Как настроить магазин WooCommerce с нуля
Опубликовано: 2019-09-13В нашем руководстве по WooCommerce для начинающих мы обсудили все от начала до конца. Мы постараемся ограничить этот пост начальной настройкой WooCommerce, чтобы пользователи могли правильно начать работу.
После настройки магазина не стоит ломать голову над тем, как продвигать свой интернет-магазин. Вот почему советы по маркетингу для WooCommerce помогут вам в этом, и вы должны чувствовать себя уверенно после изучения секретного соуса.
Как открыть магазин WooCommerce
Каждый раз, когда вы пытаетесь настроить WooCommerce, мастер установки будет сопровождать вас на протяжении всего пути. Это довольно просто и задает вам только основные вопросы. Прежде чем погрузиться в этот процесс, давайте начнем с установки WooCommerce.
Шаг 1: Установите плагин
Сначала вы должны установить WooCommerce на свой сайт. Для этого вы можете загрузить плагин из репозитория WP, а затем загрузить его на свой сайт. Но это длительный процесс. Мы покажем вам еще более короткий способ легко приступить к работе.
Узнайте, как добавить товары в свой магазин
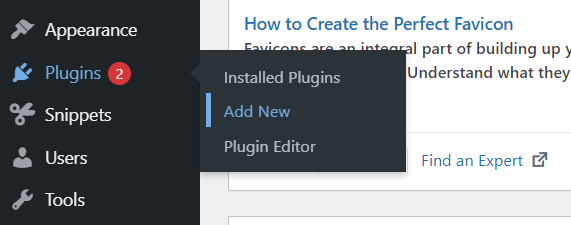
Прямо с панели инструментов WordPress вы можете установить плагин и начать создавать магазин. Перейдите на панель инструментов и нажмите « Добавить новый из плагинов» (как показано ниже).

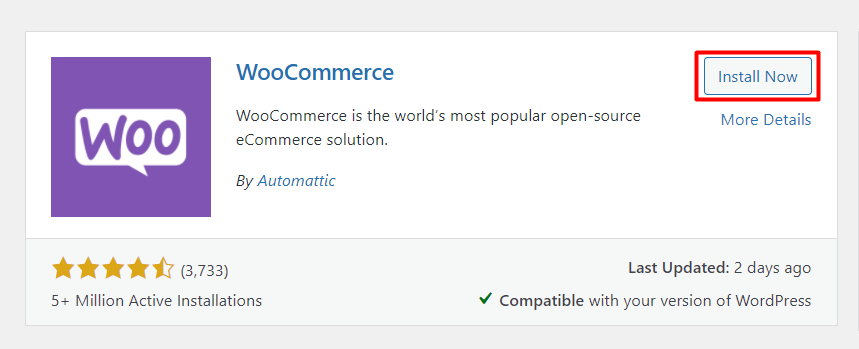
Напишите WooCommerce в поле поиска, и вы увидите, что плагин появляется сверху. Нажмите кнопку « Установить сейчас» , и программа начнет установку.

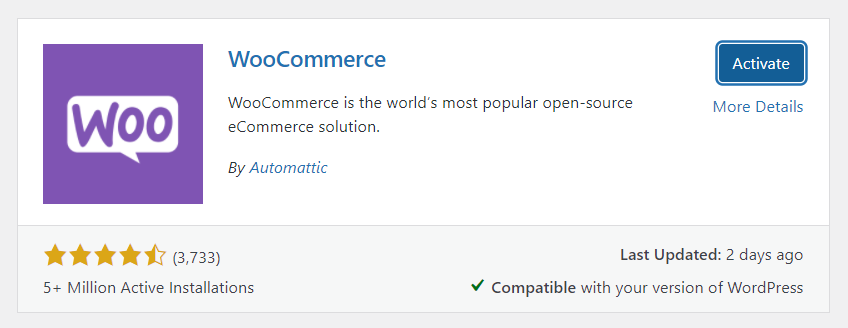
Плагину требуется несколько минут для установки. После этого появится новая кнопка « Активировать ». Нажмите эту кнопку, чтобы начать действие.

Теперь WooCommerce успешно установлен на вашем сайте. Но подождите, есть и другие настройки, которые нужно заполнить правильной информацией. Как вы знаете, WooCommerce полна множества захватывающих функций, которые вы должны попытаться использовать полностью.
Шаг 2. Начните настройку магазина
Сразу после установки плагина появится мастер установки, и вам нужно пройти все шаги один за другим. Имейте в виду, что это не обязательно. Вы всегда можете что-то изменить из WooCommerce> Настройки на левой боковой панели панели инструментов WP.
Тем не менее, мы предлагаем заполнить информацию прямо сейчас, так как это уменьшит ваши хлопоты в дальнейшем. Начнем настройку вместе с нами. Мы проведем вас от первого шага до последнего. Следуйте приведенным ниже снимкам экрана, которые вы также можете увидеть во время настройки WooCommerce.
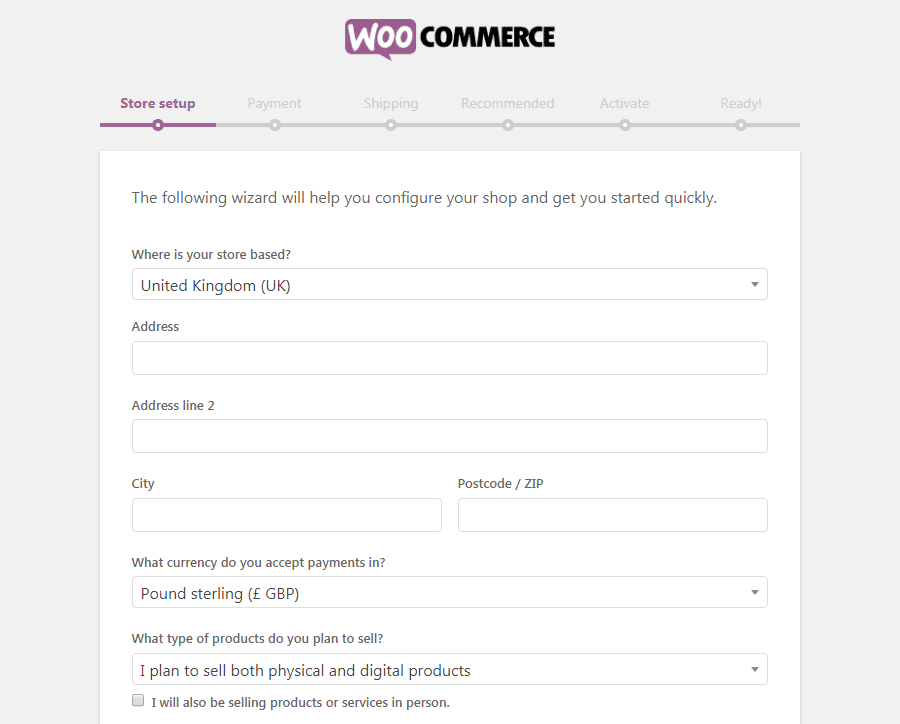
На этом этапе вы должны увидеть эту страницу мастера настройки WooCommerce. С первого взгляда вы можете понять, что это довольно простые требования, которые легко воспринимаются без какого-либо направления.

Начните с указания местоположения вашего магазина, а затем укажите адрес в следующих двух строках. Добавьте свой город и почтовый индекс. Какую валюту вы бы приняли в вашем магазине — укажите это. Следующий вариант — выбрать для продажи физических продуктов, цифровых продуктов или того и другого.
Мы снова говорим вам, что не о чем беспокоиться об этой настройке. Что бы вы ни упомянули здесь или напишете в следующих шагах, вы можете изменить их позже. В настройках, как мы упоминали ранее, вы можете обновить информацию в любое время.
Нажмите «Поехали» и продолжайте!
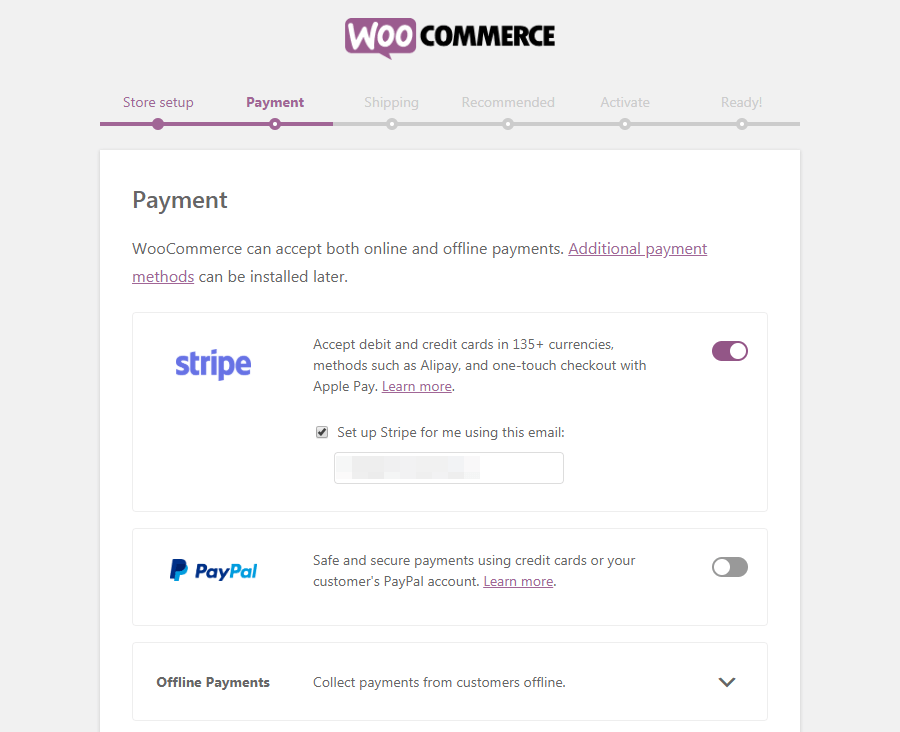
Шаг 3: Настройте платежную систему
Вы находитесь на пороге настройки платежного процессора для своего интернет-магазина. К счастью, с WooCommerce вы можете использовать множество способов оплаты для своего магазина. Даже многие локальные системы одобрены в WooCommerce в дополнение к основным брендам.

По умолчанию Stripe и PayPal доступны для оплаты через ваш магазин. Кроме того, вы также можете выбрать чеки и наличные в качестве офлайн-методов.

Выберите свои любимые параметры, и они будут настроены автоматически. Помимо Stripe и PayPal, в WooCommerce доступны и другие способы оплаты. Вы можете использовать их позже, если вам нужно.
Кстати, нам нравится платежный процессор Stripe за его гибкость и множество дополнительных функций. Вы можете проверить наш платежный плагин Stripe для WordPress.
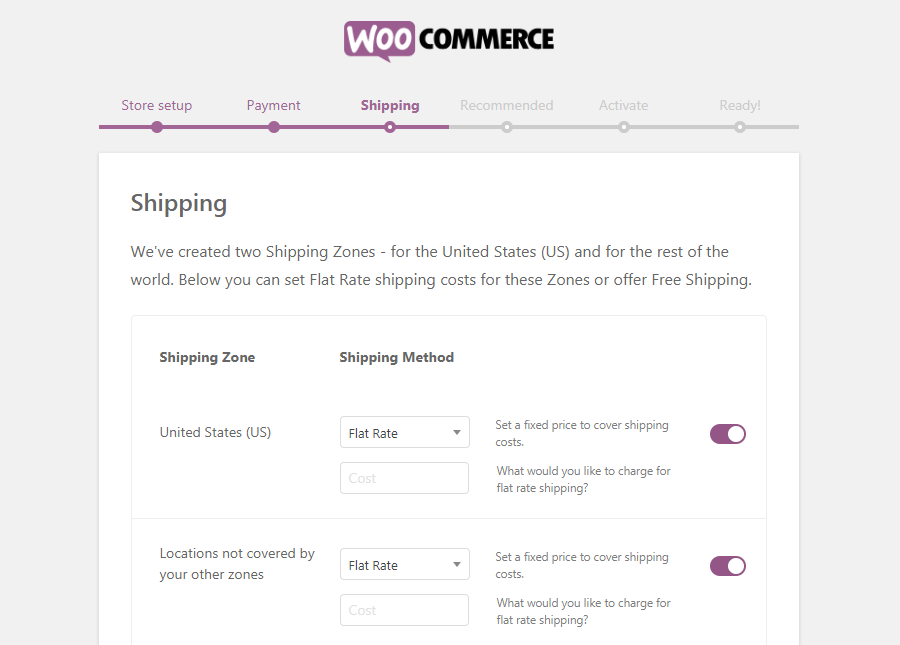
Шаг 4. Исправьте способы доставки
Затем следует вариант доставки , где вы настроите способ доставки продуктов в пункт назначения клиента.

Если вы посмотрите на варианты, вы увидите, что там доступно несколько зон доставки. Вы можете выбрать одну цену в зависимости от предпочтительного региона, а затем другую цену для клиентов за пределами выбранной зоны. Кроме того, вы можете сделать бесплатную доставку в обе зоны, если хотите.
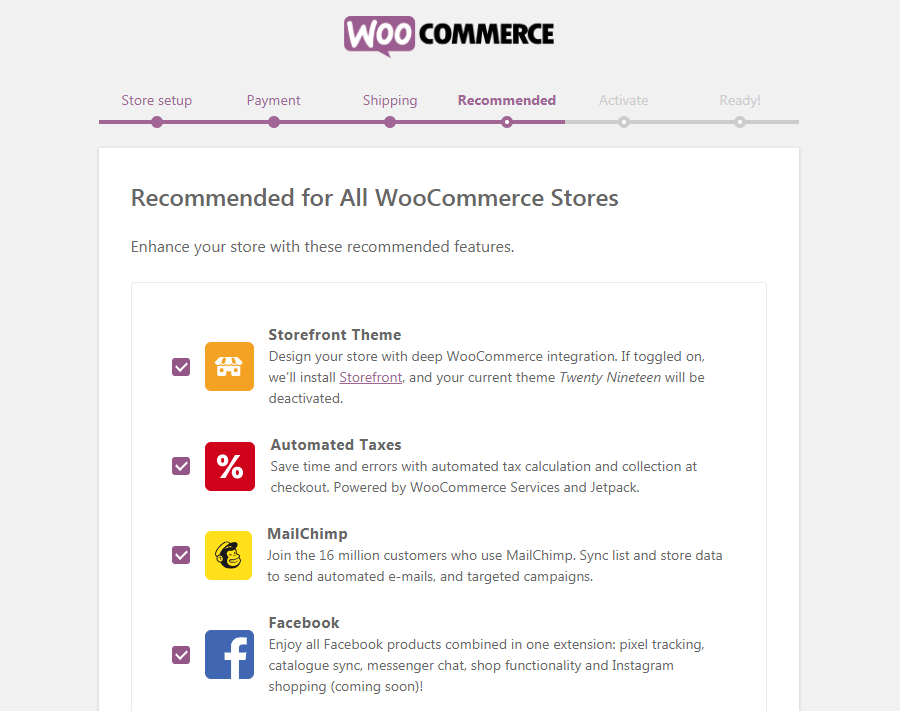
Шаг 5. Проверьте надстройки, рекомендованные WooCommerce.
Базовая конфигурация уже сделана. Ваш магазин почти готов. На этом этапе WooCommerce предложит вам некоторые дополнительные функции.
На данный момент вы настроили все основы для своего интернет-магазина WooCommerce. На следующей странице мастера установки представлены несколько дополнительных дополнений:

Если вы не снимете галочки с опций, выбранные плагины будут установлены. WooCommerce рекомендует WooCommerce Services, Jetpack, MailChimp для WooCommerce и Facebook для WooCommerce.
Хотя эти инструменты полезны, они не требуются для работы вашего магазина. Тем не менее, дайте им попробовать, чтобы увидеть, насколько удобными они могут быть для того, чтобы сделать ваш магазин более привлекательным. Существует больше плагинов и тем, чтобы облегчить вашу боль во время строительства магазина.
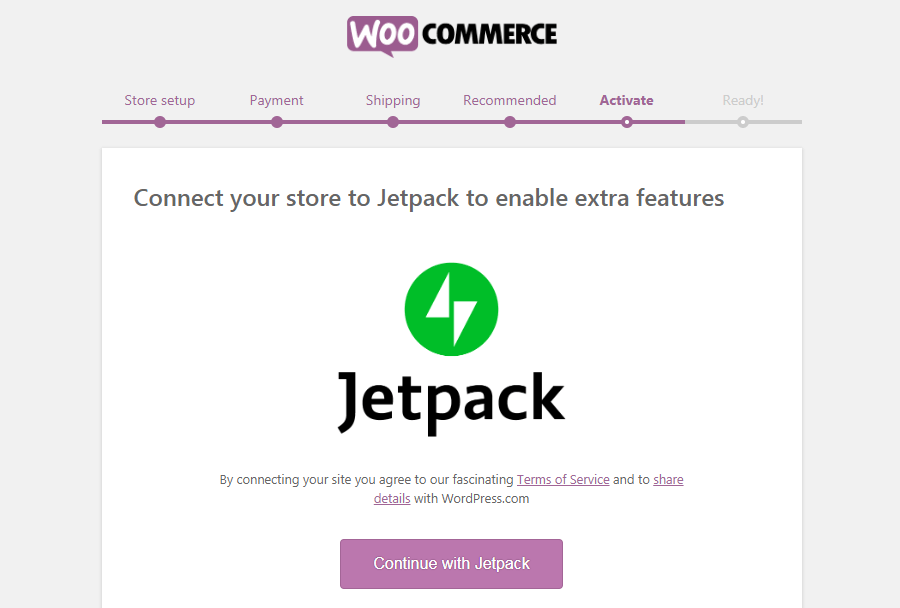
Шаг 6: Установите плагин Jetpack WP
JetPack также является плагином, рекомендованным WooCommerce, который появится на следующем экране. Это необязательно. Вы можете установить его или игнорировать.

Jetpack — это мощный инструмент с множеством функций, которые помогут вам с разных сторон. В вопросах безопасности, повышения производительности и маркетинга Jetpack работает как настоящий ниндзя.
В дополнение к премиум-функциям вы получите выгоду даже от бесплатных опций. Особенно нам нравится функция автоматической публикации, которая используется для публикации сообщений в нескольких социальных сетях.
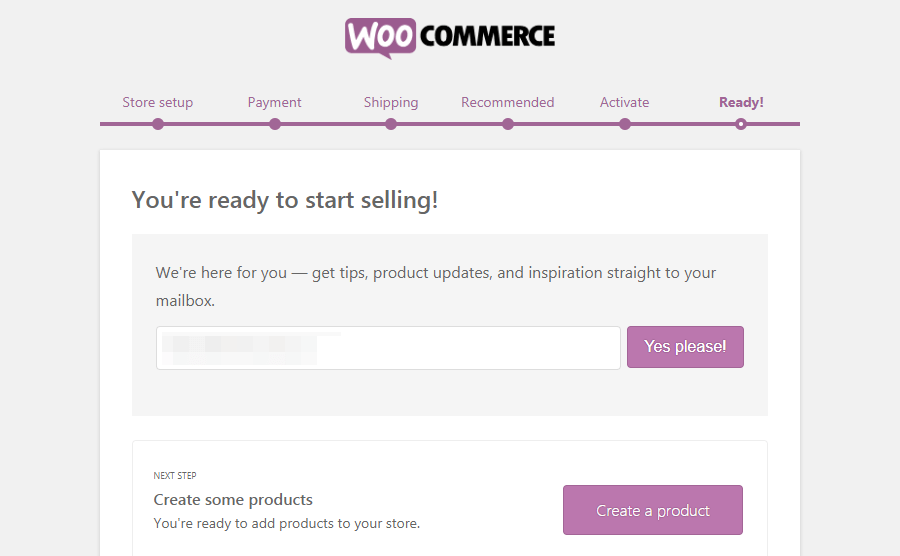
Шаг 7: Завершите процесс установки
Это конец. Вы собираетесь завершить настройку WooCommerce.

В конце концов, вы можете указать свою электронную почту, чтобы получать советы и обновления от WooCommerce. Кроме того, есть дополнительные ссылки для навигации — создать продукт или перейти на панель инструментов.
Далее мы поговорим о том, как добавлять новые товары в ваш интернет-магазин. Мы покажем вам процесс шаг за шагом.
Последние слова
Мы надеемся, что вам было легко следовать этому руководству. Мы постарались рассказать обо всем максимально просто. Тем не менее, WooCommerce — прекрасный способ начать свое онлайн-предприятие в кратчайшие сроки.
