Как настроить WordPress AMP вручную и с помощью плагина
Опубликовано: 2024-01-11
Использование WordPress AMP — это один из способов ускорить работу вашего сайта и улучшить взаимодействие с пользователем.
Имеющиеся данные показывают, что более 50% поисковых запросов в Google происходят с мобильных устройств. Однако многие сайты работают медленно, что приводит к ухудшению пользовательского опыта. AMP — это инициатива Google, направленная на решение проблемы скорости мобильных устройств. Он создан для того, чтобы сделать сайты быстрыми и удобными для навигации на мобильных устройствах.
Итак, в этой статье мы рассмотрим все, что вам нужно знать о WordPress AMP . Мы рассмотрим, что такое AMP и его преимущества. Мы также объясним, как реализовать WP AMP вручную и с помощью плагина.
Оглавление:
- Что такое AMP?
- Преимущества WordPress AMP
- Внедрение WordPress AMP на ваш сайт
- Как реализовать WordPress AMP с помощью плагина AMP
- Другие плагины WP AMP
- Как вручную создать AMP-страницы с помощью кода
- Создание AMP-страниц в WordPress
- Компоненты WordPress AMP
- Заключение
- Часто задаваемые вопросы
Что такое AMP?
AMP (ранее Accelerated Mobile Pages) — проект с открытым исходным кодом, запущенный Google в 2015 году . Проект был создан как альтернатива Google Apple News и Facebook Instant Articles.
Страницы AMP — это обычные веб-страницы, из которых удалено множество ресурсов, чтобы сделать их быстрее . Они созданы с использованием ограниченного HTML, CSS и JavaScript, что сокращает время загрузки.
Страницы AMP также размещаются в кеше Google AMP. Пользователи могут получить кэшированную версию, как только они щелкнут для доступа к странице.
В Google AMP с момента запуска произошло несколько изменений. Однако сегодня AMP больше не предназначен только для мобильных страниц. Теперь это полностью адаптивная платформа веб-компонентов, доступная на мобильных и настольных устройствах.
Несколько ведущих компаний, таких как LinkedIn и Washington Post, внедрили AMP, чтобы ускорить работу своих веб-страниц.
Преимущества WordPress AMP
Вот несколько причин, по которым вам следует рассмотреть AMP для вашего сайта WordPress:
1. Высокая скорость страницы
Одним из наиболее очевидных преимуществ Google AMP является то, что ваши веб-страницы загружаются быстрее. Страницы AMP хранятся в кеше Google AMP. Благодаря этому они загружаются быстрее, чем традиционные мобильные страницы.
После внедрения AMP время загрузки газеты Washington Post увеличилось на 88%. Они также отметили рост числа мобильных пользователей на 23% за 7 дней. В Gizmodo скорость загрузки увеличилась в три раза после внедрения AMP.
2. Это снижает показатель отказов
Среднее время загрузки AMP-страниц составляет 1 секунду, что помогает снизить показатель отказов. Исследования показывают, что люди покидают веб-сайты, загрузка которых занимает более 3 секунд. Это означает, что добавление AMP приведет к снижению показателя отказов и увеличению конверсии.
В исследовании DoubleClick сравнивались страницы AMP и не AMP. Было обнаружено, что более 90% издателей, внедривших AMP, имели более высокий уровень вовлеченности и кликабельности. У них также был более высокий показатель видимости по сравнению со страницами без AMP.
3. Улучшение рейтинга в поисковых системах.
Внедрение AMP не повышает напрямую ваш рейтинг в поисковых системах Google. Однако это повышает удобство вашего сайта для мобильных устройств и скорость загрузки, которые являются основными факторами ранжирования. После внедрения AMP количество уникальных посетителей в месяц выросло на 44%.
4. Лучший пользовательский опыт
Наличие хорошо спроектированных AMP-страниц не только увеличит скорость вашего сайта, но и удобство для пользователей. Дизайн страниц AMP прост и содержит гораздо меньше компонентов, что делает навигацию по ним быстрее и проще.
5. Соответствие рекомендациям Google.
AMP охватывает три аспекта веб-страниц: скорость загрузки, визуальную стабильность и интерактивность. Это требует применения некоторых рекомендуемых методов повышения производительности в Интернете, таких как ограниченное использование CSS и JavaScript.
Это дает вашему сайту WordPress простой интерфейс без большого количества движущихся частей.
Внедрение WordPress AMP на ваш сайт
Есть два способа внедрить AMP на свой сайт WordPress. Вы можете сделать это вручную или с помощью плагина. Давайте начнем с того, как создавать AMP-страницы WordPress с помощью плагинов.
Как реализовать WordPress AMP с помощью плагина AMP
Один из самых простых способов включить AMP на вашем веб-сайте WordPress — установить плагин WordPress AMP.

AMP — официальный плагин AMP от команды Google и лучший плагин AMP для WordPress. Плагин дает вам возможность легко интегрировать AMP на ваш сайт. Он генерирует AMP-действительную разметку, позволяя пользователям создавать красивые и быстрые AMP-страницы, оптимизированные в соответствии с лучшими принципами AMP.
Плагин имеет несколько функций, позволяющих выявить любые проблемы в вашем проекте AMP. Он также предоставляет инструменты для решения этих проблем, когда бы они ни возникли.
Стоимость: AMP — бесплатный плагин.
Как настроить страницы AMP с помощью плагина AMP
Если вы хотите внедрить AMP на свой сайт, вам необходимо сначала установить плагин Google AMP.
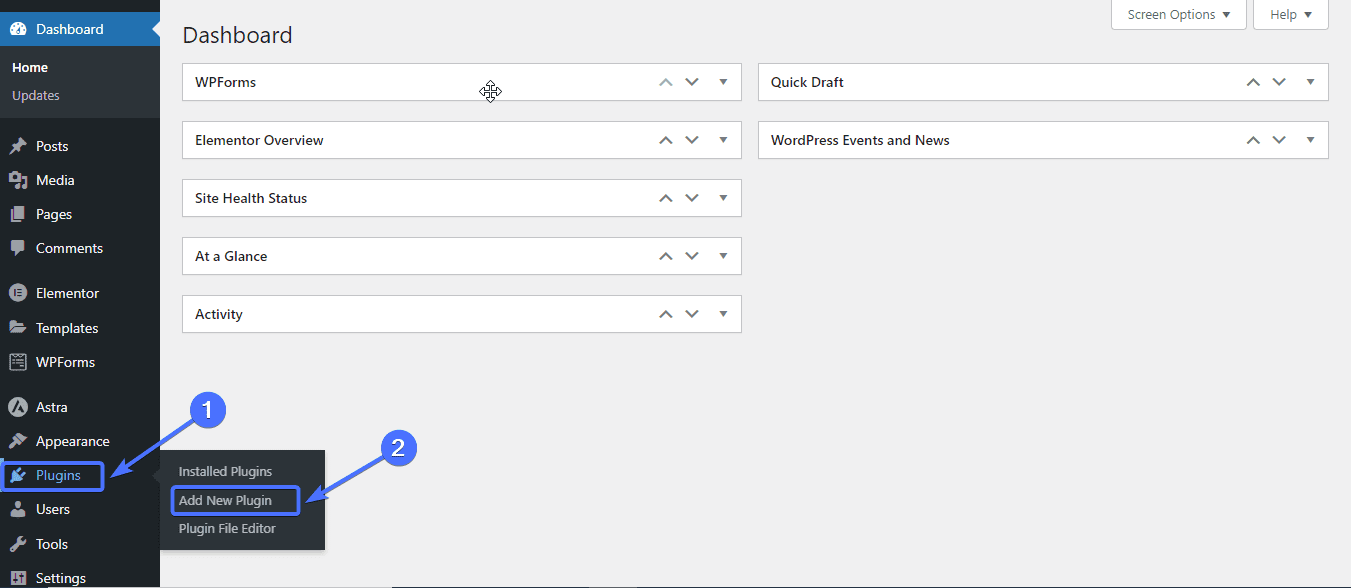
Для этого войдите в свою панель управления WordPress. Затем перейдите в Плагины >> Добавить новый .

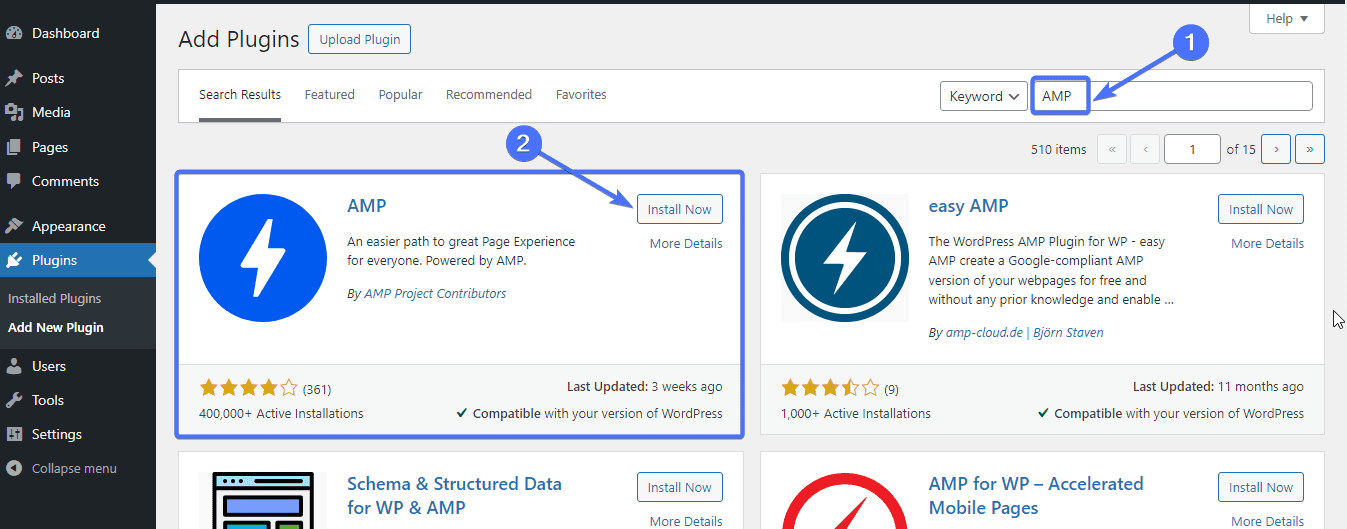
Введите «AMP» в поле поиска. Затем нажмите«Установить сейчас» , чтобы установить плагин AMP.

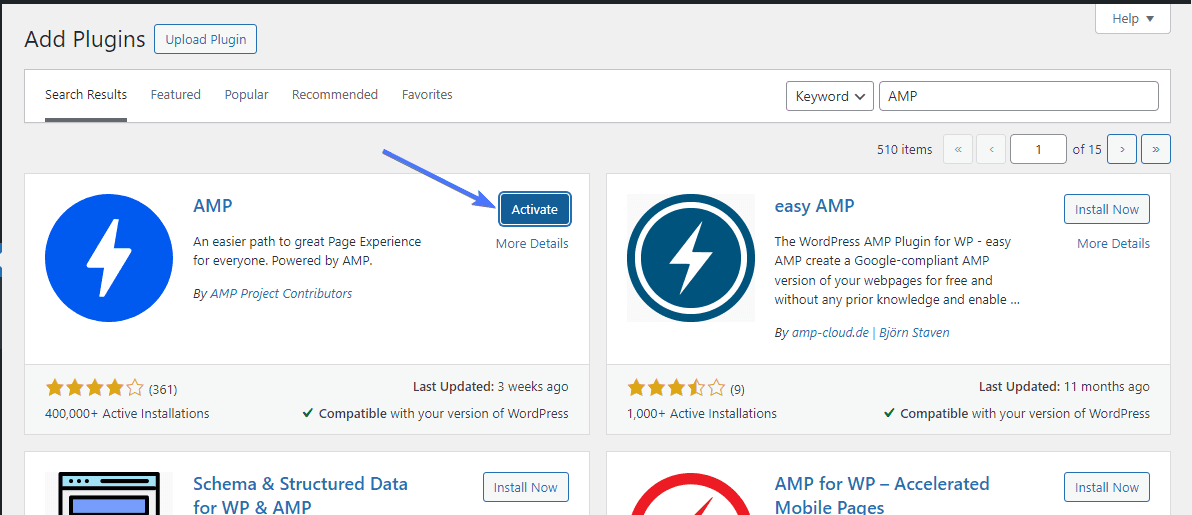
После установки нажмите«Активировать» .

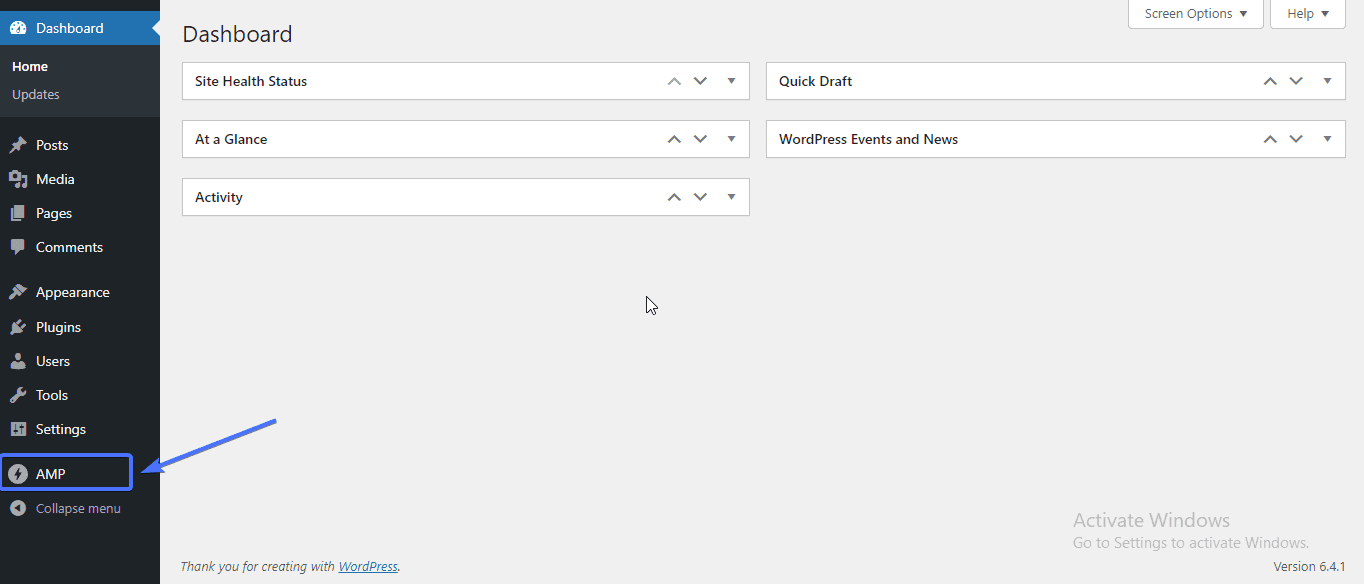
После активации плагин появится на панели управления WordPress как «AMP».

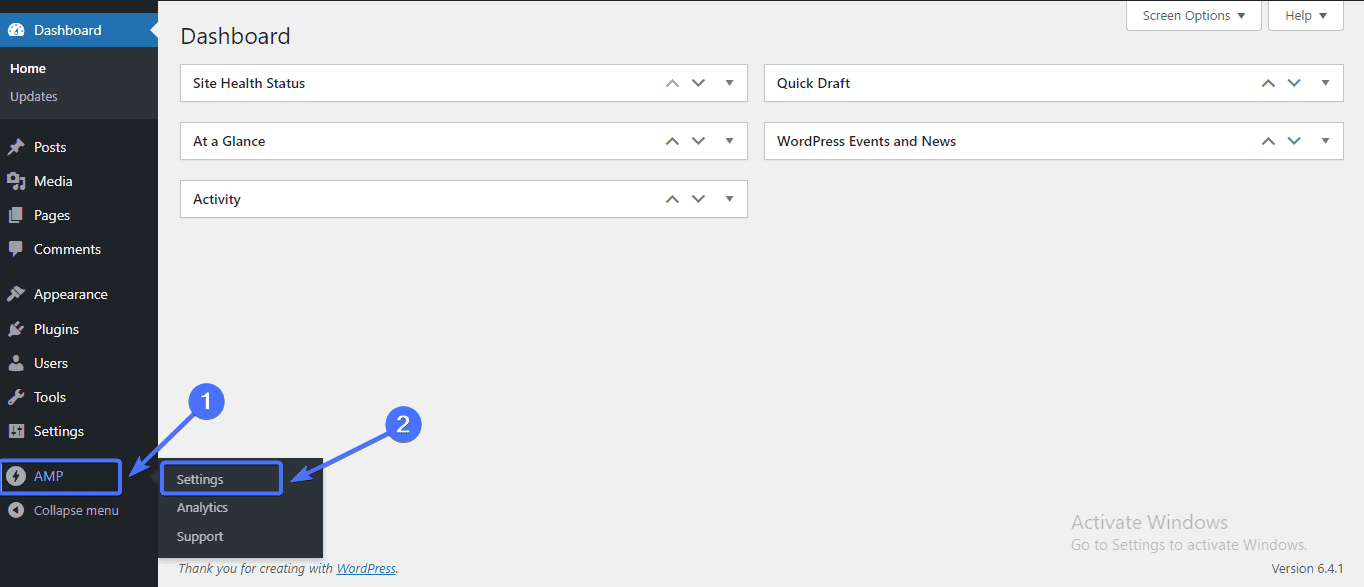
Теперь, чтобы настроить плагин, перейдите вAMP >> Settings .

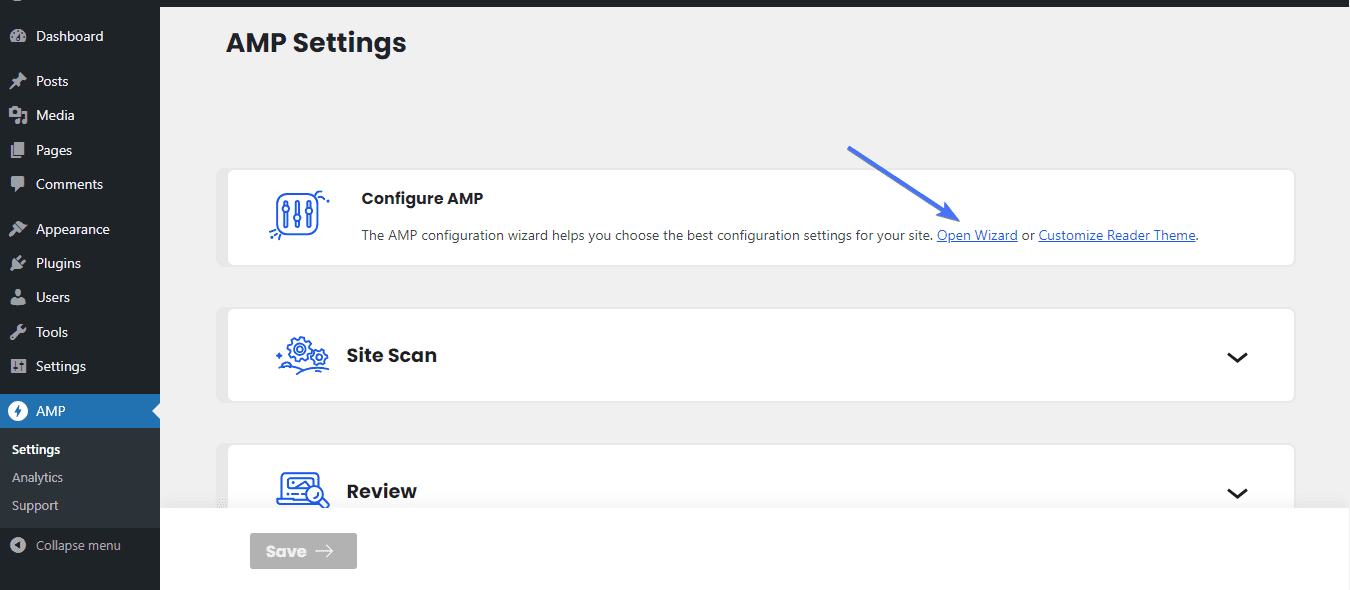
На экране «Настройки AMP» нажмите ссылку«Открыть мастер» .Вы попадете на страницу настройки плагина.

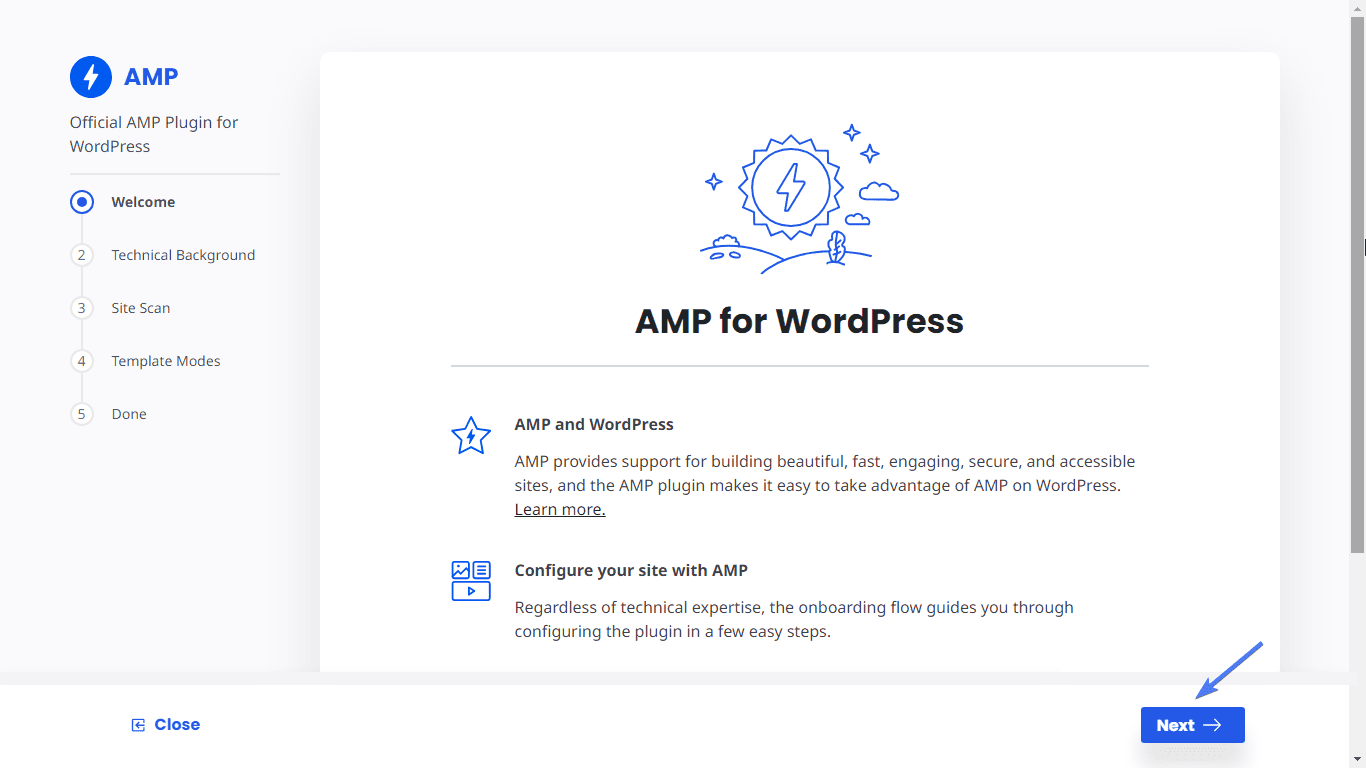
Нажмите «Далее » на экране «Добро пожаловать».

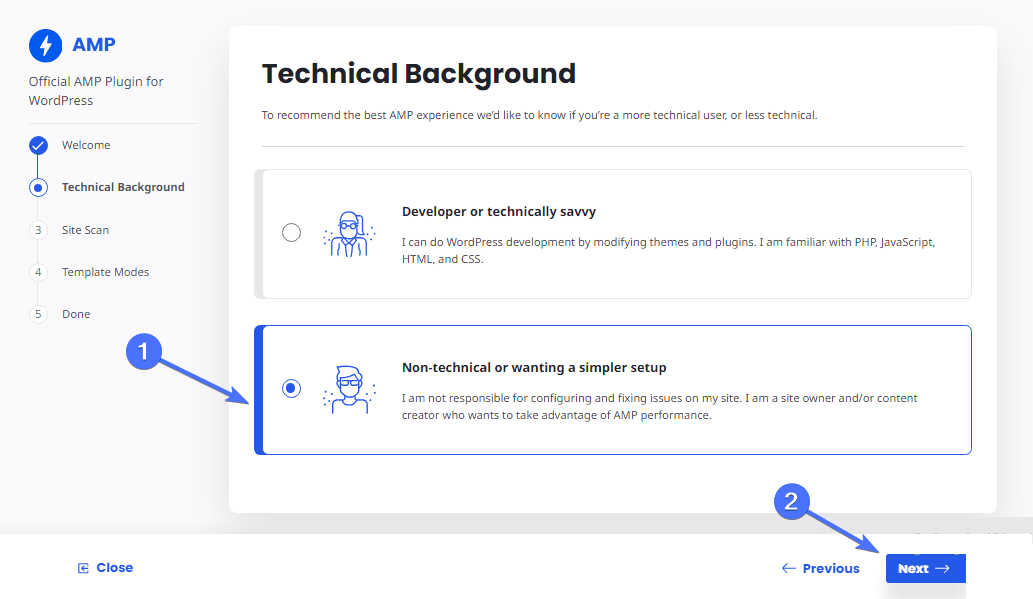
Для «Технического образования» выберите «Нетехническое или вам нужна более простая настройка», если вы новичок.
Затем нажмитеДалее .

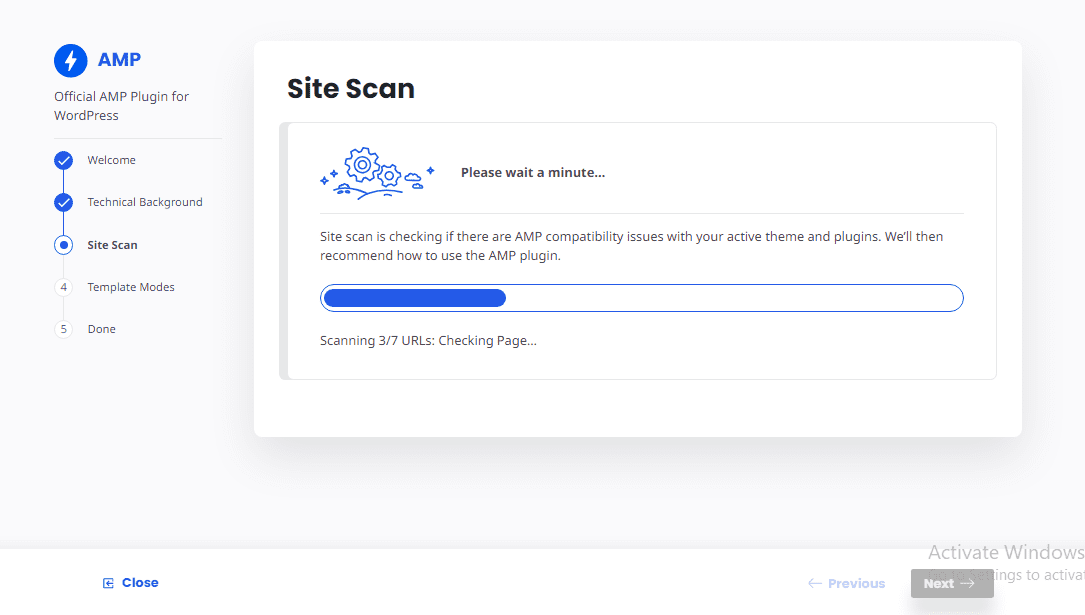
Теперь плагин начнет сканирование сайта. Это может занять около минуты.

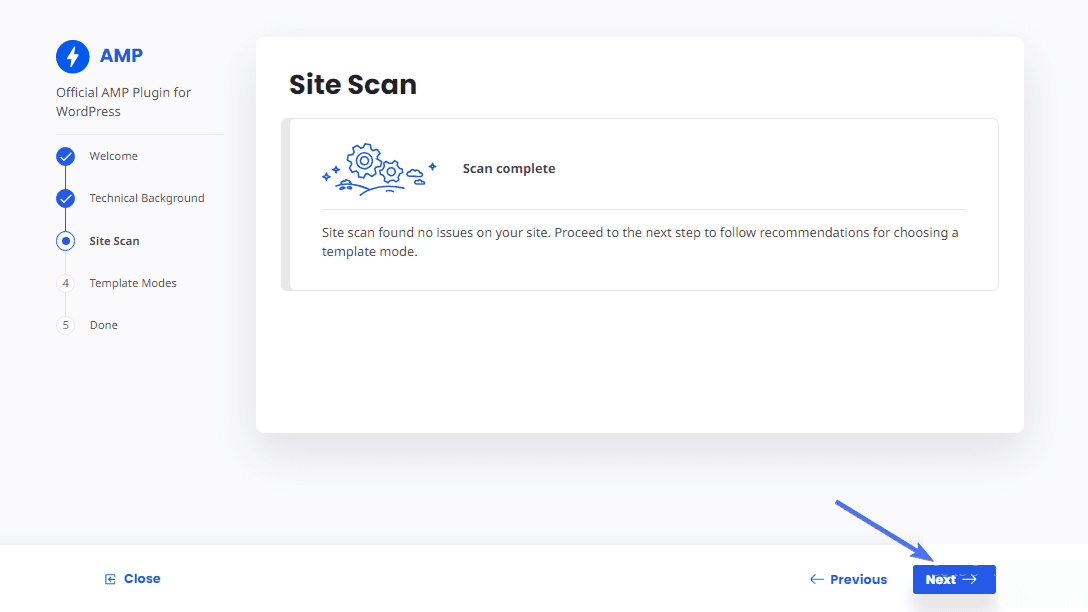
После завершения сканирования нажмите«Далее» .

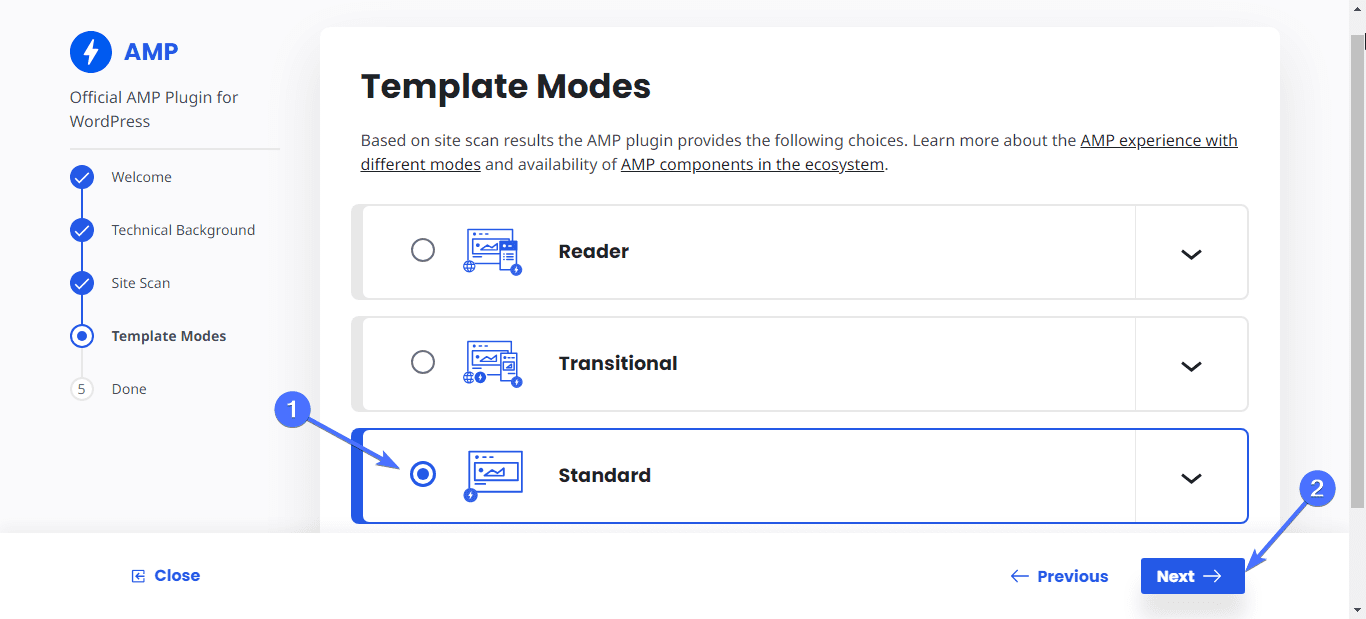
Теперь вам нужно выбрать режим шаблона, который вы хотите для своего AMP. Доступны три режима.
- Reader: в режиме Reader будет создана AMP-версия вашего сайта с использованием другой темы AMP WordPress.
- Переходный режим. В переходном режиме также будет создана дополнительная AMP-версия ваших веб-страниц с использованием той же темы.
- Стандартный: в стандартном режиме весь ваш сайт будет полностью AMP, за исключением страниц, которые вы укажете иначе.
Выберите режим «Стандартный», если хотите ускорить весь сайт.
Затем нажмите Далее .

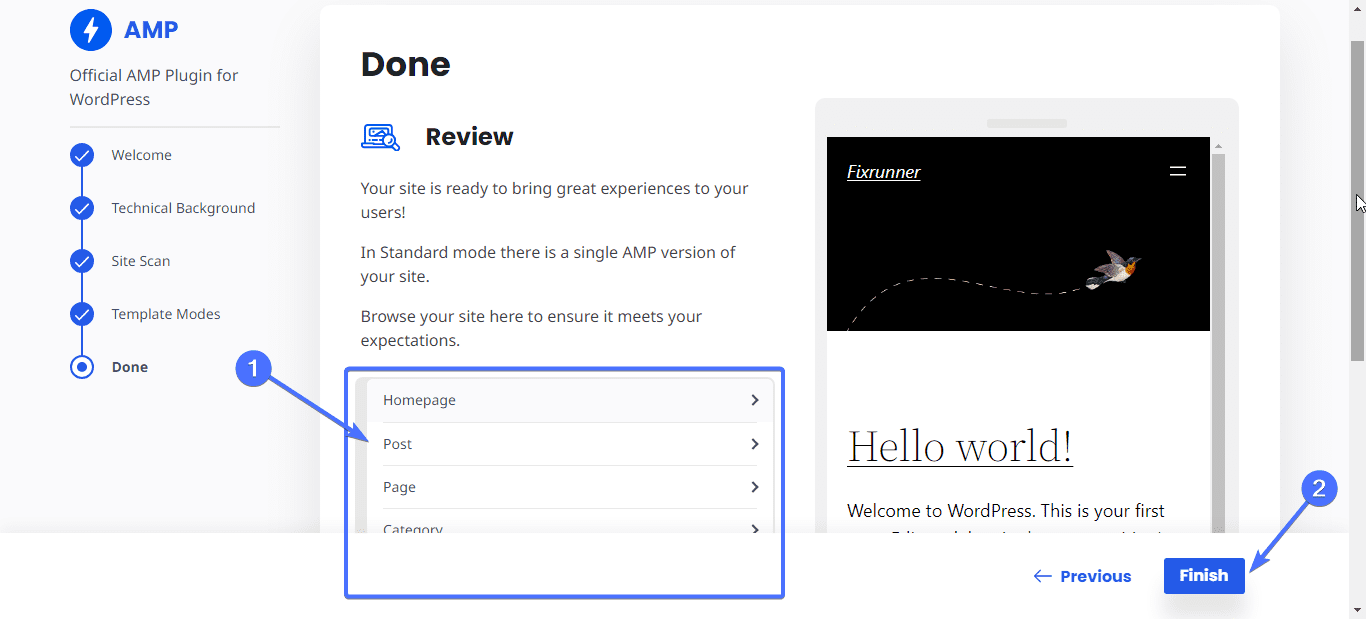
Нажмите на каждую страницу, чтобы просмотреть ее версию AMP. Затем нажмите«Готово» , чтобы завершить настройку.

И это все. Вы только что сделали свой сайт очень быстрым для мобильных и настольных устройств. Когда пользователи посещают ваш сайт, они будут перенаправлены на быстро загружающиеся веб-страницы AMP.
Другие плагины WP AMP
Вот другие плагины WordPress AMP, которые вы можете установить для создания AMP-страниц на своем веб-сайте.
AMP для WP – ускоренные мобильные страницы

AMP for WP автоматически добавляет страницы AMP на ваш сайт WordPress. Плагин является идеальным решением для перехода от нуля к публикации AMP-страниц, независимо от ваших технических знаний.
После установки плагина вам необходимо будет выбрать уровень знаний. Выберите «Базовый» (если вы новичок) или «Продвинутый» (если вы разбираетесь в AMP).
Выбор варианта «новичок» предоставит вам более подробное руководство о том, как создать AMP-сайт без написания единой строки кода. Плагин хорошо работает с несколькими плагинами WordPress SEO , включая Yoast SEO и Rank Math SEO.
Стоимость: плагин AMP for WP имеет бесплатную версию.PRO-версия стоит около 10 долларов.
AMP WP – Google AMP для WordPress

AMP WP — это бесплатный плагин AMP для WordPress, который добавляет функциональность AMP на ваш сайт. Плагин может автоматически оптимизировать ваш сайт, делая его примерно в пять раз быстрее .
Он предлагает несколько функций и вариантов настройки, в том числе четыре различных дизайна AMP, которые вы можете реализовать на своем веб-сайте. Плагин также имеет возможность скрывать или показывать мобильные перенаправления AMP для посетителей.
Он также имеет функцию перетаскивания, которую вы можете использовать для быстрого создания страниц, совместимых с AMP.
Стоимость: AMP WP — бесплатный плагин.
Как вручную создать AMP-страницы с помощью кода
Внедрение AMP вручную позволяет вам настраивать страницы по своему усмотрению. Следуйте инструкциям ниже.
Получите шаблон AMP
Хотя этот процесс прост, он может занять много времени, а также требует написания кода. Вы можете начать с создания шаблона AMP, который вы сможете редактировать и использовать на всех своих веб-страницах.

Вот базовый шаблон для страницы AMP.
<!тип документа html> <html> <голова> <мета-кодировка="utf-8"/> <title>Моя страница AMP</title> <linkrel=«canonical»href=«self.html»/> <metaname="viewport"content="width=device-width"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8 сшагов(1, конец) 0 с 1 нормальный оба;-moz-animation:-amp-start 8 сшаги(1, конец) 0 с 1 нормально оба;-ms-animation:-amp-start 8 сшаги(1, конец) 0 с 1 нормально оба;анимация:-amp-start 8 сшагов(1, конец) 0 с 1 нормальный оба}@-webkit-ключевые кадры-amp-start{от{видимости:скрытый}до{видимости:видимый}}@-moz-ключевые кадры-amp-start {from{visibility:hidden}to{visibility:visible}}@-ms-keyframes-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes-amp-start{from{visible:hidden}до{visibility:visible}}@keyframes-amp-start{from{visibility:hidden}to{visible:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: никто;-moz-анимация: нет;-ms-анимация: нет;анимация:none}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <стильamp-custom> ч1{ маржа: 1рем; } </стиль> </голова> <тело> <h1>Привет, мир AMPHTML! </h1> </тело> </html> |
Другие готовые дизайны AMP вы можете найти здесь .
Создание AMP-страниц в WordPress
Когда у вас есть шаблон, следующим шагом будет его перемещение в WordPress и создание страниц AMP.
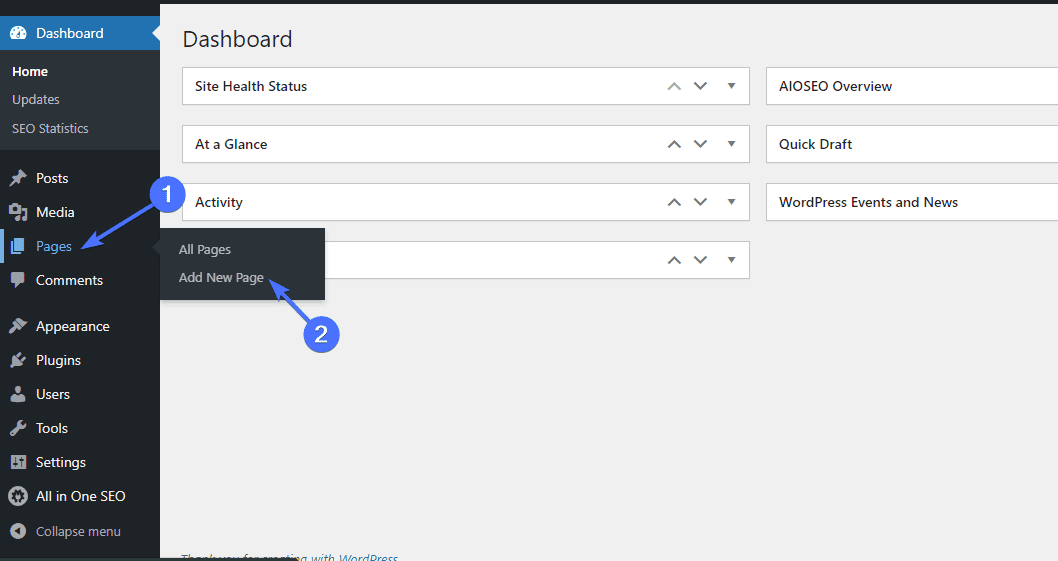
Для этого перейдите в «Страницы >> Добавить новую страницу» .

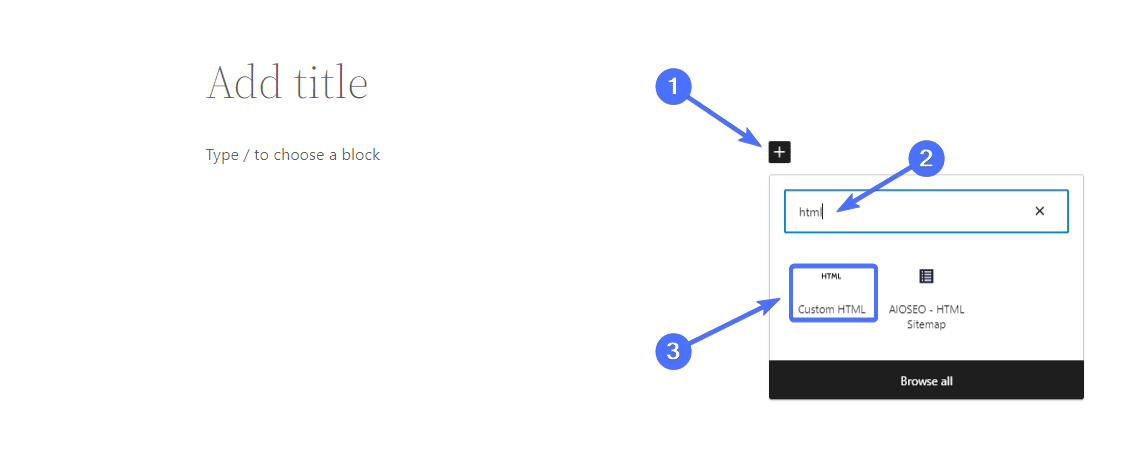
Когда вы окажетесь на экране «Новая страница», нажмите значок плюса.
Затем введите «HTML» в поле поиска и нажмите «Пользовательский HTML» .

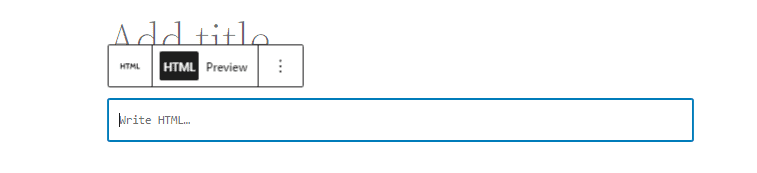
Это загрузит виджет Custom HTML.

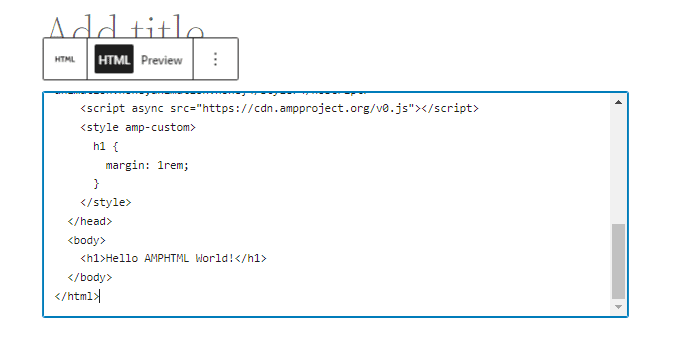
Теперь вставьте свой HTML-шаблон AMP. Мы будем использовать шаблон выше.

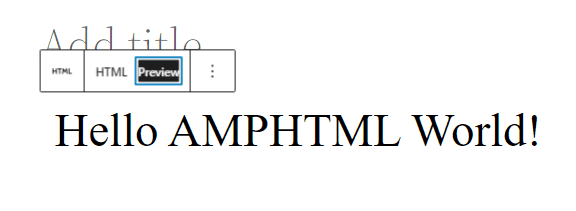
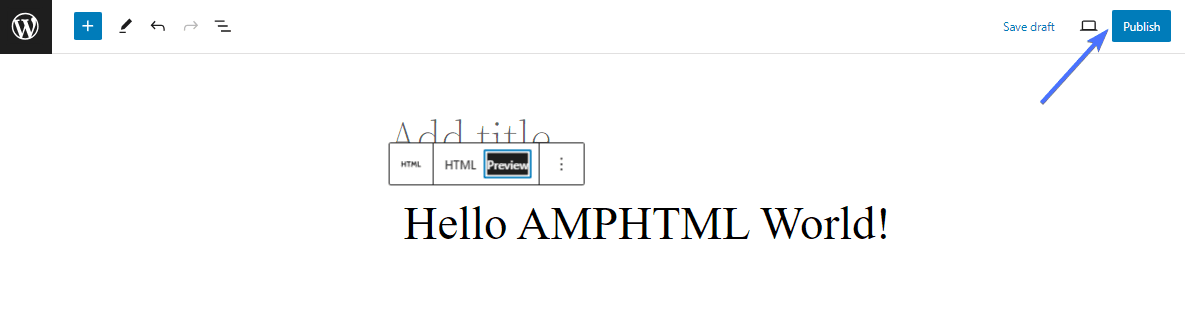
Вы можете нажать«Предварительный просмотр» , чтобы увидеть, как страница будет выглядеть после публикации.

В дальнейшем вы можете редактировать свой код по своему усмотрению. Если вы будете удовлетворены, нажмите«Опубликовать» .

Вот страница, которую мы создали.

Компоненты WordPress AMP
AMP состоит из HTML, CSS и Javascript.
AMP HTML/CSS
AMP HTML разрешено содержать только ограниченное количество элементов, чтобы обеспечить его легкость. Есть несколько тегов, которые вы должны использовать на своих AMP-страницах вместо обычных. Они включают в себя следующее:
- HTML-документ должен начинаться с <!doctype html>. Это информирует браузер о типе ожидаемого документа.
- Документ должен содержать тег <html> или <html amp> верхнего уровня.
- Изображения. Если вы хотите добавить изображения, вам необходимо использовать тег <amp-img> вместо <img>.Пример: <amp-img src=" https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- Видео. Чтобы добавить видео, необходимо использовать тег <amp-video> вместо тега <video>.
- CSS-стиль: AMP позволяет стилизовать.Но все коды CSS должны содержаться в теге <style amp-custom> в <head> документа.
Чтобы узнать больше о HTML-документах AMP, ознакомьтесь с официальной документацией AMP .
AMP-JavaScript
AMP позволяет использовать JavaScript, используя компонент <amp-script> вместо <script>. Однако размер документа JavaScript не должен превышать 150 КБ. Вы можете написать свой собственный JavaScript, следуя рекомендациям, чтобы обеспечить оптимальную производительность.
AMP-кэш
Кеши AMP создаются для предварительной загрузки и обслуживания действительных страниц AMP до того, как пользователи запросят их. Кэширование вашего веб-сайта помогает предотвратить проблемы с низкой скоростью, вызванные хостингом WordPress и другими факторами.
Существует два основных кеша AMP: Google AMP Cache и Bing AMP Cache . Вы должны использовать тег <html> или <html amp> для кешей AMP, чтобы обнаруживать и кэшировать содержимое вашей страницы.
Заключение
Подводя итог, внедрение AMP на ваш сайт имеет несколько преимуществ, главным из которых является увеличение скорости, как мы видели выше. К счастью, вы можете реализовать AMP на своем веб-сайте вручную или с помощью плагина, следуя инструкциям, перечисленным в этой статье.
Если вы хотите узнать больше об AMP, вам следует прочитать эту статью о лучших плагинах WordPress AMP .
Помните, что наша команда FixRunner готова помочь вам, хотите ли вы создать AMP-страницы для своего сайта или просто сделать его быстрее. Поэтому свяжитесь с нами, чтобы узнать больше.
Часто задаваемые вопросы
Что такое AMP в WordPress?
WordPress AMP — это HTML-фреймворк, который позволяет владельцам веб-сайтов WordPress создавать быстро загружаемые веб-страницы. Когда вы внедрите AMP на веб-сайт WordPress, вы сможете создавать страницы, которые загружаются намного быстрее на мобильных и настольных устройствах.
Является ли AMP для WordPress бесплатным?
Да. Вам не нужно вносить какие-либо платежи, чтобы внедрить AMP на свой сайт. Вы можете реализовать AMP вручную с помощью кода или с помощью плагина. Большинство плагинов WordPress AMP, включая официальный плагин Google AMP, также бесплатны. Вам просто нужно установить и настроить плагины, и они автоматически создадут страницы для вашего сайта.
Стоит ли того AMP для WordPress?
AMP может быть очень полезен, если страницы вашего сайта работают медленно. Внедрение AMP может сделать ваш сайт до пяти раз быстрее. Но вам не нужно внедрять AMP, если ваши веб-страницы быстро загружаются как на мобильных, так и на настольных устройствах.
Что означает AMP в WordPress?
Ранее AMP означало ускоренные мобильные страницы. Однако страницы AMP больше не ограничиваются мобильными страницами. Это означает, что если вы внедрите AMP на свой веб-сайт WordPress, страницы будут оптимизированы как для мобильных, так и для настольных устройств.
Является ли AMP фактором ранжирования в Google?
Не напрямую. AMP не является одним из факторов ранжирования, перечисленных в алгоритме Google. Однако внедрение AMP может увеличить скорость вашего сайта, а скорость сайта является фактором ранжирования. Таким образом, создание AMP-страниц косвенно повысит вашу позицию в рейтинге поисковых систем.
