Как настроить бесплатную доставку в WooCommerce в 2024 году
Опубликовано: 2024-03-07Один из эффективных способов увеличить продажи WooCommerce — просто предложить бесплатную доставку для ваших клиентов. Эта стратегия может превратить посетителей в покупателей, свести к минимуму отказы от корзин и значительно повысить конверсию.
В этой статье мы шаг за шагом покажем вам настройку различных методов бесплатной доставки в WooCommerce. От предложения бесплатной доставки без каких-либо условий до использования купонов или минимальной суммы заказа — вы узнаете, как легко реализовать каждый метод.
По мере того, как вы будете следовать инструкциям, вы научитесь повышать привлекательность своего магазина и без особых усилий увеличивать продажи.
Ключевые выводы
- Простая настройка: настроить бесплатную доставку в WooCommerce очень просто и можно выполнить за несколько шагов. Владельцы магазина WooCommerce могут настроить его на основе различных условий, таких как минимальная сумма заказа или использование купона.
- Классы доставки: WooCommerce позволяет создавать классы доставки для управления различными тарифами доставки для конкретных продуктов. Эта функция помогает предлагать бесплатную доставку для определенных продуктов, сохраняя при этом разные тарифы для других.
- Индикатор выполнения бесплатной доставки. Плагин WowStore расширяет возможности WooCommerce, предоставляя настраиваемые страницы корзины с индикатором выполнения бесплатной доставки. Он предлагает готовые шаблоны и широкие возможности настройки для улучшения качества покупок.
Что такое бесплатная доставка в WooCommerce?
Бесплатная доставка — это вариант доставки в WooCommerce, с помощью которого покупатели могут приобретать товары без каких-либо затрат на доставку при соблюдении некоторых условий, установленных владельцем магазина. Клиентам рекомендуется совершать более крупные покупки, поскольку доставка бесплатна и не требует использования каких-либо купонов или скидок. Покупатели с меньшей вероятностью оставят товары в корзинах, поскольку они могут покупать товары, не беспокоясь об оплате доставки.
Каковы преимущества бесплатной доставки?
Бесплатная доставка в WooCommerce имеет множество преимуществ: от привлечения клиентов до увеличения продаж, сокращения количества брошенных корзин или повышения коэффициента конверсии везде, где она играет важную роль.
Когда владелец магазина применяет это в своем магазине, покупатели склоняются к покупке продуктов, поскольку им не нужно тратить дополнительные деньги на цену продукта, в результате чего продажи в магазине немедленно увеличиваются.
По словам профессора маркетинга Wharton Дэвида Белла, многие клиенты находят предложение сэкономить 6,99 долларов более привлекательным, чем скидка в 10 долларов.
Согласно исследованиям, более 50% онлайн-покупателей добавляют товары в свою корзину, чтобы соответствовать этому атрибуту, и более 90% онлайн-покупателей с большей вероятностью совершат дополнительные покупки, когда эта функция доступна.
Пошаговое руководство: настройка бесплатной доставки в WooCommerce
Настройка доставки в WooCommerce — простой процесс. То же самое касается и бесплатной доставки. Чтобы настроить бесплатную доставку в вашем магазине WooCommerce, вам необходимо выполнить четыре шага:
Шаг 1. Настройка зоны доставки
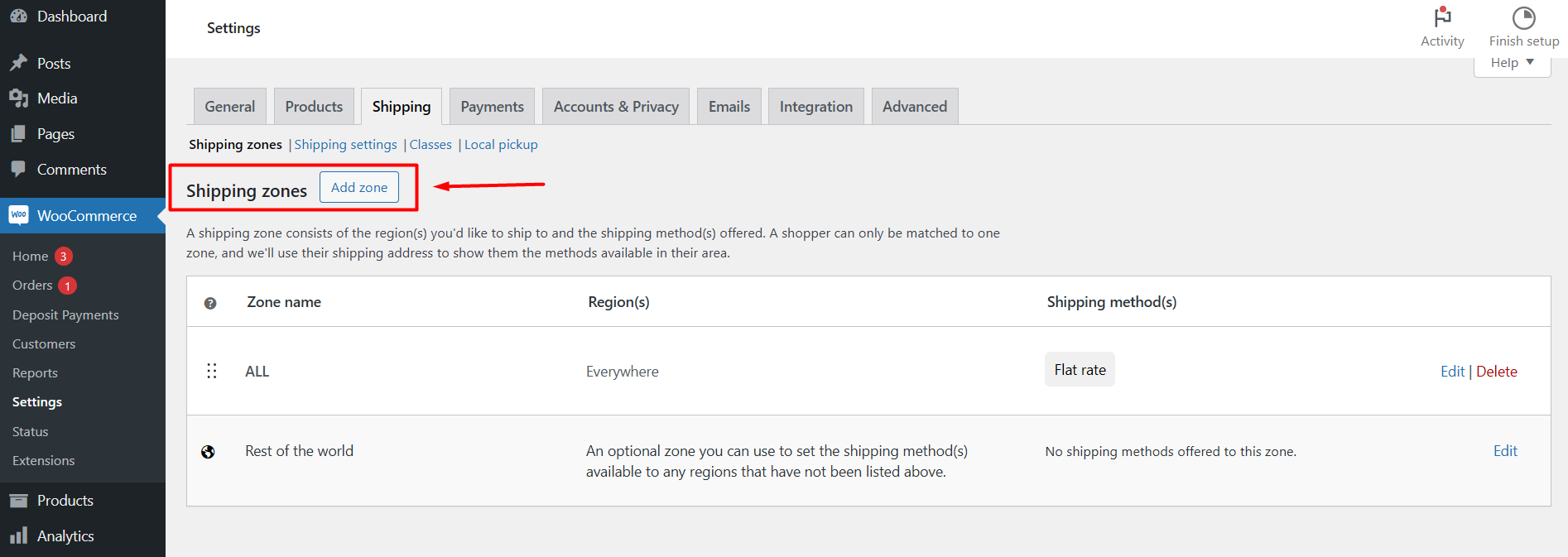
Сначала вам нужно зайти в WooCommerce, затем нажать кнопку «Настройки». В настройках вы получите опцию « Доставка ».
Выбрав это, вы увидите вверху « Зоны доставки» , теперь нажмите кнопку « Добавить зону» .

Шаг 2. Создание «Информации о зоне» и «Способа доставки».
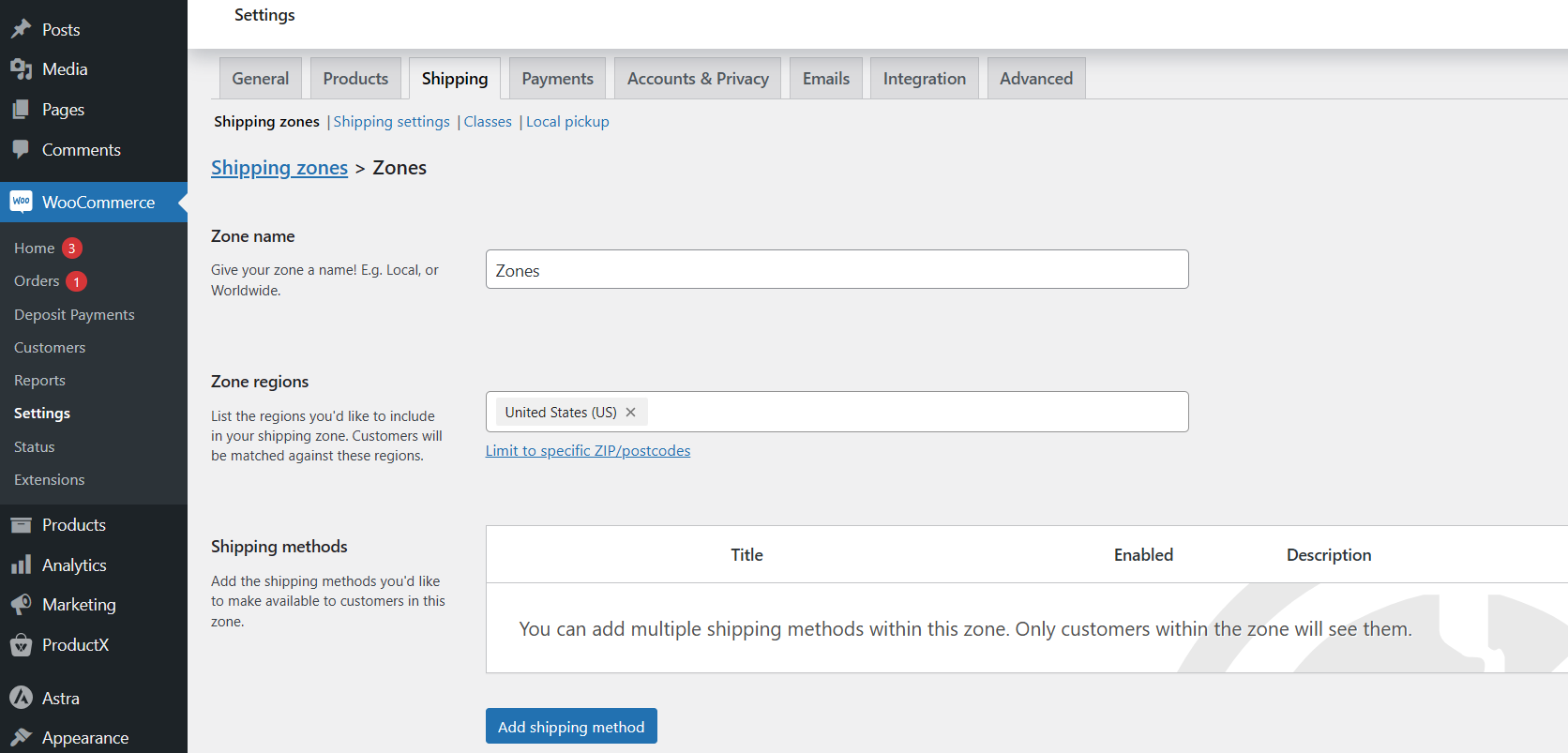
После перехода на страницу « Добавить зону » вам будут показаны три варианта, в том числе:
- Имя зоны : это имя, которое вы будете использовать для уникальной идентификации в вашем магазине для этой функции.
- Регионы зон : введите предпочитаемое место , где вы хотите продавать свою продукцию без стоимости доставки. Вы можете ввести и выбрать несколько мест по всему миру.
- Способы доставки : В зоне способов доставки внизу вы найдете синюю кнопку с названием « Добавить способ доставки ».

Шаг 3. Добавление «Бесплатной доставки» в качестве способа доставки.
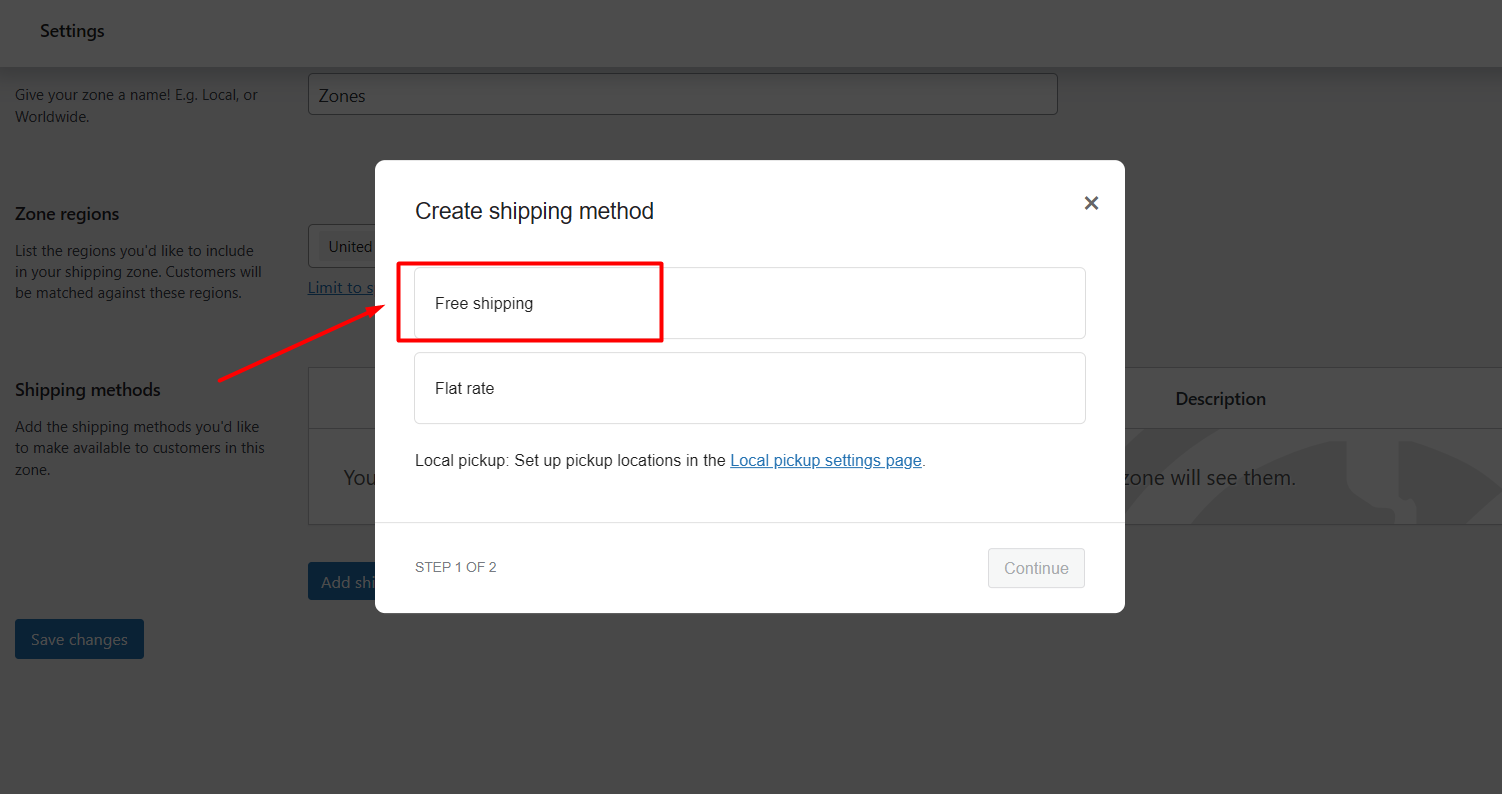
Чтобы установить этот способ доставки, нажмите « Добавить способ доставки ».
Он покажет вам три предпочтения:
- бесплатная доставка - для обеспечения бесплатной доставки.
- Фиксированная ставка — чтобы установить цену доставки по стандартным ставкам.
- Местный самовывоз — выбрав конкретное место, клиенты могут получить товары бесплатно или за дополнительную плату.
Нам нужно выбрать первый вариант из трех вариантов.
Наконец, нажмите кнопку « Продолжить », чтобы завершить этот шаг.

Шаг 4. Выбор условия бесплатной доставки
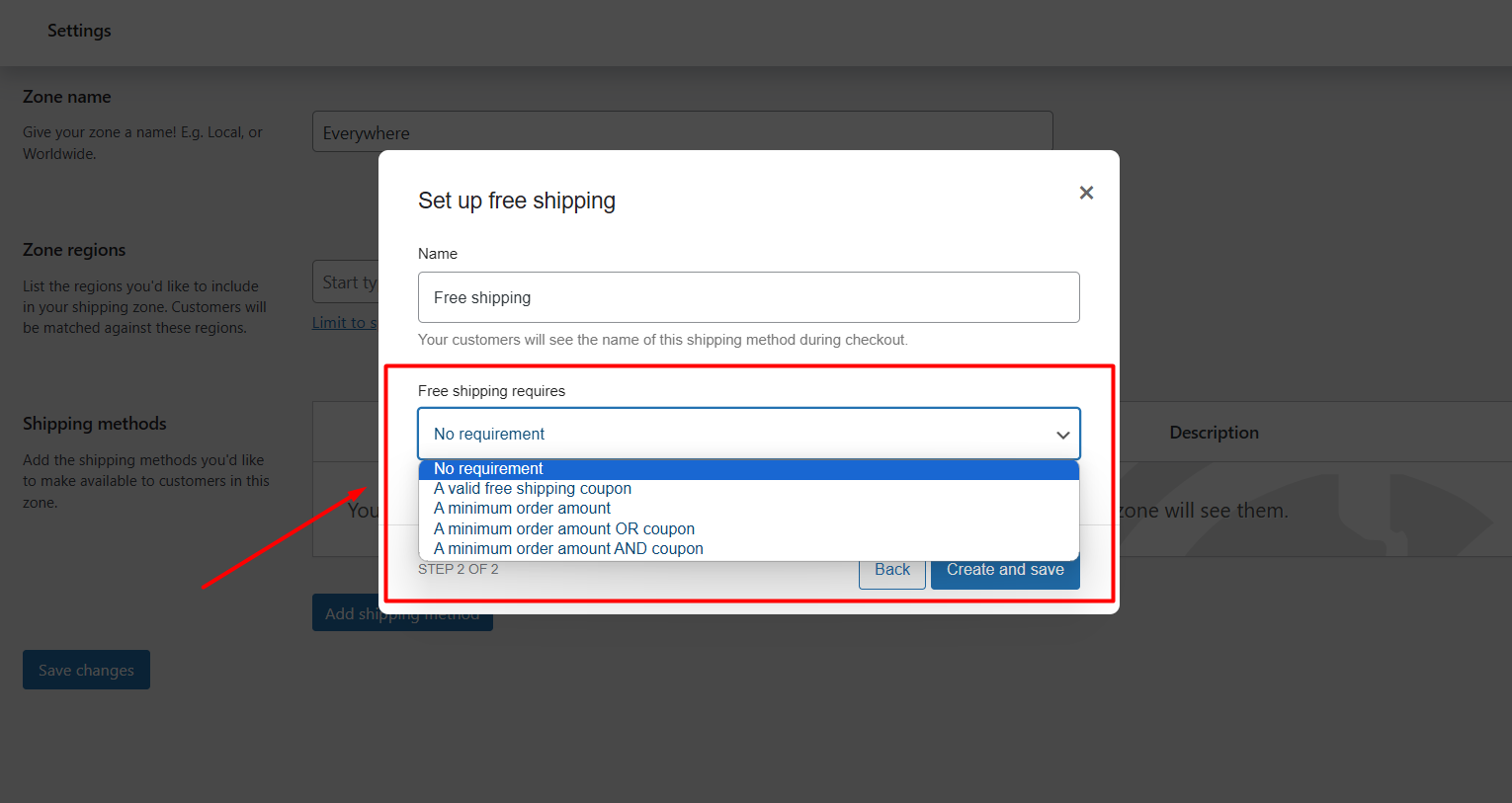
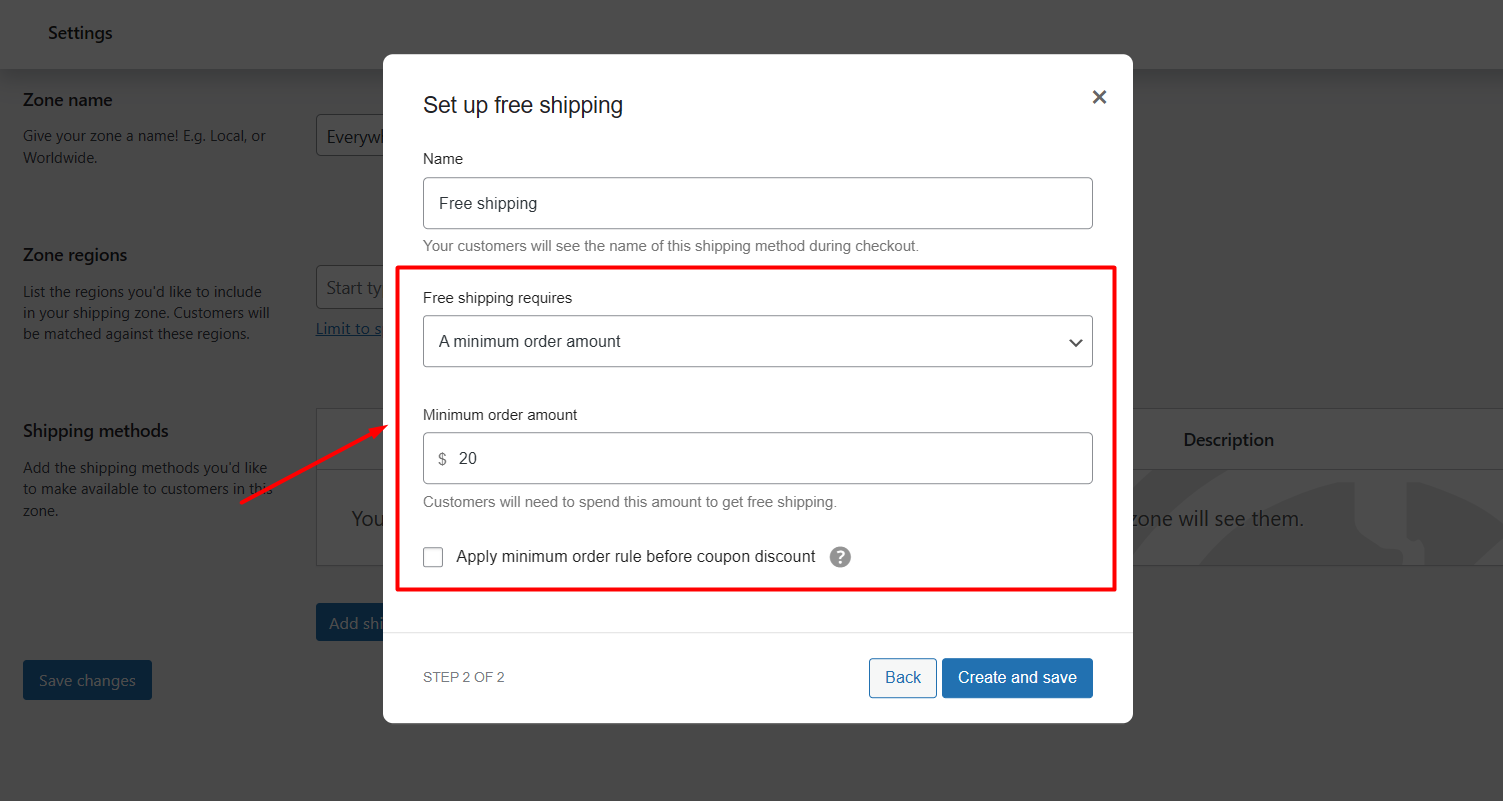
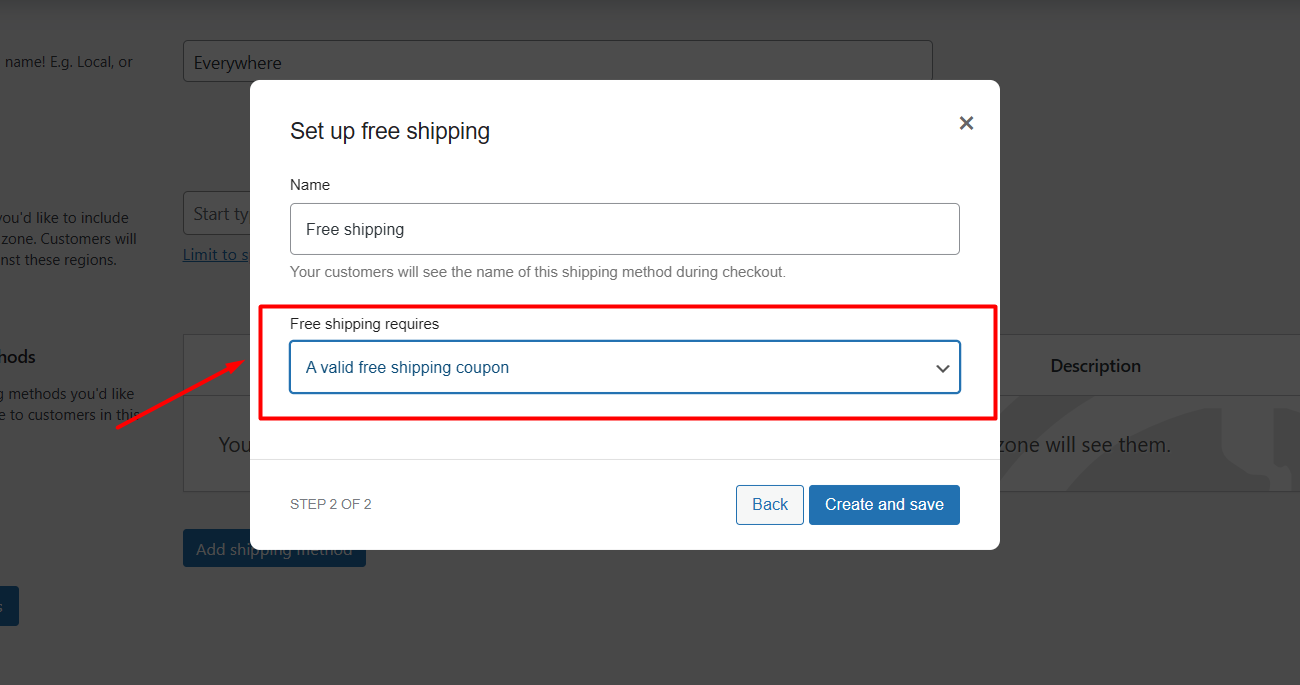
Теперь будет видно поле с заголовком « Настроить бесплатную доставку ». Отсюда вы можете установить требования для этого атрибута.
В разделе « Требования к бесплатной доставке» вы получите различные варианты:
- Никаких требований : если вы установите это значение, клиент получит бесплатную доставку.
- Действующий купон на бесплатную доставку : Покупатели будут иметь право на это, если у них есть купон, предоставленный вашим магазином.
- Минимальная сумма заказа : чтобы воспользоваться этим предложением, покупателям необходимо потратить определенную сумму денег в вашем магазине.
- Минимальная сумма заказа или купон : вы можете установить эту опцию, чтобы обеспечить бесплатную доставку для клиентов по цене покупки или по купону. Они могут разблокировать эту возможность, выполнив любое из требований.
- Минимальная сумма заказа и купон : чтобы получить его, покупатели должны выполнить оба условия. Покупателям необходим действующий купон и фиксированная сумма покупки, установленная владельцем магазина.

Теперь выберите желаемый вариант , согласно которому с вашего клиента будет взиматься меньшая плата за доставку. На данный момент я выбираю вариант « Нет требований ».
Теперь вы можете увидеть результат, добавив товары на страницу корзины.
Поздравляем, эта функция готова в вашем магазине!
Как настроить бесплатную доставку в зависимости от суммы заказа?
Использование этой возможности в зависимости от суммы заказа зависит от требований, которые вы устанавливаете.
После настройки зоны доставки вам необходимо создать информацию о зоне. Затем вам необходимо установить бесплатную доставку в качестве способа доставки, нажав кнопку «Добавить способ доставки». Теперь вам нужно просто установить требование « Минимальная сумма заказа ».
Как мы обсуждали эти настройки в предыдущем разделе, если у вас возникнут какие-либо трудности, просто прокрутите выше.
После выбора будет видно поле с заголовком « Минимальная сумма заказа ».

Пожалуйста, укажите минимальную сумму покупки, которую вы предпочитаете, чтобы предложить функция для вашего клиента в вашем магазине WooCommerce.
Как создать действительный купон на бесплатную доставку в WooCommerce?
С купоном вы можете воспользоваться меньшими затратами на доставку, и в WooCommerce это настолько просто, что это зависит от требований, которые вы устанавливаете. Итак, давайте посмотрим, как это работает.
Как мы обсуждали эти настройки в предыдущем разделе, если у вас возникнут какие-либо трудности, просто прокрутите выше.
Вам просто нужно установить требование « Действующий купон на бесплатную доставку » из разных вариантов.

Теперь любой клиент может претендовать на это, используя действующий купон.
Как настроить бесплатную доставку для определенных продуктов в WooCommerce?
В WooCommerce также возможна настройка бесплатной доставки для конкретных продуктов. Для этого вам нужно использовать классы доставки. Потому что мы не можем использовать метод доставки непосредственно для конкретных продуктов.
Мы можем создавать различные классы на основе наших продуктов, например «Бесплатная доставка» как класс для конкретных продуктов, «Тяжелый» как класс, в котором стоимость доставки выше обычной, и другие классы на основе нашего продукта.
Не волнуйтесь, это не так сложно, как кажется. Вы можете сделать это легко, правильно выполнив следующие 3 шага:
Шаг 1. Создание классов доставки
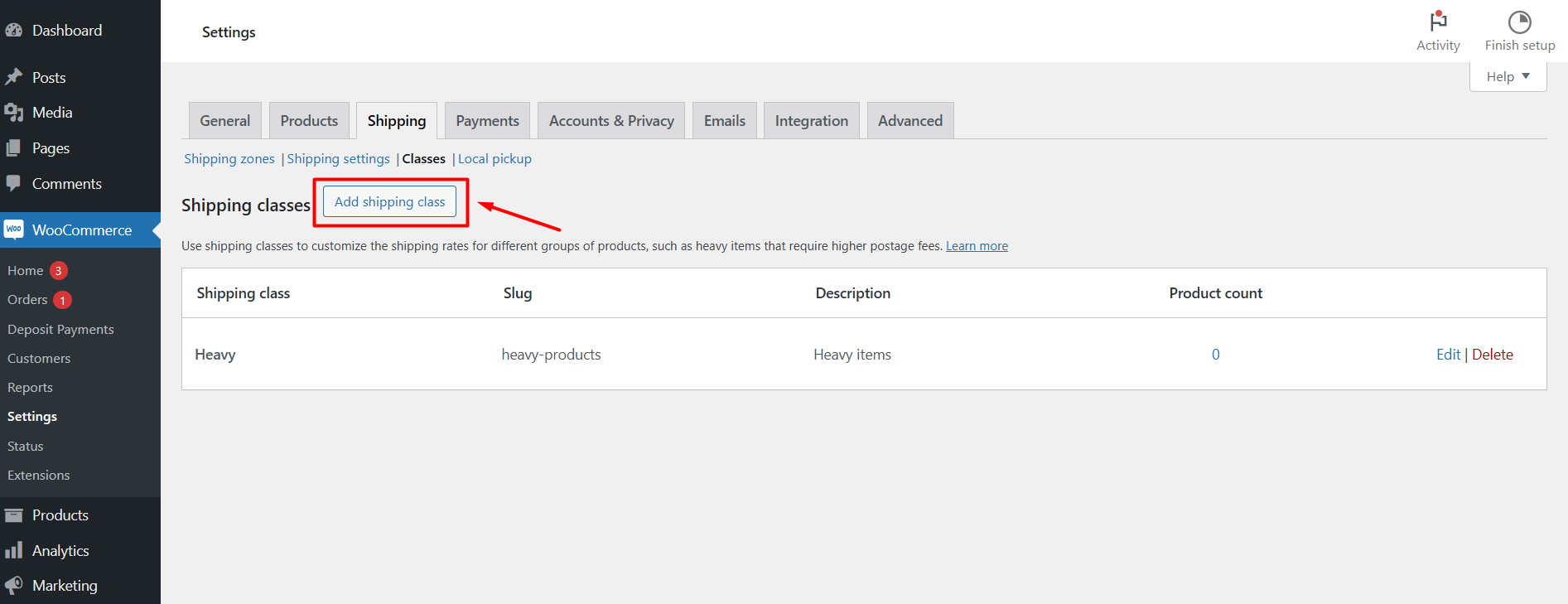
Создать класс доставки очень просто: вам нужно перейти к опции « Настройки » WooCommerce на панели управления. Теперь выберите опцию « Доставка ».
В разделе доставки вы увидите « Классы » рядом с зоной доставки, выберите эту опцию (Зоны доставки → Настройки доставки → « Классы» ).

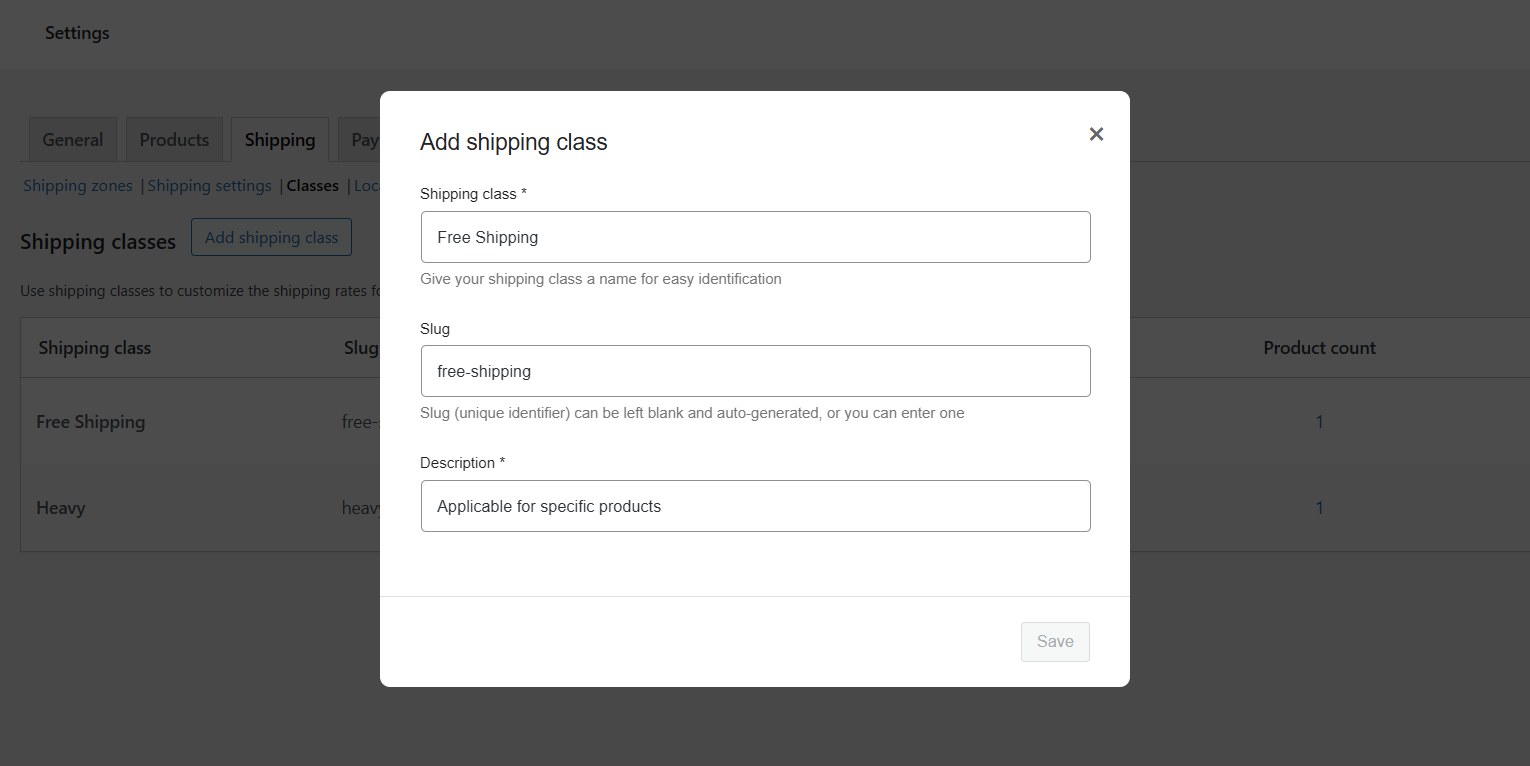
При нажатии « Добавить класс доставки » появится окно с тремя вариантами, включая класс доставки, пул и описание. Заполните первое и последнее поля — они оба необходимы.
В поле «Класс доставки» в качестве ответа введите «Бесплатная доставка» (в качестве примера). В обязательном поле описания вы можете изложить свои конкретные требования.

Шаг 2. Настройка способа доставки
Для настройки способа доставки необходимо зайти в « Зону доставки ». Укажите « Имя зоны » и выберите « Регионы зоны ».
Затем нажмите « Добавить способ доставки », чтобы установить способ доставки. Выберите опцию « Фиксированная ставка » в качестве способа доставки и нажмите кнопку « Продолжить ».

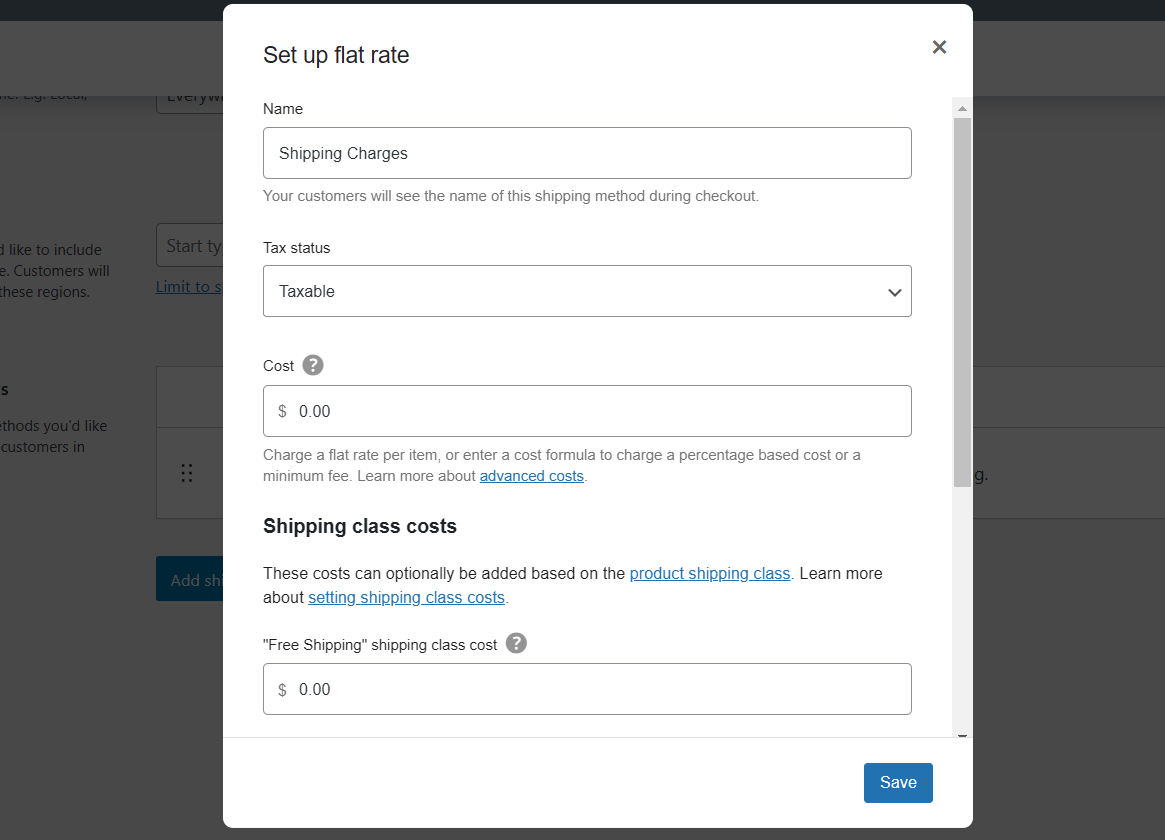
В этом разделе вы увидите цены на доставку различных классов товаров. Итак, вам нужно изменить название первого поля с «Единая продажа» → « Стоимость доставки », и при переименовании здесь это будет отображаться как заголовок стоимости доставки на странице корзины (вы можете назвать его по своему желанию)./im
[ Я изменил название с «Фиксированная ставка» на «Стоимость доставки», поскольку могу управлять несколькими классами доставки с помощью одного метода ]
Отсюда вы можете установить для продуктов статус «Облагаемый налогом» или «Без налога». В следующей кнопке вы получите возможность установить стоимость, установите «Стоимость» → 0.
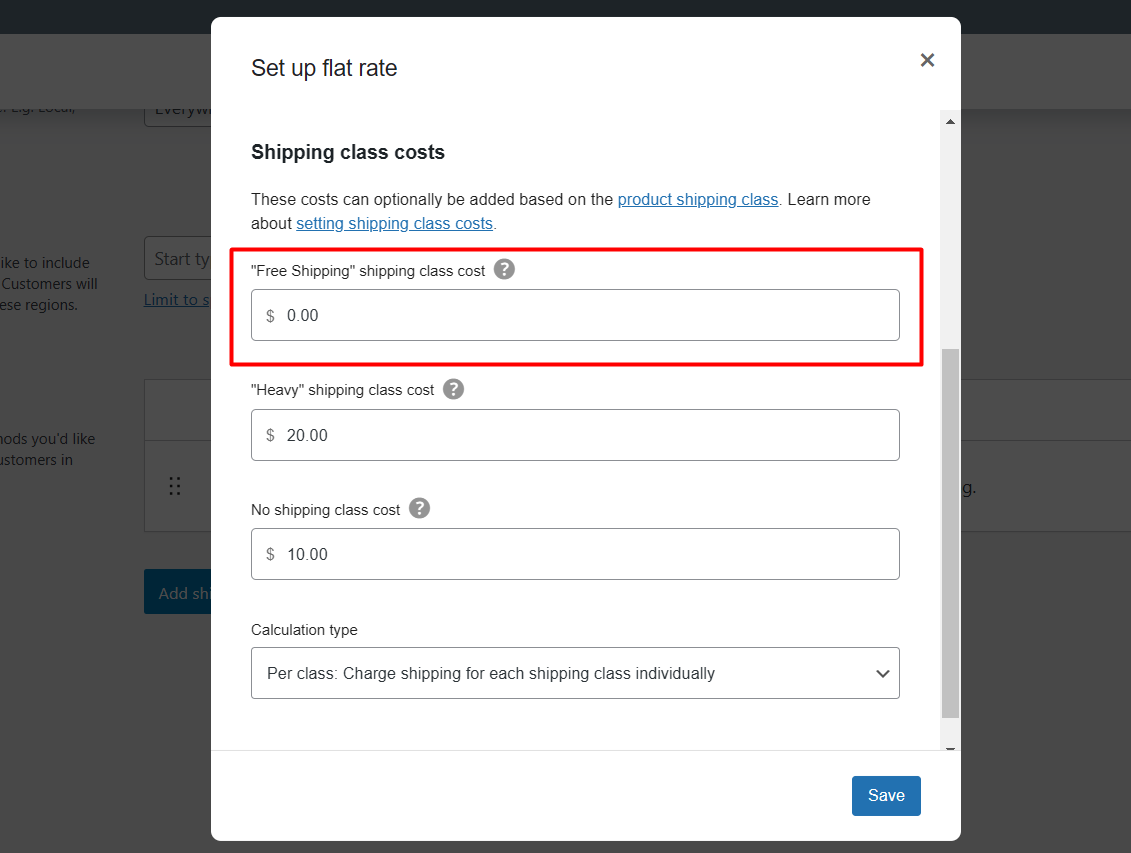
« Стоимость класса доставки »
Здесь мы можем установить цену для созданных нами классов доставки. Мы контролируем все расходы по доставке из этого раздела. Поскольку мы создали только класс под названием «Бесплатная доставка», он отображается здесь. Если мы добавим еще 2/3 классов, они также появятся здесь.

- Стоимость класса доставки «Бесплатная доставка» . Поскольку мы назвали этот класс бесплатной доставкой, мы будем использовать ноль (0) в качестве стоимости.
- Стоимость класса доставки отсутствует . Таким образом, для других продуктов, которые не входят в класс бесплатной доставки, эта стоимость будет отображаться как стоимость доставки (в качестве примера я установил 10 долларов США для других классов продуктов, за исключением класса бесплатной доставки).

В поле « Тип расчета » выберите первый вариант: «По классу: взимать плату за доставку для каждого класса доставки индивидуально» . Нажмите кнопку « Создать », чтобы завершить эти шаги.
Шаг 3. Добавление бесплатной доставки для определенных продуктов
Теперь мы настроили метод доставки с необходимым классом. Теперь нам нужно добавить конкретный продукт в класс.
Для этого перейдите в « Список всех продуктов » из списка продуктов вашего WooCommerce. Выберите конкретный продукт , который вы хотите сделать доступным для бесплатной доставки в вашем магазине. Нажмите кнопку « Изменить » для конкретного продукта.

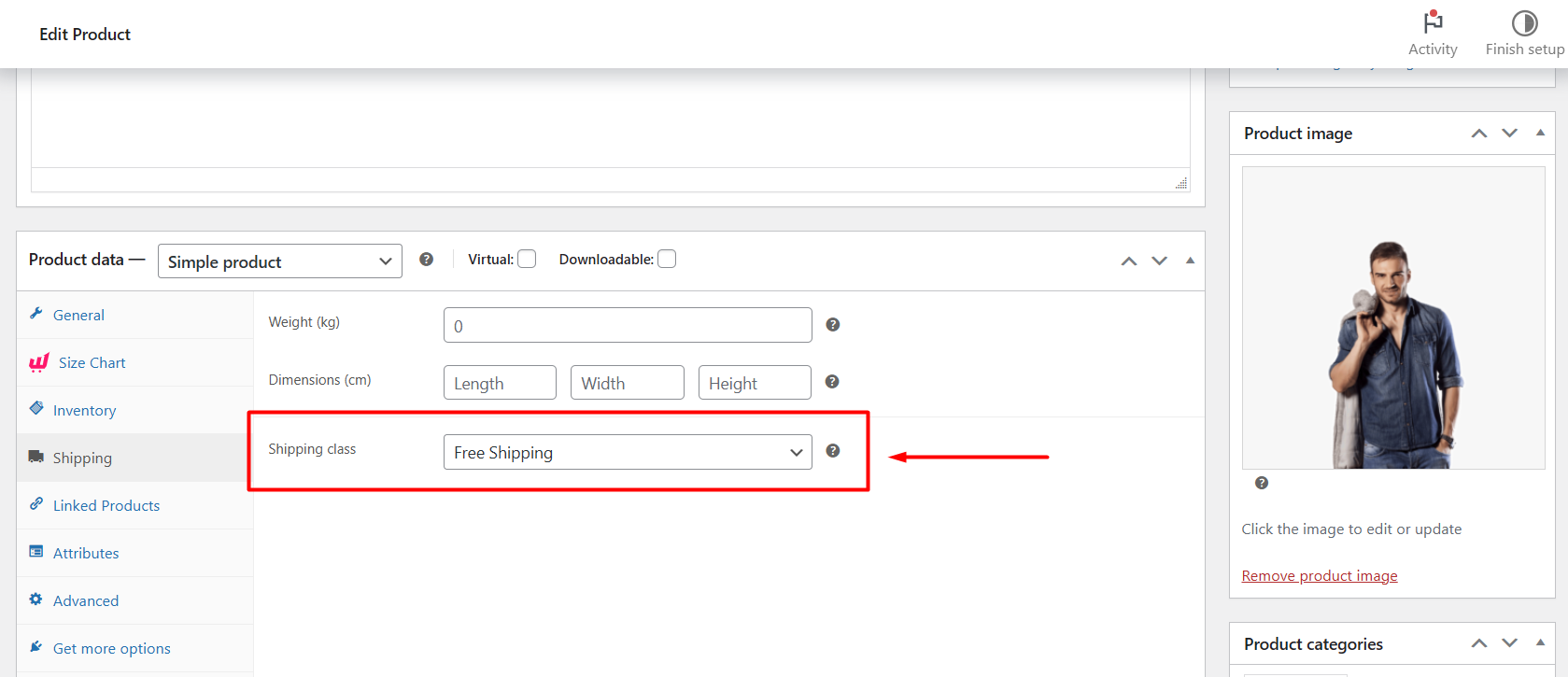
В разделе « Данные о продукте » слева вы найдете опцию « Доставка ». Нажмите на нее, и вам отобразятся три варианта, последний из которых — « Класс доставки ».
В поле выберите « Бесплатная доставка ». Теперь « Обновите » изменения.
Теперь добавьте конкретный продукт в опцию « Автомобиль », и вы увидите результат.
Впечатляющий! Вы проделали блестящую работу.
Как настроить панель бесплатной доставки в WooCommerce?
Настроить эту панель в WooCommerce невозможно, поскольку она не предлагается на странице корзины WooCommerce по умолчанию. Однако эта функция позволяет клиентам увидеть, сколько еще им нужно потратить, чтобы претендовать на бесплатную доставку.
Для настройки этой панели в WooCommerce требуется дополнительный плагин. WowStore — лучший плагин WooCommerce, предлагающий бесплатную панель доставки.
Вы можете полностью настроить его, включая размещение, цвет и текст. Кроме того, он предлагает комплексные решения для страниц корзины, включая эту панель, таблицу корзины и параметры общей суммы корзины. Вы можете настроить его по готовым шаблонам или с нуля.
На разных этапах мы рассмотрим эту фантастическую функцию →
Шаг 1. Установите и включите плагин «WowStore».
Чтобы это настроить, сначала вам нужно установите WowStore из раздела плагинов.
Затем вам нужно включить дополнение Woo Builder на панели инструментов WowStore.
Шаг 2. Создание страницы корзины с панелью бесплатной доставки в WooBuilder
Теперь создание страницы корзины с полосой бесплатной доставки стало самым простым вариантом при использовании WowStore. Существует несколько готовых шаблонов с этой функцией.
WowStore предлагает комплексные решения для страниц корзины, поскольку владельцы магазинов могут настраивать параметры панели, таблицы корзины и общей суммы корзины на основе готовых шаблонов.
Чтобы создать страницу корзины с полосой бесплатной доставки:
Выберите плагин WowStore на панели управления, затем выберите опцию «Woo Builder». Нажмите кнопку « +Создать шаблон корзины » справа.
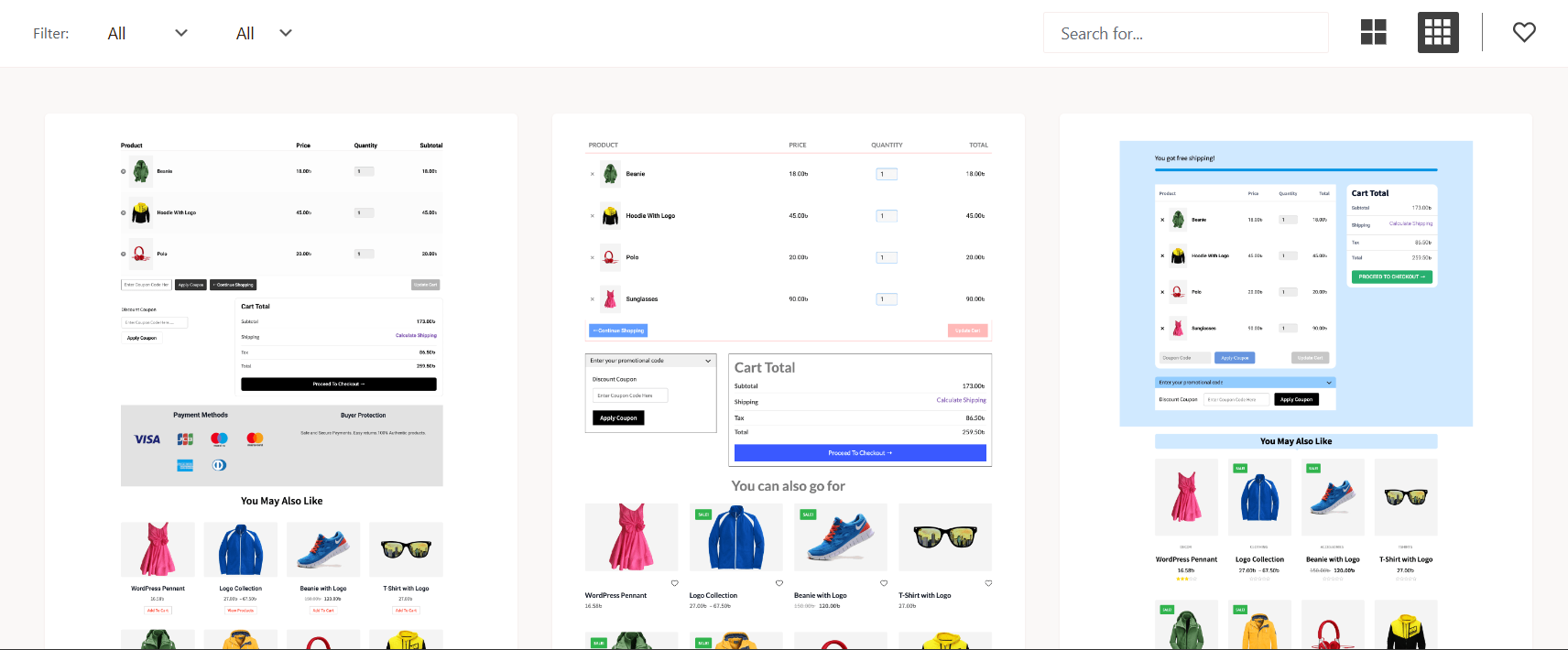
В разделе « Все шаблоны корзин » вы увидите множество впечатляющих готовых шаблонов. Выберите любой из них по своему усмотрению.

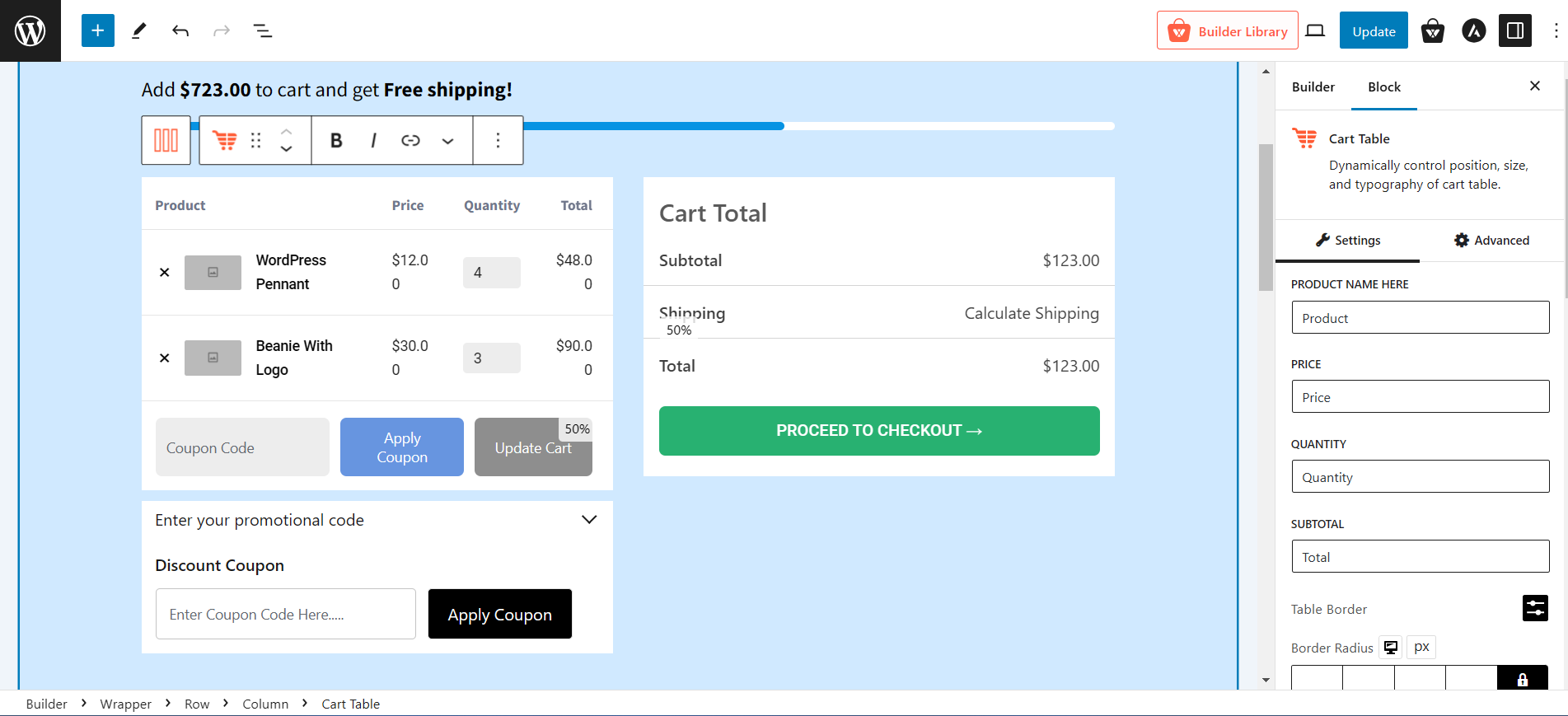
Итак, на странице корзины конструктора в разделе «Блоки» вы увидите несколько блоков, включая «Индикатор выполнения бесплатной доставки». Вы можете добавить или удалить этот блок в нужном вам месте. Вы даже можете настроить всю страницу корзины.
Шаг 3. Настройка страницы корзины
Одна из лучших особенностей WowStore — это то, что вы можете изменить панель доставки, включая тексты цен до и после, в общих настройках. Кроме того, вы можете изменить шрифт, границу, радиус границы, отступы, фон и цвет.
Вы также можете активировать индикатор выполнения, настроить его высоту, изменить цвет полного и пустого фона, а также изменить границу и радиус границы.

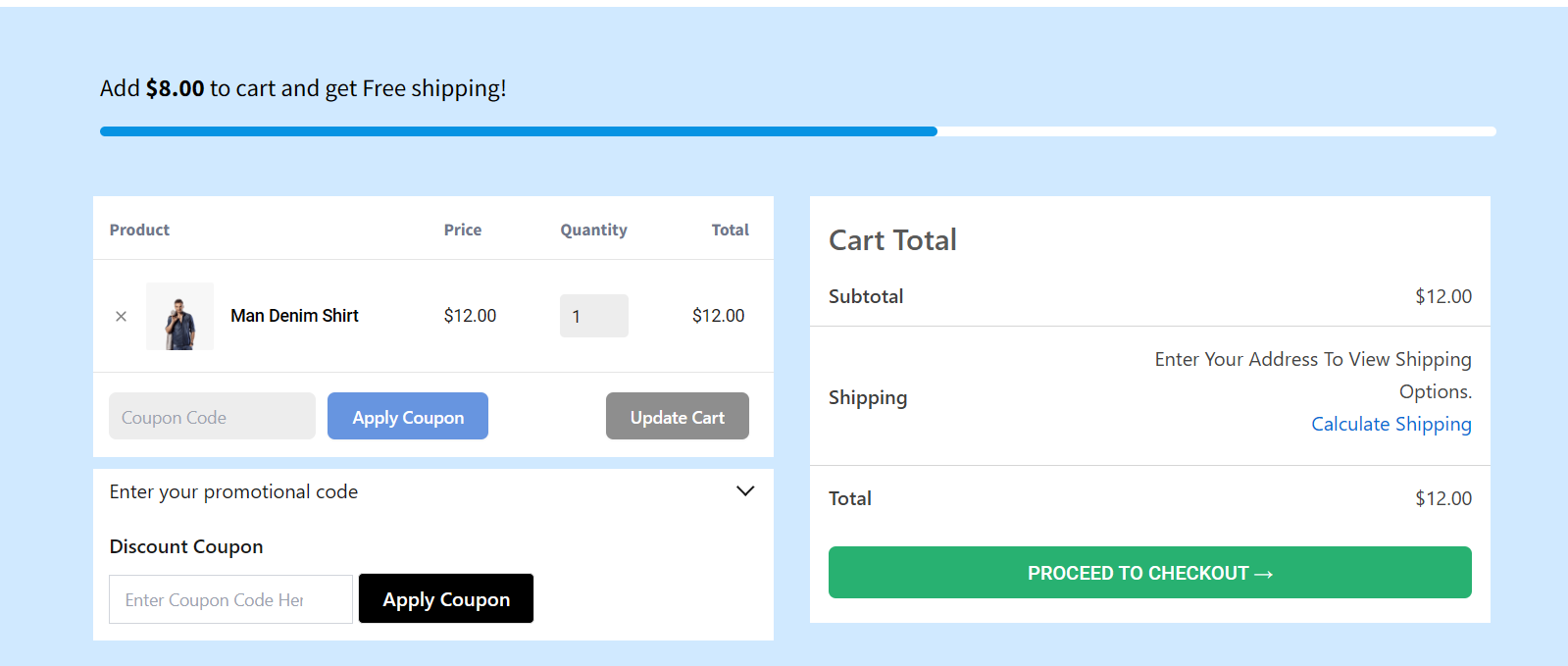
Если вы довольны настройкой, просто нажмите кнопку публикации. Страница корзины будет обновлена. Теперь давайте посмотрим, как эта функция выглядит на передней панели.

WowStore предлагает не только создавать собственные страницы корзины с помощью этой функции. Это комплексное решение для создания визуально привлекательных и ориентированных на конверсию интернет-магазинов. Поэтому обязательно изучите все его возможности.
Заключение
Мы надеемся, что эта запись в блоге окажется для вас полезной, и теперь вы сможете настроить бесплатную доставку, используя все возможные критерии. Пришло время сделать это самостоятельно и побудить своих клиентов размещать заказы как можно раньше. И не забудьте максимально эффективно использовать бесплатную шкалу прогресса, чтобы увеличить свой заработок. Пожалуйста, не стесняйтесь поделиться своими отзывами и предложениями, оставив комментарии в разделе ниже.
