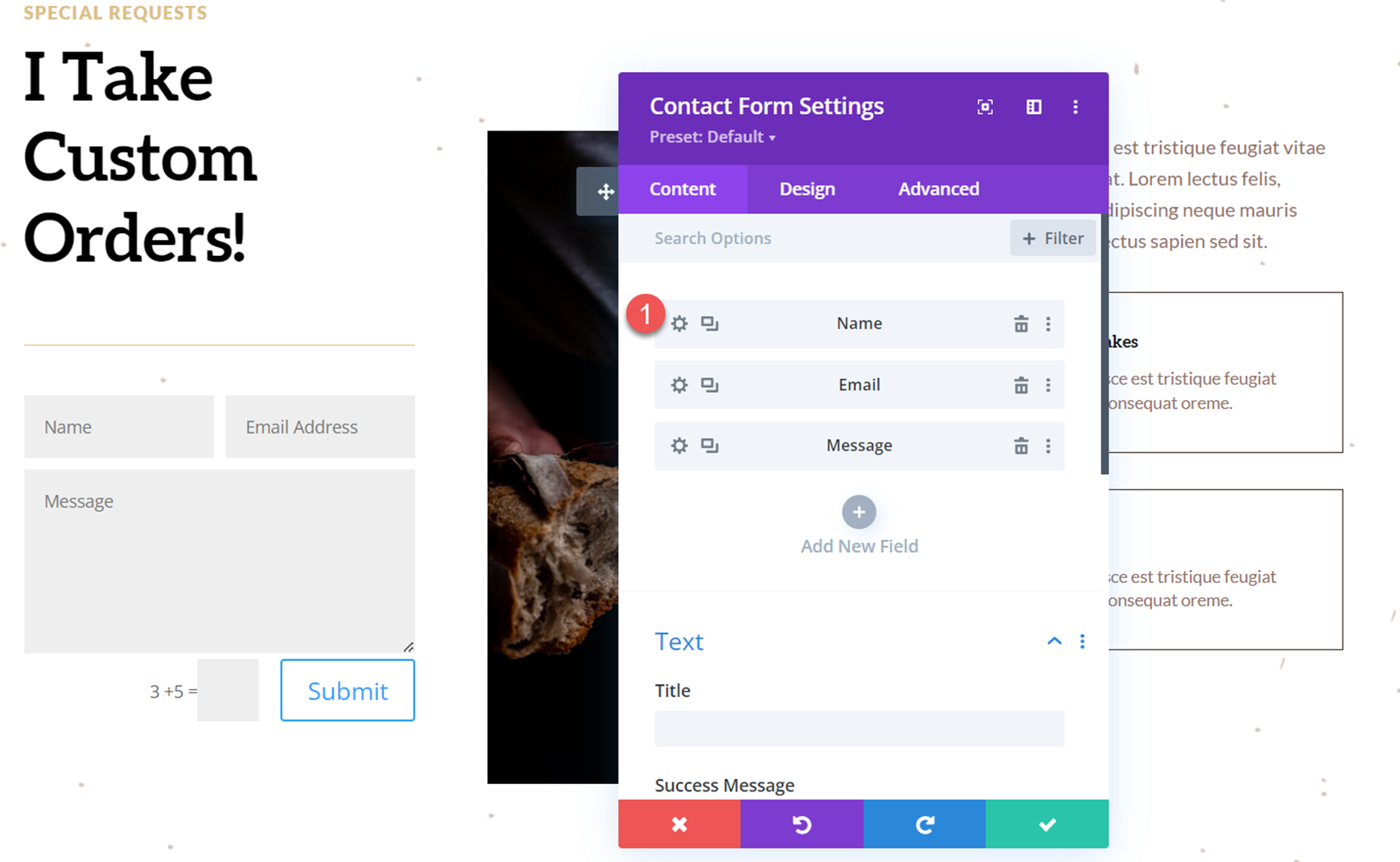
Нам нужно настроить наш макет так, чтобы все поля занимали всю ширину формы. Откройте настройки модуля контактной формы, затем откройте настройки поля Имя.

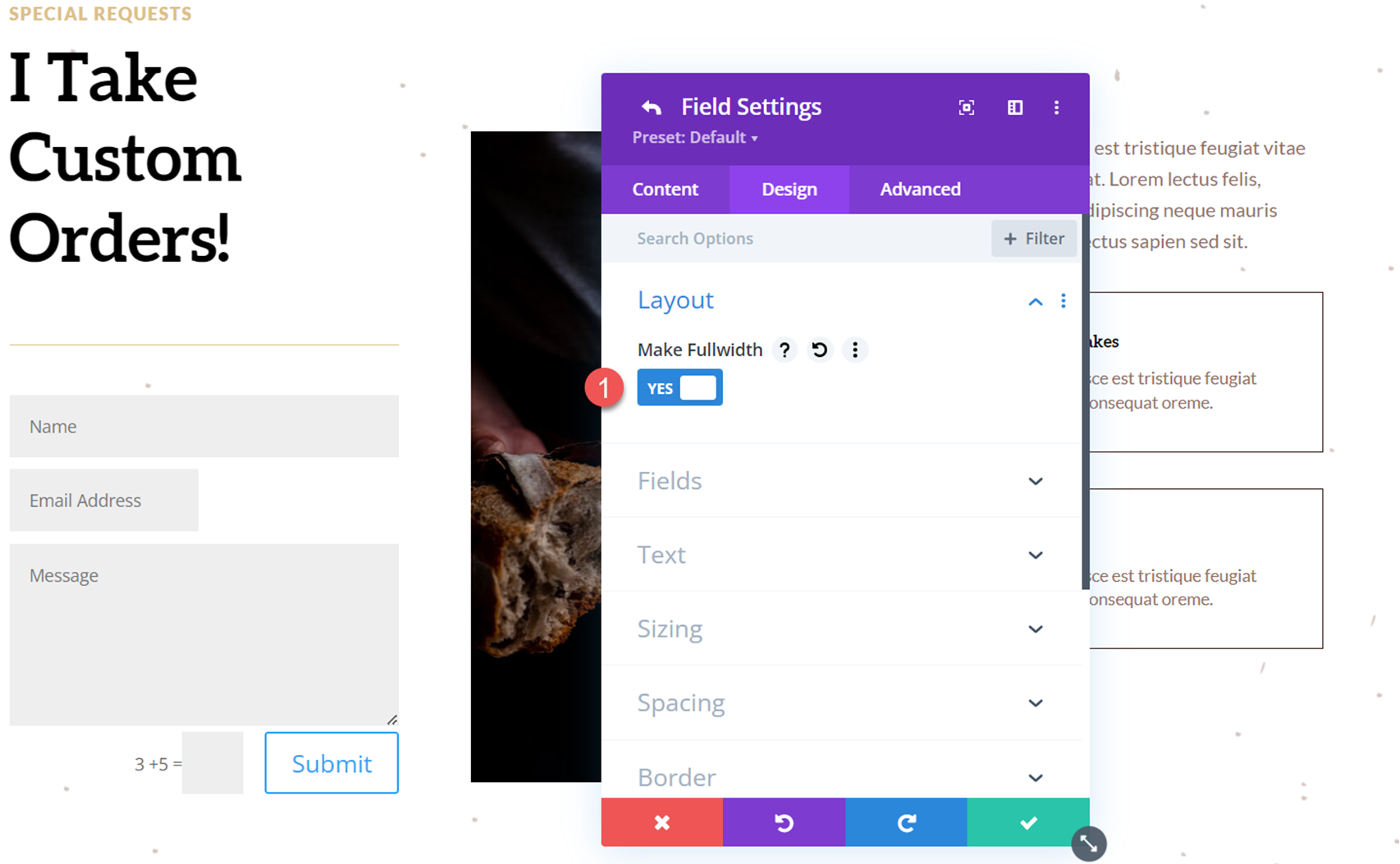
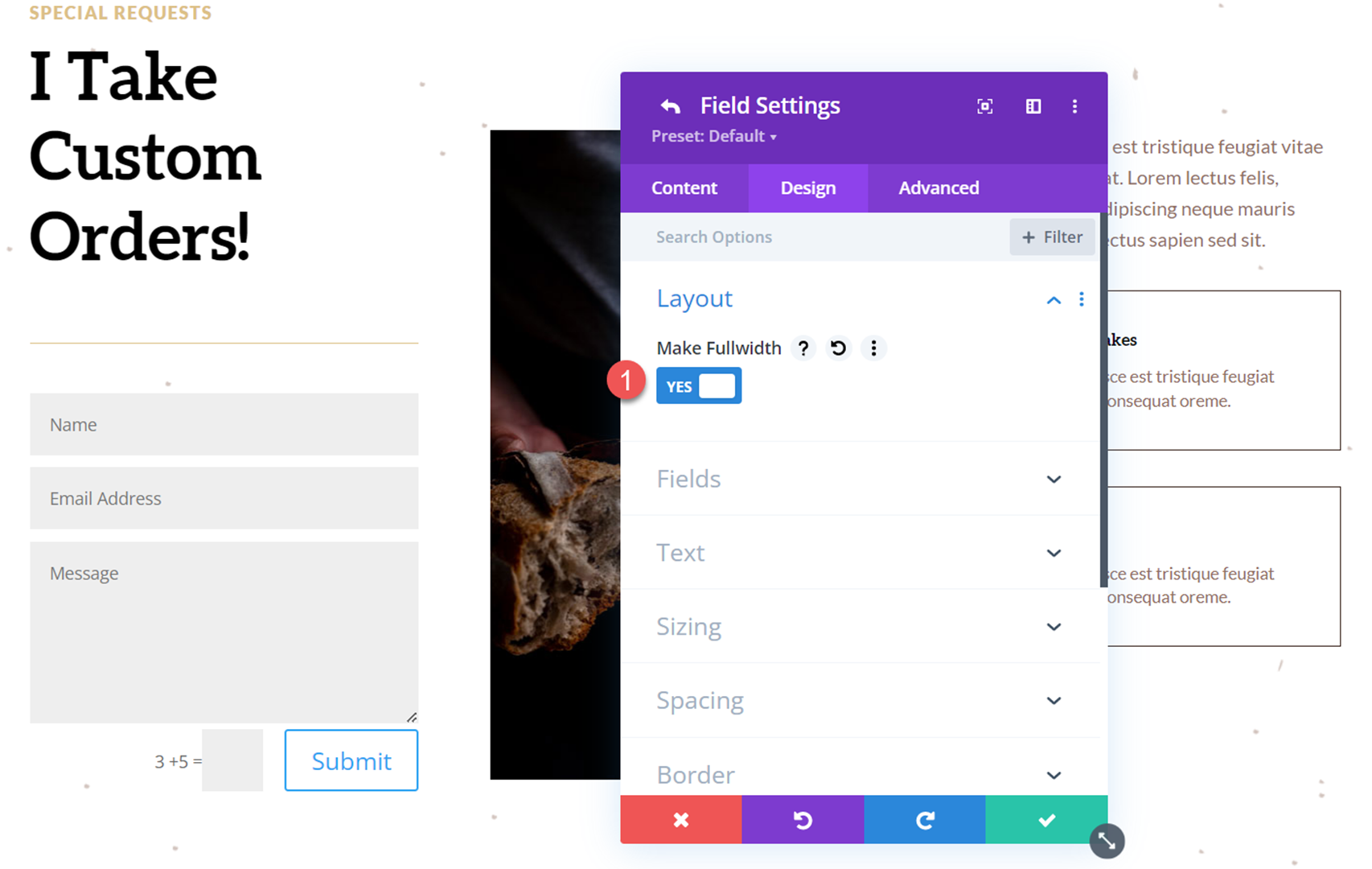
Перейдите на вкладку «Дизайн» и откройте настройки макета. Сделайте поле «Имя» на всю ширину.
- Сделать на всю ширину: Да

Мы повторим те же шаги для поля «Адрес электронной почты». Откройте настройки поля электронной почты, затем откройте настройки макета на вкладке «Дизайн» и установите для поля полную ширину.
- Сделать на всю ширину: Да

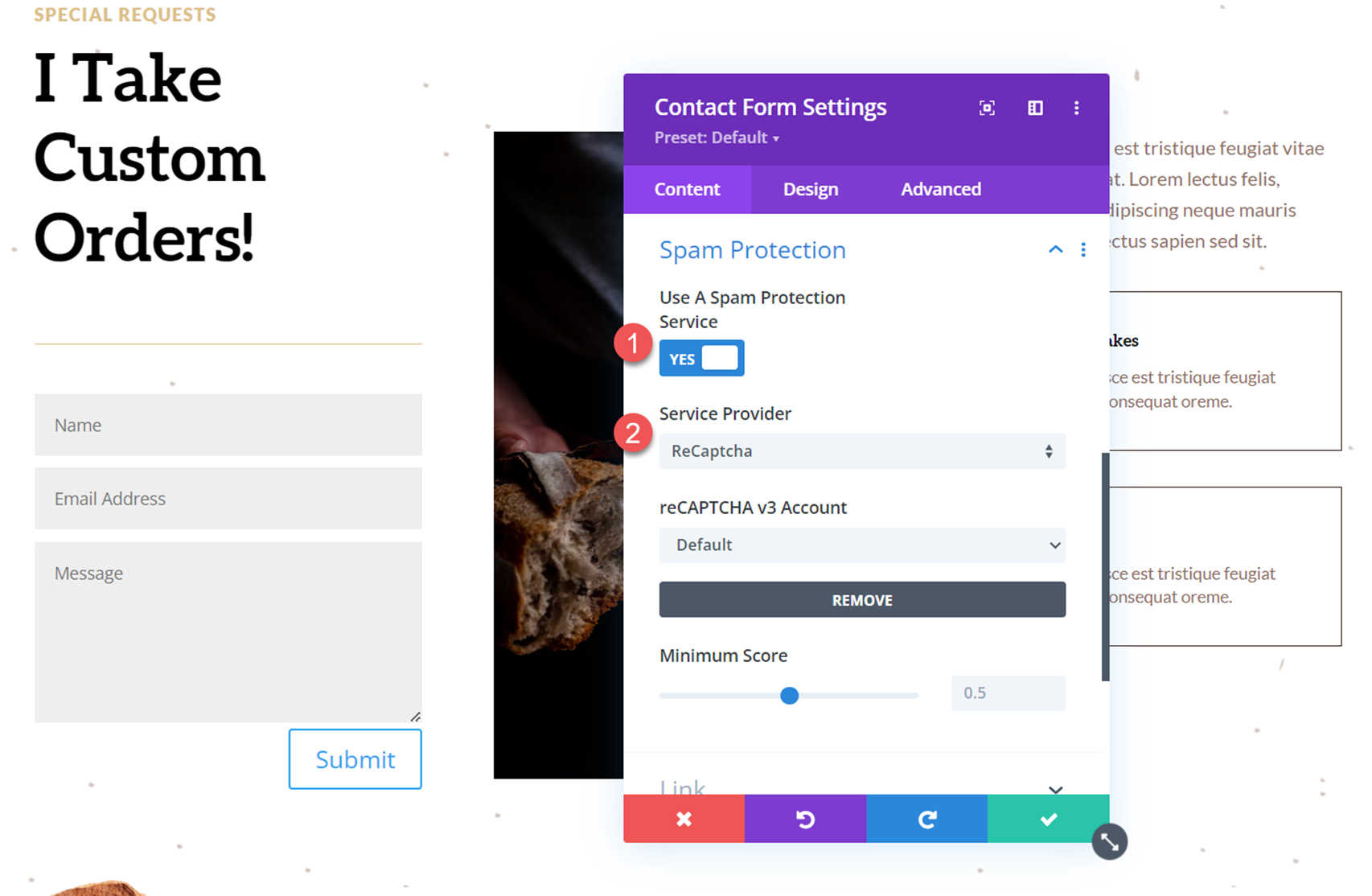
Далее давайте настроим параметры защиты от спама на вкладке «Содержимое» в настройках контактной формы. Для этой формы я собираюсь использовать сервис защиты ReCaptcha.
- Использовать службу защиты от спама: Да
- Поставщик услуг: ReCaptcha

Добавьте раскрывающийся список опций в форму
Теперь мы можем добавить раскрывающийся список опций. В этом примере мы добавим в форму флажок, который будет спрашивать, заинтересованы ли пользователи в индивидуальном заказе выпечки. Если они отметят этот флажок, появится раскрывающееся поле, в котором пользователь может выбрать тип выпечки, которую он хочет заказать. Давайте начнем.
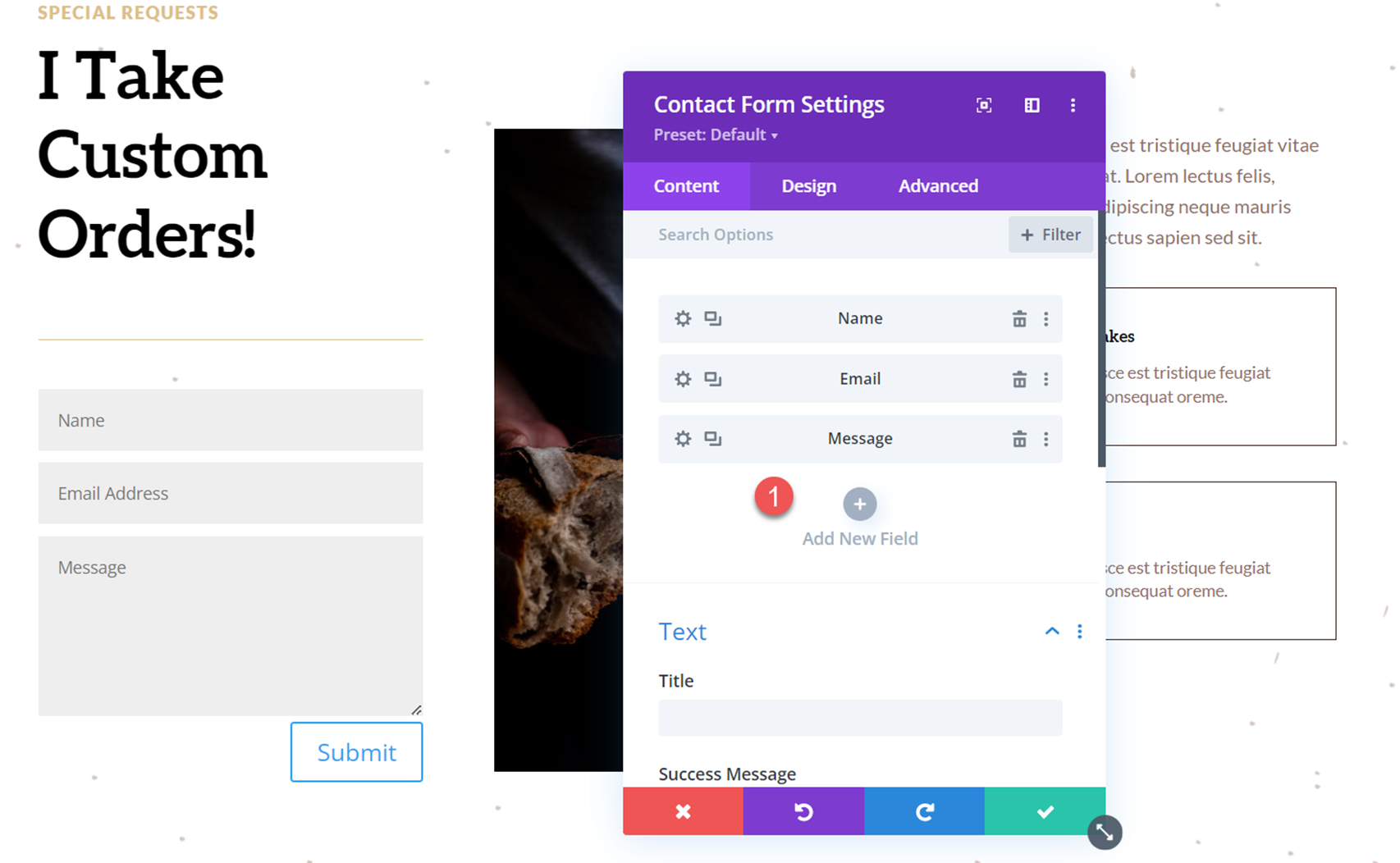
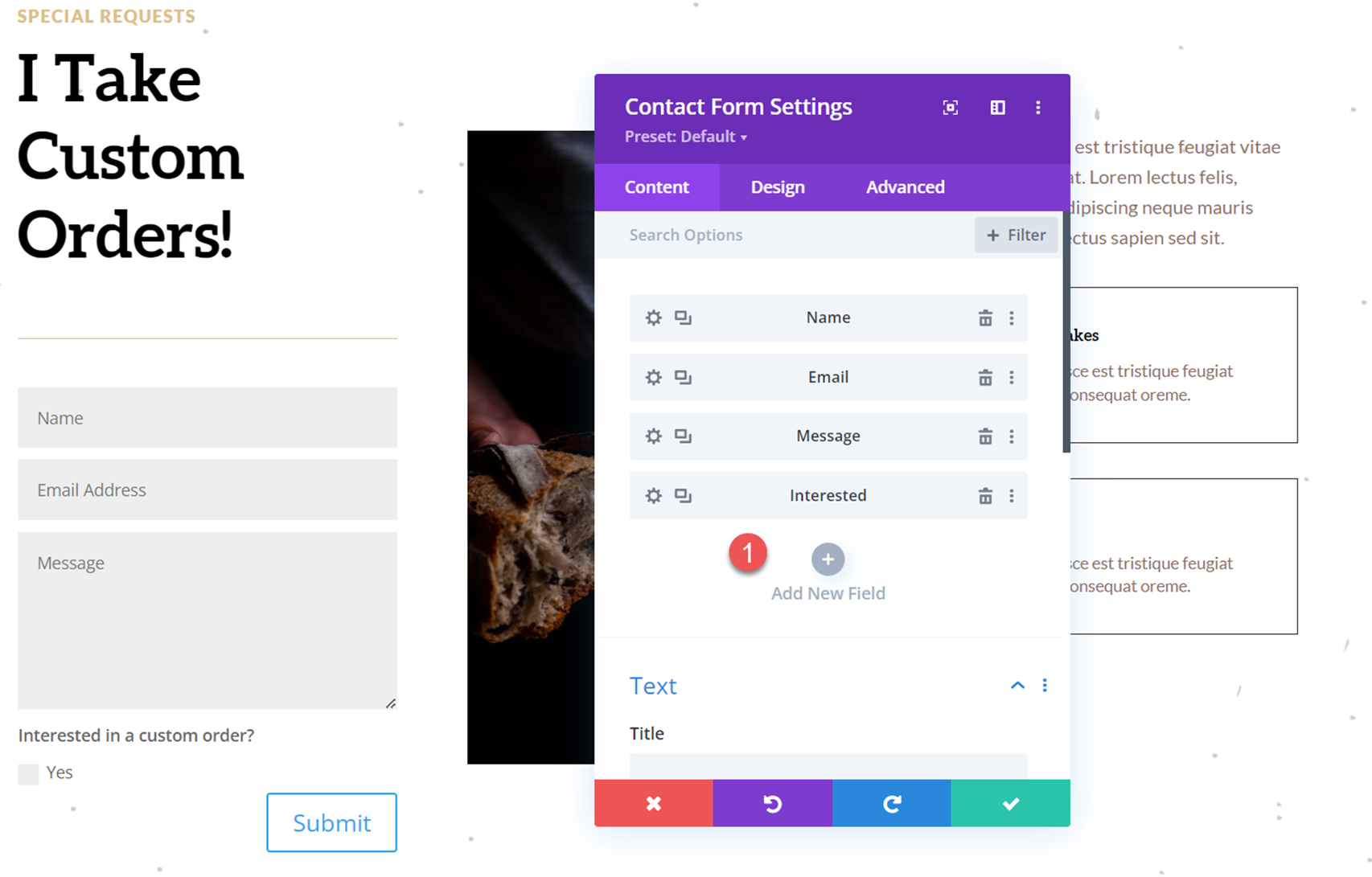
Сначала добавьте новое поле в форму.

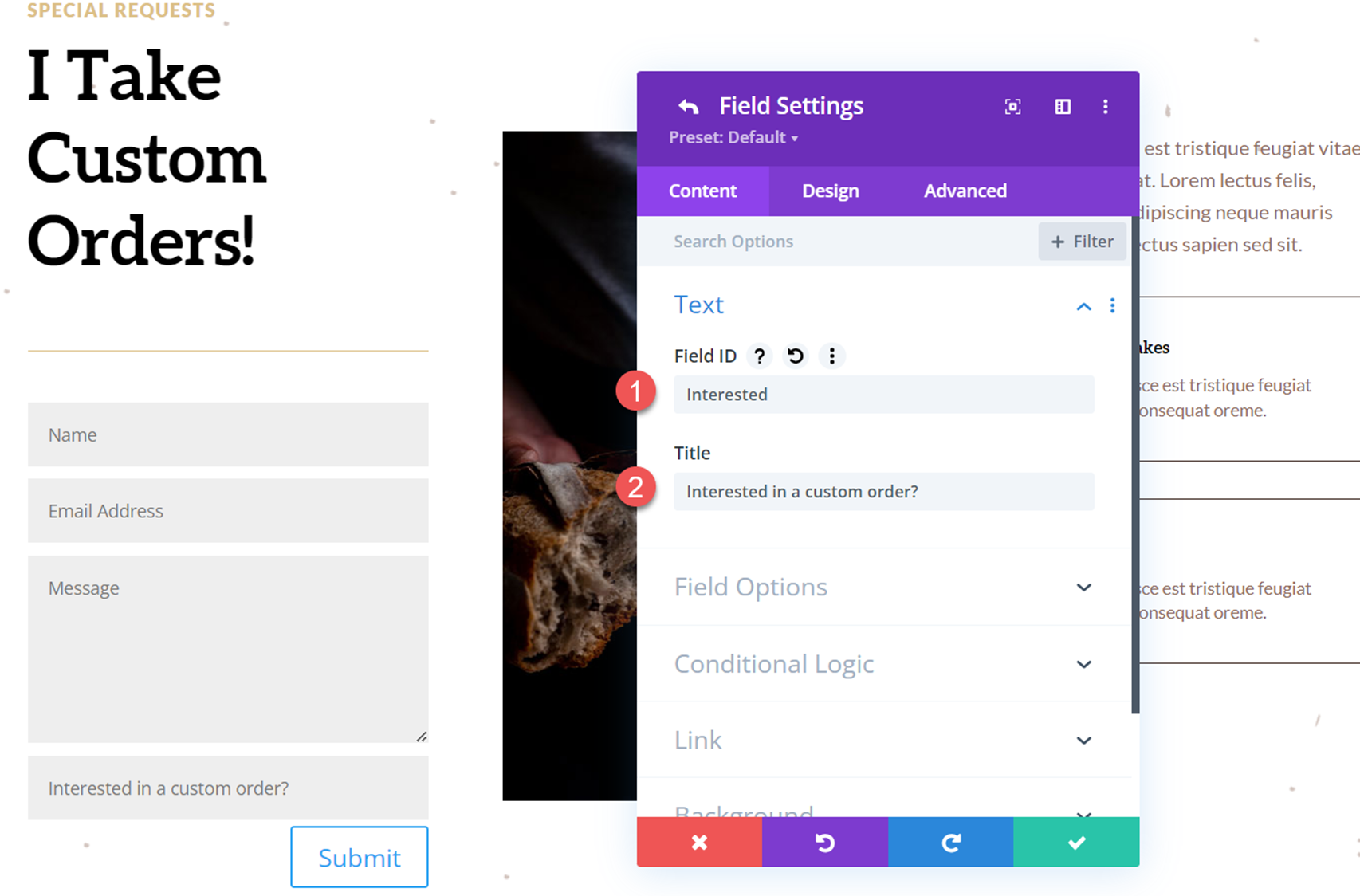
Откройте новые настройки поля и добавьте следующее содержимое в настройки текста.
- ID поля: Заинтересовано
- Название: Заинтересованы в индивидуальном заказе?


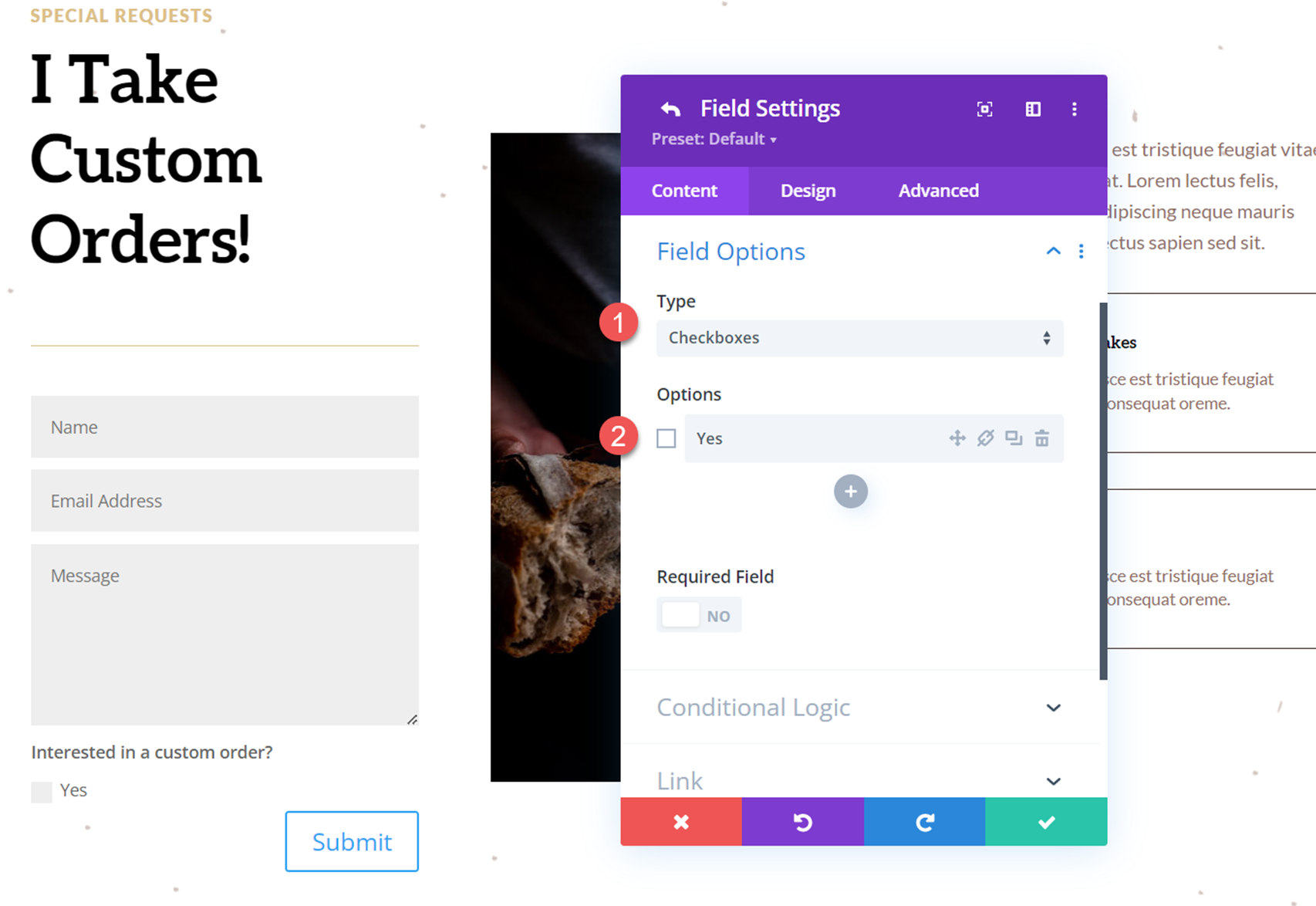
Затем в параметрах поля установите следующее:
- Тип: Флажки
- Опции: Да
- Обязательное поле: нет

Вернитесь к настройкам контактной формы и добавьте еще одно новое поле. Это будет наш раскрывающийся список вариантов, в котором клиенты выбирают тип выпечки, которую они хотят заказать.

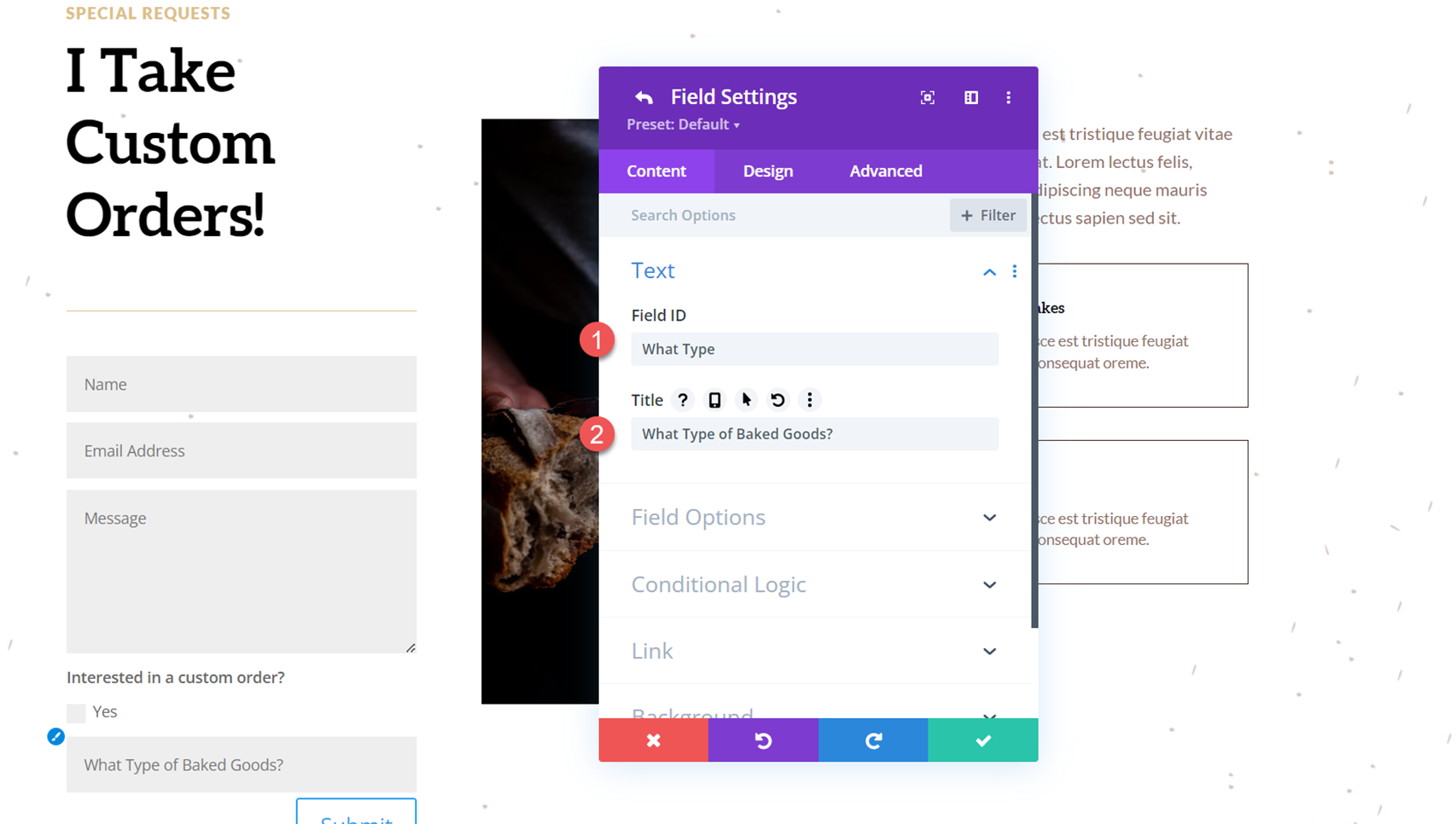
Откройте новые параметры поля и добавьте следующий идентификатор поля и заголовок:
- Идентификатор поля: какой тип
- Название: Что за выпечка?

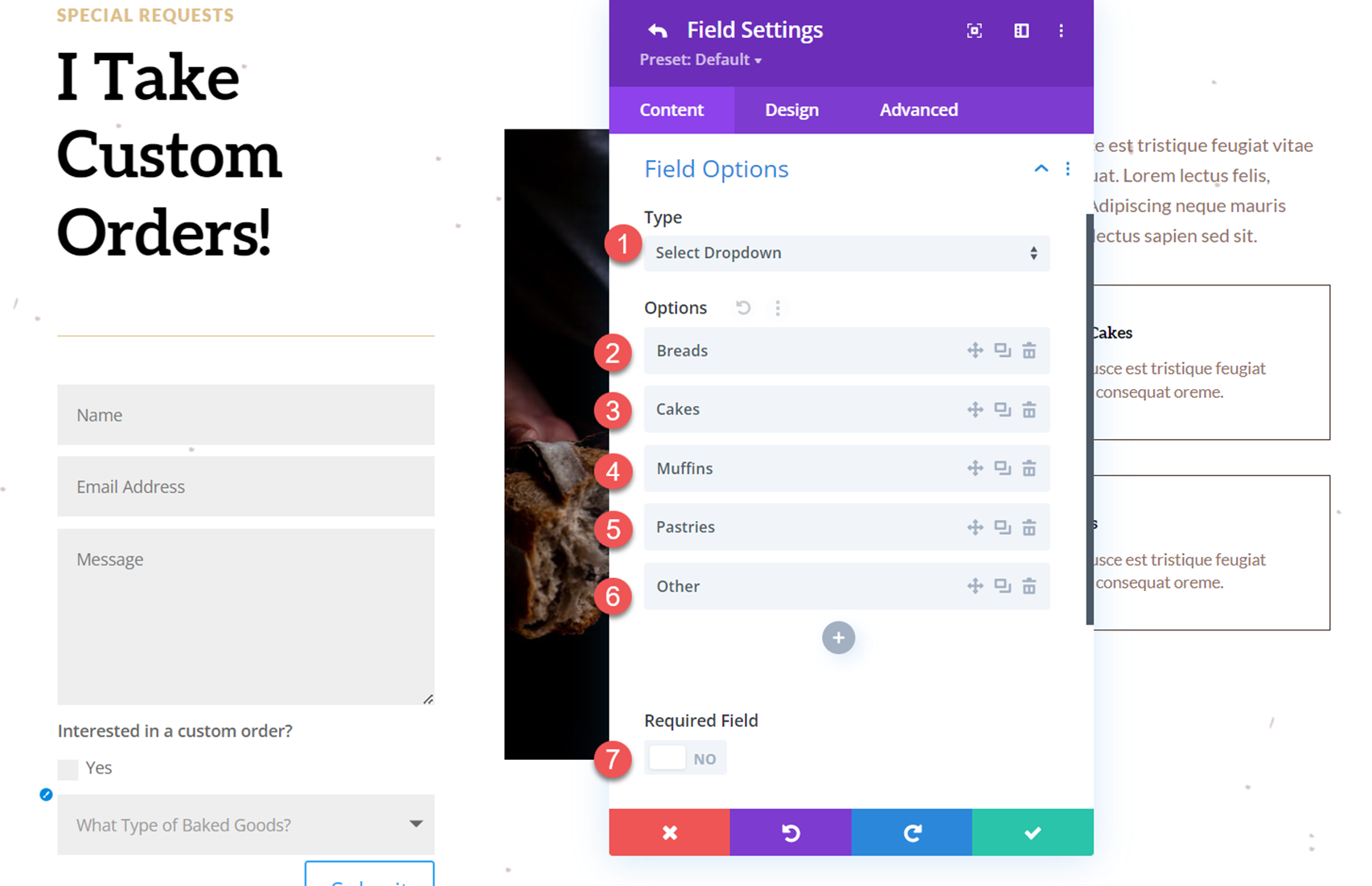
Затем откройте «Параметры поля» и установите тип поля «Выбрать раскрывающийся список». Затем добавьте параметры.
- Тип: выберите раскрывающийся список
- Опции:
- Хлеб
- Торты
- Маффины
- Выпечка
- Другой
- Обязательное поле: нет

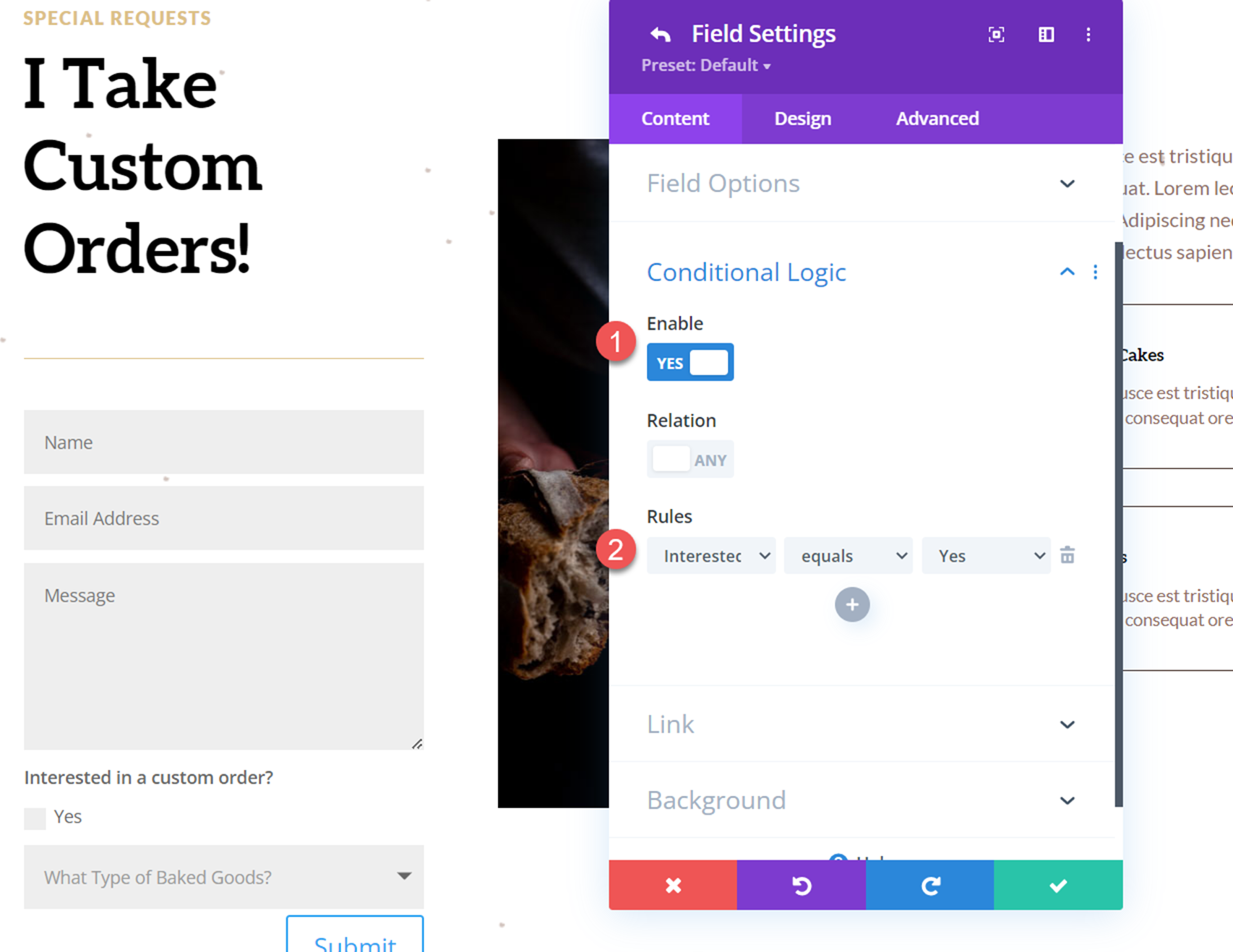
Теперь перейдите в раздел «Условная логика» и включите настройки условной логики. Затем настройте правило для отображения поля в зависимости от установленного выше флажка.
- Включить: Да
- Правила: Заинтересовано равно Да
Это правило настраивает форму таким образом, что при установленном выше флажке «Да» появляется поле «Какой тип хлебобулочных изделий». Если флажок не установлен, поле типа останется скрытым.

Настройте дизайн контактной формы
Теперь, когда наша контактная форма и условная логика настроены, мы можем настроить дизайн формы, чтобы он лучше соответствовал макету страницы.
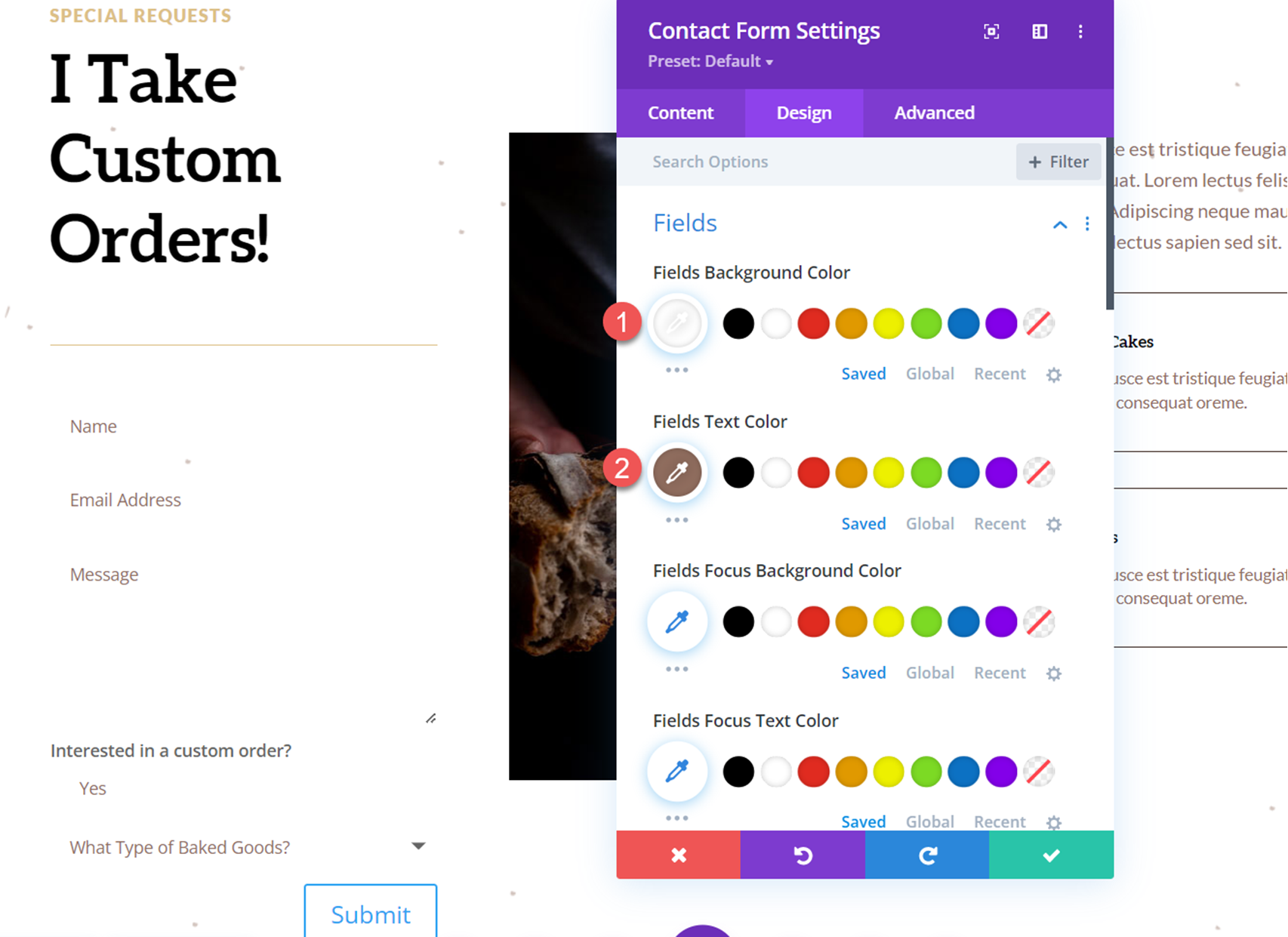
Откройте настройки контактной формы и перейдите на вкладку «Дизайн». В параметрах поля настройте параметры следующим образом.
- Цвет фона полей: #FFFFFF
- Цвет текста полей: #906d5e

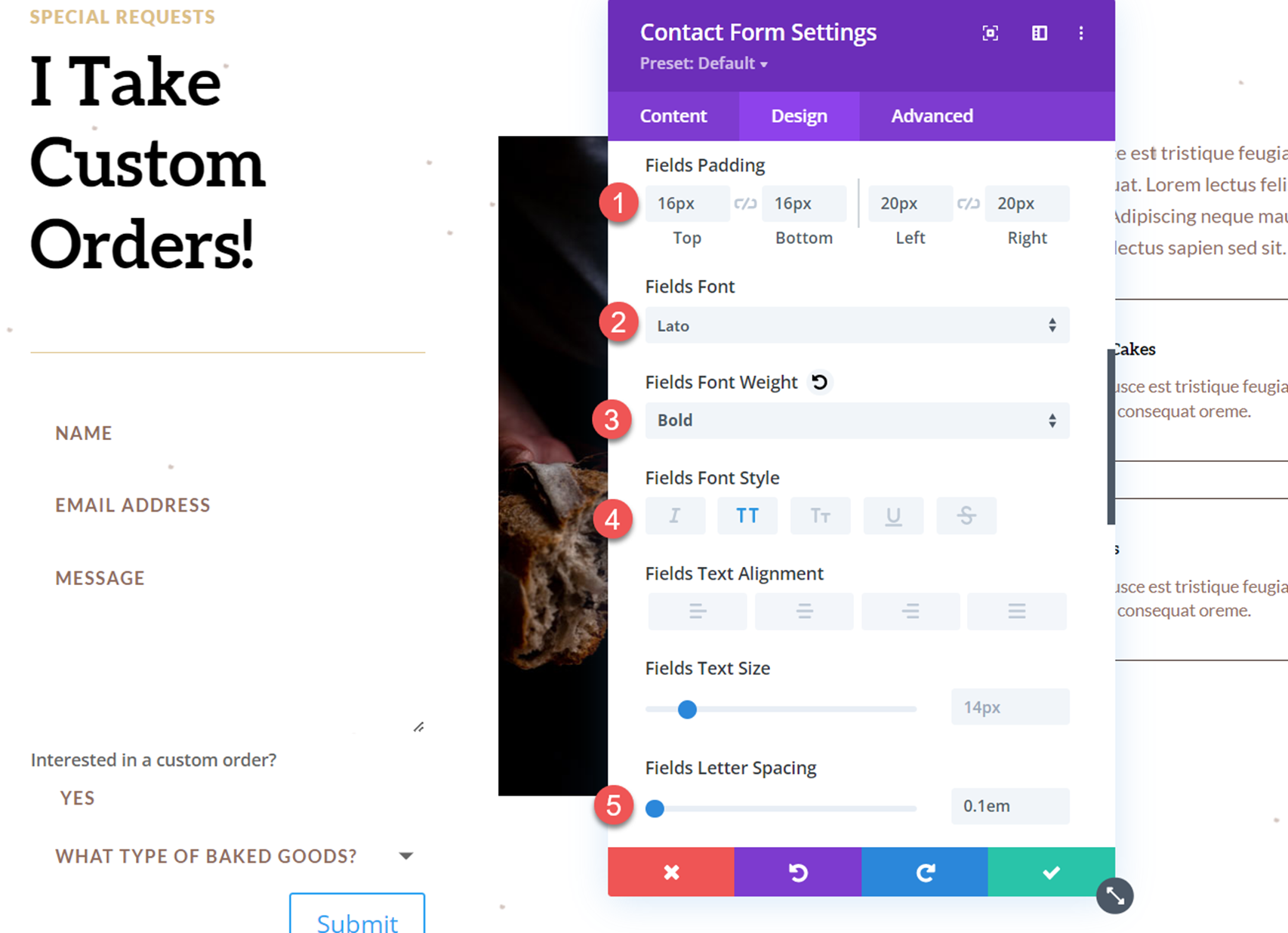
Затем установите отступы полей и настройте параметры шрифта.
- Поля Padding Top: 16px
- Заполнение полей снизу: 16px
- Отступы полей слева: 20px
- Отступы полей справа: 20px
- Шрифт полей: Лато
- Начертание шрифта полей: Жирный
- Стиль шрифта полей: Заглавный (TT)
- Межбуквенный интервал в полях: 0.1em

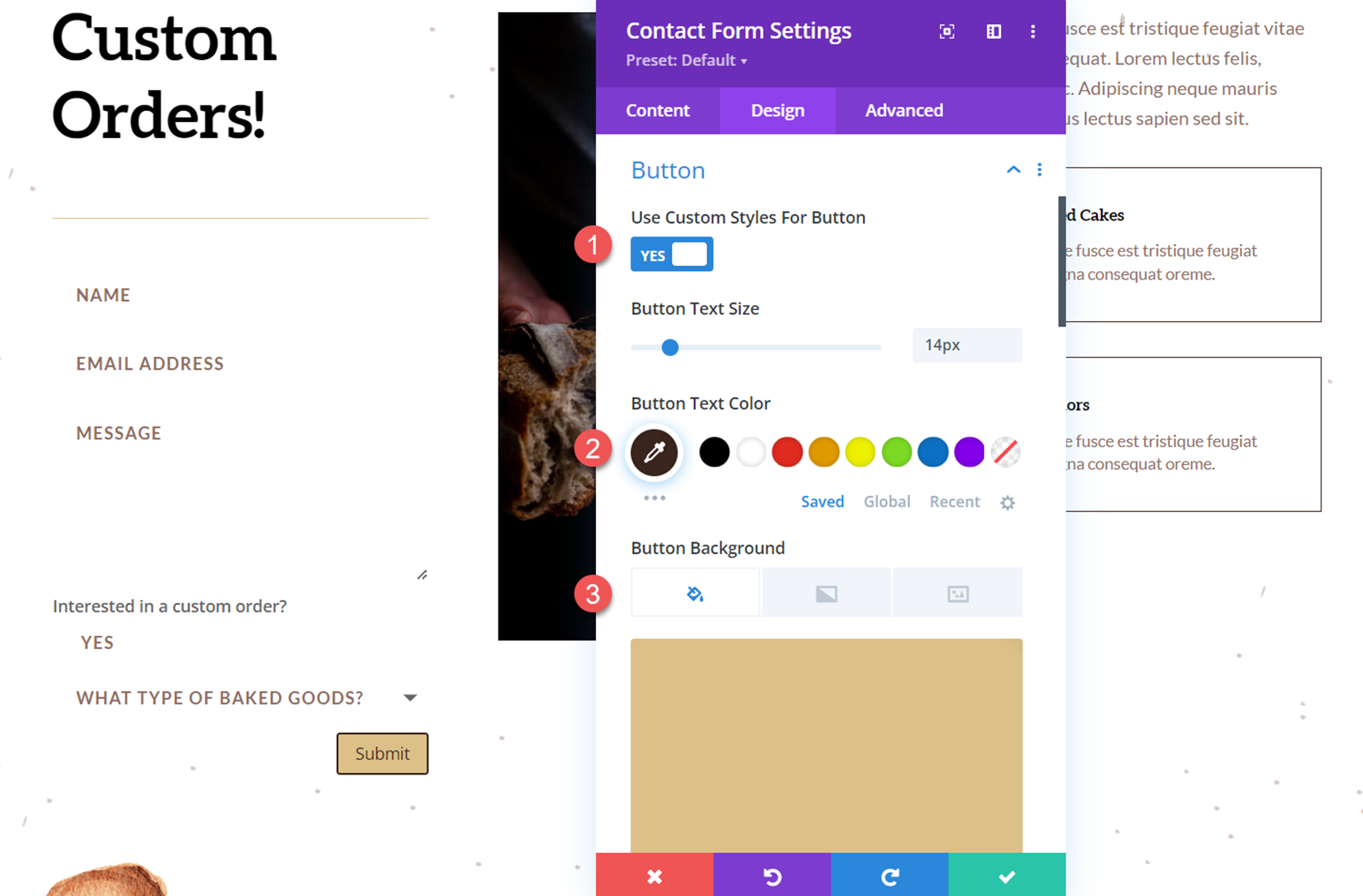
Теперь перейдите к настройкам кнопок и настройте стили кнопок следующим образом:
- Использовать пользовательские стили для кнопки: Да
- Цвет текста кнопки: #3b261e
- Фон кнопки: #dcc087

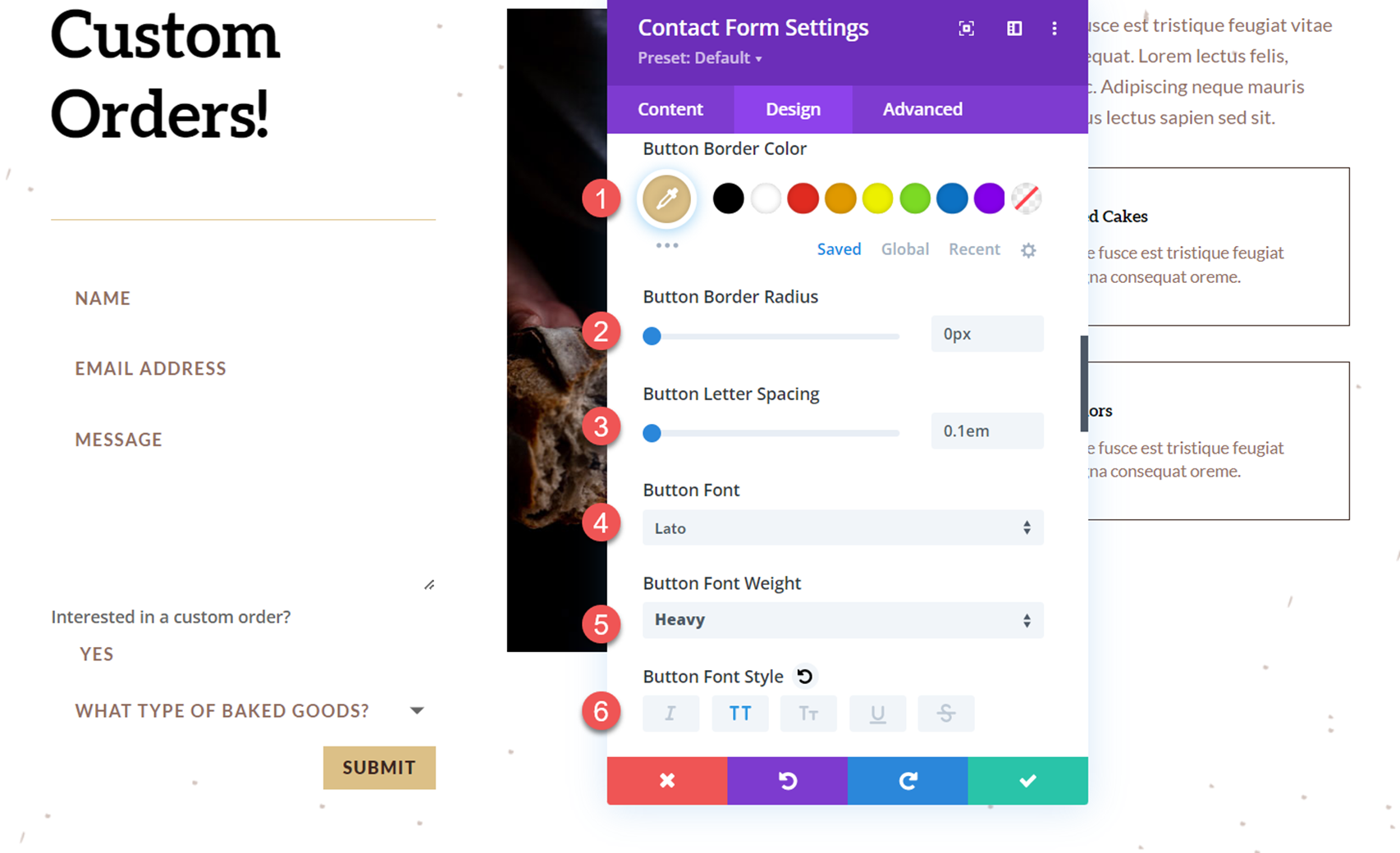
Затем настройте границу кнопки и параметры шрифта.
- Цвет рамки кнопки: #dcc087
- Радиус границы кнопки: 0px
- Расстояние между буквами кнопки: 0,1 em
- Шрифт кнопки: Лато
- Вес шрифта кнопки: Тяжелый
- Стиль шрифта кнопки: Заглавный (TT)

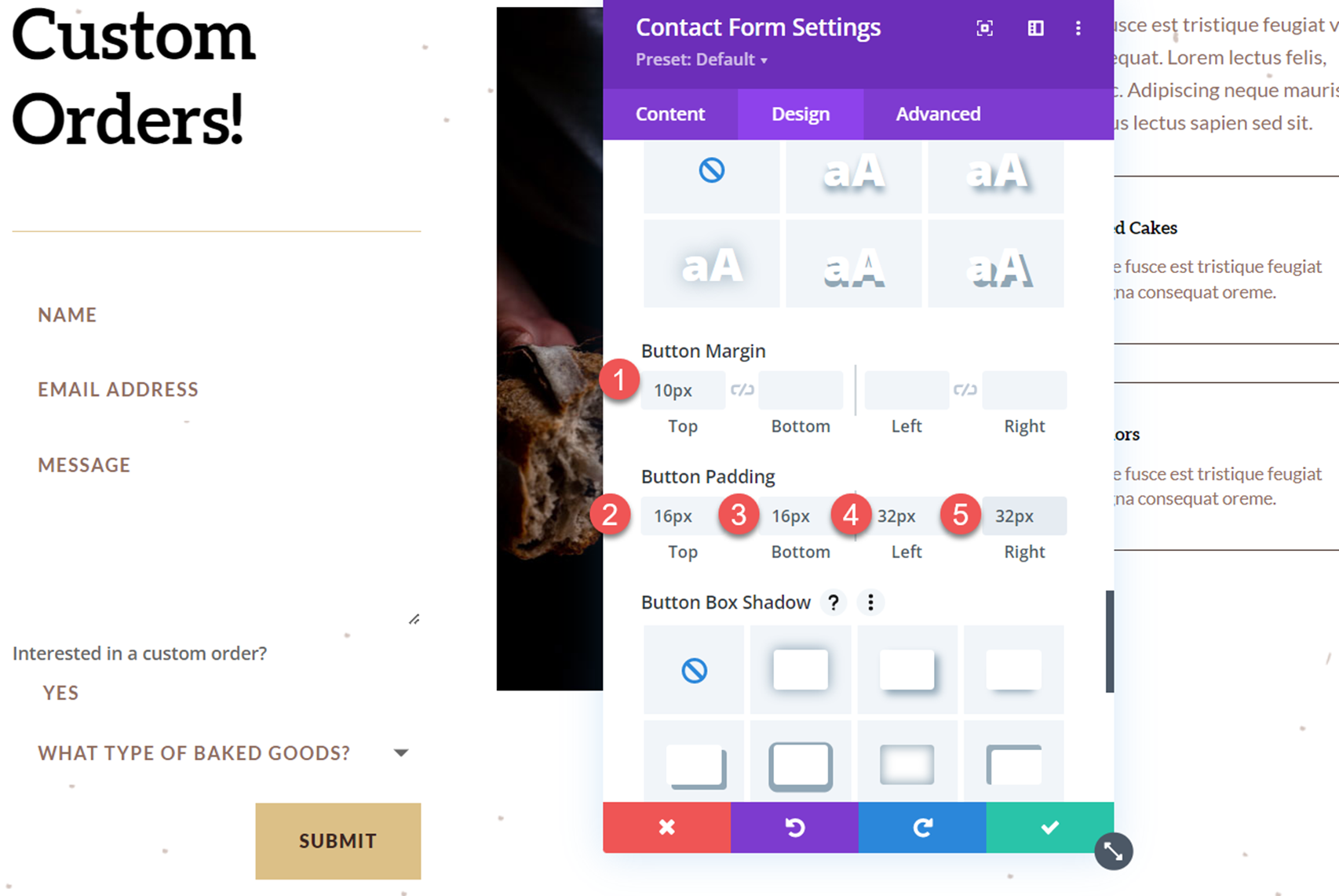
Затем измените поля и отступы кнопки следующим образом:
- Верхнее поле кнопки: 10 пикселей
- Верхняя часть отступов кнопок: 16 пикселей
- Отступ кнопки внизу: 16px
- Отступ кнопки слева: 32px
- Отступ кнопки справа: 32 пикселя

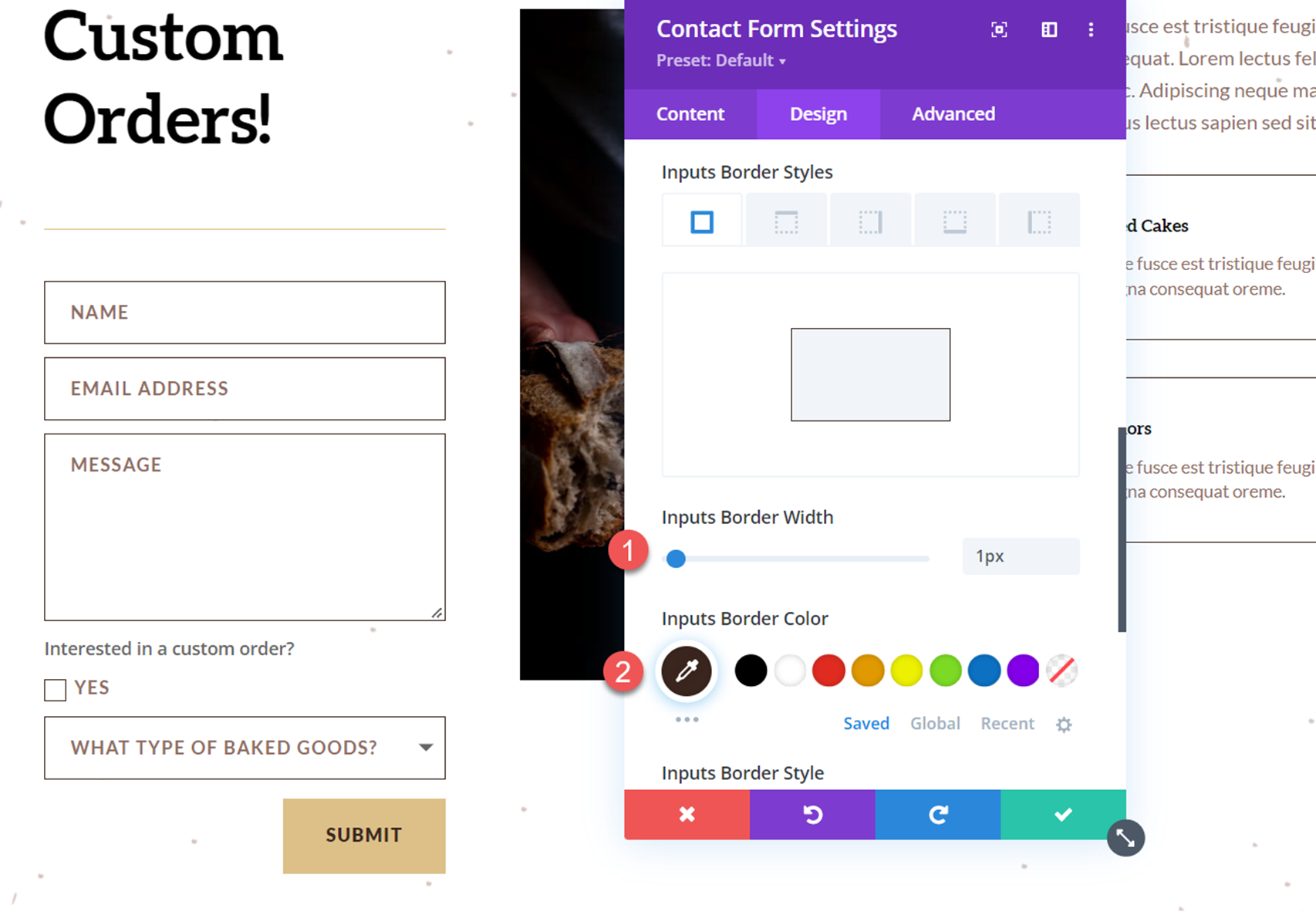
Наконец, мы изменим настройки границы, чтобы добавить границы вокруг входных данных формы.
- Вводит ширину границы: 1px
- Цвет границы входных данных: #3b261e

Конечный результат
Это завершает полный дизайн контактной формы. Давайте взглянем на форму в действии с раскрывающимся списком опций.

Последние мысли
Условная логика легко реализуется в модуле контактной формы Divi и позволяет создавать динамические формы, которые предоставляют пользователю соответствующие поля на основе их предыдущих ответов. Хотя пример в этом руководстве относительно прост, вы можете использовать условную логику для создания сложных форм с несколькими экземплярами условной логики. Чтобы узнать больше о том, что вы можете делать с контактной формой и условной логикой Divi, ознакомьтесь с этой статьей о том, как создать универсальную контактную форму Divi с условной логикой. Использовали ли вы параметры условной логики в контактной форме вашего веб-сайта? Мы будем рады услышать от вас в комментариях!
