Как настроить Apple Pay в WooCommerce
Опубликовано: 2022-09-20Настройка нескольких способов оплаты необходима при попытке оптимизировать процесс оформления заказа вашим клиентом. Apple Pay в настоящее время является одной из наиболее часто используемых форм оплаты как в автономном режиме, так и в Интернете. Его удобство и быстрая транзакция делают его одним из лучших способов оплаты, доступных пользователям. Вот почему мы представили вам наше руководство о том, как настроить Apple Pay в WooCommerce .
Но сначала давайте посмотрим, как Apple Pay работает с WooCommerce и почему вам стоит подумать об его использовании.
Зачем настраивать Apple Pay для получения платежей WooCommerce?
В наших предыдущих статьях мы рассказывали о том, как улучшение оформления заказа необходимо для повышения конверсии потенциальных клиентов . Чем лучше процесс оформления заказа, тем больше вероятность того, что ваши клиенты пройдут через процесс оформления заказа. Фактически, отсутствие достаточного количества платежных шлюзов может легко обескуражить клиентов, если у них нет удобного и безопасного способа оплаты ваших продуктов. Данные показывают, что более 9% отказов от корзины связано с отсутствием достаточного количества способов оплаты.
Таким образом, добавление платежных шлюзов, таких как Stripe или Paypal , имеет решающее значение, если вы пытаетесь создать доверие между вами и вашими клиентами. И одним из самых последних и удобных платежных шлюзов в наши дни является Apple Pay.
Apple Pay — одна из наиболее часто используемых форм онлайн-платежей в наши дни, и пользователи Apple, в частности, наслаждаются ее удобством и безопасностью. Естественно, это означает, что ваши пользователи с большей вероятностью будут платить за ваши продукты, если будут знать, что их транзакции осуществляются через Apple Pay. Более того, с включенной Apple Pay ваши клиенты могут вообще пропустить обычный процесс оформления заказа для упрощения оплаты.
Для бизнеса важно предоставлять своим клиентам удобные платежные функции, особенно те, которые очень популярны среди мобильных пользователей. Вы потеряете деньги, если будете игнорировать значительное количество мобильных пользователей, использующих Apple Pay.
Итак, в этой статье мы рассмотрим все шаги, необходимые для интеграции Apple Pay с вашим магазином WooCommerce. Итак, давайте посмотрим, как вы можете настроить Apple Pay в WooCommerce. В этом уроке мы будем использовать плагин Stripe. Настроить Apple Pay в WooCommerce с помощью плагина Stripe Payment относительно просто. Кроме того, плагин также разработан и поддерживается WooCommerce, поэтому его использование не представляет никакого риска.
Требования к ApplePay
Прежде чем мы начнем, нам нужно убедиться, что ваш веб-сайт настроен для Apple Pay. Apple Pay требует выполнения нескольких предварительных условий в целях безопасности. Итак, чтобы убедиться, что Apple Pay работает на вашем сайте, убедитесь, что:
- На всем вашем сайте включен HTTPS.
- Ваш домен имеет действующий SSL-сертификат.
- Убедитесь, что ваш сервер поддерживает протокол TLS 1.2 или более позднюю версию.
- Что на вашем сервере включен порт 443.
Большинство этих проблем решаются с помощью хорошего поставщика услуг хостинга . Итак, если вы ищете провайдеров, отвечающих этим и другим требованиям, вы можете ознакомиться с нашей статьей, чтобы найти лучших хостинг-провайдеров для WordPress.
Помимо этого, вам также может потребоваться выполнить некоторые дополнительные требования для настройки Apple Pay в WooCommerce, например:
- Подтвержденный аккаунт Stripe.
- Плагин платежного шлюза WooCommerce Stripe.
Во-первых, посмотрите на плагин WooCommerce Stripe Payment Gateway и на то, как вы можете настроить его, чтобы добавить Apple Pay к вашим вариантам оплаты WooCommerce.
Настройте Apple Pay в WooCommerce с помощью плагина WooCommerce Stripe.
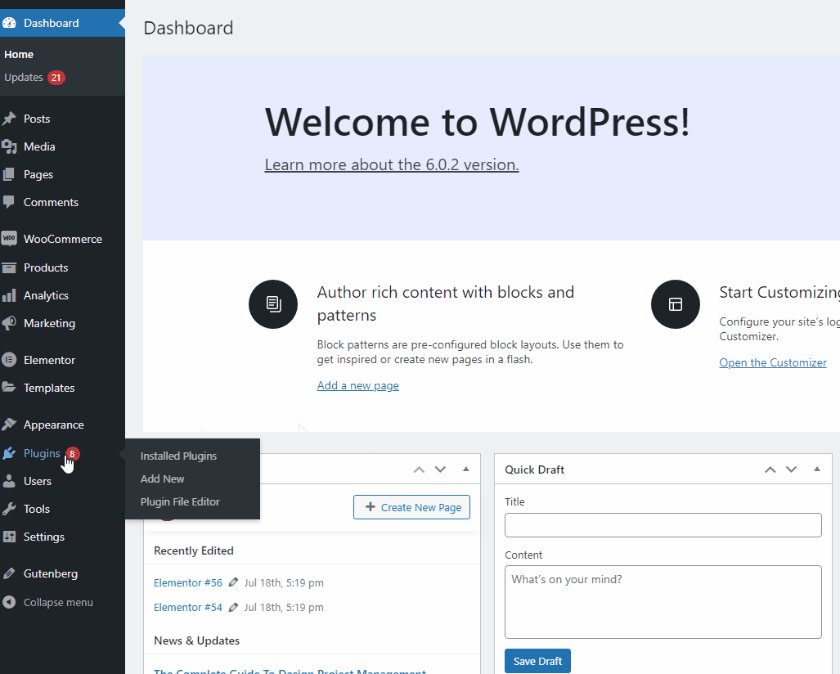
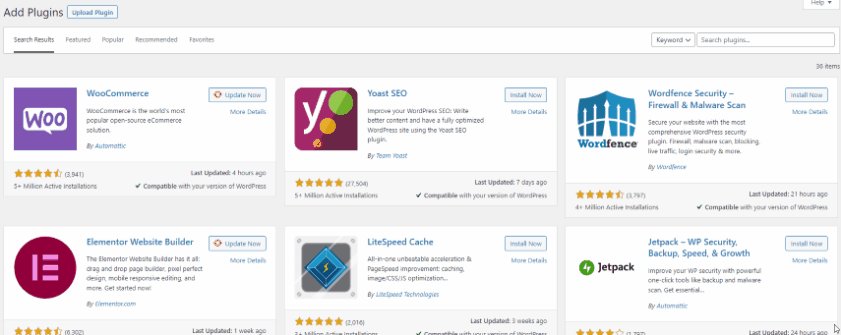
Начнем с установки плагина Stripe. Установите плагин Stripe, нажав « Плагины» > «Добавить новый » на панели администратора WP .

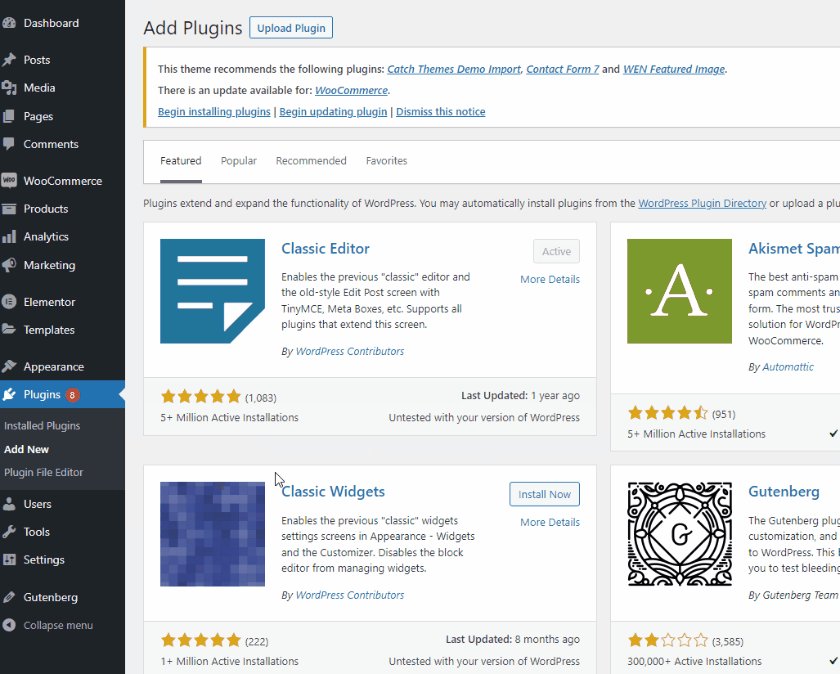
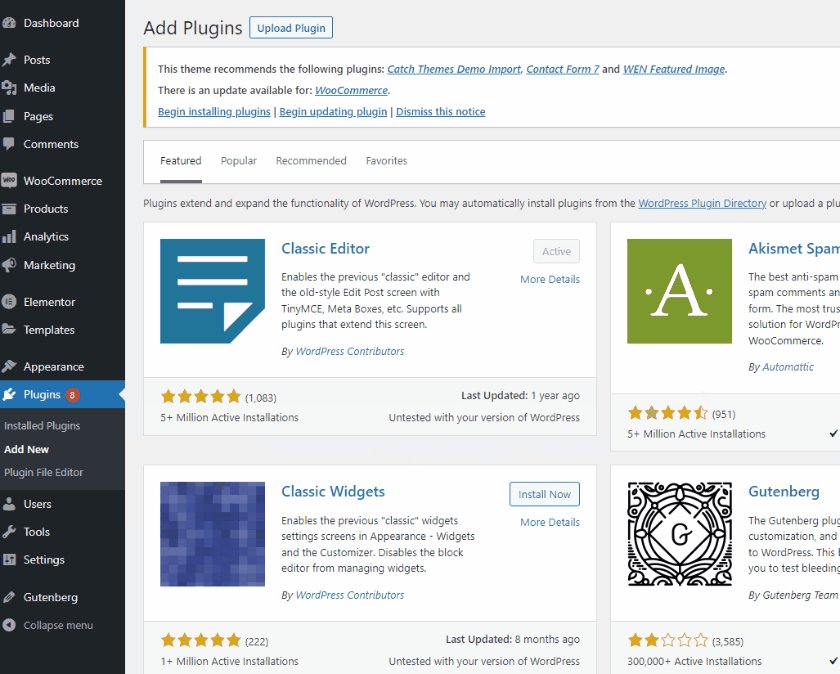
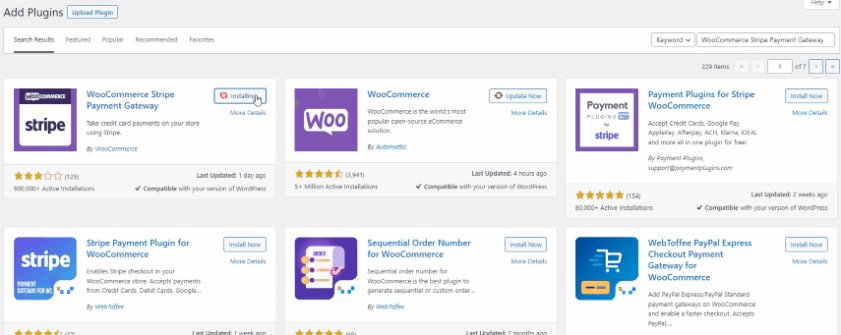
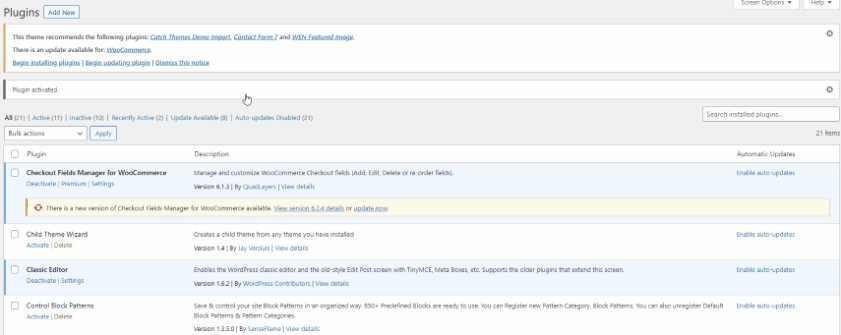
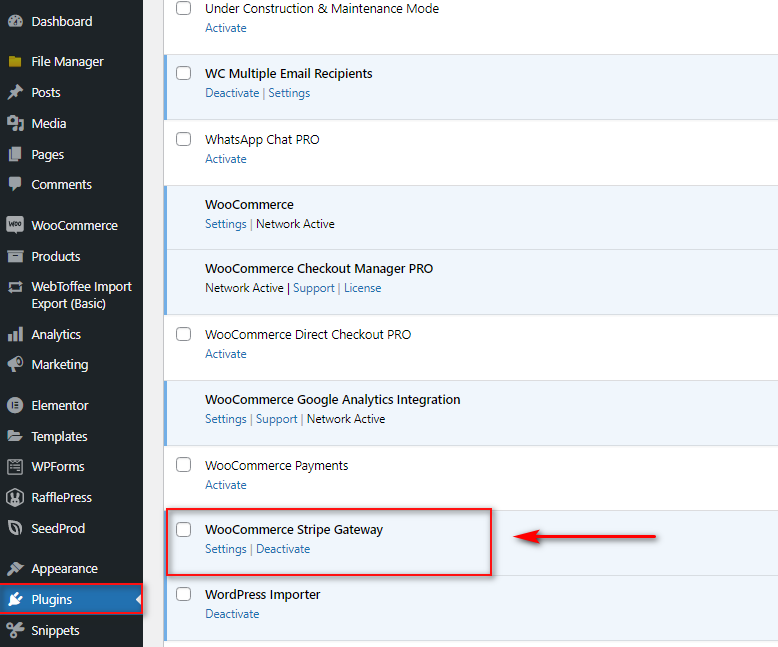
Затем используйте панель поиска в правом верхнем углу, чтобы найти WooCommerce Stripe Payment Gateway. Нажмите кнопку «Установить» на вкладке плагина, а затем нажмите « Активировать », как только кнопка изменится. Это установит и активирует плагин на вашем сайте.

Кроме того, вы можете вручную активировать/деактивировать свой платежный шлюз WooCommerce Stripe, перейдя в панель администратора WP > Плагины . Здесь нажмите « активировать/деактивировать » в списке плагинов для получения необходимых результатов.

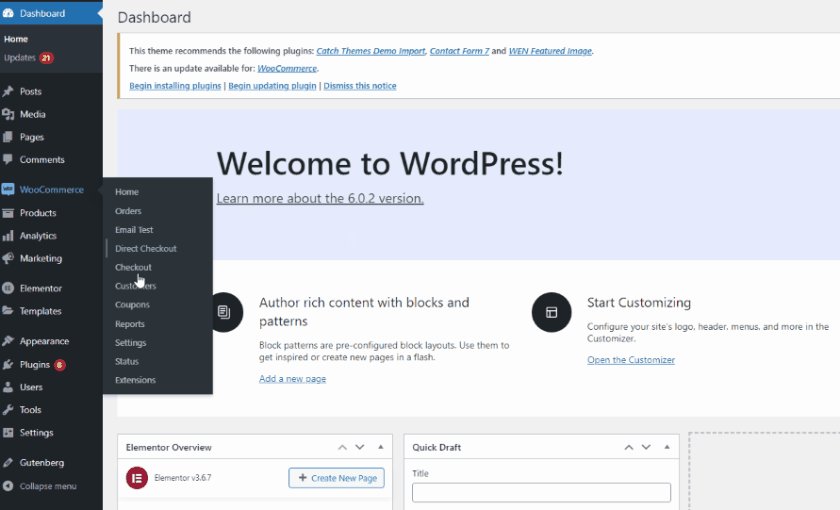
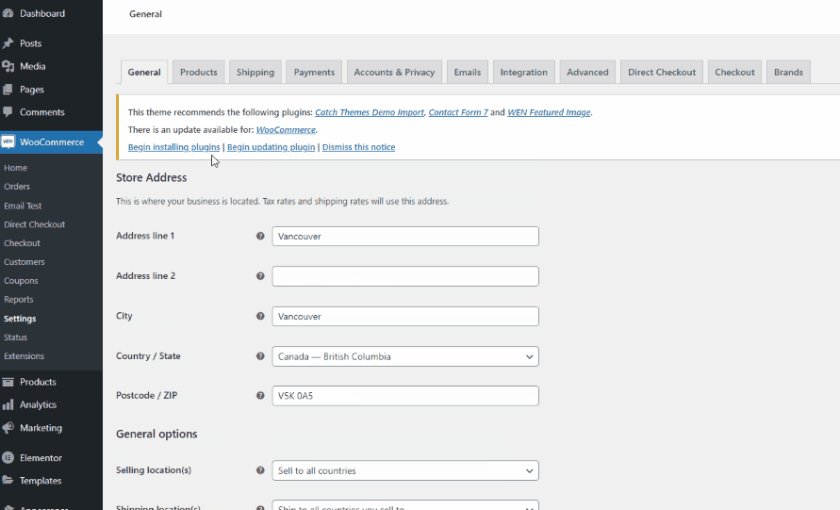
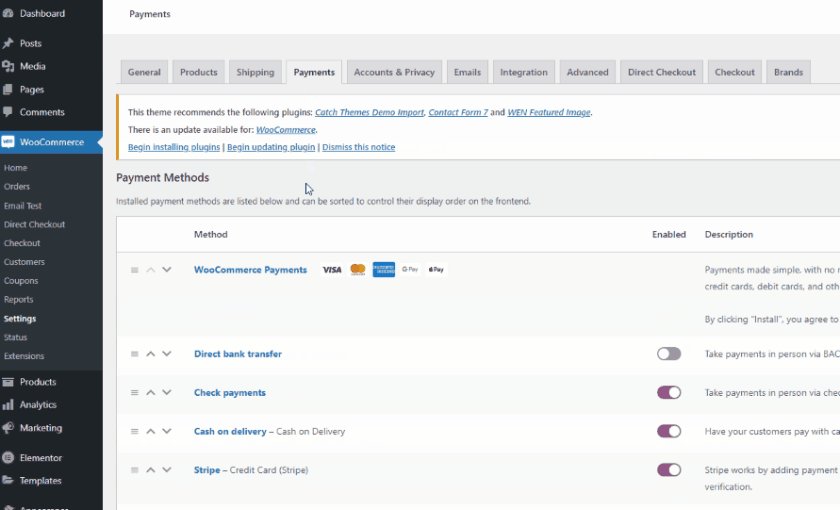
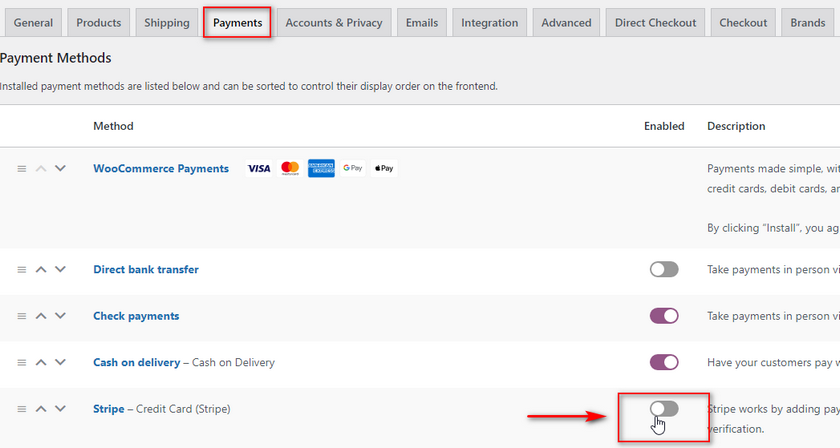
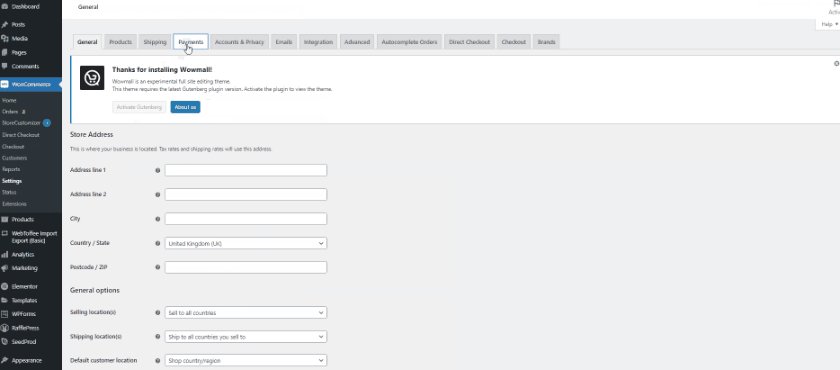
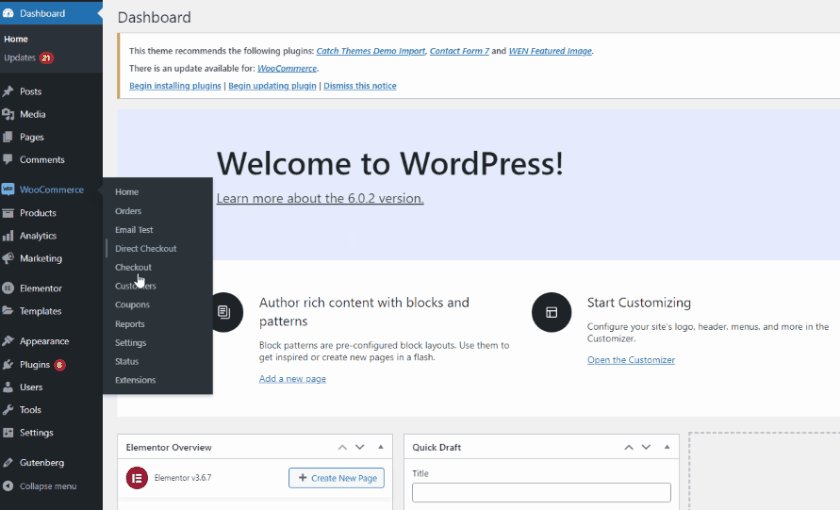
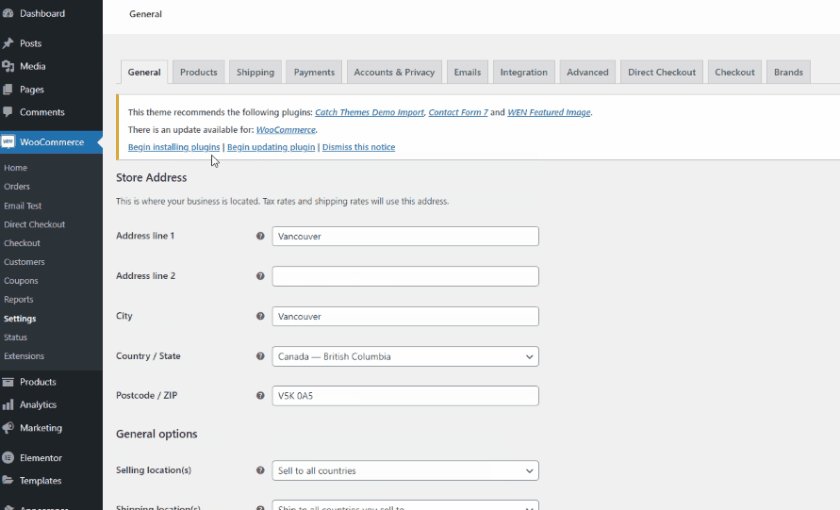
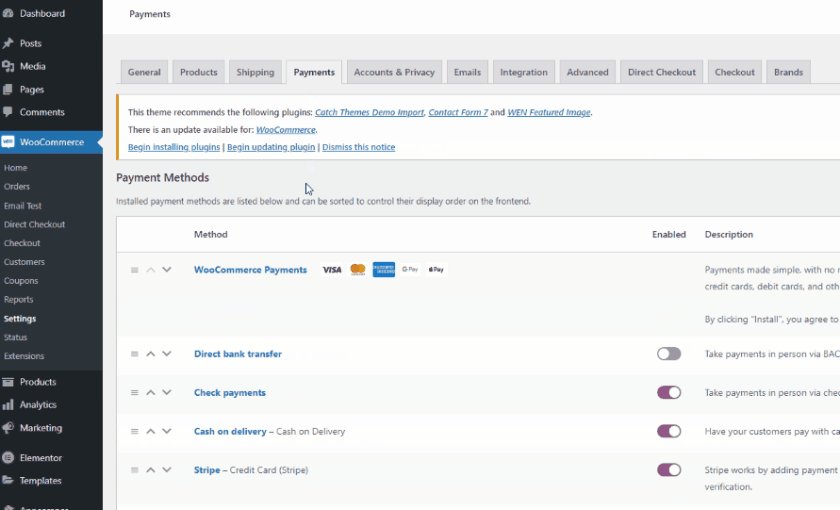
После активации плагина вам необходимо включить Stripe в качестве платежного шлюза в настройках WooCommerce. Для этого нажмите WooCommerce > Настройки на панели инструментов и перейдите на вкладку Платежи .

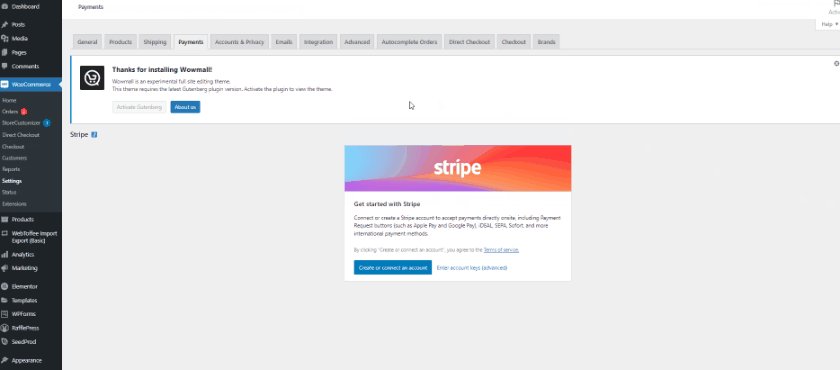
После этого включите опцию Stripe , и вы попадете на экран настройки Stripe.

Чтобы настроить Apple Pay в WooCommerce, вам необходимо настроить Stripe для своего веб-сайта. Для этого вам нужно создать учетную запись Stripe и получить ключи API. Вы можете ознакомиться с нашей статьей о том, как настроить Stripe для WooCommerce, если вам нужно более подробное руководство о том, как это сделать.
Интеграция Stripe с WooCommerce
Чтобы настроить Stripe и Apple Pay, вам понадобятся некоторые ключи API, сгенерированные для вашей учетной записи Stripe. Эти ключи позволяют вашему плагину взаимодействовать с инструментами API Stripe и связывать все платежи с вашего веб-сайта с вашей учетной записью. Итак, для начала вам нужно войти в свою учетную запись Stripe, чтобы получить ключи API.
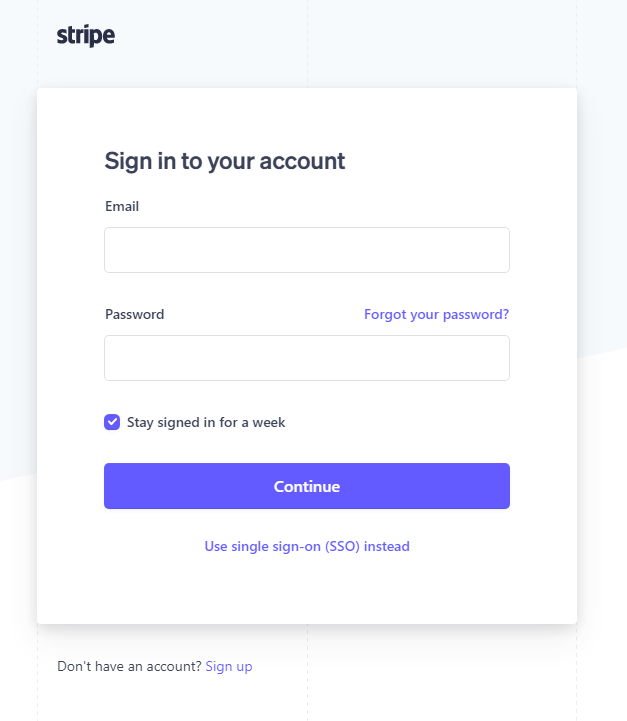
1) авторизуйтесь в Stripe
Сначала перейдите на страницу входа в Stripe. Здесь вы можете зарегистрировать новую учетную запись Stripe или войти непосредственно в существующую учетную запись Stripe, используя свой адрес электронной почты и пароль.

2) Получите ключи API Stripe
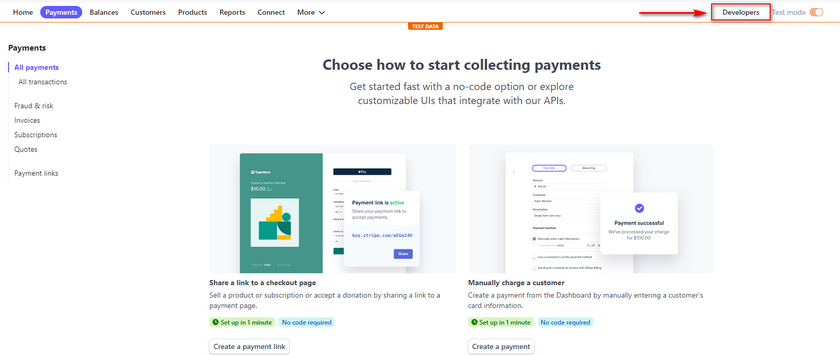
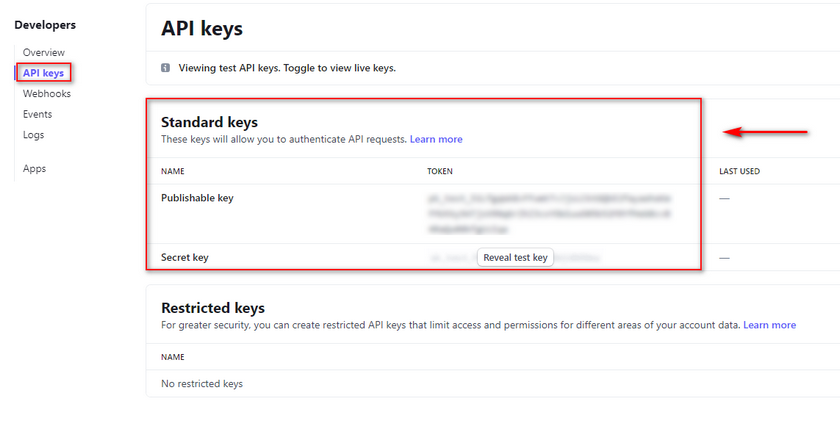
Чтобы интегрировать свою учетную запись Stripe с вашим магазином WooCommerce, вам необходимо создать несколько ключей API . После того, как вы вошли в Stripe, начните с открытия панели инструментов Stripe , а затем нажмите « Разработчики ».

Нажмите на ключи API , и вы получите ключ для публикации и секретный ключ . Сохраните их обоих на данный момент.

3) Добавьте свои ключи API в WooCommerce
Откройте панель администратора WordPress , нажмите WooCommerce > Настройки > Платежи и нажмите Настроить рядом с Stripe.

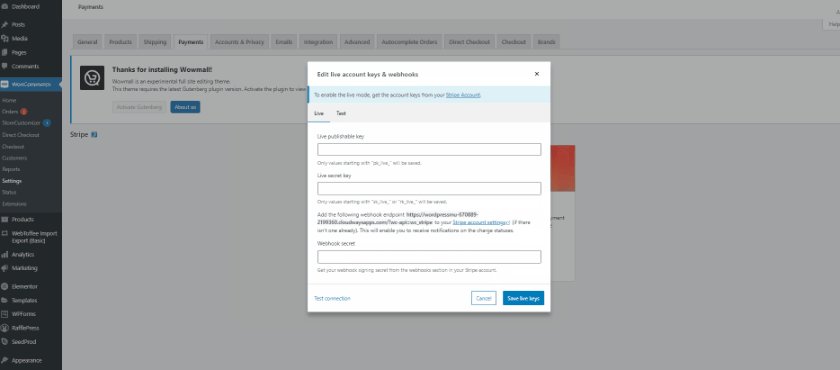
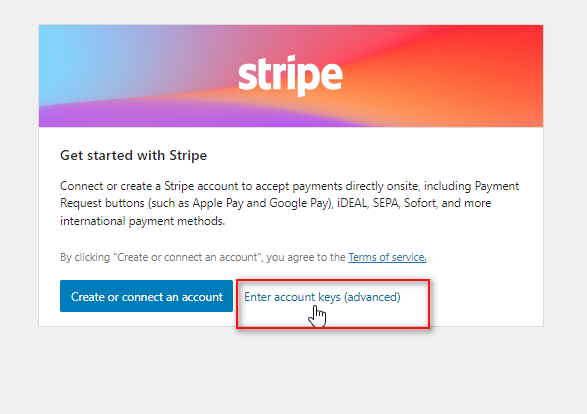
Вы увидите всплывающее окно с просьбой интегрировать свою учетную запись в Stripe. Вы можете сделать это, нажав « Создать или подключить свою учетную запись» . Или вы можете интегрировать свою учетную запись напрямую, нажав « Ввести ключи учетной записи».

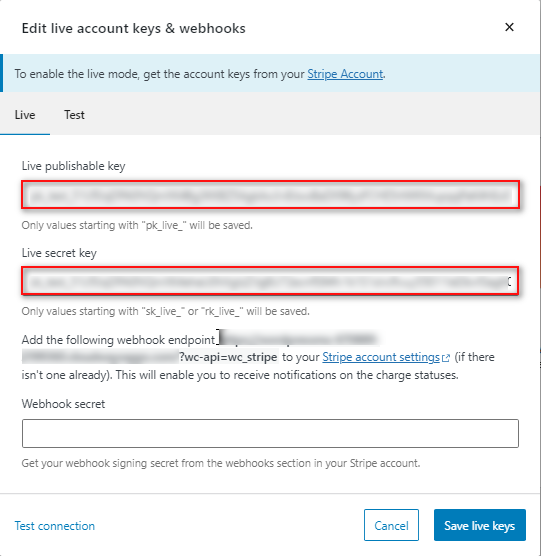
Для этой демонстрации мы будем использовать второй вариант. Вставьте ранее сохраненный опубликованный ключ и секретный ключ в поля ключей учетной записи.


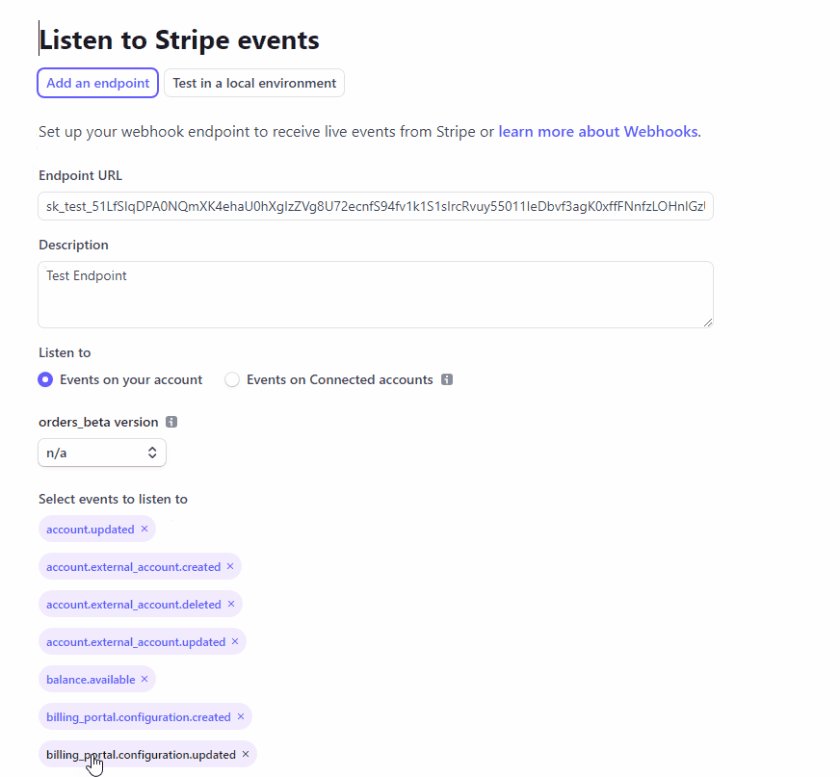
4) Добавить конечную точку веб-перехватчика
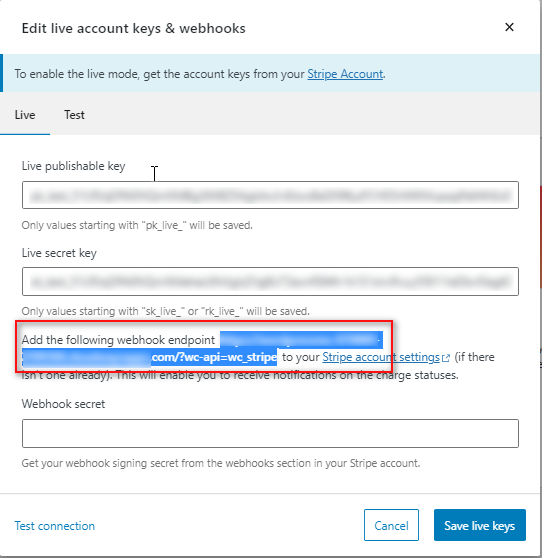
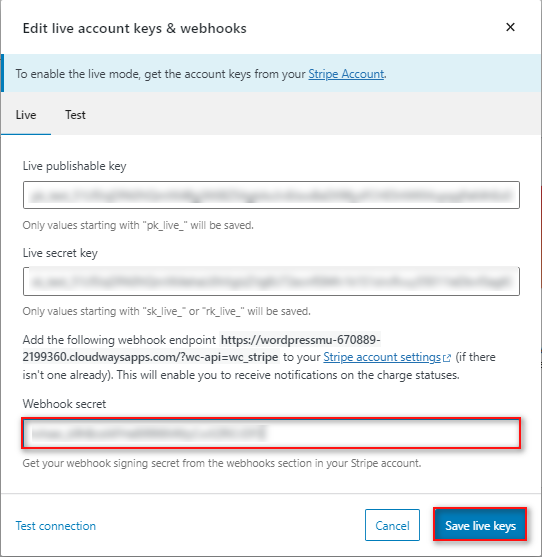
Над полем «Секрет веб -перехватчика» вам также будет предоставлен URL -адрес, который нужно добавить в конечную точку веб-перехватчика.

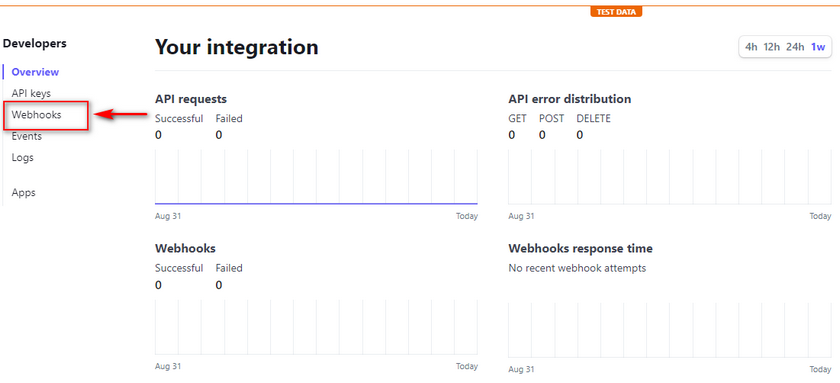
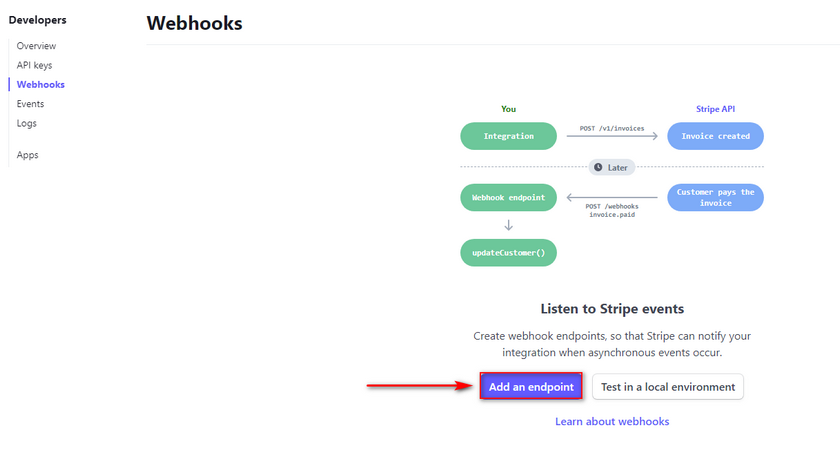
Снова откройте панель разработчиков Stripe и нажмите Webhooks.

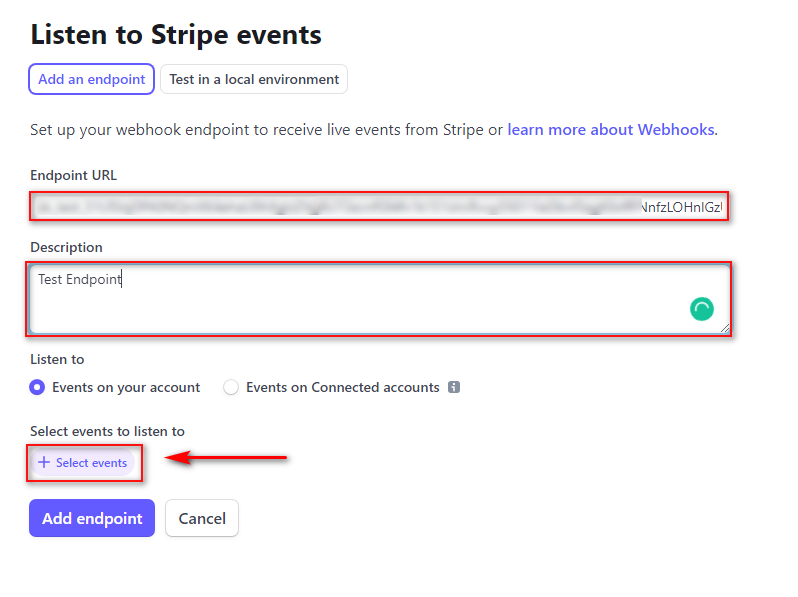
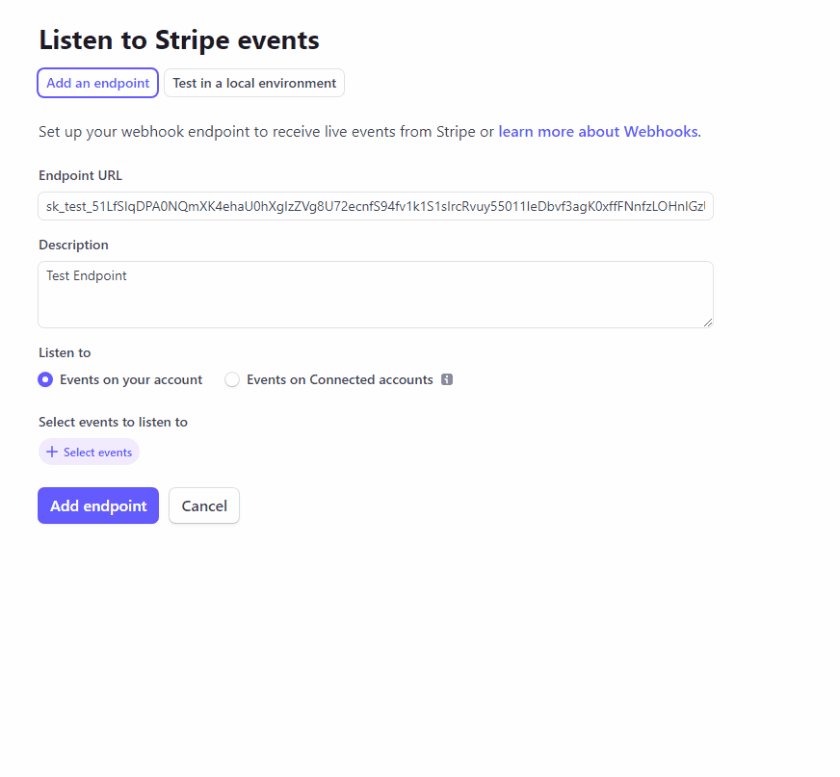
Нажмите «Добавить конечную точку » и вставьте ранее скопированный URL-адрес в поле «URL-адрес конечной точки».

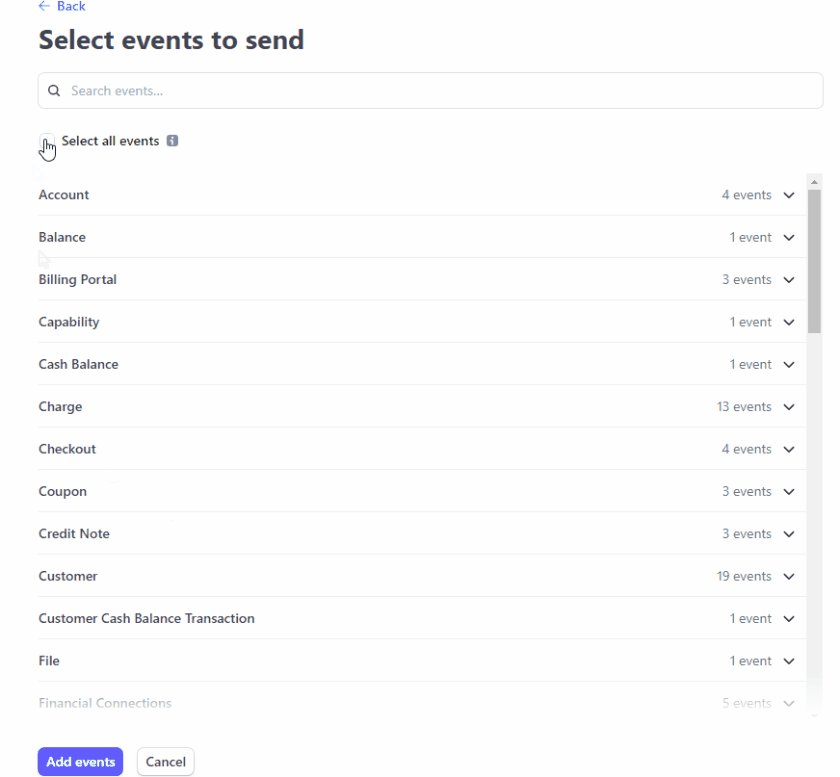
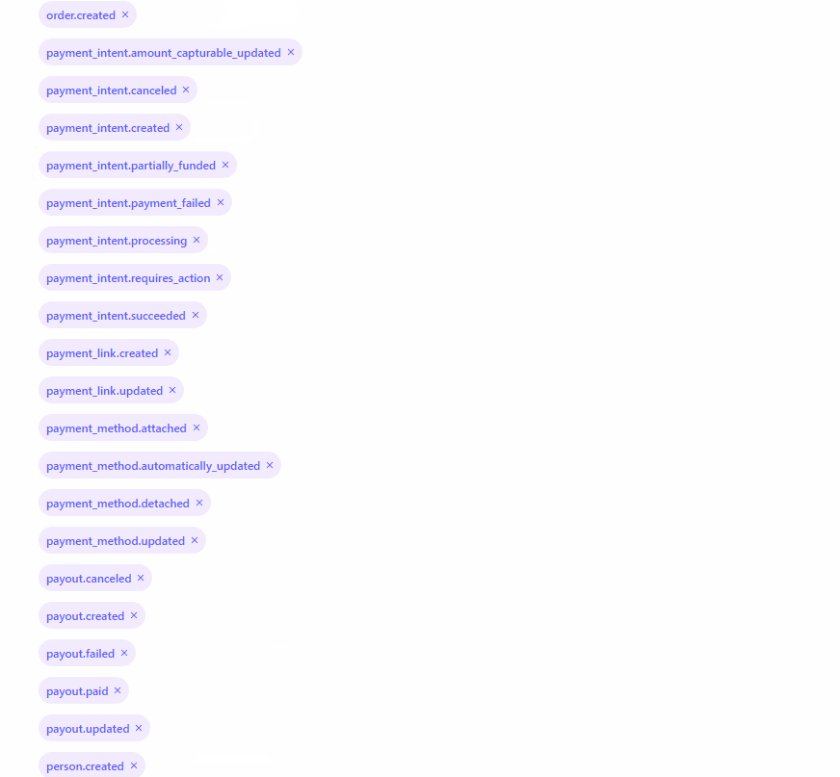
Добавьте описание в поле и нажмите кнопку « Выбрать события ». В нем будут перечислены все веб-события, которые вы хотите отслеживать с помощью Stripe.

Для демонстрации мы нажмем « Выбрать все события » и закончим, нажав « Добавить события ». Прокрутите вниз и нажмите «Добавить конечную точку», чтобы закончить.

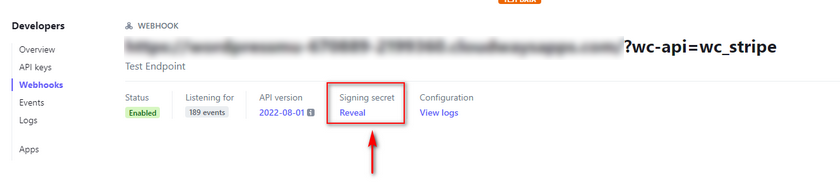
5) Добавьте секретный ключ Webhook в WooCommerce
Далее вы попадете на страницу Webhooks на панели инструментов Stripe. Вы должны увидеть кнопку раскрытия под Signing Secret . Нажмите на нее и скопируйте полученный код.

Теперь вернитесь на страницу WooCommerce Stripe и вставьте ключ Signing Secret в поле секрета Webhook.

Нажмите «Сохранить живые ключи », и все готово.
Включить Apple Pay в WooCommerce Stripe
Вы еще не закончили. Теперь, когда вы интегрировали и включили Stripe на своем веб-сайте, вам нужно перейти к следующему шагу. Чтобы включить Apple Pay в WooCommerce, вам нужно сделать две вещи.
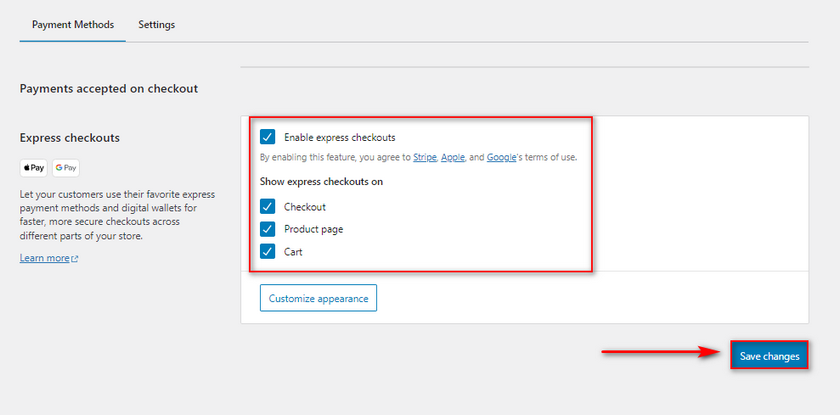
1) Включить экспресс-кассу в WooCommerce
Во-первых, вам нужно разрешить опцию « Экспресс -оплата» на странице способов оплаты Stripe. Нажмите « Сохранить изменения », как только вы включите опцию экспресс-оплаты.

2) Зарегистрируйте свой Доман в настройках Apple Pay Stripe.
Затем вам нужно зарегистрировать свой домен в настройках Apple Pay Stripe. Это зарегистрирует ваш домен в API Apple Pay, чтобы ваш плагин полосы мог принимать платежи Apple Pay.
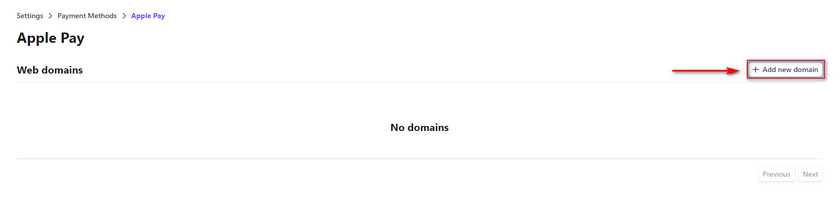
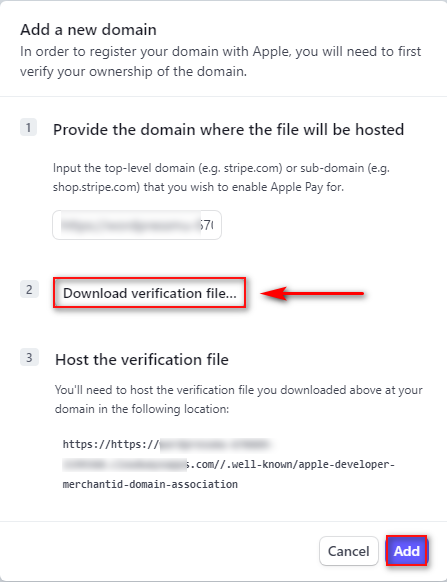
Для этого откройте «Настройки Apple Pay» внутри Stripe и нажмите « Добавить новый домен».

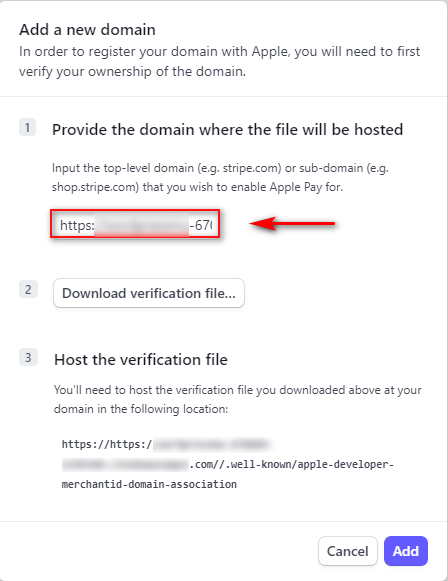
Должно появиться новое приглашение с просьбой ввести ваше доменное имя.

Добавьте свой домен в поле и нажмите « Загрузить файл подтверждения », после чего файл будет загружен.

Затем нажмите « Добавить », чтобы сохранить новый домен.
Теперь вам нужно добавить загруженный файл в каталог вашего веб-сайта под названием your-domain-name.com//.well-known//apple-developer-merchantid-domain-association.
Для более простого решения вы можете напрямую предоставить файл своему хостинг-провайдеру и попросить его добавить его в нужное место.
Как только ваш провайдер добавит файл, вы должны закончить настройку Apple Pay в WooCommerce.
Бонус: как редактировать платежные шлюзы в WooCommerce
Теперь предположим, что у вас есть несколько платежных шлюзов, настроенных вместе с Apple Pay. В этом случае может потребоваться отредактировать ваши платежные шлюзы , чтобы они выглядели более удобными для пользователя на странице оформления заказа.
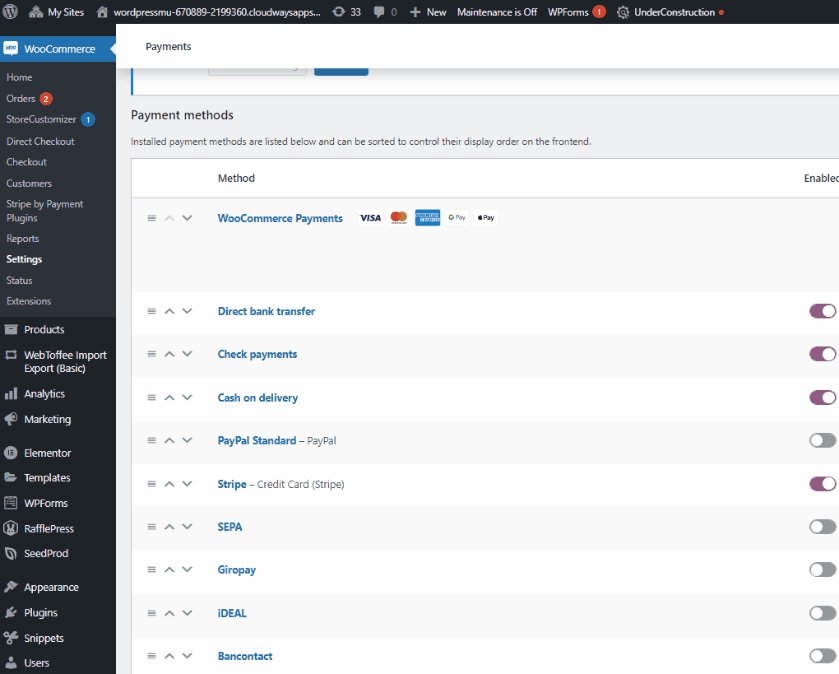
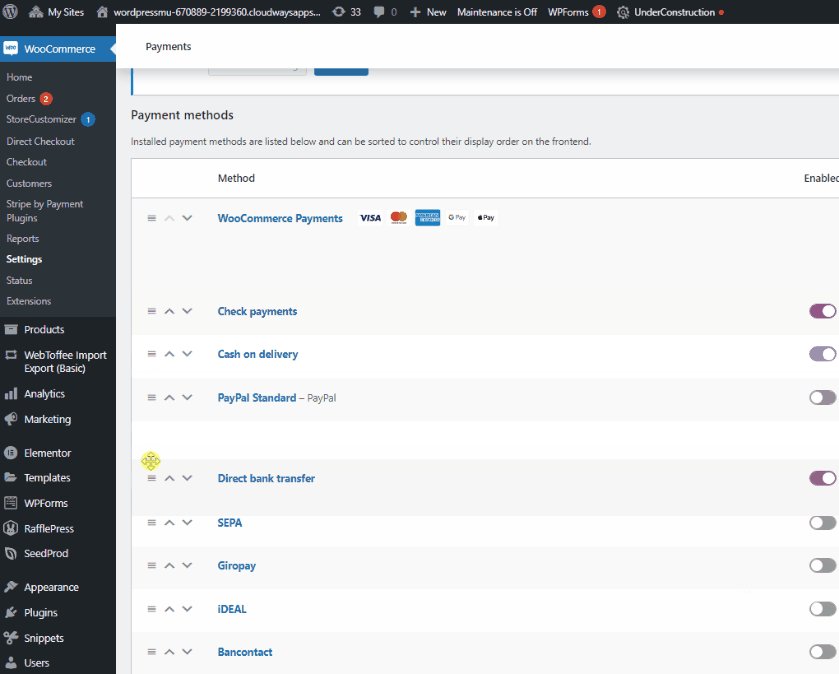
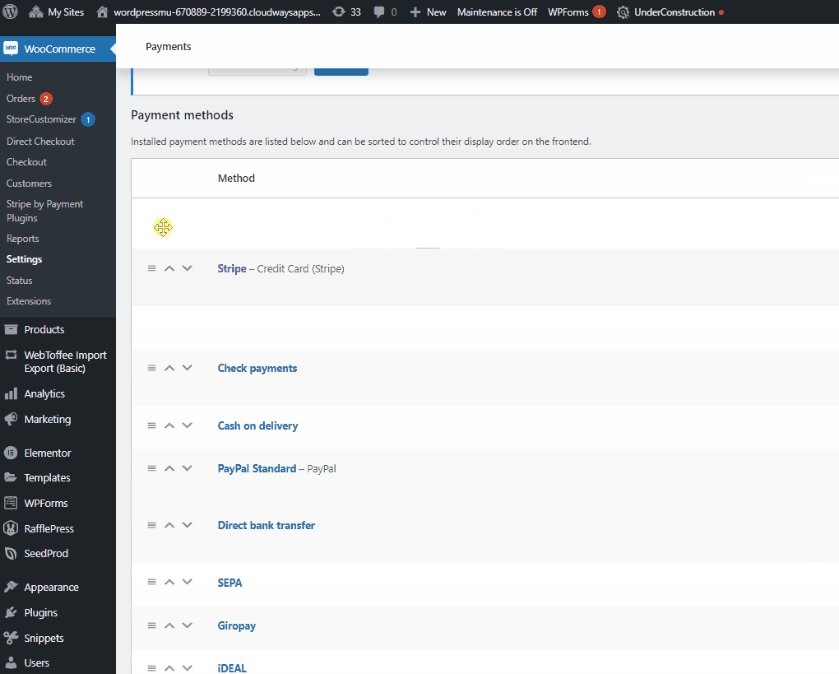
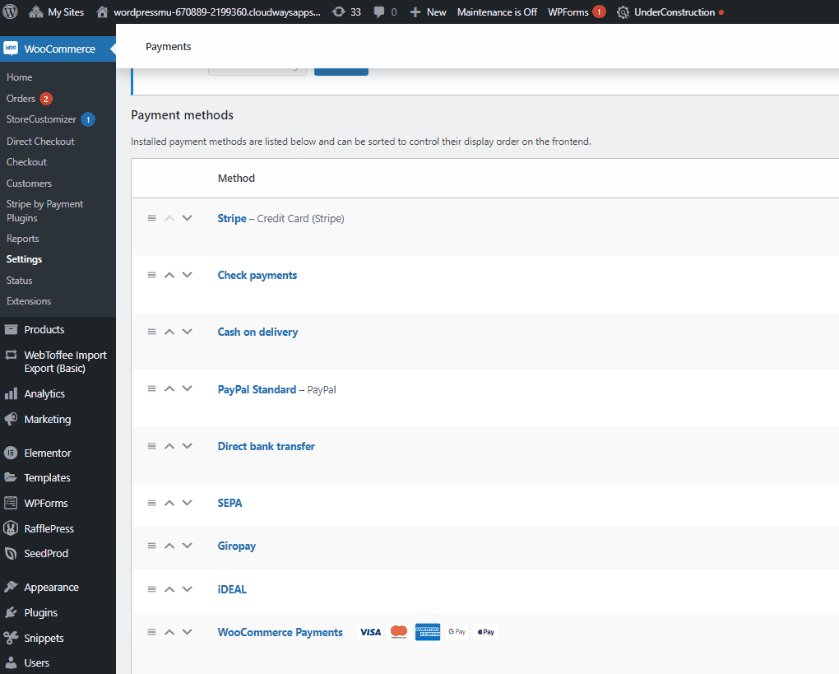
Например, при включенной Apple Pay вы можете отключить прямой банковский перевод в качестве опции или изменить способ сортировки платежных шлюзов. Вы можете просто управлять своими платежными шлюзами, нажав WooCommerce > Настройки > Платежи.

Здесь вы можете нажать кнопку включения/отключения , чтобы активировать или деактивировать любые платежные шлюзы.

Вы также можете нажать кнопку перемещения в левой части платежных шлюзов, чтобы отсортировать их вручную.

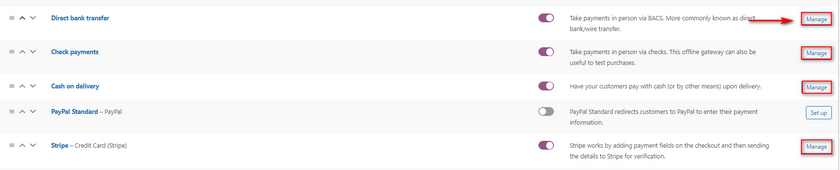
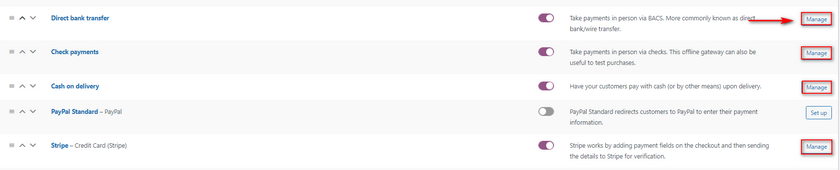
Вы можете настроить свои платежные шлюзы, их названия и многое другое, нажав кнопку « Управление » рядом с ними.

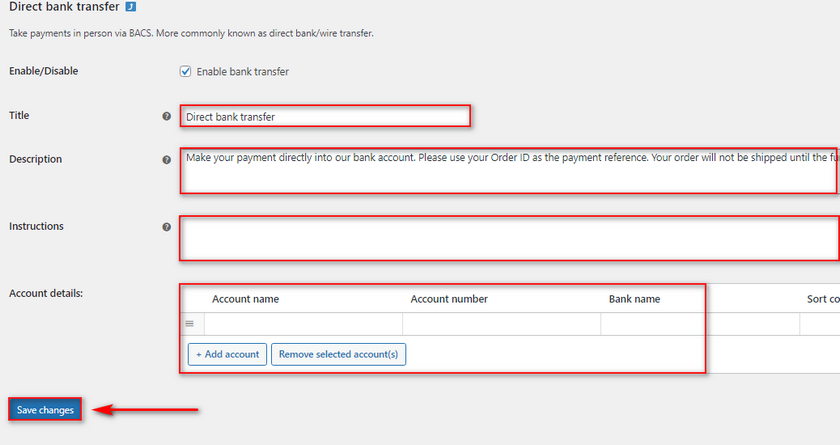
Например, если мы нажмем « Управление » в разделе « Прямой банковский перевод», мы попадем на эту страницу. Отсюда мы можем настроить название и описание шлюза и добавить конкретные инструкции для банковских переводов для наших клиентов. Конечно, мы также можем добавить данные нашего банковского счета.

Когда вы закончите, нажмите « Сохранить изменения », и ваши изменения в платежном шлюзе должны быть сохранены. Точно так же вы можете настроить и управлять остальными платежными шлюзами по своему усмотрению.
Однако это не все, что вы можете сделать с платежными шлюзами. Чтобы узнать больше о возможностях, ознакомьтесь с нашим специальным руководством по редактированию платежных шлюзов.
Вывод
На этом наше руководство по настройке Apple Pay в WooCommerce заканчивается. Давайте быстро суммируем все шаги, которые мы рассмотрели в сегодняшнем руководстве:
- Установка и активация плагина Stripe
- Вход в панель инструментов Stripe
- Интеграция Stripe с вашим сайтом WooCommerce
- Получение и сохранение ключей Stripe API в настройках плагина.
- Настройка URL вебхука.
- Добавление файла подтверждения домена в вашу установку WordPress.
- Активация Apple Pay
Хотя этот процесс относительно прост, здесь задействовано много шагов, которые могут запутать наших читателей. Если это так для вас, не стесняйтесь задавать любые свои вопросы в комментариях, и мы сразу же приступим к этому.
Точно так же Apple Pay — не единственное дополнение, которое вы можете использовать для оплаты и оплаты WooCommerce. Например, вы можете добавить платежи через Paypal или даже удалить поля оформления заказа, чтобы вашему клиенту было проще оформить заказ. Если вы хотите узнать больше о других инструментах, которые вы можете использовать для улучшения обслуживания клиентов при оформлении заказа, почему бы не ознакомиться с другими нашими статьями здесь:
- Как отключить способы оплаты в WooCommerce
- Как создать одностраничную кассу WooCommerce
- Как добавить продукт подписки WooCommerce
