Как продавать автозапчасти онлайн с помощью WordPress (шаг за шагом)
Опубликовано: 2023-07-06Вы ищете способ продавать автозапчасти онлайн на своем веб-сайте WordPress?
Если у вас есть автомобильный бизнес, то веб-сайт — отличный способ привлечь новых клиентов. Это также может улучшить качество обслуживания клиентов, позволяя владельцам автомобилей просматривать весь ваш каталог и заказывать автозапчасти в Интернете.
В этой статье мы покажем вам, как продавать автозапчасти онлайн с помощью WordPress.

Какой конструктор сайтов лучше всего подходит для продажи автозапчастей в Интернете?
Существует множество конструкторов веб-сайтов, которые можно использовать для продажи автозапчастей в Интернете, но мы рекомендуем использовать WordPress.
Согласно нашей статистике исследований блогов, WordPress является самой популярной платформой для веб-сайтов в мире. Он поддерживает почти 43% всех веб-сайтов, включая многие из ведущих веб-сайтов электронной коммерции.
WordPress также является бесплатным и открытым исходным кодом, поэтому вы будете иметь большую прибыль. Для получения дополнительной информации по этой теме см. нашу статью о том, почему WordPress бесплатен.
Однако просто имейте в виду, что существует два типа программного обеспечения WordPress. Во-первых, это WordPress.com, платформа для размещения блогов. Затем есть WordPress.org, который также известен как самостоятельный WordPress.
Подробное сравнение см. в нашем руководстве о различиях между WordPress.com и WordPress.org.
Для сайта электронной коммерции мы рекомендуем использовать WordPress.org, потому что он дает вам полное право собственности на свой веб-сайт и интернет-магазин. Вы также можете установить сторонние плагины, в том числе популярный плагин электронной коммерции WooCommerce.
Согласно нашему отчету о доле рынка WordPress, WooCommerce используется 8,8% всех веб-сайтов, что делает его более популярным, чем Shopify для интернет-магазинов и сайтов электронной коммерции.
Чтобы узнать больше о том, почему мы рекомендуем WordPress всем нашим читателям, ознакомьтесь с нашим полным обзором WordPress.
Теперь мы покажем вам, как продавать автозапчасти онлайн с помощью WordPress. Вы можете использовать быстрые ссылки ниже, чтобы перейти к различным частям статьи:
- Шаг 1. Настройте свой веб-сайт автозапчастей
- Шаг 2: Создайте новый сайт WordPress
- Шаг 3: выберите тему WordPress
- Шаг 4: Создайте пользовательскую домашнюю страницу
- Шаг 5: Настройте плагин электронной коммерции
- Шаг 6. Настройте доставку автозапчастей
- Шаг 7. Настройте платежи для вашего бизнеса по продаже автомобильных запчастей
- Шаг 8. Создайте атрибуты продукта и термины атрибутов
- Шаг 9: Добавьте товары для автозапчастей
- Шаг 10: Добавьте форму обратной связи
- Шаг 11: Добавьте меню навигации
- Шаг 12: Создайте умный поиск товаров WooCommerce
- Шаг 12. Отображение отзывов клиентов
Шаг 1. Настройте свой веб-сайт автозапчастей
Чтобы начать продавать автозапчасти в Интернете, вам понадобится доменное имя и веб-хостинг.
Доменное имя — это адрес вашего магазина в Интернете. Это то, что клиенты будут вводить в свои браузеры, чтобы попасть на ваш веб-сайт, например www.carparts.com или www.buyautoparts.com .
Веб-хостинг — это место, где ваш сайт живет в Интернете. Чтобы помочь вам найти подходящий хостинг для вашего бизнеса, мы составили полный список лучших хостингов WordPress, которые вы можете купить.
Хотя программное обеспечение WordPress является бесплатным, расходы на хостинг и доменные имена могут начать увеличиваться.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается с 7,99 долларов в месяц. Это может затруднить работу, если вы начинаете новый бизнес или имеете ограниченный бюджет.
К счастью, Bluehost предлагает нашим читателям скидку 60% на веб-хостинг, а также бесплатное доменное имя. Bluehost — одна из крупнейших хостинговых компаний в мире и официальный хостинг-партнер, рекомендованный WordPress.
Они также предлагают нашим пользователям бесплатный SSL-сертификат. Если вы хотите продавать автозапчасти через Интернет, сертификат SSL необходим для обеспечения безопасности информации о кредитных и дебетовых картах клиентов.
Вы можете нажать кнопку ниже, чтобы начать работу всего за 2,75 доллара в месяц.
Оказавшись на веб-сайте Bluehost, нажмите зеленую кнопку «Начать сейчас».

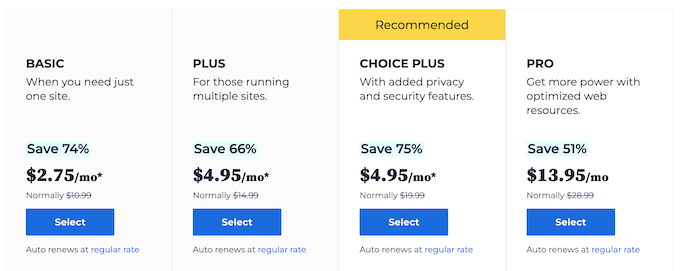
Это приведет вас на страницу с ценами Bluehost, где вы сможете выбрать план хостинга для своего бизнеса по производству автозапчастей.
Мы рекомендуем выбрать план «Базовый» или «Плюс», так как они являются самыми популярными тарифными планами веб-хостинга среди наших читателей.

После выбора плана нажмите «Продолжить».
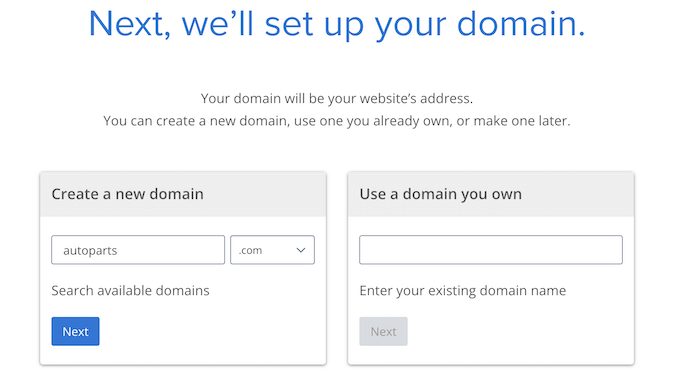
На следующем экране вам нужно будет выбрать доменное имя.

В идеале ваше доменное имя должно быть легко произносимым, простым в написании, запоминающимся и связанным с вашим бизнесом. Название вашего бизнеса по производству автозапчастей — отличное место для начала, но иногда этот домен уже может быть занят другим бизнес-сайтом.
В этом случае вы можете попробовать расширить доменное имя, добавив свое местоположение, то, что делает ваш бизнес автозапчастей уникальным, или несколько дополнительных ключевых слов. Если вам нужно вдохновение, ознакомьтесь с нашим руководством о том, как выбрать лучшее доменное имя.
После выбора имени нажмите кнопку «Далее», чтобы продолжить.
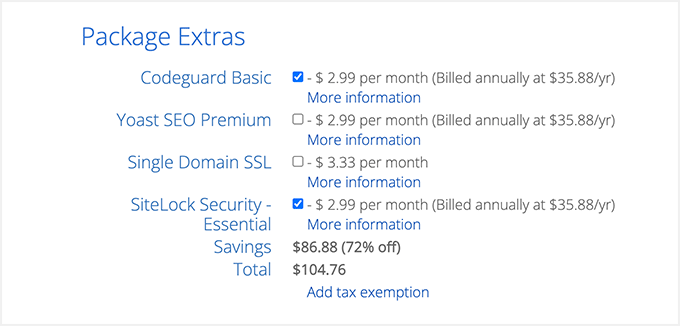
Теперь вам нужно будет предоставить данные своей учетной записи, такие как ваше имя и рабочий адрес электронной почты. После этого вы также увидите дополнительные опции, которые можно купить.
Как правило, мы не рекомендуем покупать эти дополнения сразу, так как вы всегда можете добавить их позже, если они понадобятся вашему бизнесу.

После этого введите платежную информацию, чтобы завершить покупку.
Через несколько секунд вы получите электронное письмо с инструкциями о том, как войти в панель управления веб-хостингом. Это панель инструментов вашей учетной записи хостинга, где вы можете управлять своим веб-сайтом автомобильных запчастей, включая настройку уведомлений по электронной почте и запрос поддержки WordPress.
Здесь вы также будете устанавливать программное обеспечение WordPress, так что давайте сделаем это сейчас.
Шаг 2: Создайте новый сайт WordPress
Если вы зарегистрируетесь в Bluehost по нашей ссылке, Bluehost автоматически установит WordPress на ваше доменное имя.
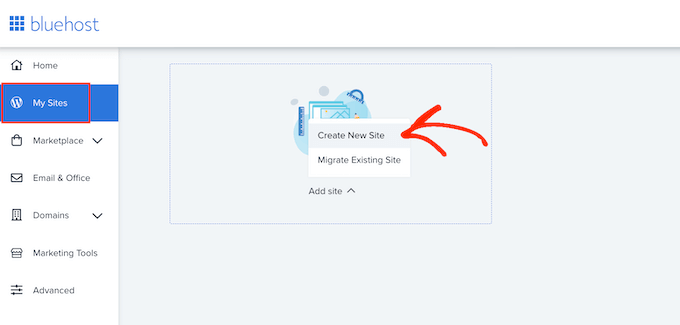
Если вы хотите создать другой веб-сайт WordPress, нажмите на вкладку «Мои сайты» на панели управления Bluehost.
После этого вам нужно нажать на кнопку «Добавить сайт» и выбрать «Создать новый сайт».

Теперь мастер Bluehost проведет вас через процесс установки.
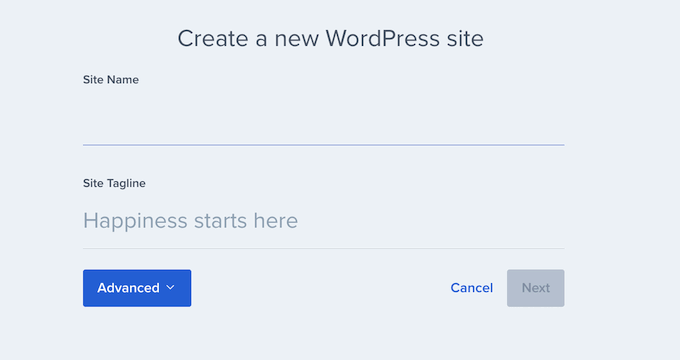
Во-первых, вам нужно будет ввести название сайта и необязательный слоган.

Когда вы будете готовы, просто нажмите кнопку «Далее», чтобы продолжить.
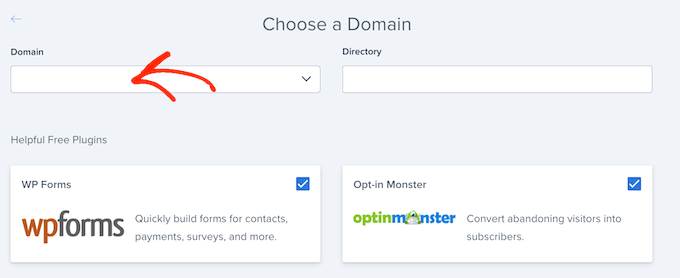
После этого Bluehost попросит вас выбрать доменное имя и путь для вашего веб-сайта автомобильных запчастей. Если у вас уже есть доменное имя, выберите его в раскрывающемся меню.

Если у вас нет доменного имени, вы можете купить его, посетив страницу «Домены» на панели инструментов Bluehost.
После выбора доменного имени вы можете оставить путь к каталогу пустым и позволить Bluehost заполнить его за вас.
Установщик также покажет несколько плагинов, которые вы можете установить на свой веб-сайт автозапчастей, включая WPForms. Многие из них являются обязательными плагинами WordPress, которые могут помочь вам развивать свой бизнес и увеличить продажи, поэтому мы рекомендуем их установить.
Когда вы будете готовы, нажмите кнопку «Далее», и программа установки настроит ваш веб-сайт автозапчастей. По завершении вы увидите сообщение «WordPress успешно установлено» с информацией о вашем новом веб-сайте.
Теперь вы можете продолжить и нажать кнопку «Войти в WordPress», которая приведет вас к панели администратора вашего сайта.

Вы также можете войти в панель управления WordPress, перейдя на yoursite.com/wp-admin/ в веб-браузере.
Если вы используете другой хостинг веб-сайта WordPress, например SiteGround, Hostinger, HostGator или WP Engine, вы можете ознакомиться с нашим полным руководством по установке WordPress для всех ведущих хостинг-провайдеров.
Теперь, когда вы успешно настроили WordPress, вы готовы приступить к созданию своего веб-сайта автомобильных запчастей.
Шаг 3: выберите тему WordPress
Темы WordPress — это профессионально разработанные шаблоны, которые изменяют внешний вид и работу вашего автомобильного веб-сайта.
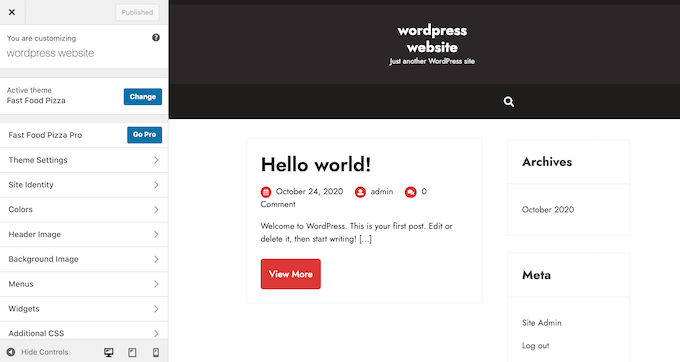
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы посетите свой веб-сайт сейчас, то увидите что-то вроде следующего изображения.

Если вы хотите произвести хорошее первое впечатление на клиентов и увеличить продажи, рекомендуется заменить тему WordPress по умолчанию.
Существует множество различных премиальных и бесплатных бизнес-тем WordPress на выбор. Как правило, вы можете классифицировать их как нишевые отраслевые темы или многоцелевые темы WordPress.
Ваш типичный автомобильный веб-сайт нуждается в специальных функциях, таких как возможность показывать списки, поддержка популярных плагинов электронной коммерции и инструмент декодирования VIN.
Имея это в виду, имеет смысл искать тему, предназначенную для автомобильной промышленности. Чтобы помочь вам, мы собрали лучшие темы WordPress для автосалонов и лучшие темы для авторемонта.
Вы также можете использовать плагин для создания веб-сайтов и целевых страниц, например SeedProd.

SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Он поставляется со встроенными шаблонами, которые можно использовать для создания профессионально разработанного веб-сайта автомобильных запчастей.
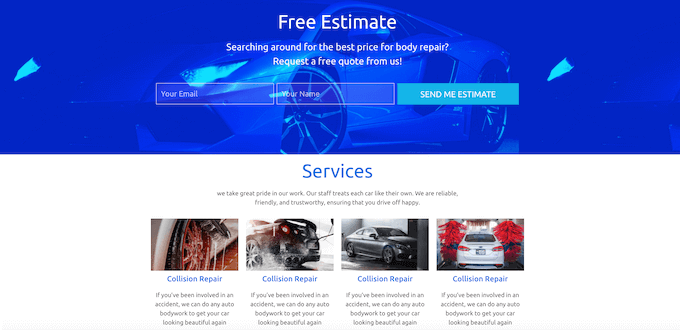
У него даже есть шаблон, разработанный специально для автомобильной промышленности.

После того, как вы выбрали тему, ознакомьтесь с нашим пошаговым руководством по установке темы WordPress. После установки темы вы можете настроить ее, выбрав «Внешний вид» «Настроить» на панели управления WordPress.
Откроется настройщик темы, где вы сможете точно настроить параметры темы и мгновенно увидеть изменения благодаря предварительному просмотру в реальном времени.

Если вы используете одну из новых тем для полного редактирования сайта, вы можете настроить свою тему, выбрав «Внешний вид» «Редактор ». Это запускает полноценный редактор сайта, в котором используются блоки, аналогичные редактору контента.
Совет для профессионалов: независимо от того, какую тему вы используете, вы не можете редактировать ее по умолчанию с помощью расширенного перетаскивания. По этой причине мы рекомендуем вместо этого использовать конструктор страниц, такой как SeedProd.
Шаг 4: Создайте пользовательскую домашнюю страницу
WordPress имеет два типа контента по умолчанию, которые называются сообщениями и страницами.
Обычно вы будете использовать сообщения для создания статей и блогов. По умолчанию на главной странице эти сообщения отображаются в обратном хронологическом порядке, поэтому самый новый контент отображается в верхней части главной страницы.

Ведение блога может помочь вам укрепить отношения с вашими клиентами, улучшить поисковую оптимизацию WordPress и привлечь больше трафика на ваш автомобильный веб-сайт.
Например, вы можете делиться советами о том, как диагностировать распространенные проблемы с автомобилем, или вести блог о последних тенденциях в отрасли.
Однако, даже если вы планируете вести блог, обычно вы не хотите показывать эти сообщения на главной странице вашего автомобильного веб-сайта. Вместо этого мы рекомендуем создать настраиваемую домашнюю страницу, которая знакомит потенциальных новых клиентов с вашим бизнесом по производству автозапчастей.
Пошаговые инструкции о том, как создать привлекающую внимание домашнюю страницу автозапчастей, см. в нашем руководстве о том, как создать пользовательскую домашнюю страницу в WordPress.
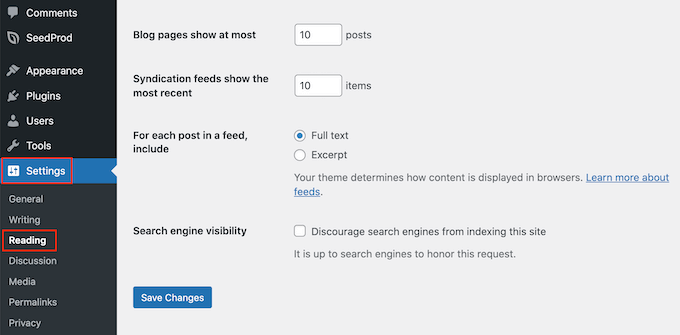
Как только вы довольны тем, как выглядит страница, пришло время установить ее в качестве домашней страницы. Для этого перейдите в «Настройки» — «Чтение» на панели инструментов WordPress.

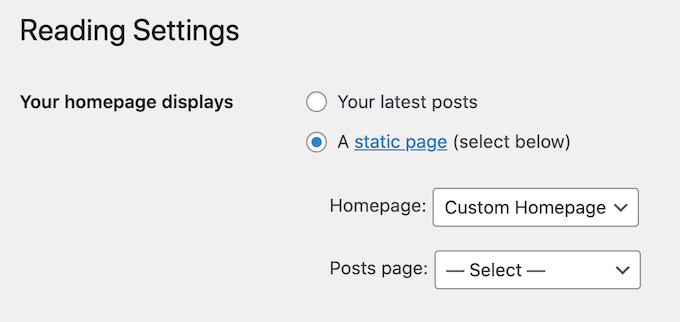
На этом экране вам нужно прокрутить до «Настройки вашей домашней страницы» и выбрать «Статическая страница».
После этого просто откройте раскрывающийся список «Домашняя страница» и выберите страницу, которую хотите использовать.

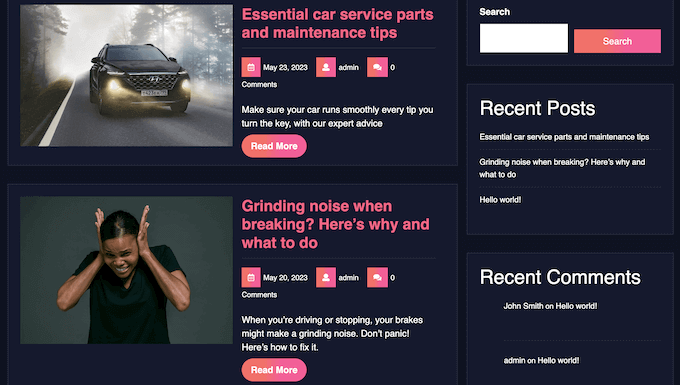
После этого прокрутите экран вниз и нажмите «Сохранить изменения». Теперь, если вы посетите свой веб-сайт автозапчастей, вы увидите новую домашнюю страницу в действии.
Если вы собираетесь вести блоги, вам также следует создать отдельную страницу блога для отображения ваших сообщений.
Шаг 5: Настройте плагин электронной коммерции
В WordPress по умолчанию нет функций электронной коммерции, поэтому вам понадобится плагин для продажи автозапчастей в Интернете. Самый простой способ продавать физические продукты — использовать WooCommerce.
WooCommerce — самый популярный в мире плагин для электронной коммерции, в котором есть все необходимое для продажи автозапчастей в Интернете.
Во-первых, вам нужно будет установить и активировать плагин WooCommerce. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
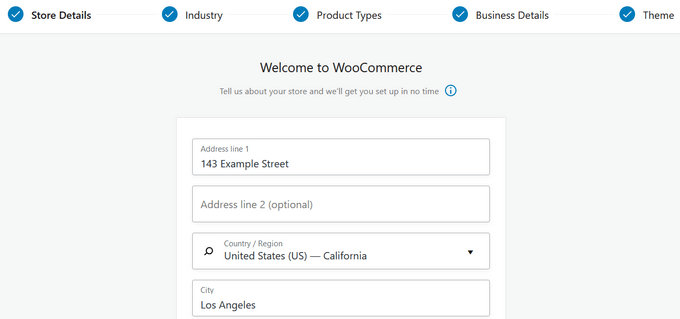
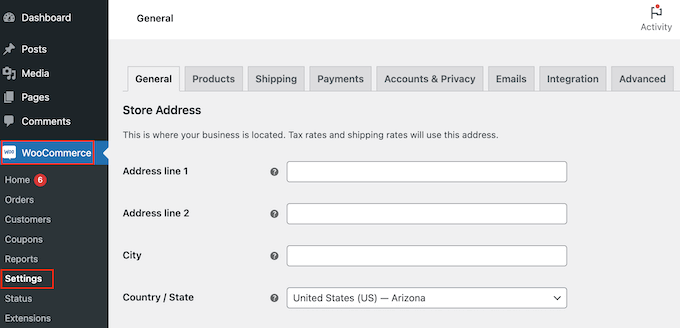
После активации вы увидите мастер настройки WooCommerce. Первое, что вам нужно сделать, это ввести адрес вашего магазина.

После этого нажмите на кнопку «Продолжить».
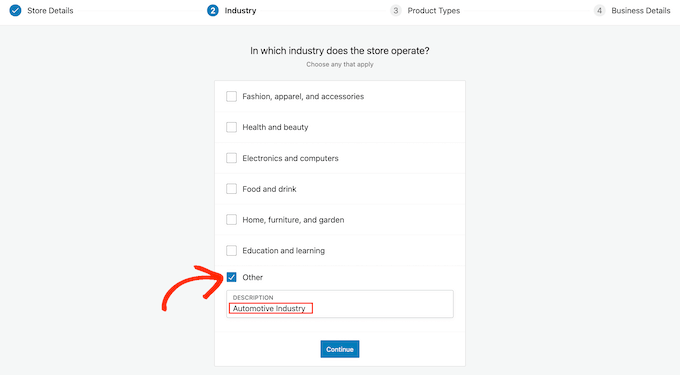
На следующем экране вы можете выбрать свою отрасль. Поскольку вы собираетесь продавать автозапчасти через Интернет, вам обычно нужно установить флажок рядом с «Другое».
После этого введите свою отрасль в поле «Описание».

Сделав это, нажмите «Продолжить».
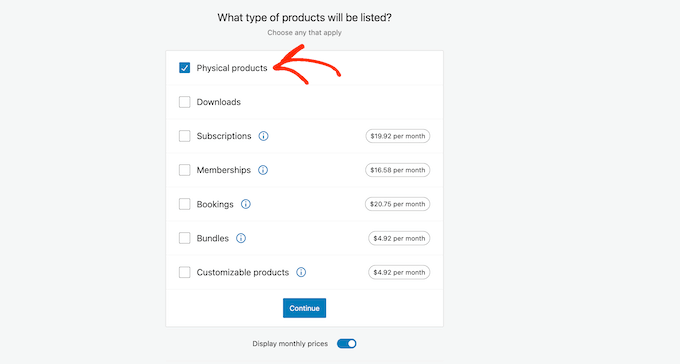
Вы можете использовать WooCommerce для продажи всех видов продуктов, включая цифровые загрузки, заказы и подписки WooCommerce.
Однако, поскольку вы продаете автомобильные запчасти, обязательно установите флажок «Физические товары».

Когда вы будете довольны введенной информацией, нажмите «Продолжить».
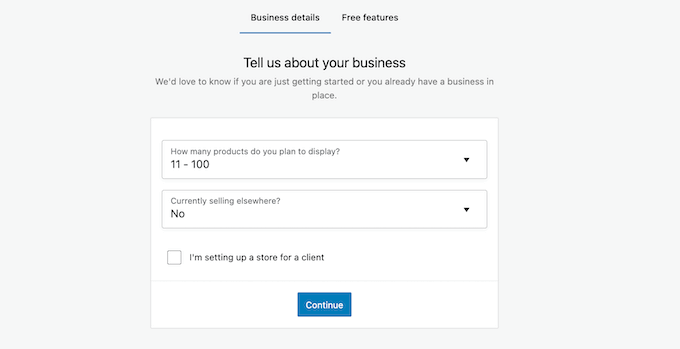
Сделав это, вы можете выбрать, сколько продуктов вы планируете продавать и продаете ли вы в настоящее время где-либо еще.

После ввода этой информации просто нажмите кнопку «Продолжить».
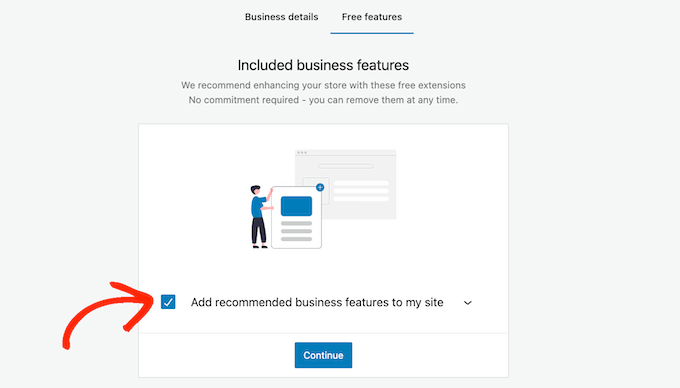
Мастер настройки теперь порекомендует некоторые бизнес-функции, которые вы можете добавить в свой интернет-магазин. Эти функции бесплатны, поэтому мы рекомендуем установить следующий флажок «Добавить рекомендуемые бизнес-функции на мой сайт».

Когда вы будете довольны введенной информацией, просто нажмите «Продолжить», чтобы настроить интернет-магазин.
Шаг 6. Настройте доставку автозапчастей
Затем вы можете добавить варианты доставки, перейдя в WooCommerce » Настройки .

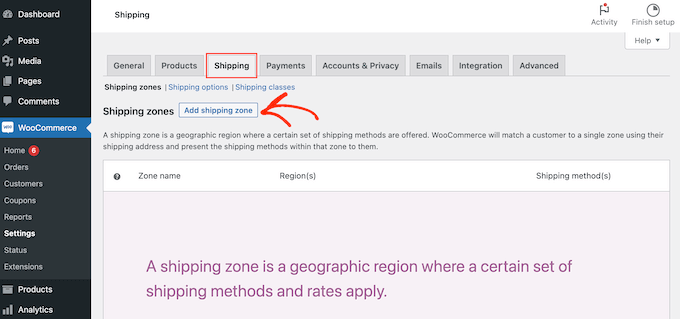
Здесь вам нужно нажать на вкладку «Доставка».
После этого выберите «Добавить зону доставки».

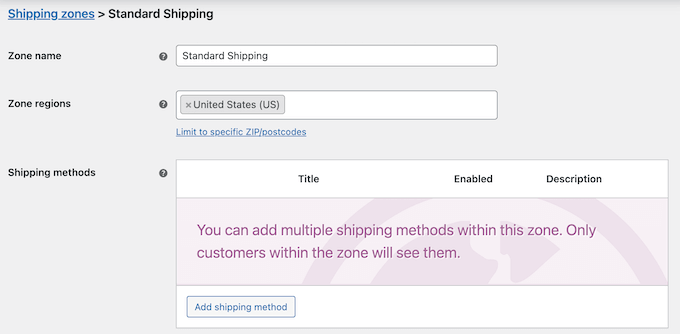
На следующем экране введите имя зоны и выберите один или несколько регионов в раскрывающемся меню.

После этого просто нажмите кнопку «Добавить способ доставки».

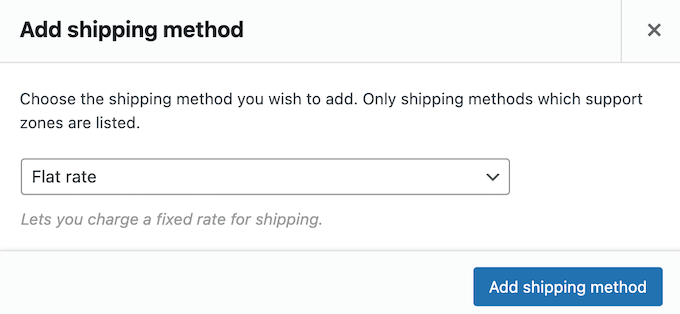
Теперь вы увидите различные способы доставки в раскрывающемся меню. Вы можете выбрать между фиксированной ставкой, бесплатной доставкой или даже самовывозом.
Выберите предпочитаемый способ доставки и нажмите «Добавить способ доставки».

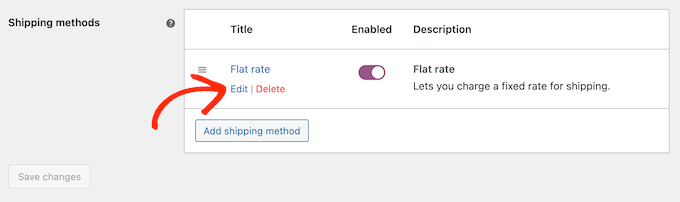
WooCommerce теперь добавит выбранный вами способ доставки в зону доставки.
Чтобы настроить способ доставки, просто наведите на него курсор и нажмите кнопку «Изменить».

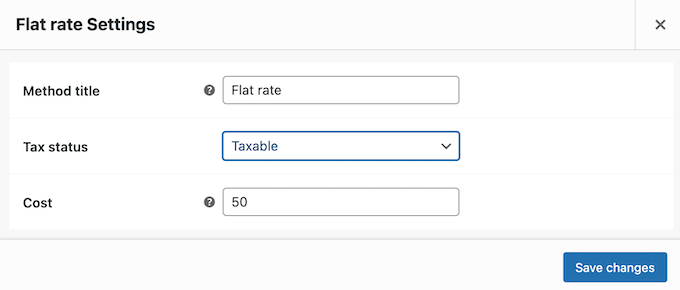
Вы увидите всплывающее окно с дополнительными настройками, которые вы можете использовать.
Настройки будут различаться в зависимости от выбранного вами способа доставки. Например, если вы выберете «Единая ставка», вы можете изменить название метода, добавить налоговый статус и ввести общую стоимость доставки.

После ввода этой информации нажмите «Сохранить изменения».
Вы можете создать столько зон доставки, сколько хотите, повторяя эти шаги.
Шаг 7. Настройте платежи для вашего бизнеса по продаже автомобильных запчастей
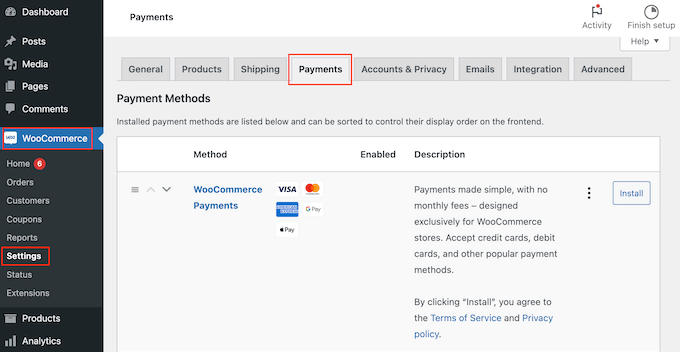
Затем вам нужно добавить варианты оплаты, чтобы клиенты могли покупать ваши автозапчасти онлайн. Чтобы начать, перейдите в WooCommerce » Настройки и выберите вкладку «Платежи».

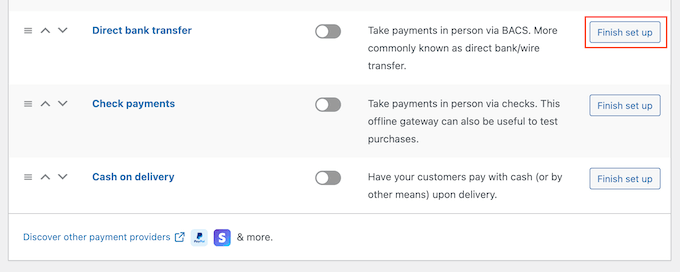
Откроется экран со всеми различными способами оплаты и платежными шлюзами WooCommerce, которые вы можете использовать.
Просто найдите метод, который вы хотите включить, и нажмите кнопку «Завершить настройку».

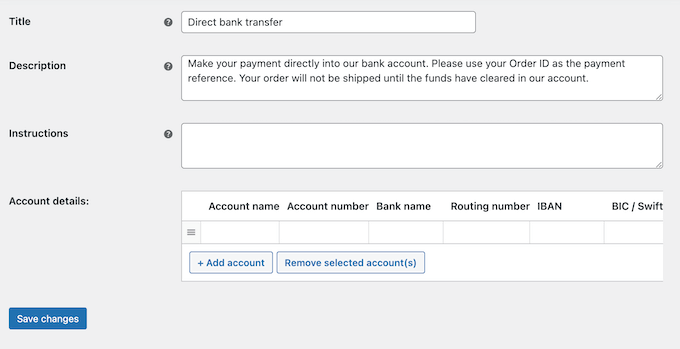
Теперь вы можете настроить этот способ оплаты, следуя инструкциям на экране.
Когда вы закончите, не забудьте нажать на кнопку «Сохранить изменения».

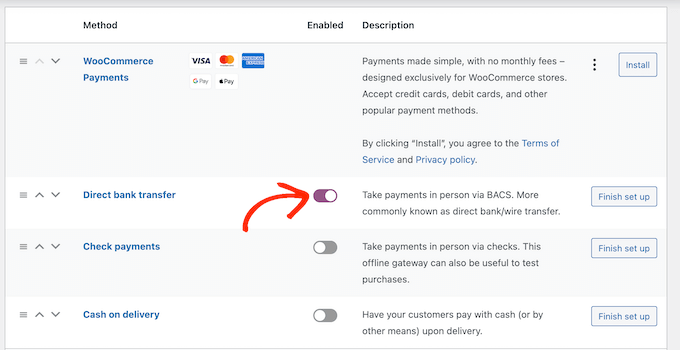
Чтобы активировать способ оплаты на вашем сайте, нажмите на вкладку «Платежи».
Затем просто нажмите на переключатель метода, чтобы он сменил цвет с серого (отключено) на фиолетовый (включено).

Чтобы увеличить продажи в вашем интернет-магазине, вы можете предложить несколько способов оплаты. Например, вы можете принимать платежи по кредитным картам на своем сайте WordPress, а также наложенным платежом.
Чтобы добавить дополнительные способы оплаты, просто выполните описанный выше процесс.
Шаг 8. Создайте атрибуты продукта и термины атрибутов
По умолчанию WooCommerce создает каждый продукт как «Простой продукт». Однако вы, вероятно, захотите предложить одну и ту же автомобильную деталь для нескольких моделей или марок.
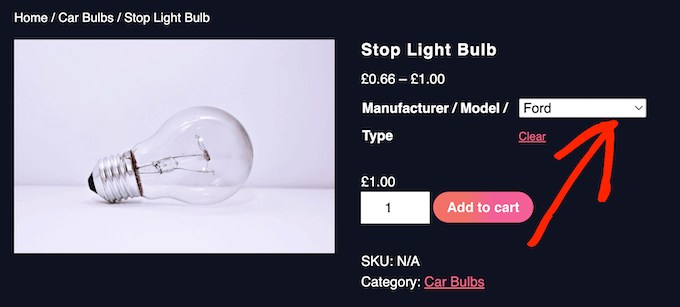
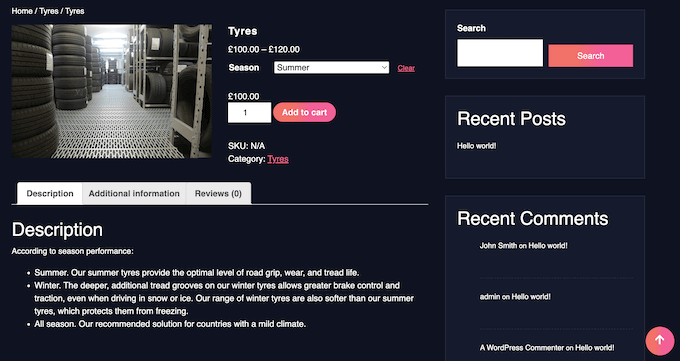
Самый простой способ сделать это — создать переменный продукт. Это позволяет покупателям посетить один список продуктов, а затем выбрать правильный вариант продукта для своего автомобиля, как вы можете видеть на следующем изображении.

Чтобы создать переменные продукты, вам сначала нужно настроить атрибуты и термины атрибутов.
Например, если вы продаете шины, вы можете создать атрибут «Сезон», а затем добавить «Зима» и «Лето» в качестве терминов атрибута.
Это позволит покупателям выбирать между зимними и летними шинами.

Вы также можете создать атрибут «Модель», а затем добавить каждую модель автомобиля в качестве термина атрибута.
Заранее добавив атрибуты и термины атрибутов в свой интернет-магазин, вам будет проще создавать вариативные продукты позже.
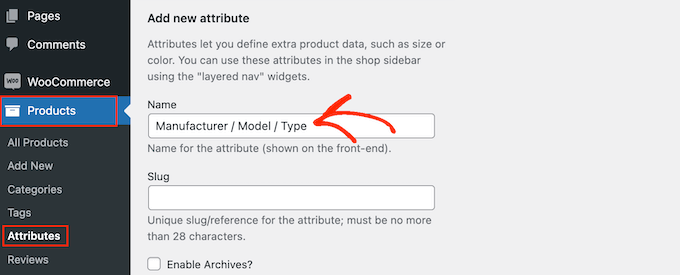
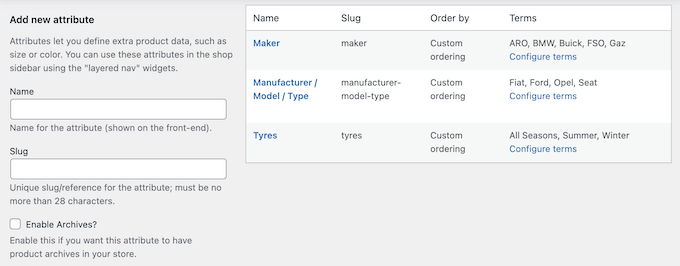
С учетом сказанного перейдите в раздел Продукты » Атрибуты . Теперь вы можете ввести название атрибута в поле «Название». Это будет отображаться на страницах вашего продукта, поэтому убедитесь, что вы используете что-то описательное.

Для получения дополнительной информации по этой теме см. Наше руководство о том, как добавить атрибуты продукта в WooCommerce.
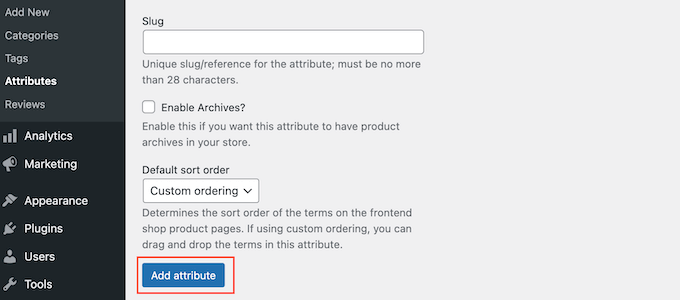
Когда вы будете довольны введенной информацией, нажмите «Добавить атрибут».

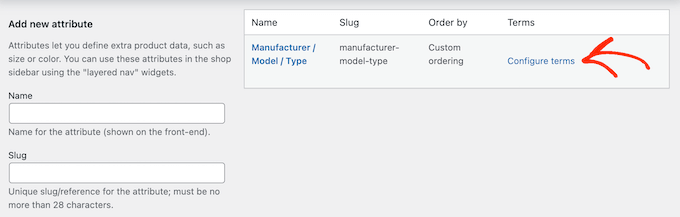
Этот атрибут теперь появится в правой части экрана.
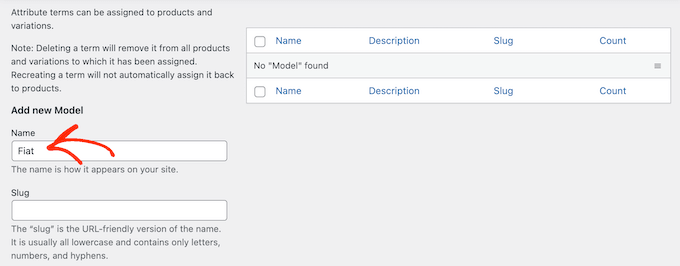
Затем нажмите на ссылку «Настроить условия».

Откроется экран, аналогичный основному экрану атрибутов, где вы можете начать добавлять термины атрибутов.
Для начала введите название термина в поле «Имя».

Когда вы будете довольны введенной информацией, просто нажмите кнопку «Добавить новый…».
Просто повторите описанные выше шаги, чтобы создать больше терминов атрибутов. Вы также можете создать столько атрибутов продукта, сколько хотите, а затем добавить к этим атрибутам уникальные термины.

Шаг 9: Добавьте товары для автозапчастей
После создания некоторых атрибутов и условий продукта вы готовы начать добавлять автозапчасти в свой интернет-магазин. Вы можете добавить каждый продукт вручную или импортировать продукты WooCommerce из шаблона, файла CSV или другого сервиса.
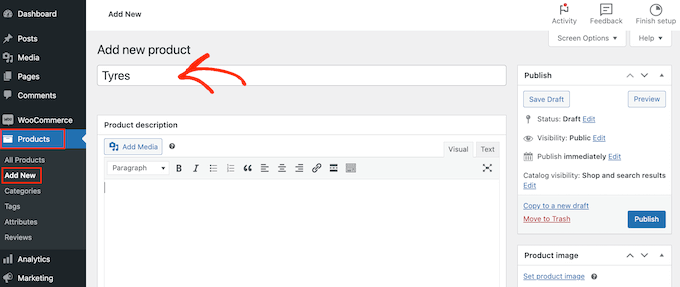
В этом руководстве мы покажем вам, как добавлять автозапчасти в ваш магазин вручную, поэтому начните с перехода в раздел «Продукты» »Добавить новый .
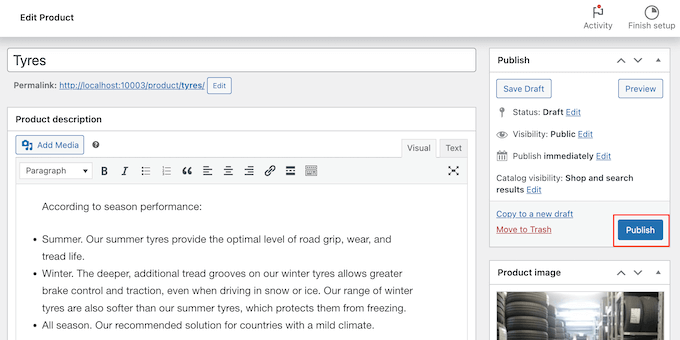
На этом экране начните с ввода названия продукта. Он появится в верхней части страницы продукта, чтобы посетители могли его увидеть.

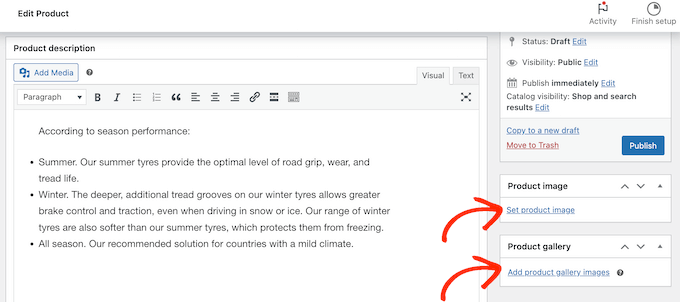
После этого введите описание и добавьте изображение продукта.
Если вы хотите показать несколько изображений, вы можете нажать «Добавить изображения из галереи продуктов». Вы даже можете добавлять интерактивные 360-градусные изображения в WordPress.

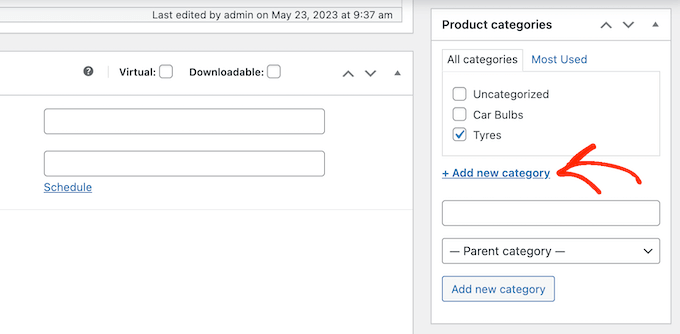
После этого рекомендуется добавить к продукту категории и теги. Это поможет клиентам найти нужные продукты на вашем сайте автозапчастей, например категории и теги для страниц WordPress.
Просто нажмите ссылку «Добавить новую категорию», а затем создайте новую категорию для добавляемой детали автомобиля.

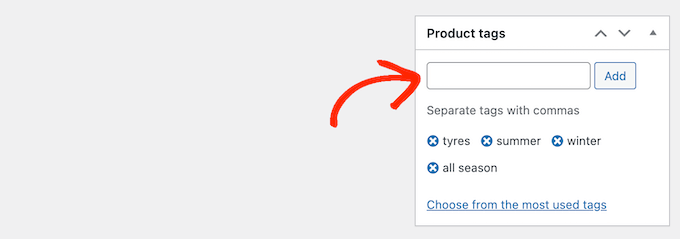
После этого вы можете ввести каждый тег в поле «Теги продукта» и нажать «Добавить».
Чтобы добавить несколько категорий товаров и тегов, просто повторите шаги, описанные выше.

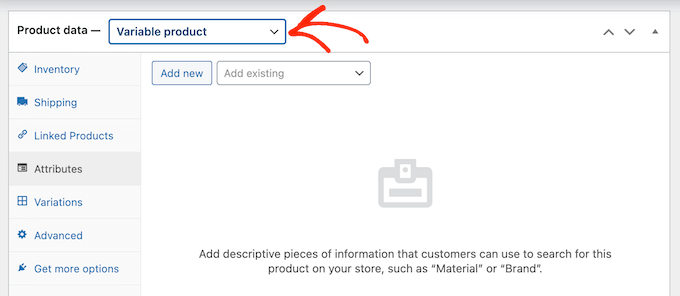
После этого прокрутите до поля «Данные о продукте».
Чтобы создать переменный продукт, просто щелкните раскрывающийся список, в котором по умолчанию отображается «Простой продукт». Затем выберите «Переменный продукт».

Теперь вы можете выбрать тип продукта, добавить цену, стоимость доставки, сгруппировать продукты и другую информацию.
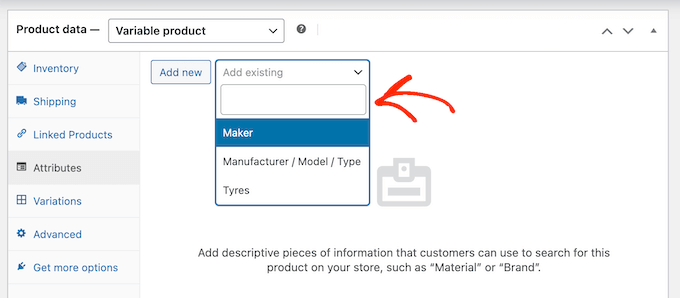
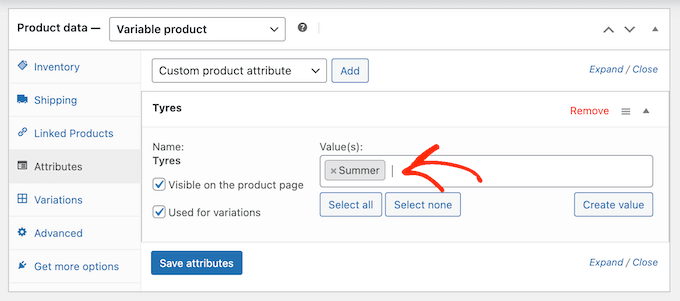
После ввода всей этой информации вы готовы создавать варианты, выбрав вкладку «Атрибуты». Здесь откройте раскрывающееся меню «Добавить существующий».

Теперь вы можете продолжить и выбрать атрибут продукта, который хотите использовать.
В поле «Значение(я)» введите каждый термин, который вы хотите использовать. Когда появится нужный термин, нажмите, чтобы добавить его в продукт.

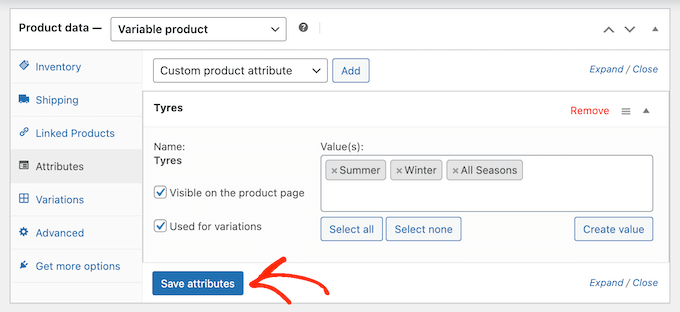
Сделав это, нажмите кнопку «Сохранить атрибуты».
Чтобы добавить больше атрибутов и терминов продукта, просто повторите описанные выше шаги.

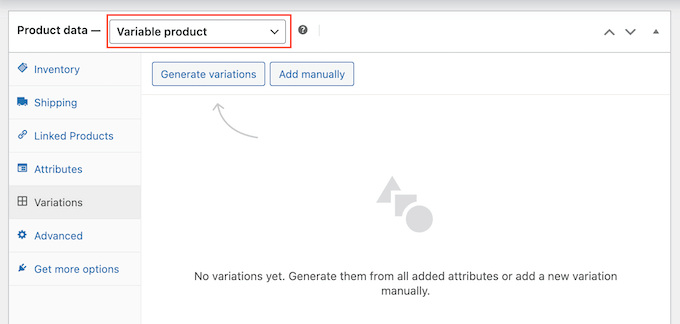
Сделав это, нажмите на вкладку «Вариации».
На этом экране нажмите «Создать варианты».

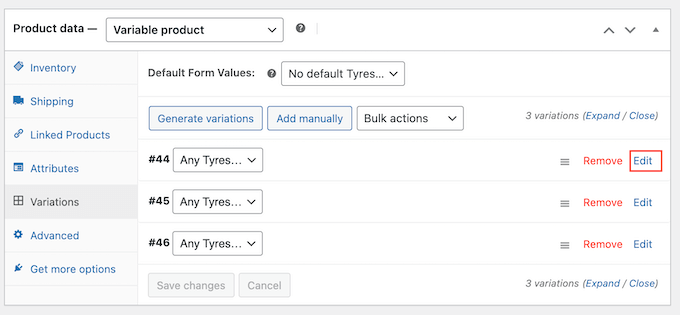
WooCommerce теперь будет создавать варианты, используя все атрибуты, которые вы добавили к продукту.
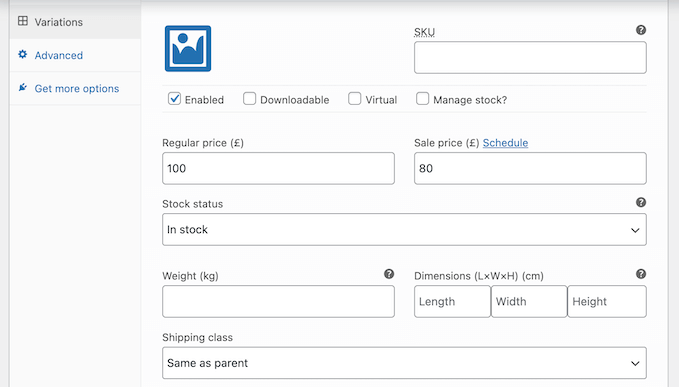
Чтобы настроить каждый вариант, нажмите на его ссылку «Изменить».

Теперь вы можете добавить цену варианта, загрузить изображение, установить параметры доставки и многое другое, используя настройки в этом разделе.
Просто повторите этот процесс, чтобы настроить каждую вариацию продукта.

Есть много других настроек, которые вы можете использовать для тонкой настройки переменного продукта. Однако это все, что вам нужно, чтобы добавить автозапчасть в свой интернет-магазин.
Когда вы будете готовы запустить продукт, нажмите кнопку «Опубликовать».

Если вы посетите свой интернет-магазин, вы увидите переменный продукт вживую.
Чтобы добавить больше автозапчастей в свой интернет-магазин, просто повторите эти шаги.
Шаг 10: Добавьте форму обратной связи
Иногда клиентам может потребоваться поговорить с вами напрямую. Например, они могут захотеть узнать, когда конкретная деталь снова появится на складе, или получить совет по механической проблеме.
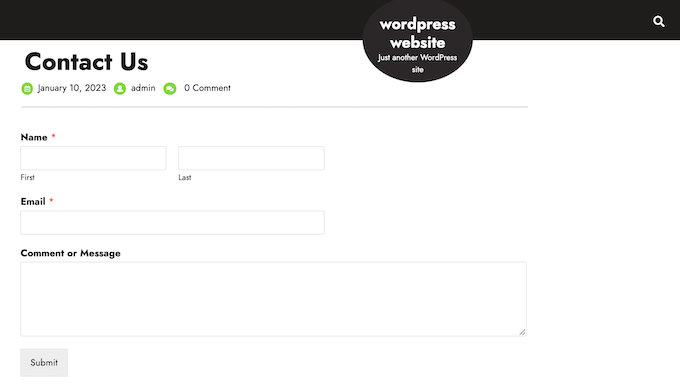
Несмотря на то, что посетители могут звонить по вашему рабочему номеру телефона, рекомендуется добавить контактную форму на ваш веб-сайт.

Большинство лучших плагинов для контактных форм имеют встроенную защиту от спама, поэтому вы не получите никакого спама в контактных формах. Форма также будет собирать согласованную информацию, поэтому у вас будут все данные, необходимые для написания полезного ответа.
Самый простой способ создать контактную форму — использовать бесплатный плагин WPForms. Этот плагин имеет встроенный шаблон простой контактной формы, который вы можете быстро настроить с помощью редактора перетаскивания.

После этого просто добавьте форму на любую страницу, публикацию или область виджета, используя готовый блок WPForms.
Подробные инструкции см. в нашем руководстве о том, как создать контактную форму в WordPress.
Шаг 11: Добавьте меню навигации
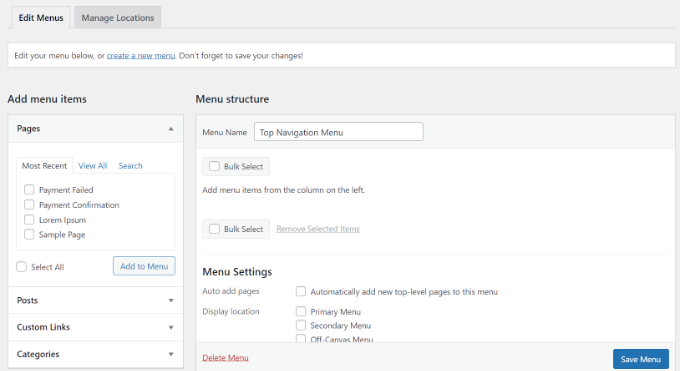
После добавления некоторого контента на ваш веб-сайт автозапчастей вы захотите помочь посетителям ориентироваться на этих страницах и в сообщениях, добавив меню навигации.

Независимо от того, какую тему вы используете, на ваш автомобильный веб-сайт легко добавить меню и подменю.
Полное руководство см. в нашем посте о том, как добавить меню навигации.

Шаг 12: Создайте умный поиск товаров WooCommerce
WooCommerce имеет встроенную функцию поиска, но она не очень хороша для поиска товаров. Он не ищет совпадений в атрибутах продукта, обзорах, настраиваемых полях или описаниях продуктов.
Заменив поиск по умолчанию более интеллектуальным и быстрым поиском, вы можете помочь клиентам найти именно те автозапчасти, которые им нужны. Это улучшит качество обслуживания клиентов и поможет увеличить продажи.
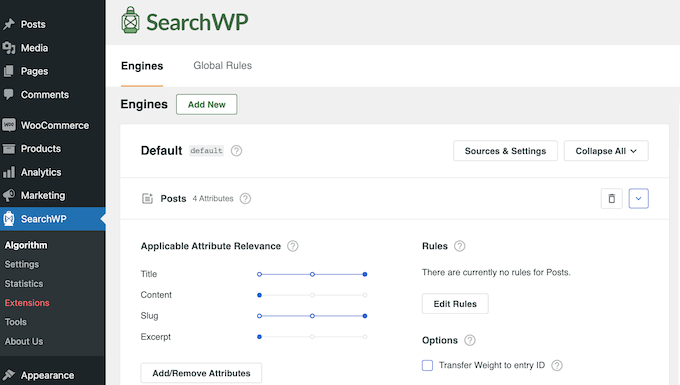
Самый простой способ создать интеллектуальный поиск продуктов WooCommerce — использовать SearchWP. SearchWP — лучший поисковый плагин WordPress на рынке, который дает вам полный контроль над алгоритмом поиска WordPress.

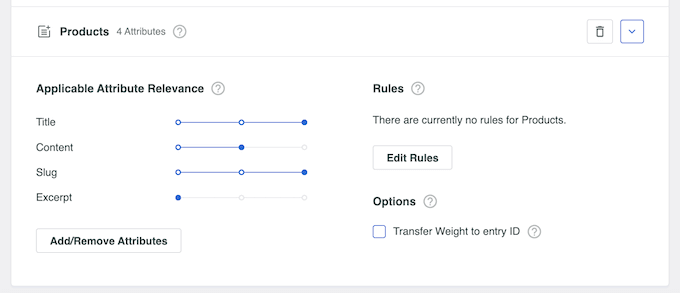
По умолчанию SearchWP будет искать совпадения в названии продукта, содержании (описании), слаге и выдержке (кратком описании).
Кроме того, вы можете настроить параметры SearchWP для поиска совпадений в настраиваемых полях, таксономиях, отзывах клиентов, тегах продуктов и многом другом.

Для получения дополнительной информации, пожалуйста, ознакомьтесь с нашим руководством о том, как сделать умный поиск продуктов WooCommerce.
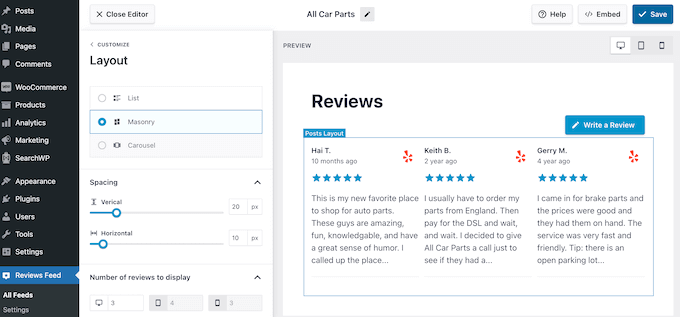
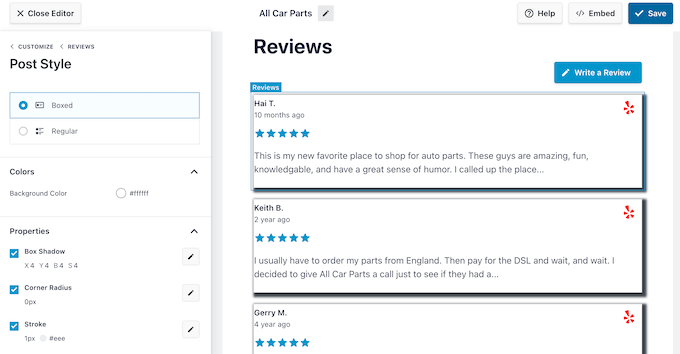
Шаг 12. Отображение отзывов клиентов
Обзоры — один из лучших способов завоевать доверие клиентов и убедить их покупать автозапчасти на вашем веб-сайте. В конце концов, мы с большей вероятностью купим то, что другие люди покупают, используют или рекомендуют.
Если у вас уже есть обзоры на таких платформах, как Facebook, Yelp и Google, их легко отобразить на вашем сайте WordPress с помощью Smash Balloon Reviews Feed Pro.

Reviews Feed Pro — один из лучших плагинов для отзывов клиентов для WordPress, который вы можете использовать.
Он будет автоматически собирать отзывы, а затем организовывать их в удобном виде на вашем автомобильном веб-сайте. Вы также можете полностью настроить ленту отзывов, чтобы она идеально подходила для вашего сайта.

Для получения более подробной информации см. наше руководство о том, как показывать отзывы Google, Facebook и Yelp.
Мы надеемся, что это руководство помогло вам научиться продавать автозапчасти онлайн с помощью WordPress. Вы также можете узнать, как создать всплывающее окно WooCommerce для увеличения продаж, или ознакомиться с нашим списком лучших плагинов WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
