Как настроить контактную форму Divi
Опубликовано: 2023-01-04Контактная форма — отличная функция, которую можно добавить на веб-сайт. Как владелец бизнеса, вы можете использовать контактную форму, чтобы потенциальные клиенты могли отправить сообщение. В качестве влиятельного лица установка контактной формы на веб-сайте может открыть двери для сделок с брендами. Контактная форма имеет множество применений: от сбора информации от посетителей веб-сайта до предоставления зрителям возможности подключения. Конечно, внутри Divi вы можете найти настраиваемый модуль контактной формы, который вы можете использовать для веб-сайтов, которые вы создаете.
Давайте рассмотрим несколько вещей, которые следует учитывать, когда вы приступите к настройке контактной формы в Divi. Мы будем использовать макет страницы контактов из пакета макетов дизайнера печати.
Добавление ваших полей: давайте наведем порядок
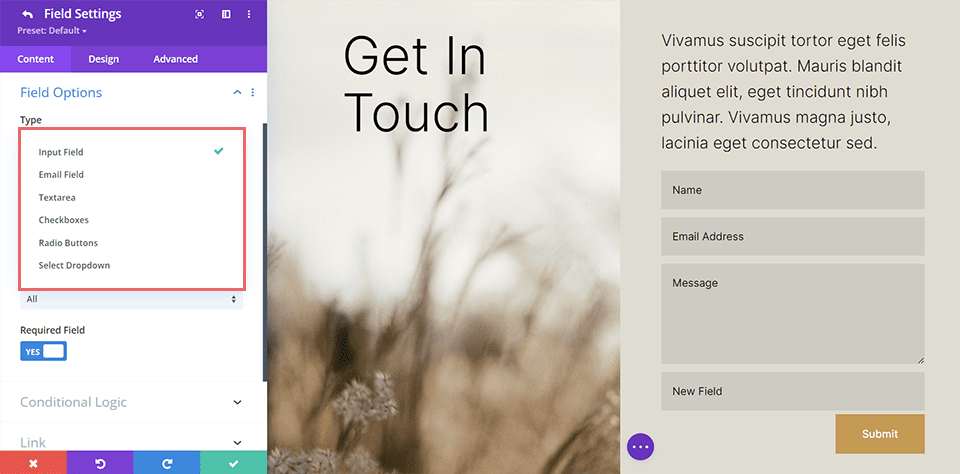
Не существует универсального решения, когда дело доходит до настройки контактной формы в Divi. Тем не менее, вам нужно иметь представление о том, какова будет цель вашей формы. Типы полей, которые вы будете использовать в модуле контактной формы Divi, помогут вам обеспечить сбор соответствующих данных от посетителей вашего веб-сайта. Модуль Divi Contact Form оснащен шестью (6) типами полей, которые вы можете использовать в своей форме.
Поля модуля контактной формы Divi
Поле ввода: поле ввода является одним из наиболее распространенных полей формы, которые вы будете использовать в своей форме. Это позволяет пользователям вводить краткие ответы на вопросы. Примером поля ввода может быть «Имя».
Поле электронной почты: довольно понятное поле, поле электронной почты позволяет вам собирать адрес электронной почты в вашей форме. Вам может понадобиться добавить это поле в форму, если вы собираетесь связаться с пользователем, отправившим форму.
Текстовая область: Подобно полю ввода, поле текстовой области позволяет пользователям вводить текст. Однако поле текстовой области позволяет им писать немного больше, чем в поле ввода. Примером того, когда вы можете использовать поле текстовой области, может быть, если вы хотите собрать информацию о проекте, которую клиент может захотеть отправить вам.
Флажки. Флажки позволяют пользователям делать множественный выбор из предоставленного вами списка параметров. Вы можете использовать поле флажка, если вам нужно настраиваемое поле для выбора нескольких разных вкусов для торта, который они будут заказывать через вашу контактную форму.
Радиокнопки: Как и флажок, радиокнопка предоставляет пользователям множество вариантов для выбора. В отличие от флажков, радиокнопка позволяет пользователям сделать только один выбор из вариантов, которые вы им предоставили.
Выберите раскрывающийся список: раскрывающееся поле позволяет пользователям веб-сайта делать выбор из списка выбора параметров. Хотя флажки, переключатели и раскрывающиеся списки предоставляют пользователям возможность выбора из списка элементов, их использование будет зависеть от вопроса, который вы задаете, а также от ответа, который вы надеетесь получить от них.

Планирование вашей формы в автономном режиме
Теперь, когда вы немного знаете о различных типах полей, которые можно использовать в модуле контактной формы Divi, пришло время спланировать, какими будут ваши поля формы. Вы можете использовать что-то такое же простое, как ручка и бумага, или даже Google Doc, чтобы сначала определить цель вашей формы. Исходя из вашей цели, вы сможете спланировать, какие поля вам нужно будет добавить в форму. После этого вам нужно будет выбрать соответствующее поле для этого вопроса.
Например, вы не будете использовать поле текстовой области, чтобы просто ввести имя в форму. Точно так же вы не будете использовать раскрывающееся поле для сбора чьего-либо адреса электронной почты. Тщательное планирование формы поможет вам добиться успеха при создании веб-сайта. Это также создаст хороший пользовательский опыт для потенциальных посетителей веб-сайта.
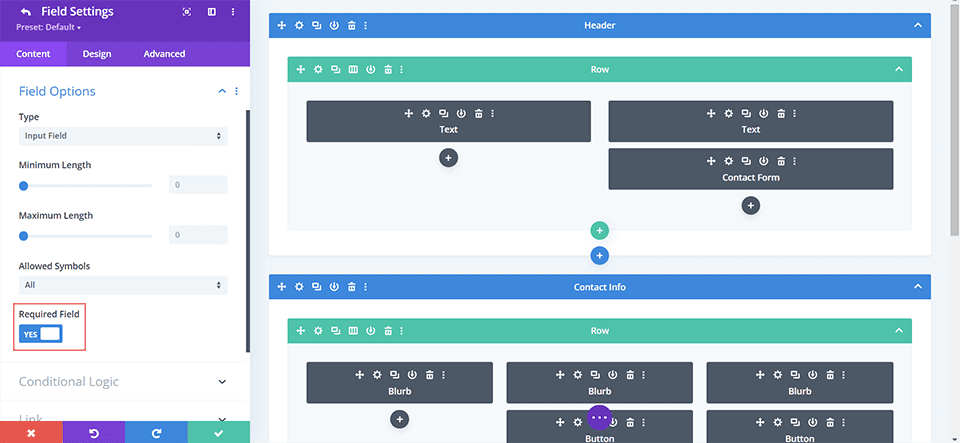
Решаем, какие поля мы хотим сделать обязательными
После того, как вы определились с полями, которые хотите добавить в свою форму, рассмотрите поля, которые пользователи должны заполнить, чтобы отправить форму. Вы спросите, почему вы хотите сделать поле обязательным? Давайте вернемся к нашему плану контактной формы, который мы создали с помощью ручки и бумаги. Если мы являемся влиятельным лицом, мы хотели бы знать имя человека, который обращается к нам. Мы хотели бы сделать поле имени обязательным, чтобы мы могли правильно обращаться к человеку, который отправляет нам потенциальную сделку с брендом.
Кроме того, мы можем также сделать поле адреса электронной почты обязательным. Это позволит вам связаться с этим человеком. Однако мы можем захотеть сделать поле телефона необязательным, если у них есть международный номер, или мы не хотим становиться слишком личными и навязчивыми. В этом случае вы должны сделать поля имени и поля адреса электронной почты обязательными в своей форме, чтобы убедиться, что вы можете правильно общаться с человеком после того, как он заполнил и отправил свою форму.

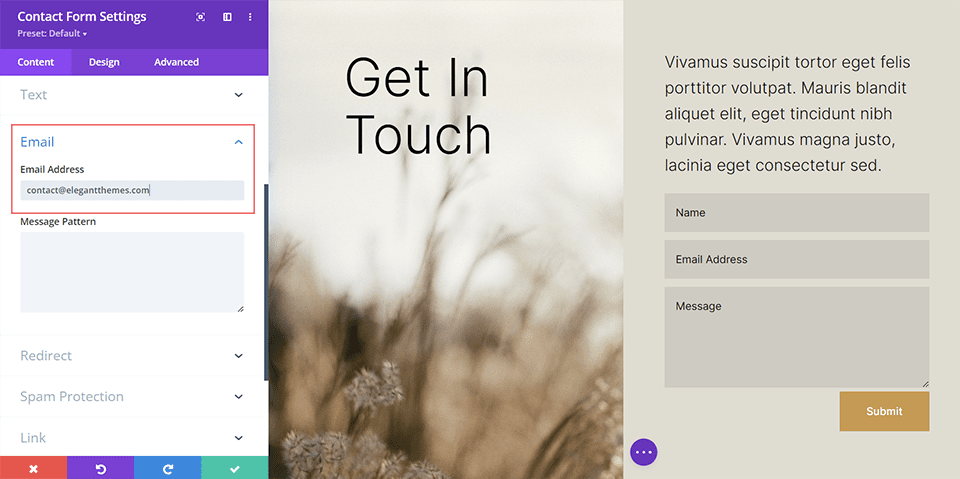
Настройка нашего адреса электронной почты
Теперь мы знаем, какие поля мы будем использовать в нашей форме, и мы знаем, какие поля нам нужно сделать обязательными, чтобы мы могли собирать соответствующую информацию от пользователей. Далее нам нужно настроить наш адрес электронной почты. По умолчанию все записи формы из контактной формы Divi будут отправлены по электронной почте на адрес электронной почты, который вы вводите в разделе электронной почты на вкладке содержимого. Важно иметь адрес электронной почты, к которому у вас будет легкий доступ для сбора записей из этой формы. Вы должны ввести указанный адрес электронной почты на вкладке содержимого модуля контактной формы. Вы можете добавить несколько адресов электронной почты в поле электронной почты, разделив их запятой.


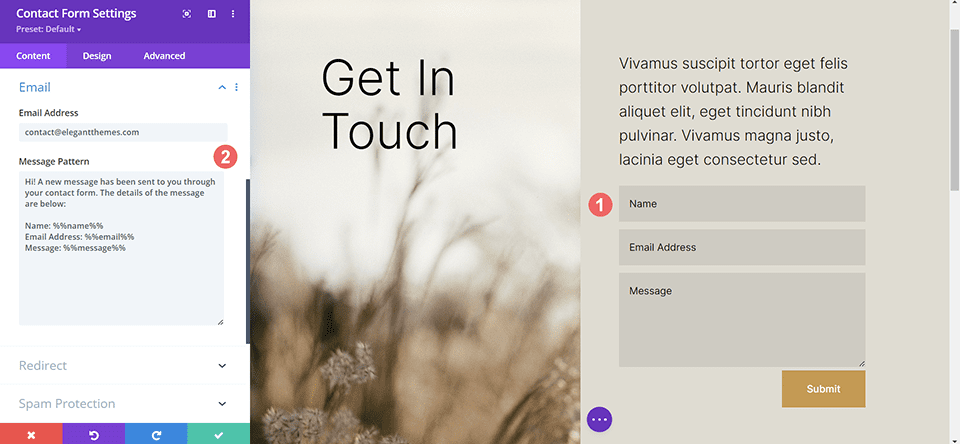
Создание шаблона сообщения
Затем вы хотите иметь возможность правильно прочитать содержимое отправки формы, которая была отправлена вам. Для этого вам нужно будет отслеживать идентификатор поля, который вы использовали для каждого из полей формы, которые вы создали. Вы можете легко найти идентификатор поля каждого поля формы, отредактировав поле формы. Текстовое поле шаблона сообщения позволяет вам контролировать содержимое электронного письма, которое вы получаете как владелец веб-сайта. Используя идентификатор поля, вы можете создать для себя четкое и связное сообщение.

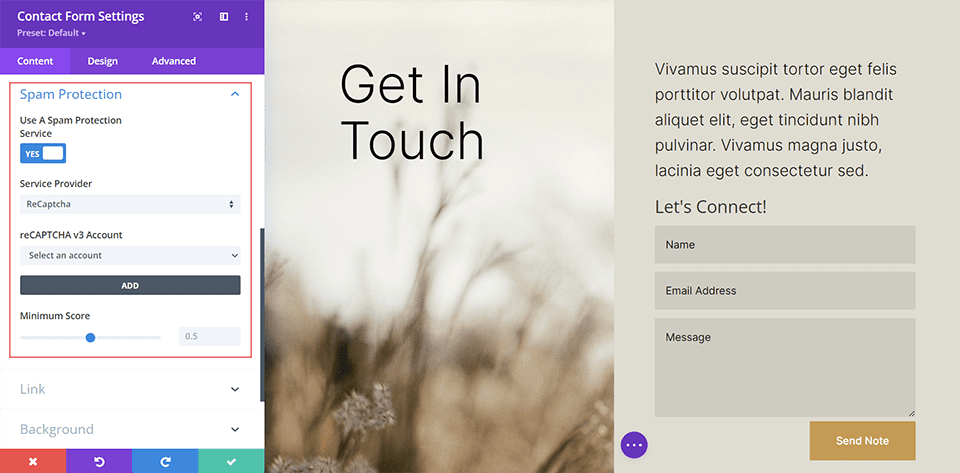
Безопасность: как предотвратить спам
Сколько себя помню, спам был проблемой в Интернете, и ваш сайт может получить свою долю. Однако существуют службы защиты от спама, которые могут немного облегчить вашу жизнь. Модуль контактной формы Divi может интегрироваться в reCaptcha. reCaptcha — это интернет-сервис, который защищает формы и веб-сайты от надоедливых спамеров. Вы можете подключить свой аккаунт к модулю формы. Обычно в интерфейсе вашего сайта появляется небольшая стрелка, показывающая, что ваш сайт защищен.

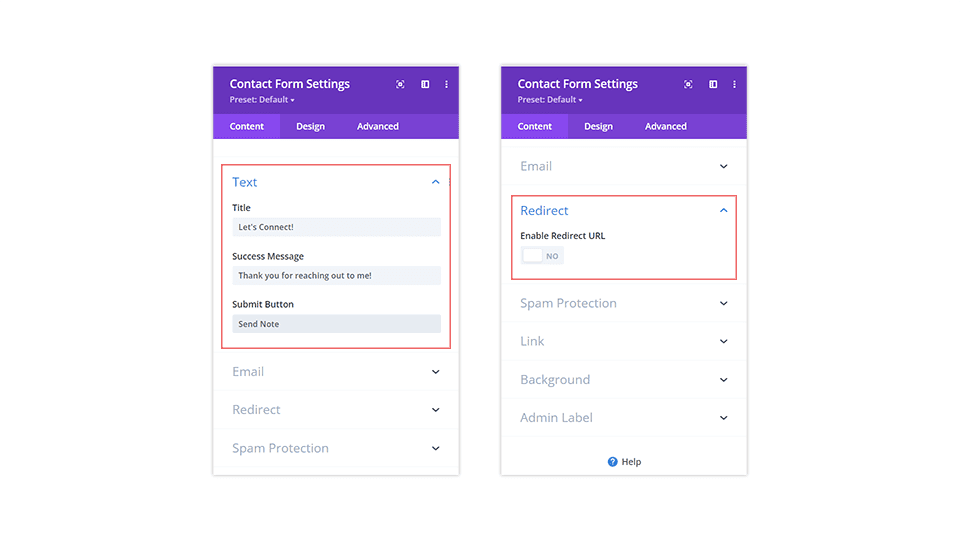
Добавление сообщения об успехе
После того, как форма отправлена, необходимо учитывать еще несколько факторов. Во-первых, вы можете решить, чтобы сообщение об успехе было кратко показано тем, кто успешно отправил форму. Вы можете определить это сообщение, заполнив поле сообщения об успешном завершении в раскрывающемся списке текста на вкладке содержимого. Кроме того, вы можете включить переключатель URL-адреса перенаправления, чтобы пользователь сразу перенаправлялся на совершенно другую страницу. Выбор остается за вами. Пожалуйста, имейте в виду, однако, общую цель и использование вашей формы.

Убедитесь, что дизайн соответствует вашему сайту
По умолчанию ваша контактная форма Divi будет иметь белый фон и унаследует стиль кнопки, который был установлен для нее на вкладке «Настройка» в разделе «Внешний вид»> «Настроить». Тем не менее, вы не должны позволять этому мешать вам иметь крутую контактную форму!
Вот некоторые из способов, которыми вы можете выделить свою контактную форму:
- Добавление границы. Добавление цветной рамки к полям формы может добавить интереса. Это, в свою очередь, может побудить больше людей заполнить вашу форму. Если вы используете форму для сбора потенциальных клиентов, заказов товаров и т. д., это здорово!
- Изменение цвета фокуса: вы можете изменить цвет фокуса полей формы. Теперь, когда кто-то щелкает поле, оно будет иметь другой стиль. Это еще один способ вызвать интерес к вашей форме.
- Игра с длиной поля
- Добавление эффектов наведения к кнопке отправки: рекомендуется стилизовать все кнопки на вашем веб-сайте в зависимости от их использования и важности. Это также относится к кнопке отправки ваших контактных форм! Не пренебрегайте стилем этого поля. Вы даже можете пойти дальше и добавить к нему некоторые эффекты наведения и анимации!
В конце концов, было бы идеально, если бы вы настроили и стилизовали контактную форму, чтобы она соответствовала остальной части фирменного стиля вашего веб-сайта.
Если хотите, вы можете добавить заголовок к форме. Это примет стиль заголовка вашего сайта по умолчанию. Однако вы можете использовать вкладку «Дизайн» в модуле контактной формы, чтобы изменить стиль. Всегда полезно поддерживать свой брендинг в различных модулях на вашем веб-сайте. Вы также можете рассмотреть возможность изменения формулировки кнопки отправки на что-то другое, кроме слова «отправить».
Завершение мыслей о настройке контактной формы Divi
Наличие контактной формы на вашем веб-сайте может сильно побудить ваших пользователей взаимодействовать с вами. От приема заказов до сбора отзывов ваша контактная форма обеспечивает средство для связи между вами и посетителями вашего сайта. Стилизуйте ее, исправляя, защищая и упрощая сбор информации, используя модуль контактной формы Divi на вашем сайте сегодня. может помочь вам улучшить веб-сайт, блог и интернет-магазин.
