Как выбрать и использовать вложенные блоки в WordPress
Опубликовано: 2023-06-23Хотите узнать, как выбирать и использовать вложенные блоки в WordPress?
Функция вложенных блоков WordPress Gutenberg позволяет добавлять несколько блоков в родительский блок. Затем вы можете одновременно настраивать различные элементы блока, эффективно организовывать содержимое публикации и получать доступ к большей гибкости дизайна.
В этой статье мы покажем вам, как легко выбирать и использовать вложенные блоки WordPress.

Что такое вложенные блоки WordPress?
Функция вложенных блоков WordPress Gutenberg позволяет вам вставлять (или «вкладывать») один или несколько блоков в другой блок.
Вложенные блоки помогают создавать более сложные макеты на вашем веб-сайте WordPress, добавляя несколько блоков друг в друга. Это обеспечивает большую гибкость при разработке и форматировании контента для страниц и сообщений.
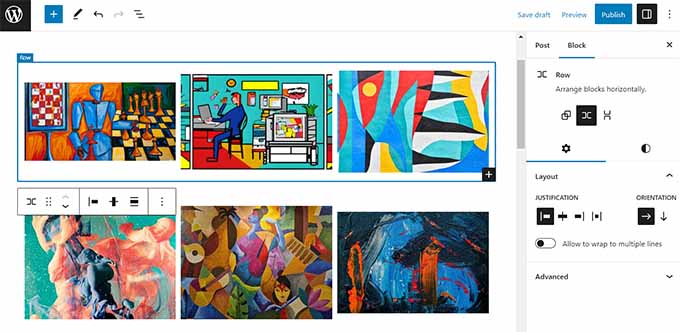
Например, вы можете вложить несколько блоков «Изображение» в блок «Группа», чтобы отобразить набор фотографий с определенного события или серию произведений искусства, созданных с использованием определенной техники.

Кроме того, функция вложенных блоков позволяет редактировать отдельные блоки по отдельности. Это означает, что вы можете настроить каждый блок в соответствии с вашими потребностями, не затрагивая другие блоки. В свою очередь, это приводит к лучшей организации контента, делает его более привлекательным и упрощает процесс создания контента.
При этом давайте посмотрим, как вы можете легко выбирать и использовать вложенные блоки WordPress Gutenberg.
Как использовать вложенные блоки WordPress
Вы можете легко вложить несколько блоков вместе, используя блок «Группа» или «Столбцы» в редакторе блоков Gutenberg.
Во-первых, вам нужно открыть существующую или новую запись в редакторе блоков на боковой панели администратора WordPress.
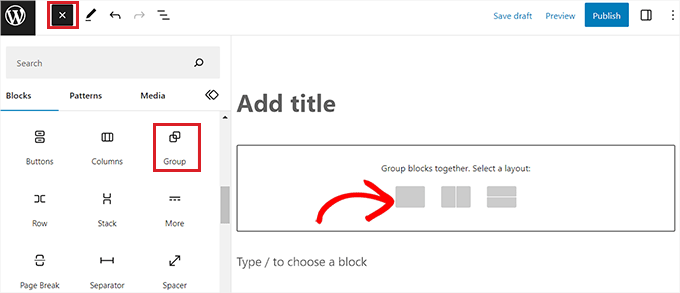
Отсюда просто нажмите кнопку «+» в верхнем левом углу экрана и найдите блок «Группа». Щелкнув по нему и добавив его на страницу, вам нужно будет выбрать макет для блоков, которые вы будете вкладывать вместе.
Для этого урока мы выберем макет «Группа».

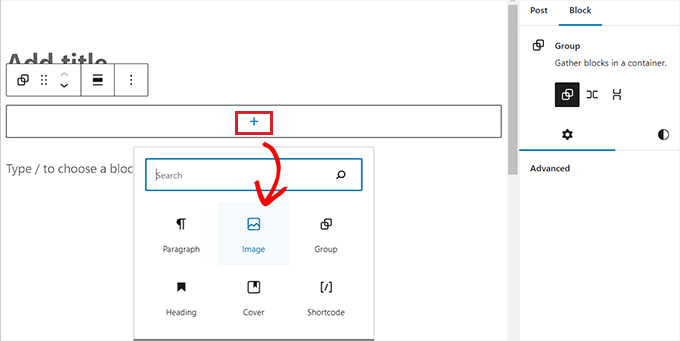
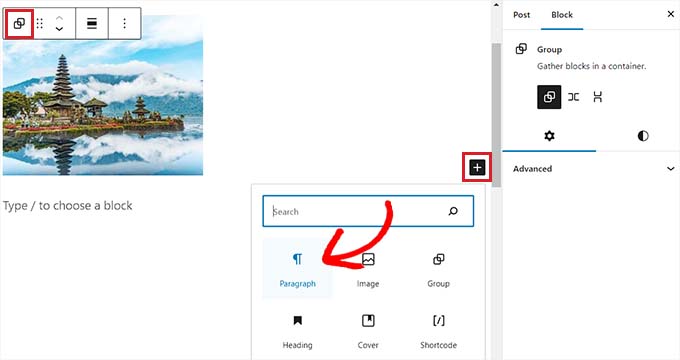
Затем просто нажмите кнопку «+» на экране, чтобы начать добавлять контент в родительский блок.
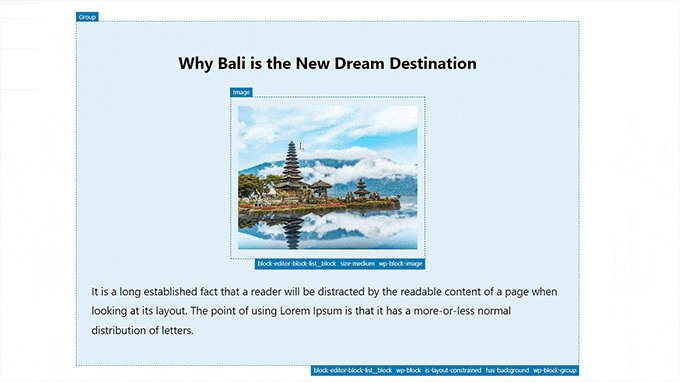
Ради этого урока мы добавим блок изображения.

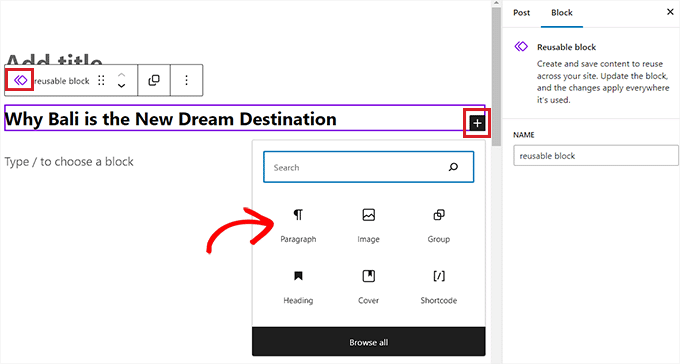
После добавления блока изображения просто нажмите кнопку «Группировать» на панели инструментов блока вверху, чтобы выбрать родительский блок.
Затем вам нужно нажать кнопку «+», чтобы открыть меню блоков, из которого вы можете выбрать другие блоки для добавления.

Как настроить параметры вложенных блоков WordPress
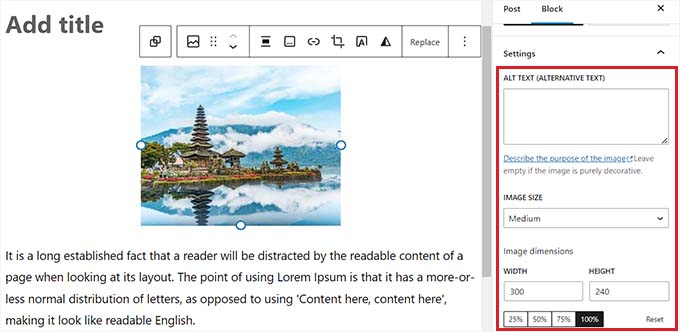
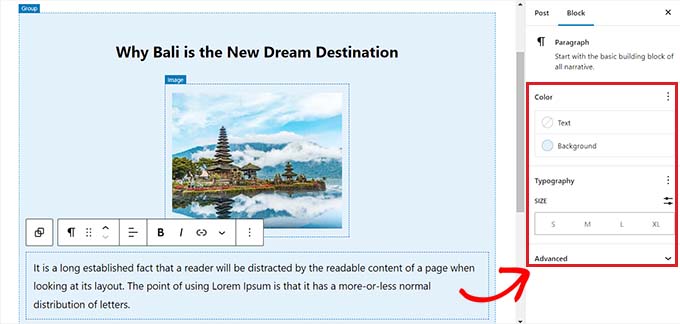
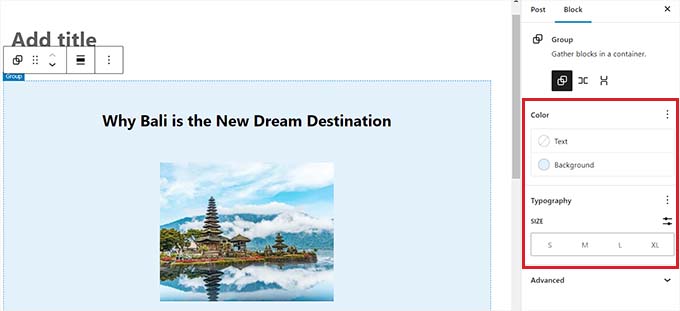
После того, как вы вложили несколько блоков, вы можете настроить их индивидуальные параметры, щелкнув каждый блок. Это откроет настройки блока в правой колонке на экране.
Отсюда вы можете настроить цвет фона, цвет текста и размер отдельных блоков, не затрагивая другие блоки, вложенные в него.

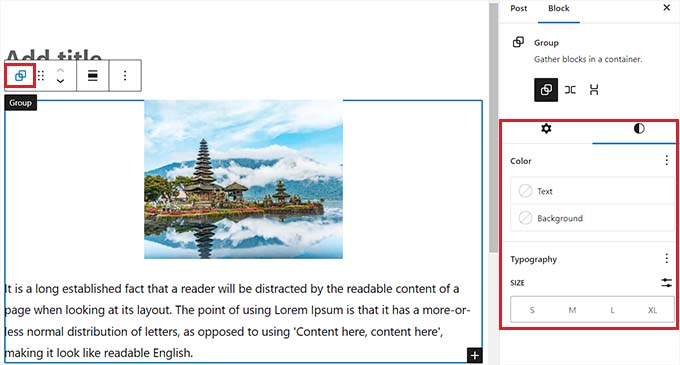
Чтобы настроить параметры всех вложенных блоков вместе, вам нужно будет нажать кнопку «Группировать» на панели инструментов блока вверху. Это откроет настройки родительского блока в правом столбце.
Теперь вы можете настроить выравнивание, ориентацию, цвет фона, цвет текста и типографику всех вложенных блоков.
Имейте в виду, что эти настройки повлияют на все блоки, вложенные в родительский блок.

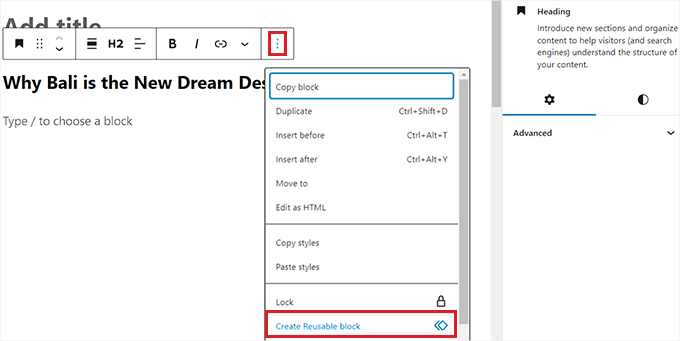
Вы также можете преобразовать существующий отдельный блок во вложенные блоки, нажав кнопку «Параметры» на верхней панели инструментов любого блока.

Это откроет подсказку меню, где вам нужно выбрать опцию «Создать многоразовый блок».

Как только вы это сделаете, будет создан новый многоразовый блок, куда вы сможете добавить несколько блоков.
После того, как вы закончите, не забудьте нажать кнопку «Опубликовать» или «Обновить», чтобы сохранить изменения.

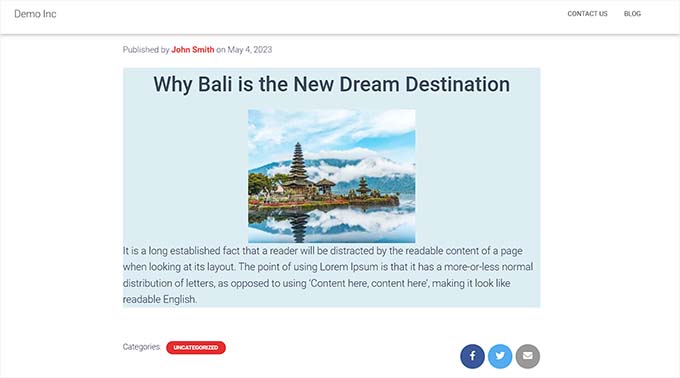
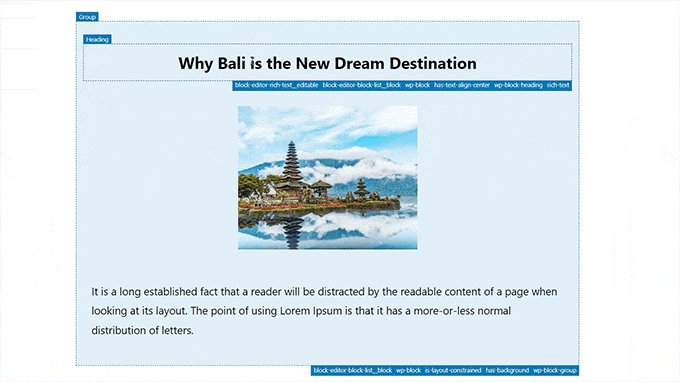
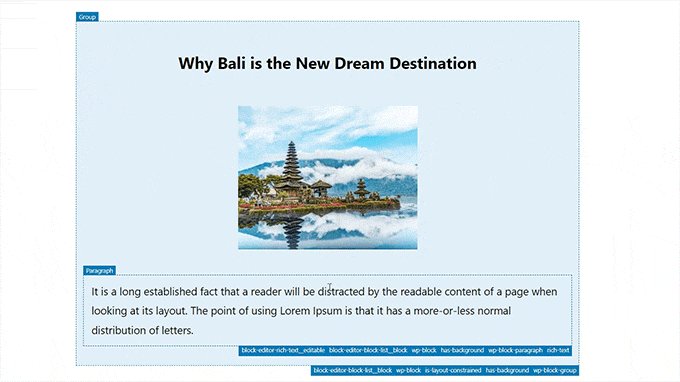
В нашем примере мы вложили блоки «Заголовок», «Изображение» и «Абзац» в блок «Группа». Вот так выглядели вложенные блоки на нашем демонстрационном сайте.

Бонус: используйте плагин Wayfinder для простого выбора вложенных блоков
Иногда может быть сложно выбрать отдельный блок и настроить его, когда несколько блоков вложены друг в друга.
К счастью, плагин Wayfinder позволяет очень легко выбирать вложенные блоки из родительского блока и даже сообщает вам тип и класс блоков.
Во-первых, вам нужно будет установить и активировать плагин Wayfinder. Для получения дополнительных инструкций вы можете ознакомиться с нашим руководством по установке плагина WordPress.
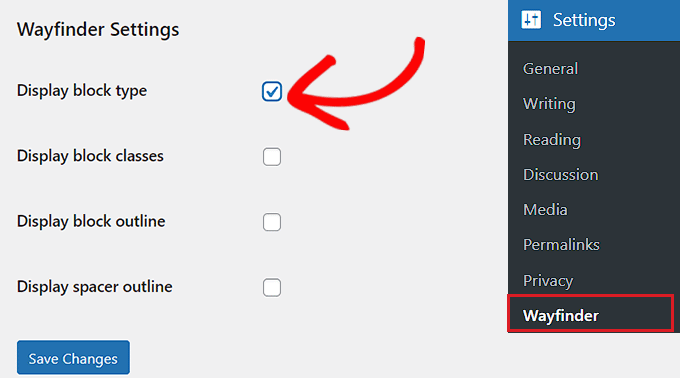
После активации перейдите на страницу Настройки »Wayfinder на боковой панели администратора WordPress.
Как только вы окажетесь там, все настройки уже будут активированы. Вам просто нужно снять флажок рядом с настройками, которые вы не хотите использовать.
Например, если вы хотите, чтобы Wayfinder отображал типы блоков для всех блоков в редакторе, установите флажок рядом с параметром «Отображать тип блока».

Однако, если вы не хотите, чтобы плагин отображал классы блоков, просто снимите флажок рядом с этой опцией.
После настройки параметров не забудьте нажать кнопку «Сохранить изменения».
Затем вам нужно открыть существующую или новую запись на боковой панели администратора WordPress.
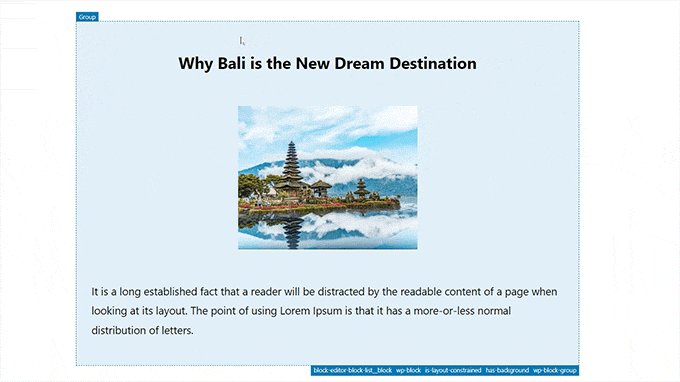
Как только вы окажетесь там, наведите указатель мыши на любой блок, чтобы отобразить контур с его именем. Вы также сможете увидеть структуру и имя любых вложенных блоков в родительском блоке.

Это поможет вам идентифицировать все различные блоки, вложенные в блок Group или Columns.
Отсюда вы можете легко выбрать отдельный блок из родительского блока, чтобы настроить его параметры.

Вы также можете выбрать все вложенные блоки одновременно, просто щелкнув заголовок «Столбцы» или «Группа». Это откроет настройки родительского блока в правом столбце.
После того, как вы настроили параметры блока, просто нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.

Мы надеемся, что эта статья помогла вам научиться выбирать и использовать вложенные блоки WordPress. Вы также можете ознакомиться с нашим учебным пособием о том, как изменить высоту и ширину блока в WordPress, а также с нашими лучшими выборами обязательных плагинов WordPress, которые помогут расширить ваш сайт.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
