Как отправлять автоматические электронные письма о днях рождения и годовщинах в WooCommerce
Опубликовано: 2023-07-31Хотите автоматически отправлять электронные письма о днях рождения и годовщинах в WooCommerce?
Дни рождения и годовщины покупок — отличная возможность связаться с вашими клиентами. Отмечая эти особые даты, вы можете заставить клиентов чувствовать себя ценными, повысить вовлеченность и даже увеличить продажи, предлагая поощрения, такие как персонализированные коды купонов и скидки.
В этой статье мы покажем вам, как вы можете отправлять напоминания о днях рождения и покупать электронные письма на годовщину в WooCommerce.

Зачем отправлять автоматические электронные письма о днях рождения и годовщинах ?
Если вы управляете интернет-магазином, то список адресов электронной почты позволяет вам продвигать свои продукты и услуги людям, которые уже проявили интерес к вашему бизнесу.
Совет профессионала: несмотря на то, что WordPress может отправлять сообщения, вы никогда не должны использовать WordPress для отправки электронных писем. Чтобы найти лучшую альтернативу, ознакомьтесь с нашим экспертным выбором лучших сервисов электронного маркетинга для малого бизнеса.
После создания списка адресов электронной почты важно, чтобы подписчики были вовлечены и заинтересованы в том, что вы хотите сказать. Один из вариантов — отправлять автоматические электронные письма о днях рождения и годовщинах.
Сразу же это заставляет клиентов чувствовать себя более ценными и уважаемыми, что может повысить лояльность к бренду. Тем не менее, вы часто можете получить еще больше вовлеченности и продаж, предлагая вознаграждения, такие как скидки, коды купонов и бесплатные подарки.

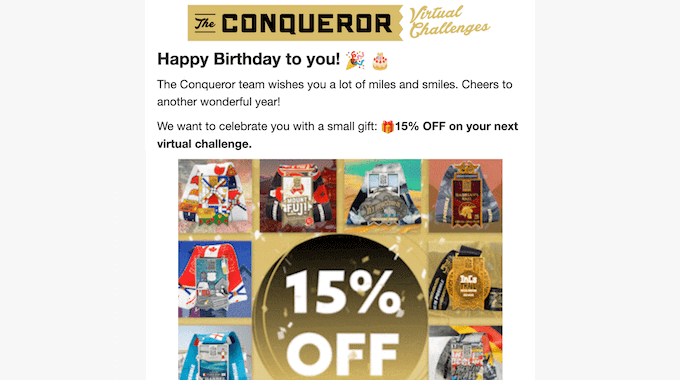
Эти кампании по электронной почте часто очень популярны среди клиентов. На самом деле, по данным Omnisend, электронные письма ко дню рождения имеют коэффициент открытия 45%, рейтинг кликов 12% и коэффициент конверсии 3%, что намного выше, чем в среднем по стране.
С учетом сказанного давайте посмотрим, как вы можете отправлять автоматические электронные письма о днях рождения и годовщинах в WooCommerce.
Как отправлять автоматические электронные письма о днях рождения и годовщинах
Самый простой способ отправлять автоматические электронные письма о днях рождения и годовщинах в WooCommerce — использовать FunnelKit Automations Pro. FunnelKit — лучший инструмент автоматизации для веб-сайтов WooCommerce. Он позволяет настраивать электронные письма WooCommerce с помощью конструктора перетаскивания и создавать автоматические кампании по электронной почте и SMS.
Во-первых, вам нужно будет установить и активировать плагин FunnelKit Automations Pro. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
Вам также понадобится бесплатный плагин FunnelKit Automations, так как премиальный плагин использует его в качестве основы для своих более продвинутых функций.
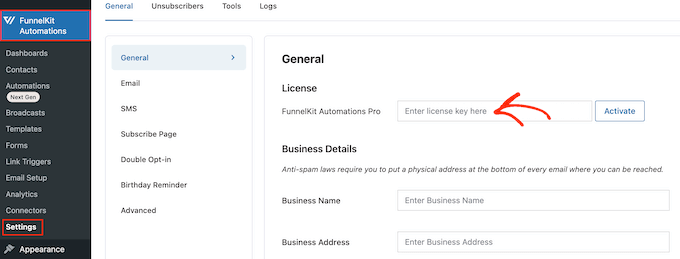
После активации перейдите в FunnelKit Automations »Настройки и добавьте лицензию в поле «FunnelKit Automations Pro».

Вы можете найти эту информацию в своей учетной записи на веб-сайте FunnelKit. После ввода ключа просто нажмите на кнопку «Активировать».
Теперь вы готовы создавать автоматические электронные письма с напоминаниями о днях рождения и годовщинах. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к кампании электронной почты, которую вы хотите создать.
- Как отправлять автоматические электронные письма о днях рождения в WooCommerce
- Как отправлять автоматические электронные письма с годовщиной в WooCommerce
- Бонус: как создать успешный список адресов электронной почты
Как отправлять автоматические электронные письма о днях рождения в WooCommerce
Персонализированные поздравления с днем рождения могут помочь вам укрепить отношения с клиентами, а также поощрить лояльность к бренду.
Более того, вы можете добавить подарок к сообщениям на день рождения, например персональный код купона, бесплатное обновление или бесплатную цифровую загрузку, например электронную книгу. Эти подарки могут повысить вовлеченность, привлечь клиентов на ваш сайт и даже увеличить продажи.
С учетом сказанного давайте посмотрим, как вы можете отправлять автоматические электронные письма о днях рождения с помощью плагина FunnelKit Automations.
Шаг 1. Получите дату рождения клиента
Прежде чем вы сможете отправлять автоматические электронные письма о днях рождения, вам нужно знать дату рождения клиента. Вы можете собрать эту информацию на странице оформления заказа WooCommerce, на странице «Моя учетная запись» или на странице благодарности.
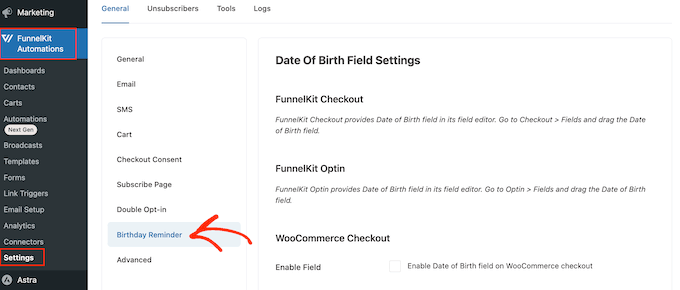
Чтобы начать, перейдите в FunnelKit Automations »Настройки на панели управления WordPress.
В меню слева выберите «Напоминания о дне рождения».

Теперь вы можете выбрать, куда добавить поле даты рождения.
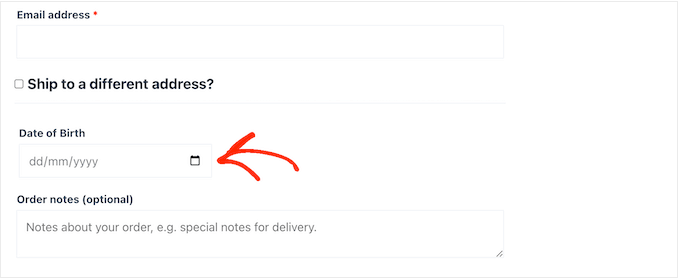
Первый вариант — собрать эту информацию на странице оформления заказа.

Сделав это поле частью процесса оформления заказа, вы гарантированно получите информацию. Тем не менее, это добавляет дополнительный шаг к процессу покупки, что может увеличить количество брошенных корзин.
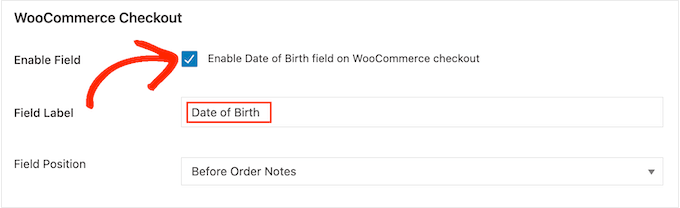
Чтобы добавить поле на страницу оформления заказа WooCommerce, просто установите флажок «Включить поле «Дата рождения» при оформлении заказа WooCommerce».
По умолчанию FunnelKit будет использовать метку «Дата рождения», но вы можете заменить ее своей собственной формулировкой, например «День рождения», введя ее в поле «Ярлык поля».

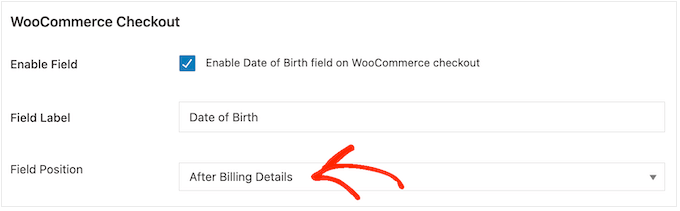
Вы также можете изменить расположение поля на странице оформления заказа WooCommerce, открыв раскрывающийся список «Положение поля».
Затем выберите «После платежных данных», «До примечаний к заказу» или «После примечаний к заказу».

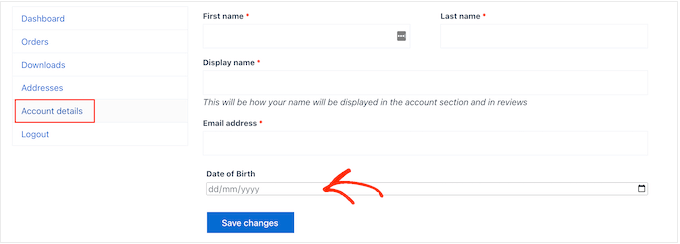
Другой вариант — добавить поле в раздел «Сведения об учетной записи» на странице «Моя учетная запись» WooCommerce.
Это позволяет вам собирать дату рождения, не добавляя трений в процесс покупки. Однако нет гарантии, что каждый клиент зайдет на страницу «Моя учетная запись» и введет дату своего рождения.

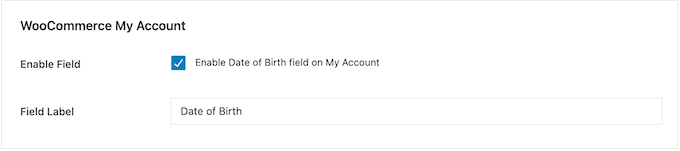
Чтобы добавить это поле на страницу «Моя учетная запись», просто установите флажок рядом с параметром «Включить поле даты рождения в моей учетной записи».
Чтобы изменить метку, просто введите собственное сообщение в поле «Ярлык поля».

Наконец, вы можете добавить поле дня рождения на страницу благодарности с помощью шорткода.
Таким образом, вы можете собирать дату рождения, не добавляя дополнительных шагов в процесс оформления заказа. Клиент также будет видеть страницу благодарности каждый раз, когда совершает покупку, поэтому у него будет несколько шансов ввести дату своего рождения.
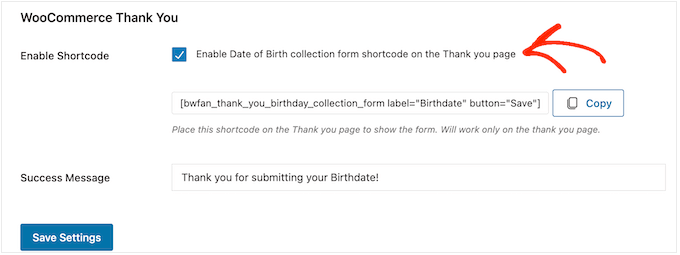
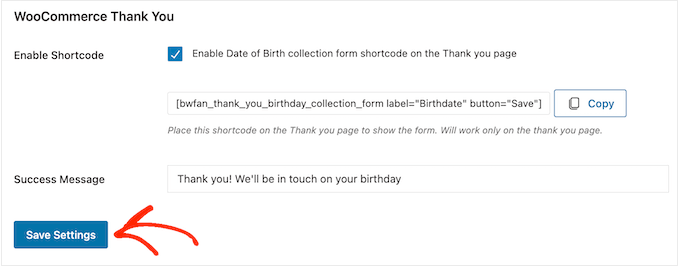
Чтобы создать шорткод, установите флажок «Включить шорткод формы сбора данных о дате рождения на странице благодарности».

По умолчанию FunnelKit показывает следующее сообщение, когда клиент вводит дату своего рождения: Спасибо за отправку даты рождения!
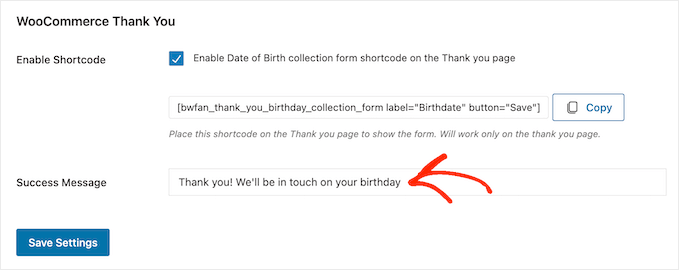
Чтобы заменить это своим собственным сообщением, просто введите в поле «Сообщение об успешном завершении».

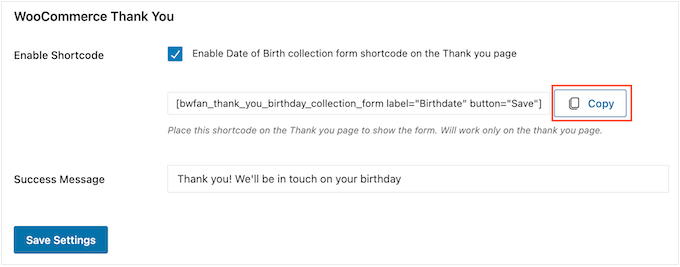
После этого FunnelKit создаст шорткод.
Просто нажмите кнопку «Копировать», чтобы скопировать код в буфер обмена вашего компьютера.

Теперь вы можете добавить шорткод на свою страницу благодарности WooCommerce. Если у вас еще нет пользовательской страницы, ознакомьтесь с нашим руководством о том, как легко создавать собственные страницы благодарности WooCommerce.
Для получения дополнительной информации о том, как разместить шорткод на странице благодарности, ознакомьтесь с нашим руководством по добавлению шорткода в WordPress.
Когда вы довольны тем, как настроено поле, нажмите «Сохранить настройки», чтобы активировать его.

Шаг 2. Создайте автоматизацию электронной почты на день рождения для WooCommerce
Теперь, когда вы записываете дату рождения клиента, пришло время создать автоматизированный рабочий процесс поздравления с днем рождения.
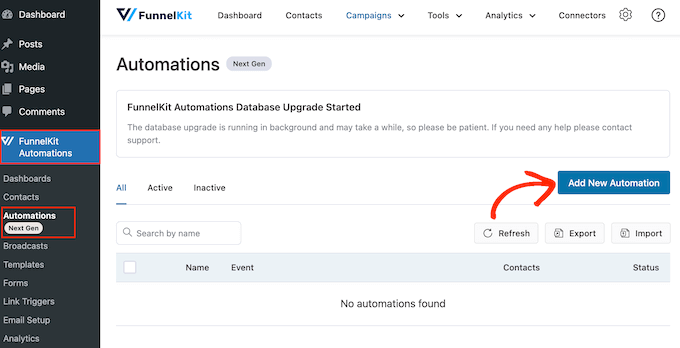
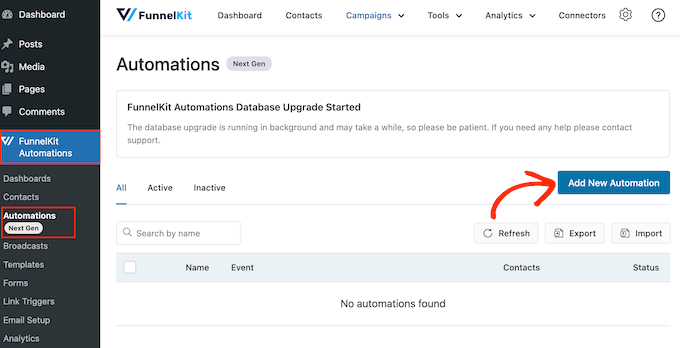
Чтобы начать, перейдите в FunnelKit Automations »Automations (Next-Gen) и нажмите кнопку «Добавить новую автоматизацию».

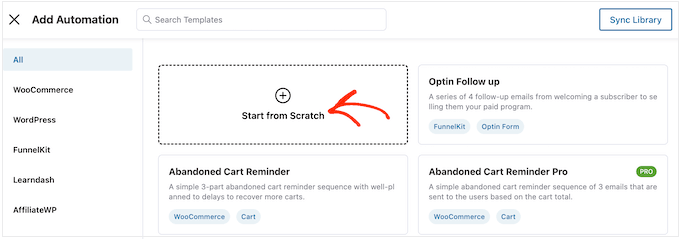
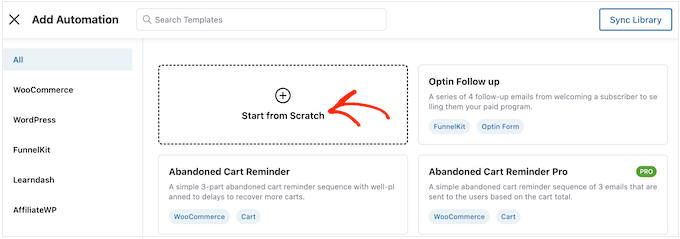
Здесь вы увидите все готовые кампании по электронной почте, которые вы можете использовать для восстановления брошенных тележек, продажи онлайн-курсов и многого другого.
Чтобы отправлять автоматические электронные письма о днях рождения, нажмите «Начать с нуля».

Теперь вы можете ввести имя для автоматизации. Это просто для справки, так что вы можете использовать все, что хотите.
Сделав это, нажмите «Создать».

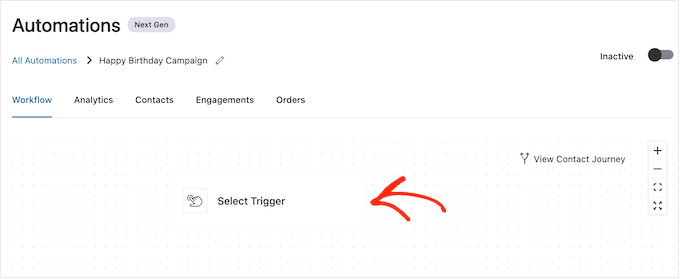
Это запускает удобный конструктор автоматизации электронной почты FunnelKit, готовый для создания рабочего процесса WooCommerce.
Чтобы начать, нажмите «Выбрать триггер».

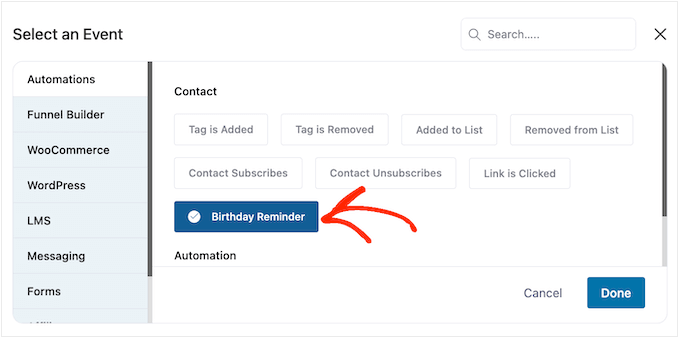
Теперь вы можете выбрать действие, которое запустит автоматизированный рабочий процесс в WordPress.
В появившемся всплывающем окне нажмите «Напоминание о дне рождения».

Затем выберите «Готово», чтобы добавить триггер в рабочий процесс.
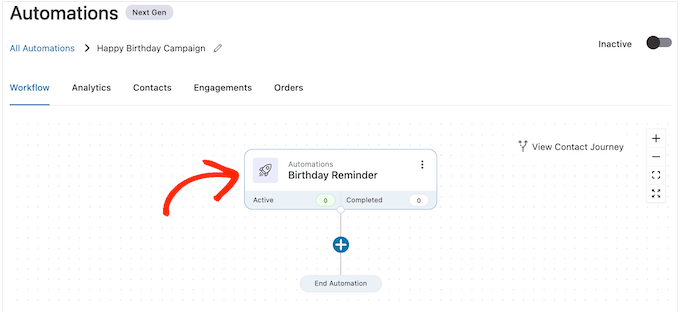
Следующим шагом является настройка триггера, поэтому нажмите «Напоминание о дне рождения».

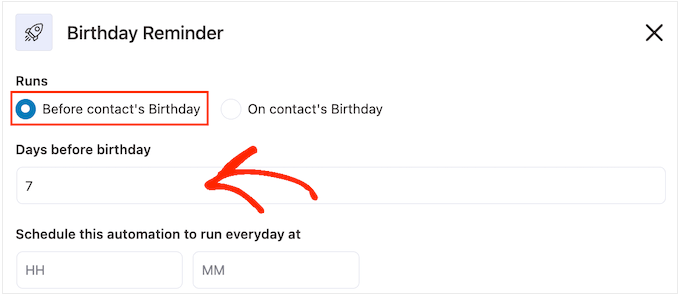
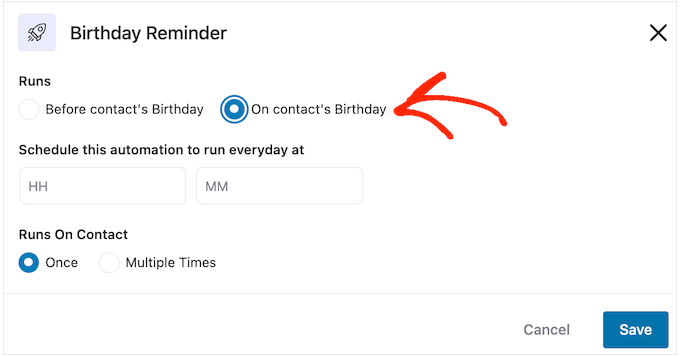
В появившемся всплывающем окне вы можете выбрать, следует ли запускать автоматизацию в день рождения контакта или до дня рождения контакта.
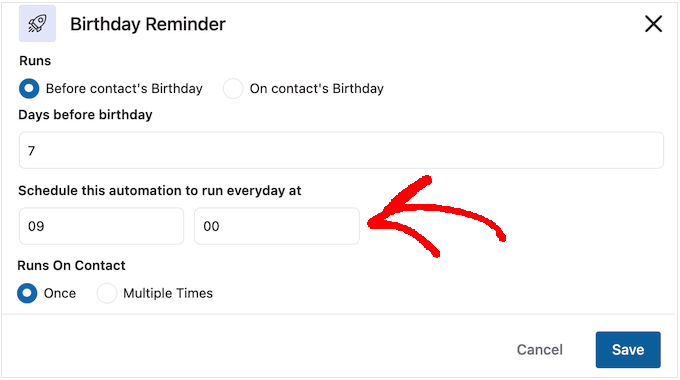
В этом руководстве мы покажем вам, как создавать последующие электронные письма. Например, вы можете отправить клиенту персональный код купона за 7 дней до его дня рождения, а затем отправить электронное письмо с предупреждением о том, что срок действия его купона истекает.
Имея это в виду, вы можете выбрать «До дня рождения контакта», а затем ввести количество дней.

Другой вариант — выбрать «В день рождения контакта».
Это хороший выбор, если вы просто поздравляете клиента с днем рождения или отправляете ему бесплатный подарочный купон с неограниченным сроком действия.

После этого вам нужно сообщить FunnelKit, когда отправлять электронное письмо о дне рождения. Как правило, вы хотите использовать время, когда ваши клиенты, скорее всего, будут в сети.
Тем не менее, это помогает узнать как можно больше о ваших клиентах. Если вы еще этого не сделали, мы рекомендуем установить Google Analytics в WordPress. Это поможет вам узнать больше о ваших клиентах, включая их местоположение и часовой пояс.
Постоянно отслеживая и точно настраивая все свои пользовательские электронные письма WooCommerce, вы сможете улучшить свои коэффициенты открытия и коэффициенты конверсии.
Чтобы отправить автоматическое электронное письмо с днем рождения в определенное время, просто введите в поля, которые по умолчанию показывают «ЧЧ» (час) и «ММ» (минута).

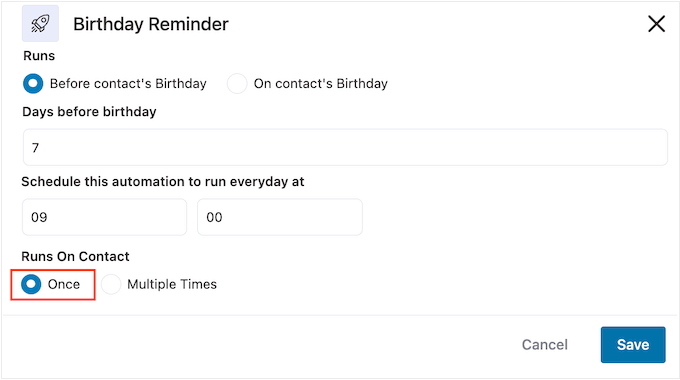
Клиент может одновременно участвовать в одном и том же рабочем процессе несколько раз.
Это может быть хорошей идеей для некоторых автоматизированных рабочих процессов, таких как автоматизация дополнительных или перекрестных продаж, когда одновременно может выполняться несколько кампаний. Однако это не имеет смысла для автоматизированной кампании по случаю дня рождения, поэтому убедитесь, что вы выбрали вариант «Один раз».

Когда вы довольны тем, как настроен триггер, просто нажмите кнопку «Сохранить».
Шаг 3. Создайте персонализированный купон на день рождения (необязательно)
Многие компании отправляют своим клиентам код купона в день их рождения. Это может заставить клиентов чувствовать себя ценными, а также повысить вовлеченность и продажи.
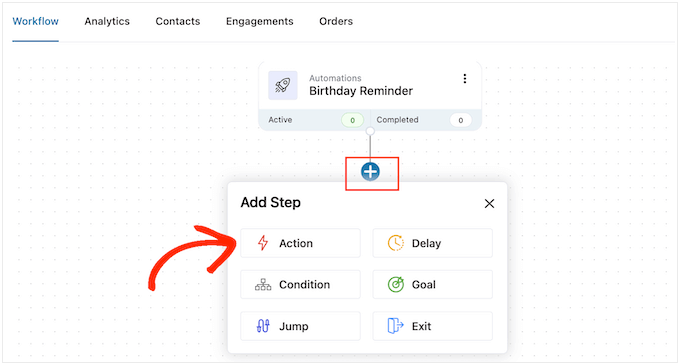
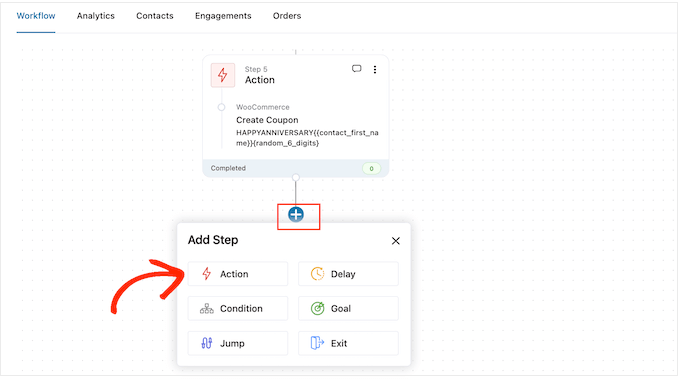
Имея это в виду, вы можете создать персонализированный купон, который вы добавите в электронное письмо на день рождения. Для этого нажмите «+» и выберите «Действие».

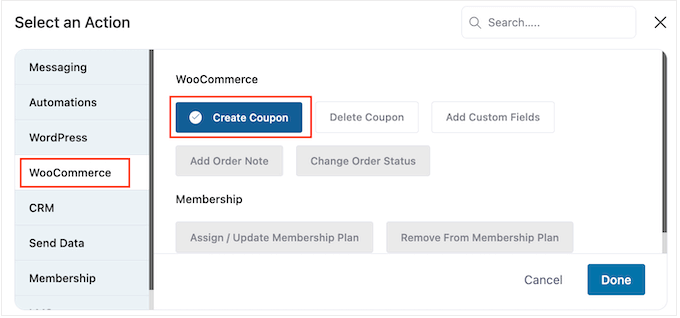
В появившемся всплывающем окне нажмите на вкладку «WooCommerce».
Затем выберите «Создать купон».

Наконец, нажмите «Готово», чтобы добавить действие в рабочий процесс.
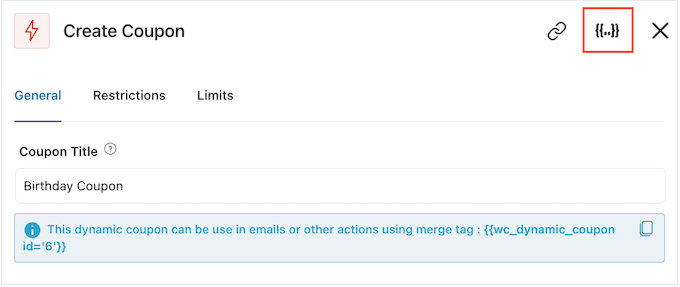
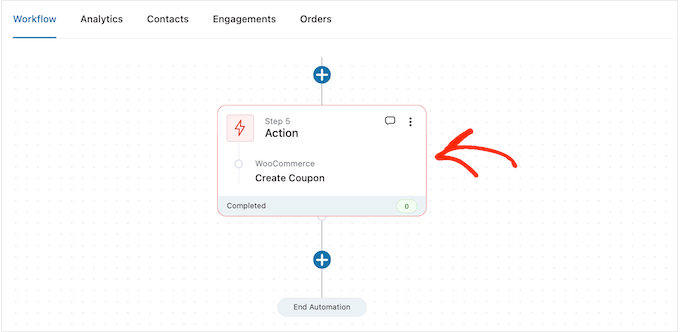
Вернувшись в главный редактор FunnelKit, нажмите на действие, которое вы только что добавили. Откроется всплывающее окно, в котором вы можете настроить действие «Создать купон».
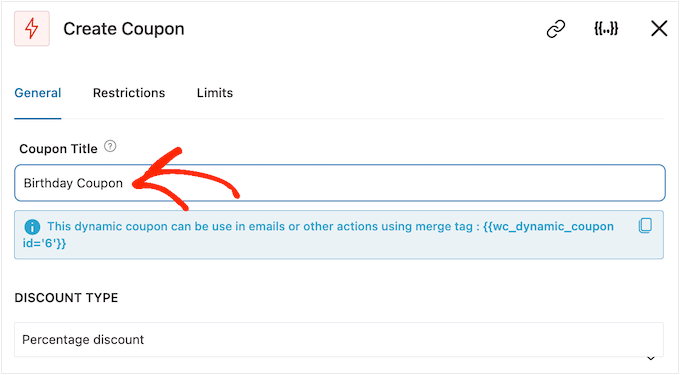
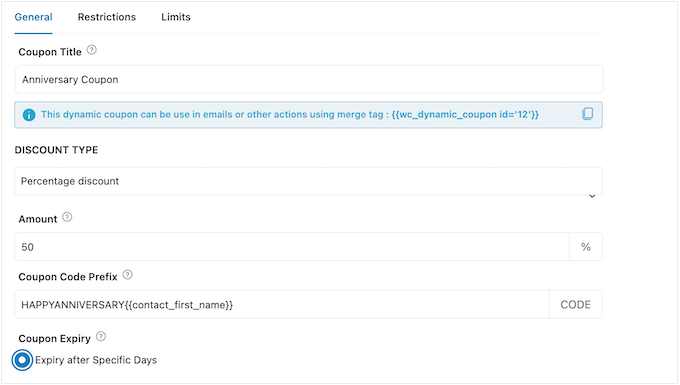
Для начала введите название купона в поле «Название купона». Это просто для справки, так что вы можете использовать все, что хотите.

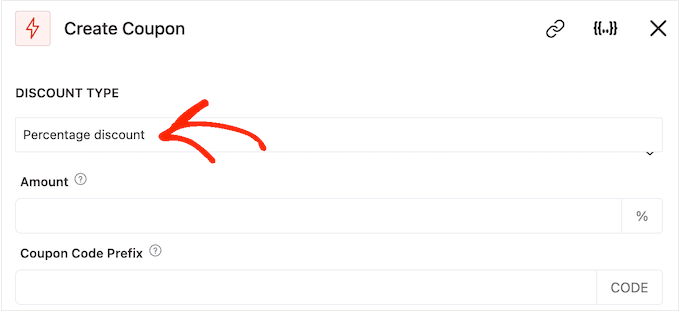
После этого выберите тип купона, который вы хотите создать, используя раскрывающееся меню «Тип скидки».
FunnelKit поддерживает процентные скидки, фиксированные скидки на корзину и фиксированные скидки на продукты.

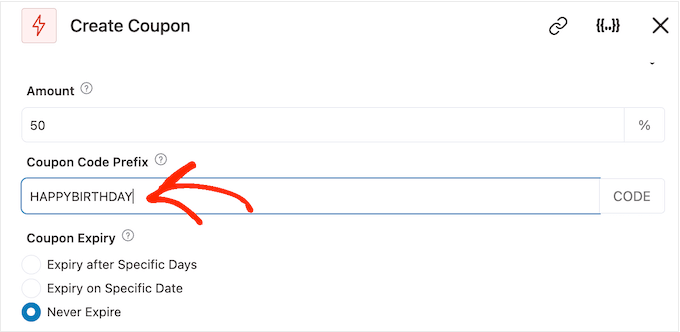
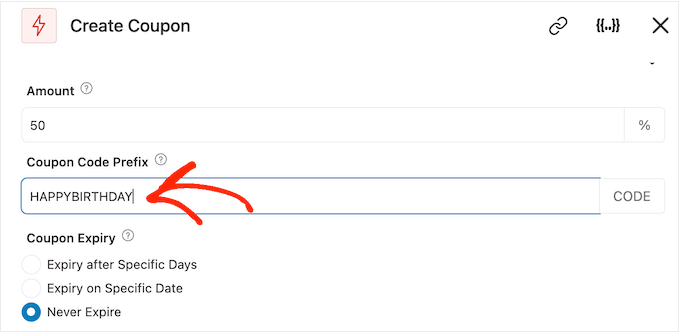
После принятия решения вам необходимо ввести сумму скидки в поле «Сумма».
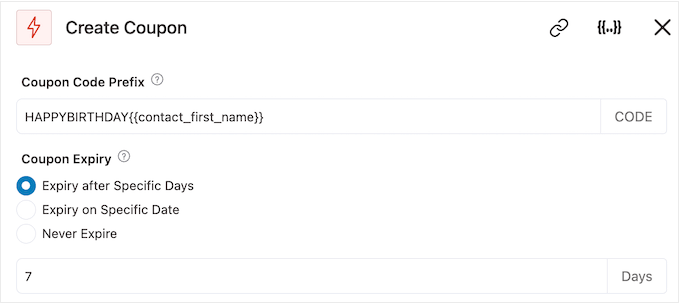
FunnelKit автоматически создает уникальный код купона для каждого контакта. Однако вы можете добавить префикс в начало купона, который может быть либо обычным текстом, либо динамическими тегами слияния.

FunnelKit будет заменять теги слияния реальным текстом каждый раз, когда создает код, так что это отличный способ создавать персонализированные купоны.
Поскольку вы создаете электронное письмо на день рождения, рекомендуется включить имя клиента в купон. Это может привлечь их внимание, а также облегчит запоминание вашего кода.
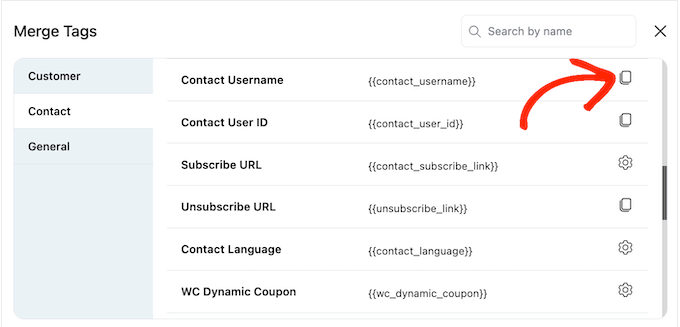
Вы можете добавить имя клиента с помощью тега слияния, поэтому щелкните значок «{{.}}».
Примечание. В некоторых продуктах для тегов слияния используются другие имена. WPForms, например, называет их смарт-тегами.

Откроется всплывающее окно, в котором вы можете просмотреть все доступные теги слияния.
Когда вы найдете тег, который хотите использовать, вы можете увидеть значок «Копировать» или «Настройки». Если вы видите символ «Копировать», просто нажмите, чтобы скопировать тег слияния.

После этого вы можете вставить тег в поле «Префикс кода купона».
Как вы можете видеть на следующем изображении, вы можете использовать сочетание простого текста и тегов.

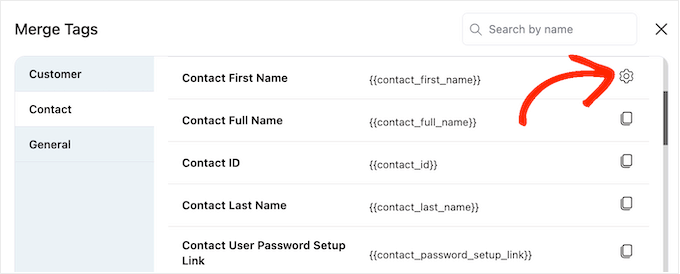
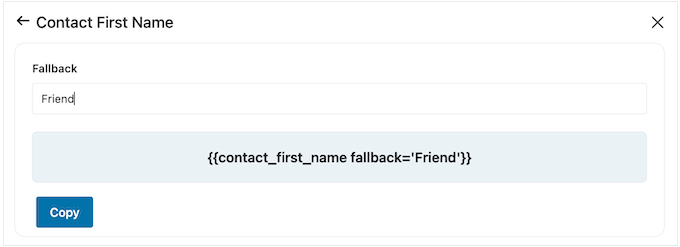
При просмотре тегов вы можете увидеть значок «Настройки» вместо значка «Копировать».
Например, на следующем изображении показан значок «Настройки» рядом с тегом слияния «Имя контакта».

Этот значок позволяет вам установить запасной вариант, который FunnelKit будет использовать, если у него нет доступа к реальному значению.
Если вы видите значок «Настройки», щелкните его и введите текст в поле «Резервный вариант».

После создания резервного варианта нажмите «Копировать». После этого просто вставьте тег слияния в поле «Префикс кода купона».
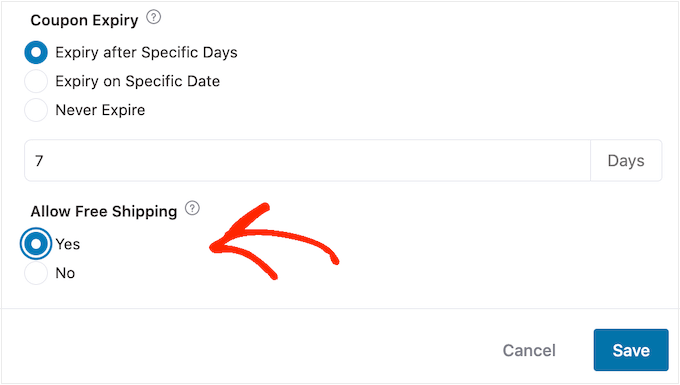
По умолчанию срок действия купона не ограничен. Чувство срочности и FOMO могут побудить клиентов использовать купон, поэтому вы можете выбрать кнопку рядом с «Срок действия истекает через определенные дни» или «Срок действия истекает в определенную дату».
Затем вы можете использовать элементы управления, чтобы запланировать купон в WooCommerce.

Наконец, вы можете выбрать, дает ли купон покупателям скидку на бесплатную доставку.
Клиентам нравится бесплатная доставка, поэтому вы можете выбрать переключатель «Да» в разделе «Разрешить бесплатную доставку».

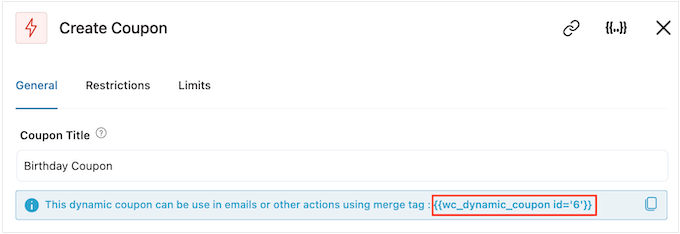
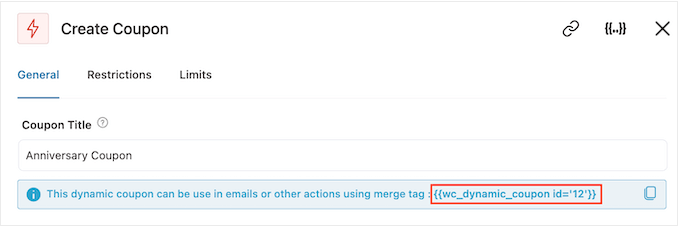
Если вы довольны тем, как настроен купон, обязательно скопируйте код в разделе «Название купона».
Вам нужно будет добавить этот код в электронное письмо на день рождения, поэтому сохраните его в безопасном месте.

Сделав это, нажмите «Сохранить», чтобы сохранить изменения.
Шаг 4: Создайте автоматическое письмо на день рождения WooCommerce
Теперь пришло время создать электронное письмо WooCommerce, которое вы будете отправлять клиентам.
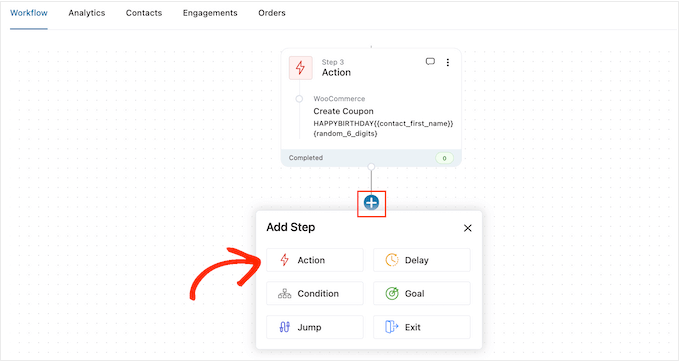
Чтобы начать, нажмите кнопку «+», а затем выберите «Действие».

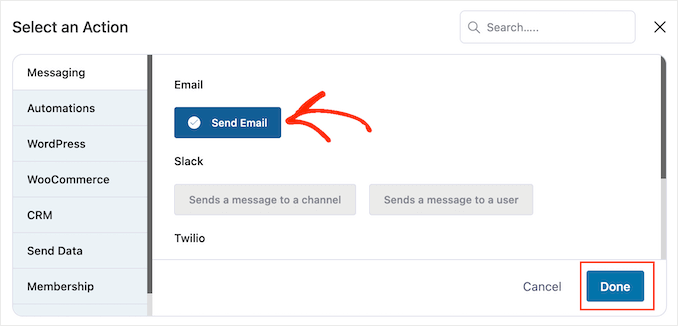
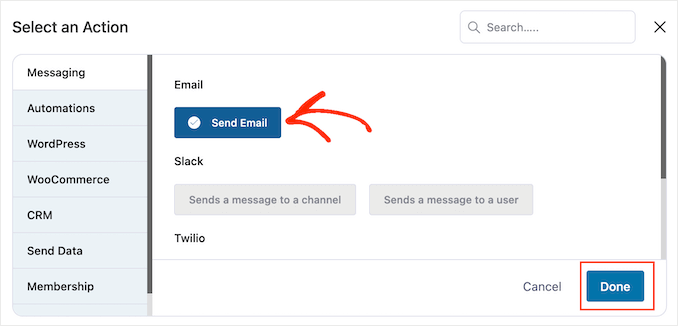
В появившемся всплывающем окне выберите «Отправить письмо».
Затем нажмите «Готово».

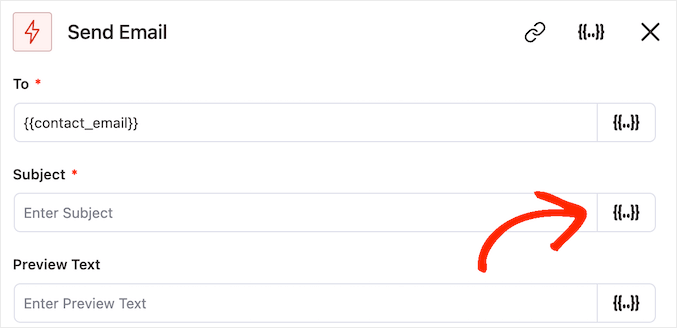
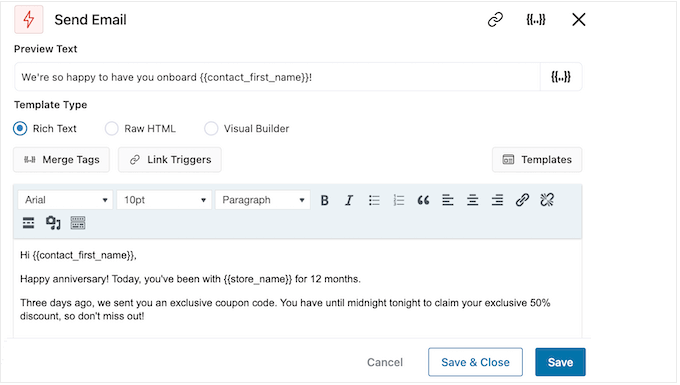
Теперь вы можете создать электронное письмо, введя тему и предварительно просмотрев ее.

Вы можете использовать сочетание простого текста и тегов слияния. Чтобы добавить тег слияния, просто щелкните значок «{{.}}» рядом с полем, в котором вы хотите использовать тег.

Затем вы можете добавить теги слияния, следуя тому же процессу, который описан выше.
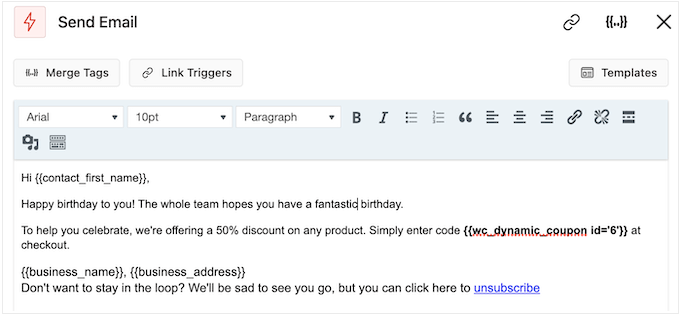
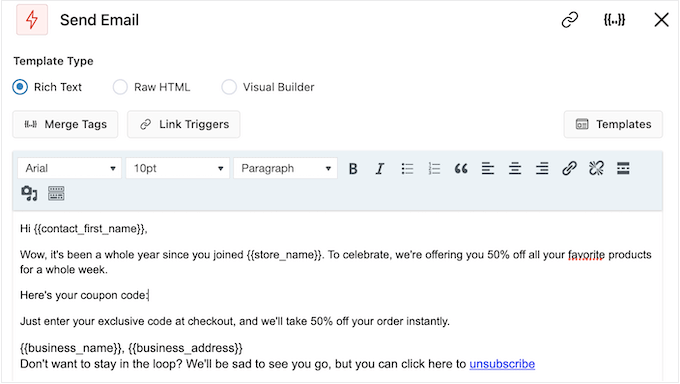
Когда вы довольны темой и предварительным просмотром, прокрутите до небольшого текстового редактора.
Здесь вы можете создать основной текст электронной почты, введя его в редактор. Вы также можете добавить динамические теги, выбрав «Объединить теги», а затем следуя описанному выше процессу.
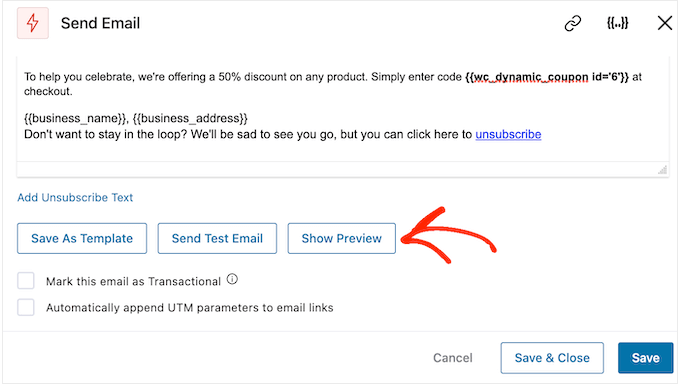
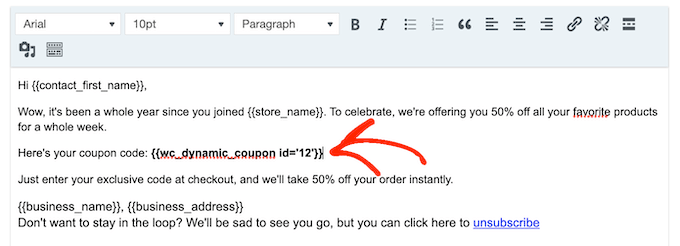
Чтобы добавить код купона, просто вставьте или введите код {{wc_dynamic_coupon}} который вы скопировали на предыдущем шаге. Дважды проверьте идентификационный номер скидки, которую вы отправляете пользователю.

Текстовый редактор имеет все стандартные параметры форматирования текста, поэтому вы можете добавлять ссылки, изменять размер текста, менять шрифт и многое другое.
Чтобы увидеть, как письмо будет выглядеть для клиентов, просто нажмите кнопку «Показать предварительный просмотр».

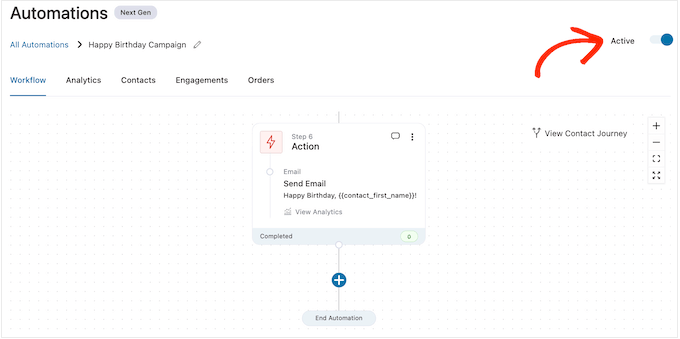
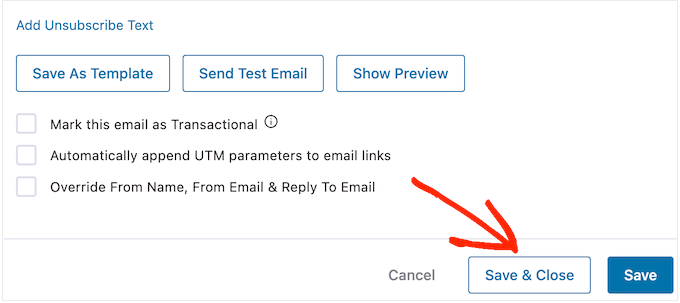
Когда вы довольны тем, как настроена электронная почта дня рождения, не забудьте нажать кнопку «Сохранить и закрыть».
Шаг 5: Добавьте последующие электронные письма в кампанию ко дню рождения
На этом этапе вы можете добавить в кампанию одно или несколько дополнительных писем. Например, вы можете заранее отправить клиенту купон на день рождения, а затем просто поздравить его с днем рождения.
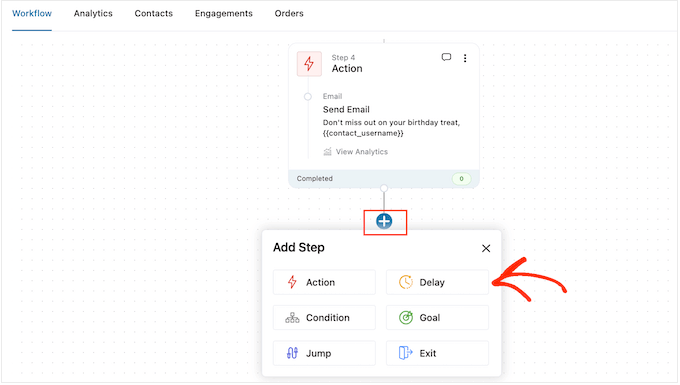
При создании последующих электронных писем важно добавить задержку, чтобы клиент не получил все сообщения одновременно.
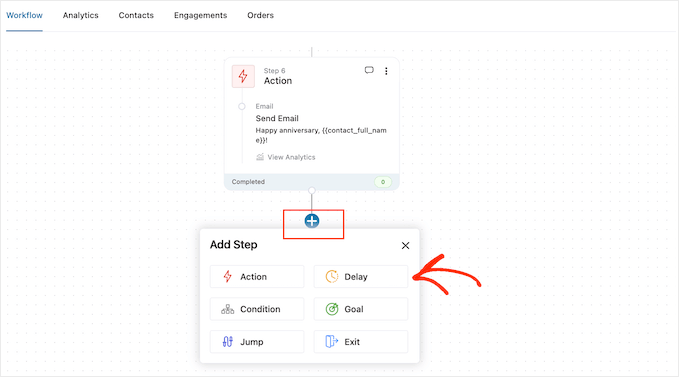
Для этого нажмите значок «+» и выберите «Задержка».

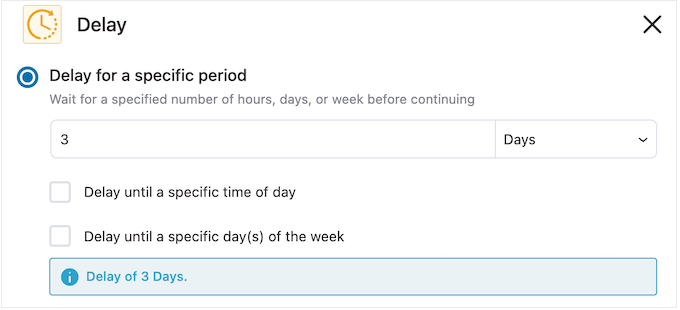
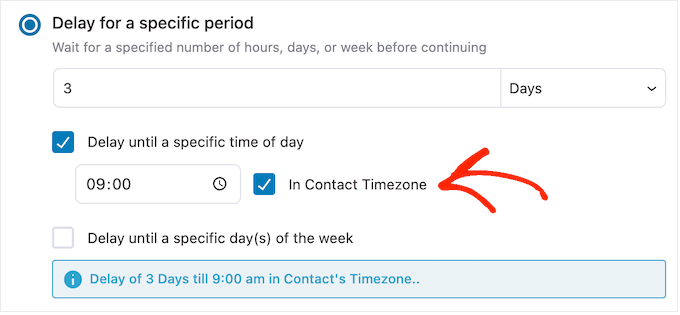
На этом экране откройте раскрывающийся список, в котором по умолчанию отображаются «Минуты», и выберите значение из списка. При создании последовательности писем ко дню рождения вы обычно хотите выбрать «Дни» или «Недели».
После этого введите значение, которое хотите использовать, например, 1 неделя или 3 дня.

Сделав это, вы можете установить время, когда FunnelKit отправит последующее электронное письмо.
Обычно рекомендуется отправлять электронные письма в то время, когда клиент, скорее всего, находится в сети или когда вы обычно получаете самые высокие показатели открытия.
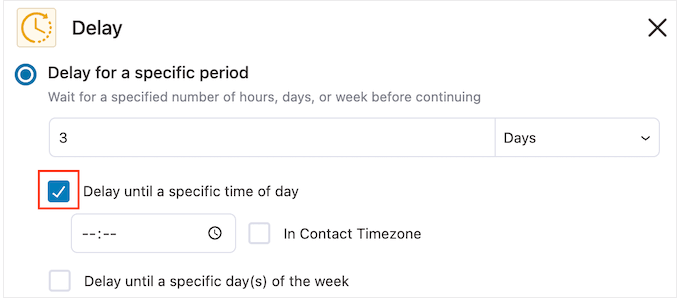
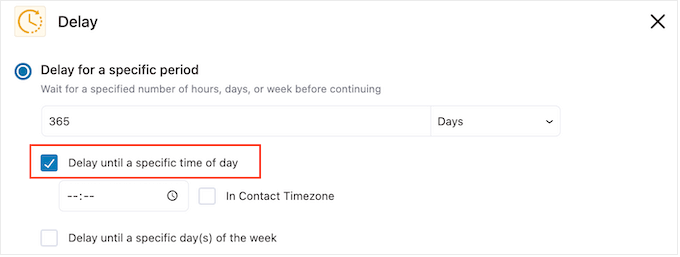
Для этого достаточно поставить галочку в следующем поле: «Отложить до определенного времени суток».

Теперь вы можете установить время, используя появившиеся новые настройки.
По умолчанию FunnelKit будет использовать часовой пояс в настройках WordPress. Однако вы можете запланировать отправку сообщения на основе часового пояса клиента, установив флажок «Часовой пояс в контакте».

Когда вы довольны тем, как настроена задержка, нажмите «Сохранить».
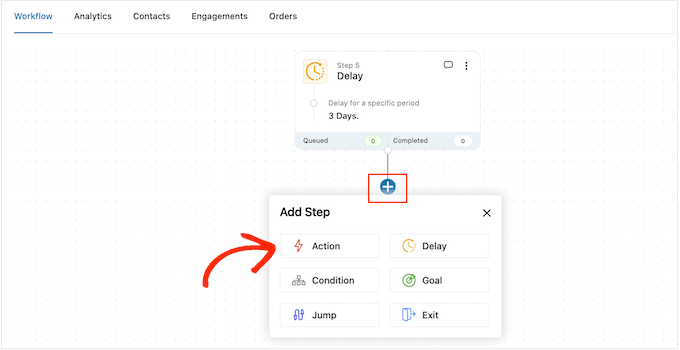
После этого пришло время создать последующее электронное письмо. Нажмите на значок «+», а затем выберите «Действие».

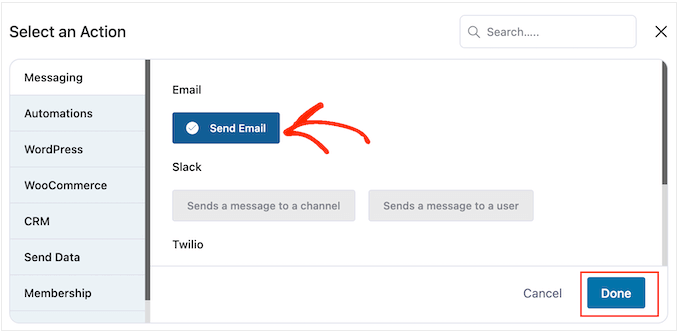
В появившемся всплывающем окне выберите «Отправить письмо».
После этого нажмите «Готово».

Откроется всплывающее окно, в котором вы можете создать тему и предварительный просмотр, а также ввести основной текст, следуя тому же процессу, который описан выше.
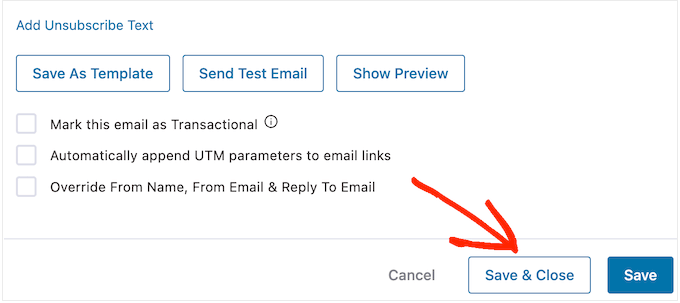
Когда вы будете довольны последующим письмом, не забудьте нажать «Сохранить и закрыть».

Чтобы добавить больше задержек и последующих действий, просто повторите эти шаги.
Когда вы будете готовы запустить автоматизацию на своем веб-сайте WordPress, щелкните ползунок «Неактивный», чтобы он стал «Активным».

Вот и все. FunnelKit теперь автоматически отправляет вашим клиентам электронные письма о днях рождения.
Как отправлять автоматические электронные письма с годовщиной в WooCommerce
Годовщины покупок — это возможность связаться с покупателями и напомнить им о вашем интернет-магазине.
Вы также можете использовать юбилейные электронные письма, чтобы получить больше конверсий. Например, если вы продаете физические продукты, вы можете побудить клиентов повторно заказать товар, предложив им купить один и получить один бесплатный купон или бесплатную доставку.
Если вы продаете подписки с помощью плагина, такого как WooCommerce Subscriptions, вы можете побудить клиента продлить годовую подписку, предложив бесплатное обновление.
Более того, вы можете подарить эти купоны и специальные предложения в качестве эксклюзивной награды за то, что вы являетесь постоянным клиентом. Это может заставить клиентов почувствовать, что их ценят, и побуждает их воспользоваться своим вознаграждением.
Шаг 1. Создайте автоматизацию электронной почты на годовщину для WooCommerce
Для начала вам нужно создать новую автоматизацию WooCommerce, перейдя в FunnelKit Automations »Automations (Next Gen) .
Здесь выберите Добавить новую автоматизацию.

Теперь вы увидите все готовые шаблоны автоматизации, которые вы можете использовать.
Чтобы создать юбилейное электронное письмо, нажмите «Начать с нуля».

Теперь вы можете ввести имя для автоматизации. Это просто для справки, так что вы можете использовать все, что хотите.
Сделав это, нажмите «Создать».

Шаг 2. Добавьте триггер создания заказа
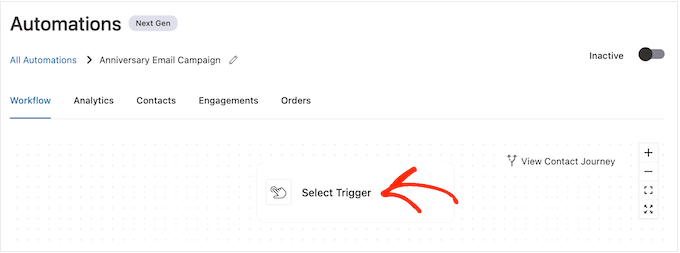
Первым шагом является добавление триггера рабочего процесса, поэтому нажмите «Выбрать триггер».

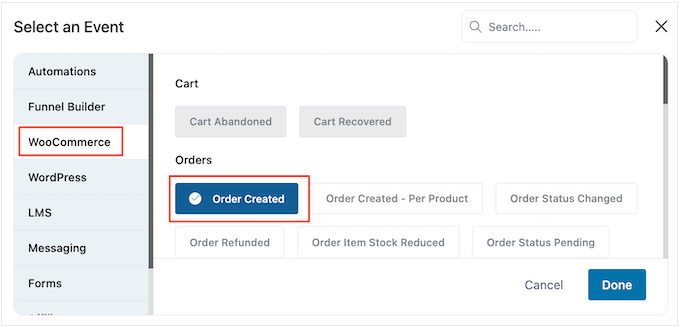
В появившемся всплывающем окне выберите вкладку «WooCommerce».
Затем нажмите «Заказ создан».

Затем нажмите «Готово», чтобы добавить триггер в рабочий процесс.
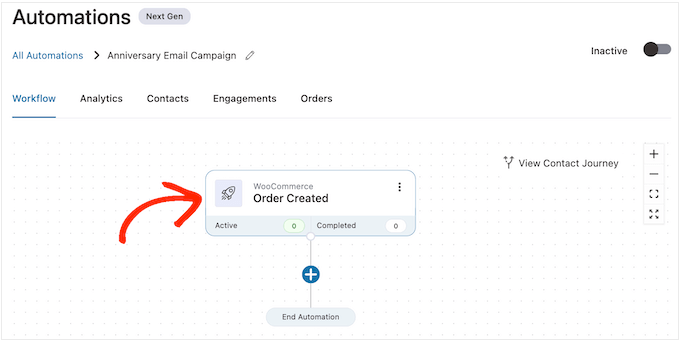
Следующим шагом является настройка триггера, поэтому нажмите «Заказ создан».

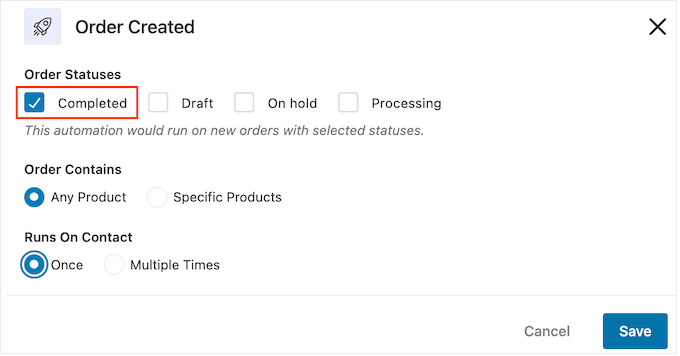
Теперь вы можете выбрать статус заказа, который вы будете использовать в триггере.
Поскольку вы отправляете электронное письмо с годовщиной покупки, вам обычно нужно установить флажок рядом с «Завершено».

Однако вы можете выбрать «Черновик» или «В обработке», если для выполнения входящих заказов требуется некоторое время. Например, если вы утверждаете заказы вручную, может иметь смысл использовать дату создания заказа, а не дату завершения.
По умолчанию FunnelKit запускает этот рабочий процесс автоматизации для каждого продукта, который покупает клиент. Это хороший выбор, если на вашем онлайн-рынке мало товаров или вы продаете более дорогие и роскошные вещи.
Однако, если ваши клиенты часто покупают много мелких продуктов, запуск этого рабочего процесса для каждой отдельной покупки может привести к созданию большого количества электронных писем, посвященных годовщине. Это может быстро стать раздражающим и разочаровывающим для клиента.
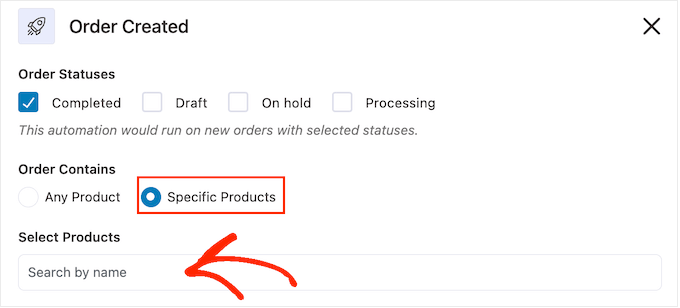
При этом вы можете запустить автоматизированный рабочий процесс годовщины только для определенных продуктов. Для этого выберите переключатель «Конкретные продукты», а затем введите каждый продукт в поле «Поиск по названию».

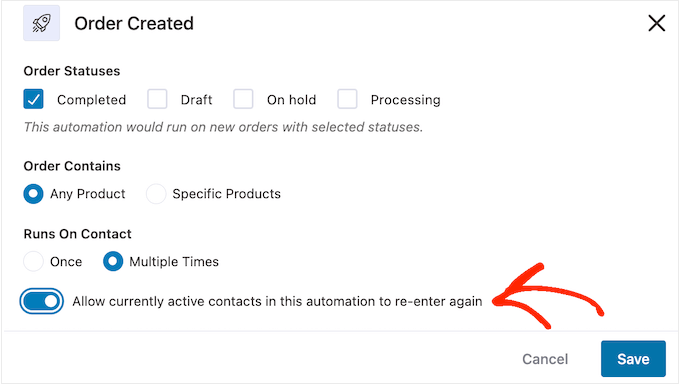
Затем вы можете указать, может ли клиент одновременно участвовать в этом рабочем процессе несколько раз. Значение по умолчанию — «Один раз», поэтому давайте посмотрим, как это может работать на вашем веб-сайте WordPress.
Если покупатель покупает товар 1, FunnelKit добавит его в автоматизацию годовщины для предмета 1. Однако, если покупатель затем купит предмет 2, он не будет добавлен в рабочий процесс годовщины для предмета 2, поскольку он уже находится в рабочий процесс.
Это может помешать FunnelKit отправлять много писем с годовщиной одному и тому же клиенту за короткий промежуток времени.
Другой вариант — добавлять клиента в рабочий процесс каждый раз, когда он покупает товар. Это хороший выбор, если вы продаете более дорогие или элитные вещи. Например, если вы управляете интернет-магазином, возможно, имеет смысл отмечать каждую годовщину покупки.
Чтобы внести это изменение, нажмите кнопку рядом с «Несколько раз». Затем щелкните следующий переключатель: Разрешить повторный ввод текущих активных контактов в этой автоматизации.

Когда вы довольны тем, как настроен триггер, нажмите «Сохранить».
Шаг 3. Добавьте задержку
Теперь вам нужно установить задержку. Это то, как долго автоматизация будет ждать, прежде чем отправить клиентам юбилейное электронное письмо.
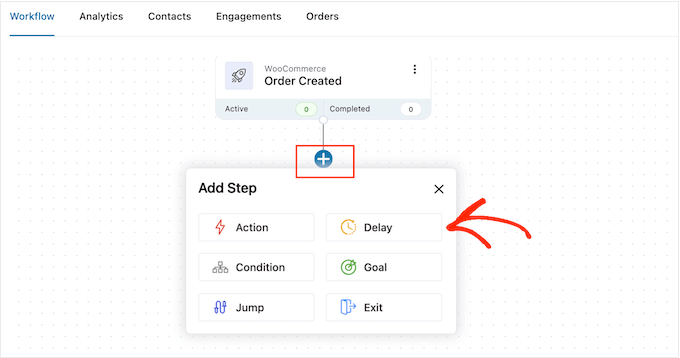
Чтобы начать, нажмите «+», а затем выберите «Задержка».

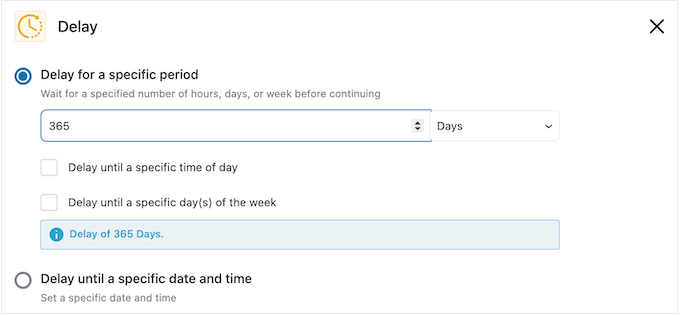
Во всплывающем окне откройте раскрывающийся список, в котором по умолчанию отображаются «Минуты», и выберите значение из списка. При создании электронного письма с годовщиной вы обычно хотите выбрать «Месяцы» или «Дни».
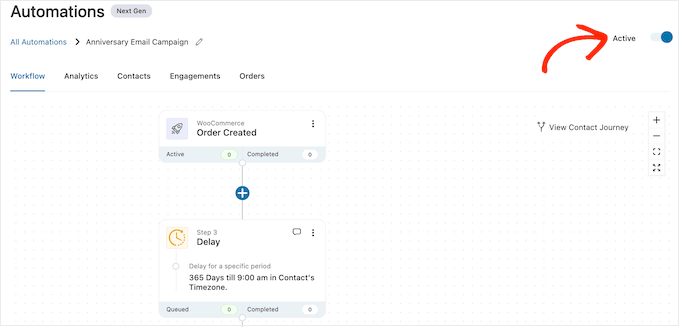
После этого введите значение, которое хотите использовать. Например, если вы хотите отметить годовщину покупки клиентом, вам нужно установить задержку на 12 месяцев или 365 дней.

Обычно имеет смысл отправить электронное письмо с годовщиной, когда клиент находится в сети.
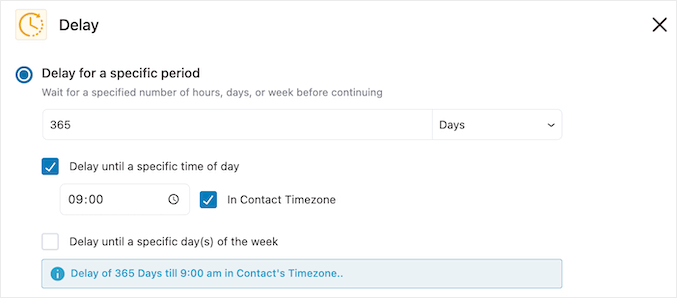
Имея это в виду, вы можете ввести время в поле «Отложить до определенного времени дня».

По умолчанию FunnelKit будет использовать часовой пояс в настройках WordPress.
Однако вместо этого вы можете использовать часовой пояс клиента, установив флажок «Часовой пояс в контакте».

Сделав это, нажмите «Сохранить», чтобы сохранить настройки.
Шаг 4. Создайте персонализированный код купона (необязательно)
Вы можете поощрить лояльность клиентов, отправив персонализированный код купона.
Это особенно хороший вариант, если срок подписки клиента истекает. Вместо того, чтобы просто напоминать клиенту об истечении срока действия, вы можете поздравить его с тем, что он стал постоянным подписчиком, и предложить ему скидку, если он продлит подписку в WooCommerce.
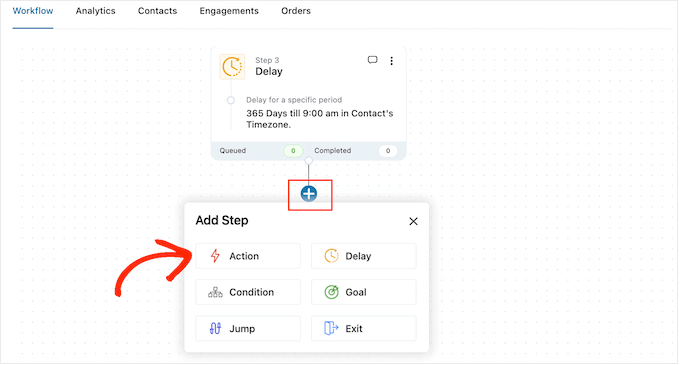
Чтобы создать персональный код купона, нажмите значок «+» в редакторе FunnelKit. Затем выберите «Действие».

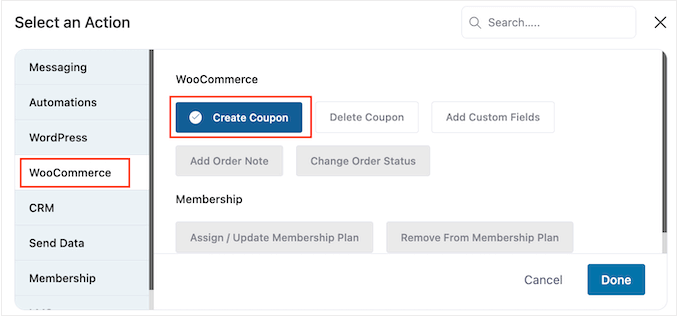
В появившемся всплывающем окне выберите вкладку «WooCommerce».
Затем нажмите «Создать купон».

Наконец, нажмите «Готово», чтобы добавить действие в рабочий процесс.
Теперь вы можете нажать на действие «Создать купон».

Откроется всплывающее окно, в котором вы можете создать купон и персонализировать его, добавив теги слияния FunnelKit.
Чтобы получить пошаговые инструкции, просто выполните описанный выше процесс.

Когда вы довольны тем, как настроен купон, скопируйте небольшие фрагменты кода под «Название купона».
На следующем шаге вы добавите этот код в электронное письмо с годовщиной, поэтому сохраните его в надежном месте.

Когда вы закончите, нажмите «Сохранить», чтобы добавить код купона в свой рабочий процесс.
Шаг 5. Создайте юбилейное электронное письмо WooCommerce
Теперь пришло время создать электронное письмо, которое FunnelKit отправит клиентам в годовщину, нажав кнопку «+».
Затем выберите «Действие».

В появившемся всплывающем окне выберите «Отправить письмо».
Затем нажмите «Готово».

Теперь вы можете создать электронное письмо, введя тему, предварительный просмотр и основной текст.
Вы также можете персонализировать электронную почту, добавив теги слияния. Например, вы можете указать имя покупателя, название вашего магазина и другую важную информацию.

Чтобы получить пошаговые инструкции по использованию тегов слияния, просто выполните описанный выше процесс.
Если вы создали юбилейный купон, вы можете добавить его, используя код, скопированный на предыдущем шаге.

Когда вы будете довольны письмом с годовщиной, просто нажмите «Сохранить и закрыть».
Шаг 6. Добавьте последующие электронные письма в рабочий процесс юбилейной электронной почты
На этом этапе вы можете добавить в кампанию одно или несколько дополнительных писем. Например, вы можете напомнить клиентам, когда истекает срок действия их юбилейного купона.
При создании последующих электронных писем важно добавить задержку, чтобы клиенты не получали все ваши сообщения одновременно.
Чтобы создать расписание, нажмите значок «+» и выберите «Отложить».

В появившемся всплывающем окне установите задержку, следуя тому же процессу, который описан выше. Когда вы довольны задержкой, нажмите «Сохранить».
После этого пришло время создать последующее электронное письмо. Просто добавьте действие «Отправить электронное письмо» в свой рабочий процесс, повторив шаги, описанные выше.
Теперь вы можете ввести строку темы, предварительный просмотр и основной текст.

Когда вы будете довольны последующим письмом, просто нажмите кнопку «Сохранить и закрыть».
Просто повторите те же самые шаги, чтобы добавить больше задержек и последующих электронных писем.

Шаг 7. Опубликуйте свои юбилейные электронные письма в WooCommerce
Когда вы, наконец, будете готовы запустить автоматизацию на своем веб-сайте WordPress, щелкните ползунок «Неактивно», чтобы вместо него отображалось «Активно».

FunnelKit теперь будет отправлять юбилейные электронные письма всем вашим клиентам и подписчикам.
Бонус: как создать успешный список адресов электронной почты
Создание автоматизированных рабочих процессов по случаю дня рождения и юбилея — отличное начало, но для достижения наилучших результатов важно также поработать над созданием списка адресов электронной почты.
Вот тут-то и появляется OptinMonster.
OptinMonster — один из лучших плагинов для захвата электронной почты для WordPress, которым пользуются более 1,2 миллиона веб-сайтов. В нем есть все, что вам нужно, чтобы превратить посетителей в подписчиков электронной почты.

OptinMonster позволяет создавать привлекательные формы подписки по электронной почте, включая всплывающие окна, плавающие панели, полноэкранные приветственные маты, выдвижные поля прокрутки, встроенные персонализированные формы для потенциальных клиентов, геймифицированные опции для выигрыша и многое другое.
OptinMonater поставляется с более чем 400 профессионально разработанными шаблонами, которые вы можете настроить с помощью конструктора перетаскивания.

Для получения дополнительной информации ознакомьтесь с нашим полным руководством о том, как создать свой список адресов электронной почты в WordPress с помощью OptinMonster.
Мы надеемся, что эта статья помогла вам узнать, как автоматически отправлять электронные письма с днями рождения и напоминаниями в WooCommerce. Вы также можете ознакомиться с нашим руководством о том, как создать всплывающее окно WooCommerce для увеличения продаж и о лучших плагинах WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
