Как настроить Stripe на сайтах WordPress для плавных платежей
Опубликовано: 2020-09-03Принимать платежи на веб-сайте WordPress теперь проще, чем когда-либо. С расширением индустрии онлайн-бизнеса система онлайн-платежей также вышла на новый уровень. Для предпринимателей больше нет головной боли о том, как собирать платежи.
Когда дело доходит до лучших решений для онлайн-платежей, нам на ум приходят два имени. PayPal и Stripe настолько популярны, что любой предложит эти бренды, если вы только начинаете. Тем не менее, есть некоторые споры о том, какой из них лучше, но сегодня мы сосредоточимся на Strip.
- Прочтите детальное сравнение Stripe и Paypal.
В первые дни PayPal был, возможно, единственным вариантом для приема платежей в Интернете. Сценарий уже не тот. Сейчас многие поставщики обеспечивают строгую поддержку, и Stripe, несомненно, является самым заметным претендентом. Stripe удобен для разработчиков, а комиссия за транзакцию низкая.
Немного о полосе

Stripe — это шлюз для онлайн-платежей, способный обрабатывать единовременные и повторяющиеся платежи для интернет-магазина. Сотни крупных организаций используют этот мощный инструмент, включая Facebook и Shopify. В первую очередь они знали, на чем сосредоточиться, и именно поэтому они выделялись многими удивительными характеристиками. Разработчики любят свой Stripe API, а пользователи обожают простоту. Помимо всех других функций, эти двое помогли им ускорить свой путь к успеху.
Важно: Stripe требует, чтобы ваш сайт был зашифрован SSL. Это необходимое условие безопасности кредитной карты. Если на вашем сайте нет SSL, сделайте это сейчас. Большинство хостингов предлагают его бесплатно.
Как добавить Stripe на свой сайт WordPress
Что ж, Stripe не имеет прямой возможности интеграции с WordPress и не имеет плагина. Но вы знаете, какое замечательное сообщество WordPress! Есть несколько вариантов подключения вашего сайта WordPress к Stripe. В этой статье я рассмотрю четыре замечательных варианта установки соединения между вашим сайтом и Stripe.

Разработчики обычно используют несложный API Stripe, который позволяет им создавать мосты. Прочитав это руководство, вы узнаете, как использовать эту великолепную платежную систему, чтобы получать деньги за свою тяжелую работу. Я проведу вас через четыре простых процесса, их легко понять и удобно применять.
- Настройка полосы с помощью WPFluentForms
- Подключиться к WPPayForm
- Настройка полосы с WooCommerce Store
- Подключение Easy Digital Downloads
Настройка Stripe с помощью WP Fluent Forms
Плагин формы WordPress может стать отличным решением для настройки Stripe для вашего бизнеса. Это дает вам больше свободы, так как есть несколько вариантов настройки.
Поскольку вы можете добавить больше настраиваемых полей в свои формы оформления заказа, процесс транзакции будет более плавным. Многие плагины WordPress доступны для подключения Stripe и приема платежей.
Бесспорно, WP Fluent Forms — отличный выбор среди них. Это плагин для создания форм с множеством дополнительных функций. Чтобы использовать вариант оплаты, вам необходимо купить профессиональную версию Fluent Forms.
Теперь я покажу вам, как установить связь между Stripe и WP Fluent Forms. Сначала вам нужно выполнить две вещи.
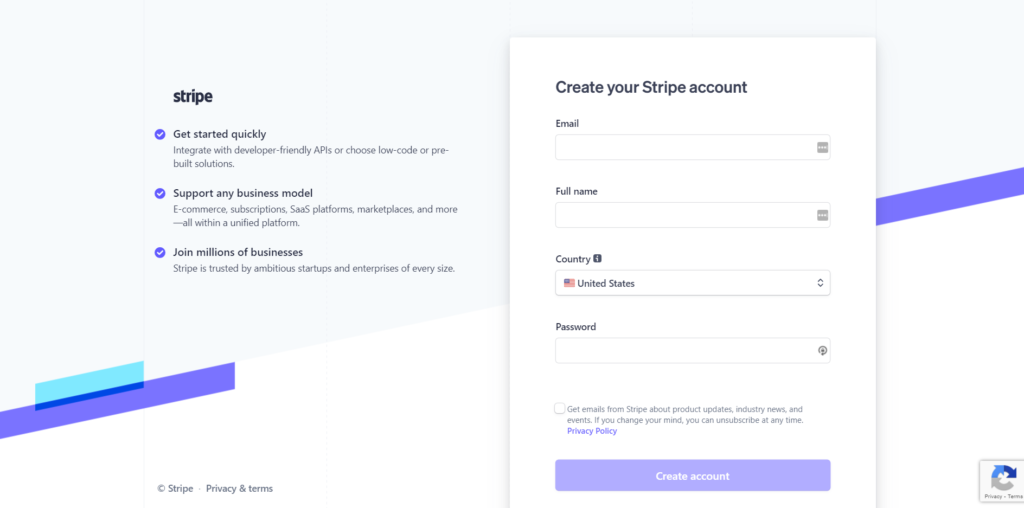
- Регистрация в Stripe
- Установка WP Fluent Forms
Предполагая, что вы выполнили два шага, теперь я расскажу вам, как активировать платежные функции в Fluent Forms.
Шаг 1
Перейдите в настройки Fluent Forms Pro из области администрирования WordPress. В левом верхнем углу вы найдете Настройки платежей . Нажмите на это, и вы увидите, что появятся четыре варианта.

Нажмите Настройки полосы на второй вкладке. Затем включите метод оплаты Stripe , установив флажок. Теперь выберите тестовый режим или режим реального времени . В тестовом режиме вы проверяете процесс оплаты, не причиняя никакого вреда, так что дерзайте.
Шаг 2
Вам нужны ключи API Stripe Test, чтобы установить мост между Stripe и WP Fluent Form. Перейдите на панель инструментов Stripe и получите два из следующих ключей:
- Тестовый публикуемый ключ
- Тестовый секретный ключ
Скопируйте оба ключа оттуда и вставьте сюда в настройках Fluent Forms.
Для живого действия снова перейдите на панель инструментов и скопируйте ключи Stripe Live API. Нажмите кнопку «Сохранить настройки полосы», и все готово.
Еще один важный момент: для корректной работы регулярного платежа необходимо настроить вебхуки Stripe. Вы найдете необходимую инструкцию по настройке оплаты.
Подключиться к WPPayForm
Если вы хотите настроить платежную систему без использования платформы электронной коммерции, платежный плагин WordPress может стать наиболее выгодным решением. Здесь мы выбрали WPPayForm, поскольку это одно из лучших решений для настройки надежной платежной системы на вашем веб-сайте WordPress.
WPPayForm имеет как бесплатную, так и премиум-версию с различными функциями. Бесплатная версия поставляется с ограниченным количеством удобств, тогда как профессиональная версия предлагает множество готовых функций.
Шаг 1
Сначала нужно установить плагин. Имейте в виду, что бесплатная версия имеет только интеграцию с Stripe. Перейдите в каталог плагинов с панели управления WordPress. На левой панели панели инструментов WordPress выберите « Плагины» > «Добавить новый» .
Выполните поиск с помощью wppayform, и плагин появится. Нажмите кнопку «Установить сейчас» , и программа будет установлена быстро. Теперь нажмите « Активировать », и плагин готов к работе.
Если вы перейдете на WPPayForm, щелкнув в левой части панели инструментов WP, вы попадете сюда на экране приветствия:


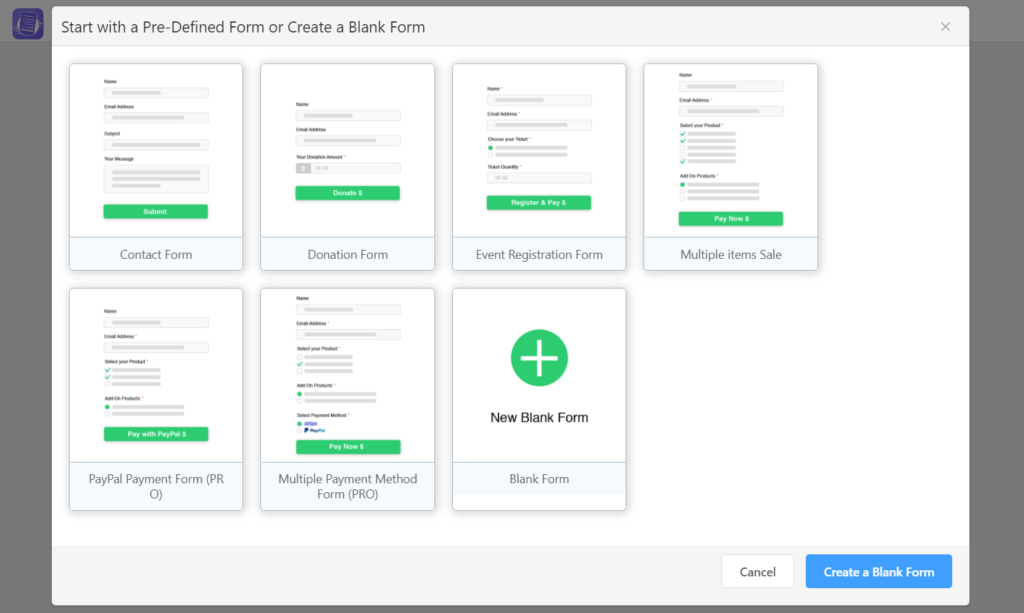
Нажмите кнопку с надписью «Создать форму », и появится список готовых шаблонов.

Выберите тот, который соответствует вашим потребностям, или заполните пустую форму.
У тебя правильное начало. Теперь я хочу провести вас через настройки, и первая — как активировать лицензию, если вы используете платную версию.
Шаг 2
Для бесплатной версии процесс активации прост. Просто нажмите кнопку активации после установки. Но, если вы используете про версию, то вам нужно сделать несколько дополнительных шагов.
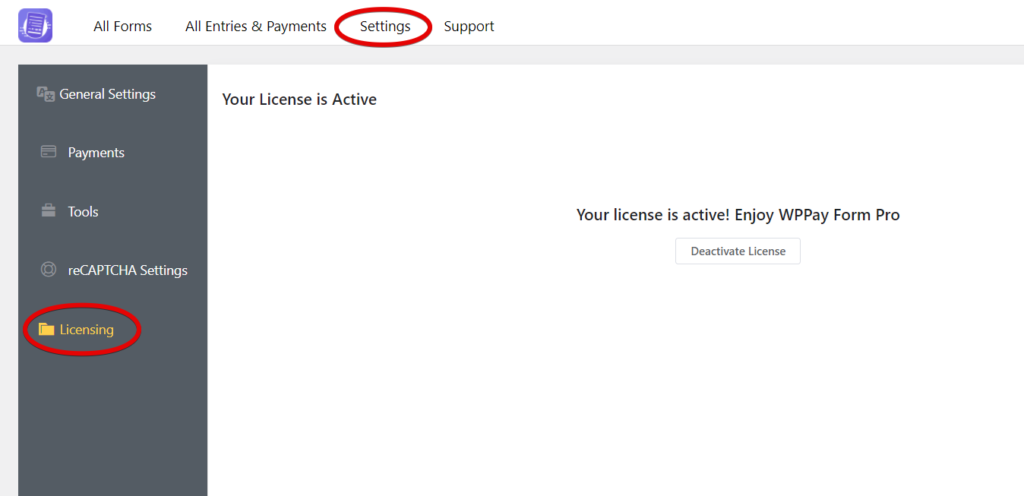
Перейдите в настройки WPPayForm, а затем перейдите в раздел « Лицензирование ». Поставьте свой лицензионный ключ и активируйте его для нужных действий.

Шаг 3
Теперь мы собираемся настроить Stripe в WPPayForm. Прежде чем сделать это, вам нужно зарегистрировать учетную запись Stripe, и я надеюсь, что вы уже это сделали. Я все равно пропускаю эту часть.

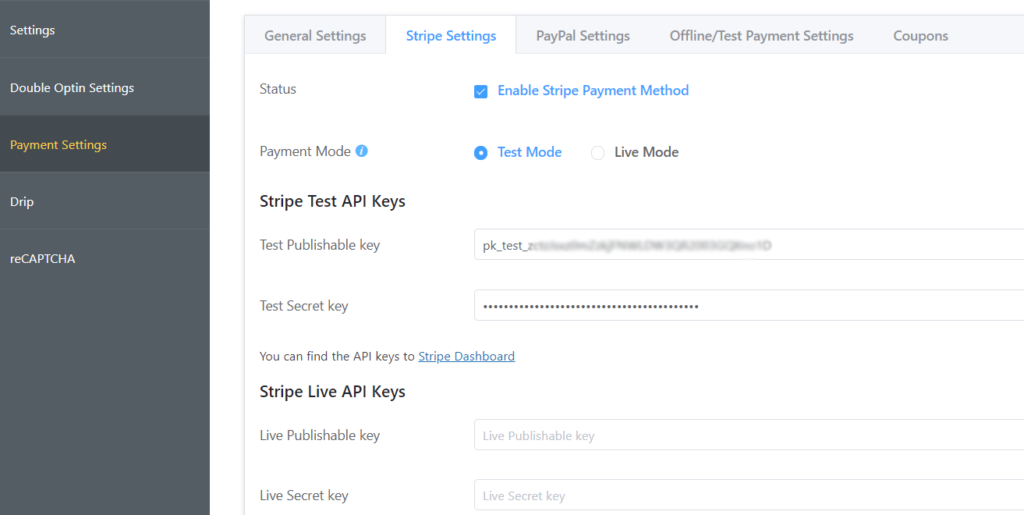
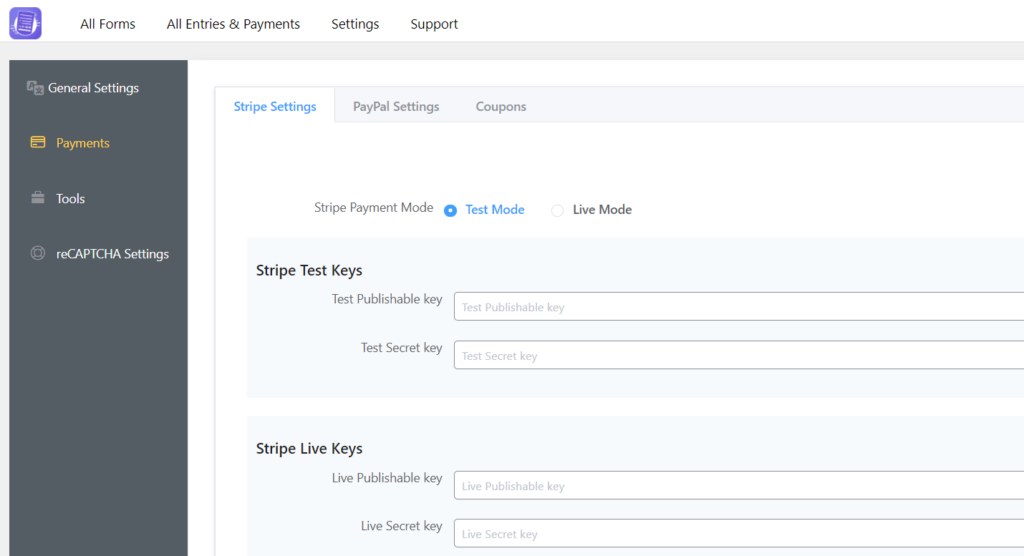
Перейдем к вашей панели управления WordPress и перейдем к настройкам из WPPayForm. Теперь перейдите к разделу «Платежи», и вы сначала перейдете к настройкам Stripe.

Вы можете увидеть два режима в верхней части этой панели: Test Mode и Live Mode . Сначала выберите тестовый режим, потому что он позволит вам проверить несколько карт, чтобы выяснить, работает ли он.
Шаг 4
Теперь войдите в свою учетную запись Stripe и перейдите на панель инструментов разработчика. В разделе ключей API соберите Publishable key и Secret key .
Шаг 5
Вернитесь к панели инструментов WordPress сейчас (рекомендуется: открыть в новой вкладке для удобства). Перейдите к настройкам WPPayForm Pro, а затем перейдите к настройкам Stripe. Вставьте ключи API, которые вы скопировали из своей учетной записи Stripe.
Это означает, что начните с копирования вашего ключа Publishable (начинается с «pk_test»), перейдите на вкладку администратора WPPayForm и вставьте его в соответствующее текстовое поле.
Ключ Publishable начинается с pk_test , а секретный ключ начинается с sk_test . В правом поле настройки WPPayForm вставьте оба ключа.
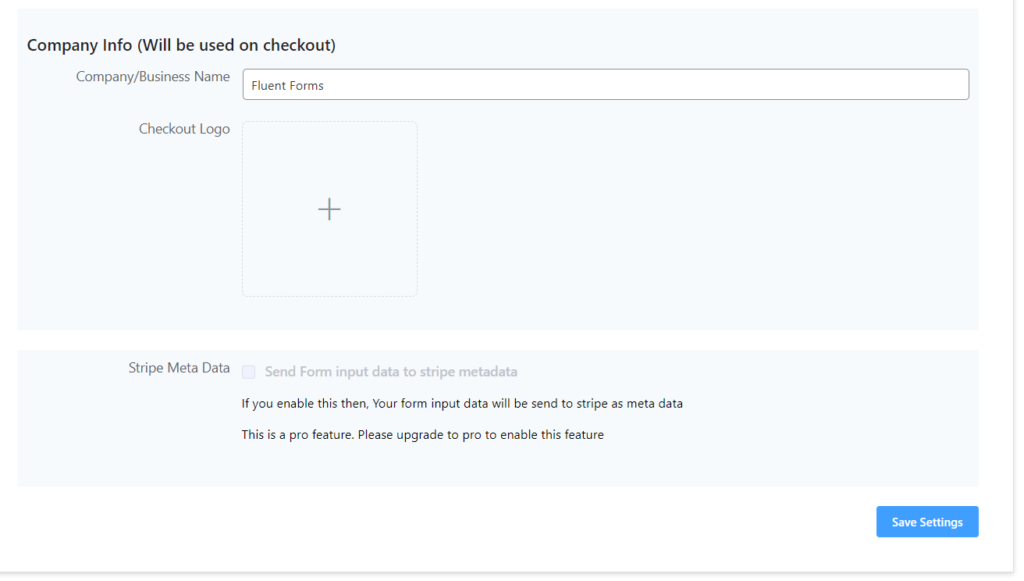
Шаг 6
Укажите информацию о вашей компании, которая будет использоваться во время оформления заказа, и включите логотип вашей компании.

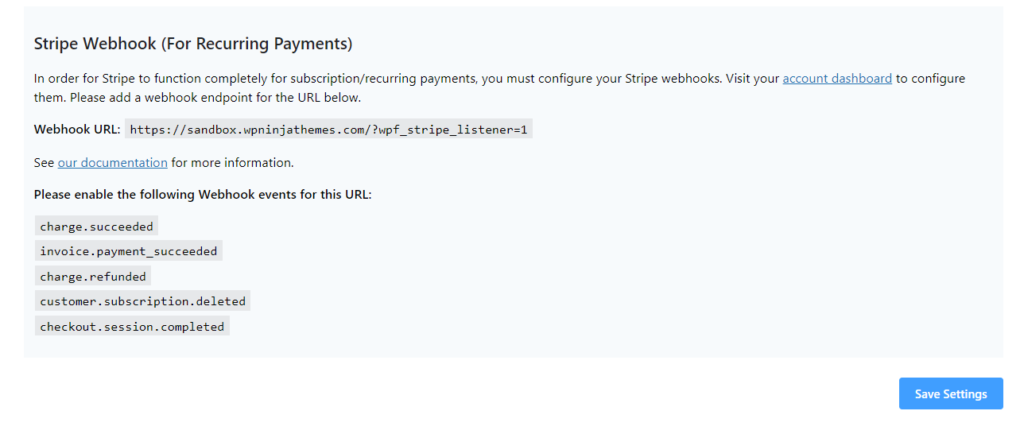
Шаг 7
Для регулярных платежей вам необходимо настроить веб-хуки на панели инструментов Stripe. Подробную инструкцию вы найдете на панели инструментов WPPayForm.

Шаг 8
Больше ничего нет. Нажмите кнопку Сохранить настройки , и все будет в порядке.
Настройка полосы с WooCommerce Store
WooCommerce — очень популярный способ открыть интернет-магазин. Раньше вам нужно было только купить дополнение в WooCommerce, чтобы включить Stripe. Но теперь, с помощью различных инструментов, вы можете безболезненно настроить Stripe для платежной системы в вашем магазине.
Шаг 1
Прежде всего, вам нужно скачать бесплатный плагин Stripe из каталога WordPress и установить его на свой сайт.
Шаг 2
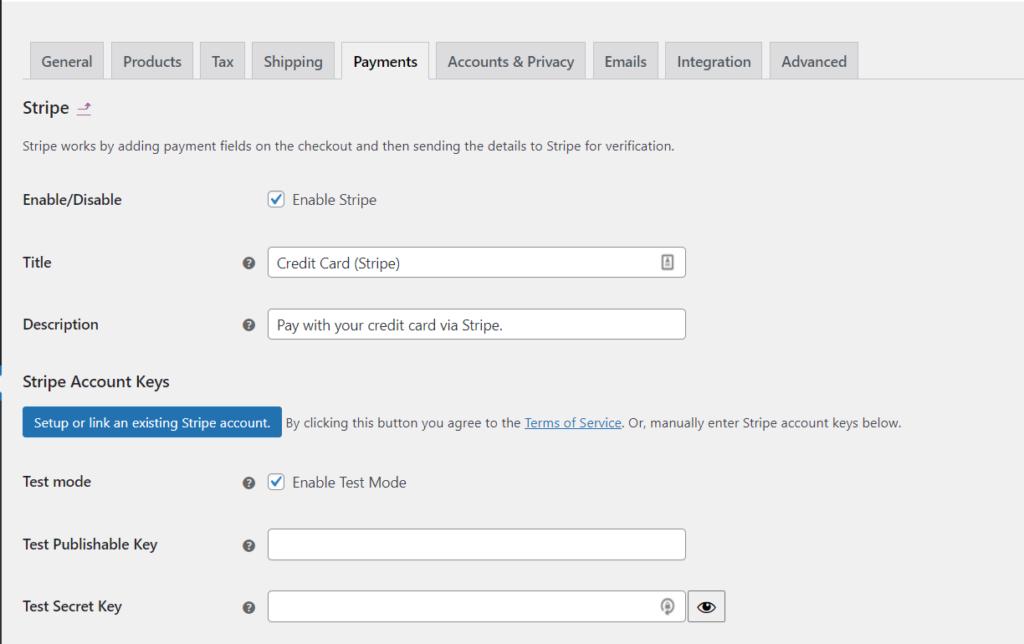
Перейдите к настройке WooCommerce на панели управления WordPress. Теперь перейдите в «Настройки»> «Платежи» .

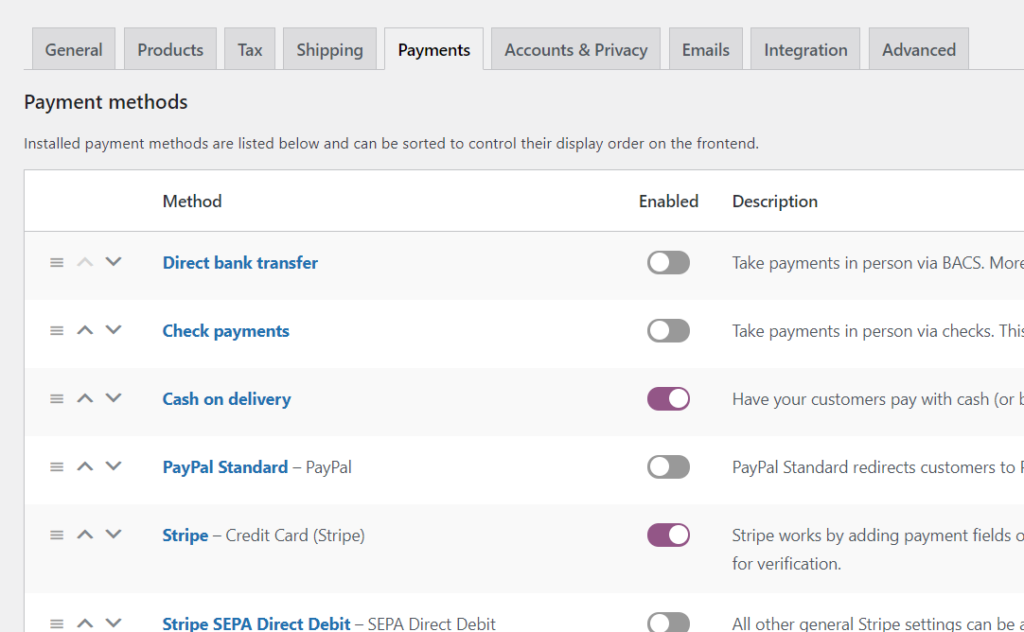
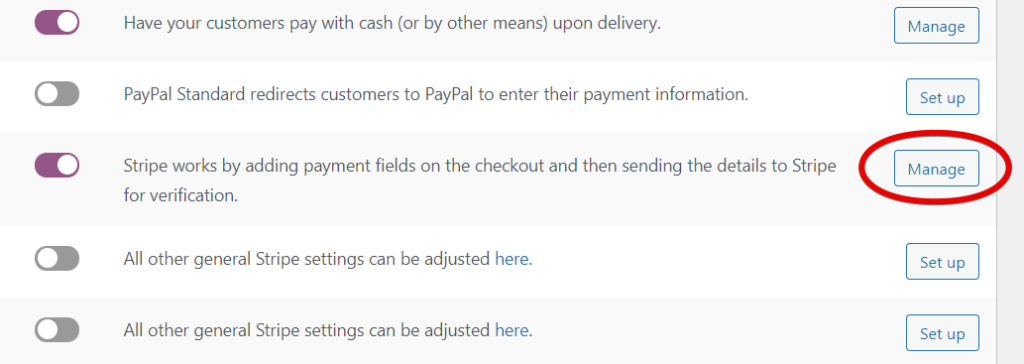
Шаг 3
Прокрутите вниз до «Способы оплаты » и выберите Stripe. Включите его, а затем нажмите кнопку « Управление ».

Шаг 4
Вы получите несколько полей для заполнения, включая заголовок и описание. Но здесь важно заполнить Publishable Key, Secret Key и Webhook Secret. Если вы хотите, вы можете поиграть с другими параметрами, такими как настройка кнопок и активация встроенной формы кредитной карты.

Получите ключи Stripe API, так как они понадобятся вам для ввода в соответствующие поля.
Кроме того, вы должны выбрать, включать ли Stripe Checkout или нет. Если его включить, то вместо обычной формы появится модальная форма оформления заказа с кнопкой купить. Прокрутите вниз и нажмите Сохранить изменения .
Шаг 5
Затем перейдите в самый низ и нажмите Сохранить изменения .
Подключение Easy Digital Downloads
Easy Digital Downloads — еще один популярный способ оплаты электронной коммерции. Сначала он был создан только для цифровых продуктов, но теперь его можно использовать и для физических продуктов. Если у вас еще нет плагина, скачайте его сейчас.
Шаг 1
После установки EDD на вашей стороне должно быть расширение для оплаты Stripe.
Шаг 2
Когда вы завершите установку, вы увидите название инструмента «Загрузки» — это EDD. Нажмите там и перейдите к платежным шлюзам. Сначала включите Stripe, установив флажок. Теперь сделайте Stripe шлюзом по умолчанию. Затем выберите значки кредитных карт, если вы хотите показать их при оформлении заказа.
Щелкните Сохранить изменения .
Вывод
Наконец, я должен сказать, что настройка Stripe для WordPress — несложная задача. Не так ли? Существует несколько методов, и все они предназначены для того, чтобы сделать процесс проще и удобнее. Выберите метод, который кажется вам правильным.