Как настроить проекты WordPress для фильтруемого модуля портфолио Divi
Опубликовано: 2022-12-19Модуль Filterable Portfolio для Divi — отличный модуль для отображения ваших проектов WordPress. Проекты легко создавать и управлять ими в WordPress. После того, как вы их создали, фильтруемый модуль портфолио Divi отображает любое количество проектов на основе вашего выбора. Посетители вашего сайта могут легко сортировать их по категориям, чтобы увидеть интересующую их работу.
В этом посте мы увидим, как настроить проекты WordPress для модуля Divi Filterable Portfolio.
Давайте начнем!
Предварительный просмотр модуля фильтруемого портфолио
Во-первых, давайте посмотрим, что мы будем строить в этом уроке.
Рабочий стол

Телефон

Настройка проектов WordPress
Проекты — это настраиваемый тип записей, встроенный в WordPress. Он работает как любой тип сообщений, но у него есть собственный редактор, список, категории, теги и т. д. Тип сообщений «Проекты» отлично подходит для создания портфолио для демонстрации вашей работы. Чтобы использовать их правильно, важно знать, как настроить их с правильными категориями и тегами.
Чтобы просмотреть или создать проекты, перейдите в раздел «Проекты» на панели инструментов WordPress. Вы увидите меню «Все проекты», «Добавить новый», «Категории» и «Теги». Давайте посмотрим на каждый из них.
Все проекты
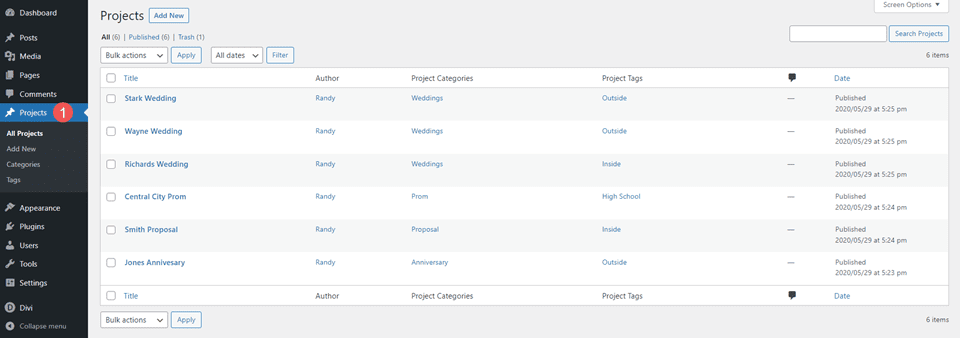
Меню « Проекты» включает несколько опций. « Все проекты» открывается при выборе ссылки «Проекты». На этом экране перечислены все ваши проекты с названием, автором, категориями, тегами, комментариями и датой. Вы можете вносить изменения в каждый проект по отдельности, вносить массовые изменения и создавать новый проект.

Добавить новое
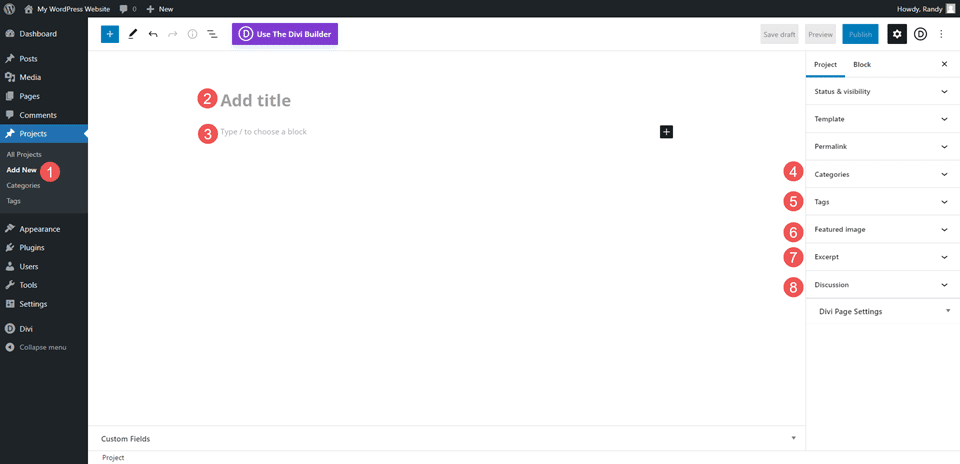
Чтобы создать новый проект, выберите « Добавить новый » на экране «Все проекты» или в меню панели «Проекты». Это открывает редактор проекта. Он работает так же, как и обычный тип сообщения, и включает в себя заголовок, основное содержание, категории, теги, избранное изображение, выдержку и параметры обсуждения.

Категории
Категории работают так же, как и обычные категории сообщений, за исключением того, что они специфичны для проектов. Тип сообщения «Проекты» — единственный тип сообщения, который будет использовать эти категории. Существующие категории для других типов сообщений недоступны для типа сообщения проекта. Вам нужно будет создать их специально для типа публикации «Проекты».
При создании категорий обязательно используйте категории, которые имеют отношение к проекту и обеспечивают хорошее общее описание. Думайте о них как о широкой теме, под которую подпадает проект. Однако не заходите слишком широко.
Например, если вы создавали категории для ремонта дома, у вас могут быть отдельные категории для электрики, сантехники, строительства и т. д. Ремонт дома в данном случае не будет категорией, поскольку это тема веб-сайта. Ремонт дома может быть темой для более крупной компании, которая занималась новым строительством, ремонтом старой постройки, работала как с промышленным, так и с жилым строительством и т. д. Таким образом, категории должны соответствовать веб-сайту.
Для своих примеров я создал категории, чтобы описать типы фотографий, которые предлагает этот сайт. Они отвечают на вопрос «какой тип фотографии?»
Для моих примеров я создал категории:
- Свадьбы
- Предложения
- Годовщина
- Выпускные
- Выпускной
Каждая из этих категорий описывает конкретный тип фотографии, которую может искать клиент. В идеале каждый проект должен подпадать под одну категорию.
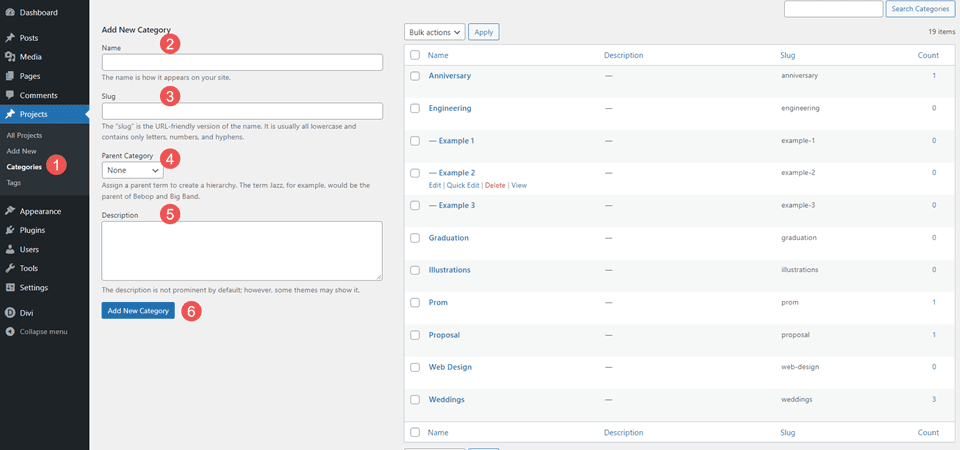
Чтобы создать категорию, просто заполните поля и нажмите « Добавить новую категорию ». Поля категории включают имя, ярлык, родительскую категорию и описание. Вы также можете просматривать и редактировать категории из списка.

Теги
Как и категории, теги работают так же, как и обычные категории сообщений, но они созданы специально для типа сообщений «Проекты». Создайте теги, которые помогут описать элемент в категории. Они могут помочь сузить тему.
В нашем примере «Ремонт дома» вы можете использовать «Бытовая техника» в качестве категории и «Газ и электричество» в качестве тегов. Используйте столько тегов, сколько вам нужно.
Для своих примеров я создал шесть тегов:
- Внутри
- Вне
- Средняя школа
- Компания
- Церковь
- Семья
Они рассказывают клиенту немного больше о каждой фотосессии. Мы могли бы пойти еще дальше, если бы хотели описать тип толпы как большую или маленькую, тип фотографий как цветные или черно-белые и многое другое.
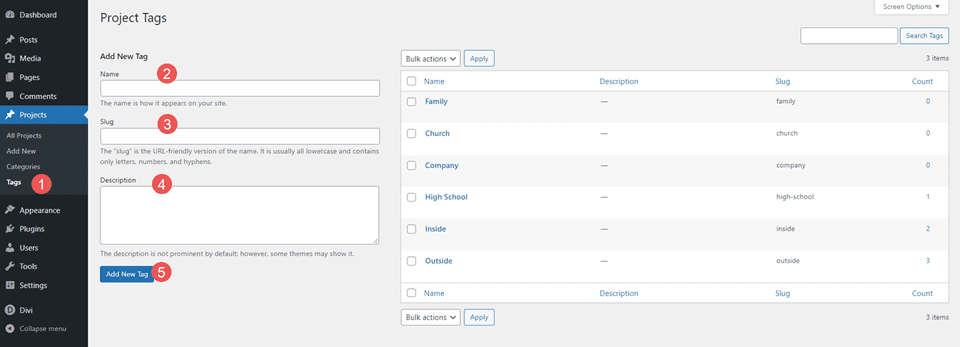
Редактор тегов включает имя, слаг и описание. Вы можете редактировать их из списка.

Пример проектов
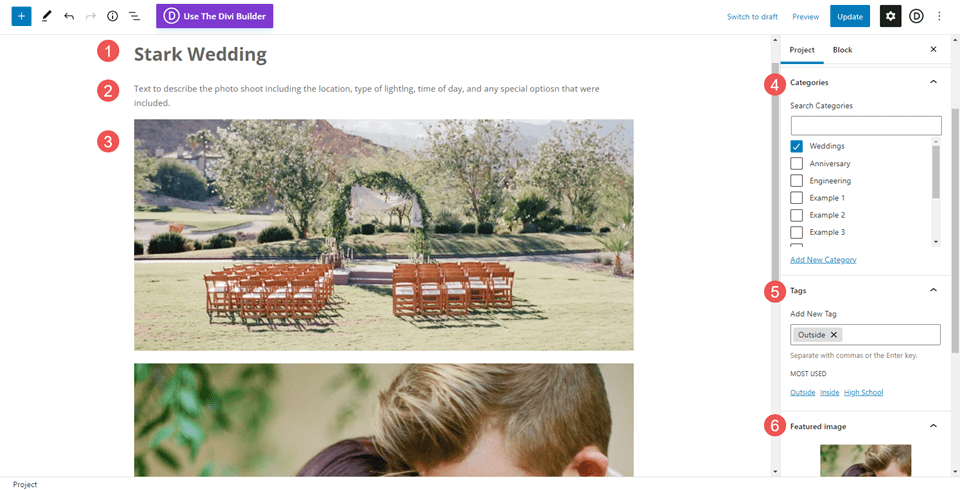
В этом примере я добавил заголовок, некоторый основной контент, включая описание и фотографии, категорию, тег и избранное изображение. Я выбрал «Свадьбы» в качестве категории и «На улице» в качестве тега. Я использую тег как описание свадьбы. Я мог бы добавить больше тегов, если это необходимо.

Фильтруемый модуль портфолио Divi
После того, как вы создали свои проекты, модуль Divi Filterable Portfolio может их отобразить. Пользователи могут фильтровать проекты по категориям, чтобы увидеть конкретные проекты, которые их интересуют. Вы можете выбрать категории, число для отображения и многое другое. Модуль отображает проекты в полноширинном и сеточном макетах, поэтому на выбор есть несколько дизайнов.
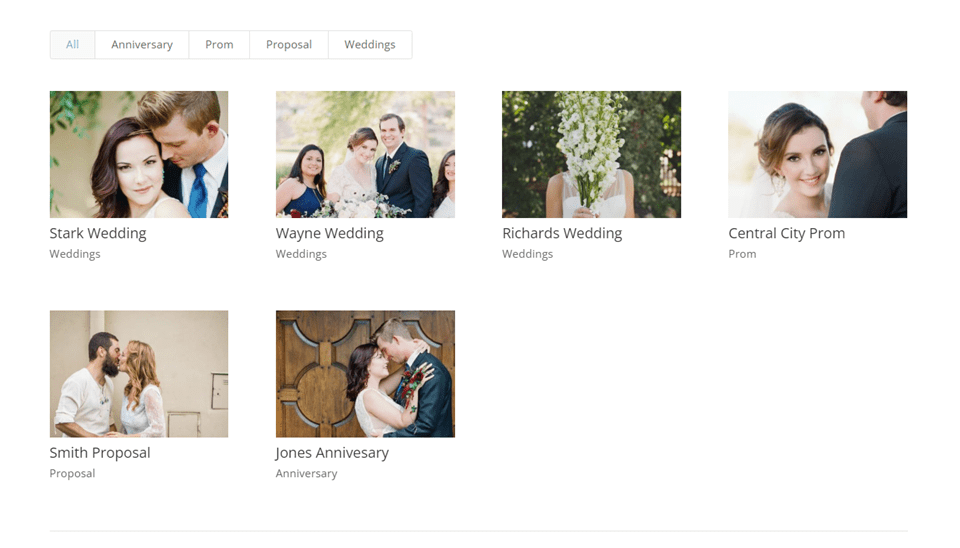
Для этого примера я выбрал сетку, чтобы все проекты были видны сразу. Отображает фильтр с категориями. Каждый проект показывает избранное изображение, название и категорию.

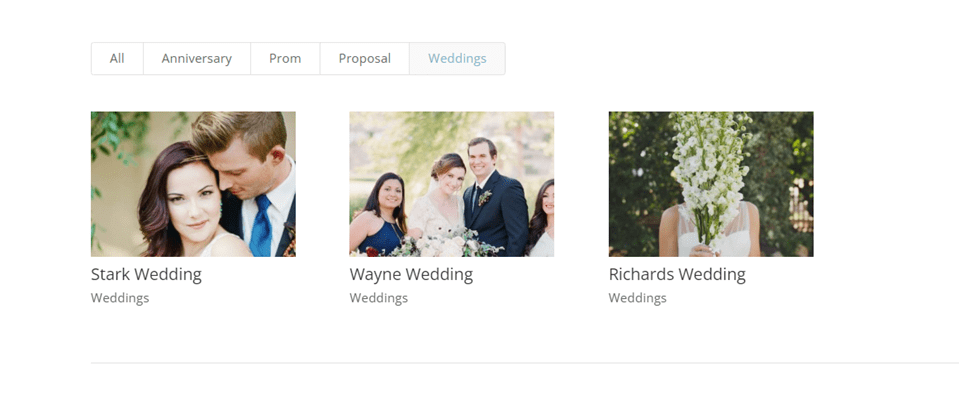
Модуль фильтруемого портфеля отображает фильтр вверху. Фильтр отображает категории, и они кликабельны. Ваши посетители могут просматривать все категории или выбирать определенную категорию. В этом примере показана категория «Свадьба».

Стилизация фильтруемого модуля портфолио Divi
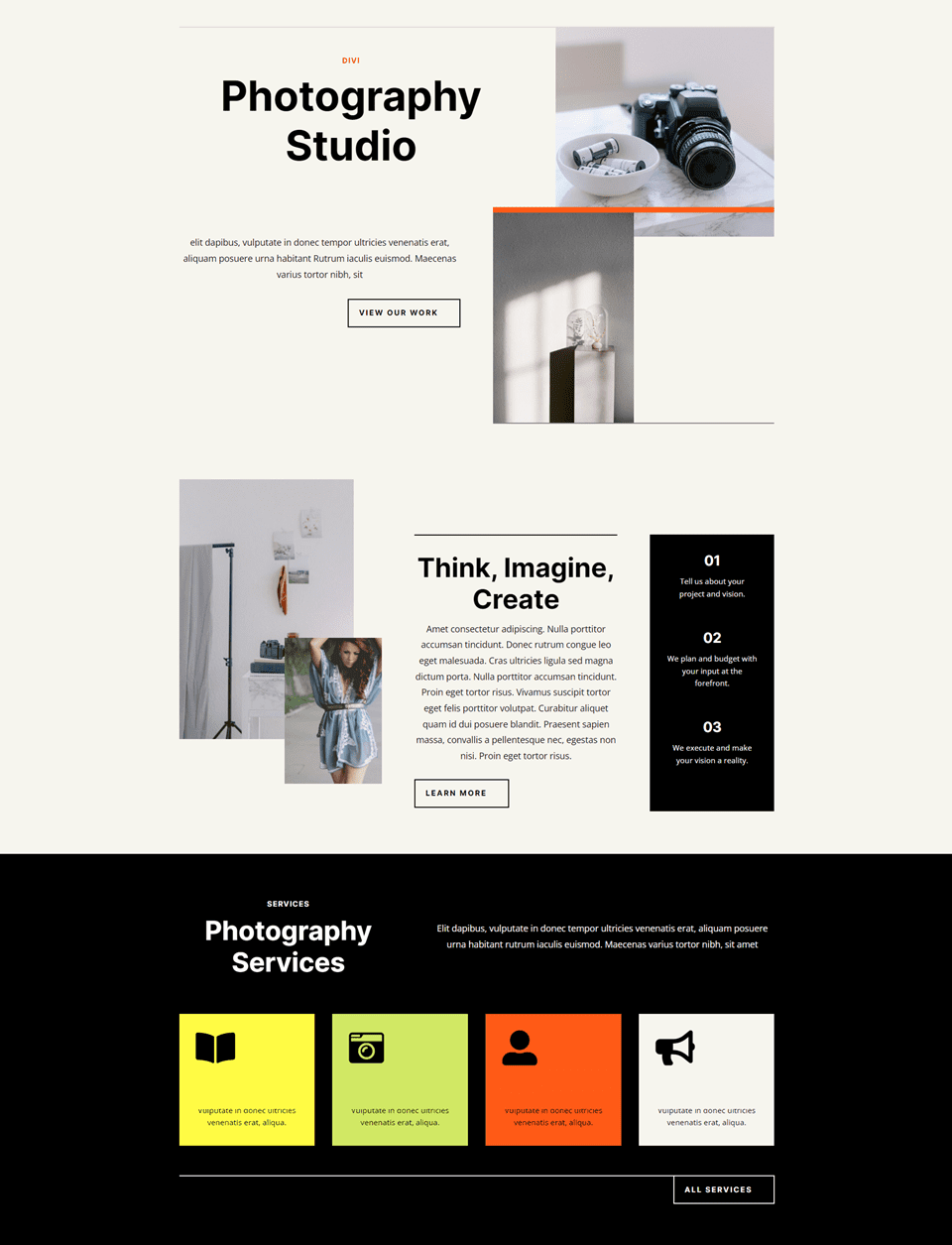
Далее давайте посмотрим, как оформить модуль фильтруемого портфеля. Для моих примеров я добавляю раздел проектов на целевую страницу в бесплатном пакете макетов для фотостудии, доступном в Divi.
В качестве альтернативы вы можете оформить страницы своего проекта как шаблон Divi Theme Builder, который вы можете назначить любому проекту, который вы хотите. Для получения дополнительной информации см. статью Как создать шаблон проекта динамического портфолио с помощью Divi и ACF.

Вот первые несколько разделов макета. Я добавлю портфолио после раздела героев. Я буду использовать дизайнерские подсказки из самого макета.

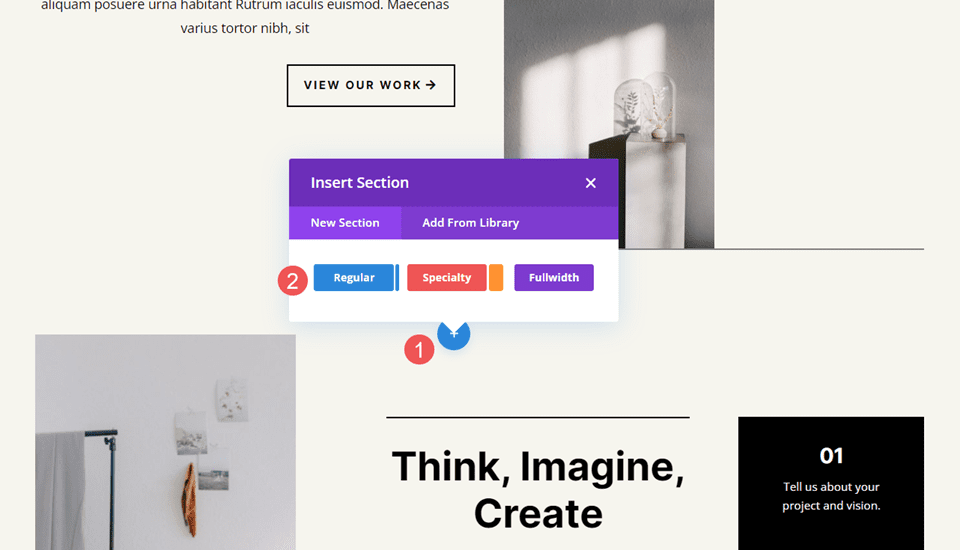
Добавить раздел
Во-первых, добавьте новый раздел в раздел героя.

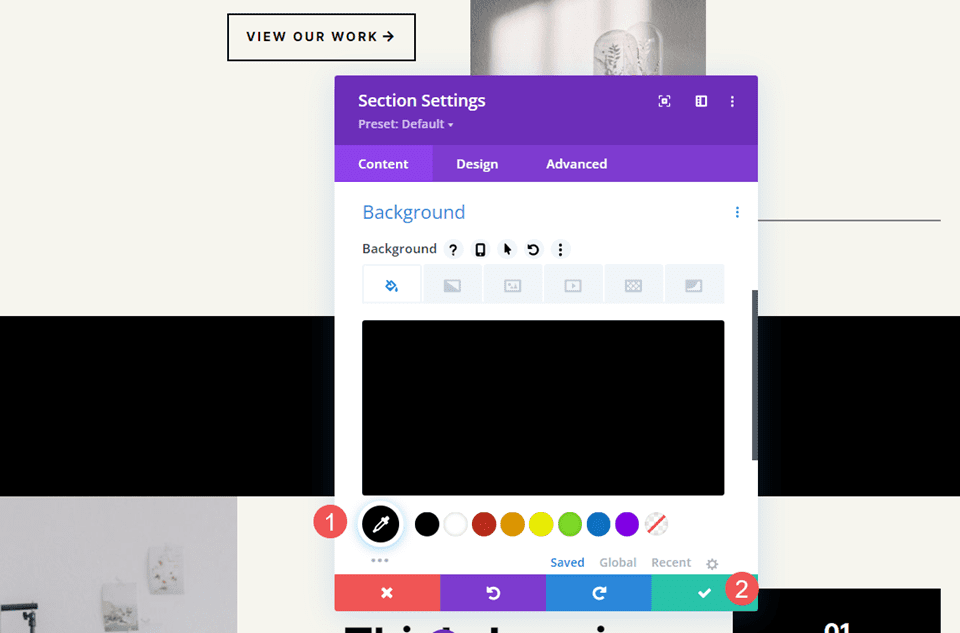
Откройте настройки раздела, прокрутите вниз до пункта « Фон » и измените цвет фона на черный. Закройте настройки раздела.
- Цвет фона: #000000

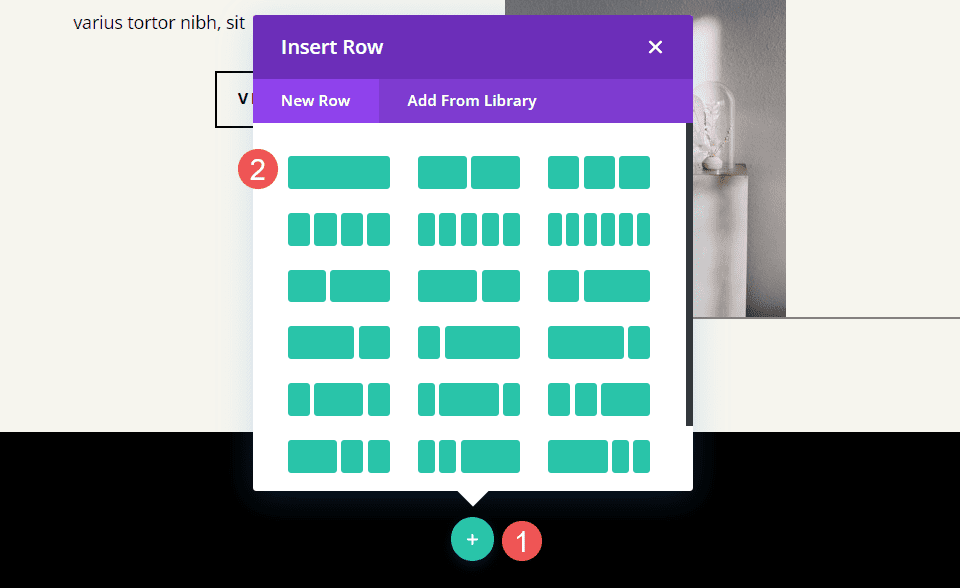
Добавить строку
Затем добавьте строку с одним столбцом .

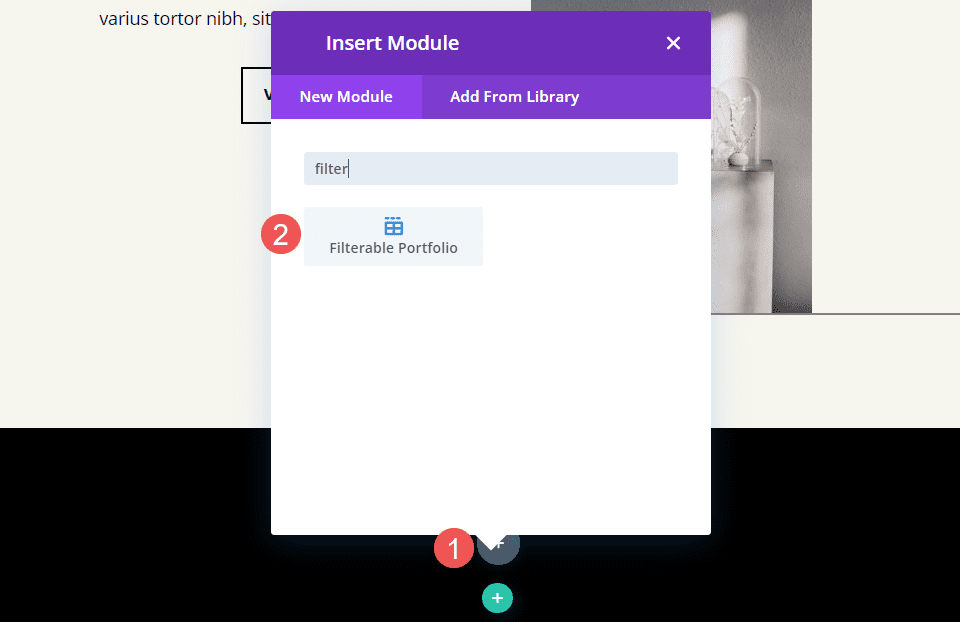
Добавить фильтруемый модуль портфолио
Наконец, добавьте модуль фильтруемого портфеля из списка модулей.

Фильтруемое содержимое модуля портфолио
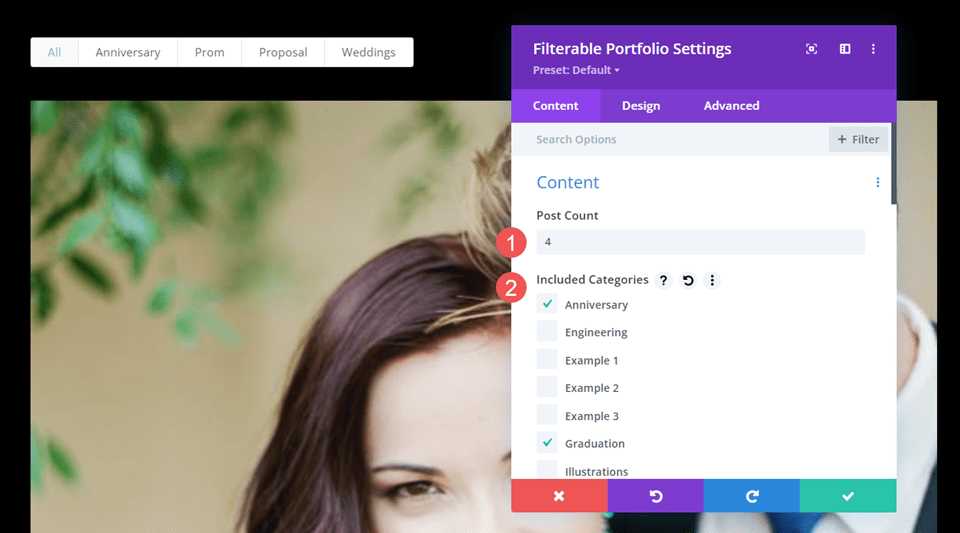
Для количества сообщений введите 4 в поле. Затем выберите категории , которые вы хотите отобразить в модуле фильтруемого портфолио. По умолчанию модуль показывает заголовок, категории и нумерацию страниц. Я оставляю их с настройками по умолчанию.
- Количество сообщений: 4
- Категории: желаемые категории

Макет фильтруемого модуля портфолио
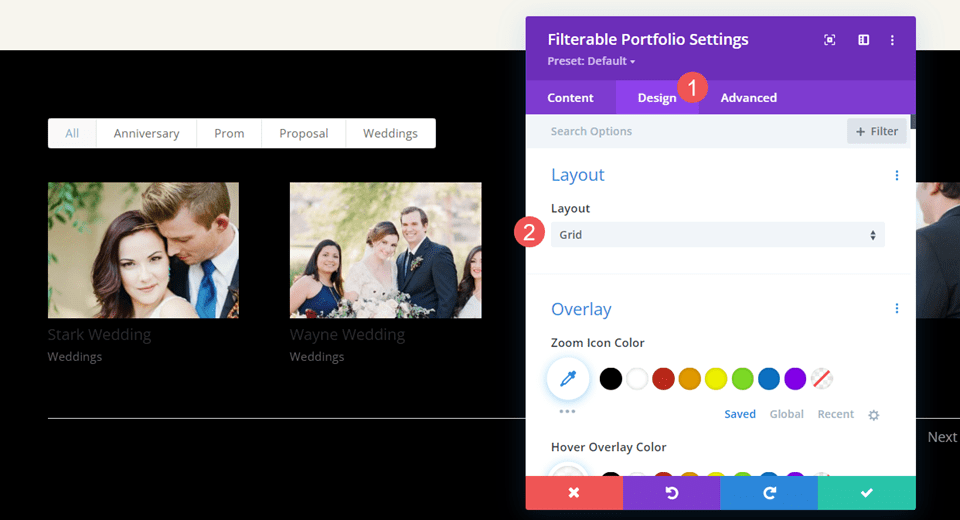
Далее перейдите на вкладку «Дизайн». Первый раздел — макет . По умолчанию модуль отображается во всю ширину, но я хочу отображать проекты в виде сетки. Измените макет на сетку. Мы оставим изображение и наложение по умолчанию.
- Макет: Сетка

Фильтруемый текст заголовка модуля портфолио
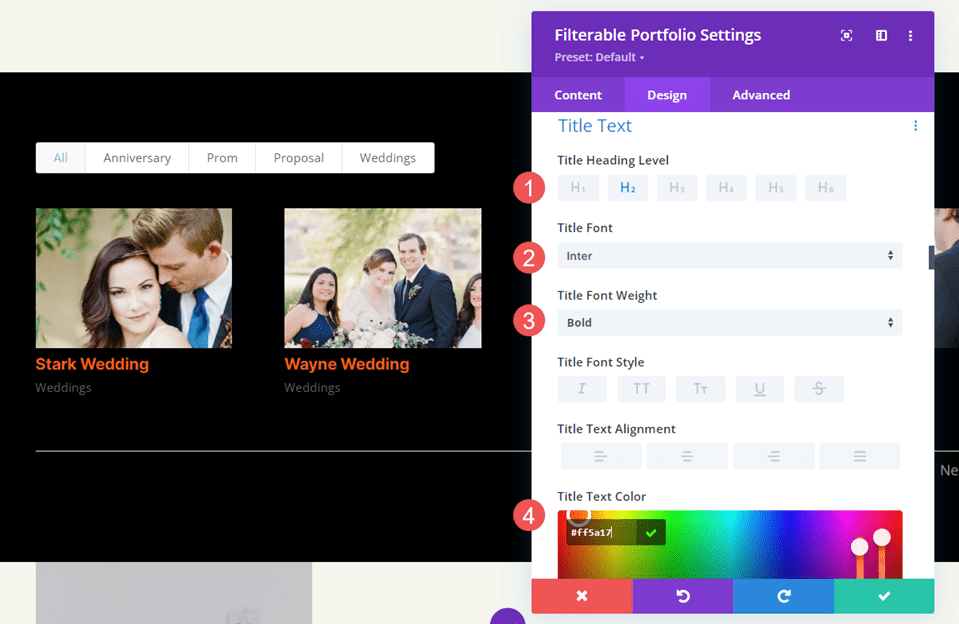
Прокрутите вниз до текста заголовка . Используйте H2 для уровня заголовка и измените шрифт на Inter, стиль на жирный и цвет на #ff5a17.
- Уровень заголовка: H2
- Шрифт: Интер
- Стиль: Жирный
- Цвет: #ff5a17

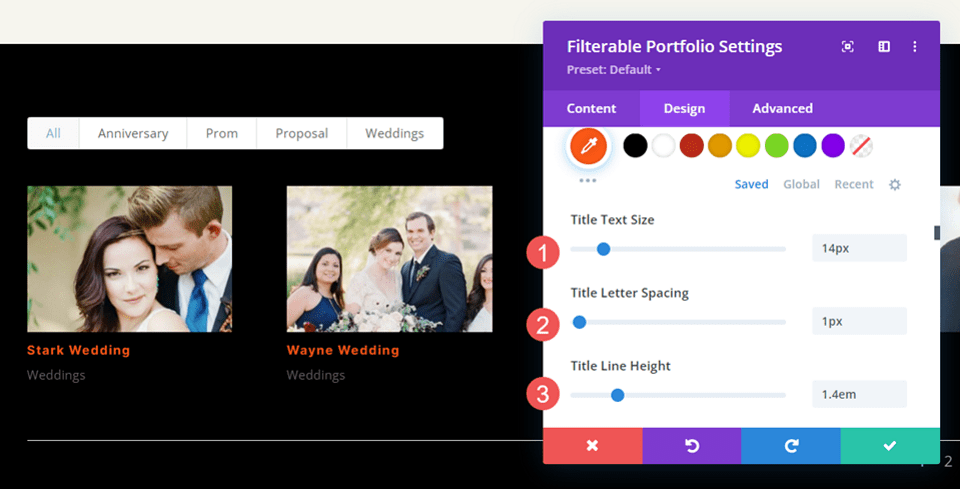
Измените Размер на 14 пикселей, Межбуквенный интервал на 1 пиксель и Высоту строки на 1,4 em.
- Размер: 14 пикселей
- Расстояние между буквами 1px
- Высота строки: 1,4 эм

Фильтруемый текст критериев фильтрации модуля портфолио
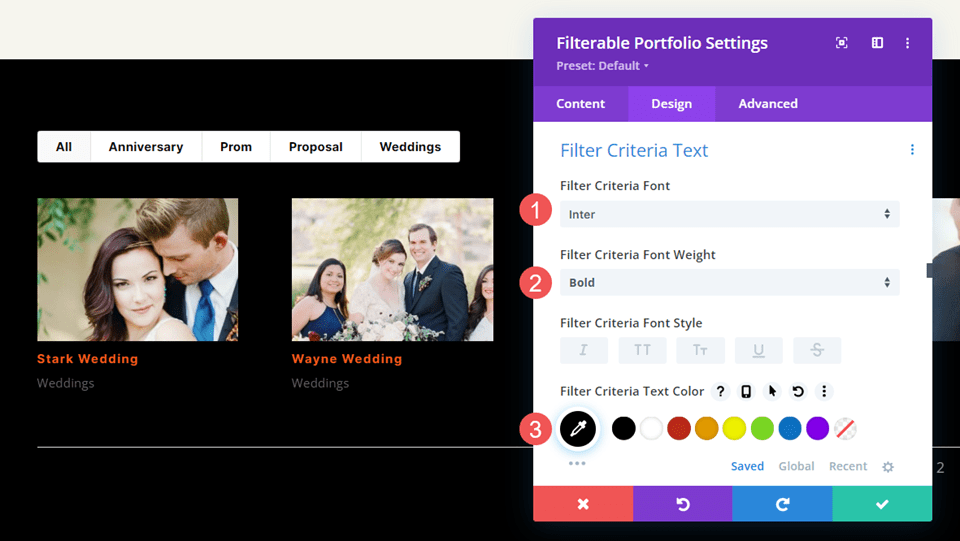
Затем прокрутите вниз до текста критериев фильтрации . Измените шрифт на Inter, стиль на полужирный и измените цвет на черный. Это придает фильтру стиль, который соответствует макету и выделяется из портфолио.
- Шрифт: Интер
- Стиль: Жирный
- Цвет: #000000

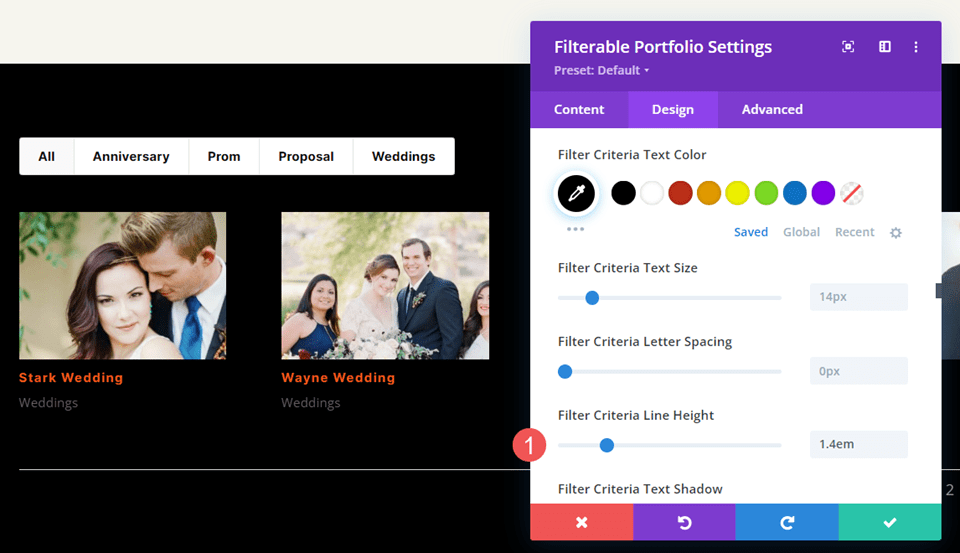
Оставьте размер шрифта равным 14, что является настройкой по умолчанию. Измените высоту строки на 1,4 em.
- Размер: 14 пикселей
- Высота строки: 1,4 эм

Фильтруемый метатекст модуля портфолио
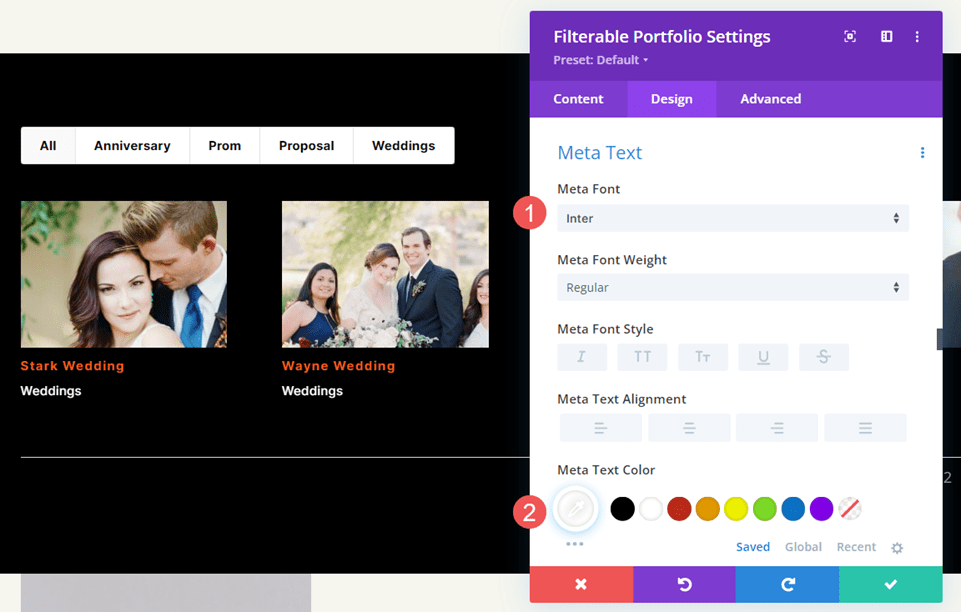
Затем прокрутите вниз до метатекста . Измените шрифт на Inter и измените цвет на белый.
- Шрифт: Интер
- Цвет: #ffffff

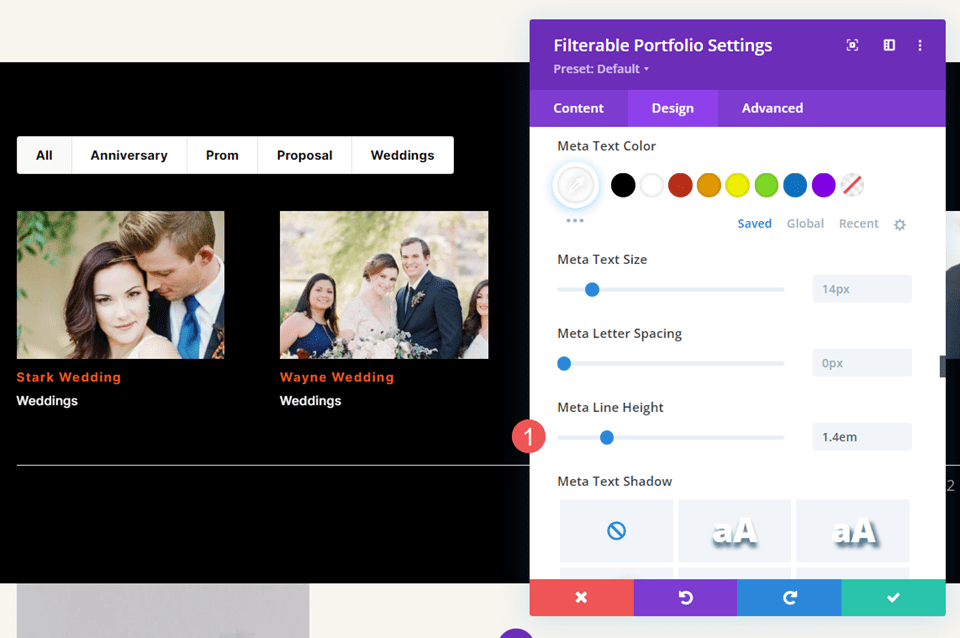
Измените высоту строки на 1,4 em.
- Высота строки: 1,4 эм

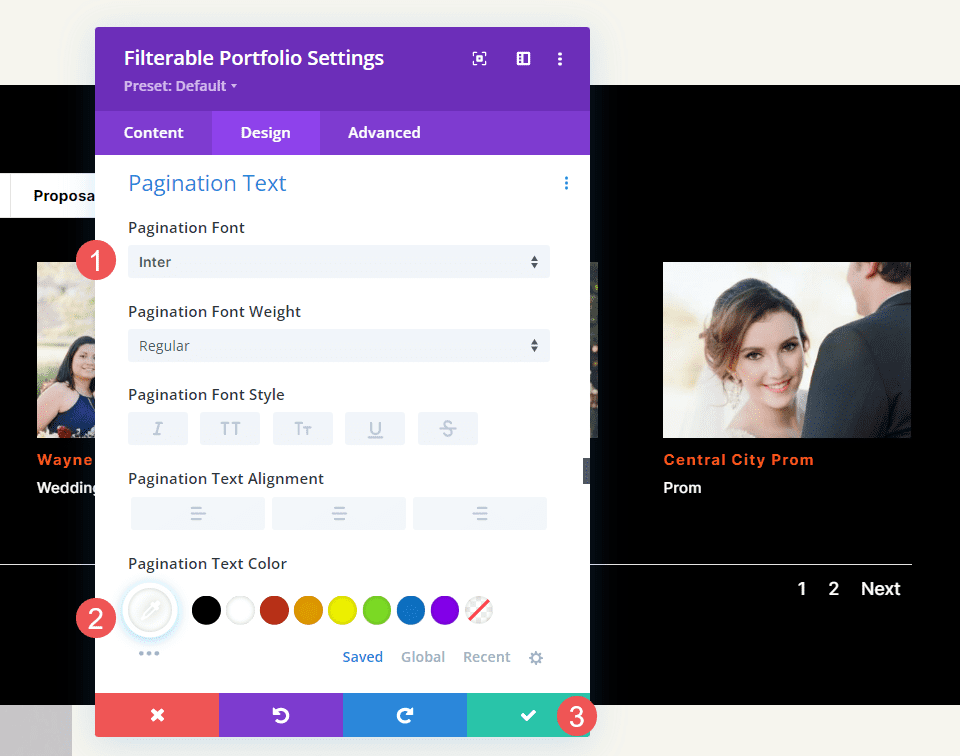
Пагинация модуля фильтруемого портфолио
Наконец, прокрутите вниз до Pagination . Измените шрифт на Inter и цвет на белый. Закройте модуль и сохраните настройки.
- Шрифт: Интер
- Цвет: #ffffff

Фильтруемые результаты модуля портфолио
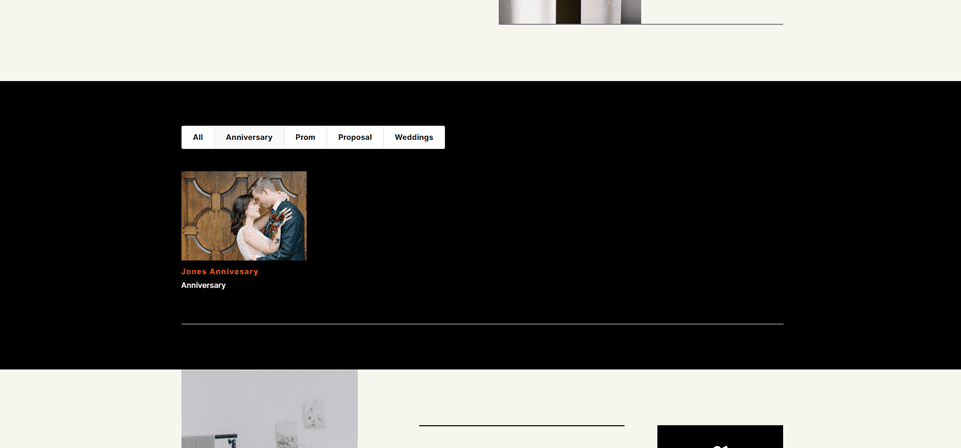
Теперь у нас есть фильтруемое портфолио, которое отлично смотрится в макете. Вот посмотрите, как он выглядит отфильтрованным, чтобы показать одну категорию. После этого мы увидим, как это выглядит на увеличенном изображении макета. 
Рабочий стол

Телефон

Завершение мыслей о настройке модуля фильтруемого портфолио Divi
Это наш взгляд на то, как настроить проекты WordPress для модуля Divi Filterable Portfolio. Создание проектов так же просто, как создание любого контента в WordPress. После того, как вы создали свои проекты, добавьте фильтруемый модуль портфолио Divi на любую страницу или шаблон, чтобы продемонстрировать свою работу в любом месте вашего веб-сайта. Фильтр обеспечивает дополнительный уровень удобства использования для ваших посетителей, поскольку они могут быстро увидеть типы работ, которые они ищут.
Ждем вашего ответа. Вы настроили проекты WordPress для своего портфолио Divi Filterable? Дайте нам знать об этом в комментариях.
