Как настроить Google AMP на WordPress
Опубликовано: 2022-10-15Настройка более удобных и адаптивных страниц для мобильных пользователей может существенно повысить посещаемость вашего веб-сайта и повысить конверсию потенциальных клиентов . Учитывая потребность в быстрой загрузке и высокой скорости страницы, особенно для мобильных пользователей, Google AMP стал важным инструментом, гарантирующим, что вы не потеряете ни одного посетителя вашего веб-сайта. Вот почему мы в QuadLayers предоставили вам полное руководство по настройке Google AMP на WordPress.
Но сначала давайте посмотрим на Google AMP и на то, что он дает для оптимизации сайта.
Что такое Google AMP? Почему мы должны использовать это?
Давайте сначала поговорим о Google AMP . Google AMP — это платформа с открытым исходным кодом, предназначенная для улучшения загрузки вашего сайта на мобильных устройствах. Это делается путем создания AMP-версии ваших страниц, лишенной многих элементов, таких как CSS, iframe, скрипты и т. д. Благодаря этому ваш веб-сайт загружается намного быстрее на мобильных устройствах, что гарантирует сохранение мобильных посетителей. В конце концов, повышение производительности веб-сайта очень важно, поскольку вы можете потерять более 33% своих потенциальных продаж , если ваш веб-сайт не оптимизирован для мобильных устройств.
Google предполагает, что показатель отказов может достигать 90% или выше , если ваш сайт загружается 5 секунд или дольше .
Кроме того, есть еще фактор SEO. Вероятно, вы увидите, что рейтинг вашего веб-сайта выше, если скорость страницы вашего веб-сайта находится на более высоком уровне. Вот почему мы рекомендуем нашим пользователям создавать AMP-версии своих веб-сайтов. Итак, если вы ищете причины, по которым вам следует использовать Google AMP, вам следует рассмотреть следующие плюсы:
- Метод с открытым исходным кодом для скорости страницы и взаимодействия с пользователем на мобильных устройствах.
- Улучшенный рейтинг кликов, лучшая генерация потенциальных клиентов и улучшенный рейтинг в поисковой выдаче.
- Автоматическая оптимизация мультимедиа и изображений, особенно для мобильных браузеров.
- Лучшая загрузка сайта и меньшее использование данных в медленных сетях, включая сотовые сети для мобильных устройств.
Более того, пользователям довольно легко настроить Google AMP на веб-сайтах WordPress с помощью AMP-совместимых тем WordPress и множества плагинов Google AMP, которые вы можете выбрать.
Плагины для настройки Google AMP на WordPress
Теперь, когда платформа бесплатная и с открытым исходным кодом, самый простой и, на наш взгляд, лучший способ настроить Google AMP на веб-сайтах WordPress — использовать специальный плагин Google AMP. Если вы ищете лучшие варианты, вы можете ознакомиться с нашим списком лучших плагинов Google AMP для WordPress.
Мы рекомендуем использовать бесплатные плагины, которые относительно легко включают Google AMP и добавляют дополнительные функции, такие как реклама, SSL, настраиваемые режимы шаблонов и многое другое. Что касается наших рекомендаций, некоторые из плагинов, которые вы можете использовать:
- Официальный плагин Google AMP
- AMP для WP
- Реактивный ранец
В нашем руководстве мы будем использовать AMP для WP .

Общий процесс настройки Google AMP на вашем веб-сайте WordPress должен быть таким же, как и для большинства плагинов. Беглый взгляд на документацию вашего плагина вместе с нашим руководством должны помочь вам быстро разобраться. Однако, если у вас возникли трудности с процессом, сообщите нам об этом в разделе комментариев, и мы сделаем все возможное, чтобы помочь вам.
Теперь давайте посмотрим, как мы можем настроить Google AMP на WordPress с помощью плагина.
Как настроить Google AMP на WordPress
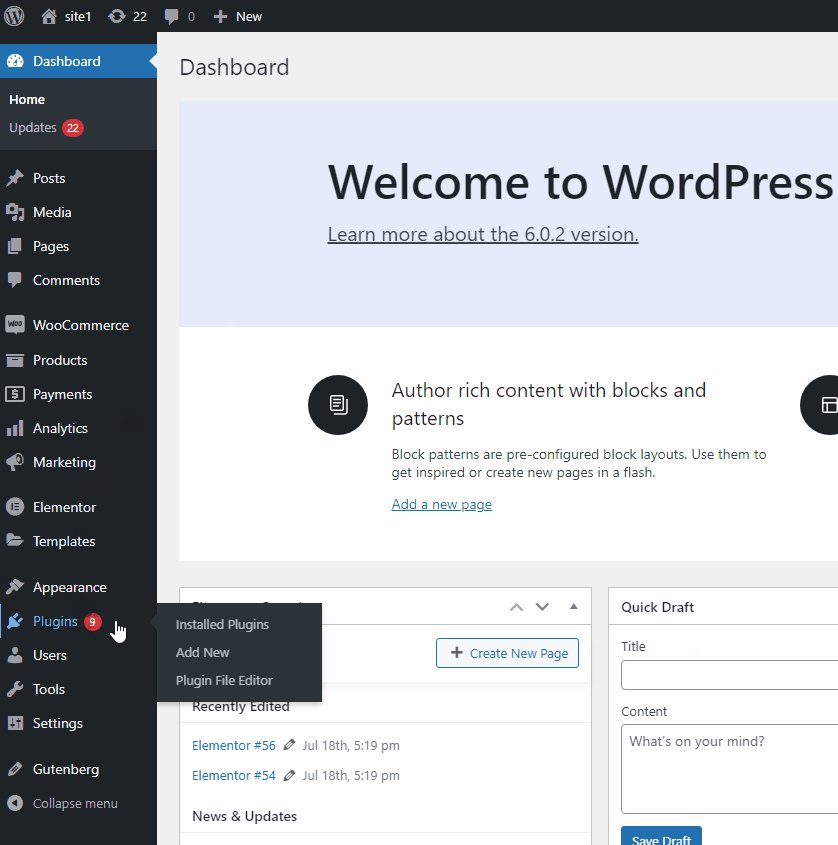
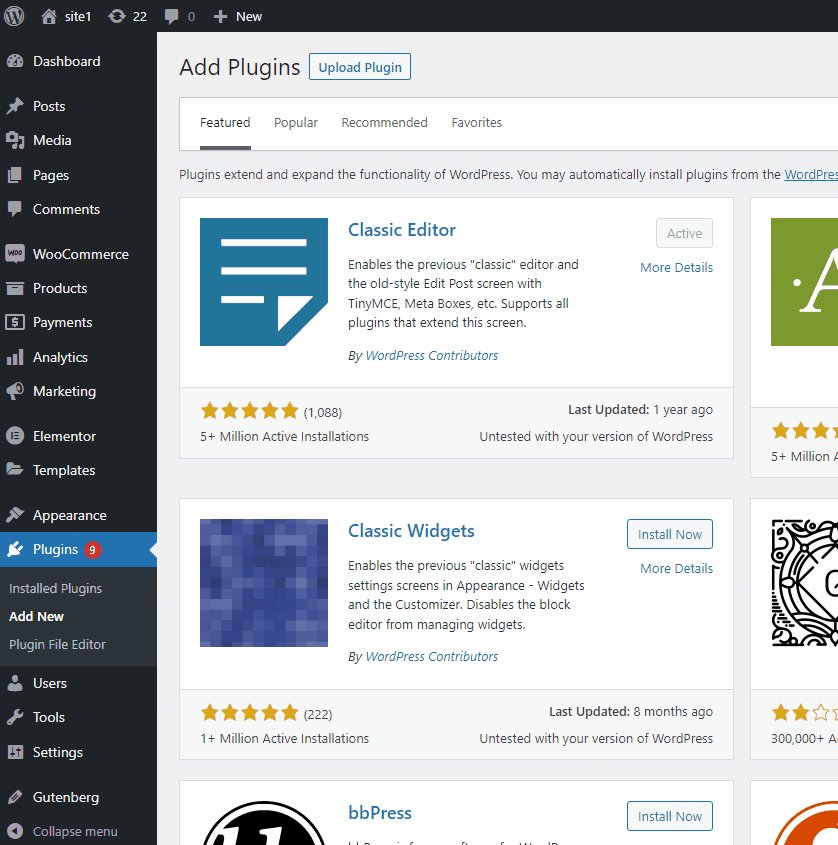
Начнем с установки и активации плагина. Начните с открытия панели администратора WP и нажмите « Плагины» > «Добавить новый» .

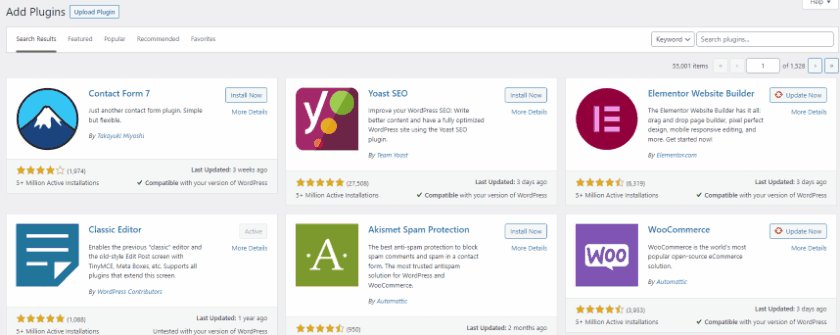
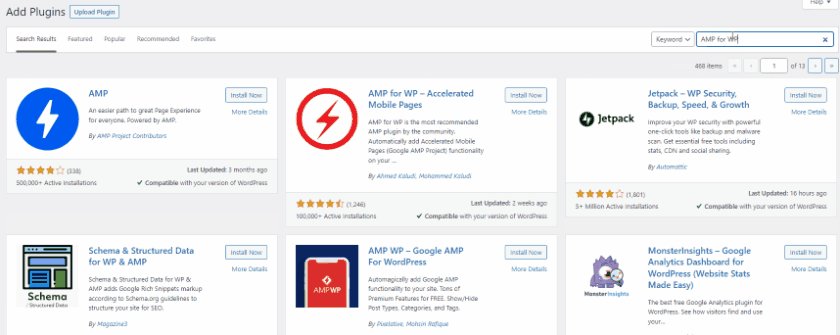
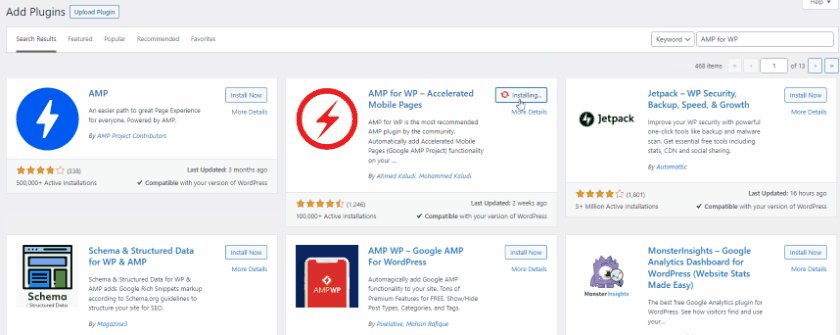
Затем используйте панель поиска в правом верхнем углу, чтобы найти AMP для WP . Нажмите « Установить » на вкладке плагина, и когда кнопка переключится на « Активировать», нажмите ее еще раз, чтобы активировать плагин на вашем сайте.

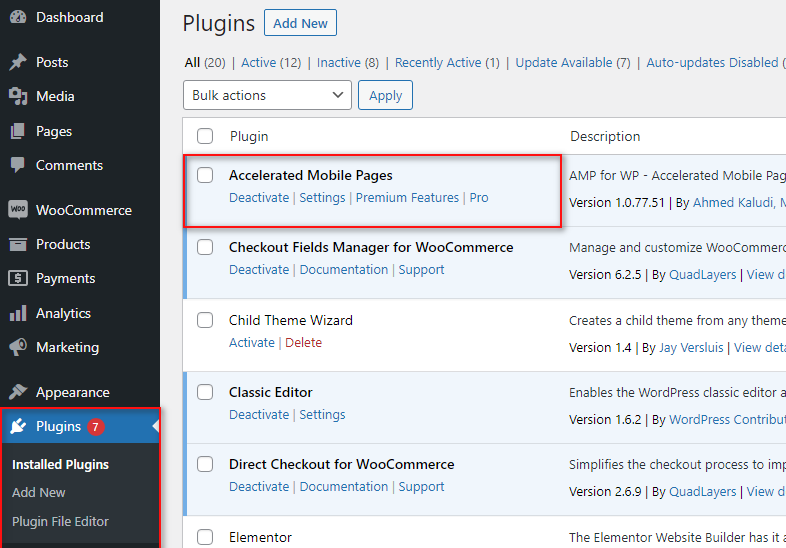
Кроме того, вы можете активировать/деактивировать плагин, открыв страницу Плагины и нажав Активировать/Деактивировать под списком плагинов.

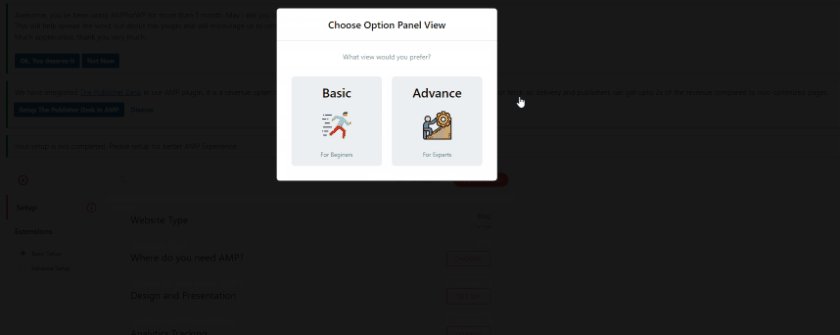
Как только вы активируете плагин, вы попадете на страницу параметров плагина, где вам будет предложено выбрать панель для плагина. Вы можете выбрать между Базовым и Расширенным . Мы рекомендуем сейчас использовать Basic только для настройки Google AMP.

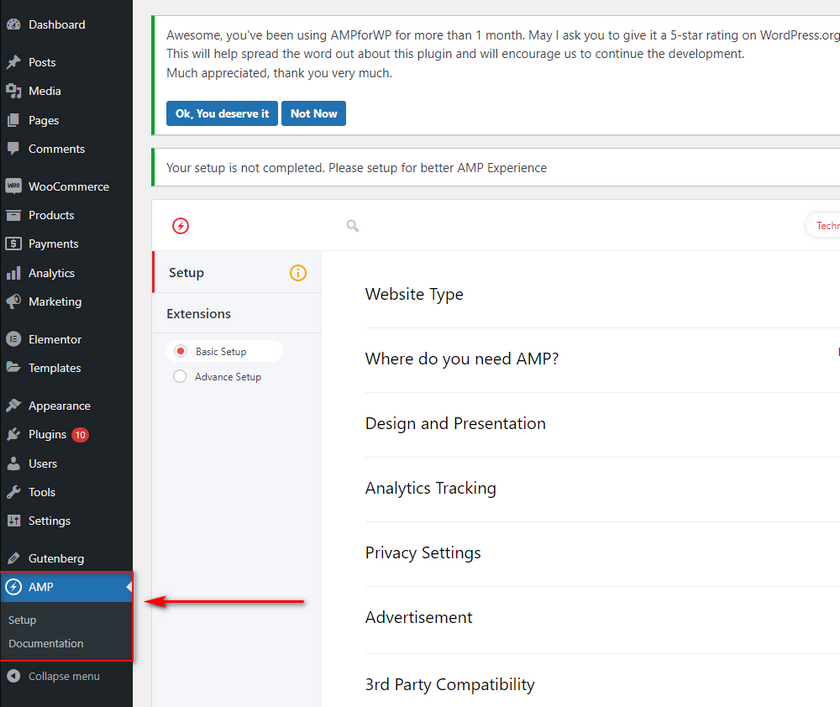
Если вы хотите открыть страницу плагина AMP для WP вручную, вы также можете сделать это, щелкнув список AMP на панели администратора WP.

Вам нужно будет настроить некоторые параметры, чтобы включить Google AMP для вашего веб-сайта WordPress. Давайте пройдемся по каждому шагу один за другим.
Настройте Google AMP на WordPress с помощью AMP для WP
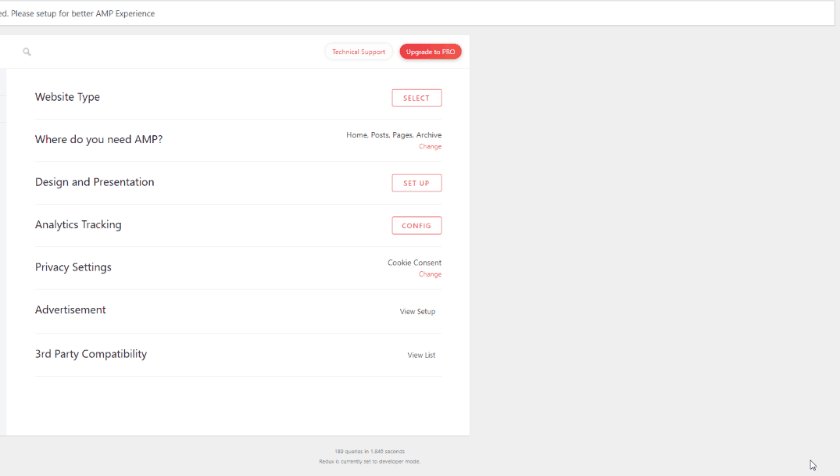
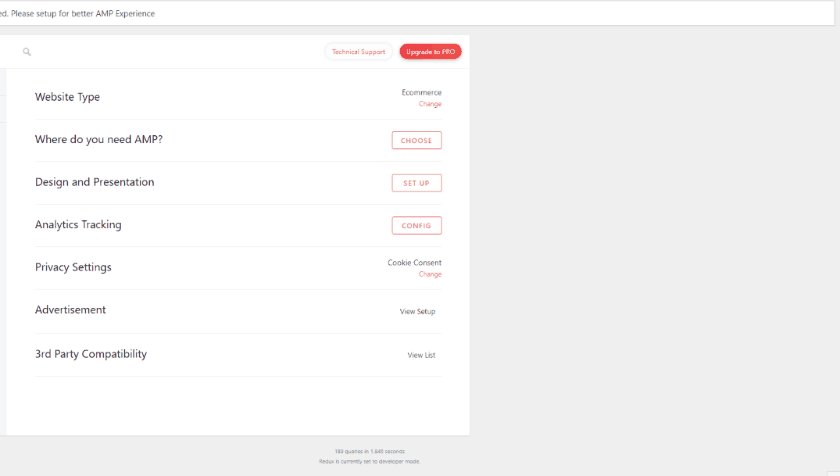
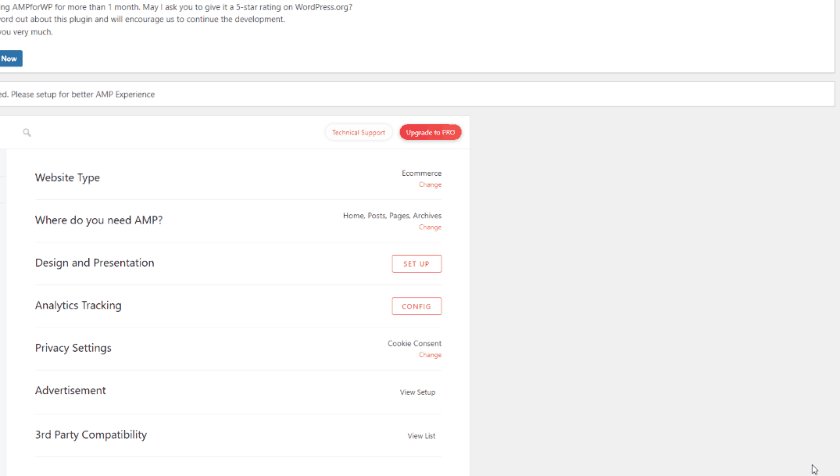
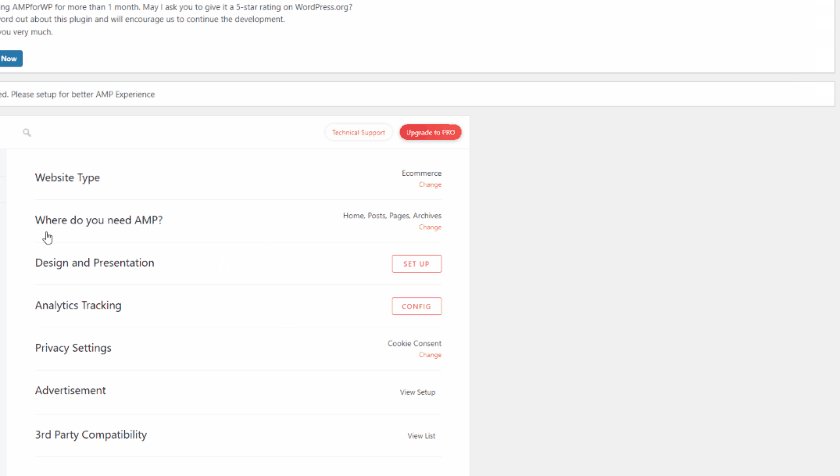
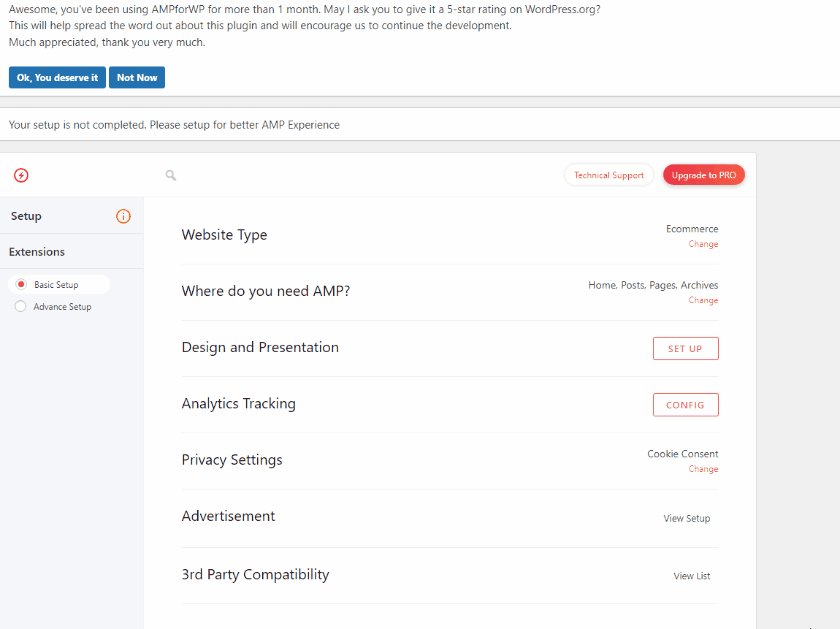
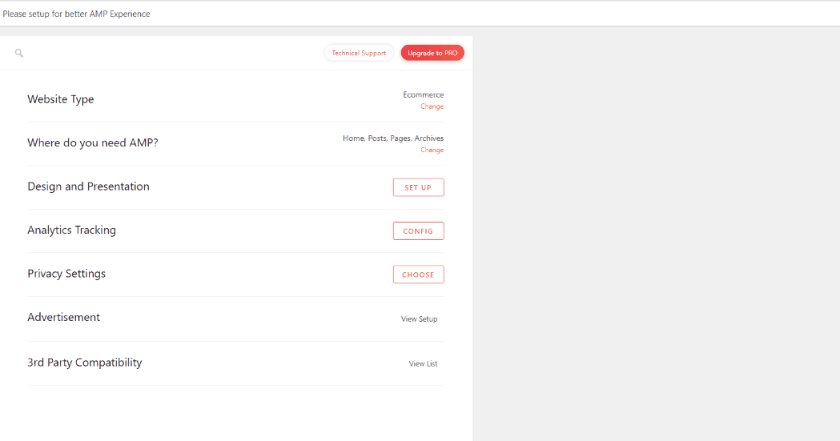
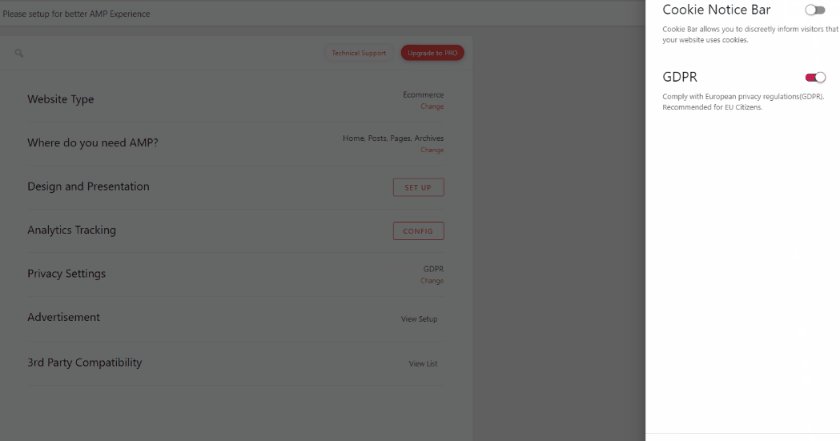
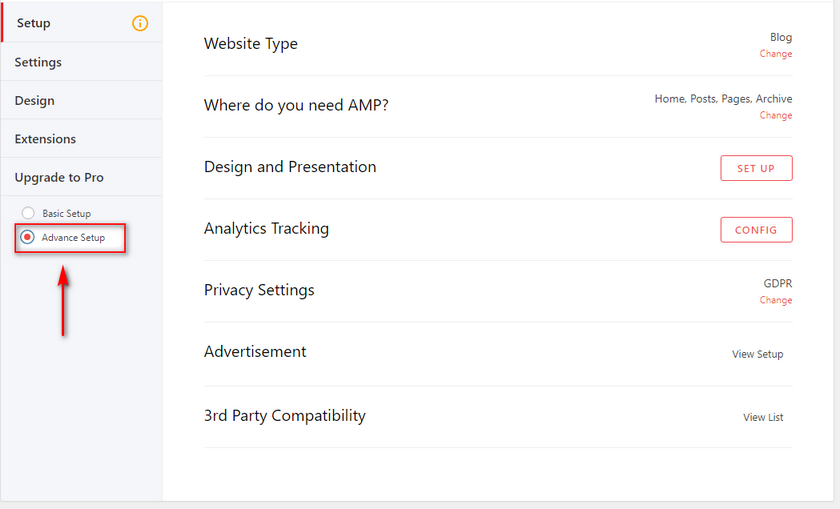
Чтобы настроить Google AMP на своем веб-сайте WordPress с помощью плагина AMP для WP, вам необходимо настроить несколько параметров , начиная с типа веб -сайта и выбора AMP для страниц вашего веб-сайта. Вы также можете использовать опцию « Другое » и добавить свой собственный тип веб-сайта, если хотите.
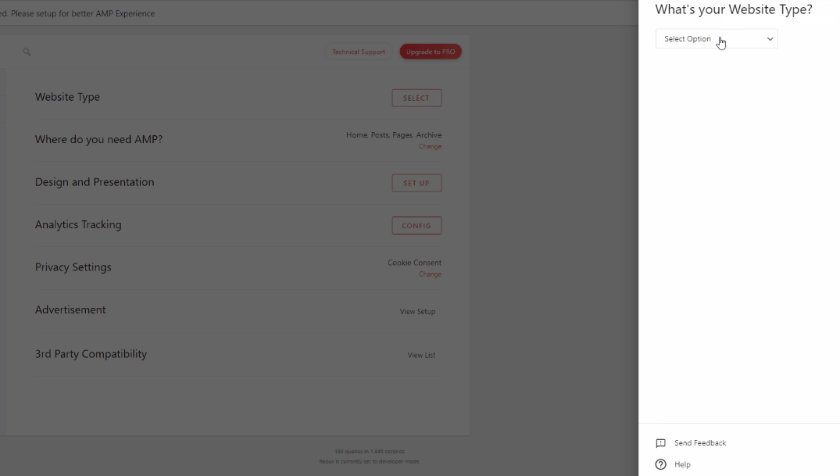
Нажмите кнопку « Выбрать » в разделе « Тип веб -сайта» и выберите тип веб-сайта в раскрывающемся меню.

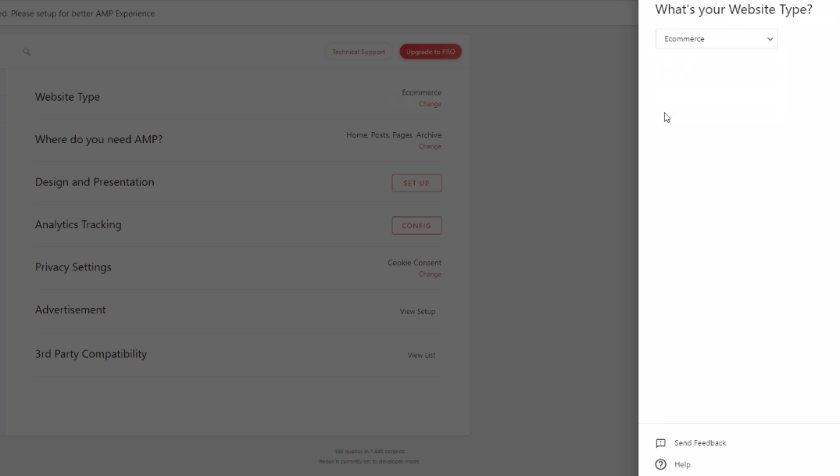
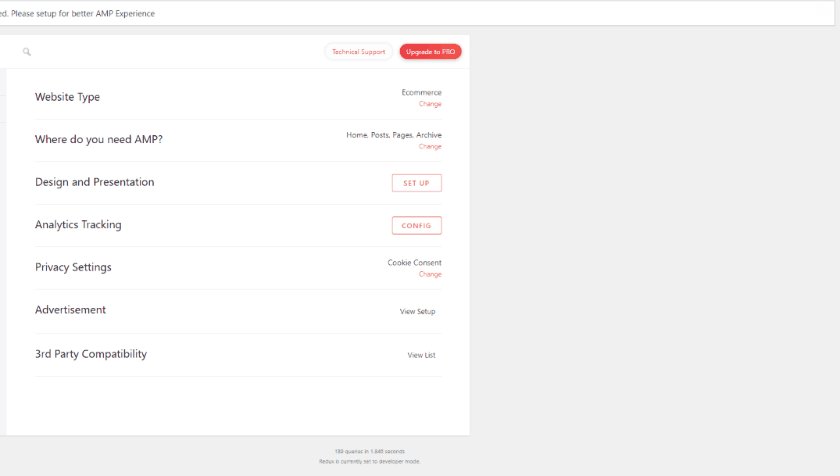
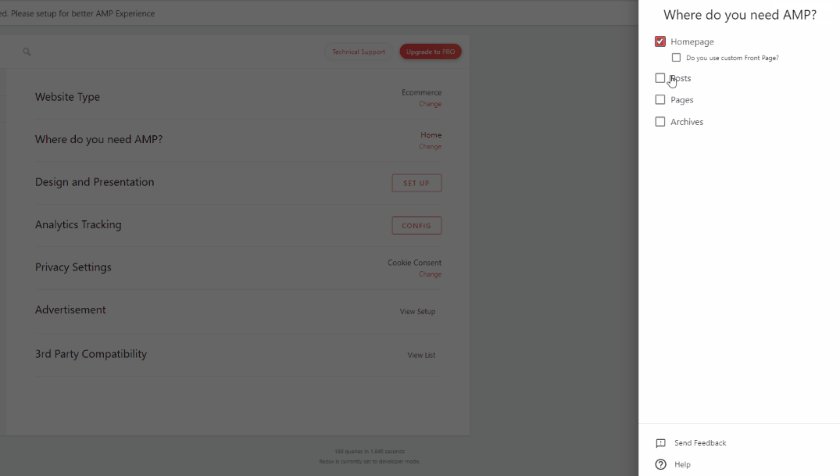
Для нашей демонстрации мы будем использовать электронную коммерцию. Затем мы выбираем, где мы хотим включить AMP. Используйте раздел Где вам нужен AMP? Option и нажмите «Выбрать ». Это позволяет добавить AMP к следующему:
- Ваша домашняя страница
- WP-страницы
- Сообщения WP
- Архив
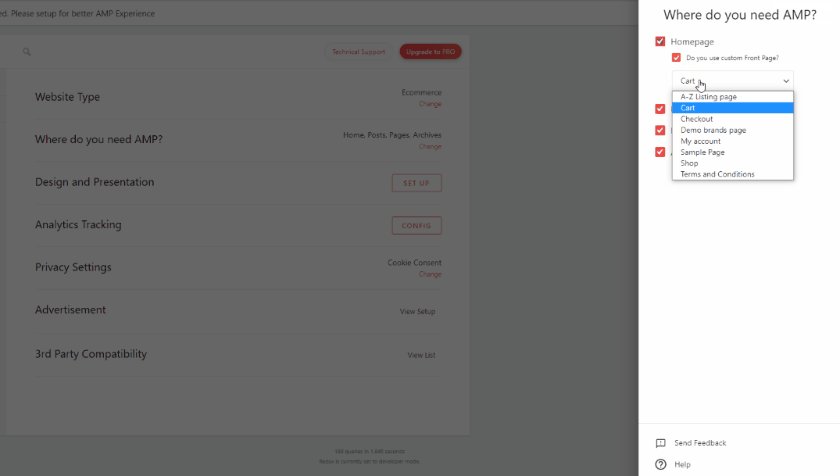
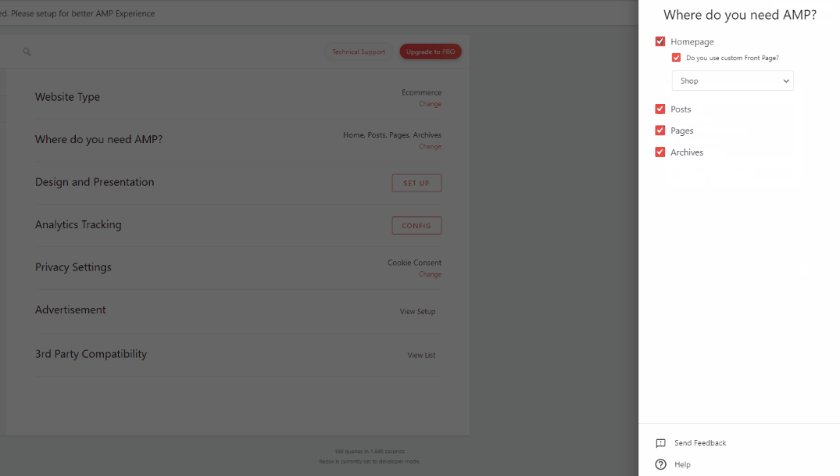
Кроме того, если у вас есть собственная домашняя страница, вы также можете выбрать ее с помощью параметра «Домашняя страница».

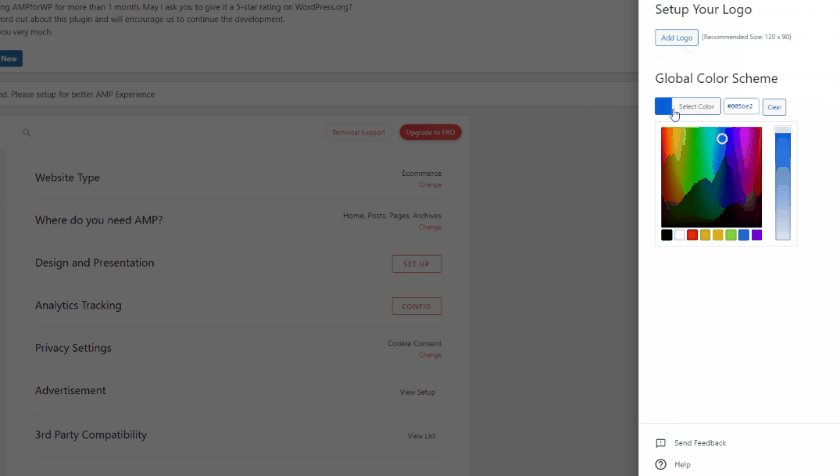
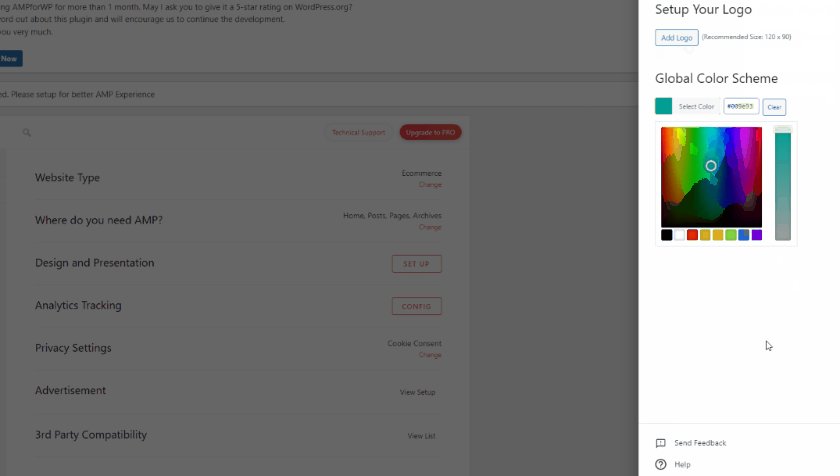
Затем с помощью параметра « Дизайн и презентация » вы можете выбрать конкретный логотип для добавления на свои страницы AMP и уникальную глобальную схему.

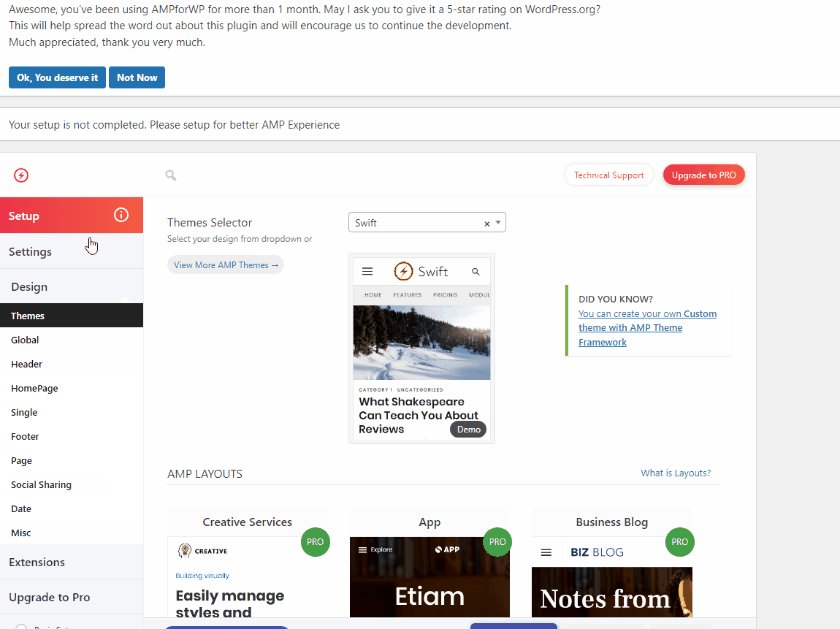
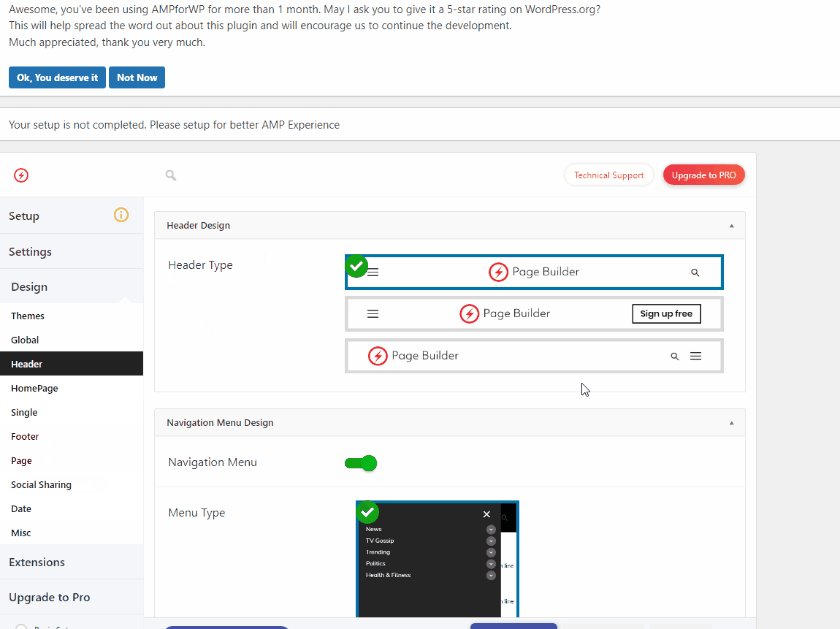
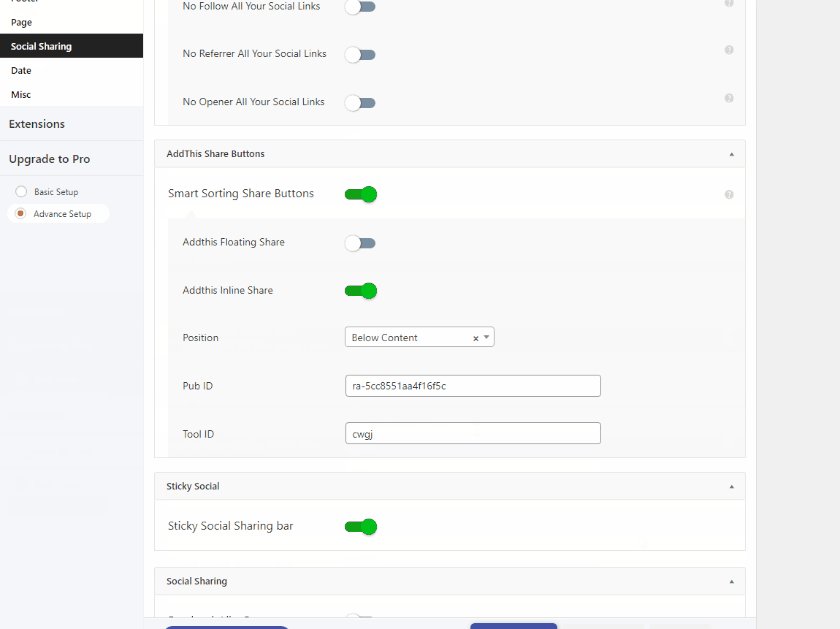
Кроме того, если вы включите расширенный режим просмотра , вы также сможете выбирать уникальные темы AMP и настраиваемые элементы страницы, такие как верхние и нижние колонтитулы, кнопки «Поделиться в социальных сетях» и многое другое.

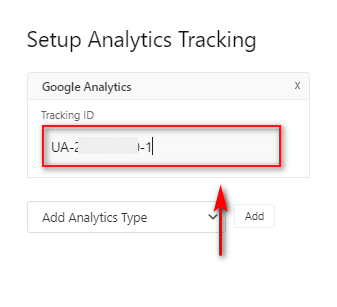
После этого мы можем использовать опцию Analytics , чтобы включить отслеживание Google Analytics для ваших страниц AMP. Для этого вам понадобится идентификатор отслеживания Google Analytics . Если вы хотите узнать, как получить свой идентификатор отслеживания, вы можете использовать наше руководство о том, как включить отслеживание Google для веб-сайтов WordPress.
После того, как вы получите свой идентификатор отслеживания Analytics из приведенного выше руководства, вы можете вставить его в поле « Идентификатор отслеживания » следующим образом:

Это основные параметры, которые необходимо настроить для настройки Google AMP на веб-сайтах WordPress. Однако у вас также есть несколько других опций, включая настройки конфиденциальности, рекламу и совместимость со сторонними устройствами.

Дополнительные опции AMP для WP
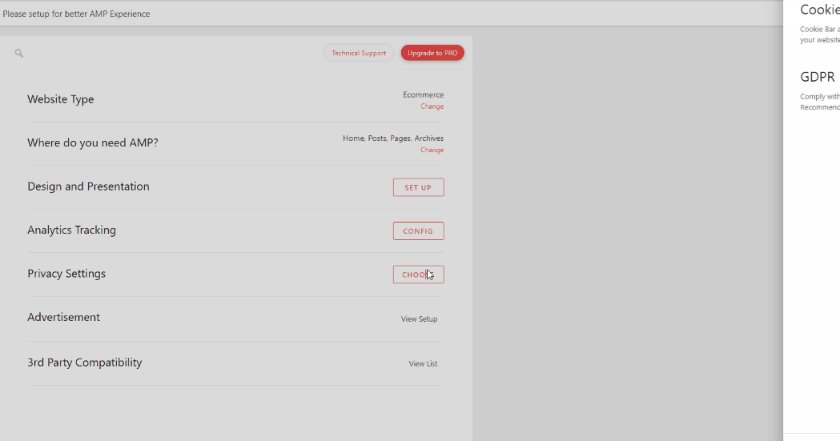
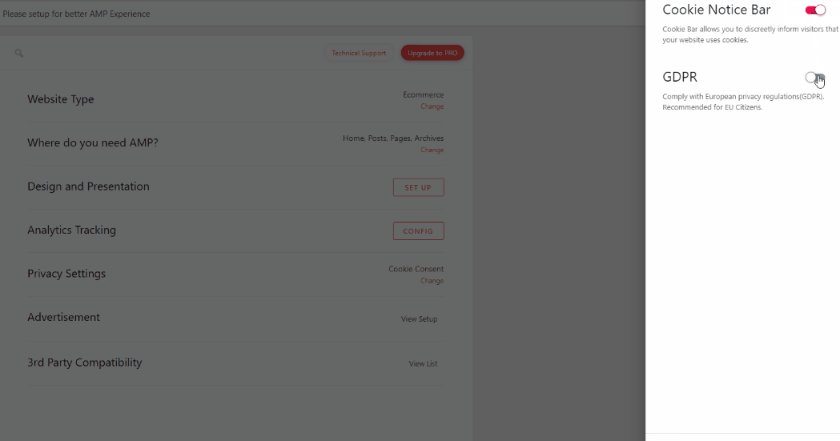
С помощью параметра « Настройки конфиденциальности » вы можете добавить панель согласия на использование файлов cookie и включить GDPR для своих AMP-страниц. Нажмите « Выбрать настройки конфиденциальности » и включите один из двух вариантов.

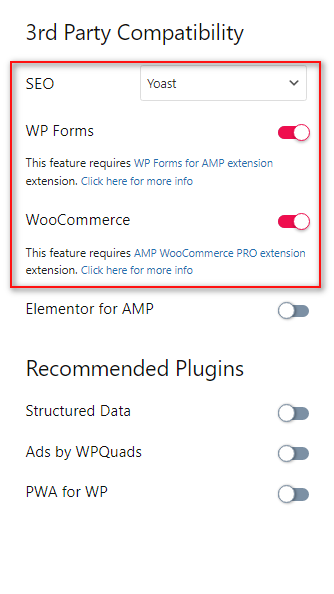
Параметр « Совместимость со сторонними организациями» позволяет указать, какой плагин SEO вы используете, а также добавить дополнительную поддержку WooCommerce, Elementor и структурированных данных, среди прочего. Мы предлагаем использовать документацию плагина, чтобы включить нужные вам параметры, так как некоторые из этих функций требуют дополнительных расширений.

Используя настройку « Реклама », вы можете включить рекламу специально на своих страницах AMP. Это необязательный параметр, настройка которого занимает немного больше времени. Если вы хотите узнать конкретно об этой опции, прокрутите вниз до бонусного раздела этой статьи, чтобы узнать, как включить рекламу в Google AMP.
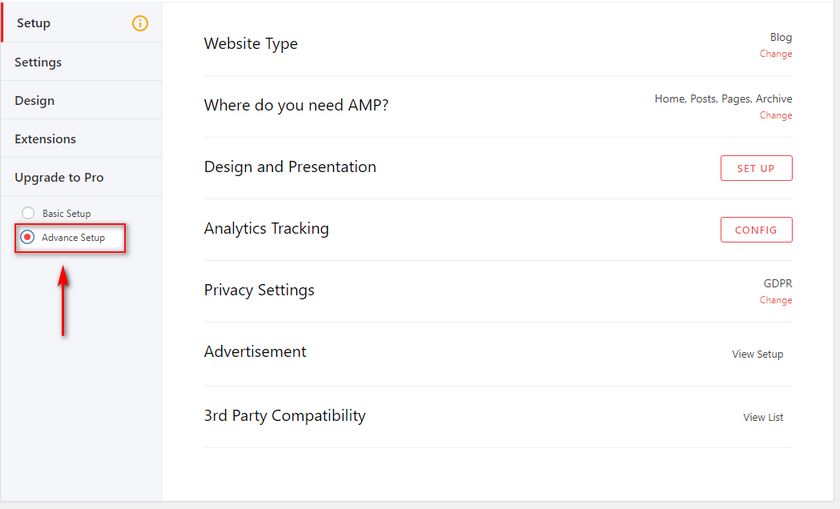
Они охватывают основные настройки , которые вы хотите настроить Google AMP на веб-сайтах WordPress. Однако вы также можете включить параметр « Расширенная настройка », чтобы получить доступ к дополнительным параметрам настройки.

С помощью расширенной настройки вы можете:
- Добавьте Google AMP для пользовательских типов сообщений и таксономий.
- Назначьте плагин SEO, настройте метаописания SEO для страниц AMP и многое другое.
- Добавьте поддержку WooCommerce для Google AMP.
- Добавляйте и настраивайте структурированные данные и схему для AMP.
- Включить/отключить комментарии на страницах AMP.
Это лишь несколько основных функций, которые предоставляет вам AMP для WP. Однако, поскольку многие из этих функций являются необязательными и предназначены для более опытных пользователей, мы пропустим их в нашем руководстве. Однако вы можете быстро просмотреть веб-сайт плагина, чтобы узнать, как его включить, если хотите.
После того, как вы закончите с этими параметрами, у вас должен быть включен Google AMP для вашего веб-сайта. Чтобы проверить, правильно ли работает Google AMP на вашем веб-сайте, вы можете использовать несколько методов проверки для проверки функциональности AMP.
Проверка и предварительный просмотр вашего контента Google AMP
Теперь, если вы хотите просто предварительно просмотреть AMP-контент своего веб-сайта, вы можете легко сделать это, добавив «/AMP» к URL-адресу своей страницы. Так, например, если наша страница:
testwebsite.com/testpage
Мы бы просто изменили его на:
testwebsite.com/testpage/AMP
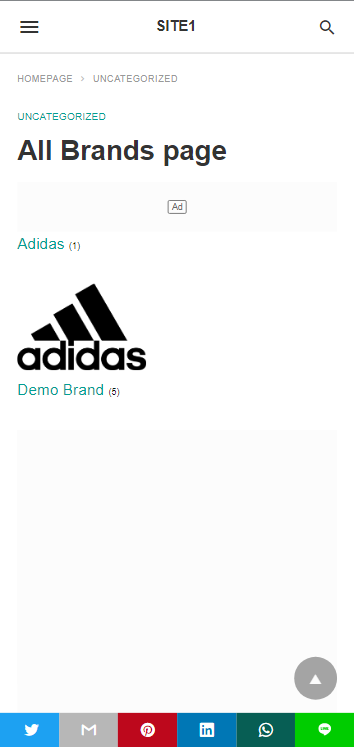
Откройте этот URL -адрес в своем браузере, и вы должны увидеть AMP-версию своего веб-сайта. Конечно, превью было бы намного лучше на мобильных устройствах.

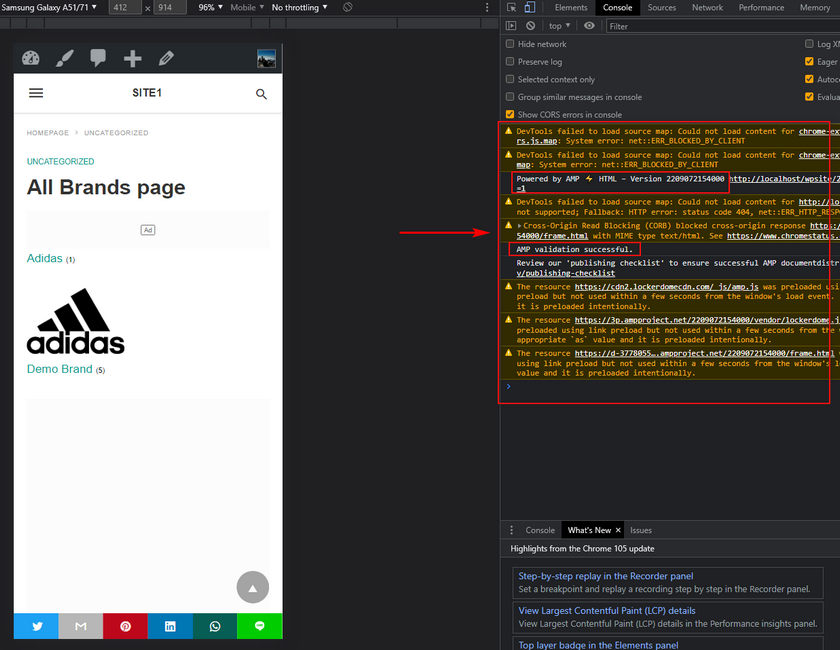
Однако, если вы хотите проверить, работают ли версии Google AMP вашего сайта или нет, вы можете легко сделать это с помощью разработчика вашего браузера. Сначала откройте любую из своих страниц с включенным Google AMP. Затем добавьте это к URL-адресу AMP вашей страницы:
#развитие=1
Итак, аналогично приведенному выше редактированию, вы должны изменить его на:
testwebsite.com/testpage/amp#development=1
Откройте новую страницу в указанном выше редакторе с URL-адресом и включите режим консоли разработчика в своем браузере. Для большинства браузеров Windows это будет Ctrl + Shift + J , а для Mac — Cmd + option + J.

Теперь вы увидите все результаты проверки в окне консоли справа. Вы хотите проверить наличие красных сообщений, так как это сообщения об ошибках. Если вы видите оповещение об успешной проверке Powered by AMP и AMP , ваш Google AMP работает отлично.
Бонус: включить рекламу в Google AMP
Из-за особенностей Google AMP реклама по умолчанию не работает на страницах AMP. Однако такие плагины, как AMP для WP, также предоставляют специальные функции для включения рекламы для вашего контента AMP. Давайте кратко рассмотрим, как включить рекламу в Google AMP.
Вернитесь к параметрам плагина AMP для WP, щелкнув AMP на боковой панели администратора WP .

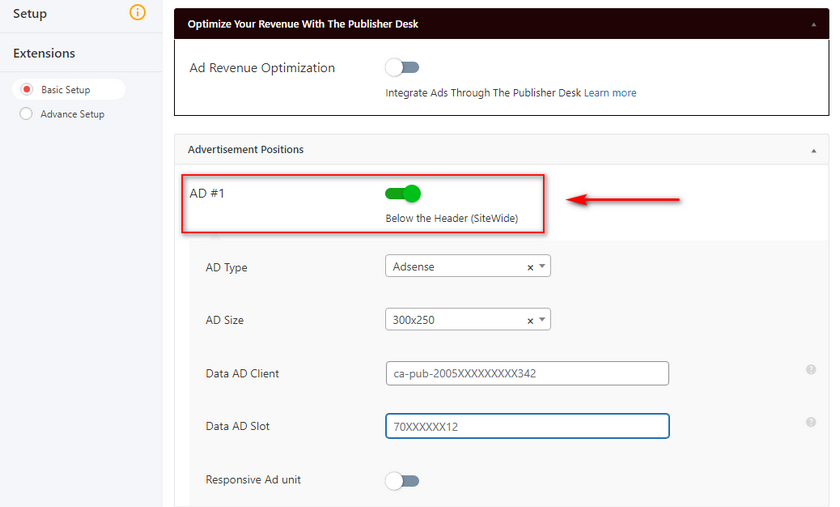
Нажмите « Реклама», и вы попадете в настройки рекламы плагина. В разделе « Параметры рекламы » включите любую рекламу (в зависимости от желаемой позиции). Для нашей демонстрации мы будем использовать AD#1 , что позволит вам добавить рекламу под заголовком вашего сайта.

Затем вы захотите открыть свою учетную запись Google Adsense и получить информацию о своем рекламном блоке . Это включает в себя размер AD, клиент AD и слот AD.
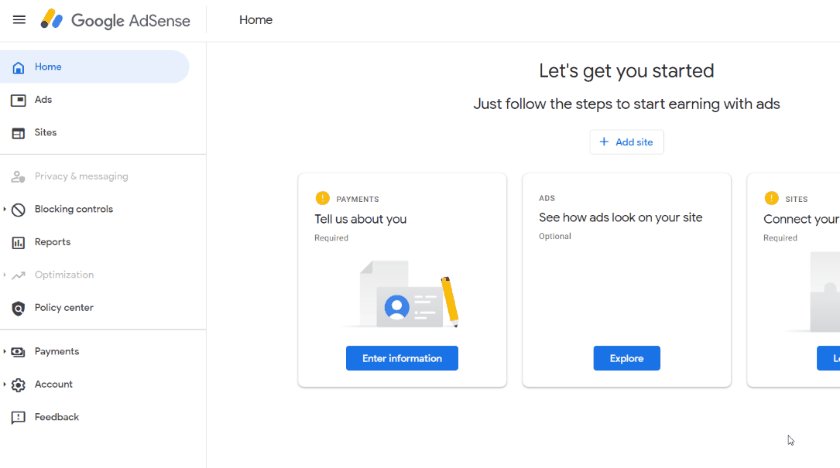
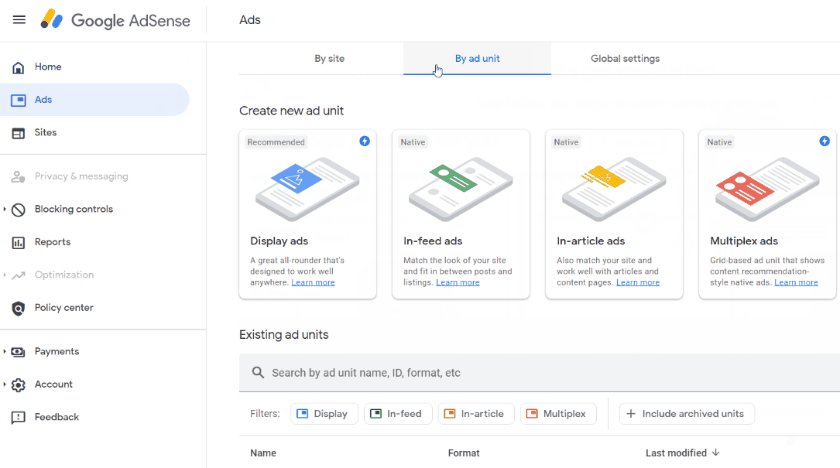
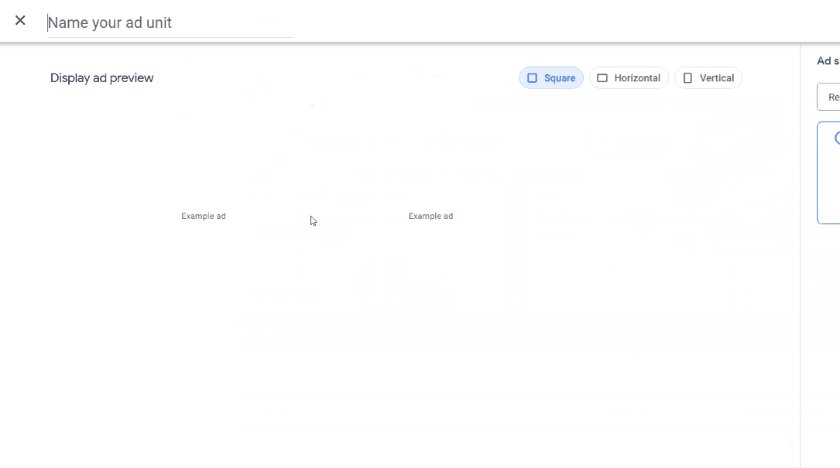
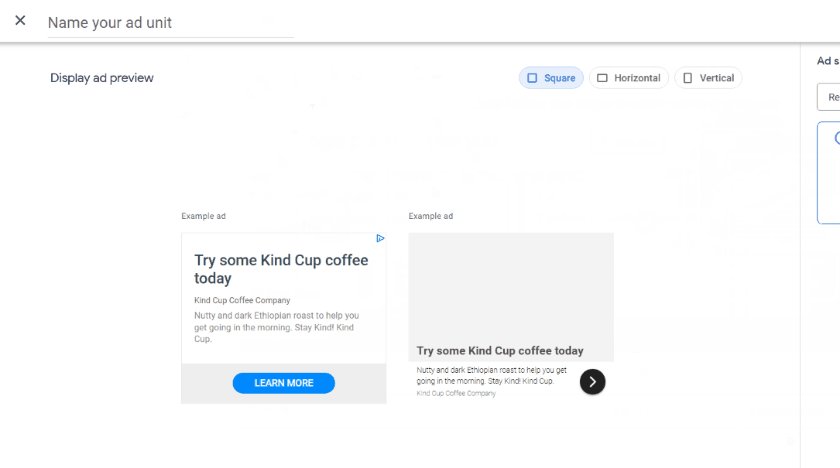
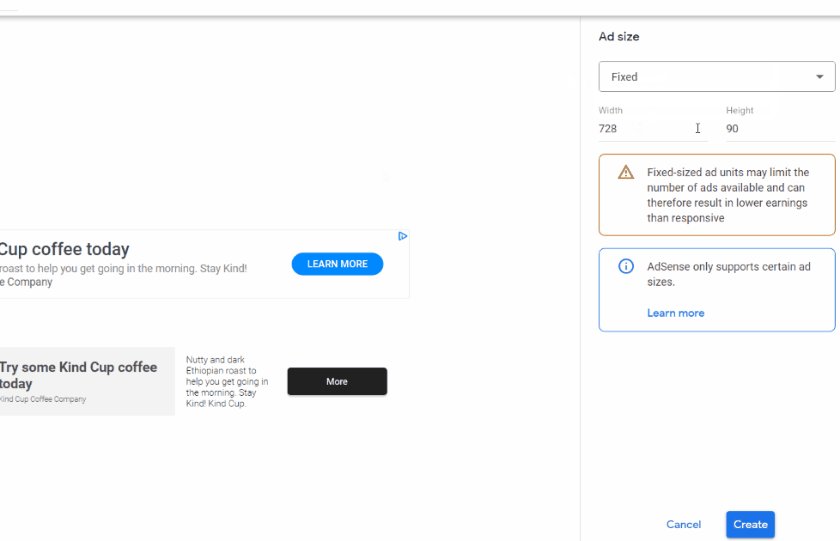
Вы можете сделать это, войдя в свою учетную запись AdSense и нажав « Объявления»> «По рекламному блоку». Нажмите на любой из типов объявлений, показанных в разделе « Создать новый рекламный блок». Назовите свое объявление и выберите предварительный просмотр медийного объявления.

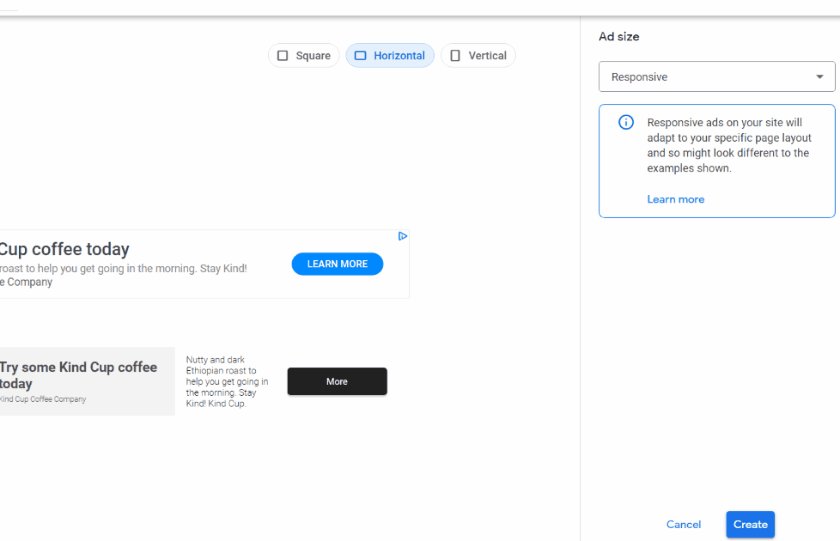
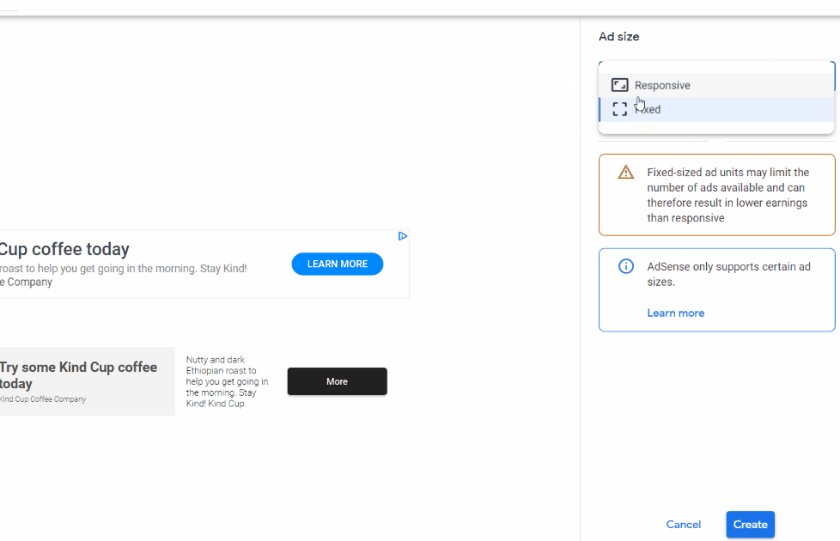
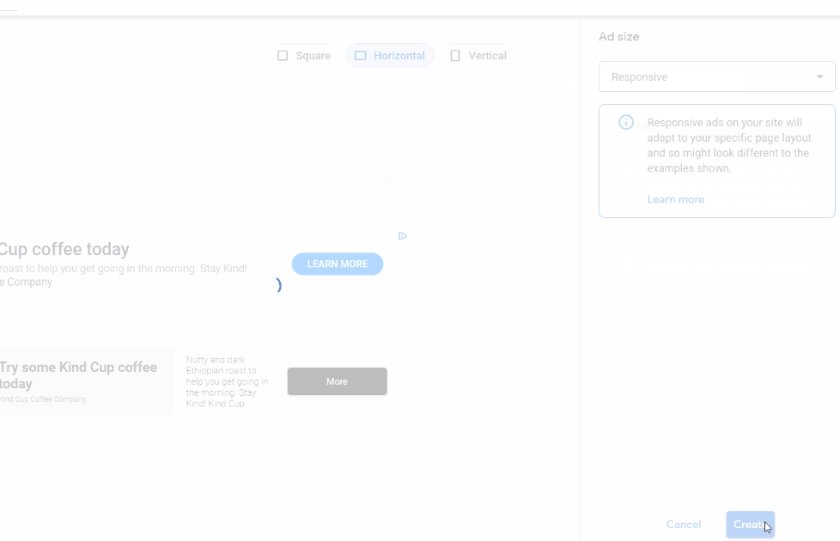
Вы также можете изменить размер объявления между адаптивным и фиксированным (определить размер объявления) на правой боковой панели.

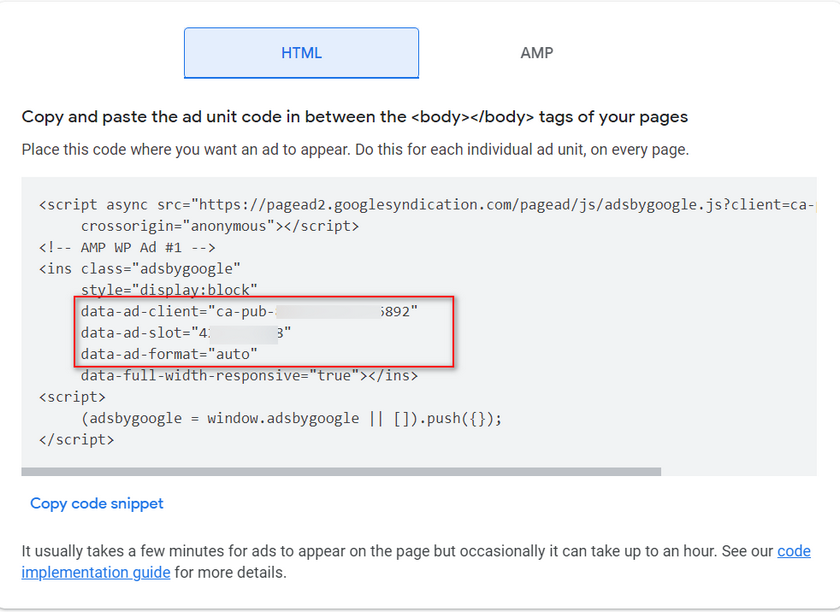
Когда вы закончите, вам будет предоставлен HTML -код для объявления. Запишите сведения о рекламном клиенте и рекламном месте.

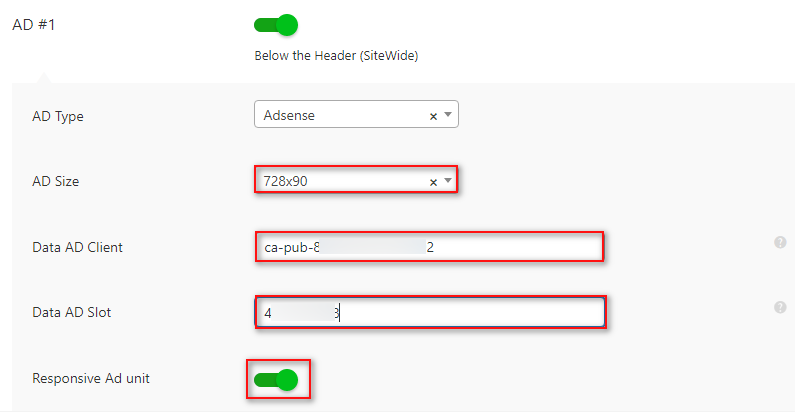
Теперь вернитесь к настройкам плагина и вставьте ранее сохраненные данные в соответствующие поля. Вы также можете включить блок адаптивной рекламы и изменить размер объявления в зависимости от настроек вашего рекламного блока. 
Нажмите « Сохранить изменения », когда закончите, и ваша реклама AdSense должна появиться на ваших страницах AMP.
Вывод
На этом наше руководство о том, как настроить Google AMP на WordPress, заканчивается. Давайте сделаем краткий обзор всего, что мы рассмотрели в сегодняшней статье:
- Установка и активация плагина AMP for WP.
- Настройка плагина для включения AMP для вашего контента WP.
- Различные основные и дополнительные настройки, которые вы можете использовать для контента AMP.
- Проверка и предварительный просмотр ваших страниц AMP.
- Включите рекламу в Google AMP.
Конечно, некоторые части этого руководства могут сбить с толку некоторых наших начинающих читателей WordPress. Если это так, пожалуйста, сообщите нам об этом в комментариях, и мы сделаем все возможное, чтобы помочь вам. В целом, использование и настройка Google AMP с плагином AMP для WP — довольно простой процесс, а дополнительные параметры, которые он предоставляет, довольно легко настроить. Однако, если вы хотите, чтобы мы рассказали об официальном подключаемом модуле AMP, сообщите нам об этом, и мы примемся за дело.
Кроме того, если вы хотите узнать о других бесплатных инструментах оптимизации, которые вы можете настроить для своих веб-сайтов WordPress, почему бы не ознакомиться с некоторыми из наших других статей здесь:
- Как добавить сайт WordPress в консоль поиска Google
- Как добавить продукты WooCommerce в Google Покупки
- Настройка WooCommerce с помощью Google Analytics
