Как установить минимальную длину полей контактной формы Divi
Опубликовано: 2023-12-25Одно конкретное поле, Поле ввода, позволяет вам установить минимальную длину символов для поля внутри модуля контактной формы Divi. Это отличный способ контролировать содержимое поля. В этом посте мы увидим, как установить минимальную длину полей контактной формы, чтобы вы могли получить именно ту информацию, которая вам нужна. Мы также увидим несколько примеров того, как его можно использовать, и пример добавления контактной формы в макет Divi.
Давайте начнем.
- 1 Предварительный просмотр
- 1.1 Пример минимальной длины полей контактной формы на рабочем столе
- 1.2 Пример минимальной длины телефона для полей контактной формы
- 2 Как установить минимальную длину полей контактной формы
- 2.1 Параметры полей
- 3. Зачем устанавливать минимальную длину полей контактной формы?
- 3.1 Пример почтового индекса
- 3.2 Пример подробного описания
- 4 Пример минимальной длины полей контактной формы
- 4.1 Добавьте модуль контактной формы
- 4.2 Настройки поля
- 4.3 Текст
- 4.4 Поля
- 4.5 Текст капчи
- 4.6 Кнопка
- 4.7 Определение размеров
- 4.8 CSS
- 5 результатов
- 5.1 Пример минимальной длины полей контактной формы на рабочем столе
- 5.2 Пример минимальной длины телефона для полей контактной формы
- 6 завершающих мыслей
Предварительный просмотр
Пример минимальной длины рабочего стола для полей контактной формы

Пример минимальной длины телефона для полей контактной формы

Как установить минимальную длину полей контактной формы
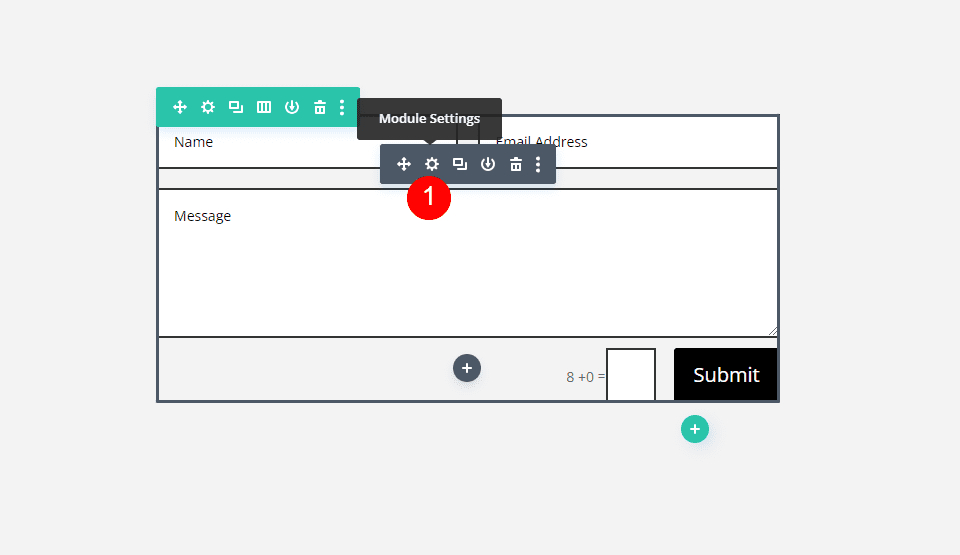
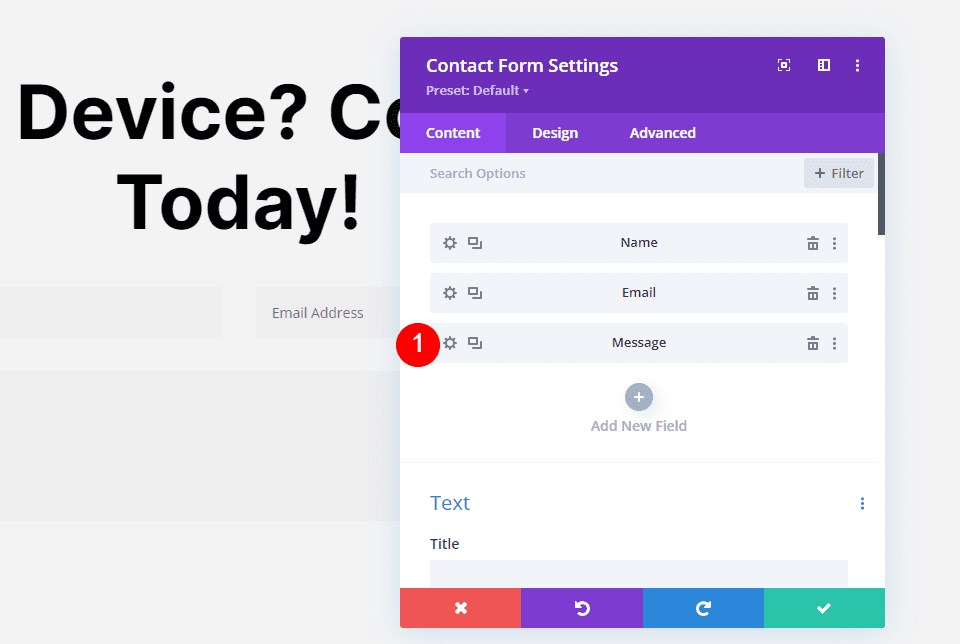
Сначала откройте настройки контактной формы, как обычно, наведя указатель мыши на модуль контактной формы и щелкнув темно-серый значок шестеренки .

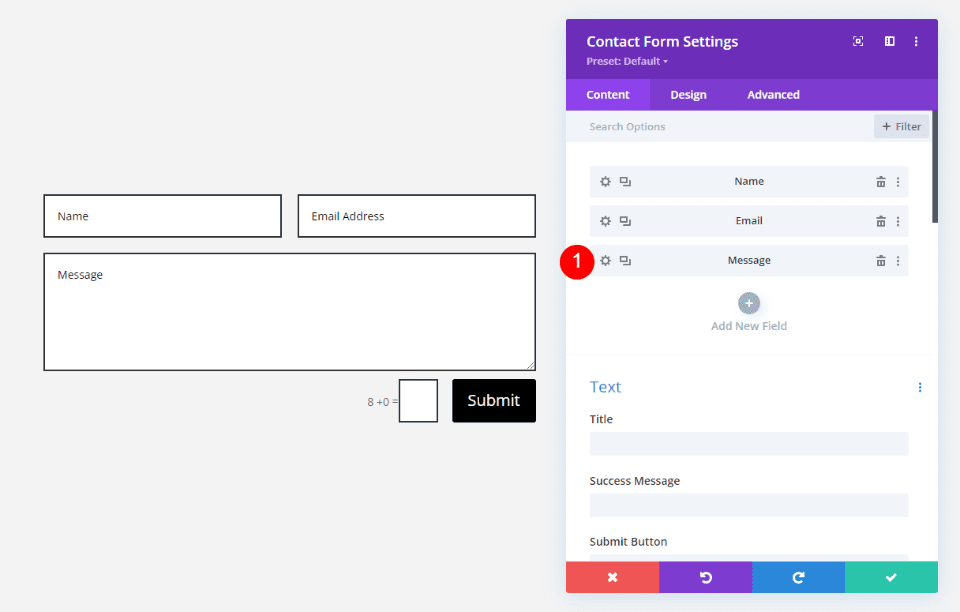
Затем добавьте новое поле или откройте настройки поля, которое вы хотите ограничить, щелкнув его значок шестеренки . В этом примере я установлю минимальную длину для поля «Сообщение».

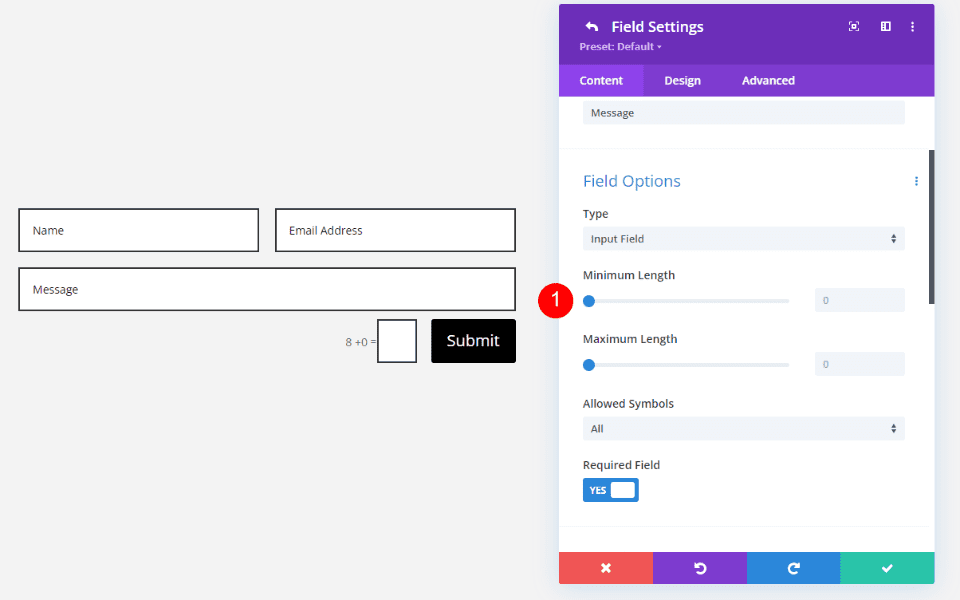
Параметры поля
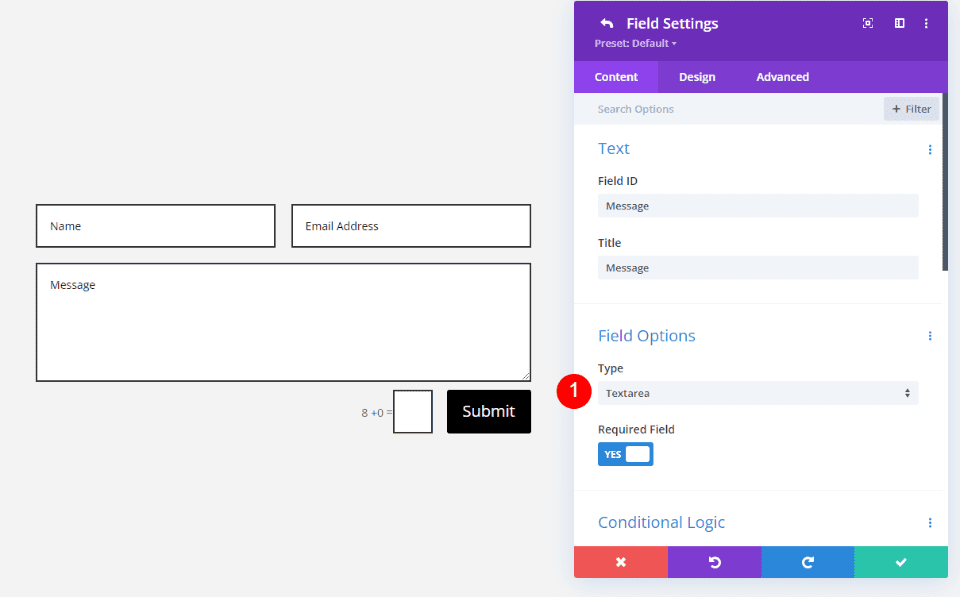
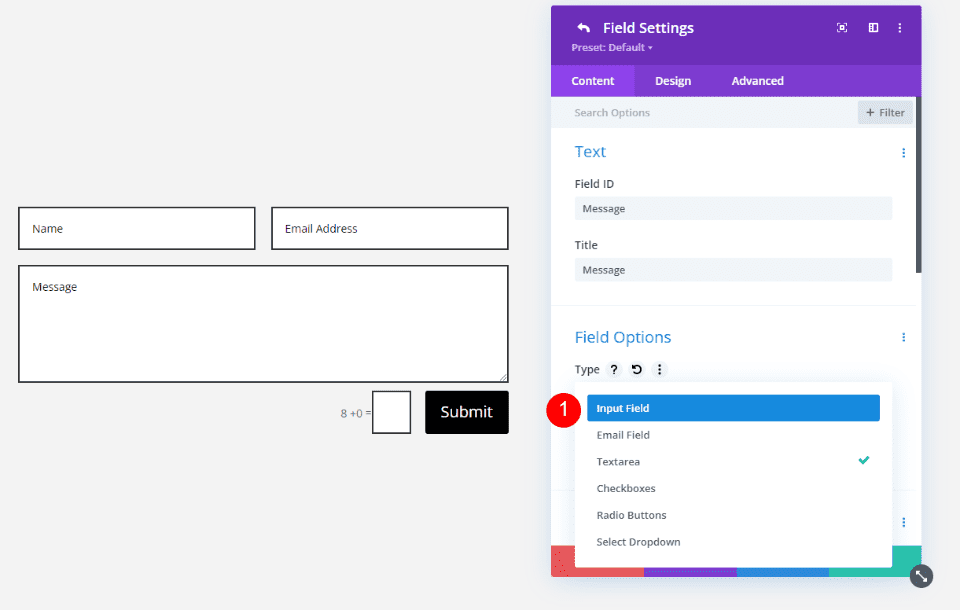
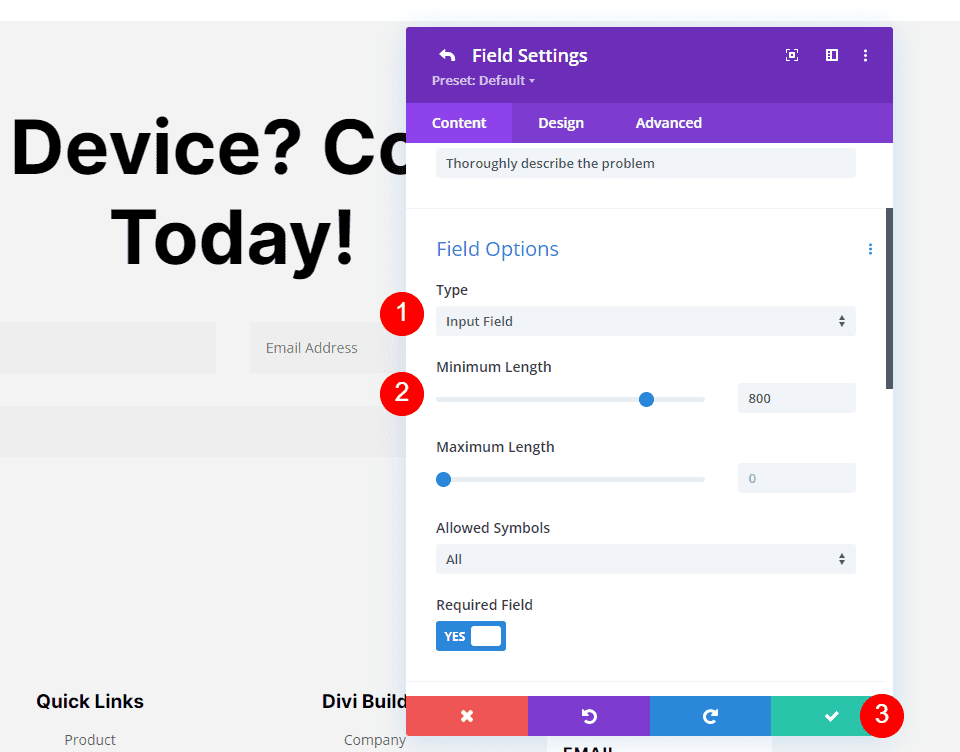
Затем прокрутите вниз до «Параметры поля» . Выберите раскрывающийся список «Тип» , чтобы просмотреть параметры.

Выберите поле ввода из вашего выбора. Поле ввода позволяет пользователям вводить буквы, цифры или символы, и вы можете это контролировать.

Это изменит тип поля и откроет новый набор параметров, включая «Минимальную длину», «Максимальную длину» и «Разрешенные символы».

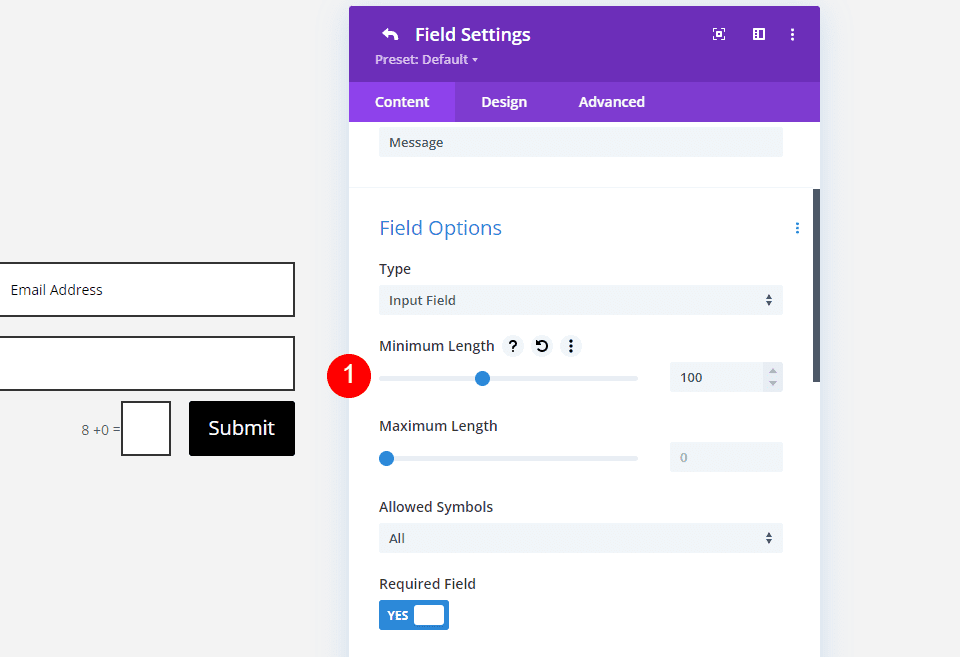
Чтобы настроить минимальную длину , введите количество символов, которое вы хотите использовать в качестве необходимого минимума. Используйте ползунок или введите число в поле .

Зачем устанавливать минимальную длину полей контактной формы?
Ограничение минимального и максимального количества символов в поле ввода помогает гарантировать получение необходимых данных. Это может помешать пользователям вводить неправильное количество символов, например номер телефона или почтовый индекс, ограничить объем информации, которую они могут предоставить, и т. д.
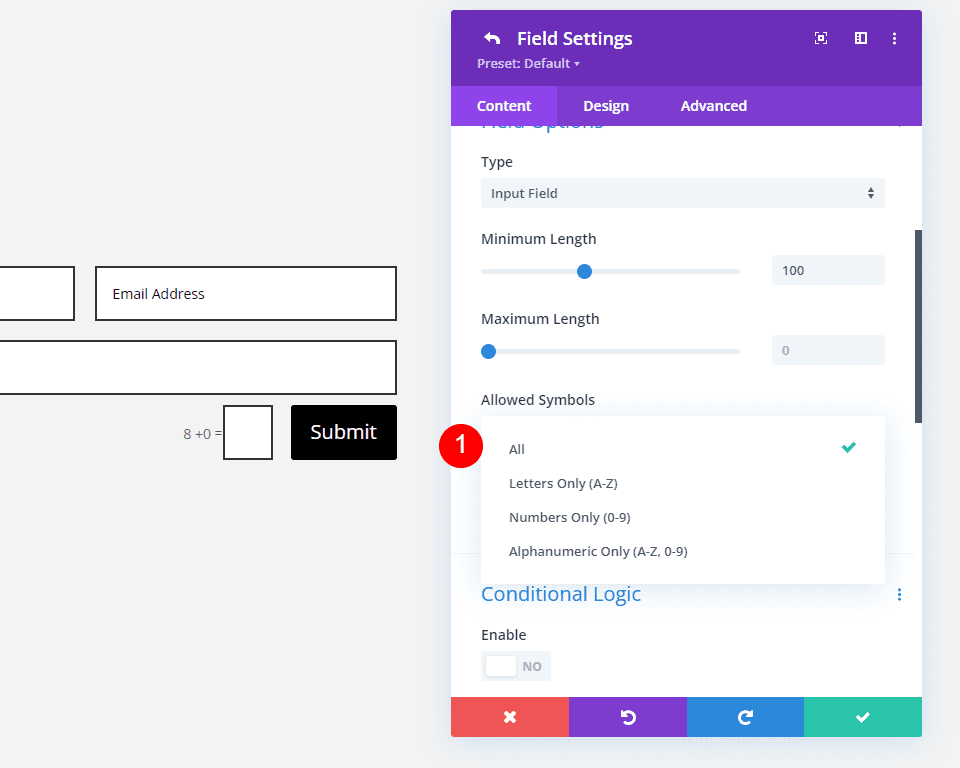
Параметр «Разрешенные символы в поле ввода» позволяет вам выбрать, как использовать это поле. Выбирайте только буквы, только цифры или и то, и другое. С помощью этих параметров вы можете определить типы данных, которые пользователи могут вводить в поле.
Обычно 100 символов составляют около 16 слов. Итак, если вам нужно около 100 слов, вы должны установить минимальную длину на 1600. Типичный абзац составляет около 50 слов (конечно, это зависит от типа письма). Если вам нужен типичный абзац текста, вы можете установить минимум на 800 символов. Не требуйте слишком много слов, так как это может привести к тому, что пользователи откажутся от вашей контактной формы. Установите максимально низкий лимит, чтобы получить необходимую информацию.

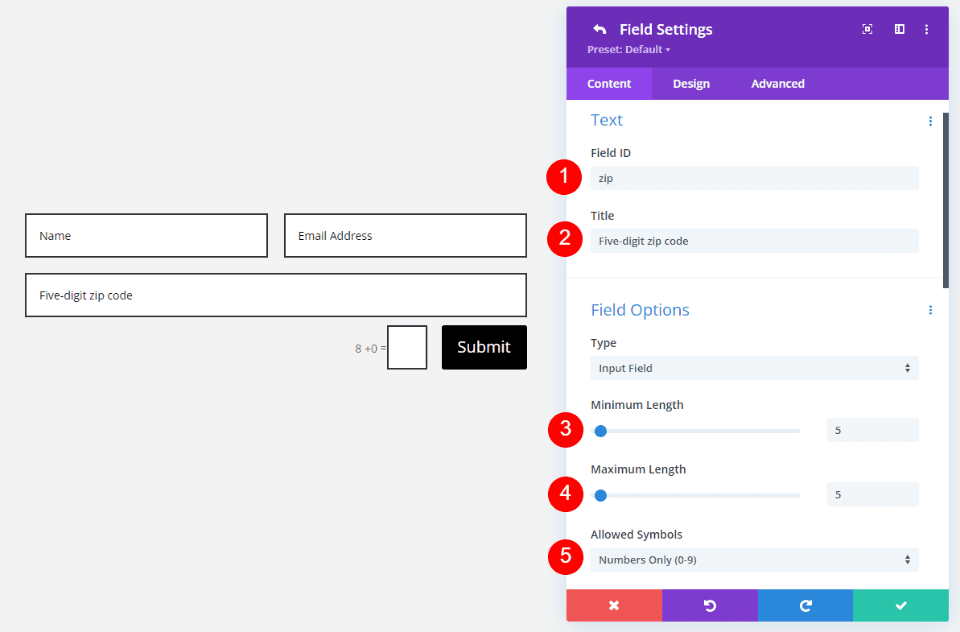
Пример почтового индекса
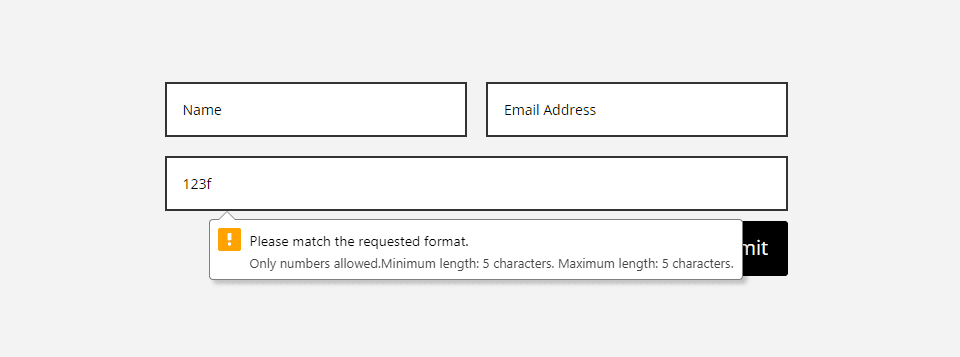
Например, если поле используется для получения пятизначного почтового индекса, вы можете настроить поле так, чтобы оно допускало только цифры, и ограничить минимальное и максимальное число до 5. В приведенном ниже примере я изменил идентификатор поля и поле. Название , определяющее назначение поля. Для минимальной и максимальной длины я установил значение 5. Для параметра «Разрешенные символы» я выбрал «Только цифры».

Пользователи могут вводить только числа; они видят сообщение об ошибке, если добавили буквы или не достигли минимального и максимального количества символов.


Подробное описание Пример
В качестве другого примера: если бы мы хотели гарантировать получение подробного описания от пользователя, мы могли бы установить ограничение минимальной длины для поля ввода. Это идеально подходит для получения любой подробной информации для принятия решения или предоставления необходимой помощи. Примеры включают предоставление информации для заявления о приеме на работу, подробное описание работы, которую запрашивает пользователь, и т. д.
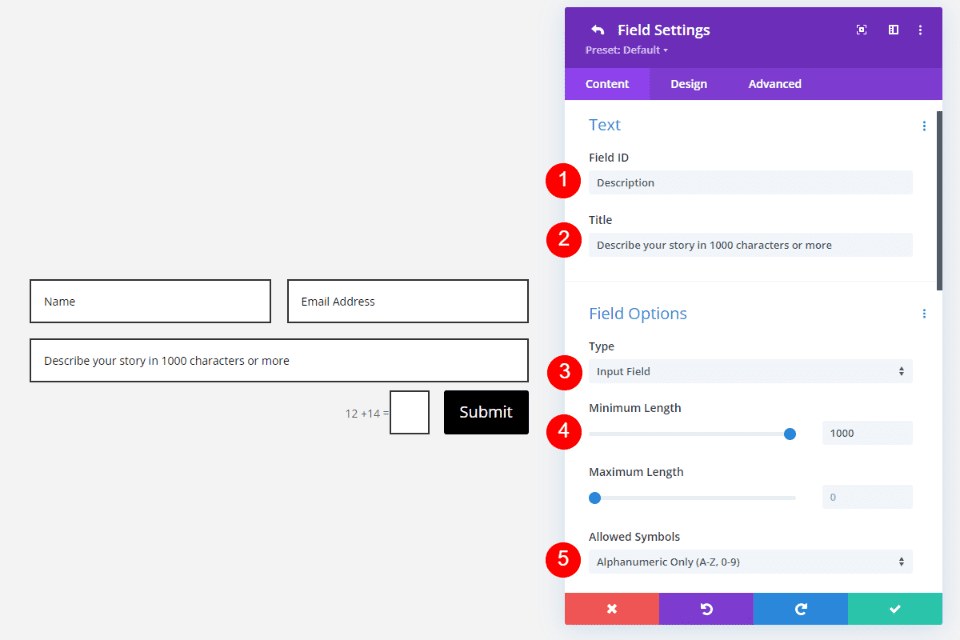
Например, если вы опубликовали истории, вам нужно как можно больше информации для отправки истории. Установите минимальную длину, чтобы получить всю необходимую информацию. В этом примере я установил идентификатор поля и заголовок для описания поля. Для параметров поля я установил минимальную длину в 1000 символов, а для разрешенных символов отображать только буквенно-цифровые символы.

Если пользователь не вводит достаточно символов, он увидит ошибку, сообщающую, что он не достиг минимальной длины символов.


Пример минимальной длины полей контактной формы
Теперь давайте добавим контактную форму в макет Divi. В нашем примере я добавлю модуль контактной формы Divi на целевую страницу бесплатного пакета макетов для ремонта устройства, доступного в Divi. Мы заменим поле «Текстовое поле сообщения» на поле ввода , чтобы ограничить количество символов. Это побудит пользователей предоставлять больше информации о проблеме, которую им необходимо решить, а не бесполезные описания, такие как «это не сработает».
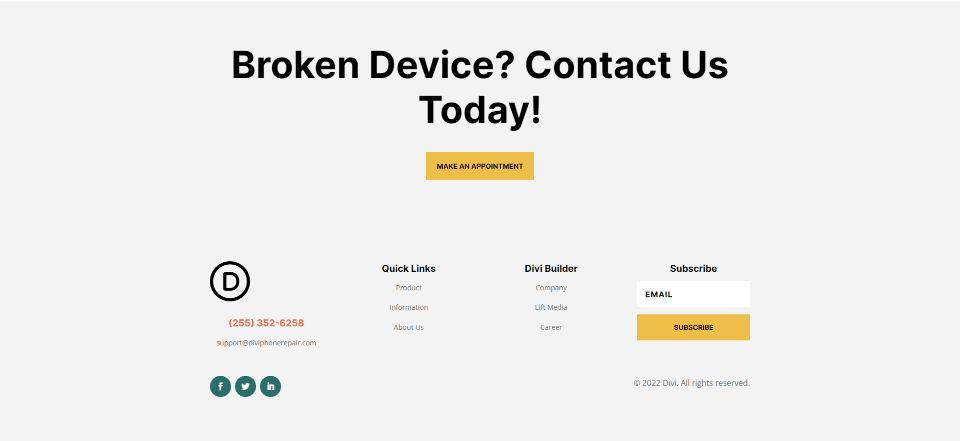
Для справки, просмотрите раздел перед добавлением модуля контактной формы. Я заменю кнопку формой обратной связи. Как всегда, я буду использовать элементы дизайна из макета и интегрировать новый модуль.

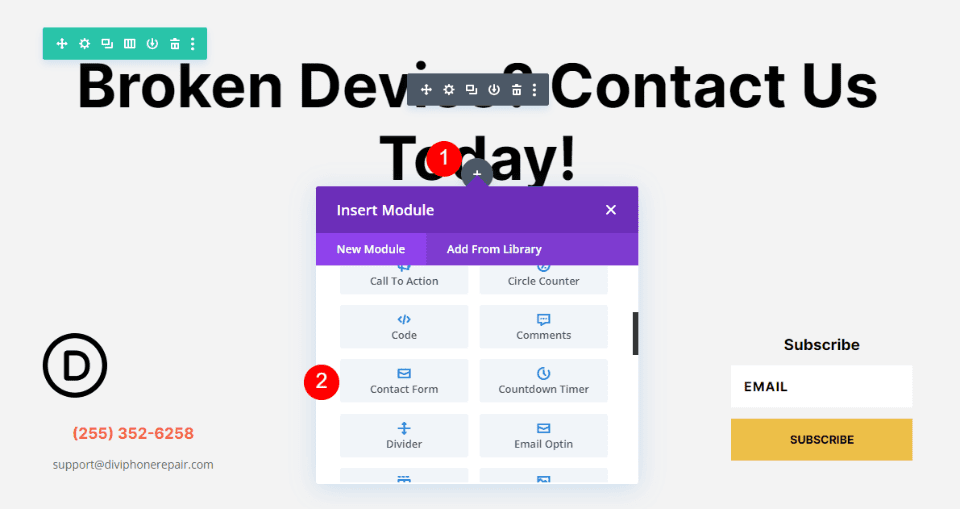
Добавить модуль контактной формы
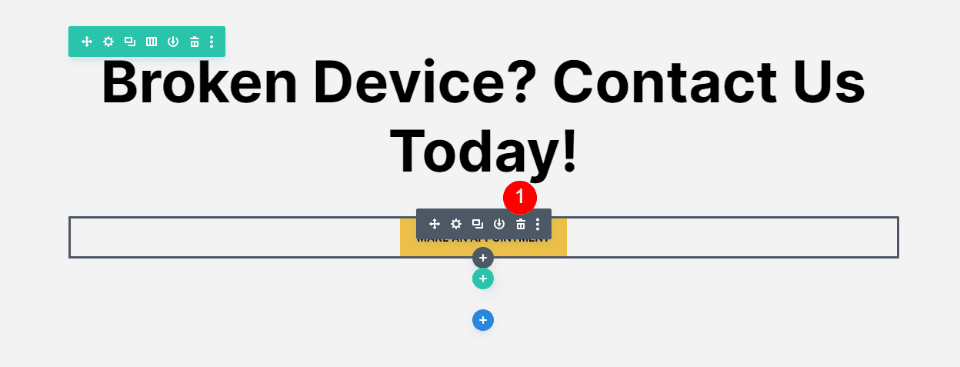
Сначала удалите модуль кнопок в текстовом модуле заголовка раздела.

Затем добавьте на его место модуль контактной формы .

Настройки поля
Затем откройте «Настройки поля» для поля «Сообщение» , щелкнув значок шестеренки.

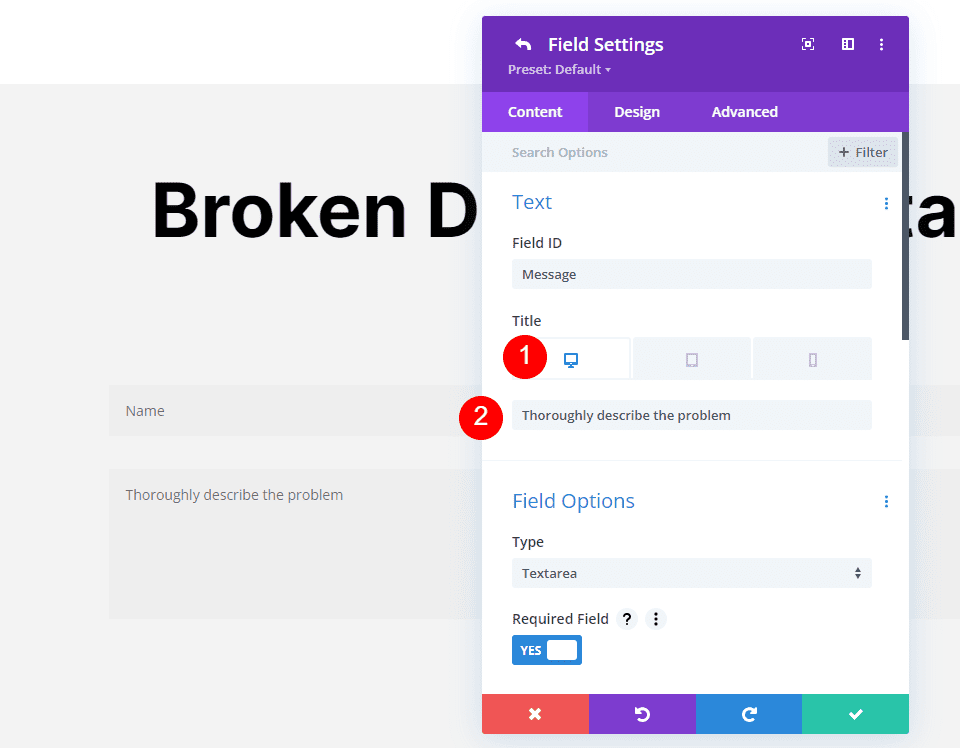
Заголовок
Я буду использовать тот же идентификатор поля, потому что это имеет смысл для этого поля. Измените заголовок на сообщение, информирующее пользователя о назначении поля. В этом случае я буду использовать описание, содержащее инструкции. Это описание будет слишком длинным для телефонов, поэтому у него будет более короткая версия.
- Название (на компьютере и планшете): Подробно опишите проблему.
- Должность (телефон): Опишите проблему

Параметры поля
Измените тип на поле ввода. Я установил минимальную длину на 800. Это устанавливает минимальный объем текста примерно в абзац из 50 слов. Мы не хотим перегружать пользователя, этого должно быть достаточно, чтобы получить хорошее представление о проблеме. Для справки: этот абзац состоит из 57 слов. Закройте субмодуль.
- Тип: Поле ввода
- Минимальная длина: 800

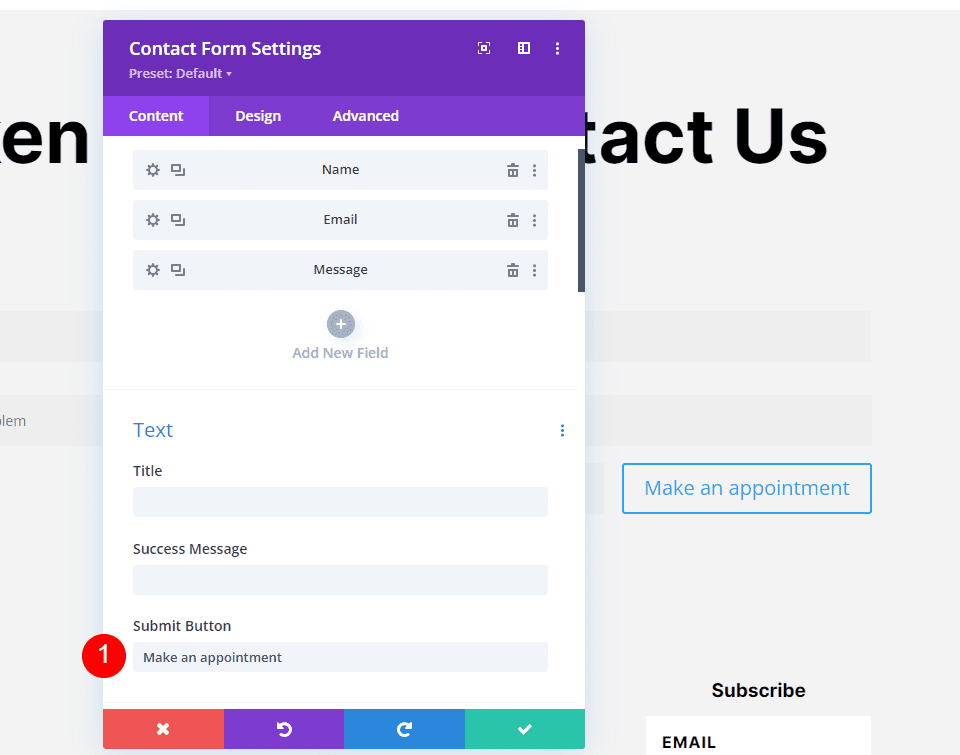
Текст
Далее мы настроим настройки текста на вкладке «Содержимое» модуля контактной формы. Измените текст кнопки «Отправить» на «Назначить встречу». Это соответствует кнопке, которую мы заменили. Мы воссоздадим эту кнопку в контактной форме.
- Кнопка «Отправить»: Назначить встречу

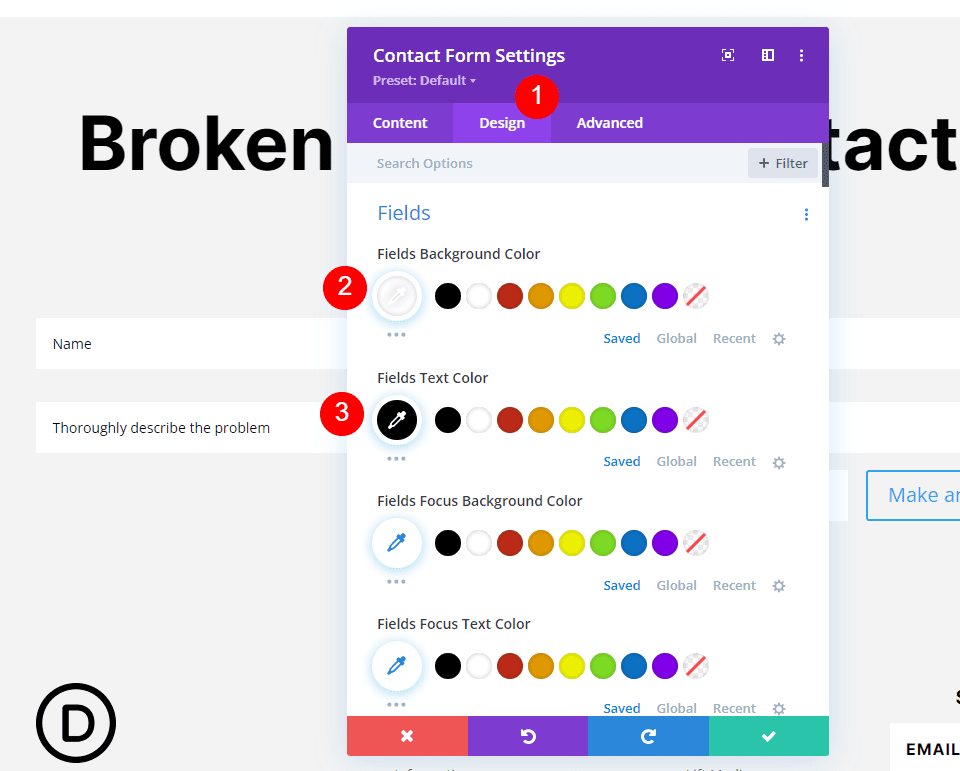
Поля
Далее перейдите на вкладку «Дизайн» . В настройках полей измените цвет фона полей на белый, а цвет текста полей на черный.
- Цвет фона: #ffffff
- Цвет текста: #000000

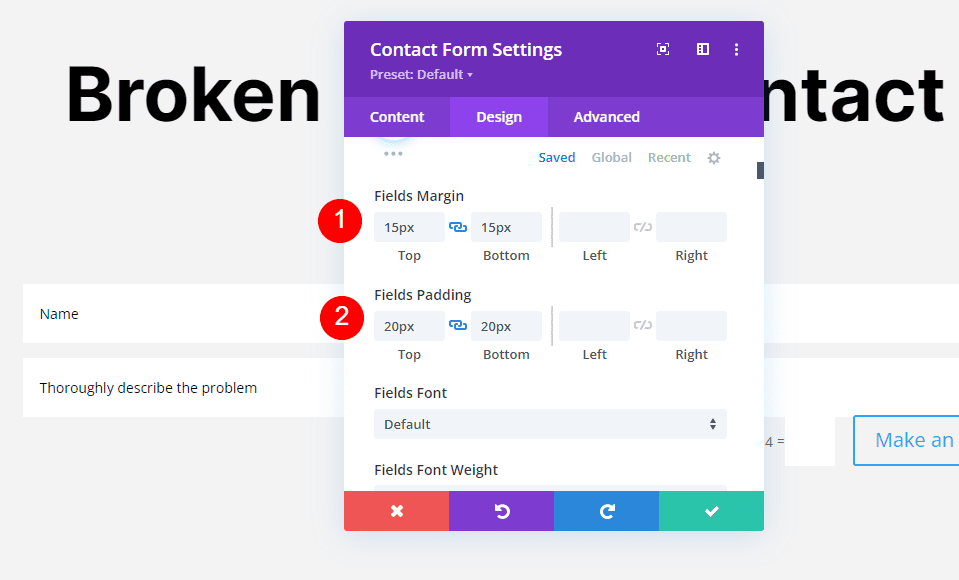
Затем добавьте 15 пикселей к верхнему и нижнему полю . Это сближает поля по вертикали. Также добавьте 20 пикселей к верхним и нижним отступам . Это увеличивает вертикальный размер полей. Обе настройки приводят к тому, что поля контактной формы соответствуют форме подписки по электронной почте в нижнем колонтитуле. Это не влияет на поле Captcha и кнопку отправки, поэтому мы настроим их с помощью CSS.
- Поля поля: 15 пикселей сверху и снизу.
- Отступы полей: 20 пикселей сверху и снизу.

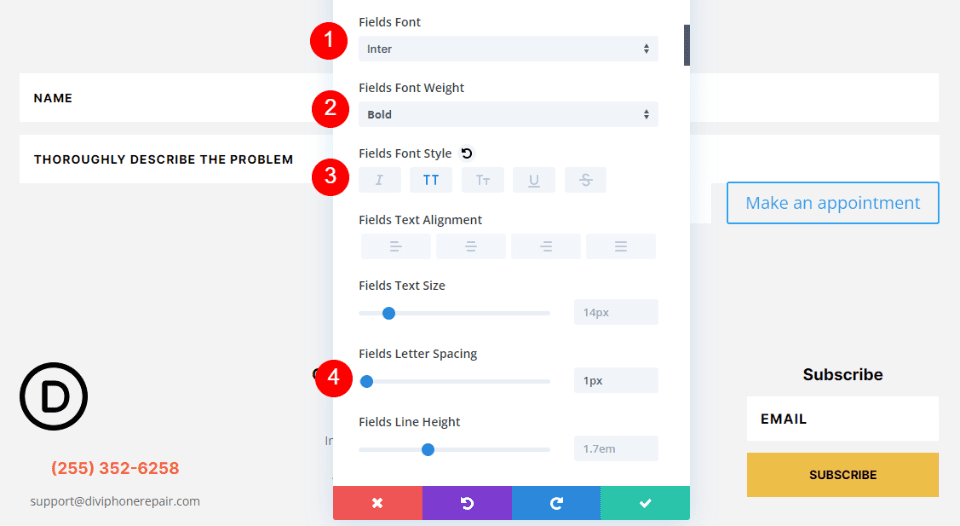
Затем измените шрифт на Inter, установите толщину на жирный, стиль на TT и расстояние между буквами на 1 пиксель. Это приведет к тому, что текст будет соответствовать форме электронной почты в нижнем колонтитуле.
- Шрифт: Интер
- Вес: Жирный
- Стиль: ТТ
- Расстояние между буквами: 1 пиксель.

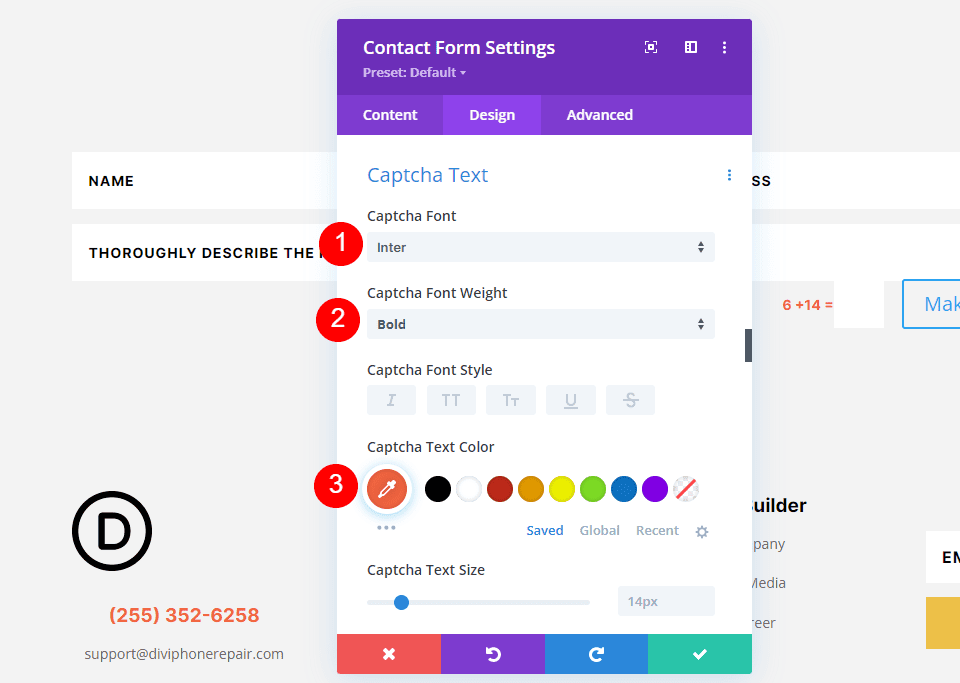
Текст капчи
Затем прокрутите вниз до Captcha Text . Установите шрифт Inter, толщину жирного шрифта и цвет #f26440. Он соответствует номеру телефона, указанному в нижнем колонтитуле, но шрифтом меньшего размера.
- Шрифт: Интер
- Вес: Жирный
- Цвет: #f26440

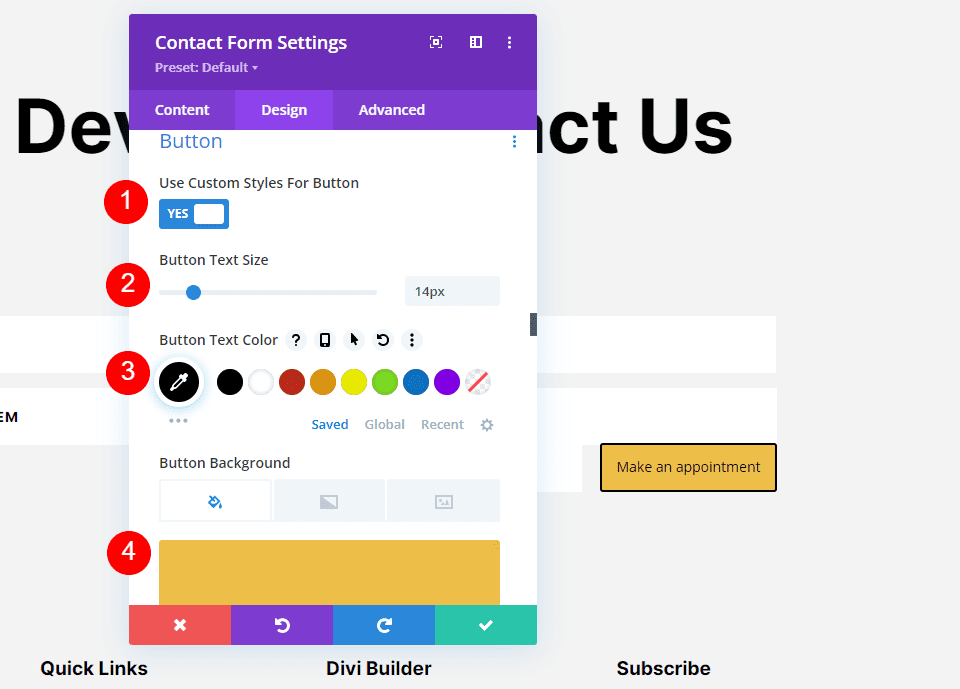
Кнопка
Затем прокрутите вниз до кнопки и включите параметр «Использовать пользовательские стили для кнопки» . Мы придадим кнопке стиль, соответствующий оригиналу, который мы удалили. Измените Размер на 14 пикселей, Цвет на черный и Цвет фона на #edbf48.
- Размер текста: 14 пикселей.
- Цвет шрифта: #000000
- Цвет фона: #edbf48

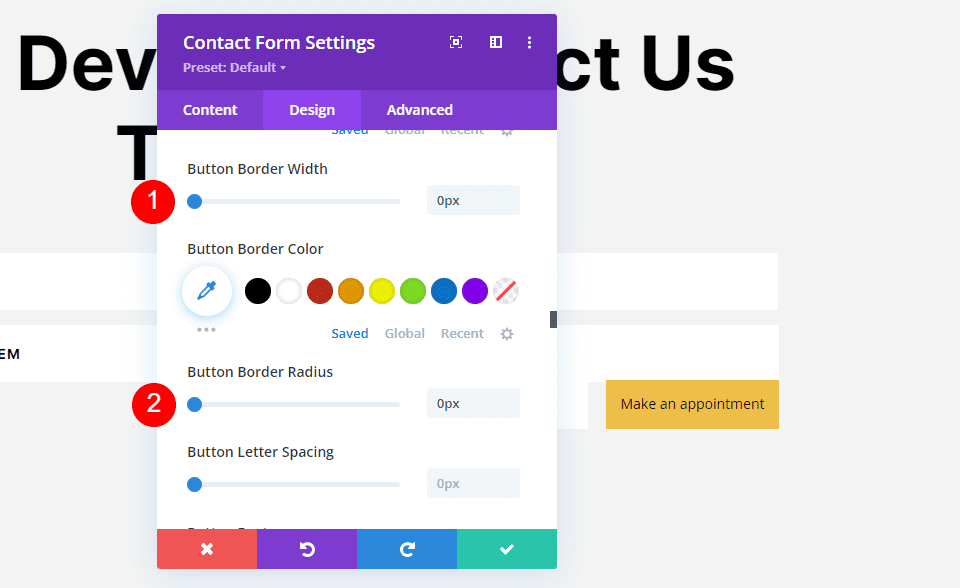
Установите ширину границы и радиус границы на 0 пикселей.
- Ширина границы: 0 пикселей
- Радиус границы: 0 пикселей

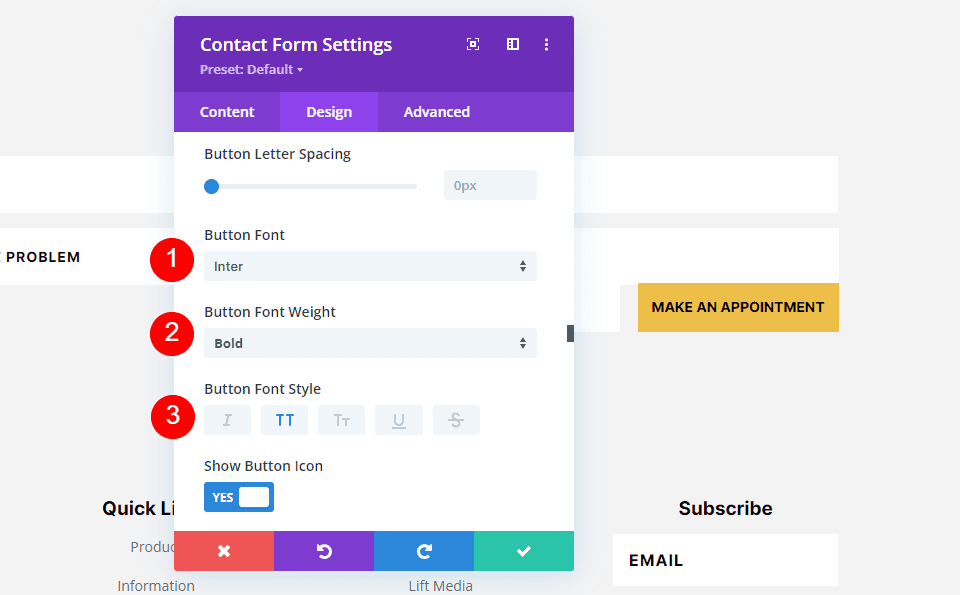
Измените шрифт на Inter, толщину на жирный и стиль на TT.
- Шрифт: Интер
- Вес: Жирный
- Стиль: ТТ

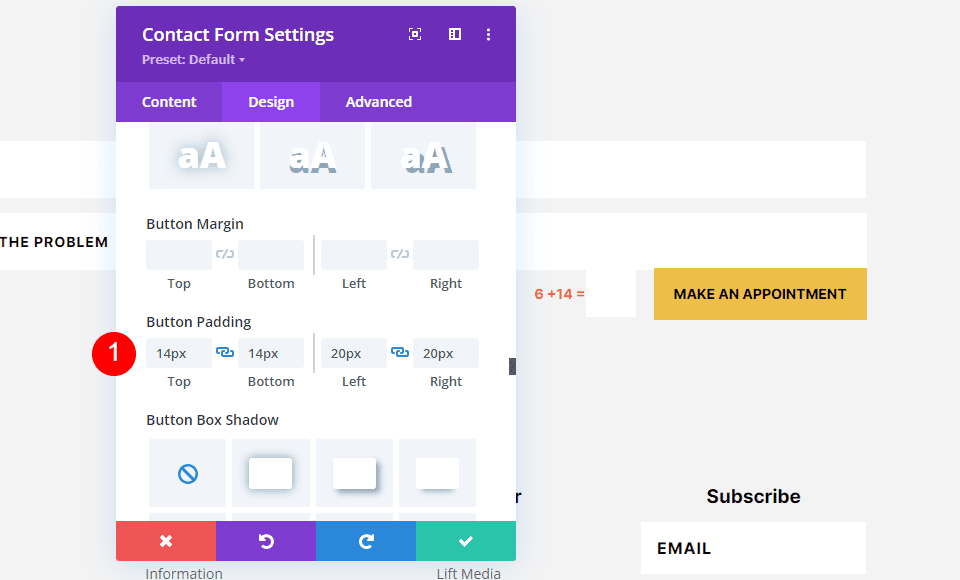
Затем добавьте 14 пикселей сверху и снизу и по 20 пикселей слева и справа отступы кнопок . Кнопка теперь должна выглядеть так же, как оригинал.
- Отступы: 14 пикселей сверху и снизу, 20 пикселей слева и справа.

Размеры
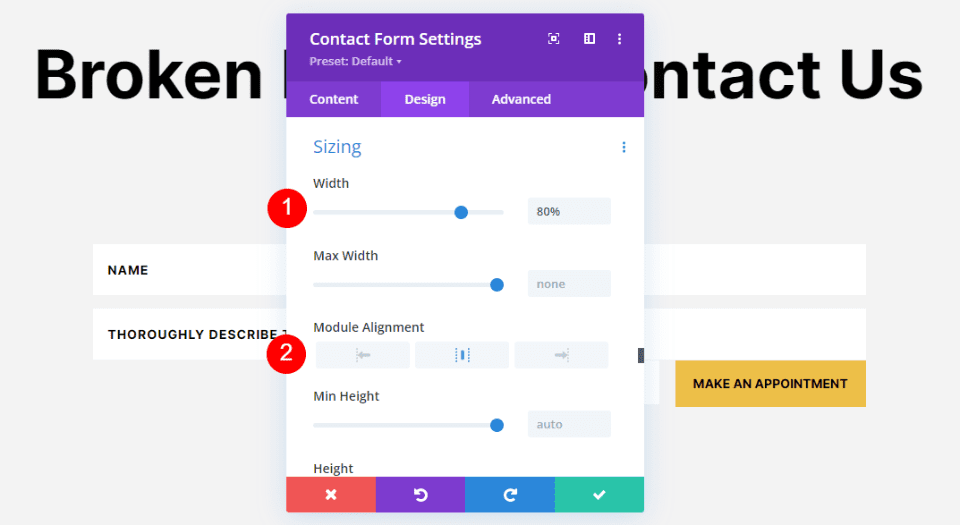
Затем прокрутите вниз до раздела «Размеры» . Измените ширину на 80% и выравнивание модуля по центру. Это придает контактной форме более естественный вид благодаря ее расположению в макете.
- Ширина: 80%
- Выравнивание модуля: Центр

CSS
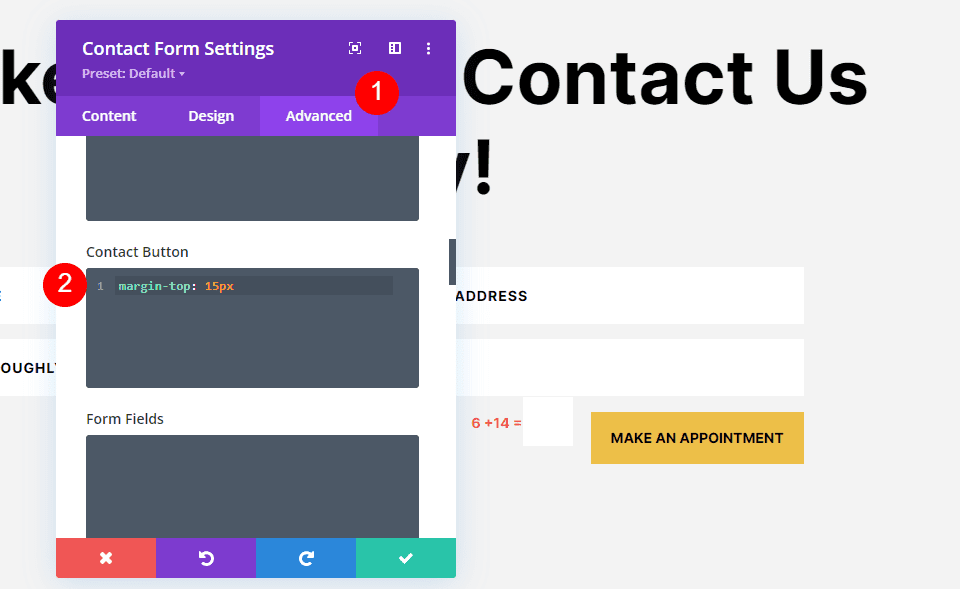
Наконец, перейдите на вкладку «Дополнительно» . Здесь мы добавим простой CSS, чтобы удалить поле Captcha и кнопку из поля формы над ними. Прокрутите вниз до кнопки «Контакт» и добавьте в поле следующий CSS.
- Кнопка контакта:
margin-top: 15px

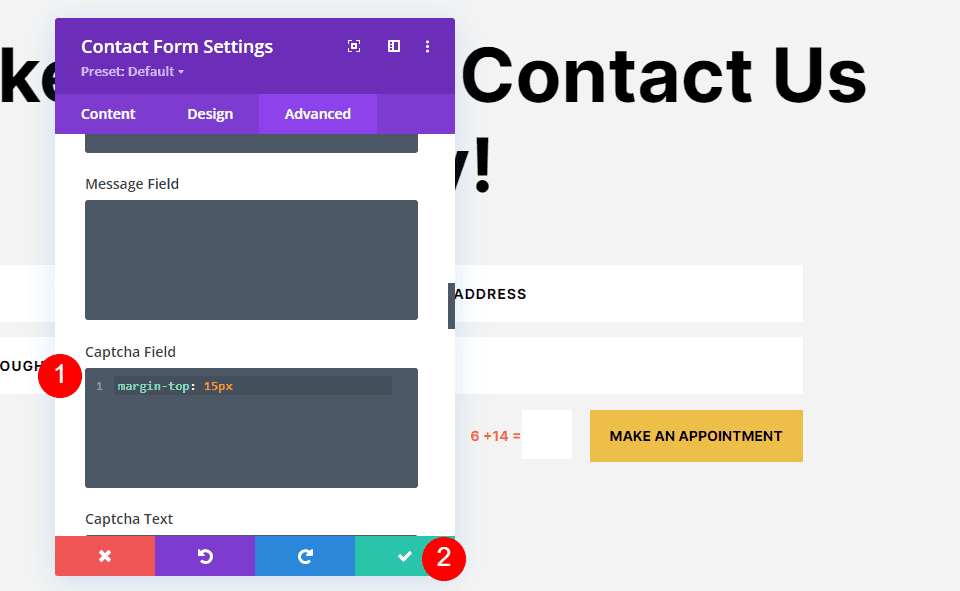
Наконец, прокрутите вниз до поля Captcha и введите в поле следующий CSS. Закройте модуль и сохраните настройки.
- Поле Captcha: поля сверху: 15 пикселей.

Полученные результаты
Пример минимальной длины рабочего стола для полей контактной формы

Пример минимальной длины телефона для полей контактной формы

Конечные мысли
Вот наш взгляд на то, как установить минимальную длину полей контактной формы. Установка минимальной и, как следствие, максимальной длины поля проста и полезна. Поле ввода — отличный способ ограничить или указать количество символов, которые может ввести пользователь, помогая вам получить правильную информацию или необходимые детали из контактной формы.
Ждем вашего ответа. Устанавливаете ли вы минимальную длину полей контактной формы? Дайте нам знать о вашем опыте в комментариях.
